如何使用 Divi 的 AI 網站架設工具(指南)
已發表: 2024-07-12Divi Quick Sites 是最近最令人興奮的版本之一,可幫助您大幅加快網站建立過程! 這項新功能為您提供了兩個選項:選擇 Divi Starter Site 來啟動並運行您的網站,或使用 Divi 的 AI Website Builder 從頭開始產生整個 AI 網站。 兩者都是不錯的選擇,而且各有好處。
在這篇文章中,我們將討論 Divi AI Website Builder 並向您展示如何使用它。 讓我們開始吧!
- 1什麼是 Divi AI:簡要概述
- 1.1迪維AI能做什麼?
- 2什麼是迪維快捷網站?
- 2.1 Divi 快捷站點的工作原理
- 2.2 Divi快站點有何不同?
- 3使用 Divi 的 AI Website Builder 產生網站
- 3.1採購及安裝部門
- 3.2產生新站點
- 3.3告訴我們您的網站
- 3.4等待網站生成
- 3.5生成的網站概述
- 4修改您的人工智慧產生的網站
- 4.1編輯模板
- 4.2編輯頁面
- 4.3編輯全域預設
- 4.4自訂全域顏色和字體
- 5快速安裝沒有 AI 的預製入門站點
- 5.1律師事務所
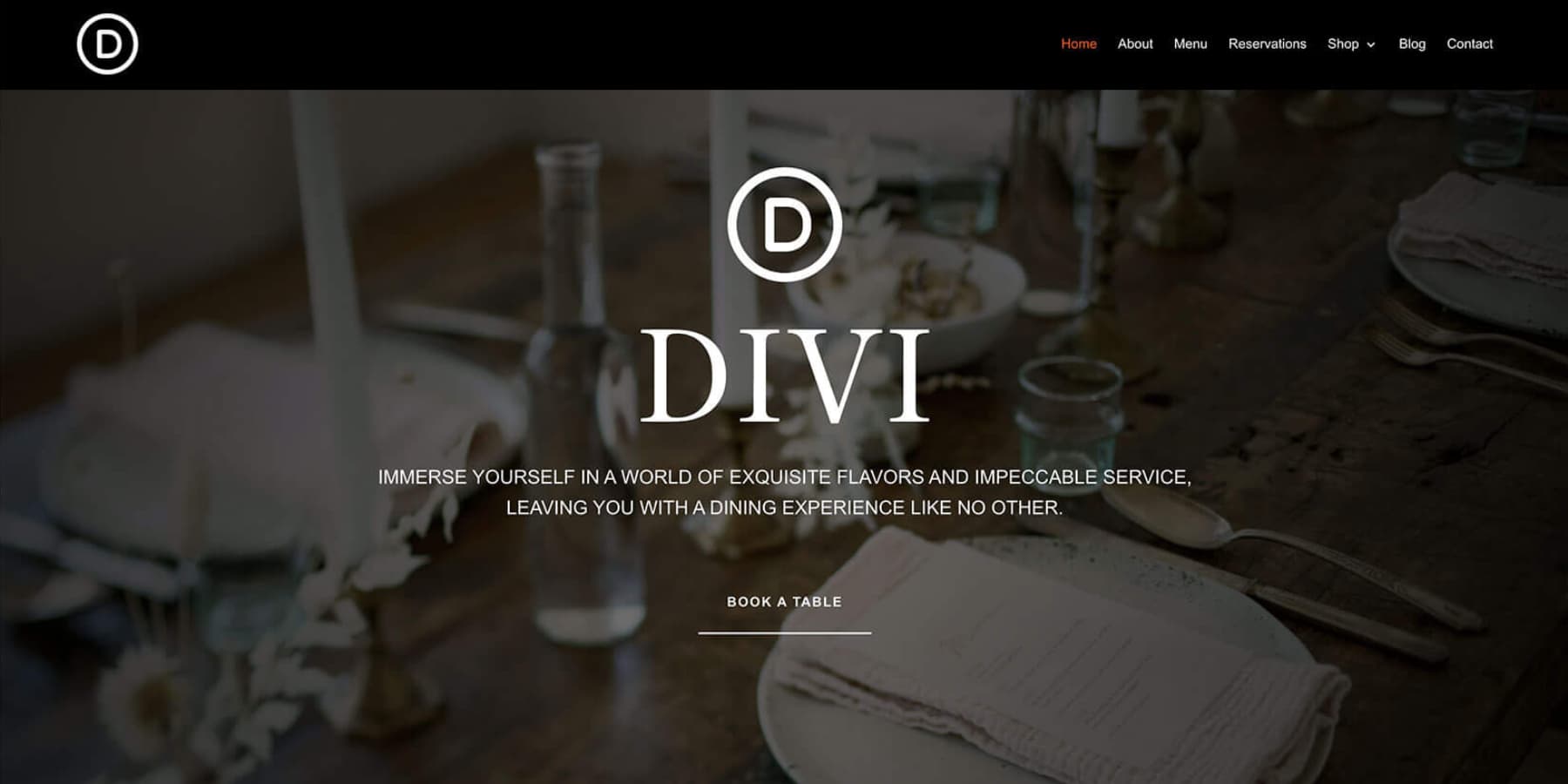
- 5.2餐廳
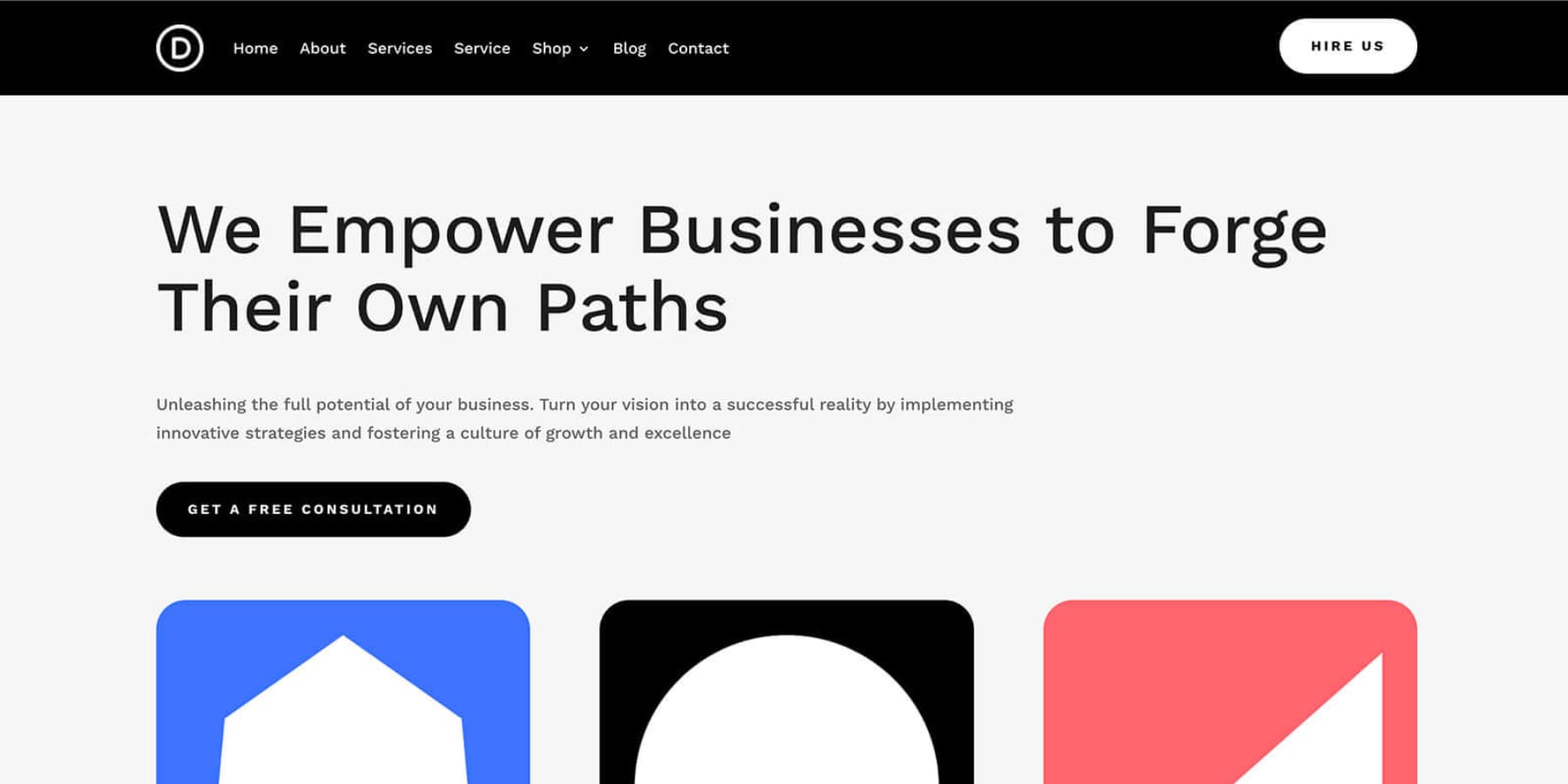
- 5.3顧問
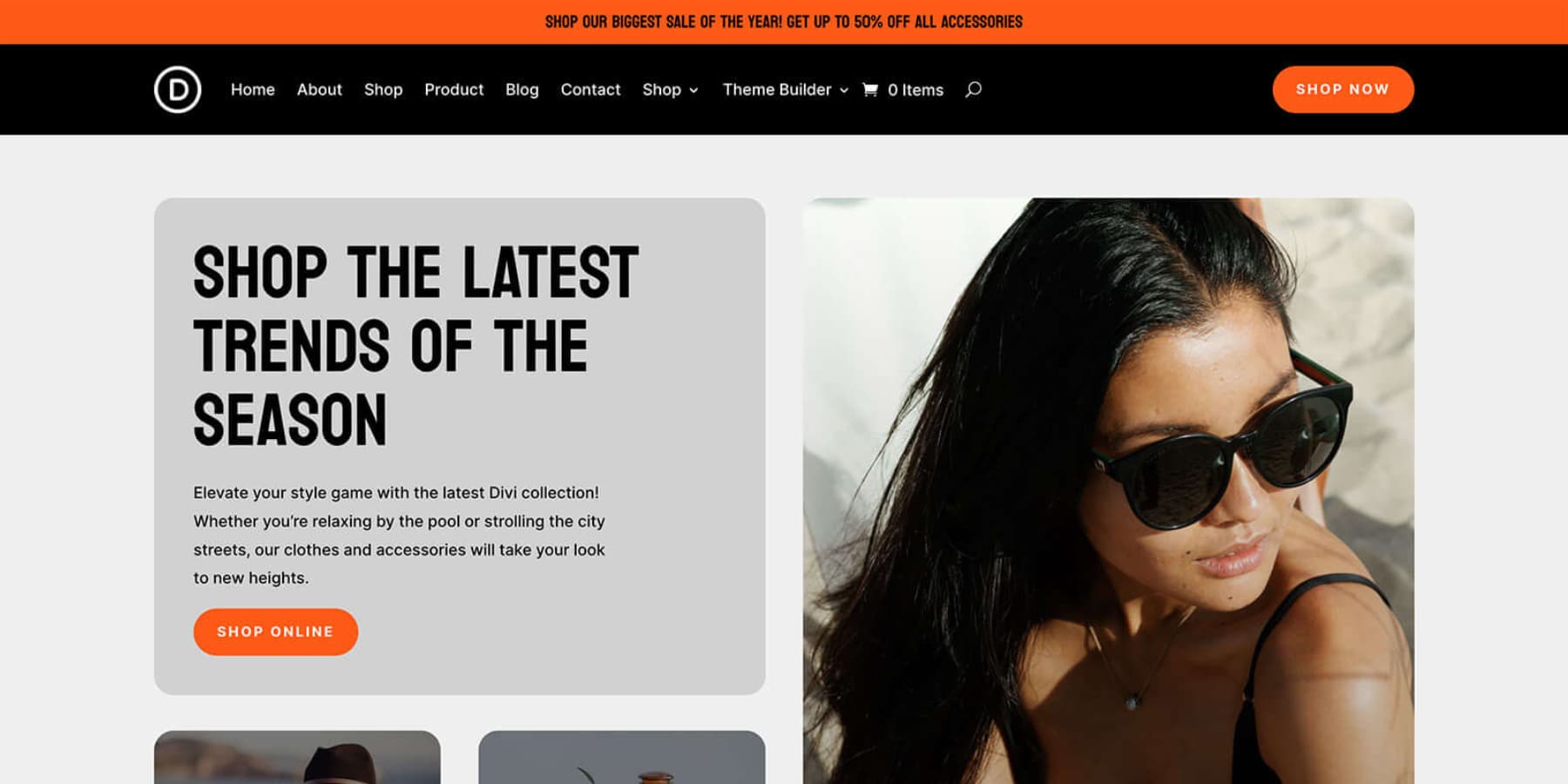
- 5.4網上商店
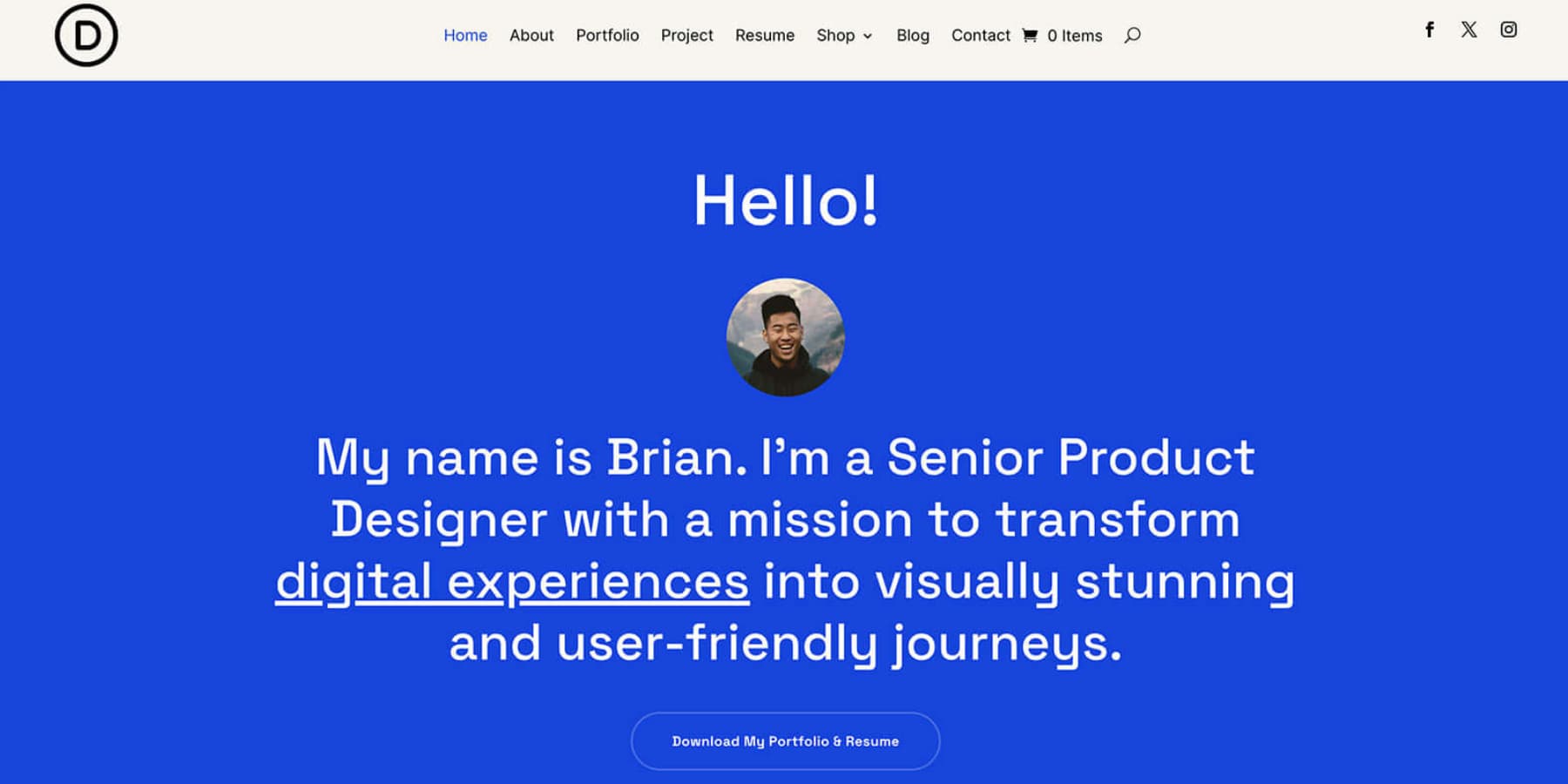
- 5.5投資組合
- 6總結
什麼是 Divi AI:簡要概述

Divi 提供整合的 AI 工具,徹底改變您的網頁設計工作流程。 這項強大的功能可讓您直接在 Divi 框架內產生佈局、文字、圖像和程式碼,從而簡化您的內容建立流程。
透過分析您現有的網站,Divi AI 可以產生品牌內容,包括部落格文章、產品描述和標題。 這種無縫整合意味著您無需離開畫布即可存取和添加人工智慧生成的資產。
當您將 Divi AI 的便利性與 Divi 的視覺生成器、主題生成器和用戶友好的介面相結合時,您將找到滿足您的網頁設計和內容創建需求的改變遊戲規則的解決方案。 這些功能之間的和諧創建了一個強大的工具包,可以顯著提高您在網站設計中的生產力和創造力。
獲取迪維+AI
迪維AI能做什麼?
使用 Divi AI 輕鬆提升您網站的設計和內容。 這個強大的工具可以了解您網站的上下文,使您能夠快速產生品牌結果。 精心設計頁面佈局,根據提示建立圖像,並及時產生專業品質的文字。
需要增強現有內容? 快速行動觸手可及。 Divi AI 使您能夠提高網站的整體品質和吸引力,從佈局設計到圖像編輯、文字增強和翻譯。 Divi AI 與 Quick Sites 現在提供更多增強功能,幫助您節省更多寶貴時間。 讓我們探討一下如何做。
什麼是 Divi 快速站點?

