如何在 WordPress 中使用 Bootstrap:初學者指南
已發表: 2022-09-28WordPress 和 Bootstrap 都是流行的網頁設計平台,通常不被認為是兼容的。 Bootstrap 已經成長為開發人員最喜歡的 CSS 平台,因為它可以輕鬆構建響應式網站。 事實上,互聯網上超過 70% 的網站都是用它設計的。 您可以將任何您想要的內容編碼到其響應式框架中,以創建一個獨特的移動友好網站,開箱即用。 超過一半的用戶通過移動設備訪問互聯網,因此擁有響應式網站至關重要。
如果我們告訴您可以同時使用 Bootstrap 和 WordPress 會怎樣? 嗯,你可以。 有幾種方法可以在 WordPress 中使用 Bootstrap,包括可以將 Bootstrap 塊添加到 WordPress 編輯器的 WordPress Bootstrap 插件。 我們將介紹在 WordPress 中使用 Bootstrap 的所有方法並向您展示如何使用。
什麼是引導程序?
Bootstrap 由兩位 Twitter 專家 Marc Otto 和 Jacob Thornton 創建。 有這麼多人通過電話訪問互聯網,他們想設計一個將移動用戶放在首位的框架。 因此,Bootstrap 在 Web 開發人員中廣受歡迎。 為了完成移動優先設計,Bootstrap 使用網格系統或列結構,在某些斷點或屏幕分辨率處調整頁面設計。

Bootstrap 由 HTML、CSS 和 Javascript 組成。 它是一個免費的開源框架,允許用戶添加他們想要的任何 HTML 或 Javascript 組件。 事實上,有許多 Bootstrap 開發人員創建組件並在多個市場上銷售,以幫助初學者開發自己的網站。 與 WordPress 一樣,Bootstrap 非常流行,並且允許一些漂亮的設計。
使用 Bootstrap 的優勢
除了面向移動設備之外,Bootstrap 速度很快。 它是一個不同於 CMS 的 CSS 框架。 因此,您不會在某些 CMS 上發現任何膨脹來減慢您的網站速度。 另一個優點是瀏覽器功能。 它可以直接與 Chrome、Safari、Firefox 等一起使用。 不需要使用 webkit CSS 規則來使 Bootstrap 工作 - 使其成為跨瀏覽器兼容性的絕佳選擇。 此外,該框架易於使用。 任何了解 CSS 和 HTML 的人都可以使用 Bootstrap。 最後,有一個圍繞 Bootstrap 的大型社區。 用戶可以快速分享有關新開發人員可能需要幫助的功能、編碼或任何其他相關問題的知識。
在 WordPress 中使用 Bootstrap 的方法
如果您想在 WordPress 網站中使用 Bootstrap,有幾個選項。 您可以手動安裝腳本,但您需要自己完成大部分編碼才能使其栩栩如生。 其次,您可以為 WordPress 使用預製的 Bootstrap 主題。 有幾個可供選擇,但通過選擇此選項,您的網站看起來與主題完全一樣。 除非您編寫自己的頁面模板來進行更改,否則不會有很多選項可以使它看起來不那麼千篇一律。 最後,您可以使用 WordPress 插件使用 Boostrap 構建您的網站。
近年來,WordPress 開發人員已經開始發布可在 WordPress 中使用的 Bootstrap 插件。 這些插件開始佔據一席之地,尤其是自 Gutenberg Blocks 發布以來。 通過使用 WordPress Bootstrap 插件,您可以將兩個平台的優點結合在一起。 在我們深入研究您可以使用這些插件做什麼之前,讓我們稍微擴展一下您可以使用的其他選項,以使您的 Bootstrap 項目在 WordPress 中栩栩如生。
手動安裝引導程序
如果您不想使用插件,您可以隨時使用 Boostrap 手動構建您的網站。 為此,您需要在 WordPress 網站的頭部添加對 Bootstrap 的鏈接引用。 您可能需要添加代碼片段插件來執行此操作,具體取決於您正在運行的主題。
在您網站的標題中,指向 Bootstrap 外部樣式表的 CDN 鏈接將如下所示:
<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet">
確保檢查 Bootstrap 的網站以確保您使用的是最新的腳本,以便您可以從可用的最新版本中受益。 請記住,您可以構建自己的包含 Bootstrap 的 WordPress 主題,但這需要您做很多工作。 這將涉及修改核心頁面——index.php、wp-admin.php 等。 對於本教程,我們將使用 Bootstap 插件,因為它對大多數人來說是一種更簡單的方法。
使用 Bootstrap WordPress 主題
WordPress 存儲庫中有很多免費的 Bootstrap WordPress 主題。 每個都是完全響應的,並且完全使用 Bootstrap 構建。 讓我們來看看一些更受歡迎的選擇。
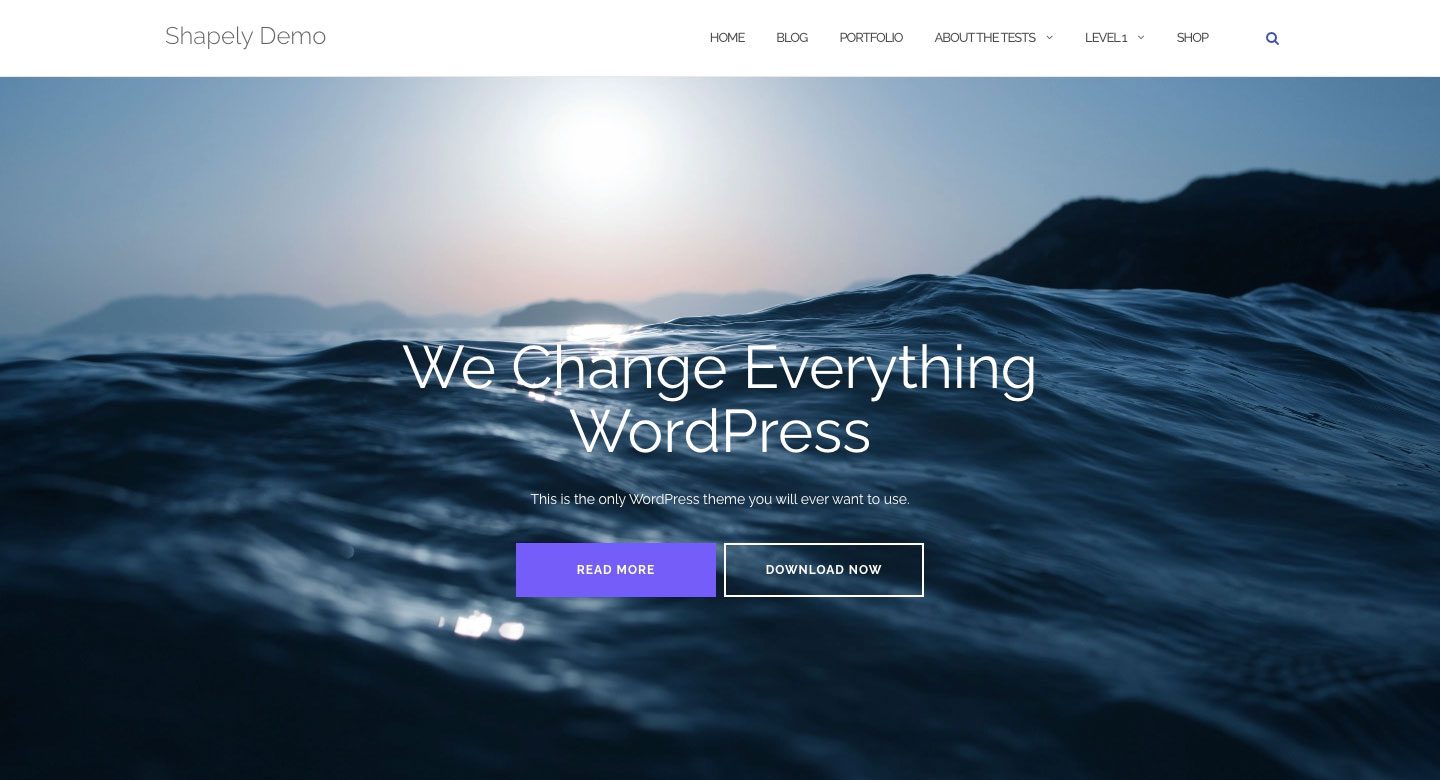
勻稱

Shapely 是最受歡迎的 Boostrap WordPress 主題。 這是與 Bootsrap 完全集成的單頁設計。 有幾個主頁小部件,並支持主要的 WordPress 插件,如 WooCommerce、Jetpack、Gravity Forms、Yoast SEO 等。 由於 Boostrap 集成,Shapely 是 100% 響應的。
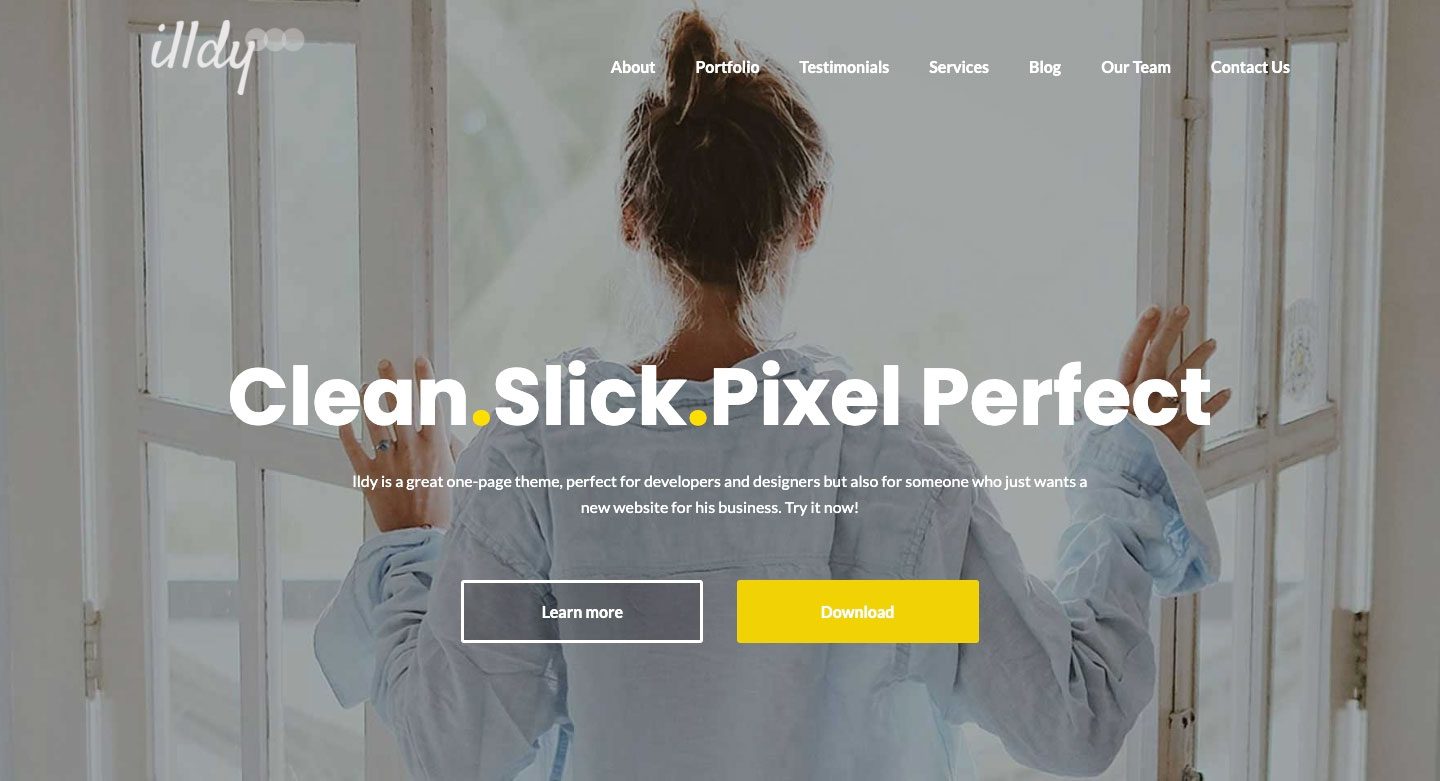
意地

