如何使用 CSS 媒體查詢:初學者完整指南
已發表: 2022-05-29響應式網頁設計成為家喻戶曉的術語已經十多年了,2022 年所有前端開發人員都知道如何使用 CSS 媒體查詢至關重要。CSS 媒體查詢的基本語法不難記住,但在構建響應式網站時,回憶您可以訪問的所有不同媒體功能並不容易。
這篇關於如何使用 CSS 媒體查詢的教程將涵蓋你想要了解的所有內容。

目錄:
- CSS媒體查詢的語法#
- 在 CSS 媒體查詢中定義媒體類型
- 媒體查詢修飾符(邏輯運算符)#
- CSS 媒體查詢的常用媒體功能 #
- CSS 媒體查詢的不太常見的媒體功能 #
- 來自 CSS 媒體查詢級別 5 的媒體功能 #
- 非標準媒體功能#
- CSS 媒體查詢的最佳實踐 #
如何使用 CSS 媒體查詢:語法
在討論不同的媒體特性之前,讓我們先介紹一下 CSS 媒體查詢的基本語法。 媒體查詢如下所示:
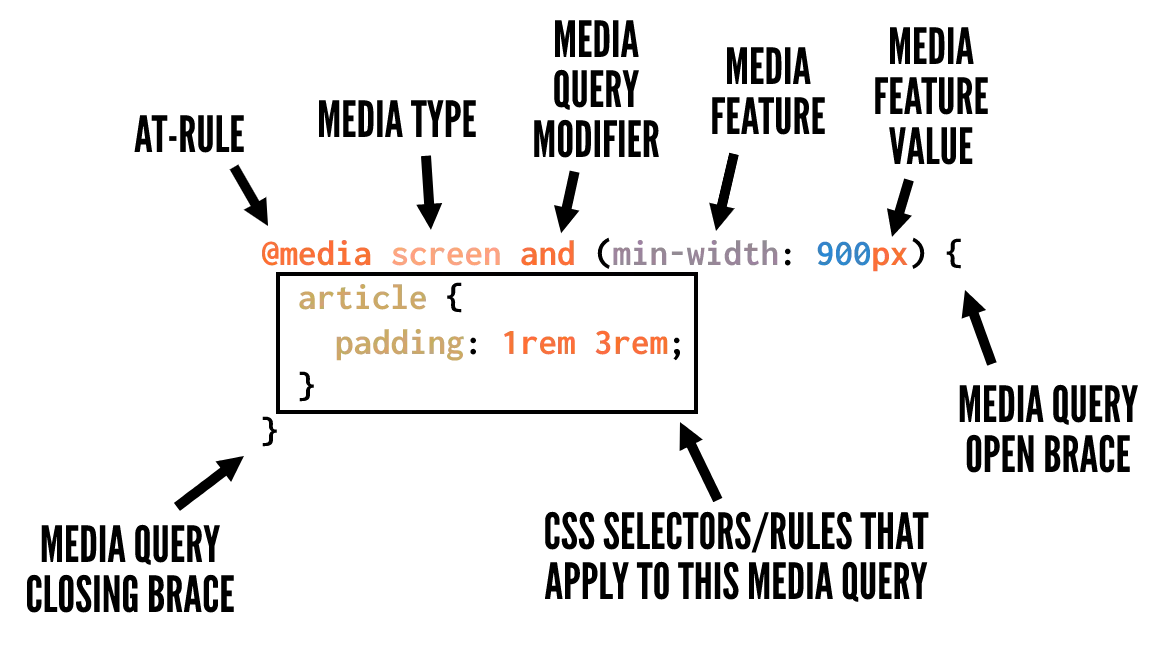
@media screen and ( min-width: 900px ) { article { padding : 1rem 3rem ; } } 代碼語言: CSS ( css )為了幫助您分解每個部分,這裡有一張方便的圖像,它標識了典型 CSS 媒體查詢的所有部分:

這是一個摘要以及有關圖像中內容的更多詳細信息:
-
@media– 指示您正在編寫媒體查詢的 CSS at-rule -
screen– 一種可用的媒體類型,用於標識媒體查詢應針對哪些設備。 如果您不使用notandonly運算符,則這是可選的。 -
and媒體查詢修飾符,也稱為邏輯運算符,可幫助您有條件地定位某些設備和媒體功能。 -
(min-width: 900px)——眾多媒體功能和值之一,可用於針對特定設備尺寸、設備類型、設備功能等。 -
article { ... }– 選擇器和 CSS 規則,嵌套在左大括號和右大括號內,指示您希望將哪些 CSS 規則應用於媒體查詢。
您可以在打開和關閉媒體查詢花括號內包含任意數量的 CSS,只要 CSS 格式正確,不會中斷(即,任何選擇器都不會丟失花括號等)。
如何使用 CSS 媒體查詢:定義媒體類型
如上一節所示,您可以選擇定義要使用媒體查詢定位的媒體類型。 媒體類型描述了您希望應用樣式的設備類別。 媒體類型使用以下三個關鍵字之一定義:
-
all– 表示您要針對所有設備,沒有例外。 -
print– 將輸出發送到打印顯示的目標設備,例如 Web 瀏覽器中的“打印預覽”窗口。 -
screen- 這與print正好相反,針對不屬於print類別的所有設備。
以上是您應該使用的唯一媒體類型(如果有)。 在 CSS 媒體查詢級別 4 規範中,許多以前支持的媒體類型現在已被棄用。 該規範不鼓勵使用這些,並指示瀏覽器忽略它們,同時仍將它們視為“有效”代碼(以確保代碼不會中斷)。 這些媒體類型包括: tty 、 tv 、 projection 、 handheld 、 braille 、 embossed 、 aural和speech 。
請注意,該規範還解釋了:
預計所有媒體類型也將及時棄用,因為定義了適當的媒體功能來捕捉它們的重要差異。
換句話說,預計有一天我們會編寫所有沒有媒體類型的媒體查詢。
您也可能對。。。有興趣:
- WordPress REST API:它是什麼以及如何開始使用它
- 初學者的終極 CSS 網格教程(帶有交互式示例)
- 移動網站速度測試不順利? 以下是提高移動頁面速度的 10 種方法️
媒體查詢修飾符(邏輯運算符)
每個媒體查詢還可以訪問兩個特定的修飾符或邏輯運算符,它們可以幫助您向媒體查詢添加條件邏輯。
修飾符是一個關鍵字,它會影響其後的媒體功能的含義。 可用的修飾符有:
not修飾符
當此修飾符位於媒體功能之前時,它會從媒體查詢中排除目標設備(類似於 CSS 的:not()選擇器的工作方式)。
這是一個例子:
@media not print { article { padding : 1rem 3rem ; } } 代碼語言: CSS ( css ) 上面的媒體查詢將針對所有不是打印設備的設備,因此上面的內容相當於使用沒有修飾符的screen 。
only的修飾符
此修飾符專門用於幫助舊版瀏覽器正確解析媒體查詢。 正如規範所解釋的:“ only關鍵字對媒體查詢的結果沒有影響,但會導致媒體查詢被遺留用戶代理解析為指定未知媒體類型“僅”,因此被忽略。
