如何使用 Divi 的圓形計數器模塊展示您的技能
已發表: 2023-07-12儘管傳統的簡歷是永恆的,但也可以考慮創建一個在線簡歷網站來展示您的技能。 特別是如果您正在尋找科技行業的工作。 在本教程中,我們將向您展示如何使用 Divi 和免費創意簡歷佈局包來創建在線簡歷網站設計! 我們還將重點介紹如何使用內置的 Divi 圓形計數器模塊。
- 1在線簡歷網站設計:為什麼重要?
- 2開始您的在線簡歷網站設計
- 2.1下載並安裝佈局包
- 2.2更新技能部分
- 2.3積分圓計數器模塊
- 2.4複製和編輯
- 3為個人資料照片添加動畫
- 3.1添加Blurb模塊
- 3.2為您的在線簡歷網站設計添加最後的潤色
- 3.3最終效果
- 4最後的想法
在線簡歷網站設計:為什麼重要?
雖然投遞紙質簡歷可能在某些行業可行,但在科技領域,這已經成為過去。 重要的是要考慮能夠為您的簡歷提供獲得工作所需的提升的資源。 至少,我們想要一次採訪! 在線簡歷網站創建了一個中心場所,讓招聘人員、獵頭和潛在經理可以更多地了解您。 在網上建立強大的個人品牌可以讓你未來的雇主看到真實的你,以及你簡歷上的內容。 您可以考慮添加到個人簡歷網站的一些頁麵包括:
- 關於頁面:首先,更重要的是,請記住打造獨特的品牌聲音。 別忘了誇誇自己!
