如何使用 Divi 的新入門網站(指南)
已發表: 2024-07-16使用 Divi 建立網站現在比以往任何時候都更容易、更快捷。 隨著Divi Quick Sites的發布,用戶可以在2分鐘內自動產生一個完整的網站。 為此,使用者有兩種選擇:使用 Divi AI 或 Divi Starter Sites 產生網站。 在這篇文章中,我們將探討如何使用 Divi 的新入門站點,透過功能齊全的站點(一切都已設定完畢並準備就緒)來快速啟動您的專案。 我們將介紹 Divi Starter Sites 令人印象深刻的功能和優點、如何自訂它們以適合您的品牌等等。
讓我們深入了解並開始吧!
- 1什麼是迪威快站?
- 1.1產生迪維快站的兩種方式
- 1.2使用入門網站與使用 AI 生成網站
- 2 Divi 入門網站是什麼? (詳細概述)
- 3 Divi 入門網站包含哪些內容
- 3.1核心網頁與導覽選單
- 3.2 WooCommerce 集成
- 3.3動態主題產生器模板
- 3.4全局樣式和 Divi 預設
- 您可以使用的4 個入門網站範例
- 4.1律師事務所
- 4.2網上商店
- 4.3產品組合
- 4.4事件
- 4.5美麗
- 4.6顧問
- 5如何使用 Divi Starter Sites 建立新網站
- 5.1 1.購買並安裝Divi
- 5.2 2. 啟動 Divi Onboarding Wizard 以啟動您的 Divi 許可證
- 5.3 3. 使用 Divi Starter Sites 產生新網站
- 5.4 4. 選擇起始站點
- 5.5 5. 輸入網站資訊並選擇頁面
- 5.6 6. Divi 建立網站時放鬆身心
- 5.7 4. 探索您的新 Divi 網站!
- 6 個後續步驟:自訂您的入門網站
- 6.1 1. 編輯頁面
- 6.2 2. 自訂全域字體
- 6.3 3. 自訂全域顏色
- 6.4 3. 編輯全域預設
- 6.5 4. 編輯您的入門網站主題產生器模板
- 7總結
- 8使用 Divi AI 和 Quick Sites 加快速度
什麼是 Divi 快速網站?

Divi Quick Sites 為 Divi 提供了簡化的入門體驗,具有強大的網站產生器,可以在短短幾分鐘內創建整個 Divi 網站。 無需從頭開始建立頁面或手動匯入頁面和範本。 只需提供您的網站資訊和描述,然後點擊按鈕即可! 幾秒鐘之內,您將擁有一個完整的網站,您可以使用 Divi 易於使用的視覺生成器進行編輯和自訂。
產生 Divi 快速站點的兩種方法
您可以透過兩種方式使用 Divi Quick Sites 產生網站:
- 使用預製的入門網站:您可以選擇我們的入門網站之一來產生一個設計完善、功能齊全的網站,像 Divi 專業人士一樣快速啟動您的專案。
- 使用 Divi AI 產生您的網站:您可以選擇讓 Divi AI 從頭到尾創建整個網站,其中包含為您的品牌量身定制的真實、可用的 AI 生成內容。 只需提供您想要的網站的描述,Divi AI 就會創建一個專為您的品牌設計的網站,包括 AI 生成的內容(或副本)、圖像和每個頁面的設計。

使用入門網站與使用 AI 產生網站
這兩種方法都提供了簡化的解決方案來啟動和運行您的網站。 無論您是使用預製的入門網站還是 Divi AI 來產生網站,整體過程都是相同的,只有一些細微的差別。
使用入門網站和 Divi AI 之間的主要區別在於, Divi AI 會產生個人化設計,並從一開始就使用針對您的品牌量身定制的真實 AI 生成內容和圖像填充每個頁面。 也就是說,使用入門網站可確保您獲得由業界領先的網頁設計師所建立的網站。 儘管入門網站是預先設計的,但您可以透過調整全局樣式和添加您自己的內容輕鬆對其進行自訂,使其對您的品牌而言獨一無二。
重要的是要記住,Divi AI 不僅限於網站生成。 它是 Divi Builder 中強大的 AI 網頁設計助手,可產生和修改文字、圖像、程式碼等。 事實上,有些人可能會發現最好使用入門網站,然後透過在 Divi Builder 中動態添加和修改內容和圖像,使用 Divi AI 自訂內容。
在這篇文章中,我們將重點介紹如何使用預製的 Divi 入門網站來透過 Divi 快速網站建立您的網站。 如果您想了解如何使用 Divi AI 產生網站,請查看我們有關 Divi AI Website Builder 的詳細指南。
無論您選擇哪種方法,對於那些希望以驚人的速度和效率創建高品質網站的人來說,Divi Quick Sites 都是遊戲規則改變者。
取得 Divi 快速站點
什麼是 Divi 入門網站? (詳細概述)

Divi Starter Sites 是 Divi 中提供的創新預製網站,可用於在兩分鐘內快速產生完整的 Divi 網站。 每個入門網站均由我們的專家團隊專業設計,提供令人驚嘆且功能齊全的網站,一切都已設定完畢並準備就緒。
入門網站大大加快了 Divi 網站的啟動和運行過程。 一旦您選擇了起始網站即可在 Divi 中建立新網站,您將無需費力。 它將自動添加所有頁面、動態主題產生器模板、全域顏色和字體、數百個模組預設等等。
如果您想新增線上商店,您的入門網站將包括 WooCommerce(自動安裝)以及所有相關的 WooCommerce 頁面和範本。
另外,所有入門網站圖像都是免版稅的,即使用於商業用途也是如此。 Divi 入門網站是簡化您的工作流程並輕鬆建立 Divi 網站的終極設定。
今天開始建造
Divi 入門網站包含哪些內容
當您為您的網站選擇入門網站時,您無需自行建立頁首、頁尾、選單或預設等網站元素。 一切都已經包括在內。 每個入門網站都會有獨特的設計、佈局和頁面來迎合其利基市場。 但是,一般來說,每個入門網站都將包含以下內容:
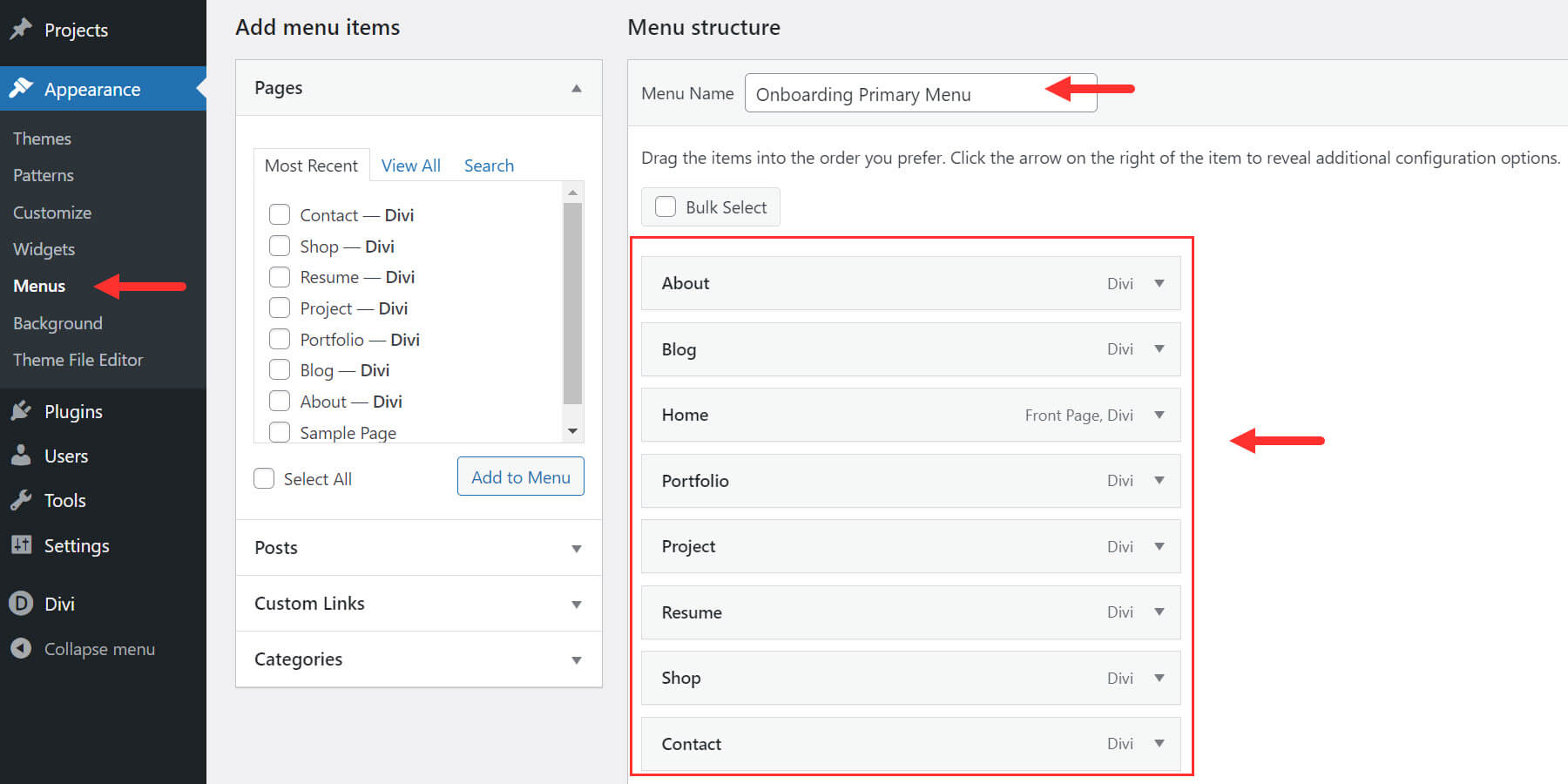
核心網頁和導航選單
Divi Quick Sites 建立入門網站中包含的所有基本頁面,包括主頁、關於、聯絡資訊等,以簡化初始設定並提供您的網站所需的所有基本頁面。

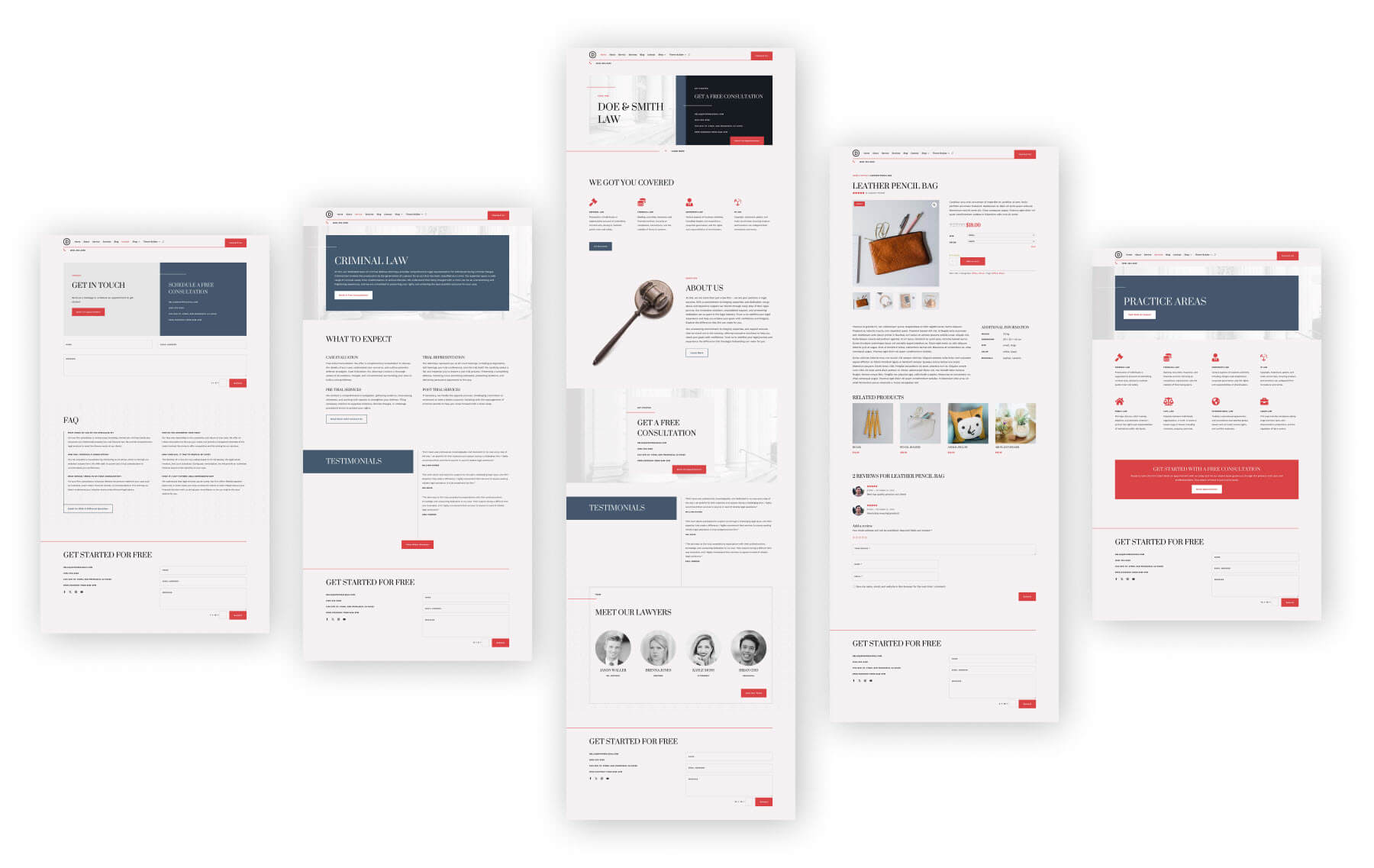
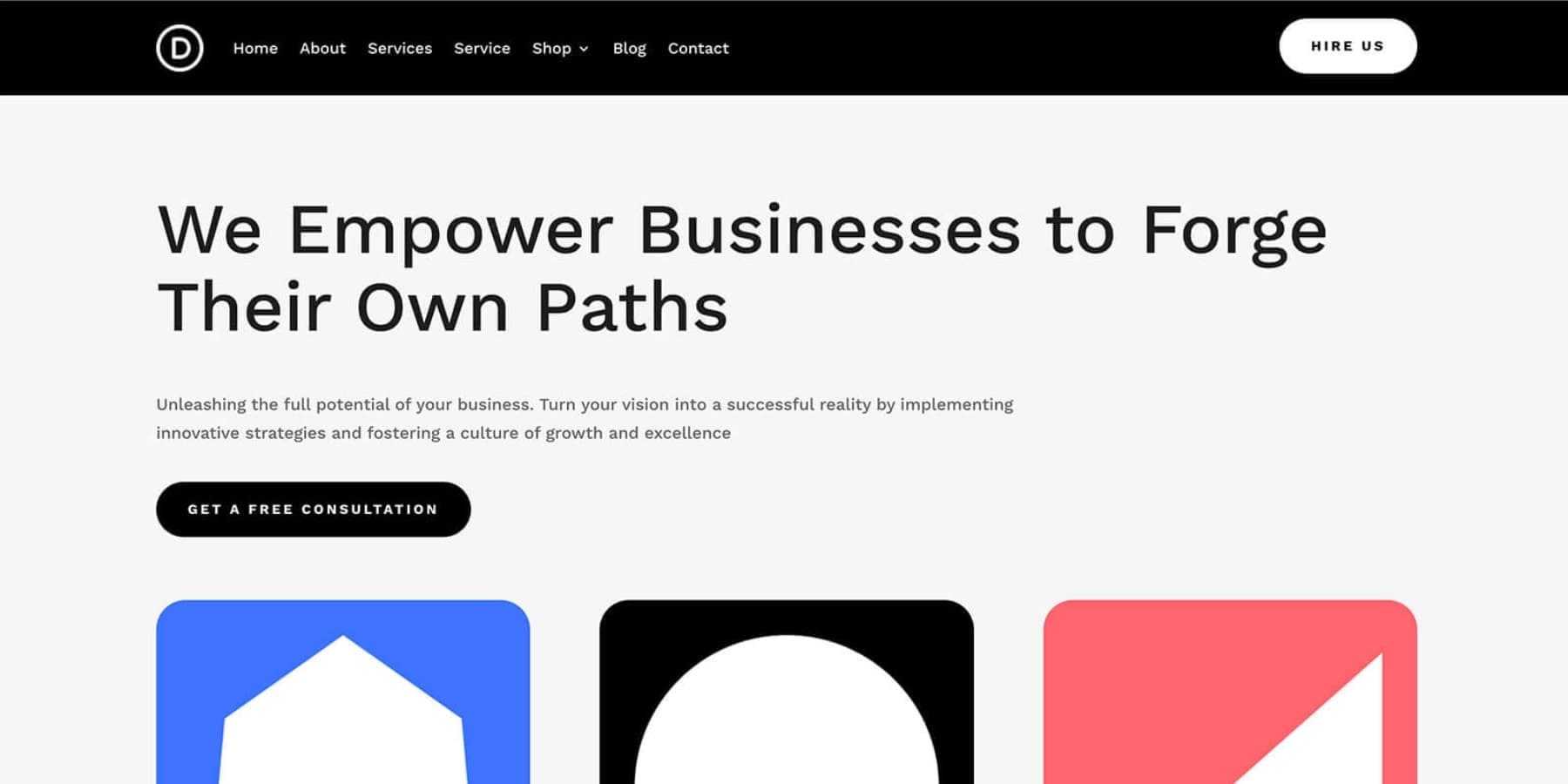
Divi 律師事務所入門網站核心頁面範例
作為額外的好處,您還將在 WordPress 中為每個已在自訂標題上處於活動狀態的核心頁面建立主導航選單。 因此您可以在前端立即導航您的網站。

WooCommerce 集成
當您選擇在入門網站中包含商店頁面時,WooCommerce 將自動安裝,並新增預先設計的 WooCommerce 頁面和模板,以建立功能齊全的線上商店。

您可以使用整個入門網站中使用的現有 Divi WooCommerce 模組輕鬆自訂內容和設計。
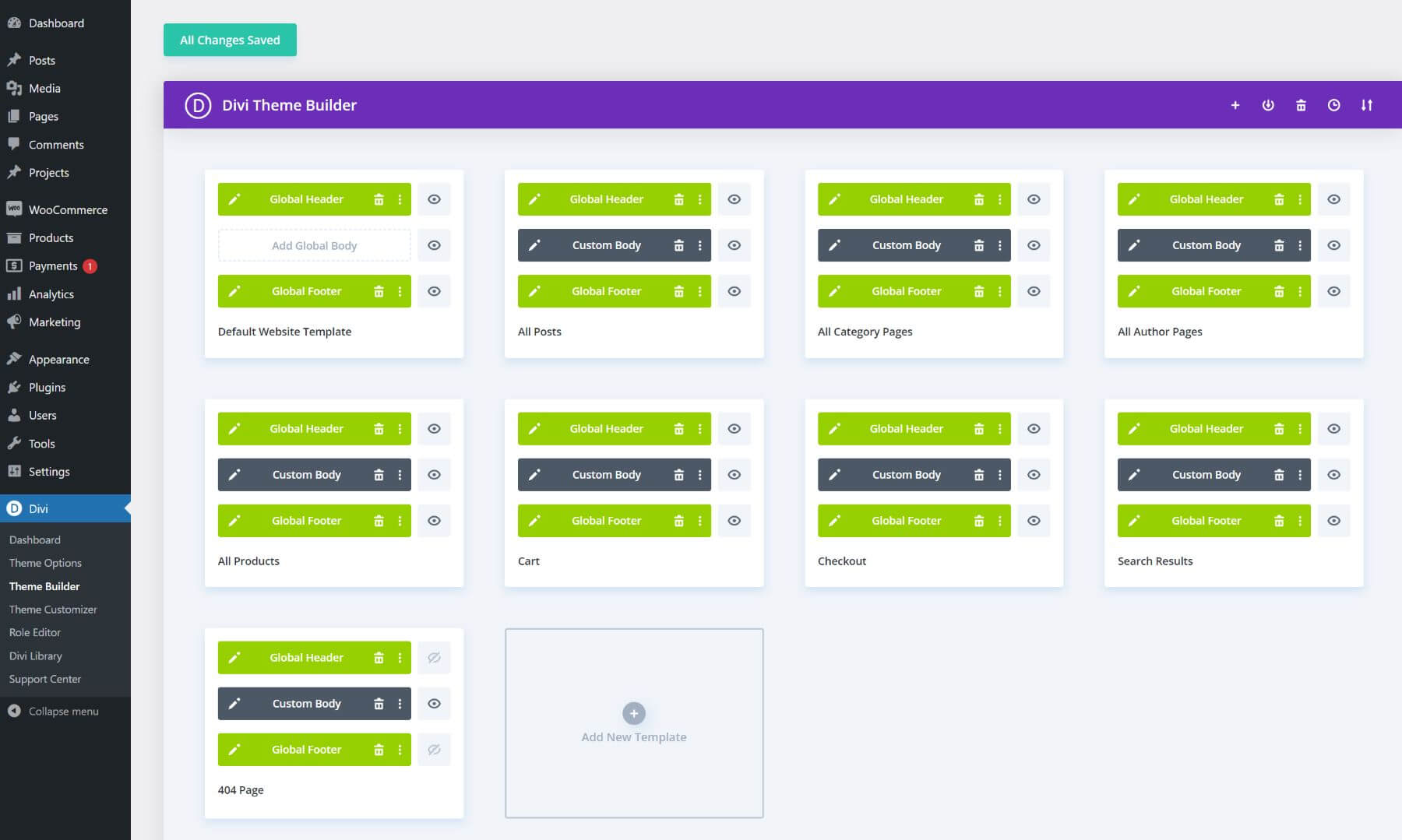
動態主題生成器模板
Divi Quick Sites 複製所選的入門網站設計並產生所有主題產生器模板,以保持您網站品牌的全球外觀。 以下是一些常見的主題產生器範本:
- 預設網站範本:包含整個網站的自訂頁首和頁尾範本。
- 所有貼文:各個貼文的部落格佈局一致且有吸引力
- 所有類別頁面:動態顯示某個類別的所有部落格文章
- WooCommerce 頁面模板
- 所有產品:用於展示您的個人產品的令人驚嘆的模板
- 購物車:優化的 WooCommerce 購物車頁面設計
- 結帳:簡化的 WooCommerce 結帳頁面設計
- 所有作者頁面:在部落格作者頁面上展示貢獻者
- 搜尋結果:透過搜尋結果頁面輕鬆導航
- 404頁面:一個使用者友善的404頁面範本。

