如何使用 AI 通過 Divi 創建令人驚嘆的網頁設計(使用 ChatGPT 和 MidJourney)
已發表: 2023-04-20眾所周知,人工智能 (AI) 正在成為我們日常生活的重要組成部分,從 Netflix 推薦到聊天機器人,從面部檢測到文本編輯器。 今天,AI 的影響不僅在屏幕上可見,而且可以感受到。 現在看到 AI 湧入的一個領域是數字設計和藝術。 關於參與該媒體的權力和人員(或缺乏)的對話如雨後春筍般湧現。 是否有可能在支持藝術家的同時使用 AI 創作出令人驚嘆的藝術作品? 人工智能能否用作幫助促進更好的數字創作的工具? 我們願意這麼想,所以我們將探索如何將 ChatGPT 和 MidJourney 與 Divi 結合使用。
在本教程中,我們將使用兩個 AI 工具——MidJourney 和 ChatGPT——來幫助影響 Divi 中的主頁設計。 我們將使用 MidJourney 機器人來創建我們設計的視覺方面。 然後我們將使用 ChatGPT 創建我們將在測試中使用的副本。 最後,我們將使用 MidJourney 的設計和 Divi 中 ChatGPT 的副本重新創建設計。
讓我們開始吧!
- 1使用 MidJourney 激發驚人的網頁設計
- 1.1創建一個 MidJourney 帳戶
- 1.2進入 MidJourney Discord
- 1.3使用 MidJourney 開始創作
- 1.4發出初始命令
- 1.5優化初始命令
- 1.6返工 AI 生成的設計
- 2使用 ChatGPT 創建 AI 生成的網頁設計副本
- 2.1創建 ChatGPT 賬戶
- 2.2發出初始命令
- 2.3使用 ChatGPT 優化文案
- 3在 Divi 中使用 ChatGPT 和 MidJourney
- 3.1在 WordPress 中創建一個新頁面
- 3.2創建節和行
- 3.3添加 Divi 模塊
- 3.4實施視覺品牌和設計元素
- 4與 Divi 一起使用 ChatGPT 和 MidJourney 的結語
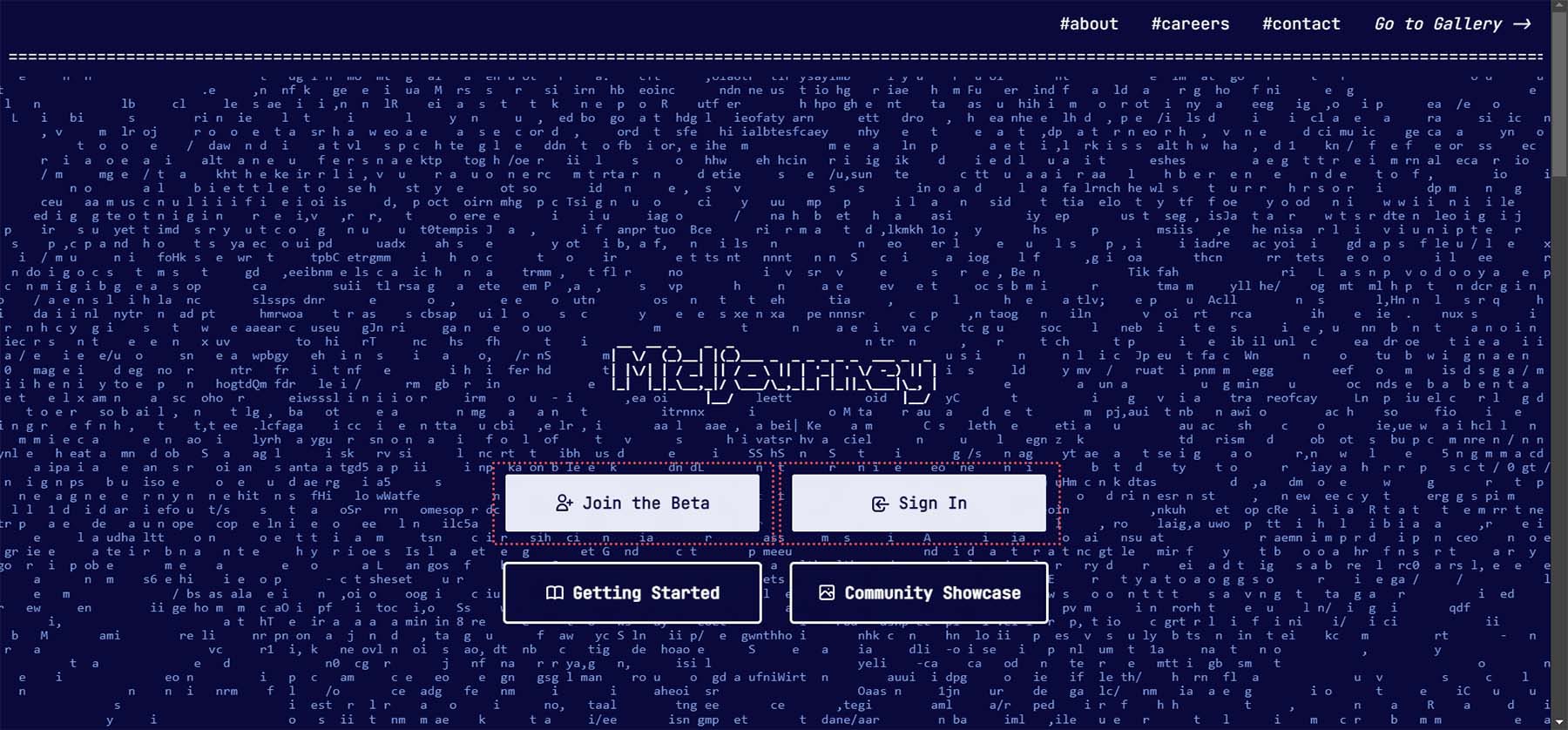
使用 MidJourney 激發驚人的網頁設計
根據他們的網站,MidJourney“是一個獨立的研究實驗室,探索新的思想媒介並擴展人類的想像力。”。 MidJourney Discord 機器人允許您使用您的 Discord 帳戶根據簡單的文本提示創建四個自定義 AI 生成的圖像。 然後,您可以使用其他命令修改創建的圖像並與之交互。
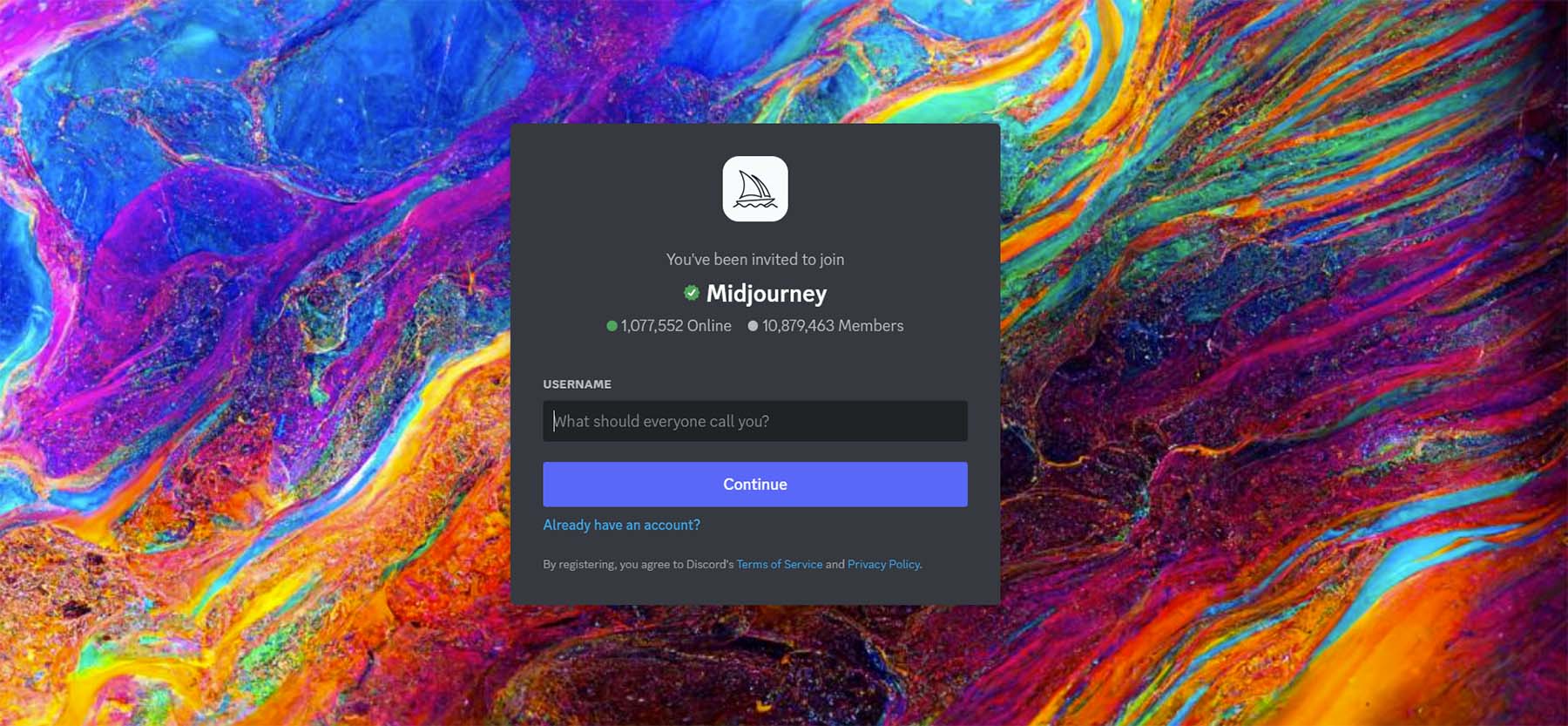
創建一個 MidJourney 帳戶
在我們開始使用 AI 之前,您需要在 MidJourney Discord 服務器上創建一個帳戶。

如果您已經擁有 Discord 帳戶,則可以登錄現有帳戶並立即開始使用 MidJourney。

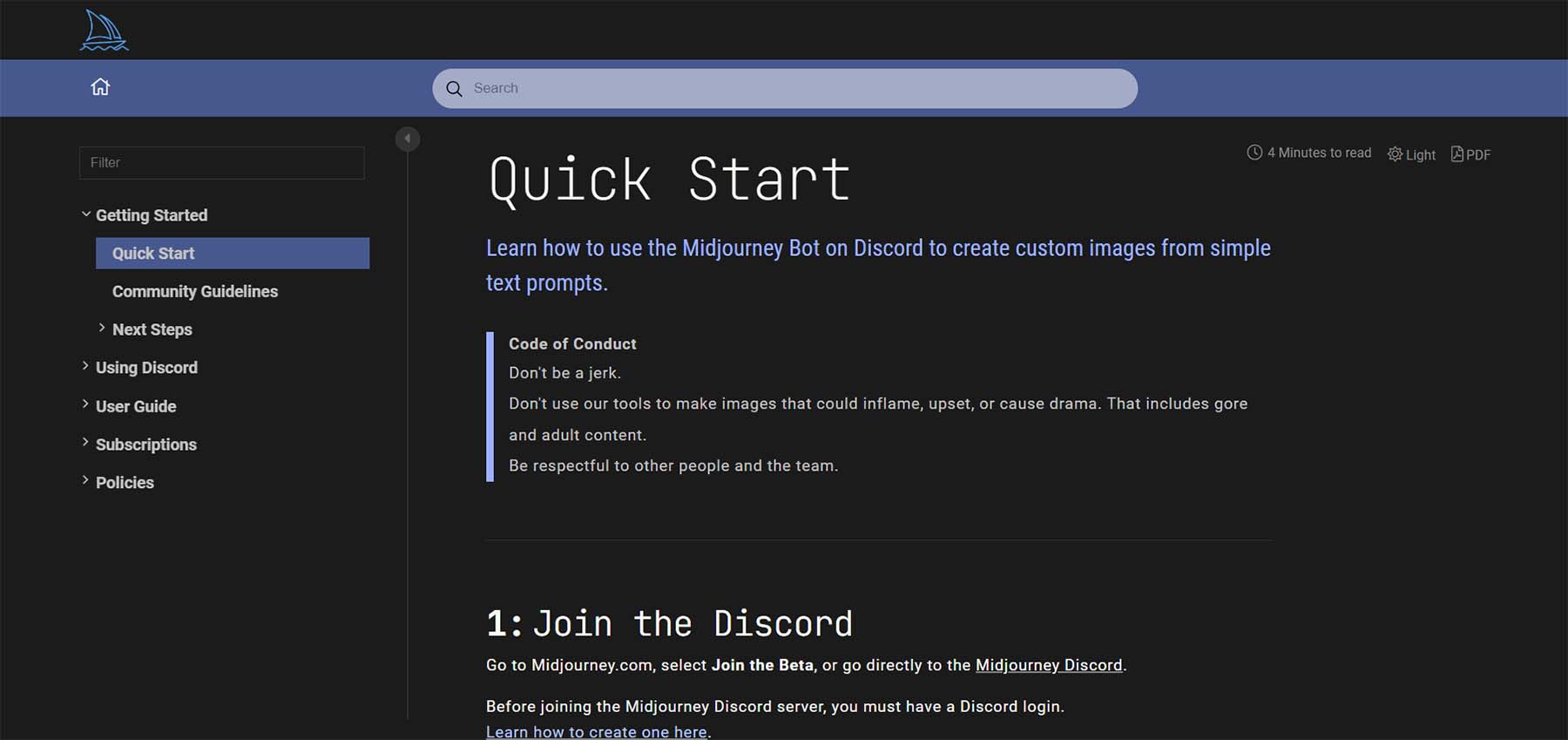
進入 MidJourney Discord
進入 MidJourney Discord 後,快速閱讀快速入門指南。 這將幫助您熟悉服務器的指南。 您還將深入了解該機器人的工作原理,以及在您習慣使用該機器人後可以做的其他很酷的事情。

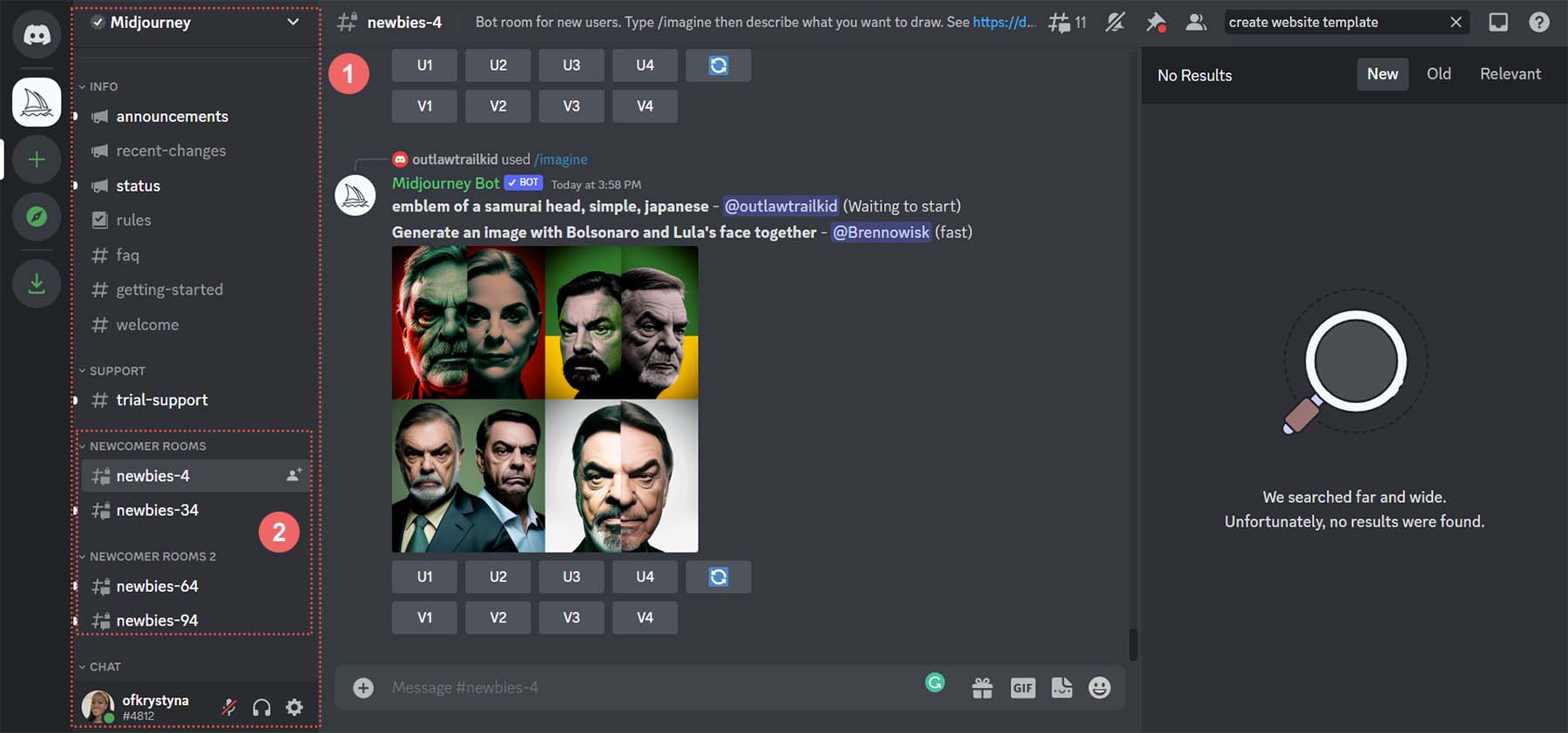
請記住,MidJourney 的免費版本允許您進行 25 次查詢。 進入 MidJourney Discord 服務器後,您想加入新手頻道。 您可以通過查看左側的菜單來查看服務器上的可用頻道。

單擊任何新手頻道以開始生成圖像。
使用 MidJourney 開始創作
現在您已進入 MidJourney 的新手頻道,真正的樂趣開始了……創建一些圖像!
發出初始命令
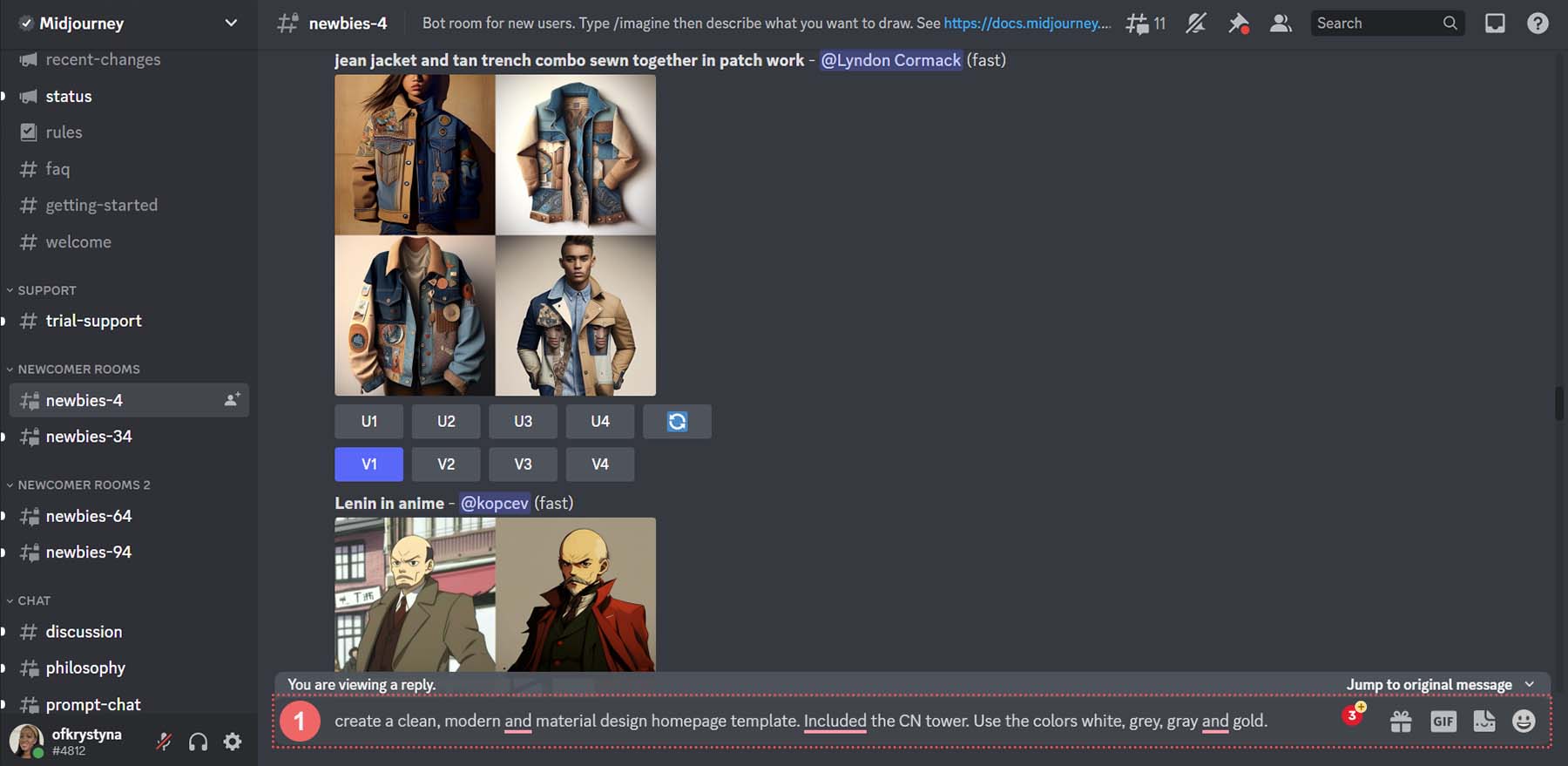
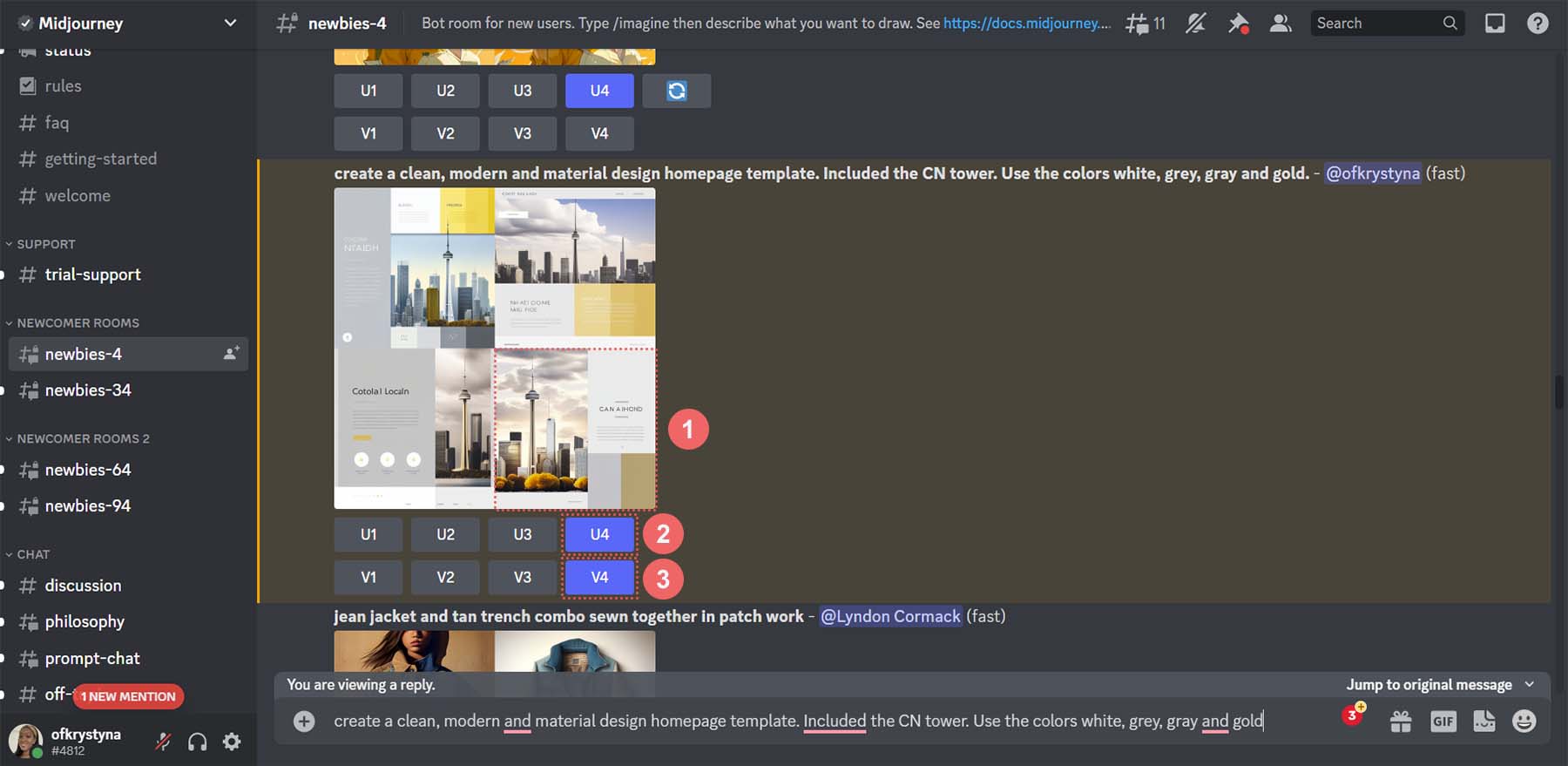
我們想產生一些靈感來創建一個乾淨的主頁設計。 要發出您的第一個命令,請單擊屏幕右下角的文本框。 您可以根據自己的喜好描述或簡潔。 在我們的例子中,我們輸入了“創建一個乾淨、現代和材料設計的主頁模板。 包括加拿大國家電視塔。 使用白色、灰色、灰色和金色。”

這是從該命令生成的。

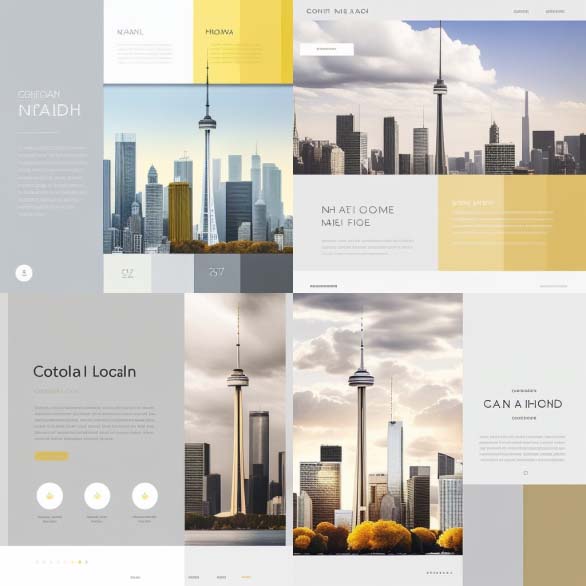
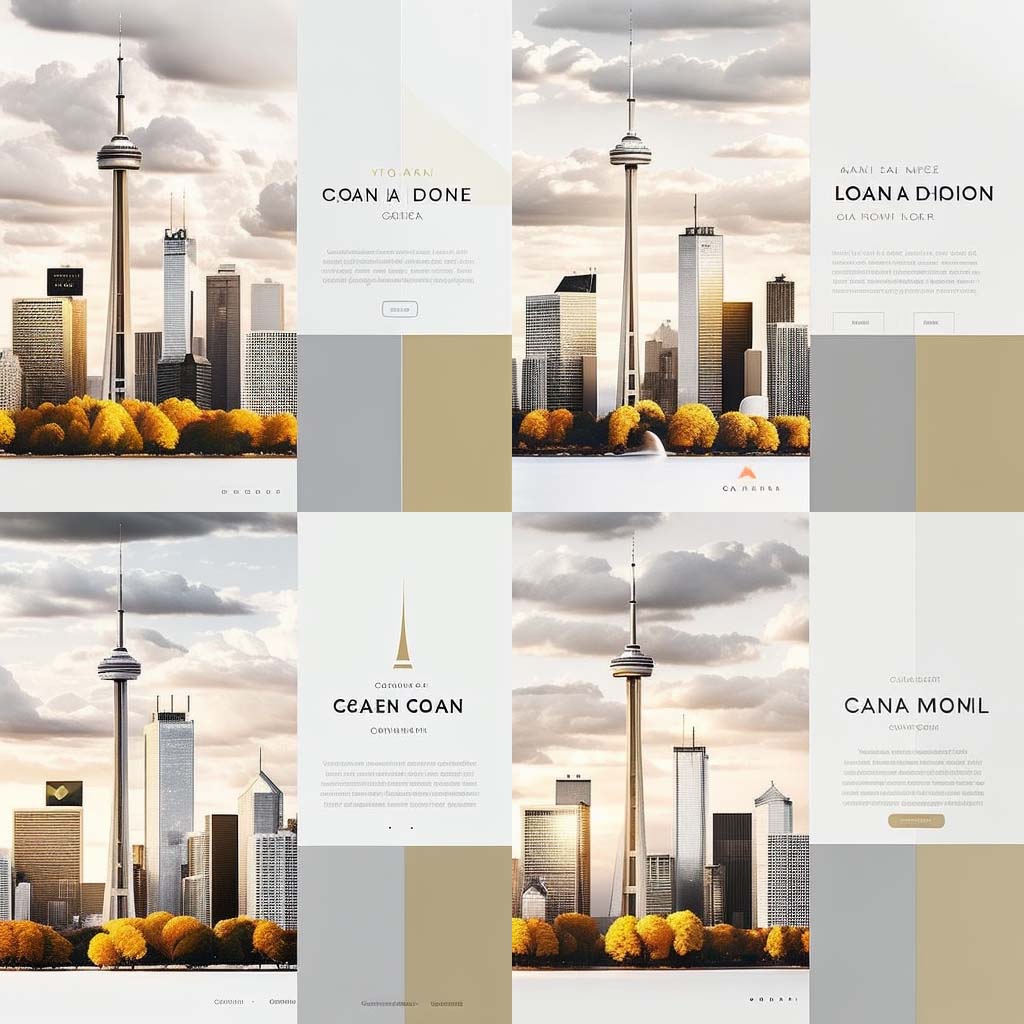
這是 Discord 之外的樣子。

優化初始命令
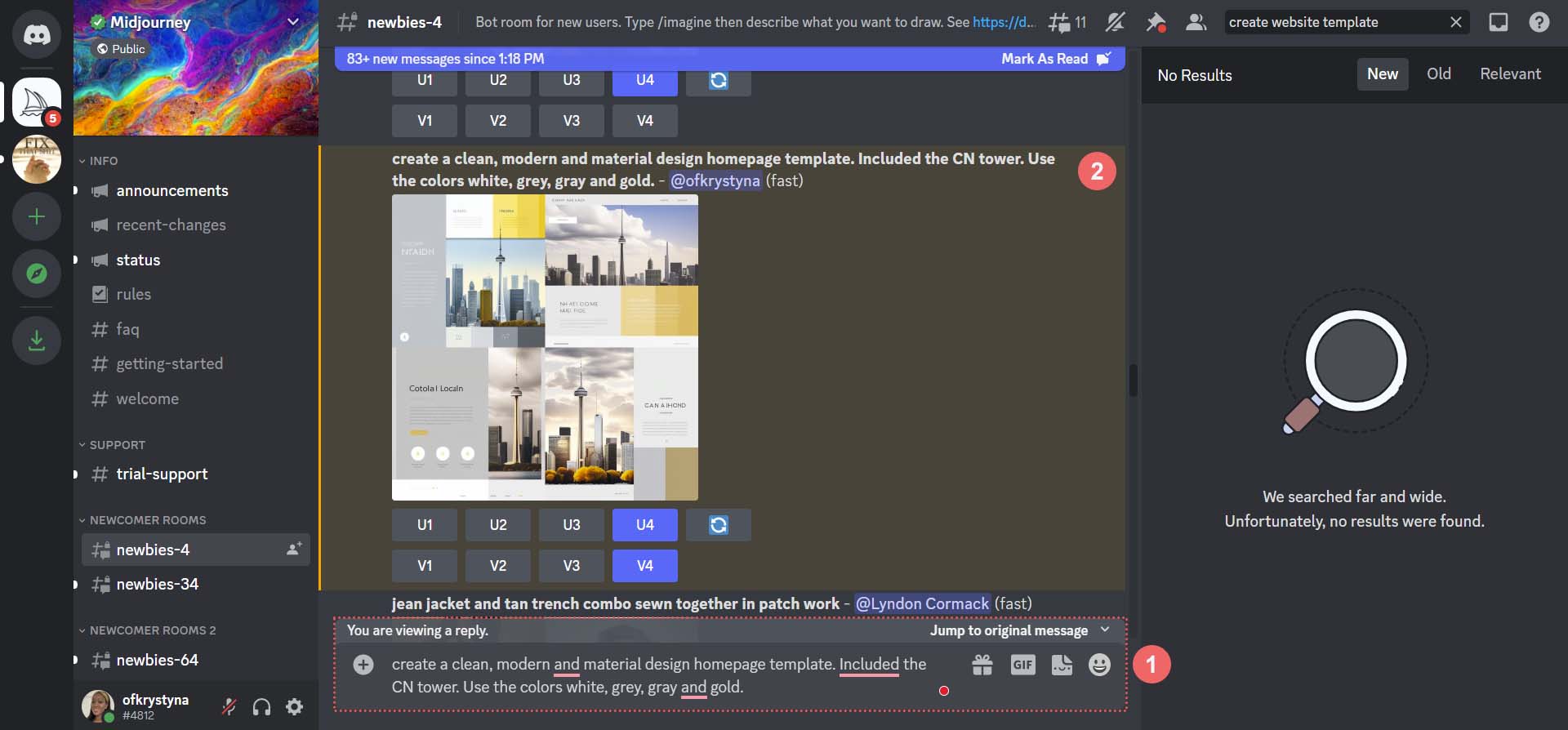
雖然這些佈局是一個很好的起點,但讓我們看看當我們嘗試改進 AI 生成的網頁設計佈局時會發生什麼。 為此,我們將改進列表中的第四個選項。

返工 AI 生成的設計
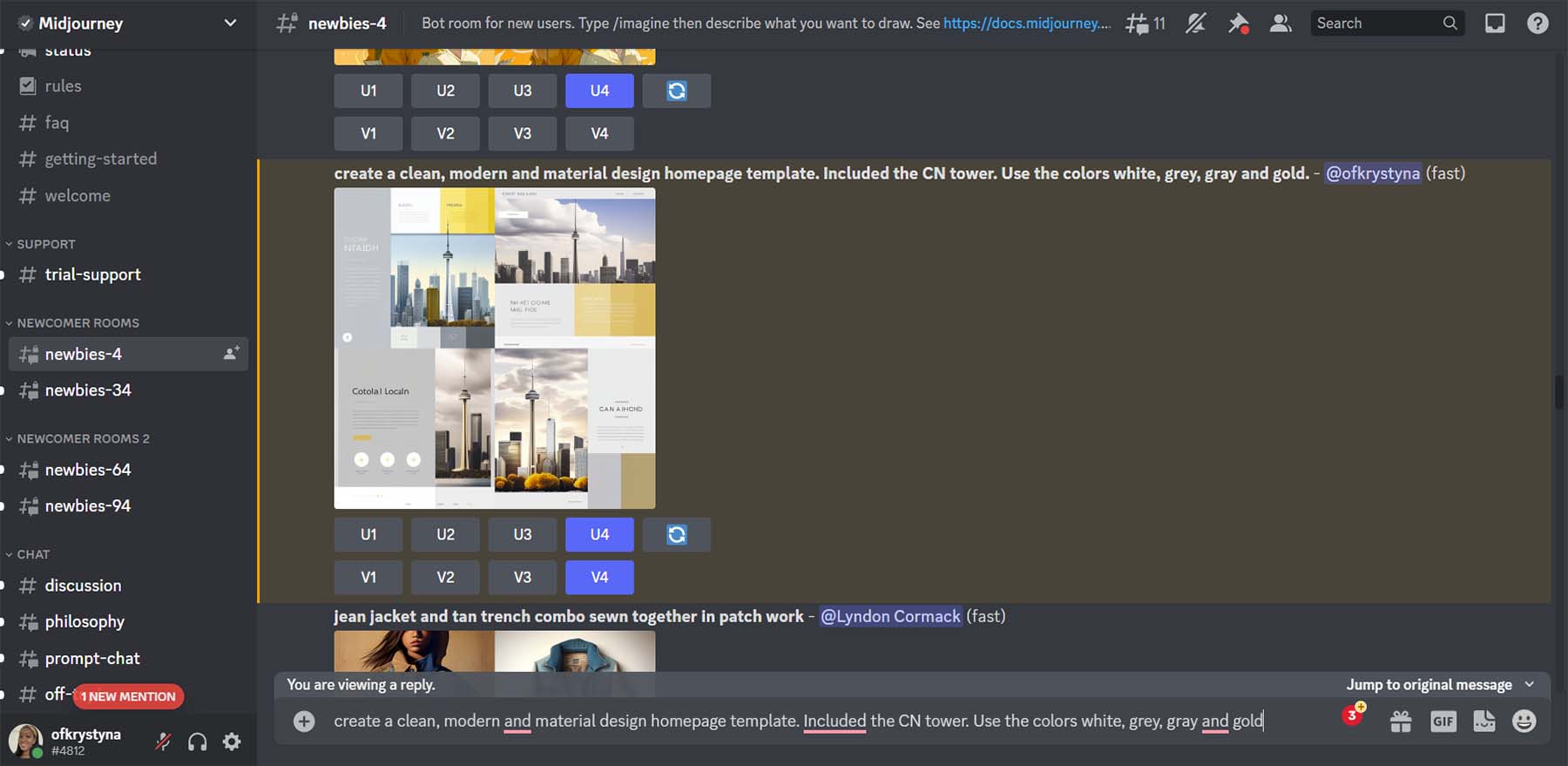
一旦您創建了您的第一個設計,MidJourney 允許您升級(放大)或從您的四個選項之一創建變體。 我們決定我們希望看到第四個選項的一些變體並使其更大。

