如何將 Divi Theme Builder 模板上傳到您的 Divi Cloud
已發表: 2022-09-05Divi Theme Builder Library 的發布使您能夠以更深入的方式組織您的 Theme Builder 模板。 Divi Theme Builder Library 允許您保存您最喜歡的模板和模板集,以及它們的分配。 結合 Divi Cloud,您現在可以將您的頁眉、頁腳、博客文章等從一個網站(或網絡主機)複製到另一個網站。 不再需要下載任何其他文件。 在我們學習如何將 Divi Theme Builder 模板上傳到 Divi Cloud 之前,讓我們快速了解一下 Divi Theme Builder 模板是什麼以及它們對您的工作流程的好處。
什麼是 Divi 主題生成器模板?
曾經,人們對網站建設者最大的抱怨之一是他們無法控制頁眉、頁腳和博客文章的設計,僅舉幾例。 當 Divi 將 Theme Builder 帶入生活時,這一切都改變了。 我們現在擁有一個強大的工具,使我們能夠深入控制我們網站的許多元素。 Divi Theme Builder Templates 是我們用來執行此操作的塊。 我們可以創建一個模板,我們可以將其應用於所有頁面、某個類別中的所有帖子,甚至是自定義帖子類型。
使用 Divi Theme Builder 模板的好處
這些模板為我們的設計過程帶來了一種“設置好然後忘記它”的方法。 我們不需要為我們網站上的每條內容重新設計。 例如,如果我們希望所有博客文章都有特色圖片,我們不需要為我們網站上的每個博客文章添加文章標題模塊。 相反,我們將創建一個 Divi Theme Builder 模板。 接下來,我們會將其分配給我們博客上的所有帖子。 然後,我們將確定我們想要的設計。 