如何使用 Divi 分隔模組在您的設計中創造平衡
已發表: 2023-10-25在網站設計中創造平衡的最簡單方法之一是使用 Divi 的 Divider 模組。 Divi 分隔線非常適合在頁面上的項目之間創建空間感並在設計中建立平衡。 他們還可以在設計中創建空白區域,而無需簡單地創建空白區域。 更不用說,分隔線是在整個頁面反映您的品牌的好方法,因為它們可以根據您的喜好完全自訂顏色、線條樣式等!
在這篇文章中,我們將討論為什麼分隔線有助於您的設計,並向您展示在下一個網頁設計專案中使用分隔線的一些方法。 讓我們開始吧!
- 1為什麼應該使用分頻器模組
- 1.1定義標題
- 1.2分離和分組元素
- 1.3體現您的品牌
- 2如何使用 Divi 分音器模組在您的設計中創造平衡
- 2.1先睹為快
- 2.2開始需要什麼
- 2.3使用預製佈局建立新頁面
- 2.4添加分壓器模組以創建平衡
- 2.5最終結果
- 3最後的想法
為什麼應該使用分頻器模組
不管你相信與否,空白是網站上最重要的設計元素之一。 這是您造訪網站時首先註意到的事情之一,它在使用者瀏覽網站上的元素並與頁面互動的方式中發揮著重要作用。 空白可以幫助劃分元素並在網站的各個部分之間創建一種分隔感。 它還可以幫助將注意力引導到頁面的重要元素。 例如,您只需增加元素周圍的空白即可使元素在頁面上脫穎而出。 事實上,段落和部分之間的空白對於在設計中創造平衡通常與文本本身一樣重要。 當您設計網站時,您不希望空白讓人感到空虛或不平衡,您希望它給人一種有意為之的感覺,這可以幫助人們更輕鬆地從頁面的一個部分移動到下一個部分。
分隔線模組是 Divi 中最通用的工具之一,且易於使用。 它們有助於在雜亂的設計中添加空白,並且是分解內容的好方法。 它們還可以用於添加顏色和樣式,同時在頁面上的兩個元素(例如文字模組或圖像)之間創建平衡。 以下是如何使用分隔線的一些範例。
定義標題
在網頁設計中使用分隔線來創建平衡的一個好方法是使用它們來定義標題。 透過在標題文字和正文文字之間新增分隔線,您可以清楚地區分標題文字和正文文字。 這可以幫助您的標題更加突出,以便您的網站訪客可以輕鬆瀏覽頁面並找到他們想要的內容。
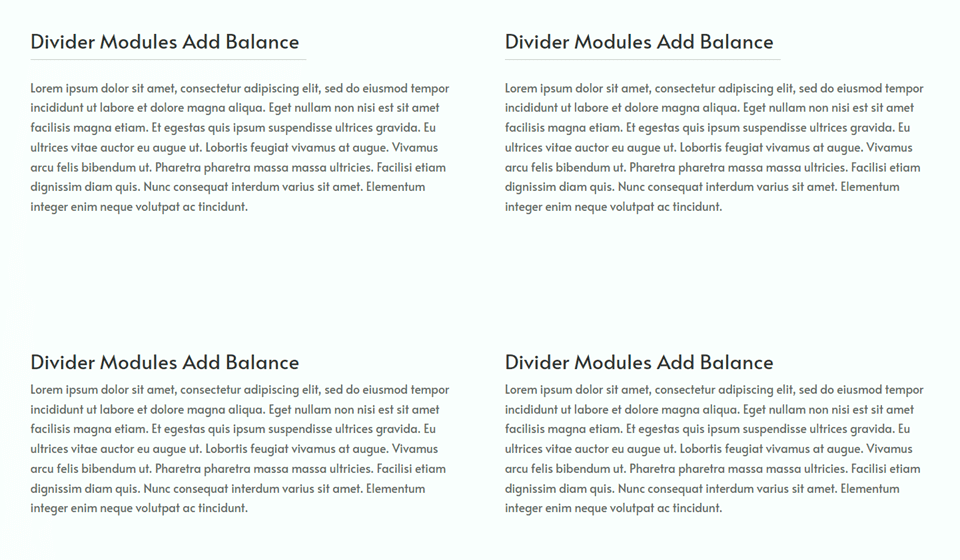
在此範例中,我們在標題和正文之間添加了一條微妙的分隔線,以創建一些分隔並平衡設計。 您可以將其與下面沒有分隔線的簡介進行比較。

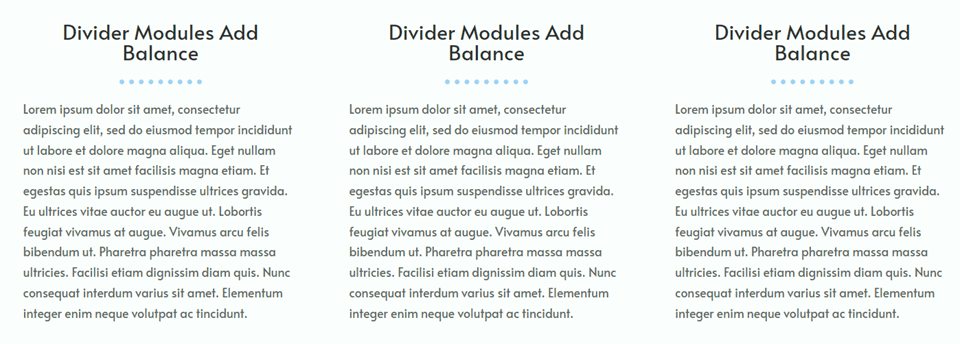
這是用於區分標題的分隔符號的另一個範例。 這些分隔線的樣式與頁面的設計相匹配,我們將在稍後詳細討論。

分離和分組元素
分隔模組可以透過分隔網站的各個部分並明確確定哪些資訊被分組、哪些資訊不分組,輕鬆創建視覺平衡。 在頁面中新增一個簡單的分隔模組來分隔或分組元素將有助於訪客導航您的內容並創造更好的整體使用者體驗。
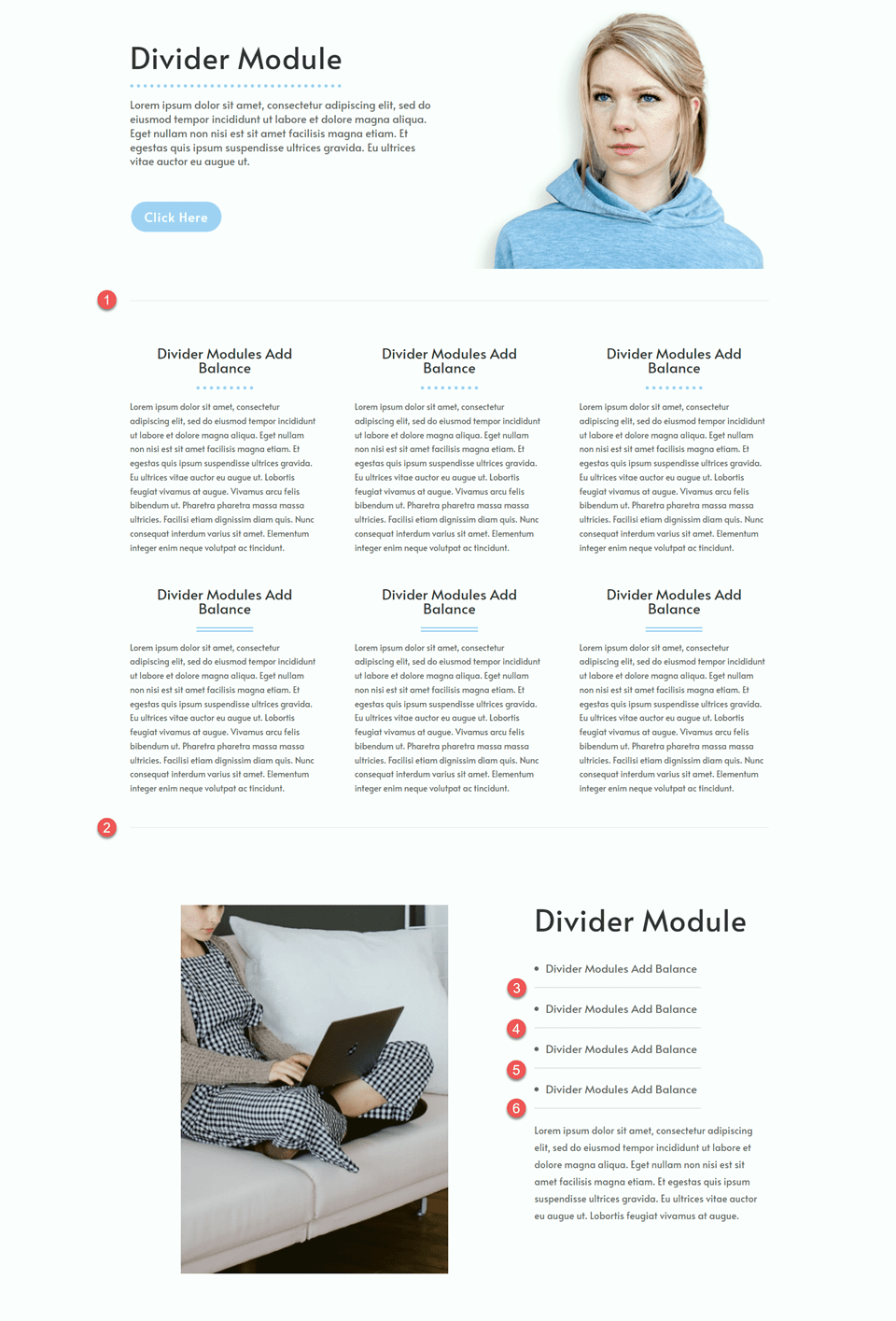
在此範例中,我們新增了一些淺灰色分隔線來分隔頁面的主要部分並分割一些要點。 由於分隔線輕巧而微妙,因此它不會對整體設計造成太大干擾,同時仍會為頁面添加一些分隔。

反映您的品牌
Divi 的分隔模組可以自訂任何顏色,因此您可以將一些品牌顏色帶入佈局中。 當與其他分隔線設定(如寬度、粗細和線條樣式)結合使用時,您可以創建獨特的分隔線,既能反映您的品牌,又能為您的設計帶來平衡。
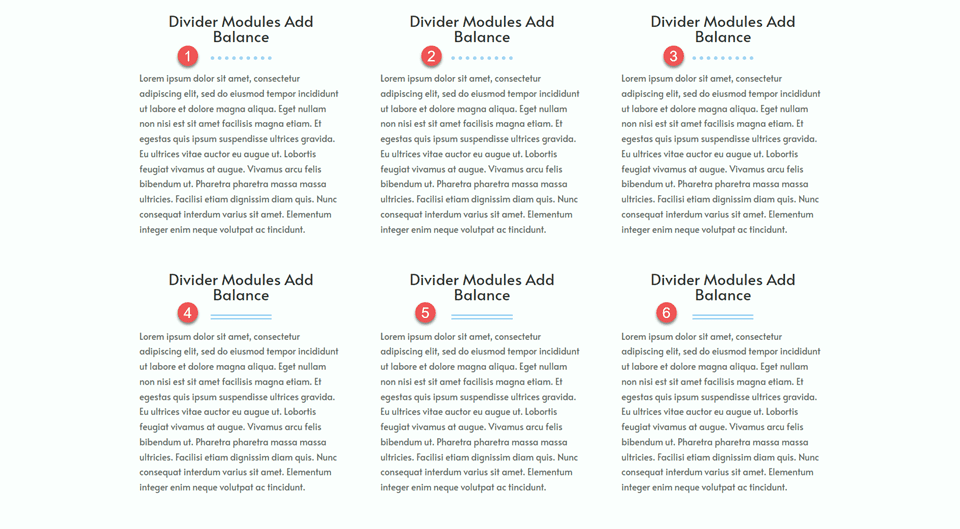
在此範例中,我們使用了幾種不同的分隔線樣式來展示如何修改分隔線設計以適合您的品牌。 分隔模組不僅功能強大且有助於使用者體驗,而且還成為加強網站設計和強調品牌色彩的機會。

