如何使用和管理 WordPress 瞬變
已發表: 2023-01-14WordPress Transients 在 WordPress 新手用戶中可能不是一個常見的話題。 然而,在當今世界,擁有一個運行速度快的網站恰恰是每個人的願望。 有多種方法可以優化網站的性能。 在這種情況下,WordPress Transients 有時可能會派上用場。
在本文中,我們將研究真正的 WordPress Transients 是什麼、它們的重要性以及如何在您的站點中利用和管理它們。
目錄
什麼是 WordPress 瞬變
WordPress 瞬變在您網站中的重要性
使用瞬變
- 設置瞬態
- 獲取瞬態
- 刪除瞬態
管理瞬變
結論
什麼是 WordPress 瞬變
瞬態是一種使用自定義名稱和過期時間範圍將緩存數據臨時存儲在數據庫中的方法。 Transients API 使這一切成為可能。
一旦存儲的數據過期,就無法再訪問。 因此,重要的是要確保您只對預期會過期的數據使用瞬態。 例如,此類數據可以是社交小部件上的共享計數、主題小部件或插件中使用的社交媒體小部件上的關注者數量。
WordPress Transient 由三個組件組成。 這些包括:
- $transient :- 這是用於識別您的瞬態的唯一字符串。 它也可以稱為瞬態名稱。 字符串應少於 172 個字符。
- $value :- 這是由 API 保存或檢索的數據。 該值可以是對象、字符串、數字甚至數組。
- $expiration :- 這是 Transient 在被刪除之前存儲在數據庫中的時間(以秒為單位)。 時間設置是瞬態有效的最長時間。 然而,重要的是要注意瞬態可能會在設置的到期期限之前到期,例如在數據庫升級的情況下。
Transients 與 WordPress Options API 非常相似,核心區別因素是 Transients 具有定義的生命週期,之後 Transients 將從數據庫中刪除,而對於 Options API,數據將永久保存到數據庫中。
WordPress 瞬變在您網站中的重要性
WordPress Transients 的核心重要性在於它們有助於提高網站的整體性能。 在有密集的數據庫查詢的情況下尤其如此。 例如,如果您有一個高流量網站並且同時有多個查詢,這可能會導致服務器過載。 這反過來會導致網站性能不佳。
在上面的示例中,WordPress Transients 會派上用場,因為它們會緩存此類數據,以便再次請求數據時,它隨時可用並且不需要很長時間來獲取它。 這會嚴重影響您的網站性能,因為消除了對數據庫運行緩慢的查詢。
使用瞬態
在您的 WordPress 站點中使用 Transients 時涉及各種操作。 這些包括:
- 設置瞬態
- 獲取瞬態
- 刪除瞬態
命名 Transients 的方式非常關鍵,因為 Transient 名稱將用作上述操作的主要參考。 建議為您的 Transient 添加前綴以避免衝突。
設置瞬態
設置 WordPress Transient 通常涉及創建 Transient 本身。 為此,您需要按以下格式添加函數 set_transient():
set_transient( $transient, $value, $expiration );$transient : 代表Transient的名稱
$value :表示Transient的值。 例如,這可以是對象、數組或變量。
$expiration :這是臨時數據將被存儲的最長時間(以秒為單位)。
設置瞬態的示例代碼是:
$mytext = "This is a sample Transient Data"; set_transient('myplugin_data', $mytext, 3600);在上面的代碼中,我們創建了一個名為myplugin_data的 WordPress Transient,它包含一個代表3600秒(相當於一小時)文本內容的變量。 如果您碰巧沒有設置過期時間,那麼 Transient 永遠不會過期。
還有另一個函數 set_site_transient() 也提供與 set_transient() 類似的功能。 兩者之間的區別在於使用函數 set_site_transient() 設置的瞬態總是自動加載。
set_site_transient() 使用與 set_transient() 相同的參數。 基於我們上面的示例,您可以使用如下所示的函數:
$mytext = "This is a sample Transient Data"; set_site_transient('myplugin_data', $mytext, 3600);獲取瞬態
使用 get_transient() 函數檢索 WordPress 瞬態。 但是,如果您使用了 set_site_transient() 函數,那麼您將需要使用 get_site_transient() 函數來檢索 Transient。