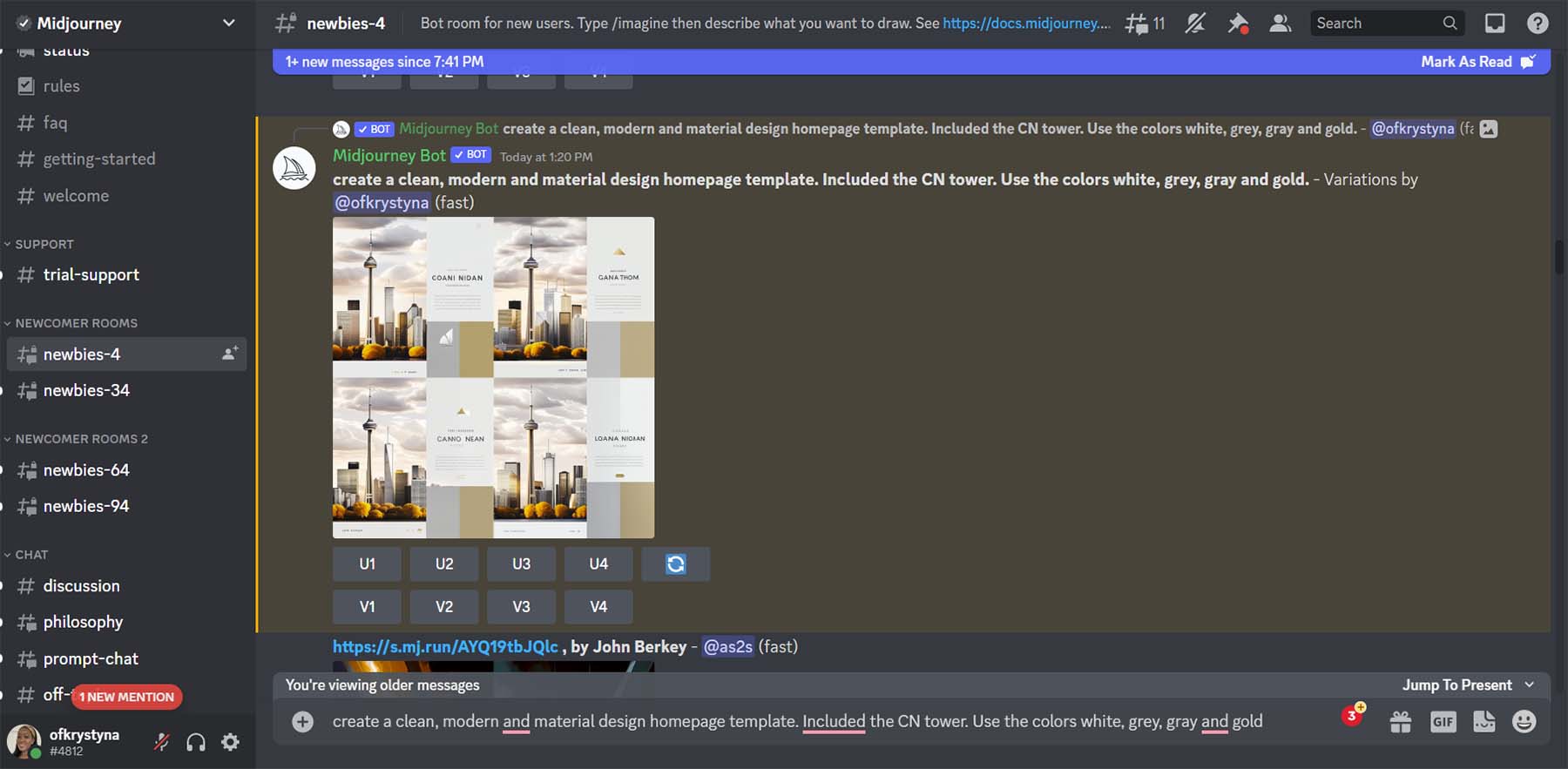
這些是 MidJourney 對我們的第四個設計進行變體的結果。

讓我們仔細看看。

請注意添加的元素,例如菜單、圖標、標題和社交媒體圖標。 從這個佈局中,我們將使用第四個選項。 這就是我們要在 Divi 中效仿的設計。
使用 ChatGPT 創建 AI 生成的網頁設計副本
現在我們的設計已經創建,我們將使用 AI 創建副本以進入我們的設計。 我們將使用 ChatGPT 創建一個標題、一個簡短的段落和一個號召性用語以在我們的按鈕上使用。
創建聊天 GPT 帳戶
首先,我們使用 ChatGPT 創建一個帳戶。 如果您已經有一個帳戶,您可以登錄。

為節省時間,您還可以使用 Gmail 或 Outlook 帳戶。

發出初始命令
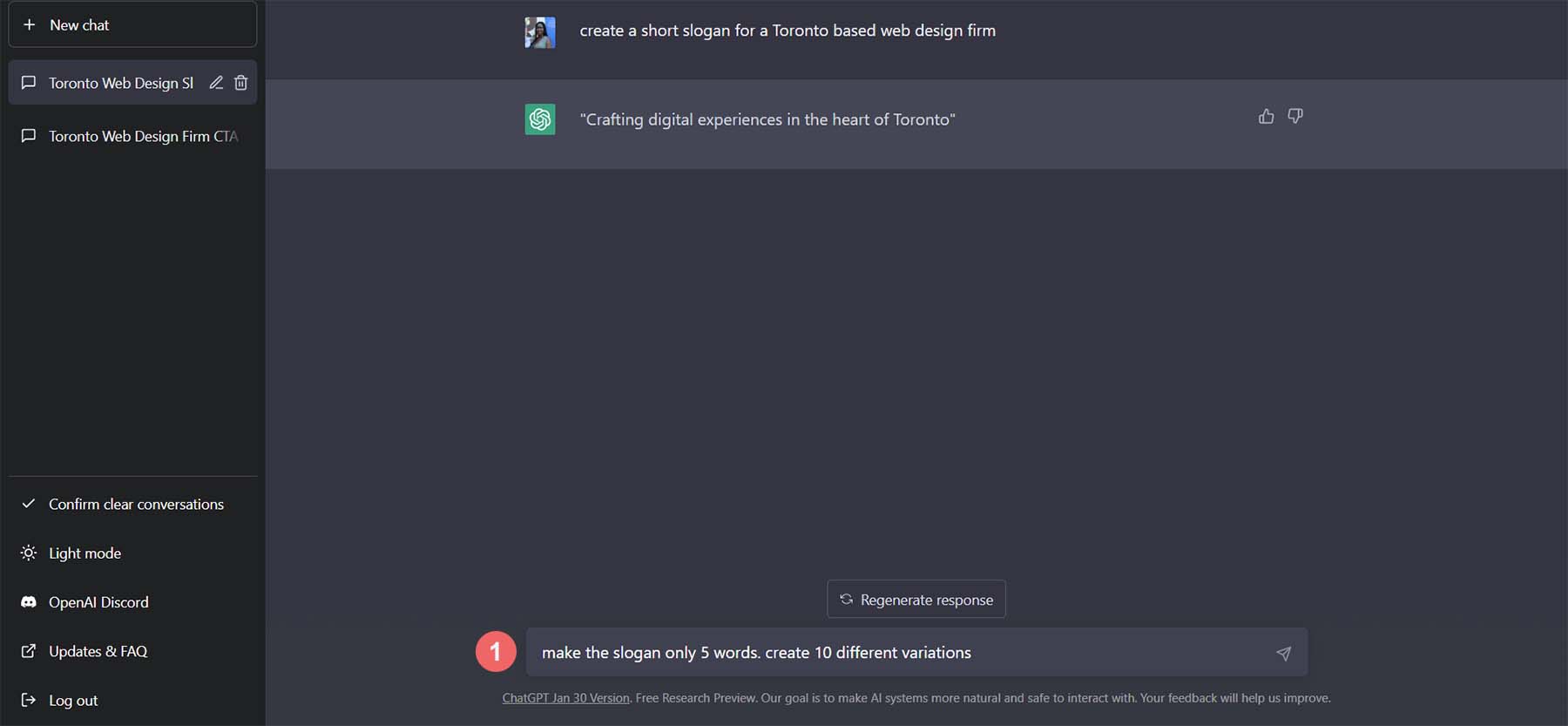
登錄後,您將看到此屏幕。 這是深色模式版本,但也有淺色模式版本。

讓我們從創建第一個請求開始。 在文本框中,我們將要求 ChatGPT“為多倫多的網頁設計公司創建一個簡短的標語”。

這是該請求的結果。

使用 ChatGPT 優化文案
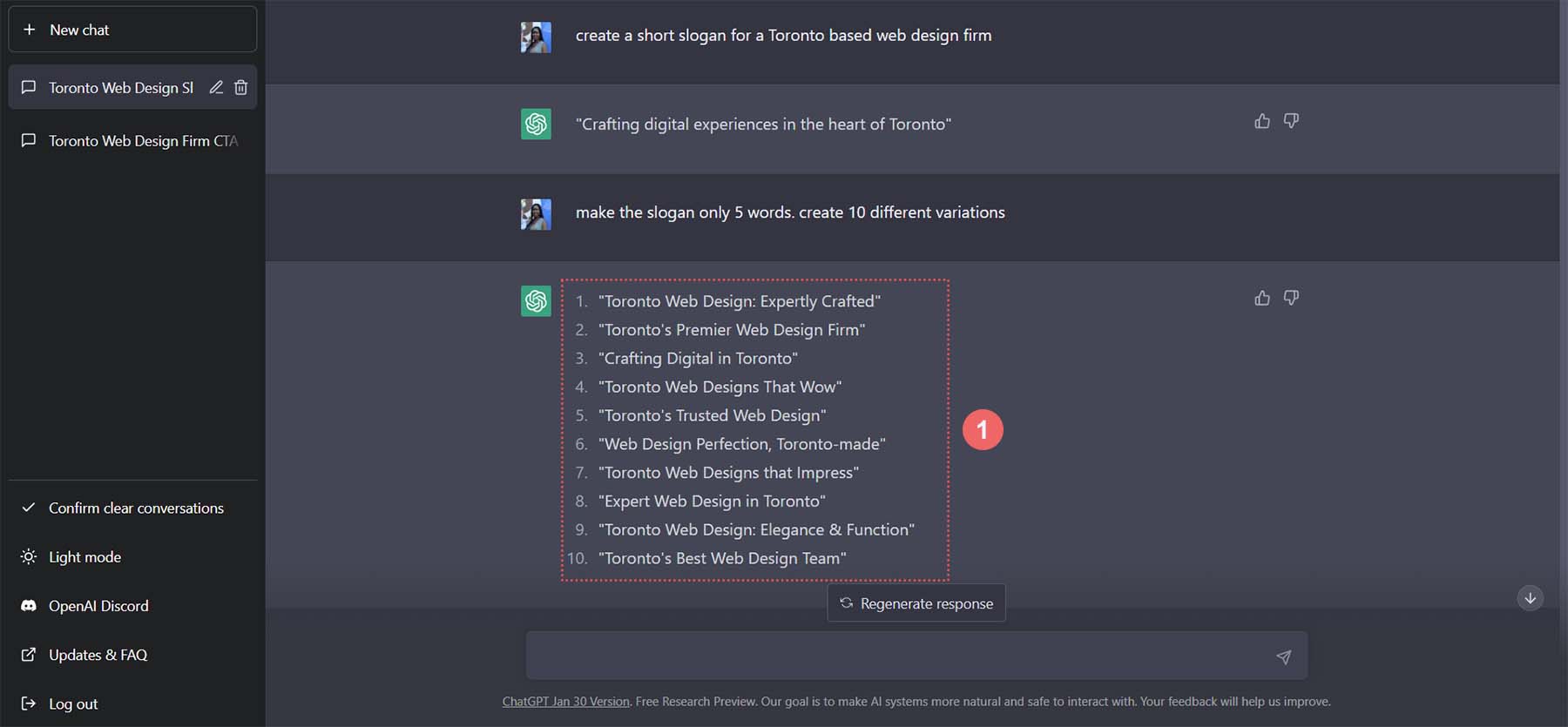
ChatGPT 的美妙之處在於我們可以提出很多問題並獲得一些很棒的選項以在我們的副本中使用。 讓我們要求 5 個其他變體,但讓我們要求每個變體最多 5 個單詞。 在文本框中,輸入“讓標語只有 5 個字。 創造 10 種不同的變體。”

這些是 ChatGPT 為我們的口號提出的變體。

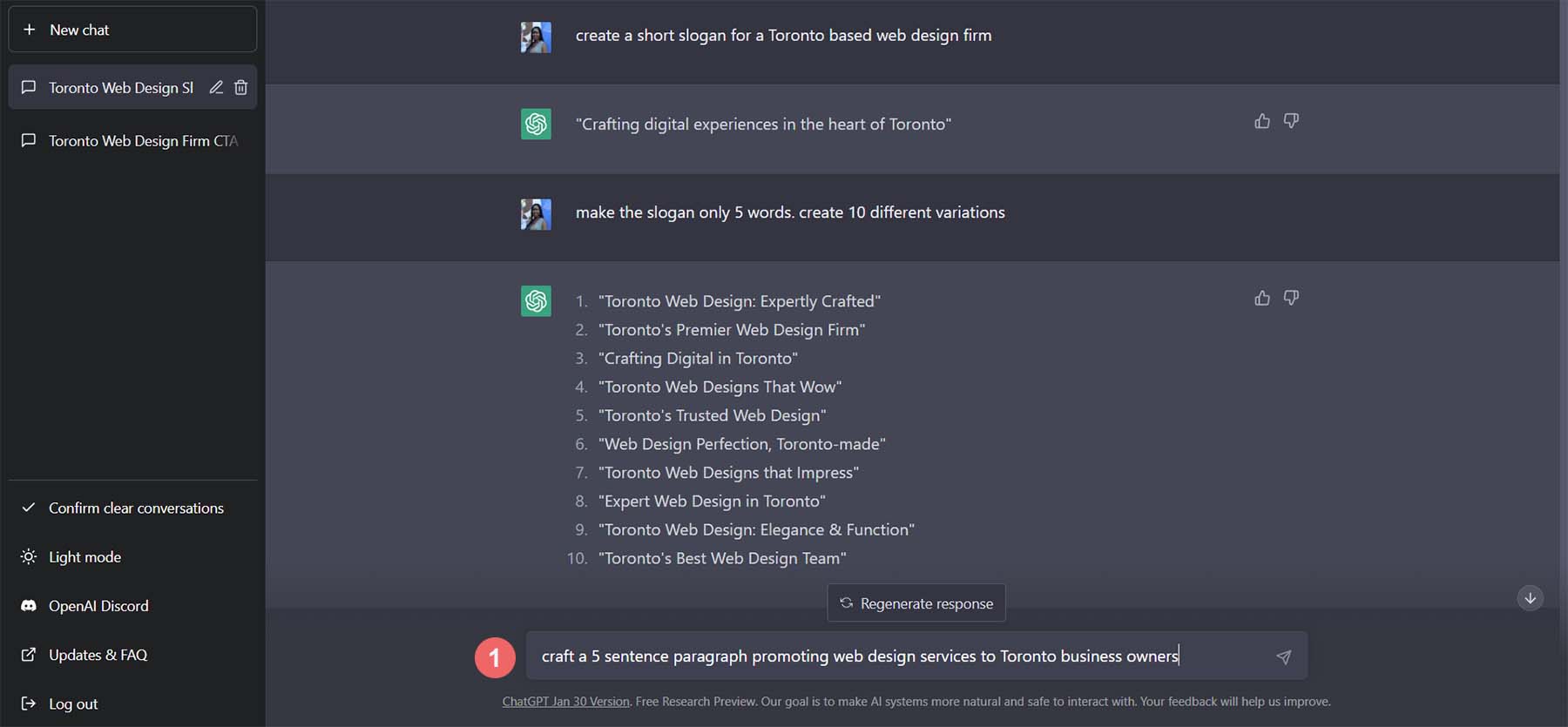
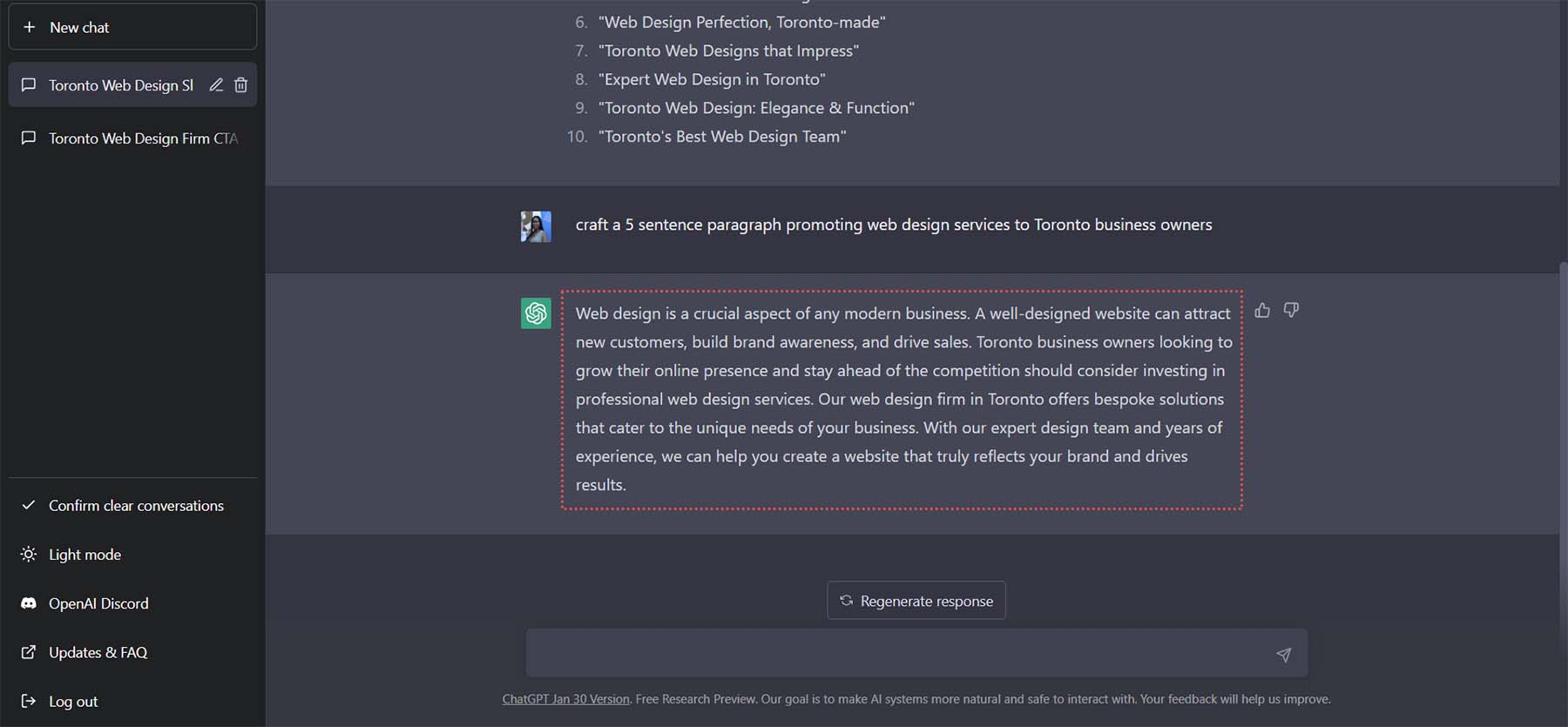
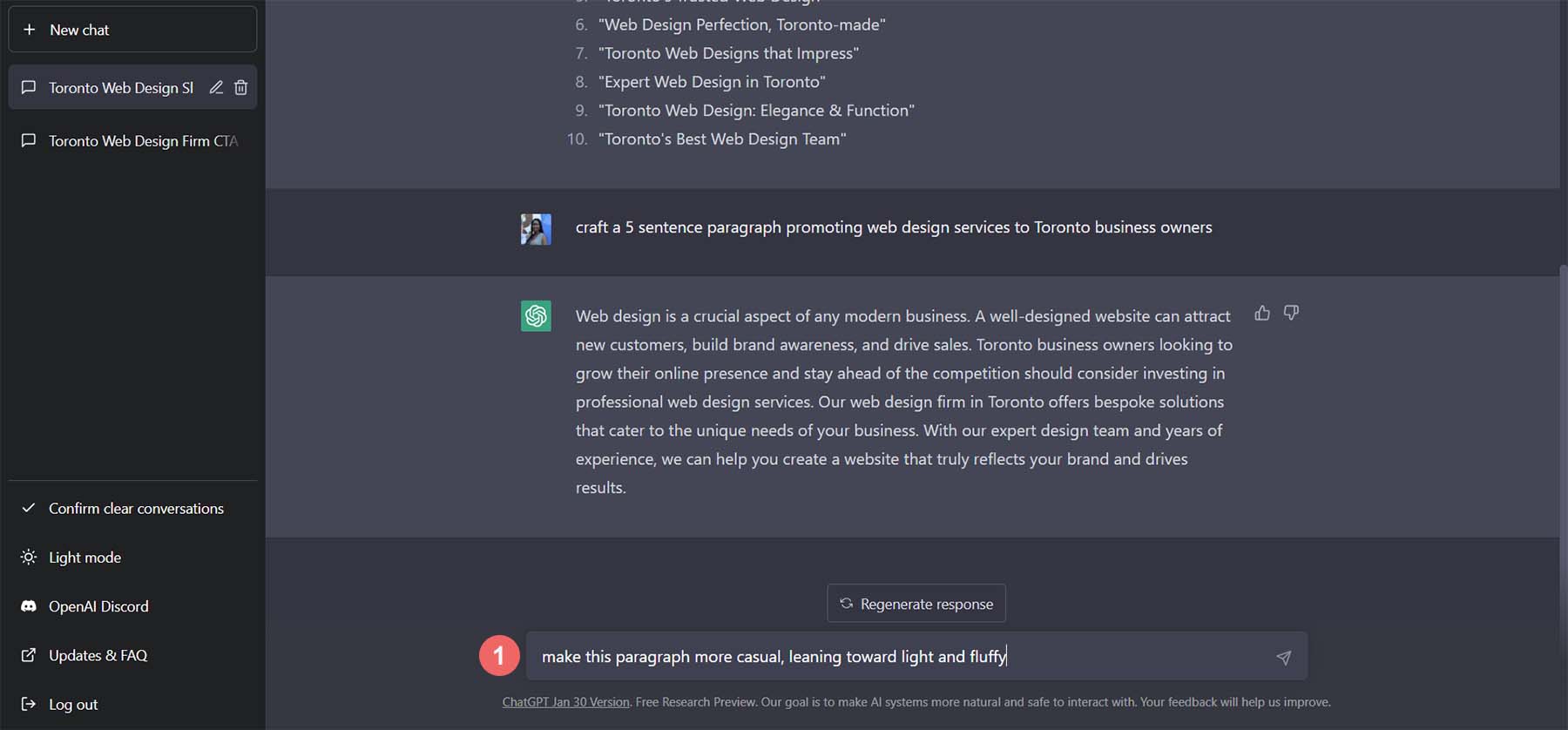
讓我們使用選項 5 作為我們的口號。 我們將為我們的文本段落重複該過程。 讓我們進入 ChatGPT,“製作一個 5 句段落,向多倫多企業主推廣網頁設計服務。”

這是創建的結果。 這個很不錯!

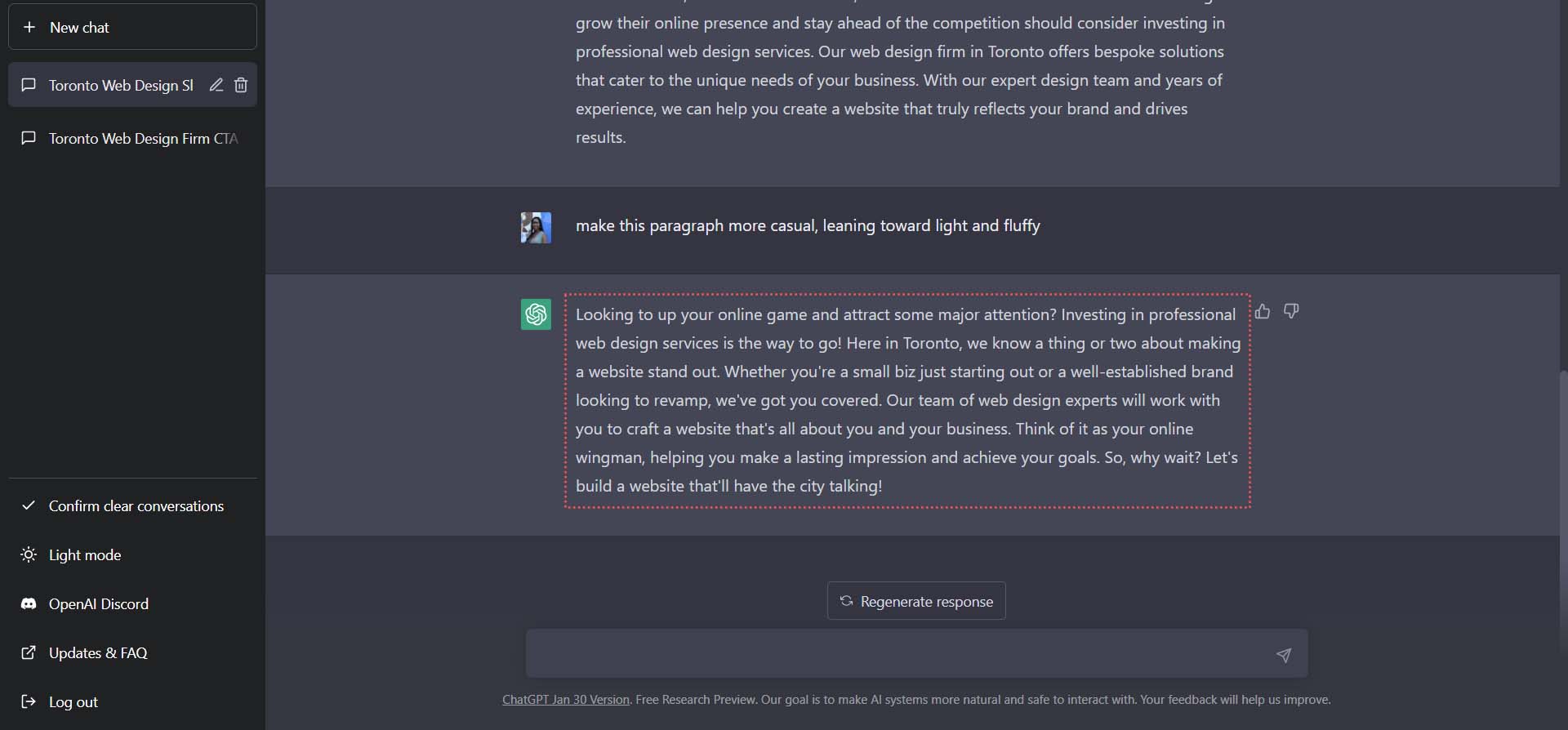
與其要求這個段落的更多版本,不如讓 ChatGPT 改變歡迎段落的基調。 讓我們要求 ChatGPT “讓這段更隨意,傾向於輕盈和蓬鬆。”

請注意,該段落的語氣變得更加隨意,並且仍然符合介紹其網頁設計公司所需的內容。

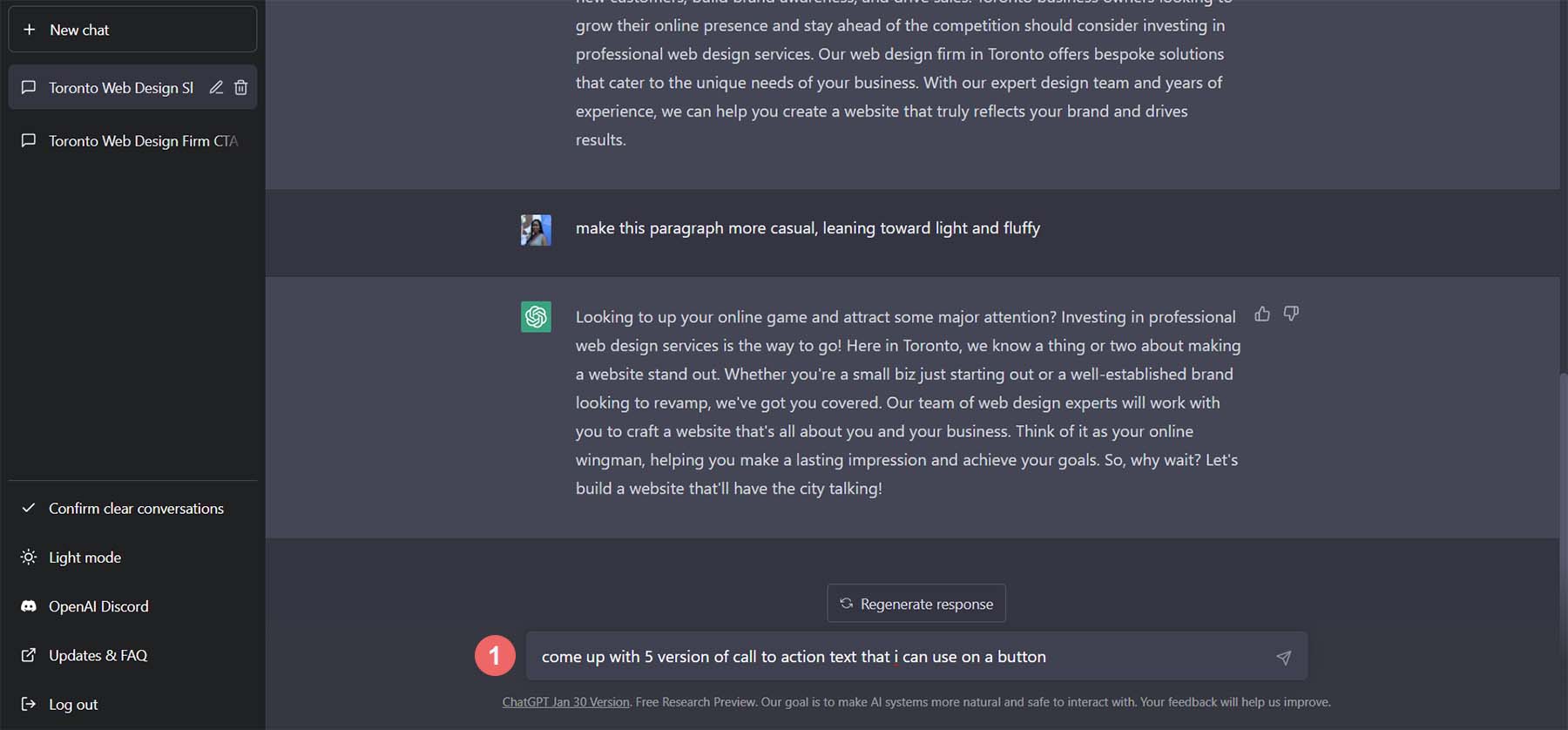
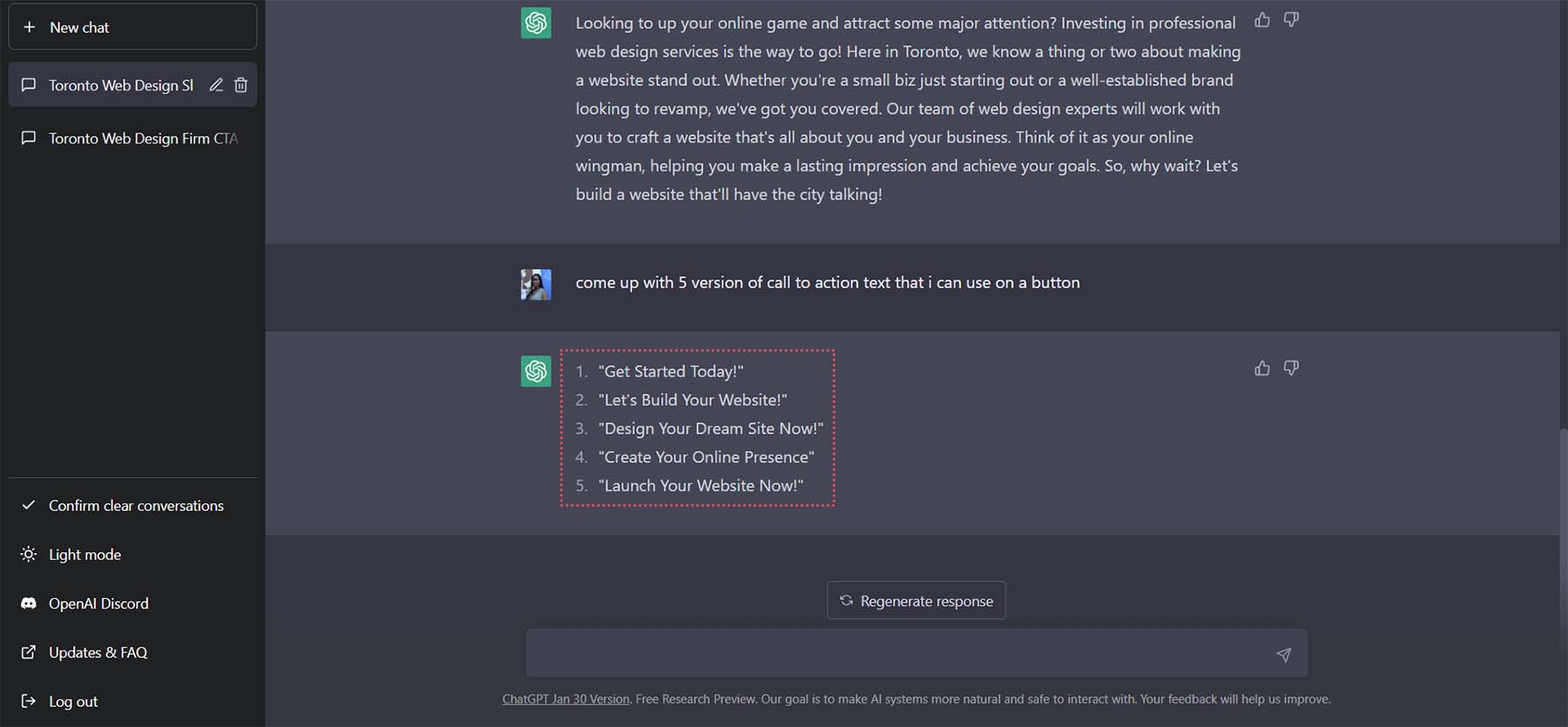
為了完成我們的副本,讓我們創建 10 個不同版本的號召性用語文本,我們可以在我們的按鈕上使用它們。 我們對 ChatGTP 的下一個命令是,“提出我可以在按鈕上使用的 5 個版本的號召性用語文本。”