全域樣式和 Divi 預設
每個入門網站都是使用已就位的全域樣式和 Divi 預設建構的。 這意味著您的網站將具有共享全域顏色、字體和佈局的可重複使用元件(部分、行、模組等)。 此設定使您在新增元素或編輯網站範圍內的字體和顏色時更容易保持設計的一致性。
對於不知道如何自行設定全域樣式和預設的初學者來說,它也非常有用。 您的起始站點將自動執行此操作 - 您所需要做的就是進行更改。
全域字體和顏色
自訂您的入門網站以符合您的品牌非常簡單。 您不必浪費時間更改每個頁面上每個元素的每種顏色或字體樣式。 您的起始網站將已經設定全域顏色和字體。 在 Divi Builder 中編輯元素時,您可以編輯全域顏色或全域字體。 更新全域顏色將更新網站範圍內使用的每個實例。
全域預設
Divi 預設是可以儲存並指派給元素(如按鈕)的預設設計,以便它們共用相同的預設設計。 因此,當您編輯該元素的預設設計時,它會使用該預設更新所有其他元素。 用於建立入門網站的所有模組都將附帶已建立的全域預設。 這使您可以輕鬆地透過編輯預設來對所有標題、按鈕、圖像、簡介等進行樣式變更。
如果您曾經建立過網站,您就會知道這些入門網站在為您完成所有這些任務後會有多大價值。
取得 Divi 快速站點
您可以使用的入門網站範例
我們為不同的行業和目的創建了入門網站,例如法律網站的律師事務所、酒店網站的餐廳、個人服務提供者的顧問等,但這些可以為任何行業量身定制。 我們也定期建立新的入門網站以覆蓋更多行業。
讓我們來看看一些可用的入門網站範例:
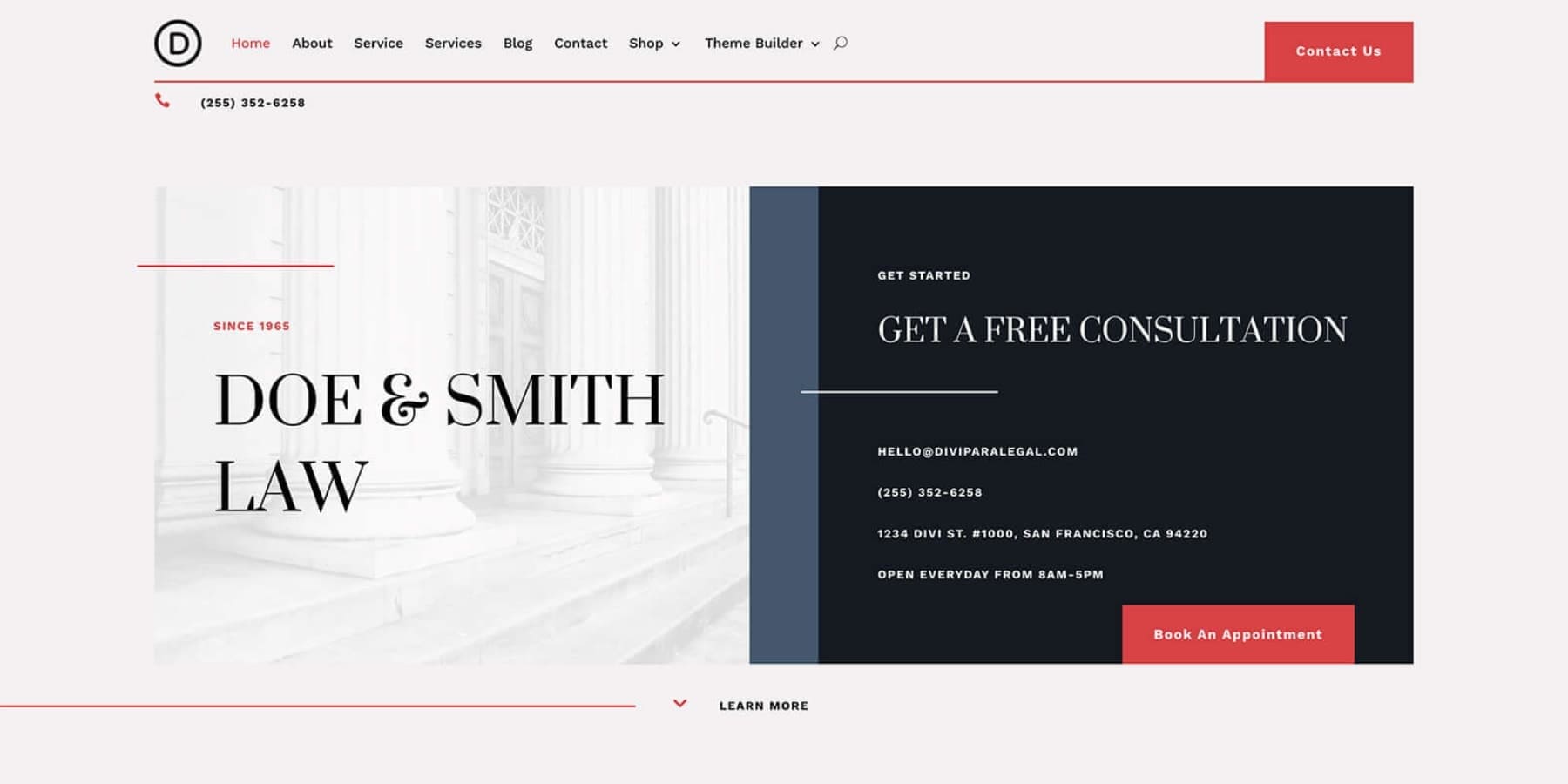
律師事務所

律師事務所入門網站非常適合希望將自己定位為行業專家的法律專業人士。 網站設計現代,具有簡約的外觀、獨特的圖像、漂亮的頁面和突出的元素,例如建立可信度的推薦和接收客戶請求的聯絡表單。
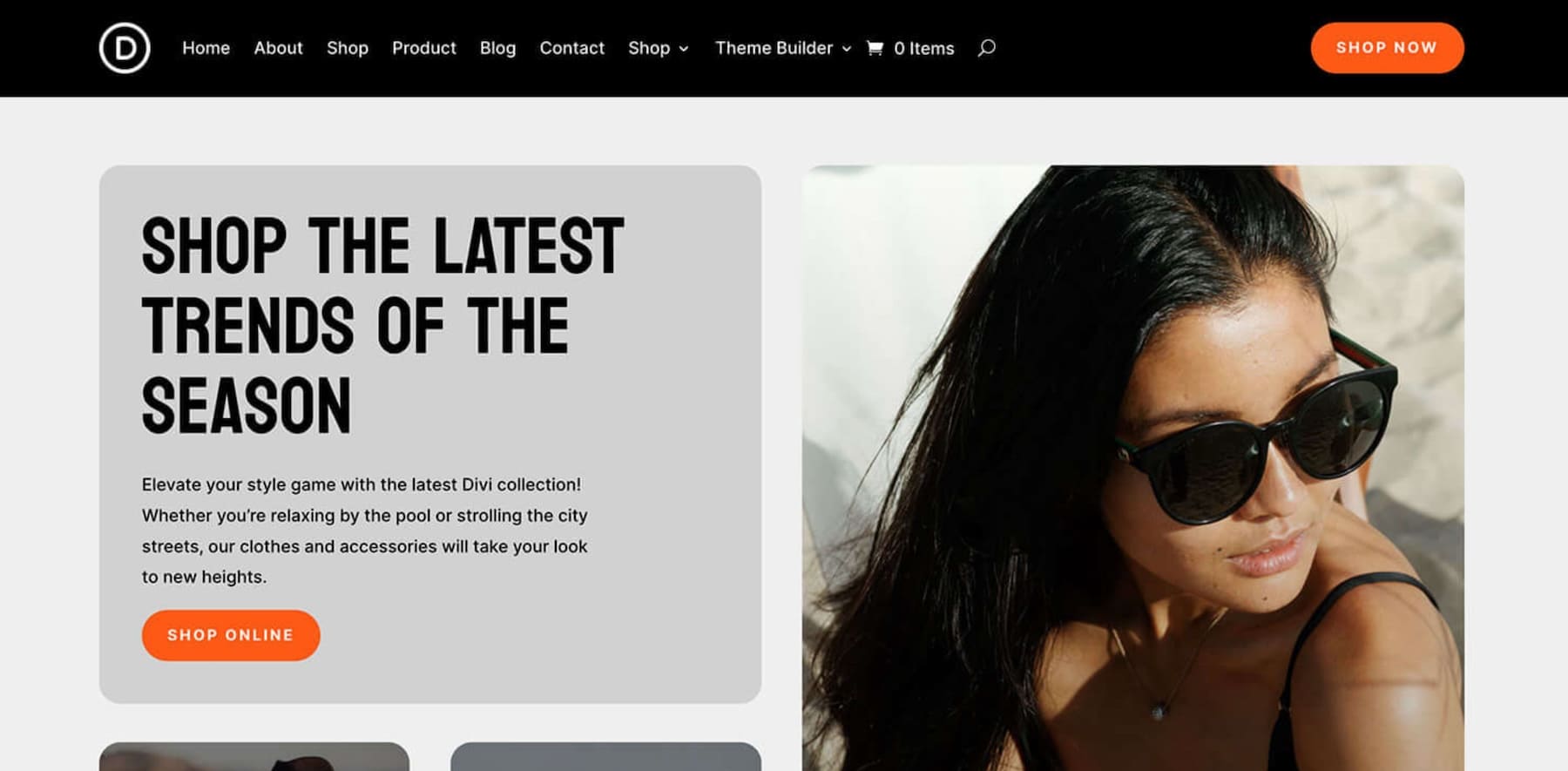
網路商城

網上商店入門網站適合想要快速建立網上商店的電子商務企業主。 該入門網站與自動 WooCommerce 安裝和配置相結合,可以輕鬆建立時尚的線上商店,而無需付出太多努力。
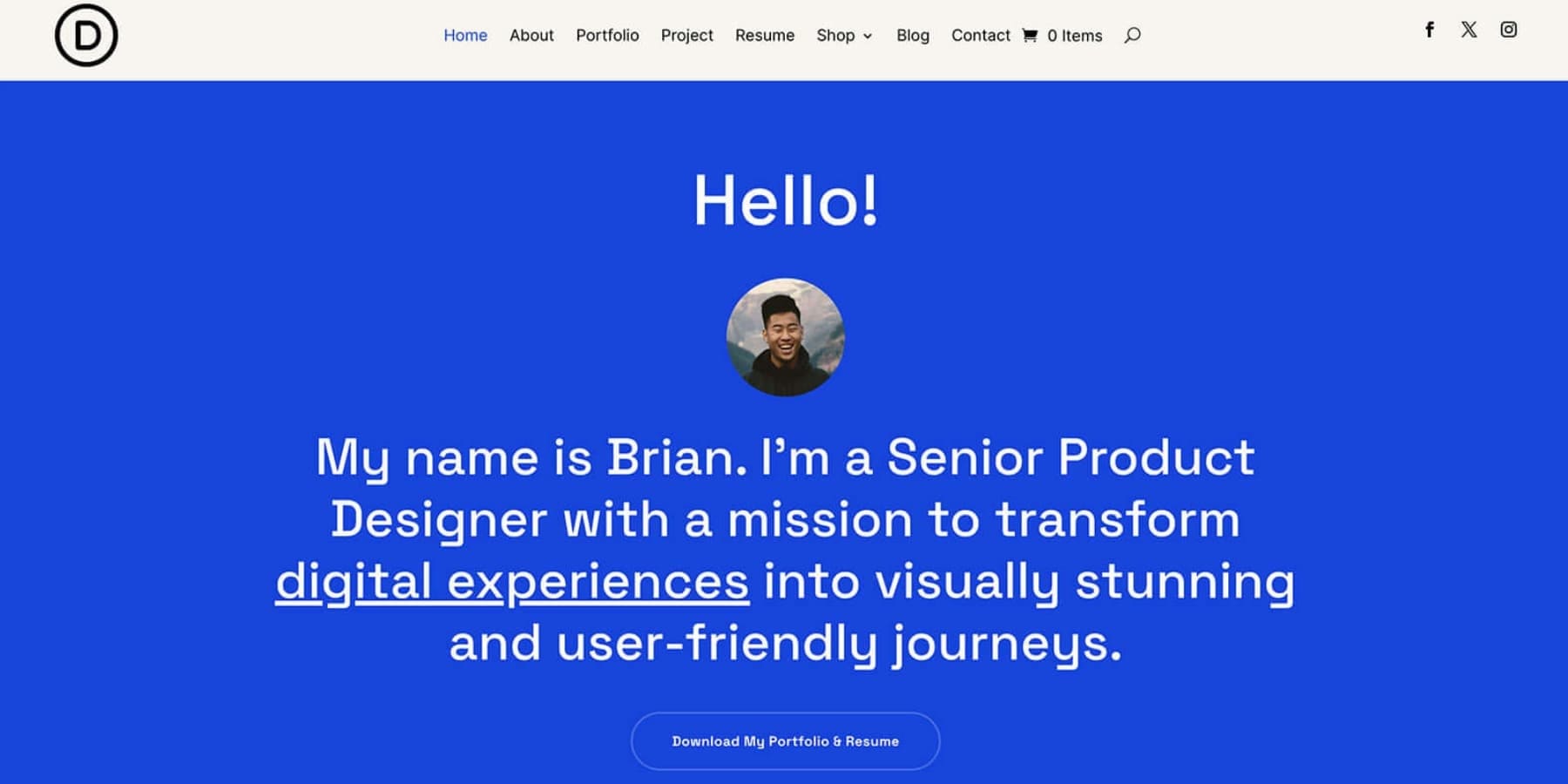
資料夾

作品集入門網站適用於希望透過作品集建立引人注目的線上形像以展示其作品的個人服務提供者。 此範本包括具有大膽外觀的相關頁面,可根據您的品牌進行客製化並打造出色的線上形象。
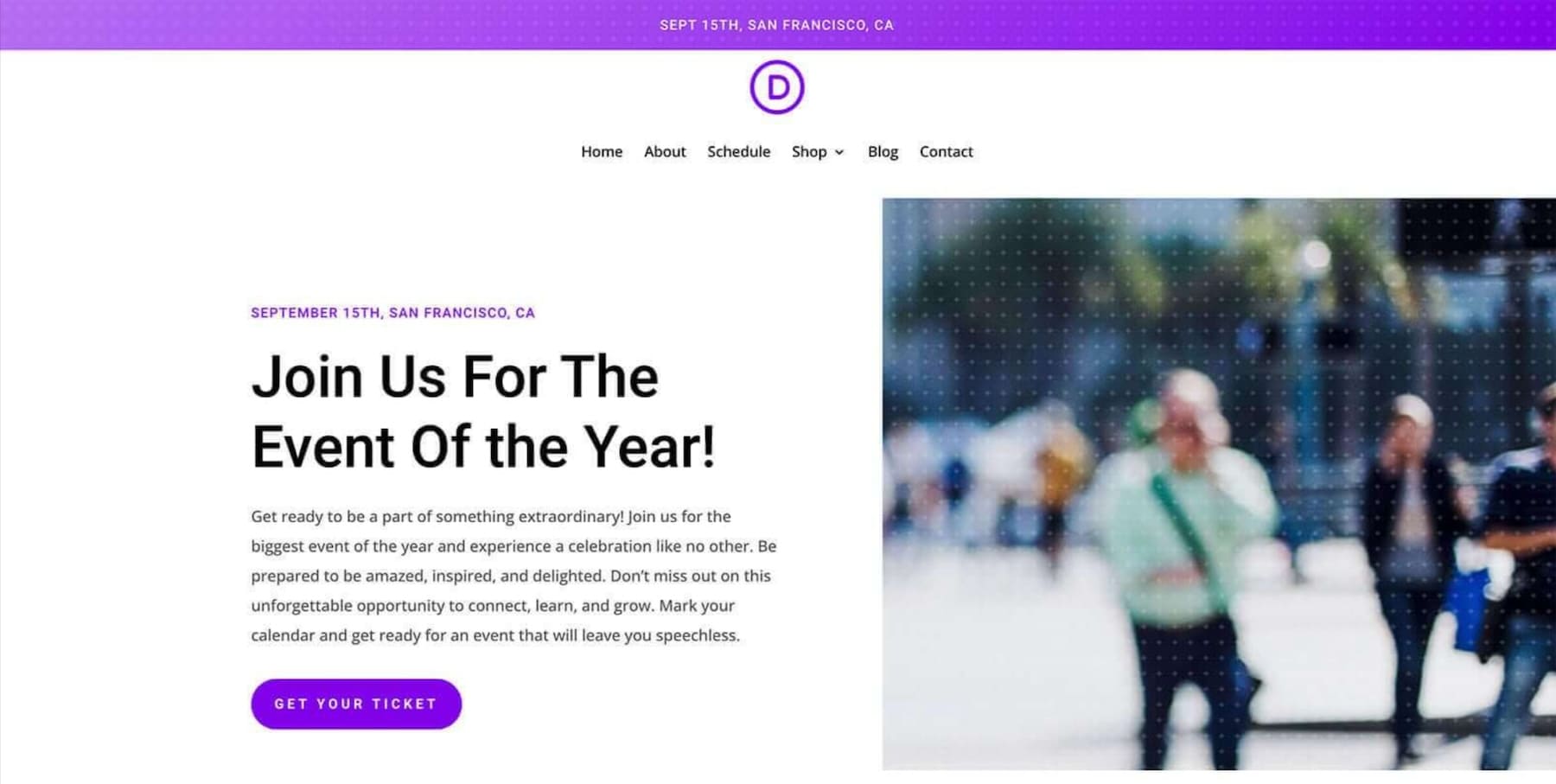
事件

活動啟動網站範本包括主頁、關於、日曆、商店、部落格和其他相關頁面,適合需要時尚網站來宣布和安排活動的人。 它包括日曆和支付集成,以便遊客輕鬆預訂門票。 該網站提供了一個商店頁面範本來銷售活動商品和其他產品。
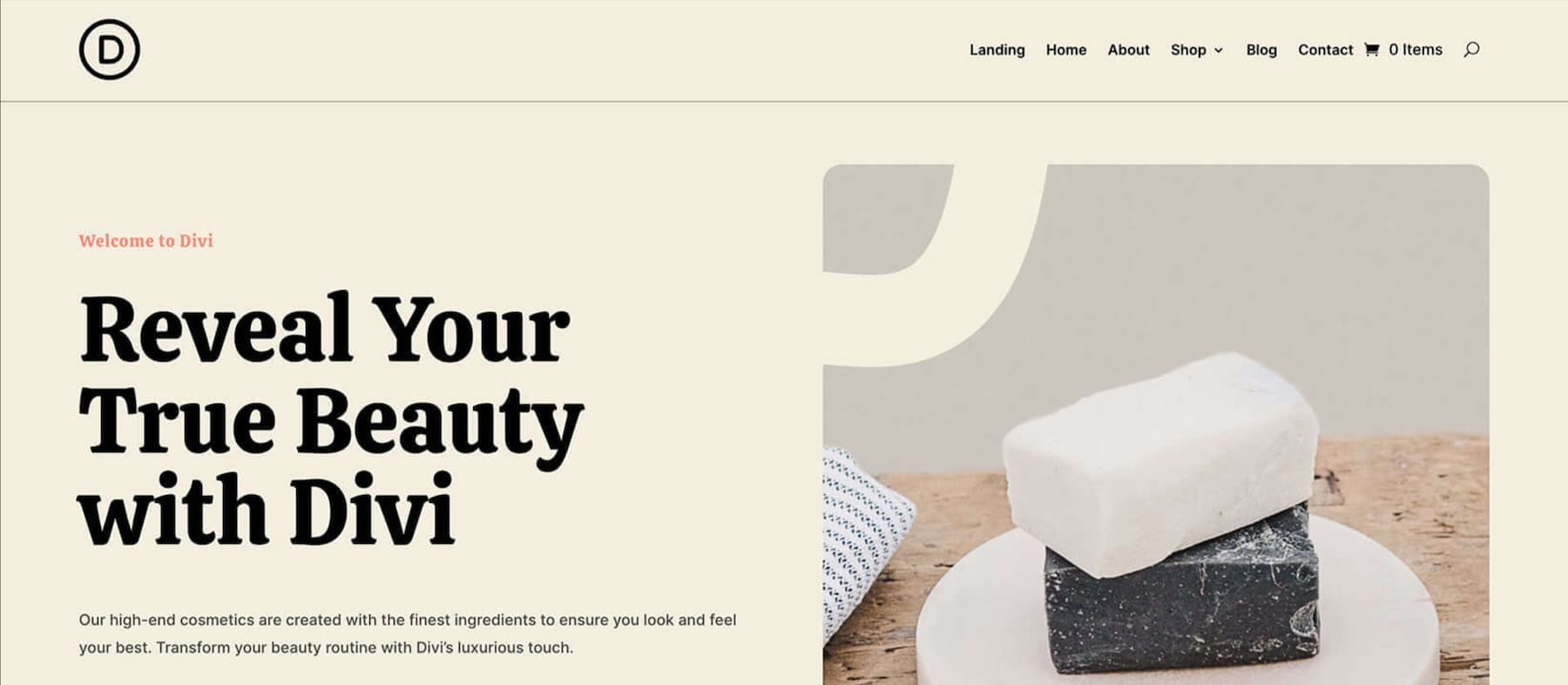
美麗

美容入門網站非常適合在線創建美容品牌。 其漂亮的字體和顏色組合賦予現代而引人注目的外觀,非常適合試圖建立在線形象的新品牌。 使用此網站模板,您可以開啟電子商務選項,自動允許 Divi Builder 建立商店、結帳和產品頁面。
顧問

顧問入門網站非常適合服務提供者,尤其是代理商和自由工作者。 它具有乾淨、專業的設計和清晰的組織。 使用者友善的頂部導覽列可輕鬆存取關鍵部分:主頁、關於、服務、商店、部落格和聯絡資訊。 襯線字體標題增添了優雅感,而無襯線正文則確保了可讀性。
這些只是我們的一些入門網站。 我們將不斷在清單中添加更多內容,因此請密切關注新的入門網站。
開始建立您的入門網站
如何使用 Divi Starter Sites 建立新網站
要使用 Divi 快速網站和入門網站建立新網站,您需要由託管提供者設定 WordPress 網站。 如果您需要協助,請查看如何安裝 WordPress。 如果您正在為 Divi 尋找託管公司,我們推薦 Siteground。
1.購買並安裝Divi
一旦您運行了 WordPress 網站,您就可以購買 Divi 會員資格並安裝 Divi。

Divi 快速網站和 Divi 入門網站是 Divi 的核心功能,因此現有使用者可以立即存取此功能。
您是迪維新手嗎? 您需要購買 Divi 會員資格才能訪問 Divi。 標準 Divi 會員資格將使您能夠訪問 Divi 快速網站以及我們所有的入門網站。
獲取迪維
如果您想將 Divi Quick Sites 與 Divi AI 一起使用,您需要有效的 Divi AI 會員資格,您可以在此處購買。 Divi AI 也包含在 Divi Pro 中,它為您提供我們整套 Divi 產品的折扣。
點擊下面的按鈕即可開始。
使用 Divi AI 取得快速站點
下載並安裝 Divi
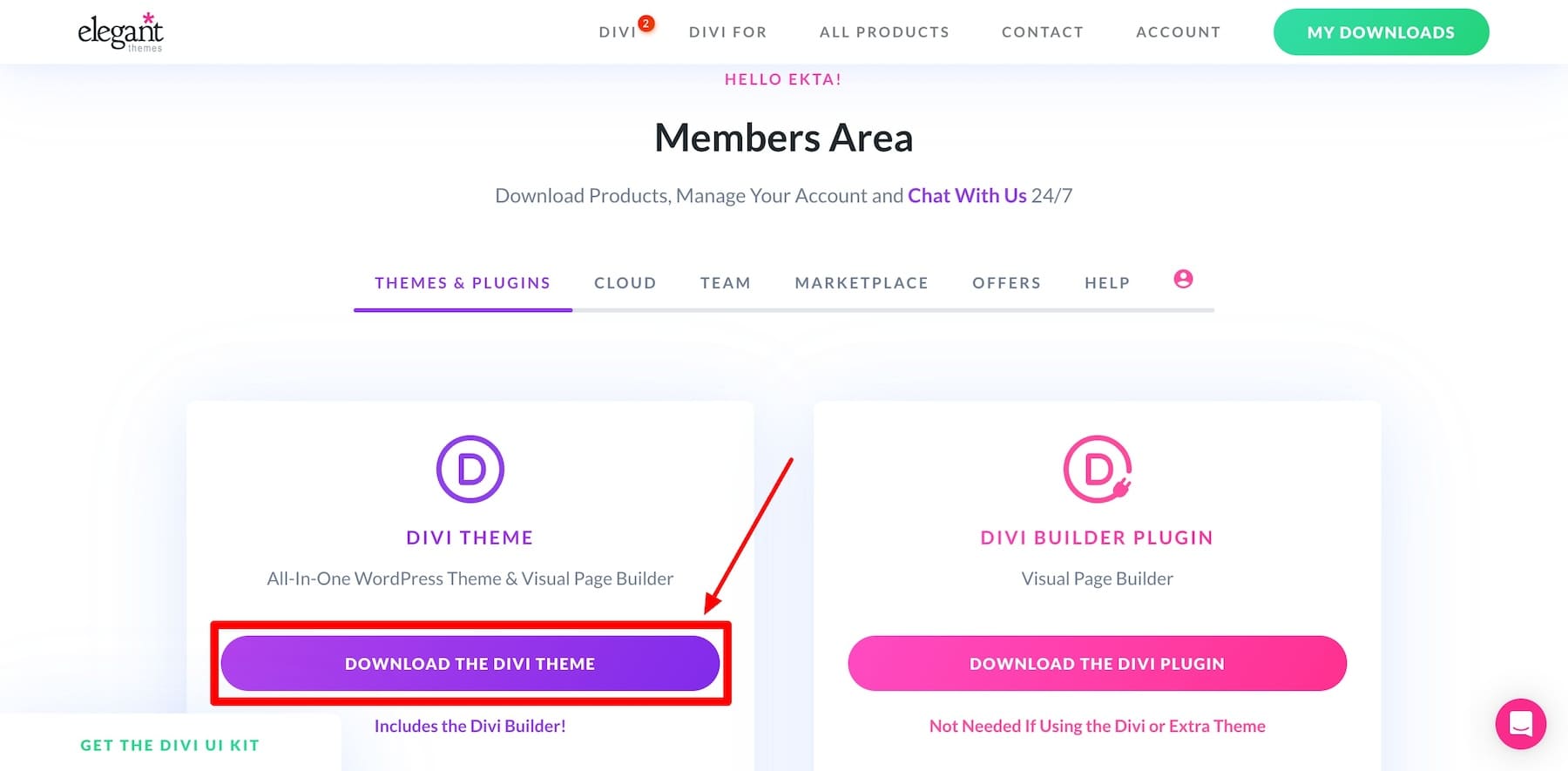
購買 Divi 主題後,請從 Elegant Themes 會員區下載。

