如何在 WordPress 訪客帖子中使用自定義字段(更新)
已發表: 2020-12-09您想學習如何在 WordPress 來賓帖子中使用自定義字段嗎? 自定義字段是一項強大的 WordPress 功能,可讓您存儲與您的帖子相關的其他信息。
在本教程中,我們將向您展示如何允許用戶使用您的 WordPress 表單在自定義字段中提交信息。
立即創建您的用戶提交的帖子表單
什麼是 WordPress 中的自定義字段?
自定義字段是您可以創建以在 WordPress 中收集信息的額外字段。 它們有時被稱為“後期元”。
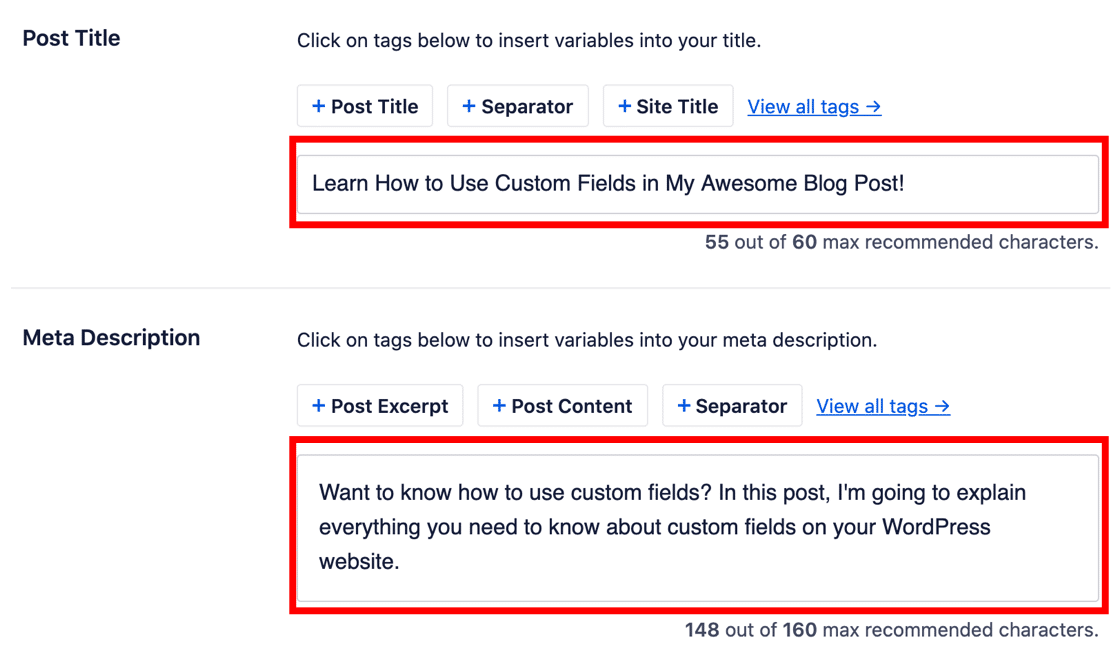
您的站點已經有 WordPress 主題和插件的自定義字段。 例如,多合一 SEO 插件使用自定義字段作為您的元描述和元標題。 每次您在 WordPress 中創建新帖子時,All in One SEO 都會使用這些額外字段為其保存 SEO 元數據。

這是自定義字段如何工作的完美示例。
您可以創建自己的自定義字段來存儲任何帖子、頁面或自定義帖子類型的額外信息。 例如,除了撰寫評論文章外,您還可以有另一個用於評分的字段。
如果您想:自定義字段很方便:
- 製作自定義佈局——您可以將模板設置為始終在同一位置顯示來自自定義字段的信息。
- 向 RSS 源添加內容– WordPress 允許您向 RSS 字段添加自定義字段。 您可以使用它在您的 Feed 中插入額外的內容,例如廣告或品牌徽標。
- 控制 WordPress 的工作方式– 您可以使用自定義字段執行大量巧妙的技巧,例如在選定日期自動使帖子過期。 要了解有關自定義字段技巧的更多信息,請查看此自定義字段 101。
現在我們了解了自定義字段的用途,讓我們創建一個帶有自定義字段的訪客帖子表單。
如何在 WordPress 訪客帖子中使用自定義字段
在本教程中,我們將使用 WPForms 使用額外的字段自定義您的訪客帖子提交表單。
然後在最後,我們將向您展示如何顯示自定義字段數據。
- 安裝高級自定義字段和 WPForms 插件
- 在 ACF 中創建自定義字段
- 創建您的前端訪客帖子表單
- 將您的自定義字段添加到您的訪客帖子表單
- 將您的自定義字段添加到您的站點
- 使用 Elementor 顯示自定義字段
我們稍後將在本教程中編輯重要的 WordPress 文件。 在開始之前,請備份您的 WordPress 站點,以便您可以在需要時輕鬆回滾更改。
準備好? 首先,我們需要安裝插件。
步驟 1:安裝高級自定義字段和 WPForms 插件
WPForms 可以輕鬆地在您的網站前端獲取訪客帖子。 對於本教程,我們需要 WPForms Pro 或更高版本。
那是因為我們需要使用 Post Submissions 插件來獲取訪客帖子。 該插件隨 Elite 和 Pro 版本一起提供。
因此,讓我們從安裝和激活 WPForms WordPress 插件開始。 如果您在這一步需要幫助,請轉到此初學者指南,以在 WordPress 中安裝插件。
接下來,讓我們安裝 Post Submissions 插件,這樣我們就可以接受訪客帖子,而無需讓作者訪問 WordPress 後端。
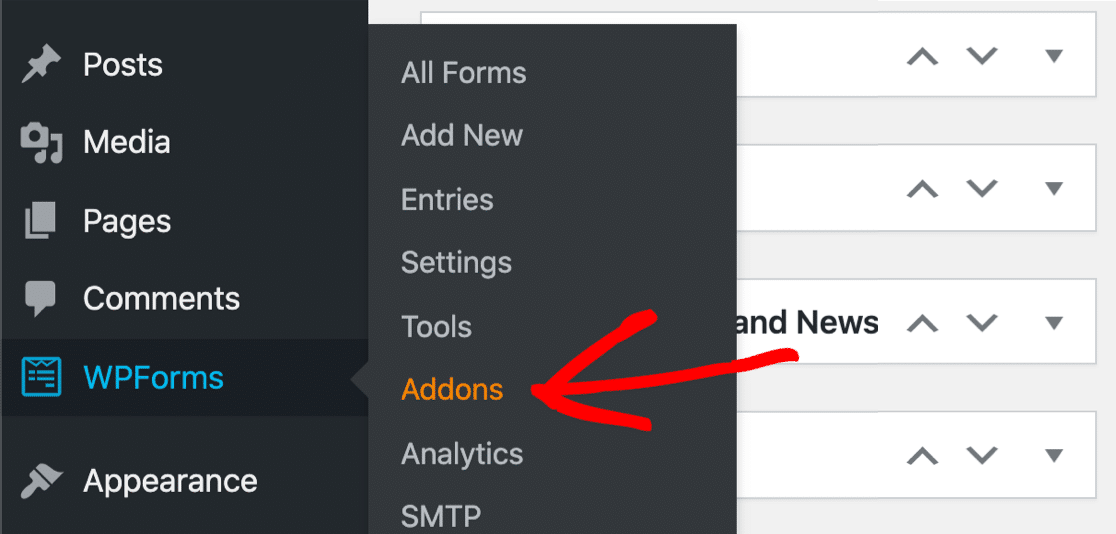
在 WordPress 儀表板中,單擊WPForms » Addons 。

