如何在 WordPress 中使用標題模板
已發表: 2022-12-30將頁面構建器模板和設計資產保存到雲端! 開始使用 Assistant.Pro


自定義 WordPress 標頭通常不是一個簡單的過程。 如果您不習慣編輯主題文件,那麼除了切換主題之外,沒有多少方法可以更改標題的外觀。

幸運的是,您可以在 WordPress 中使用 Beaver Themer 標題模板輕鬆調整主題標題的外觀。 從一系列可自定義的頁眉佈局模板中進行選擇,並將它們用於任何網站。
在本文中,我們將討論標頭模板的工作原理以及您可能想要修改您的模板的原因。 我們還將向您展示如何將模板與 Beaver Themer 一起使用。 讓我們開始吧!
目錄:
較新版本的 WordPress 使您能夠使用塊編輯器修改主題模板文件。 這稱為全站編輯; 但是,此功能仍然非常有限。
如果您想更好地控制頁眉的外觀,您可以考慮改用頁眉佈局模板。 這些模板與我們的 Beaver Themer 插件一起提供,使您幾乎可以立即切換標題樣式。

Beaver Themer 是 Beaver Builder 的附加插件,可讓您修改主題模板文件並使用頁面構建器編輯器訪問完整的站點編輯。 此外,Beaver Themer 經過全面測試且功能正常,而 WordPress 的完整站點編輯仍處於測試階段,並不完全穩定。
除了訪問模板之外,我們的工具還可以讓您在很大程度上控制標題的功能。 您可以使用 Beaver Themer 來創建粘性標題、配置覆蓋以及為特定頁面設計獨特的元素。
要訪問頁眉模板佈局,您需要使用 Beaver Themer。 Beaver Builder 的這個附加插件允許您自定義主題模板、模板部件等。 要試用 Beaver Themer,您可以使用我們的 Beaver Themer 演示站點。
請記住,您還需要使用與 Beaver Themer 兼容的主題。 如果您想使用我們的頁面構建器來自定義您網站的多個方面,那麼 Beaver Builder 主題是最佳選擇。 否則,您可能需要查看我們的最佳 Beaver Builder 主題指南。
安裝並激活 Beaver Themer 後,您會在 WordPress 儀表板中看到幾個新選項。 這些包括Themer Layouts和Templates 。
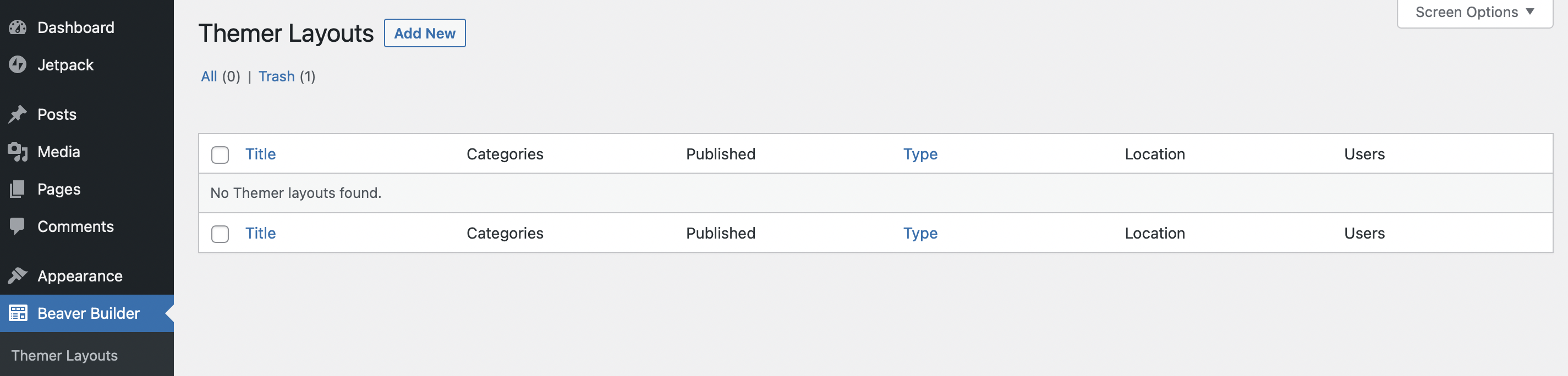
要添加新的 Themer 佈局,請轉到Beaver Builder > Themer Layouts並單擊Add New :