- 在線簡歷:在線簡歷讓您能夠在公司面前查看您的工作申請。 此外,Google 和 Bing 等搜索引擎也可以找到它。 看到它的眼睛越多,您找到下一個機會的機會就越大!
- 推薦頁面:展示前任(或現任!)老闆的讚揚和出色的工作,是很好的社會證明。
- 作品集/畫廊:如果您有自己的工作示例,將它們放入作品集可以增加您的簡歷的維度。
- 聯繫頁面:聯繫表格和電子郵件地址使人們可以輕鬆與您聯繫,並給您這份工作!
如果這對您來說是全新的,請不要擔心! 我們將幫助您開始設計您的在線簡歷網站。 在 Divi,我們創建了免費的創意簡歷佈局包,您可以下載。 在這個包中,我們有上面列出的每個頁面的頁面佈局。 此外,我們將使用 Divi 的動畫功能以及圓形計數器模塊等炫酷模塊來在線展示我們的各種技能集。
讓我們開始吧,獲取科技包!
開始您的在線簡歷網站設計
下載並安裝佈局包
構建我們的在線簡歷網站的第一步是下載並安裝創意簡歷佈局包。 我們在這篇博文中提供了有關該過程的說明。 本教程將重點介紹使用圓形計數器模塊升級包的主頁佈局。 這是原生 Divi 模塊,是展示您的技能的完美方式。 通過簡潔的線條、動畫等,您可以以高度可視化的方式展示您的技能,使您和您的簡歷與眾不同。
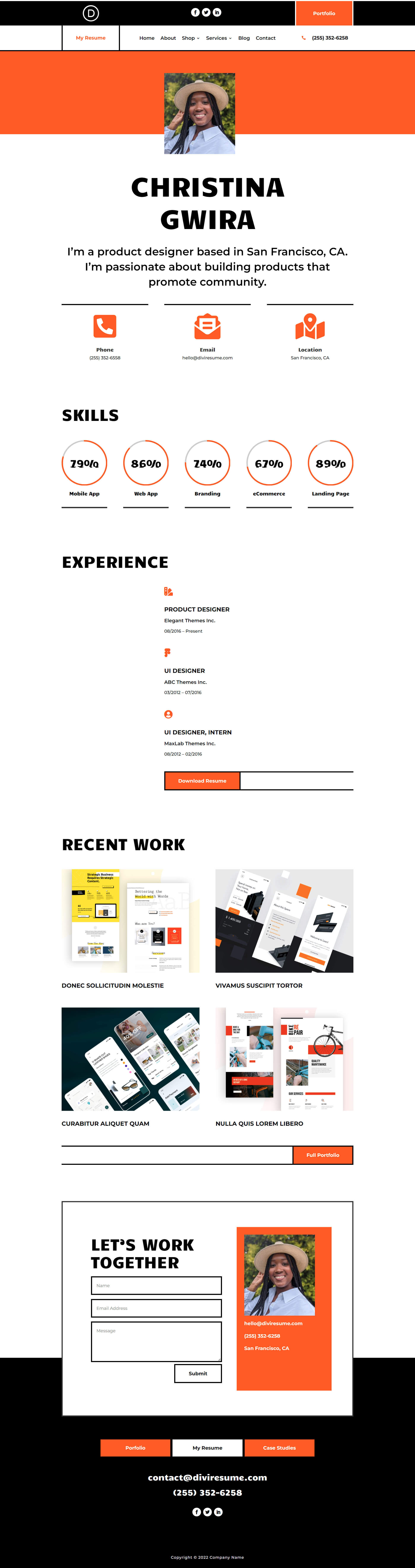
這是開箱即用的主頁佈局:

雖然這種佈局是我們在線簡歷網站設計的一個很好的起點,但我們將使其更加個性化。 