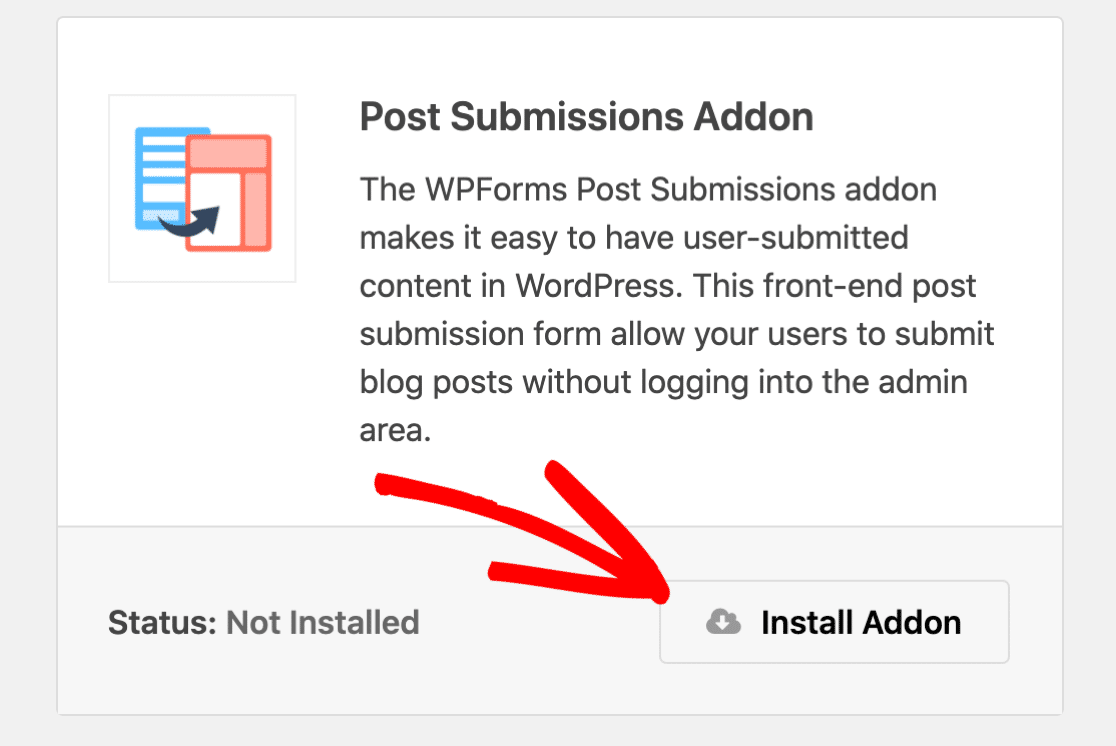
向下滾動並安裝 Post Submissions 插件。 一旦它處於活動狀態,您將看到開關變為綠色。

最後,讓我們安裝免費的 Advanced Custom Fields 插件。
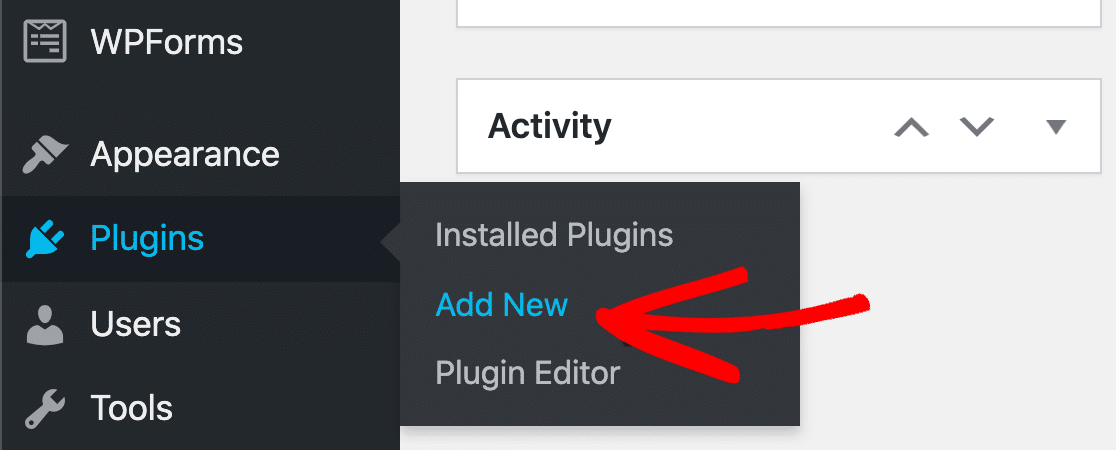
要安裝 ACF,請前往Plugins » Add New 。

現在搜索高級自定義字段並單擊立即安裝按鈕。

安裝插件後,不要忘記單擊Activate 。
偉大的! 現在我們已經設置好了一切。 讓我們繼續並創建我們的自定義字段。
第 2 步:在 ACF 中創建您的自定義字段
現在我們需要在 WordPress 中創建一個自定義字段。 在此示例中,我們將使用自定義字段來收集我們的客座博主網站的名稱。
我們安裝了免費的高級自定義字段 (ACF) 插件來簡化這部分工作。
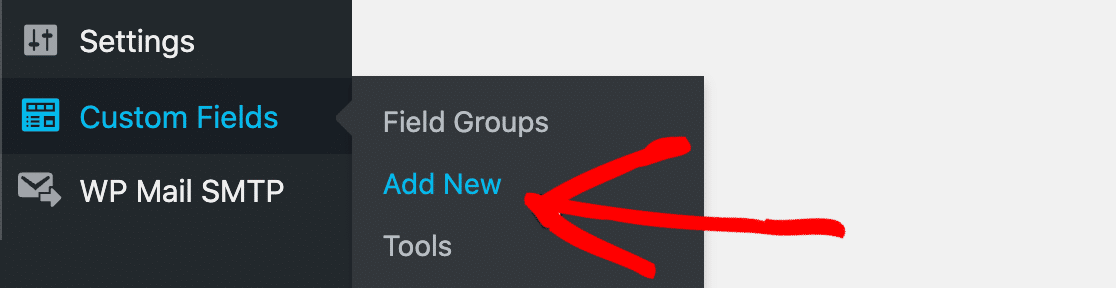
首先,查看側邊欄並單擊自定義字段»添加新的。