Illdy 是一個使用前端可視化編輯器的多功能 Bootstrap WordPress 主題。 像所有基於 Bootstrap 的主題一樣,Illdy 是完全響應式的。 它具有內置的投資組合功能,因此適合創意企業。
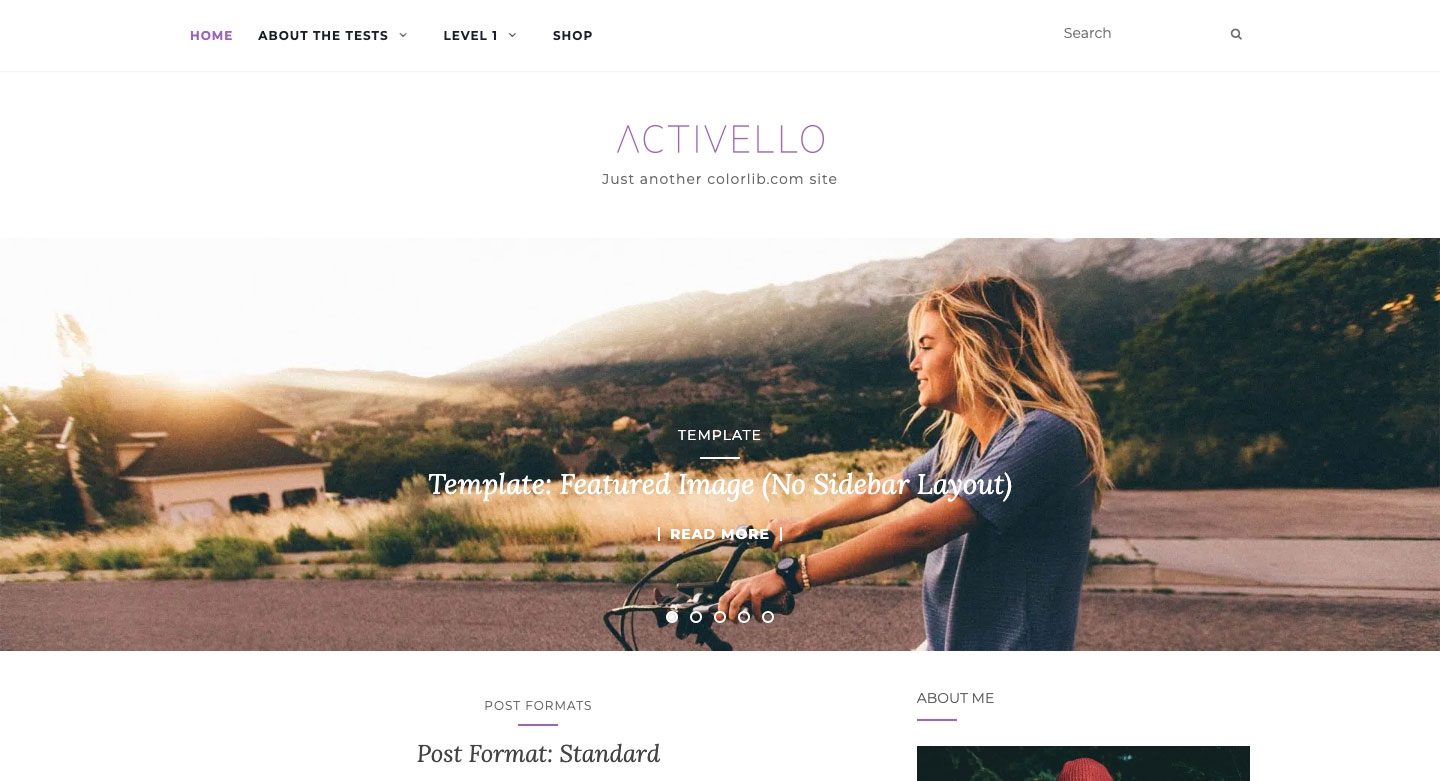
Activello

Activello 在主頁上有一個全屏滑塊,當您第一次點擊頁面時,它會提供令人驚嘆的外觀。 它非常適合博客作者,並支持最流行的 WordPress 插件。 此外,Activello 與 Schema 兼容,這使得這個主題對 SEO 非常友好。
使用 WordPress 引導插件
出於本教程的目的,我們將使用一個插件在 WordPress 中構建我們的引導頁面。 我們將要討論的這兩個插件都可以將 Bootstrap 與 Gutenberg 塊一起使用,但其中一個提供了比另一個更簡單的路徑。
引導塊

Bootstrap Blocks 是一個 WordPress 插件,可將 Boostrap Gutenberg 塊添加到 WordPress 編輯器中。 該插件需要大量定制才能與 WordPress 完全集成。 它不將 Bootstrap 庫包含在插件中。 如果您想擁有該功能,則需要手動將代碼添加到您的 functions.php 文件中。 該插件更適合具有大量編程知識的 WordPress 開發人員。 如果您已經熟悉核心 WordPress 文件的工作方式,並且對 Bootstrap 有一個很好的概念,那麼這可能是您要走的路。 但是,關於此插件,您應該記住一件事。 您只能訪問幾個組件——容器、行、列和按鈕。 如果您想要一個沒有太多麻煩的更強大的選擇,您可能需要考慮一種不同的方法。
所有引導程序塊

All Bootstrap Blocks 插件有一些非常好的功能。 它不僅為您將 Bootstrap 框架整合到 WordPress 中,還為您提供了 37 個非常酷的塊,可與 Gutenberg 塊一起使用。 您將獲得列和行之類的功能——它們是 Bootstrap 的基礎塊。 此外,還有模態、手風琴、內容卡、圖標等等。 這幾乎就像通過安裝插件來擁有一個功能齊全的主題。 有一些學習曲線可以讓事情看起來恰到好處,特別是如果您習慣於拖放視覺構建器。 但是,如果您一直使用 div 和列手動編碼,這將是一股清新的空氣。
如何在 WordPress 中使用 Bootstrap 設計頁面(一步一步)
對於本教程,我們將使用 27 個主題和所有 Boostrap 塊在 WordPress 中構建一個頁面。 我們將根據優雅主題訂閱提供的相機產品頁面來建模我們的頁面。
1.修改Bootstrap的二十七主題CSS
現在,如果您對 271 有所了解,您會看到默認情況下,有一個大標題圖像,然後是兩列佈局。 對於我們的頁面佈局,這根本行不通。 我們將需要進行一些更改,以使我們的頁面看起來像相機產品頁面。

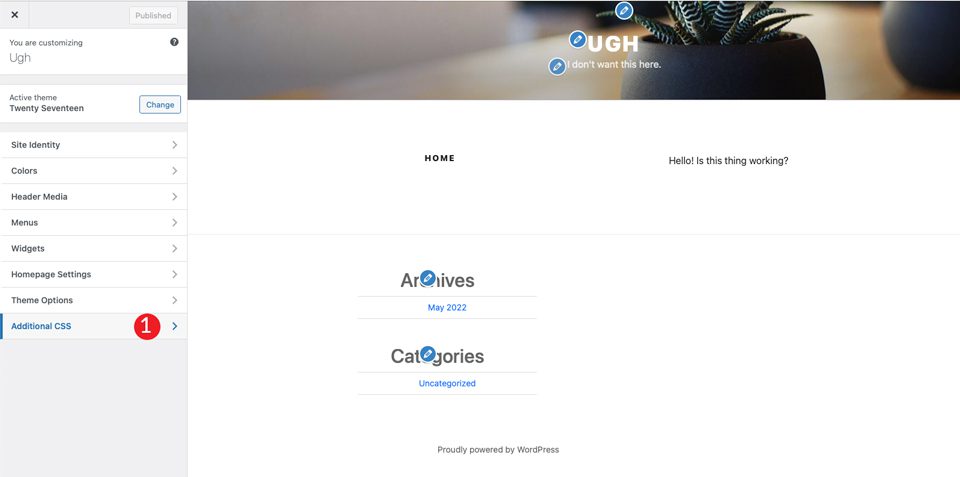
我們需要做的第一件事是刪除主題標準的標題圖像。 為此,請導航到黑色管理欄中的定制器。

當屏幕刷新時,單擊附加的 css部分。

最後,添加以下css:
/*Make page full width */
@media screen and (min-width: 1200px) {
.wrap {
max-width:100%!important;
padding:0;
}
}
@media screen and (min-width: 1200px) {
#primary .entry-content {
width: 100% !important;
}
}
.site-content {
margin:0!important;
padding:0!important;
}
/* Hide Menu Bar */
.site-branding {
display:none;
}
/* Hide Page Title */
.page .panel-content .entry-title, .page-title, body.page .entry-title {
display:none;
}
/*Hide Site Footer */
.site-footer {
display: none;
}
}
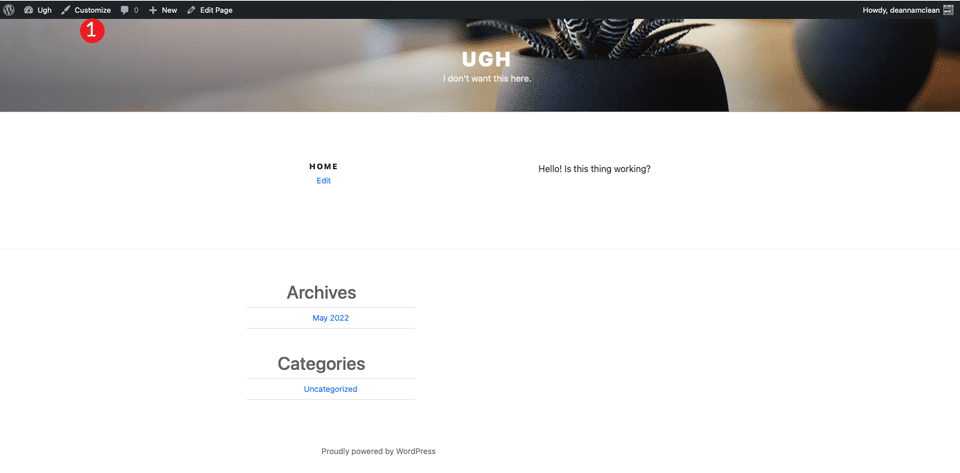
這將做一些事情。 首先,它會使內容的寬度填滿頁面的整個寬度。 其次,它將刪除頁面上的任何邊距和填充。 別擔心,Bootstrap 會控制這些。 此外,它將刪除您網站的頁眉和頁腳區域。 最後,它將從我們即將成為傑作中刪除頁面名稱。
注意:如果要為頁面創建頁腳,可以省略上面的 site-footer css 規則。
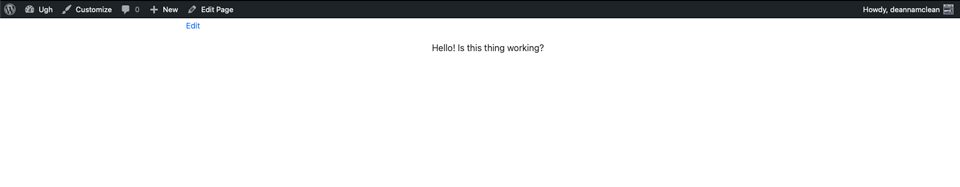
單擊發布後,您的頁面應如下所示:

2.安裝和設置插件
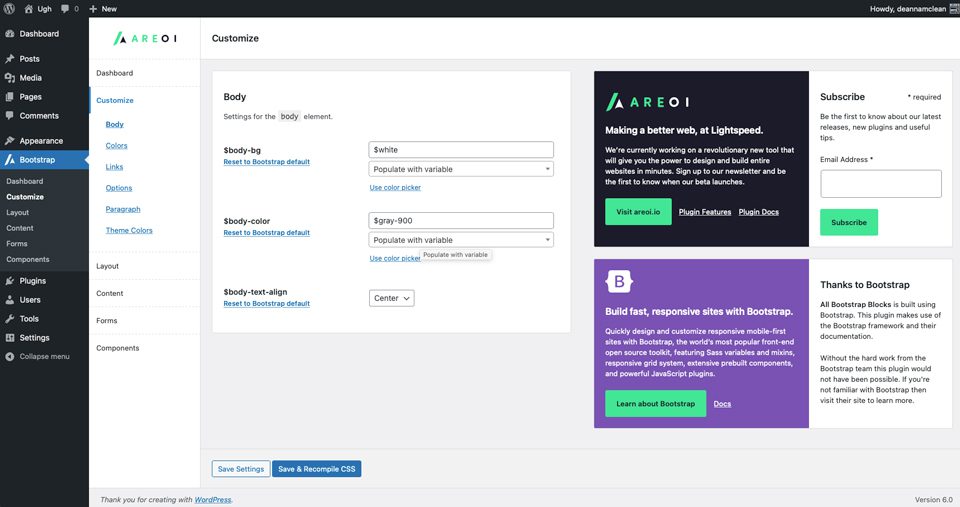
現在我們的主題頁面已經準備就緒,您需要安裝 All Bootstrap Blocks 插件。 安裝並激活後,有很多自定義選項可供選擇。 您可以調整顏色、排版、鏈接等等。 要開始使用,請前往Boostrap > Customize 。 您將找到用於自定義佈局、內容、創建表單和組件的選項卡。

3. 使用所有引導程序塊創建頁面佈局
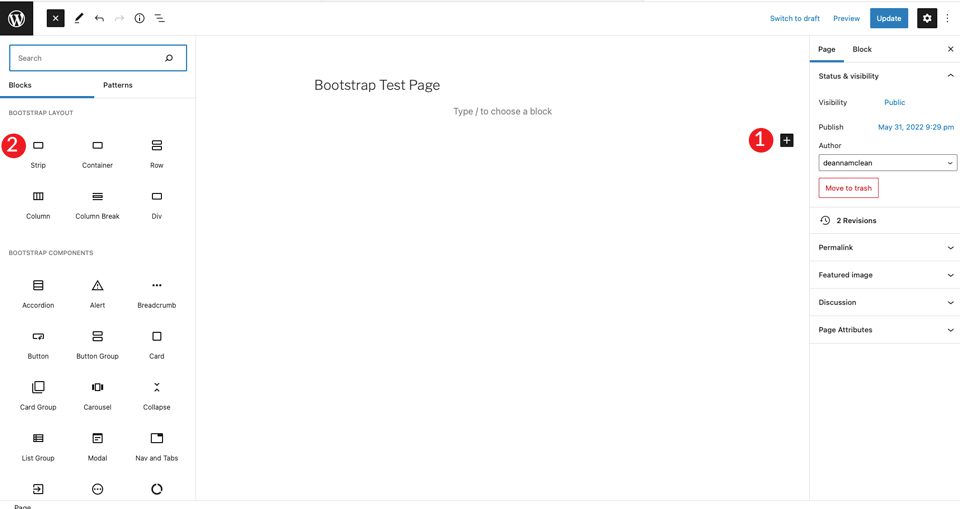
要開始,請創建一個新頁面。 創建頁面後,從頁面上第一個塊的條形塊開始。 這將創建一個添加容器、行和列的部分。
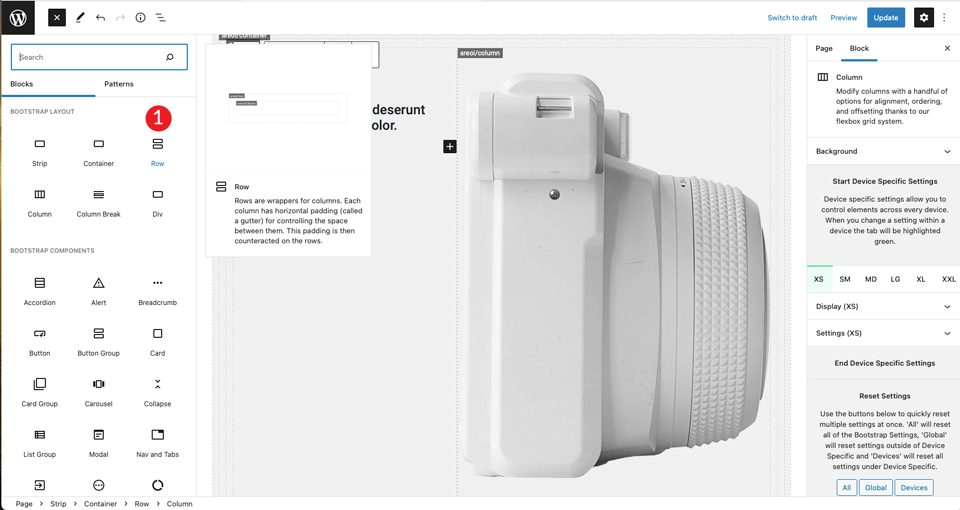
單擊+並單擊全部瀏覽。 這將打開一個帶有可用模塊的側邊欄。
在引導佈局下,選擇strip 。

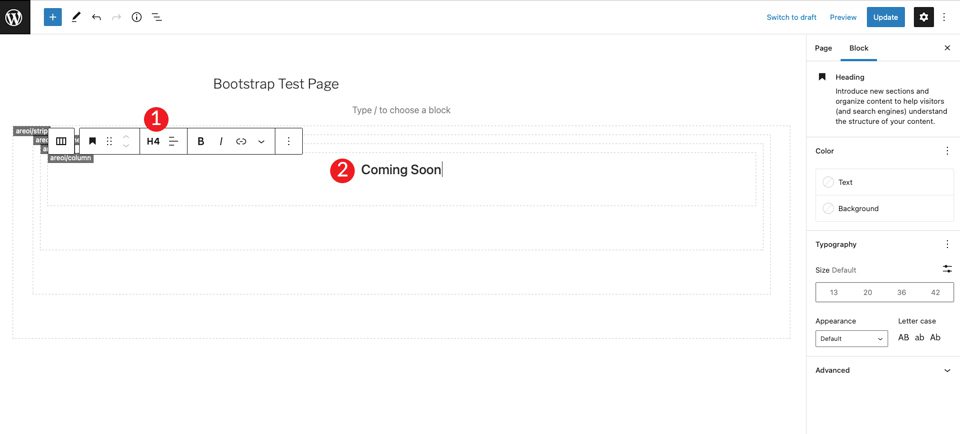
添加內容後,您會看到條帶內可見容器、行和列。 接下來,您將選擇一個標題並將其設置為 H4。

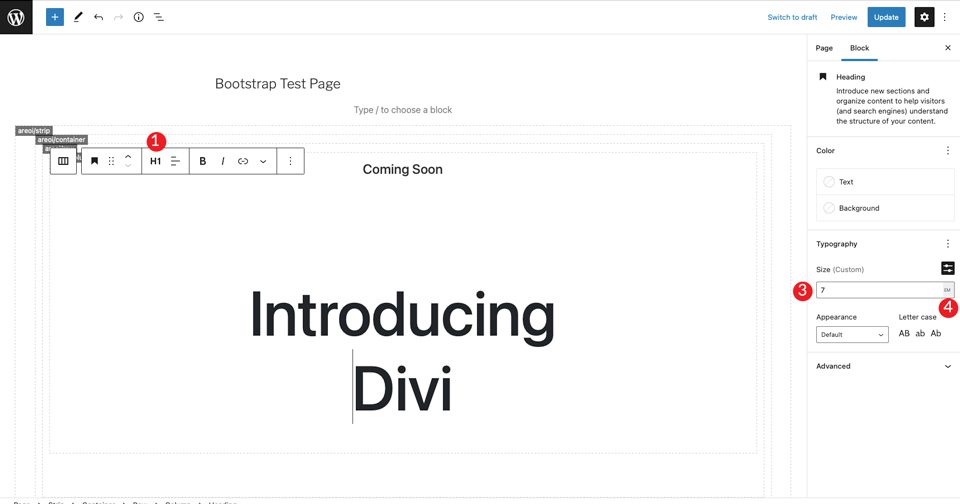
單擊+以在 h4 標記下添加另一個標題。 將其設置為 H1,然後將大小設置為 7em。

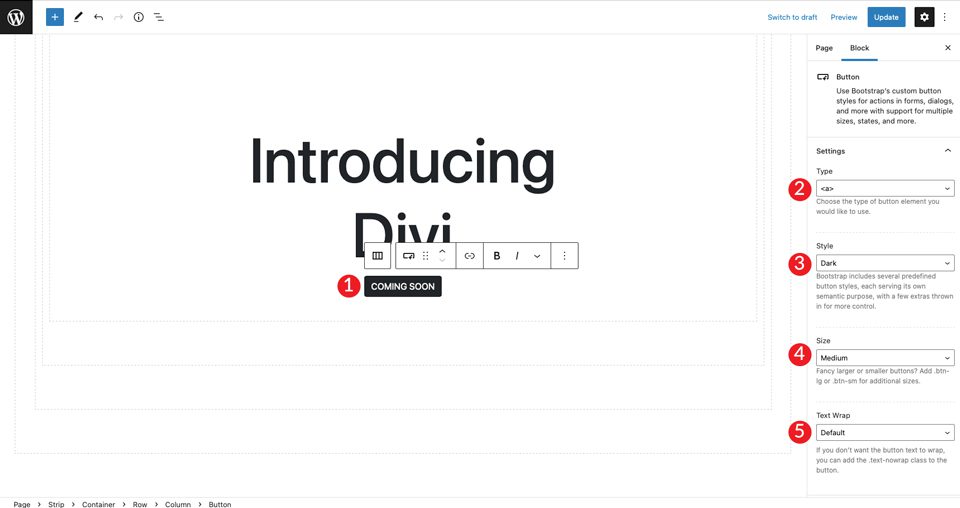
接下來,通過單擊+添加一個 Bootstrap 按鈕。 在搜索欄中鍵入按鈕。 設置按鈕的文本。 接下來,將樣式設置為深色,將大小設置為中等,並將文本換行保留為默認值。

