使用 Divi Theme Builder 的初學者指南
已發表: 2022-11-25Divi Theme Builder 是 Divi 主題附帶的多功能設計工具。 有了它,您可以構建各種不同的網站:美食博客、電子商務商店、服務組合,甚至是您企業的名片。
基本主題可通過龐大的模板和動態模塊庫進行定制。 雖然它易於使用,但同時選項的數量之多可能讓人不知所措。 而且很難找到你需要的東西。
在本文中,我們將從頭開始,逐步使用所有功能。 不用擔心,不涉及編碼。 這是一個初學者友好的教程。
TL;DR :Divi 由 Elegant Themes 構建,它們提供了許多令人驚嘆的預先設計的模板,您可以使用它們開始。 如果你有開拓精神,你也可以從頭開始創建模板。 無論您決定使用哪種途徑,請務必先使用 BlogVault 備份來保護您的工作。
建立一個網站可以是非常充實的,設計過程可以是有趣和令人興奮的。 隨著 Divi 和 Elementor 等頁面構建器的興起,快速輕鬆地構建一個反映您想要的內容的網站變得更加容易。 頁面構建器旨在成為低代碼解決方案,並遵循 WordPress 民主化網站的精神。
話雖這麼說,建立站點仍然需要時間,精力和精力。 我們建議您在開始之前在您的站點上設置 BlogVault 備份,並確保在每次重大更改之前定期進行按需備份。 更好的是,快速建立一個暫存站點,並在將更改推送到您的實時站點之前使用它來測試驅動更改。 使用 BlogVault,您可以放心,您的辛勤工作永遠不會丟失。
考慮到這一點,讓我們深入了解 Divi Theme Builder 的世界。
開始使用 Divi Theme Builder

Divi Theme Builder 是 Divi 中的一個界面,可讓您自定義網站的設計。 要使用它,您需要先安裝並激活 Divi 主題。 以下是這樣做的步驟:
- 訂閱優雅主題:您需要訂閱優雅主題才能使用該主題。 他們有兩種計劃供您選擇:89 美元的年度計劃或 249 美元的終身計劃。 購買您想要訪問您的 Elegant Themes 帳戶的訂閱。
- 下載主題:轉到下載選項卡並蒐索 Divi 主題。 單擊下載,您的設備上將有一個包含該主題的壓縮文件夾。
- 上傳主題:接下來,回到您的 WordPress 儀表板。 單擊邊欄中的外觀,然後單擊主題。 接下來,單擊添加新的。 單擊上傳主題並從您的設備中選擇壓縮文件夾。
- 激活主題:選擇正確的文件後,單擊立即安裝並在出現提示時激活主題。
- 驗證 Elegant Themes 訂閱:最後一步是驗證您的帳戶。 在邊欄中,單擊Divi和更新。 添加您的 API 密鑰和用戶名,它們都可以在 Elegant Themes 的會員區找到。
這會將 Divi 主題安裝到您的 WordPress 網站。 您會注意到 Divi 已添加到您的側邊欄。 將鼠標懸停在它上面並單擊Theme Builder以啟動它。
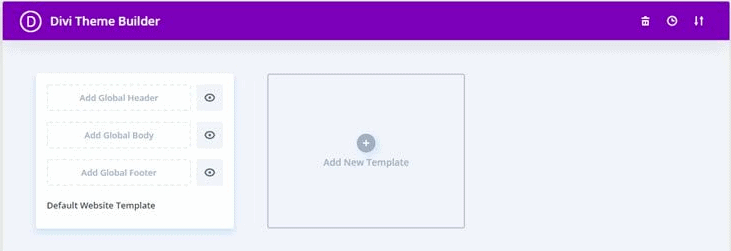
現在,讓我們熟悉 Theme Builder。 Theme Builder 允許您為站點上的每個頁面創建模板。 每個頁面分為三個部分:頁眉、正文和頁腳。 您會注意到左上角的“默認網站模板”部分具有相同的三個部分。 您可以使用 Visual Builder 自定義每個部分。 只需單擊,您就會被重定向到 Visual Builder。