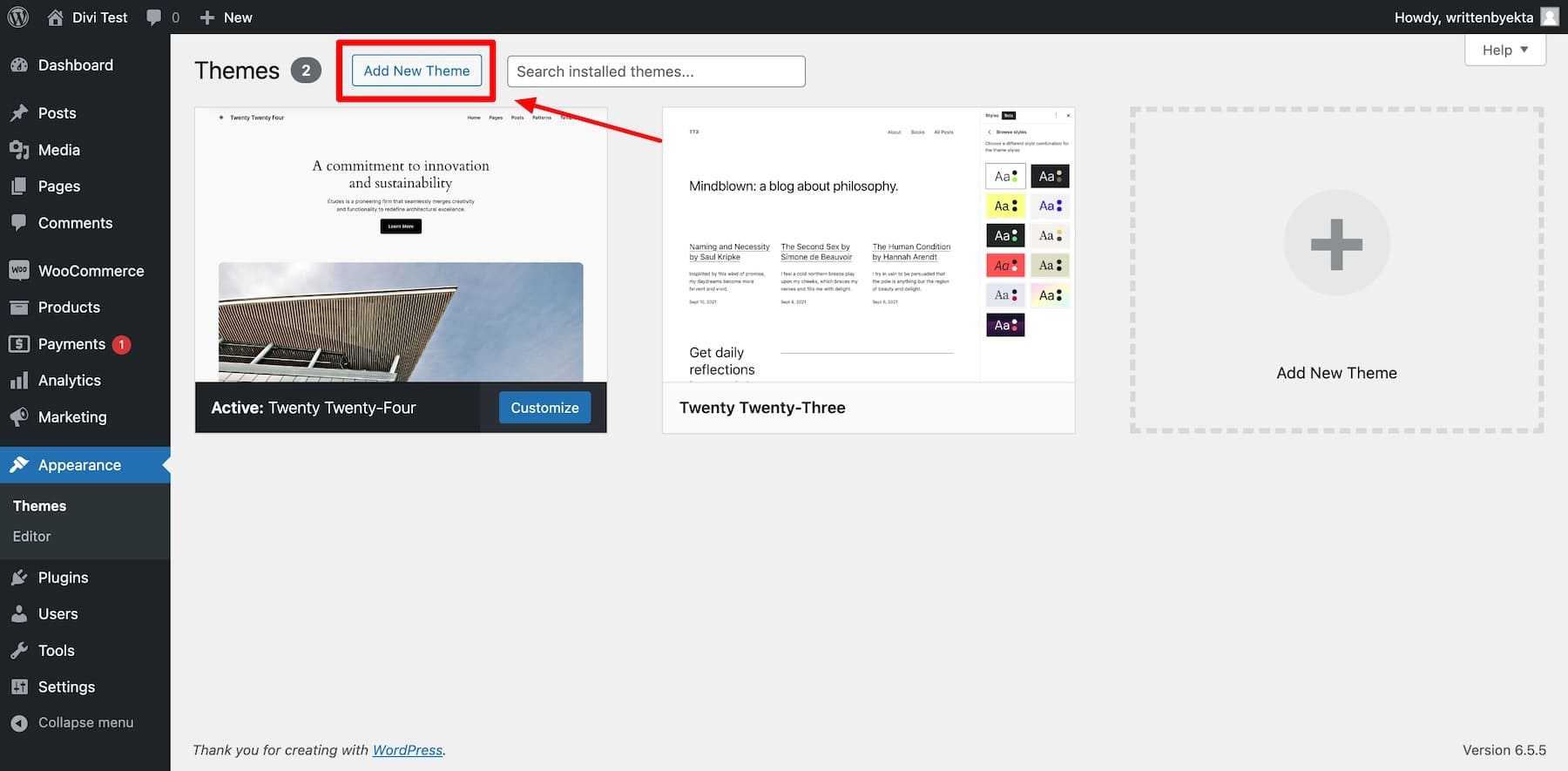
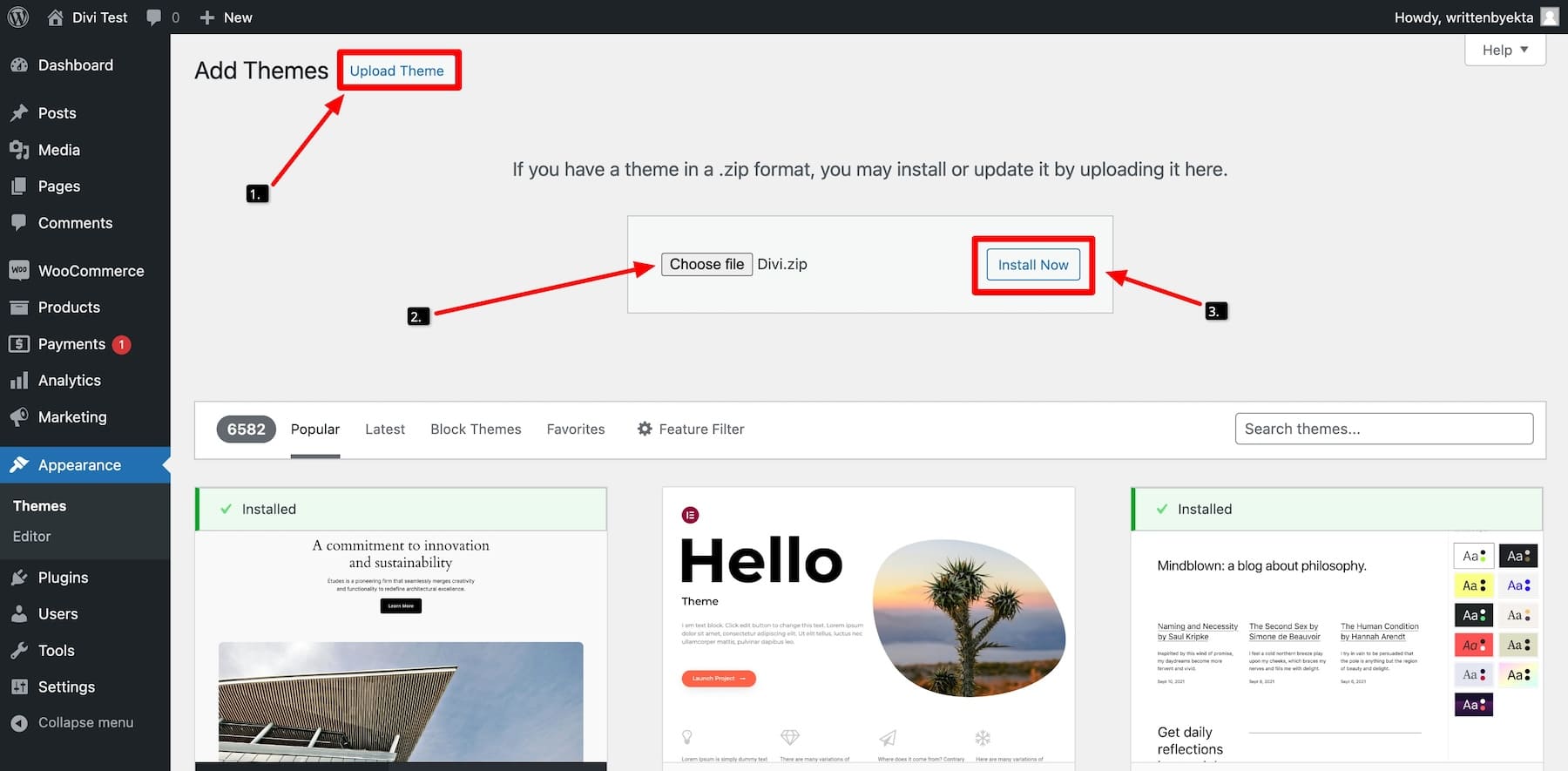
若要在 WordPress 儀表板上安裝 Divi 主題,請前往外觀 > 主題 > 新增主題。


按一下“上傳主題”。 上傳下載的 Divi 主題 zip 檔案。 然後,按一下“立即安裝”。

安裝主題後,按一下「啟動」。 Divi 主題現已激活,您可以在 WordPress 儀表板上使用它了。
2. 啟動 Divi Onboarding Wizard 以啟動您的 Divi 許可證
需要啟動您的 Divi 許可證才能接收主題更新和進階支援以及造訪 Divi 快速網站。
為了讓您更輕鬆,我們簡化了入職流程! 現在,您不必手動產生和啟動 API 金鑰 - 它會自動啟動。 您所需要做的就是使用您的優雅主題會員詳細資訊登入。
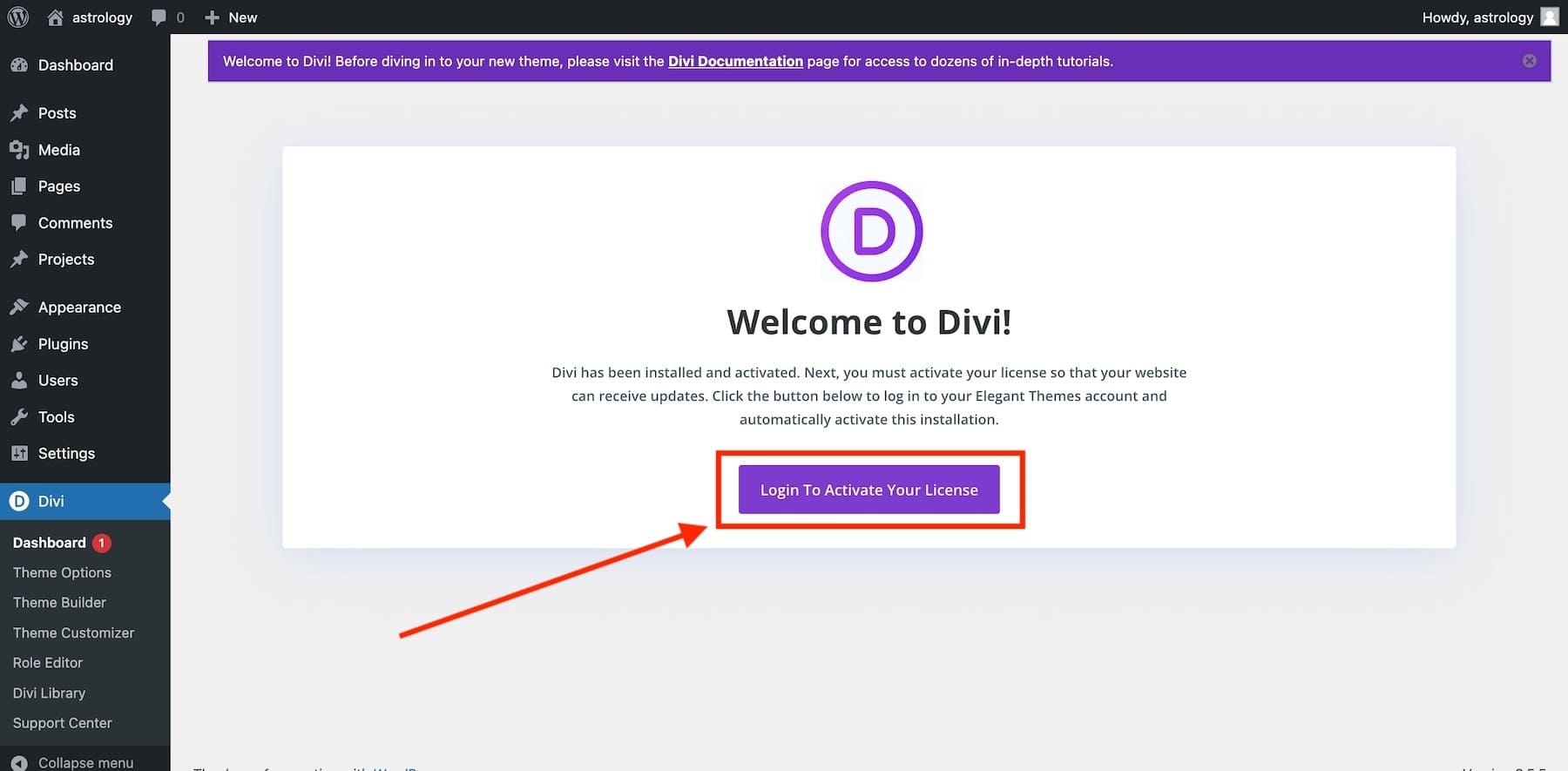
為此,請按一下「登入以啟動您的許可證」。

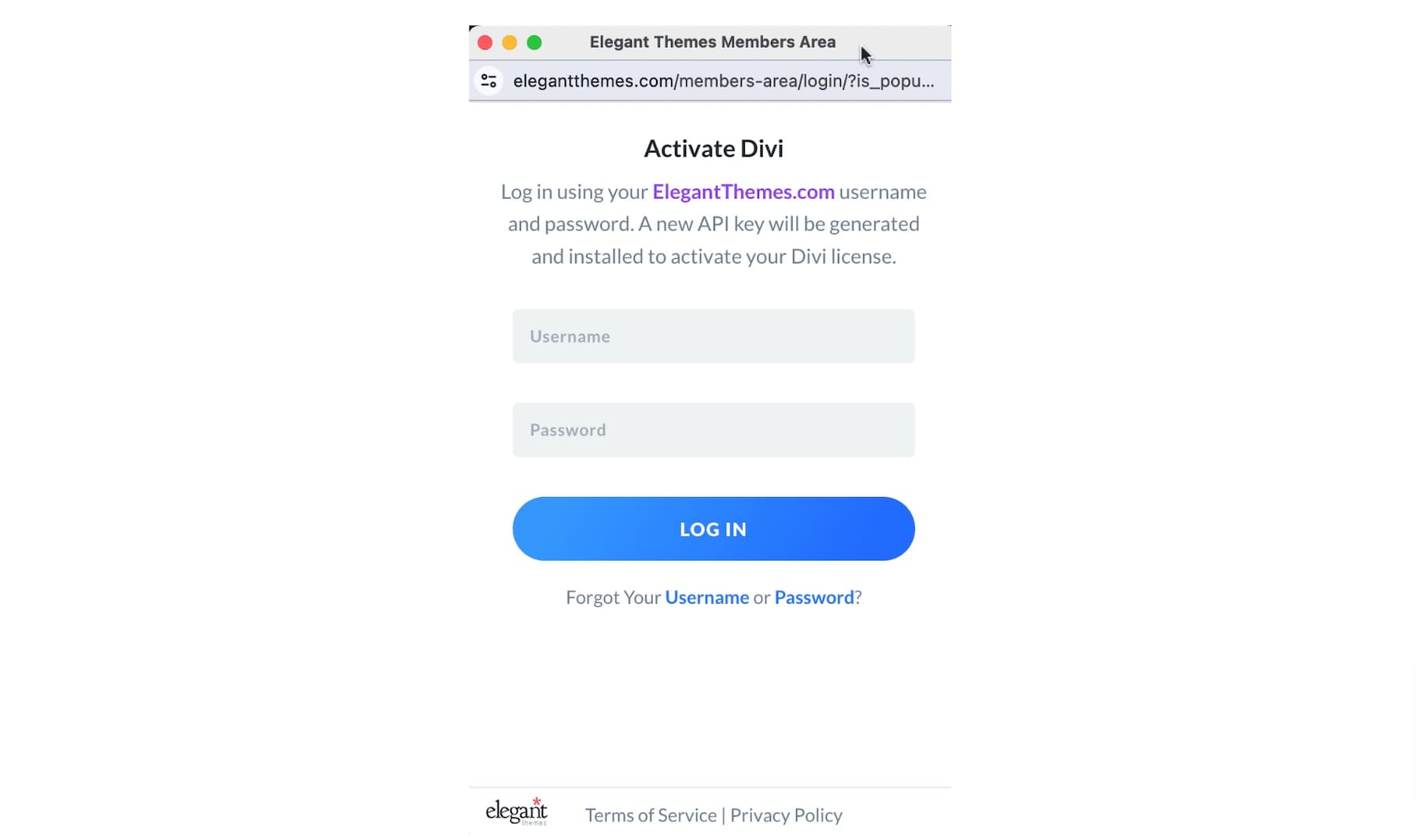
下一個視窗將要求您使用 Divi 會員登入詳細資訊進行登入。 填寫您的會員使用者名稱和密碼即可登入。
 這將自動使用新的 API 金鑰來啟動您的許可證。
這將自動使用新的 API 金鑰來啟動您的許可證。
3. 使用 Divi Starter Sites 產生新網站
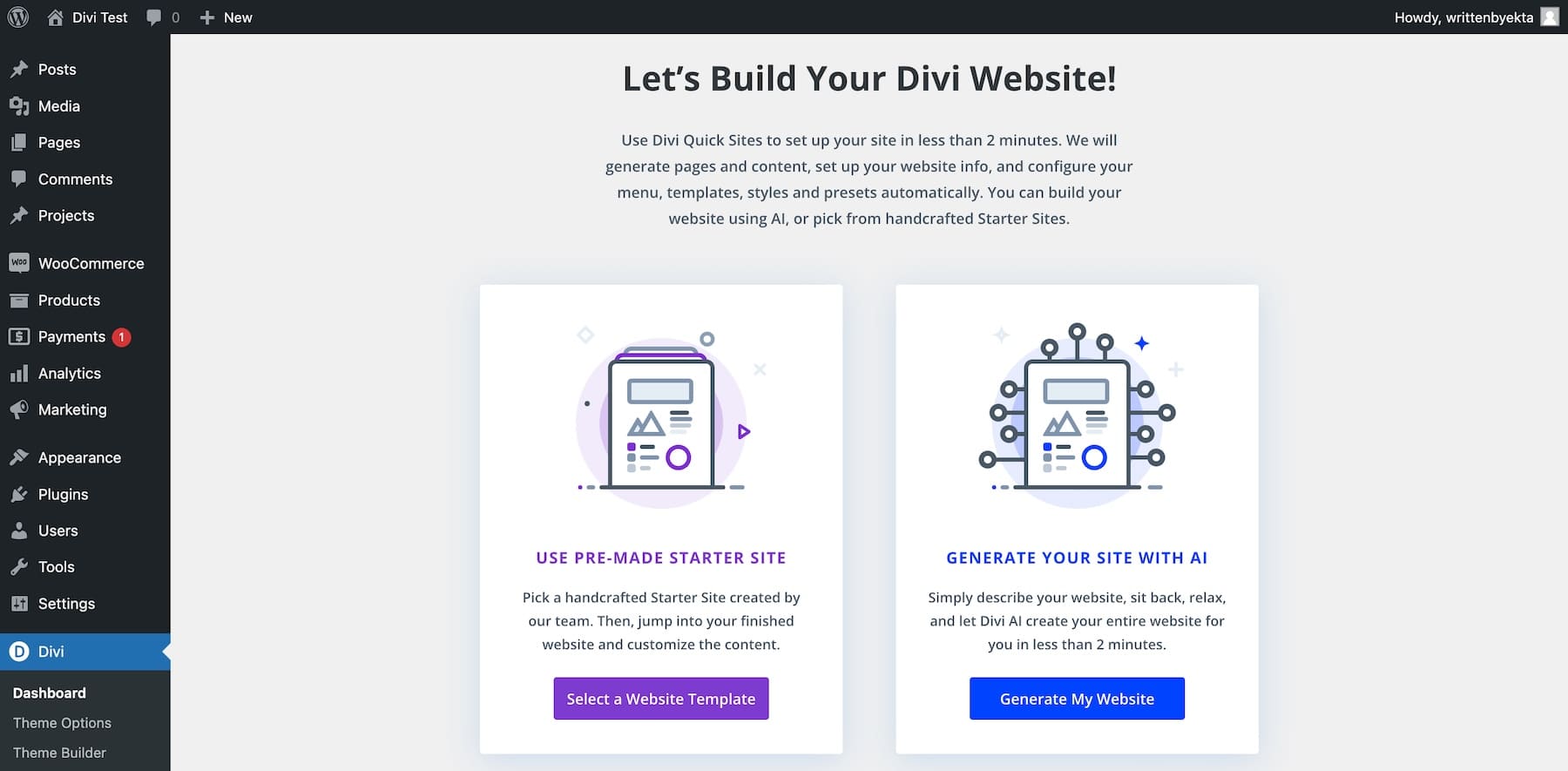
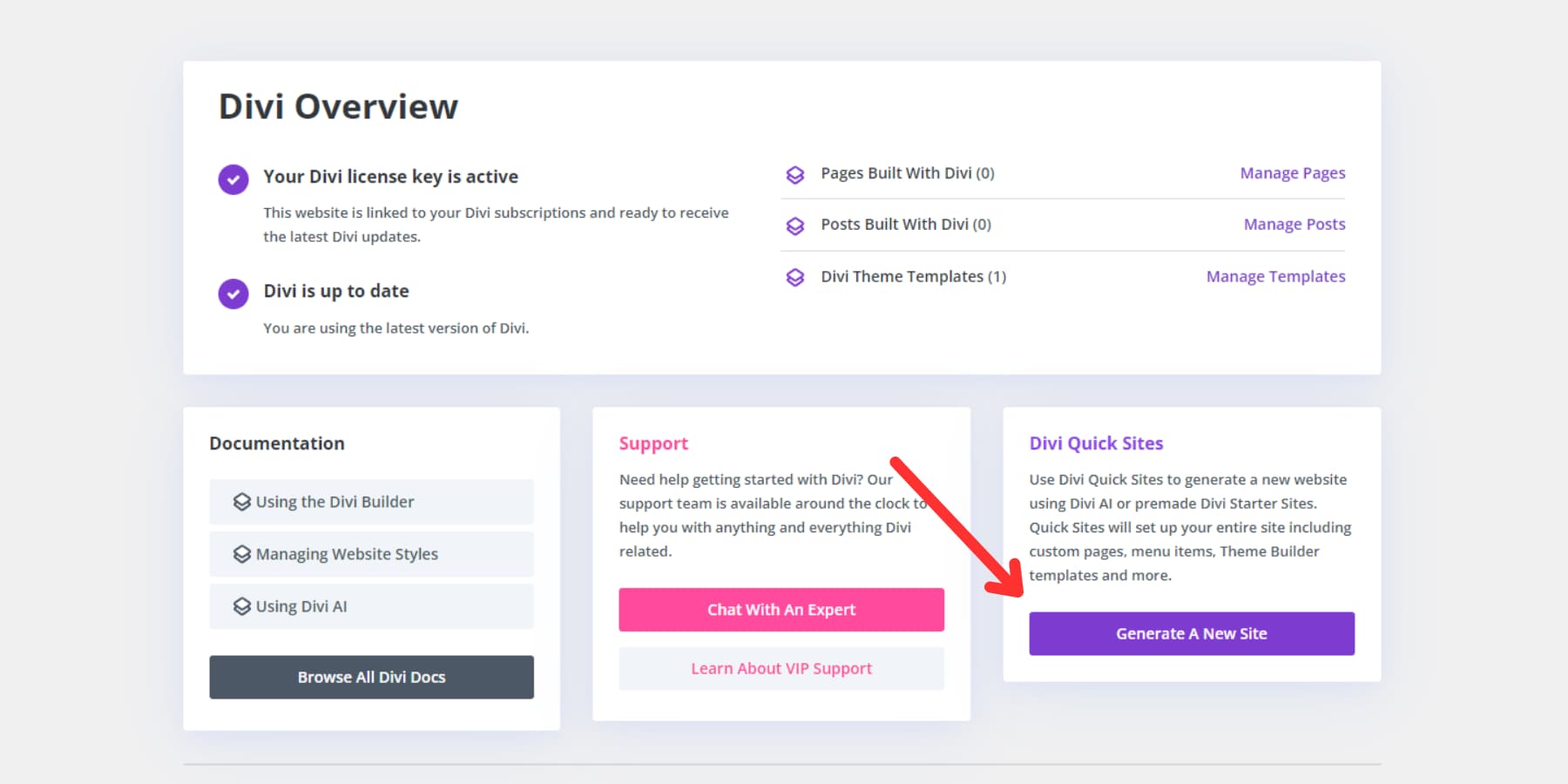
登入後,您將進入 Divi 主儀表板,您可以在其中管理 Divi 網站、存取文件、支援以及使用 Divi 快速網站產生新網站。
若要使用 Divi Quick Sites 產生網站,請從 Divi 儀表板點選「產生新網站」。