看一個例子:
@media only screen { article { padding : 1rem 3rem ; } } 代碼語言: CSS ( css ) and修飾符
用於在單個媒體查詢中組合多個媒體功能。
一個例子如下:
@media screen and ( min-width: 800px ) { article { padding : 1rem 3rem ; } } 代碼語言: CSS ( css )以上針對寬度等於或大於 800 像素的所有非打印設備。
,修飾符
逗號允許您包含類似於邏輯or運算符的媒體查詢列表。
這是一個例子:
@media screen and ( min-width: 800px ), print and ( min-width: 1000px ) { article { padding : 1rem 3rem ; } } 代碼語言: CSS ( css )上述媒體查詢中的樣式將針對以逗號分隔的兩個媒體查詢中的任何一個。 這類似於使用 CSS 選擇器時逗號的工作方式。
CSS 媒體查詢的常用媒體功能
現在我們將深入了解如何使用 CSS 媒體查詢的本指南——您可以合併的不同媒體功能。 這些目標設備具有所選媒體功能所指示的特定特徵。
媒體功能改進了媒體類型的使用,允許您使用更細粒度的方法在某些情況下應用您的樣式。 在本節和接下來的部分中,我將描述每個目標的目標,以及一些示例代碼來顯示每個可能的值或值的類型。
本節介紹最常用和最受支持的媒體功能:
width :視口的寬度,包括滾動條的寬度。 還允許使用min-和max-前綴。
@media ( width: 800px ) { ... } @media ( min-width: 360px ) { ... } @media ( max-width: 1400px ) { ... } 代碼語言: CSS ( css ) height :視口的高度。 接受min-和max-前綴。
@media ( height: 500px ) { ... } @media ( min-height: 400px ) { ... } @media ( max-height: 400px ) { ... } 代碼語言: CSS ( css ) orientation :視口的方向。
@media ( orientation: portrait) { ... } @media ( orientation: landscape) { ... } 代碼語言: CSS ( css ) display-mode :應用程序的顯示模式,在 Web 應用程序清單中指定。
@media ( display-mode: fullscreen) { ... } @media ( display-mode: standalone) { ... } @media ( display-mode: minimal-ui) { ... } @media ( display-mode: browser) { ... } 代碼語言: CSS ( css ) aspect-ratio :基於指定的寬高比,由斜線分隔的兩個正整數表示。
@media ( aspect-ratio: 16 / 9 ) { ... } 代碼語言: CSS ( css ) color :輸出設備的每個顏色分量的位數,如果設備不使用顏色,則為零。 還允許使用min-和max-前綴。 沒有值表示您針對的是任何彩色設備。
@media (color) { ... } @media ( color: 8 ) { ... } @media ( min-color: 8 ) { ... } @media ( max-color: 16 ) { ... } 代碼語言: CSS ( css ) grid :檢測設備是使用基於網格的屏幕(例如基於文本的終端)還是基於位圖的屏幕(如大多數現代計算機、平板電腦和智能手機)。 值為1表示基於網格,值為0表示基於位圖。
@media ( grid: 0 ) { ... } @media ( grid: 1 ) { ... } 代碼語言: CSS ( css ) monochrome :設備的單色幀緩衝區中每像素的位數。
@media ( monochrome: 0 ) { ... } @media (monochrome) { ... } 代碼語言: CSS ( css ) resolution :輸出設備的像素密度。 也可以使用min-和max-前綴。