想像一下,透過添加您的業務資訊和偏好,只需幾分鐘即可建立一個完整的網站。 Divi AI 的最新功能 Divi Quick Sites 透過提供兩個強大的快速 WordPress 網站設計選項使這一切成為可能。
您可以利用人工智慧的力量來建立完全客製化的網站,並提供根據您的需求量身定制的獨特佈局、內容和設計選擇。 或者,您可能更願意從 Divi 設計團隊專業設計的手工製作入門網站之一開始。
如果您不喜歡人工智慧生成的圖像,請不要擔心。 Divi Quick Sites 讓您將 Unsplash 中的真實照片無縫整合到您的 AI 生成的網站中。 我們的預製入門網站包括內部製作的免版稅圖片。
AI 網站創建和預製入門網站的結合為您啟動 WordPress 網站提供了前所未有的靈活性和速度。 無論您是經驗豐富的 Web 開發人員還是 WordPress 新手,Divi Quick Sites 都能幫助您以最少的時間和精力將您的願景變為現實。 花費大量時間建立基本網站架構的日子已經過去了-歡迎來到高效網頁設計的未來!
Divi Quick 網站如何運作
Divi Quick Sites 可以成為增強網站建立工作流程的寶貴資產。 這個強大的工具增強了 Divi 主題,提供了一套功能來提升您的網站。 以下是 Divi Quick Sites 帶來的一些方面的細分:

頁數
使用 Divi Quick Sites,為您的網站建立頁面變得輕而易舉。 它會產生完全設計的頁面,適合您的業務需求,這意味著您的網站將看起來專業並與目標受眾產生共鳴。
全域預設、字體、顏色
Divi Quick Sites 的突出功能之一是整個網站的凝聚力設計系統。 它建立全局顏色、字體和佈局樣式,並在生成網站時保持整個網站的視覺一致性,確保任何編輯或添加與整體美感保持和諧。
內容寫得好
Divi Quick Sites 使用 Divi AI 簡化了文案寫作。 您只需提供有關您業務的基本信息,人工智慧將為每個頁面創建獨特的相關內容。 它會分析您的輸入,使文字與您網站的主題、基調和目的保持一致,確保線上形象具有凝聚力和專業性。
圖片
Divi Quick Sites 利用 Divi AI 為您的網站產生上下文感知的相關圖像。 它還管理了豐富的開源 Unsplash 圖像庫,確保內容具有視覺吸引力和吸引力。 此功能無需為您的網站獨立獲取圖像,從而節省您的時間和精力。
範本
如果您不喜歡 AI 設計,您可以從 Divi Quick Sites 中的各種手工製作的入門模板中進行選擇,每個模板都有獨特的照片和插圖。 選擇符合您業務願景的設計,輸入網站標題和徽標等基本詳細信息,然後讓系統完成剩下的工作。 這些由 Divi 設計團隊創建的範本可讓您在幾分鐘內擁有一個專業設計的網站,簡化您選擇和實施迷人設計的流程。
電子商務功能
Divi Quick Sites 透過為建立線上商店的人員自動安裝和設定 WooCommerce 來簡化電子商務設定。 它不僅設計您的產品頁面、購物車和結帳,還設計與您的網站無縫融合的樣式,確保流暢的購物體驗。 這種無憂整合幾乎可以立即簡化建立電子商務網站的過程。
是什麼讓 Divi Quick 網站與眾不同?
想像一下,擁有一個網站工具,它結合了人工智慧的速度、高級主題的強大功能以及 WordPress 的適應性。 這正是您透過 Divi Quick Sites 所獲得的效果。 它不僅僅是另一個人工智慧網站產生器——它是一個在擁擠的市場中脫穎而出的全面解決方案。
有了 Divi AI,您就不再受使用限制的限制。 當您在一次訂閱下生成無限的文字和圖像時,您的創造力可以自由發揮。 這種自由使您可以試驗和完善您的網站,使其達到完美,而無需擔心額外費用。
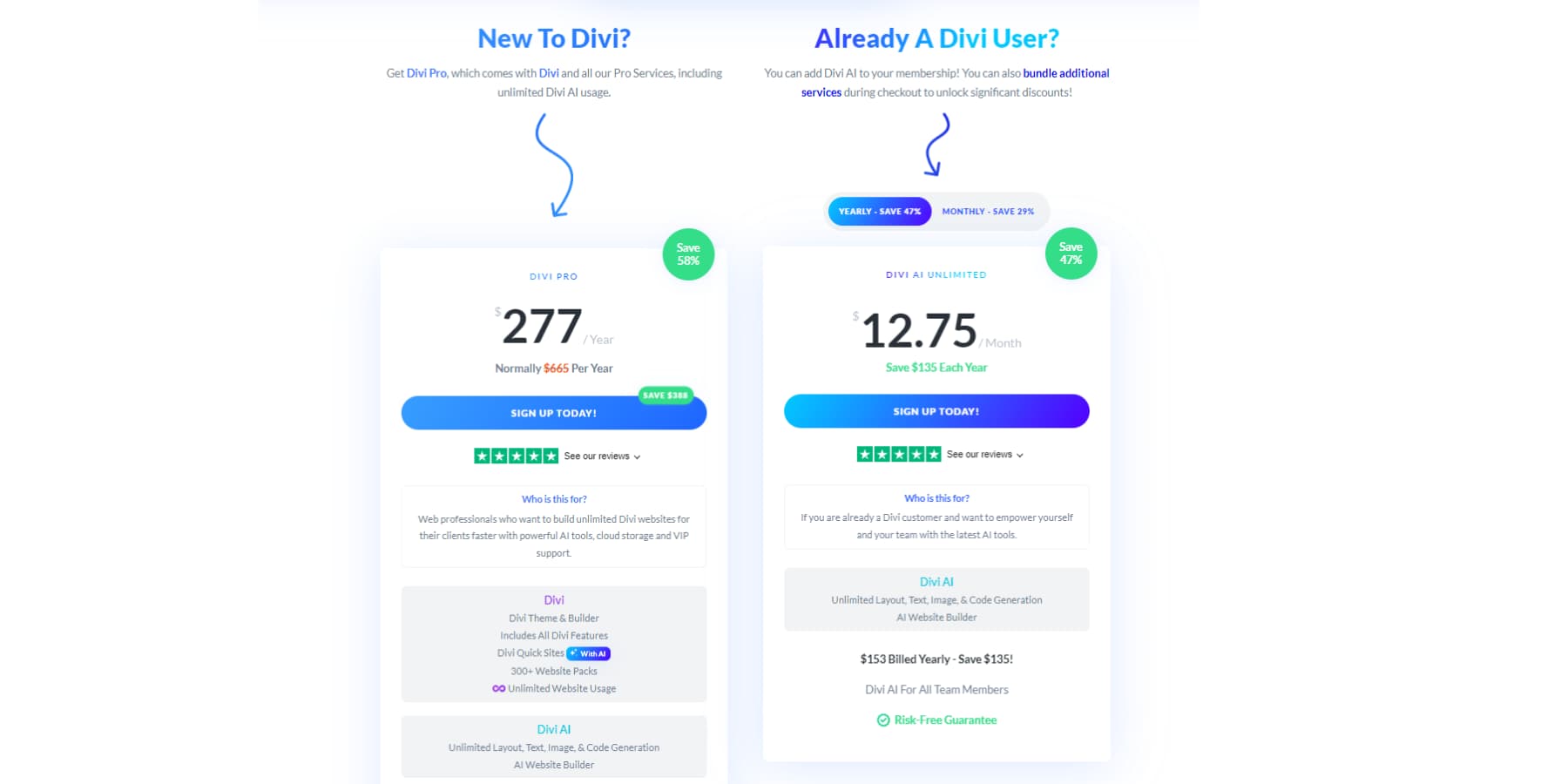
另一個關鍵優勢是負擔能力。 這款功能強大的 AI 網站產生器每月僅需 12.45 美元起。 如果您是 Divi 新手,那麼您有更好的機會使用 Divi Pro 捆綁包來節省費用。
取得 Divi 快速站點
使用 Divi 的 AI 網站產生器產生網站
現在我們已經探討了 Divi AI + Divi Quick Sites 的含義和原因,讓我們看看如何開始使用 Divi Quick Sites。
採購安裝部門
在深入了解 Divi AI 和 Divi Quick Sites 之前,請確保您擁有 WordPress 網站。 如果您不確定從哪裡開始,請查看本指南或選擇像 SiteGround 這樣處理技術問題的託管平台。
您是迪維新手嗎? 您需要成為會員才能存取 Divi 主題和 Divi AI。 點擊下面的按鈕,然後點擊註冊按鈕即可無限制存取。

獲取迪維+AI
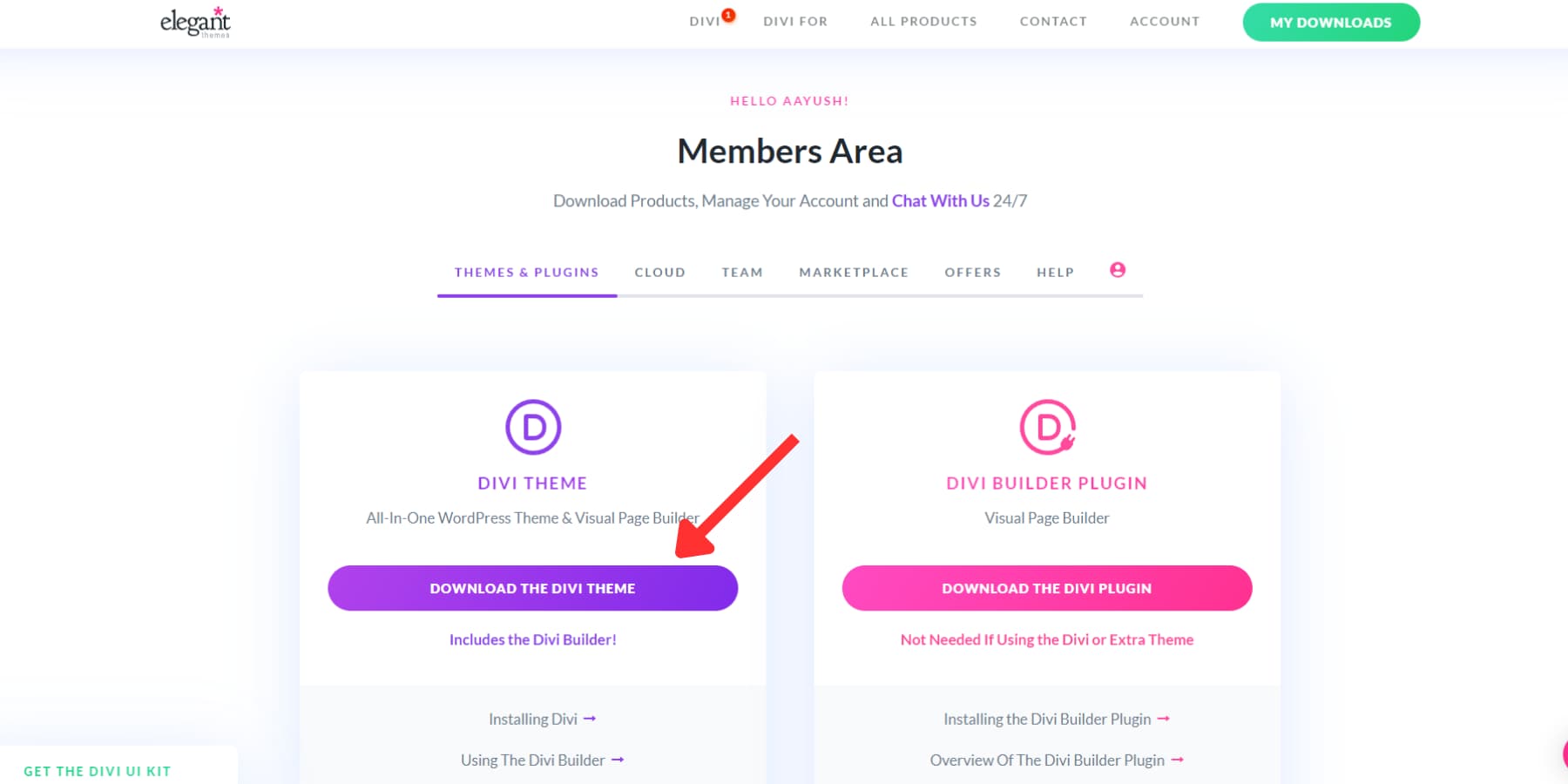
接下來,從您的會員區下載安裝 Divi 主題。

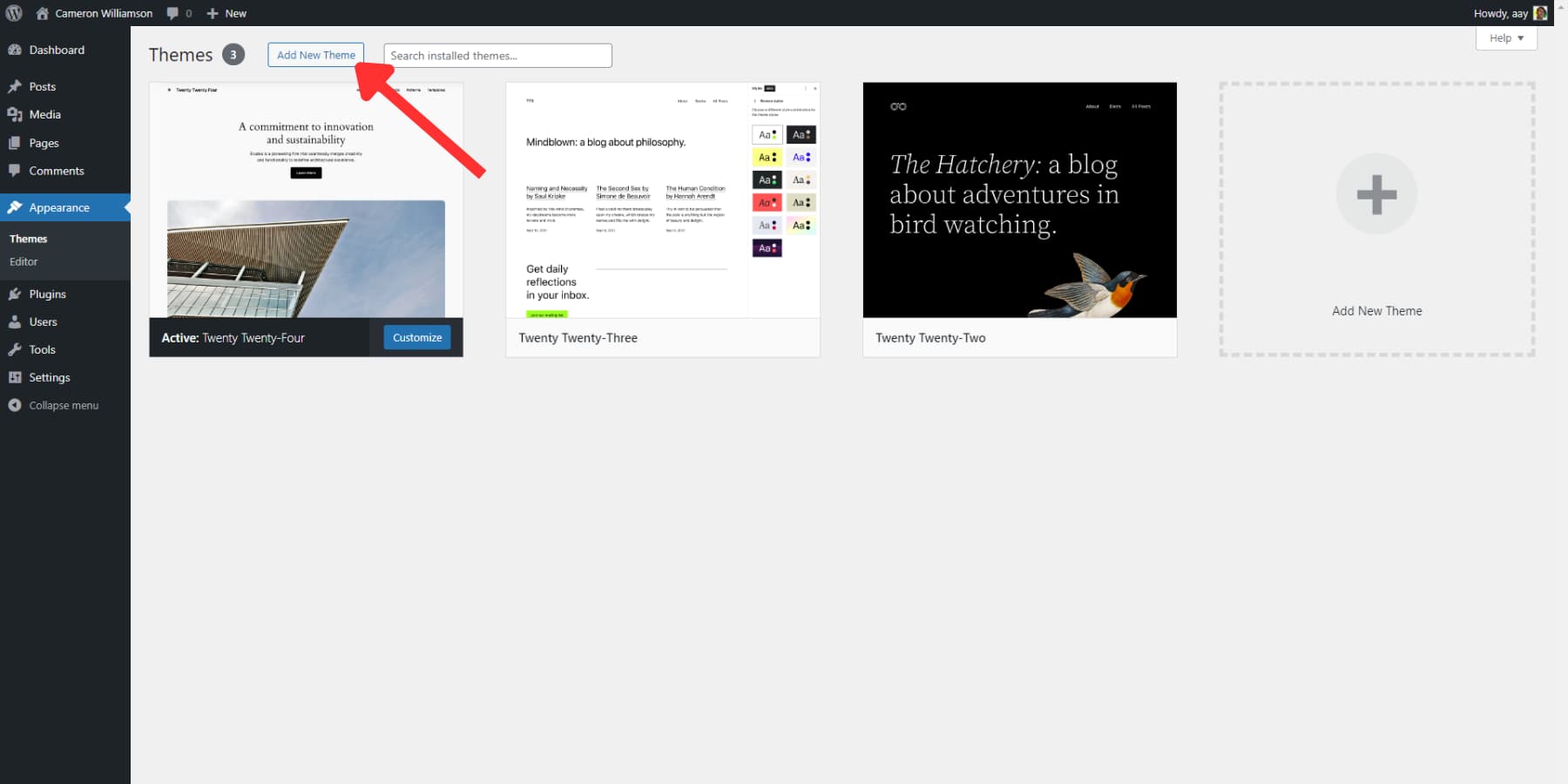
然後,透過前往外觀 > 主題 > 新增主題將其上傳到您的 WordPress 網站。 上傳後,您還應該啟動它。

現有 Divi 用戶也可以在同一頁面上取得 Divi AI。 想在購買前先測試 Divi AI 嗎? 你很幸運。 每個 Divi 用戶都可以獲得有限的免費試用機會。 您將有大約 100 次 Divi AI 使用和 4 次快速站點嘗試。 之後,您必須升級才能無限制存取。
啟動Divi AI
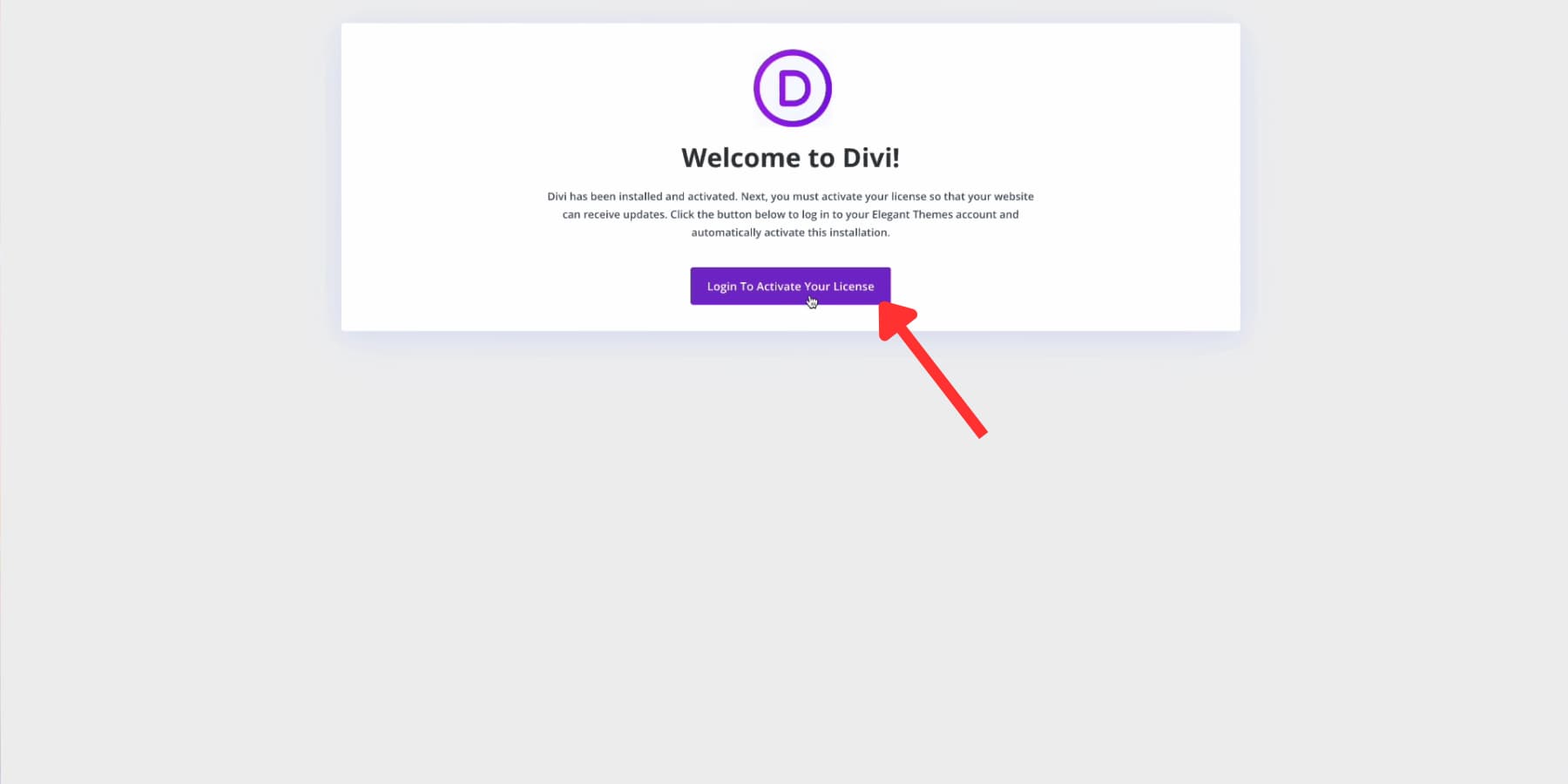
安裝 Divi 後,您將遇到新的入門嚮導。 這個簡化的流程簡化了您的設置,處理從 API 金鑰產生到許可證啟動的所有事務。