Visual Builder 是一個空間,您可以在其中通過添加元素和自定義它們來實時編輯您的頁面或模板。 您還可以在上線前預覽和保存頁面。 關於 Visual Builder,有幾點需要注意:
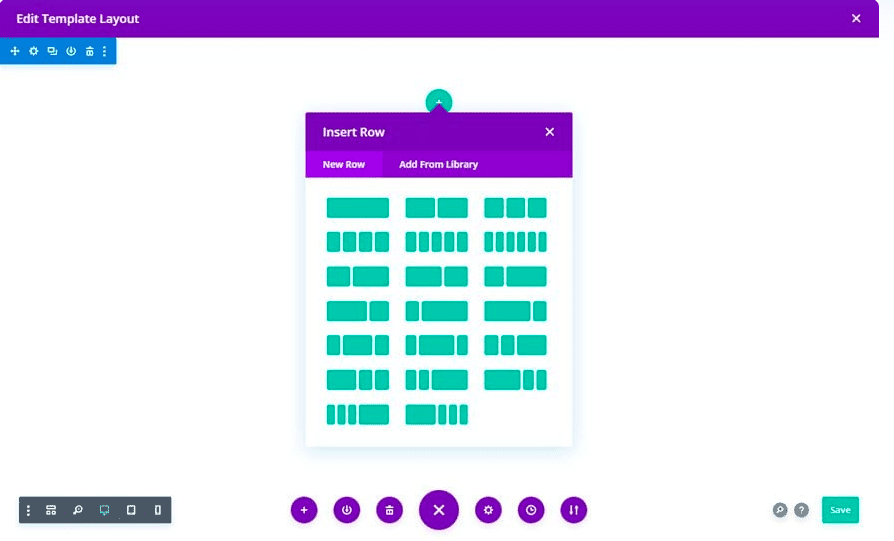
- 模板在行和列中進行編輯。 使用頂部的+添加一行並選擇列數。 我們建議您將列數限制為每行 2 或 3 列。
- 模塊是可以添加到列的小部件或元素。 一些常用的模塊是文本框或圖像。 一行中只能有一個模塊進入一列。 相應地選擇一行中的列數。

- 選擇模塊後,您可以在側邊欄中查看其設置。 例如,對於文本模塊,您可以更改字體、顏色、大小、對齊方式等。
一旦熟悉了 Visual Builder,就可以繼續設計頁面了。
我們建議您使用 Theme Builder 來熟悉一切的位置和工作原理。 嘗試拖放幾個模塊以查看它們在佈局中的外觀,並檢查每個關聯的設置。
自定義預製 Divi 佈局
首次設計頁面的最簡單方法是編輯預製佈局。 它是預定義的,因此所有基本元素都已經到位。 它所需要的只是一些調整。 這部分是關於訪問 Divi 庫和使用預製 Divi 佈局的。
全頁面佈局
您需要做的第一件事是創建一個新頁面,然後從 Theme Builder 訪問佈局庫。 完成後,您可以調整設置。
- 添加新頁面:通過單擊邊欄中的頁面和添加新頁面來創建新頁面。 然後,將頁面命名為適當的名稱,例如 Home。
- 使用 Divi Theme Builder 進行編輯:單擊使用 Divi Builder。 這將提示您在從頭開始創建佈局或使用預製模板之間做出選擇。 然後您可以單擊瀏覽佈局並訪問庫。
- 選擇模板:瀏覽所有設計並選擇最適合您要求的設計。 按類別過濾佈局,以便更輕鬆地找到適合您的內容。 單擊查看演示以查看預覽,然後單擊使用此佈局。 這會將佈局加載到 Visual Builder 上的頁面。
- 自定義頁面:您現在可以用頁面需要的內容替換文本和圖像以及其他元素。
以下是最流行頁面的一些很棒的模板選項:
- 主頁:查看主頁 25+ Divi 佈局包以獲得出色的主頁模板選項。 設計精美而簡約,具有非常現代的字體和佈局。
- 關於頁面:Divi 關於我們部分包包含關於頁面的所有必需品,如圖像、文本和社交媒體鏈接。 這是以引人注目的方式添加有關您自己的重要信息的好方法。
- 聯繫頁面:這個免費的 Divi 聯繫頁面佈局包附帶 5 個您絕對會喜歡的令人驚嘆的聯繫表格。 表格不必再無聊了。
- 博客模板:Divi Cake 的這個經典博客佈局模板是您在博客頁面中需要的一切。 它還提供快速安裝和強大的支持,因此您可以在幾分鐘內構建您的博客頁面。
預製頁眉、頁腳或正文模板
這種方法可以讓您在幾分鐘內創建漂亮的頁面。 這是最快、最有效的方法。 但是還有無數您尚未解鎖的自定義選項。 因此,讓我們從基礎開始:僅對頁面的一部分使用預製模板。
此方法允許您像解決拼圖遊戲一樣創建頁面:分段。 以下是這樣做的步驟:
- 添加新模板:點擊邊欄中的Divi ,然後點擊Theme Builder 。 然後,您可以單擊默認部分中的頁眉、頁腳或正文。 這將創建可在站點範圍內使用的模板,並且對頁眉和頁腳模板特別有用。 單擊從頭開始構建,這將打開 Visual Builder,您可以在其中加載新模板。