如何使用 Divi 分隔模組在您的設計中創造平衡
現在我們已經討論了在網站設計中加入分隔線的好處,讓我們繼續閱讀本文的教學部分。 我們將向 Divi 庫中的預製佈局添加一些分隔線。
搶先看
這是我們將要設計的內容的預覽

您需要什麼才能開始
在開始之前,安裝並啟動 Divi 主題並確保您的網站上有最新版本的 Divi。
現在,您準備好開始了!
使用預製佈局建立新頁面
讓我們先使用 Divi 庫中的預製佈局。 對於此設計,我們將使用虛擬助理佈局包中的虛擬助理登陸頁面。
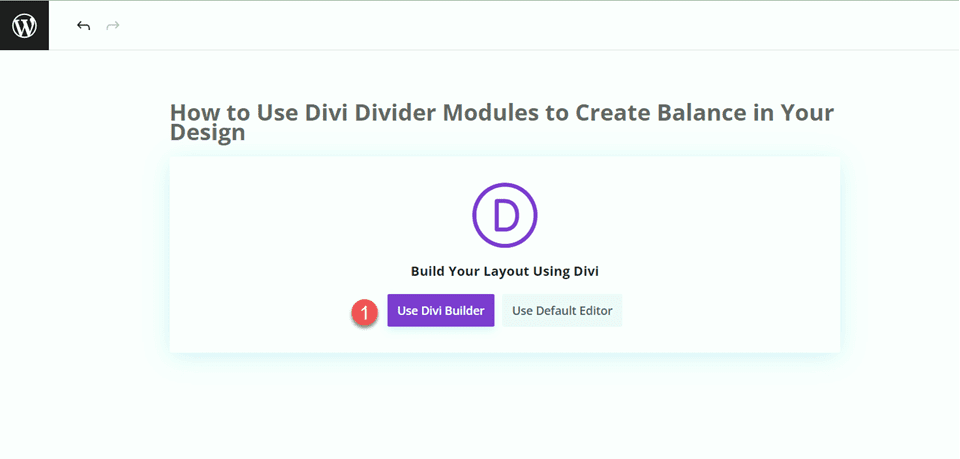
將新頁面新增至您的網站並為其指定標題,然後選擇「使用 Divi Builder」選項。

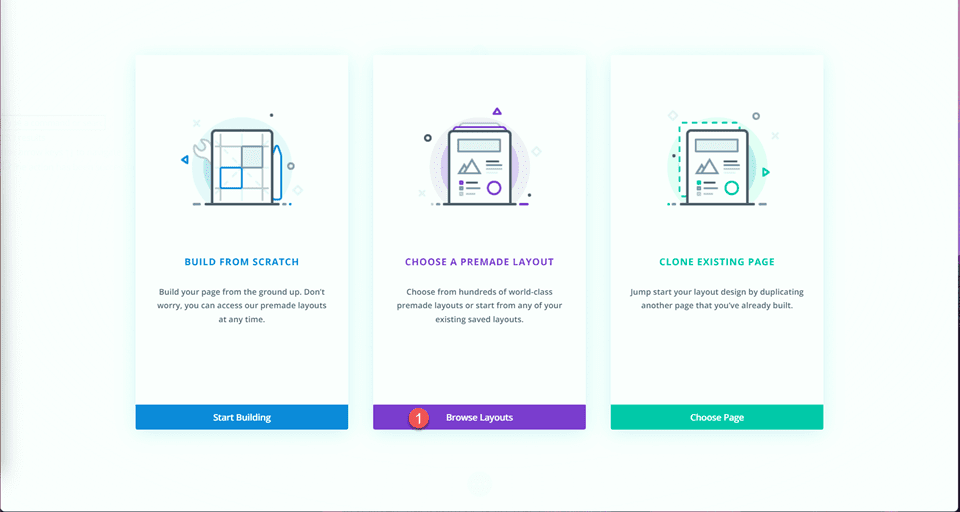
在本範例中,我們將使用 Divi 庫中的預製佈局,因此選擇「瀏覽佈局」。

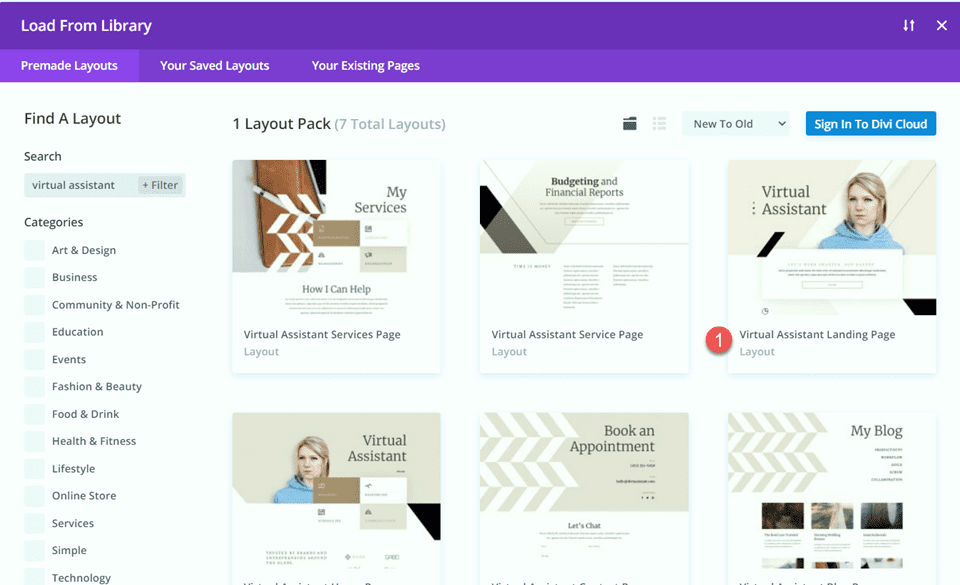
搜尋並選擇虛擬助理登入頁面。

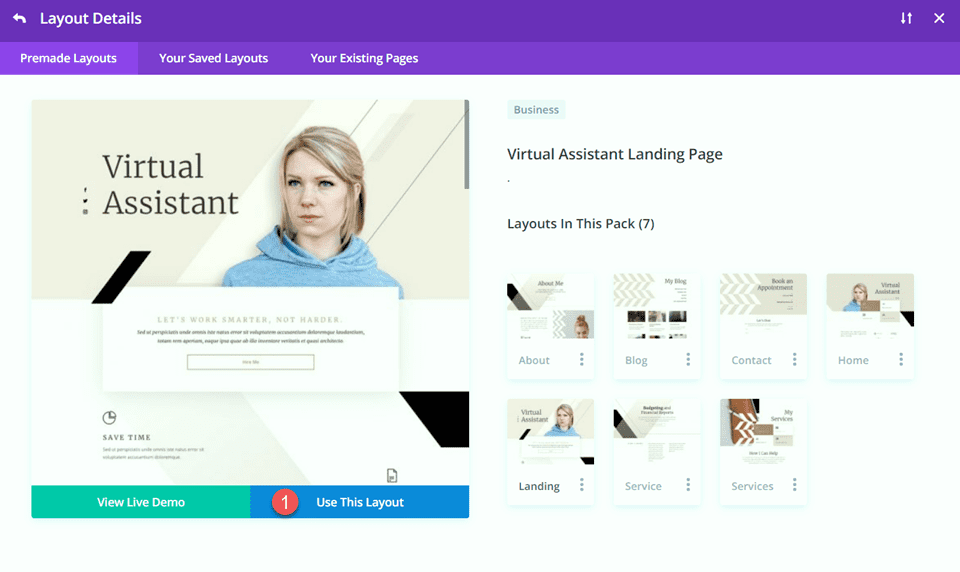
選擇“使用此佈局”將佈局新增至您的頁面。

現在,我們準備好建造我們的設計了。
添加分壓器模組以創造平衡
修改英雄部分
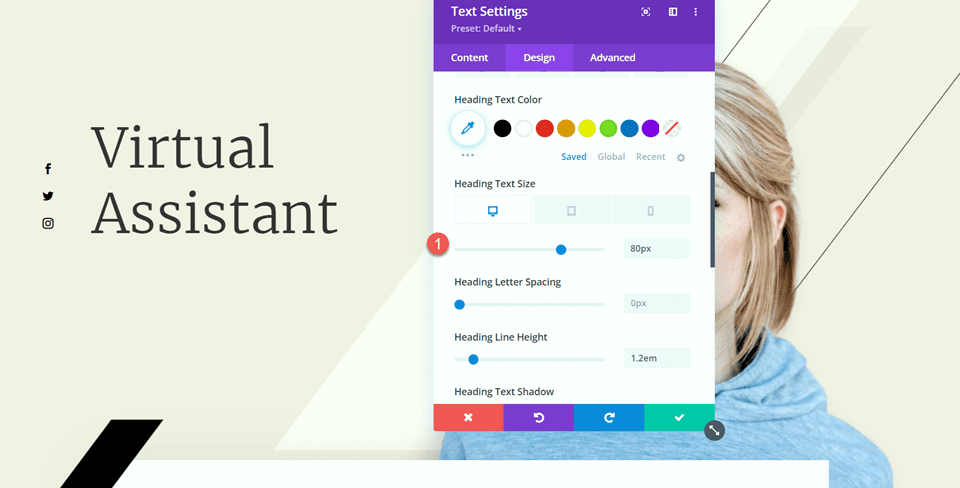
對於我們的第一次修改,我們將向英雄部分添加一個分隔符號和一些正文文字。 首先,開啟「虛擬助理」文字的設置,然後導覽至「設計」標籤下的「標題文字」設定。 更改字體大小。
- 標題文字大小(桌面):80px