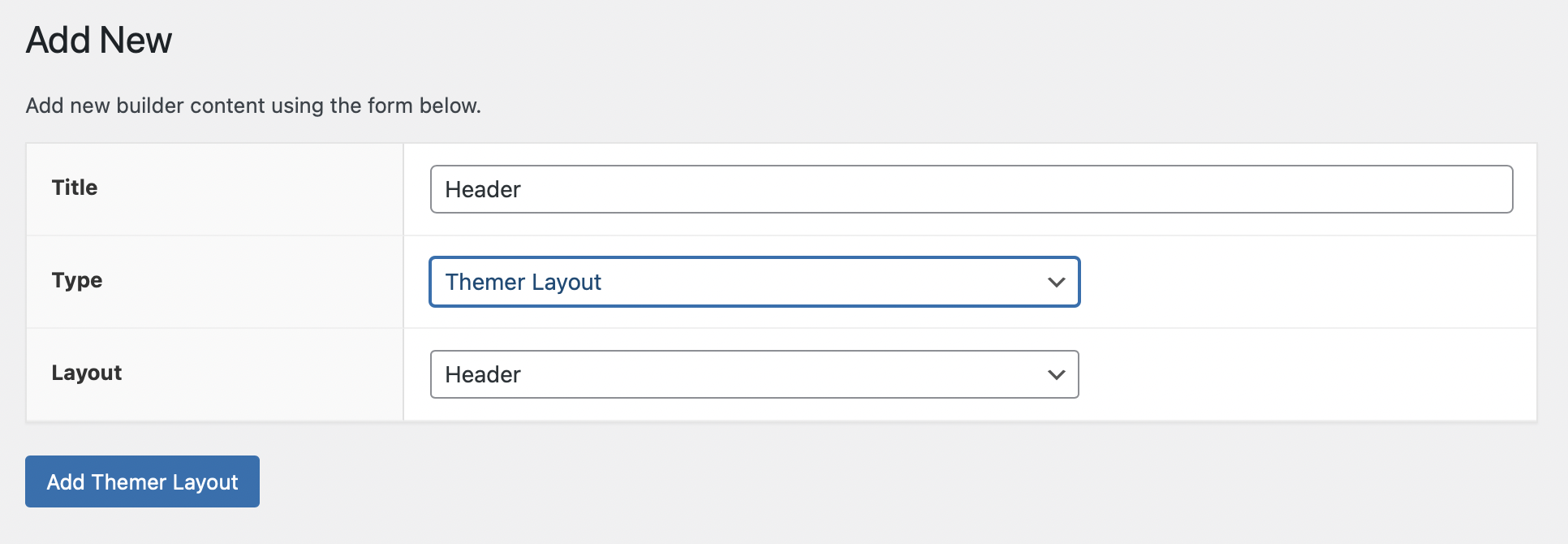
在下一個屏幕中,為模板設置標題並在類型菜單下選擇Themer Layout 。 對於佈局菜單,選擇頁眉選項:

單擊Add Themer Layout並進入下一個屏幕。 在這裡您可以配置一些佈局的行為。
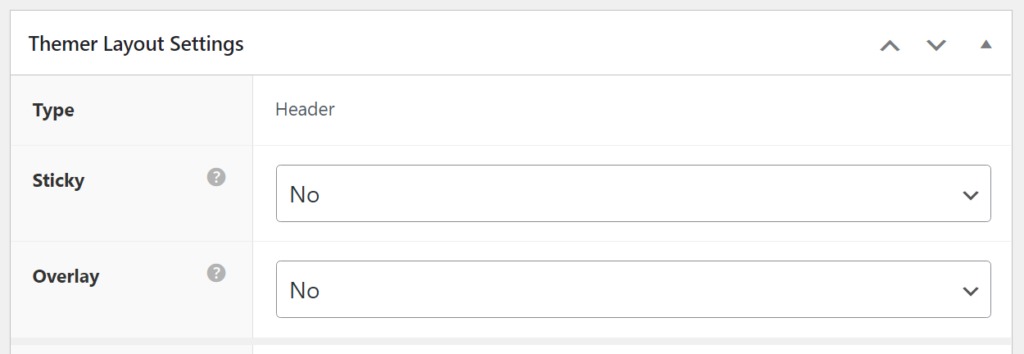
啟用Sticky選項意味著當訪問者向下滾動每個頁面時,標題將保持可見。 Overlay設置的工作原理類似,但它為標題增加了一定程度的透明度:

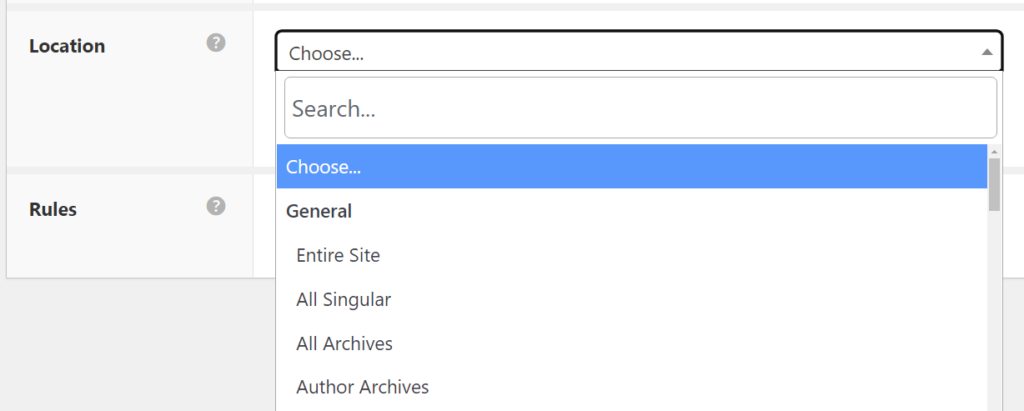
位置設置允許您為標題添加位置規則。 這意味著您可以選擇此頁眉模板將出現在哪個頁面上:

如果您希望新的頁眉設計出現在所有頁面上,請選擇“整個站點”選項。 或者,您可以為網站的不同部分使用單獨的標題模板。
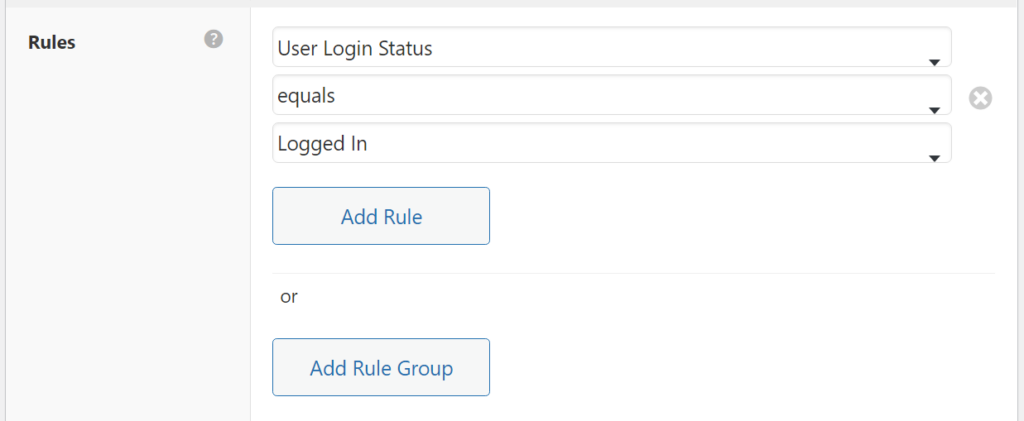
最後,規則設置配置了顯示標題必須滿足的特定參數。 例如,您可能只為登錄用戶顯示模板。 如果您想將註冊用戶引導至您網站的私人部分,此設置會派上用場:

如果您想讓您的頁眉模板顯示在所有用戶的所有頁面上,請選擇Location下的Entire Site選項,並且不要添加任何其他規則。 最後,完成這些設置後,單擊頁面頂部的Launch Beaver Builder按鈕打開編輯器。
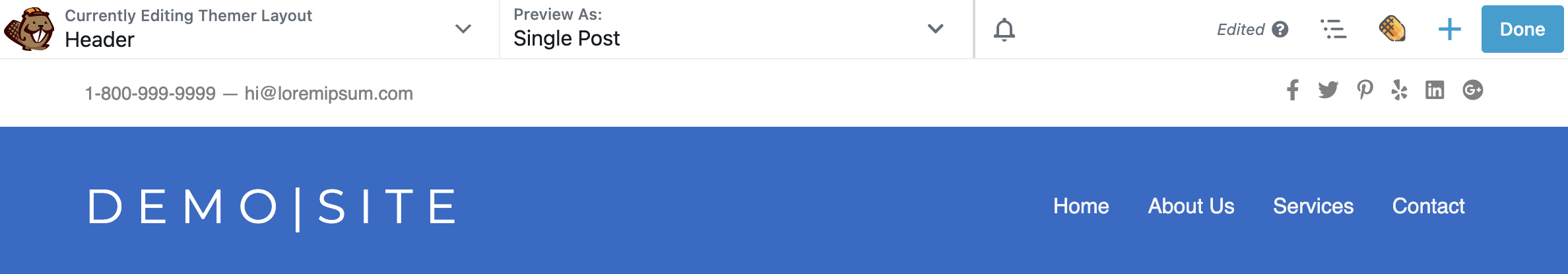
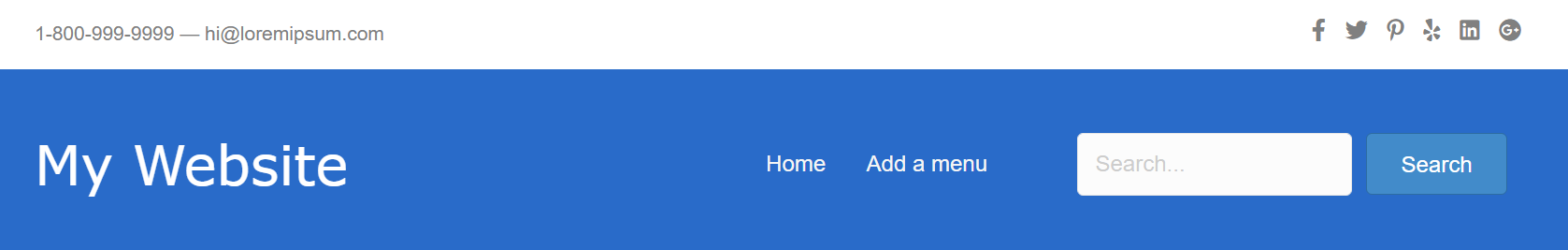
啟動 Beaver Builder 編輯器後,您會看到默認的頁眉佈局模板會自動為您填充。 這是它的樣子:

默認的標題模板包括兩行——一行包含聯繫信息和社交媒體鏈接,另一行包含網站標題和主導航菜單的空間。
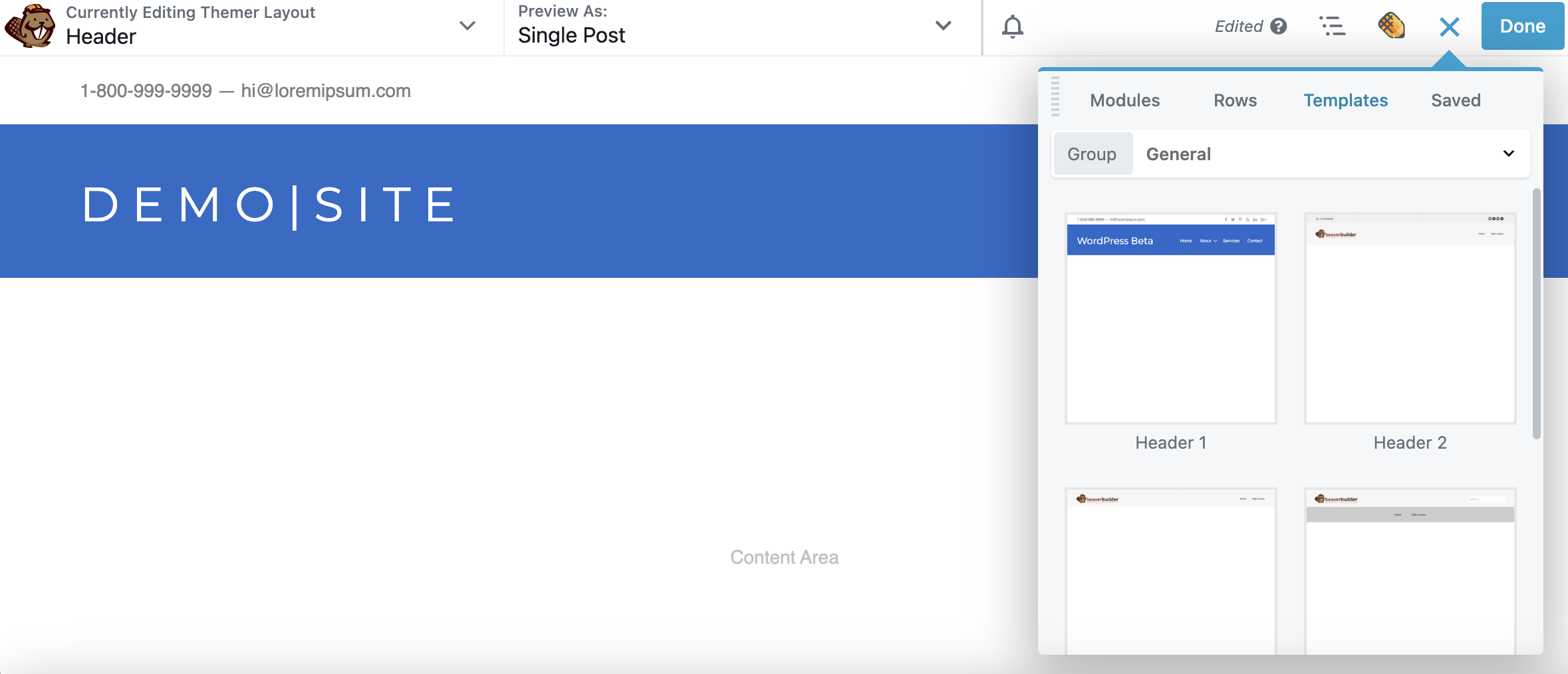
要更改此模板,請單擊屏幕右上角的加號圖標。 轉到“模板”選項卡並查看其中的選項。 Beaver Builder 包括五個頁眉佈局模板,您現在正在使用其中的一個。
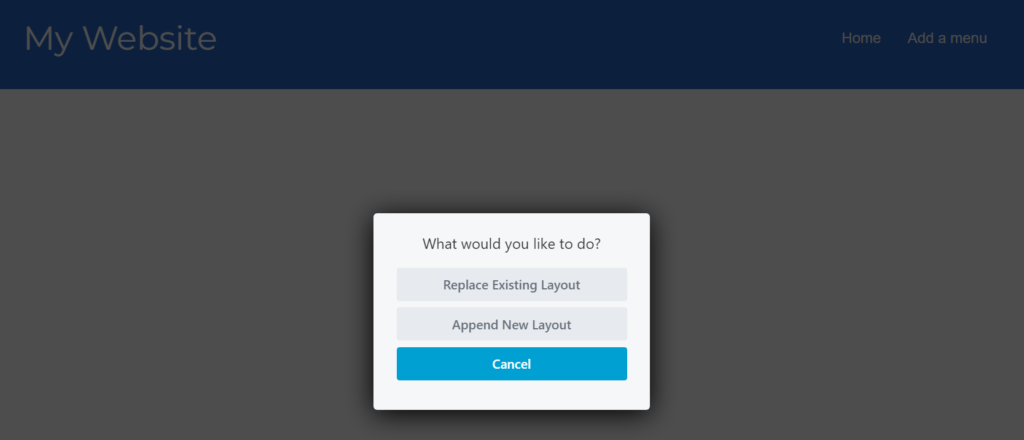
選擇任何模板,Beaver Builder 將詢問您是要替換當前佈局還是將其附加到現有設計中。 選擇第一個選項:

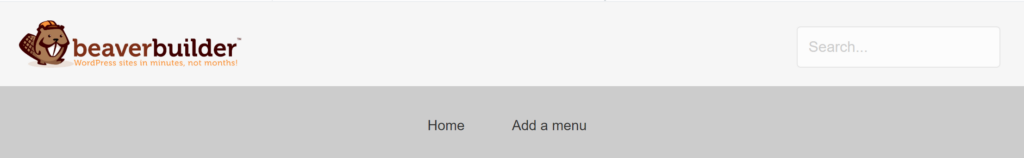
每個標題模板都有不同的設計和佈局。 這是 Beaver Builder 標頭模板選項的另一個示例:

選擇模板後,您可以修改其任何模塊。 這意味著您可以使用該模板作為起點來幫助您快速創建您想要的網站標題。 只需將內容換成您自己的內容即可。
由於我們使用 Beaver Builder 來編輯您的頁眉佈局,您可以輕鬆地更新或替換您在此處看到的任何模塊。 此外,您還可以修改頁眉佈局和样式的任何其他方面。
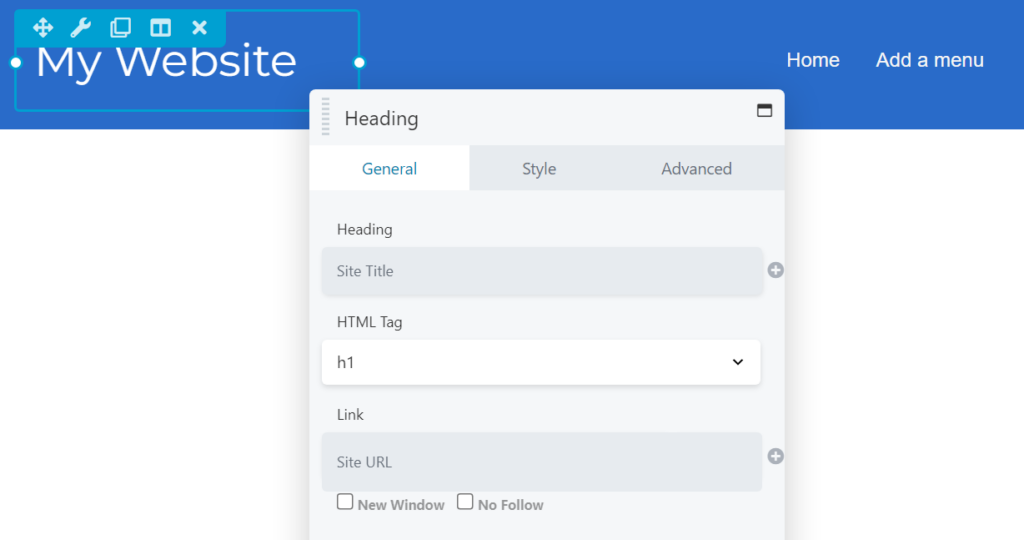
例如,如果您使用的頁眉模板有一個文本標題,您可以修改其文本、大小、顏色和字體以及其他選項。 為此,選擇模塊,其設置菜單將打開:

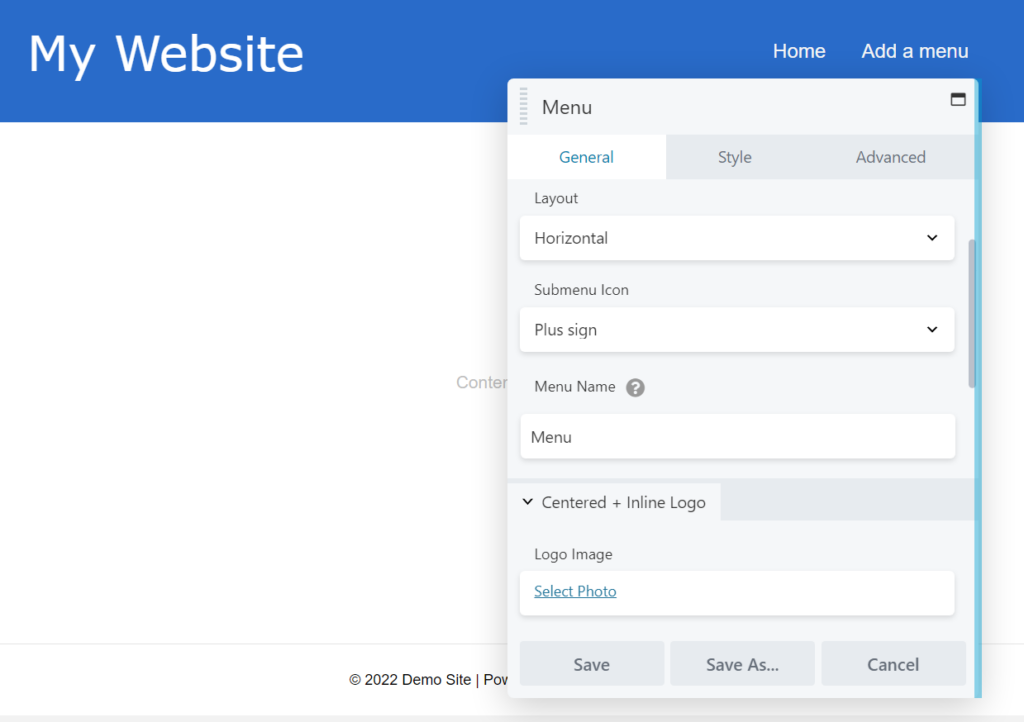
標頭佈局中的每個元素都對應一個 Beaver Builder 模塊。 例如,如果您選擇Menu元素,Beaver Builder 將允許您從站點上的現有菜單中進行選擇、更改它們的方向、使用手風琴、添加徽標等等:

請注意,如果您在此處看不到任何可供選擇的菜單,您首先需要通過轉到外觀 > 菜單在 WordPress 儀表板中創建一個菜單。
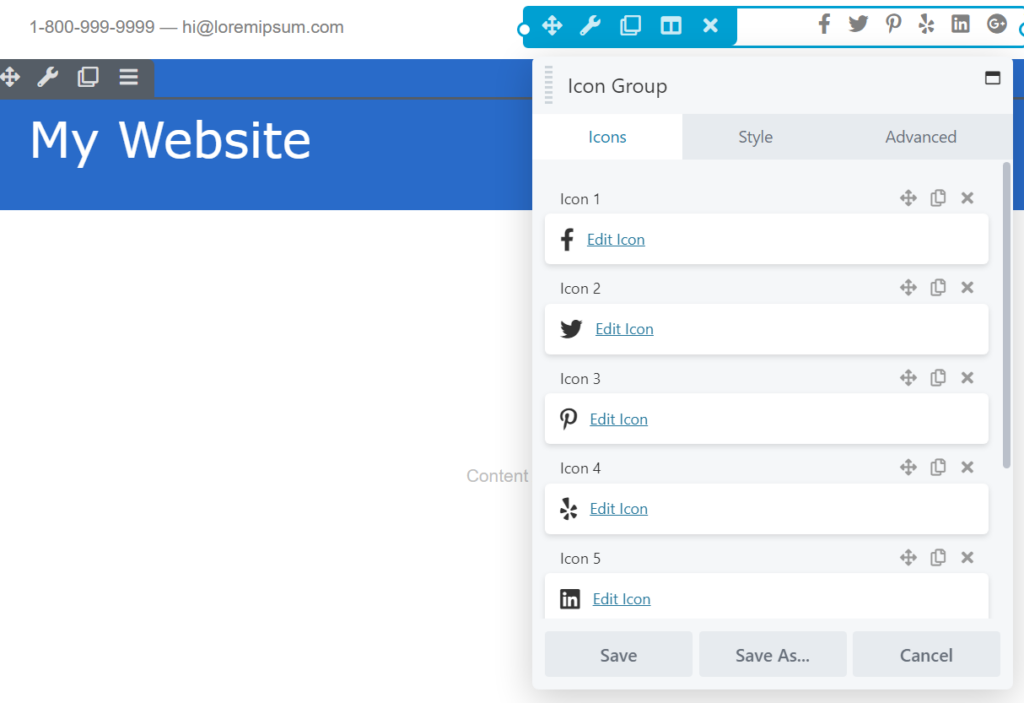
在大多數 Beaver Themer 標題模板中發現的另一個有用元素是社交媒體圖標集合。 我們使用圖標組模塊包含這些圖標,因為大多數現代網站都使用社交媒體進行營銷。
圖標組模塊使您能夠更改每個平台的圖標,重新排列它們,並刪除不需要的元素:

在完成自定義頁眉佈局之前,請記住您可以向其中添加其他 Beaver Builder 模塊和行。 此過程與使用我們的構建器編輯任何頁面或帖子一樣。
例如,如果您使用的模板默認不包含搜索模塊,則可以將搜索模塊添加到標題中:

當您對頁眉的設計感到滿意時,單擊Done ,然後單擊Publish 。 而已!
如果您將標題設置為顯示整個網站,您應該會立即看到更改。 否則,您需要導航到相關頁面才能看到您的新標題。
使用 Beaver Themer,您可以從一系列標題佈局模板中進行選擇,並將它們用於任何網站。 每個模板都是完全可定制的,而且過程非常簡單,特別是如果您已經熟悉 Beaver Builder。
如果您想在您的 WordPress 網站上使用和編輯頁眉佈局模板,您將需要我們的 Beaver Themer 插件。 激活附加組件後,只需執行以下三個簡單步驟:
Beaver Builder 包含大量可在整個網站中使用的頁面模板。 但是,您將需要 Beaver Themer 來編輯頁眉、頁腳和其他元素的主題模板。
Beaver Themer 和 Full Site Editing 都可以讓您編輯主題模板。 通過完整站點編輯,您可以使用 WordPress 塊編輯和自定義這些元素。 另一方面,Beaver Themer 允許您使用 Beaver Builder 模塊編輯主題模板和部件。 此外,Beaver Themer 還提供了一組模板,您可以使用這些模板來啟動設計。
使用 Beaver Themer,您可以從各種頁眉和頁腳模板中進行選擇。 我們的主題構建工具帶有有吸引力且用戶友好的頁眉和頁腳,您可以對其進行編輯以匹配您網站的設計。 然後,您不必擔心手動編輯主題文件並可能破壞它們。