首先,我們將使用圓形計數器模塊來動畫技能部分。 然後,我們將為頁面上的其他模塊添加一些動畫。 最後,我們將使用圖標模塊為頁面添加更多視覺趣味。
更新技能部分
更改行結構
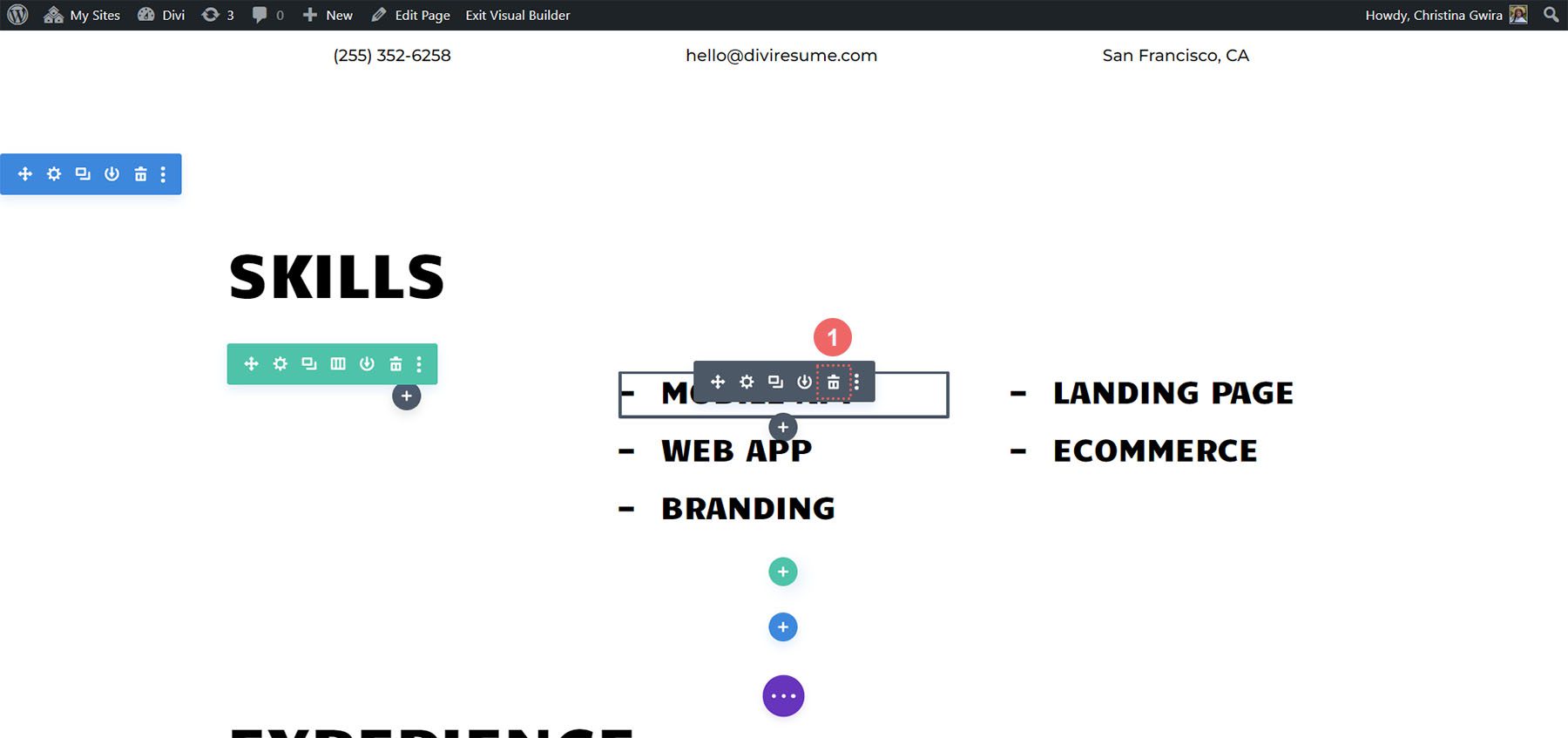
首先,讓我們刪除本部分中當前的文本模塊。 將鼠標懸停在每個模塊上,然後單擊出現的“模塊設置”菜單中的垃圾桶圖標。

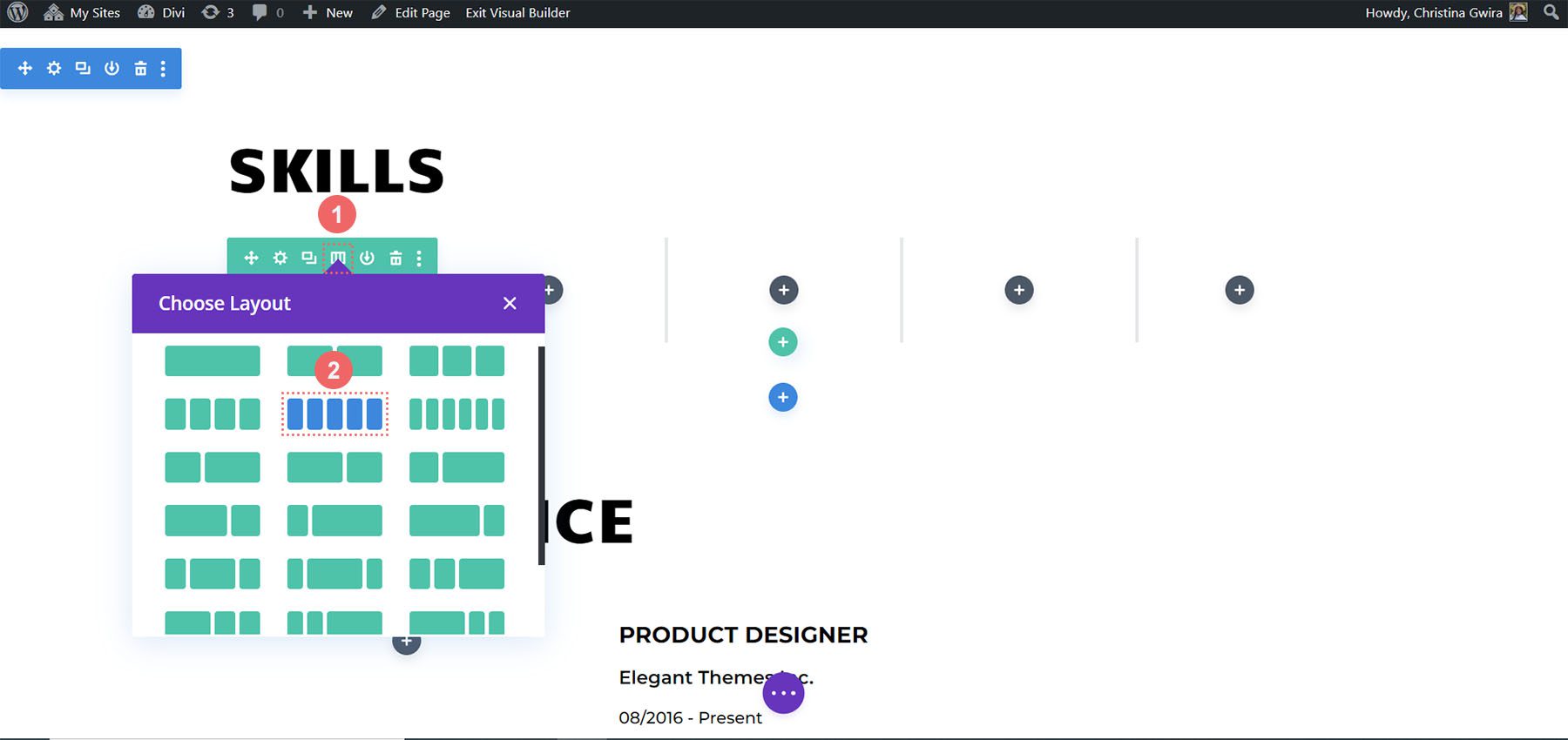
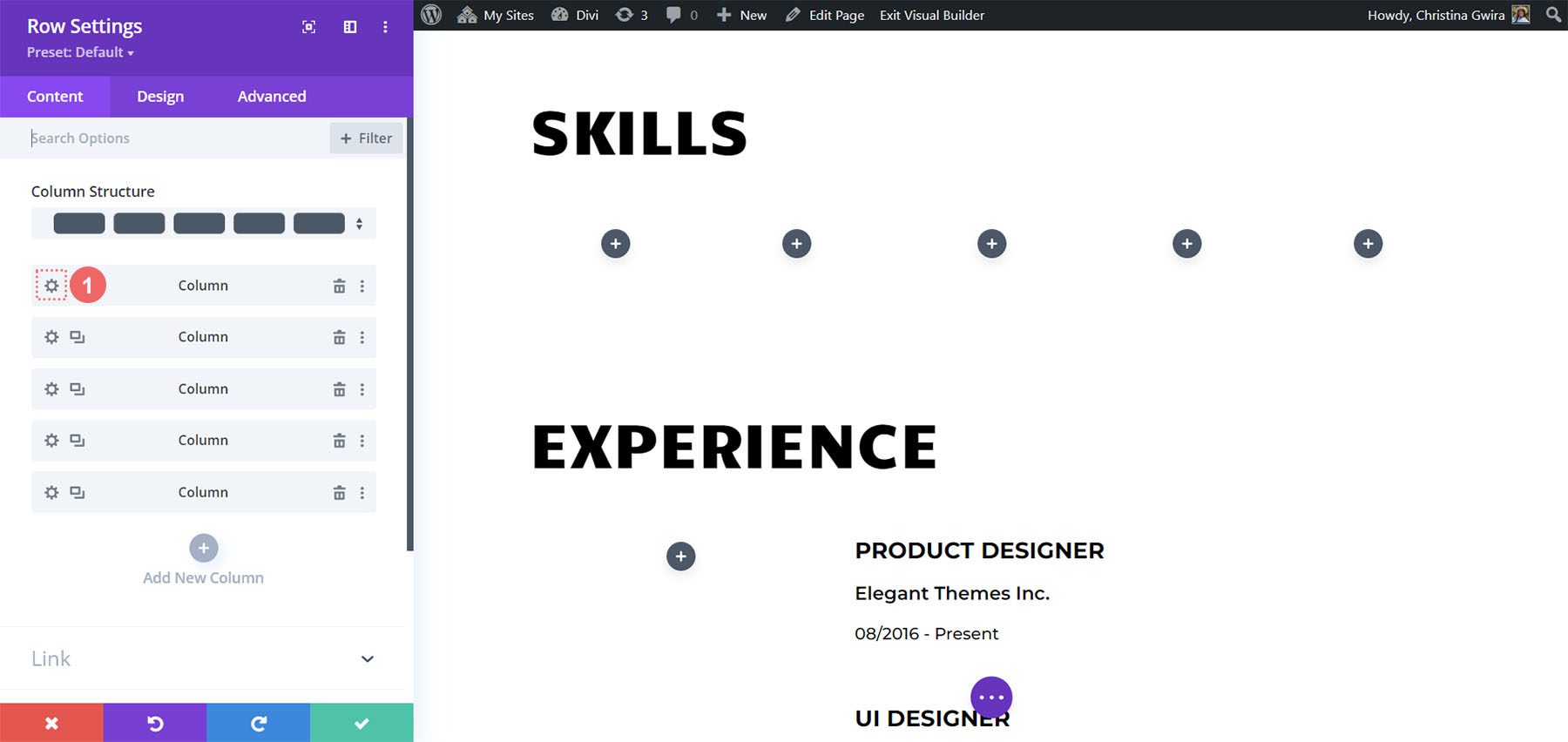
其次,改變行的結構。 單擊該行的懸停菜單中的網格圖標。 然後,選擇與您想要展示的技能數量相匹配的列數。 我們選擇了 5 列,因此我們單擊了 5 列的圖標。