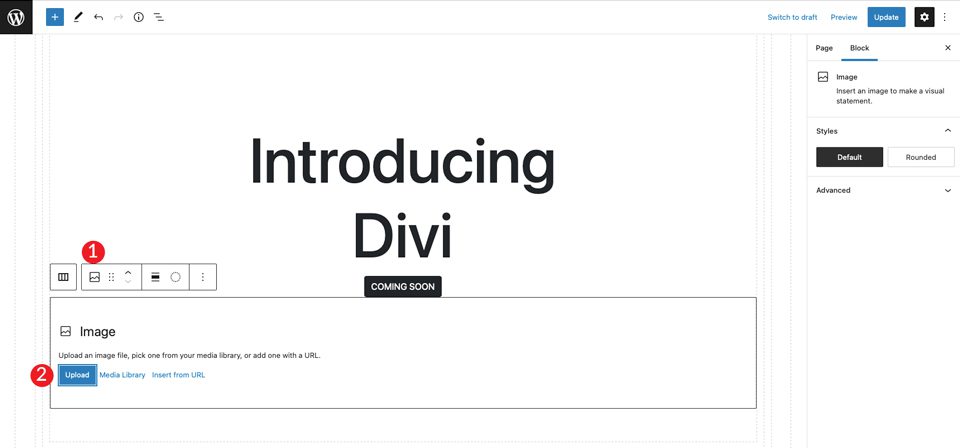
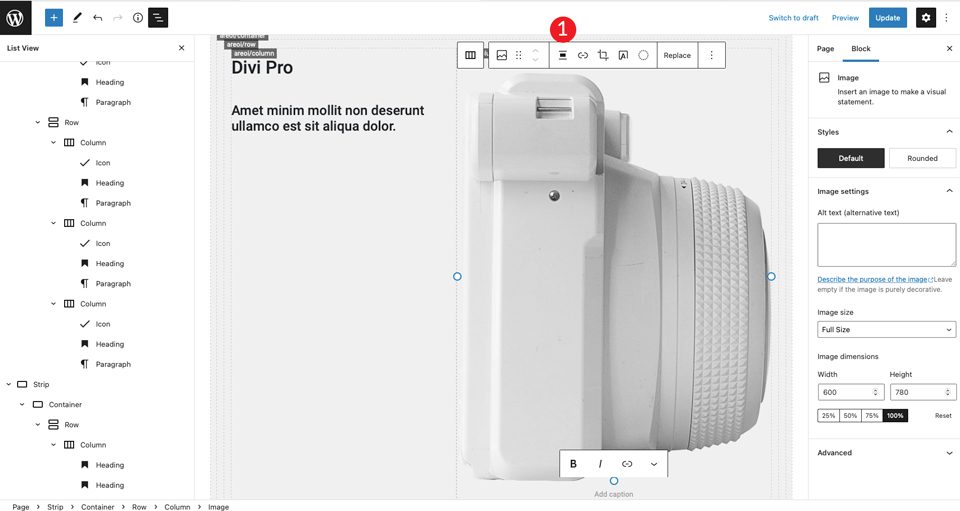
對於該部分中的最後一項,單擊+選擇圖像。 添加您喜歡的任何圖像,但您也可以右鍵單擊 Divi 佈局示例並保存大相機圖像以在佈局中使用。 點擊上傳插入圖片。

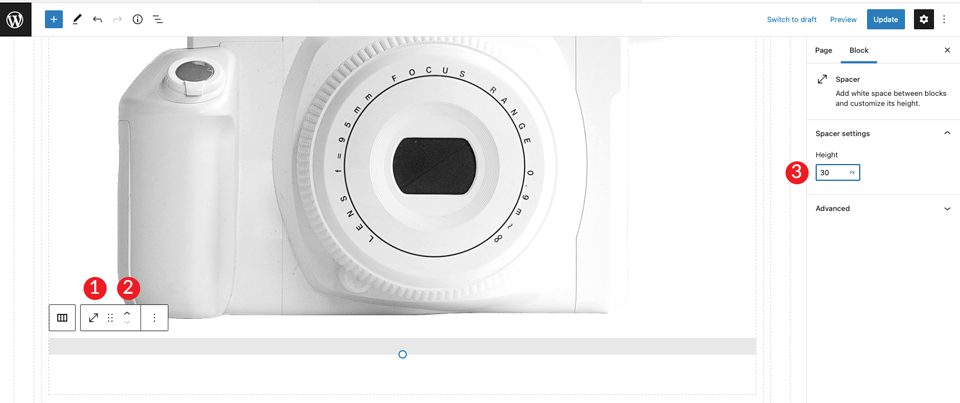
您會看到圖像直接位於按鈕下方,但兩者之間沒有足夠的空間。 要解決此問題,請添加一個墊片。 單擊圖像下方的列以顯示+ 。 搜索墊片。 添加墊片並給它30px 高度。 接下來,單擊向上箭頭將其移動到圖像上方。

4. 對容器進行調整
保存頁面後,在新選項卡中打開它。 您會注意到,我們仍然需要為該部分設置背景顏色並給它一些填充以使其從頁面頂部向下凸出。
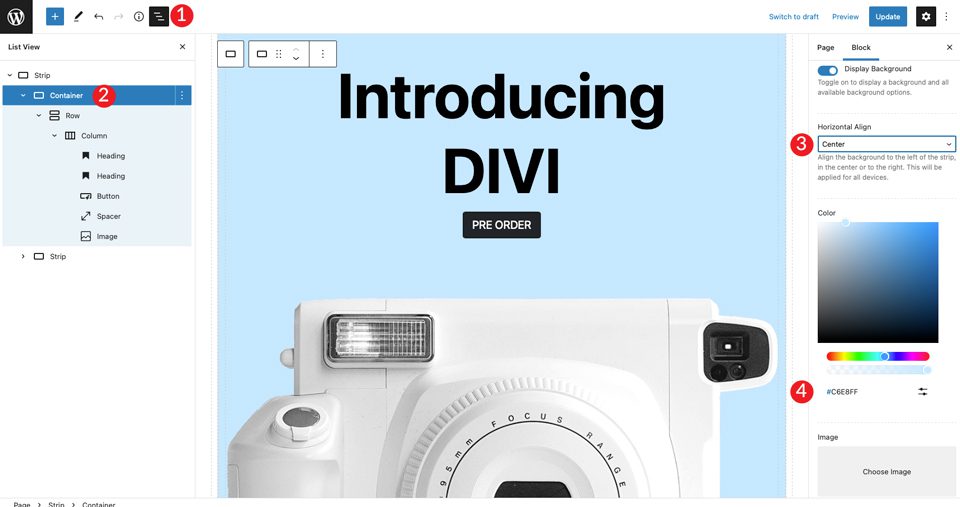
回到後端並在容器內單擊。 您可以通過選擇頁面頂部附近的菜單或在頁面構建器上單擊容器本身來執行此操作。 接下來,滑動顯示背景開關。 將水平對齊設置為center ,然後將顏色設置為#c6e8ff 。


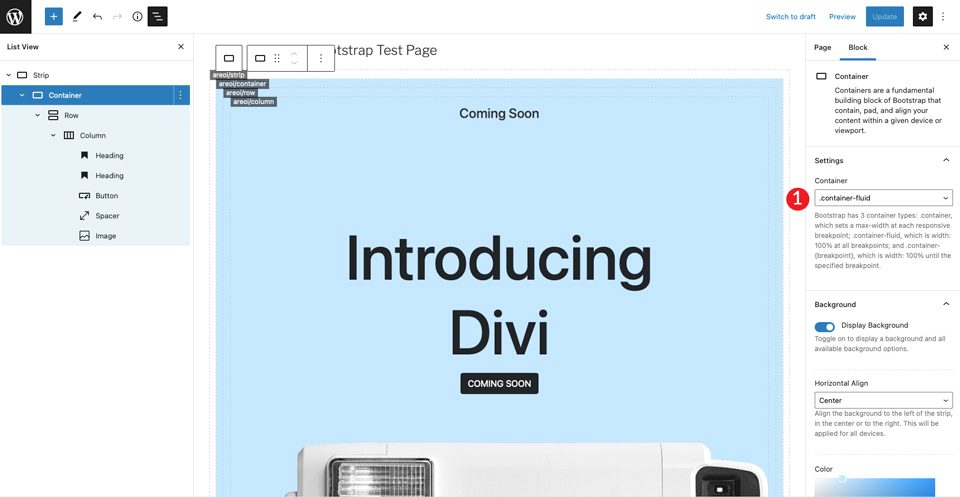
接下來,將容器設置為container-fluid 。 這將使容器跨越頁面的整個寬度。

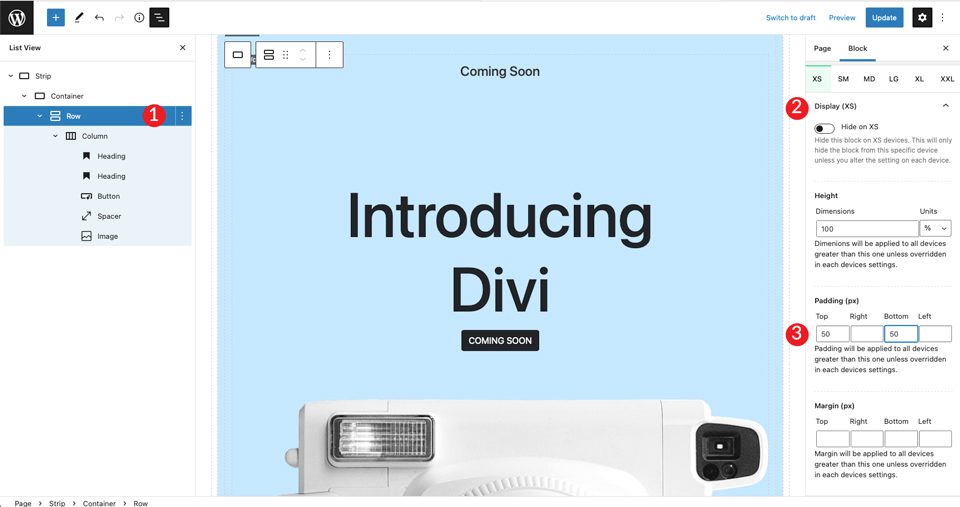
最後,我們需要為該行添加一些填充。 單擊顯示的下拉菜單。 將 padding 設置為50px top 和 bottom 。

5.創建下一節
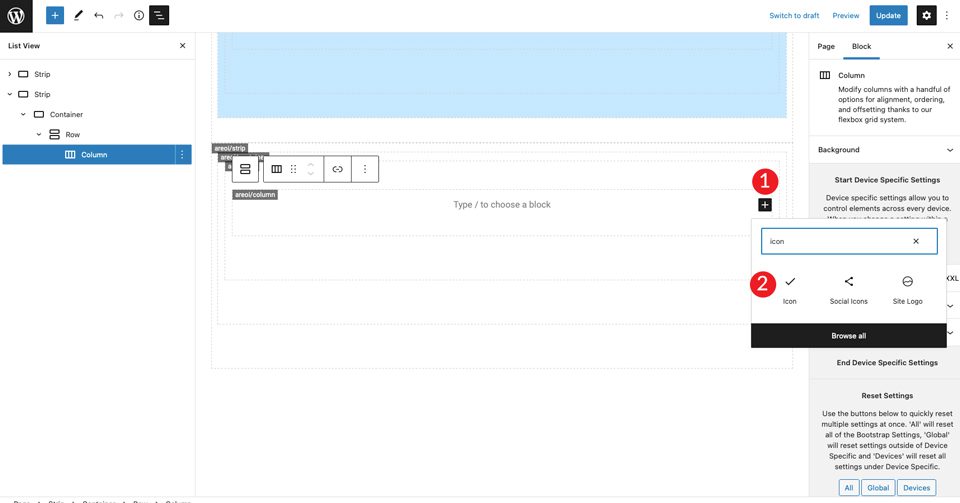
接下來,我們將創建一個帶有圖標和文本的部分。 要開始,請通過單擊+在第一個條帶下方添加另一個條帶。 下一步是在佈局中插入一個圖標。 單擊+ ,然後在搜索欄中輸入圖標。