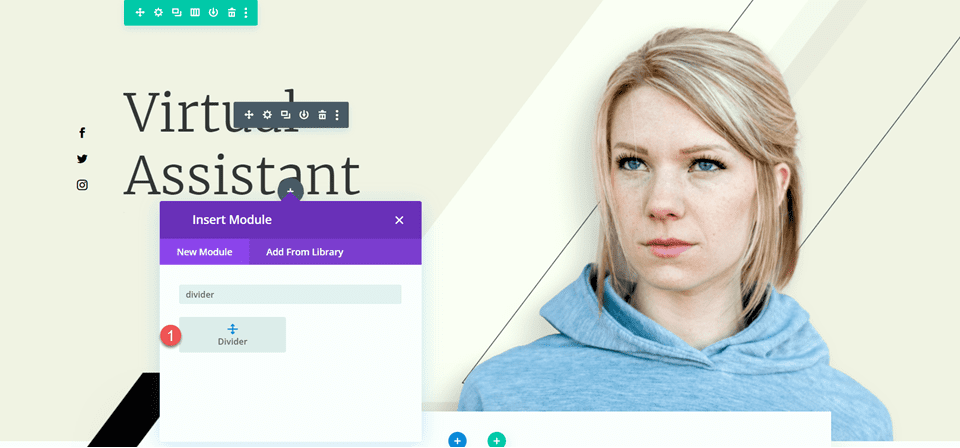
接下來,我們將在「虛擬助理」文字下方新增分隔模組。

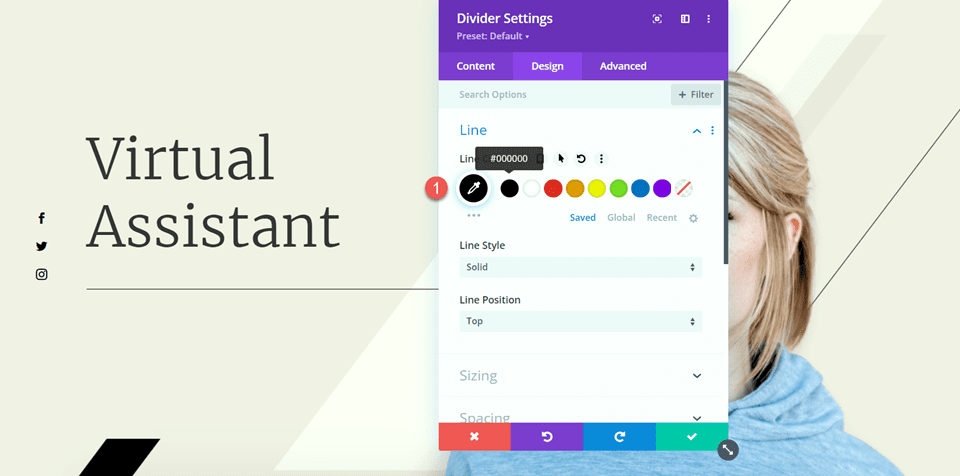
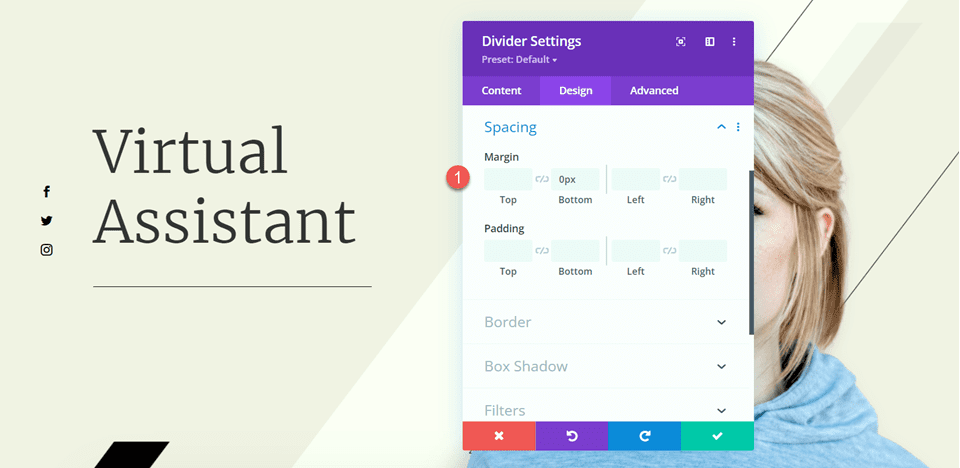
開啟分隔線設定並導覽至「設計」標籤下的「線條」設定。 設定線條顏色。
- 線條顏色:#000000

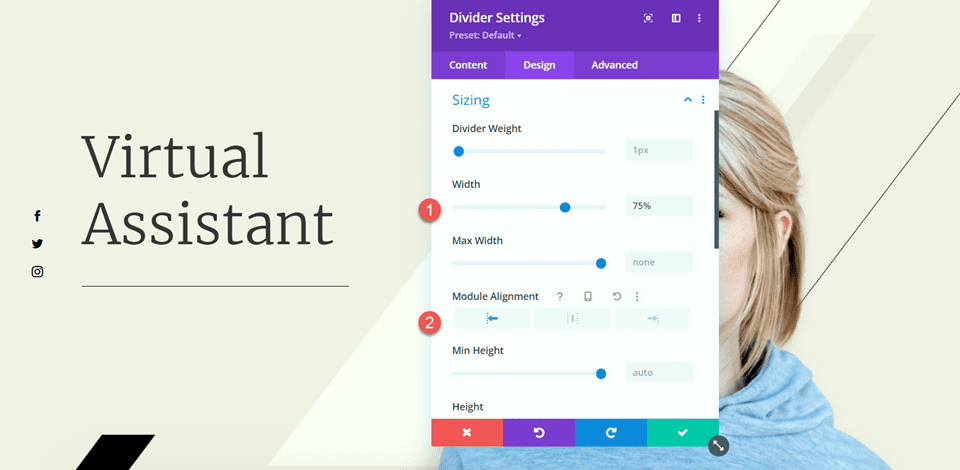
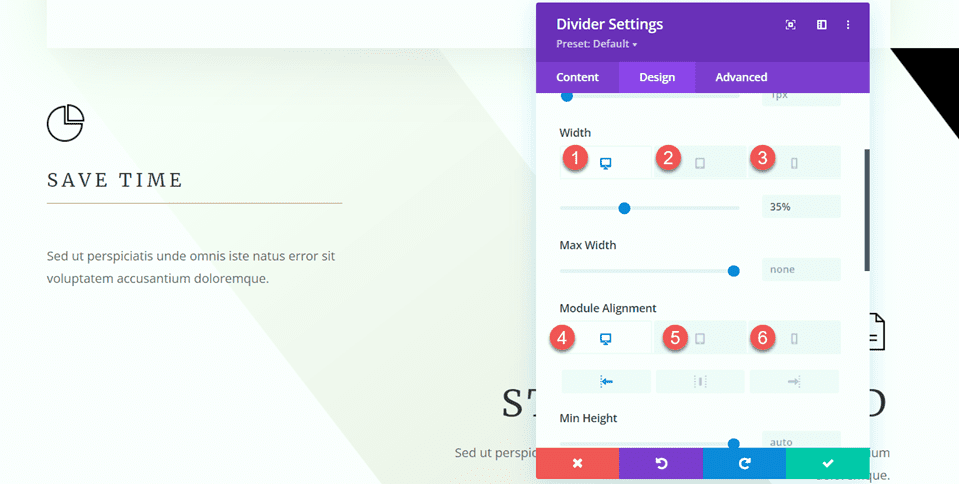
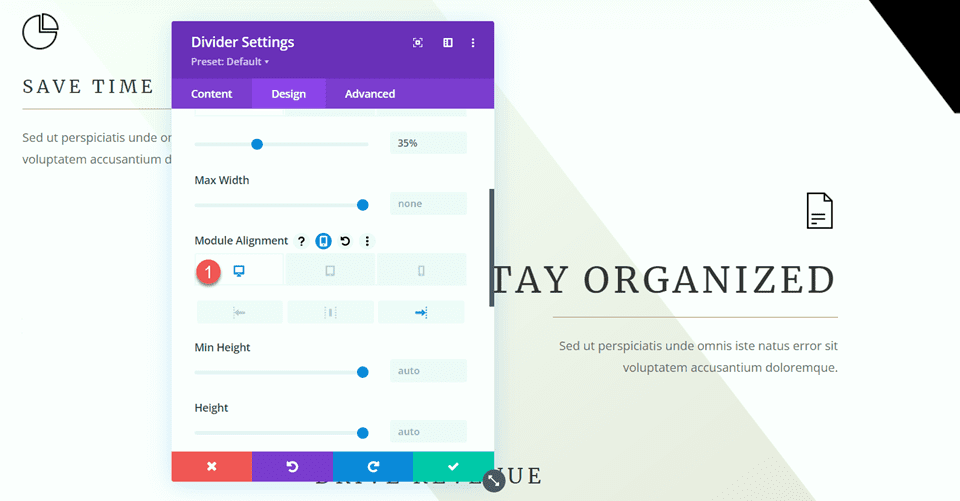
接下來,修改「大小調整」選項下的寬度和模組對齊方式。
- 寬度:75%
- 模組對齊方式:左

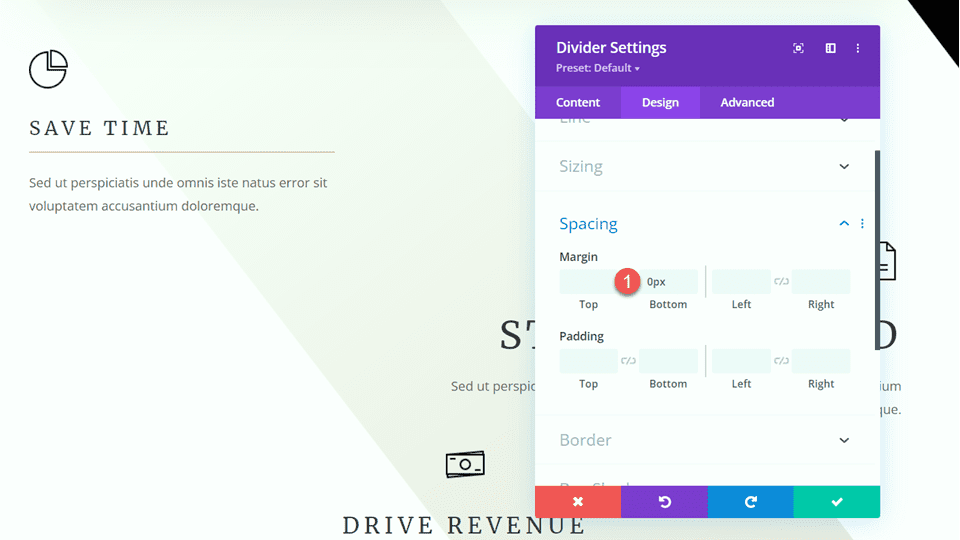
然後,在間距設定中設定底部邊距。
- 底部邊距:0px

現在在分隔線下方新增一個文字模組並新增以下文字。
- 身體:Sed ut perspiciatis unde omnis iste natus error sat voluptatem Accusantium doloremque laudantium,totam rem aperiam,eaque ipsa quae ab illoinvente veritatis et quasi archito。

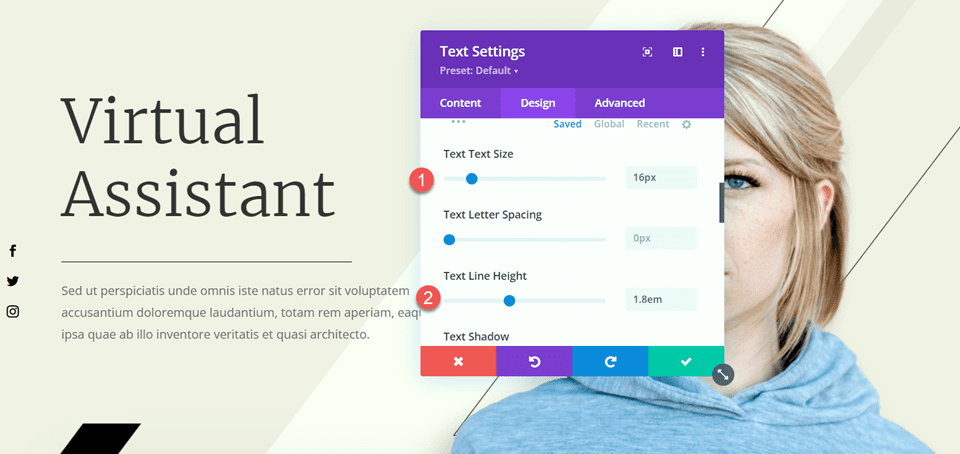
開啟文字模組設置,然後開啟「設計」標籤下的「文字」設定。 設定文字大小和行高。
- 文字大小:16 像素
- 文字行高:1.8em

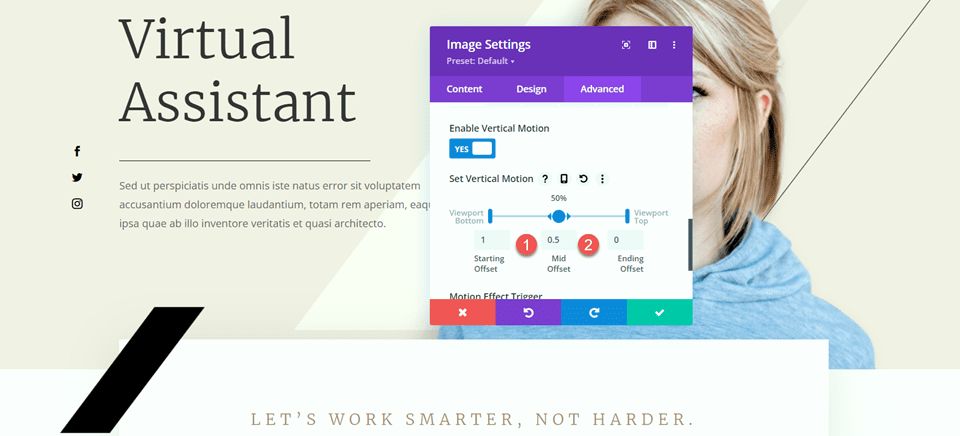
我們需要在本節中進行的最後修改是更改黑條的滾動效果,以便它不會覆蓋我們添加的正文文字。 開啟影像設置,然後導覽至「進階」標籤的捲動效果部分。 更改中間偏移和結束偏移。
- 中偏移:0.5
- 結束偏移量:0