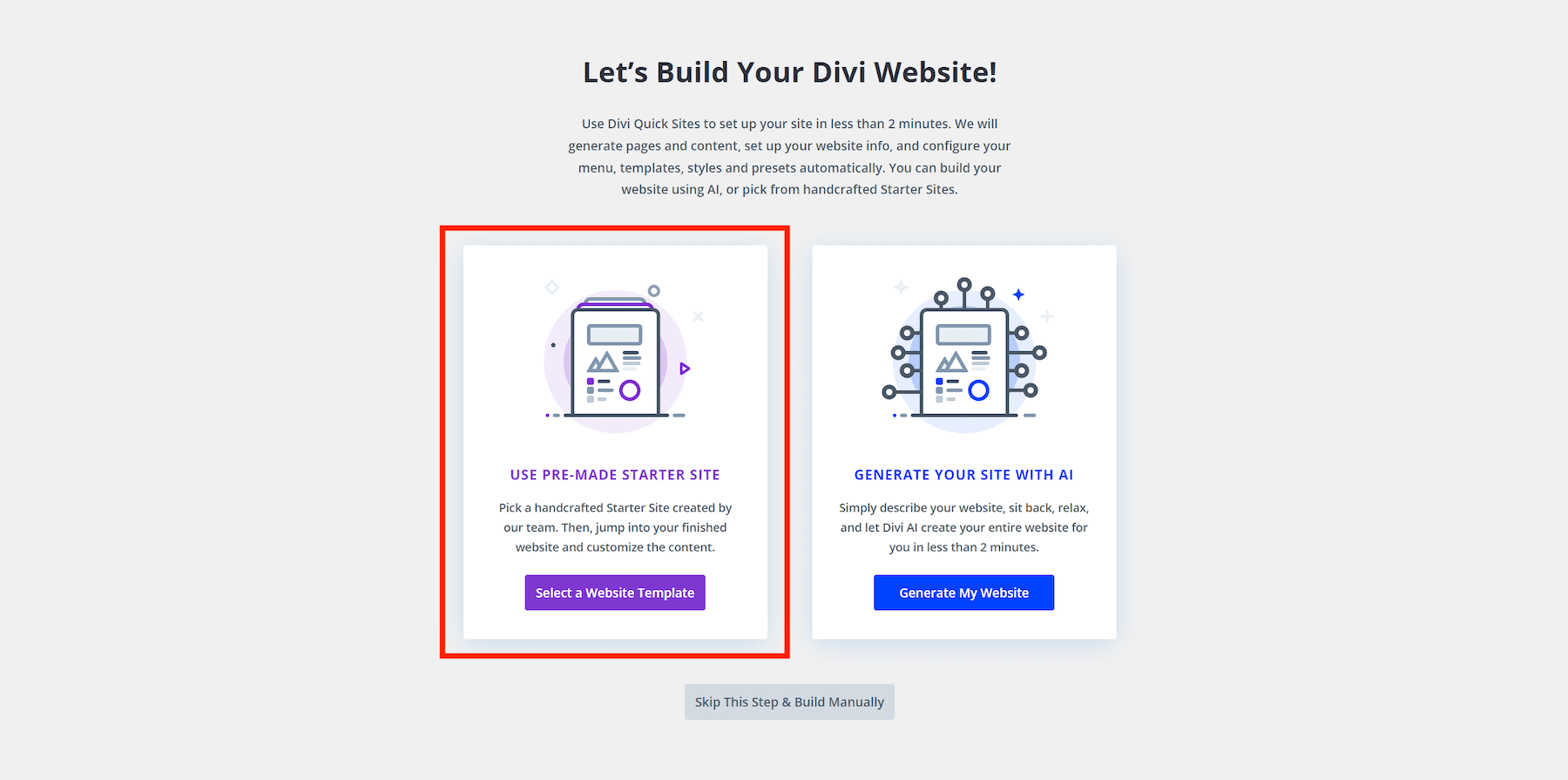
在下一個視窗中,選擇「選擇網站模板」。

4. 選擇一個起始站點
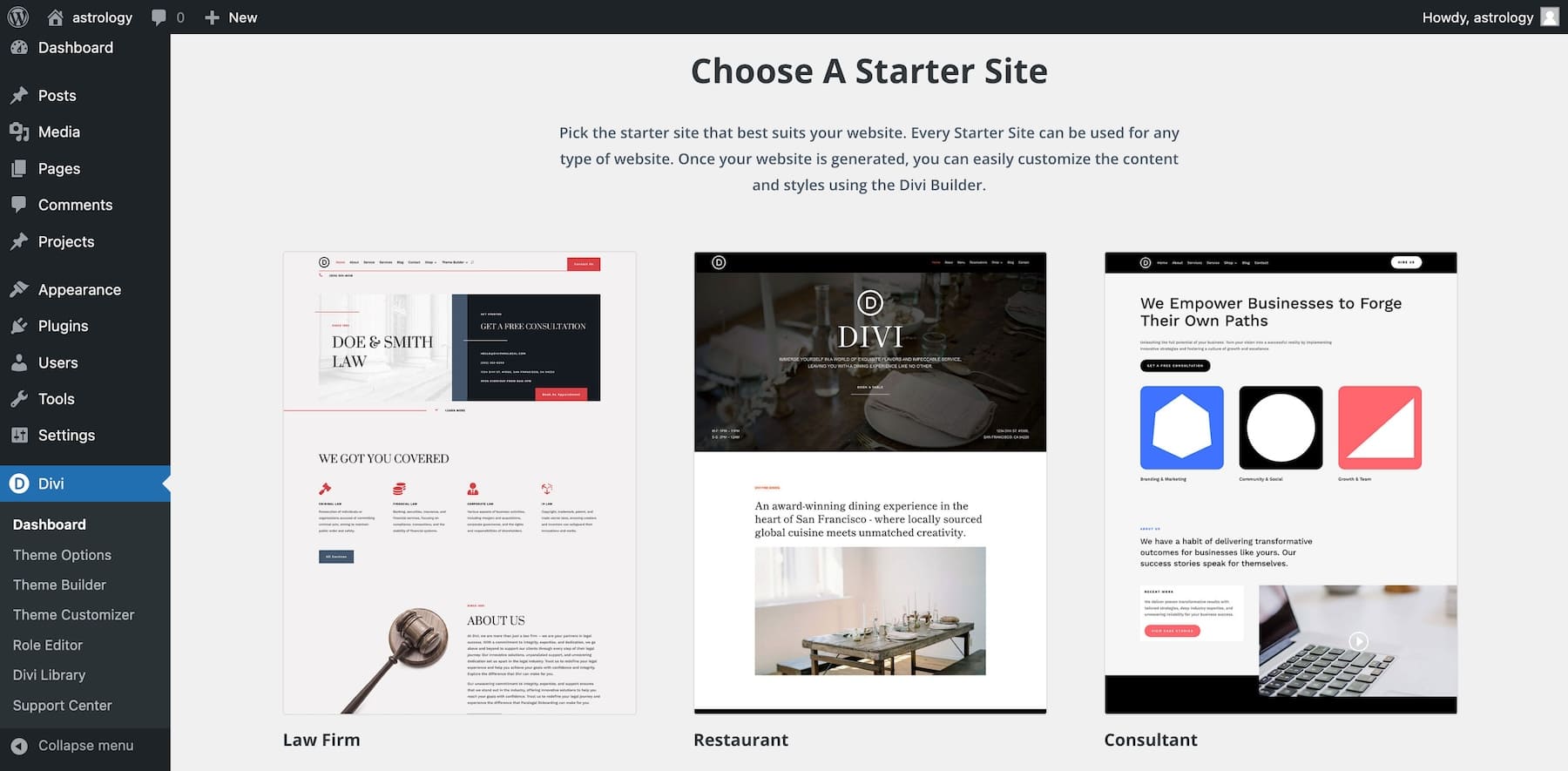
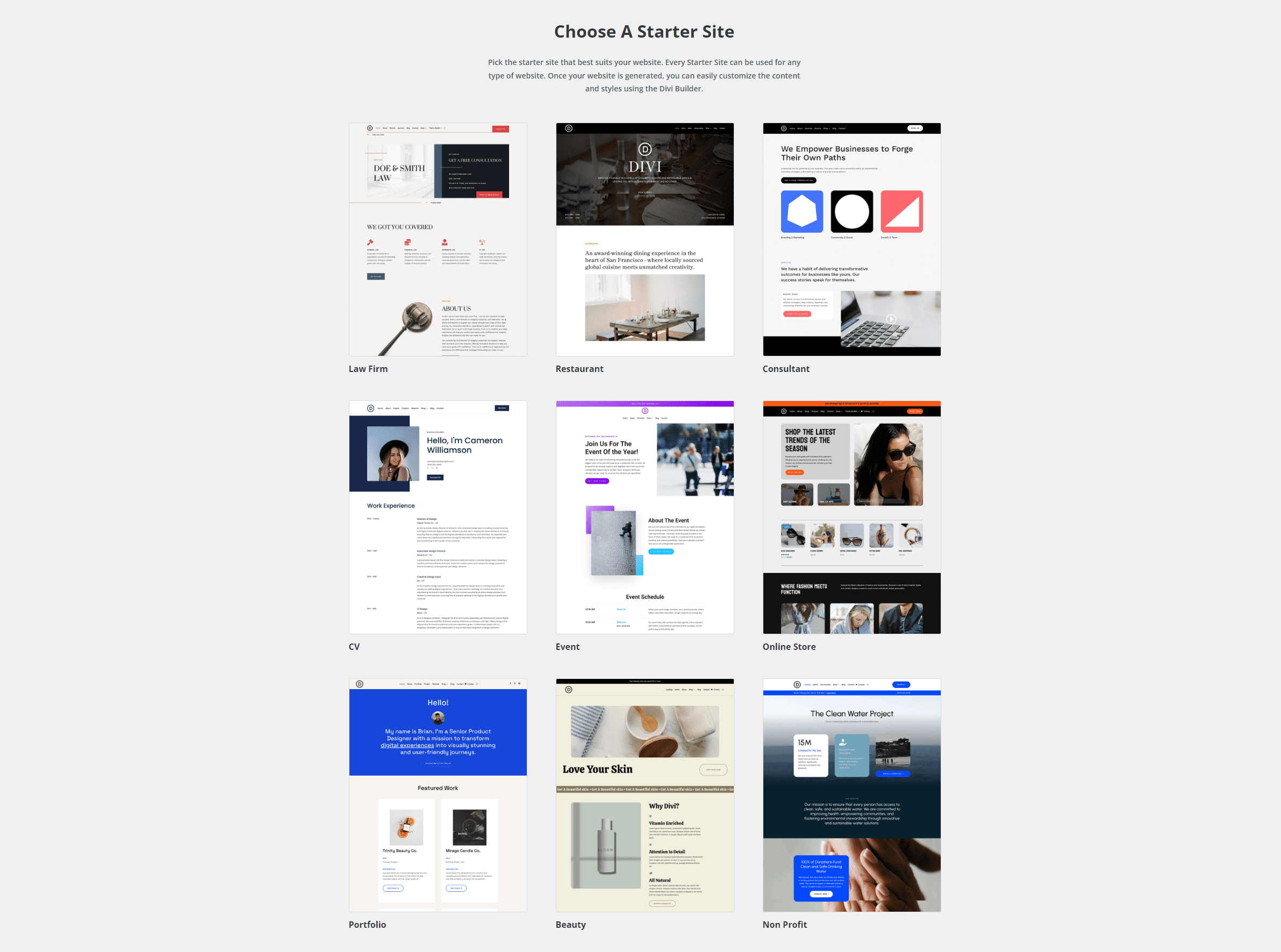
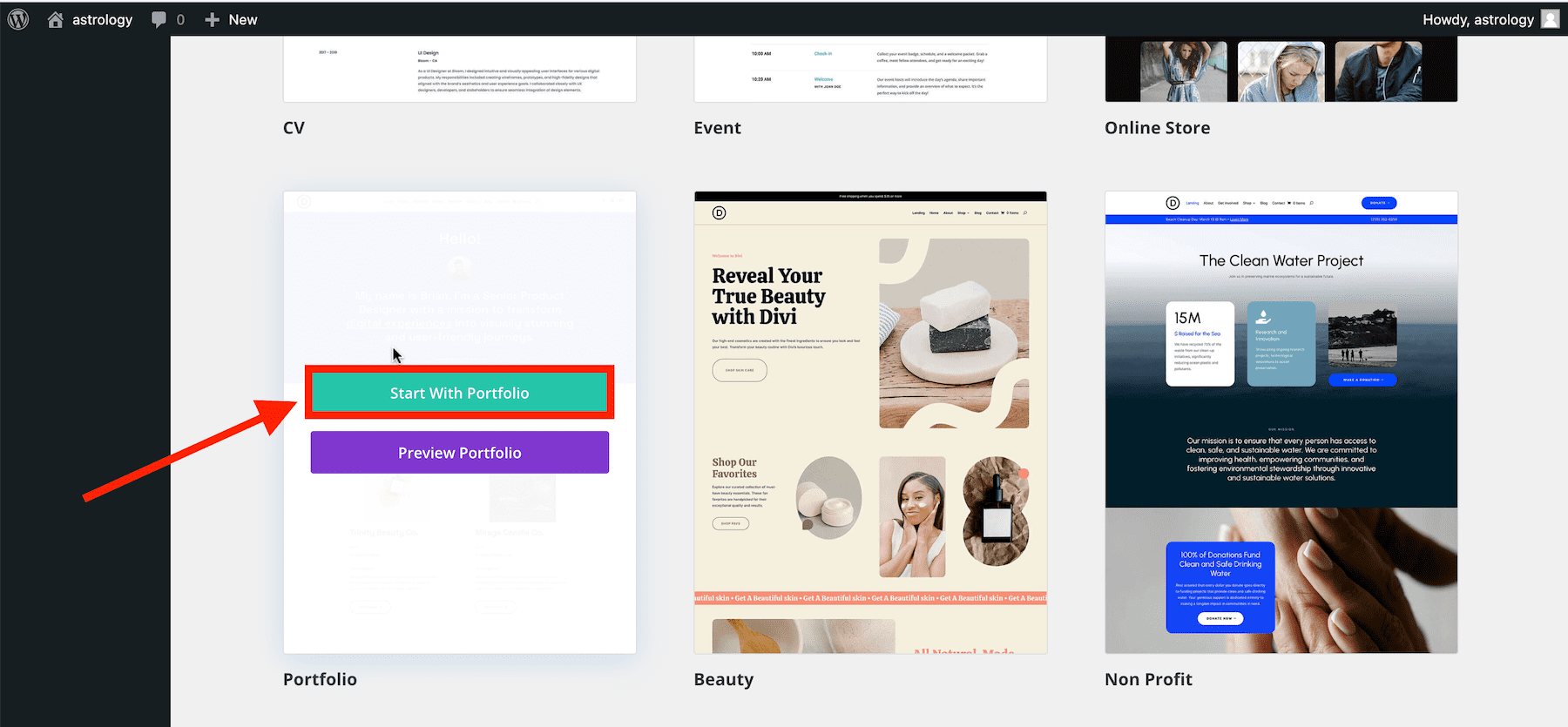
現在,從我們手工製作的入門網站中選擇您最喜歡的網站設計。

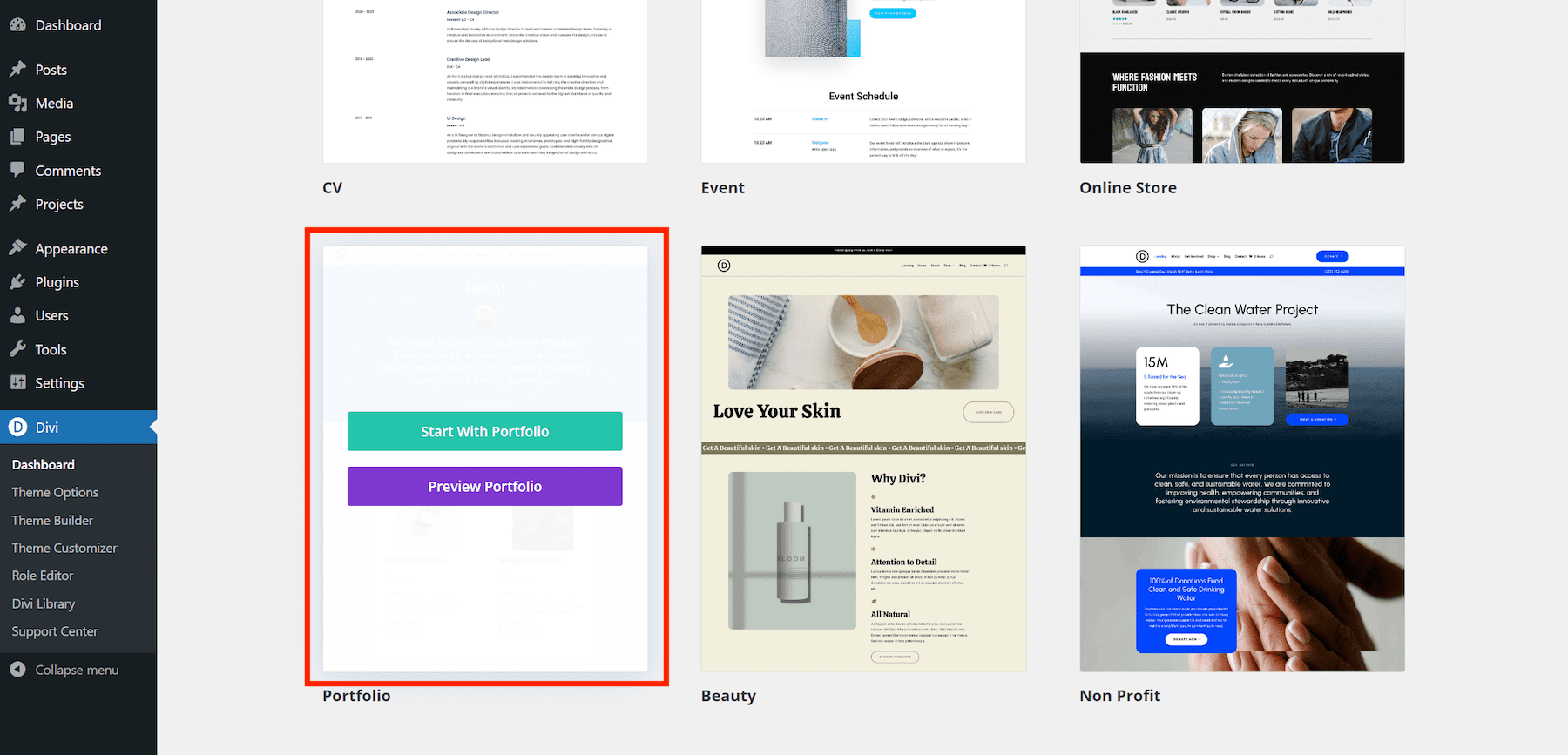
將滑鼠停留在入門網站上以查看「預覽」或「開始於」所選入門網站的選項。 例如,要預覽 Portfolio Starter Site,請將滑鼠懸停在 Portfolio 上並選擇「預覽 Portfolio」。

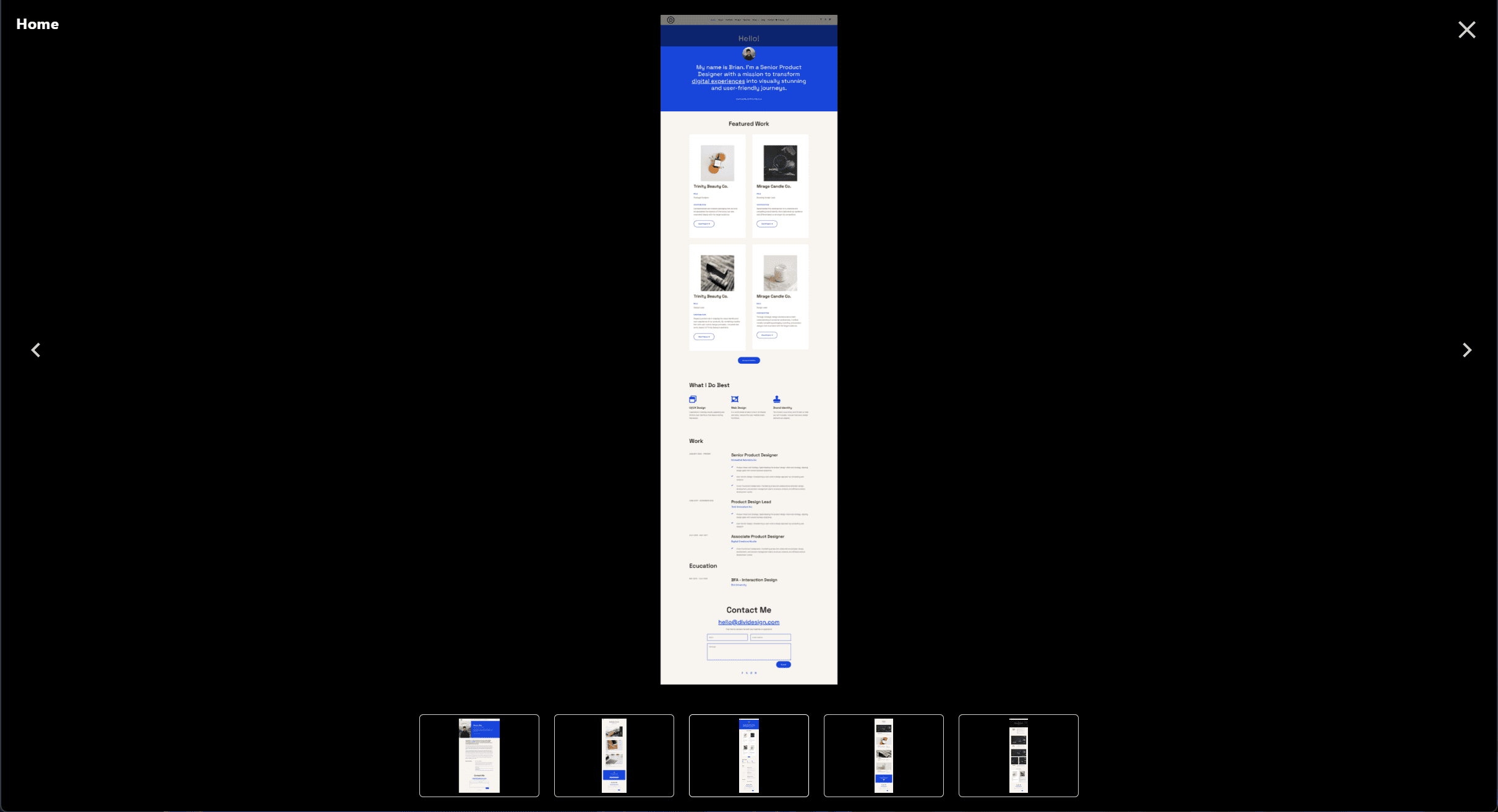
這將彈出一個燈箱彈出預覽,顯示作品集入門網站中的所有頁面設計。 使用滑桿箭頭變更頁面以查看它們是否滿足您的需求。