行的樣式
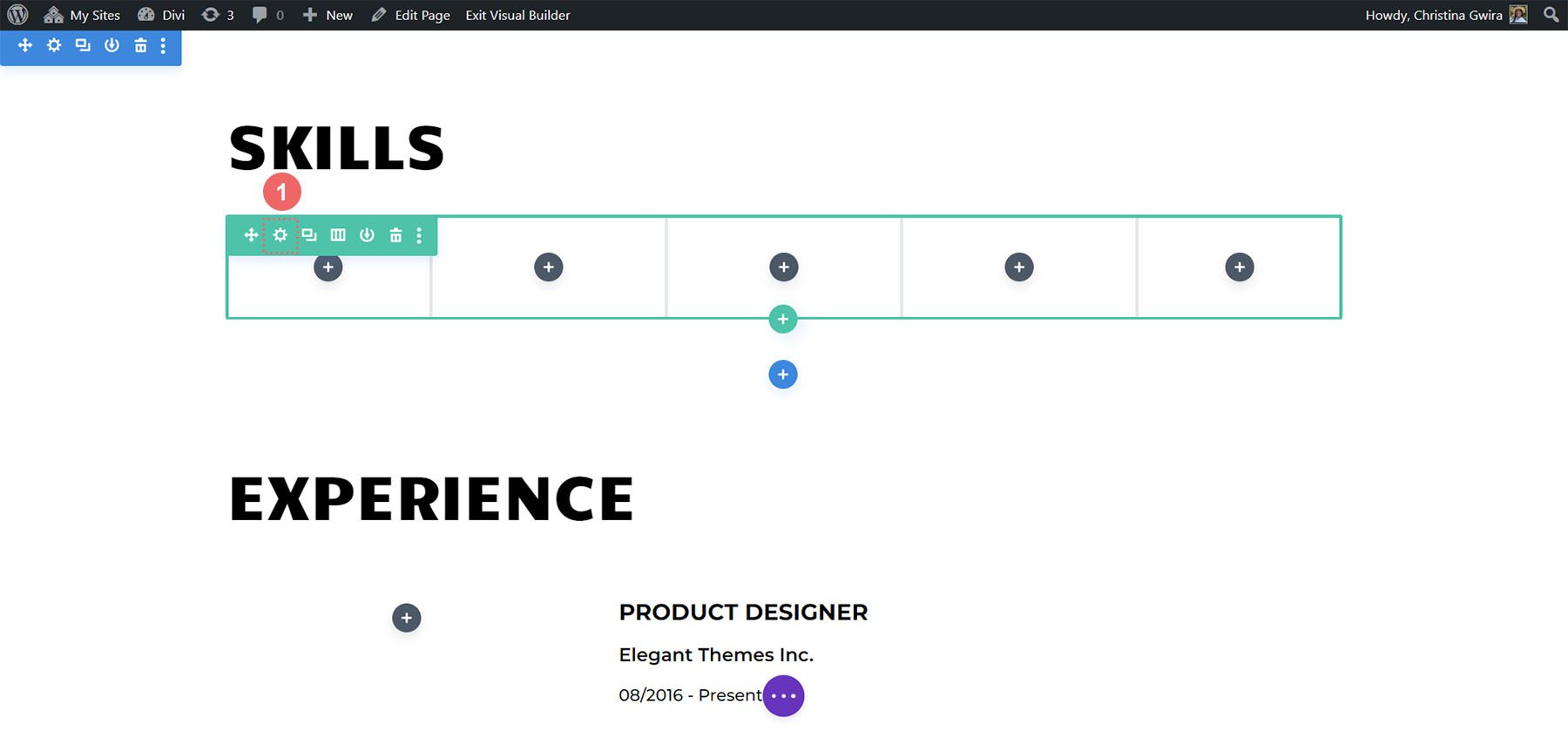
對於行中的每一列,我們要添加一個邊框。 這是對整個 Creative CV 佈局包中使用的邊框的回調。 為此,請單擊齒輪圖標以打開“行設置”模式框。

添加列邊框
進入“行設置”後,單擊第一列上的齒輪圖標。

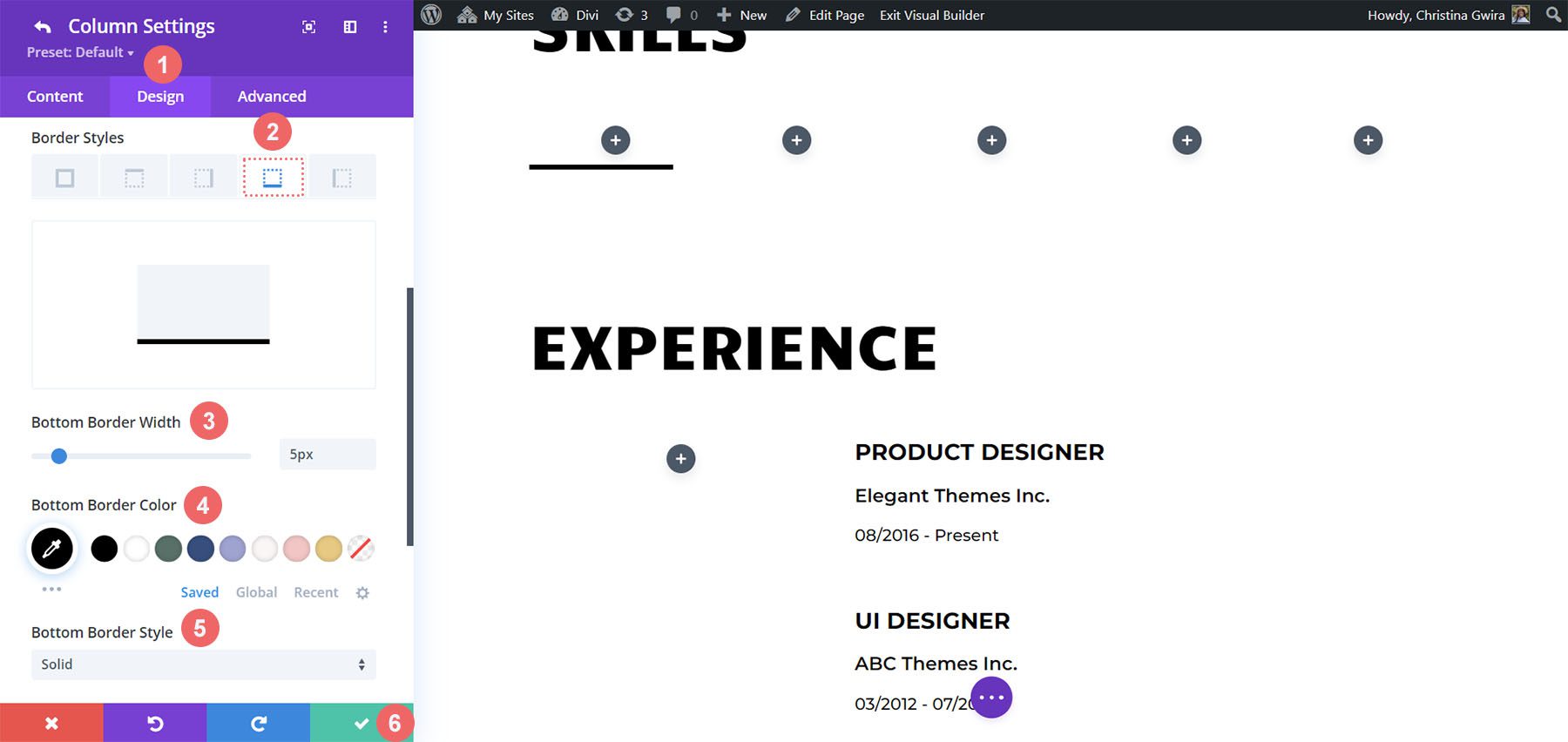
這將打開列設置。 在“列設置”中,單擊“設計”選項卡。 接下來,單擊“邊框”選項卡。 我們將為該行的 5 列中的每一列添加一個粗的黑色底部邊框。 以下是要使用的設置:
下邊框設置:
- 邊框粗細: 5px
- 邊框顏色: #000000
- 邊框樣式:實心

輸入設置後,單擊綠色複選標記以保存列設置。 按照該行中其餘列的步驟操作。 完成後,保存該行。
積分圓計數器模塊
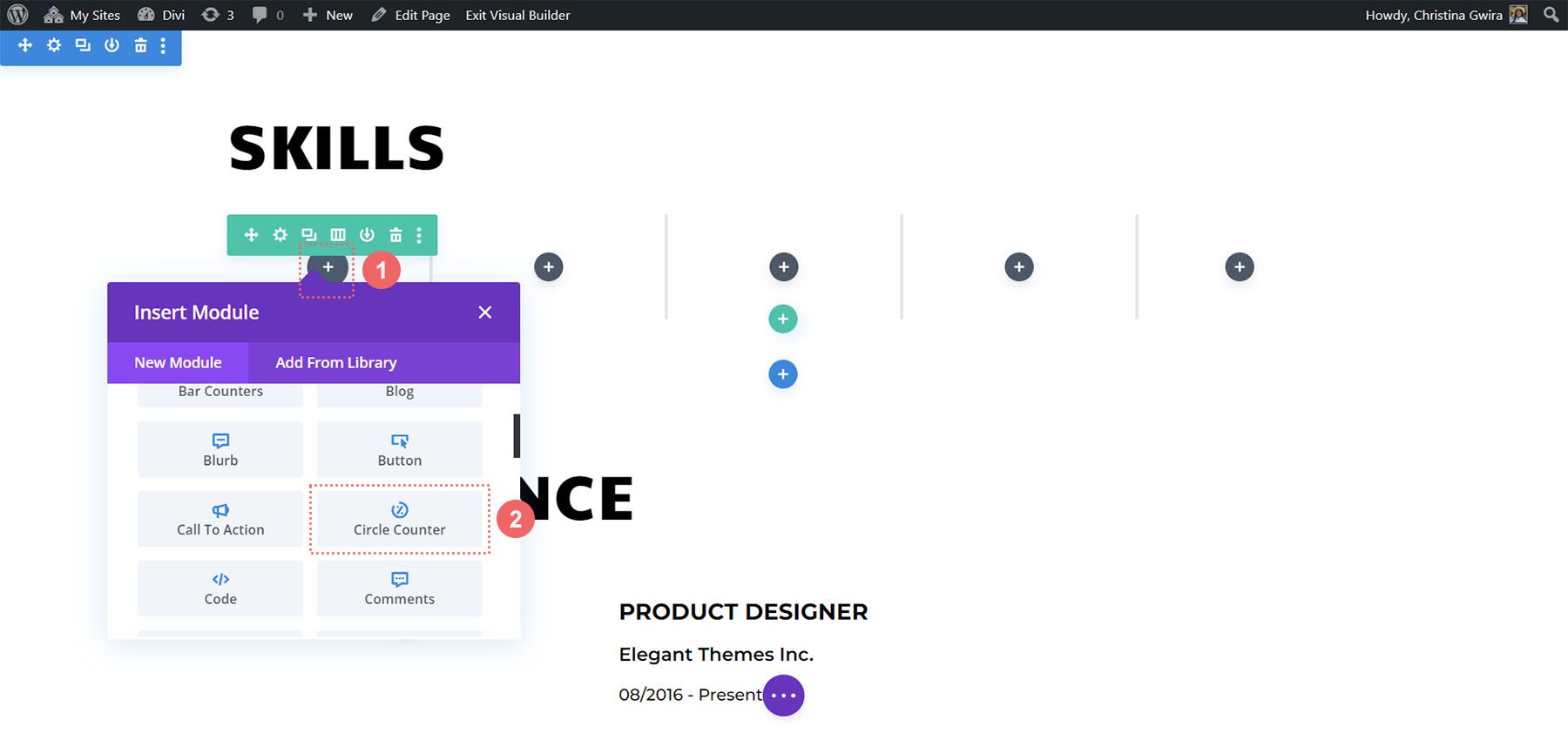
現在我們的基礎已經建立,讓我們添加節目中的第一個明星,即圓形計數器模塊。 單擊第一列中的灰色加號圖標。 選擇圓形計數器圖標將第一個模塊添加到該行。

添加內容
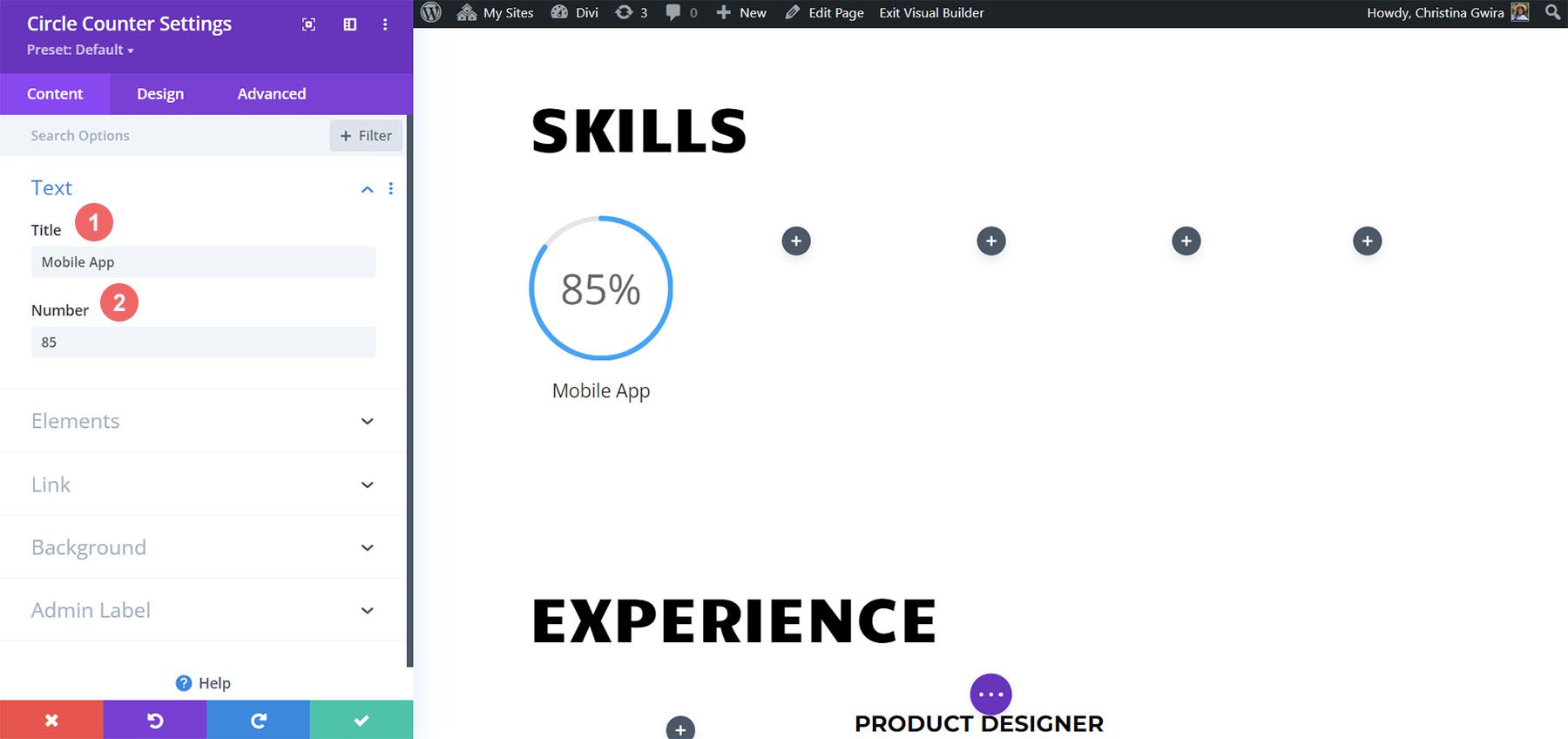