修改功能部分
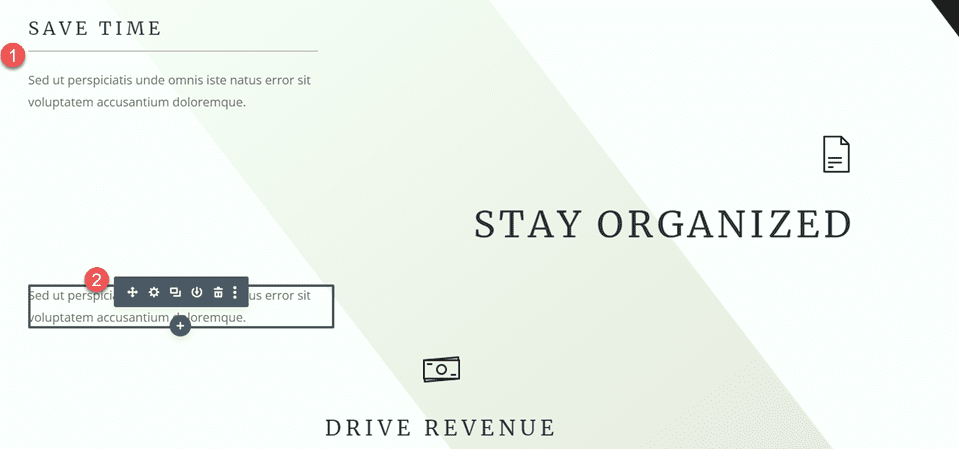
接下來,讓我們繼續討論「節省時間」、「保持井井有條」和「增加收入」的部分。 為了使此版面配置更加平衡,我們將在標題和正文之間新增分隔線。 因為這些是模糊模組,所以我們還不能在標題和正文之間加上分隔線。 首先,我們必須將正文移動到單獨的文字模組,以便我們可以添加分隔線。
“節省時間”簡介
從「節省時間」模組複製正文,然後從簡介模組刪除文本,只留下標題和圖示。

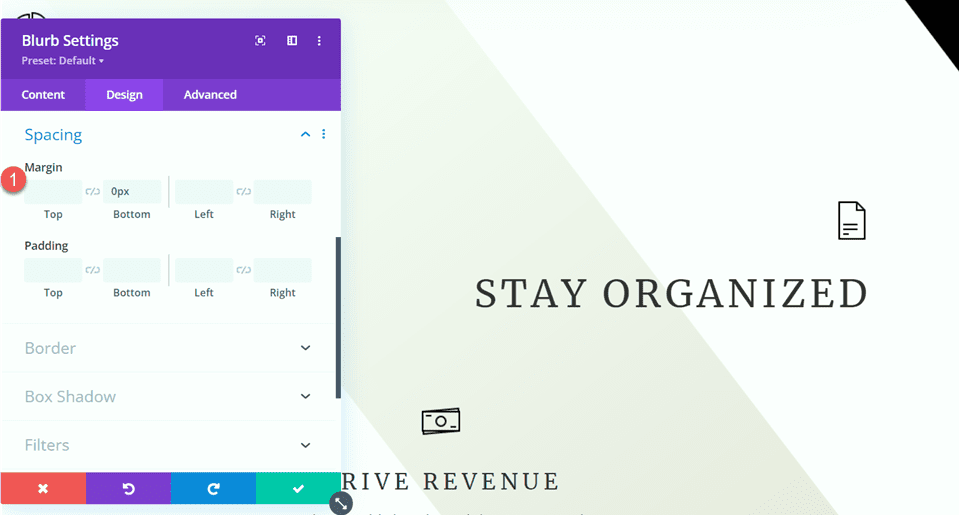
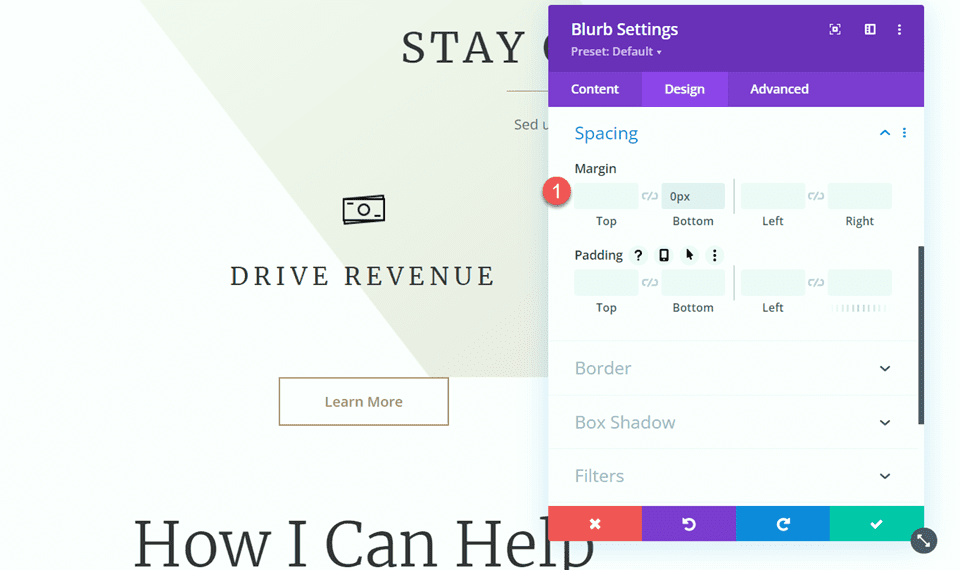
導航至簡介模組的間距設定並設定底部邊距。
- 底部邊距:0px

然後,在簡介下方新增一個新的文字模組並貼上正文。

開啟文字模組設定並自訂文字大小和行高。
- 文字大小:16 像素
- 文字行高:1.8em

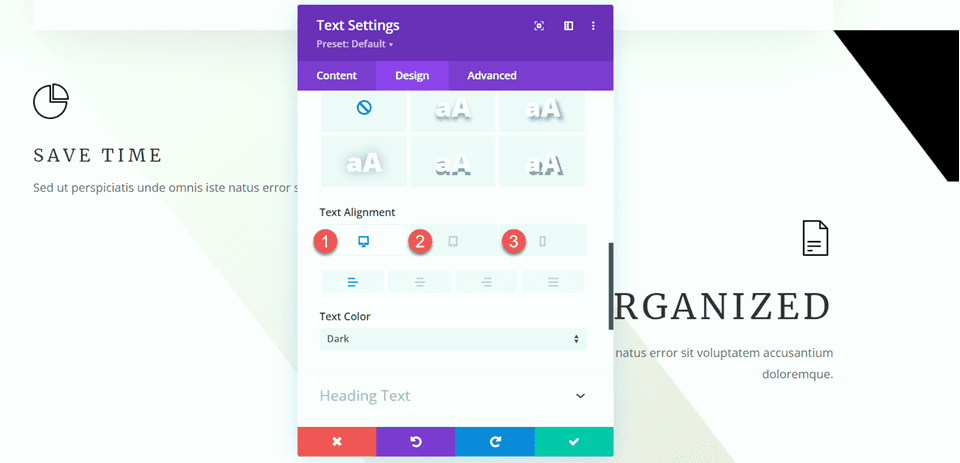
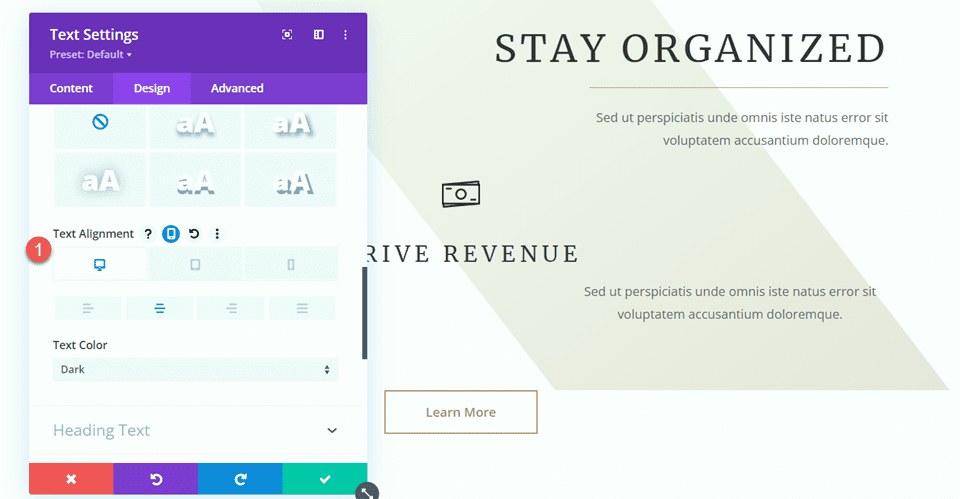
此模組在桌面上左對齊,在平板電腦和行動裝置上居中對齊。 使用響應式選項為不同的螢幕設定不同的對齊選項。
- 文字對齊桌面:左
- 文字對齊平板電腦:居中
- 行動文字對齊方式:居中

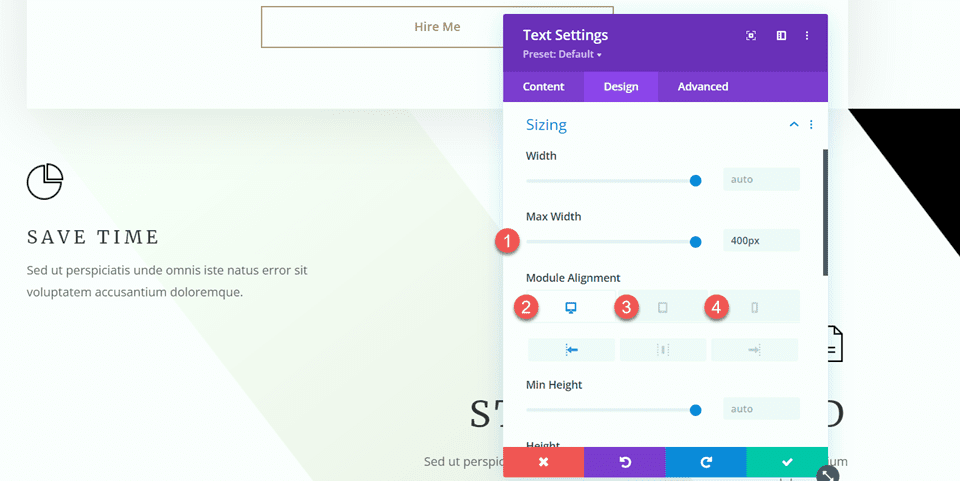
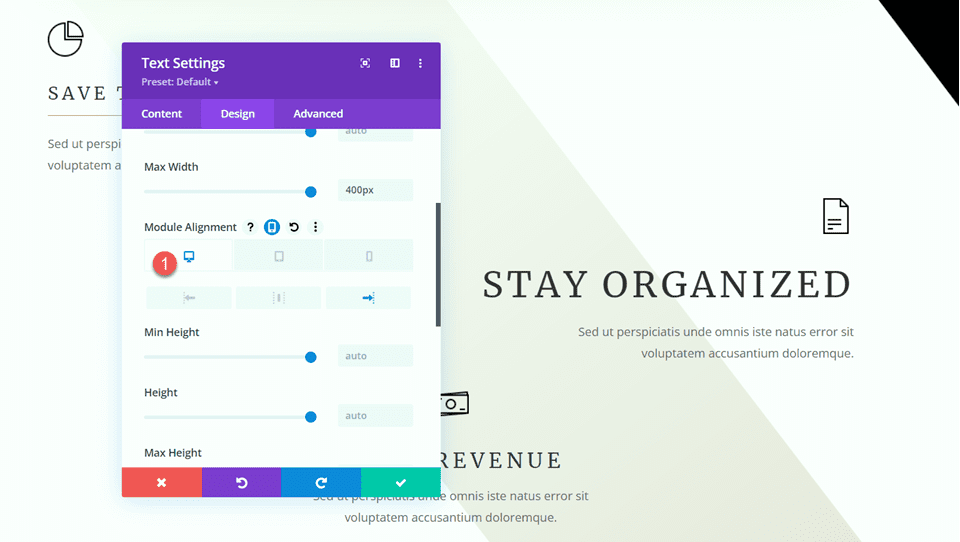
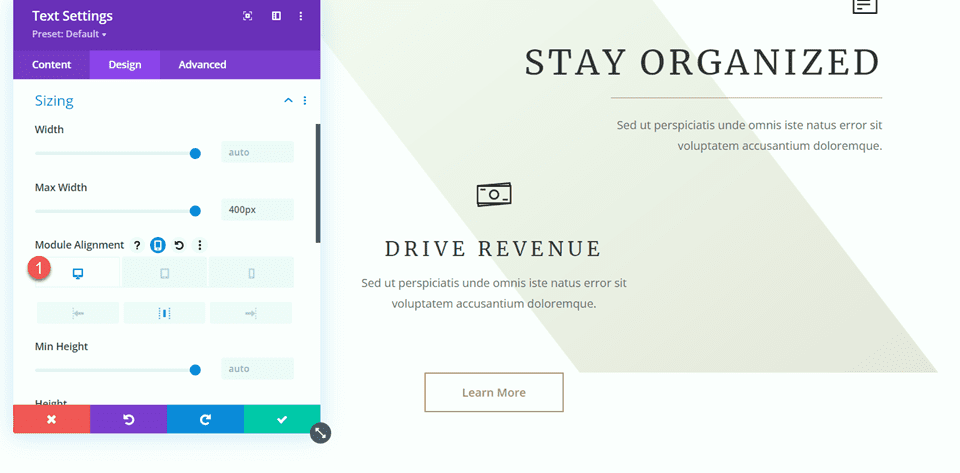
接下來,打開“大小調整”選項並設定“最大寬度”。 此外,使用響應選項來設定模組對齊方式。
- 最大寬度:400px
- 模組對齊桌面:左
- 模組對齊平板電腦:中心
- 模組對齊移動:中心