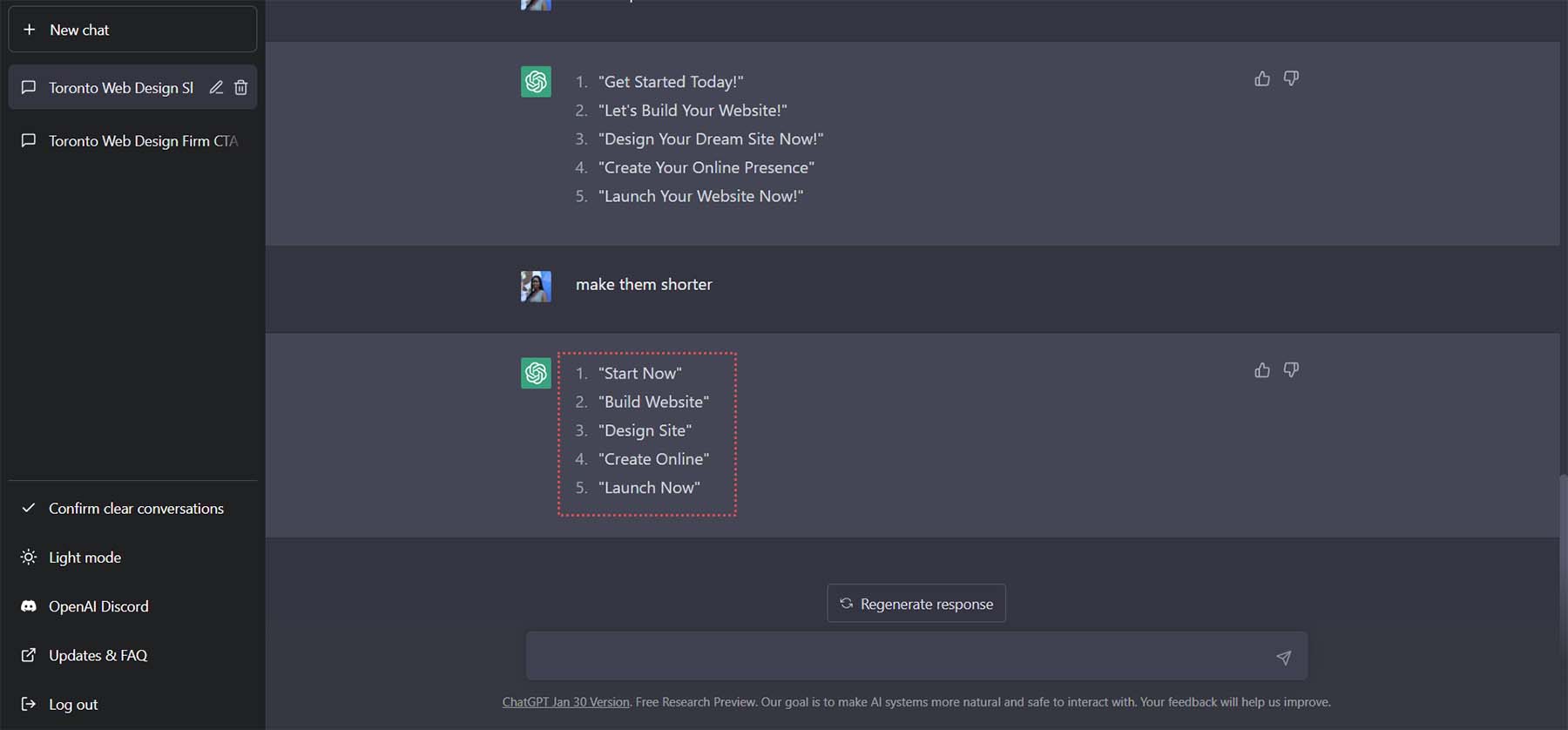
雖然這些選項很棒,但它們對於按鈕來說有點長。

作為我們對 ChatGPT 的最終請求,我們要求它通過說“讓它們更短”來縮短我們的文本。

我們將使用最後一個選項Launch Now作為我們按鈕的 CTA。
將 ChatGPT 和 MidJourney 與 Divi 一起使用
現在,我們既有了設計靈感,也有了要在此設計中使用的內容。 我們可以將這些發現帶到 Divi 並開始構建真實的工作主頁佈局。 讓我們繼續開始使用 ChatGPT 和 MidJourney with Divi。
在 WordPress 中創建一個新頁面
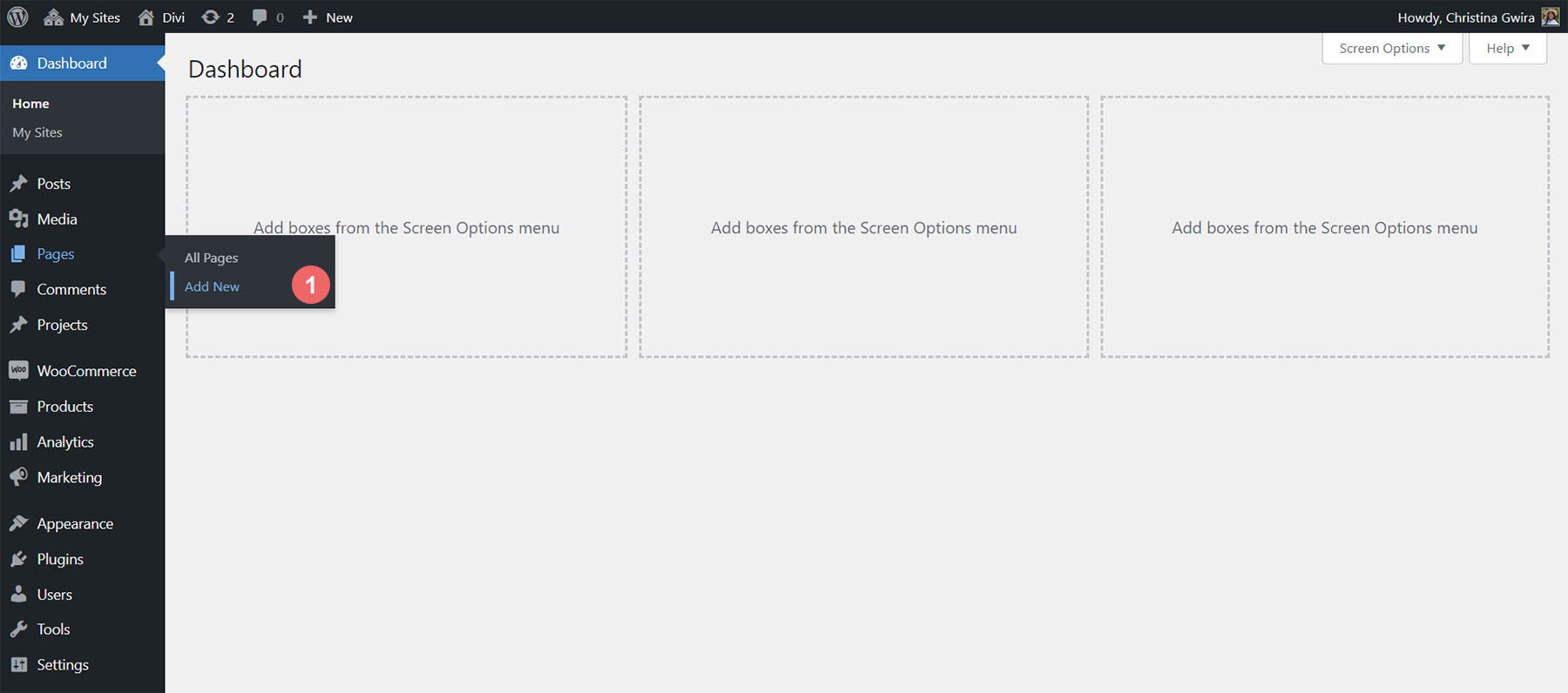
讓我們從在 WordPress 中創建一個新頁面開始。 在 WordPress 控制面板中,我們將鼠標懸停在左側菜單中的頁面上。 然後,我們點擊 Add New 。 這將創建一個全新的頁面。

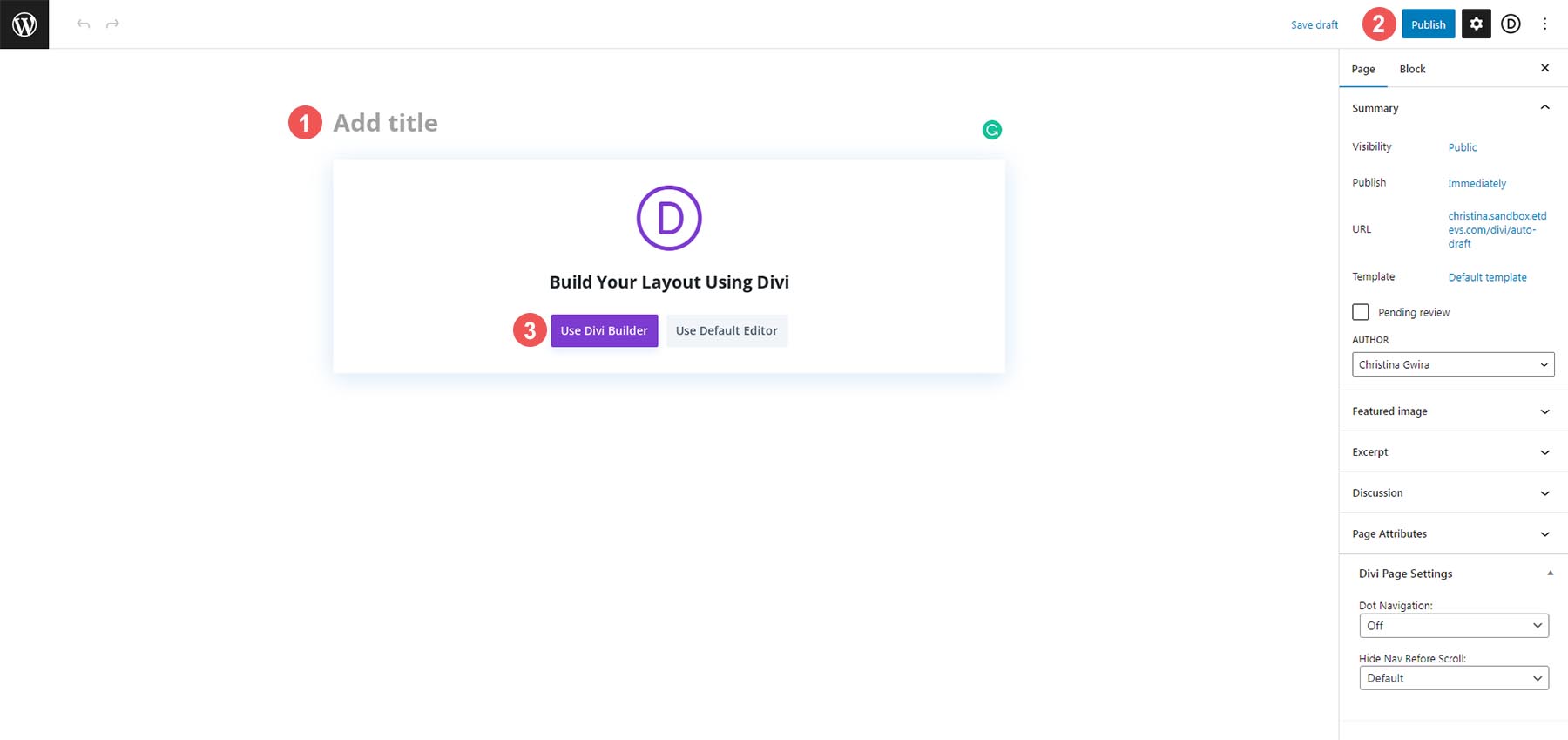
創建新頁面後,添加標題。 然後,通過單擊藍色的發布按鈕發布頁面。 最後,通過單擊紫色的使用 Divi Builder 按鈕激活 Divi Builder。

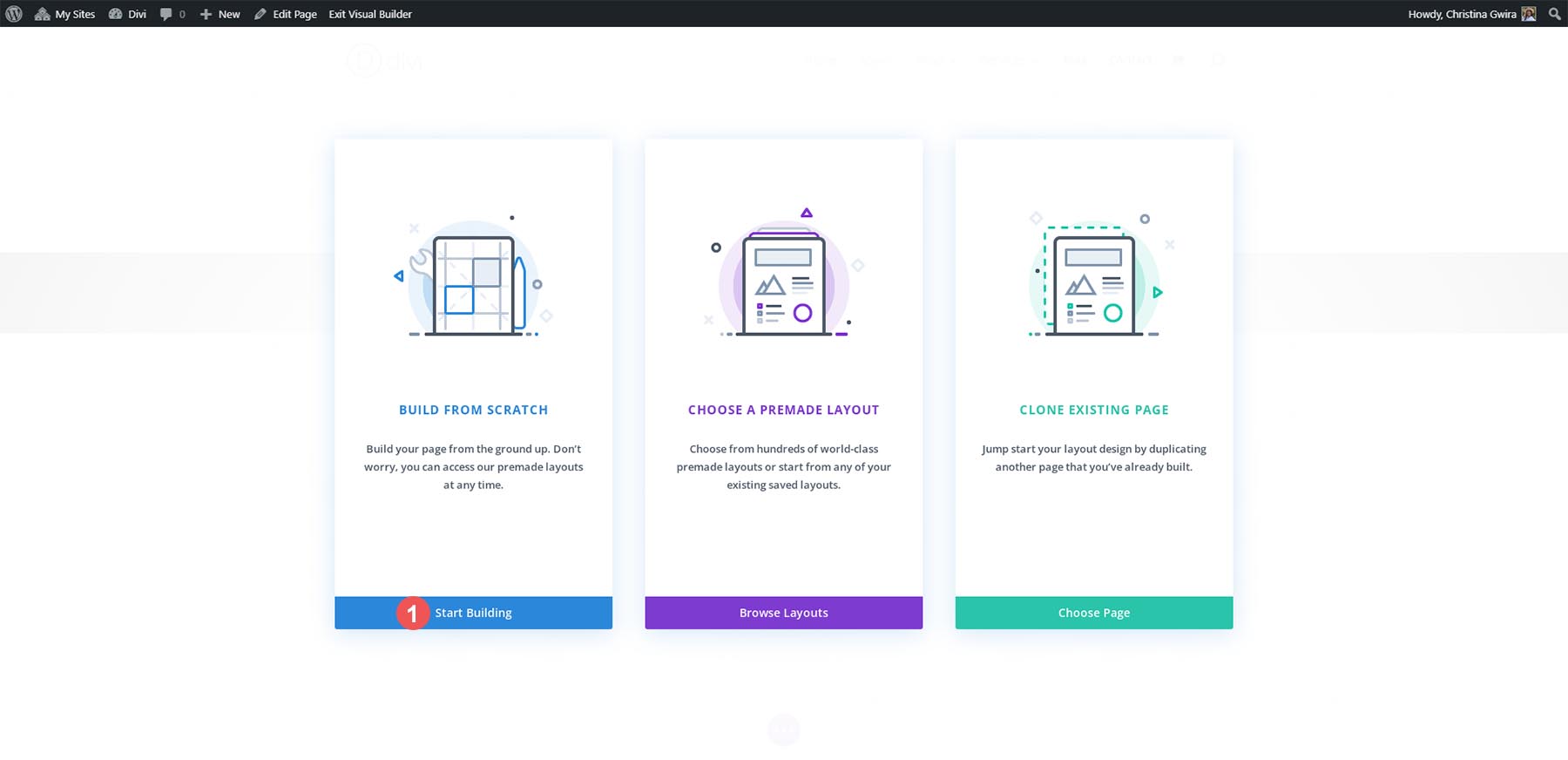
激活 Divi Builder 後,單擊顯示 Start Building 的藍色按鈕。 我們將從頭開始構建我們的頁面,但使用 MidJourney 生成的佈局中的資產。

創建部分和行
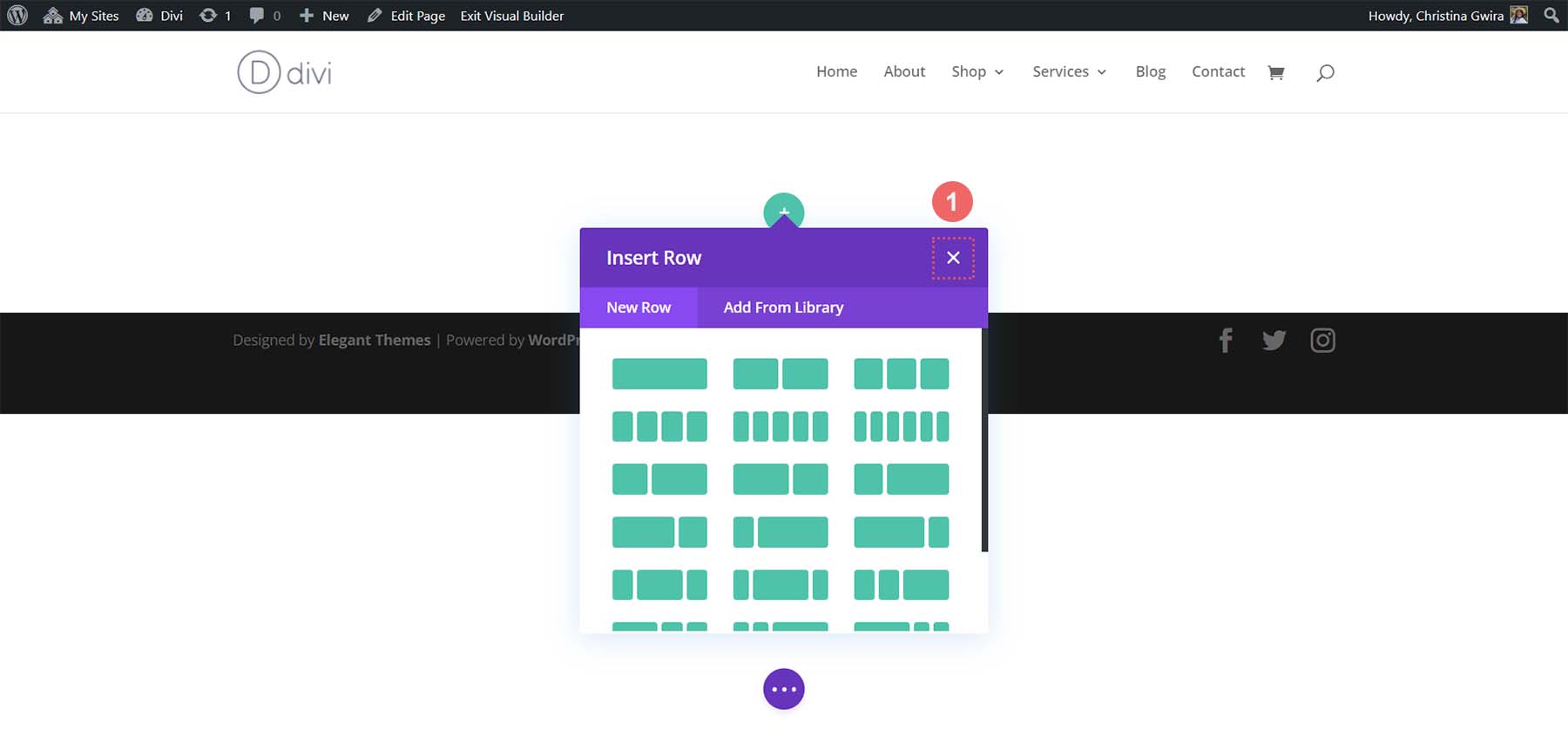
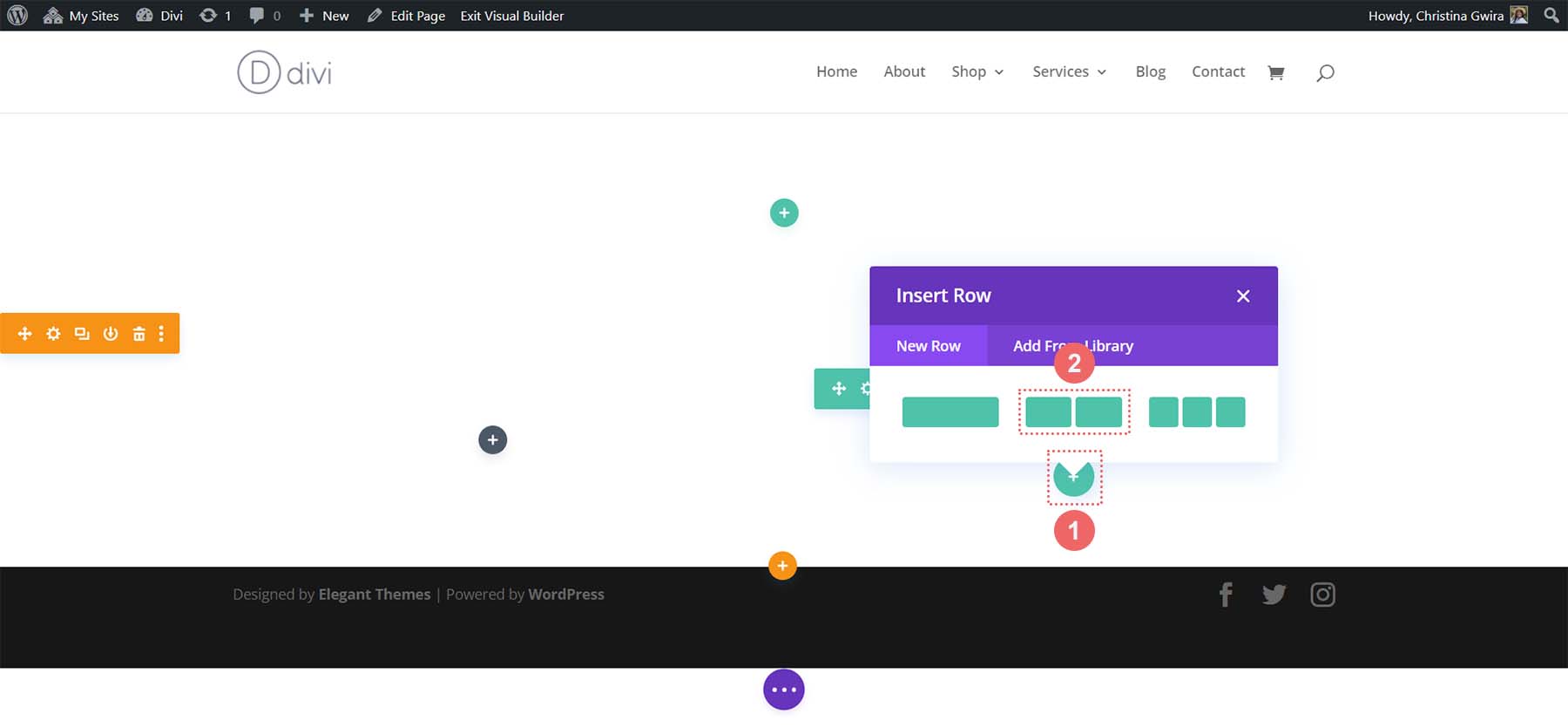
加載可視化構建器後,我們現在會看到幾個可以添加到默認行和部分的列結構。 我們將刪除此部分並改用特殊部分佈局。 首先,我們點擊 X 按鈕退出行選擇菜單。

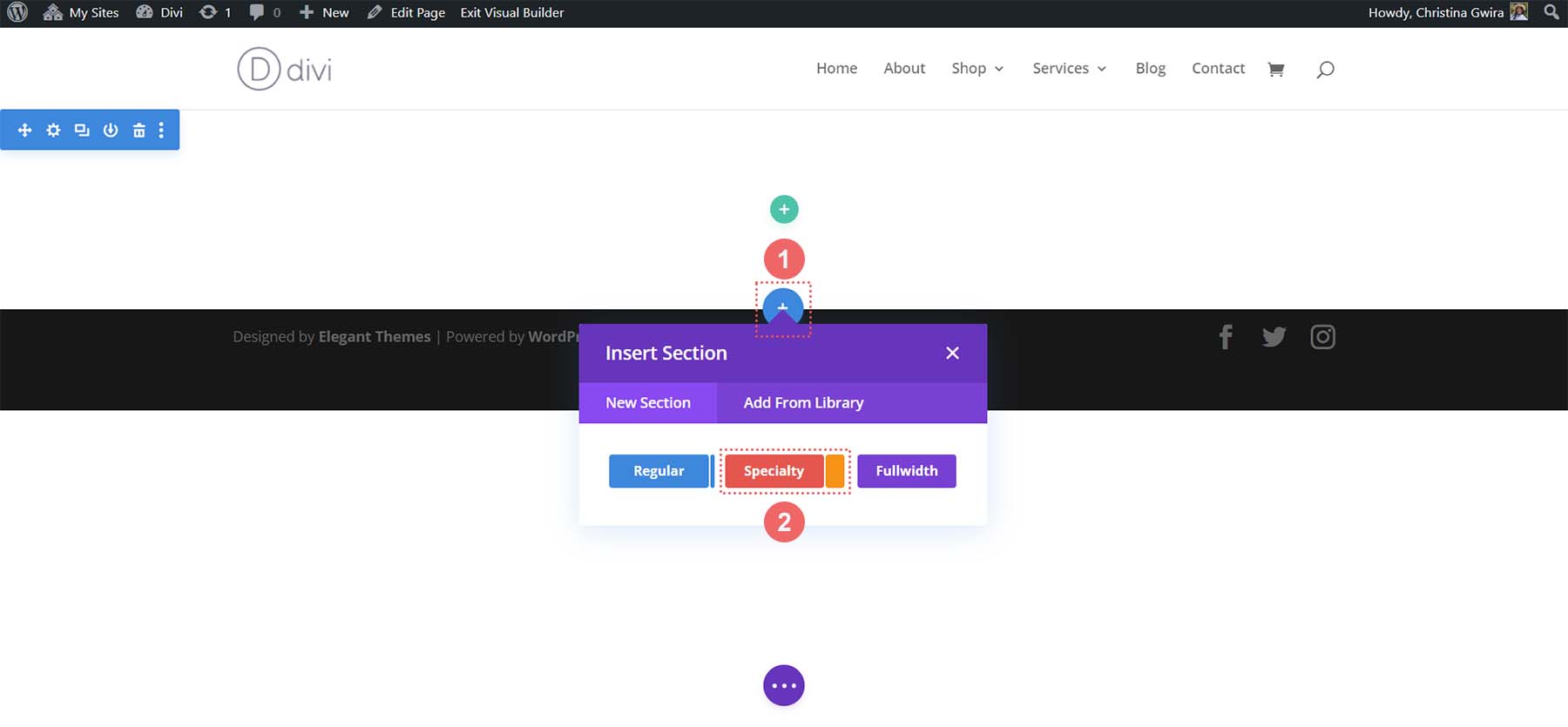
然後,我們單擊該部分底部的藍色按鈕。 這將允許我們添加一個新的部分。 我們要單擊“專業”部分圖標。 這將允許我們添加一個類似於 MidJourney 生成的佈局的部分。

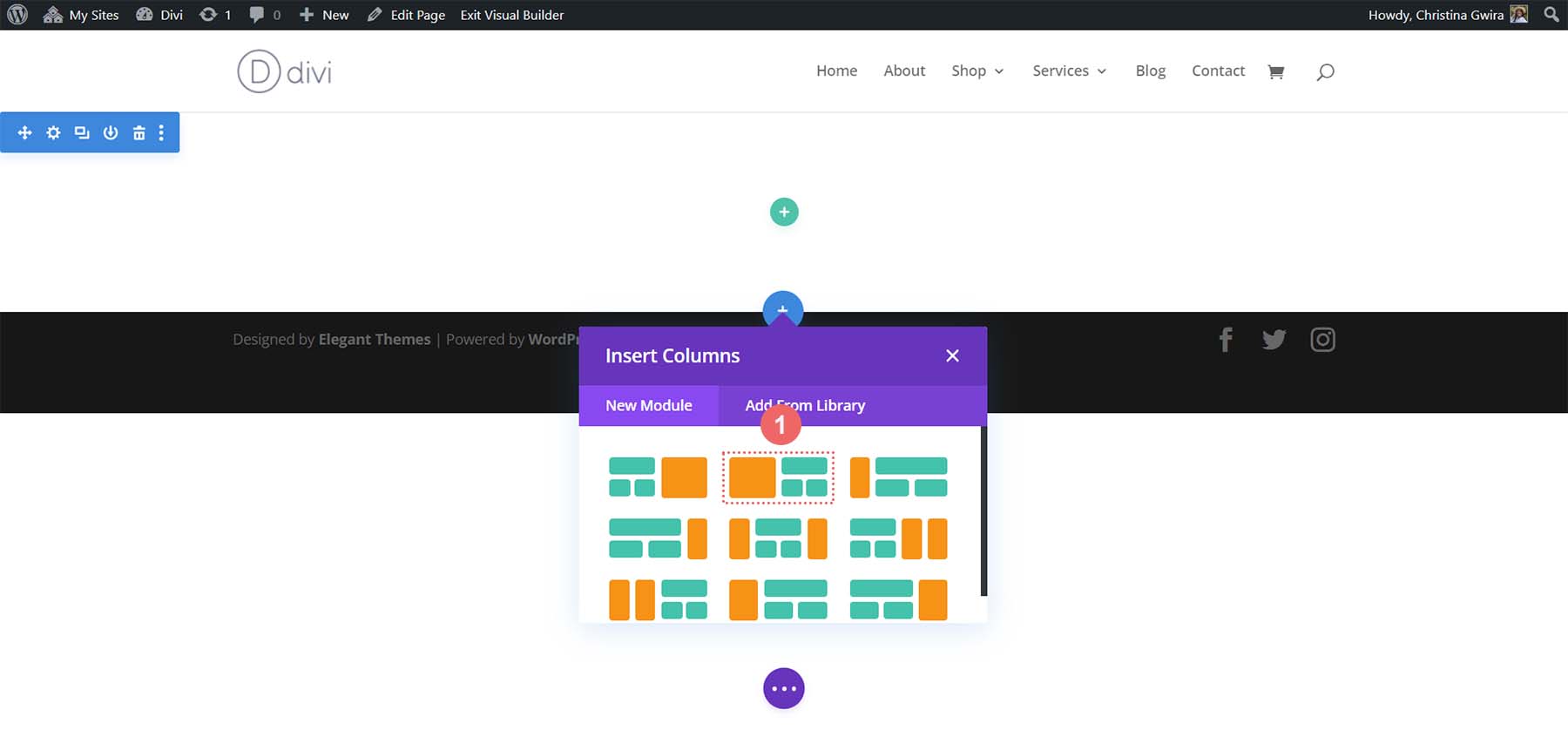
從專業部分的選項中,我們單擊第二個選項。

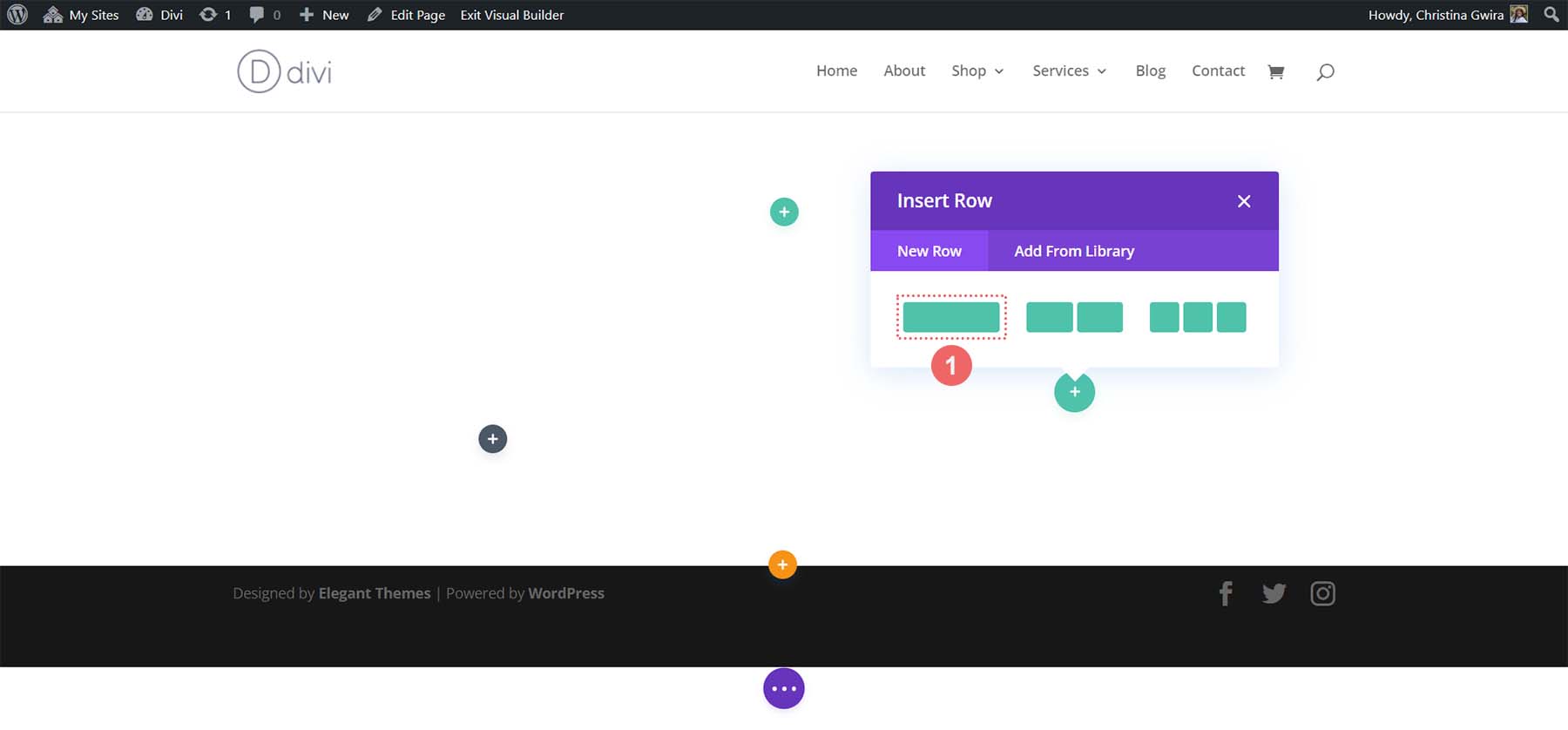
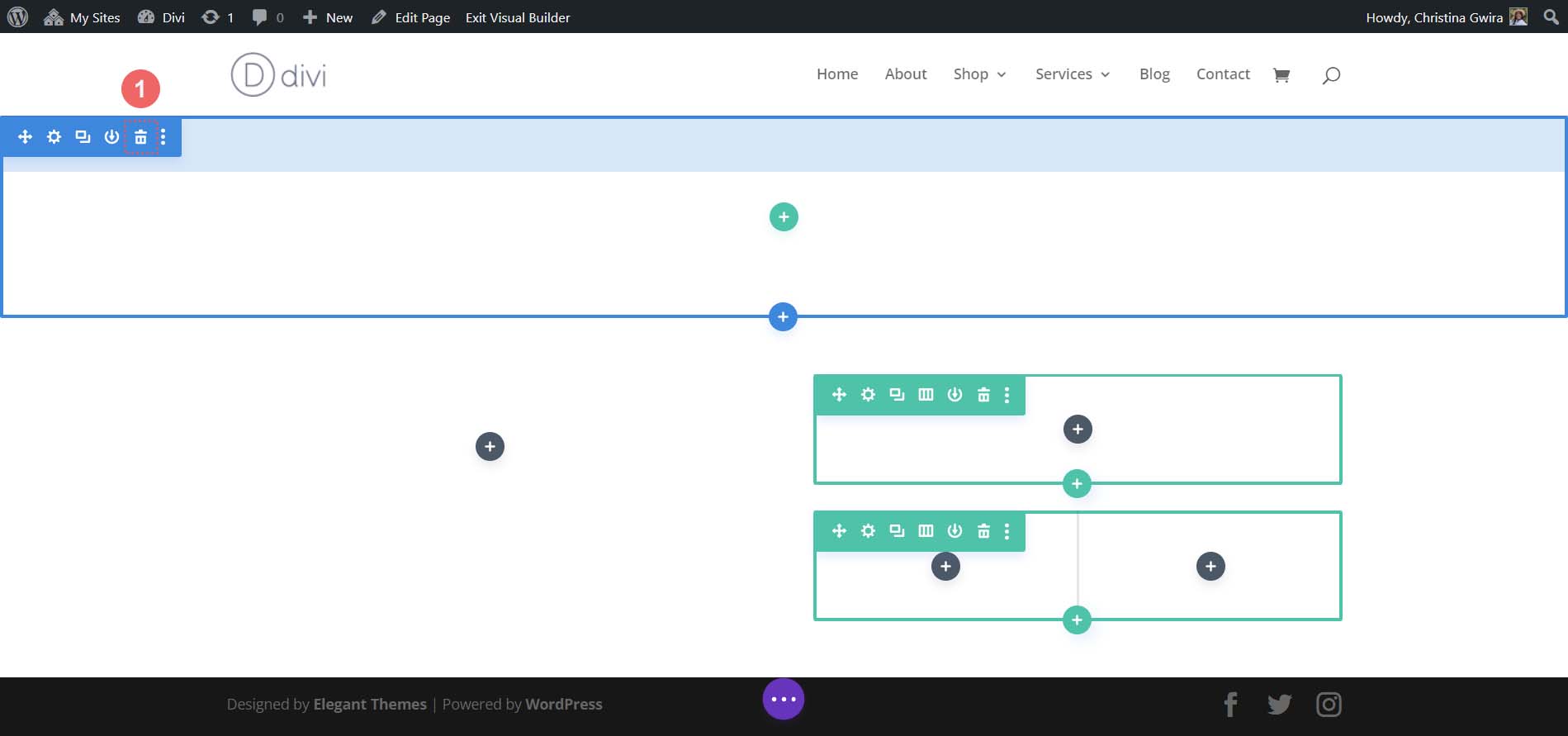
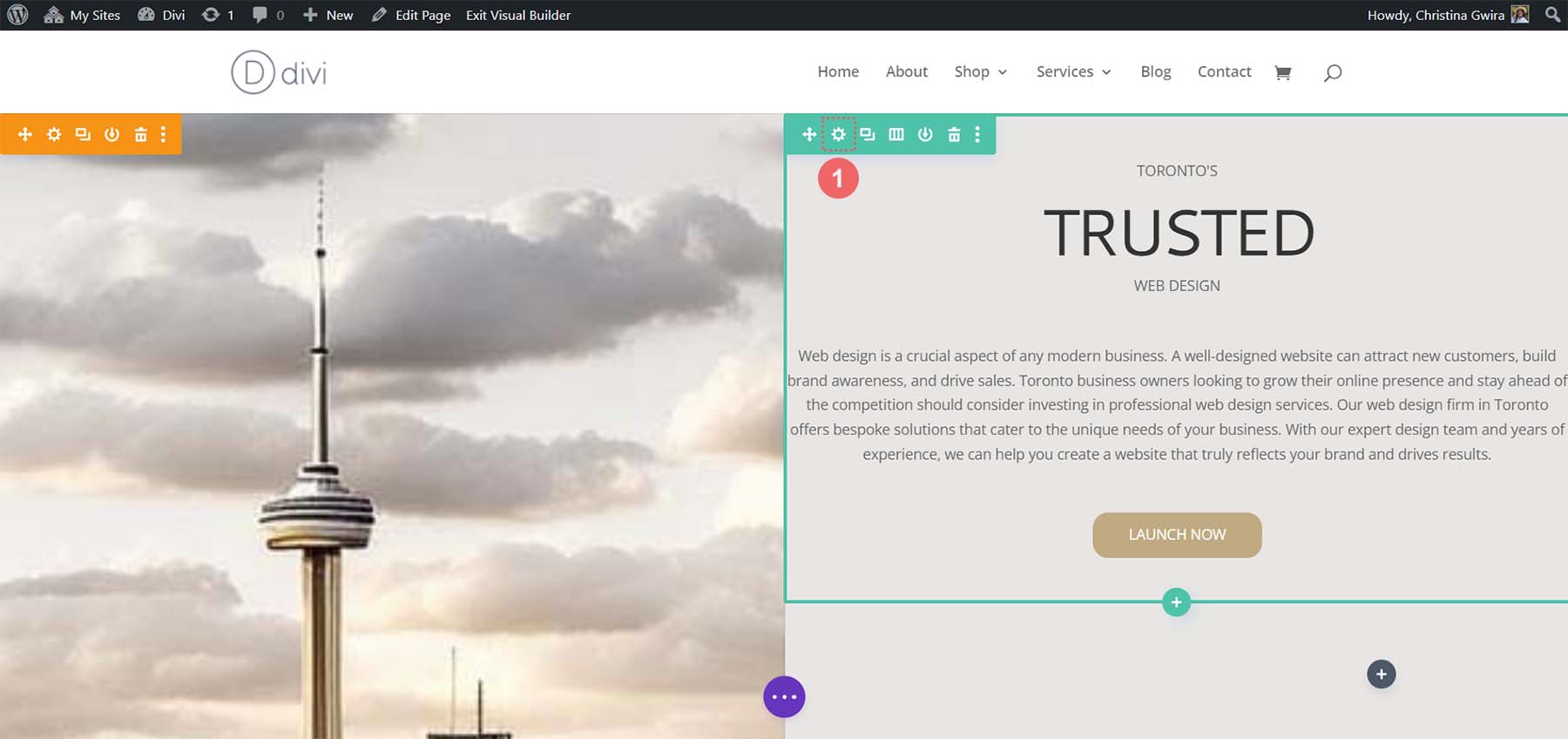
選擇我們的部分後,我們現在可以選擇開始向我們的部分添加行。 當我們回顧 MidJoureny 生成的佈局時,我們看到一行包含標題、段落和號召性用語按鈕。 然後,我們注意到有一組裝飾性的柱子。 所以,讓我們添加一個單列佈局來保存我們的副本。