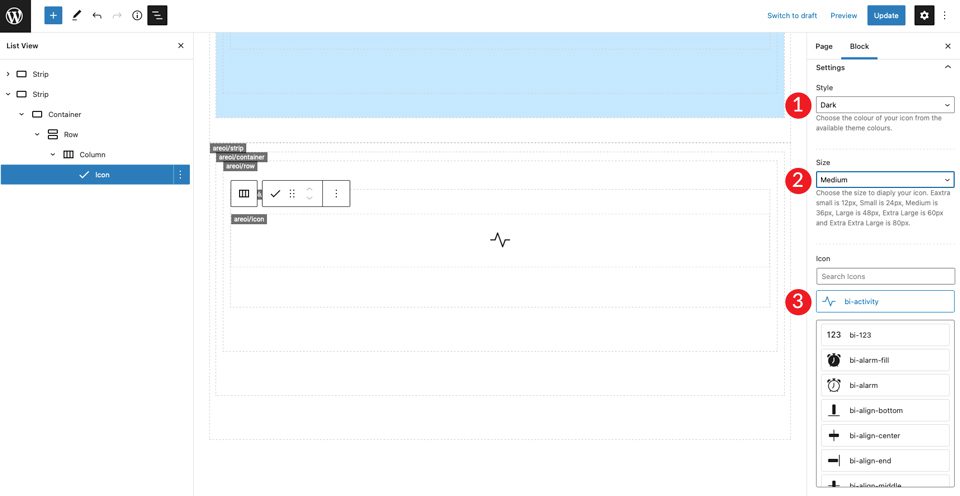
選擇圖標模塊。 單擊設置下拉菜單以顯示圖標選項。 選擇深色作為樣式,然後將大小設置為medium 。 將默認圖標雙活動保留為圖標選擇。

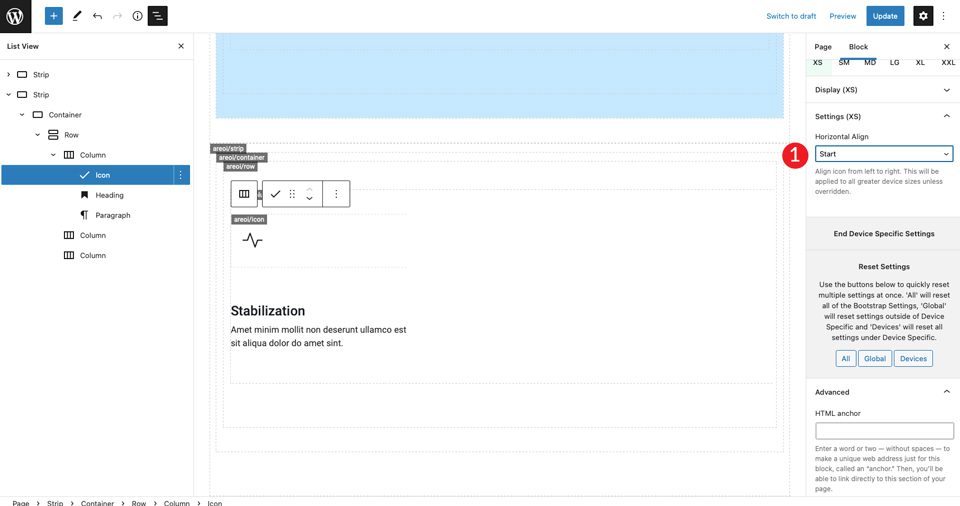
在圖標設置下,設置水平對齊開始。 這會將圖標向左對齊以匹配列的其餘部分。

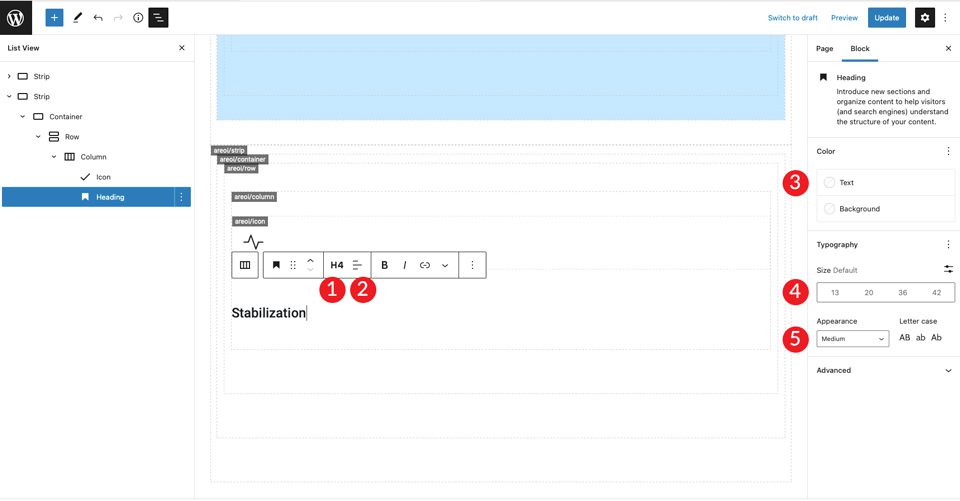
添加 H4 並輸入您的標題。 接下來,將文本對齊設置為左對齊,顏色設置為深色,並將大小保留為默認值。 最後,選擇中等的外觀。

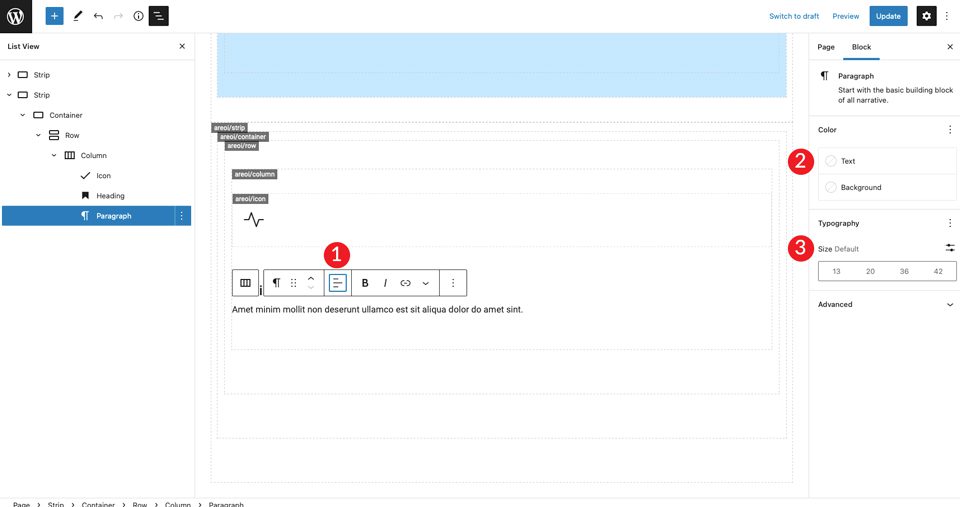
單擊+添加段落文本。 將對齊設置為左對齊,顏色設置為深色,並將大小保留為默認值。 使用您選擇的文本。

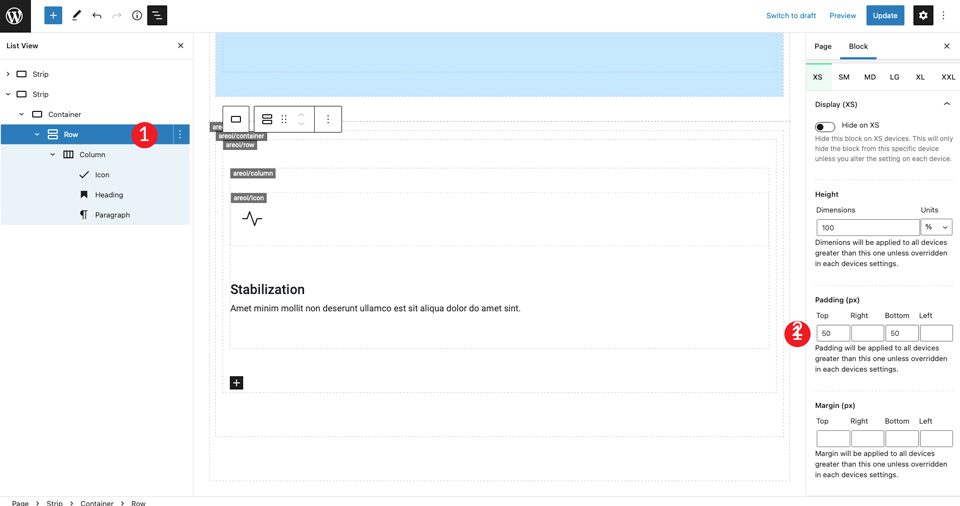
保存頁面並在新選項卡中查看。 您會注意到圖標上方沒有任何間距。 要解決此問題,請單擊行設置以在頂部和底部添加50 像素的填充。

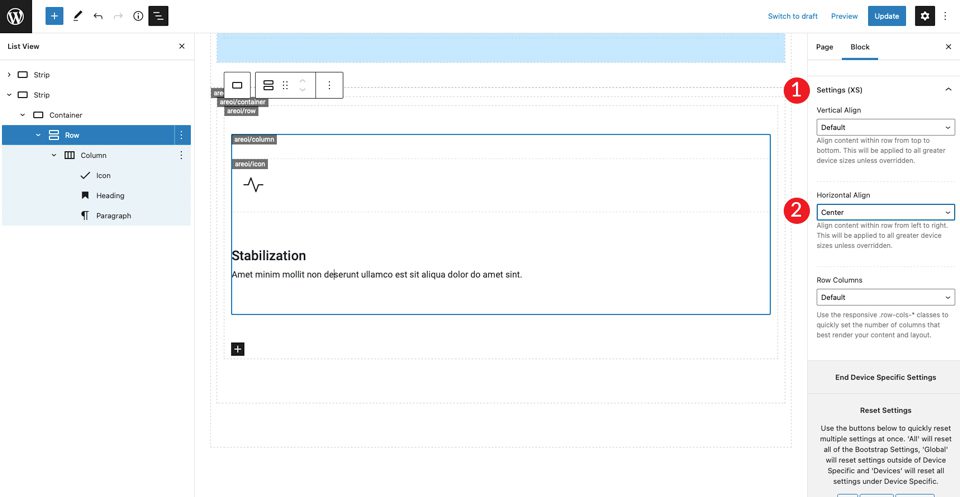
最後,在設置 XXL下,將水平對齊設置為居中。 這將使所有屏幕尺寸的內容居中到頁面的中間。