get_transient() 函數只有一個參數,即 Transient 的名稱。 當該函數被使用且 Transient 不存在或已過期時,該函數返回 false。 因此,在調用返回瞬態之前首先檢查代碼中是否存在瞬態非常重要。 以下是我們案例中的示例代碼:
$transientvalue = get_transient('myplugin_data'); if ($transient value == false){ return; } echo '<p>' .$transientvalue. '</p>';刪除瞬態
如果您希望在到期前刪除現有的 WordPress Transient,您可以使用 delete_transient() 函數。 該函數也只有一個參數,即瞬態名稱。
此功能在社交共享功能中特別有用。 例如,如果社交平台瞬態在 24 小時內過期,而網站內的帖子已經獲得大量分享,則該帖子將呈現前 24 小時內的錯誤分享數。 刪除此類 Transient 有助於確保在帖子中呈現正確數量的共享。
下面是刪除我們的瞬態的示例代碼:
delete_transient('myplugin_data');管理瞬變
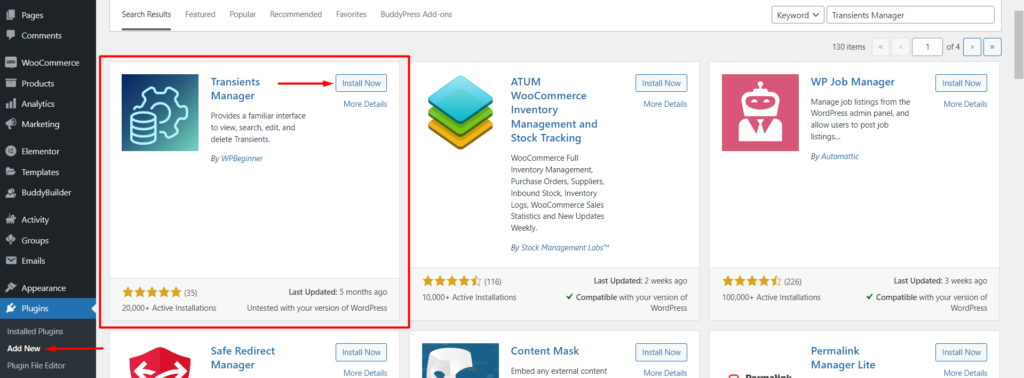
在您的 WordPress 站點中管理瞬態的最合適方法之一是使用瞬態管理器插件。 為了安裝插件,您需要首先導航到 WordPress 儀表板中的插件 > 添加新部分,搜索“瞬變管理器”並單擊安裝按鈕。 下面是這個的截圖

安裝完成後,您可以繼續激活它。
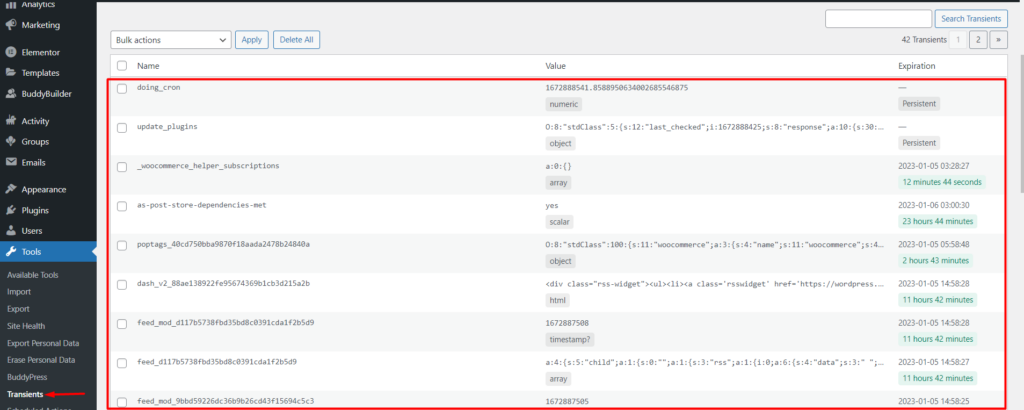
設置插件後,您可以從 WordPress 儀表板中的“工具”>“瞬態”部分訪問“瞬態”,如下面的屏幕截圖所示:

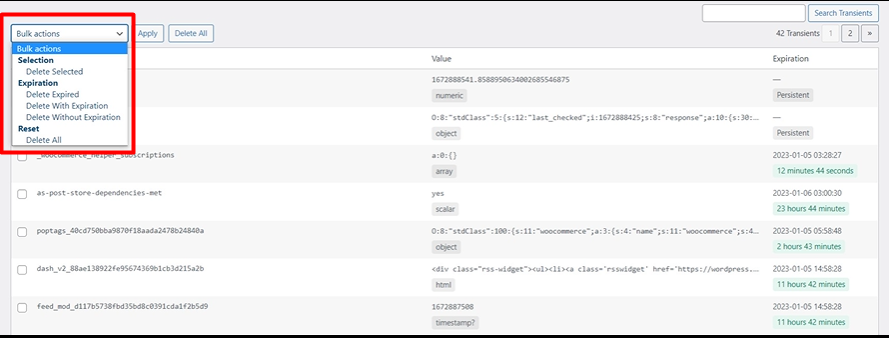
在此部分中,該插件使您能夠執行各種批量刪除操作,例如:
- 刪除選定的瞬變
- 刪除過期的瞬變
- 刪除過期的瞬變
- 刪除沒有過期的瞬態
- 刪除所有瞬變

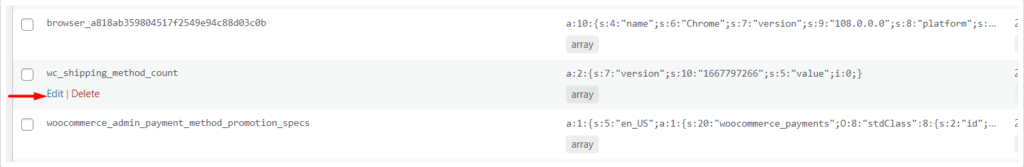
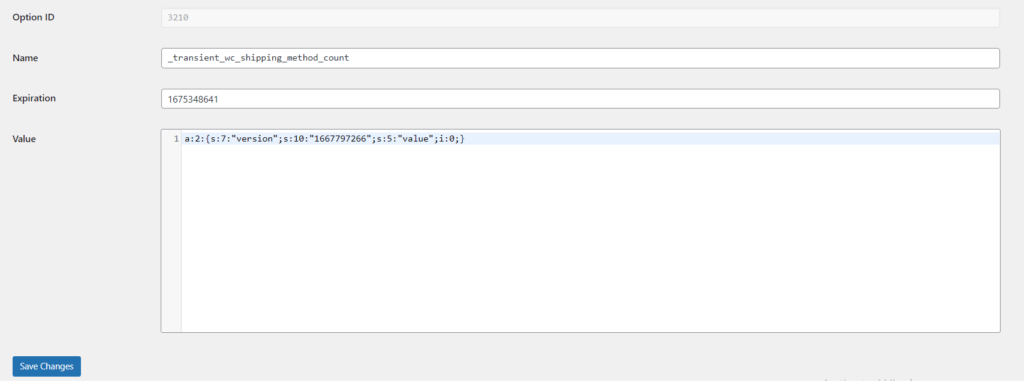
仍在該部分中,您還可以編輯特定的瞬變。 這可以通過在將鼠標懸停在特定瞬態上時單擊“編輯”鏈接來實現。

在下一個屏幕上,您可以編輯所需的瞬態組件,例如瞬態名稱、到期時間或值。

完成瞬態編輯後,請確保保存更改。
結論
瞬態在主題和插件中非常有用,因為它們在 WordPress 站點內緩存數據一段時間。 它們是依賴外部數據或依賴大量數據的主題和插件的絕佳選擇。 在這種情況下使用 Transients 有助於提高網站的整體性能。
我們確實希望本指南提供有關如何在您的 WordPress 站點中使用和管理 Transients 的見解。 如果您有任何問題、建議或意見,請隨時使用下面的評論部分。