在頂部,為您的新字段組命名。 您在此處輸入什麼並不重要,因為它不會顯示在前端。

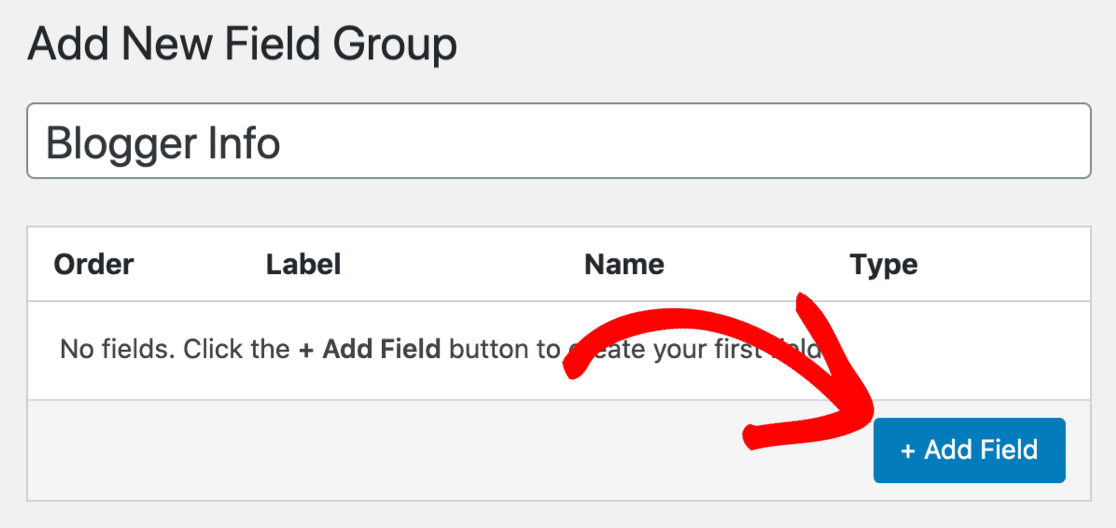
現在單擊添加字段開始製作您的自定義字段。

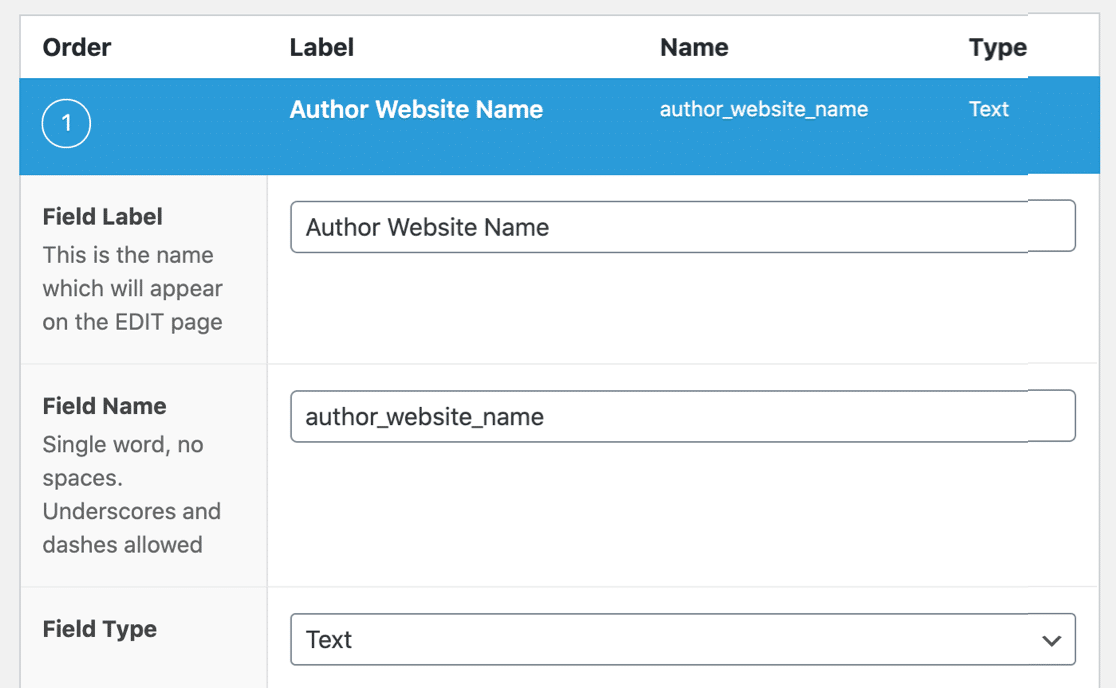
您會注意到下面有一些選項。 您不需要填寫所有這些。 以下是我們將在示例中使用的 2 個:
- 字段標籤- 為您的新字段命名。
- 字段類型– 我們將使用一個簡單的文本字段,因此我們將此設置保留為文本。
您會注意到字段名稱字段將自動為您填寫。

繼續並單擊發布以保存您的新自定義字段。
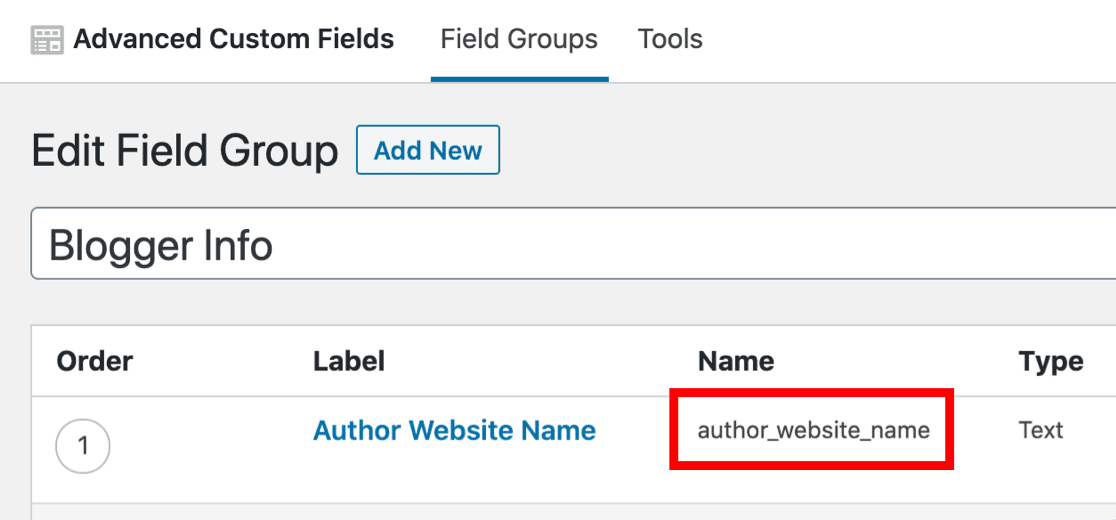
您可以在此處看到新字段已保存。 記下字段名稱——下一步需要用到它。

