如何在 Divi 的全角菜單模塊中使用動態徽標
已發表: 2022-09-26更改網站徽標可能是一個耗時的過程。 如果網站為不同的模板使用不同的標題,則尤其如此。 如果您對這些標題中的每一個都使用圖像,則必須手動進入並更改每個標題。 幸運的是,Divi 可以動態顯示您網站的標誌,節省您的時間! 在這篇文章中,我們將了解如何在 Divi 的全角菜單模塊中使用動態徽標。
讓我們開始吧!
為什麼要使用動態徽標?
動態徽標選項可讓 Divi 用戶在一個位置更改其網站徽標。 然後,該更改會反映在使用動態徽標的每個模塊中。 這簡化了過程。
它在標題中特別有用,當使用多個菜單模塊時甚至更有用,因為它減少了進行更改所需的時間。 它還可以防止 Divi 用戶因忘記更改其中一個標題而犯錯。
為什麼 Divi 用戶需要多個菜單模塊? Divi Theme Builder 允許 Divi 用戶創建多個標題以在其網站的各個頁面上使用。 這為整個 Divi 網站的標題打開了許多設計可能性。
主頁的標題、博客的標題、服務頁面的標題、CTA 登錄頁面的標題等等的標題並不少見。 這些標題使用相同的徽標也很常見。 這將要求 Divi 用戶打開每個標題模板並更改每個菜單模塊中的徽標。 即使使用複制和粘貼功能也需要 Divi 用戶打開每個模板。
主題生成器示例
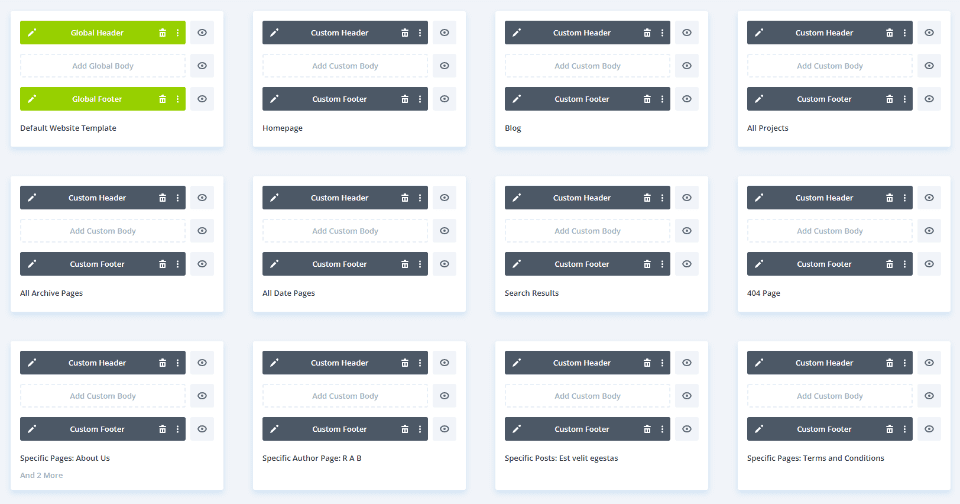
在下面的示例中,我構建了 10 個自定義標題並將它們分配給我網站上的各個頁面。 每個標題都有一個自定義設計,具有不同的顏色、CTA 和佈局,但它們都使用相同的徽標。 如果我想更改我的網站的徽標,並且我沒有使用動態徽標,我必須打開每個 Divi 全角菜單模塊並手動進行更改。