接下來,我們將通過單擊綠色加號圖標在此下方添加另一行。 我們將在最初的單列行下方添加一個兩列行。 這將用作我們的裝飾柱。

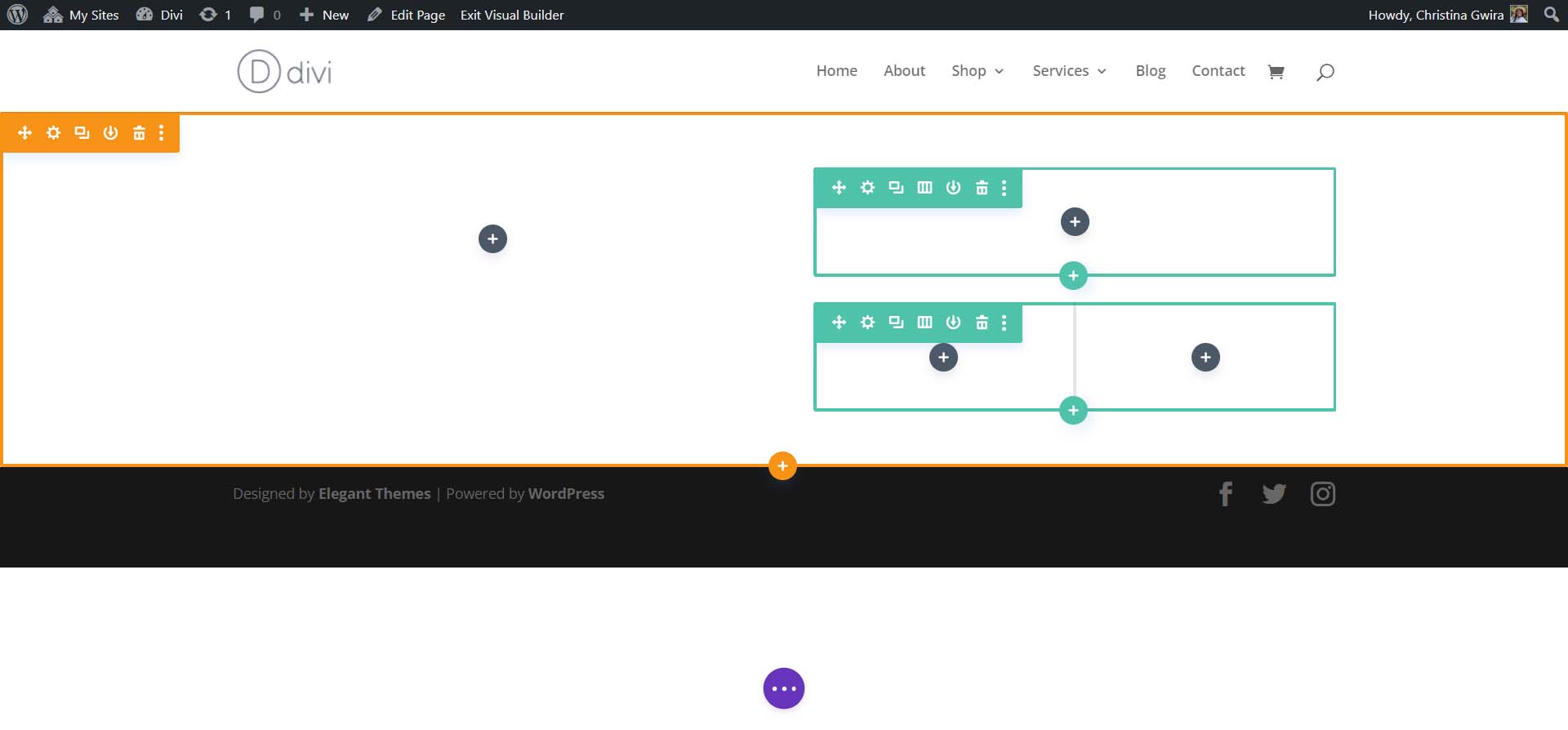
現在我們的專業部分佈局已經完成,我們現在可以從頁面中刪除默認部分。 單擊該部分菜單中的垃圾桶圖標可將其刪除。

添加 Divi 模塊
這就是我們在 Divi 中的基本佈局。

我們現在要將 Divi 的本機模塊添加到佈局中以創建我們的主頁。 這將充當低保真線框。
添加圖像模塊
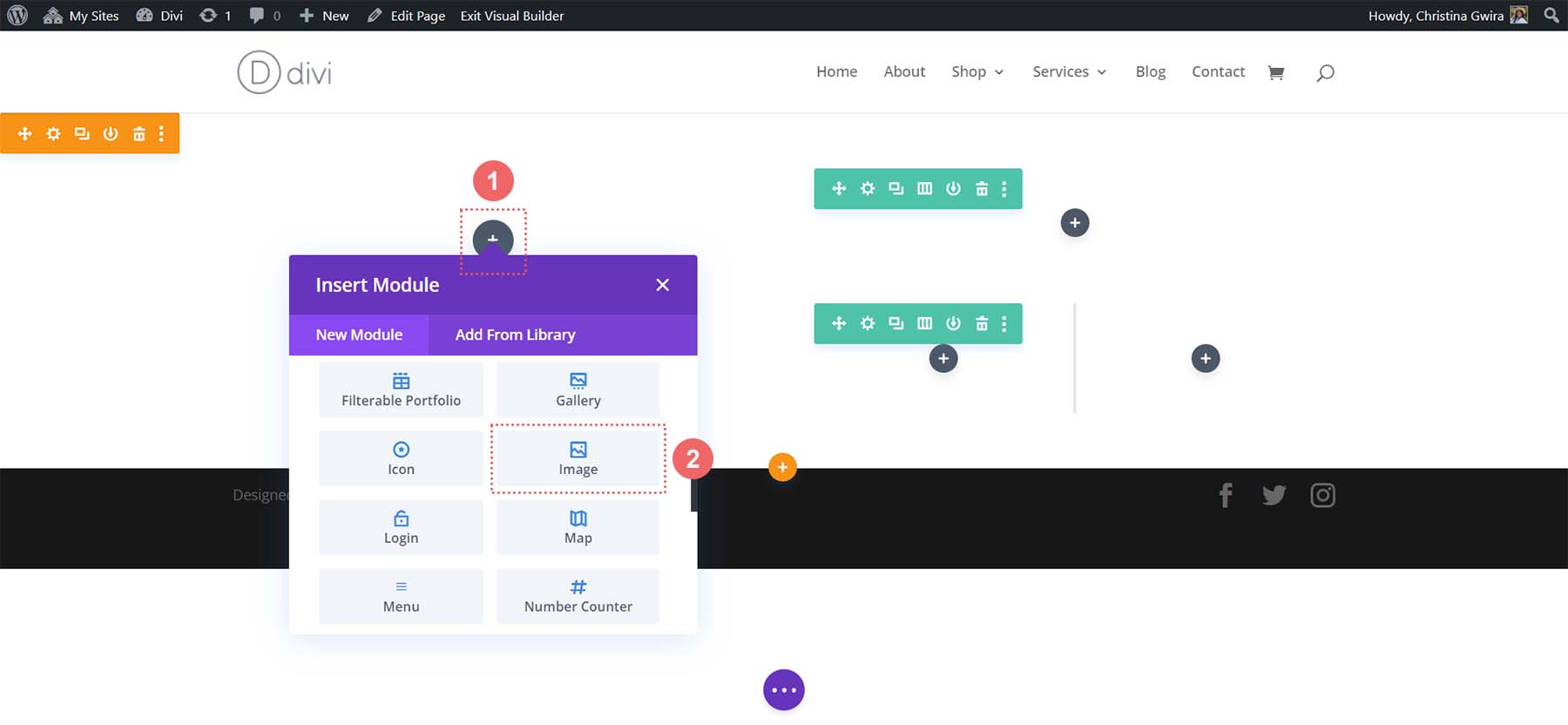
首先,讓我們將圖像模塊添加到我們部分的第一列。 單擊列中的灰色加號圖標。 然後,選擇圖像模塊圖標。

單擊綠色複選標記以將圖像模塊保存到位。

插入文本模塊
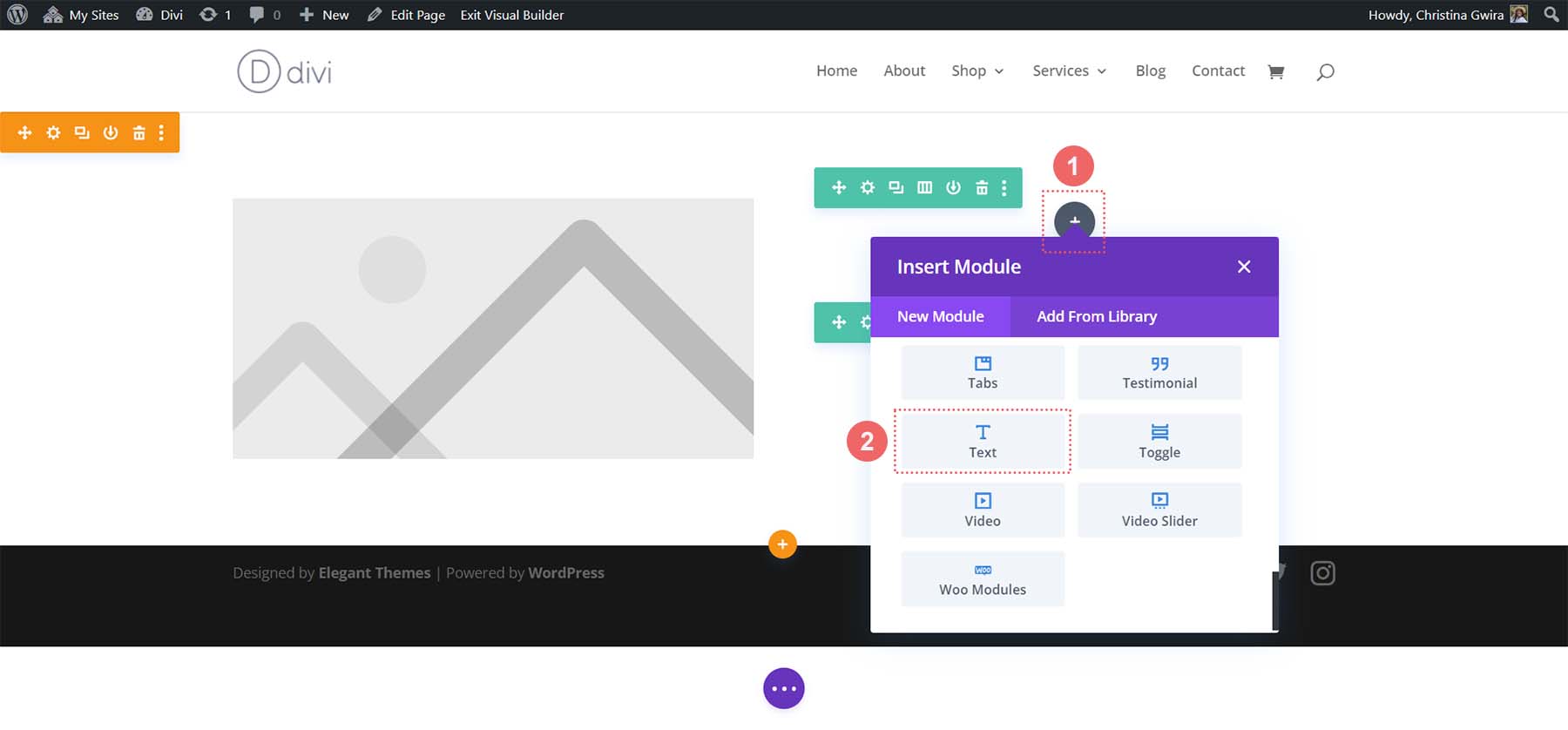
接下來,我們將轉到本節的第二列。 在第一行,我們要添加兩個文本模塊。 第一個將包含標題,第二個將包含我們的段落副本。 兩者都是在 ChatGPT 中生成的。 單擊第一行中的灰色加號圖標。 然後,選擇文本模塊。 這將是我們的文本模塊,其中包含我們的標題。

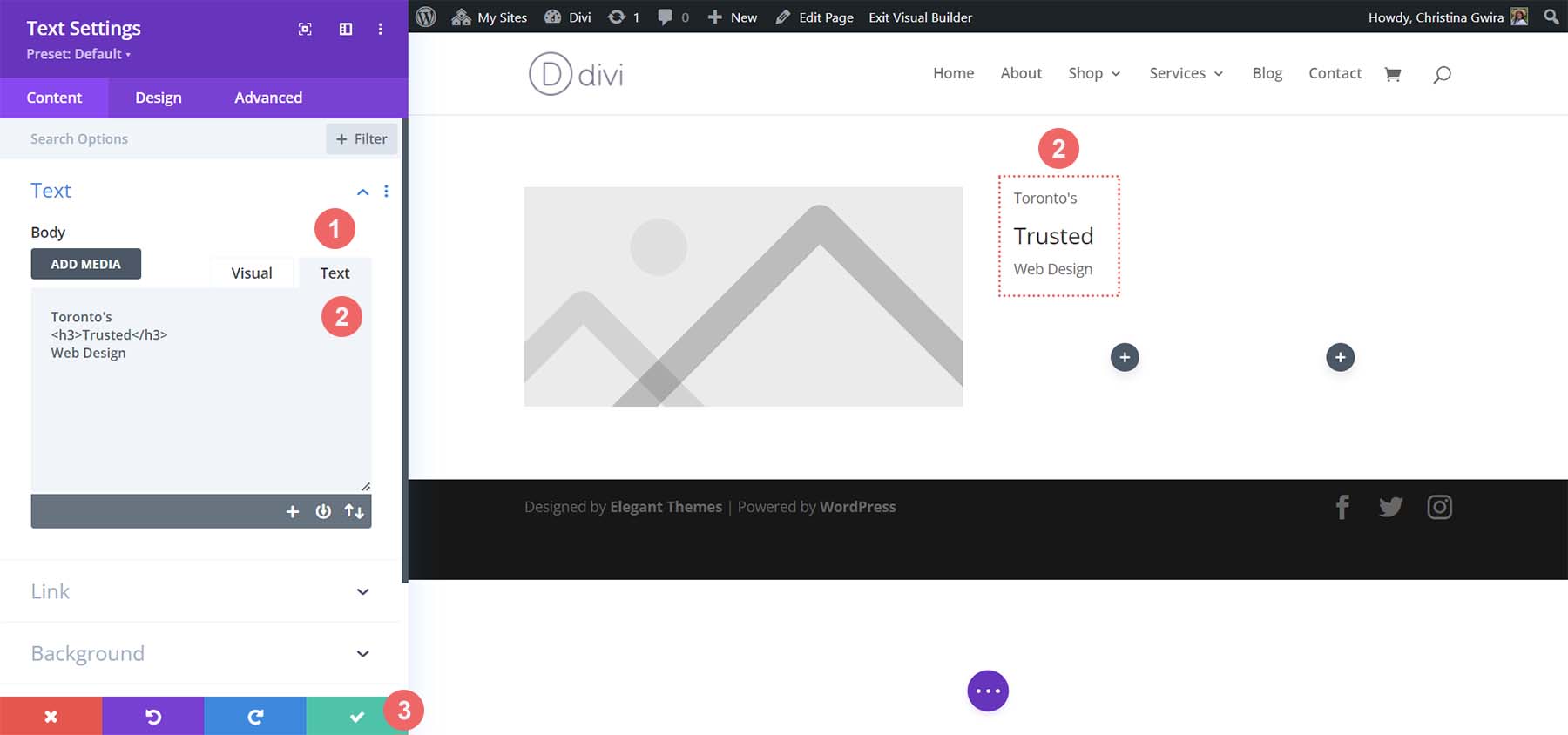
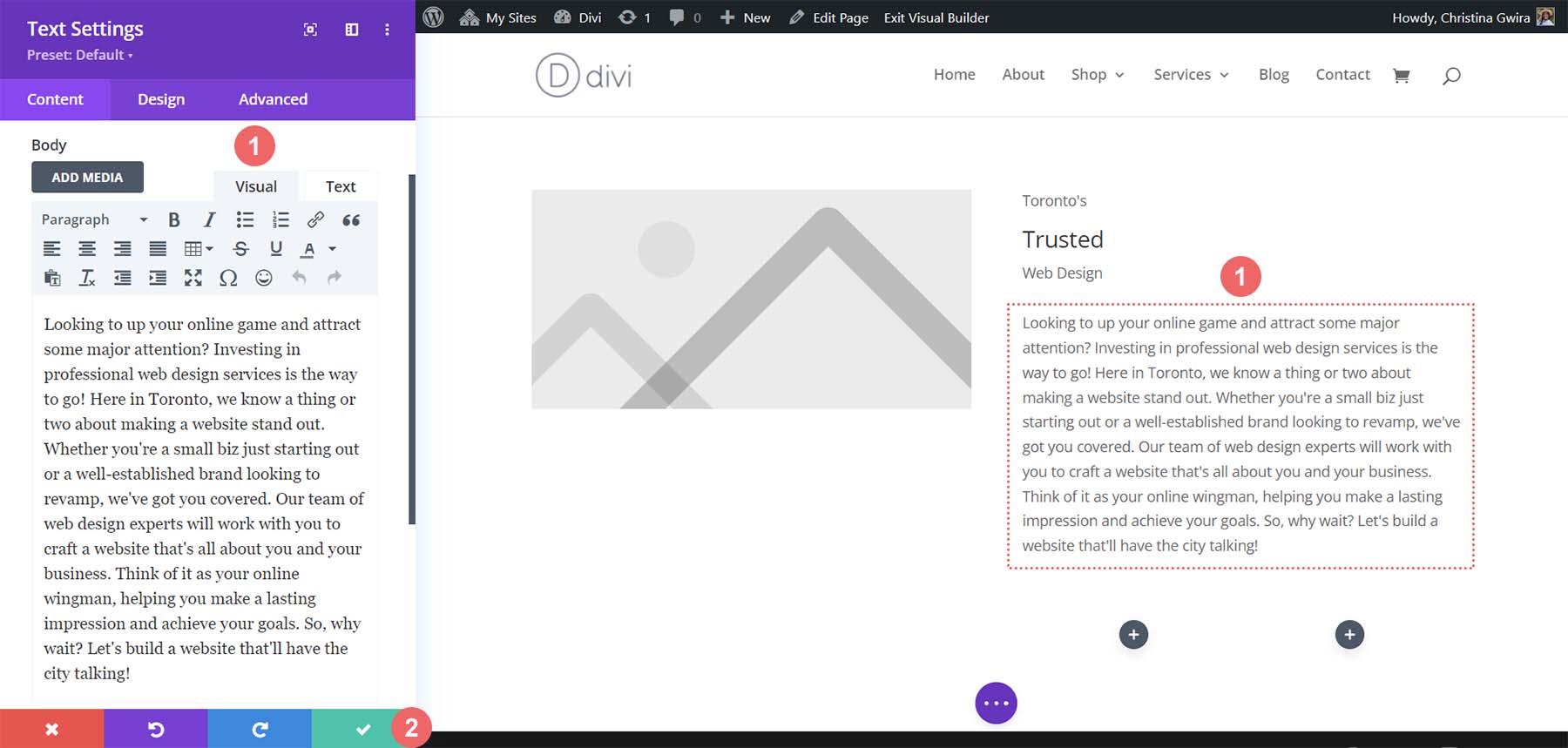
我們現在要添加我們的標題內容。 但是,我們會將其格式化為看起來像我們的 MidJourney 設計。 為此,請分解文本並使用 h3 標記突出顯示標題中的關鍵字。 這是重要的一步,因為我們將對文本的那部分應用單獨的樣式。 單擊綠色複選標記以保存我們的內容。

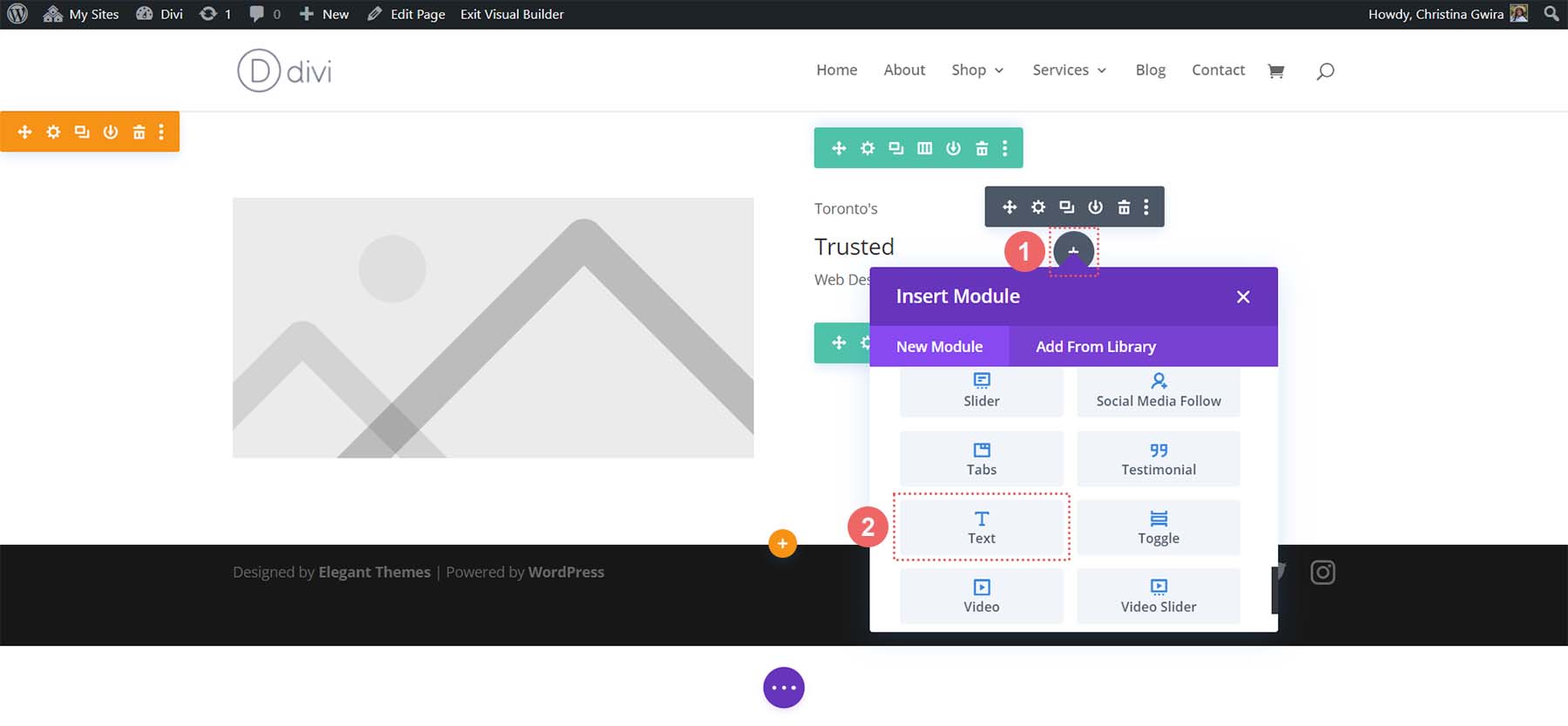
現在,我們將為段落內容添加第二個文本模塊。 再次單擊灰色加號圖標,然後選擇文本模塊圖標。


然而,這一次,添加來自 ChatGPT 的段落副本並單擊綠色複選標記以保存我們的內容。 為了完成這一行,我們可以添加最後一個模塊,即按鈕模塊。

添加按鈕模塊
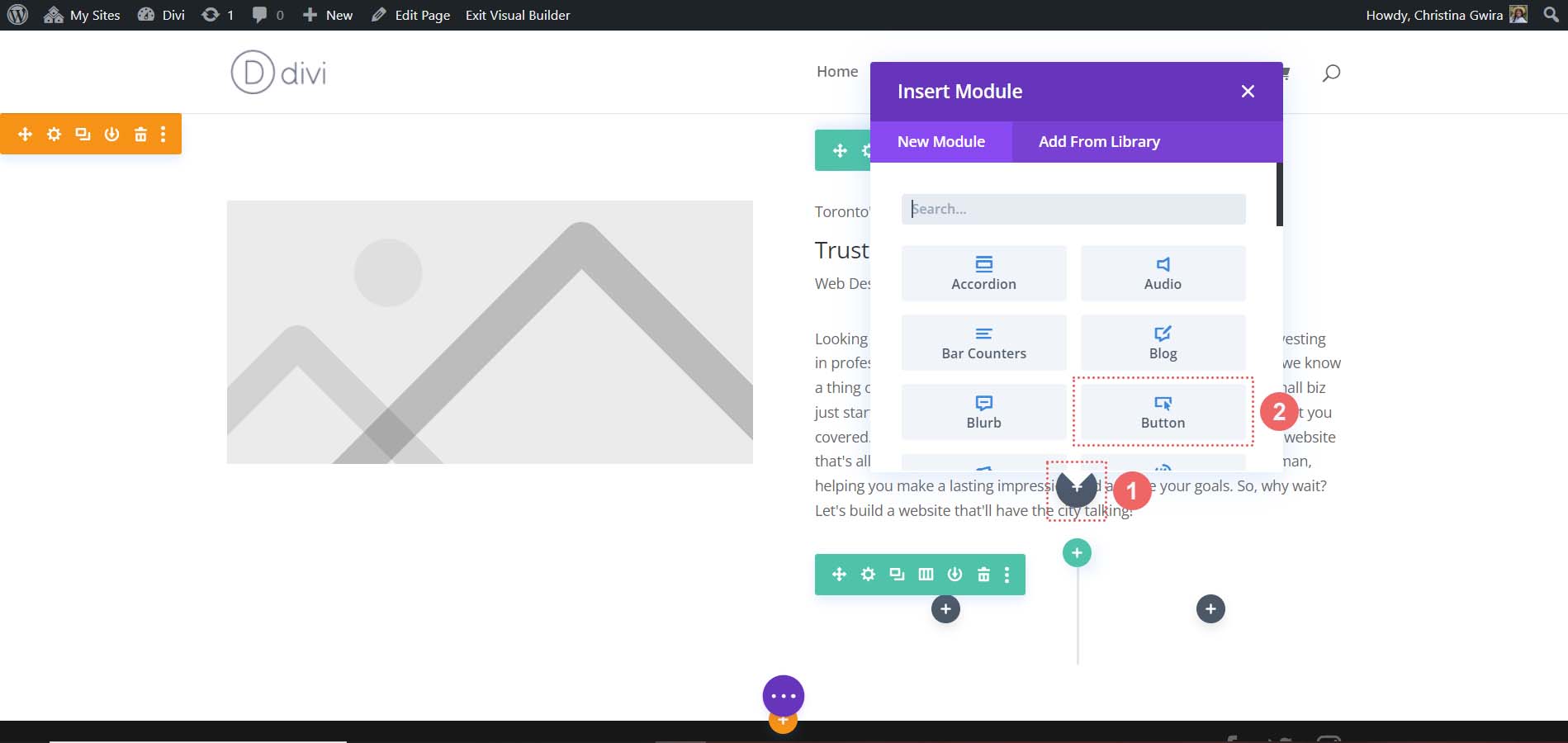
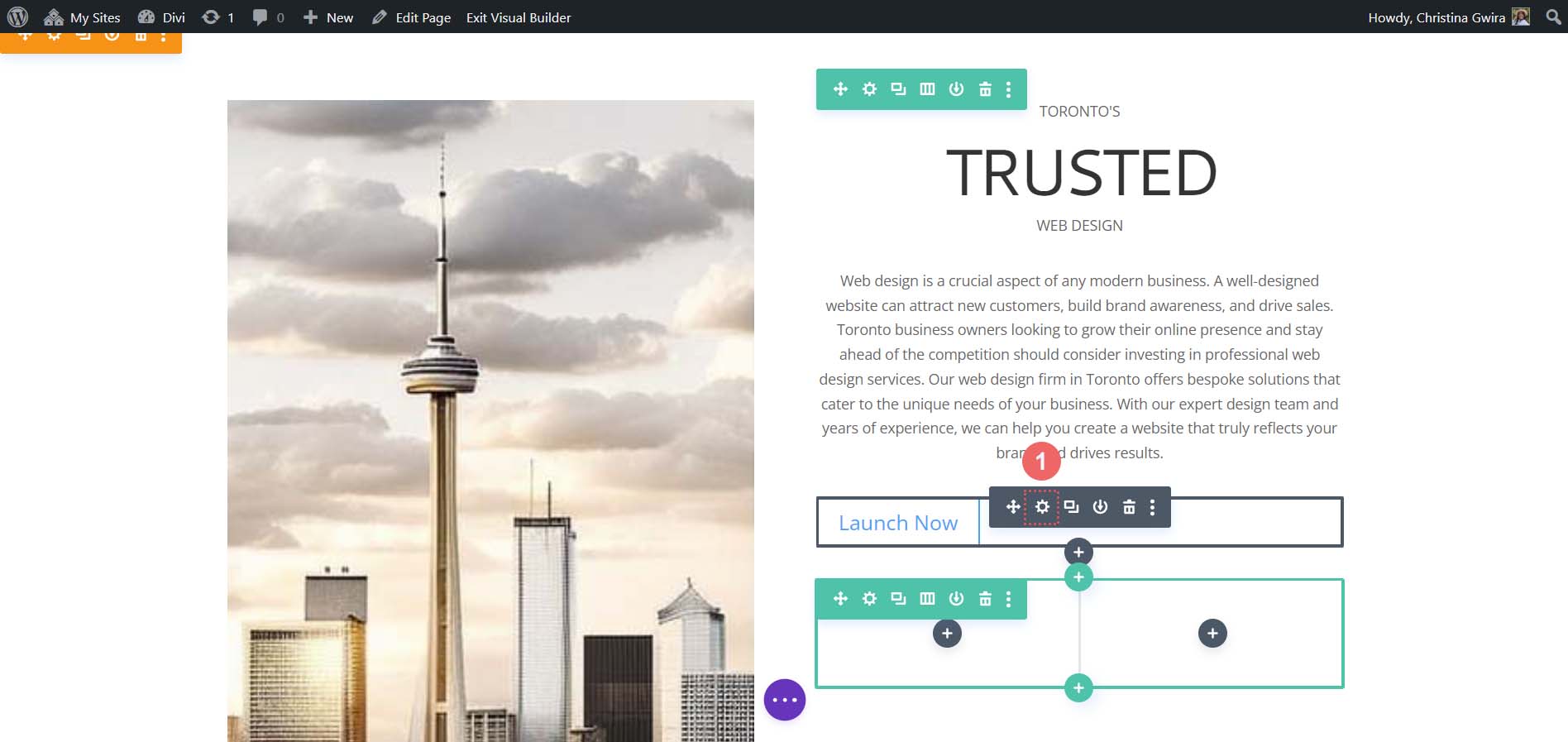
我們將向這一行添加一個按鈕模塊。 為此,我們單擊灰色加號圖標並選擇按鈕模塊。

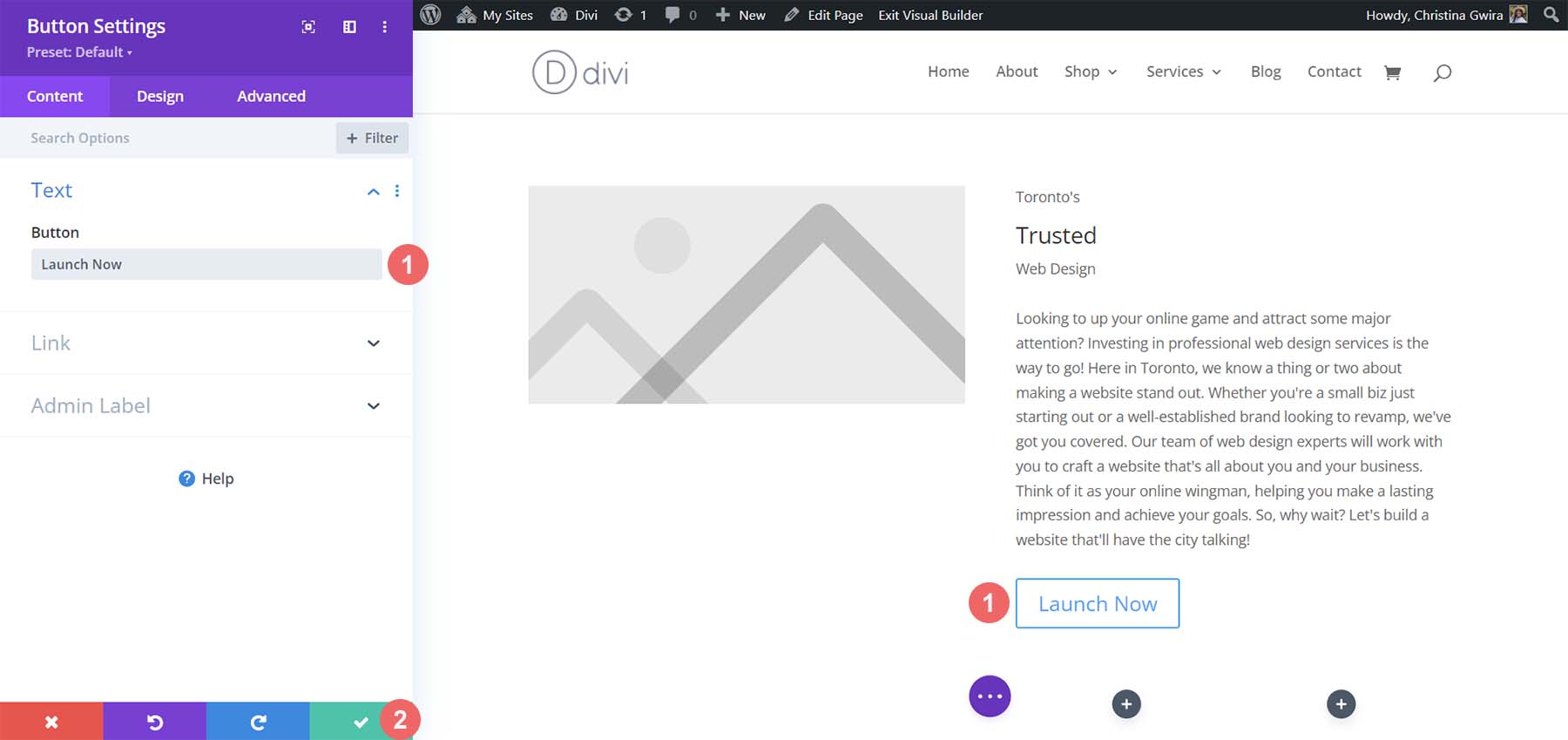
將 ChatGPT 中的文本添加到按鈕的文本中,然後單擊綠色複選標記以保存我們的內容。

插入社交媒體關注模塊
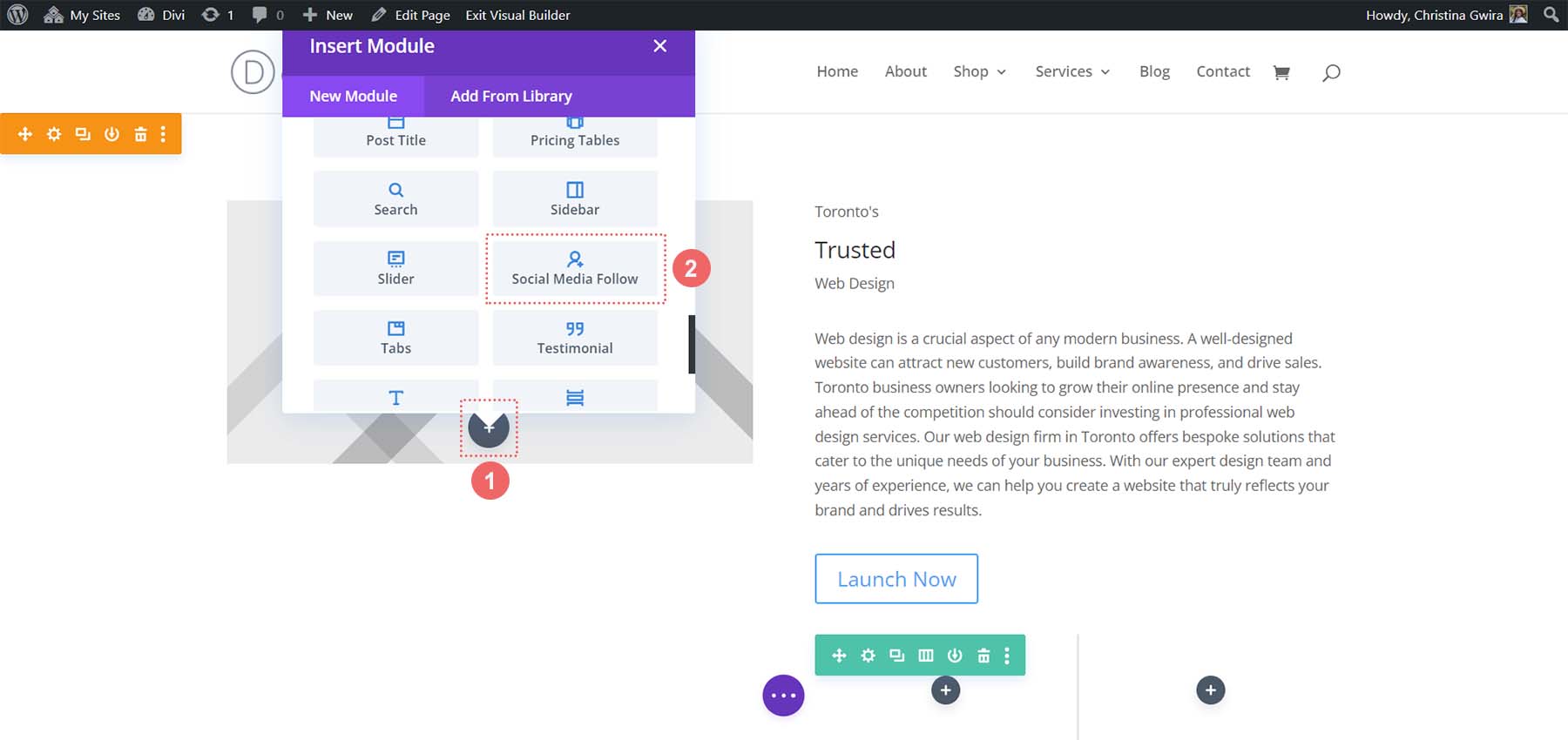
如果您仔細觀察我們的 AI 生成的設計,您會在圖像下方看到一些圖標。 我們將使用社交媒體關注模塊在我們的圖像模塊下添加一些社交媒體圖標。