@media ( resolution: 72dpi ) { ... } @media ( min-resolution: 300dpi ) { ... } @media ( max-resolution: 150dpi ) { ... } 代碼語言: CSS ( css )CSS 媒體查詢的不太常見的媒體功能
以下媒體功能並不常用,但您可能會發現它們在特定情況下很有用。 其中一些也可能缺乏瀏覽器支持,因此在使用其中任何一個之前,請務必在 caniuse.com 或 MDN 上查找支持。
any-hover :是否存在懸停功能。
@media ( any-hover: none) { ... } @media ( any-hover: hover) { ... } 代碼語言: CSS ( css ) any-pointer :是否存在指針設備以及它的準確度。
@media ( any-pointer: none) { ... } @media ( any-pointer: course) { ... } @media ( any-pointer: fine) { ... } 代碼語言: CSS ( css ) color-gamut :設備支持的近似顏色範圍。
@media ( color-gamut: srgb) { ... } @media ( color-gamut: p3) { ... } @media ( color-gamut: rec2020) { ... } 代碼語言: CSS ( css ) color-index :輸出設備的顏色查找表中的條目數。 還允許使用min-和max-前綴。 沒有值表示您的目標是任何顏色索引。
@media (color-index) { ... } @media ( min-color-index: 15000 ) { ... } @media ( max-color-index: 30000 ) { ... } 代碼語言: CSS ( css ) hover :如果用戶可以將鼠標懸停在元素上。
@media ( hover: none) { ... } @media ( hover: hover) { ... } 代碼語言: CSS ( css ) overflow-block :設備如何處理沿塊軸溢出的內容。
@media ( overflow-block: none) { ... } @media ( overflow-block: scroll) { ... } @media ( overflow-block: optional-paged) { ... } @media ( overflow-block: paged) { ... } 代碼語言: CSS ( css ) overflow-inline :設備如何處理沿內聯軸溢出視口的內容。

@media ( overflow-inline: none) { ... } @media ( overflow-inline: scroll) { ... } 代碼語言: CSS ( css ) pointer :如果設備上存在指針。
@media ( pointer: none) { ... } @media ( pointer: coarse) { ... } @media ( pointer: fine) { ... } 代碼語言: CSS ( css ) scan :如果設備是隔行掃描(如某些等離子電視)或逐行掃描(如大多數計算機顯示器)。
@media ( scan: interlace) { ... } @media ( scan: progressive) { ... } 代碼語言: CSS ( css ) update :即更新頻率。 輸出設備修改內容外觀的頻率。
@media ( update: none) { ... } @media ( update: slow) { ... } @media ( update: fast) { ... } 代碼語言: CSS ( css )來自 CSS 媒體查詢級別 5 的媒體功能
以下媒體功能是媒體查詢級別 5 規範中的新功能。 目前其中只有少數具有瀏覽器支持,但是當您學習如何使用 CSS 媒體查詢時,最好了解即將發生的事情。
dynamic-range :設備支持的亮度、對比度和顏色深度的組合。