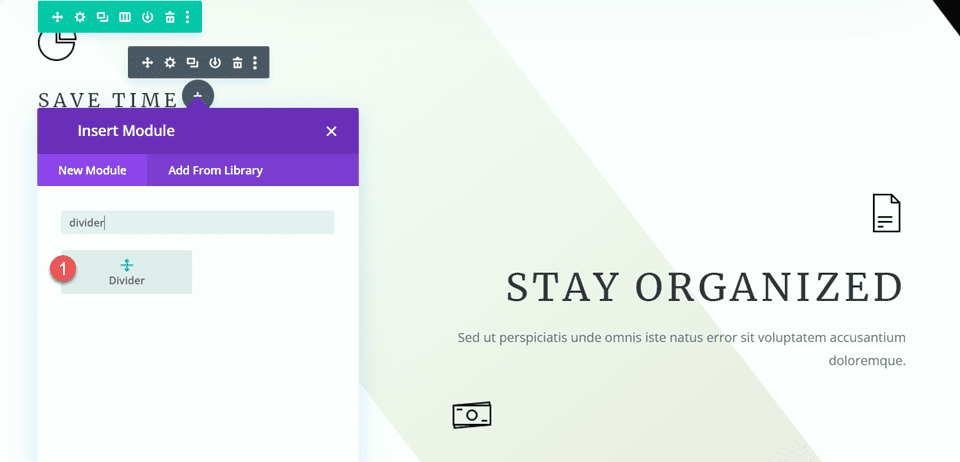
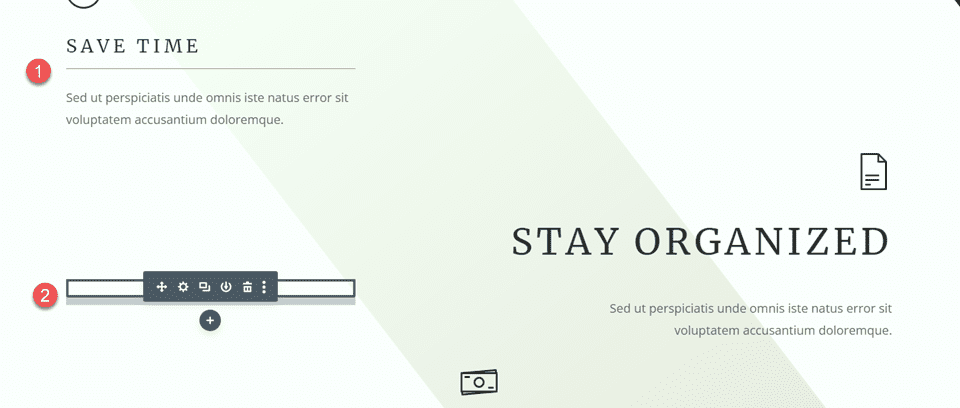
現在,我們可以在模糊模組和文字模組之間新增分隔符號模組。

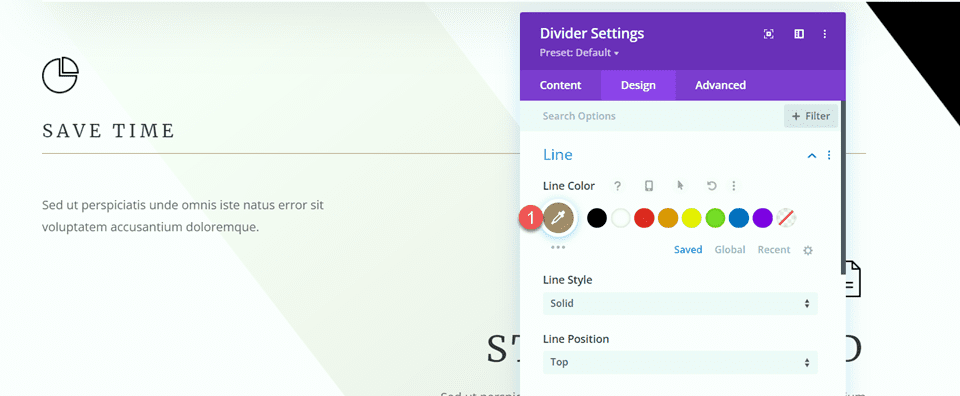
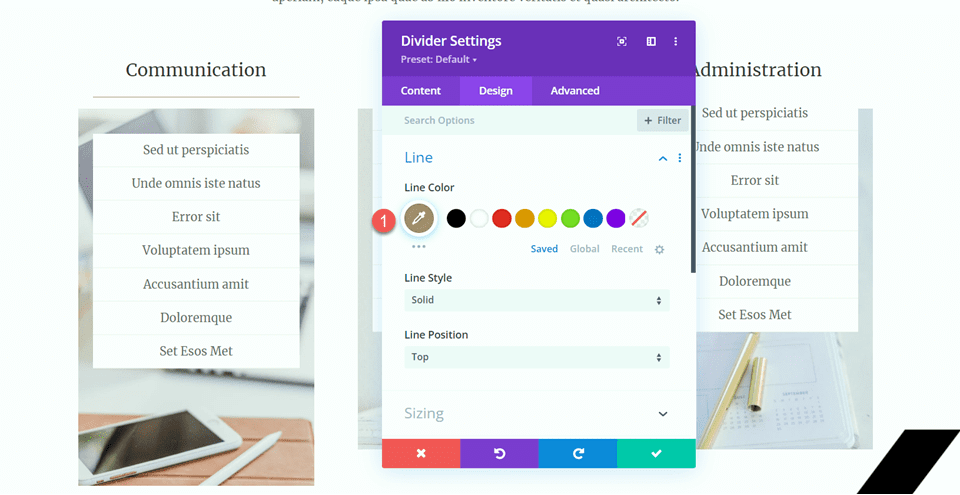
開啟分隔線設定。 在線條設定下,設定線條顏色。 我們將引入棕色以匹配頁面的主題。
- 線條顏色:#a78e6e

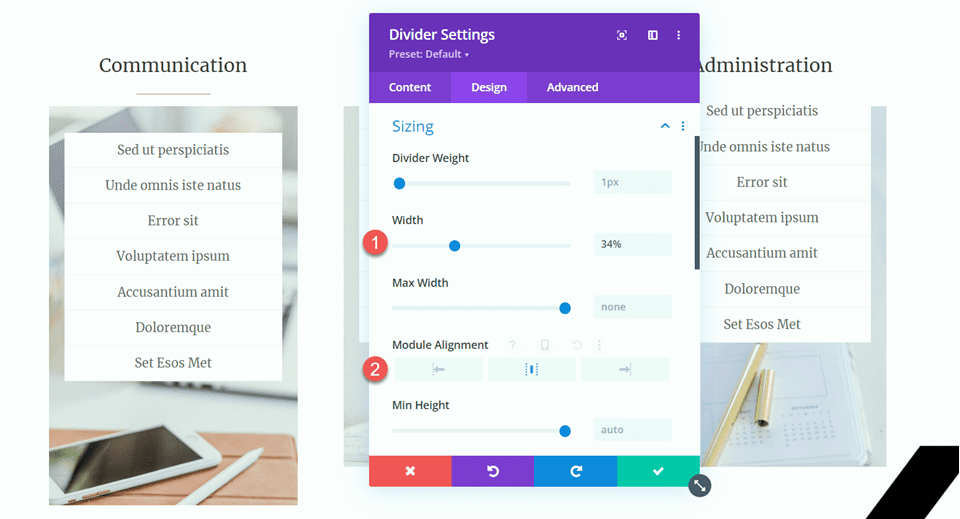
接下來,開啟「大小調整」設定並使用響應式選項設定寬度和模組對齊方式,如下所示:
- 桌面寬度:35%
- 片劑寬度:40%
- 移動寬度:50%
- 模組對齊桌面:左
- 模組對齊平板電腦:中心
- 模組對齊移動:中心


最後,去掉底部邊距。
- 底部邊距:0px

「保持井井有條」簡介
現在,讓我們修改「保持井井有條」的簡介。 從簡介中刪除文字。

然後,刪除底部邊距。

要節省一些步驟,請從「節省時間」部分複製文字模組並將其貼上到「保持井井有條」簡介下方。

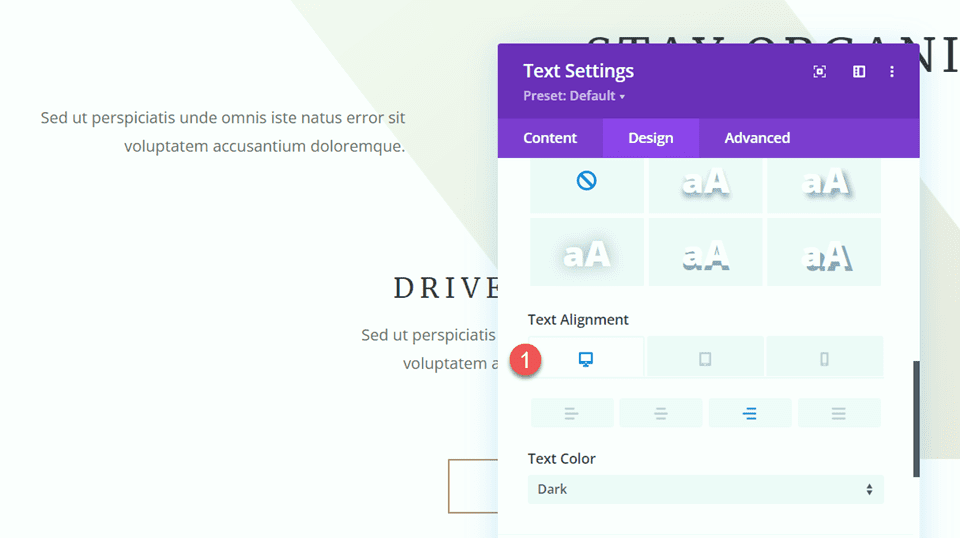
我們需要調整文字模組的對齊方式,因此首先打開“設計”選項卡下的“文字”設定。 設定桌面上的文字對齊方式。
- 文字對齊桌面:右