如果我在每個模塊中設置了動態徽標選項,則徽標會在每個模塊中自動更改。 讓我們看看如何動態選擇徽標。
如何在全角菜單模塊中使用動態徽標
要開始使用,請打開您要使用動態徽標的全角菜單模塊。 我正在調整 Divi Theme Builder 中的標題模板。 對於這個例子,我假設您已經設置了一個全角菜單模塊,並選擇了一個徽標。
打開 Divi 主題生成器
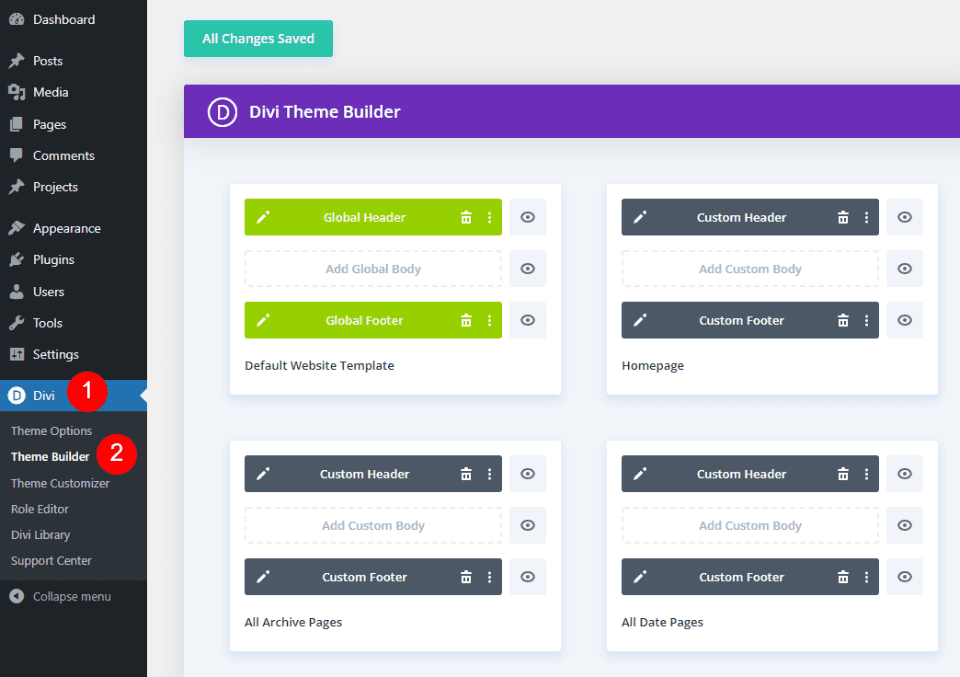
要使用動態徽標,請轉到 WordPress 儀表板中的Divi > Theme Builder 。
- 迪維
- 主題生成器

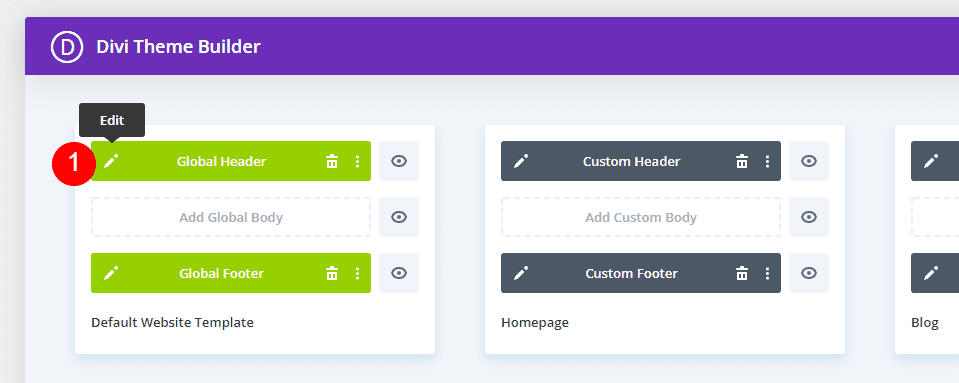
選擇要修改的標題的編輯圖標。 等待編輯器打開。
- 編輯

將徽標更改為動態內容
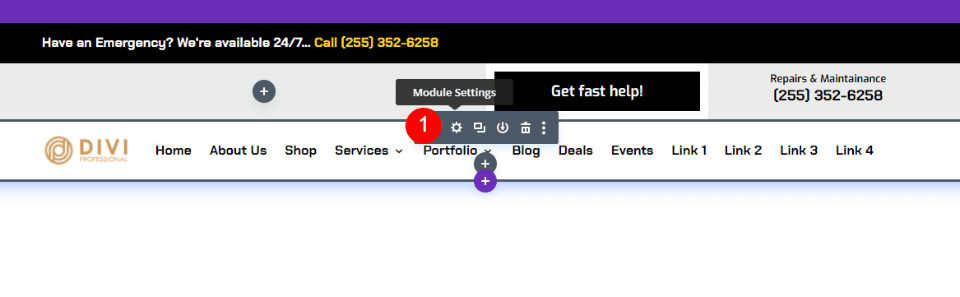
接下來,通過選擇其齒輪圖標打開全角菜單模塊的設置。
- 全角菜單模塊設置