- 打開模板庫:在頁面底部,您會看到三個紫色的點。 單擊它,然後單擊 + 號。 這是“從庫中加載”按鈕,可讓您訪問模板庫。
- 選擇模板:選擇您理想的模板並單擊使用此佈局。 這會將其加載到 Visual Builder 上。
- 自定義模板:然後您可以使用側邊欄中的模塊設置自定義大小、顏色、字體或替換圖像等。
相同的方法可用於保存的模板。 您還可以在 Visual Builder 上打開現有頁面並用新模板替換現有內容。 為此,請單擊“從庫中加載”按鈕,選擇模板並在加載之前選擇“替換現有內容”。
模板庫中的選項數量可能會非常多。 那麼讓我們花點時間談談如何選擇一個。
如何選擇預製模板?
選擇預製模板時,需要考慮成本、安全性、支持和美觀等因素。 有了 Divi,前三個都得到了照顧。 他們有一個很棒的支持團隊來解決任何問題。 他們一直在努力改進他們的產品,如果你在這一步,你已經考慮到了成本。 這意味著最大的考慮是審美。
Divi 開發人員不斷為各種網站製作模板。 您會注意到圖書館有一堆佈局包和佈局。 佈局包包含符合相同審美的頁眉、正文和頁腳選項。 尋找適合您品牌的產品,因此需要最少的調整。 您還可以找到用於頁眉、頁腳和不同類型的正文佈局的單獨模板。
在庫中,您可以瀏覽所有 250 多個模板或使用邊欄中的過濾器選擇一個。 每個模板都屬於適合特定審美的類別。
使用 Divi Theme Builder 設計您的全局元素
使用預製模板後,您就會了解 Divi Theme Builder 的工作原理。 隨著您越來越熟練,您會發現任何預製模板都有局限性。 所以現在我們將討論如何從頭開始構建您自己的模板。
創建全局標頭
網站的標題部分通常是訪問者首先看到的內容。 它通常有導航菜單和網站品牌。 它是您網站的重要組成部分,因此最好花一些時間對其進行定制以完美貼合您的品牌。
在本節中,我們將引導您完成創建全局標頭的過程。 全局標頭適用於您的整個站點,這意味著每個頁面都會有它。 我們將使用菜單模塊來設計它。
- 打開編輯器:點擊Add Global Header並點擊Build Global Header。 單擊從頭開始構建以打開編輯器。

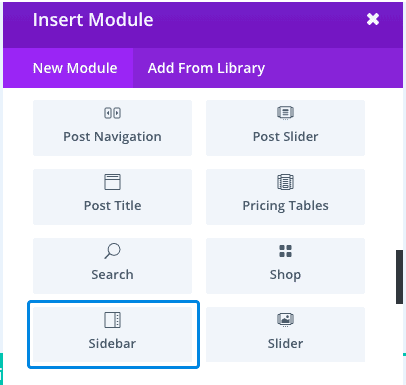
- 添加菜單:首先,添加一行。 然後,搜索菜單模塊並選擇它。 這是專門用於頁眉模板的獨特模塊。
- 自定義菜單設置:在菜單設置中,您可以決定菜單的內容和外觀。
- 在內容選項卡中,您可以添加徽標並選擇要使用的菜單。 還有要檢查的框,因此您可以顯示您的購物車和搜索圖標。
- 設計選項卡允許您自定義菜單的外觀。 您可以在佈局部分決定菜單對齊方式和下拉菜單方向。 您還可以更改其他內容,例如菜單文本的字體和大小或徽標的大小。
- 修復菜單:默認情況下,標題不固定。 這意味著它會在您滾動時消失。 因此,轉到側邊欄底部的線框視圖。 選擇菜單的部分設置圖標(左上角的齒輪圖標)。 在“高級”選項卡中,轉到自定義 CSS 部分。 需要編輯代碼片段以說明以下內容:
位置:固定;
寬度:100%
頂部:0p
這使它固定在全寬,瀏覽器窗口頂部和標題之間沒有空間。