接下來,打開“大小調整”設定並設定“桌面上的模組對齊方式”。
- 模組對齊桌面:右

從「節省時間」部分複製分隔符號模組,並將其貼上到保持組織簡介和正文文字模組之間。

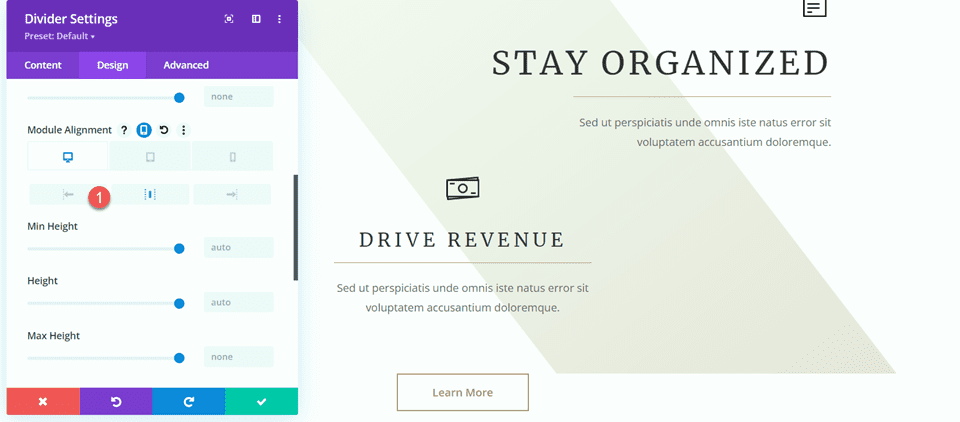
打開分隔線設定並在“大小調整”部分中變更模組對齊方式。
- 模組對齊桌面:右

“增加收入”簡介
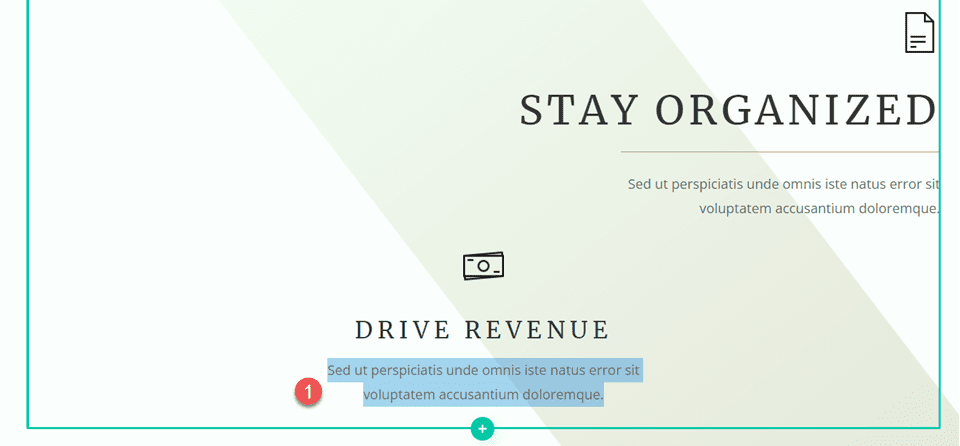
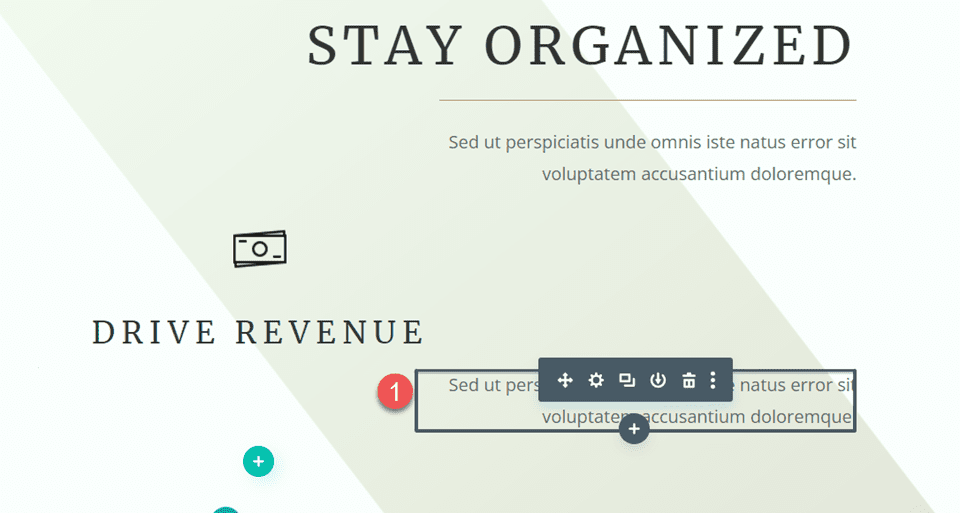
最後,讓我們修改 Drive Revenue 簡介。 首先從簡介中刪除文字。

接下來,刪除底部邊距。
- 底部邊距:0px

從「保持井然有序」簡介中複製文字模組,並將其貼到「增加收入」簡介下方。

然後,打開文字模組設定並調整文字對齊方式。
- 文字對齊方式:居中

在「大小調整」設定下,調整模組對齊方式。
- 模組對齊:中心

然後,從「保持組織」部分複製分隔線並將其貼上到我們的簡介和文字模組之間。
開啟“分隔線”設定並導航至“大小調整”部分。 將模組對齊設定為居中。
- 模組對齊:中心

現在,我們的部分設計已經完成,正如您所看到的,分隔線有助於定義標題和正文並將其分開,也有助於為佈局帶來一些平衡和額外的設計元素。
將分隔線新增至「我如何提供協助」部分
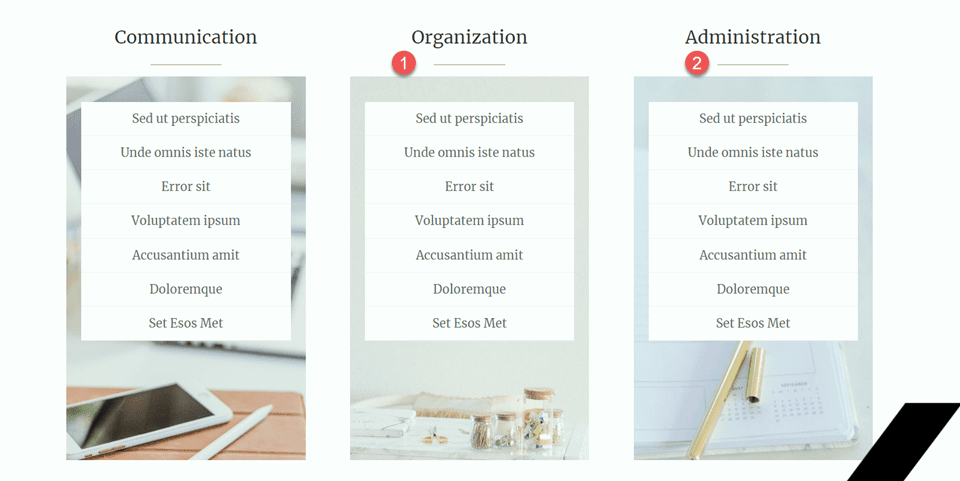
對於我們的下一次修改,我們將在「我如何提供幫助」部分中新增分隔線。 具體來說,我們將在「溝通」、「組織」和「管理」標題下添加分隔線。
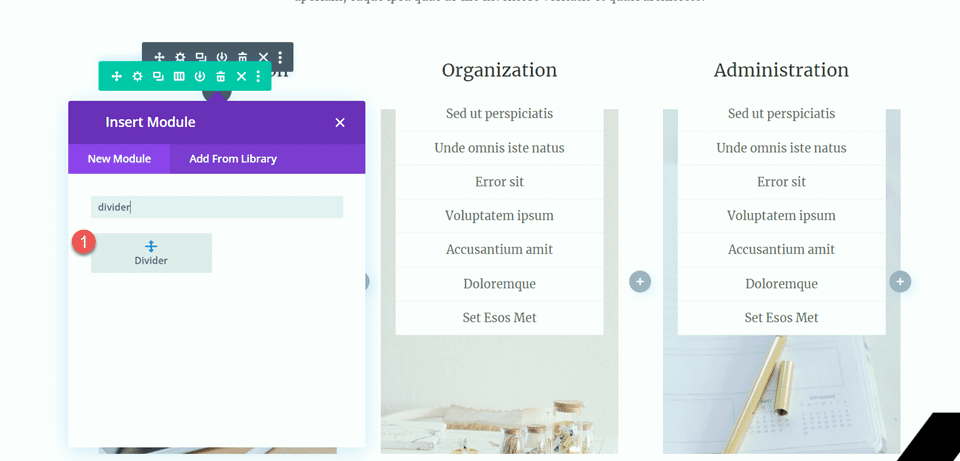
在「通訊」標題下方新增一個新的分隔模組。

開啟分隔線設定並變更線條顏色。
- 線條顏色:#a78e6e

接下來,在「大小調整」設定中修改寬度和模組對齊方式。
- 寬度:34%
- 模組對齊:中心

然後,複製分隔符號模組並將其貼上到“組織”和“管理”標題下。

快樂客戶部分
對於我們的最終修改,我們將在此頁面中新增一個新部分來顯示推薦引言,我們將用分隔線將其分開。 讓我們開始吧。
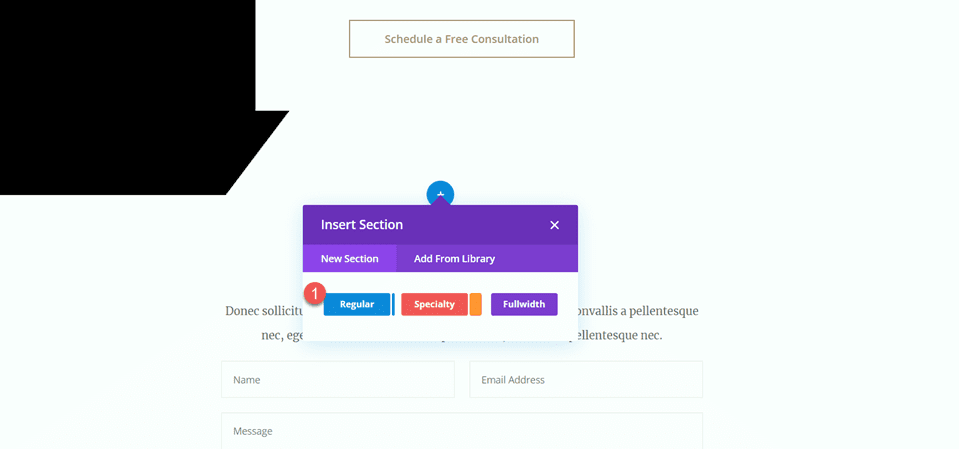
向下捲動頁面並在「僱用虛擬助理的 10 個理由」部分和「讓我們聊天」部分之間添加一個新的常規部分。

