如何在 WordPress 中升級圖片
已發表: 2023-10-03在 WordPress 中建立網站時,高品質的圖像對於設計至關重要。 隨著高解析度顯示器成為新常態,您的影像必須具有適合所有裝置的正確尺寸和解析度。 但是,當您無法使用足夠大或看起來模糊的圖像時會發生什麼? 您可以嘗試尋找新映像或僅使用影像升級器。 借助人工智慧的力量,優秀的圖像放大工具只需點擊幾下即可將您的小型像素化圖像神奇地轉變為高解析度傑作。 在本指南中,我們將了解有關圖像放大的更多資訊、在 WordPress 上放大一些圖像,並探索可在未來專案中使用的各種圖像放大器。
- 1什麼是影像放大?
- 2為什麼需要在 WordPress 中升級圖片
- 2.1 WordPress 升級圖片的好處
- 3如何使用 Divi AI 在 WordPress 中升級圖片
- 3.1 1.下載並安裝Divi和Divi AI
- 3.2 2. 打開 Divi Builder 並選擇您的圖像
- 3.3 3. 使用 Divi AI 在 WordPress 中升級圖片
- 3.4 4. 比較我們的原始影像和放大影像
- 4 個適用於 WordPress 網站的其他圖片放大工具
- 5結論
什麼是影像放大?
影像放大是在不損失影像品質的情況下增加數位影像的大小、解析度或尺寸的過程。 這可以透過人工智慧技術來完成,該技術使用深度學習、神經網路和人工智慧演算法來增強圖像所需的額外像素。 對於希望放大和增強圖像,同時保持不會降低初始提供圖像的品質的網頁設計師來說,這是一個強大的解決方案。

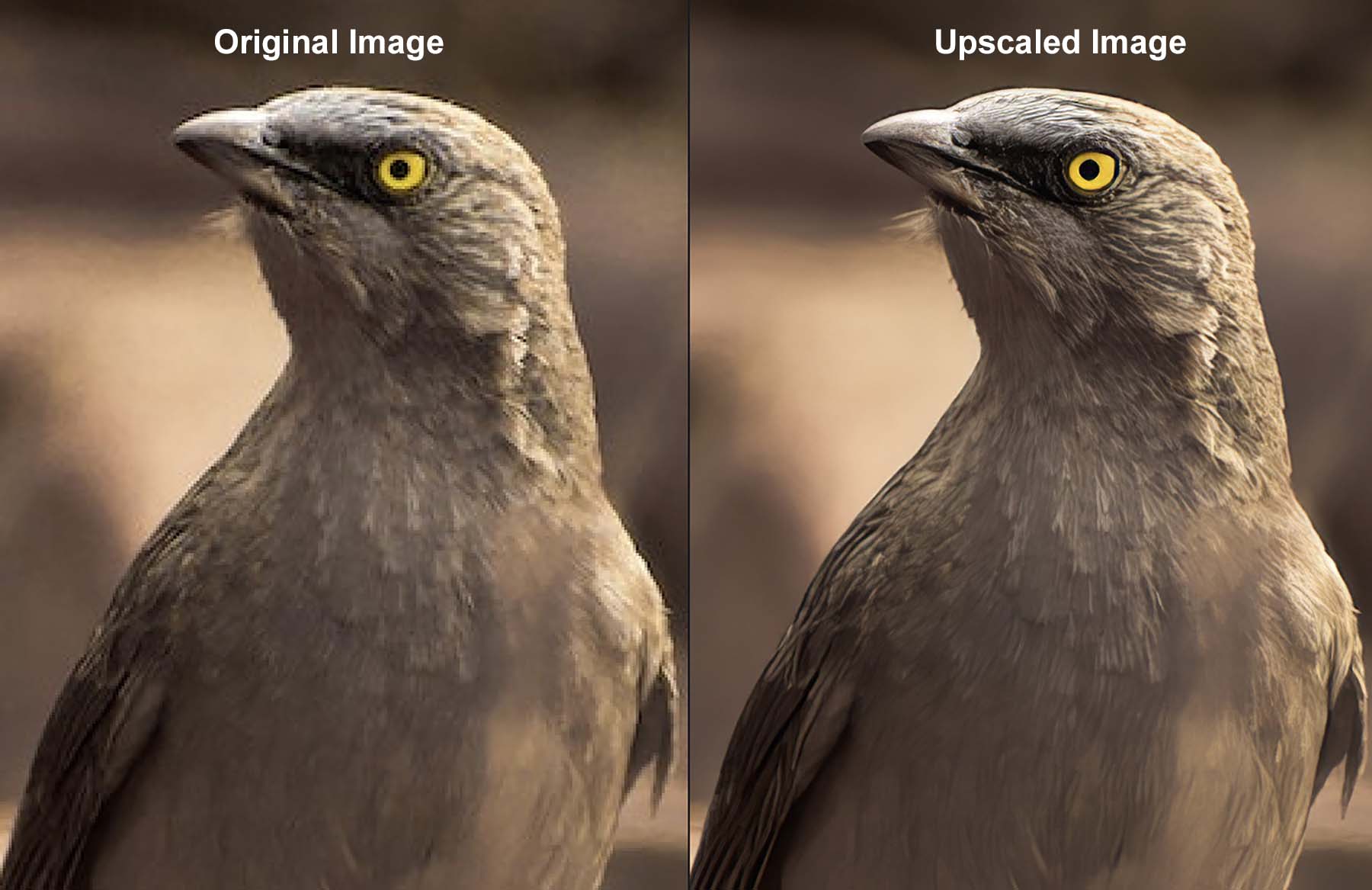
Topaz Photo AI 等流行的圖片放大工具可以在 WordPress 之外執行此操作。 在上圖中,我們可以看到初始影像的品質較差。 有一些像素化; 影像顯得模糊,無法以更高解析度使用。 然而,第二張圖像更清晰:我們可以看到特徵中的細節,圖像顏色更明亮,並且最終產品可以以更大和更小的形式使用。 這是放大影像的好處的一個很好的例子。
為什麼需要在 WordPress 中升級圖片
在 WordPress 中,上傳圖片後,就會設定圖片的原始(或固有)大小和尺寸。 當然,如果您願意,您可以將圖像縮小。 事實上,WordPress 將為您創建較小的版本,以幫助在您的網站上呈現正確的尺寸。 但讓它們變得更大則是另一回事了。 如果您想使其更大,則不能僅增加媒體庫中圖像的尺寸或在頁面上手動為其指定更大的寬度和高度。 這會將影像及其像素拉伸到超出其內在價值,並以較低的品質和模糊度渲染它們。
要在 WordPress 中放大圖像,您需要圖像放大器。 放大使用人工智慧來確保放大的圖像在增加其尺寸和尺寸的同時保持品質。 當影像的尺寸增加時,影像的品質得以保持並且通常會增強,結果通常看起來比原始影像更好。 在 WordPress 中工作時,擁有這個方便的工具可以讓您不必搜尋更好的高品質圖片或使用其他第三方工具進行升級。
WordPress 升級圖片的好處
為您的 WordPress 網站升級圖片會帶來許多好處:
- 改善網站的視覺效果:在 WordPress 中或為 WordPress 升級圖片可以為檢視者提供更好的網路體驗。 良好的視覺效果可以打造出優秀的網站。 使用影像升級器調整網站上的照片時,在網站上使用清晰的影像是一個簡單的過程。
- 電子商務中的縮放和平移: WooCommerce 等電子商務外掛程式具有許多功能,包括縮放和平移產品照片。 但是,如果您的照片品質較差,這對您的品牌來說就不太好。 能夠在 WordPress 中升級圖像使您能夠將此功能引入您的 WordPress 網站並提供高品質圖像。
- 搜尋和使用圖像時的便利性:透過升級,您可以在嘗試在庫中尋找高解析度版本的圖像時節省時間。 使用影像放大器,您可以放大現有的影像,而不必四處搜尋影像的高 DPI 版本。
- SEO 和使用者參與度:大多數時候,大圖像對網站效能和頁面載入速度來說是一個大問題,這對 SEO 不利。 但是,只要您的影像經過優化,高品質的照片就可以在搜尋引擎上獲得更高的排名。 因此,請考慮使用 AI 圖像放大器來處理您的 WordPress 網站的圖像。 此外,人工智慧還有更多方式可以幫助 WordPress SEO。
- 讓您的網站面向未來:多年來,螢幕尺寸和解析度不斷增加。 從視網膜螢幕到高 DPI 螢幕,確保您的網站在今天和未來幾年都保持良好的外觀勢在必行。 您可以透過使用圖像放大工具來解決此問題,讓您的圖像保持新鮮感,無論人們在哪一年訪問您的網站。
現在我們了解了圖片升級如何使我們的 WordPress 網站受益,讓我們探索如何使用 Divi 和 Divi AI 實際實現這一點。
如何使用 Divi AI 升級 WordPress 中的圖片
Divi 是我們強大的 AI WordPress 主題和頁面建立器,為您的網站提供了一個強大的 AI 助手,稱為 Divi AI。 它將各種人工智慧功能整合到您的 WordPress 網站中,包括圖片放大。 讓我們探索如何利用這些 WordPress 工具來增強圖片的尺寸而不影響其品質。
1.下載並安裝Divi和Divi AI
如果您是 Divi 新手,您的旅程將從獲得會員資格並從您的會員個人資料下載 Divi 開始。 然後,您可以按照這個向您展示如何安裝 Divi 的優秀指南進行操作。 它涵蓋了許多主題,可幫助您在 WordPress 網站上安裝 Divi,包括下載主題的 ZIP 檔案、在 WordPress 中安裝它以及使用 Elegant Themes 驗證您的網站。
Divi AI 是一款功能強大的 AI 工具,可與 Divi 和 Divi Builder 外掛程式搭配使用。 您可以免費試用 Divi AI,並且可以隨時升級到無限版本。 這將使您能夠完全存取 Divi 的 AI 圖像生成器(和升級器)以及 Divi AI 的寫作助手,以使用 AI 生成內容。