然後,這將傳播到我們網站上的每篇博客文章。 通過創建和分配 Divi Theme Builder 模板,我們能夠在一個地方控制設計和功能。
當涉及到網頁設計師的流程時,這可能會非常有幫助。 如果客戶希望對設計進行更改,您可以使用分配的 Divi Theme Builder 模板快速進行更改。 然後,此更改將反映在整個站點中。 您可以在我們的博客上找到每週發布的一些免費 Divi Theme Builder 模板。
為什麼將 Divi Theme Builder 模板上傳到您的 Divi Cloud?
現在我們已經了解了為什麼使用 Divi Theme Builder 模板,讓我們簡要介紹一下 Divi Cloud 如何放大它們的力量。 顧名思義,Divi Cloud 是一款基於雲的產品。 把它想像成 Dropbox — 或 Google Drive! - 為您的 Divi 元素。 通過將我們的 Divi Theme Builder 模板上傳到 Divi Cloud,我們可以將我們的設計從一個站點帶到另一個站點,而不會出現任何問題。 無論您使用哪種網絡主機,您都可以將您的頁眉、頁腳、博客文章模板等帶到您的新 Divi 安裝中。 只要您擁有有效的 Divi 和 Divi Cloud 訂閱,您就可以擁有一個簡化的設計流程,這將在您構建網站時節省您的時間。
將 Divi Theme Builder 模板上傳到 Divi Cloud
轉到 Divi 主題生成器
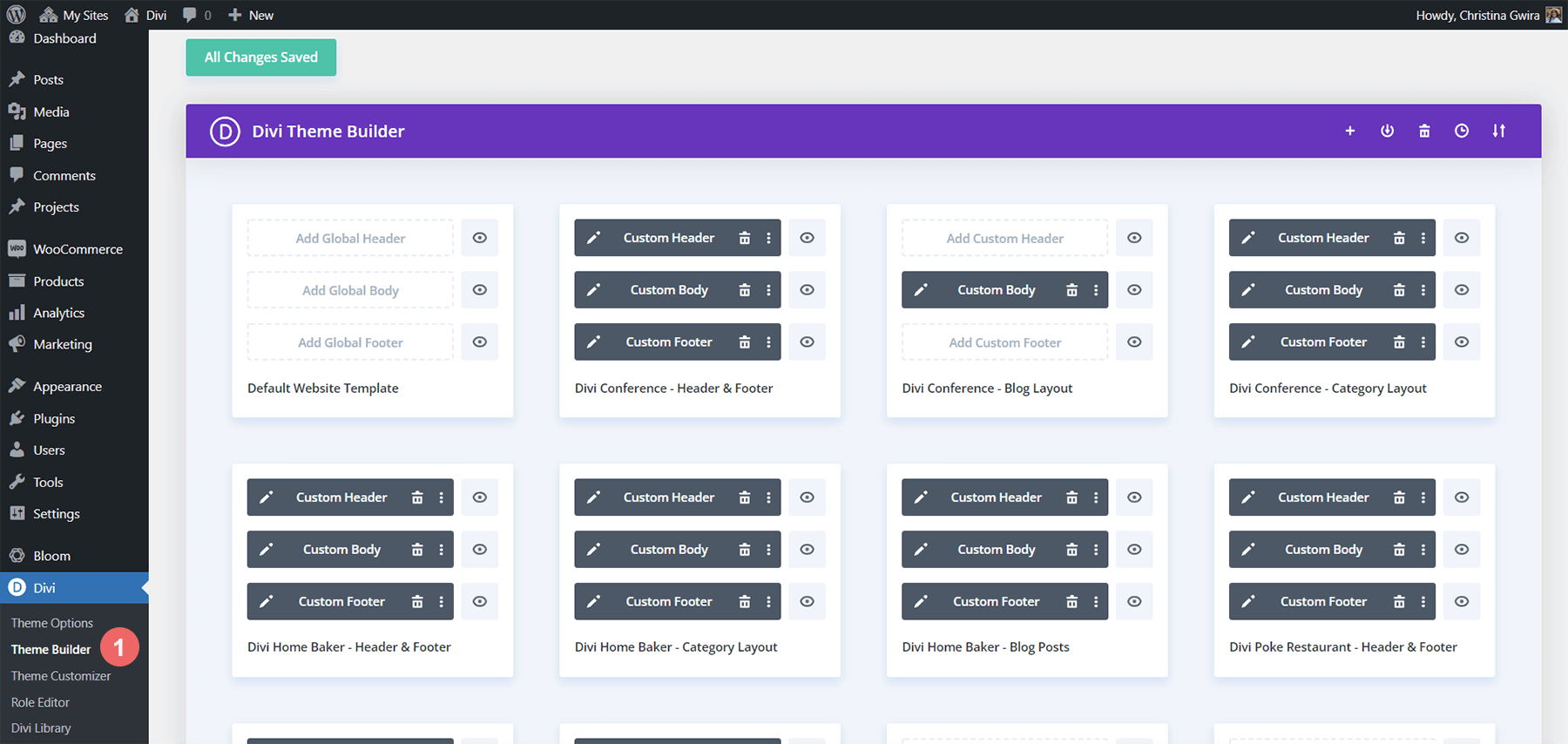
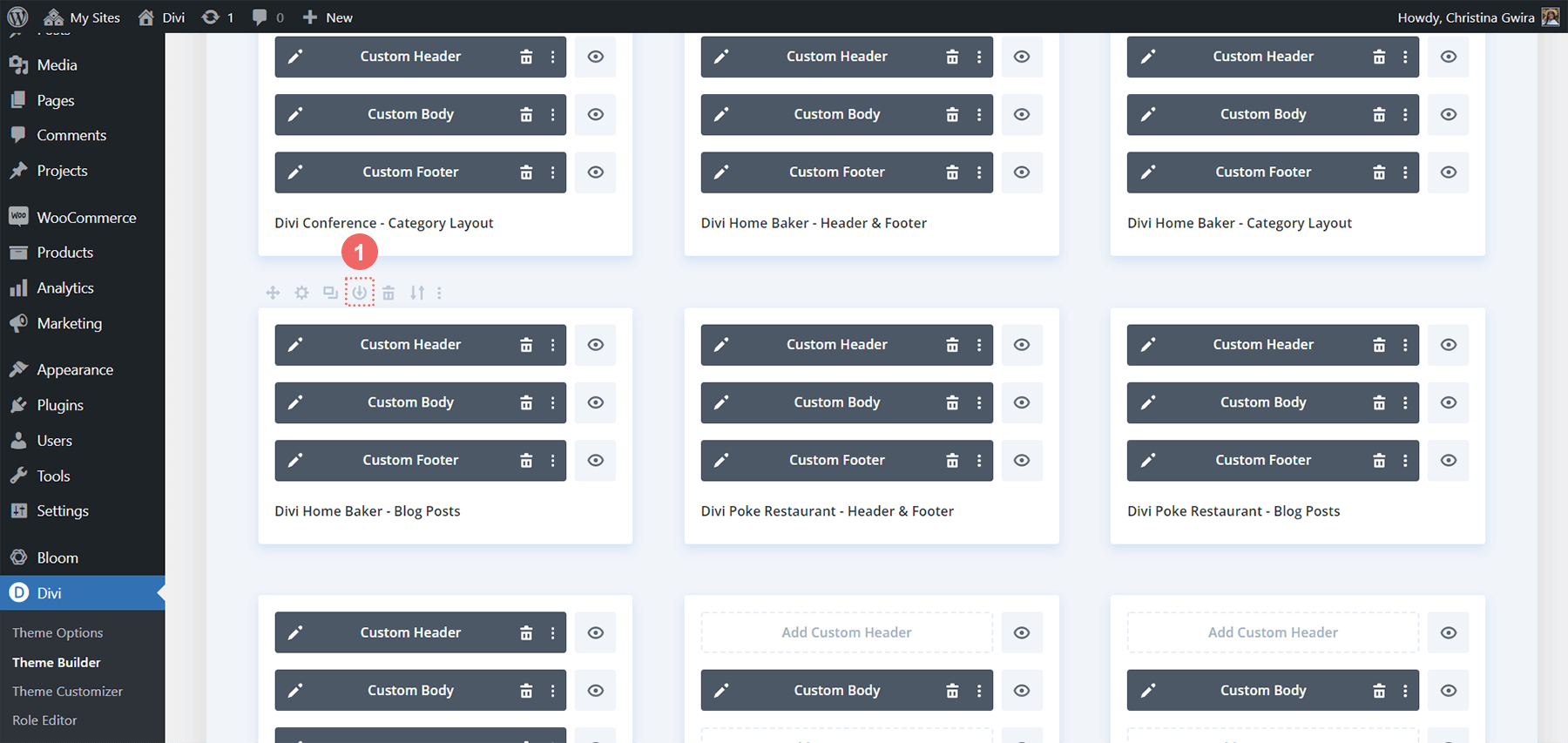
要開始將 Divi Theme Builder 模板上傳到 Divi Cloud,請導航到 WordPress 網站後端的 Divi Theme Builder。