只需一鍵點擊,您就可以登入並驗證您的網站以使用 Divi。 系統會自動在您的網站上建立、標記並安裝新的 API 金鑰。
此金鑰的作用不僅僅是為您的網站啟動 Divi AI(或試用版)。 如果您是 Divi Pro 會員,它可以驗證您對 2000 多種佈局的存取權並解鎖各種功能。
產生一個新站點
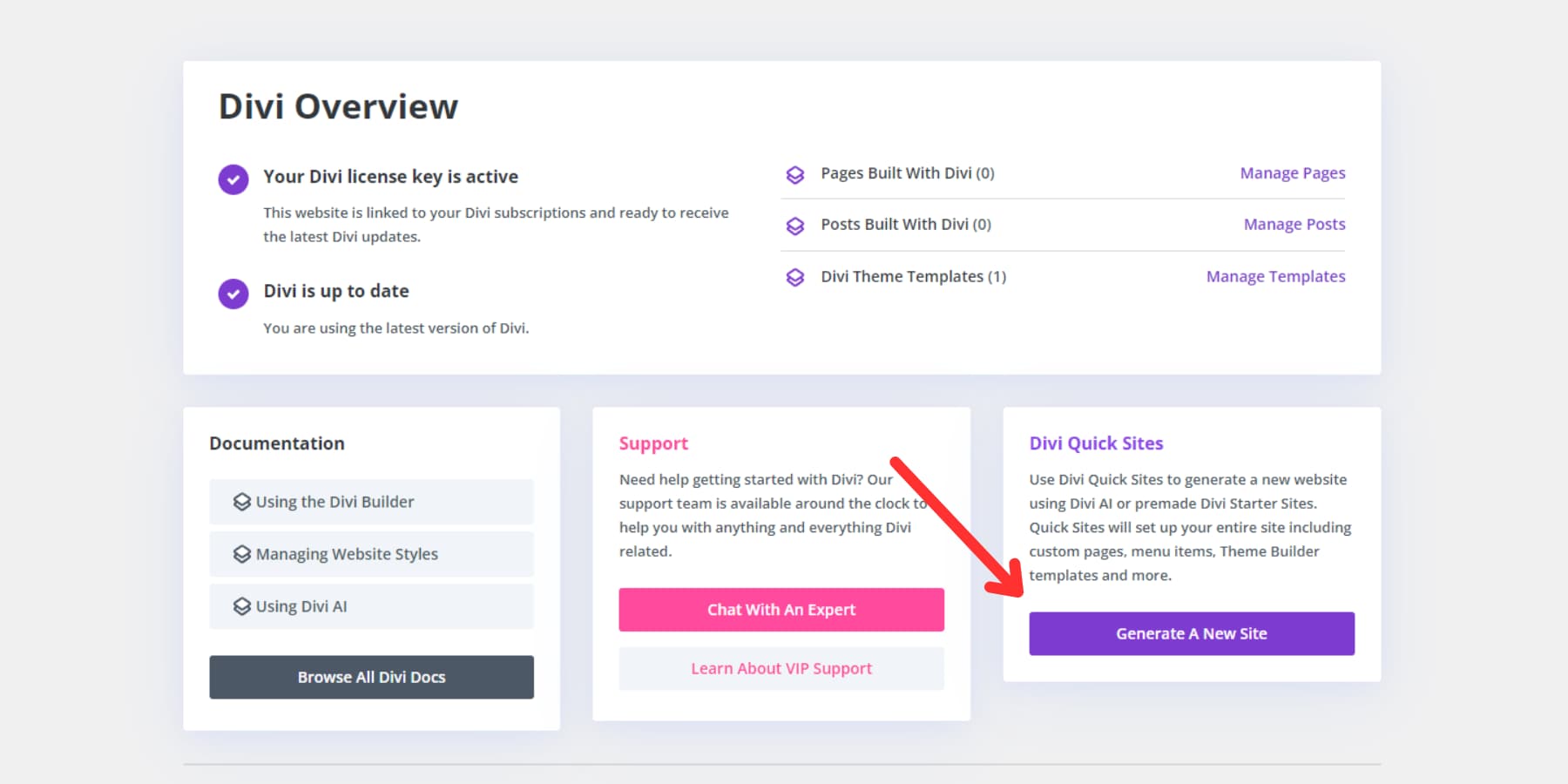
在您的網站上驗證 Divi 身份後,您將進入 Divi 儀表板。 中心中心提供您網站的概覽,並允許您使用 Divi Quick Sites。

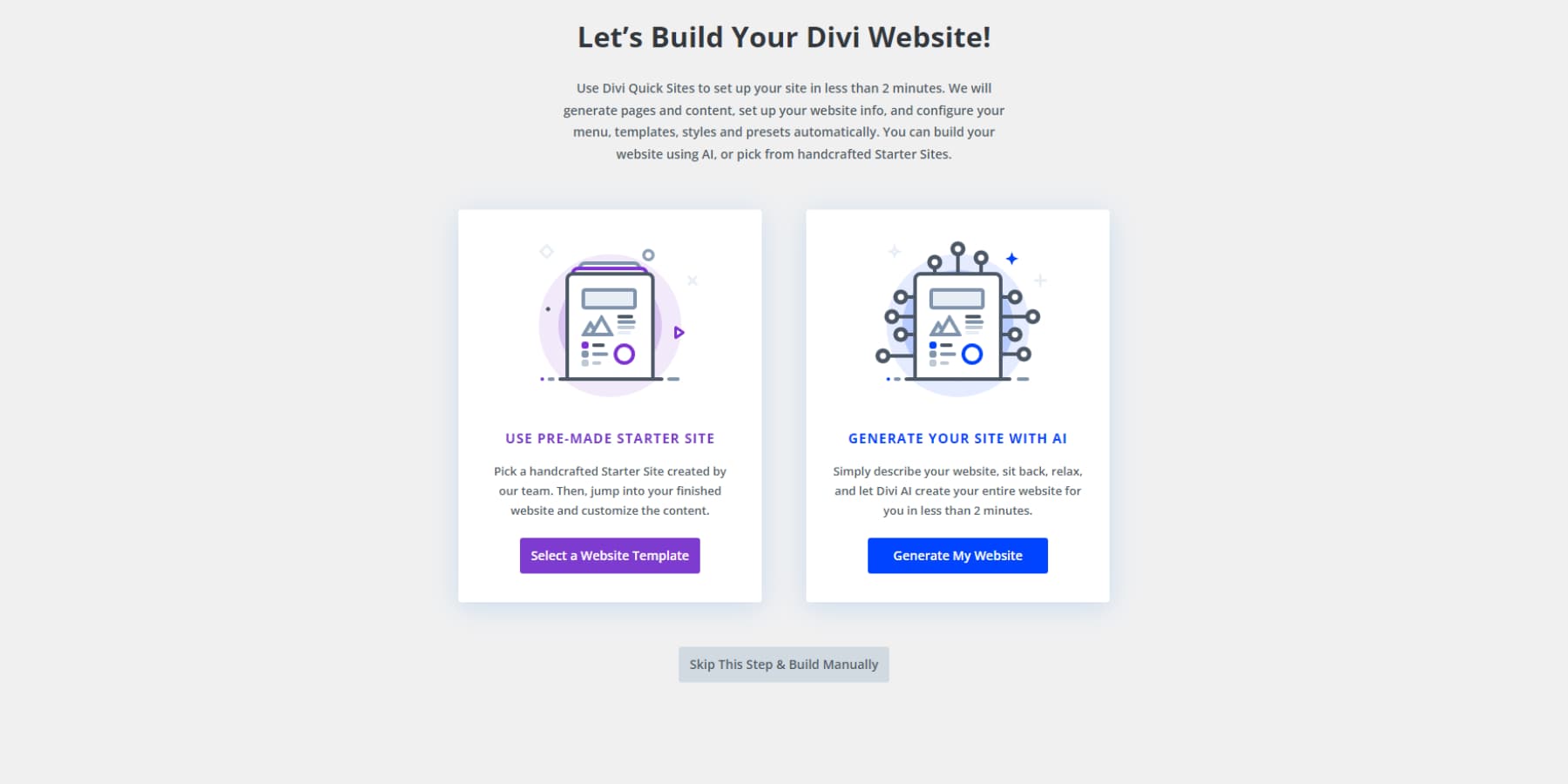
當您選擇「產生新網站」時,會出現兩個獨特的路徑,用於透過「快速網站」設定您的新網站。 讓我們探討第二個選項,Divi 的 AI Website Builder。

想像一下,您身邊有一位個人網頁設計師、文案撰稿人和攝影師。 Divi Quick Sites 的人工智慧選項可以實現這一點。 您可以分享有關您的業務和網站願景的詳細信息,如果您想要 AI 圖像、Unsplash 中的圖像或占位符圖像,Divi Quick Sites AI 就會立即採取行動。
只需幾分鐘,您就會擁有一個完整、獨特的網站,而不是一個帶有佔位符內容的模板。 Divi AI 使用自訂佈局製作相關頁面,用精心編寫的內容填充它們,並根據您的需求生成(或從 Unsplash 中整理它們)圖像。
它還可以選擇完美的字體和顏色、設定主頁和選單、設定主題產生器、添加全域顏色等等。 需要網路商店嗎? 沒問題。 Divi AI 還可以安裝 WooCommerce 並自訂您的商店、購物車和結帳頁面。 稍後添加的每個元素都將與您網站的風格相符。 借助 Divi Quick Sites AI,您獲得的不僅僅是一個網站——在創紀錄的時間內獲得全面、個性化的網絡展示。 讓我們快速了解如何使用 Divi 的 AI Website Builder 從頭開始設計一個完整的網站。
告訴我們您的網站
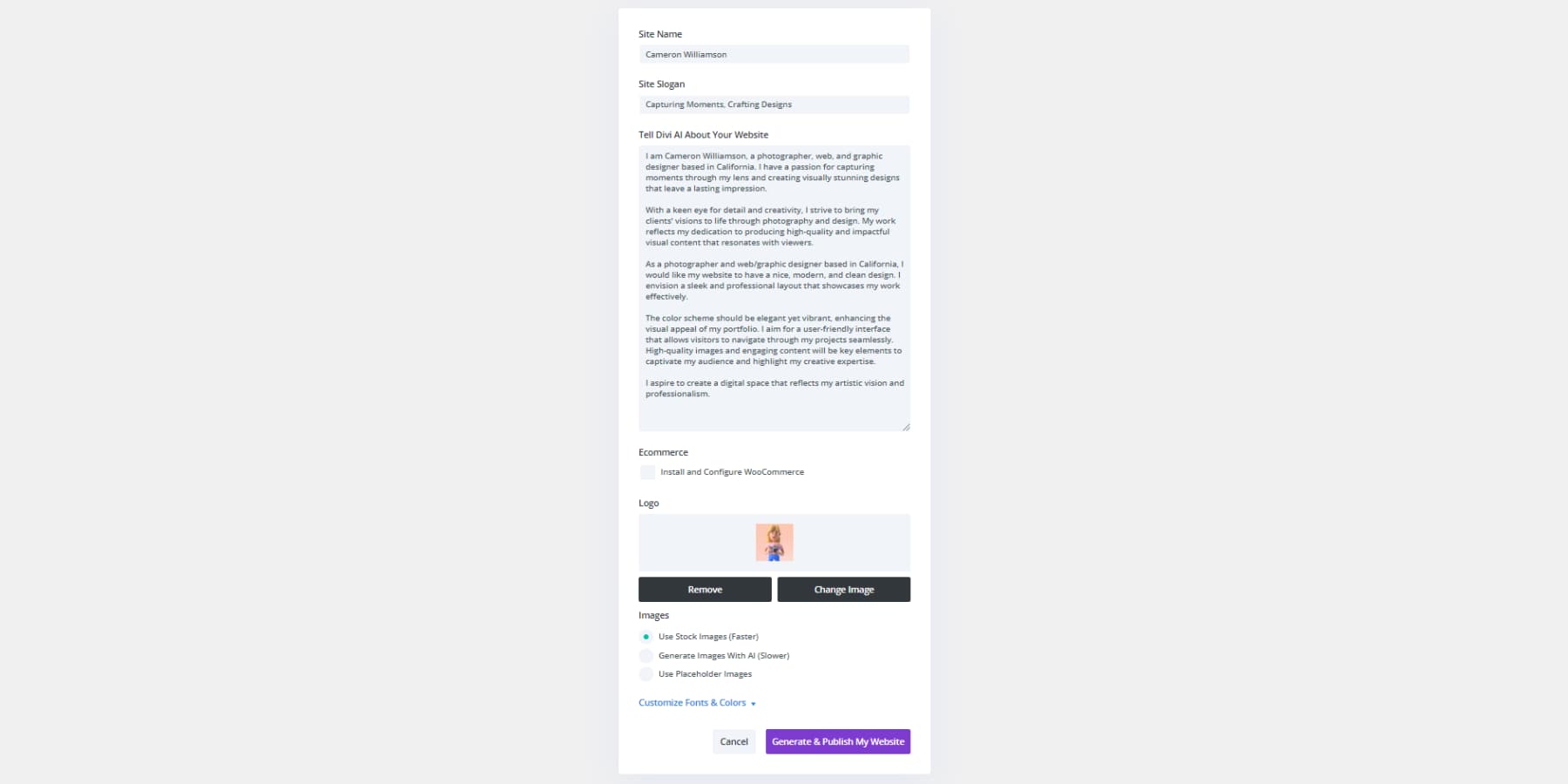
為了達到預期的結果,您需要向 Divi 的 AI 網站建立器簡要介紹您的業務和網站目標。 盡可能具體——提供的細節越多,結果就越好。 在下面的範例中,我們輸入有關客戶、其領域和所需網站功能的綜合資訊。

我們還添加了徽標(可選)並選擇使用庫存圖像。 如果您不想使用 Unsplash 照片,Divi AI 可以創建自訂視覺效果,儘管這需要更長的時間。 如果您打算稍後使用自己的圖像,您也可以選擇佔位符。
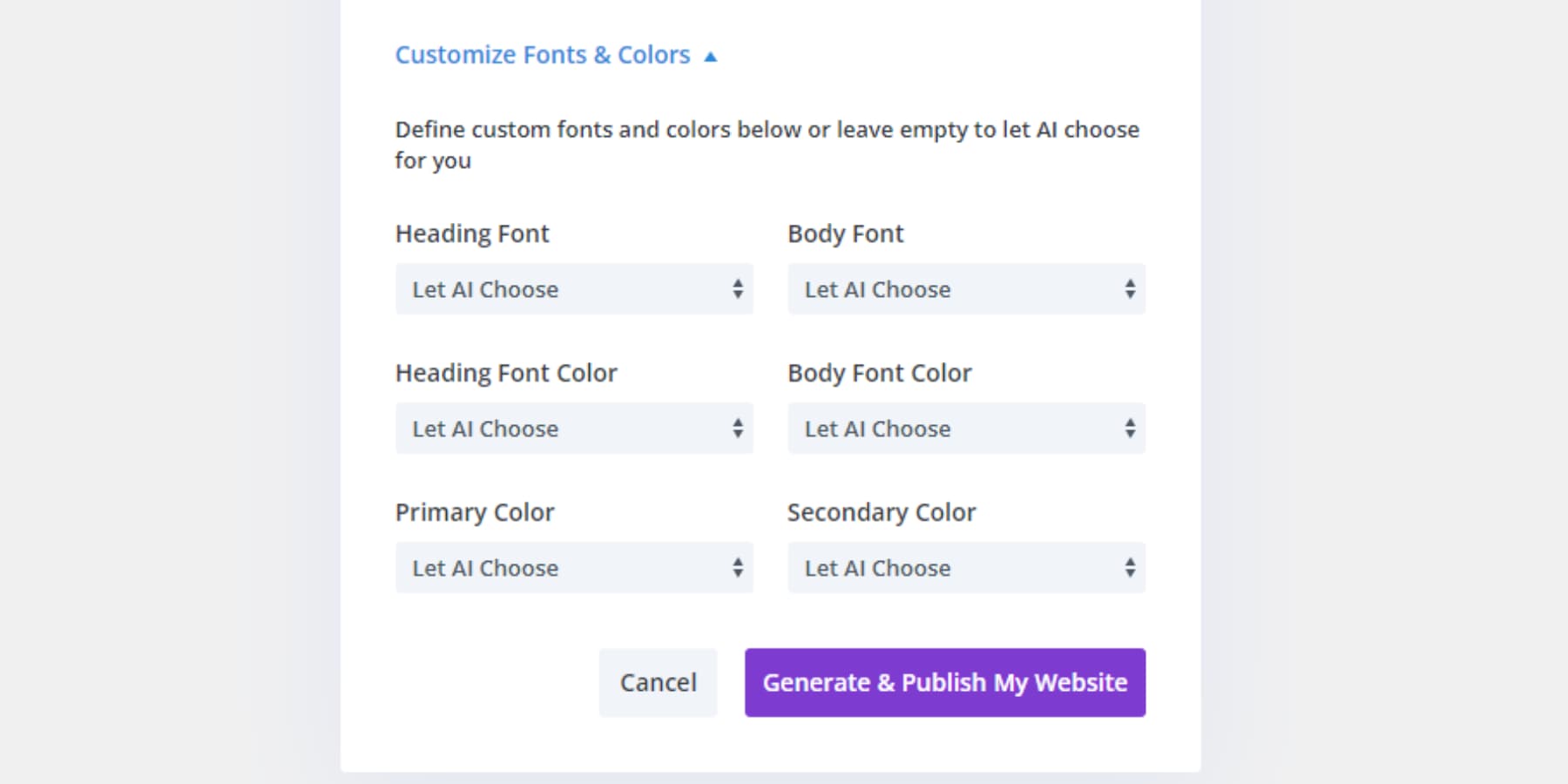
自訂字體和顏色
要更好地控制網站的外觀,請在下一部分中選擇字體和顏色。 此步驟是可選的 - 如果您不確定,請讓人工智慧為您決定。 如果需要,您可以隨時使用 Divi 的全域顏色設定進行變更。 然後繼續並點擊“生成並發布我的網站”。