一旦 Divi 安裝並激活,並且您已獲得 Divi AI 許可證,我們就可以開始放大一些圖像了! 如果您已經是 Divi 家族的一員,那就太好了! 我們很高興有你!
2. 打開 Divi Builder 並選擇您的圖像
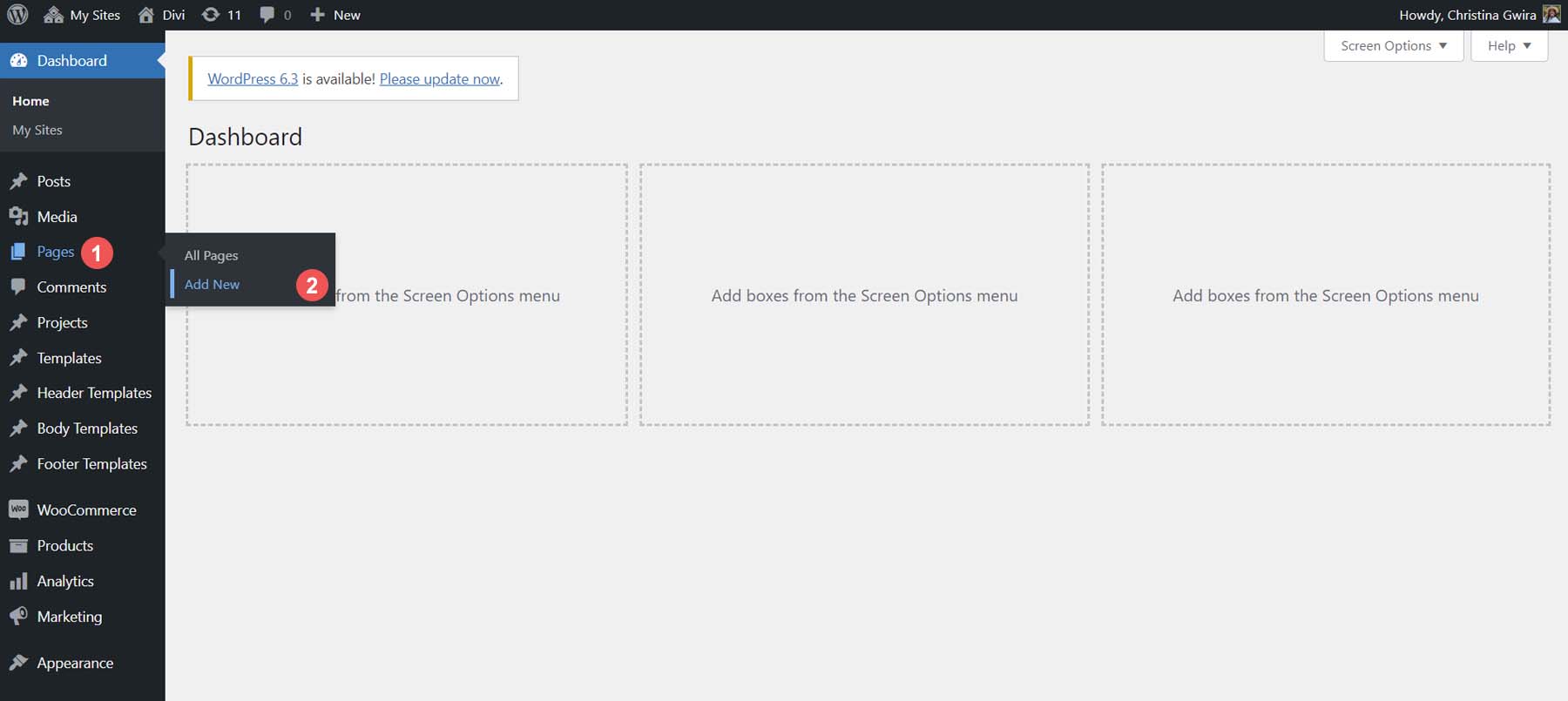
無論是處理現有頁面還是從頭開始建立頁面,Divi AI 的升級過程都是相同的。 您將編輯圖像,使用 Divi AI upscale 命令,然後 Divi AI 會自動將您的圖像重新插入到相同位置。 現在讓我們來看看如何使用 WordPress 中的全新頁面來做到這一點。 在 WordPress 儀表板中,將滑鼠懸停在頁面選單連結上。 然後,點擊新增新的。 這將為我們建立一個新頁面。