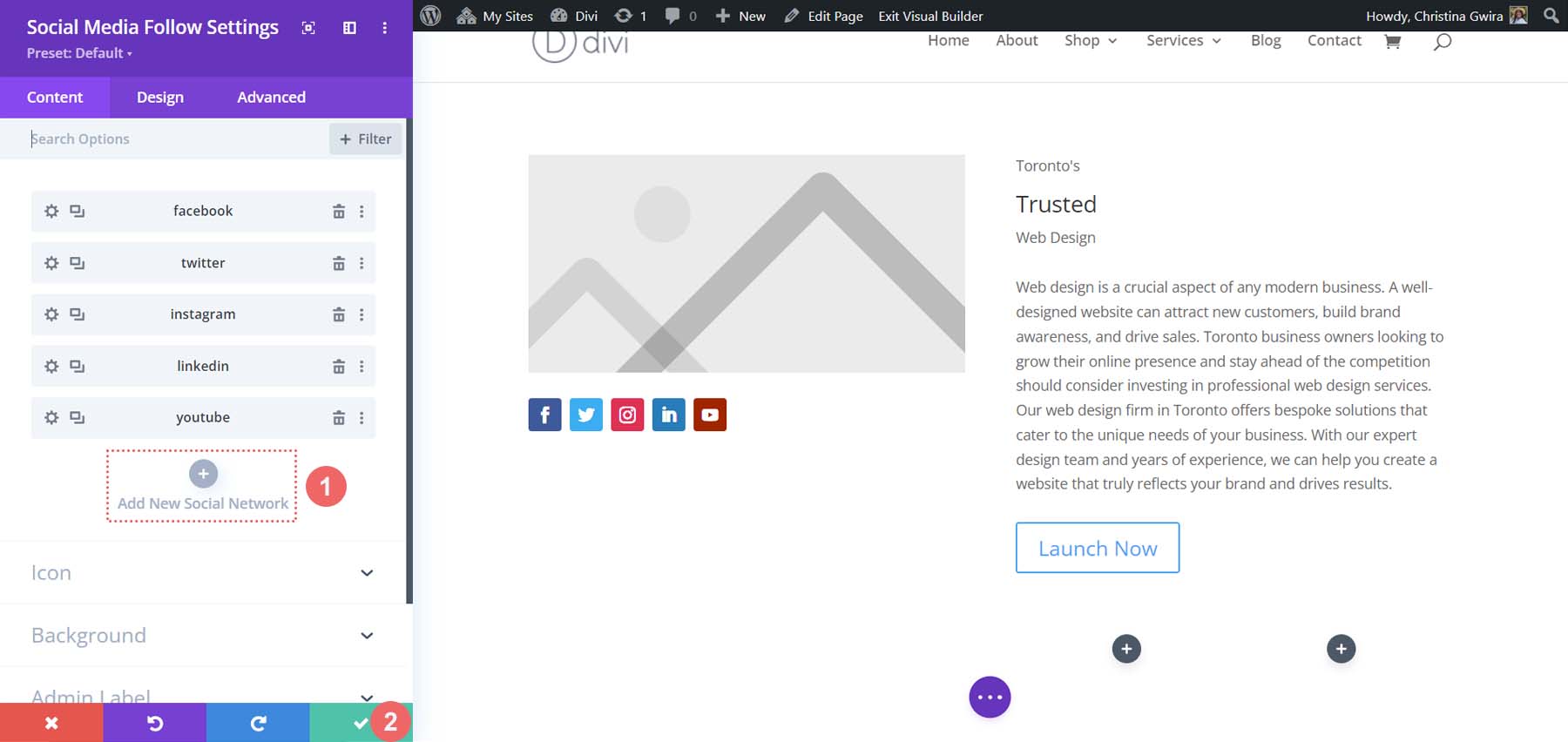
添加社交媒體關注模塊後,讓我們向該模塊添加一些社交媒體網絡。 我添加了 5 來模擬我們的 AI 生成的圖像。

單擊綠色複選標記以保存您的社交網絡。 現在,我們所有的模塊都就位了,我們可以開始設計我們的主頁佈局了!
實施視覺品牌和設計元素
對於我們教程的下一部分,我們將需要一些外部工具來幫助我們利用 MidJourney 生成的資產。 雖然我們將 ChatGPT 和 MidJourney 與 Divi 一起使用,但這些並不是我們將使用的唯一軟件。 您將需要一個工具,允許您從 AI 生成的圖像中選擇十六進制代碼。 您還需要一個圖像編輯器來從圖像中裁剪照片以用於我們的設計。 我們還將使用 Google Fonts 複製 MidJjourney 創建的字體。
我用來做這件事的工具是:
- ColorZilla:一個吸管 Chrome 擴展程序,允許您從網頁中選擇和保存十六進制代碼。
- Photoshop:裁剪和編輯照片。 您還可以使用 Photoshop 從 MidJourney 圖像中選擇十六進制代碼。
最終,使用任何可用的工具。
上傳您的圖片
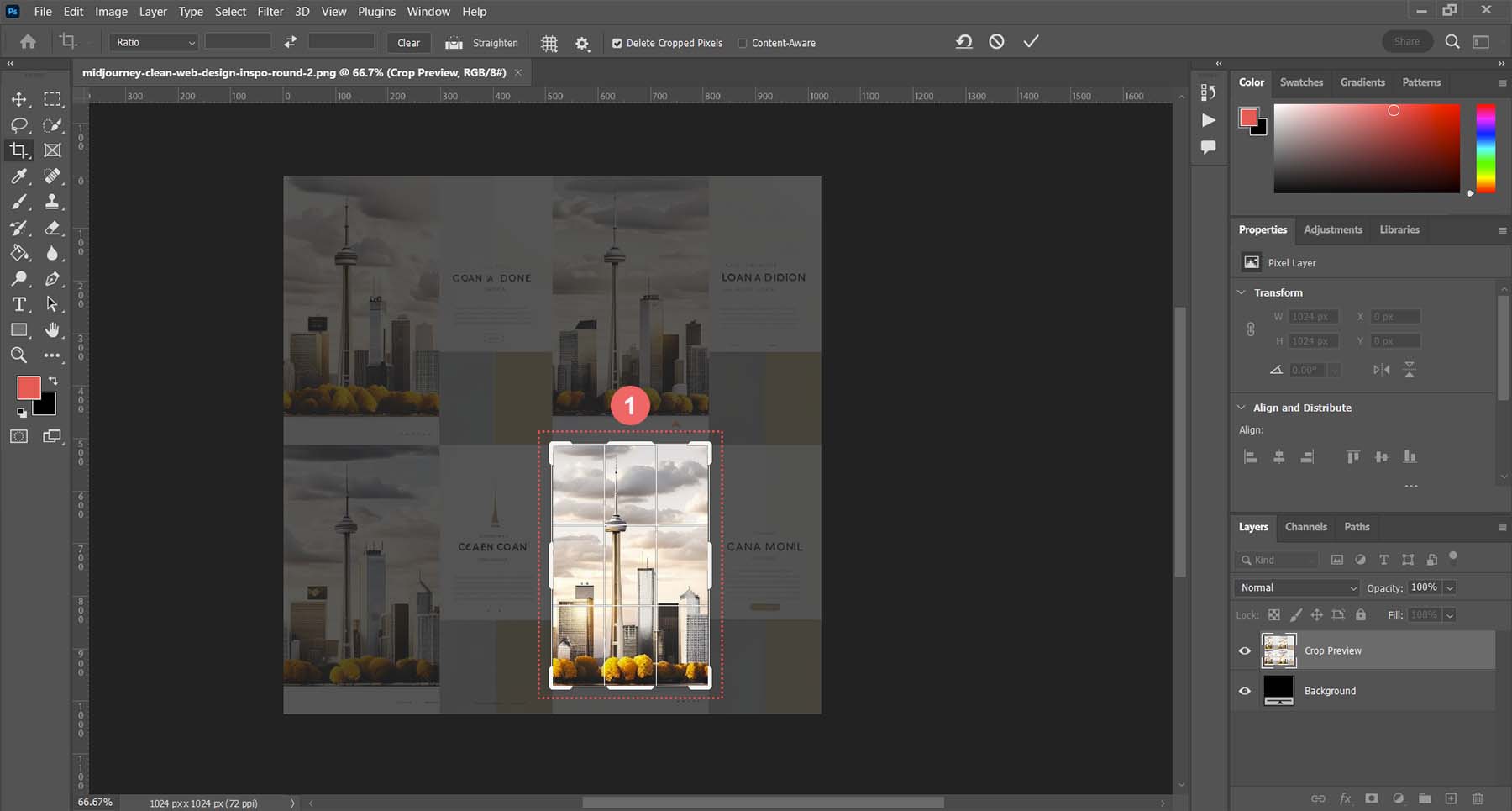
打開您選擇的圖像編輯器,並從原始的 MidJourney 圖像裁剪焦點圖像。

將此圖像保存到您的硬盤驅動器。 然後在 Divi 中,編輯圖像模塊。

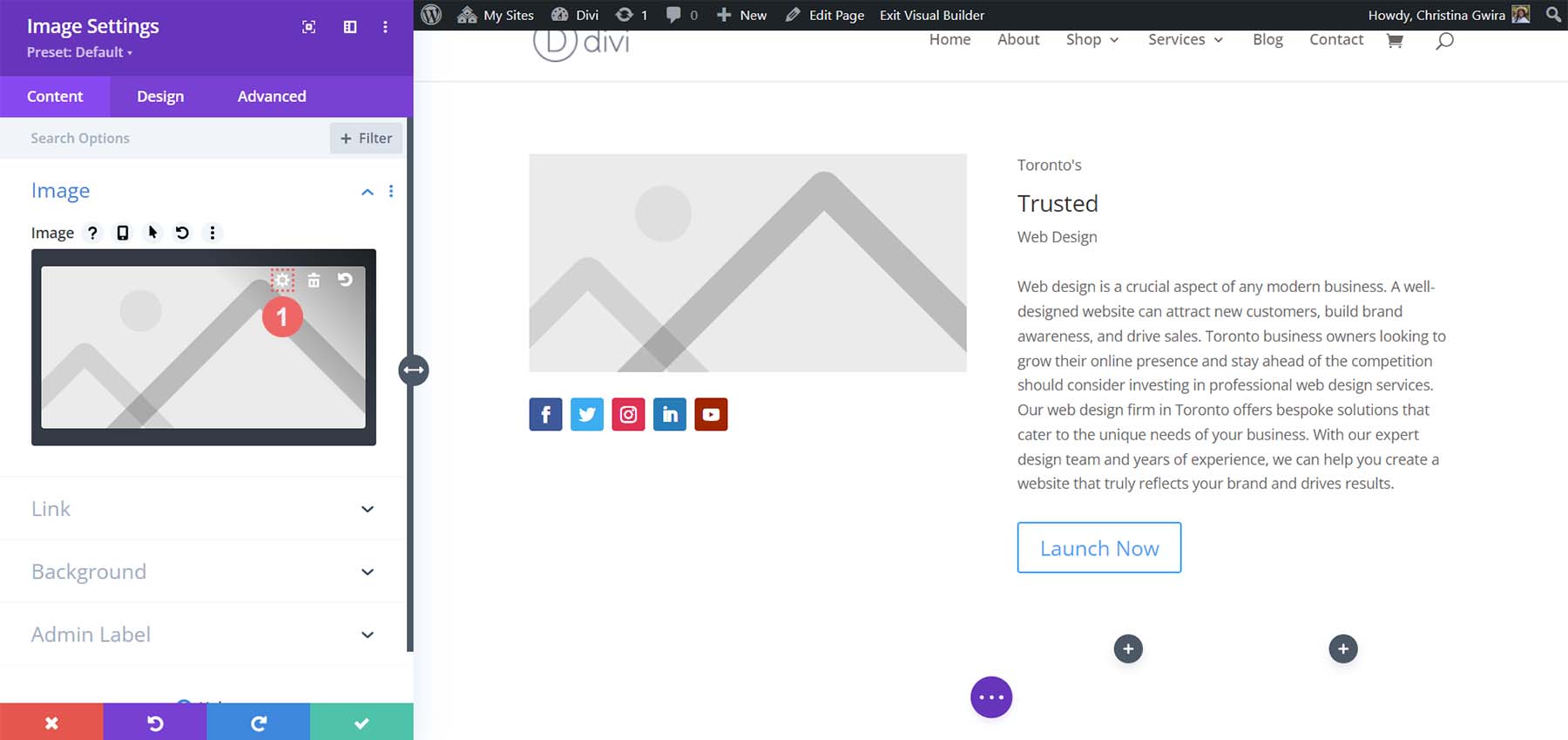
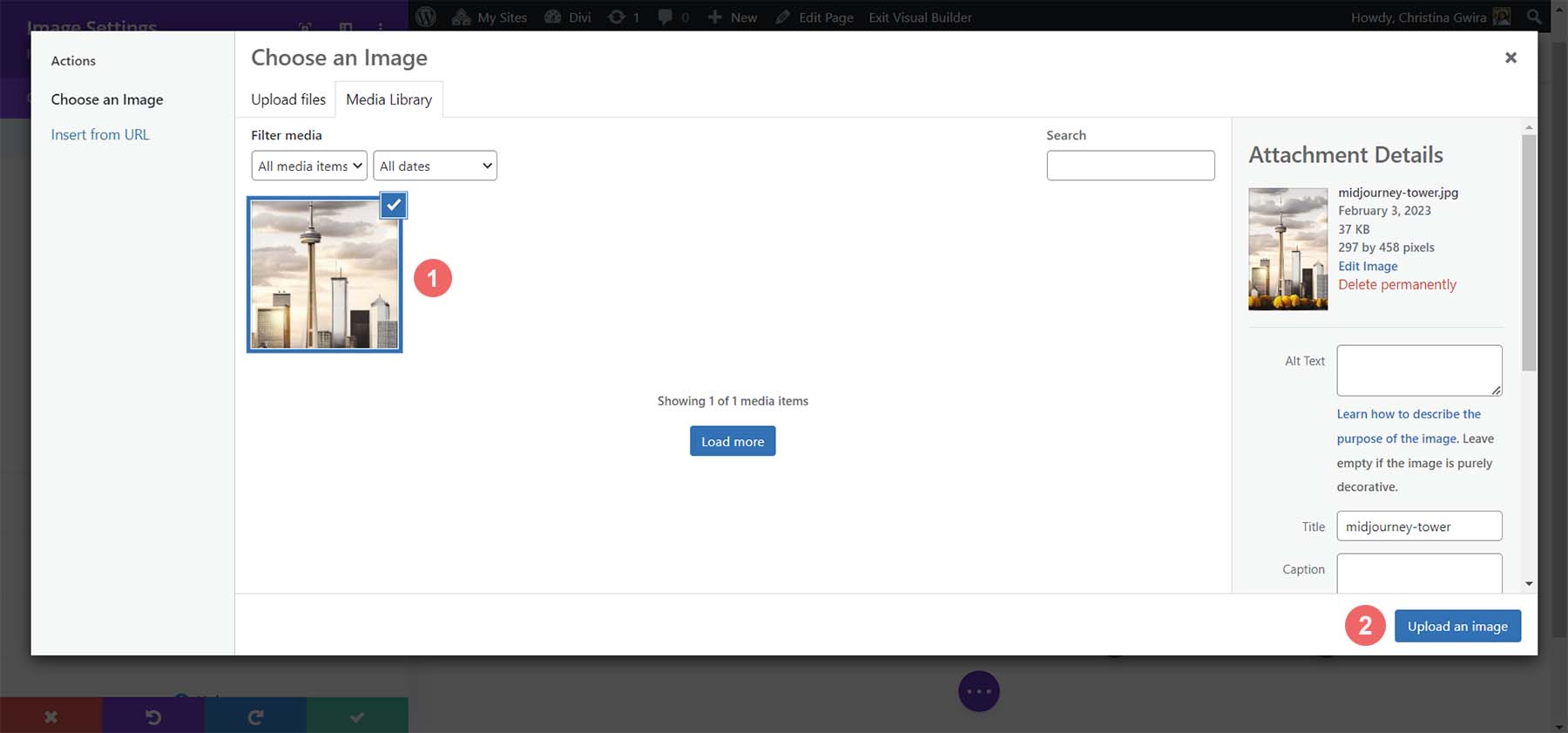
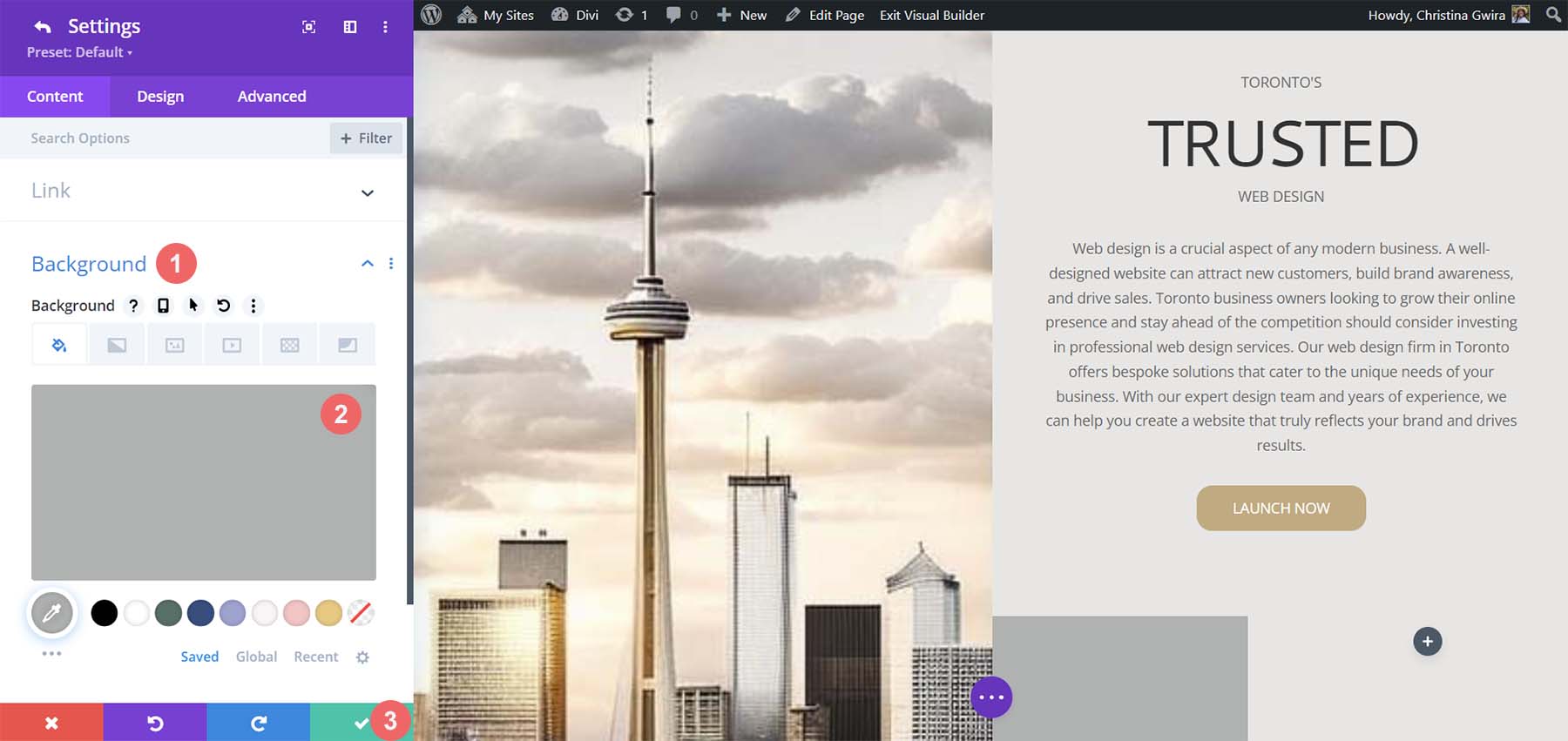
單擊齒輪圖標打開媒體庫。 這是您上傳圖像的地方。

從您的硬盤上傳您的圖像並將其插入模塊。

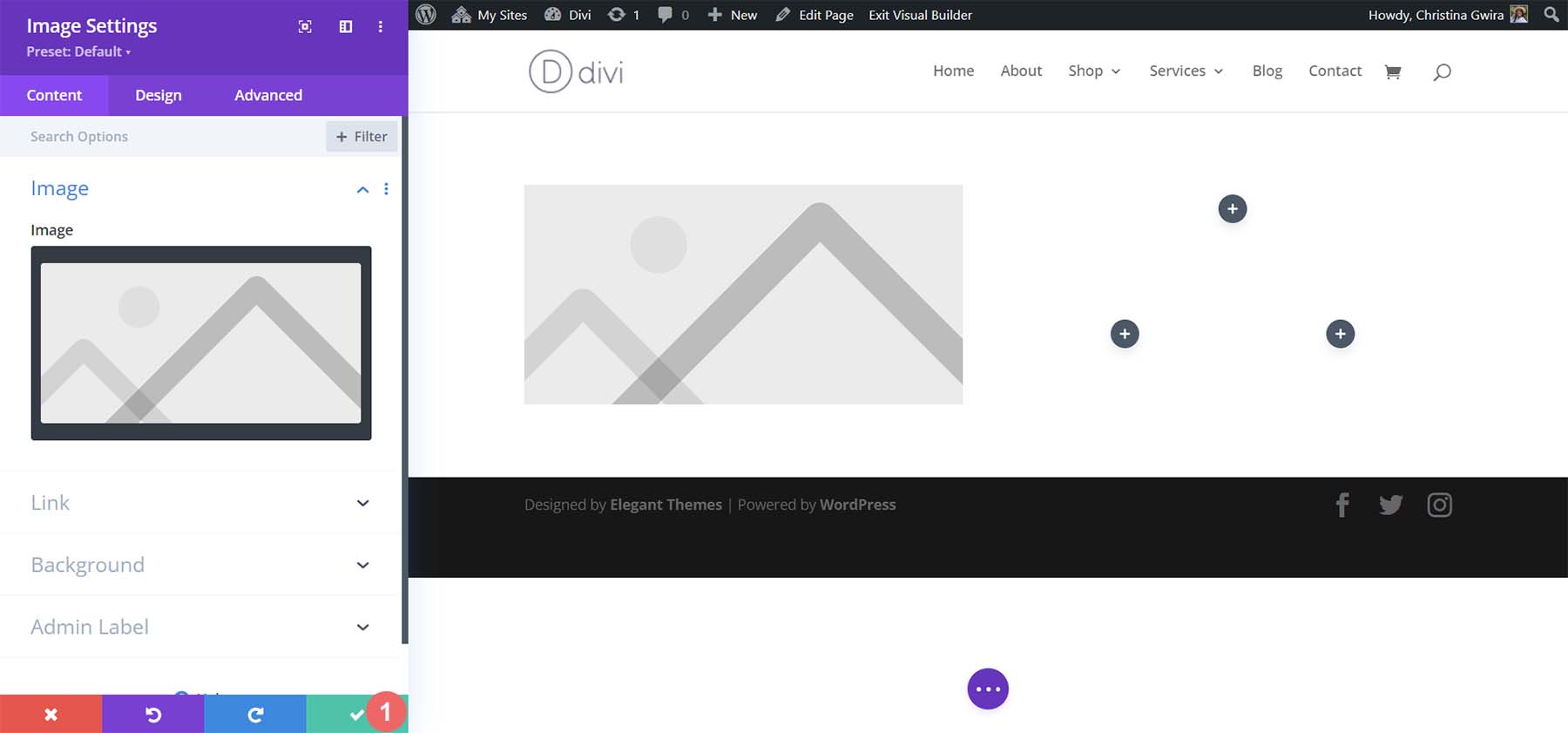
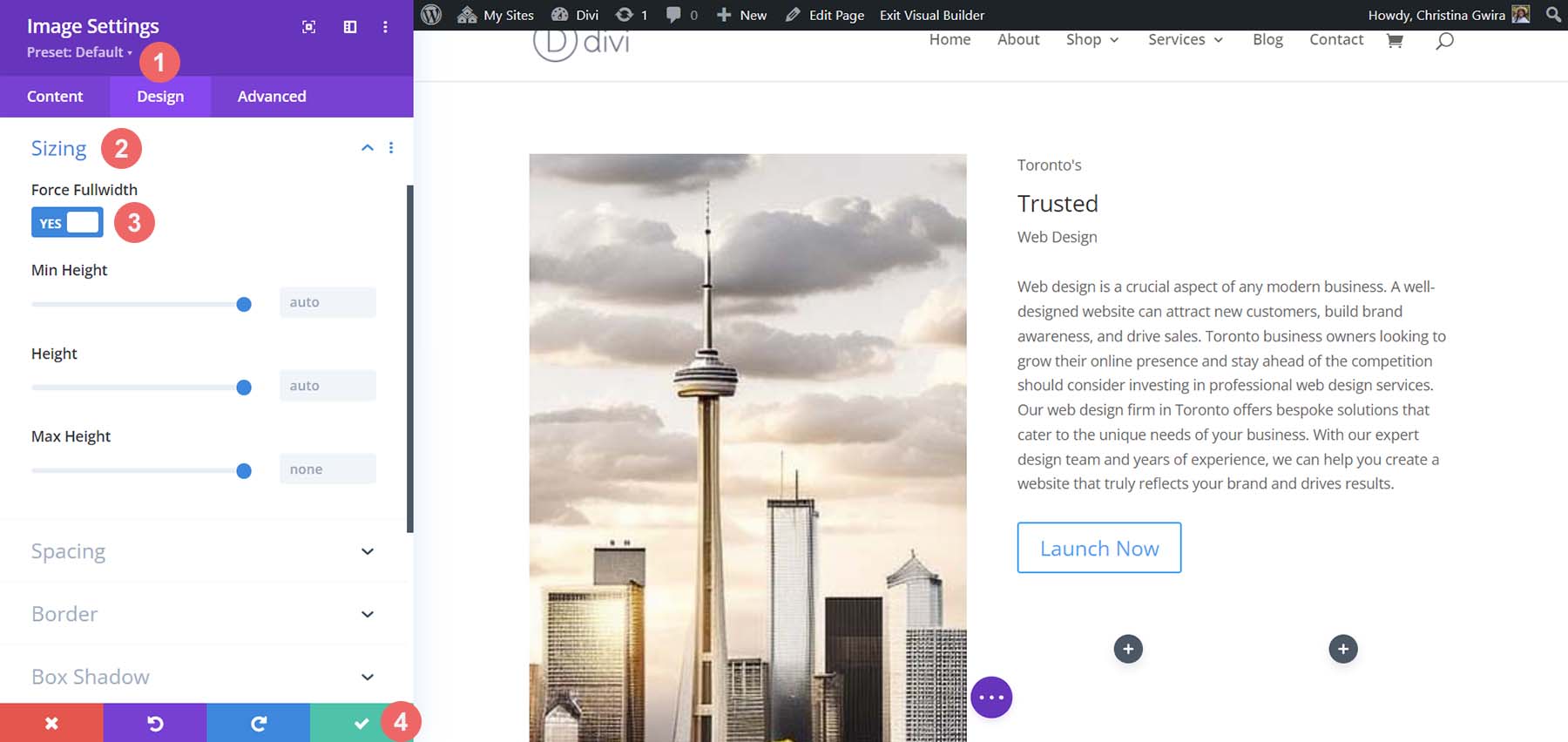
上傳圖像後,我們現在可以轉到圖像模塊的設計選項卡。 在“設計”選項卡中,單擊“調整大小”選項卡。 從那裡,選擇 Force Full Width toggle 旁邊的 Yes 。

接下來,在摘要中,讓我們設計我們的社交媒體圖標。
設計社交媒體模塊
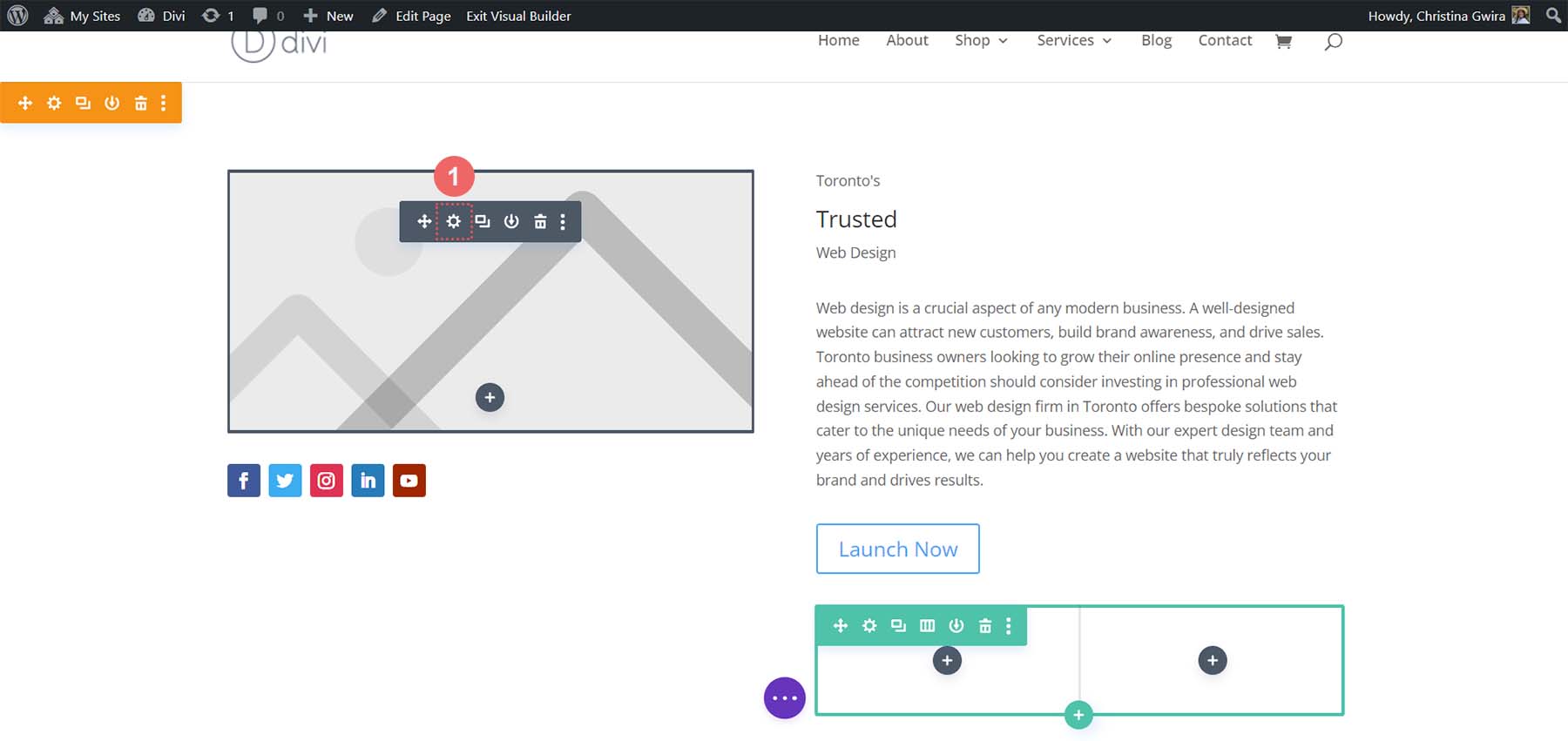
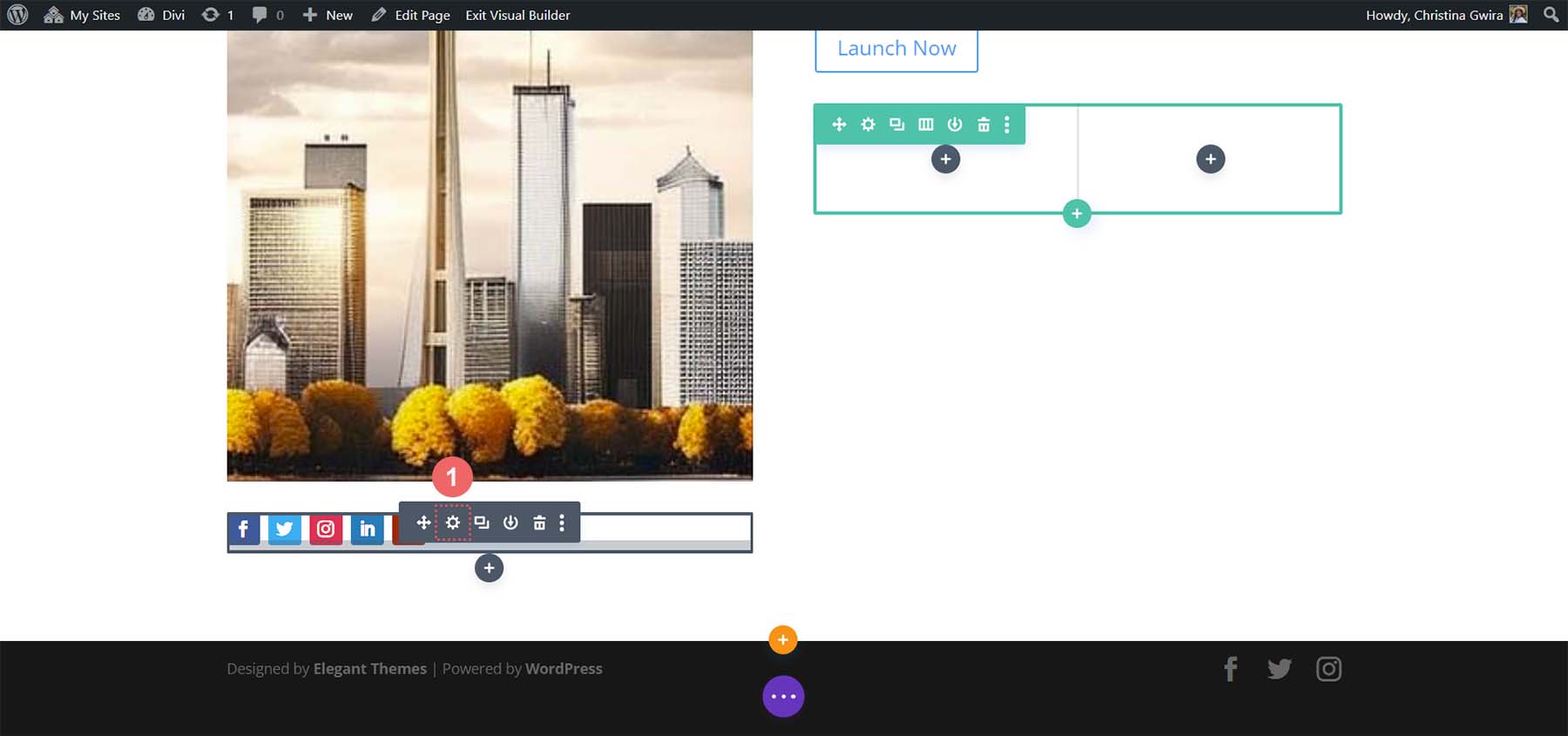
首先,我們點擊社交媒體圖標模塊的齒輪圖標。