- 增加可見性 Z 指數:我們建議您增加可見性 Z 指數。 盡可能高。 這可確保您的菜單始終可見。 CSS 中的 z 索引確定元素的位置。 指數越高,可見的順序就越高。 例如,如果您的標題的 Z 索引高於您的博文,如果兩者重疊,則標題將隱藏博文。
- 保存模板:在側邊欄的底部,單擊保存以確保您不會丟失模板。 然後您可以退出編輯器。 返回界面,確保再次保存更改。 您的全局標頭現已準備就緒。
全局標頭是站點範圍的標頭。 如果您希望每個頁面都有一個自定義標題,請單擊全局標題旁邊的漢堡包圖標,然後單擊禁用全局。 然後,您可以為每個頁面設計自定義頁眉。 您可以只為某些頁面設置自定義標題,為其他頁面設置全局標題。 您的站點可以是完全自定義的體驗。

創建全局頁腳
接下來您需要的是頁腳。 頁腳是放置聯繫信息、頂級文章鏈接、社交媒體圖標等的好地方。 它是您網站上想要的一切的包羅萬象,但不適合主導航。
- 創建新模板:返回 Theme Builder 界面,點擊Add a Footer並點擊Build from Scratch 。 這將使用 Divi 編輯器打開一個空白畫布。
- 添加內容:您可以在此處添加聯繫信息、地址和其他詳細信息等內容。 您還可以使用社交媒體關注模塊添加社交媒體圖標。 編輯模塊設置側欄中的內容。
- 添加指向其他頁面的鏈接:我們建議您還擁有重要頁面的列表,例如“關於”頁面和熱門文章。 您可以使用文本模塊將文本和超鏈接添加到模塊設置中的頁面。 完成後點擊保存。
您應該為您的網站創建一個全球機構嗎?
在大多數情況下,您不需要全局正文,因為每個頁面通常都有自定義佈局和內容類型。 但如果這樣做,您可以單擊全局主體並創建一個主體模板。 如果要創建新模板,請單擊添加新模板並選擇應包含該模板的頁面。
使用 Divi Theme Builder 創建和自定義身體模板
處理好頁眉和頁腳後,讓我們看看正文。 正文將根據頁麵類型而有所不同。 我們查看了一些最常見的頁面,以下是教程:
博客模板
Divi 擁有令人驚嘆的動態內容和帖子內容模塊,可以輕鬆創建博客頁面。 模塊是實際內容的佔位符。 因此,雖然您的模板可能包含一些庫存文本和圖像,但您的實時博客頁面將取決於您為該特定博客文章添加的內容。
- 添加新模板:單擊添加新模板並在彈出窗口中選擇所有博客文章。 單擊創建模板。
- 添加一行:單擊頂部的 + 並選擇具有適當列數的行。

- 添加模塊:以下是一些可用於創建博客頁面模板的模塊示例。
- 發佈內容
- 帖子標題
- 特色圖片
- 發布作者頭像
- 文章作者
- 發布日期
- 自定義模塊:選擇您要自定義的模塊,並使用右側的設置更改其大小、顏色或字體。 完成後保存模板。
還有其他模塊,如帖子類別和帖子評論,您也可以將它們添加到頁面的不同部分。
創建出色博客模板的提示
- 使用易於閱讀的字體作為標題、標題,當然還有內容
- 選擇包含或省略作者姓名和照片
- 類別使帖子易於查找並創造出色的用戶體驗
- 包括發布日期
產品模板
本節專門針對那些擁有 WooCommerce 網站的人。 Divi 具有 WooCommerce 模塊,可讓您為電子商務頁面創建自定義模板。 產品頁面是您的客戶在點擊特定產品以了解更多信息時看到的頁面。
- 創建新模板:單擊添加新模板,然後在出現的彈出窗口中選擇所有產品頁面。 單擊創建模板。
- 禁用全局正文:如果您有一個全局正文模板,請單擊它旁邊的漢堡包圖標並單擊禁用全局來禁用它。 這使它成為一個自定義模板。