現在我們可以為站點前端製作訪客帖子表單。
第 3 步:創建您的前端訪客帖子表單
在這一步中,我們要將新的自定義字段添加到訪客帖子提交表單中。
這將使我們能夠輕鬆地從博主那裡收集額外的信息。
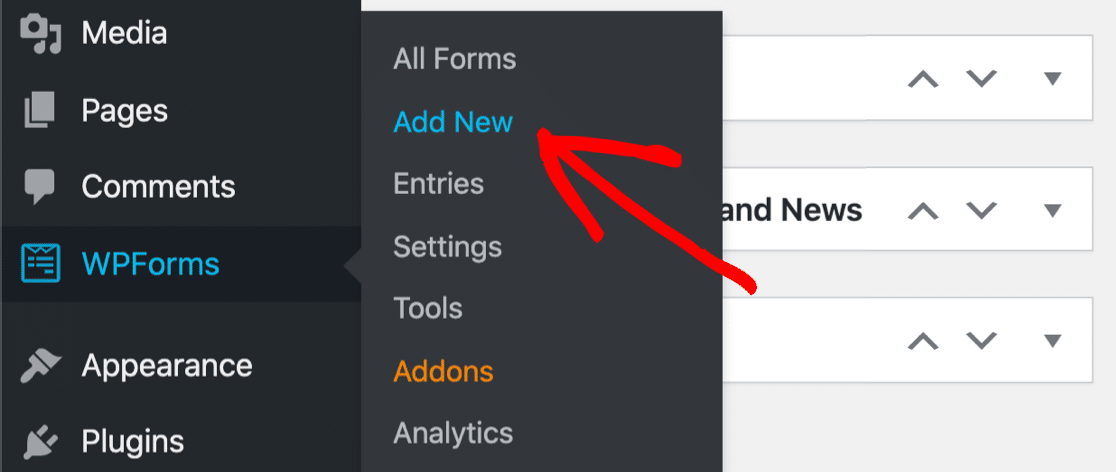
如果您還沒有用於用戶提交的帖子的表單,請首先單擊 WordPress 導航欄中的WPForms » Add New 。