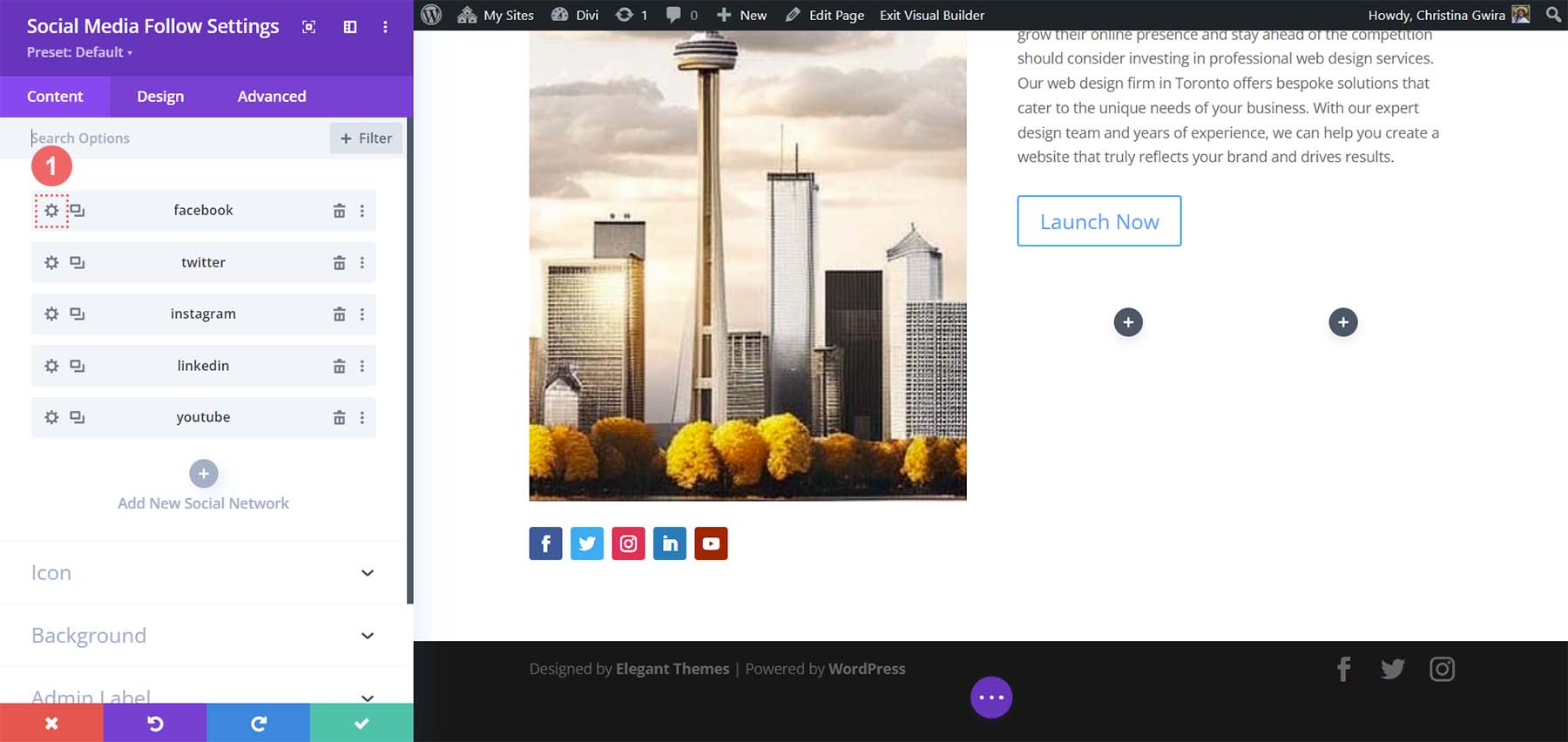
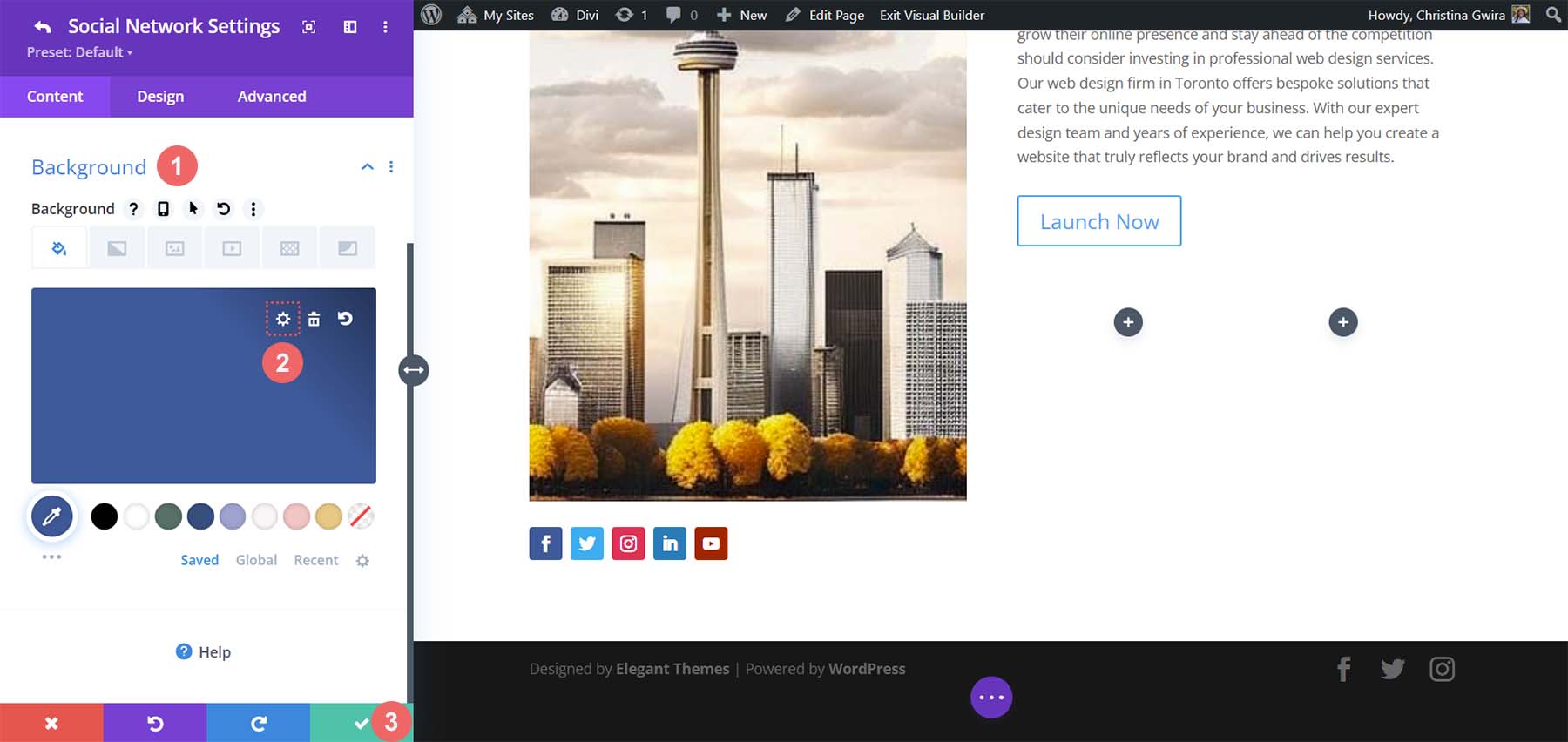
一旦我們將所有社交媒體鏈接呈現給我們,我們將進入每個鏈接並刪除背景。 為此,請單擊每個網絡旁邊的齒輪圖標。

然後,單擊“背景”選項卡並刪除當前的背景顏色。 單擊綠色複選標記,然後對您已添加到此模塊的所有社交媒體網絡重複此操作。 
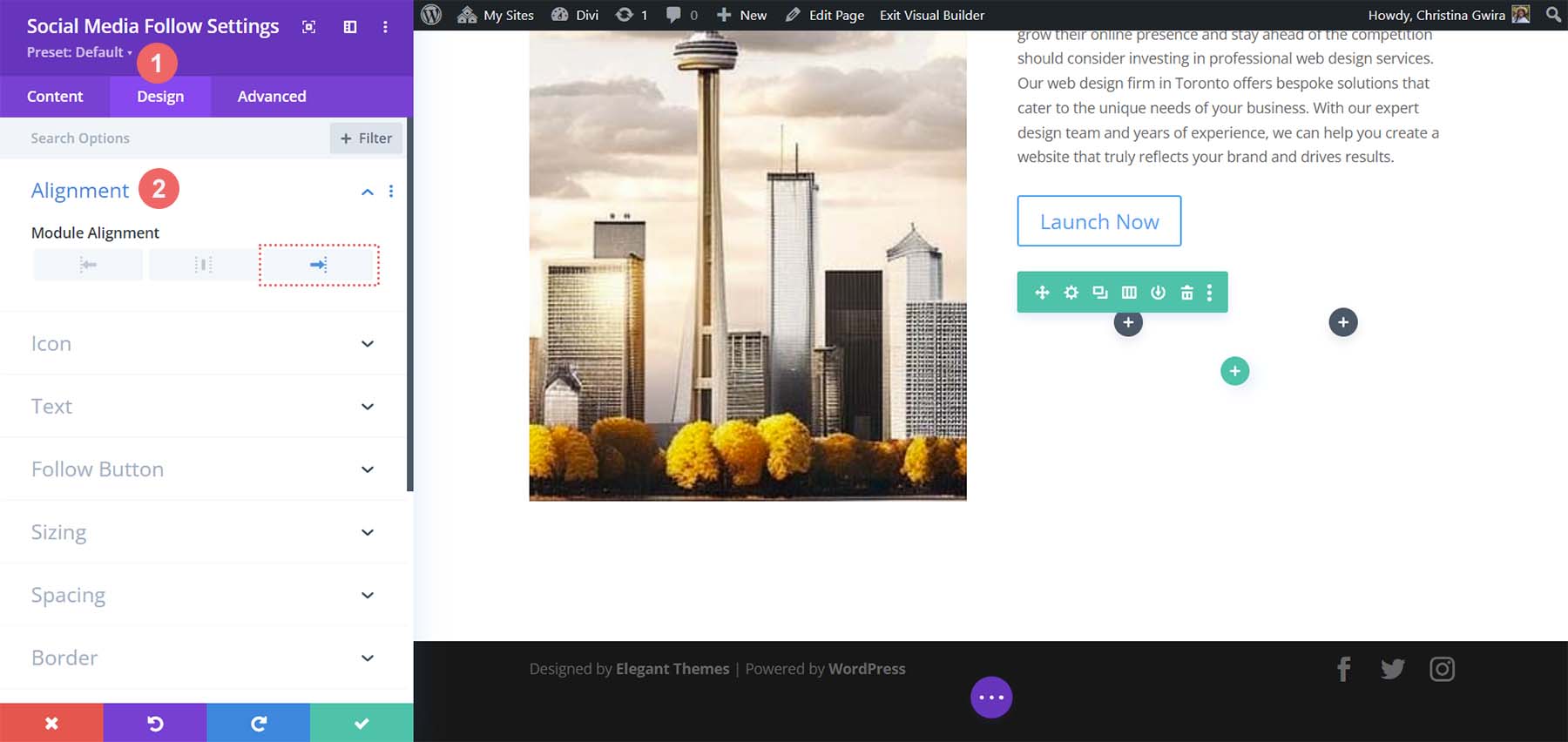
刪除每個社交媒體網絡的背景後,單擊“設計”選項卡。 將圖標的對齊方式設置為右側,與 MidJourney 圖像中的完全一樣。

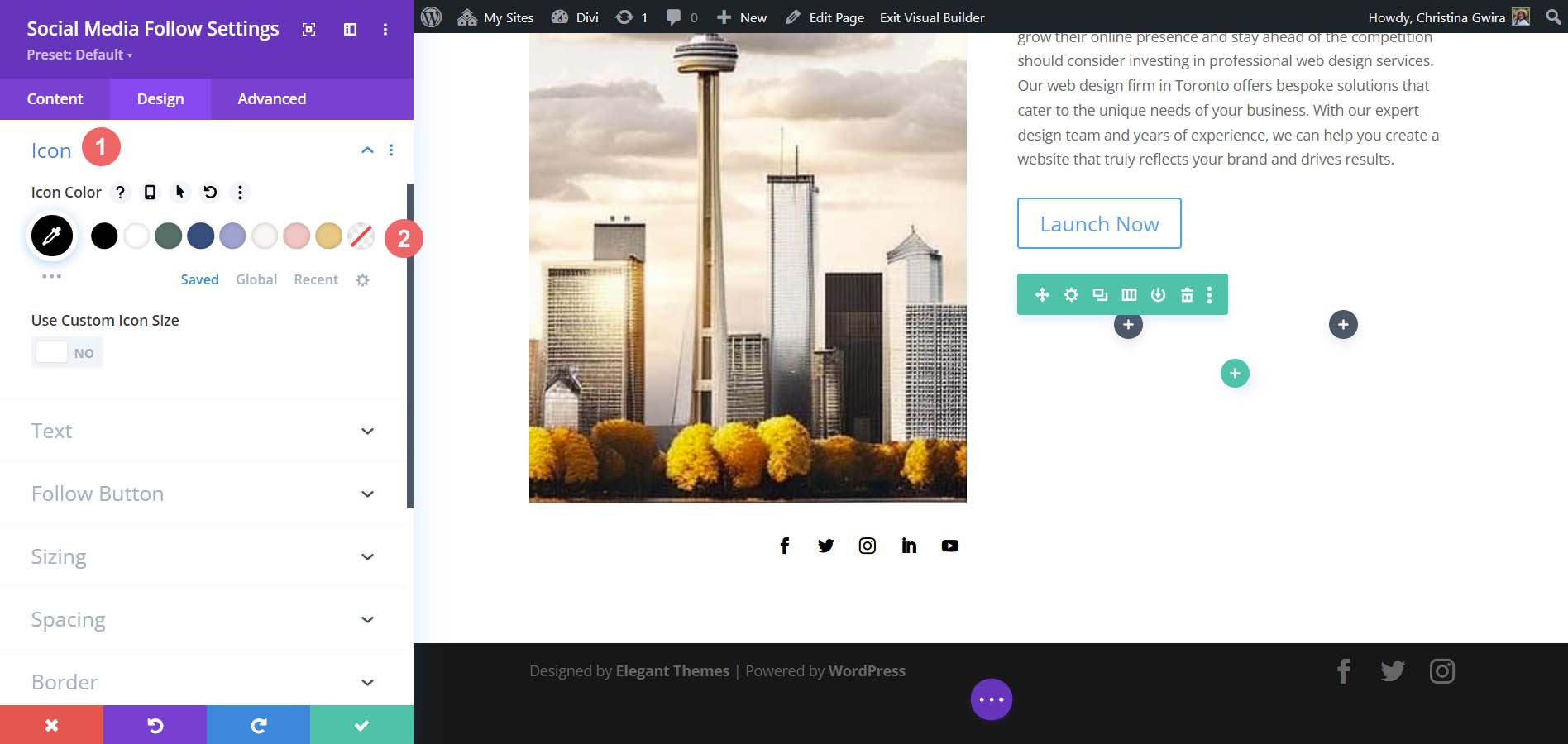
現在,讓我們為圖標添加一些顏色。 單擊圖標選項卡,並將圖標顏色設置為#000000 。

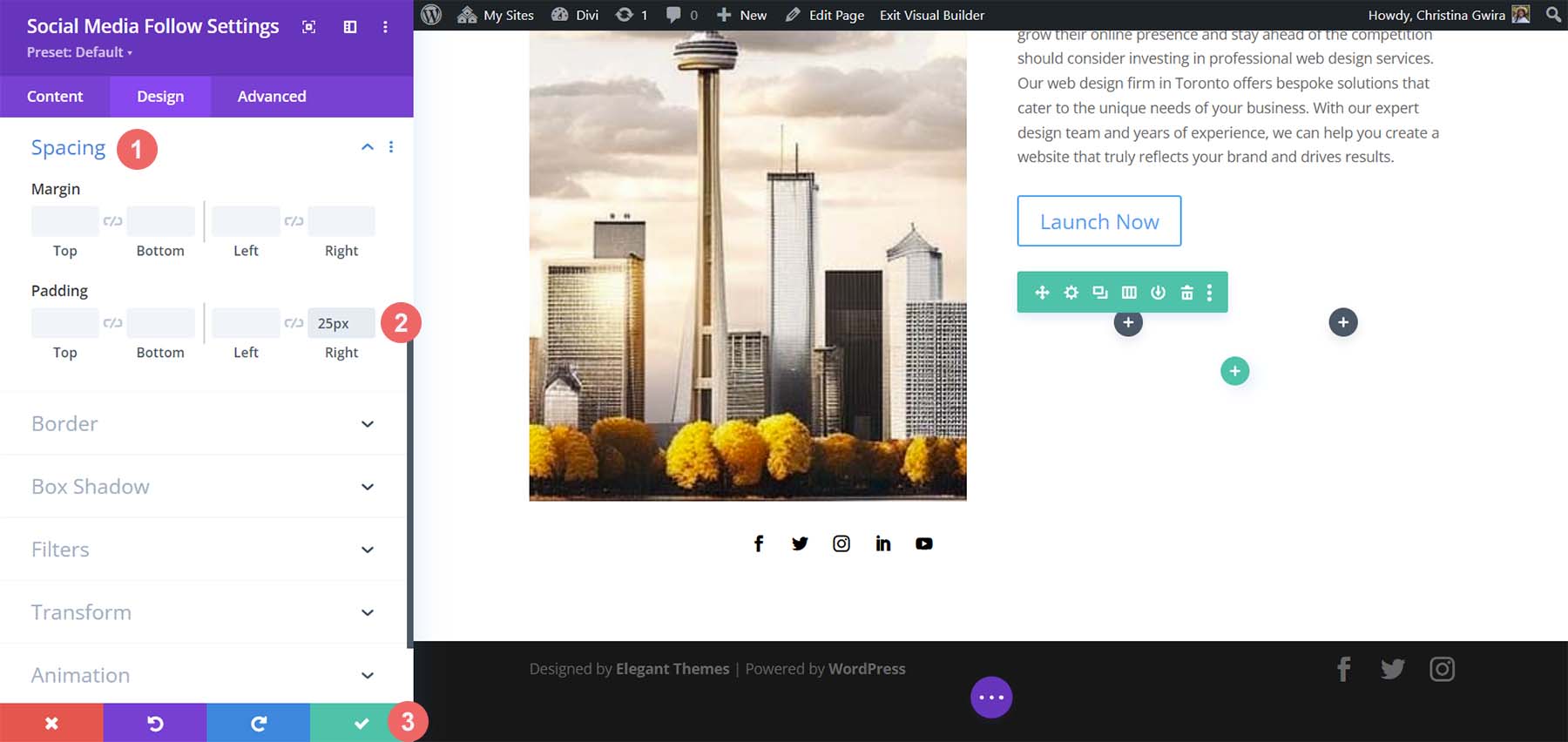
最後,我們單擊 Spacing 選項卡以在我們的模塊右側添加一些填充。 添加 25px 的右填充值。 然後,單擊綠色複選標記以保存我們的編輯。

樣式化我們的文本
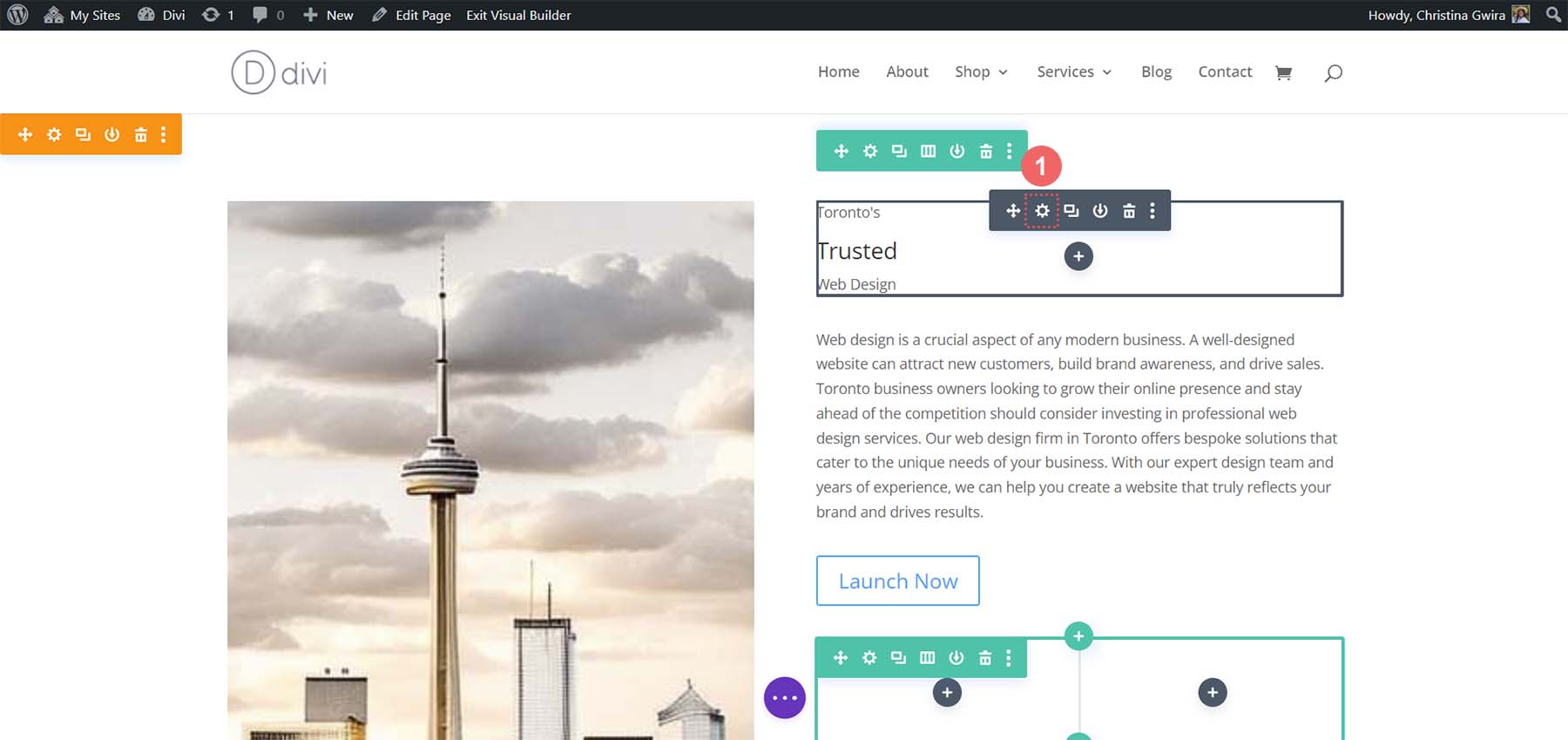
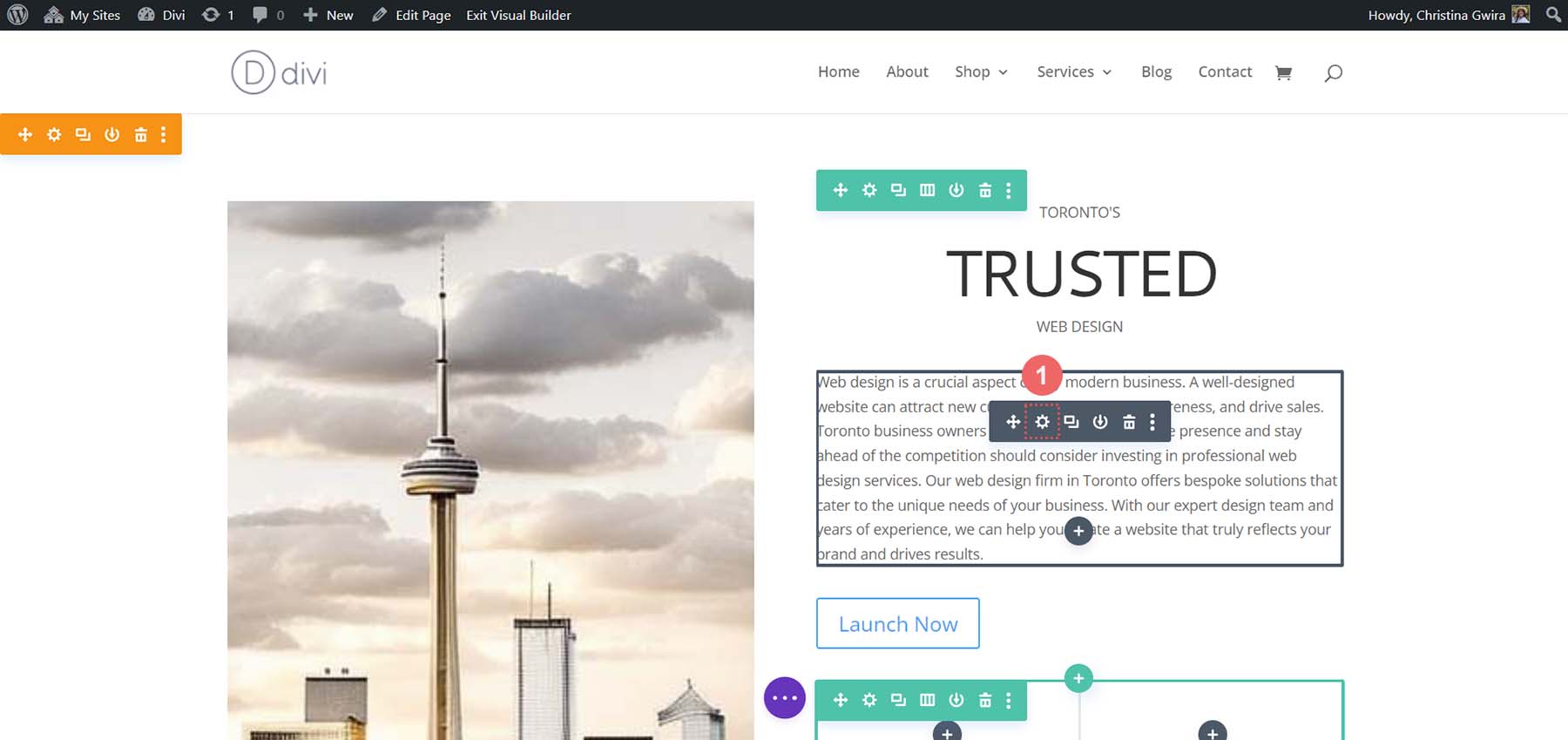
此時,我們已經在左側設置了模塊的樣式。 我們現在將移動到右側,從我們的標題文本模塊開始。 單擊齒輪圖標,以便我們可以進入文本模塊設置。

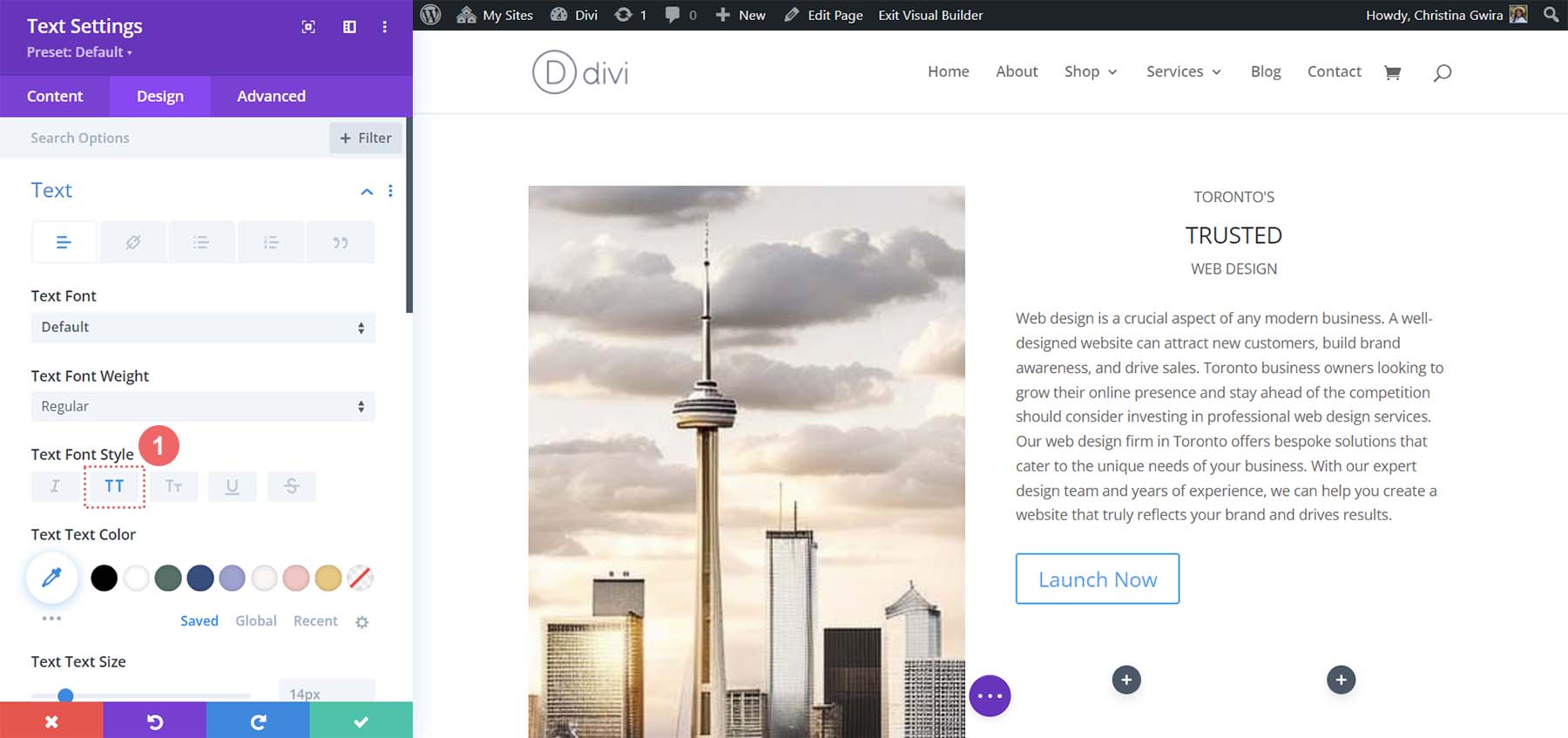
我們直接導航到“設計”選項卡。 接下來,單擊“文本”選項卡。 我們可以稍微看出標題文本全部大寫。 因此,讓我們將文本字體樣式設置為 All Caps 。

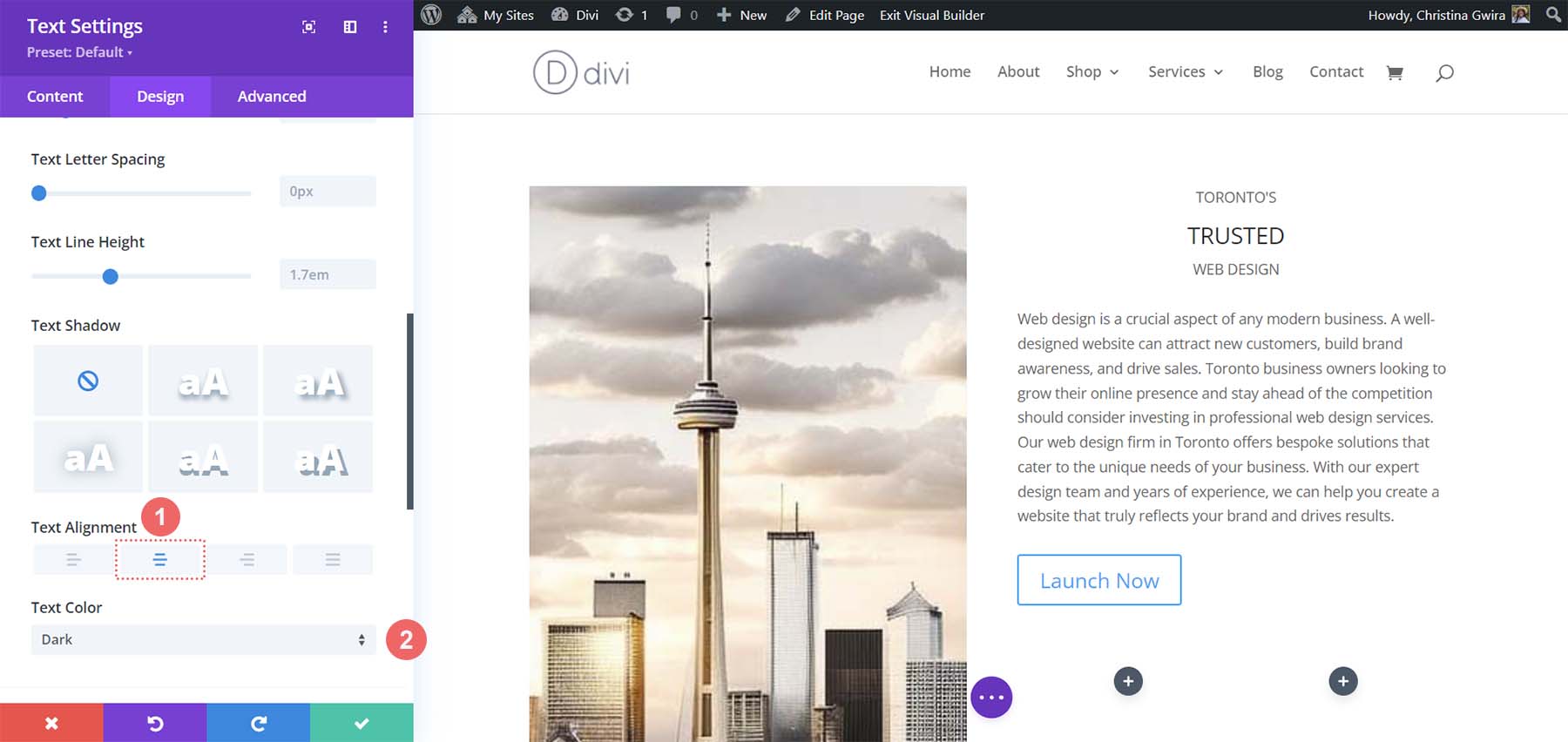
然後,我們將對齊方式設置為居中,將文本顏色設置為深色。

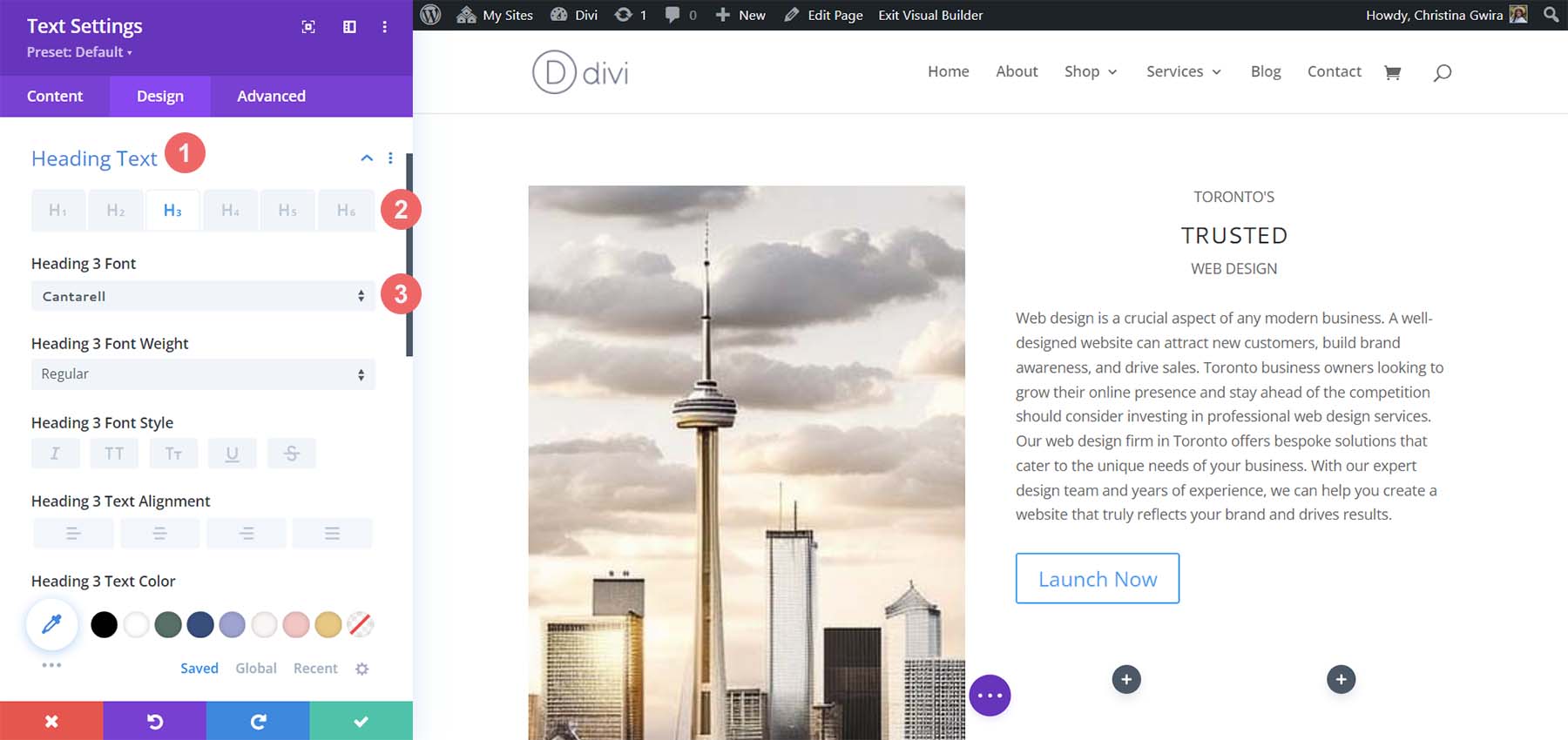
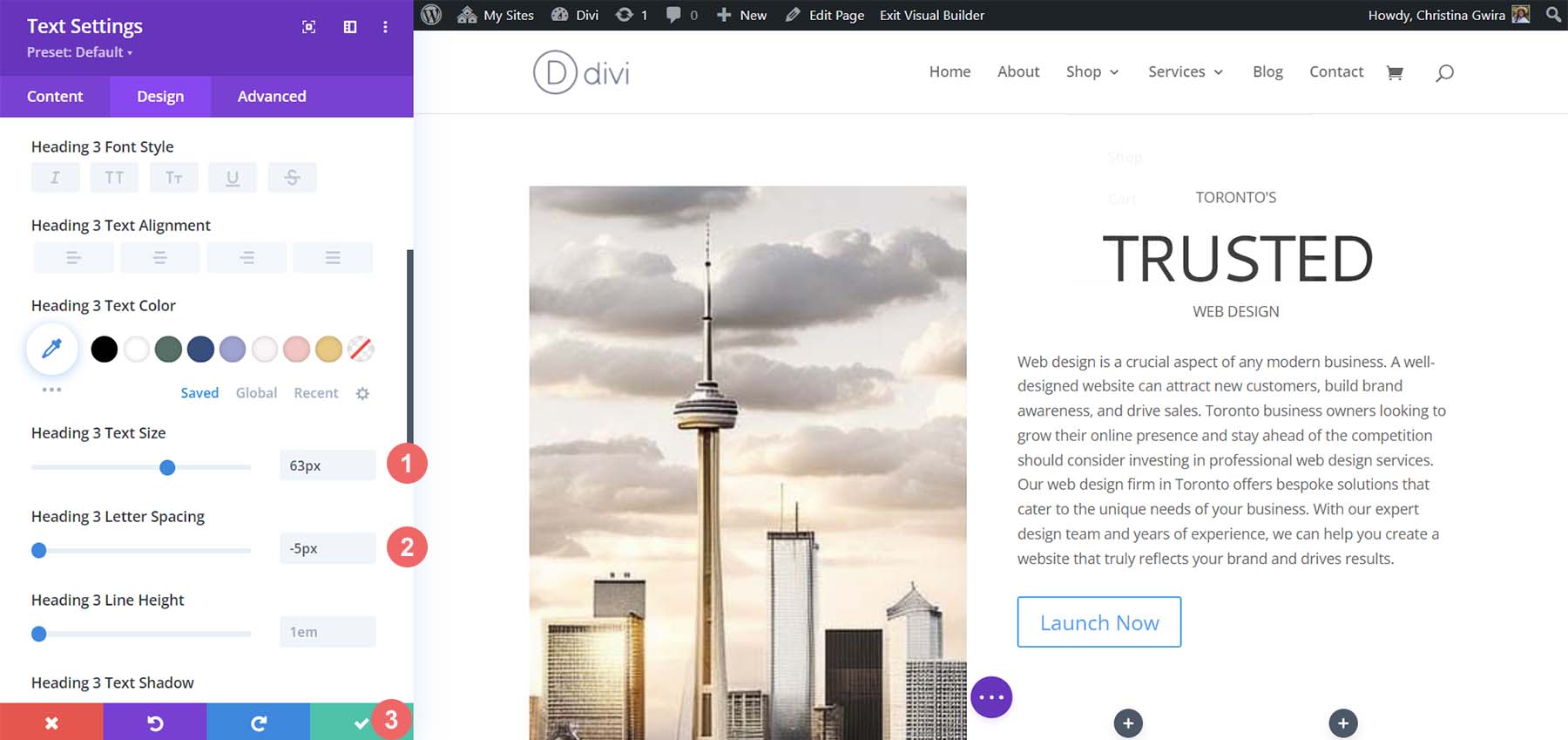
我們使用 H3 標籤將注意力吸引到標題中的中間詞。 因此,我們現在單擊“標題文本”選項卡。 然後,我們點擊 H3 標題開始設置樣式。 讓我們將標題的字體設置為 Cantarell 。