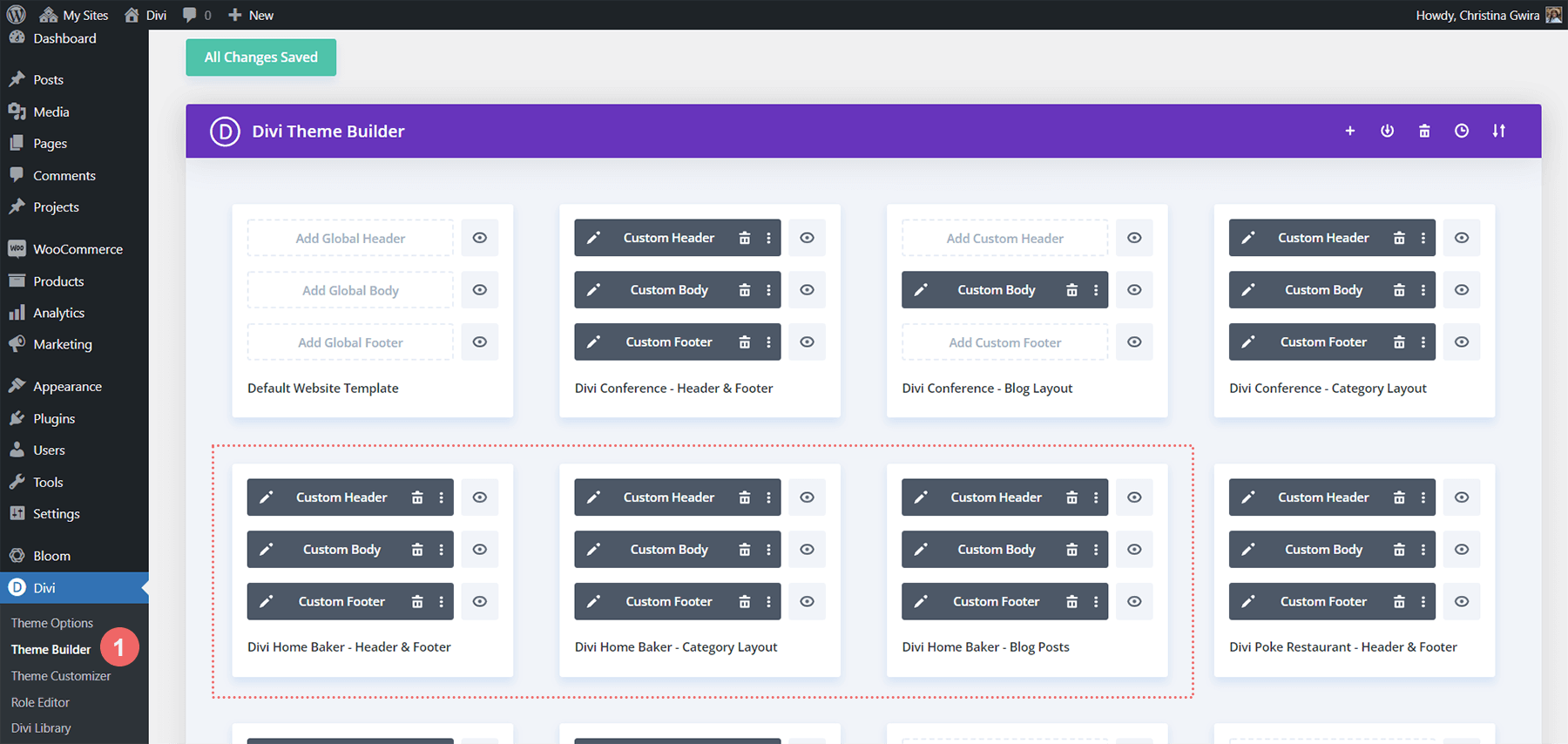
上面的庫非常擠滿了已創建的模板。 您的 Divi Theme Builder Library 可能看起來相同。 有一些頁眉和頁腳模板,一些博客文章模板等等。 我們將專注於將 Divi Home Baker Divi 模板移至 Divi Cloud。

登錄 Divi Cloud
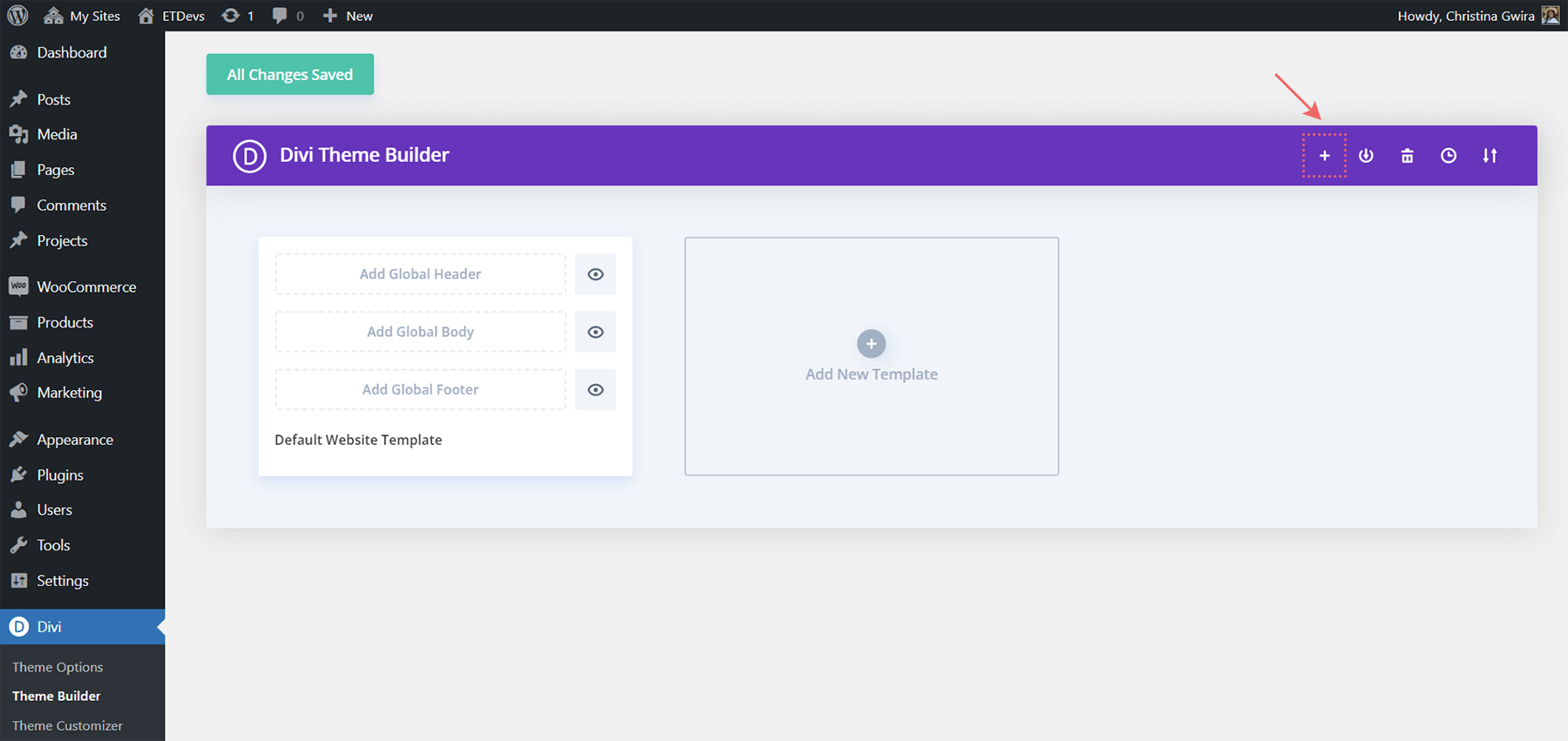
確定要將哪些模板上傳到 Divi Cloud 後,您會在右上角看到一個加號圖標。 點擊圖標。

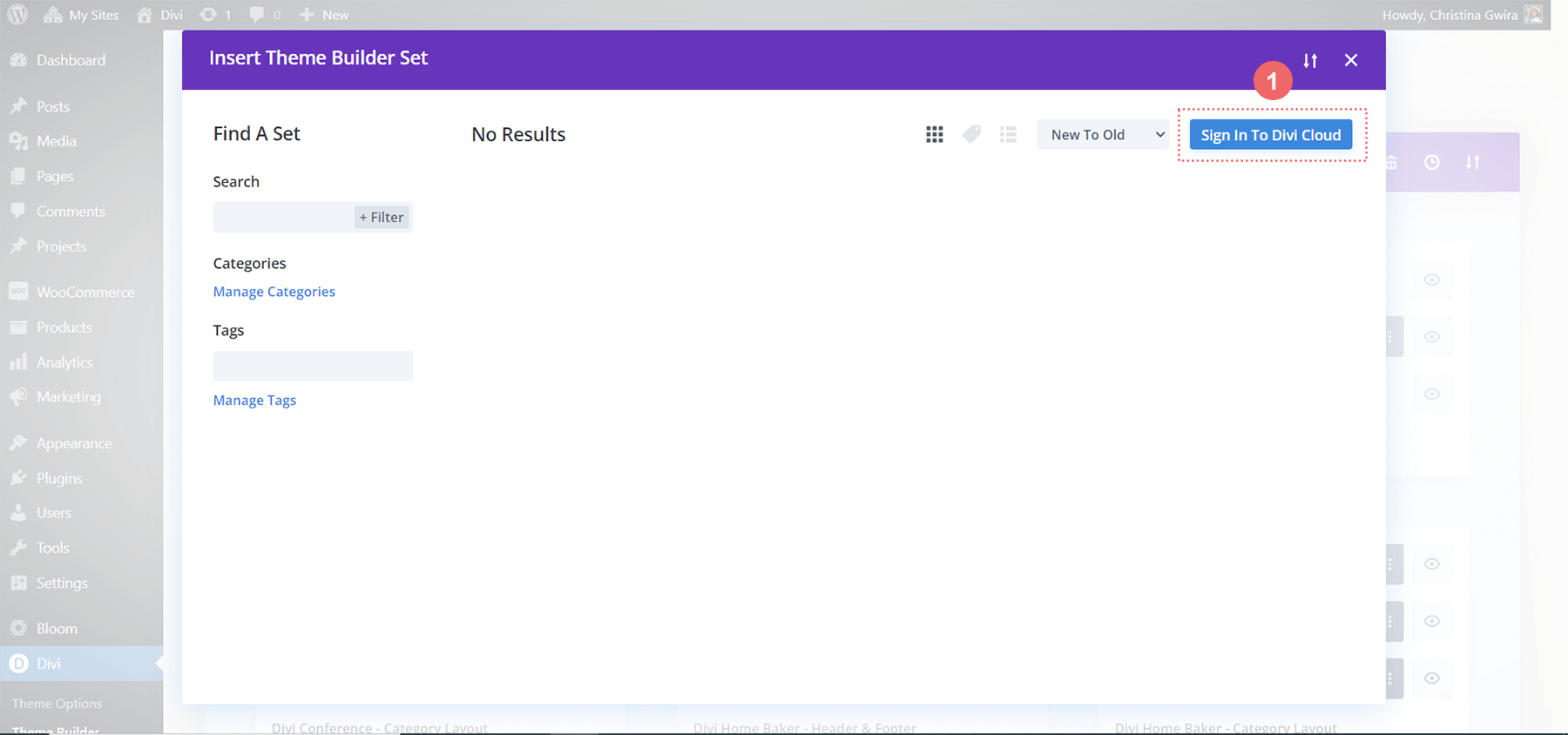
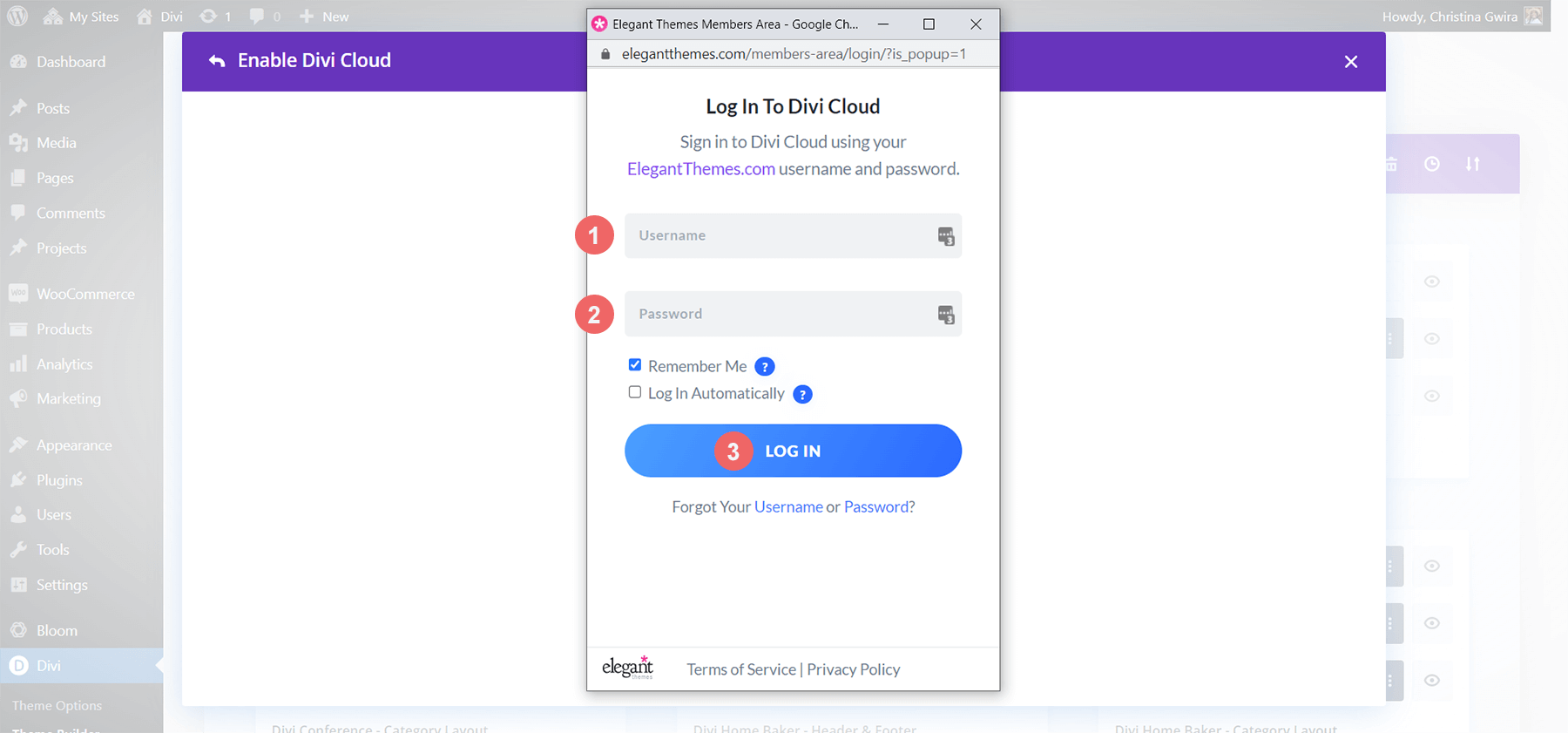