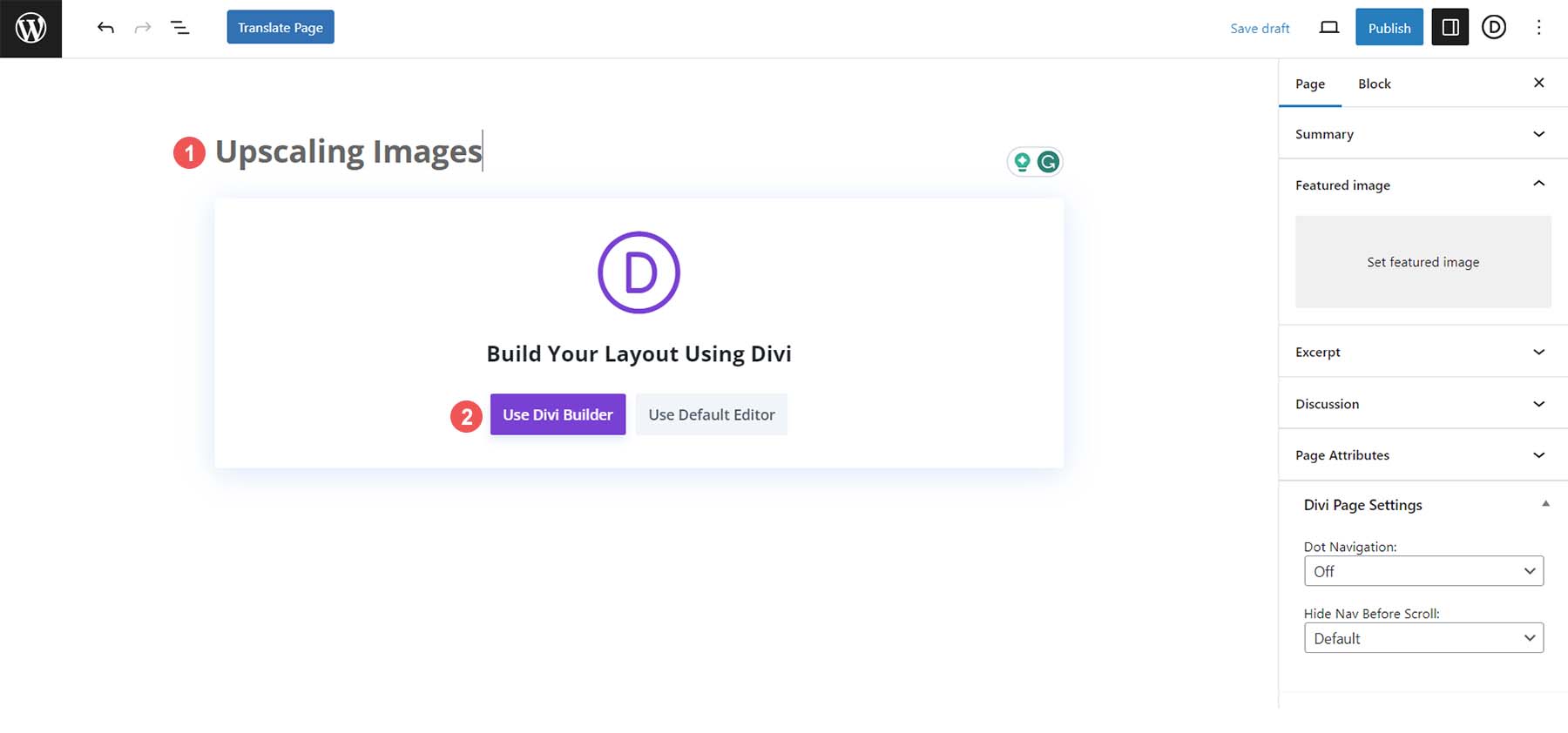
為您的頁面命名,然後點擊紫色的“使用 Divi Builder”按鈕。


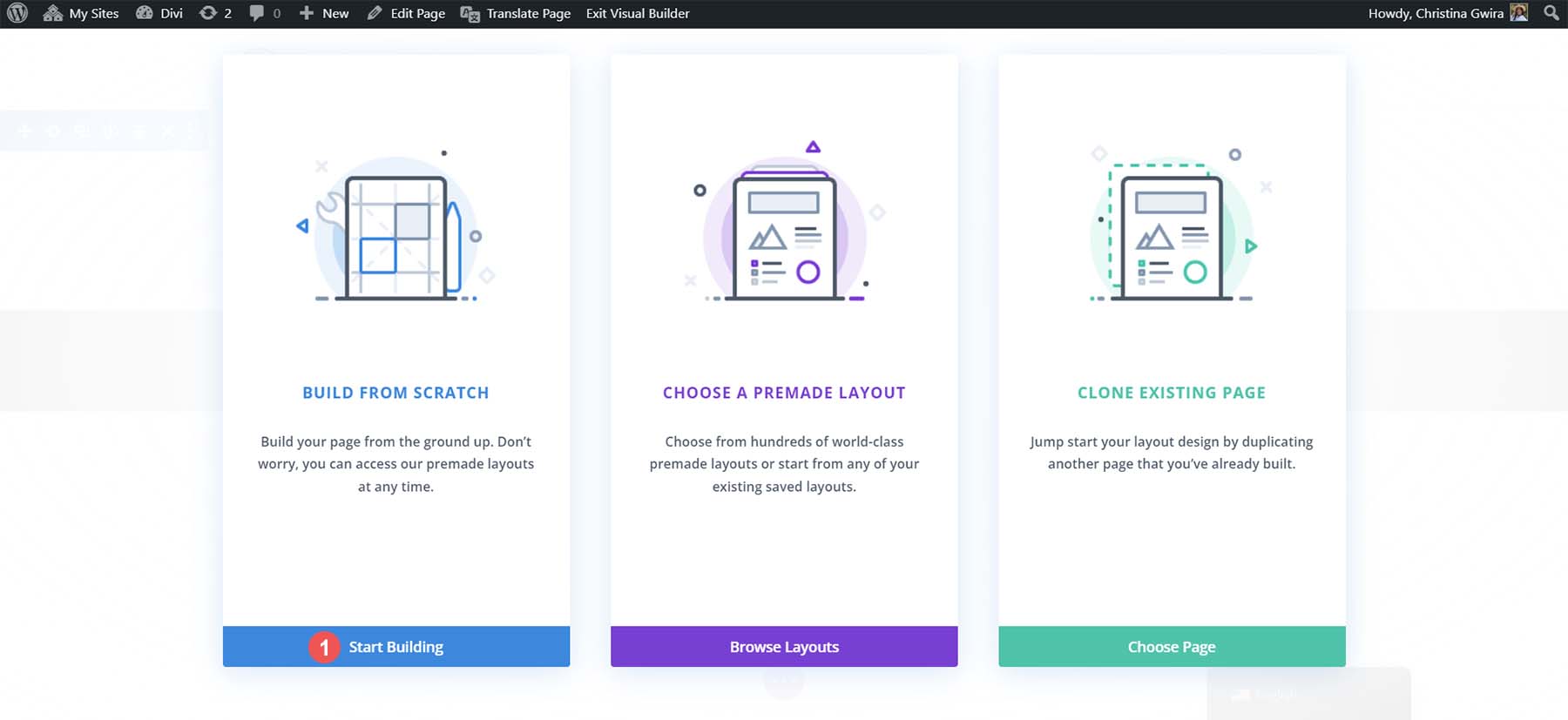
從提供的三個選項中,選擇第一個選項。 點擊顯示「開始建造」的藍色按鈕,現在您就有了一個用於放大圖像的空白石板。