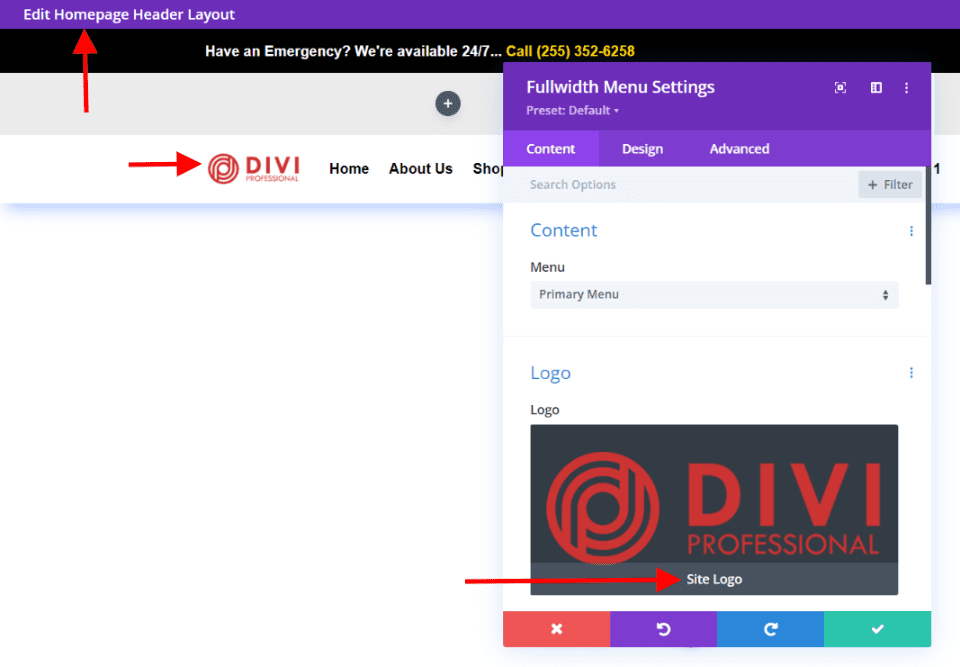
在內容選項卡中,向下滾動到名為徽標的部分。 將鼠標懸停在徽標圖像上,然後單擊垃圾桶圖標。 如果您願意,也可以單擊圓形重置圖標。
- 垃圾箱