接下來,讓我們將字體大小增加到 63px 。 最後,我們將字母間距設置為 -5px 。 然後,我們可以單擊綠色複選標記來保存我們的文本更改。

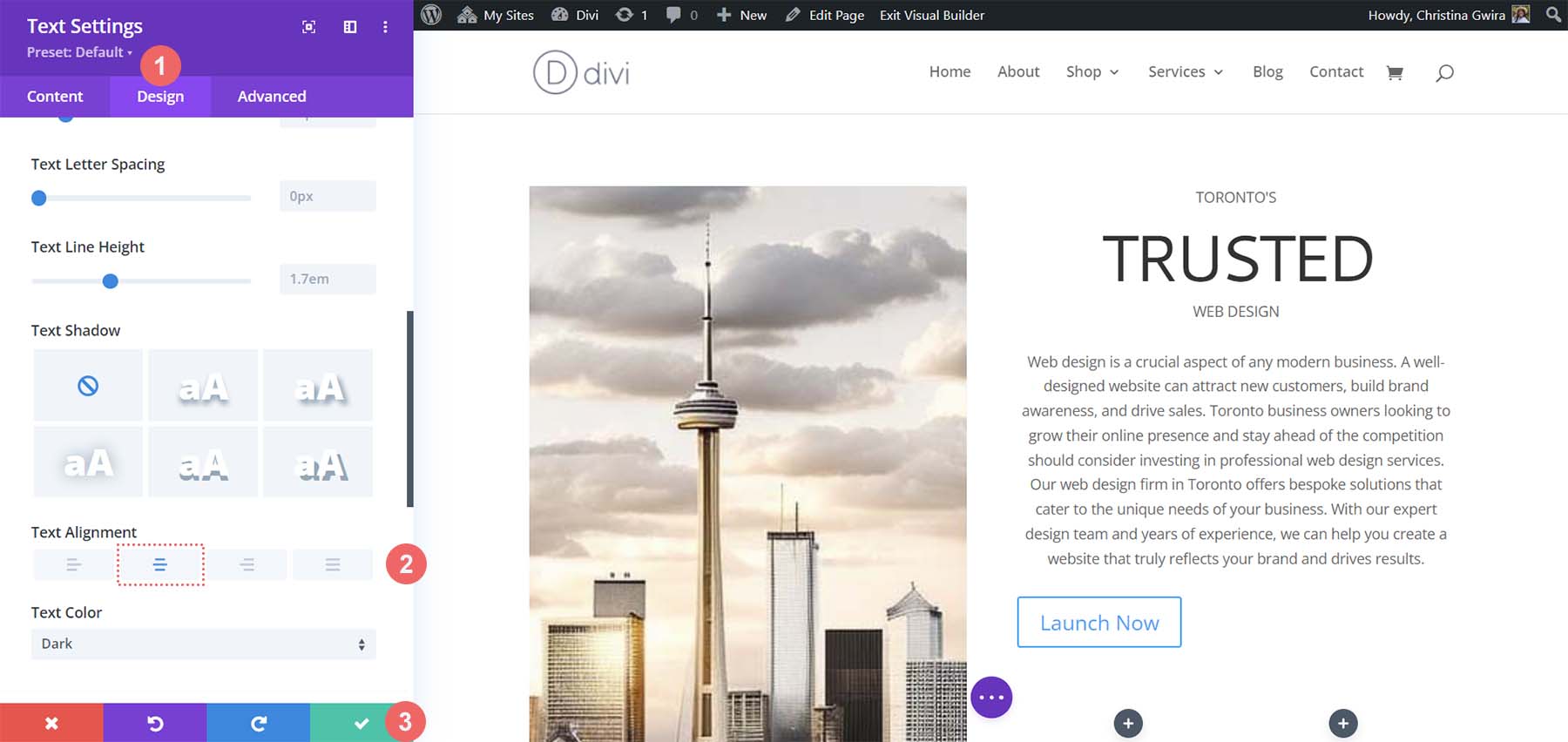
對於該段落,Divi 的默認設置類似於 MidJourney 創建的設置。 因此,我們將簡單地更改文本的對齊方式。 通過單擊齒輪圖標輸入文本設置。

然後,選擇“設計”選項卡。 最後,從文本選項卡中,將對齊方式設置為居中。 單擊綠色複選標記保存您的更改。

自定義按鈕
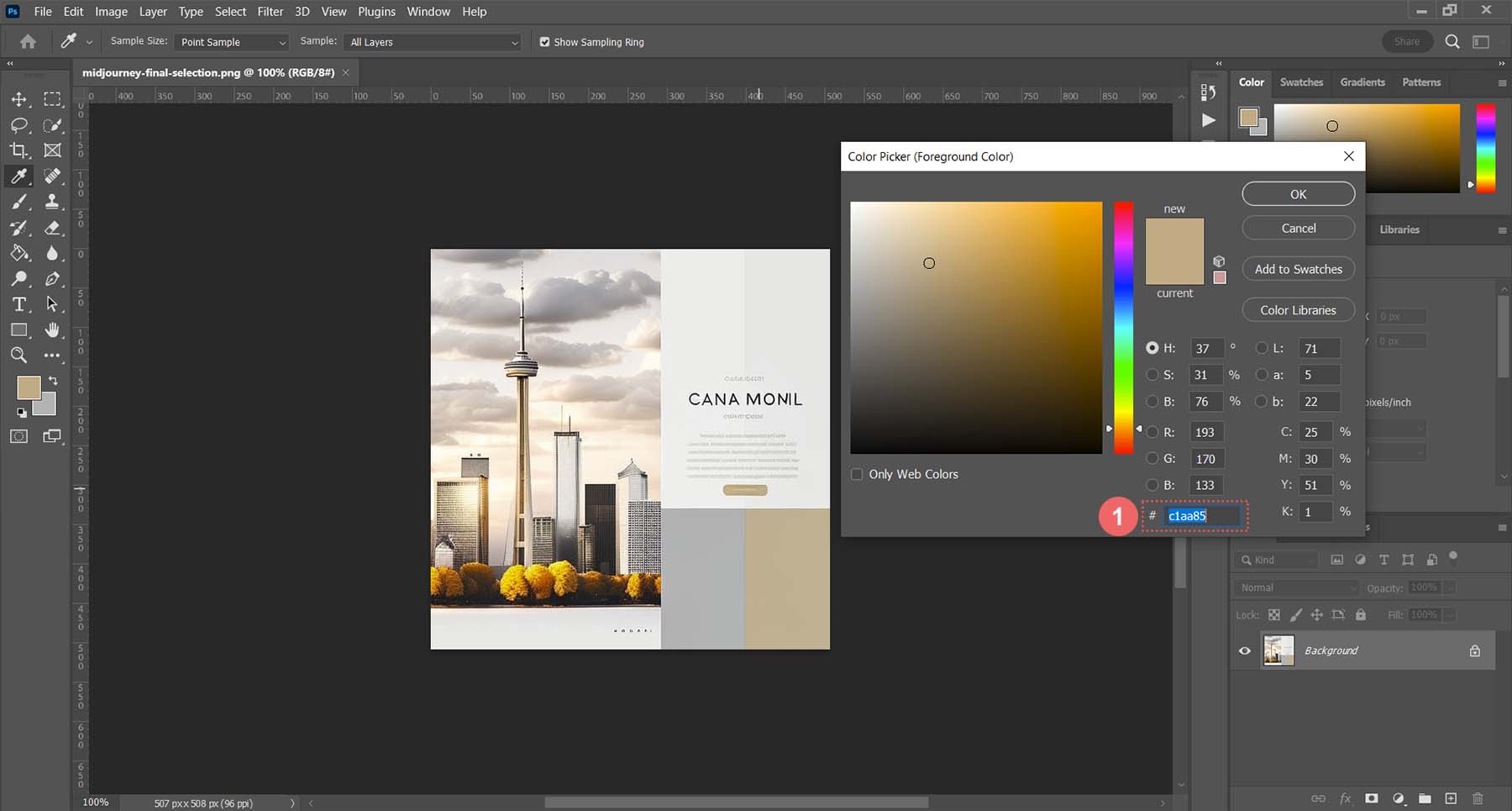
對於我們的按鈕模塊,我們將使用顏色選擇器工具從 MidJourney 中找到按鈕顏色。 我在 Photoshop 中使用了選取器,發現背景色的十六進制代碼是#c1aa85。

有了這些信息,我們就可以進入 Divi 並開始設計我們的按鈕。 與往常一樣,單擊齒輪圖標進入模塊設置。

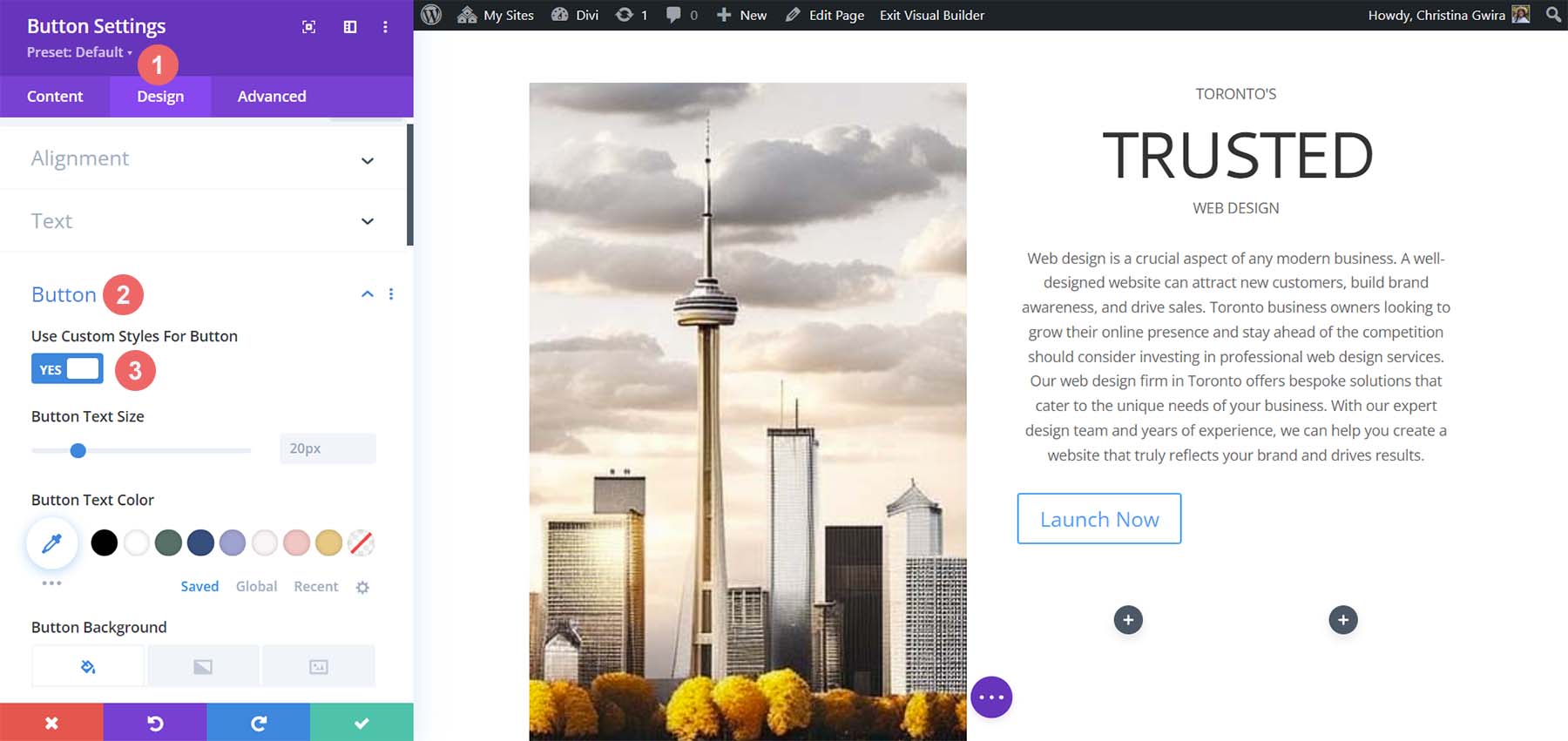
然後,單擊“設計”選項卡,然後單擊“按鈕”選項卡。 對於“為按鈕選項使用自定義樣式”,選擇“是” 。

這些是我們將用來設置按鈕樣式的設置。
按鈕設計設置:
- 按鈕文字大小: 14px
- 按鈕文字顏色: #ffffff
- 按鈕背景顏色: #c1aa85
- 按鈕邊框寬度: 0px
- 按鈕邊框半徑: 15px
- 按鈕字體樣式:全部大寫
- 間距:
- 頂部和底部填充: 10px
- 左右內邊距: 35px
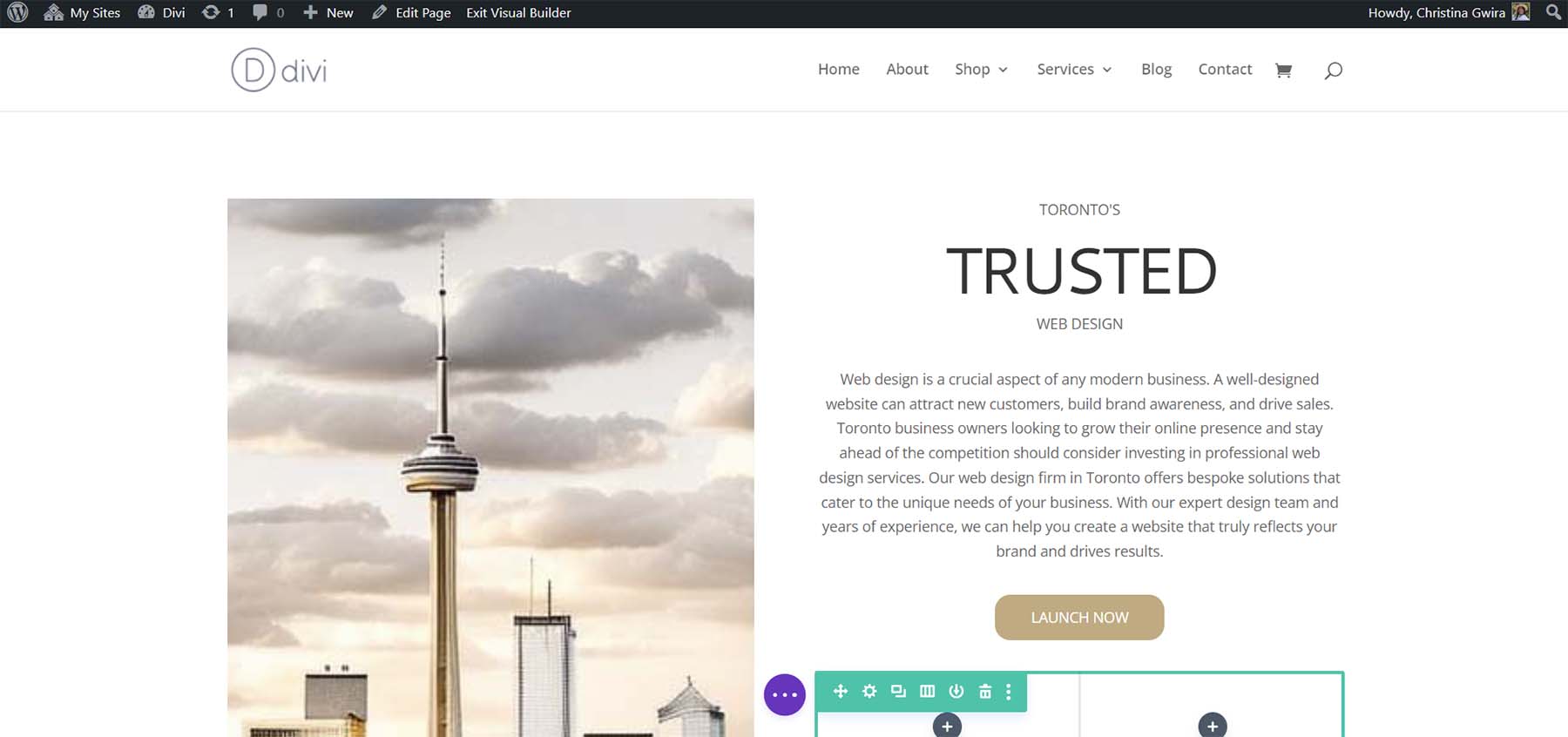
這就是我們的按鈕模塊在使用 MidJourney 使用 Divi 的工具激發我們的設計之後現在的樣子。

創建裝飾柱
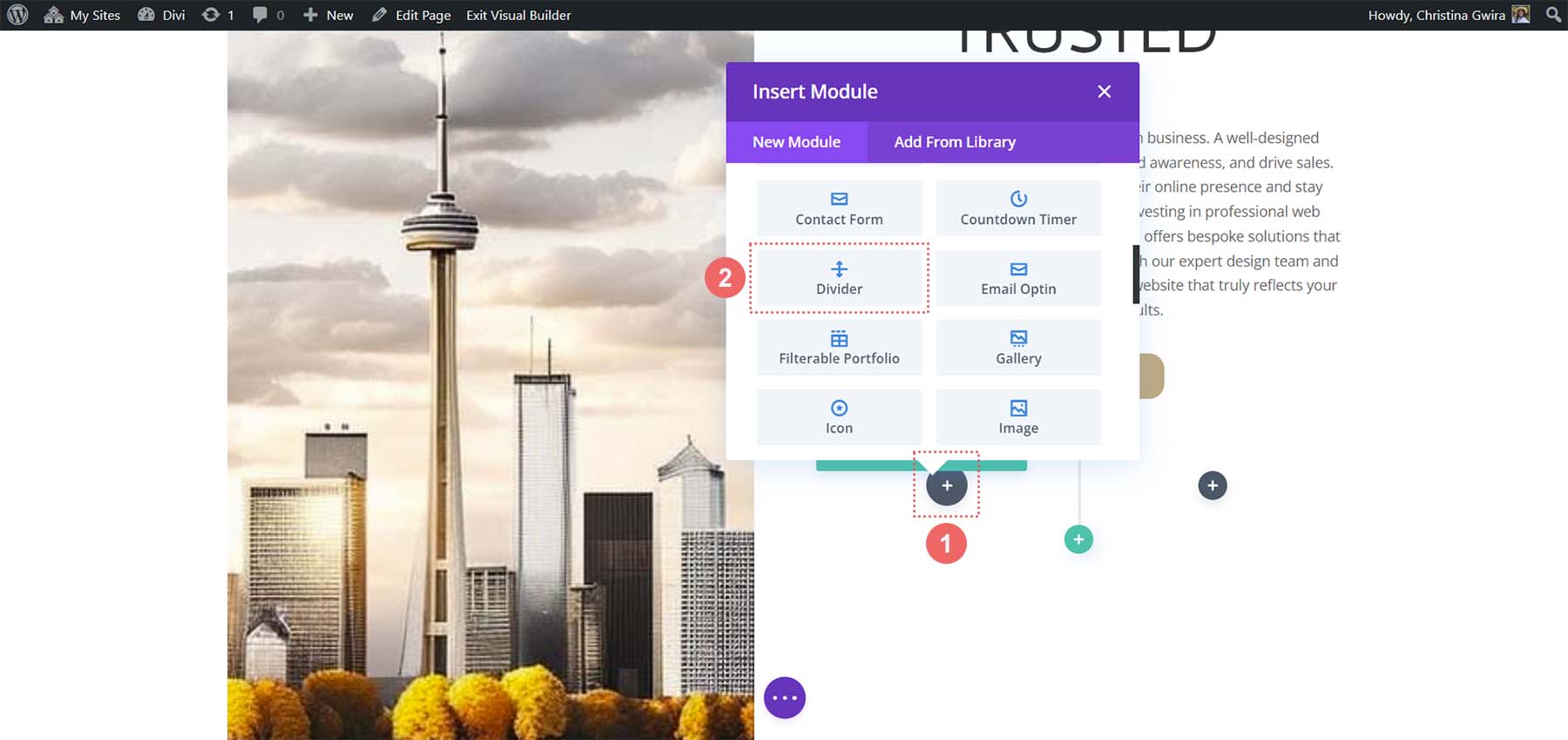
我們佈局的最終設計部分是副本下方的裝飾柱。 要創建這些,我們需要在每一列中有一個分隔模塊。 首先,單擊灰色加號圖標並選擇分隔線圖標。

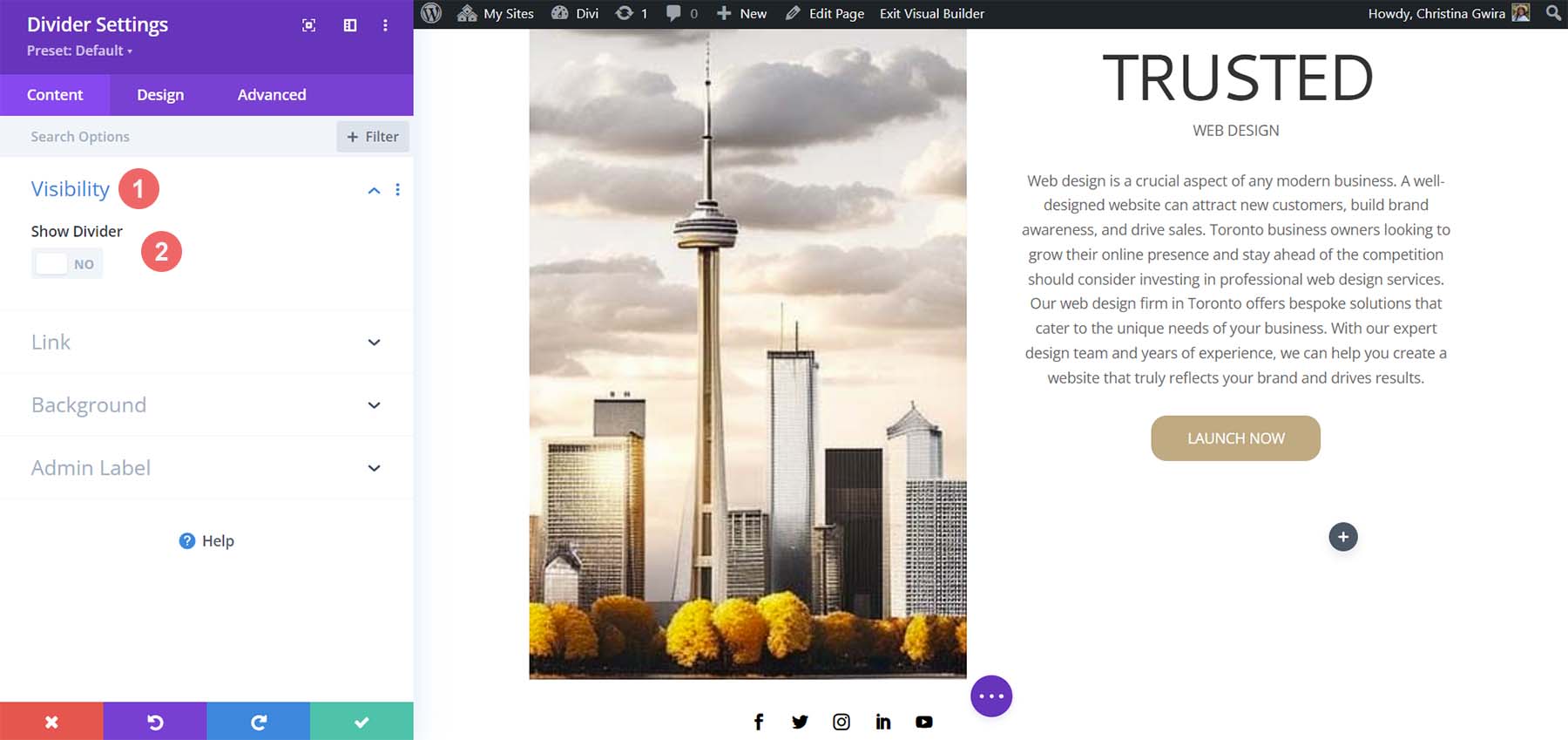
在我們的 Divider 模塊的 Content 選項卡中,取消選擇 Visibility 下的 Show Divider 選項。

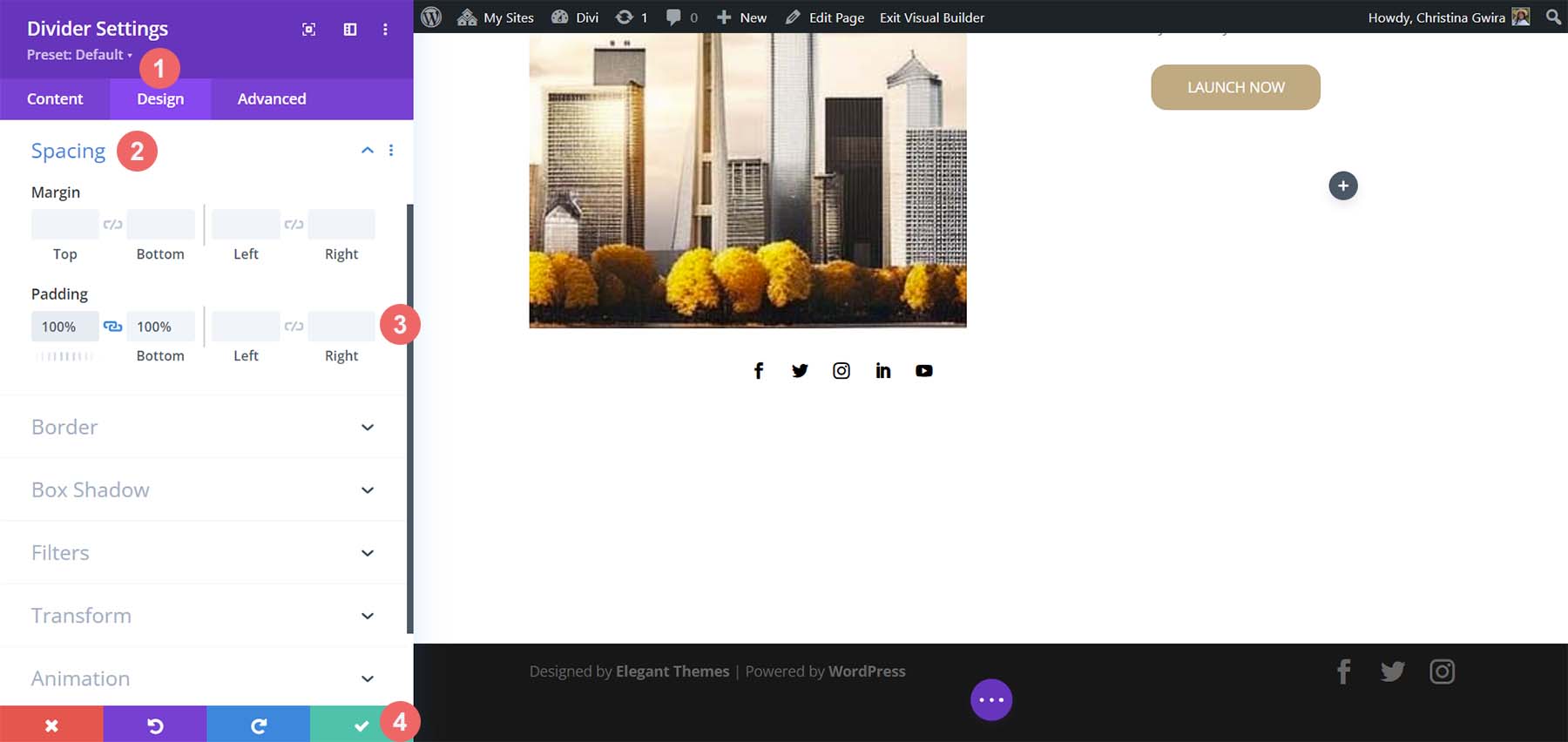
接下來,移至“設計”選項卡。 從那裡,單擊間距選項卡。 將左右填充設置為 100% 。 雖然看起來這個模塊沒有發生太多變化,但當我們將顏色和填充添加到我們的部分、行和列時,所有這些都會顯示出來。 單擊綠色複選標記以保存您的更改。

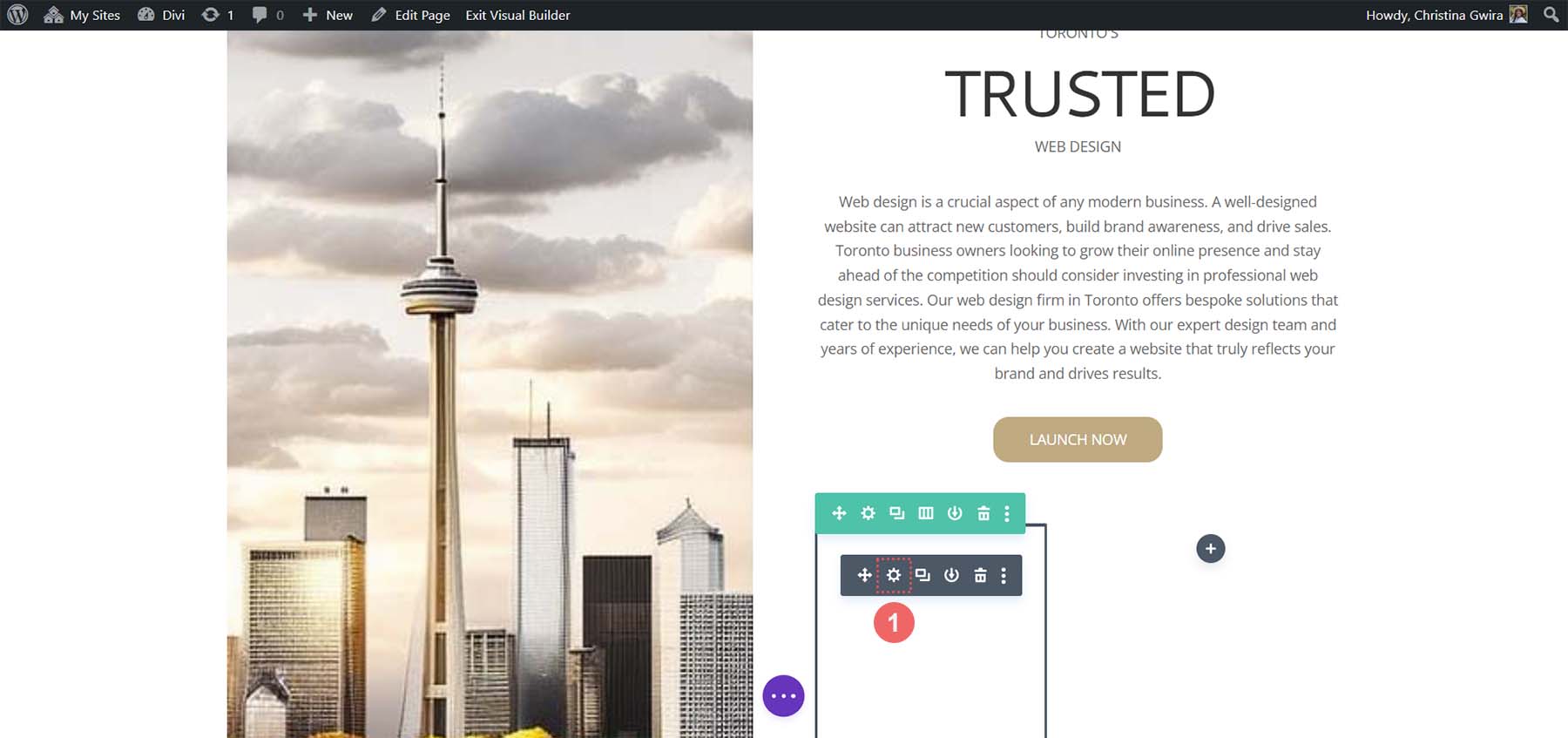
複製分隔模塊並將其移動到旁邊的列中。

添加背景、間距和填充
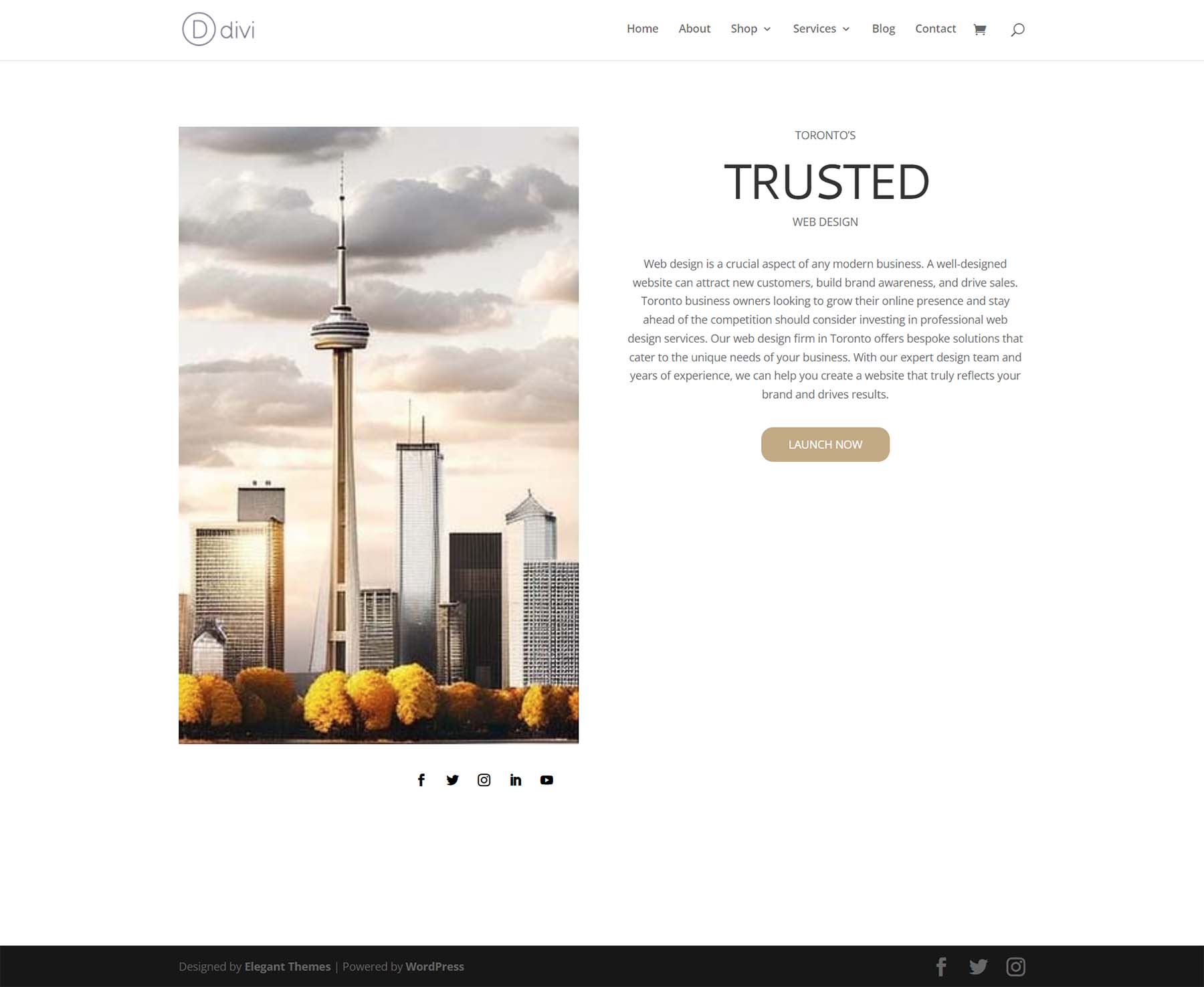
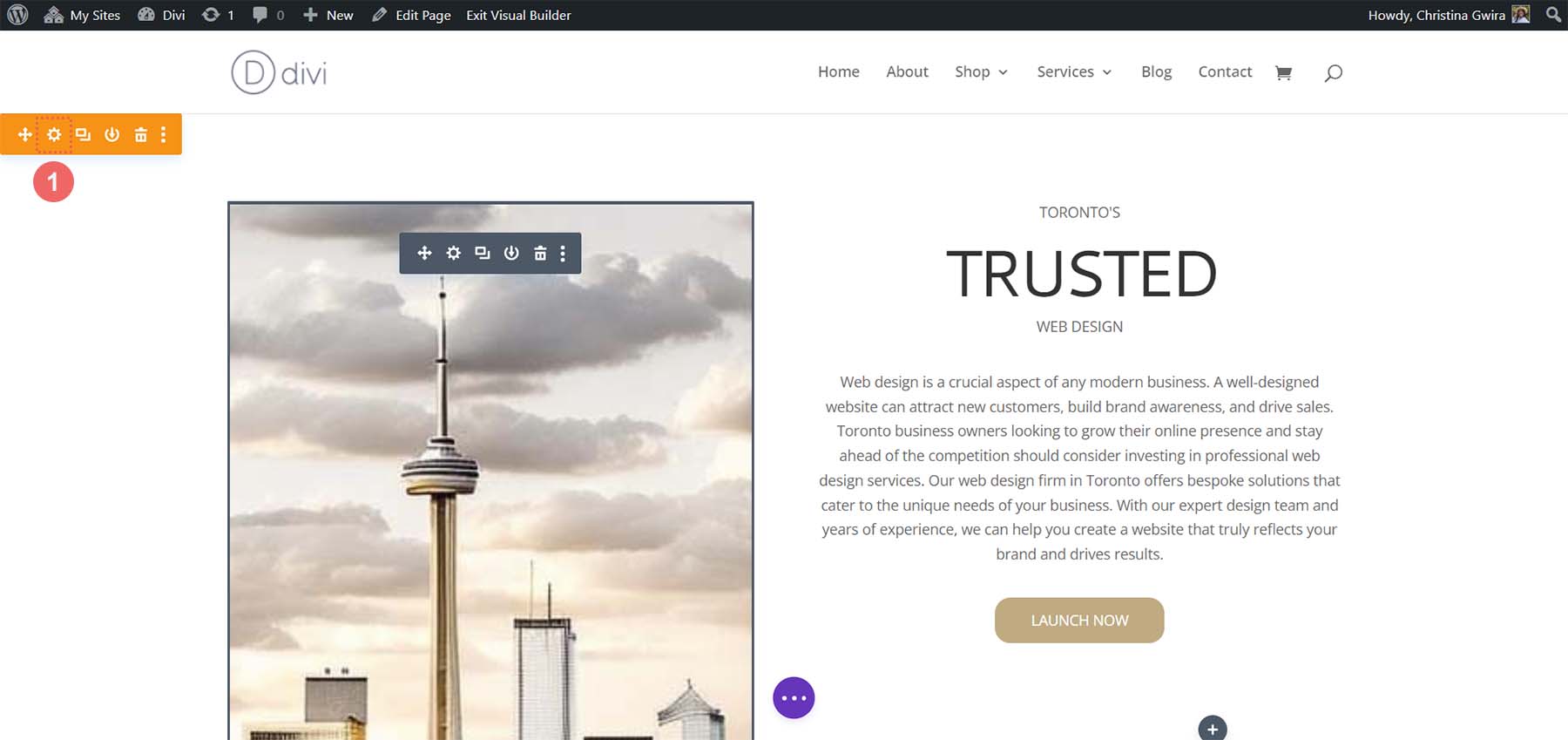
現在我們所有的模塊都設計好了樣式,我們可以對我們的主頁佈局進行最後的潤色。 作為參考,這就是我們的立場。