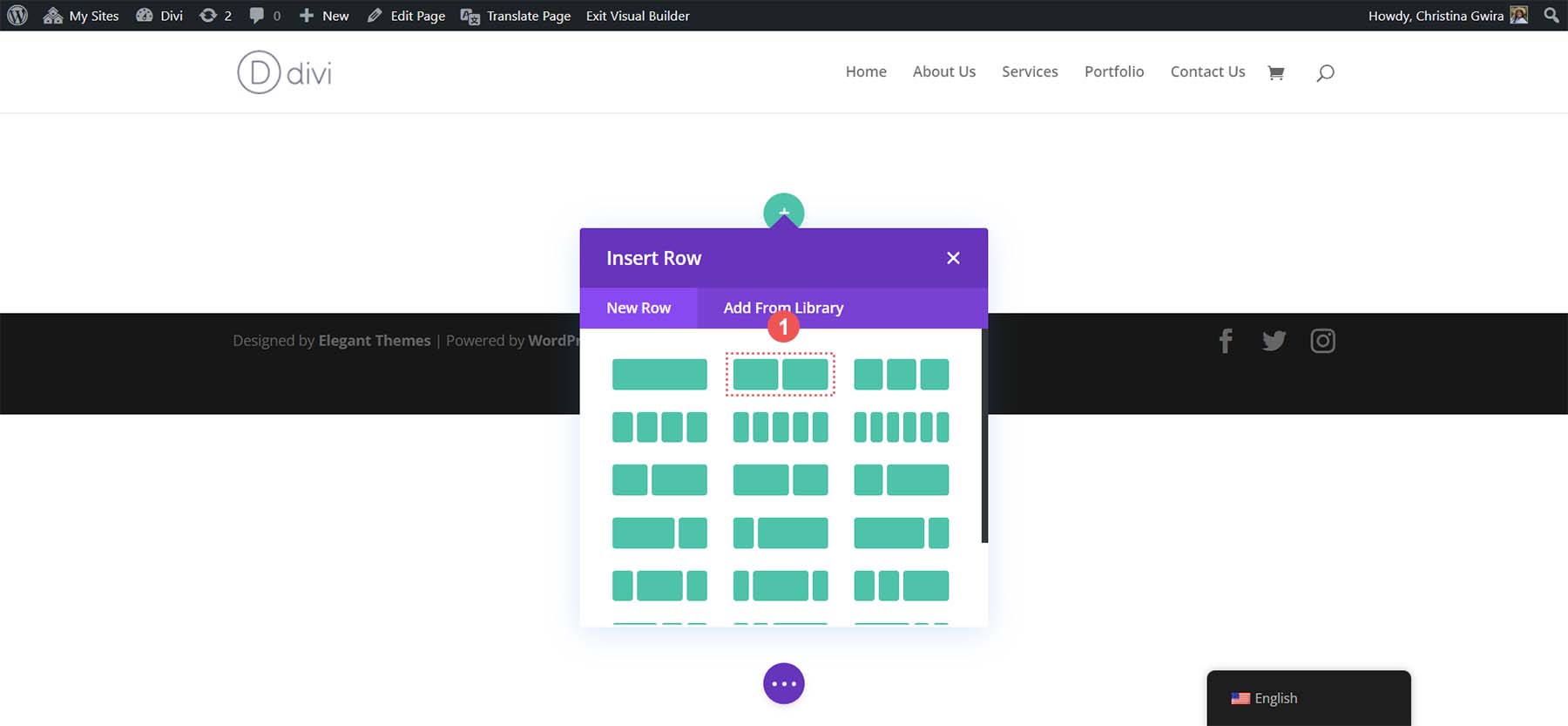
Divi 將在建構器中自動為您建立一個新部分。 但是,您需要新增一行。 點擊行模式方塊中的兩列行佈局即可執行此操作。

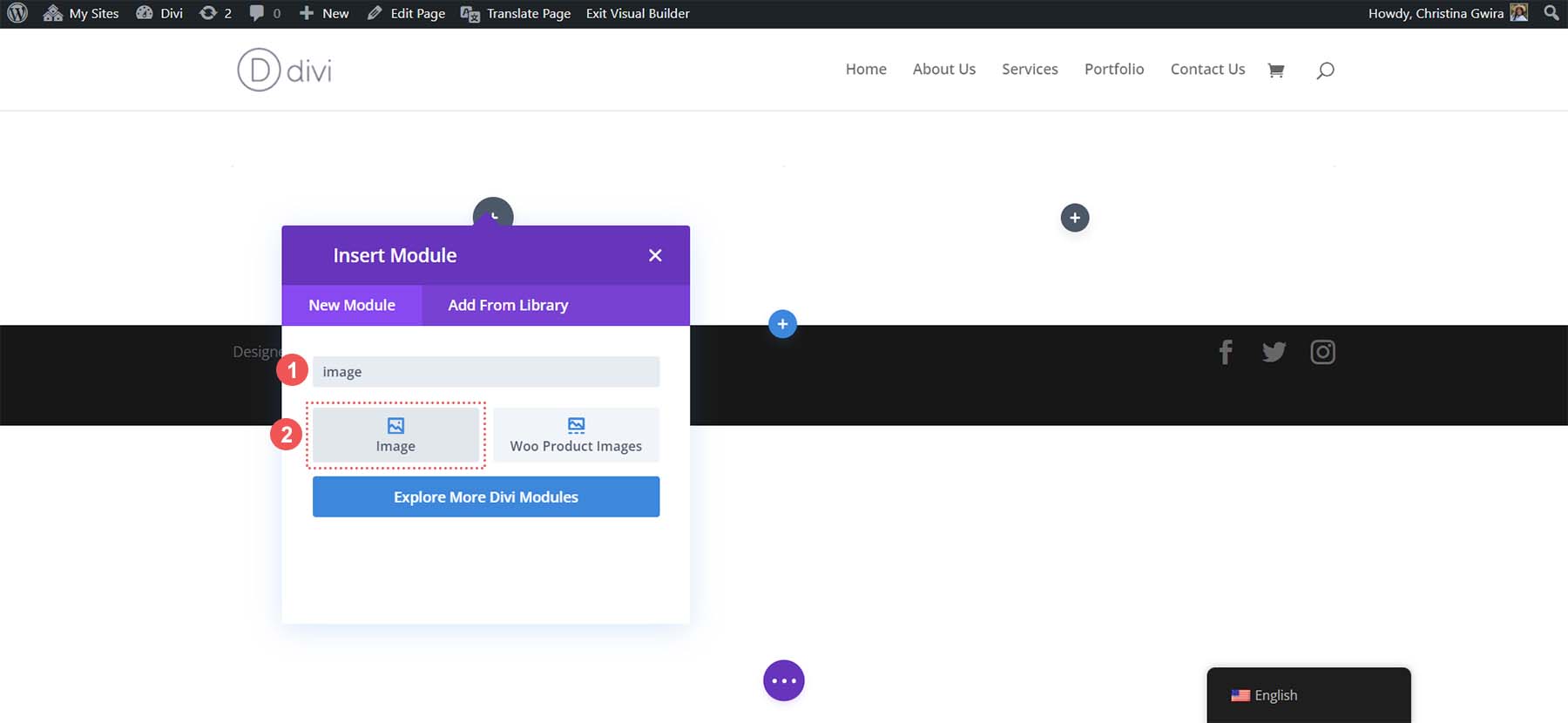
接下來,在模組模式框的搜尋框中輸入單字「image」 。 點擊圖像模組將其新增到新新增行的第一列。