等待網站生成
點擊「生成」後,Divi 的 AI 網站建立器開始運作。 您將看到一個動畫顯示,即時顯示人工智慧目前正在開發網站的哪些方面。 根據您的描述和選擇的選項,該過程可能需要 2-3 分鐘。

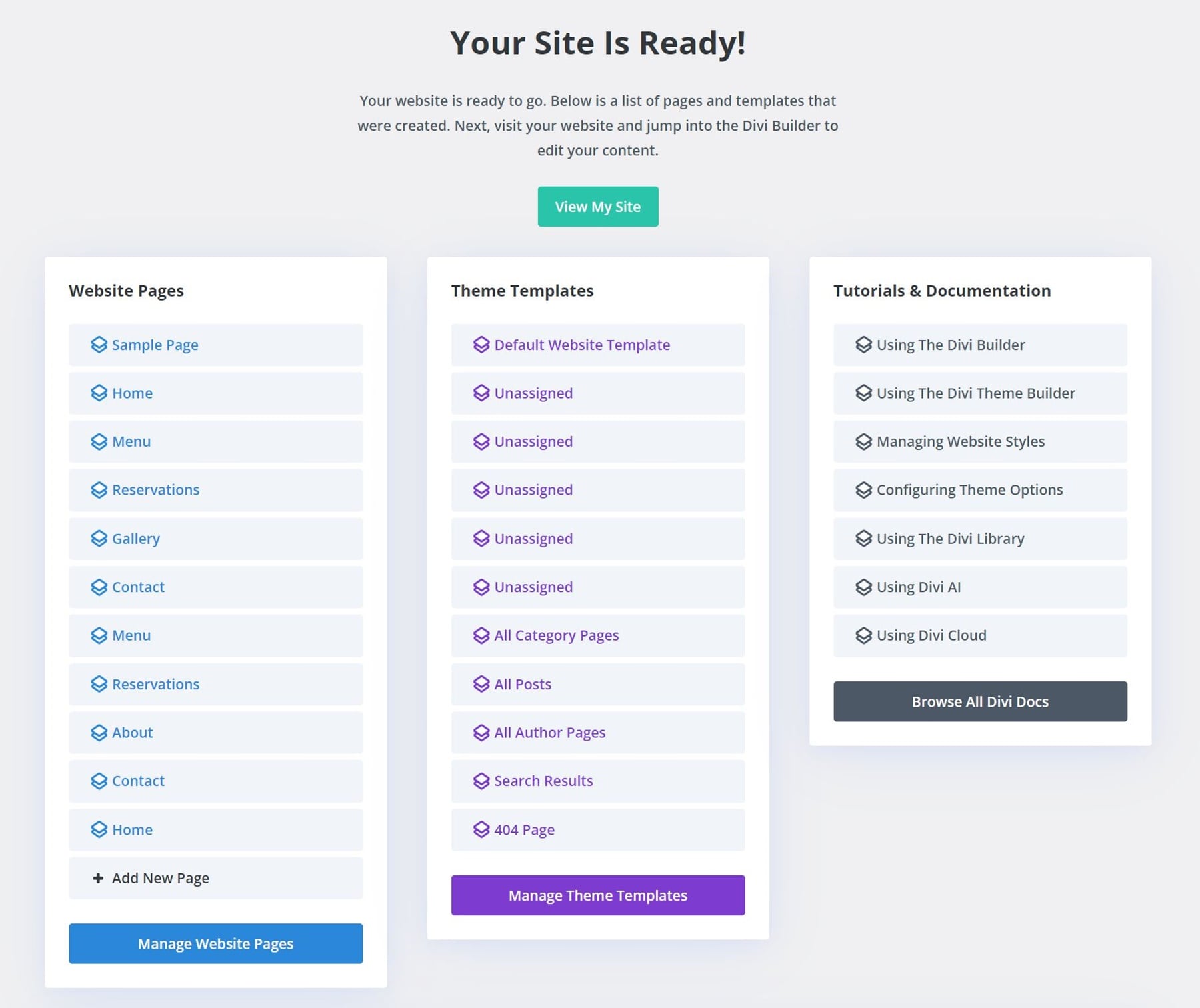
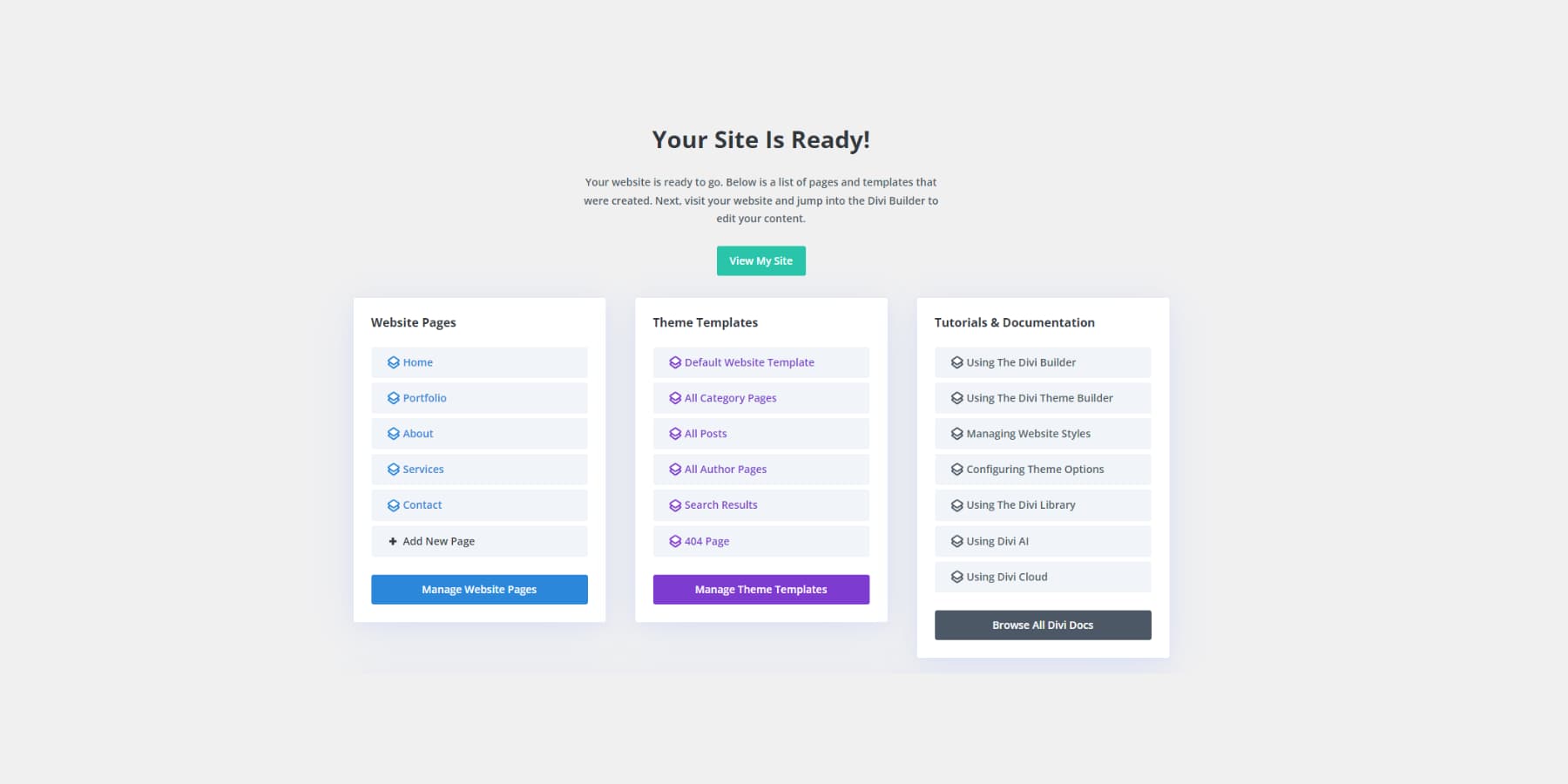
產生的網站概述
一旦您的網站完全生成,您將被引導至一個全面的概述頁面。 此頁面是新網站各個方面的中心樞紐。

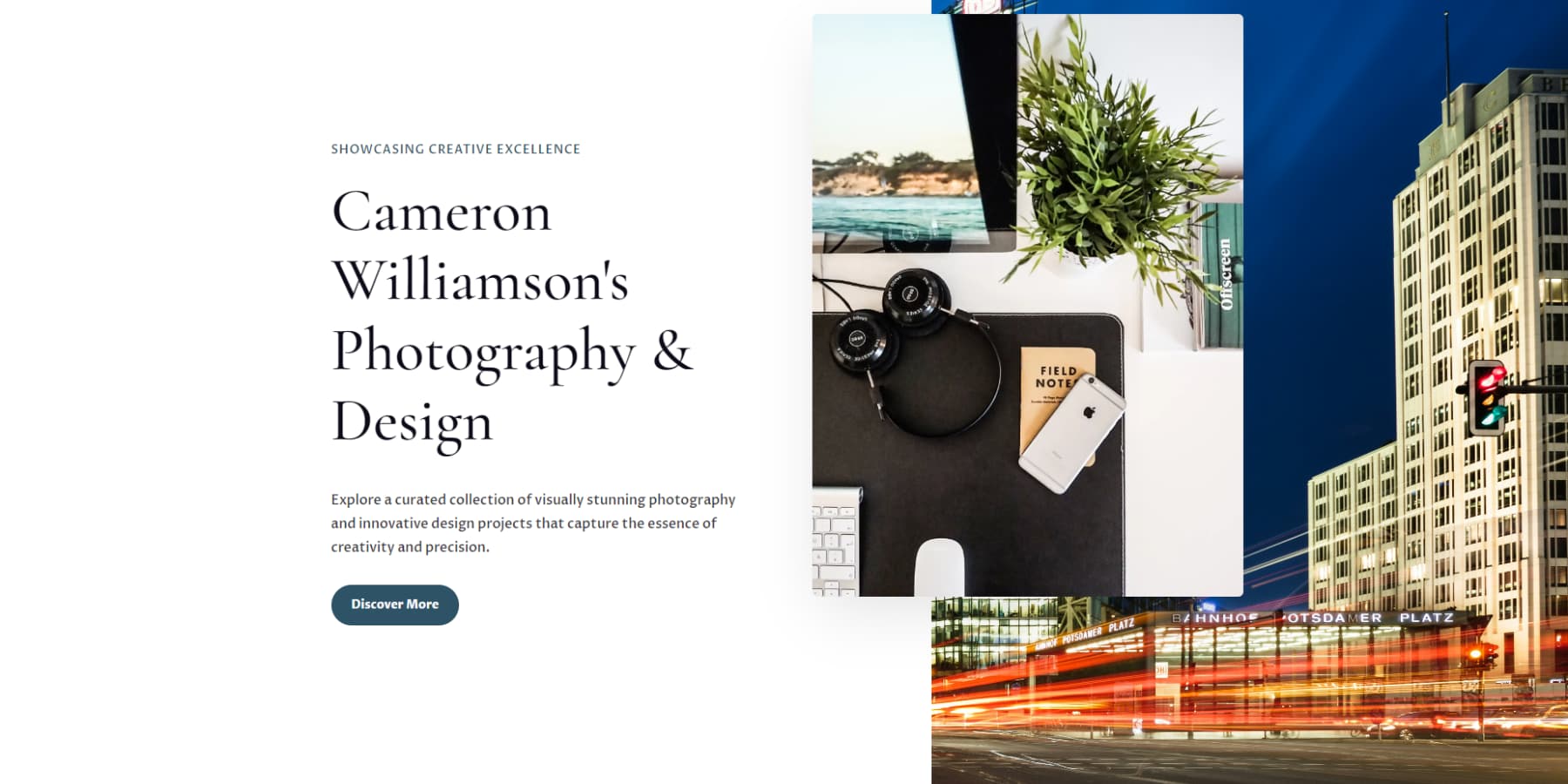
我們很快就會詳細探討每個選項卡,但在此之前,讓我們花點時間欣賞和檢查 Divi 的 AI Website Builder 根據我們的輸入專門製作的網站。

這個初始視圖將使您清楚地了解人工智慧如何很好地解釋您的需求並將其轉化為功能強大、有吸引力的網站。 看到您的願景變成現實真是令人興奮,所以在我們開始剖析各個部分之前,請花點時間吸收整體外觀和感覺。
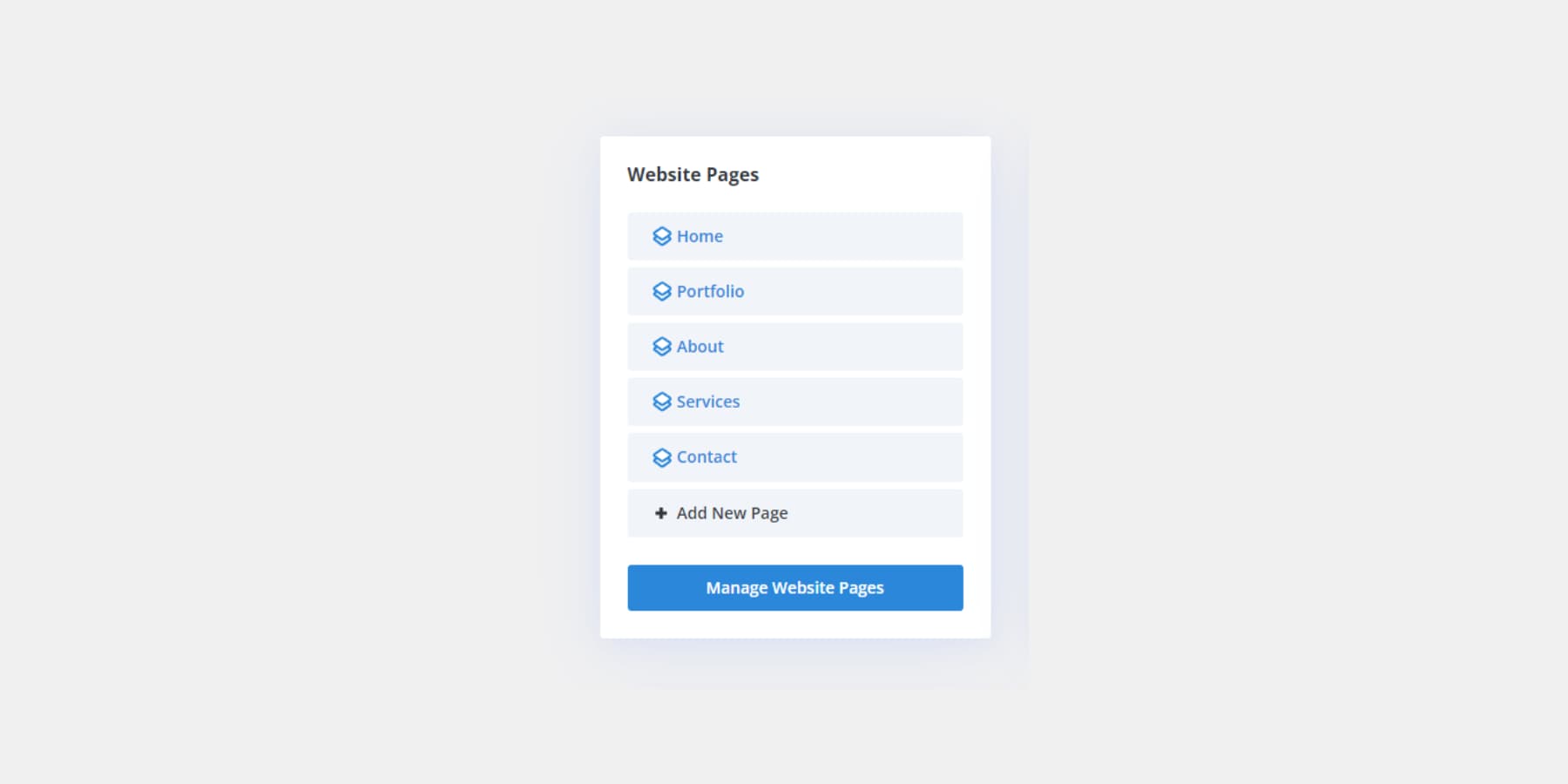
網站頁面
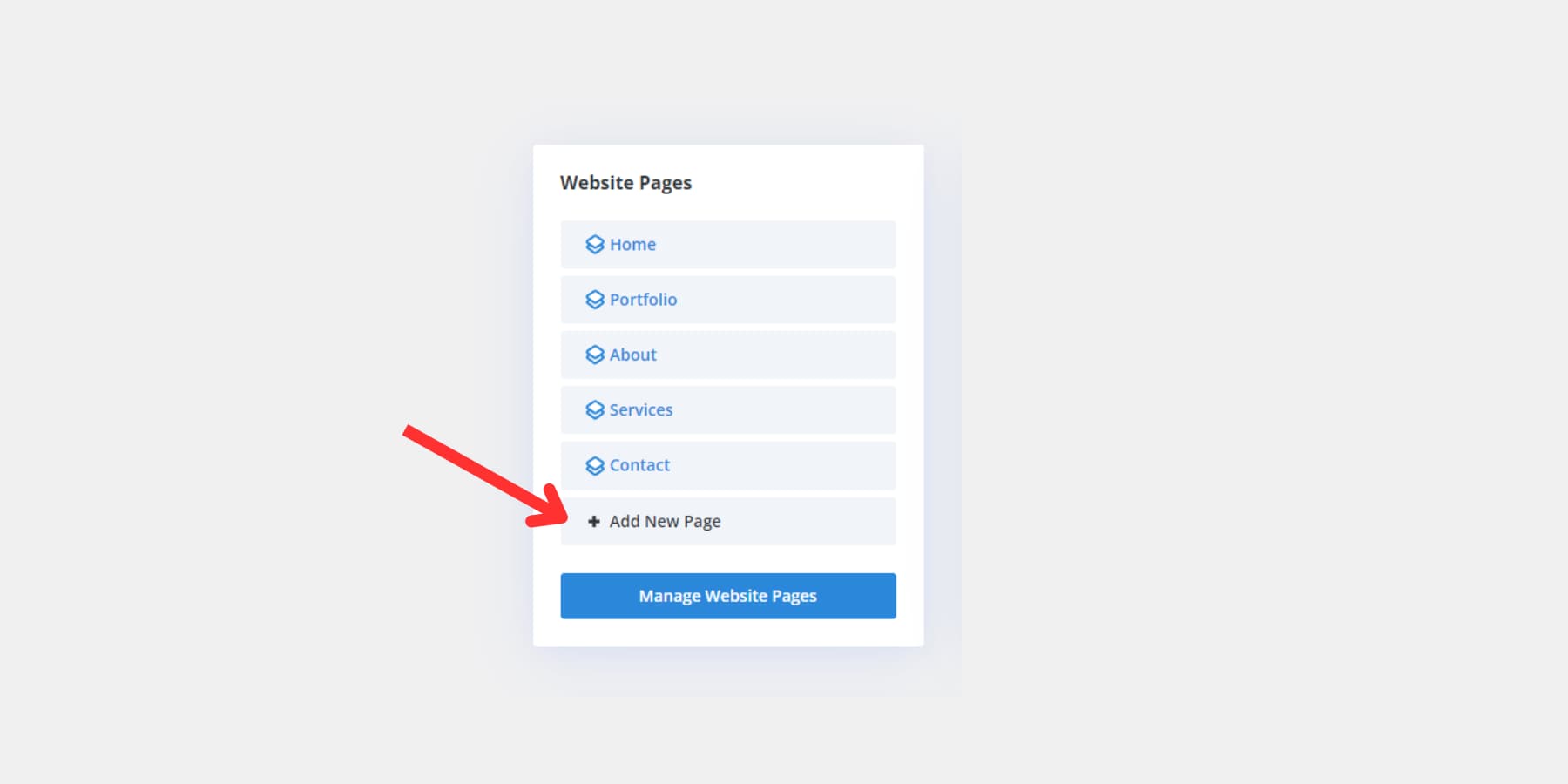
「網站頁面」標籤是您的命令中心,用於管理 Divi 的 AI 網站建立器為您的網站產生的所有頁面。 在這裡,您將找到一個全面的列表,可以讓您鳥瞰整個網站結構。 當您將滑鼠懸停在每個頁面名稱上時,您會注意到出現了直覺的選項,只需單擊即可編輯、預覽或刪除頁面。