接下來,將鼠標懸停在圖像區域上以顯示動態內容圖標。 單擊該圖標以打開動態內容選項。
- 動態內容

一個模式打開,有很多選項可供選擇。 在頂部選擇站點徽標。
- 網站標誌

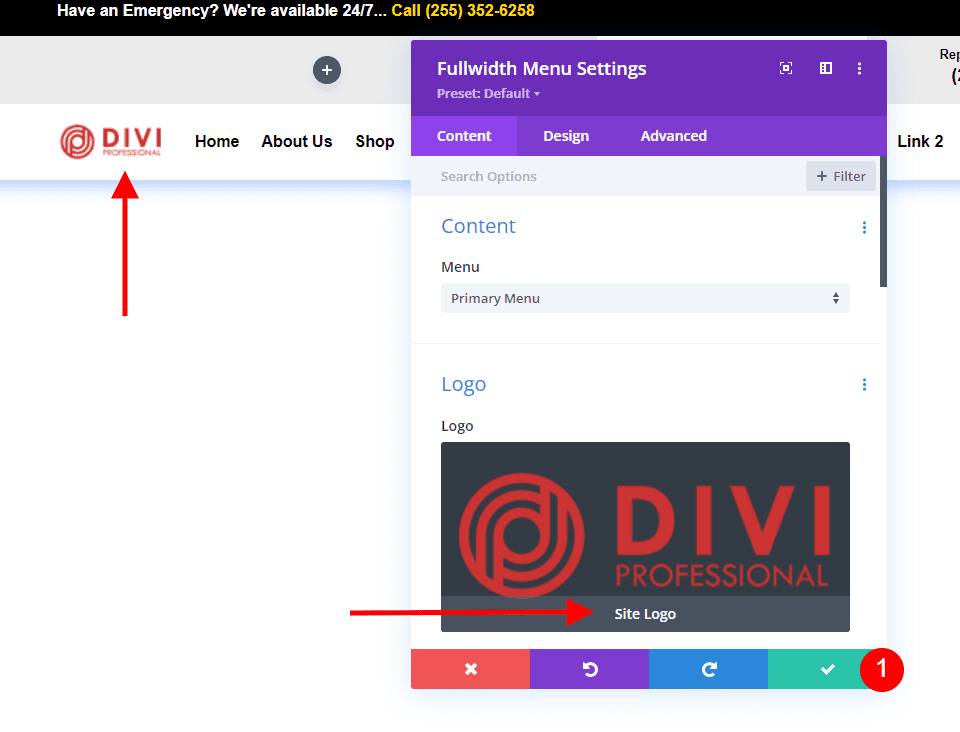
您會看到新徽標出現在 Divi 主題選項中指定的標題菜單中(稍後會詳細介紹)。 在徽標選擇設置中的徽標下,您會看到“站點徽標”消息。 這表明模塊現在正在顯示動態徽標。 單擊綠色按鈕關閉模塊。
- 關