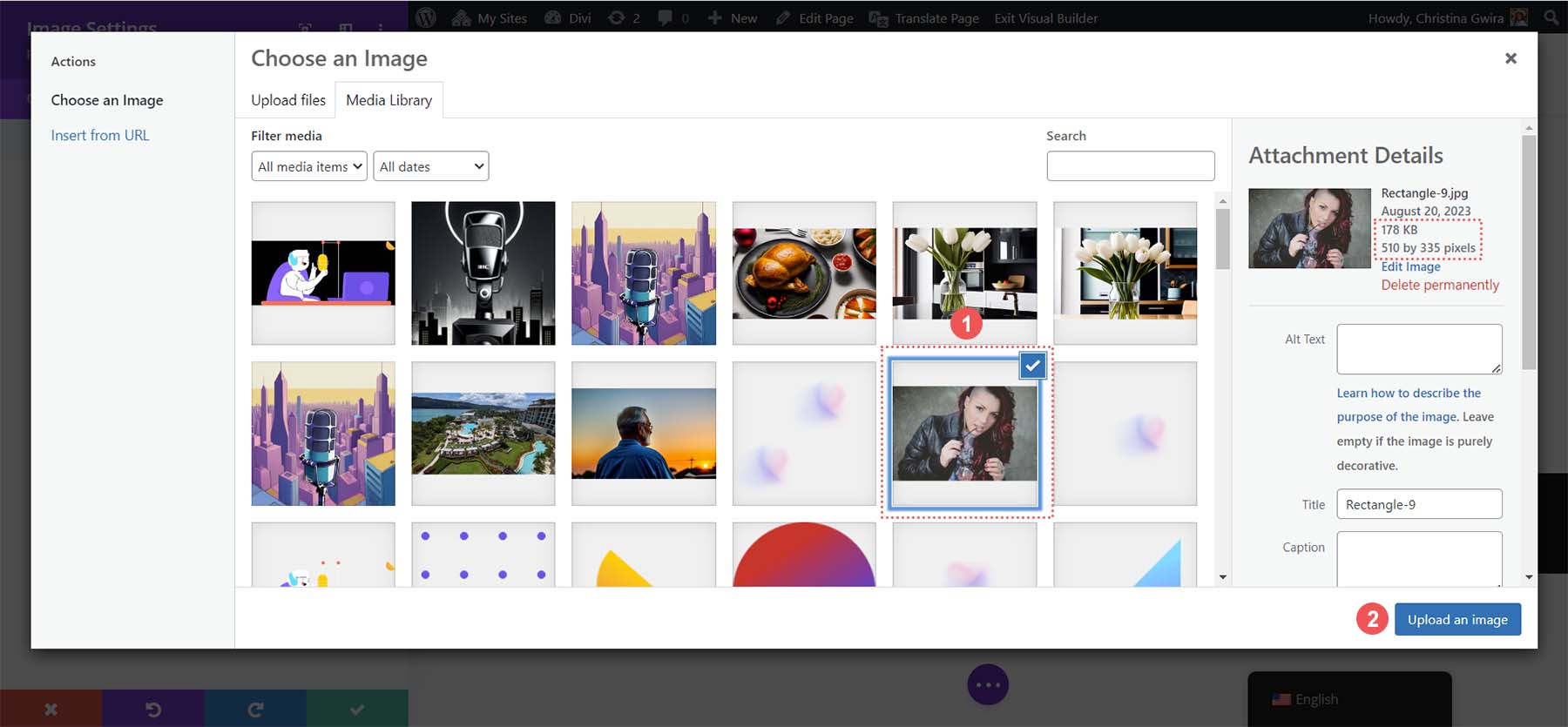
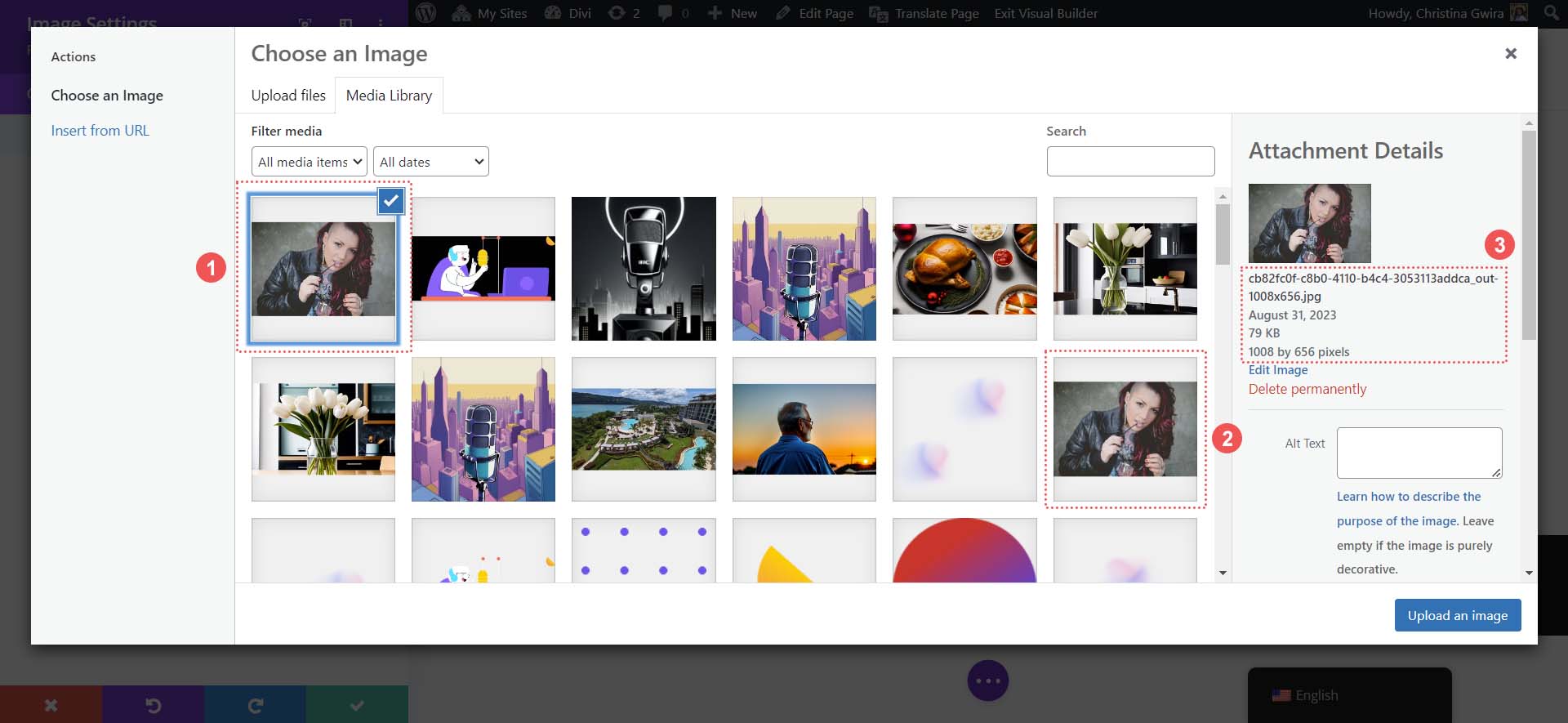
圖像模組就位後,讓我們將圖像從硬碟上傳到 WordPress 並對其進行升級。 在圖像模組內,點擊齒輪圖示。 這是媒體庫將打開的地方。 您可以從圖庫中選擇一張現有照片或上傳一張新照片。 我們將選擇媒體庫中已有的圖像。

選擇圖像後,請記下其尺寸和檔案大小。 稍後我們將使用此資訊來比較 WordPress 和 Divi AI 中放大圖像的效果。 最後,點擊上傳圖像按鈕將圖像新增至頁面。 現在,我們可以運行 Divi AI 中的影像放大器。
3. 使用 Divi AI 在 WordPress 中升級圖片
在 Divi 影像模組中選擇我們的影像後,我們就可以啟動 Divi AI。 點擊圖像設定圖示旁的 Divi AI 圖示。