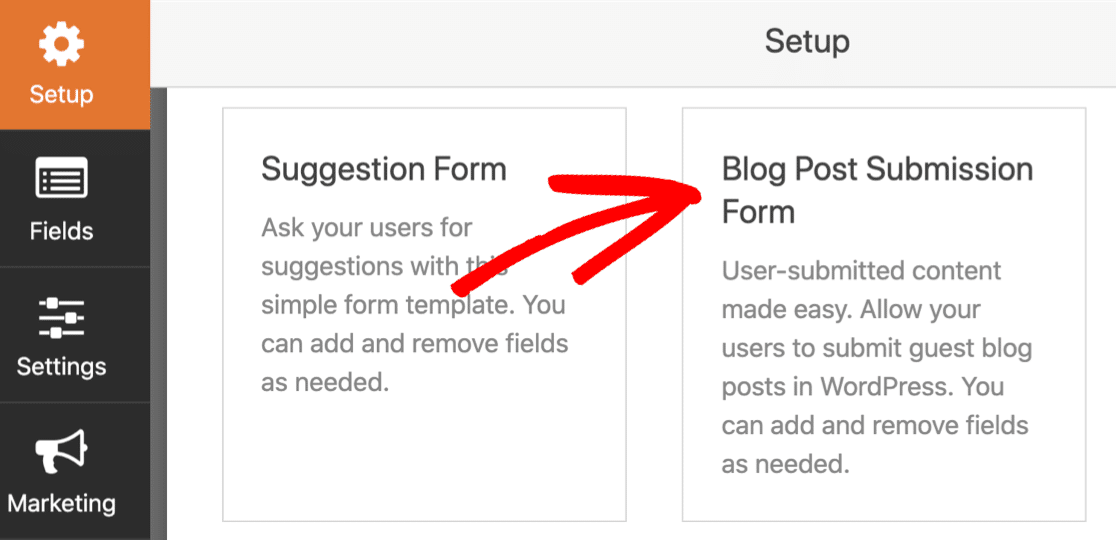
現在單擊博客帖子提交表單將其打開。

要設置表單,請跳轉到本指南,了解為用戶提交的帖子創建前端表單。
準備好所有基礎知識後,請返回本教程。
第 4 步:將您的自定義字段添加到您的訪客帖子表單
現在您有一個用戶提交的帖子表單,您需要添加我們在第 2 步中創建的自定義字段。
如果您還沒有,請在表單構建器中打開您的表單。 您會看到來賓博主的字段以添加他們的:
- 發佈內容
- 特色圖片(文件上傳)
- 帖子標題
- 和更多。
我們將配置一個額外的字段來匹配我們的新自定義字段。
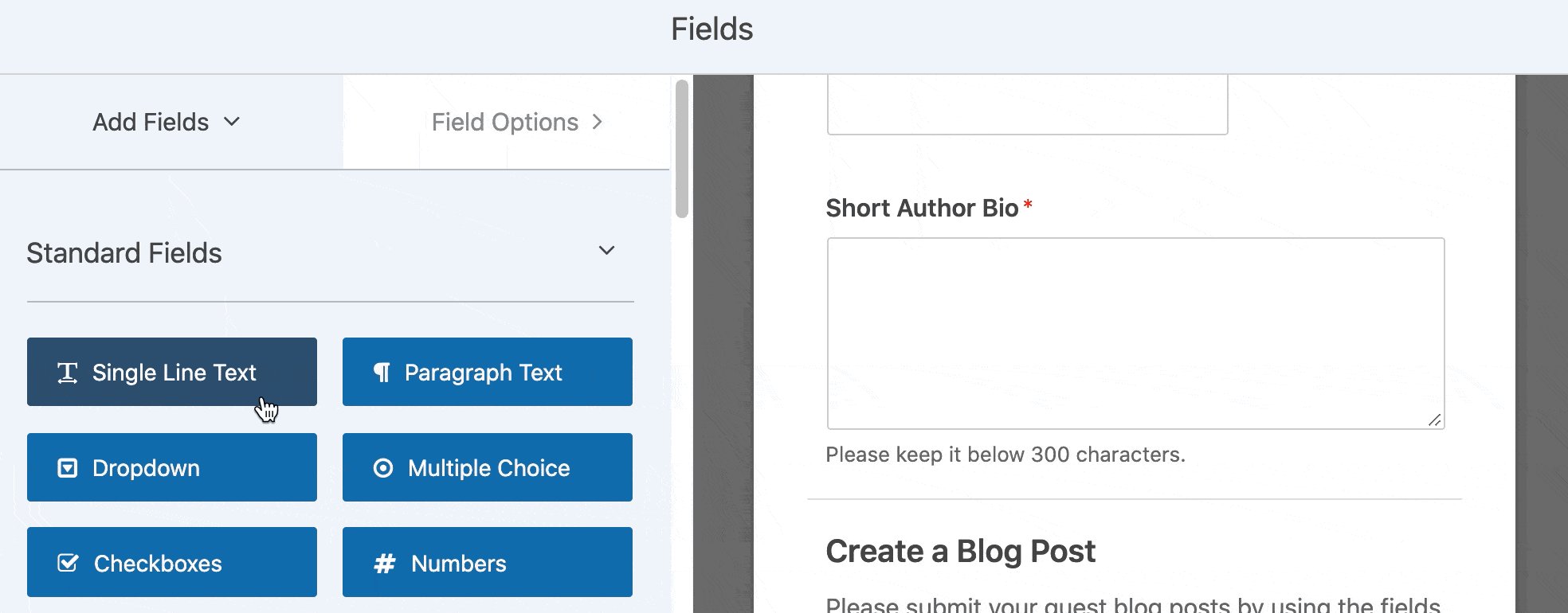
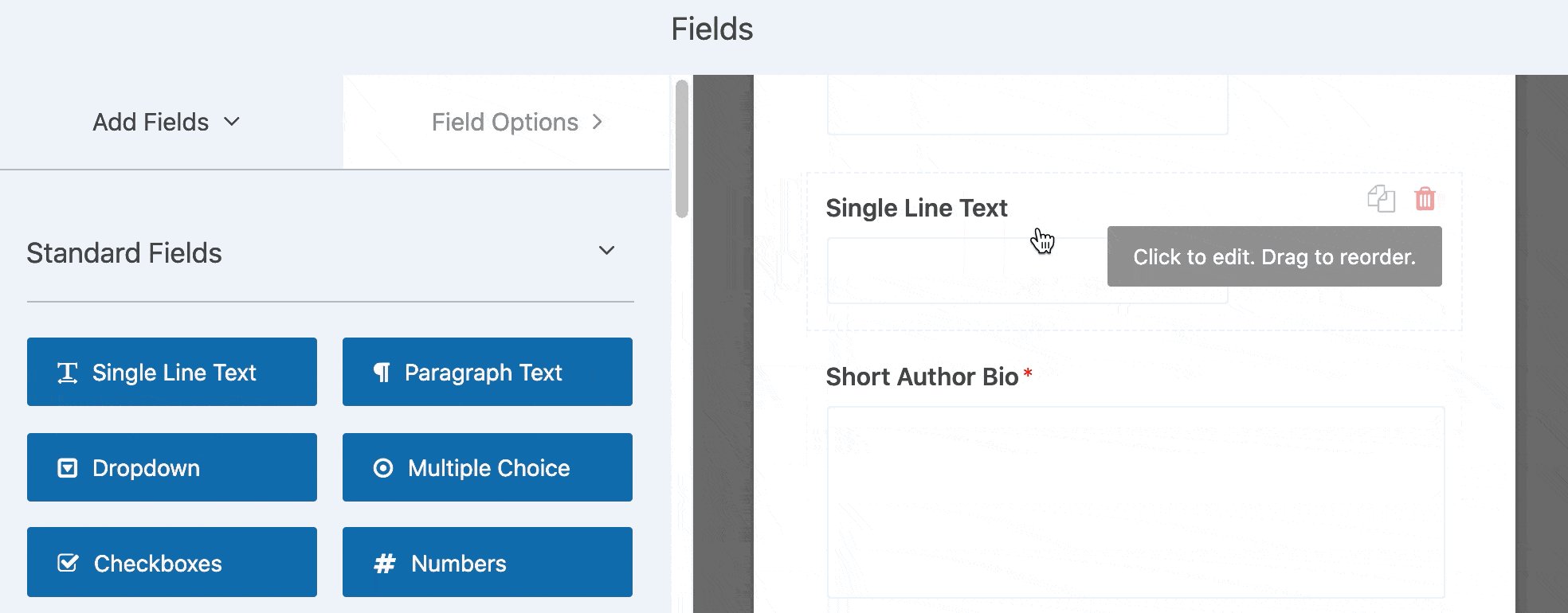
讓我們將一個單行文本字段從左側面板拖到右側的表單預覽上。
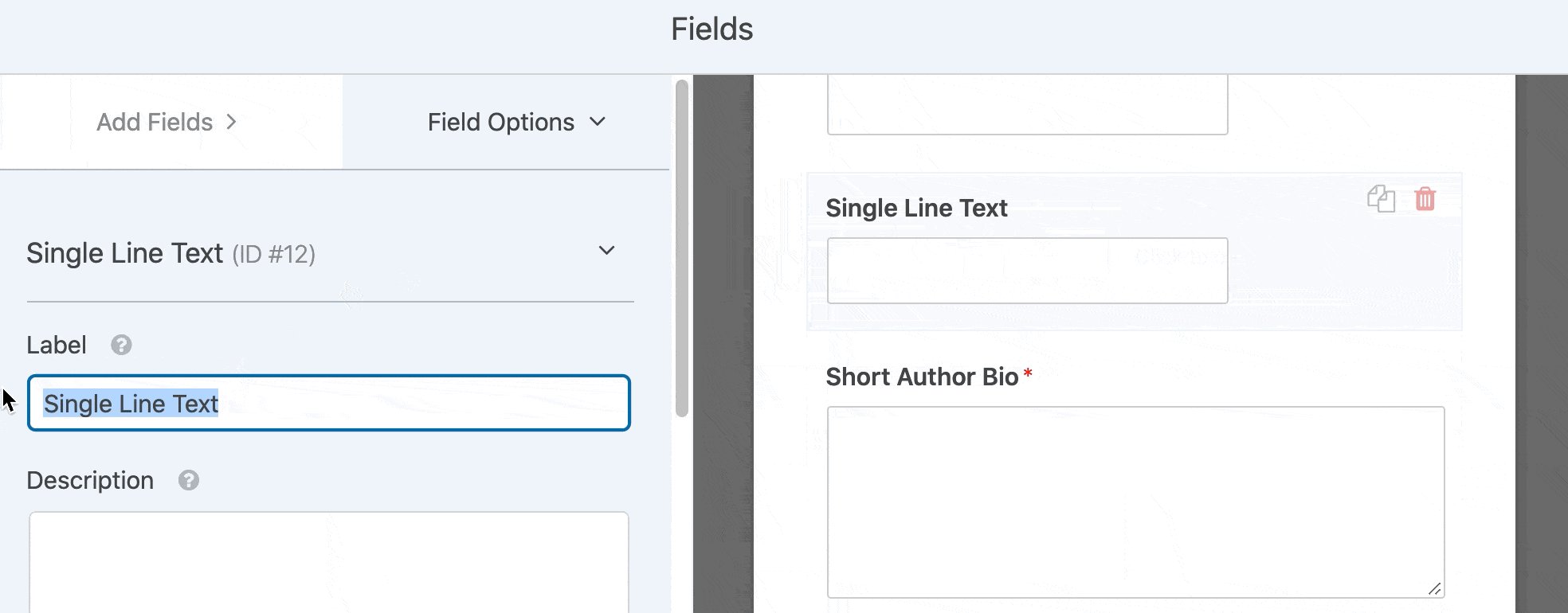
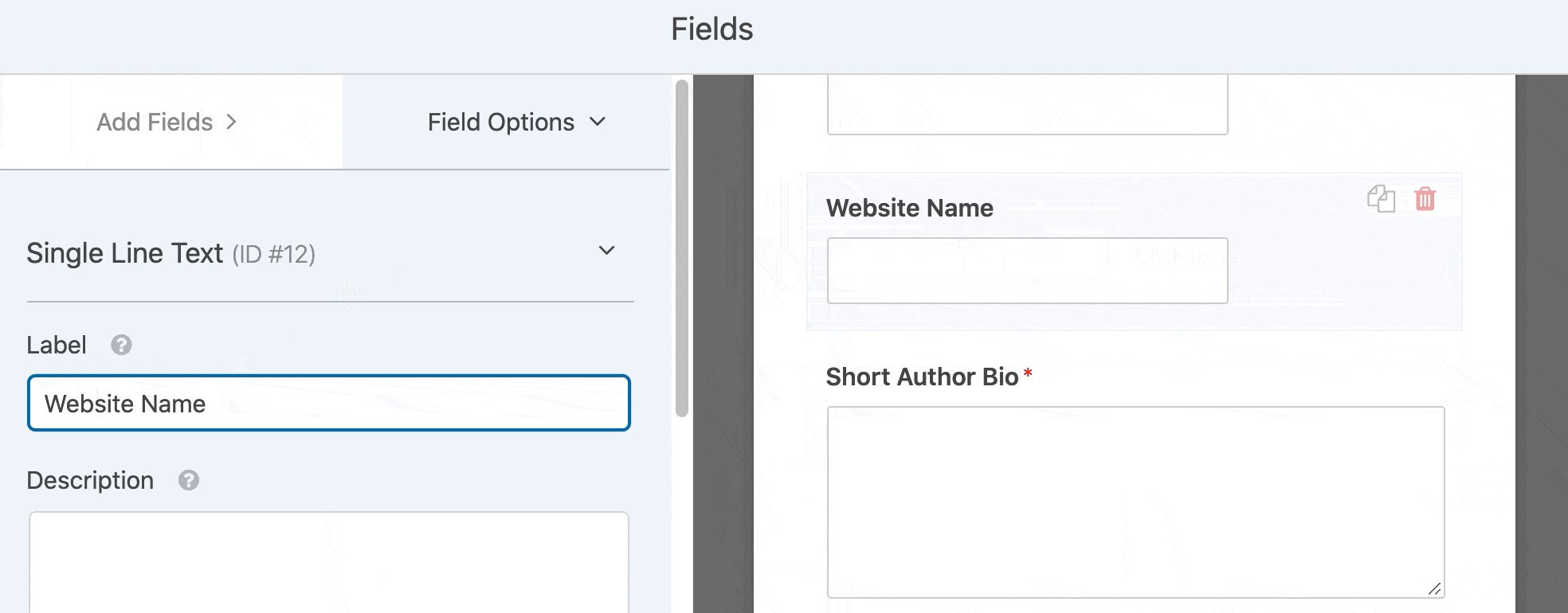
我們將此命名為網站名稱。