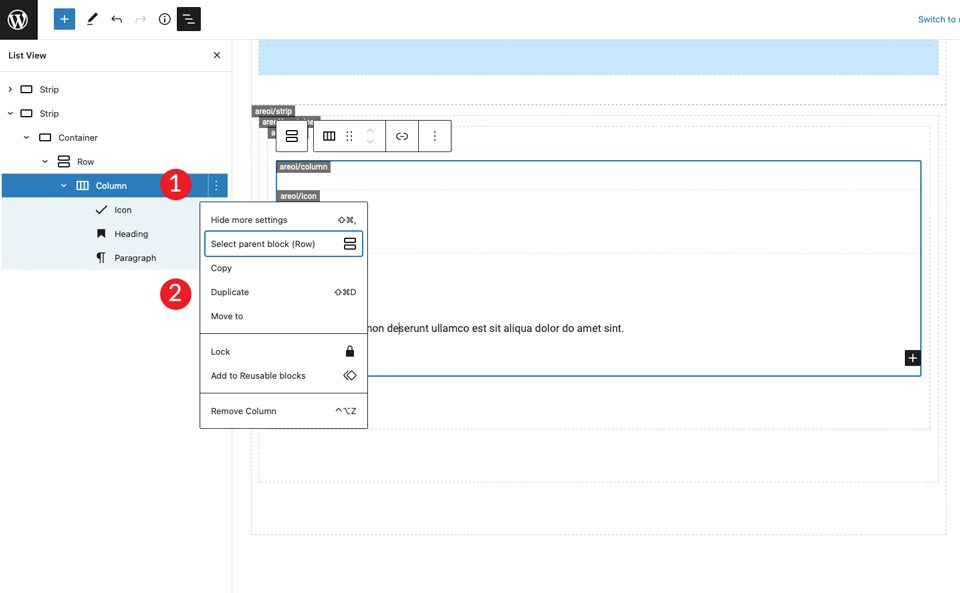
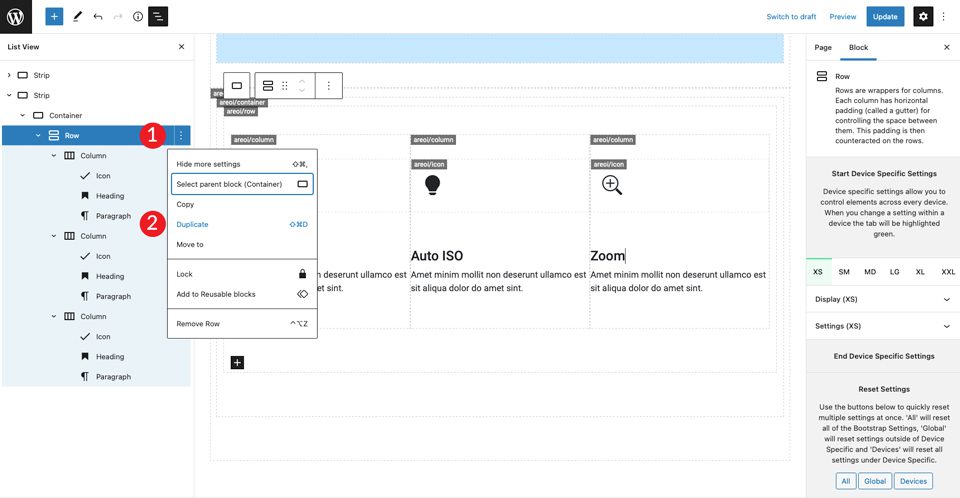
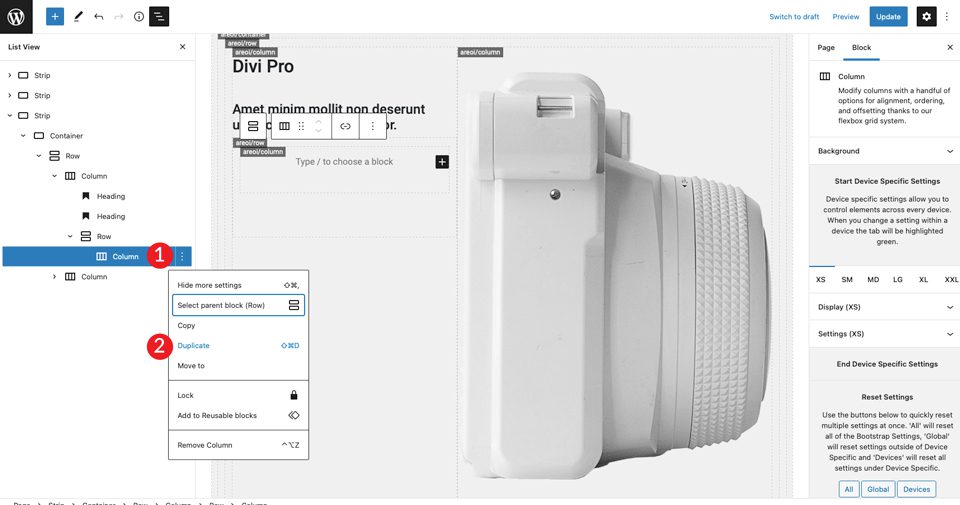
下一步是複制列。 這是一個很大的節省時間。 您只需更換圖標和文本。 為此,請單擊列的設置,然後單擊重複。 再次重複此步驟以獲得總共三列。

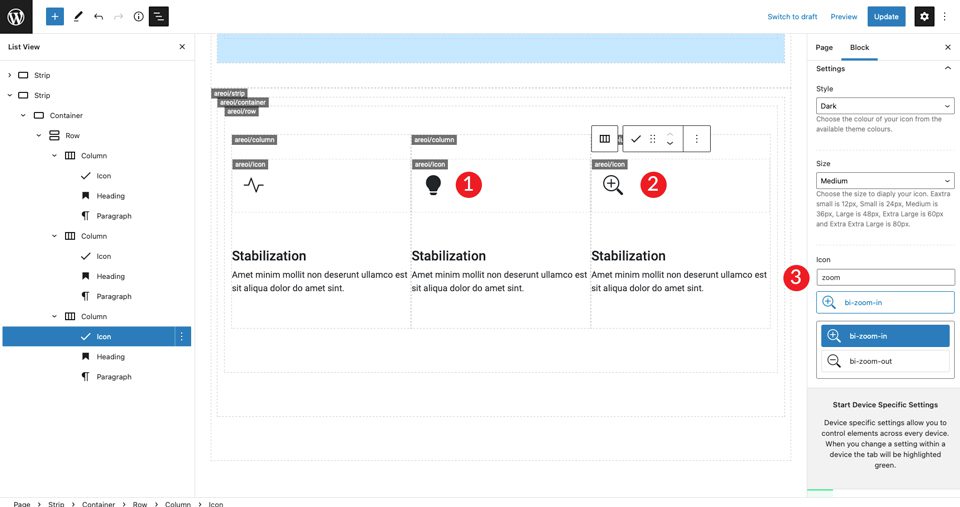
現在有三列在頁面中居中,圖標和文本左對齊。 接下來,更改中間欄中的圖標。 單擊圖標並選擇bi-lightbulb-fill 。 對於第三行的圖標,選擇bi-zoom-in 。

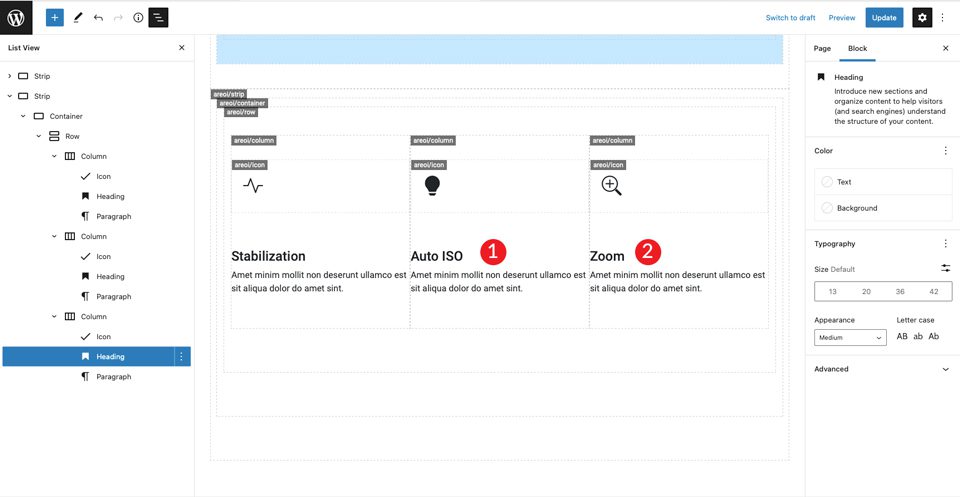
接下來,更改第二列和第三列的標題。

複製第一行
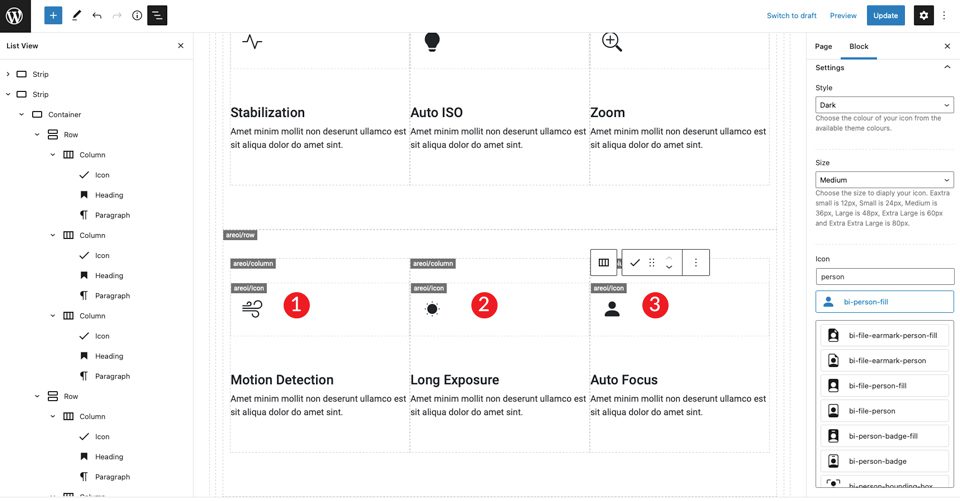
現在第一行圖標已經完成,複製該行以創建第二行圖標框。

重複上述步驟以更改所有三列中的標題以及圖標。 對於第一列中的圖標,使用bi-wind 。 第二列的圖標是bi-brightness-lo-fill ,第三列的圖標是bi-person-fill 。 此行的最後一步是更改標題。

6. 創建最後一個部分
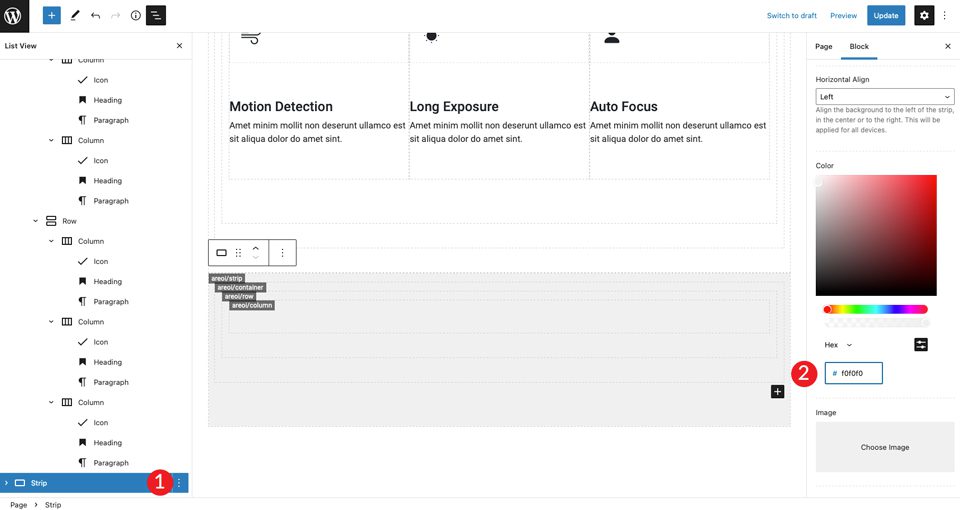
從添加新條帶開始。 在設置下,將背景顏色更改為#f0f0f0 。

