如何使用 WordPress 聯繫表單在提交後重定向
已發表: 2023-01-31想要在提交後使用 WordPress 聯繫表單進行重定向? 本指南將向您展示如何輕鬆輕鬆地重定向網站訪問者!

大約閱讀時間:4.5 分鐘
控制訪問者的體驗非常強大。
將他們重定向到私人內容或感謝頁面可以幫助將他們變成忠實的訪客。
但是如何在提交表單後使用聯繫表單來重定向訪問者呢?
你不是表格專家!
那麼,本指南適合您。 這篇文章將教您如何將訪問者重定向到您想要的任何內容——頁面、文件甚至其他表單!
幾分鐘後,您將成為重定向用戶的高手。
讓我們開始吧。
- 如何使用 WordPress 聯繫表單在提交後重定向
- 為什麼在提交表單後重定向網站訪問者?
如何使用 WordPress 聯繫表單在提交後重定向
首先,您需要強大的表格。
Formidable Forms 是適用於您的 WordPress 網站的最先進的表單生成器 WordPress 插件。
它使表單變得簡單,同時使它們吸引訪問者的眼球。
雖然其他插件(如 Contact Form 7 插件)做類似的事情,但我們認為它們做的不一樣。
此外,它與所有熱門主題(如 Elementor Pro)兼容。
但是,最重要的是,您可以使用 Formidable Forms 的免費版本並創建令人驚奇的東西。
我們建議檢查插件的高級版本。 它有很多很棒的功能,比如:
- 電子郵件服務集成(MailChimp、ActiveCampaign 等)
- 豐富的表單模板
- 條件邏輯
- 表單登陸頁面
- 還有更多功能!
立即獲取 Formidable Forms!
但要知道您不需要本教程的高級版本。 所以,安裝並激活 Formidable Forms,就非常簡單了。
遵循這三個簡單的步驟,您很快就會擁有一個漂亮的聯繫表:
- 創建您的聯繫表
- 設置重定向設置
- 顯示您的聯繫表格

第 1 步:創建您的聯繫表
首先,前往您的 WordPress 儀表板。
然後,轉到Formidable → Forms並單擊左上角的Add New 。
您可以從預製模板(高級)或空白表格開始。
如果您是高級會員,則可以訪問模板庫,例如:
- 聯絡表格
- 付款方式
- 登記表
- 調查與民意調查
- 計算器
- 還有很多很多模板
因此,我們建議您選擇最適合您的。
然後,為您的表單輸入一個名稱並單擊創建。
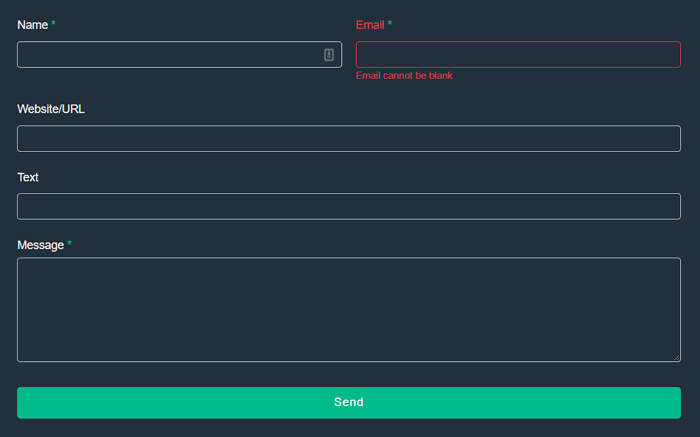
接下來,您將使用其拖放式表單構建器。
對於以前使用過計算機的任何人來說,此構建器使事情變得簡單。 (此時基本上每個人都是,對吧?)
只需將您需要的任何字段拖到表單中即可。
高級版的另一個好處是可以訪問更多的表單域。
但是創建一個很好的聯繫表不需要這些字段。
因此,請隨意使用您的表單並創建適合您需求的內容。
然後,完成後,單擊更新以保存更改。
現在,我們將前往頁面頂部的“設置”選項卡,為用戶提交表單時設置重定向操作!
第 2 步:設置重定向設置
在您的設置選項卡中,選擇操作和通知。
接下來,向下滾動到“常規”部分下的“提交時”。 在下拉菜單中,它顯示 Show Message 。 單擊此下拉菜單並選擇Redirect to URL 。
然後,下拉列表旁邊會出現一個 URL 字段。
在這裡,您要粘貼提交後的頁面 URL。
例如,如果您想將聯繫表重定向到感謝頁面,您可以在此處輸入頁面的外部 URL。