現在我們準備將字段映射到我們在高級自定義字段插件中創建的字段。
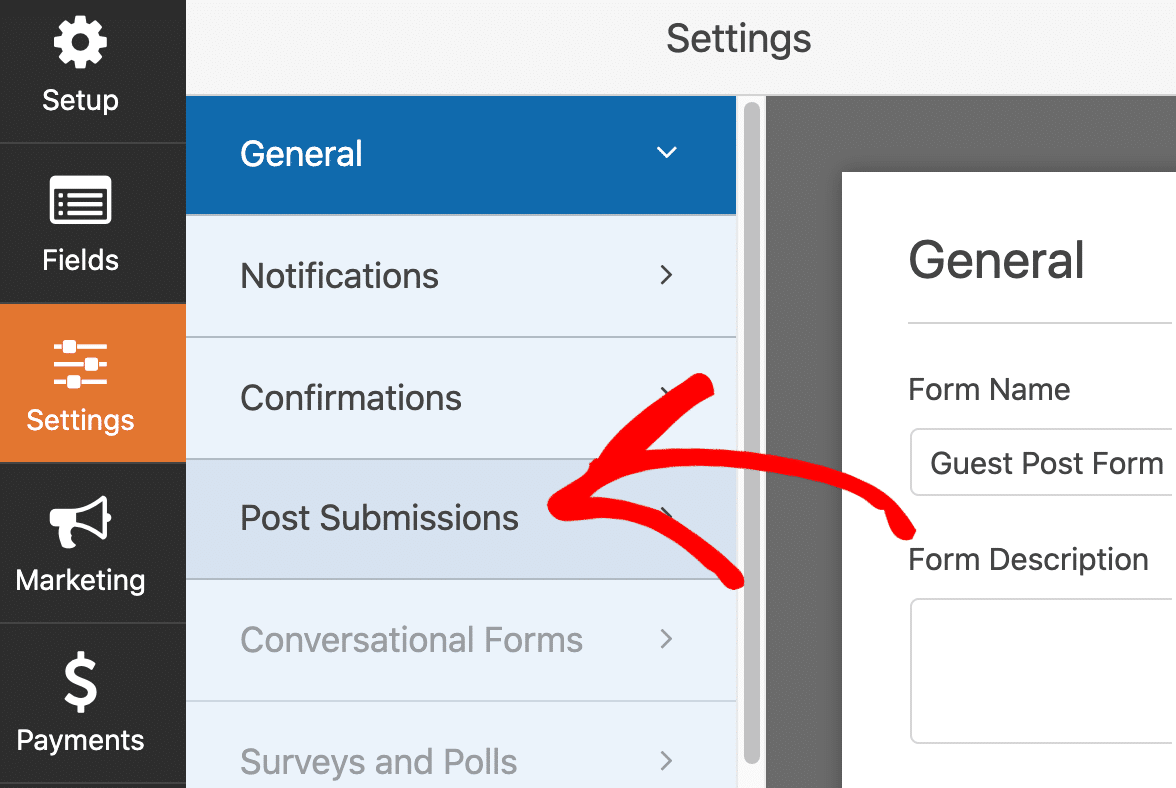
首先,點擊左側的設置,然後點擊提交提交。