當您準備好使用入門網站建立網站時,請退出預覽彈出窗口,再次將滑鼠懸停在清單中的組合入門網站上,然後選擇「從組合開始」。

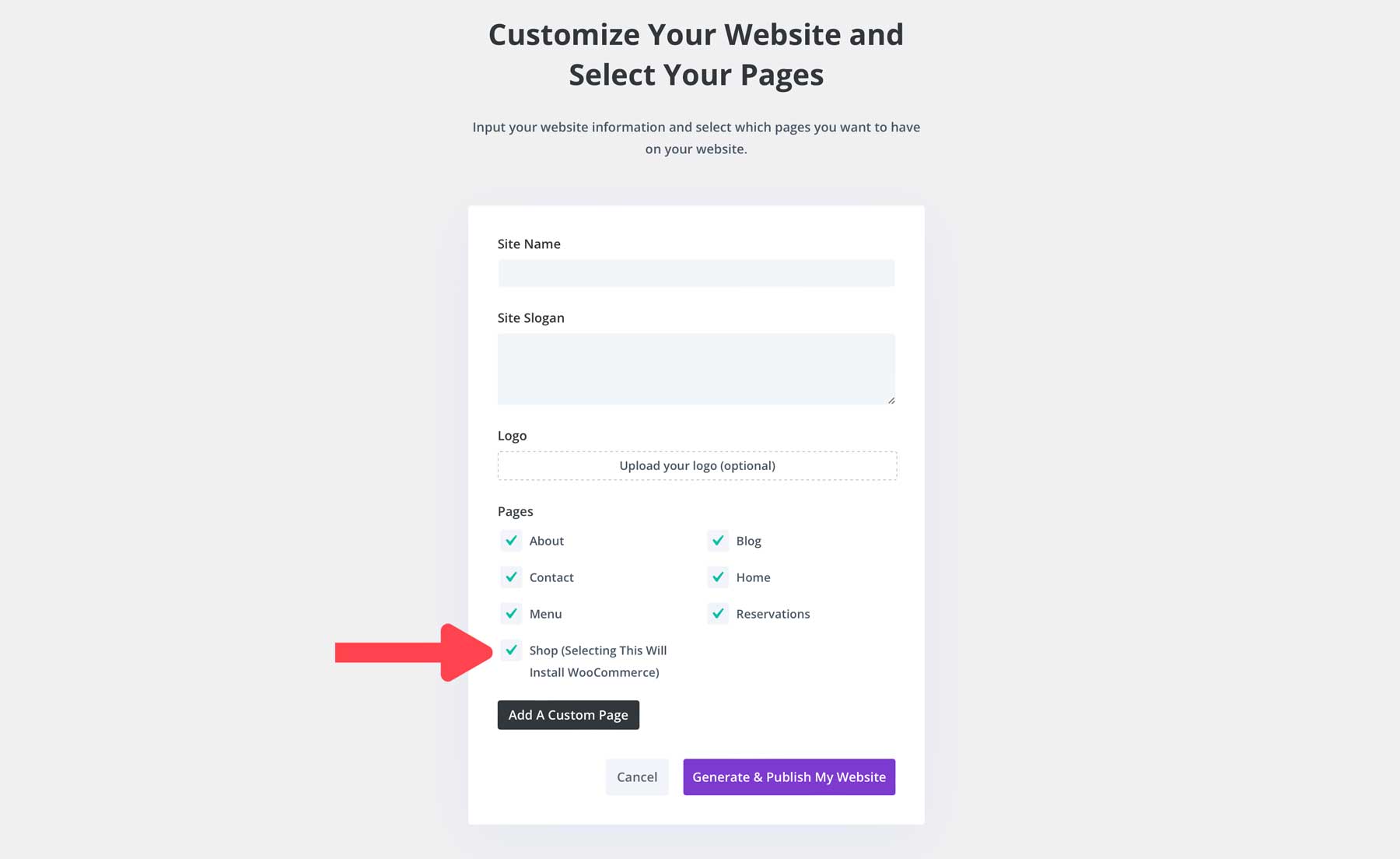
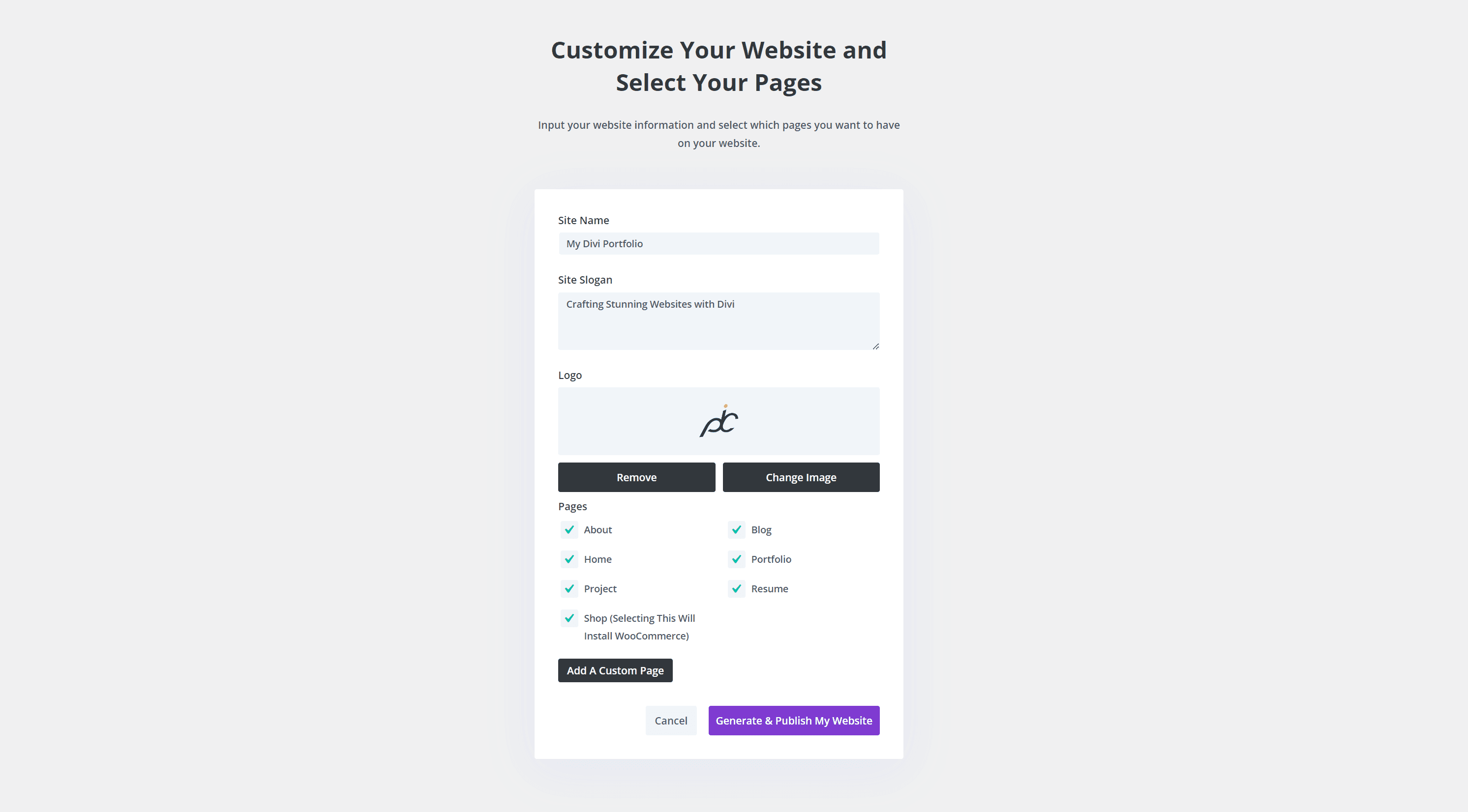
5. 輸入網站資訊並選擇頁面
接下來,Divi Quick Sites 會要求您提供一些有關您的新網站以及您想要產生的頁面的資訊。

填寫表格並提供以下詳細資訊:
- 網站名稱(或網站標題)
- 網站口號(或標語)
- 網站標誌:在此處上傳您的商標將自動允許 Divi Builder 將其新增至您的網站和網站範圍內的預設標題範本。
- 頁面:選取您想要從入門網站包含的所有頁面。 選擇商店頁面將使建構器知道您需要 WooCommerce 設置,它將自動安裝和設定。
- 新增自訂頁面:您還可以透過點擊「新增自訂頁面」並為頁面指定標題,快速開始存取可能需要的任何其他頁面。
選擇頁面
預設將預先選擇所有核心頁面。 除非有特殊原因,否則最好全部選擇。 即使您沒有針對該特定頁面的計劃,您也可以將該設計用於其他用途。 此外,它還為您提供了更多自訂設計元素,以便在添加新內容時進行複製。
需要提醒的是,選擇「商店」頁面將安裝 WooCommerce 和 WooCommerce 頁面的預製範本。 因此,如果您不打算使用 WooCommerce,則可以忽略該頁面。
您新增的任何自訂頁面將僅包含基本設計元素,因為沒有預製的佈局。 因此,您稍後需要使用核心頁面上的所有可重複使用元素來完成這些設計。 但添加您計劃建立的任何頁面會很有幫助,這樣它們就會自動建立並添加到您的選單中,從而節省您的時間。
完成網站資訊後,點擊「產生並發布我的網站」按鈕。
6. Divi 在建立網站時放鬆身心
就是這樣! Divi Quick Sites 將使用您選擇的入門網站範本和您提供的資訊在 1-2 分鐘內建立您的新網站。 一切都已為您設定好 – 所有頁面、範本、樣式、預設和導航選單。

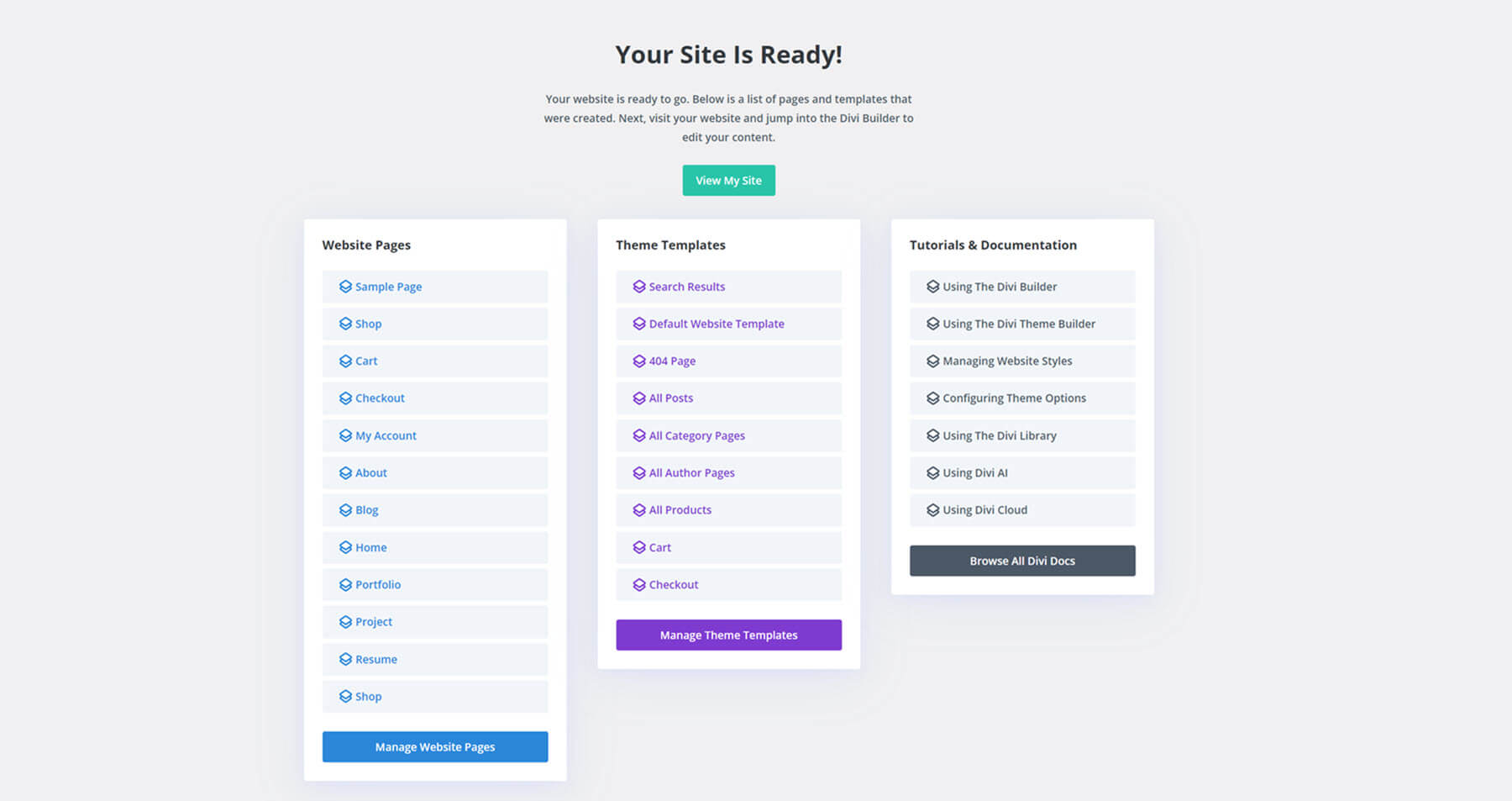
4. 探索您的新 Divi 網站!
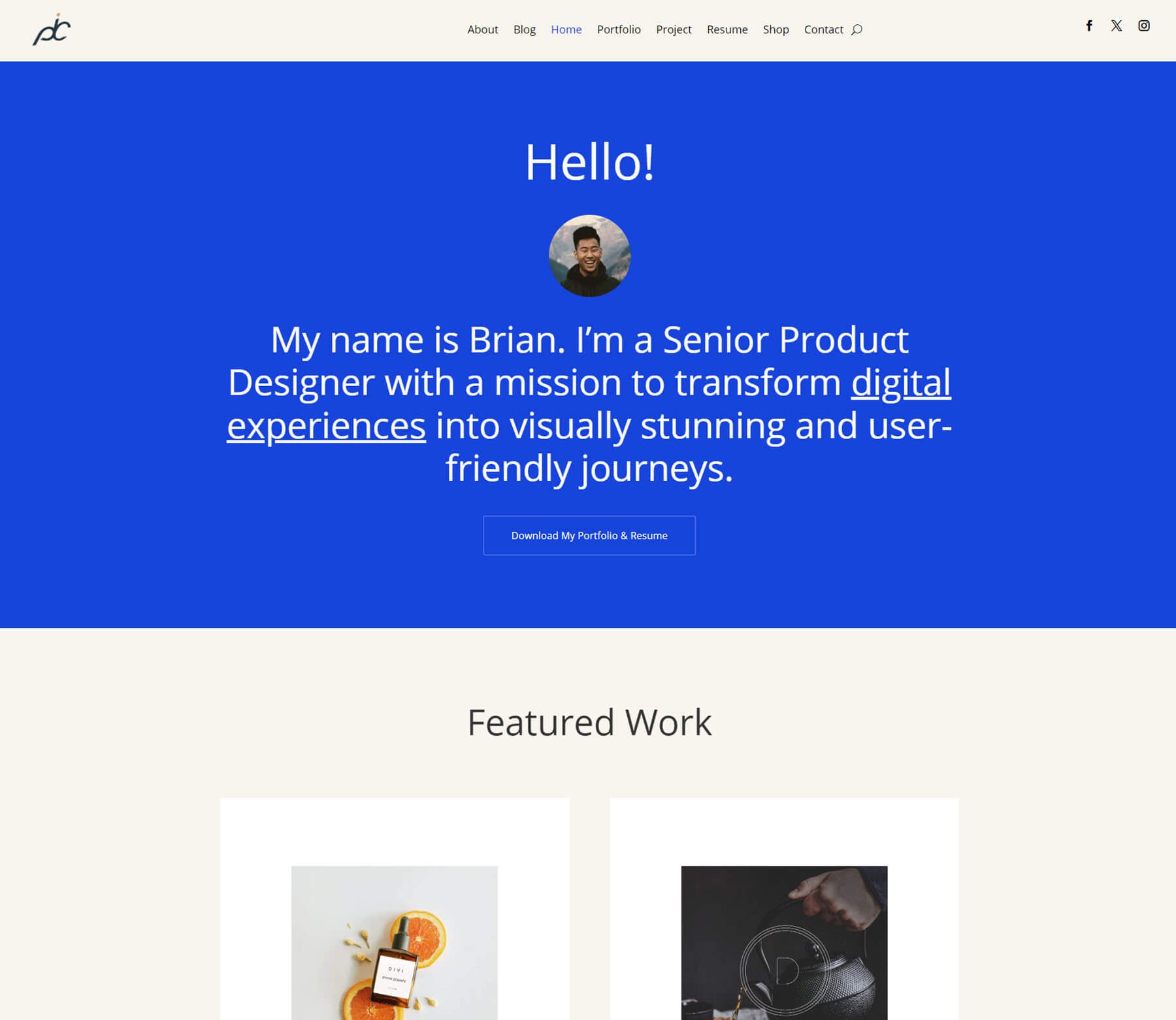
一旦它完成生成您的網站,您將看到一個確認頁面,上面寫著“您的網站已準備就緒!” 該頁麵包含一個「查看我的網站」按鈕,如果您想查看網站的即時版本,請按一下該按鈕。 您還將看到創建的所有網站頁面和主題模板的列表,以及幫助您入門的教程和文件連結。

您的網站將具有所選入門網站的預設設置,例如頁面、內容、圖像、全域顏色、字體、預設等。 ”時生成的網站的外觀!” 頁:

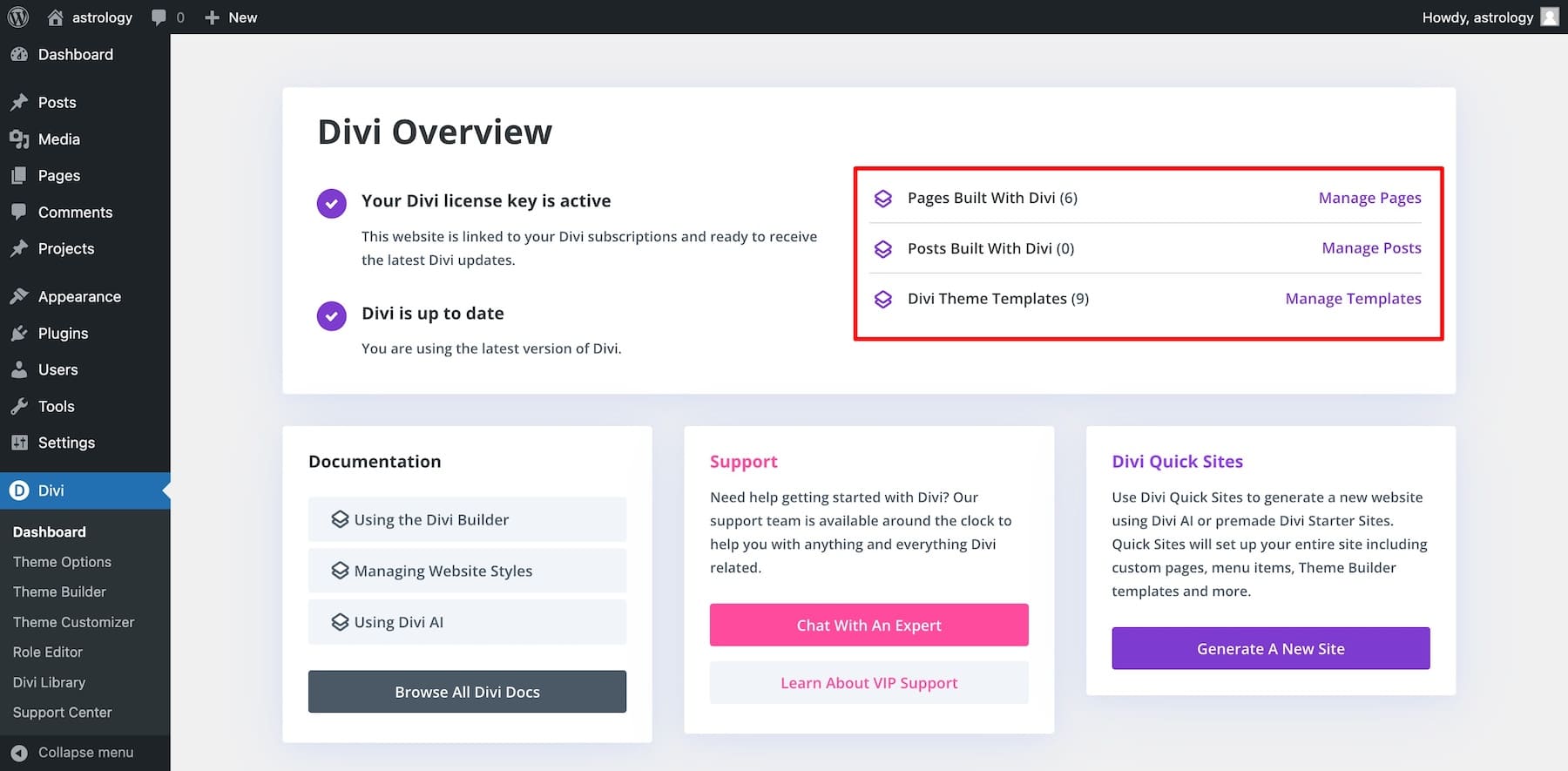
您也可以隨時造訪 Divi 儀表板,以便將來查看和管理您的網站。

「管理頁面」按鈕將帶您進入 WordPress 頁面, 「管理貼文」將帶您進入 WordPress 帖子, 「管理範本」將帶您進入 Divi 主題產生器。
後續步驟:自訂您的入門網站
現在您的新入門網站已上線,需要對網站進行編輯以符合您的品牌。 要使其成為您自己的,您需要對其進行自訂。 但我們並不是說花費數小時根據您的品牌手動調整每個元素的樣式。 我們正在討論一種更好、更快的網站編輯方法。
興奮的? 讓我們從編輯網站頁面開始。
1. 編輯頁面
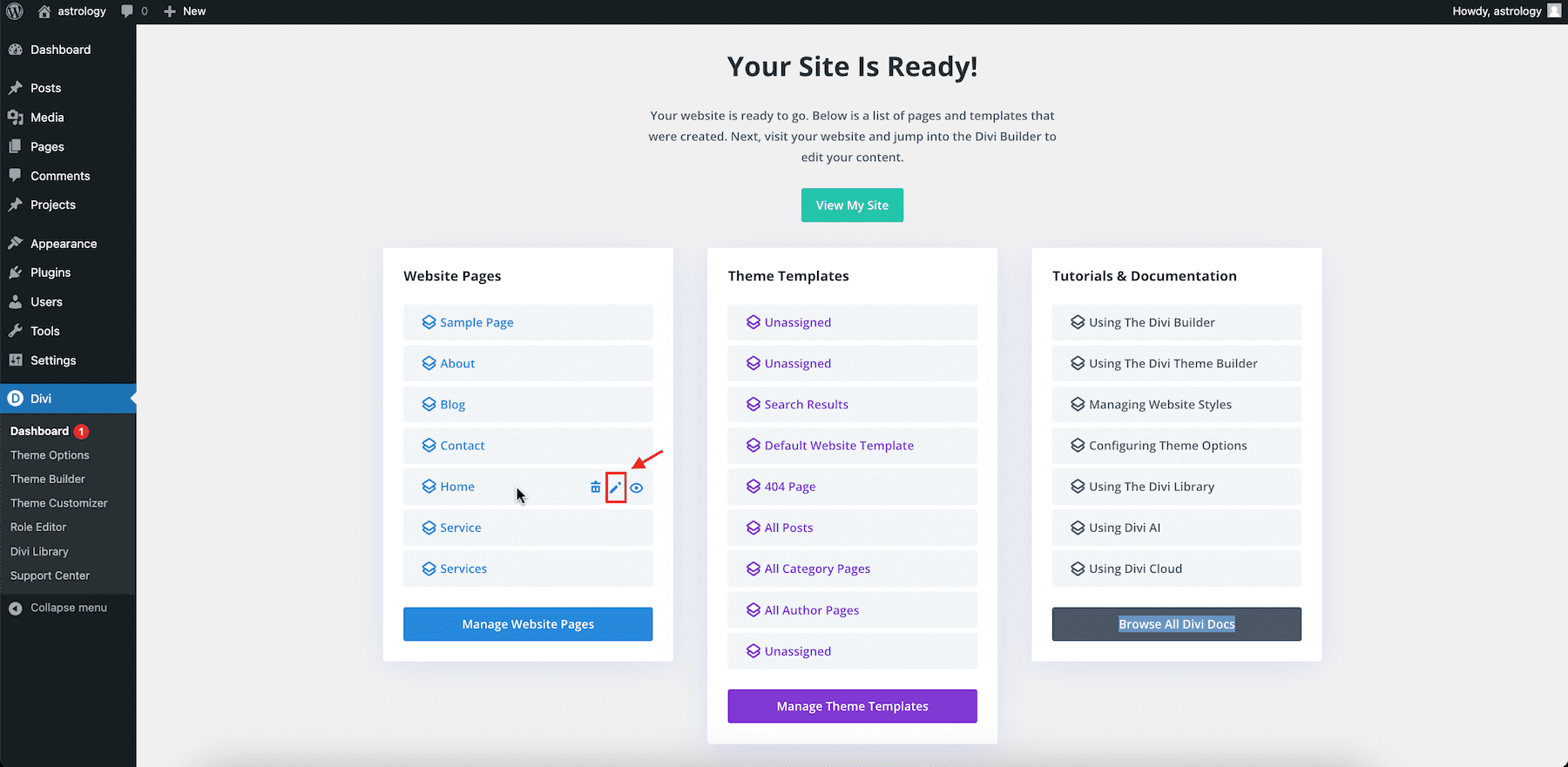
從清單中選擇任何單一頁面即可開始使用 Divi 進行編輯。 例如,將滑鼠懸停在主頁上並點擊小鉛筆(編輯)圖示進行編輯。
提示:眼睛按鈕可讓您預覽頁面以查看各個頁面的即時版本。