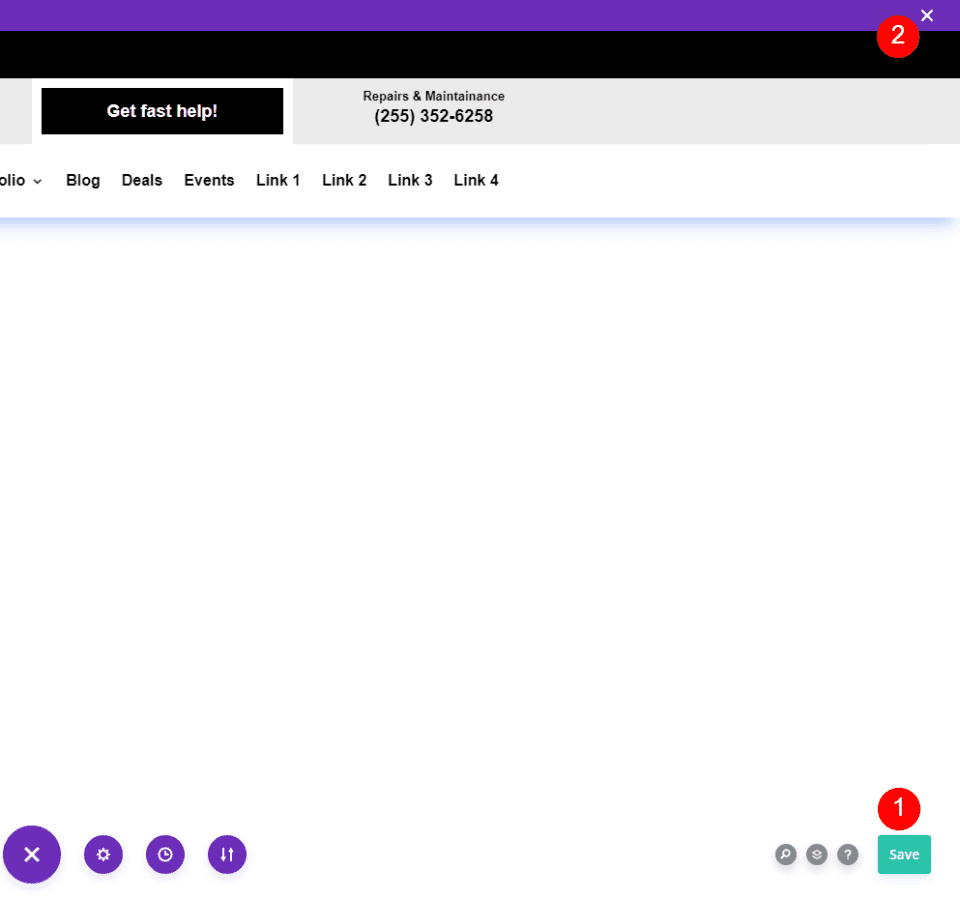
接下來,通過單擊右下角的綠色保存按鈕並單擊右上角的X關閉編輯器來保存佈局。

- 節省
- 出口

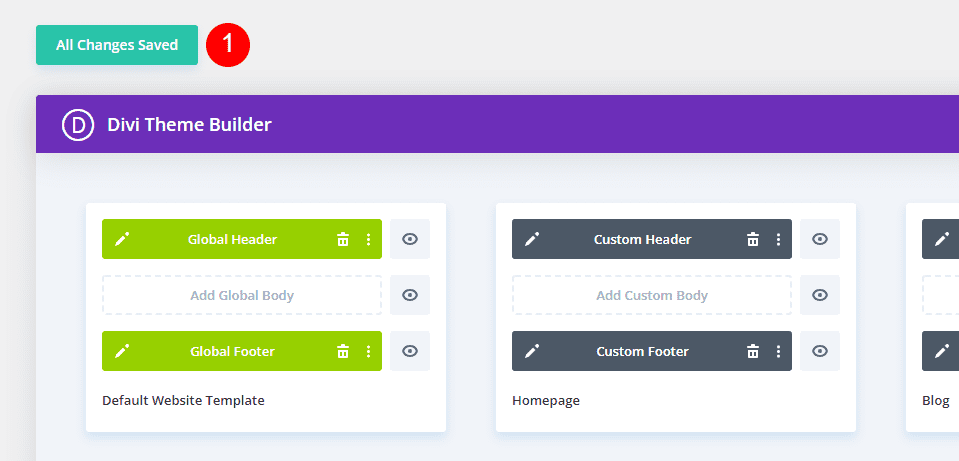
最後,單擊 Theme Builder 屏幕左上角的Save Changes 。
- 保存更改