但這還不是全部 - 此選項卡可讓您輕鬆擴展您的網站。 如果您想新增內容,請按一下「新增頁面」按鈕。 系統會提示您輸入新頁面的標題,然後您可以描述所需的內容。 人工智慧將接受您的描述並發揮其魔力,創建一個與您現有網站無縫整合的新頁面。 此功能可讓您根據需求的變化輕鬆擴展和調整您的網站,同時在整個線上狀態中保持一致的外觀和感覺。
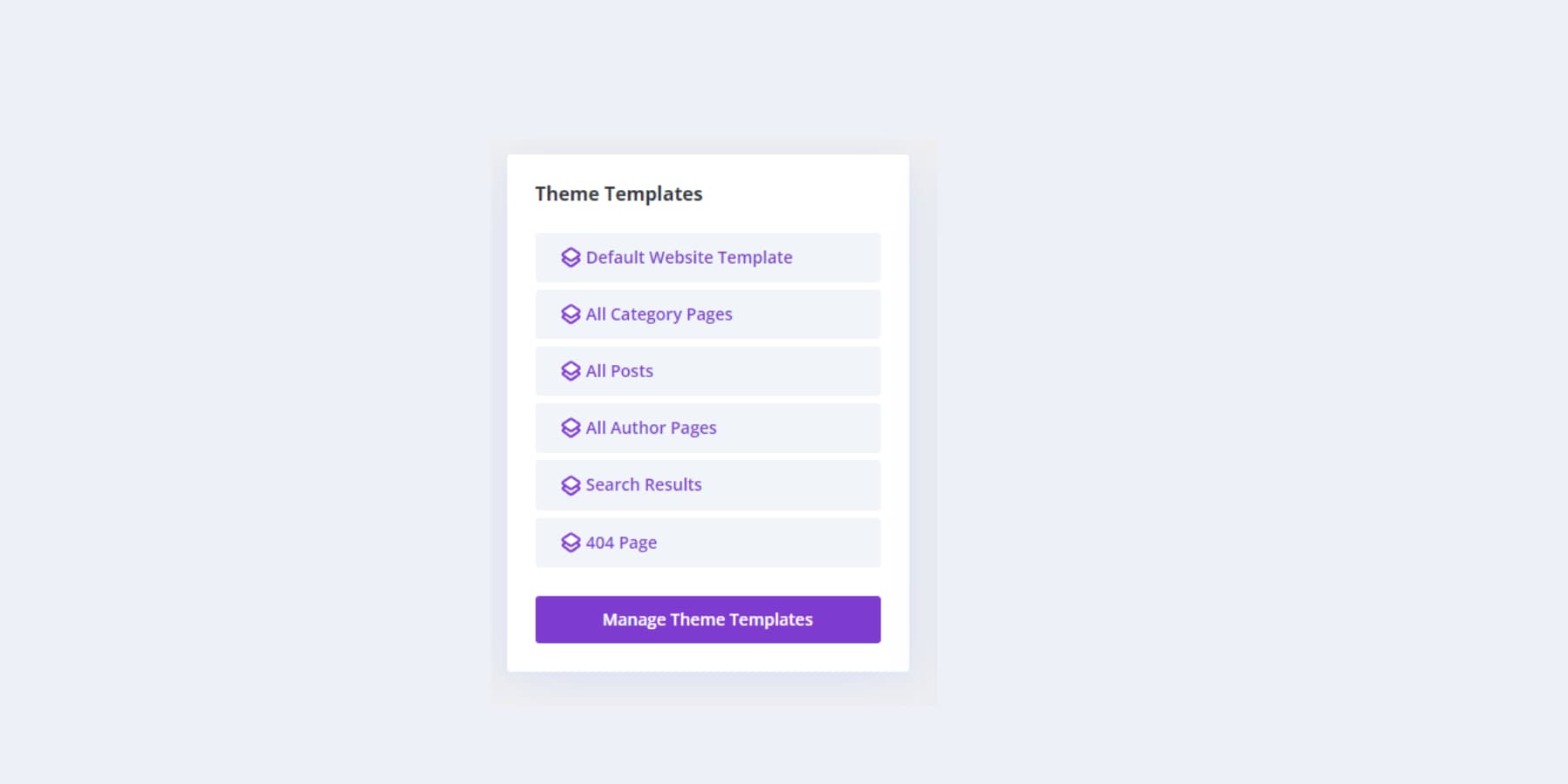
主題生成器模板
主題生成器模板構成了網站結構的支柱,塑造了部落格佈局和搜尋結果頁面等部分。 Divi Quick Sites 超越了頁面設計和內容填充 - 它為您的網站量身定制了自訂主題生成器模板。 若要全面檢視和控制這些模板,請前往此標籤並點擊紫色的「管理主題模板」按鈕。 這允許您使用 Divi 的視覺化建構器編輯這些模板,您可以在其中輕鬆調整和完善這些關鍵的網站元件。

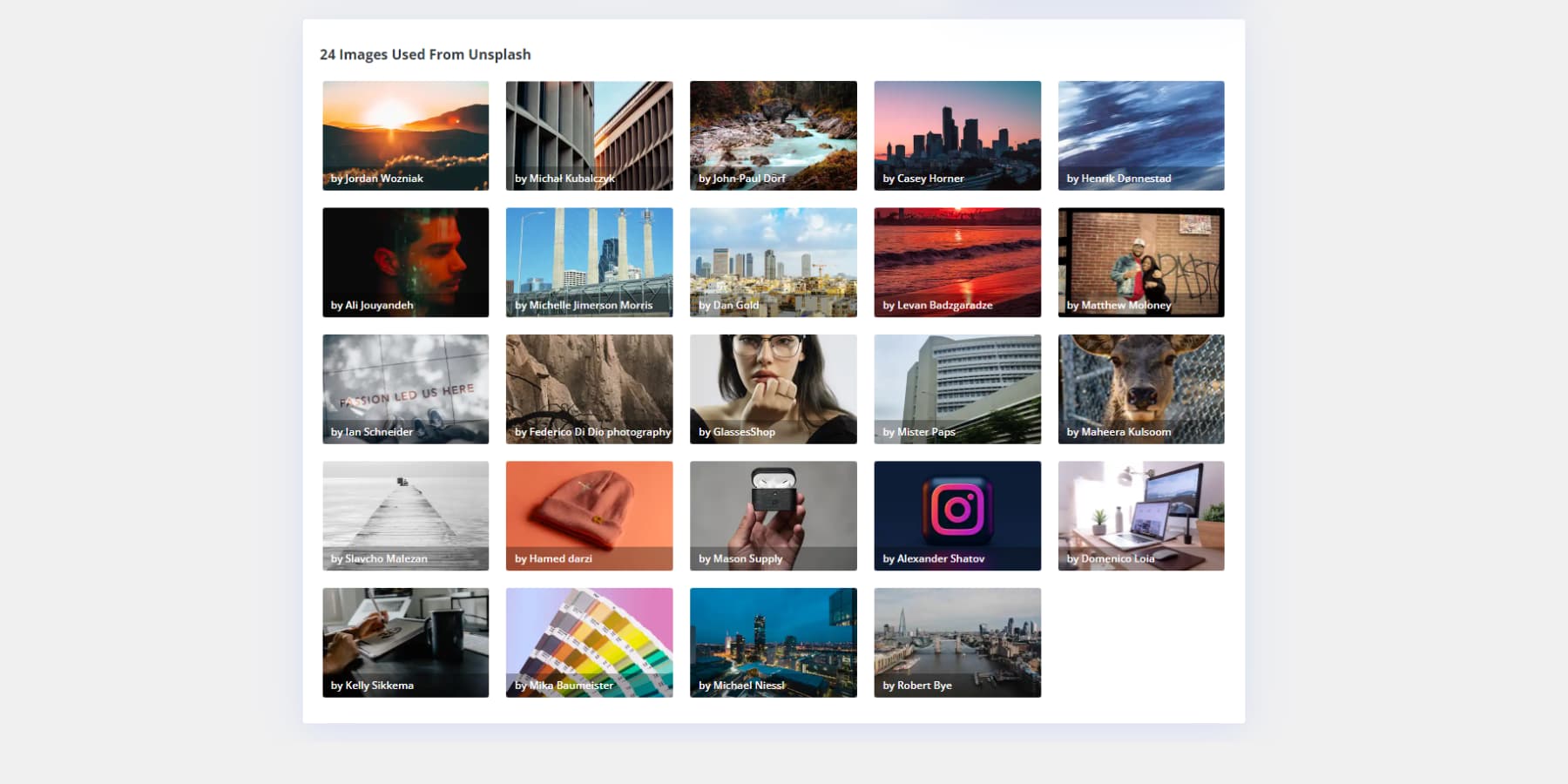
不飛濺圖像
在主導航標籤下方,您會發現一個專門的部分,其中展示了 Divi 的 AI 網站建立器從 Unsplash 為您的網站精心挑選的所有圖像。 這個精心組織的圖庫具有雙重目的:它可以讓您快速直觀地了解整個網站所使用的圖像。 它可以讓您快速識別哪些照片來自 Unsplash 龐大的圖庫,如果您想保持網站視覺風格的一致性或需要追蹤圖像屬性,它會非常有用。

修改您的人工智慧產生的網站
Divi 的人工智慧網站建立器是一個強大的工具,可以簡化網頁設計,但它的目的是增強人類的創造力,而不是取代它。 雖然人工智慧的功能令人印象深刻,但您可能需要改進其輸出以符合您的願景。
Divi 的靈活性使您可以使用其視覺和主題生成器對 AI 生成的設計的任何方面進行微調。 人工智慧效率與人類創造力的結合提供了快速、專業的開始以及無限的客製化潛力,使人工智慧生成的網站成為您設計之旅的起點。 讓我們看看如何進行更改:
編輯模板
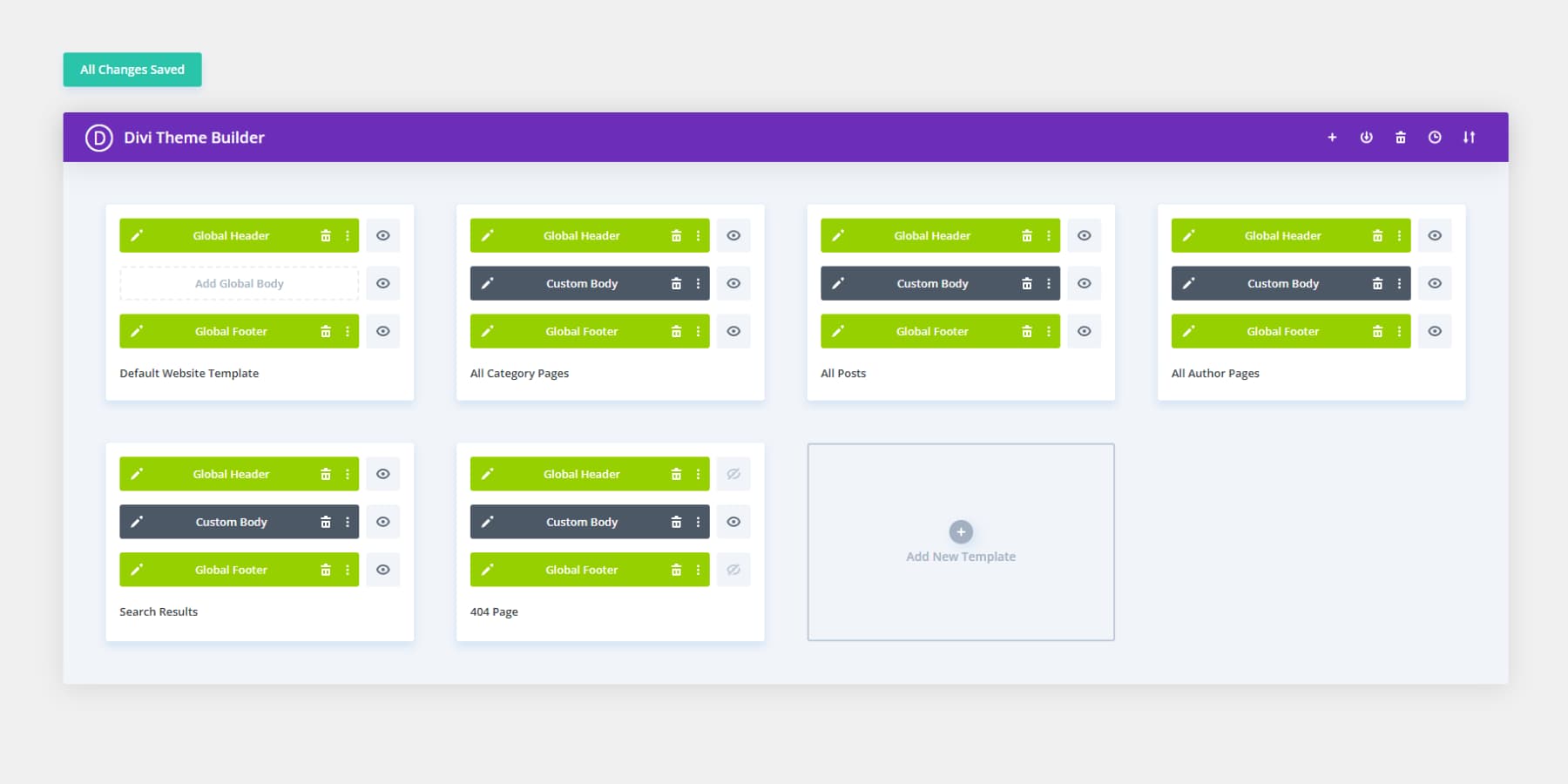
Divi 主題產生器提供了一種簡化的方法來製作動態網站佈局。 更好的是,Divi 的 AI 網站產生器會自動處理這些元素。 您可以透過點擊儀表板畫面上的管理主題範本按鈕或前往Divi > 主題產生器來找到它們。

進入主題產生器後,您網站的元件會整齊地排列在標籤的方塊中。 要調整人工智慧生成的主題的任何部分,只需將滑鼠懸停在其名稱上,然後單擊相鄰的鉛筆圖示即可。
此操作將開啟模板,讓您可以使用 Visual Builder 調整顏色、字體、邊框等。 一旦您滿意,點擊更新即可立即將變更套用到整個網站。 這是輕而易舉的事,不是嗎?