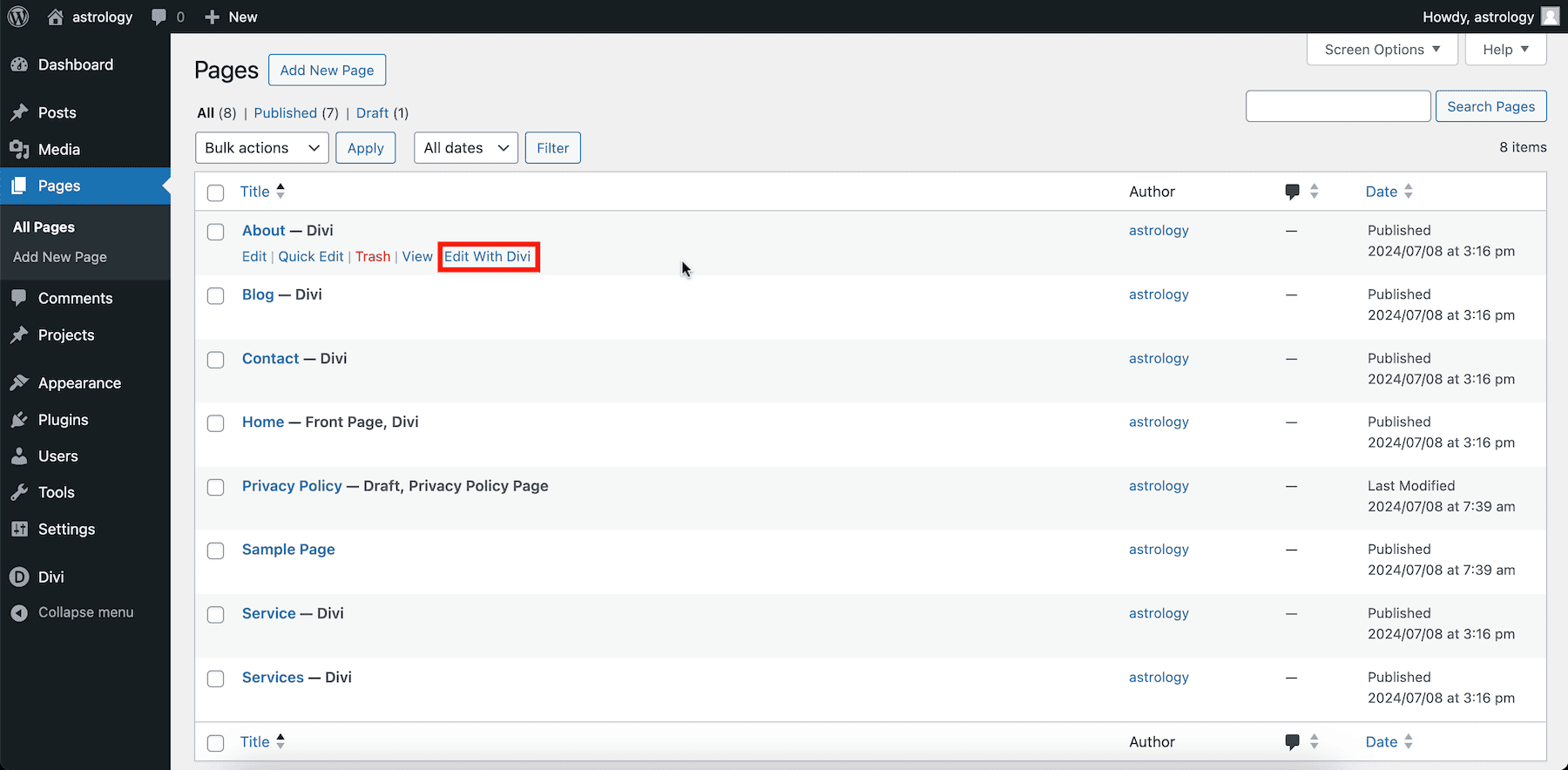
或者,您可以點擊「管理網站頁面」按鈕,這將帶您進入 WordPress 頁面。 將滑鼠懸停在您想要自訂的任何頁面上並點擊「使用 Divi 編輯」。

兩種方法都會將您帶到 Divi 頁面產生器,您可以在其中直觀地進行更改。
使用 Divi Builder 非常簡單。 Divi Builder 支援內嵌編輯,因此您可以直接在螢幕上編輯任何文字元素,而無需每次都開啟設定。
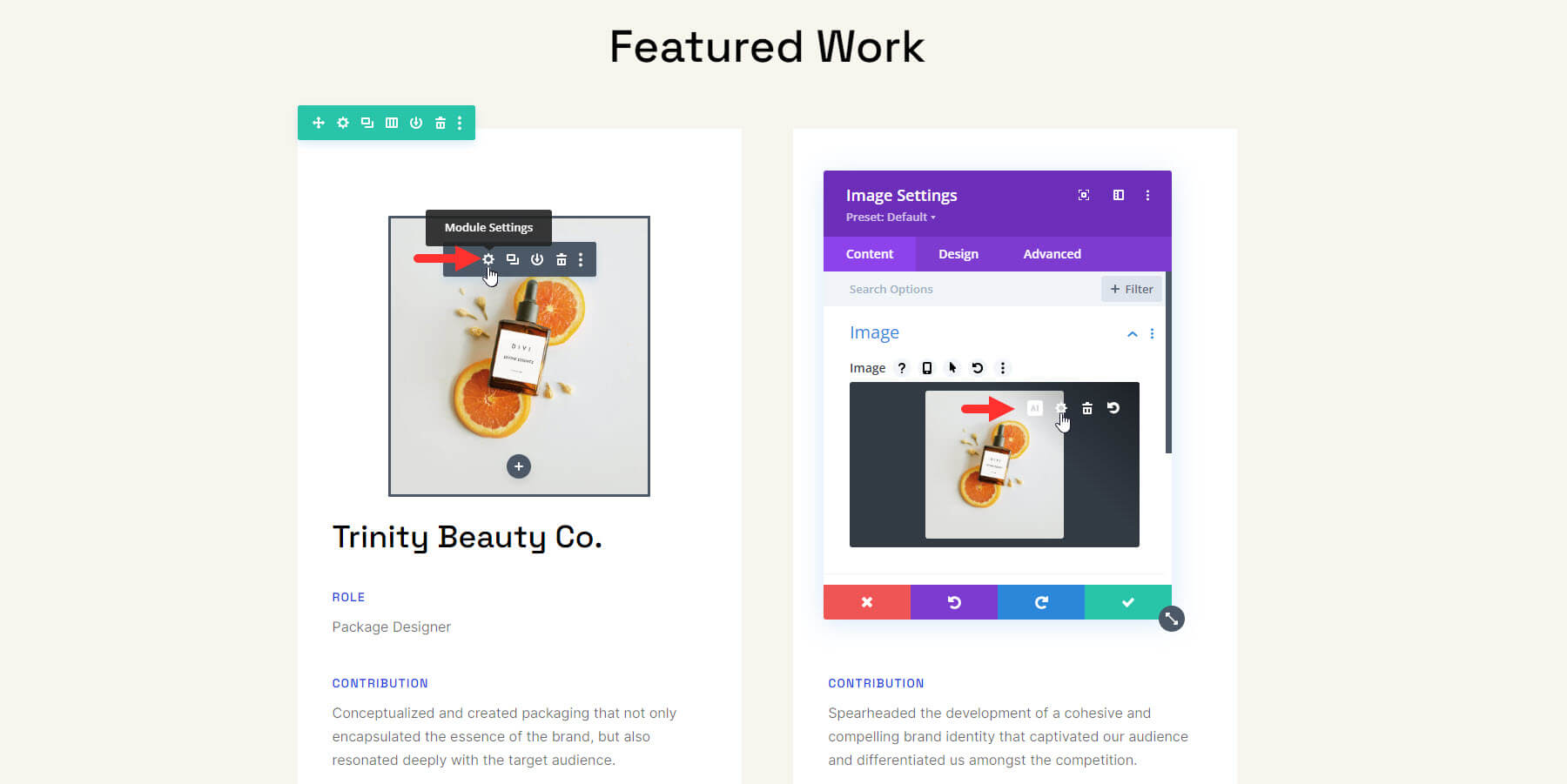
同樣,將滑鼠懸停在圖像元素上以上傳圖像,然後點擊齒輪(設定)圖示。 您可以使用小設定圖示從 WordPress 媒體庫中選擇不同的圖片,或使用 Divi AI 產生新圖像。

此外,透過檢查每個元素的設定選項來更新連結、按鈕和其他元素。 觀看有關 Divi 入門的視頻,以了解如何使用 Divi Builder 編輯頁面。
2. 自訂全域字體
您的入門網站將自動更新您網站的標題和正文的全域字體。 您可以更新全域字體以改善網站的外觀並匹配品牌。
Divi 的全域字體可以從主題定制器或直接從 Divi Builder 更改。
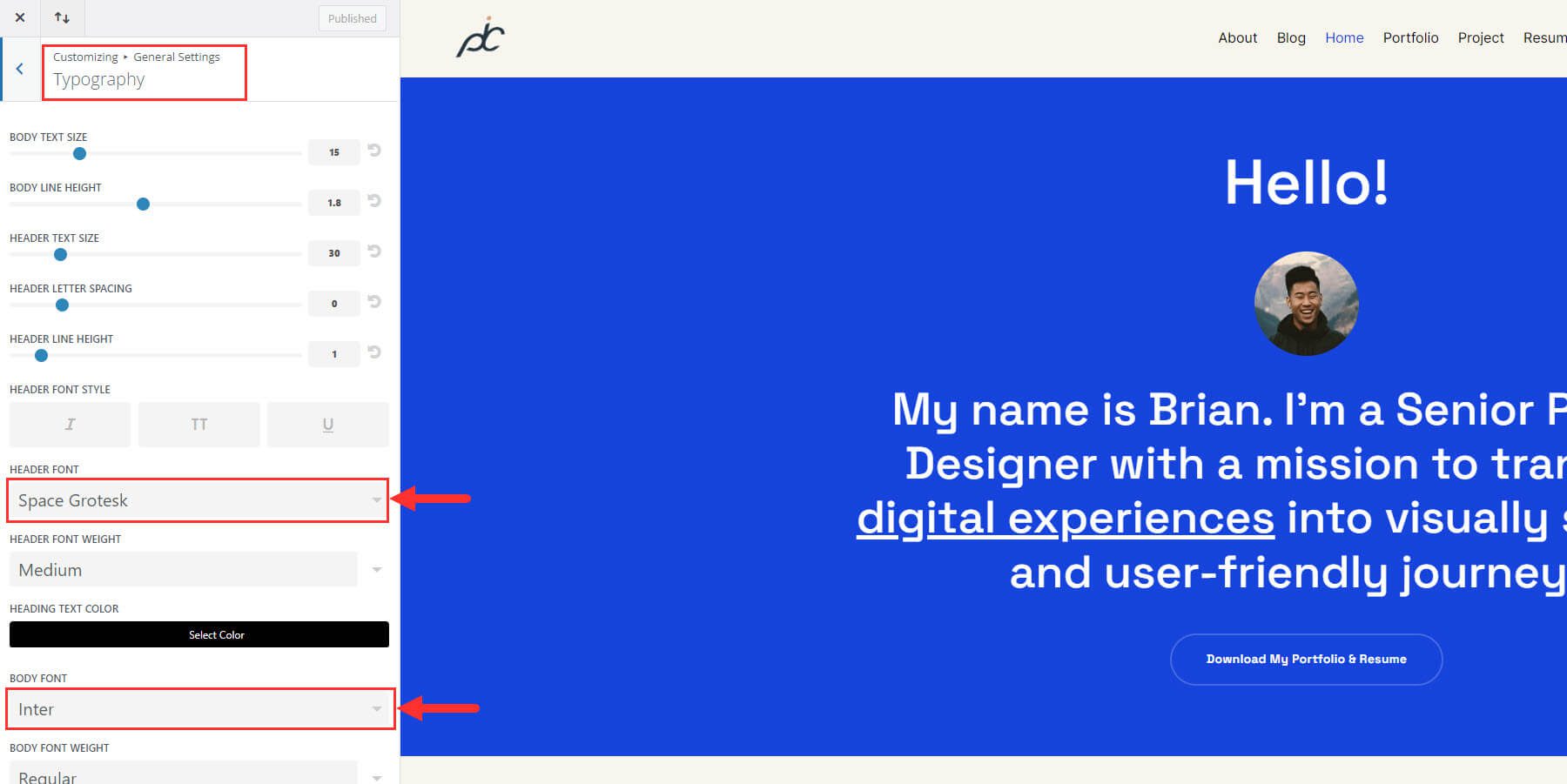
若要在主題自訂器中變更它們,請前往 WordPress 儀表板並導覽至 Divi > 主題自訂器。 然後選擇常規設定 > 版式。 在那裡,您可以更改標題字體和正文字體。

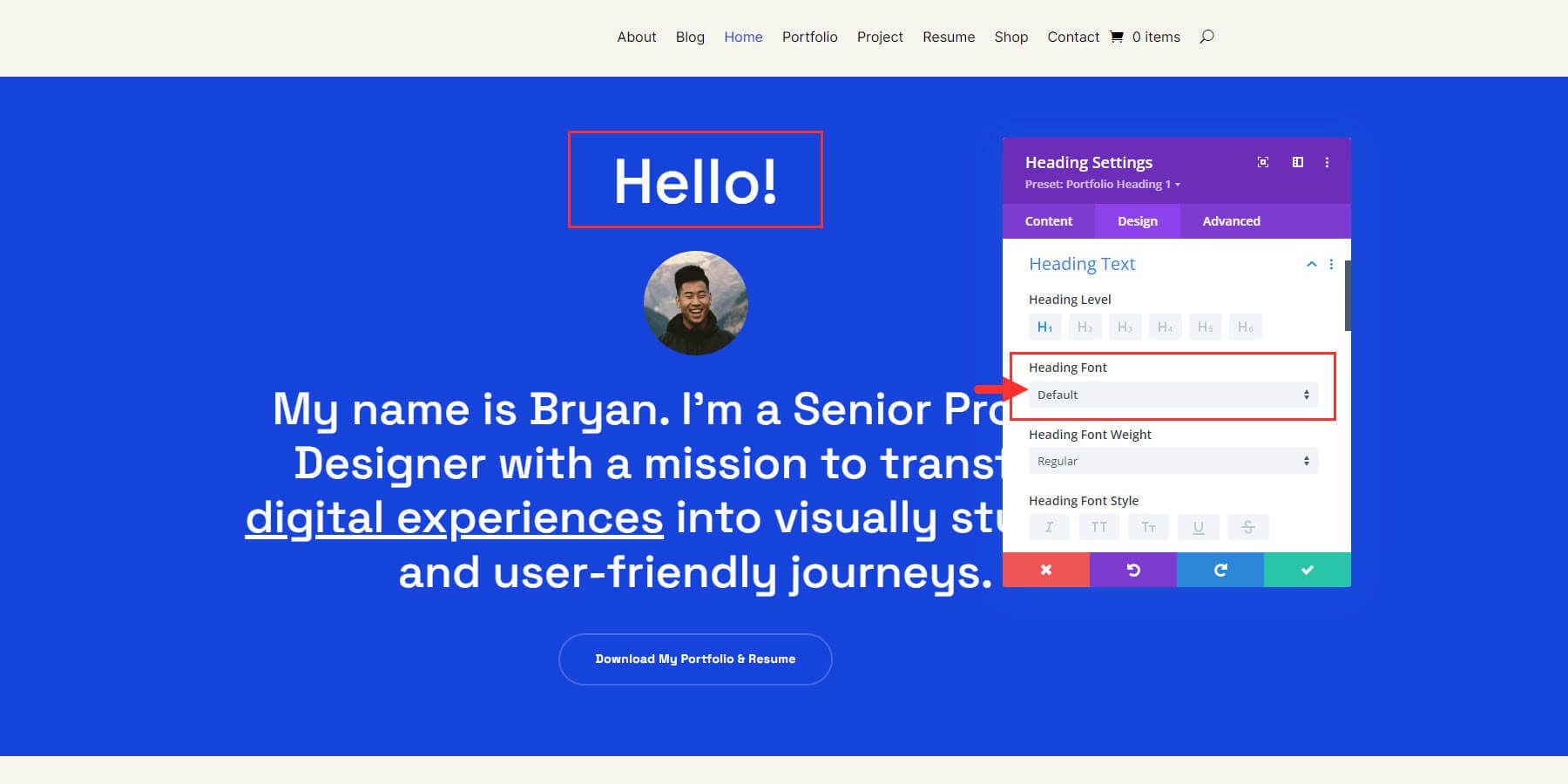
但您也可以直接從 Divi Builder 存取和編輯全域字體。 只需開啟任何包含文字的 Divi 模組的設定模式即可。 例如,您可以開啟標題模組設定。 然後轉到“設計”選項卡並找到“標題字體”。 您會注意到它被設定為預設值,這意味著它正在使用您的預設全域字體。 點擊下拉式選單查看您的字體選項。

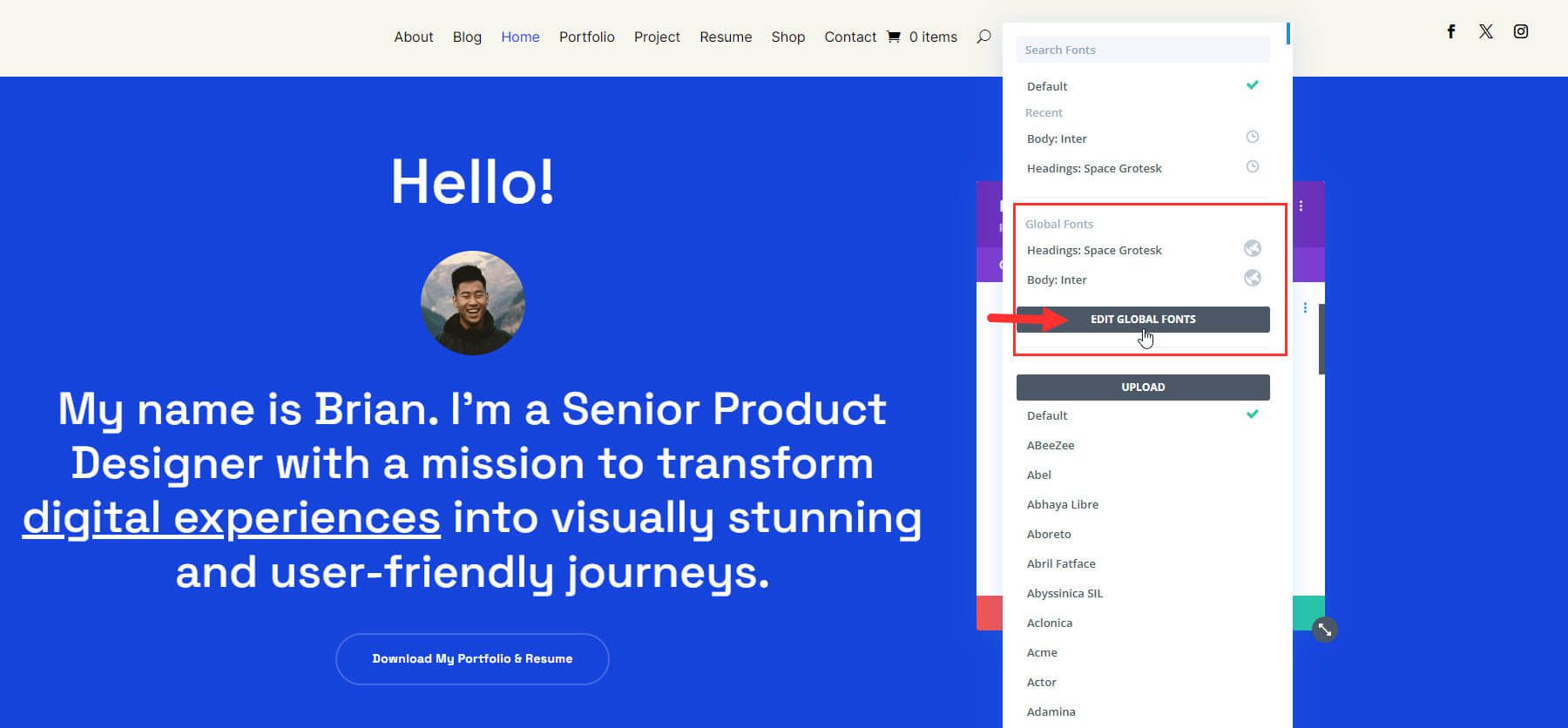
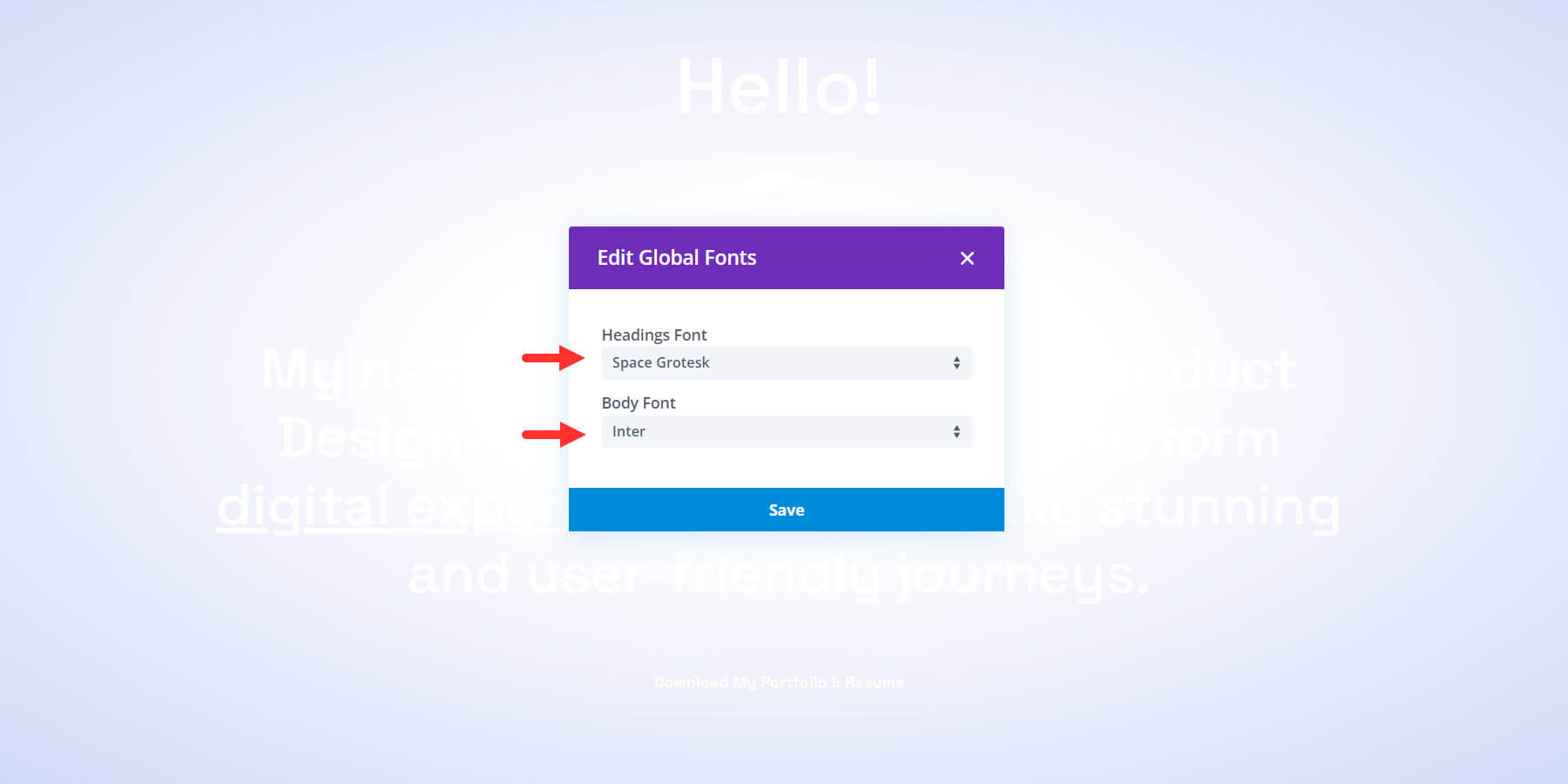
在字體選項彈出視窗中,您可以找到列出的全域字體,並帶有「編輯全域字體」按鈕。 這很方便,因為它使您可以在創建新內容時輕鬆選擇全域字體,並且無需進入主題自訂器即可更改它們。
對於作品集入門網站,全域標題字體為“Space Grotesk”,全域內文字體為“Inter”。 要編輯它們,請按一下“編輯全域字體”。