對於您設置為使用動態徽標的每個全角菜單模塊,新徽標會在前端自動更改。 我們不必在此頁面上更改它,因為它會動態拉動徽標。 有關在 Divi 中使用動態內容的更多信息,請在優雅主題博客中搜索“動態內容”。
對您要使用動態徽標的每個全角菜單模塊執行這組步驟。 我們建議您在復製或創建標頭時執行此任務。
現在,讓我們看看如何編輯 Divi 徽標,使其在全角菜單模塊中發生變化。
如何在 Divi 中更改徽標
接下來,讓我們看看如何告訴 Divi 使用哪個標誌。 每次要更改徽標時,請執行以下步驟。 徽標動態更改,因此 Divi 用戶無需打開全角菜單模塊即可更改徽標。
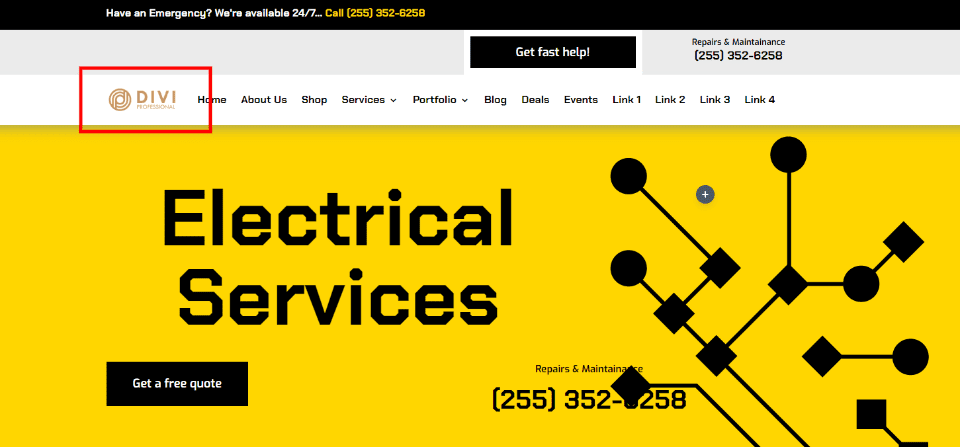
之前的Divi標誌
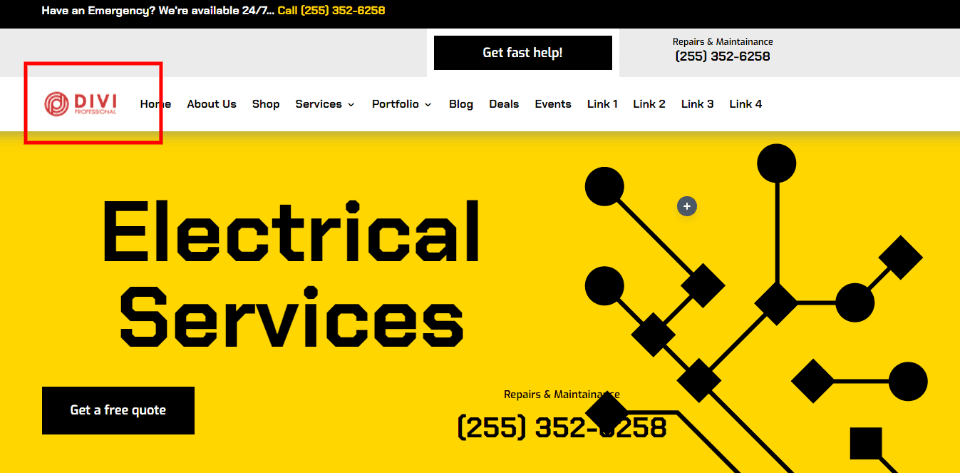
為了幫助了解發生了什麼,讓我們看一下更改前後網站前端的徽標。 首先,看一下我的測試站點上的當前徽標。 這是在 Divi 主題選項中設置的。

更改 Divi 徽標
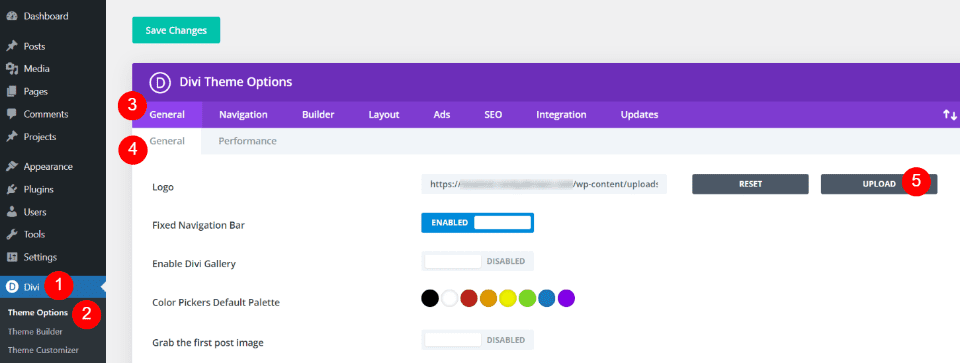
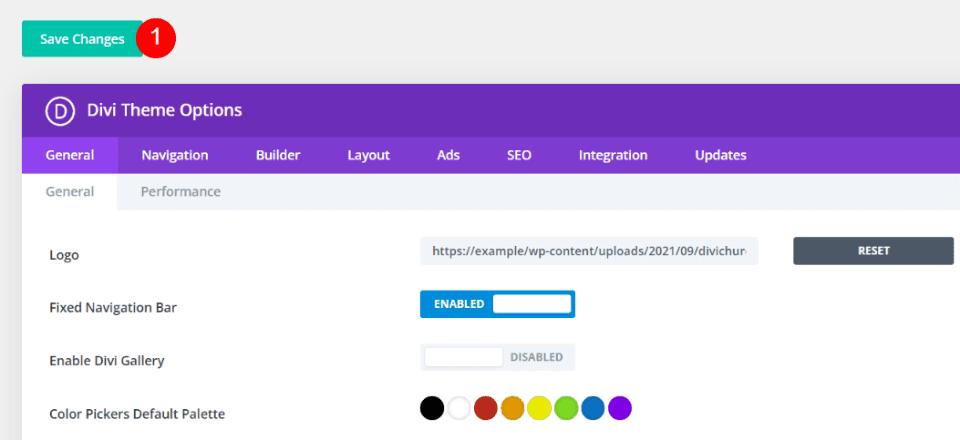
要更改 Divi 徽標,請轉到 WordPress 儀表板中的Divi >主題選項。 第一個選項卡 General 有一個名為 Logo 的字段。 它包括一個帶有徽標 URL 的字段、一個用於將徽標重置為默認值的按鈕,以及一個用於將徽標上傳到媒體庫的按鈕。 我目前有一個標誌集,就是上面之前圖片中看到的標誌。 上傳或選擇您要使用的圖像。 選擇上傳按鈕。
- 迪維
- 主題選項
- 第一個常規選項卡
- 第二個常規選項卡
- 上傳