@media ( dynamic-range: standard) { ... } @media ( dynamic-range: high) { ... } 代碼語言: CSS ( css ) forced-colors :檢測設備是否啟用了用戶選擇的受限調色板,例如啟用 Windows 高對比度模式時的情況。
@media ( forced-color: none) { ... } @media ( forced-color: active) { ... } 代碼語言: CSS ( css ) horizontal-viewport-segments :視口的邏輯水平段數。
@media ( horizontal-viewport-segments: 3 ) { ... } 代碼語言: CSS ( css ) environment-blending : 查詢用戶顯示的特徵。
@media ( environment-blending: opaque) { ... } @media ( environment-blending: additive) { ... } @media ( environment-blending: subtractive) { ... } 代碼語言: CSS ( css ) inverted-colors :如果瀏覽器或操作系統正在反轉顏色。
@media ( inverted-colors: none) { ... } @media ( inverted-colors: inverted) { ... } 代碼語言: CSS ( css ) nav-controls :瀏覽器是否提供可發現的導航控件。
@media ( nav-controls: none) { ... } @media ( nav-controls: back) { ... } 代碼語言: CSS ( css ) prefers-contrast :如果用戶喜歡增加或減少相鄰顏色之間的對比度。
@media ( prefers-contrast: no-preference) { ... } @media ( prefers-contrast: more) { ... } @media ( prefers-contrast: less) { ... } 代碼語言: CSS ( css ) prefers-color-scheme :如果用戶更喜歡淺色或深色配色方案。
@media ( prefers-color-scheme: light) { ... } @media ( prefers-color-scheme: dark) { ... } 代碼語言: CSS ( css ) prefers-reduced-data :如果用戶更喜歡使用較少數據的替代內容。
@media ( prefers-reduced-data: no-preference) { ... } @media ( prefers-reduced-data: reduce) { ... } 代碼語言: CSS ( css ) prefers-reduced-motion :如果用戶更喜歡頁面上的較少運動。
@media ( prefers-reduced-motion: no-preference) { ... } @media ( prefers-reduced-motion: reduce) { ... } 代碼語言: CSS ( css ) prefers-reduced-transparency :如果用戶已請求系統最小化透明或半透明圖層效果的數量。
@media ( prefers-reduced-transparency: no-preference) { ... } @media ( prefers-reduced-transparency: reduce) { ... } 代碼語言: CSS ( css ) scripting :如果腳本(幾乎總是 JavaScript)可用。
@media ( scripting: none) { ... } @media ( scripting: initial- only ) { ... } @media ( scripting: enabled) { ... } 代碼語言: CSS ( css ) vertical-viewport-segments :視口的邏輯水平段數。