選擇新的標題和正文字體,然後按一下「儲存」。

請記住,這只是使用您計劃使用的主要字體更新新網站的良好初始步驟。 您始終可以根據具體情況從清單中選擇不同的字體來覆蓋這些全域字體。
3. 自訂全域顏色
顏色在您的網站品牌中發揮著重要作用,因此保持顏色特定和一致非常重要。 您的入門網站將具有全局顏色,只需點擊幾下即可幫助您為新網站獲得完美的配色方案。
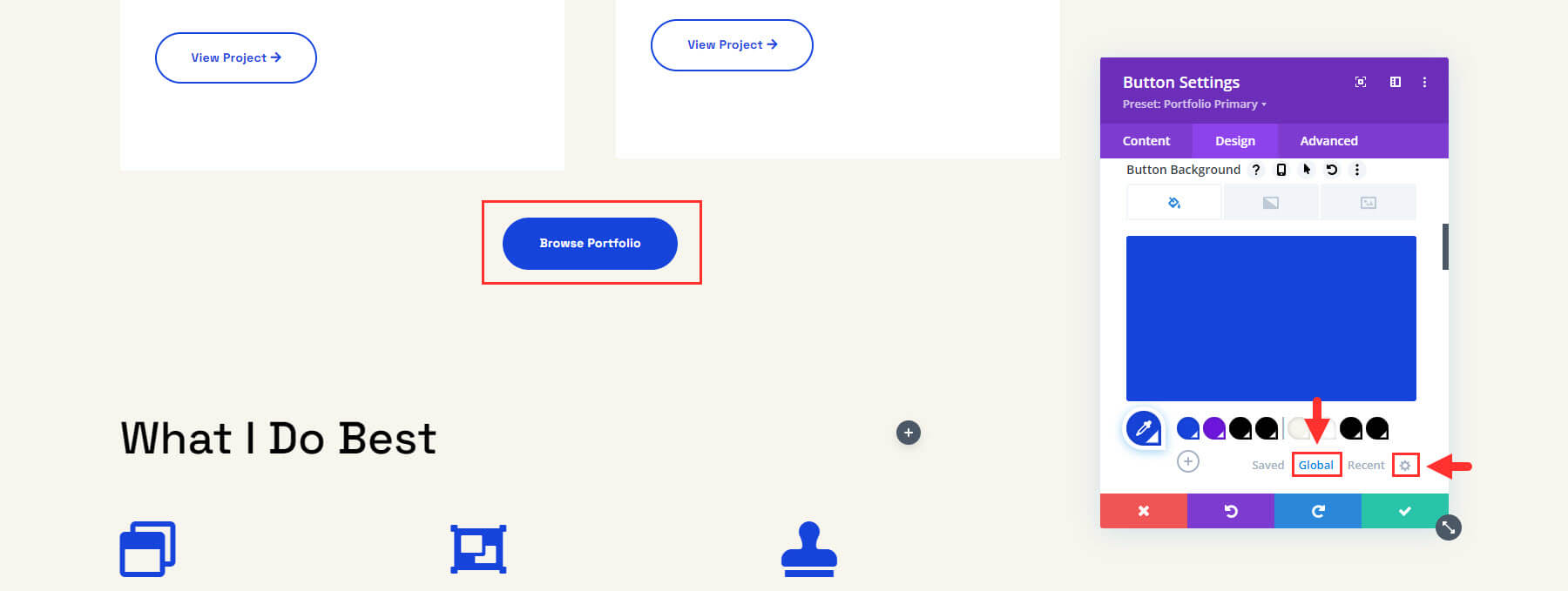
您可以從任何包含顏色選項的模組設定存取全域顏色。 例如,按一下編輯按鈕模組,在設計標籤下找到按鈕背景顏色選項。 您將看到已儲存的顏色行。 選擇「全域」切換按鈕可查看網站的所有全域色彩。 然後選擇齒輪圖示來編輯這些全域顏色。

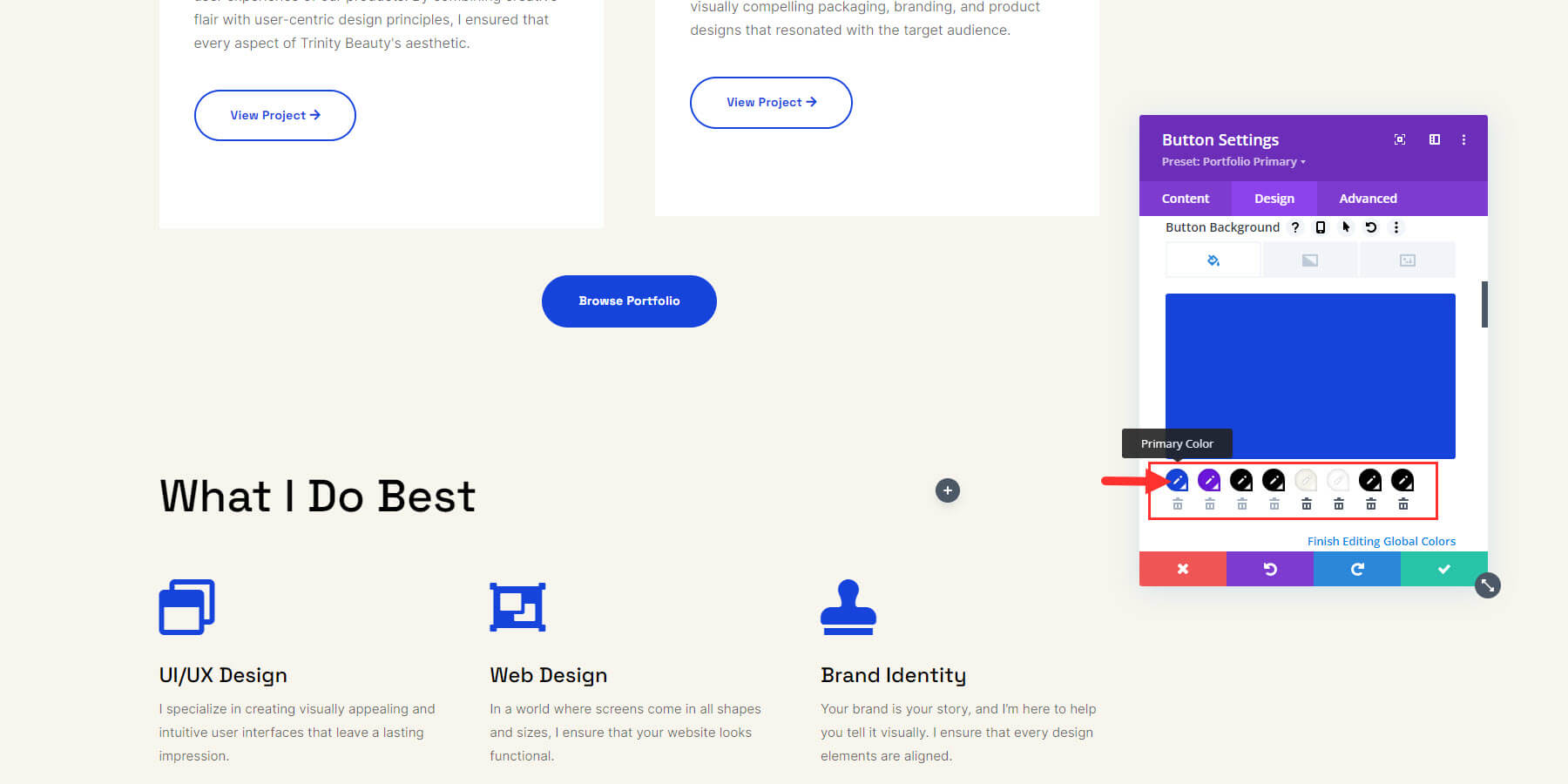
一般來說,第一個是主要網站顏色,第二個是次要顏色,第三個是標題顏色,第四個是正文顏色。 僅更新這四種顏色就會改變您網站的整體外觀!

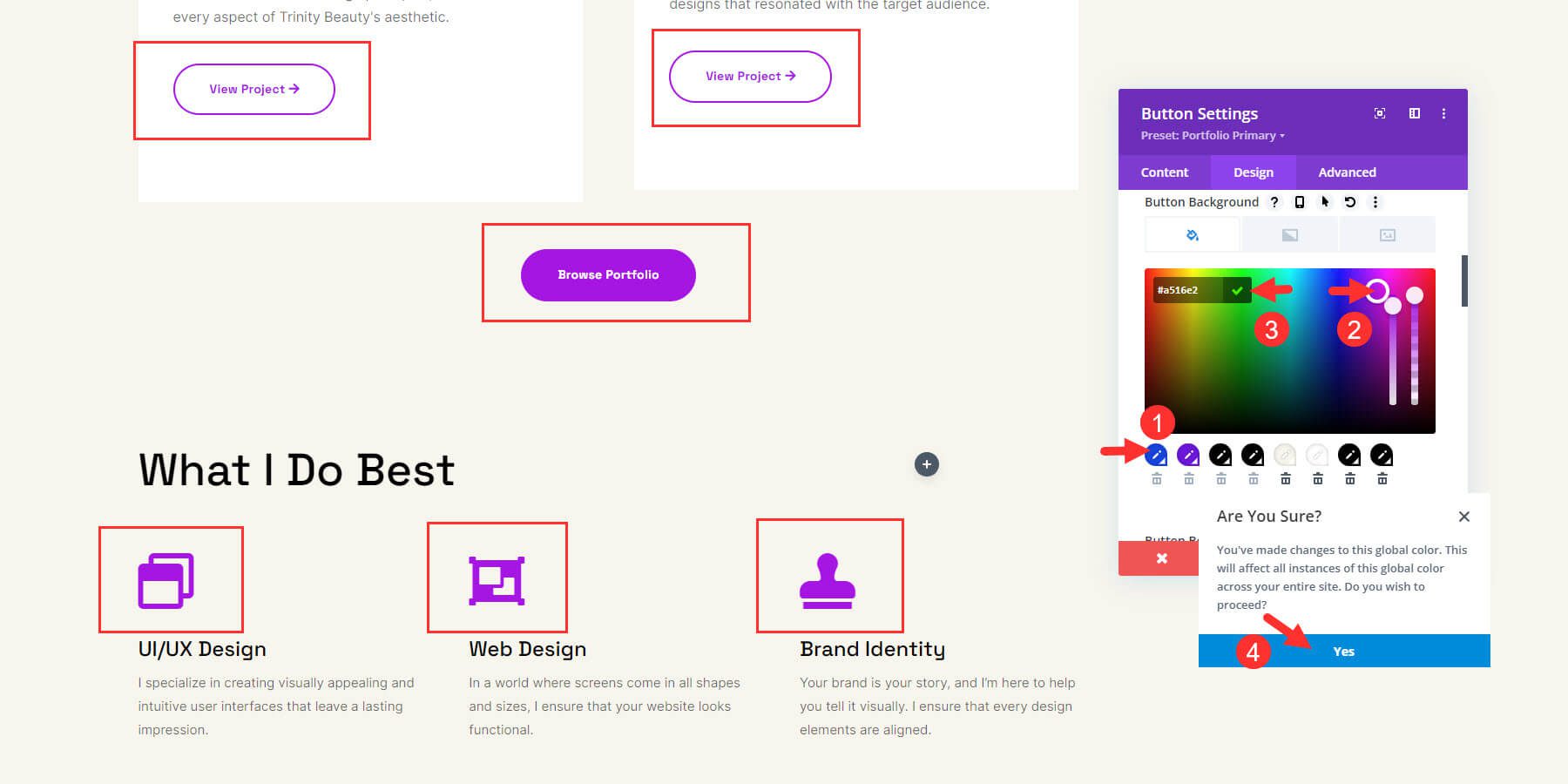
您可以先透過按一下變更主顏色,然後使用顏色選擇器或輸入十六進位代碼,然後按一下綠色複選圖示。 將彈出一個確認框以確認您要進行變更。 按一下“確定”進行確認。

修改所有四個後,更改將顯示在側面。 如果需要,您可以透過點擊顏色行旁邊的加號按鈕來新增更多全域顏色。
3. 編輯全域預設
全域預設是預先配置的樣式和設置,可以套用於網站上的多個元素,以實現一致的設計和更輕鬆的更新。
每個入門站點都經過專門設計,其中的模組已具備全域預設。 您可以修改現有預設以進行網站範圍的更改,並避免手動修改每個元素。
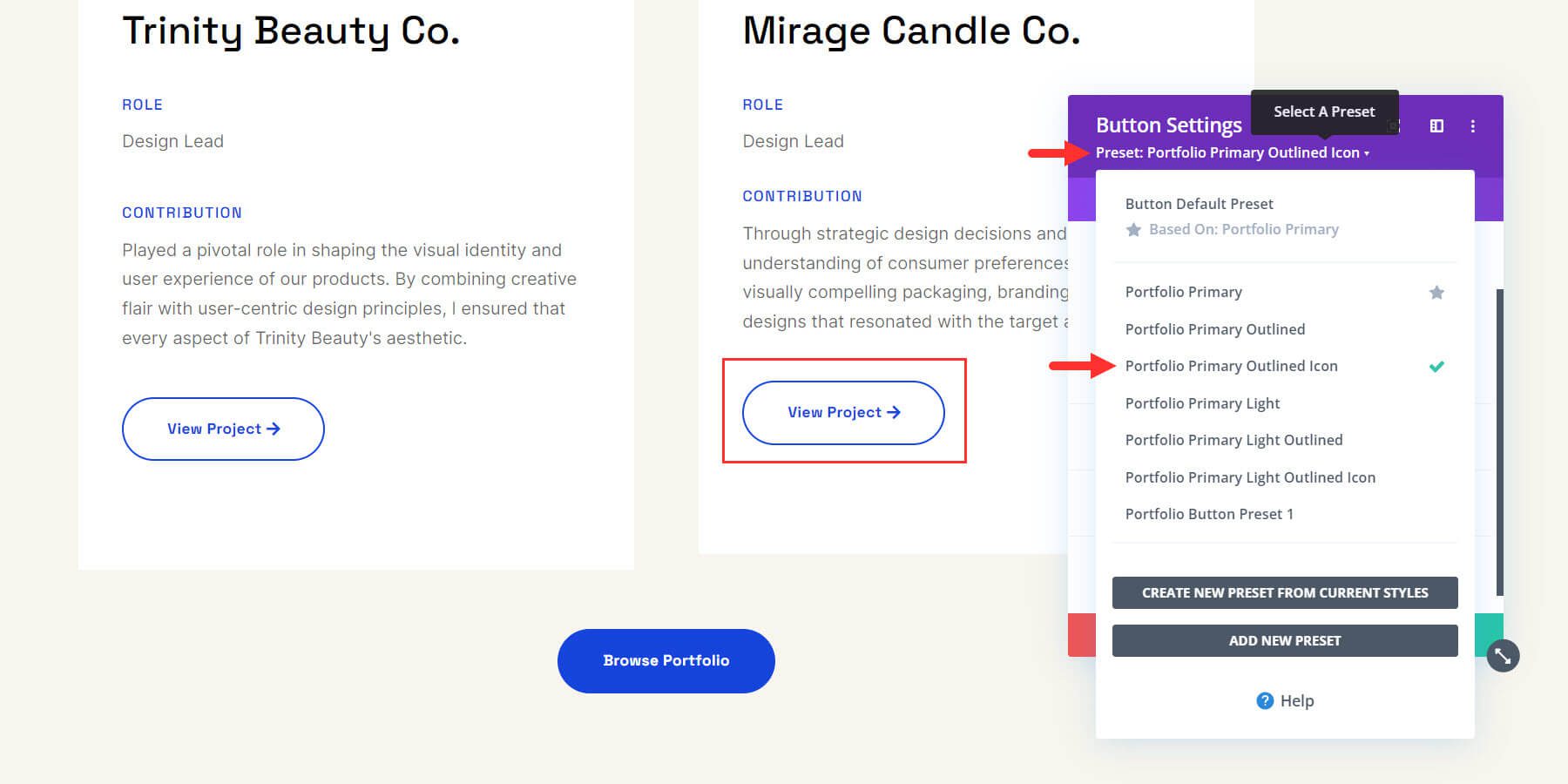
讓我們從更改按鈕模組預設開始。 使用 Divi Builder 開啟頁面上按鈕模組之一的設定。 在頂部,您會注意到它保存的預設樣式與預設樣式不同。 點擊預設旁邊的下拉按鈕可開啟更多選項。 您將看到從 Starter 網站匯入的所有預設的清單。 綠色複選標記讓您知道目前正在使用哪一個,在本例中是「投資組合主要輪廓圖示」。

您可以從清單中選擇要使用的任何預設,以使用預設的設計設定自動更新模組。
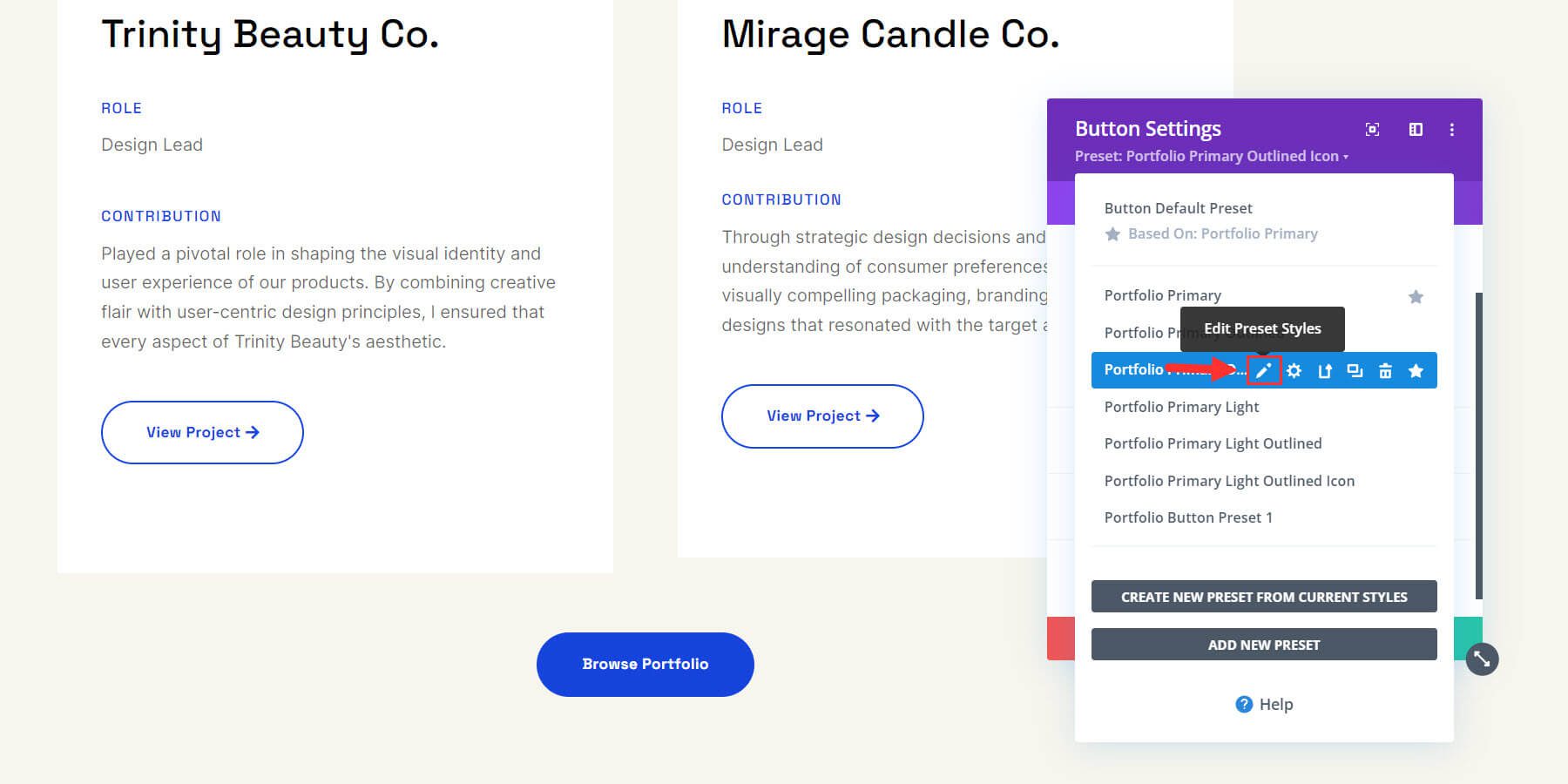
每當您需要對設計元素或模組進行網站範圍內的變更時,全域預設的真正威力就會得到體現。 為此,您可以從包含預設的任何模組中編輯該預設。 若要編輯預設,請將滑鼠懸停在其上並點擊鉛筆圖示。

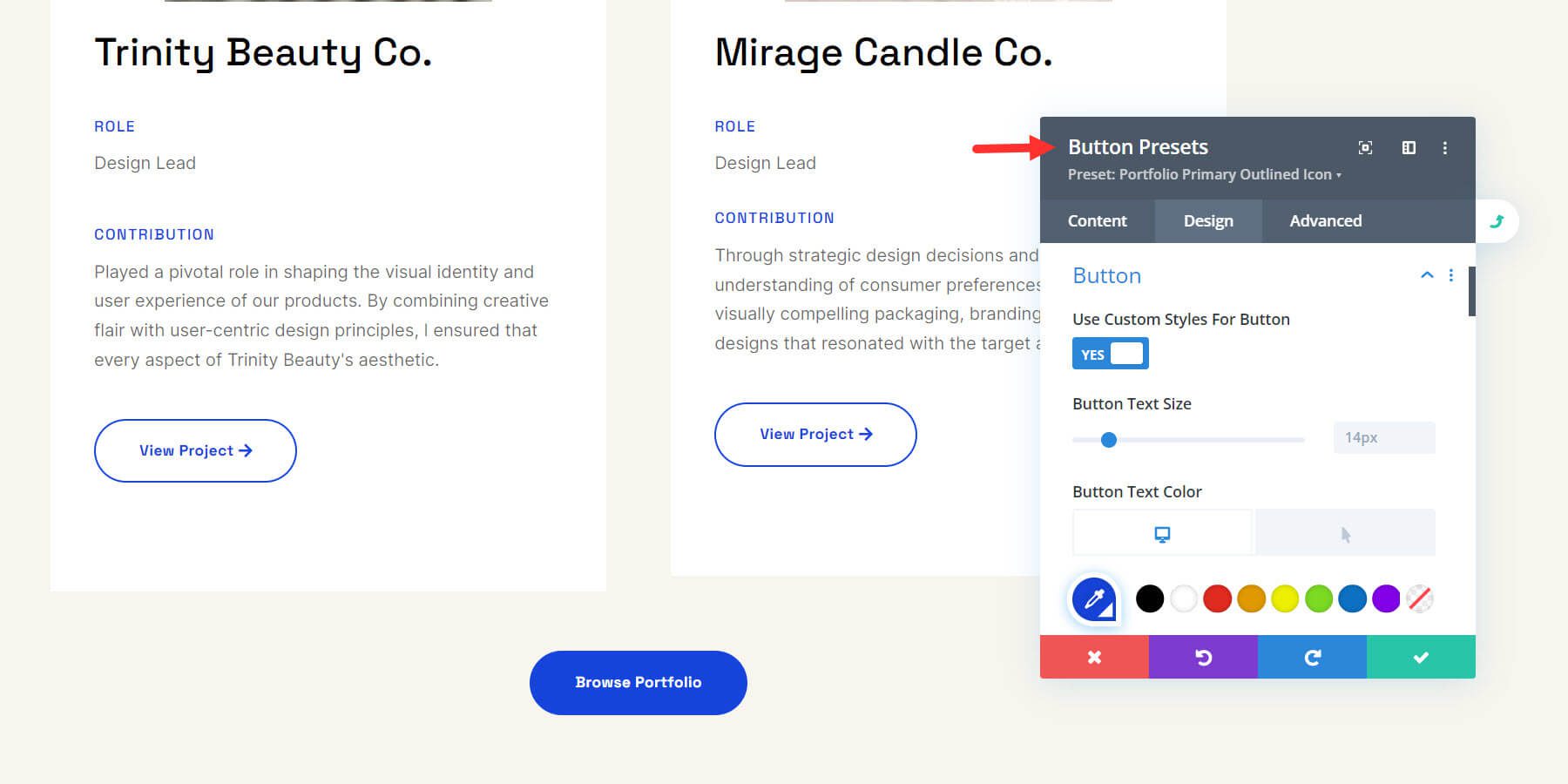
設定框的灰色表示您正在編輯預設設定。 現在,進行您想要的更改。 完成更改後,按一下綠色複選按鈕。