編輯頁面
建立網站後,Divi 易於使用的工具可讓您將其打造為您想要的樣子。 您幾乎可以更改所有內容,從佈局等大內容到頁面每個部分的微小細節。
設定都在那裡,可供您使用。 您想更改顏色、間距或樣式嗎? 沒問題。 最好的部分是視覺化產生器 - 當您使它們適合您的即時網站時,您會看到變更。 不再猜測事情會是什麼樣子。

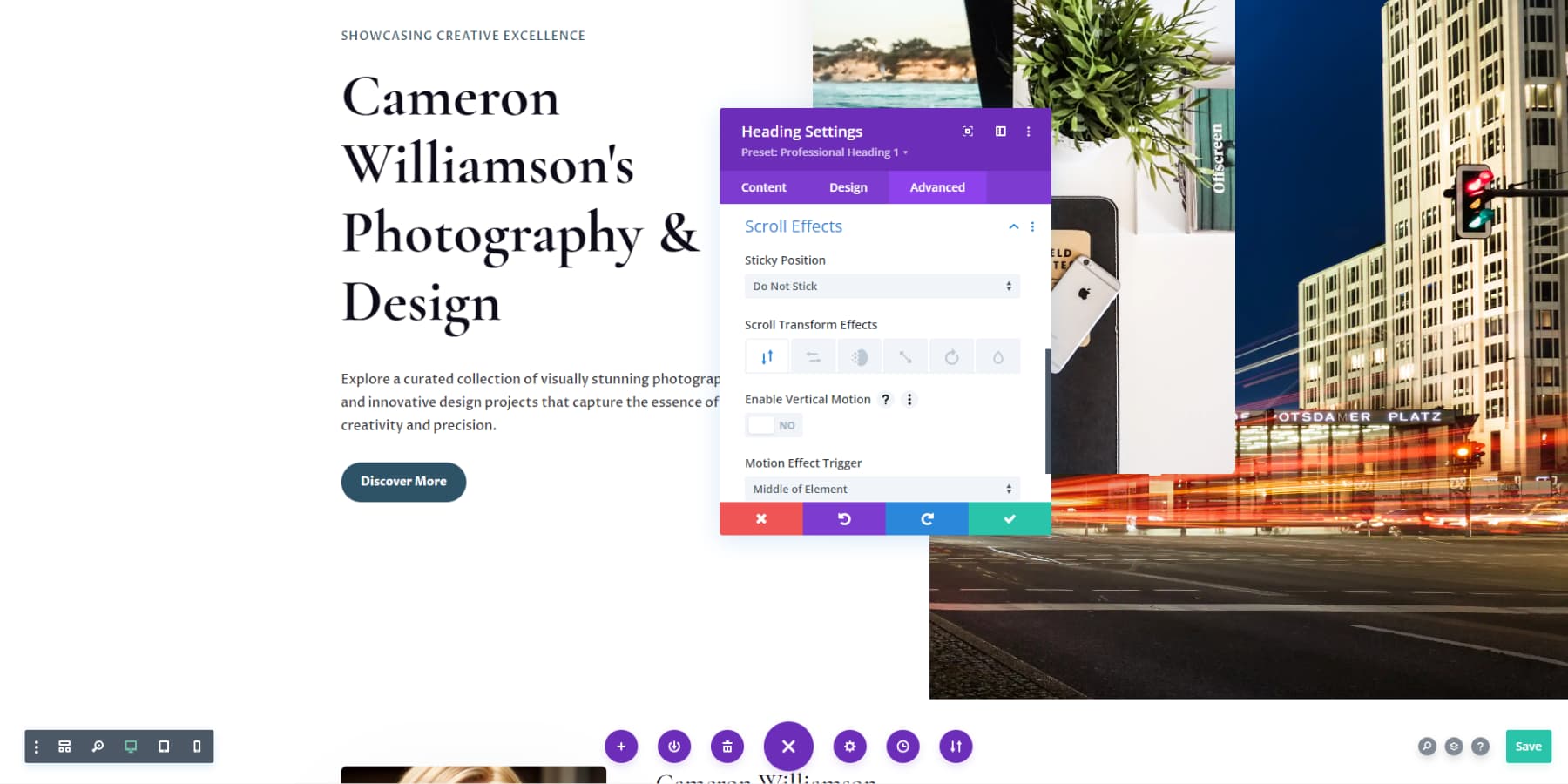
如果您想讓您的網站更加精美,您可以添加動畫或滾動效果等效果,這將增加其深度和參與度。

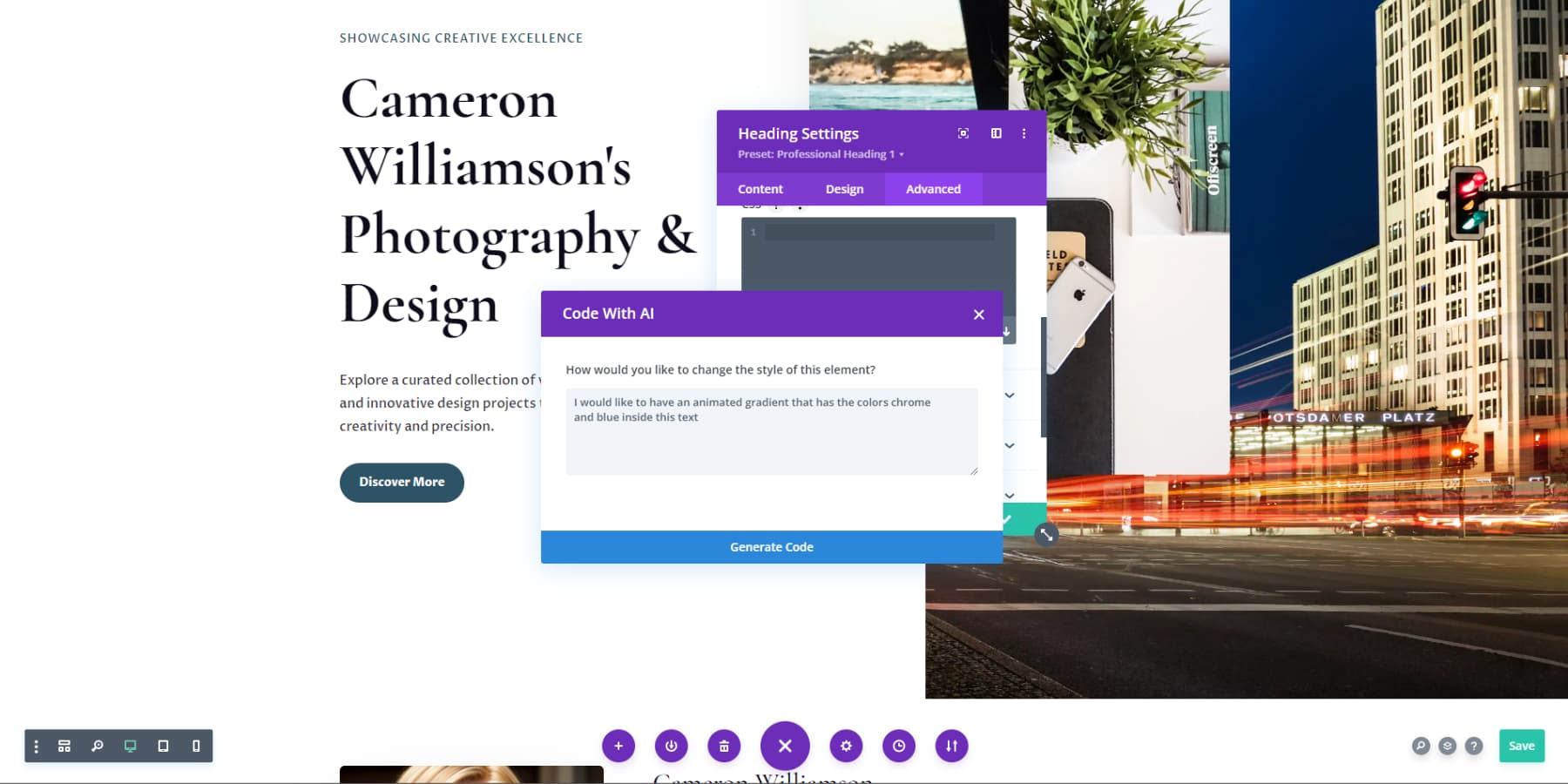
Divi AI 也可以提供幫助,特別是當你準確地告訴它你想要什麼時。 只要清楚地表達出你想要什麼,你就會對你能創造出來的東西感到驚訝。

撤銷/重做、儲存到庫和響應式預覽模式等實用功能可確保工作流程順利進行,讓您將獨特的願景變為現實。 Divi 的介面因其不顯眼、節省空間的選項而獨特,這些選項僅在單擊時出現,幫助您專注於設計網站。
編輯全域預設
當您為特定 Divi 模組(例如部分)建立樣式時,您可以將其設定為網站中所有部分的預設外觀。 這些可重複使用的樣式稱為全域預設,可以隨時隨地套用。 Divi Quick Sites 為您的網站產生全域預設,易於管理和自訂。 讓我們探討如何透過調整標題模組來調整這些。
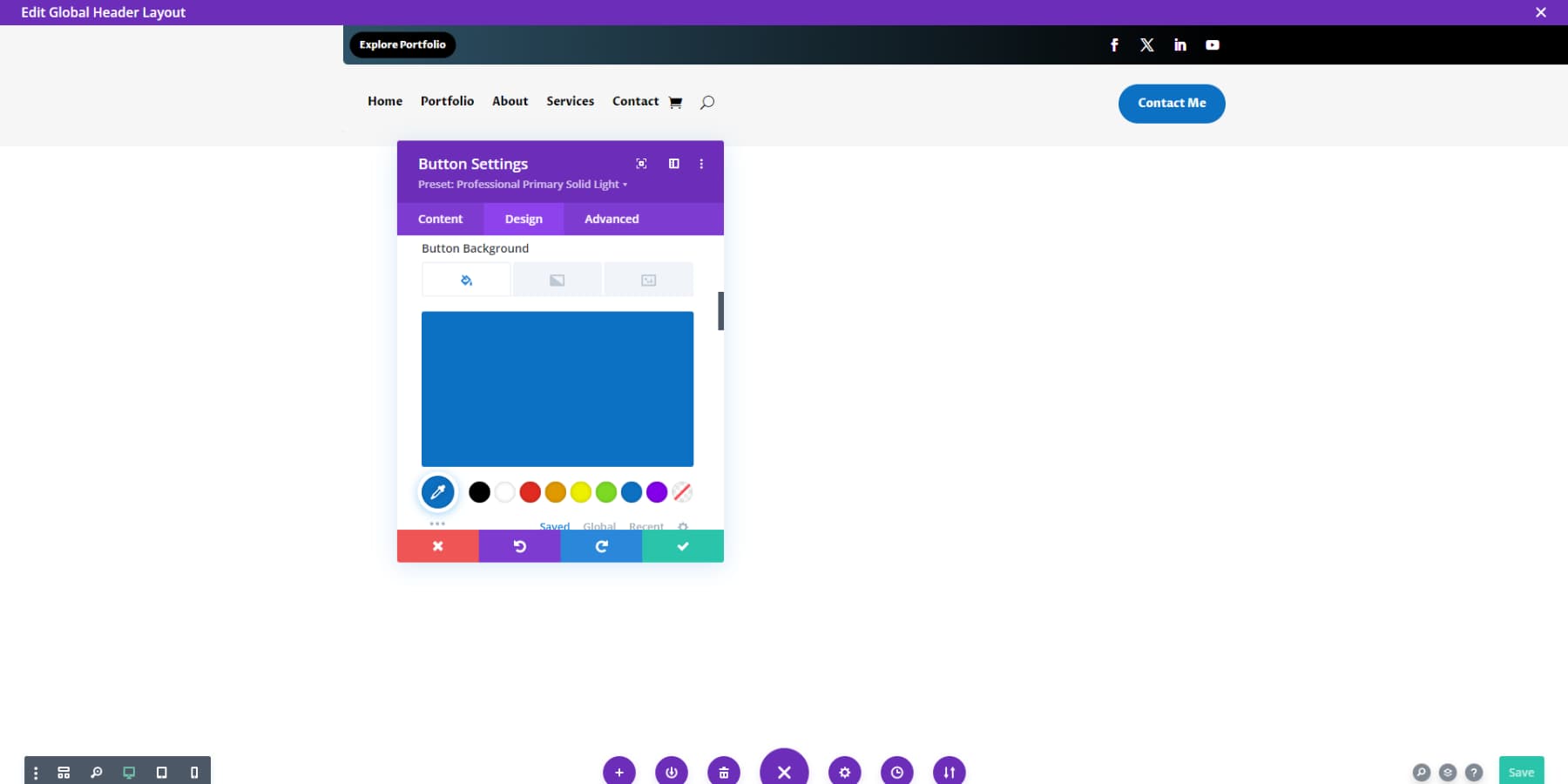
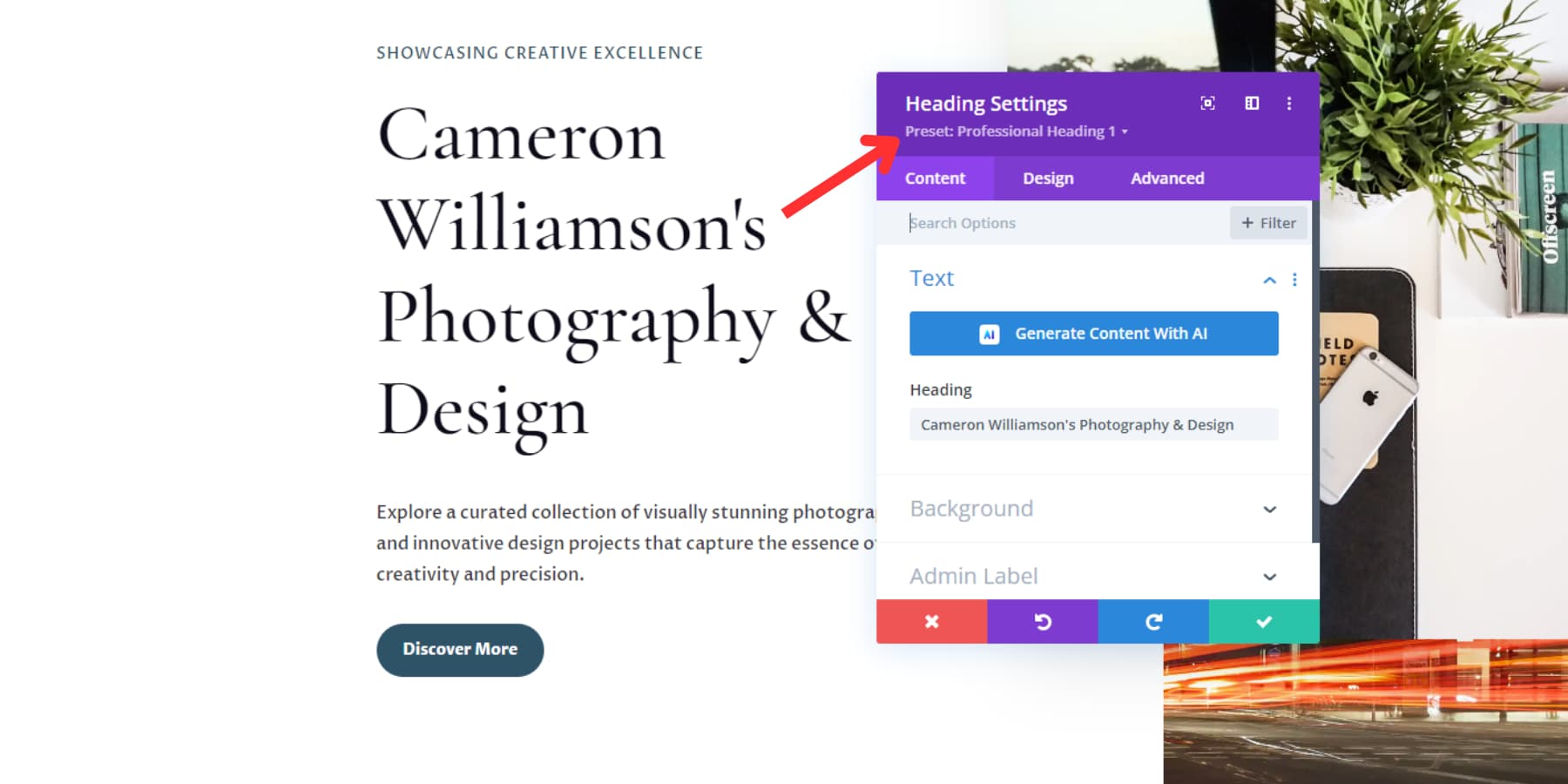
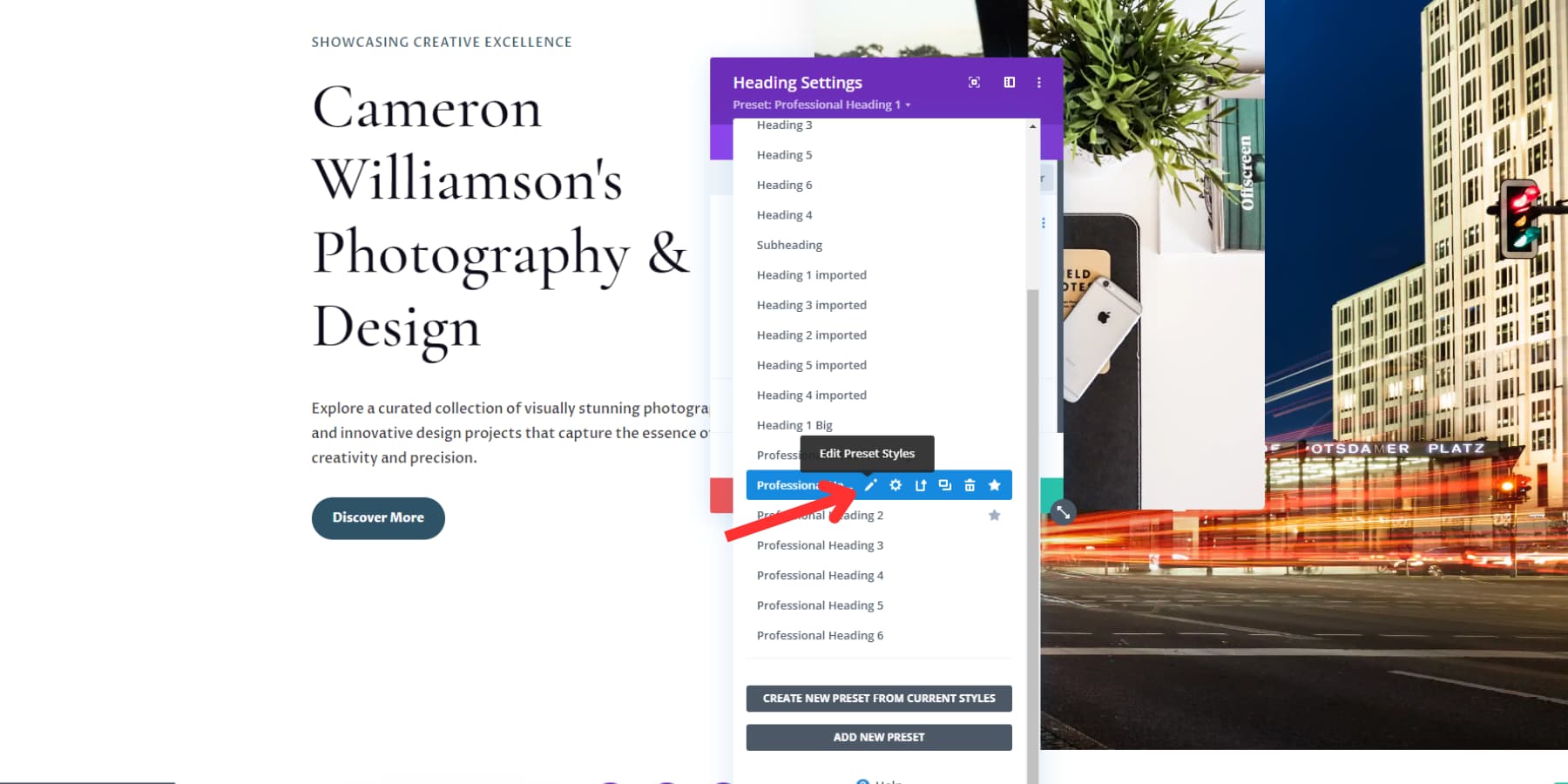
首先開啟 Divi 編輯器中的任意頁面並選擇現有的標題模組。 點選選項選單中的齒輪圖示。 目前預設的名稱將顯示在按鈕設定標籤中的選項卡標題下方。