- 添加一行:正如我們之前提到的,編輯器按行工作。 因此,請根據您要查找的內容選擇行的類型。 這將決定每個模塊的去向。
- 使用 Woo 模塊:出現的頁面是空白畫布,因此您可以使用以下模塊來創建頁面:
- 求愛圖像
- 求職權
- 求愛價
- 嗚嗚說明
- 加入購物車
- 求愛評級
- 宇評論
- WooCommerce 相關產品
您可以包含更多模塊,例如Woo Breadcrumbs 。 它允許客戶跟踪產品屬於哪個類別。您可以使用其他圖像和文本模塊來完善網站的外觀。
- 自定義模塊:嘗試使用大小、顏色、字體和位置來構建您想要的產品頁面。 完成後保存頁面。
創建出色產品頁面模板的提示
- 必須有產品名稱、類別、描述和價格
- 展示客戶評分和評論
- 必須具有添加到購物車按鈕或立即購買的能力
- 可以包含一個心願單按鈕,讓購物者下次最喜歡的產品
- 可以有一個“相關產品”部分
類別頁面模板
類別頁面使您的客戶或讀者有機會簡化他們希望在您的網站上看到的內容。 他們感興趣的一切都在一個地方——無論是特定類型的博客還是鞋子。 這是你如何做的:
- 創建一個空白模板:單擊添加新模板並在出現的彈出窗口中選擇發布類別。 完成後單擊創建模板。
- 添加一行:點擊頂部的 + 並選擇您想要的行的列數。
- 添加模塊:這些是創建類別頁面所需的模塊:
- 博客:此模塊帶有稱為當前頁面帖子的內置功能,可自動顯示該類別的帖子。
- Post Slider:這將創建一個動態滑塊,以創建更好的用戶體驗。
- 文本:添加文本模塊並更改設置,使其成為動態內容的帖子/存檔標題類型。 這意味著標題將直接從帖子中提取。 您可以通過轉到文本設置並單擊“正文”部分中的動態內容圖標來執行此操作。 然後,單擊發布/存檔標題。
- 自定義模塊設置:您可以調整圖像大小或文本顏色和字體。 您也可以更改位置。 完成後保存。
創建出色類別頁面模板的提示
- 要求您提前為帖子或產品創建類別
- 可以關注類別中最受歡迎的帖子或產品
- 搶先了解產品或博客文章
404錯誤頁面模板
404 錯誤頁面意味著服務器無法在您的網站上找到請求的頁面。 雖然這對網站訪問者來說是一種糟糕的體驗,但許多網站使用自定義 404 頁面來引導訪問者正確的方向並將體驗轉變為積極的體驗。
- 添加新模板:在 Divi Theme Builder 界面,點擊添加新模板。 然後,在出現的彈出窗口中只包含 404 錯誤頁面。 單擊創建模板。 這將創建一個帶有頁眉、頁腳和正文的新頁面模板。
- 刪除全局正文模板:如果您設置了全局正文模板,請將其禁用,以便創建自定義模板。
- 隱藏頁腳和頁眉: 404 錯誤頁面不需要頁眉或頁腳。 單擊眼睛圖標並隱藏它們。
- 編輯自定義正文:打開自定義正文模板並添加以下文本的變體:
404
網頁未找到
- 發揮創意:您可以添加有趣的圖像或設計。 或者將文本更改為有點有趣。 選項是無窮無盡的。
設計出色的 404 錯誤頁面的技巧
- 頁眉和頁腳是可選元素
- 該頁面必須提到這是一個 404 錯誤
- 它還應該解釋錯誤的含義
- 最好包括訪問者應該採取的後續步驟,例如聯繫客戶支持或返回主頁
如何在 Divi Theme Builder 上管理您的自定義模板