出現彈出窗口後,單擊登錄 Divi Cloud 藍色按鈕。

如果您的瀏覽器尚未登錄到 ElegantThemes.com,您需要登錄到您的帳戶。 您需要有一個有效的訂閱。


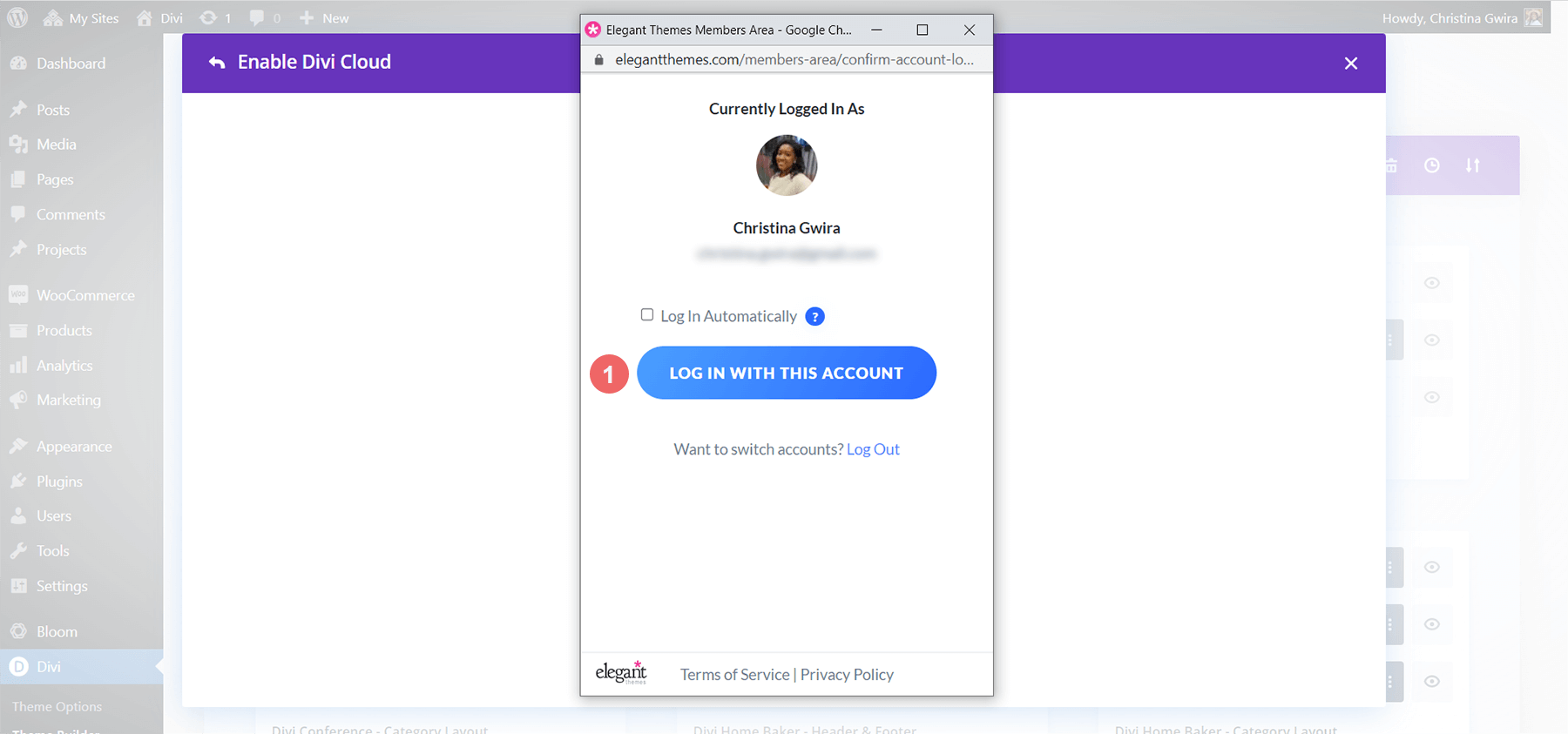
登錄後,您將看到您的活動帳戶。 接下來,在彈出窗口中單擊藍色的“使用此帳戶登錄”。

當您在右上角看到您的圖標時,您將知道您已登錄到您的帳戶。

將主題生成器模板保存到 Divi Cloud
接下來,將鼠標懸停在要上傳到 Divi Cloud 的模板上。 當圖標菜單彈出時,選擇第四個圖標,帶圓圈的箭頭。

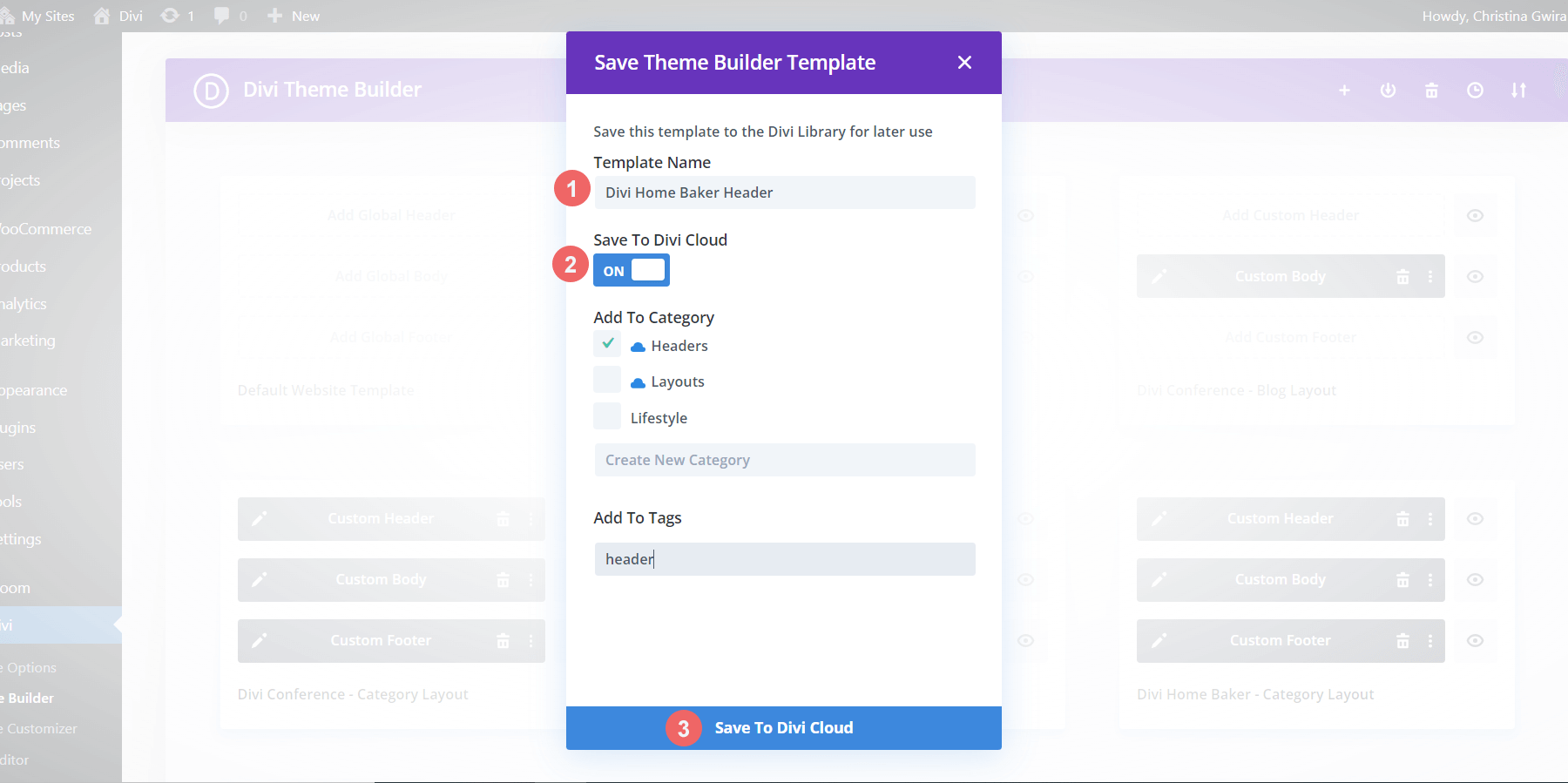
單擊該圖標後,您將看到“保存主題生成器模板”模式框。