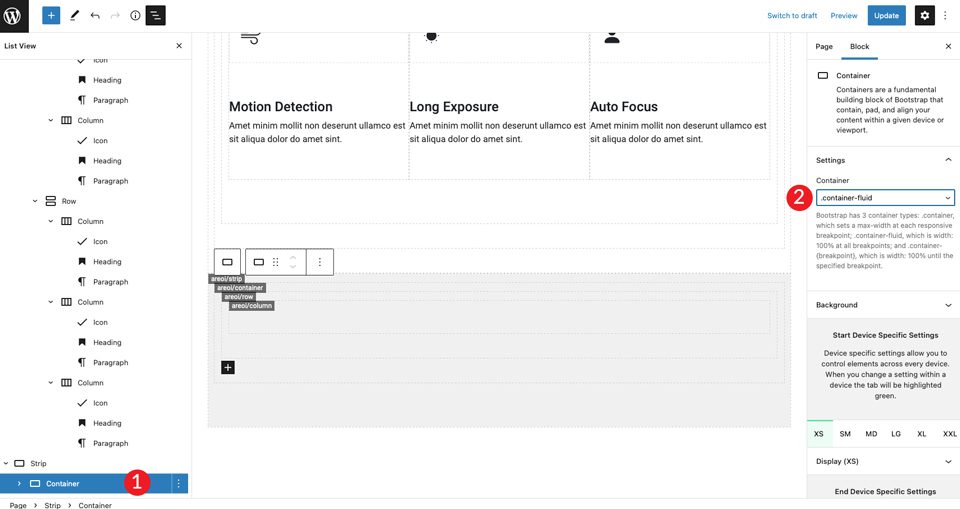
在容器設置中,將寬度設置為container-fluid 。 此外,在行中添加50 像素的頂部和底部填充。

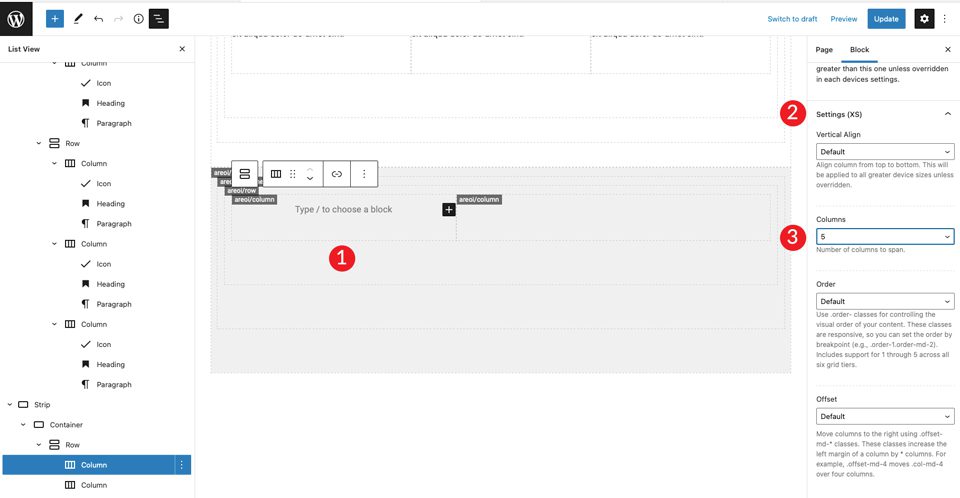
複製單列以再製作一列。 接下來,調整每列的列寬以適應佈局的大小要求。 對於第一列,使其寬度為 5。

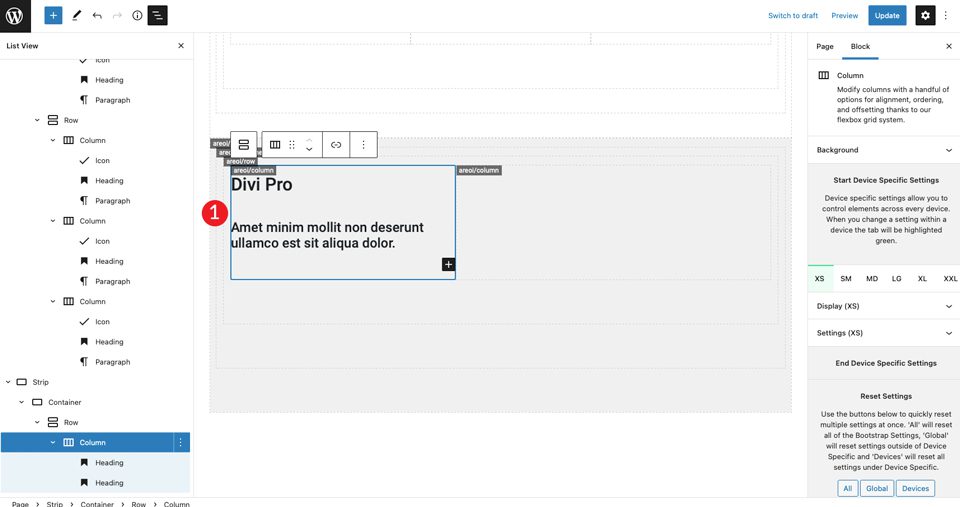
對於第二列,保持列寬不變。 接下來,添加一個 H2 標題,然後是一個 H4 標題。 將兩者都設置為左對齊。

將圖像添加到右列。 請參閱我們的 Divi 佈局以獲取要導入的圖像。 將圖像設置為與中心對齊。

對於下一步,在左列的標題下插入兩列。 添加行模塊。

複製新創建的行中的列。

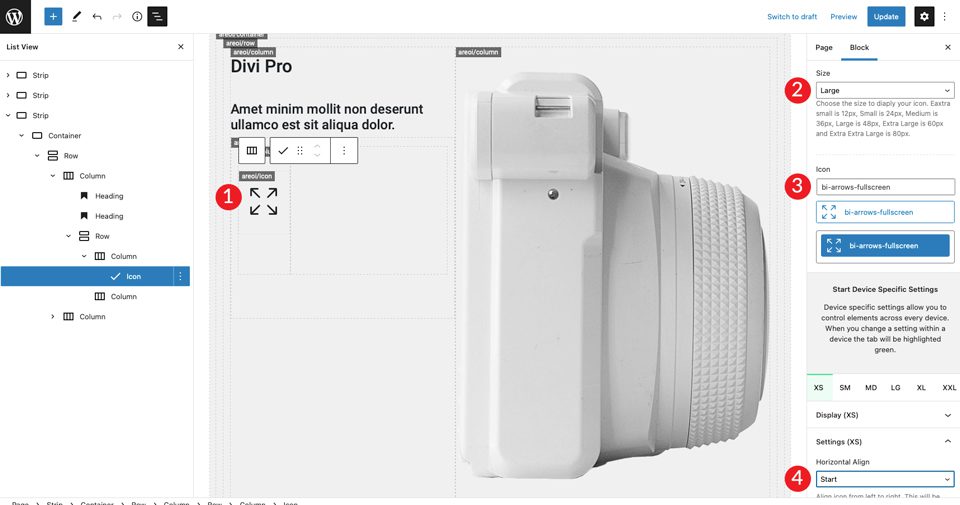
單擊左側的第一列並將大小設置為 3 。

現在我們已經有了我們的列結構,我們可以添加一個圖標。 選擇雙箭頭全屏圖標並將大小設置為大。 將樣式設置為深色。 通過將水平對齊設置為開始,請務必將圖標左對齊。

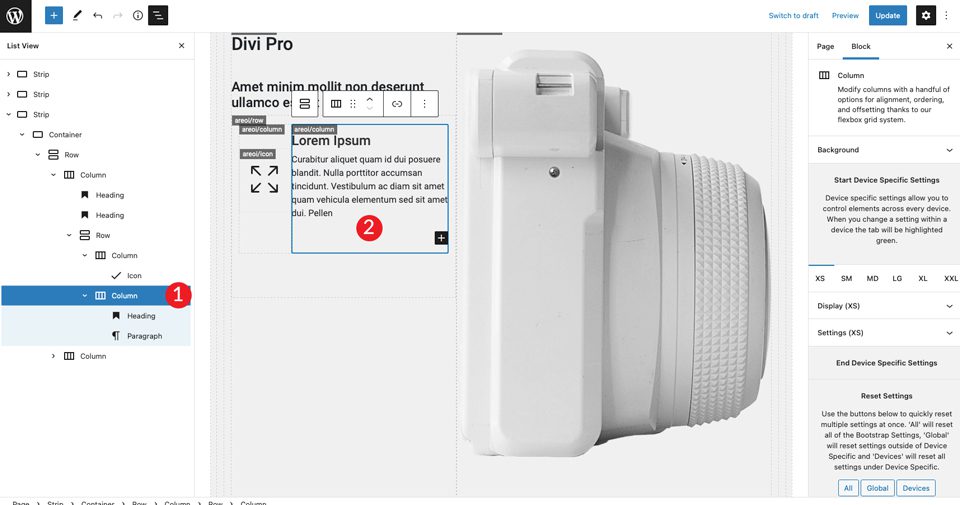
對於右列,我們將添加一個 H4 標題,然後是一個段落。 確保將顏色設置為深色,然後將每個顏色左對齊。 在 H4 標題下方添加一個分隔符,並將其高度設置為30px 。