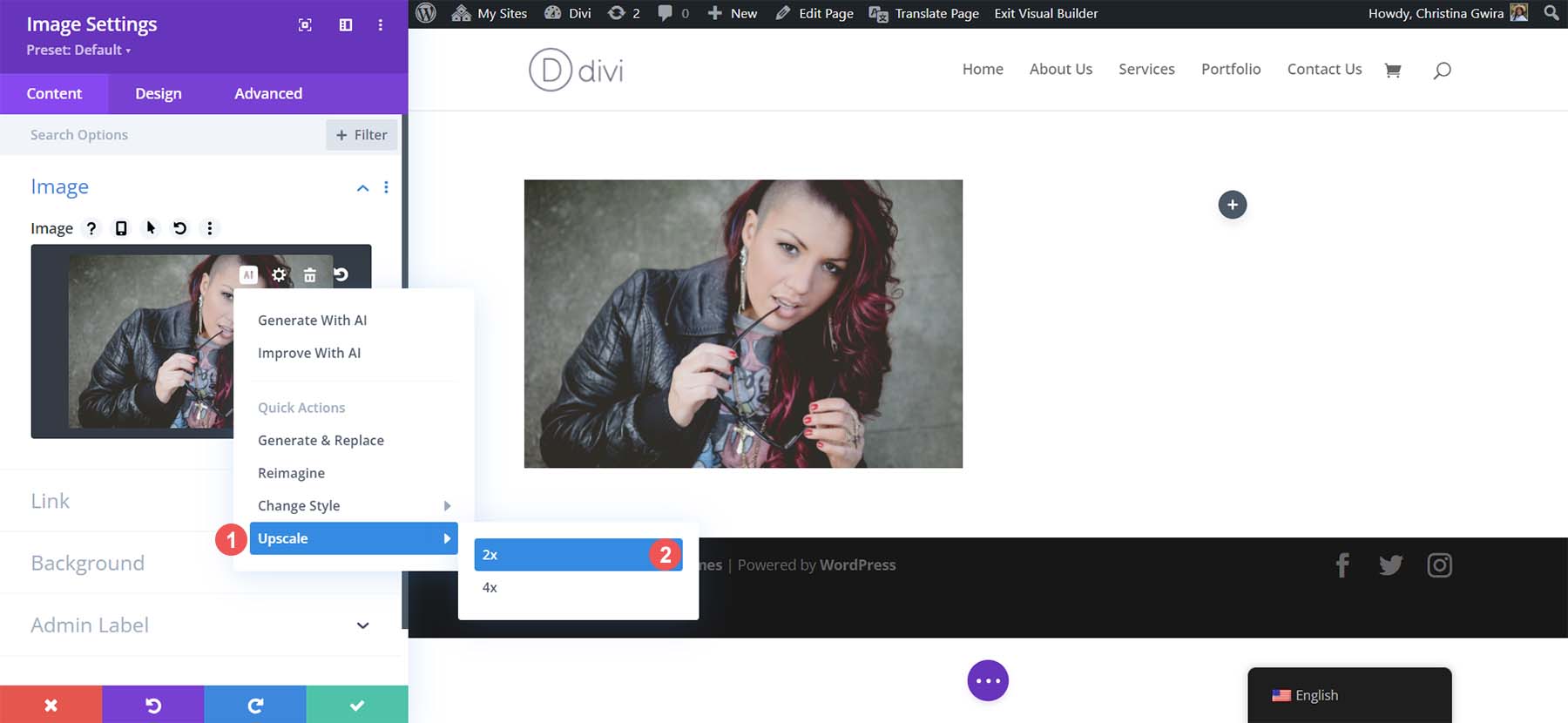
然後選擇高檔功能。 最後,在 2 倍和 4 倍選項之間進行選擇以進行升級。

使用 Divi AI 滿足您的 WordPress 升級需求的美妙之處在於您永遠不必離開 WordPress 儀表板。 無需在桌面上開啟程式或造訪外部網站即可升級圖像。 您可以在 Divi Builder 中升級影像,無需額外的工具或下載。

短暫等待後,您會發現您的頁面看起來相同。 但真的是這樣嗎? 讓我們更深入地了解一下。
4. 比較我們的原始影像和放大影像
點擊齒輪圖示訪問媒體庫並查看 Divi AI 的幕後功能。

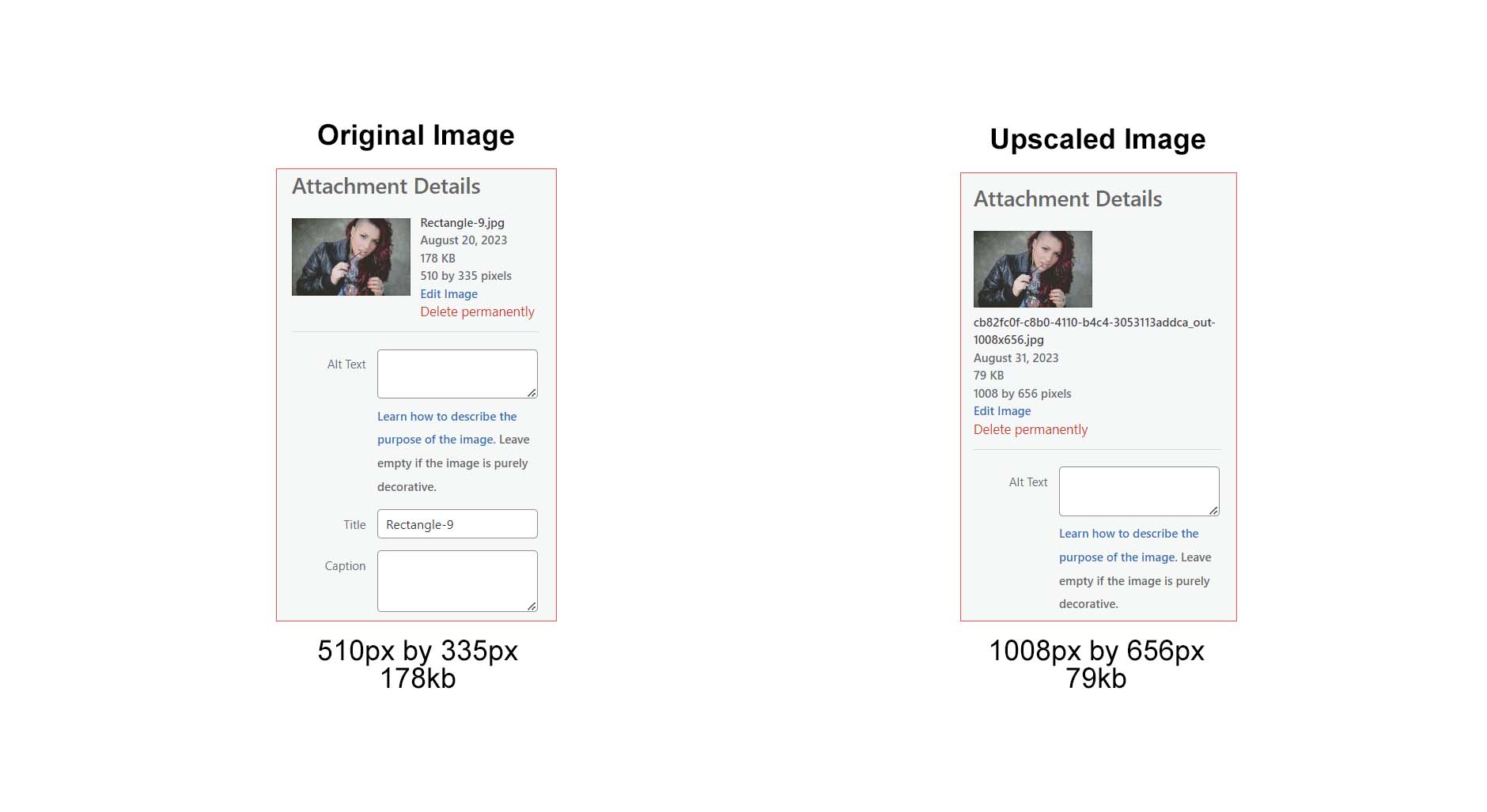
我們注意到的第一件事是我們的原始圖像已被複製。 Divi AI 足夠聰明,可以在執行放大任務之前備份我們的映像。 接下來,當我們點擊新的放大圖像時,我們注意到它的尺寸改變了。 現在它的尺寸幾乎增加了一倍,這與我們在 Divi AI 中選擇的 2 倍放大選項一致。 然而,它的檔案大小仍然是可管理的並且很輕。