點擊旁邊的下拉箭頭,將滑鼠懸停在名稱上,然後選擇出現的鉛筆圖示。

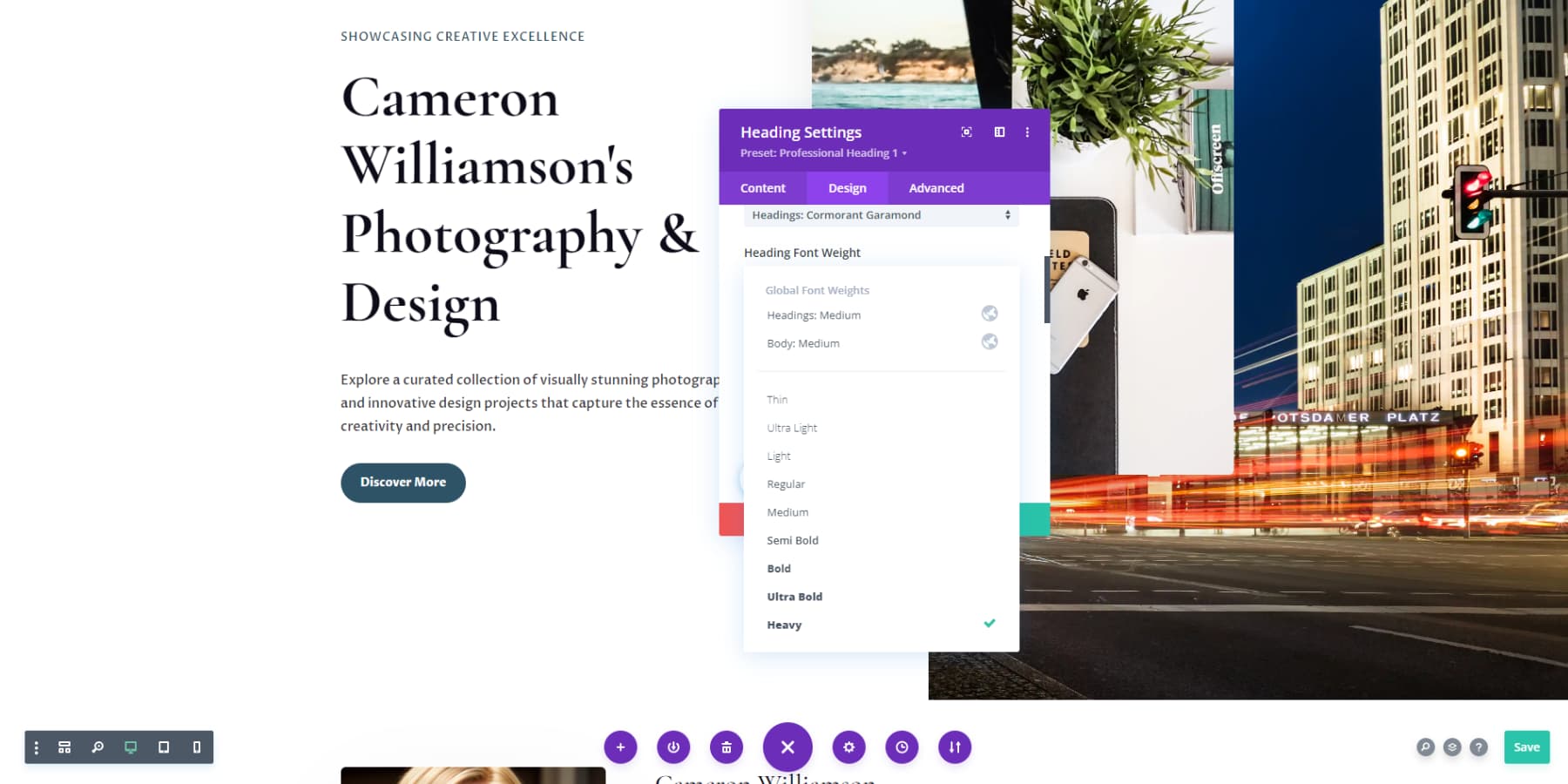
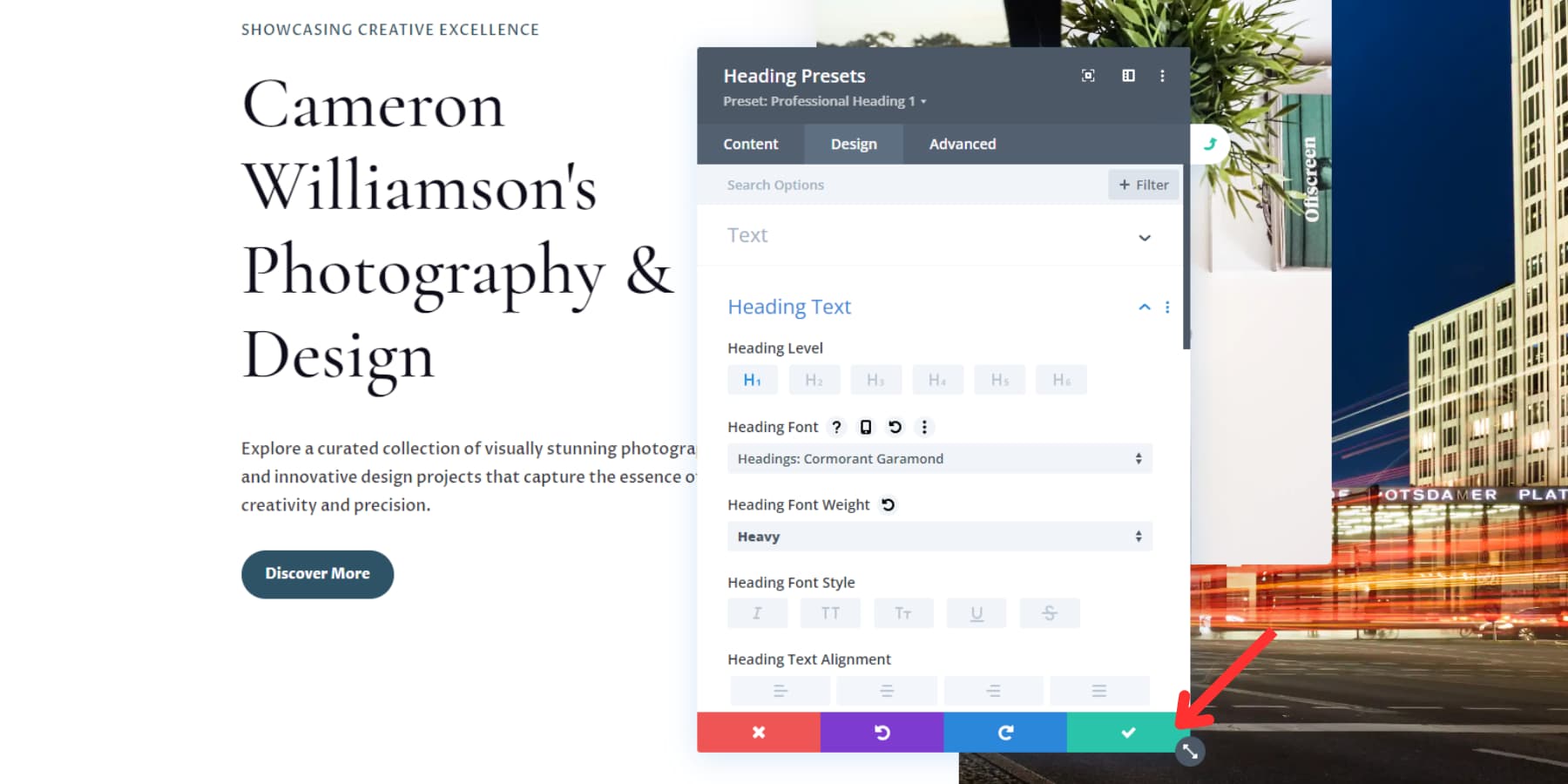
Divi 使用顏色編碼來組織和清晰。 編輯預設時,選項卡標題從紫色變為灰色。 根據需要自訂標題,調整大小、顏色、陰影、字體等。 滿意後,點擊右下角的綠色複選按鈕儲存變更。 出現提示時確認您的決定。

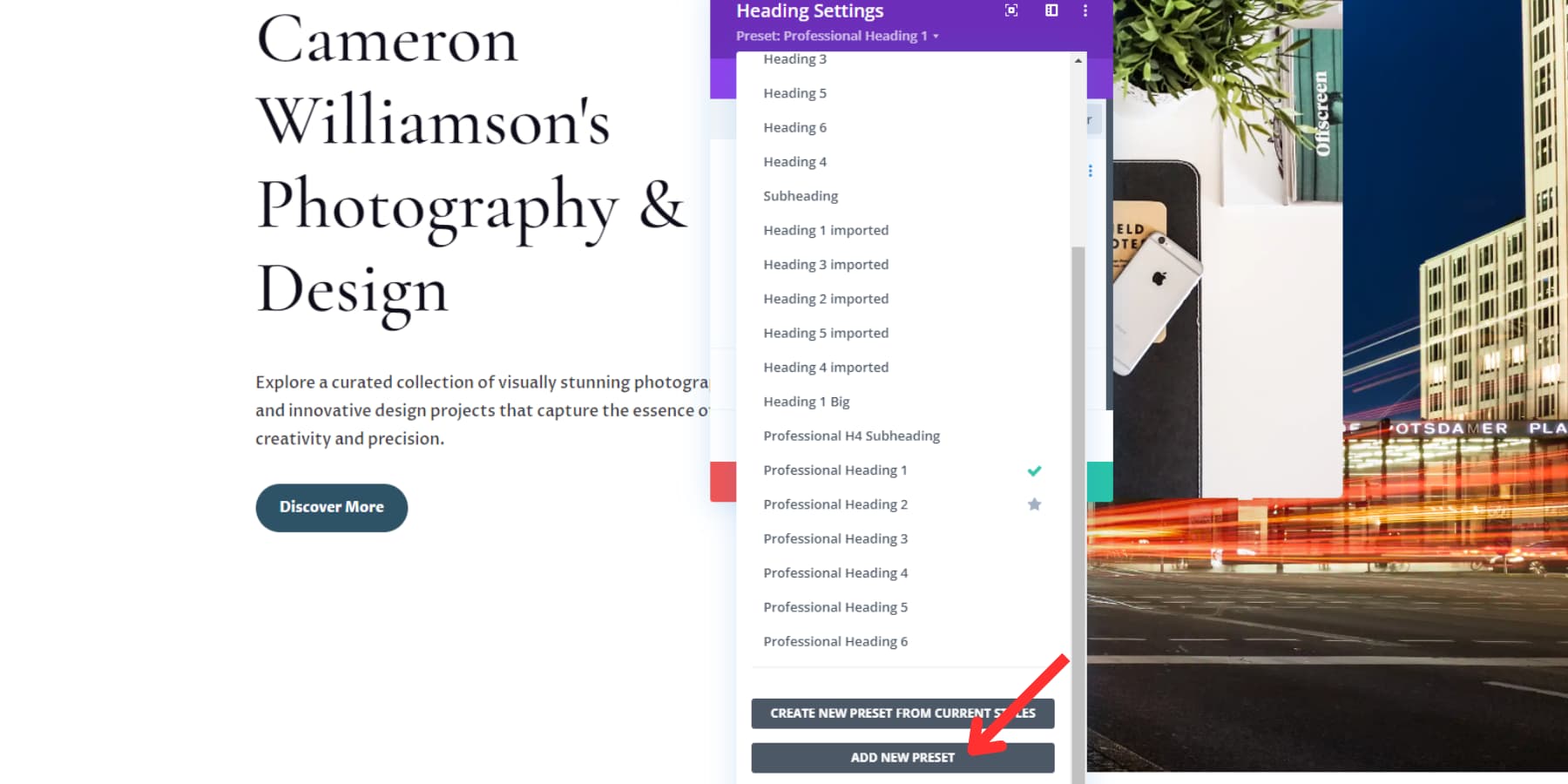
標題將恢復為紫色。 若要實施此預設,請再次按一下綠色按鈕。 若要建立您自己的預設,請按一下模組設定中標籤標題下下拉清單中的「新增預設」按鈕。 為其命名,按一下綠色複選框,進行所需的更改,然後儲存。

這些全域預設可用於標題、按鈕、文字區塊、圖像、圖庫和幾乎所有模組。
自訂全域顏色和字體
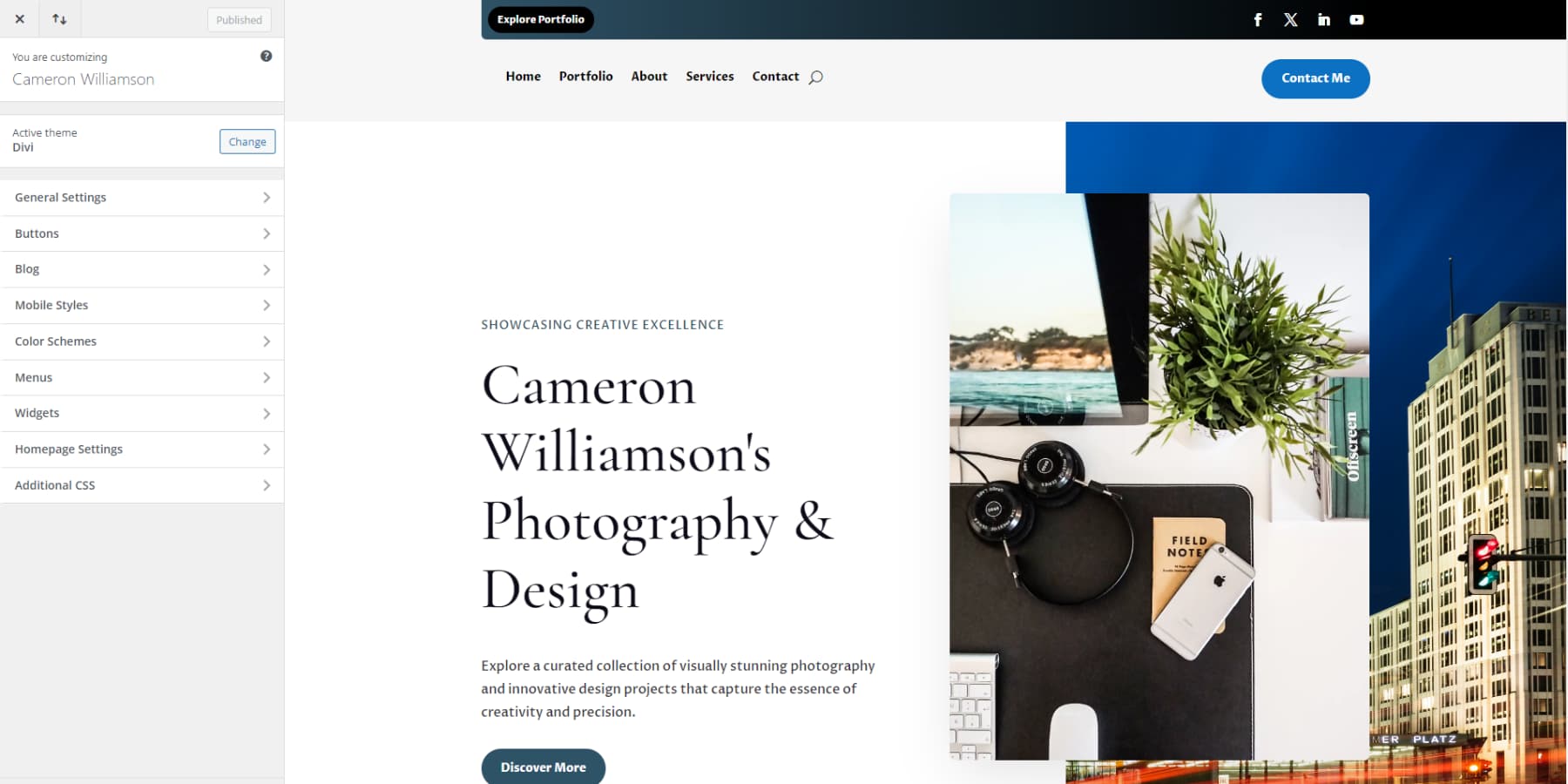
從 WordPress 儀表板,前往「外觀」>「自訂」或「Divi」>「主題自訂器」以存取自訂器。 這就是 Divi 簡化人工智慧創建網站的整體排版和配色方案的個人化過程的地方。