與 MidJourney 為我們創建的設計相去甚遠。 但是,通過一些顏色和間距,我們將成功地將 ChatGPT 和 MidJourney 與 Divi 結合使用。
首先,讓我們單擊專業部分的齒輪圖標。

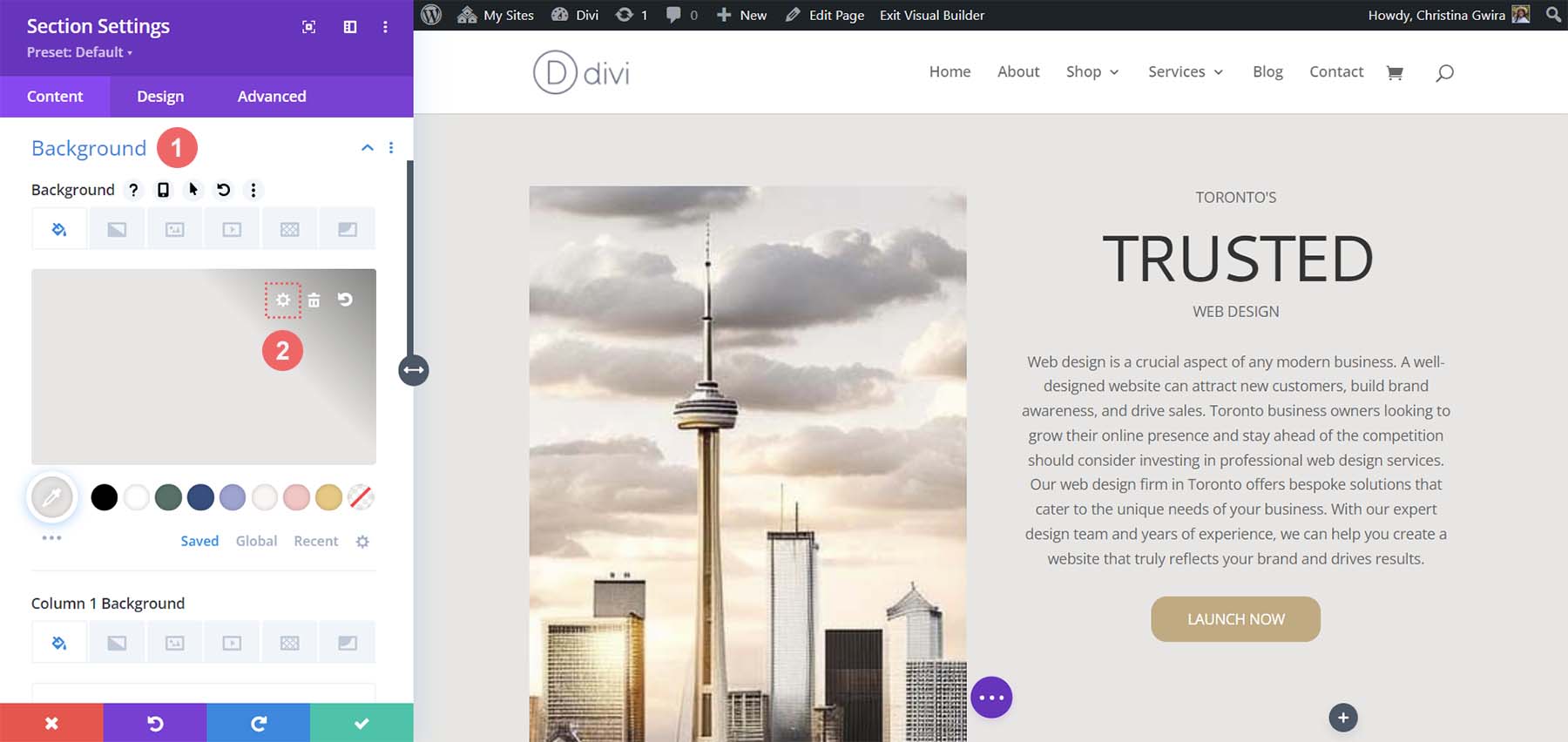
接下來,單擊“背景”選項卡。 使用我們的顏色選擇器,我們推斷出我們部分的背景顏色將是#e7e6e4。 因此,將我們部分的背景顏色設置為#e7e6e4。

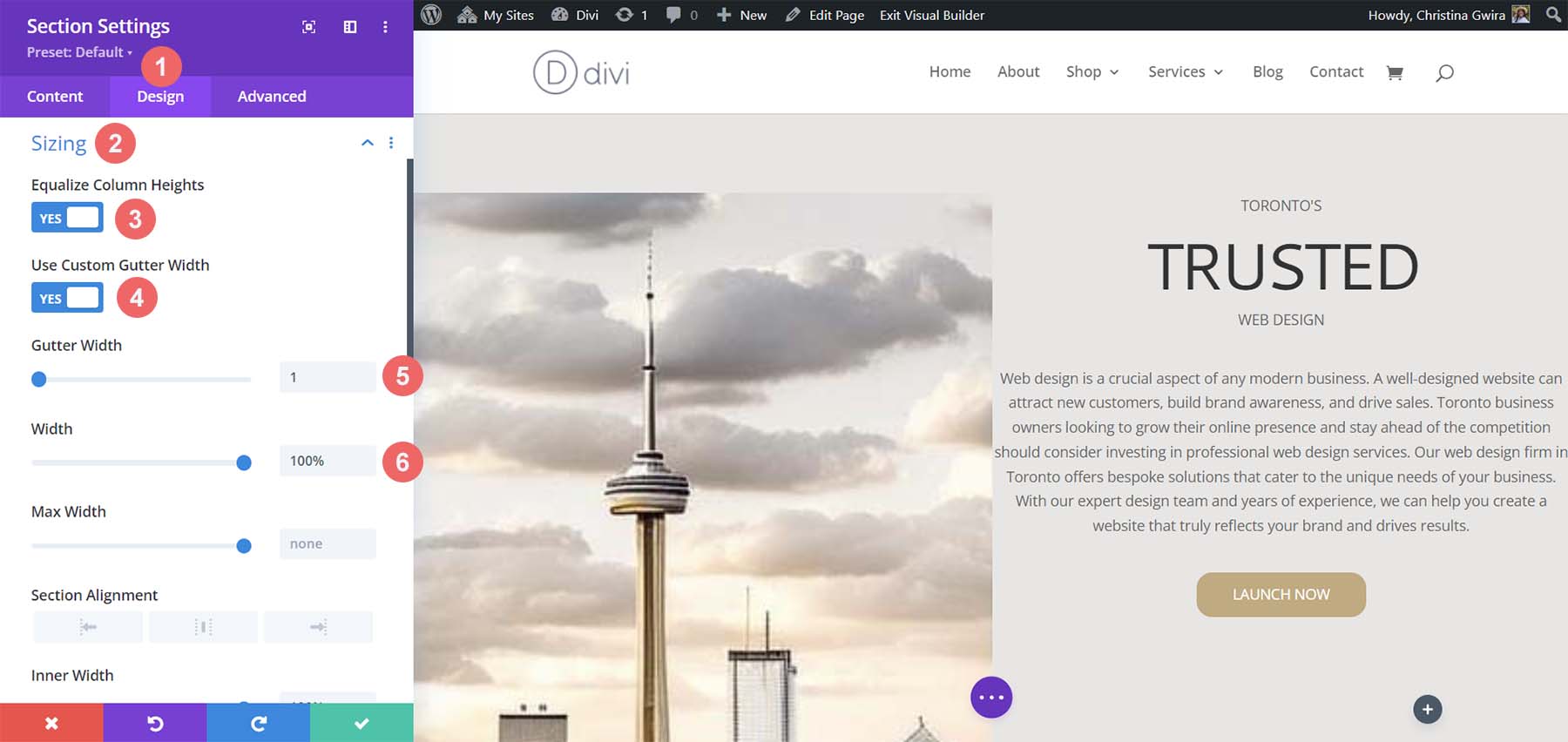
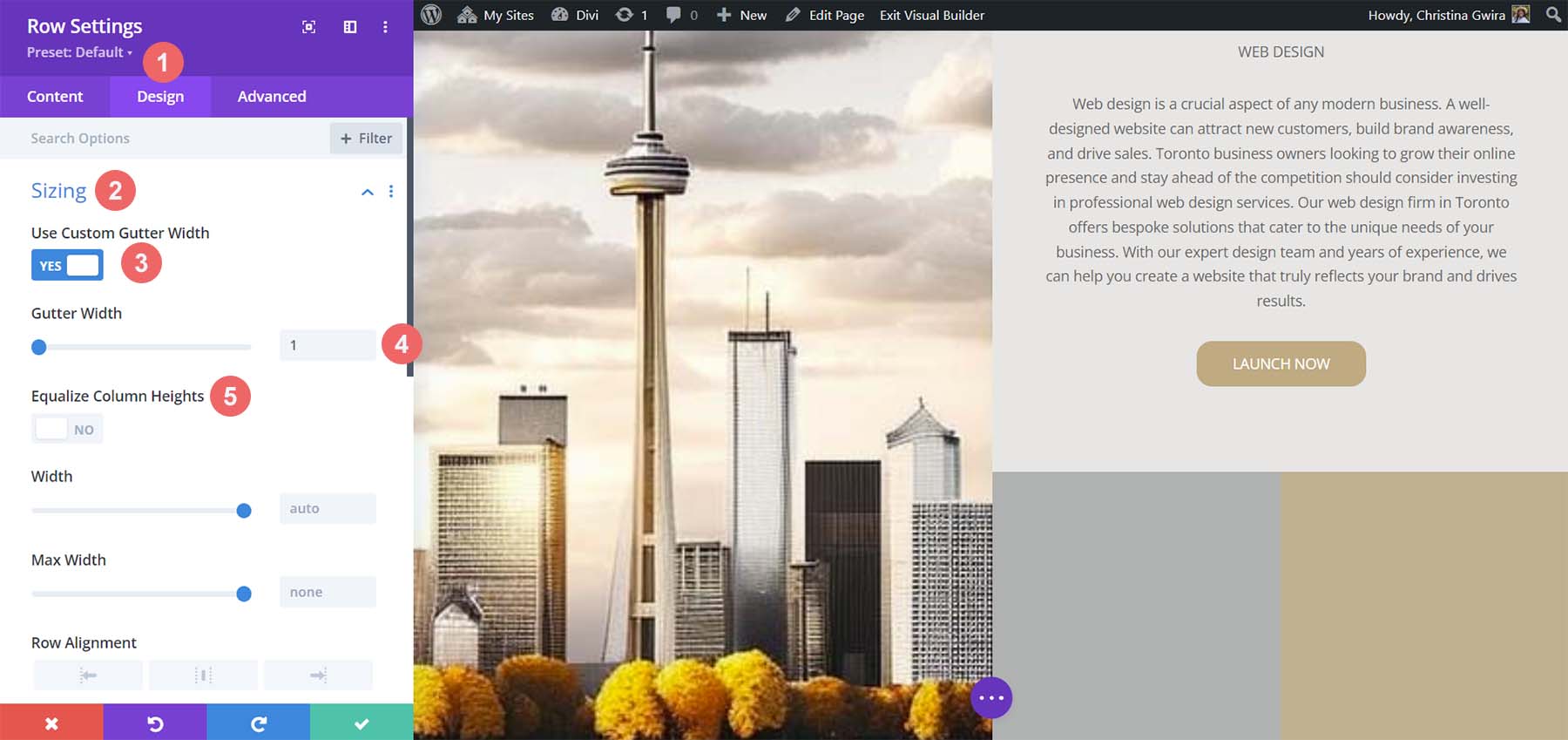
現在,讓我們轉到“設計”選項卡。 在此處,單擊“調整大小”選項卡。 以下是您需要在“調整大小”選項卡中進行的設置。
尺寸設計設置:
- 均衡列高:是
- 使用自定義裝訂線寬度:是
- 排水溝寬度: 1
- 寬度: 100%
- 內寬: 100%
- 最大內寬: 100%

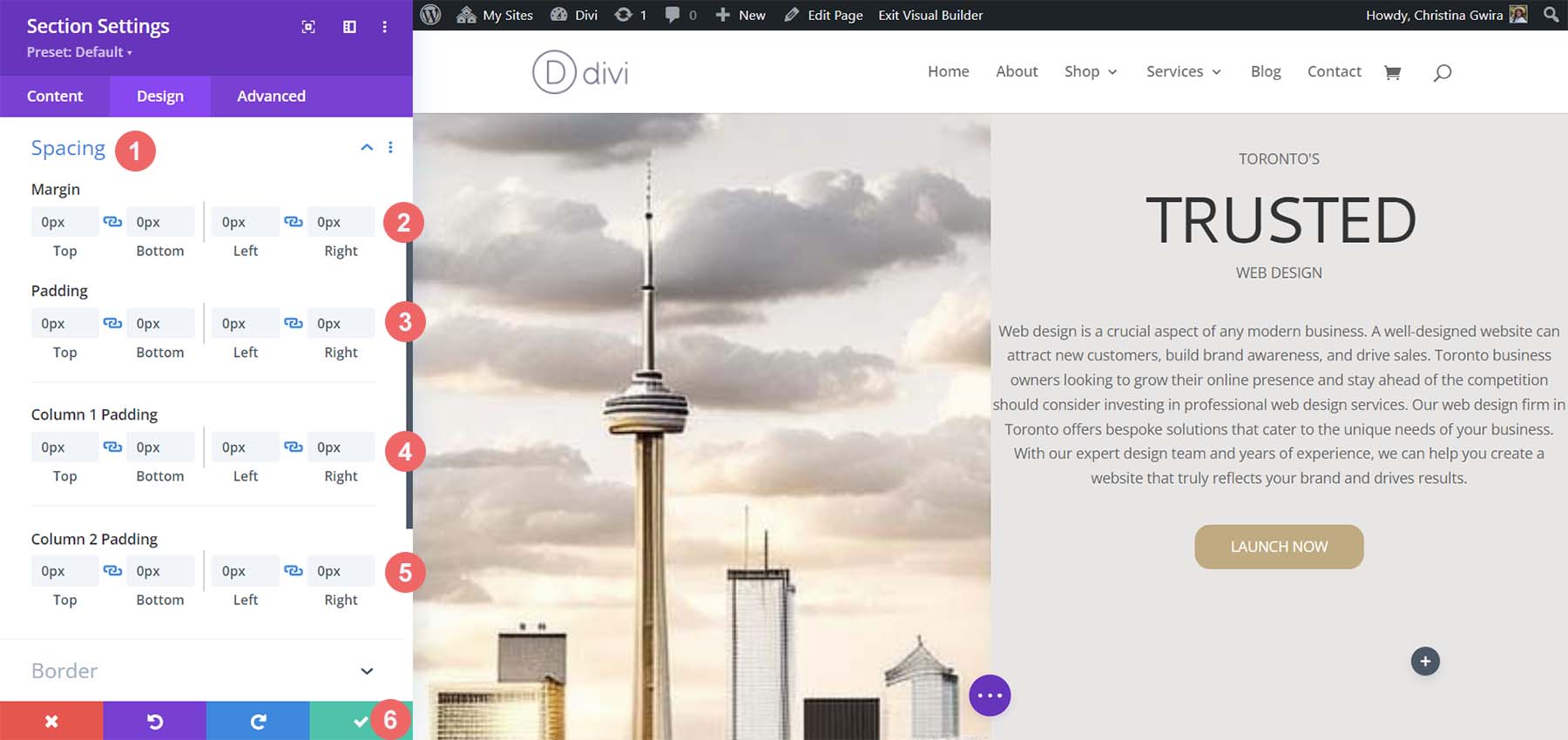
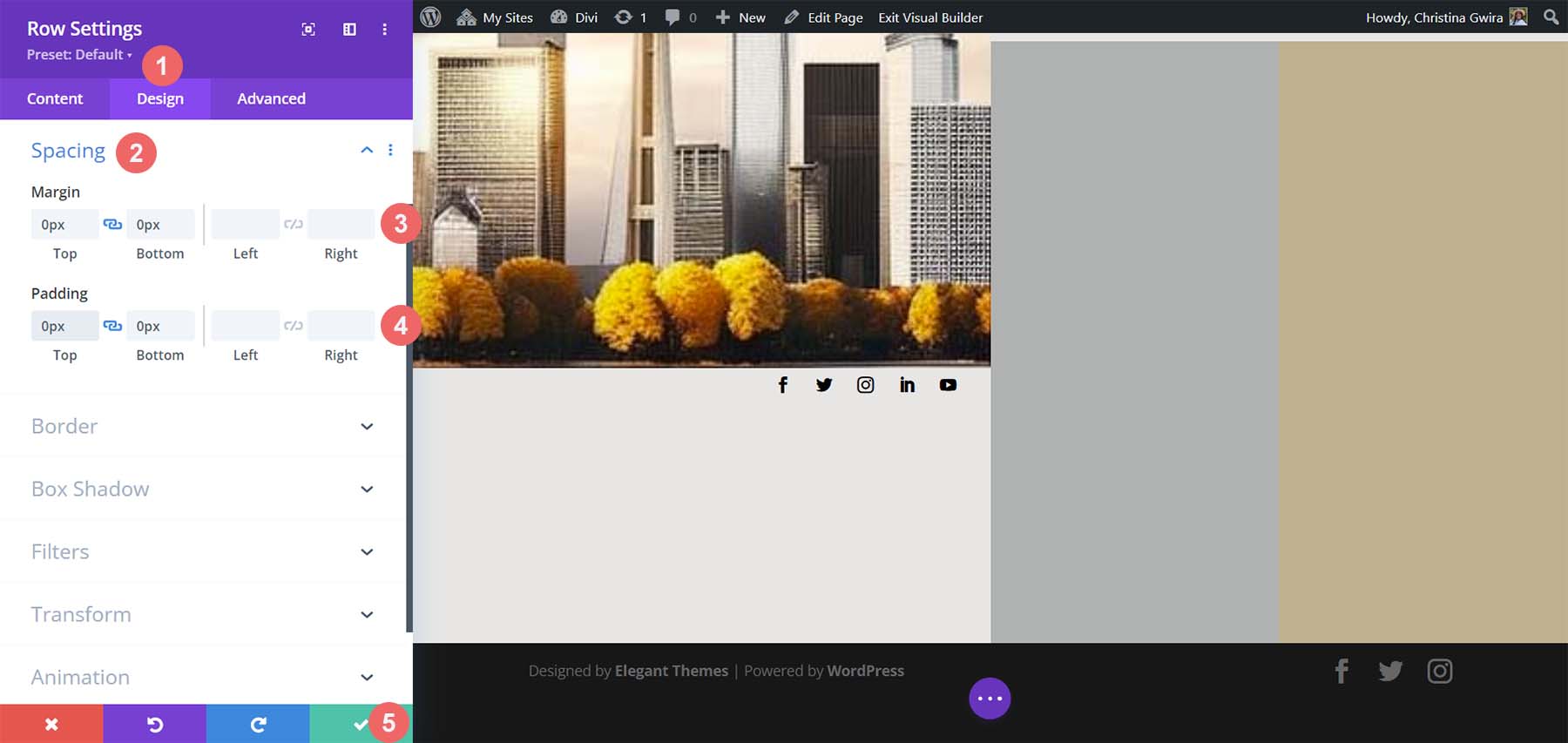
現在,我們轉到“間距”選項卡。 我們希望該部分中的所有填充和模塊都設置為零。 這是我們將在那裡使用的設置。
間距設計設置:
- 利潤:
- 頂部和底部: 0px
- 左右: 0px
- 填充:
- 頂部和底部: 0px
- 左右: 0px
- 第 1 列填充:
- 頂部和底部: 0px
- 左右: 0px
- 第 2 列填充:
- 頂部和底部: 0px
- 左右: 0px

一旦這些設置到位,請記住通過單擊綠色複選標記來保存它們。 通過這些設置,我們已經可以看到我們在 Divi 中的設計間距看起來與 MidJourney 生成的非常相似。
第二列的間距、背景和填充
我們現在轉到本節的第二欄。 我們通過單擊該行的齒輪圖標開始編輯該列中的第一行。

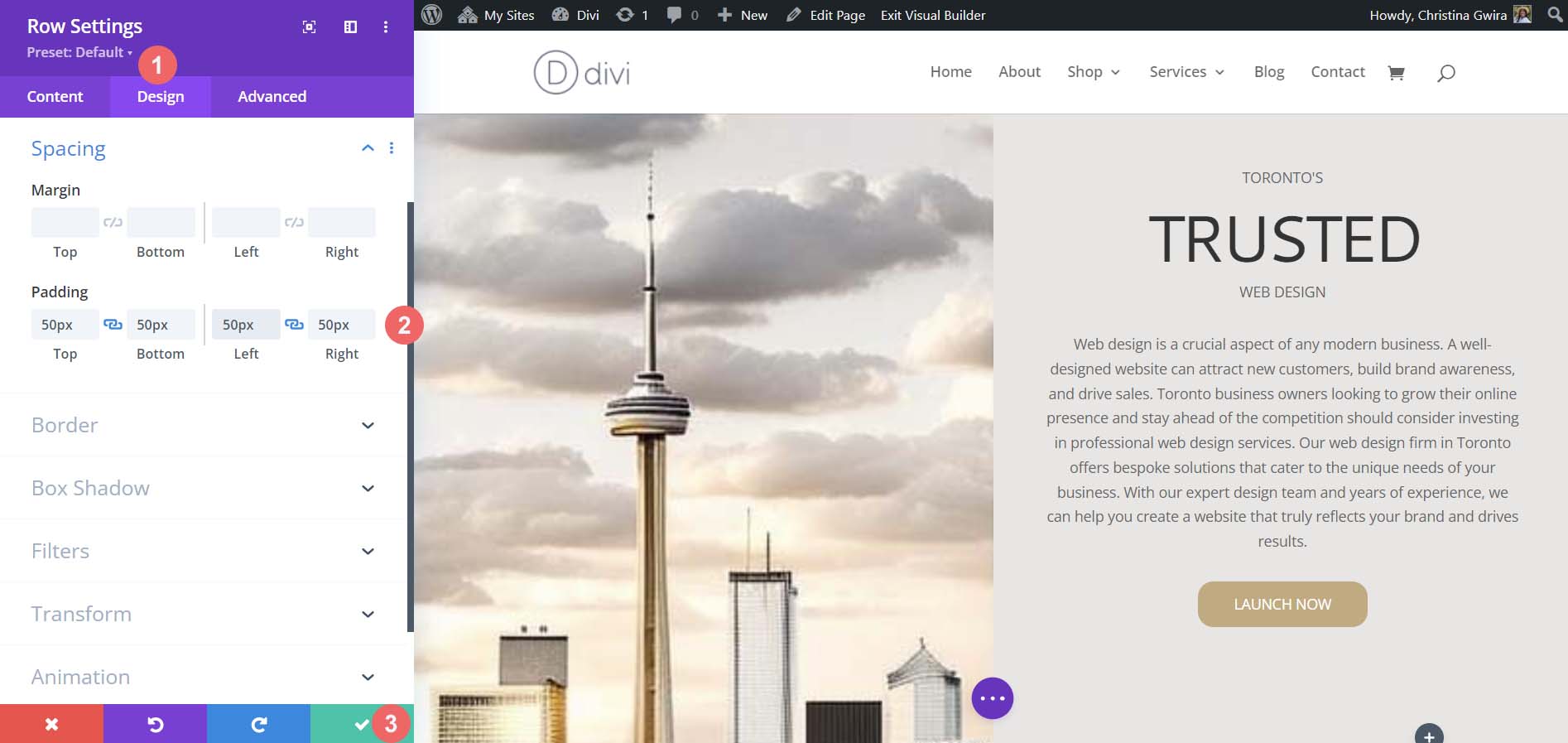
在此行中,單擊“設計”選項卡。 接下來,我們轉到“間距”選項卡。 將頂部、底部、左側和右側的填充設置為 50px 。 我們通過保存我們的工作來結束這一部分。

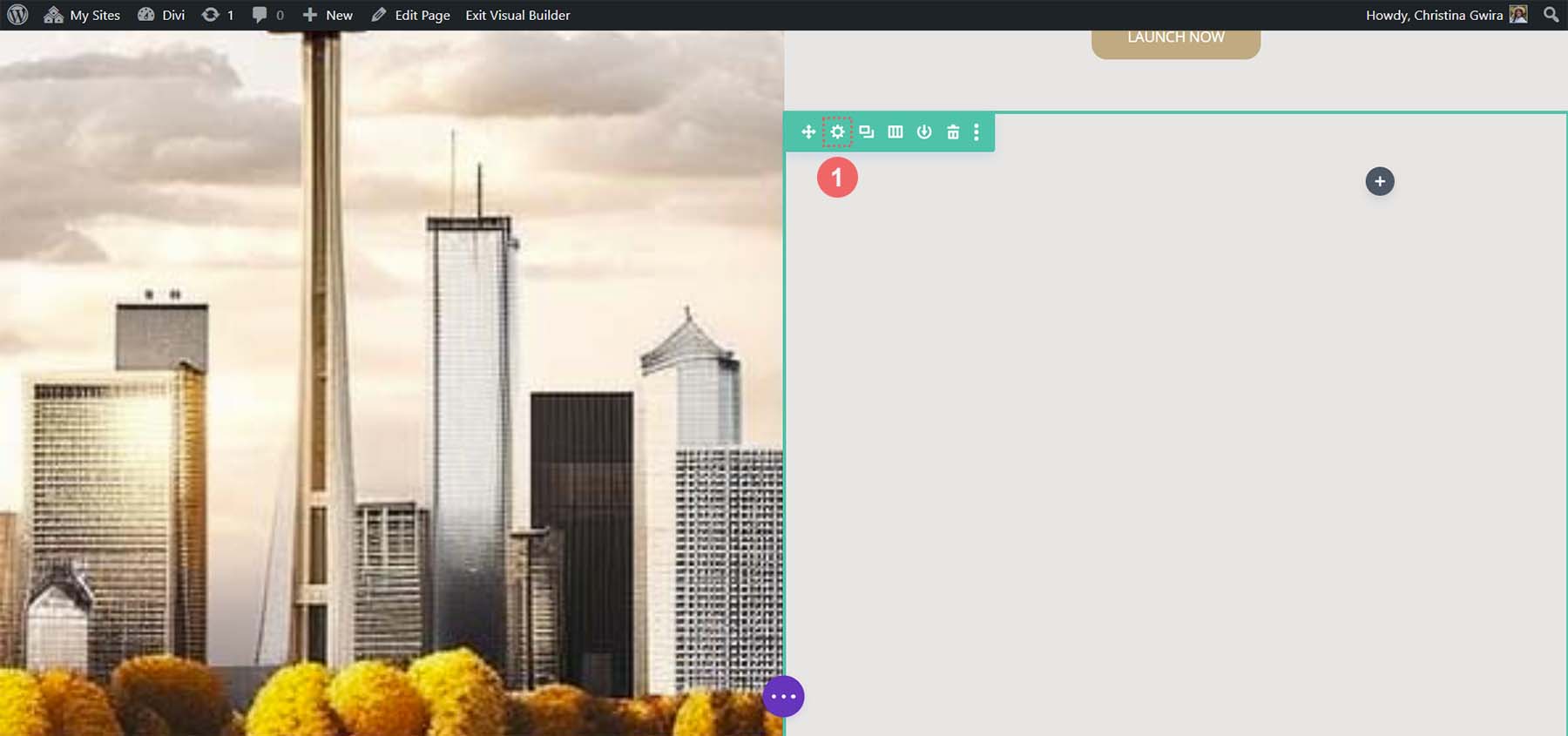
我們再次進入最後一行,單擊齒輪圖標進入行設置。

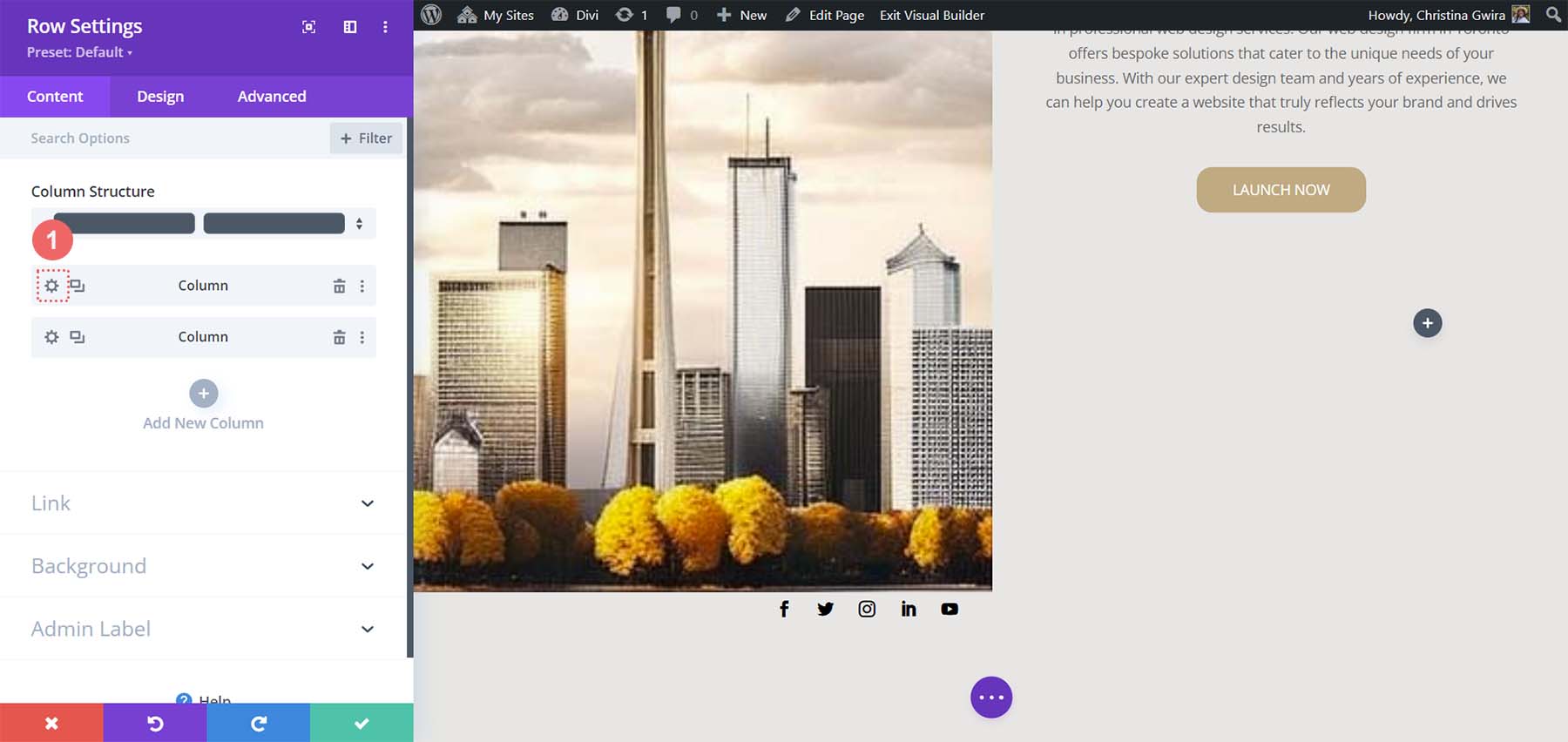
對於屬於該行的兩列,我們將分別為第一列和第二列使用背景顏色#b0b2b1 和#bfb192。 單擊每列旁邊的齒輪圖標。

然後,將背景顏色設置為每列各自的顏色。

兩列都設置好樣式後,請注意我們離最終產品越來越近了。 為了將它們結合在一起,我們需要對這些裝飾柱所在的行添加一些最終的間距編輯。 首先,單擊該行的“設計”選項卡。 然後,將 Custom Gutter Width 設置為 Yes 。 將裝訂線的寬度設置為 1 。 此外,激活 Equalize Column Height 選項。

接下來,移動到間距選項卡並將邊距和填充設置為 0。

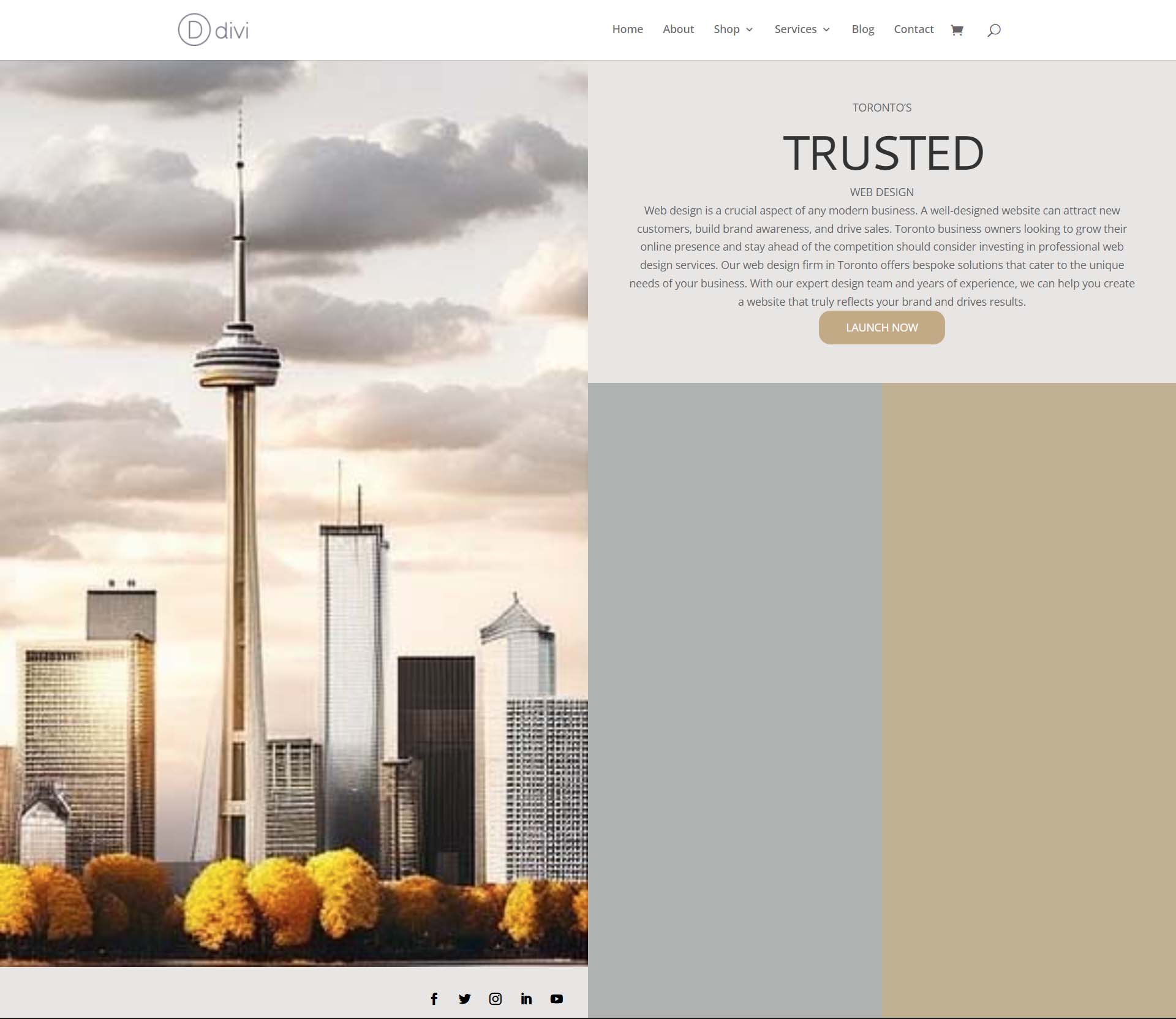
這樣,我們就成功地使用了 ChatGPT 和 MidJourney 在 Divi 中創建了主頁佈局。 這是我們的成品!

結束關於與 Divi 一起使用 ChatGPT 和 MidJourney 的想法
將 ChatGPT 和 MidJourney 與 Divi 結合使用可以幫助您更快地為您的網頁設計集思廣益。 在網頁設計中使用人工智能並不一定意味著我們所知道的數字設計的終結。 可以讓 AI 進入您的工作流程以幫助加快流程。 AI 還可以幫助將可能未突出顯示的術語或概念帶到最前沿。 使用 Divi,可以輕鬆地重新創建 AI 生成的佈局和設計。 如果您不是天生的作家,為您的企業或客戶的網站製作文案可能會很困難。 ChatGPT 等工具可以幫助您覆蓋您可能沒有意識到的盲點。 考慮將 ChatGPT 和 MidJourney 與 Divi 一起用於您的下一個項目。
你開始在你的網頁設計業務中使用 AI 了嗎? 您會考慮在設計過程中使用 ChatGPT 或 MidJourney 等工具嗎? 在下面的評論部分讓我們知道您的想法。 讓我們開始討論吧!