Divi Theme Builder 旨在簡化您的網站設計過程。 創建甚至自定義預製模板是優化流程的好方法。 您可以在不同的頁面上重複使用模板,而不必每次都從頭開始創建它們。
有效使用模板的下一步是管理它們。
以下是您可以從 Divi Theme Builder 界面管理它們的一些方法:
- 隱藏和顯示您網站上的模板:當您使用該界面時,您會注意到每個模板旁邊都有一個眼睛圖標。 這將隱藏或顯示模板。 這使得編輯頁面變得容易。
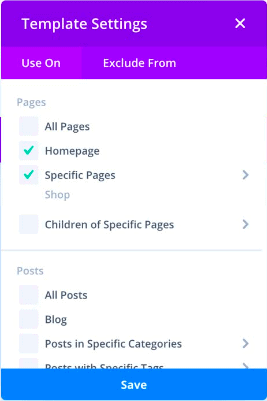
- 在頁面中包含或排除模板:將鼠標懸停在頁面模板上,您會注意到彈出一個齒輪圖標。 單擊以選擇要在哪些頁面上包含或排除模板。 應該注意的是,排除設置會覆蓋包含設置。 因此,如果您不小心包含和排除了同一個頁面,它將保持排除狀態。

- 重命名模板:在頁面模板部分的底部,您會注意到名稱。 它要么稱為默認值,要么由包含它的頁面決定。 例如,如果您為主頁和產品頁面設置了模板,它將被稱為主頁或產品頁面。 單擊名稱進行更改。
- 重複模板:在左上角,您會注意到兩個重疊的矩形。 這允許您複製整個頁面模板:頁眉、正文和頁腳。
- 導出模板:複製圖標旁邊是導出圖標。 單擊此處導出您的頁面模板。 如果您想在不同的站點上複製這些設計,這將很有用。 選擇名稱時會出現一個彈出窗口。
- 導入模板:您可以使用右上角的可移植性圖標導入模板。 單擊“導入”,然後添加文件。
- 禁用模板:如果單擊導出圖標旁邊的漢堡包圖標,則會顯示一些選項。 您不僅可以再次復制和導出,還可以禁用該特定模板。
- 重複的頁眉、正文或頁腳佈局:如果您想使用已經為新頁面創建的自定義模板,您可以將其拖放到新頁面。
Divi 及其主題生成器的功能
在談論 Divi Theme Builder 是否適合您時,Elegant Themes 訂閱包含很多您應該考慮的因素。
- 成本: Elegant Themes 有兩種訂閱選項:每年 89 美元,終身訂閱 249 美元。 訂閱包括 Divi 主題、Theme Builder、佈局庫和一個名為 Extra 的附加主題。 它還包含 Bloom Email Opt-In 插件和 Monarch Social Sharing 插件。
- 100 多個預先設計的模板:有一個龐大的模板庫供您選擇。 它們也是完全可定制和響應迅速的。 網站設計從未如此簡單。
- 易於使用: Divi 旨在無需編碼即可構建漂亮的網站。 您網站設計的每個方面也都是可定制的,因此您可以完全控制您的網站。 只需幾分鐘即可自定義其眾多預製模板之一。
- 對開發人員友好:雖然 Divi 不需要編碼,但您可以添加代碼以進一步定制。
- 導入和導出:您可以快速將設計導入其他站點或從其他站點導出設計。 這對於管理多個網站的人來說非常有用。
- WooCommerce 友好型: Theme Builder 具有廣泛的 WooCommerce 模塊,用於添加到購物車、價格、評級和評論等元素。 查看 Elegant Themes 的這篇文章了解更多信息。
- 非常適合代理商: Divi 訂閱允許您將其用於無限數量的網站。 因此,對於那些在代理機構管理大量網站的人來說,這是一個很好的解決方案。
Divi Theme Builder 的優點和缺點
您現在了解這些功能。 使用 Divi 主題有很多好處。 但是,有哪些優點和缺點?