為您的模板命名,然後單擊 Save to Divi Cloud 開關。 我們希望開關說On 並變成藍色。 這就是我們知道模板將保存到 Divi Cloud 的方式。 您還可以將模板添加到類別或添加標籤組織模板後,單擊模式框底部的藍色保存到 Divi 庫。
檢查我們新上傳的 Divi 主題生成器模板
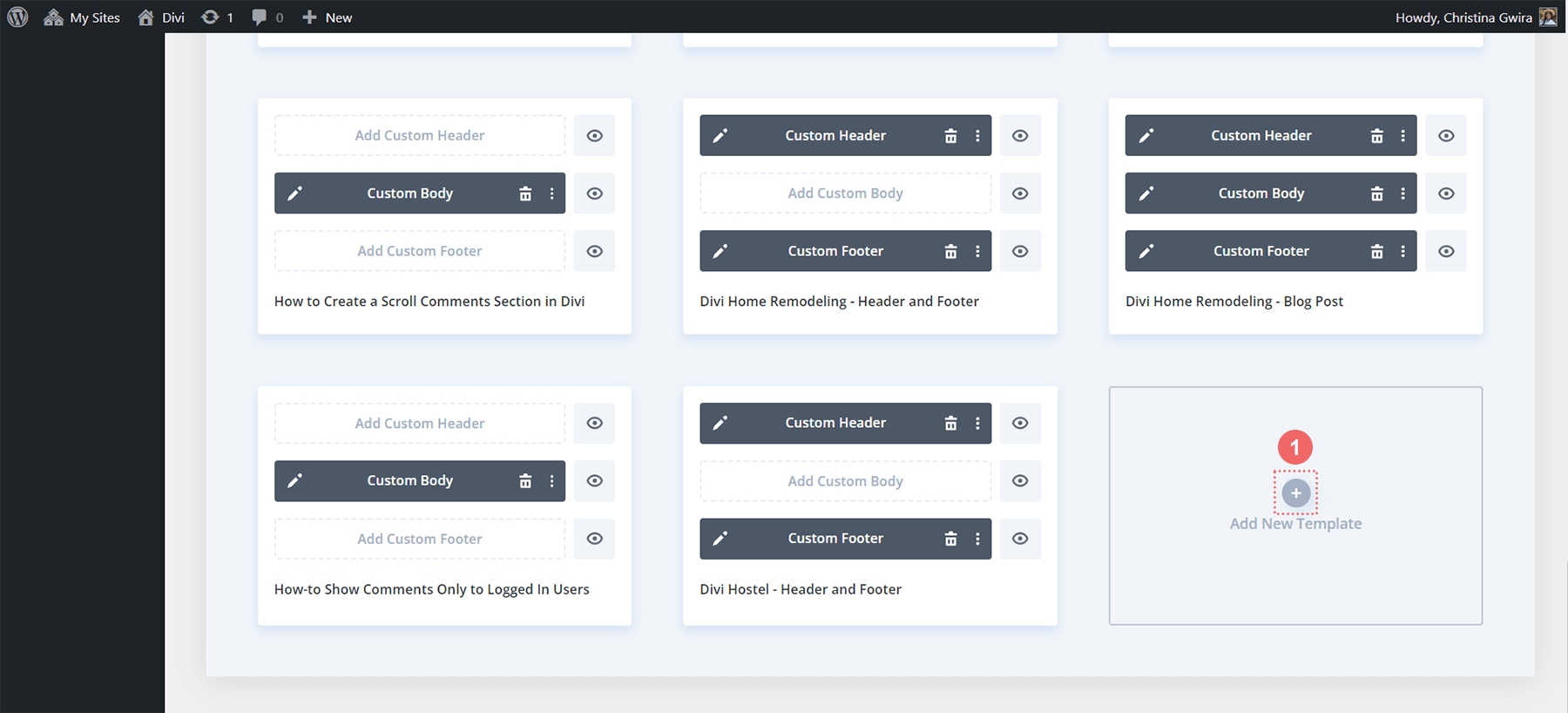
完成上一步後,我們可以仔細檢查我們的工作。 從 Divi Theme Builder 滾動到所有模板的末尾。 單擊添加新模板按鈕。

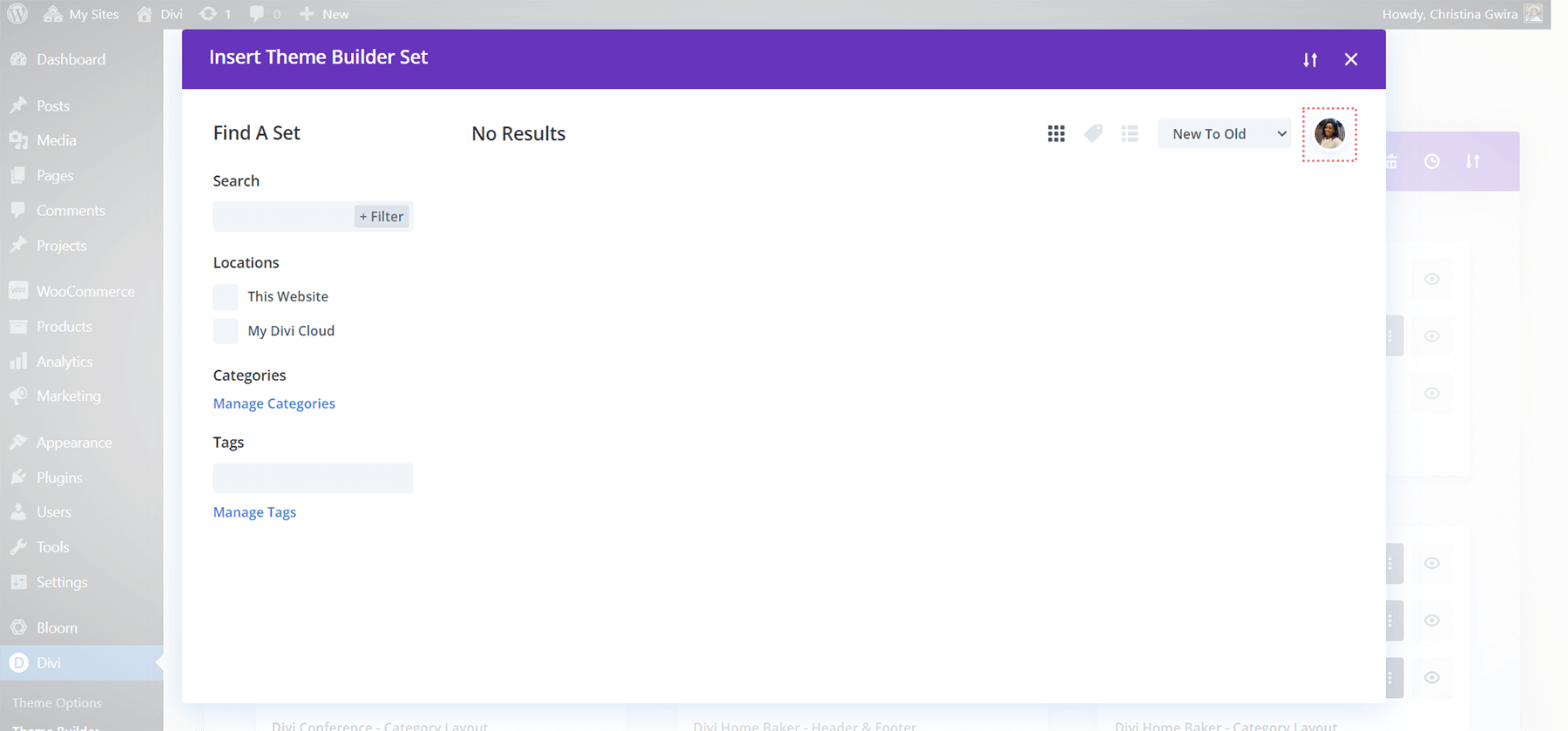
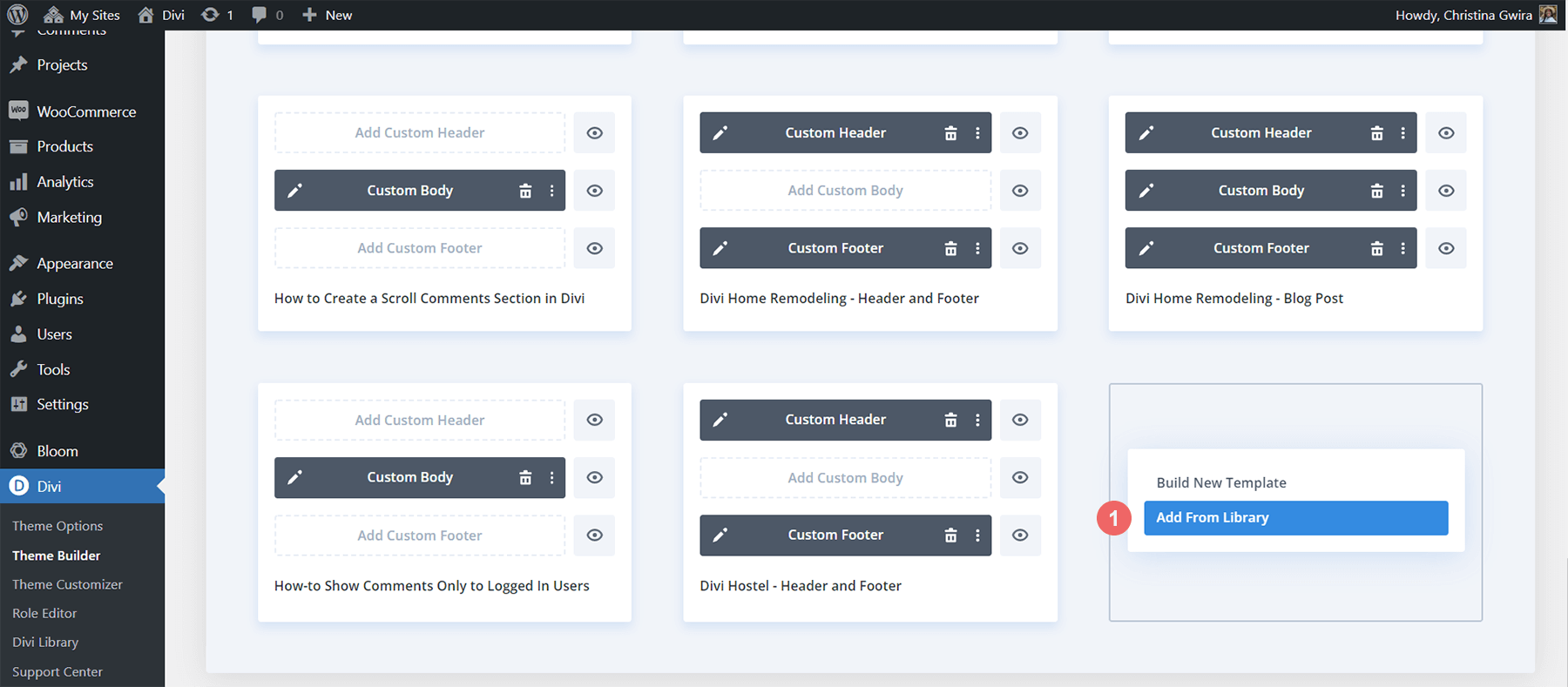
在此之後,單擊從庫中添加按鈕。

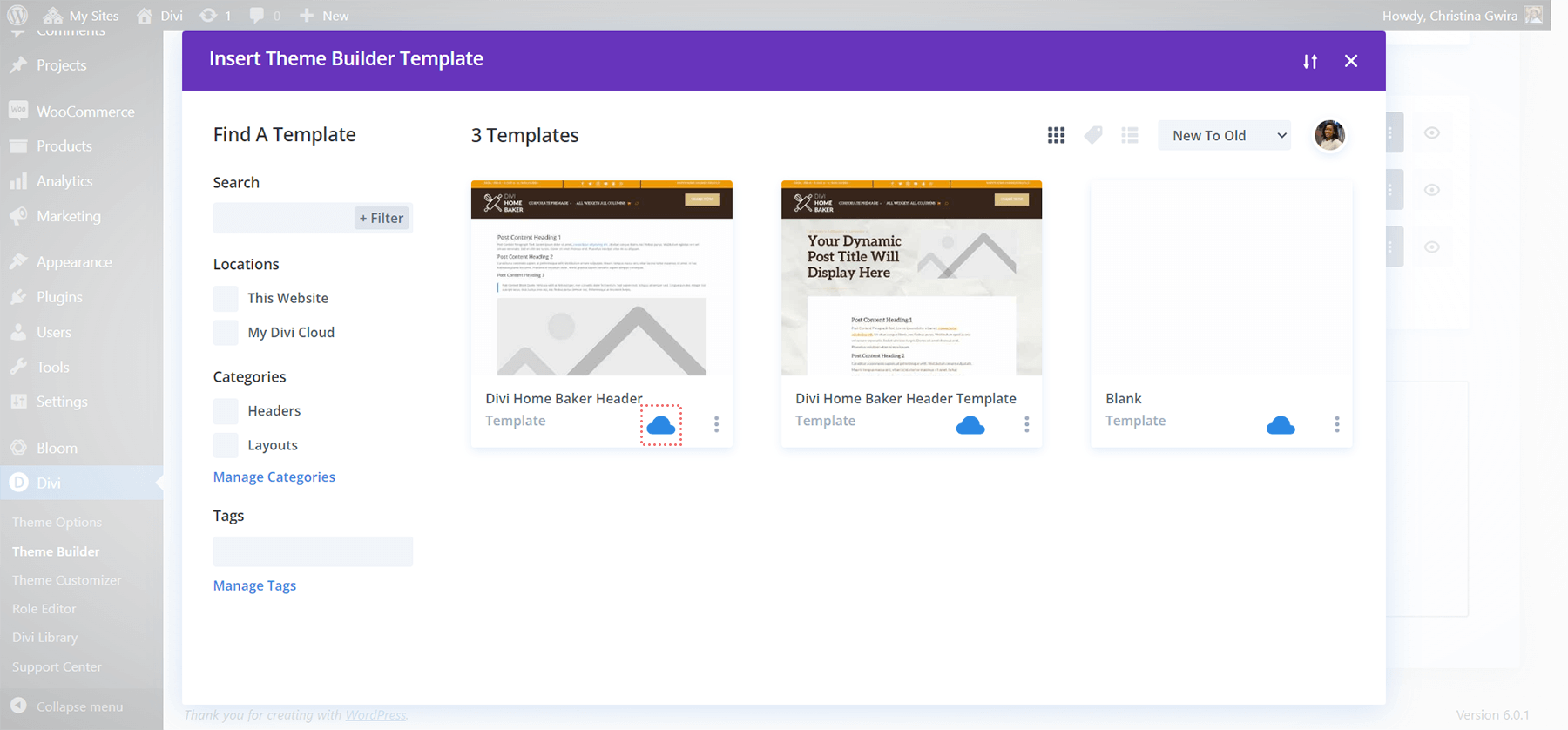
當我們單擊此按鈕時,它會將我們帶到我們的圖書館。 請注意,我們上傳的 Divi Theme Builder 模板出現在那裡。 在右下角,我們有藍色的 Divi Cloud 圖標。 這意味著有問題的模板已成功添加到 Divi Cloud。

綜上所述
將 Divi Theme Builder 模板上傳到 Divi Cloud 的選擇為您的設計過程提供了更多的自由和靈活性。 能夠跨站點和網絡主機訪問您以前的模板將有助於您為您的企業、品牌或個人用途構建網站。 Divi Theme Builder 模板本身為 Divi 網站增添了強大的力量。 與 Divi Cloud 相結合,我們能夠將我們的想法從一個站點帶到另一個站點,而無需使用 FTP、XML 文件或其他上傳和下載文件的模式。 考慮將帶有 Divi Cloud 的 Divi Theme Builder 模板添加到您的網頁設計過程中。