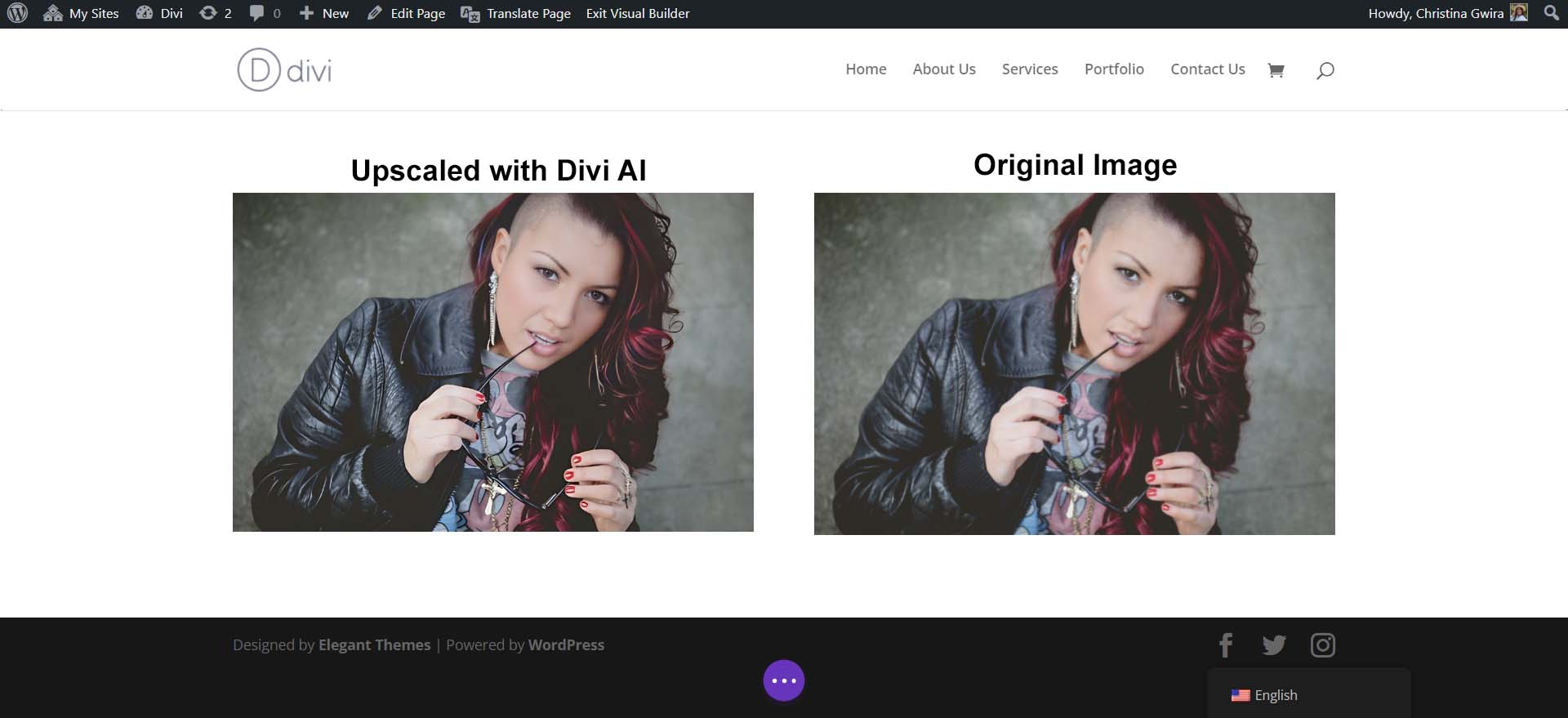
此外,如果您比較這兩個影像,您會發現放大影像的品質有明顯差異。

我們的升級影像更加清晰,新照片中的色彩更加鮮豔。 Divi AI 不僅在保持放大影像品質的同時增加了尺寸,而且還對其進行了細化。 讓我們看看媒體庫中圖像的新統計數據。
我們的原始影像是 510 像素 x 335 像素。 也是 178kb。 雖然仍然是一個淺色圖像,但我們的升級可以幫助我們更加優化。 Divi AI 不僅能夠將影像的大小幾乎增加一倍,而且還能夠在不降低影像品質的情況下壓縮影像。