| 優點 | 缺點 |
| 實時編輯 | 大視頻加載緩慢 |
| 直觀的界面 | 很多簡碼 |
| 完全響應式模板 | 沒有免費版本 |
| 大力支持 | 沒有彈出窗口生成器 |
| 30天退款保證 | 較大頁面的緩慢編輯 |
| 定期更新 |
Divi 的替代品
我們已經討論過 Divi 的優點、缺點和醜陋之處。 如果您對 Divi 不確定,可以使用以下替代頁面構建器:
- Elementor: Elementor 是一個非常受歡迎的頁面構建器。 它帶有免費版本,專業版許可證比 Divi 的便宜。 它非常易於使用,並且與 WooCommerce 網站配合得非常好。 我們有幾篇關於 WooCommerce 最佳主題和模板的文章,以及關於如何將 Elementor 與 WooCommerce 結合使用的教程。
- Beaver Builder :另一個非常受歡迎的頁面構建器,它以擁有強大的支持團隊、出色的軟件以及樂於助人的用戶和開發人員社區而自豪。
- SeedProd :這是一個易於使用的拖放式編輯器,還可以讓您輕鬆編輯頁面。 您可以從 4 種訂閱計劃中進行選擇,最基本的計劃起價為 39 美元。
如何維護好你的WordPress網站
設計? 已搞定。 下一步是什麼? 讓我們談談我們對網站還需要什麼的一些建議。
- BlogVault :這是一個優先考慮易用性的備份插件。 它使備份或恢復您的站點變得輕而易舉。 BlogVault 也有外部存儲、一個單獨的儀表板,並且每天進行自動備份。 它是市場上最好的 WordPress 備份解決方案。
- MalCare :沒有什麼比您的網站因惡意軟件攻擊而丟失更糟糕的了。 這就是為什麼我們建議使用像 MalCare 這樣的安全插件。 MalCare 每天掃描您的網站,只需點擊幾下即可將其清除,並使用高級 WordPress 防火牆保護您的網站。
- Google Analytics :獲得良好流量的關鍵是安撫互聯網之王:Google。 該制度的一部分是了解您的聽眾和他們的需求。 將您的網站與 Google Analytics 集成是獲取有關您的受眾的信息並了解有效方法的好方法。
最後的想法
Divi Theme Builder 是您需要的網站設計的強大動力。 它包含令人驚嘆的模塊,使從頭開始構建站點變得異常容易。 它還附帶大量預先設計的模板,讓您可以使用。 世界是你的牡蠣……如果你不願意支付訂閱費。
常見問題
哪個更好:Elementor 還是 Divi?
Elementor 更好,因為它有更多的預先設計的模板和資源,更便宜,而且有免費版本。 我們有一篇文章比較了您可以查看的兩者,
有哪些 Divi 替代品?
Elementor、SeedProd 和 Beaver 是 Divi 等頁面構建器的一些替代品。 Elementor 是這些替代品中最受歡迎的,它具有龐大的模板庫和易於使用的頁面構建器。
Divi Theme Builder 有什麼作用?
Divi Theme Builder 允許您為不同類型的網站元素創建模板。 您可以為頁面(如博客或產品)和部分(如頁眉和頁腳)創建模板。 您創建構成整個站點的構建塊。
如何使用 Divi Theme Builder?
安裝 Divi 後,將鼠標懸停在側邊欄中,然後單擊 Theme Builder。 然後您可以選擇所需的模板類型,然後從頭開始構建或使用他們預先設計的模板之一。
Divi 主題和 Divi Theme Builder 有什麼區別?
Divi 主題與任何其他 WordPress 主題一樣。 您為現成的站點設計安裝並激活它。 Divi Theme Builder 是一個附加包,允許您為不同的頁面和部分創建或自定義模板。 使用 Theme Builder,您可以為您的站點創建獨特的設計和體驗。