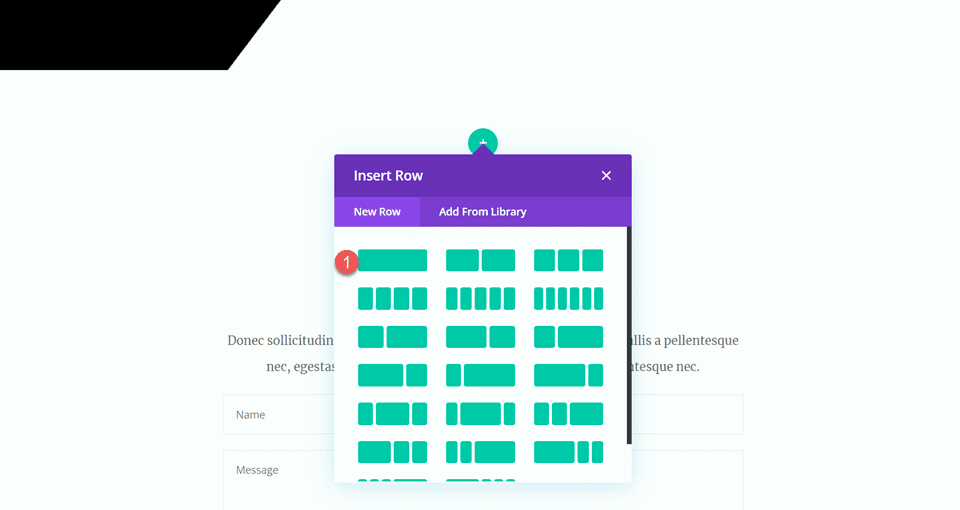
然後,新增一行和一列。

新增圖示
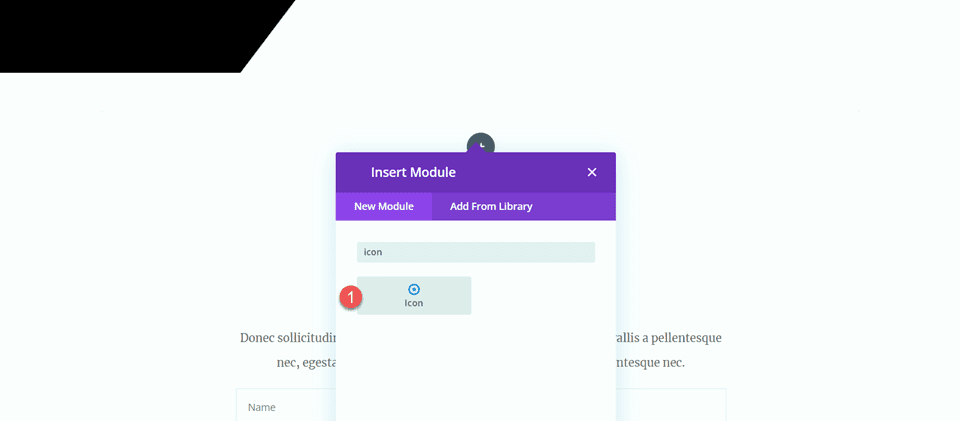
將圖示模組新增到新行。

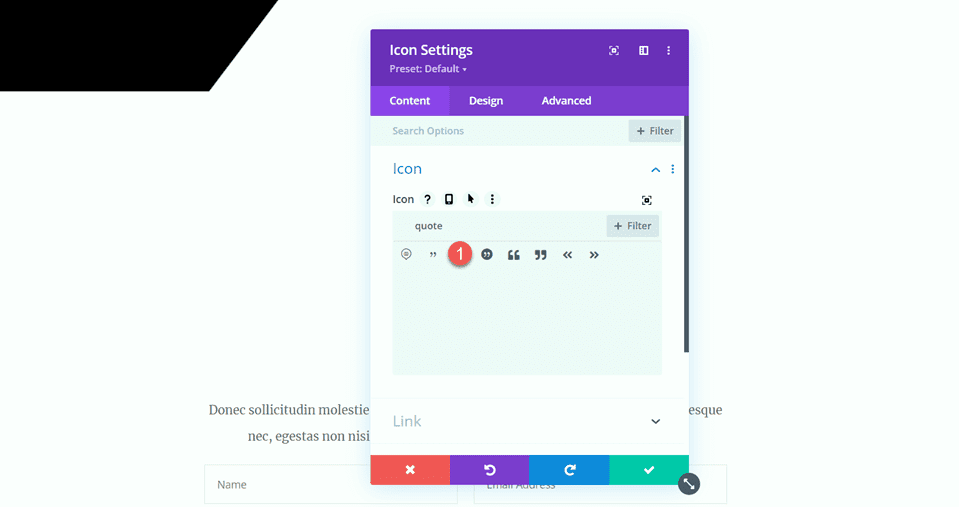
打開圖示設定並選擇報價圖示。

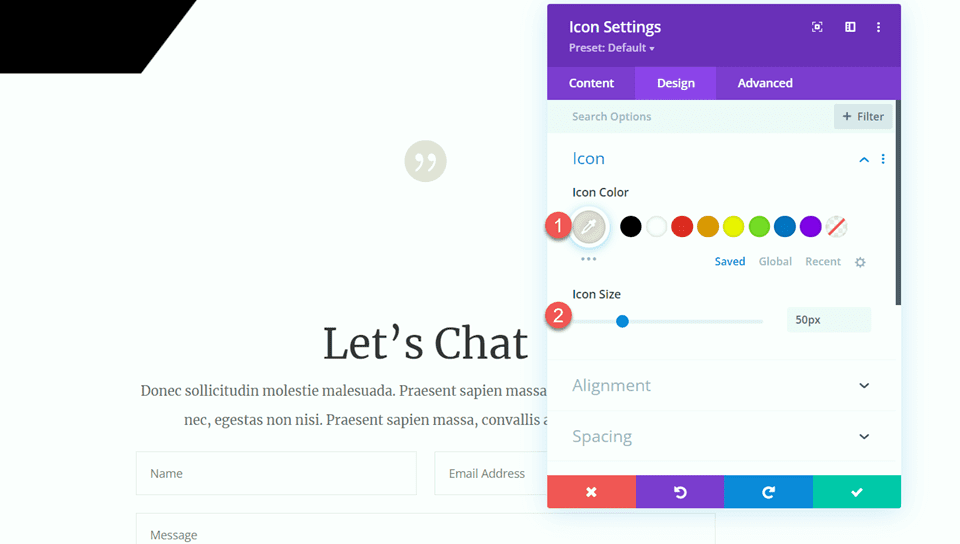
自訂圖示顏色和大小。
- 圖示顏色:#e4ded7
- 圖示大小:50px

新增標題
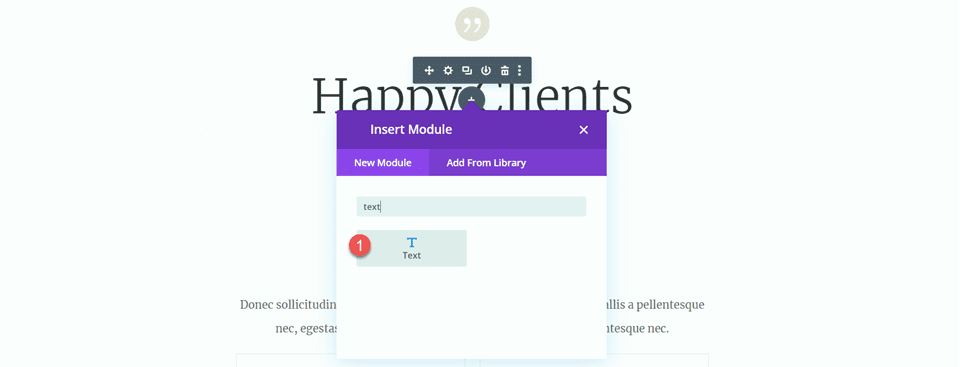
接下來,在圖示下方新增一個文字模組。

將文字設定為“Happy Clients”。
- H2:滿意的客戶

開啟標題設定並自訂樣式,如下所示:
- 標題 2 字體:Merriweather
- 標題 2 字體粗細:淺

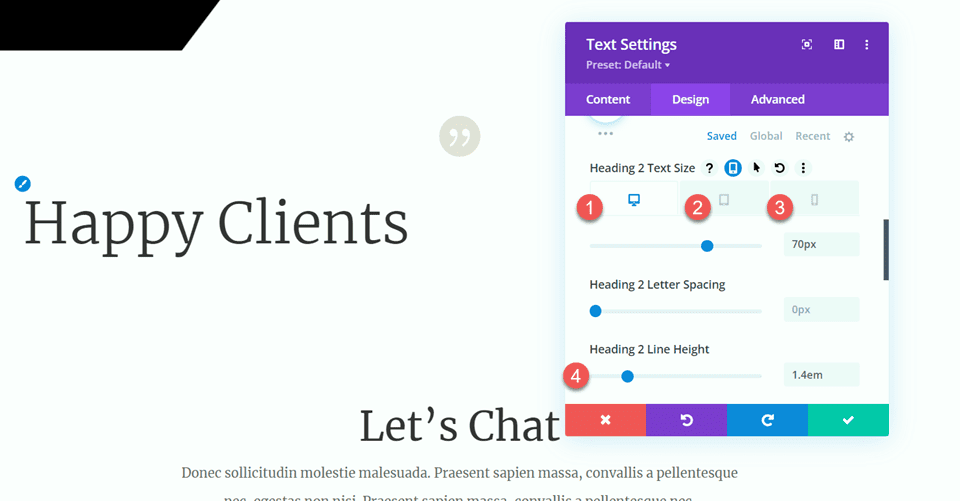
接下來,使用回應選項修改文字大小。 另外,修改行高。
- 標題 2 文字大小桌面:70px
- 標題 2 平板電腦文字大小:40px
- 標題 2 文字大小行動裝置:30px
- 標題 2 行高:1.4em

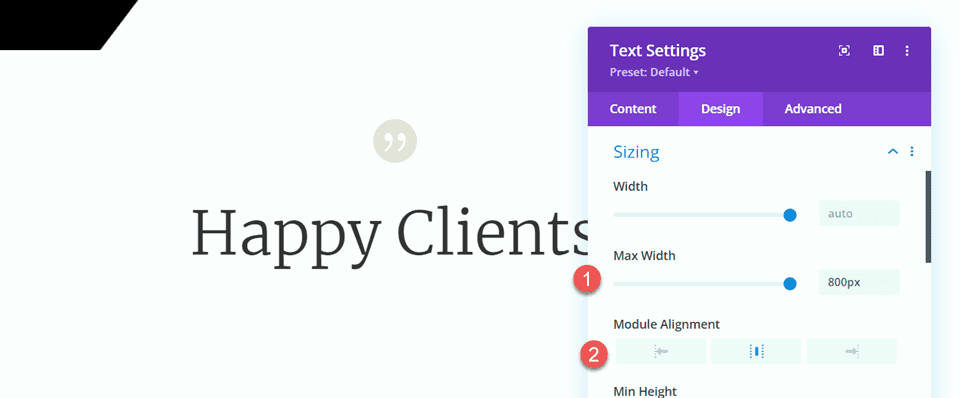
轉到“大小調整”選項並自訂最大寬度和對齊方式。
- 最大寬度:800px
- 模組對齊:中心

添加正文
在標題文字下方新增另一個文字模組。

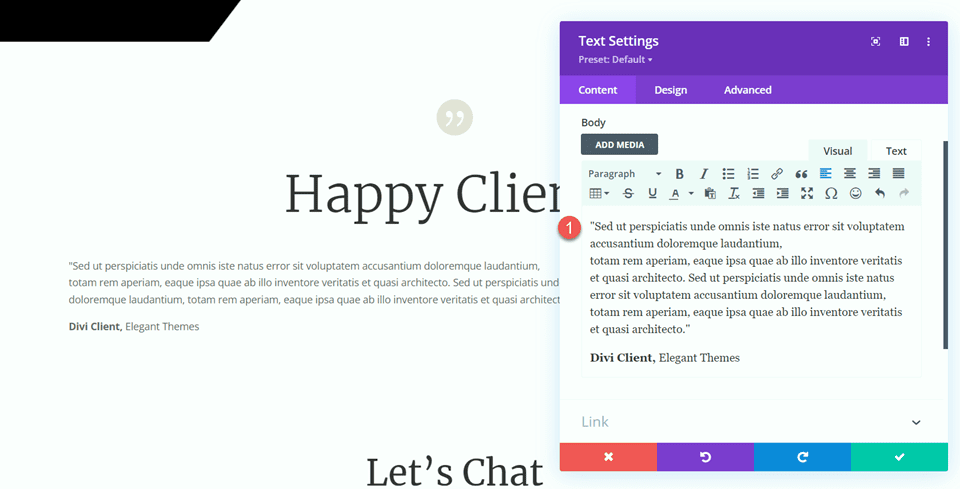
然後,將以下文字加入正文。
- 「Sed ut perspiciatis unde omnis iste natus error sat voluptatem Accusantium doloremque laudantium,totam rem aperiam, eaque ipsa quae ab illoinvente veritatis et quasiarchito。 sed ut perspiciatis unde omnis iste natus error sat voluptatem Accusantium doloremque laudantium, totam rem aperiam, eaque ipsa quae ab illoinvente veritatis et quasi archito.”
Divi客戶端,優雅主題