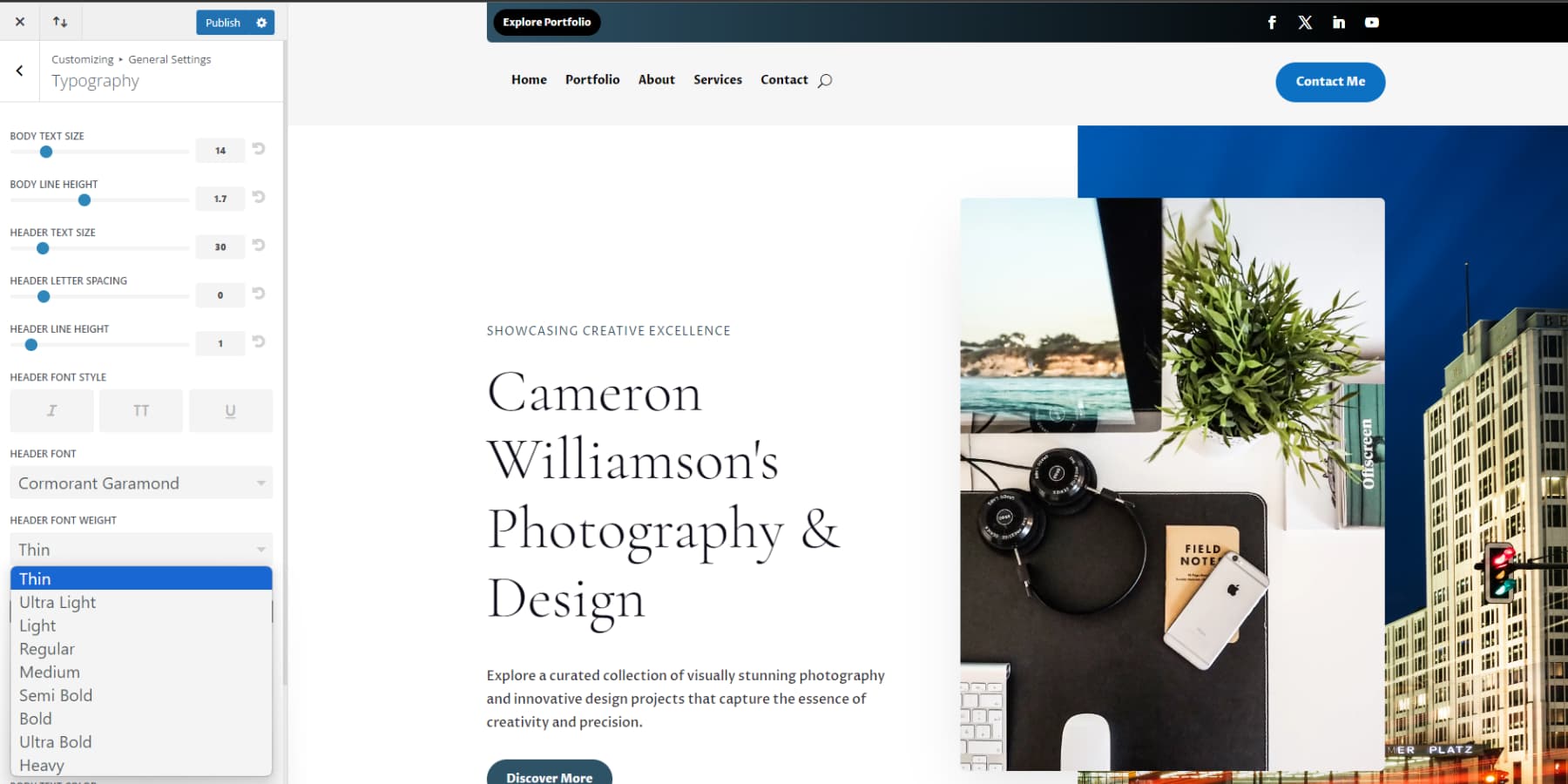
若要微調字體,請造訪常規設定 > 版式。 此部分可讓您修改標題和正文的字體樣式、大小和顏色。

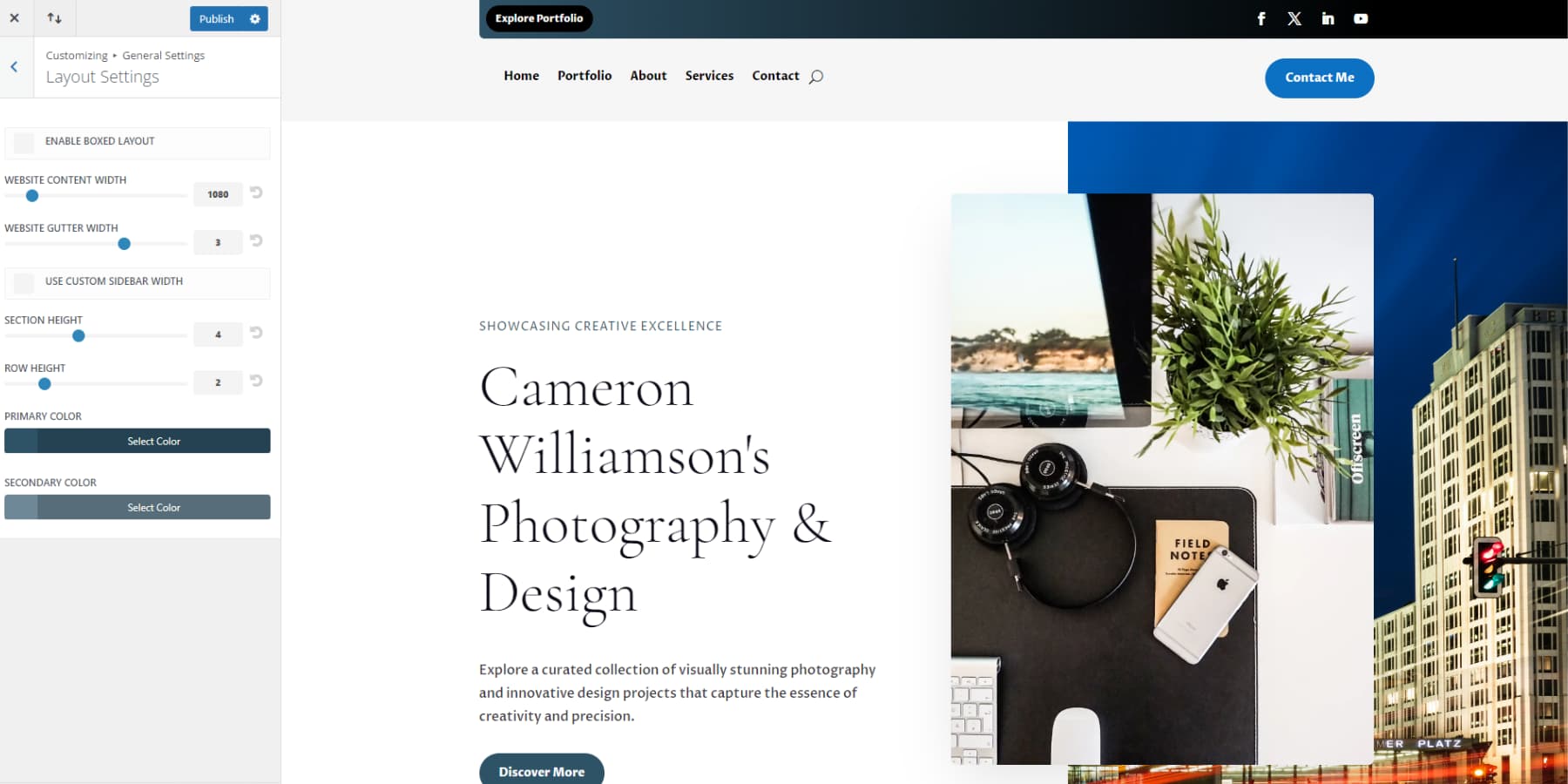
返回主選單並選擇常規設定 > 佈局設定以設定主要和次要調色板。 在這裡,您還可以調整網站的寬度並自訂網站的按鈕。 Divi 的使用者友善介面讓這些全域調整透過熟悉的 WordPress 自訂器變得輕而易舉。

無需 AI 即可快速安裝預製入門站點
不熱衷於使用 Divi 的 AI 網站產生器? 不用擔心。 您可以使用 Divi 的預製入門範本快速啟動您的網站。 這些設計由我們的團隊精心製作,具有我們創建的獨特照片和插圖。 選擇適合您業務的設計,輸入網站標題和徽標等基本詳細信息,然後列出您所需的頁面。 快速網站會處理剩下的事情,在一分鐘內設定您的整個網站。

您的新網站配備了完整的頁面、選單、主題產生器範本、主題自訂器設定和預設。 每個模板都包含一個全面的設計系統,其中包含大量 Divi 預設、全域字體和顏色。 這可以確保您添加的任何新模組都能無縫匹配您網站的風格。
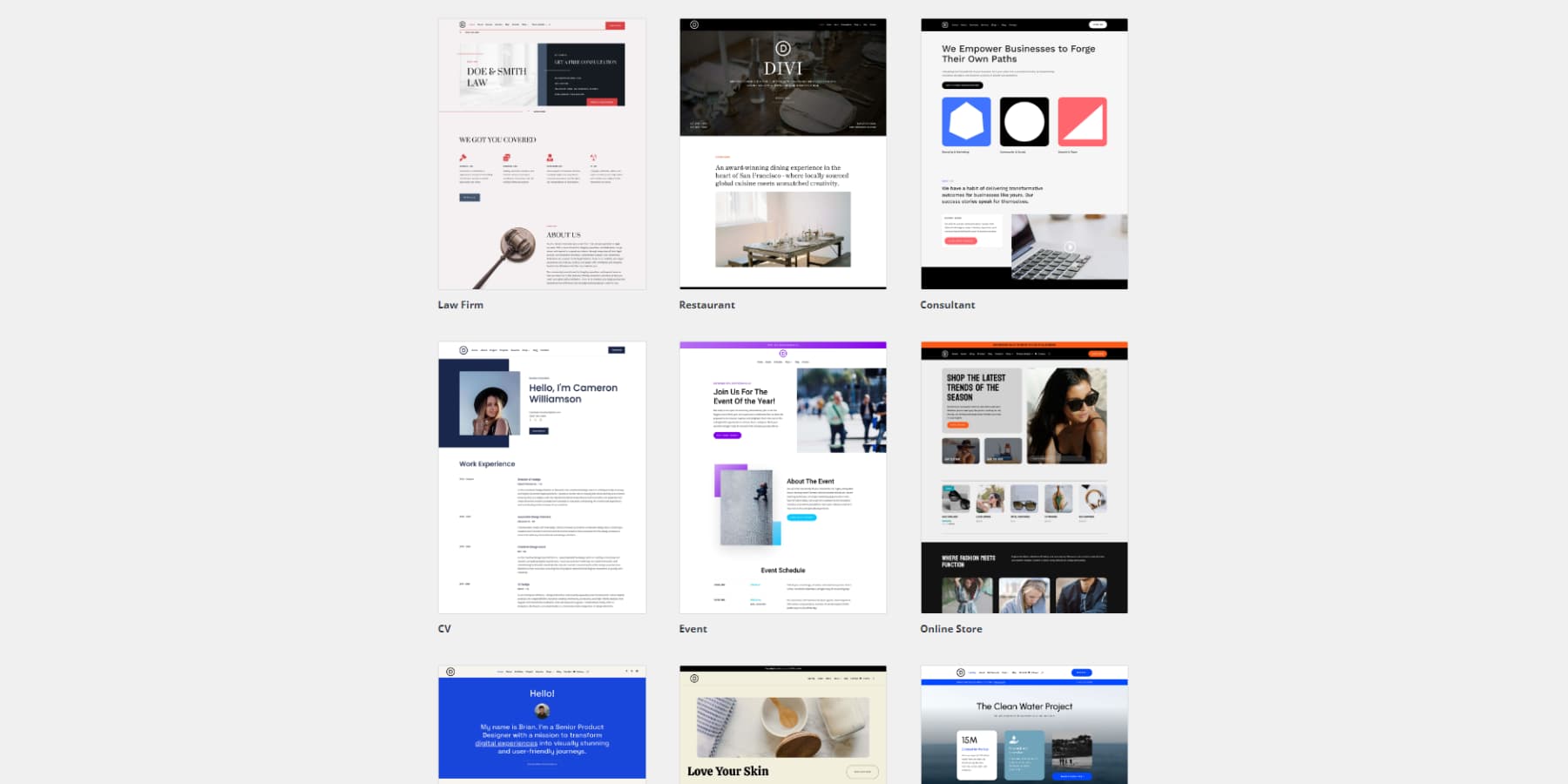
透過這些手工設計的入門網站,您無需人工智慧參與即可獲得專業的外觀。 這是一種快速、有效的方式來建立您的網站形象,同時保持對網站基礎的控制。 讓我們來看看一些入門範本:
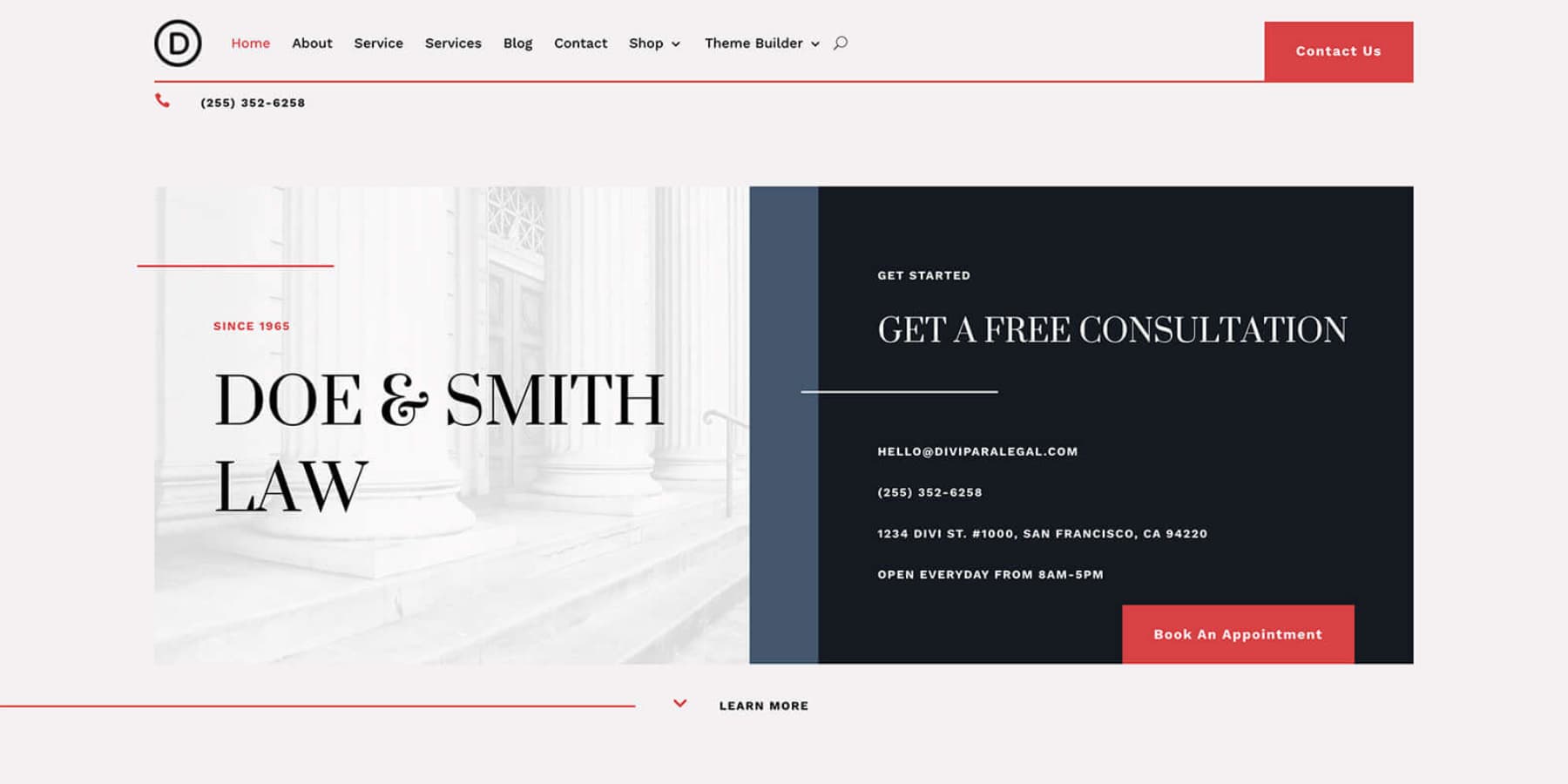
律師事務所

該網站範本是為律師事務所量身定制的,強調律師事務所背後的服務、專業知識和團隊。 時尚而現代的設計具有簡單的調色板和清晰的版面。 由於不同的標題和簡短的段落,佈局有助於輕鬆導航。 透過有效地分解內容,策略性地使用空白來增強可讀性。 此範本包含突出的號召性用語,以鼓勵訪客參與。 此外,推薦和律師簡介賦予了個人元素,培養了與潛在客戶的信任。
餐廳

該模板簡單明了且用戶友好,可以自然地組織資訊。 主導航選單經過簡化,僅包含最重要的頁面,這有助於訪客快速找到他們需要的內容。 英雄部分清楚地展示了餐廳的主要賣點,並促使遊客採取行動。 充足的空白和周到的排版創造了令人愉悅且易於閱讀的設計,並為網站帶來了奢華的感覺。 頁腳包含電話號碼和電子郵件地址,讓用戶可以輕鬆聯繫餐廳。
顧問

這種設計提供了乾淨、專業的外觀以及清晰的資訊層次結構。 頂部導覽列易於使用,讓您輕鬆到達主要部分:主頁、關於、服務、商店、部落格和聯絡資訊。 標題使用襯線字體,營造出一種優雅的感覺,而無襯線正文則使所有內容都易於閱讀。 一致、舒緩的調色板和均衡的空白確保舒適的閱讀。 「我們的方法」和「我們的團隊」部分強調了公司對個人化服務和專業員工的奉獻精神。 總的來說,這種佈局很有吸引力且易於導航,為您提供了良好的用戶體驗。
網路商城

線上商店模板採用時尚現代的設計,強調視覺效果,單色調色板使產品流行。 高品質的圖像使模板具有精美的外觀,包括穿著衣服的模特兒和物品的詳細照片。 佈局整潔,具有類別部分。 訂閱獨家趨勢和優惠的電子報是吸引客戶和建立社群的好方法。 一致且易於閱讀的字體增強了可用性。 總體而言,此範本巧妙地融合了風格和實用性,確保為您的用戶提供愉快的瀏覽體驗。
資料夾

Portfolio 入門模板提供了簡單且用戶友好的佈局,並配有清晰的導航選單,讓您可以輕鬆探索。 設計使用一致的配色方案、版式和圖標,創造出視覺上令人愉悅且統一的外觀。 「特色作品」部分增添了個人風格,幫助您與觀眾建立信任。 它有效地詳細介紹了設計師的旅程、技能和設計理念,讓您更了解他們的專業知識和方法。 版麵包含大量空白,這提高了可讀性和整體使用者體驗。 該模板在文字和圖像之間取得了良好的平衡,使網站既有吸引力又資訊豐富。
包起來
當您深入研究 Divi AI 時,您會發現它是製作 Divi 網站的強大工具。 您越充分利用其功能,它就越能滿足您的需求。 想要啟動您的下一個客戶專案嗎? 考慮 Divi Quick Sites,尤其是其人工智慧驅動的功能。 它簡化了關鍵的初始步驟——從研究和線框圖到文案寫作和圖像選擇。
該工具不僅僅是提高速度和增強您的工作流程。 透過處理大部分設定流程,Divi AI 讓您專注於完善和個人化網站。 無論您是經驗豐富的設計師還是 Web 開發新手,您都會欣賞 Divi Quick Sites 如何改變您處理客戶專案的方法。 準備好提升您的網頁設計水準了嗎?
立即取得 Divi 快速網站!