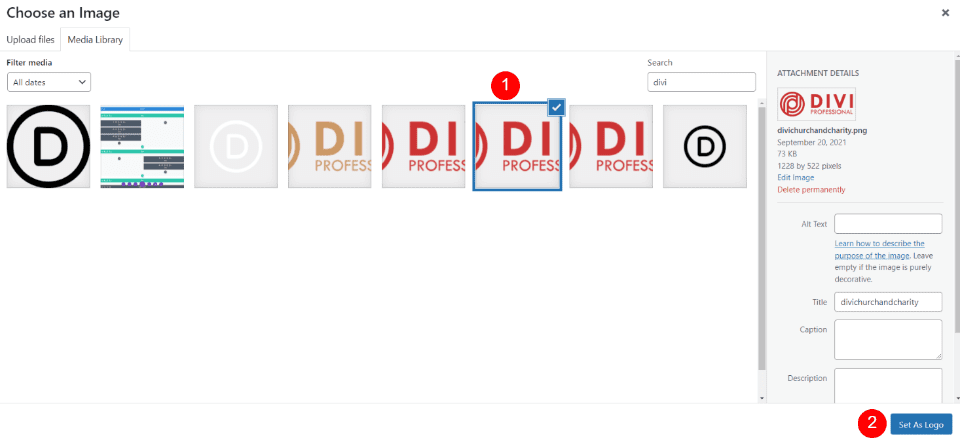
這將打開媒體文件夾,您可以在其中從媒體庫中選擇圖像或上傳新圖像。 選擇您的徽標並單擊媒體庫屏幕右下角的設置為徽標。
- 選擇圖片
- 設置為徽標

單擊 Divi 主題選項上方屏幕左上角的保存更改。 現在,每個包含帶有動態徽標設置的全角菜單模塊的模板都已自動更改徽標以顯示您的新徽標。
- 保存更改

Divi標誌之後
我網站的前端現在顯示新徽標,即使我沒有打開主題生成器並在那裡進行更改。 此更改自動反映在每個使用動態徽標的全角菜單模塊中。

作為另一個例子,當我們在 Theme Builder 中打開任何模板時,我們將看到新的徽標。 此示例顯示主頁標題佈局,其中徽標已更新,無需我進一步輸入。

結束的想法
這就是我們對如何在 Divi 的全角菜單模塊中使用動態徽標的看法。 動態標誌很容易在模塊中設置。 在 Divi 網站上更改徽標時,使用動態徽標可以節省大量時間。 即使您只使用一個全角菜單模塊,動態徽標也可以簡化流程。 使用多個模塊時,動態徽標對節省時間和減少錯誤產生更大的影響。
我們希望收到你的來信。 您在全角菜單模塊中使用動態徽標嗎? 讓我們在評論中知道。