此屏幕顯示 Post Submissions 插件的所有功能和特性。 您可以在此處設置帖子狀態和其他設置。
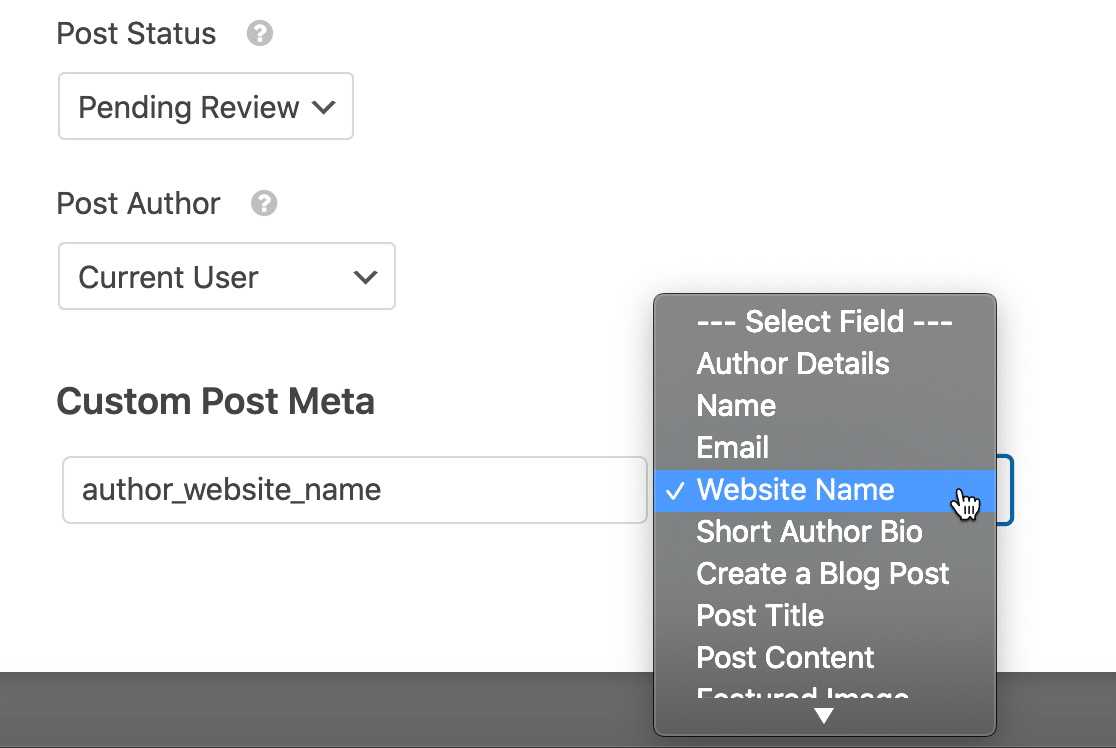
要添加自定義字段,您需要一直向下滾動到自定義帖子元部分。
在左側,我們粘貼了之前創建的字段名稱。 在右側,我們可以選擇剛剛添加到表單中的網站名稱表單字段。

現在,在網站名稱字段中鍵入的任何內容都將保存在自定義字段中。
就是這樣! 單擊保存以保存您的表單。
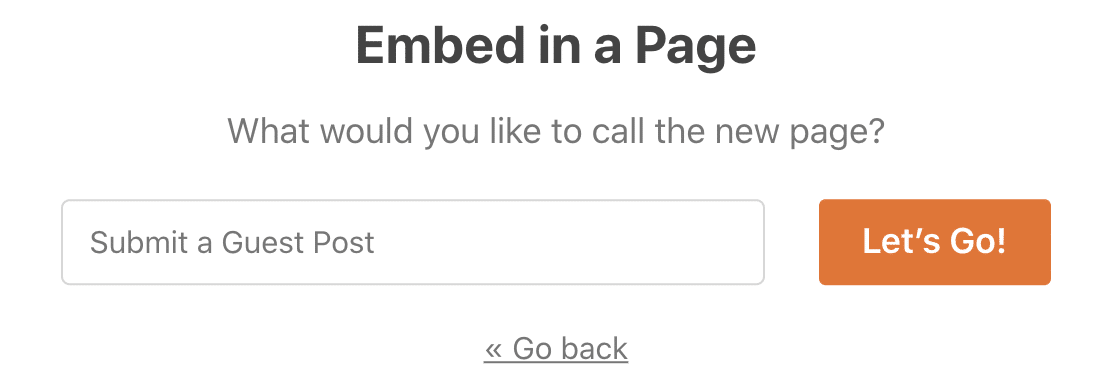
如果您還沒有這樣做,您將需要單擊嵌入按鈕來發布您的表單。 您可以自動將其添加到頁面,或使用短代碼。

現在,當您在前端查看訪客帖子提交表單時,您將看到我們之前添加的額外字段。

繼續填寫帶有測試條目的表格。 提交後,我們可以在您網站的前端顯示該字段。
第 5 步:將您的自定義字段添加到您的網站
在 WordPress 中有許多不同的方式來顯示自定義字段數據。 我們將向您展示一些簡單的示例。
第一種方法需要一些 WordPress 主題文件的知識。 在繼續之前,為您的網站製作一個子主題並創建備份以防出現任何問題。
在所有這些示例中,我們將在高級自定義字段中使用the_field()函數。
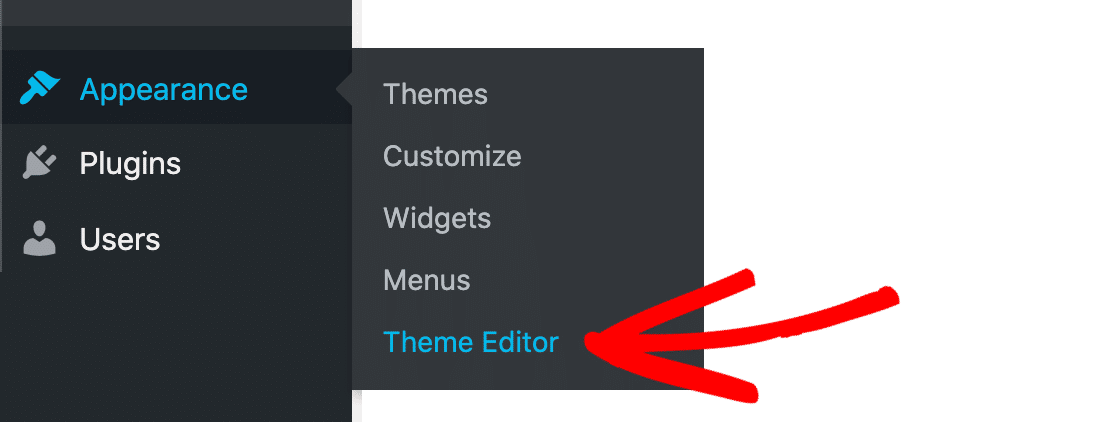
首先,讓我們編輯我們的單個帖子模板以顯示該字段。 轉到外觀»主題編輯器。

我們打開了名為single.php的主題文件。 在您的主題中,此模板文件的名稱可能不同。
找到一個位置來顯示您的字段,然後粘貼此代碼。 這是一個非常簡單的入門示例:
<?php if( get_field('author_website_name') ): ?>
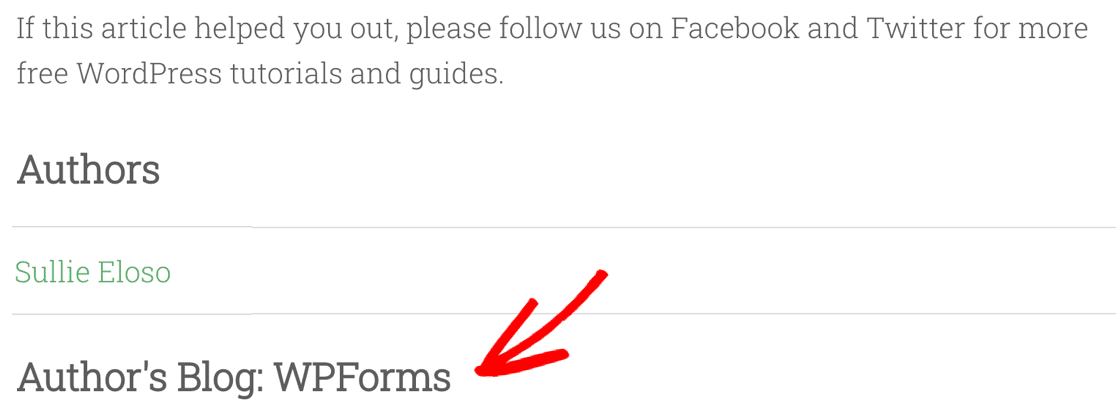
<h2>Author's Blog: <?php the_field('author_website_name'); ?></h2>
<?php endif; ?>
將字段名稱author_website_name更改為您創建的字段的名稱。 當您保存模板文件時,您的字段將顯示在您放置代碼的博客文章中。