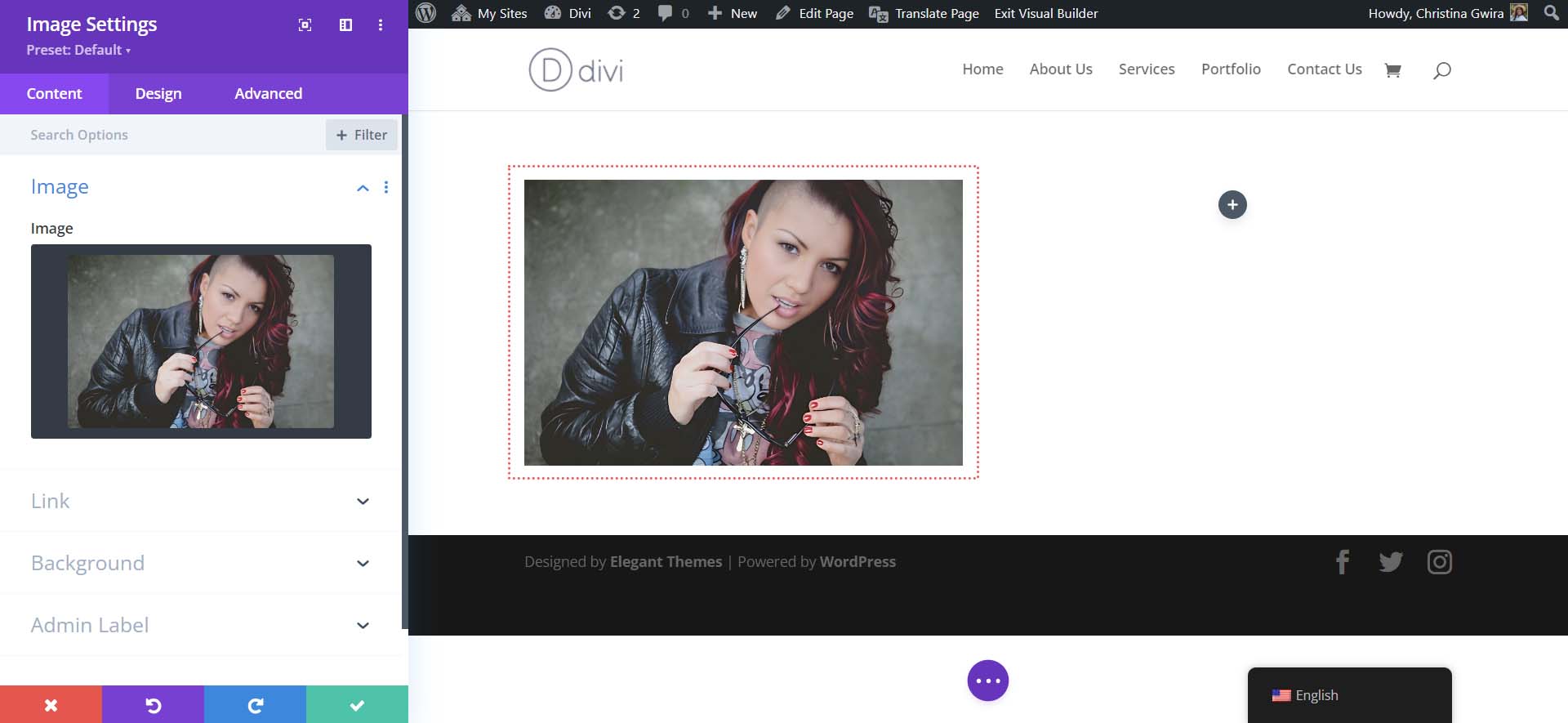
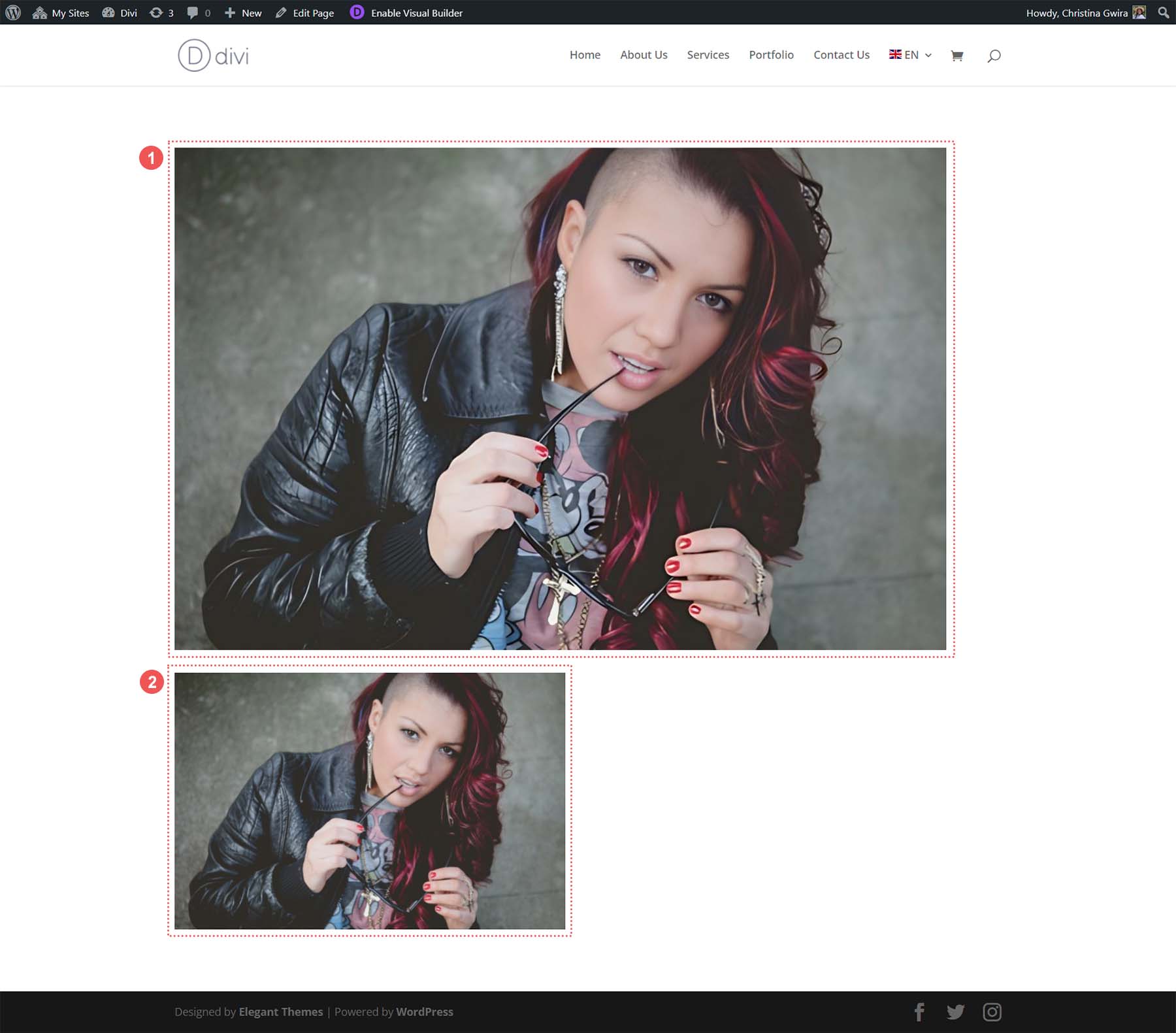
此外,當您在 Divi Builder 中查看圖像時,即使圖像的大小發生了變化,其品質也隨著尺寸的變化而提高:

圖 1 是我們改進後的新影像,圖 2 是我們的原始影像。 這兩個影像都位於 Divi 中的單列行佈局內。 我們可以看到圖像 1 更大。 然而,當您仔細觀察時,您可以看到圖像更清晰,顏色更精確(注意頭髮和指甲),模型上的皮膚也有所改善。 儘管原始影像較小,但它仍然不如我們放大的影像那麼簡單。
這為我們的網頁提供了更好的整體圖像,而無需離開 WordPress 後端或使用外部工具。 很明顯,當您選擇使用 Divi AI 作為您的 WordPress 圖像升級器時,您將獲得快速、簡單且出色的網站上照片和圖像的結果。
適用於 WordPress 網站的其他圖片放大工具
雖然 Divi AI 是 WordPress 中放大圖片的絕佳工具,但您可能需要 Divi AI 目前可能沒有的其他放大功能。 考慮到這一點,您可以在 WordPress 之外為您的網站使用以下其他圖像放大工具:
- Topaz Labs 的 Gigapixel AI:這是一個輕巧且易於使用的線上平台,該影像升級器支援多種影像格式,提高影像質量,並可在幾秒鐘內處理您的影像。
- Upscale.media :一個輕巧且易於使用的線上平台,該影像放大器支援多種影像格式,增強影像質量,並可以在幾秒鐘內處理您的影像。
- Icons8 Smart Upscaler:另一個線上平台,這個升級器有一個簡單的介面,可以將影像升級到 7680 像素。 它還附帶 API,其 Mac 桌面應用程式也可以刪除背景。
- Zyro AI Image Upscaler :如果您是 Adobe Creative Suite 的粉絲,那麼 Adobe Firefly 正合您的胃口。 透過這款富有創意的生成式 AI 引擎,為 Lightroom 和 Photoshop 等業界標準工具提供支援、提煉色彩、展示深層細節等。
- Adobe Firefly :如果您是 Adobe Creative Suite 的粉絲,那麼 Adobe Firefly 正合您的胃口。 透過這款富有創意的生成式 AI 引擎,為 Lightroom 和 Photoshop 等業界標準工具提供支援、提煉色彩、展示深層細節等。
這些外部圖像放大程式要求您在 WordPress 外部執行放大任務,然後將圖像匯入媒體庫。 然而,使用像 Divi AI 這樣的工具更方便,可以節省您寶貴的時間。 因此,對於高效的網頁設計師來說,它是一個很好的工具。
結論
影像升級是為網路準備影像的必要部分。 現在您可以透過 Divi 和 Divi AI 找到圖片放大功能,而不是使用 WordPress 安裝以外的工具。 直接在 Divi Builder 中執行影像升級可協助您完善流程並在建立網站時保持正軌。
但是,假設您正在尋找桌面應用程式或 API 來為您提供更多圖像升級功能。 在這種情況下,您可以將其他 AI 高階工具與 WordPress 結合使用。 您是否嘗試過在 WordPress 中升級圖片? 你用了什麼工具? 您測試過 Divi AI 的升級功能了嗎? 讓我們在評論中知道; 我們很樂意聽取您的意見!
最後,請查看我們的頂級工具集合,以全面深入了解可在 WordPress 網站上使用的各種 AI 工具。 在那裡,您將找到可在 WordPress 網站上使用的一系列平台和程式。 從照片增強器到 AI 設計工具,我們聚集了 AI 和 WordPress 領域的最佳工具!