此後,網站範圍內每個標題元素中使用的預設都會更新。 就是這麼簡單!
這是有關如何更新預設的影片說明。 請注意頁面上的所有按鈕如何透過更改預設來立即更新。
同樣,您可以編輯網站的任何部分、文字、按鈕或其他元素的全域預設。 觀看有關 Divi Global Presets 的視頻,了解如何使用它們來進行網站範圍內的更改並更快地優化您的網站。
4. 編輯您的入門網站主題產生器模板
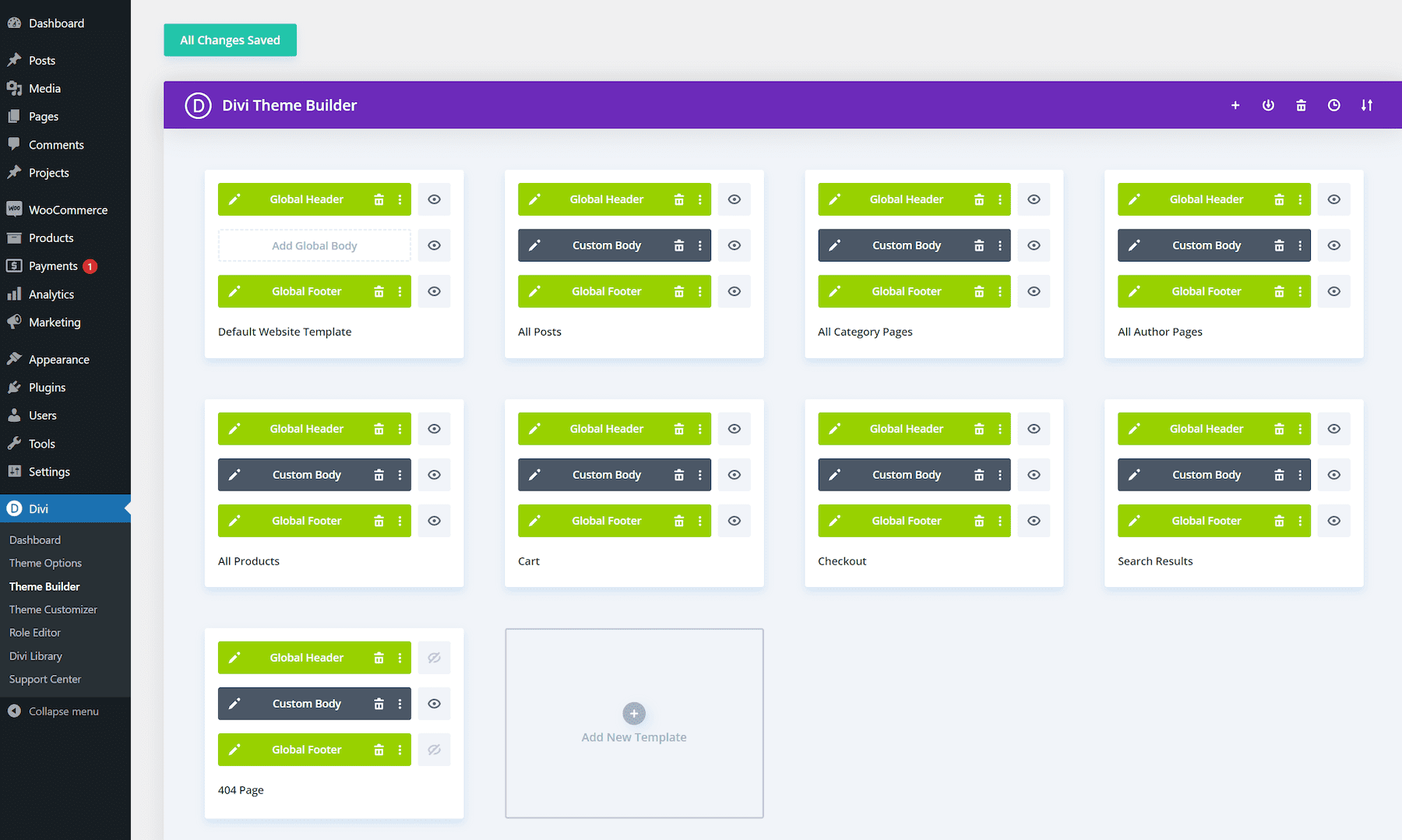
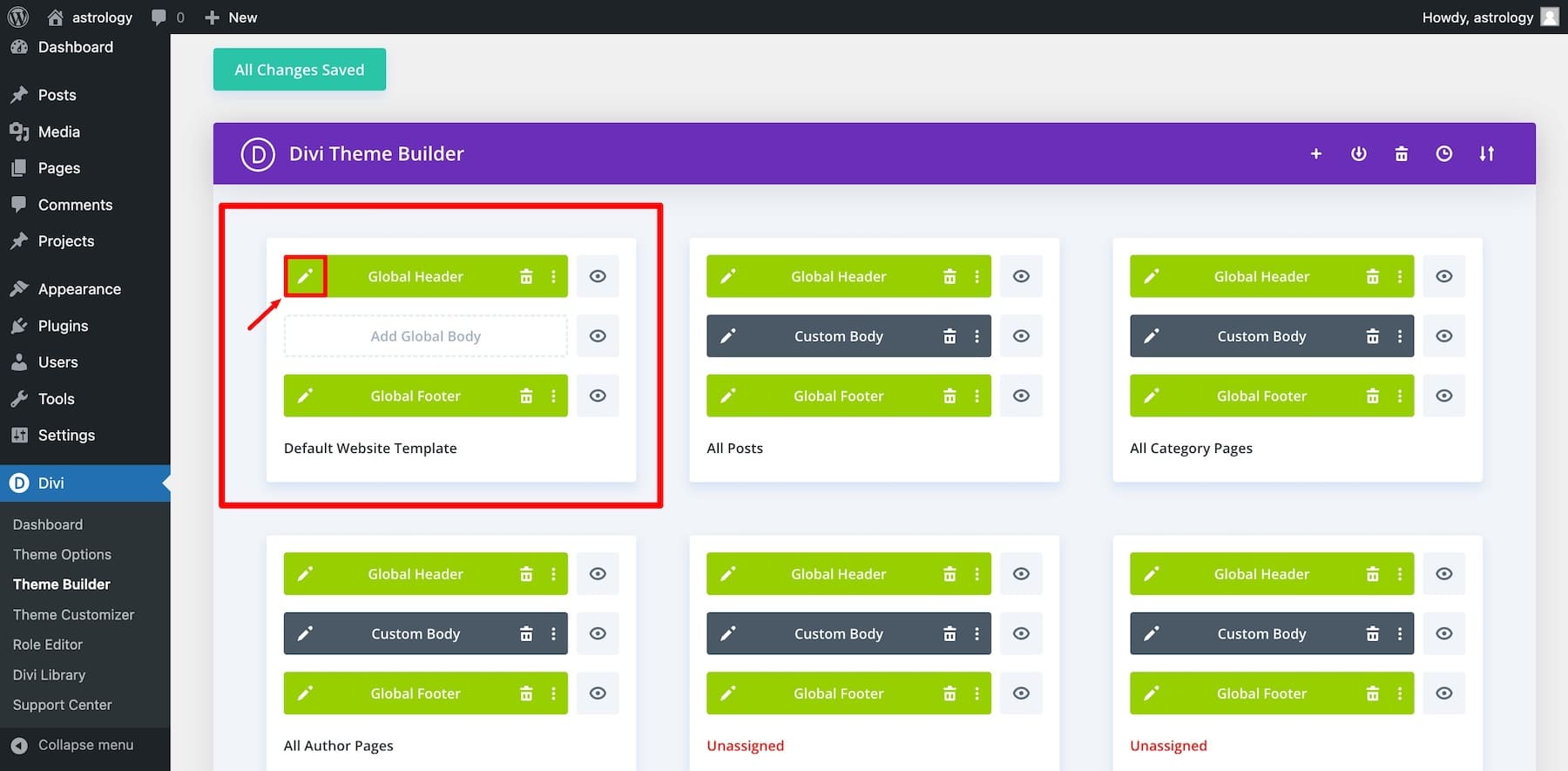
Divi Quick Sites 還可以從 Starter 網站複製主題產生器模板,並為您的網站建立副本。 來自“您的網站已準備就緒!” 頁面上,按一下「管理主題範本」即可查看它們。
您也可以從 WordPress 儀表板前往 Divi > 主題產生器。

若要編輯預設標題範本的全域標題,請按一下全域標題左側的鉛筆圖示。

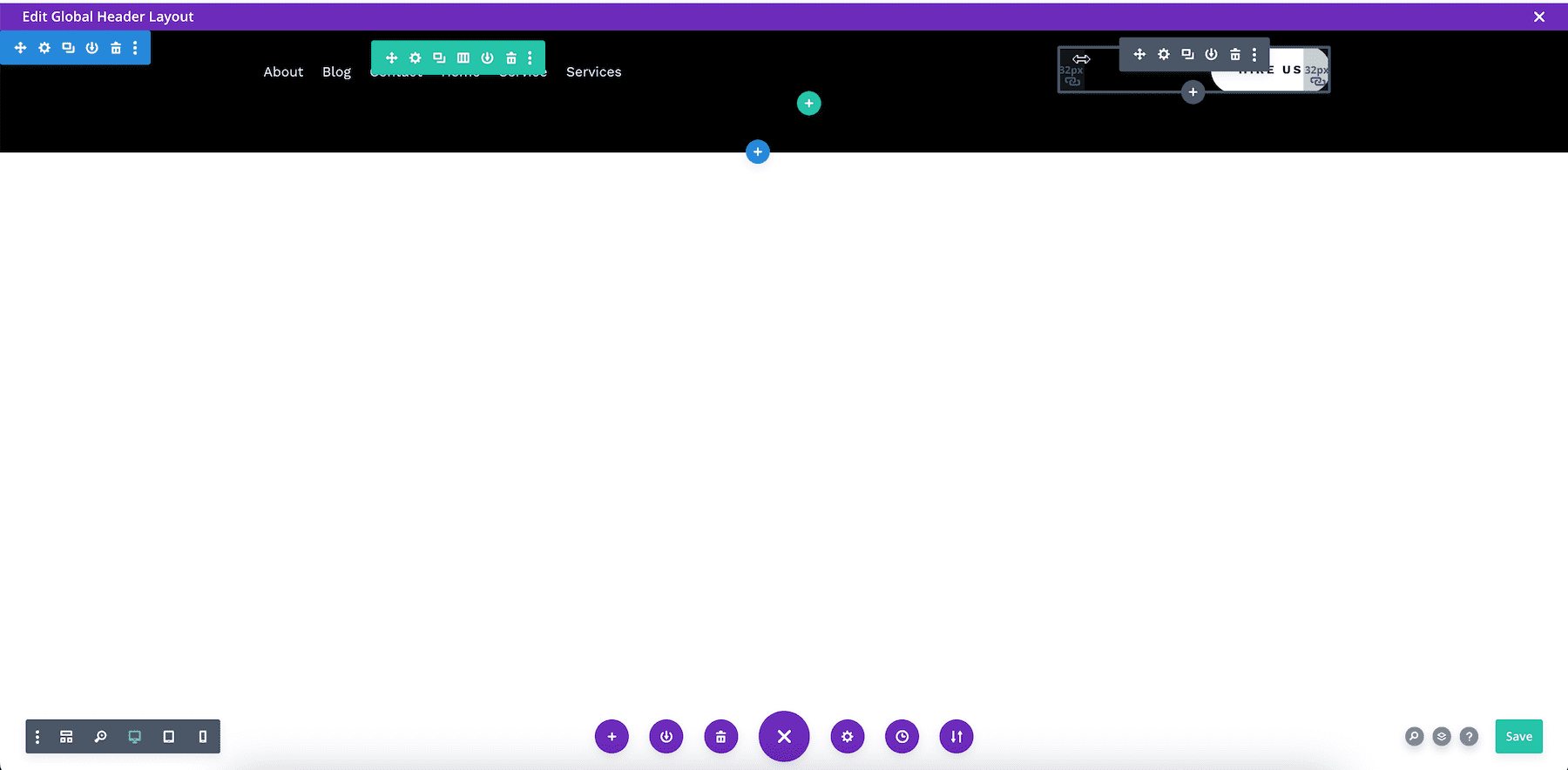
這將開啟 Divi 頁面產生器,這意味著您可以透過拖放來直觀地自訂它和任何其他全域元素。

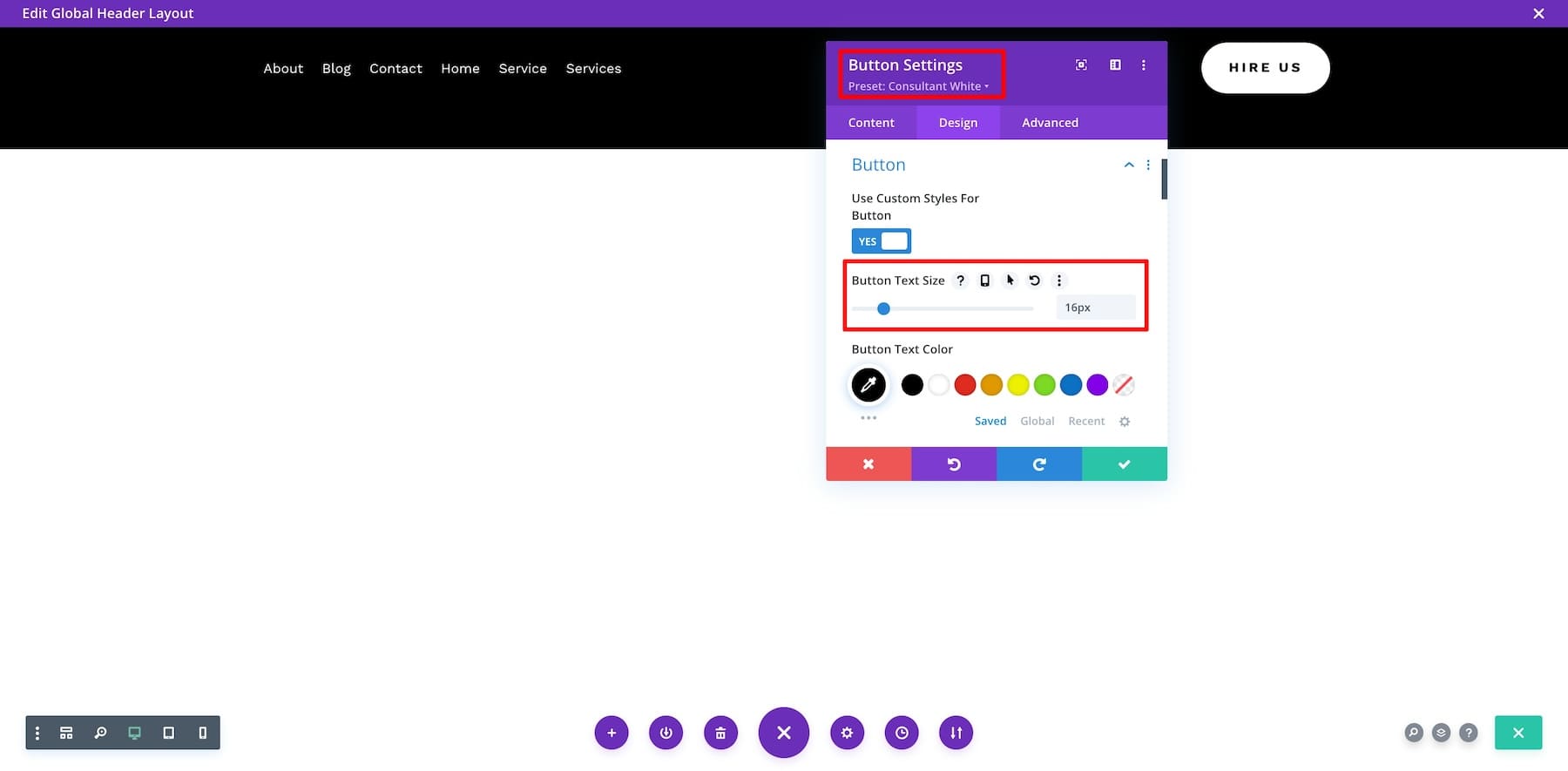
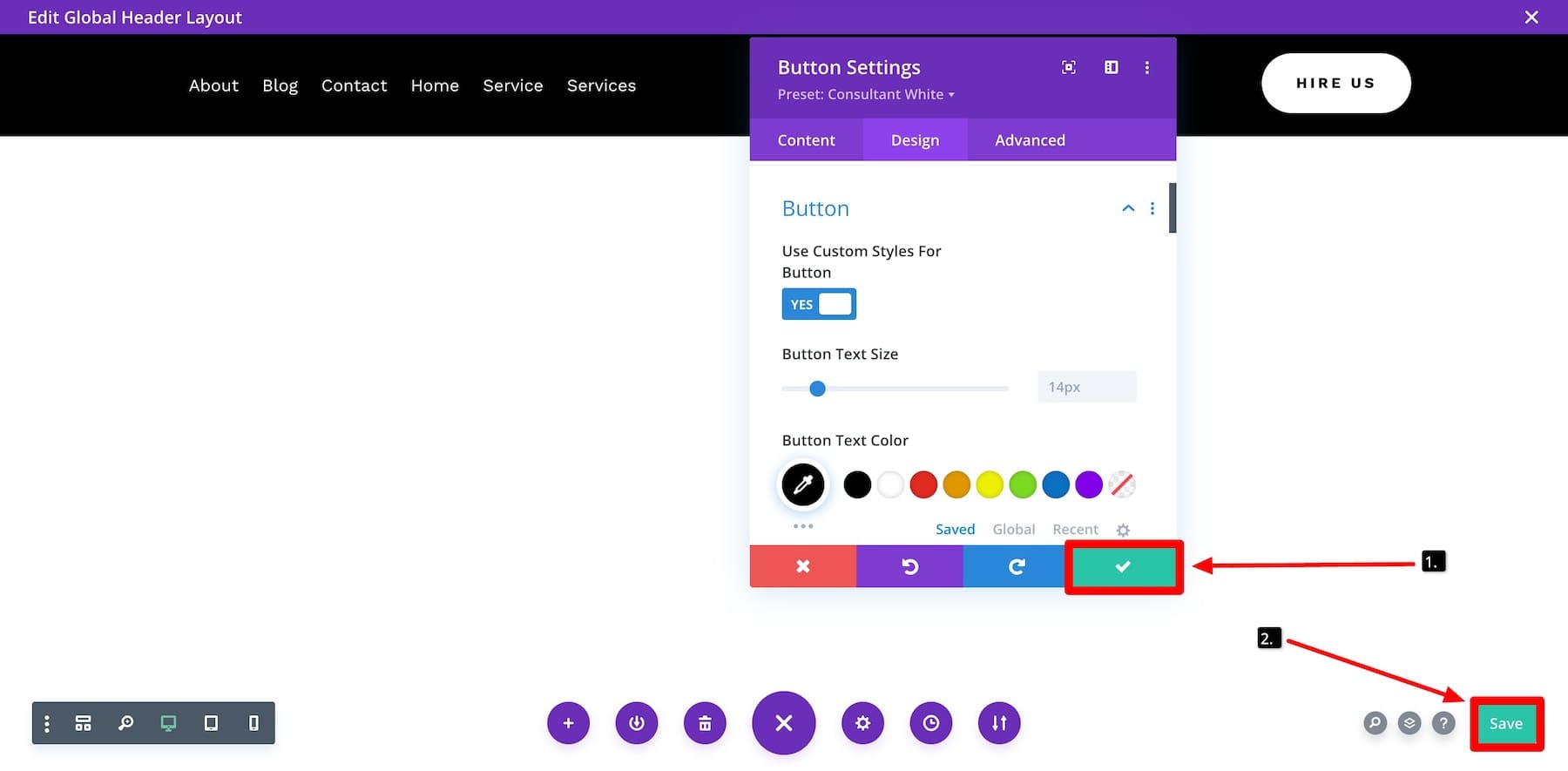
假設我想編輯按鈕的字體大小。 所以我將滑鼠懸停在它上面並單擊設定。 然後我轉到“設計”,向下滾動到“按鈕”,然後更改字體大小。 您也可以進行變更並修改按鈕的預設樣式。

完成後,點擊綠色複選按鈕並儲存。 這將更新使用它的所有頁面的全域標題。

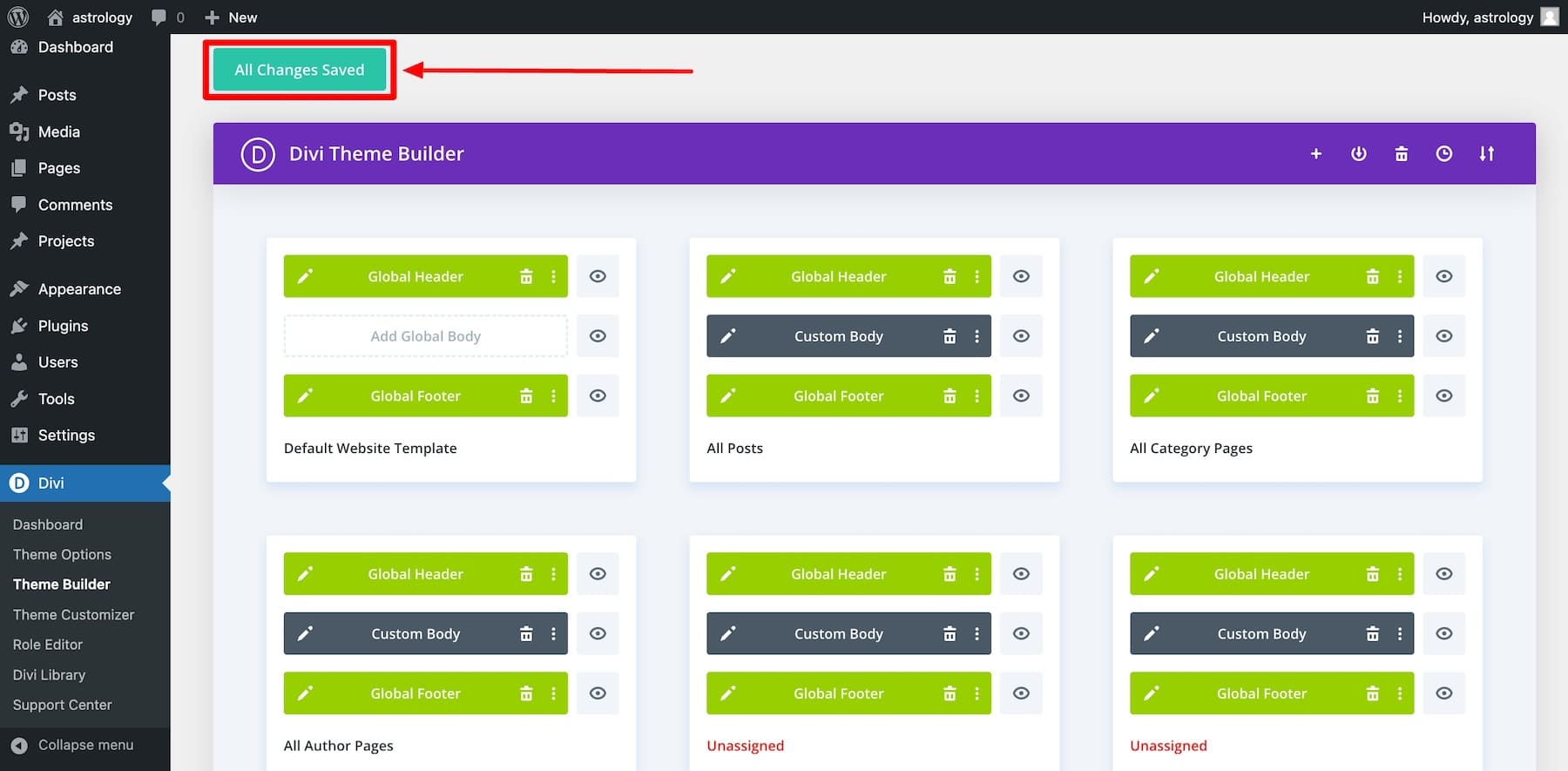
請記住返回主題產生器頁面並點擊“儲存變更”按鈕。 否則,您將丟失所做的所有更改。

同樣,您還可以自訂全域頁腳和其他主題產生器範本。 如果需要,您也可以建立新模板。
使用 Divi Builder 編輯主題產生器範本非常簡單。 它允許您創建新元素、製作自訂頁眉和頁腳以及以拖放方式執行更多操作。 有關更多信息,請查看主題生成器的強大功能。
包起來
Divi 快速網站和 Divi 入門網站是一個強大的組合,可在幾分鐘內建立 Divi 網站。 它使您能夠利用所有令人驚嘆的功能進行所需的任何調整,這些功能使 Divi 成為如此強大的設計工具。 使用建構器開始您的下一個項目,該建構器可以提供整個網站,並提供您創建自己的網站所需的所有工具。
取得 Divi 快速站點
透過 Divi AI 和 Quick Sites 加快速度
透過 Divi Quick Sites 的入門網站,您可以使用可輕鬆自訂的現成範本快速建立網站。
但更好的是,將 Divi AI 與這些入門網站結合使用,使設計過程更加易於管理和快速。 Divi AI 更進一步,自動產生品牌內容並確保一切看起來一致且專業,使創建網站變得簡單且適合每個人。
享受 Divi AI 33% 的折扣,並開始為您的網站產生品牌內容和高品質圖像。 想像一下快速建立一個獨特、現代、轉換優化的網站,而無需手動編輯每個元素!
令人興奮,對吧? 不要錯過這個令人難以置信的折扣 - 立即註冊並創建一個強大的網站來代表您的品牌並輕鬆增強您的網頁設計流程。
使用 Divi AI 取得 Divi 快速站點