您還可以使用自定義字段來替換帖子中的信息。 例如,您可以將帖子中的作者姓名自動更改為客座作者的姓名。
為此,我們創建了一個名為guest_author的字段,並使用此代碼片段來切換名稱。 如果您想嘗試此操作,我們建議您使用 Code Snippets 插件,而不是直接編輯您的functions.php文件。
function guest_author_name( $name ) {
global $post;
$author = get_post_meta( $post->ID, 'guest_author', true );
if ( $author )
$name = $author;
return $name;
}
如果這看起來有點棘手,我們將快速向您展示一種在 Elementor 中使用自定義字段的更簡單方法。
第 6 步:使用 Elementor 顯示自定義字段
在完成有關在用戶提交的帖子中使用自定義字段的教程之前,我們想快速向您展示如何在 Elementor 中顯示自定義字段。
此方法使您可以輕鬆地為用戶提交的內容構建高級模板。
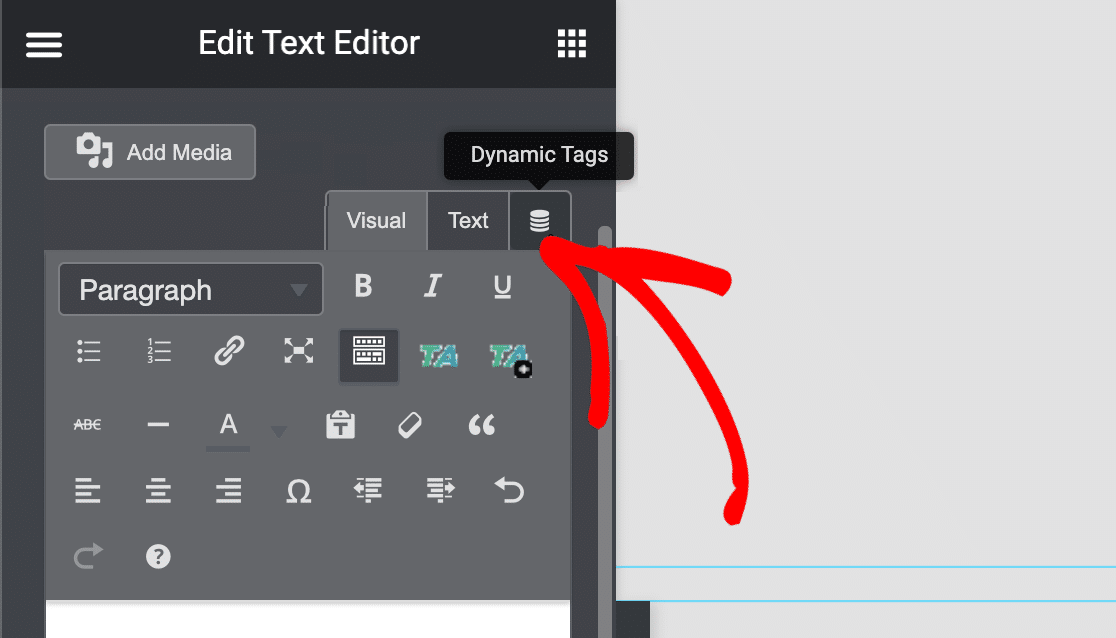
在此示例中,我們在 Elementor 中有一個空白文本塊。 單擊此屏幕截圖中頂部標記為動態標籤的圖標:

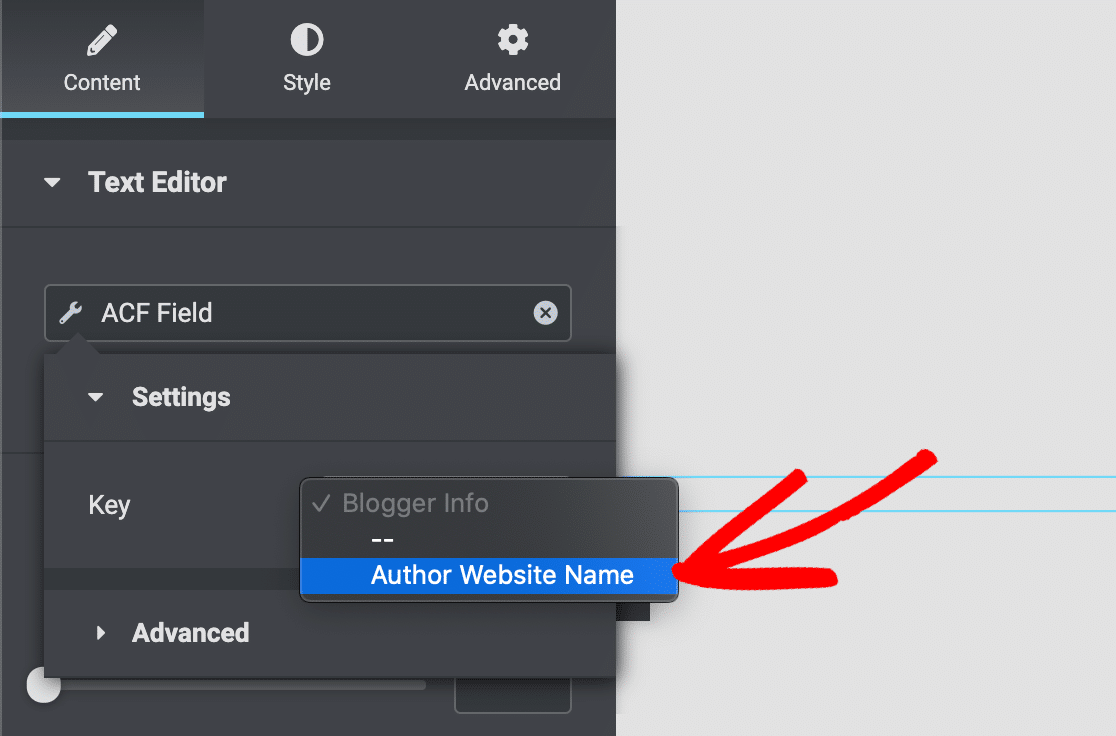
現在您可以選擇 ACF 字段並選擇您在步驟 2 中創建的自定義字段。

現在,每當您使用此 Elementor 模板時,您的自定義字段的內容都會顯示在您的帖子中。 這使得顯示您在 WPForms 中收集的自定義字段數據變得非常容易。
立即創建您的用戶提交的帖子表單
下一步:獲取更多來賓帖子提交
現在您有一個設置了自定義字段的訪客帖子表單,您將希望為您的網站獲得更多用戶提交的內容。
為此,請查看有關如何在您的博客上獲得更多訪客帖子的提示。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包括 Post Submissions 插件並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