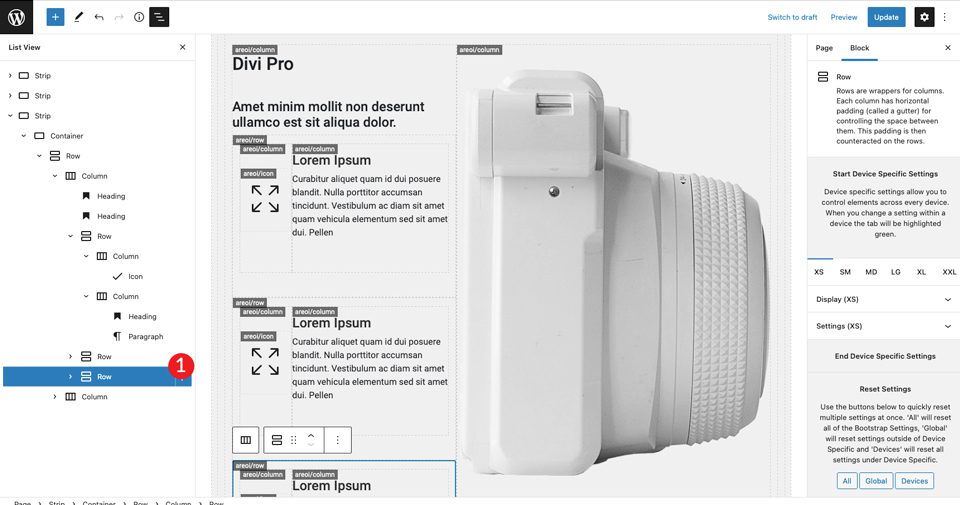
接下來,我們將復制我們創建的內部行兩次。

最後一步是更改第二行和第三行中的圖標。 首先,選擇雙卡圖像圖標。 第二個圖標將是bi-camera-fill 。
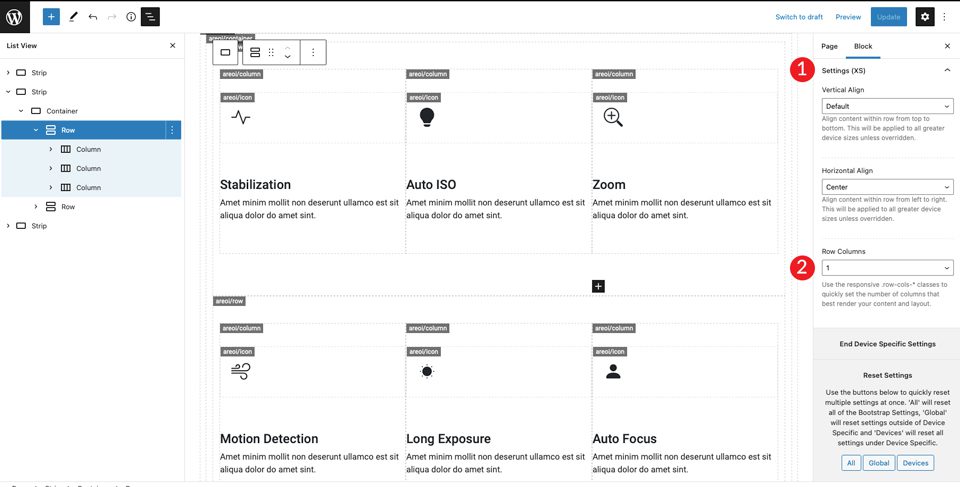
7.優化移動設備頁面
Bootstrap 最棒的地方之一就是能夠輕鬆地讓您的設計做出響應。 該頁面已完成,但還需要幾個步驟才能使其為移動設備做好準備。 首先,我們需要告訴 Bootstrap 我們的部分應該在較小的屏幕上佔據多少列。
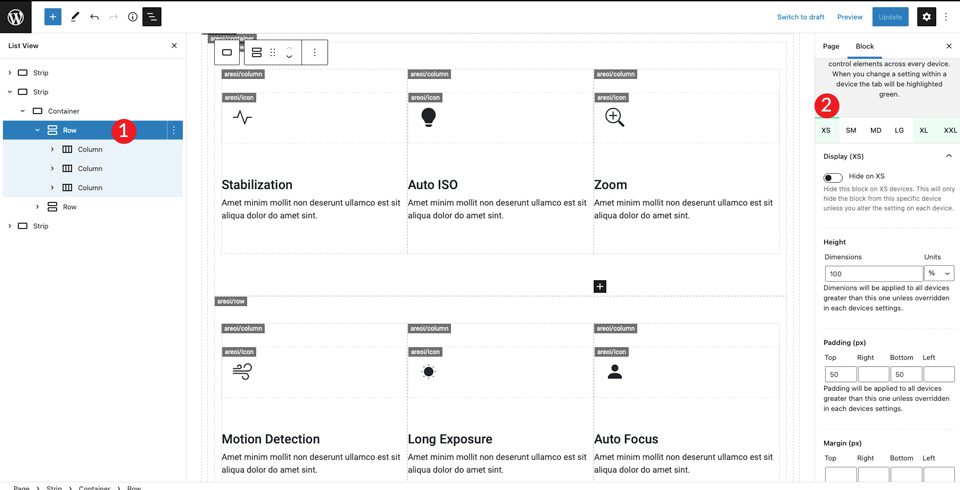
第一個條已經設置為一列,所以我們不需要擔心那個。 對於第二條,有一個小的調整。

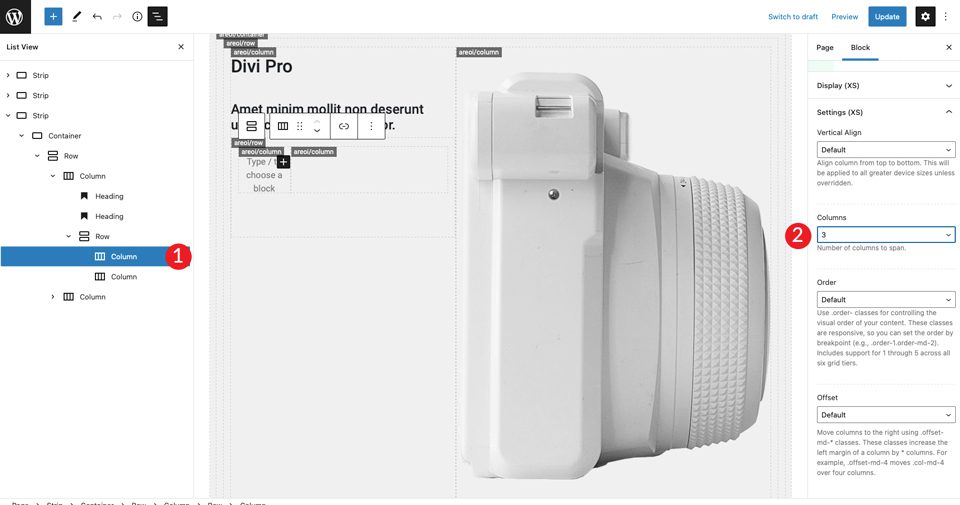
向下滾動到設置 (XS)部分並將列設置為 1。

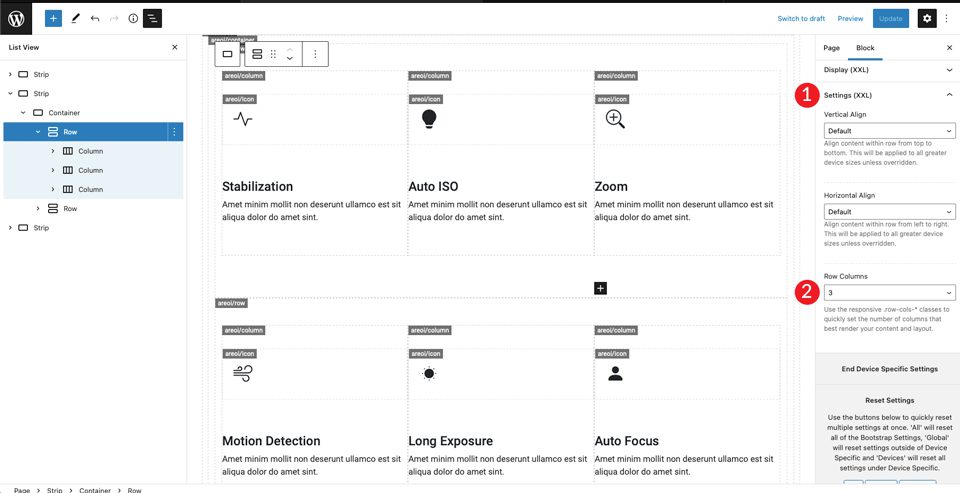
接下來,切換到 XXL 並將列設置為 3。這將告訴 Bootstrap 將行中的所有內容放置在移動設備上的一列中,在大屏幕上顯示三列。

您可以根據自己的喜好調整其他屏幕尺寸,但這些設置將使您的佈局在更大和更小的屏幕上看起來都很好。
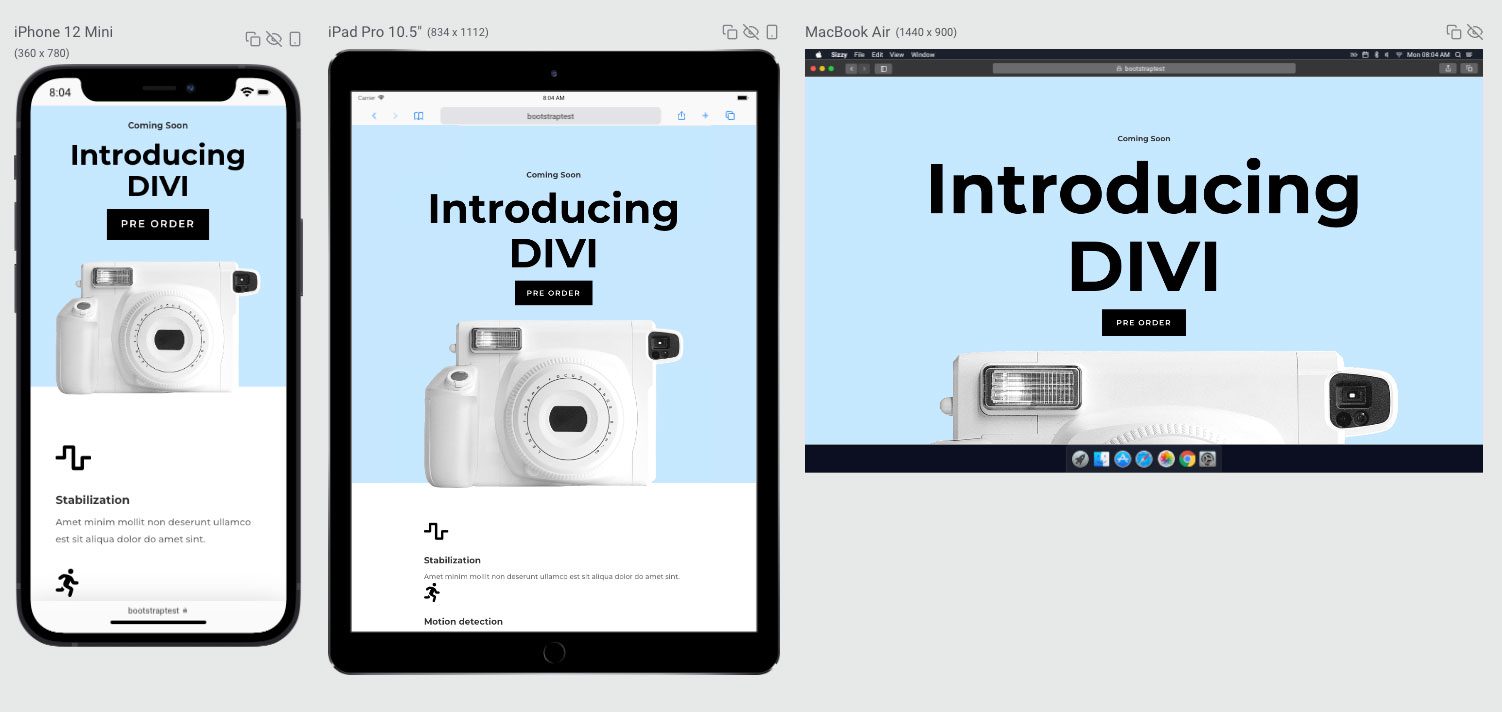
最後結果

將 Bootstrap 與 Divi 一起使用怎麼樣?

雖然在使用通用 WordPress 主題時 Bootstrap 是一個不錯的選擇,但如果您打算使用 Divi,它通常不是最佳選擇。 使用 Divi,您無需任何 Bootstrap 集成即可設計完全響應、美觀的網站。 Divi 標配 40 多個模塊,可提供無限的設計可能性。 此外,Divi 包括 200 多個完整的網站包,其中包含 2,000 多個預製網站佈局供您使用。
如果您打算創建自己的外觀,Divi 的內置 Visual Builder 可以輕鬆完成。 當您在前端設計網站時,您可以實時查看更改。 您可以使用模塊輕鬆創建和自定義頁面,然後編輯顏色、文本、添加背景效果等。 Divi 允許您保存和管理您的設計,以及設置全局元素和样式。
WordPress Bootstrap 插件讓使用 Bootstrap 變得簡單
雖然 WordPress 本身並不能與 Bootstrap 一起使用,但在一些幫助下它們確實可以很好地協同工作。 如果您是實踐型,您可以通過創建自定義頁面模板將 Bootstrap 引入您的 WordPress 站點,但您需要進行大量編碼。 話雖如此,使用 WordPress 存儲庫中可用的插件,將兩者集成是一項不那麼艱鉅的任務。 使用 All Bootstrap Blocks 插件,您可以使用普通的 Jane 主題並創建一個 WordPress 站點,而無需手動編寫代碼。 如果您正在尋找一種將 Bootstrap 與 WordPress 集成的簡單方法,那麼您絕對應該考慮使用 WordPress Bootstrap 插件。
您是否已將 Bootstrap 整合到您的 WordPress 構建中? 如果是這樣,請在下面的評論部分中發出聲音。