因此,輸入您的 URL 並單擊更新。
當訪問者單擊提交按鈕時,您的表單已準備好重定向。
最後,我們需要在您的網站上獲取您的表格! 但你已經完成了艱苦的工作。
第 3 步:顯示您的聯繫表
首先,前往表單頁面。
接下來,添加一個 WordPress 塊,搜索Formidable ,然後添加 Formidable 的塊。
最後,從下拉菜單中選擇您的表單,然後單擊您的帖子或頁面上的更新。
你的表格是活的!
如果您更喜歡使用簡碼,Formidable 也可以做到!
使用短代碼顯示您的表單
首先,轉到您的表單,單擊嵌入 → 手動插入,然後復制WordPress 簡碼。
接下來,返回您的帖子或頁面,添加一個 WordPress 短代碼塊,然後粘貼您的代碼。
最後,單擊“更新”,您的表單就可以使用了。
為什麼在提交表單後重定向網站訪問者?
好的,您知道如何重定向表單訪問者,但您可能不知道為什麼要這樣做。

並且有很多方法可以通過這種方法使您的網站訪問者受益。
讓我們看一些。
- 提交確認。 講清楚。 訪問者將知道他們已成功提交表單並且您已收到信息。
- 提供更多信息。 給訪客更多信息有助於改善你們的關係!! 這會導致與他們建立更好的聯繫。
- 提供後續步驟。 有時不清楚訪問者接下來應該做什麼。 所以告訴他們! 您降低了他們跳出您的用戶流並建立關係的機會。
- 賣東西。 這是提供您的產品的絕好機會,視情況而定! 或者,如果他們已經是客戶,則加價銷售!
- 避免多次提交。 多次提交時有發生。 重定向有助於確保它不會……根本不會。
- 炫耀您的品牌。 您的品牌就是網絡世界中的一切。 用一個頁面來加強它,以炫耀您漂亮的徽標和自定義消息(具有您的個人風格)。
- 隱私信息。 通過在提交到提供隱私和安全信息的頁面後重定向聯繫表單,表明您關心客戶的隱私。
- 培育這些線索。 當客戶提交表格時,這是與他們建立關係的機會。 做到這一點的最佳方式是提供更多信息或後續電子郵件或電話。
- 警報。 您可能需要顯示 DOM 事件或相關警報。 因此,將訪問者直接重定向到它。
因此,出於所有這些原因,這是一個更好的問題。
為什麼不在使用 Formidable Forms 提交表單後重定向訪問者?
立即獲取 Formidable Forms!
包起來
嗯,你覺得呢? 很簡單,對吧?
還有其他插件(WPForms、Contact Form 7 重定向(CF7 重定向)、Gravity Forms),但它們不提供 Formidable 的靈活性。
一旦你使用它,你就會明白我們的意思。
不過,您不必在這裡停下來。 您可以繼續學習表單提交後的重定向!
而且,如果您想直接在您的設備上獲得更多提示和技巧,請在 Twitter、Facebook 和 YouTube 上關注我們!
從 Formidable 博客閱讀更多內容
您是否知道 Formidable Forms 是當今可用的最快的 WordPress 表單構建器插件之一? 如果您還沒有使用它,請開始使用我們的免費插件或功能齊全的專業版!

 強大的 2023 週年紀念日:13 年的 13 項特色!
強大的 2023 週年紀念日:13 年的 13 項特色! 如何鏈接到 WordPress 表單 [4 種不同的方式!]
如何鏈接到 WordPress 表單 [4 種不同的方式!] 如何創建 ACF 前端表單 [無代碼!]
如何創建 ACF 前端表單 [無代碼!]