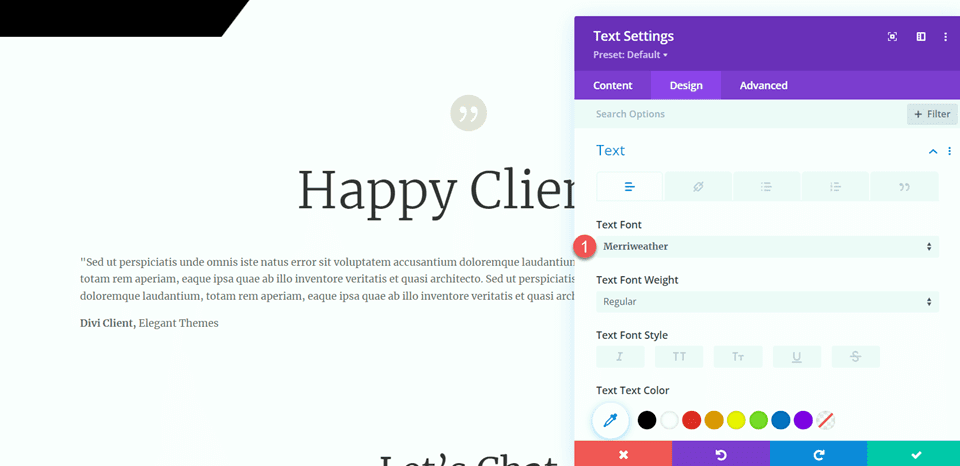
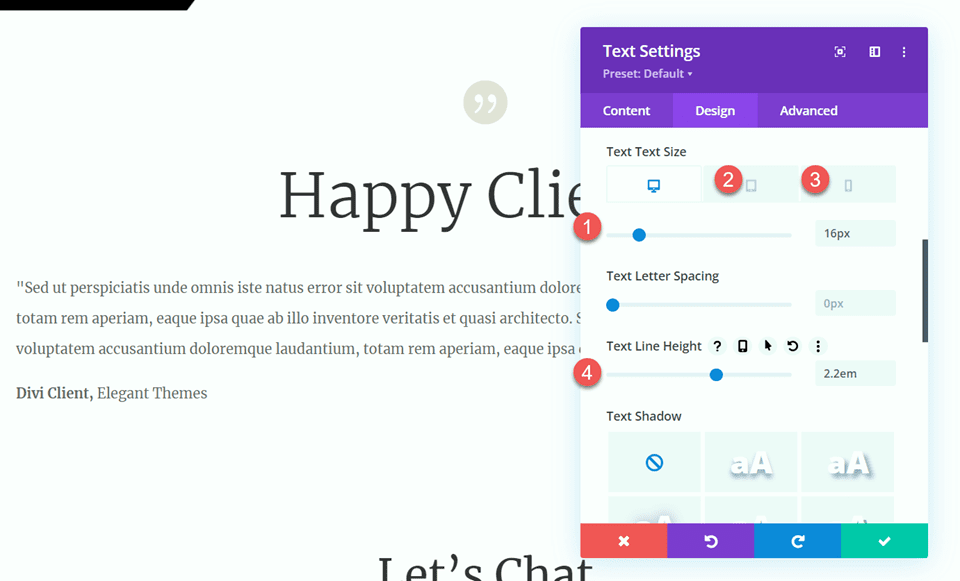
在設計選項卡下,修改字體。
- 文字字體:Merriweather。

接下來,使用回應選項修改文字大小。 另外,修改行高。
- 桌面文字大小:16px
- 平板電腦文字大小:14px
- 手機文字大小:14px
- 線高:2.2em

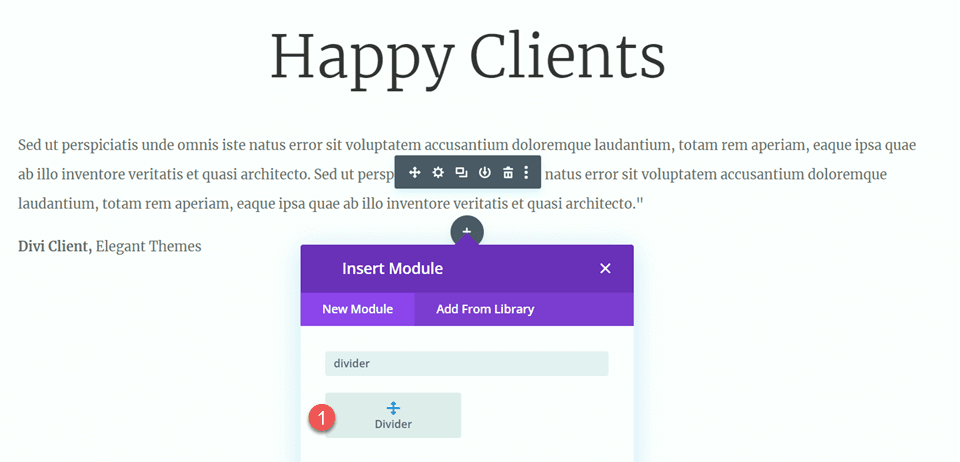
新增分隔線
在推薦文字下方新增分隔模組。

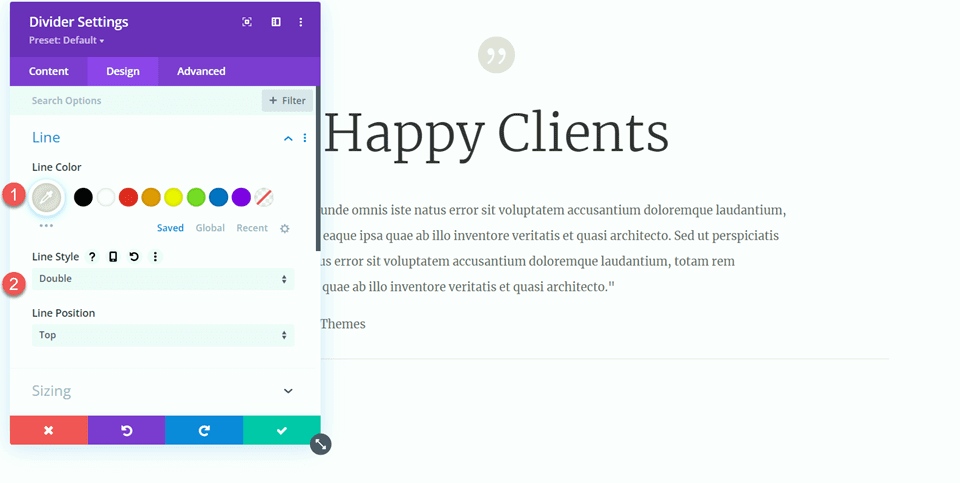
在線條設定下,設定線條顏色和樣式。
- 線條顏色:
- 線型:雙線

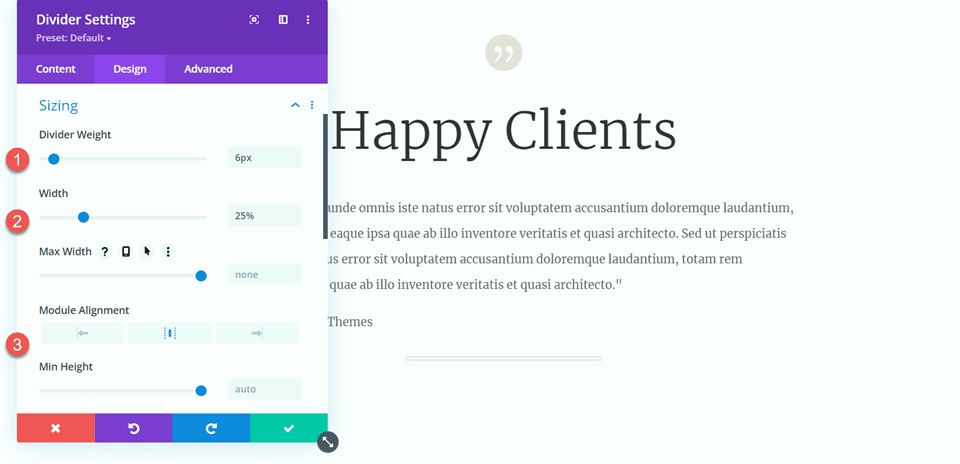
接下來,打開尺寸設定並自訂如下:
- 分隔線重量:6px
- 寬度:25%
- 模組對齊:中心

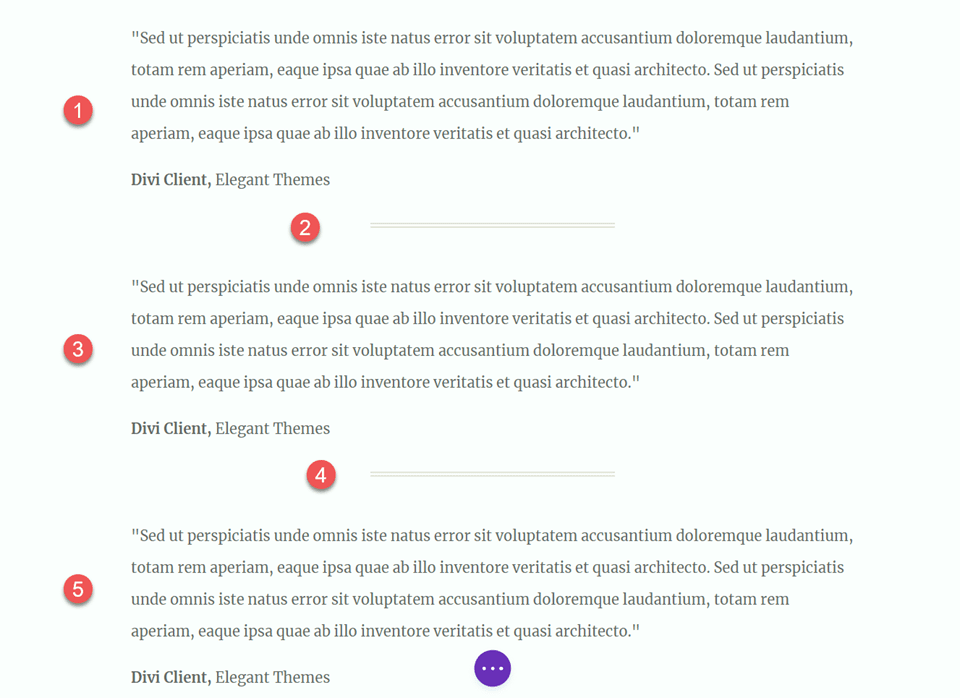
然後,複製正文模組兩次,以便有三個正文模組,並複製分隔符號一次,以便有兩個分隔符號。 排列模組,使分隔線位於三個文字模組之間,如下面的螢幕截圖所示:

現在,我們的設計已經完成了。
最後結果
讓我們看看我們的最終設計。 您可以看到我們如何透過新增分隔線來增加整個頁面的平衡和結構。

最後的想法
希望本文向您展示了分隔線如何成為一種簡單而有效的方法來創建平衡並為您的網站設計添加空白。 透過分隔線模組可用的所有自訂選項,您可以建立美觀的分隔線,以添加到您網站的整體設計並反映您的品牌風格和顏色。 如果您想詳細了解如何使用分頻器模組,請參閱以下有關使用分頻器模組的 10 種有趣方法的教學。 您如何在網頁設計專案中使用分隔線模組? 讓我們在評論中知道!