@media ( vertical-viewport-segments: 3 ) { ... } 代碼語言: CSS ( css ) video-color-gamut :瀏覽器和設備支持的大致顏色範圍。
@media ( video-color-gamut: srgb) { ... } @media ( video-color-gamut: p3) { ... } @media ( video-color-gamut: rec2020) { ... } 代碼語言: CSS ( css ) video-dynamic-range :瀏覽器和設備支持的大致顏色範圍。
@media ( video-dynamic-range: standard) { ... } @media ( video-codynamic-range: high) { ... } 代碼語言: CSS ( css )非標準媒體功能
最後,這裡有一些不推薦使用的非標準媒體功能,但在某些情況下,您可能會發現它對定位特定類型的設備(例如,iOS 平板電腦和手機)很有用:
-webkit-device-pixel-ratio : resolution媒體功能的替代方案,用數字值定義。
@media ( -webkit-device-pixel-ratio: 2 ) { ... } 代碼語言: CSS ( css ) webkit-animation :如果設備支持供應商前綴動畫。
@media ( -webkit-animation: true) { ... } @media ( -webkit-animation: false) { ... } 代碼語言: CSS ( css ) webkit-transform-2d :如果設備支持供應商前綴的 CSS 2D 轉換。
@media (-webkit-transform- 2 d: true) { ... } @media (-webkit-transform- 2 d: false) { ... } 代碼語言: CSS ( css ) webkit-transform-3d :如果設備支持供應商前綴的 CSS 3D 轉換。
@media (-webkit-transform- 3 d: true) { ... } @media (-webkit-transform- 3 d: false) { ... } 代碼語言: CSS ( css ) webkit-transition :檢測設備是否支持供應商前綴轉換的已棄用功能。
@media ( -webkit-transition: true) { ... } @media ( -webkit-transition: false) { ... } 代碼語言: CSS ( css )如您所見,自響應式網頁設計運動開始以來,CSS 媒體查詢中使用的媒體功能範圍已經擴大了很多。 您可以檢測幾乎任何您想要的內容,並為每種類型的設備功能編寫 CSS。
CSS 媒體查詢的最佳實踐
我在本指南中介紹了很多關於如何使用 CSS 媒體查詢的原始代碼,但僅憑這些代碼並不能使您成為媒體查詢專家。 以下是一些關於充分利用 CSS 媒體查詢的一般提示和建議:
- 不要為特定設備尺寸(如 iPad、iPhone 等)編寫媒體查詢。根據您的佈局如何在不同點“中斷”(因此稱為“斷點”)編寫媒體查詢。 這意味著您允許內容定義斷點。
- 如果可能的話,對您的媒體查詢採用移動優先的方法,您的非媒體查詢 CSS 將應用於最小的設備,然後根據需要為更大的視口添加媒體查詢。
- 如果可能的話,利用 flexbox 和 CSS 網格等 CSS 佈局功能自然地創建響應式佈局,而不需要媒體查詢。
- 不要忽略使用檢查視口高度的垂直媒體查詢的可能性。 這可以幫助您避免在較小設備上出現一些佈局缺陷。
- 不要只停留在寬度和高度上。 使用其他一些得到良好支持的媒體功能,這些功能可以幫助您在不同設備上實現佈局的可訪問性和整體 UX。
2022 年及以後的 CSS 媒體查詢
過去幾年中引入的所有新媒體功能使編寫 CSS 媒體查詢的可能性變得令人興奮和強大!
您絕對應該利用最受支持的媒體功能。 您還可以開始考慮使用許多新的媒體功能,並期望有一天媒體類型將成為過去。
如果您對 2022 年如何使用 CSS 媒體查詢有任何疑問,請在下面的評論部分告訴我們。
…
不要忘記加入我們關於加快 WordPress 網站速度的速成課程。 通過一些簡單的修復,您甚至可以將加載時間減少 50-80%:

Karol K. 的佈局和演示。