我們將從創意簡歷佈局包的品牌中汲取靈感來設計我們最新產品的風格。 首先,在“內容”選項卡下的“標題”字段中添加您想要展示的技能。 接下來,添加與該技能相關的百分比。 請記住,在建立個人品牌並在網上展示時,真實性是關鍵。

設計圓圈
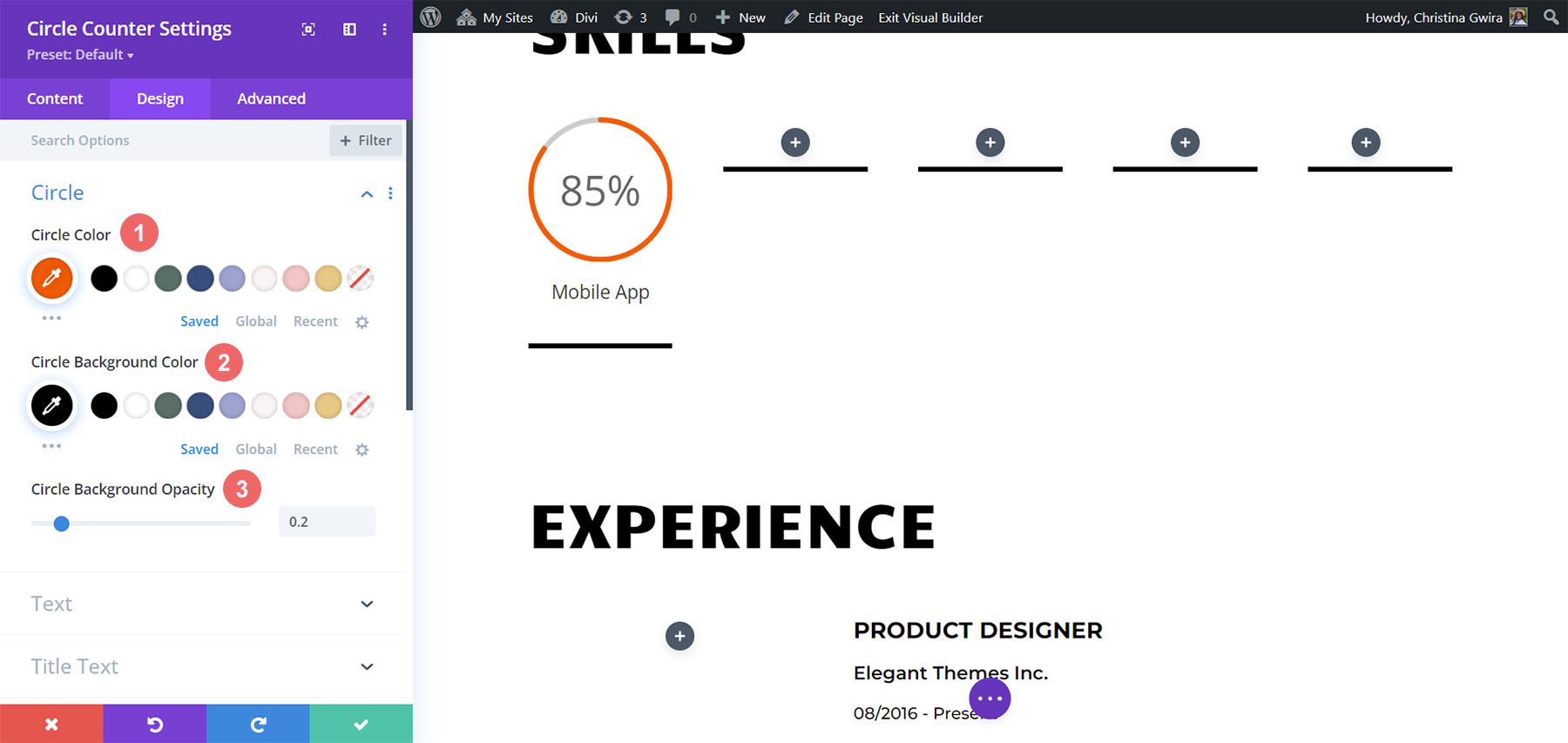
使用創意簡歷模板的品牌設計作為指導,我們轉到“設計”選項卡,開始為我們的圓形計數器模塊添加顏色。 在“設計”選項卡中,我們首先單擊“圓形”選項卡。 我們使用以下設置來設置模塊的圓形部分的樣式:
圓形設計設置:
- 圓圈顏色: #fe5a25
- 圓圈背景顏色: #000000
- 圓形背景不透明度: 0.2

設置標題文本樣式
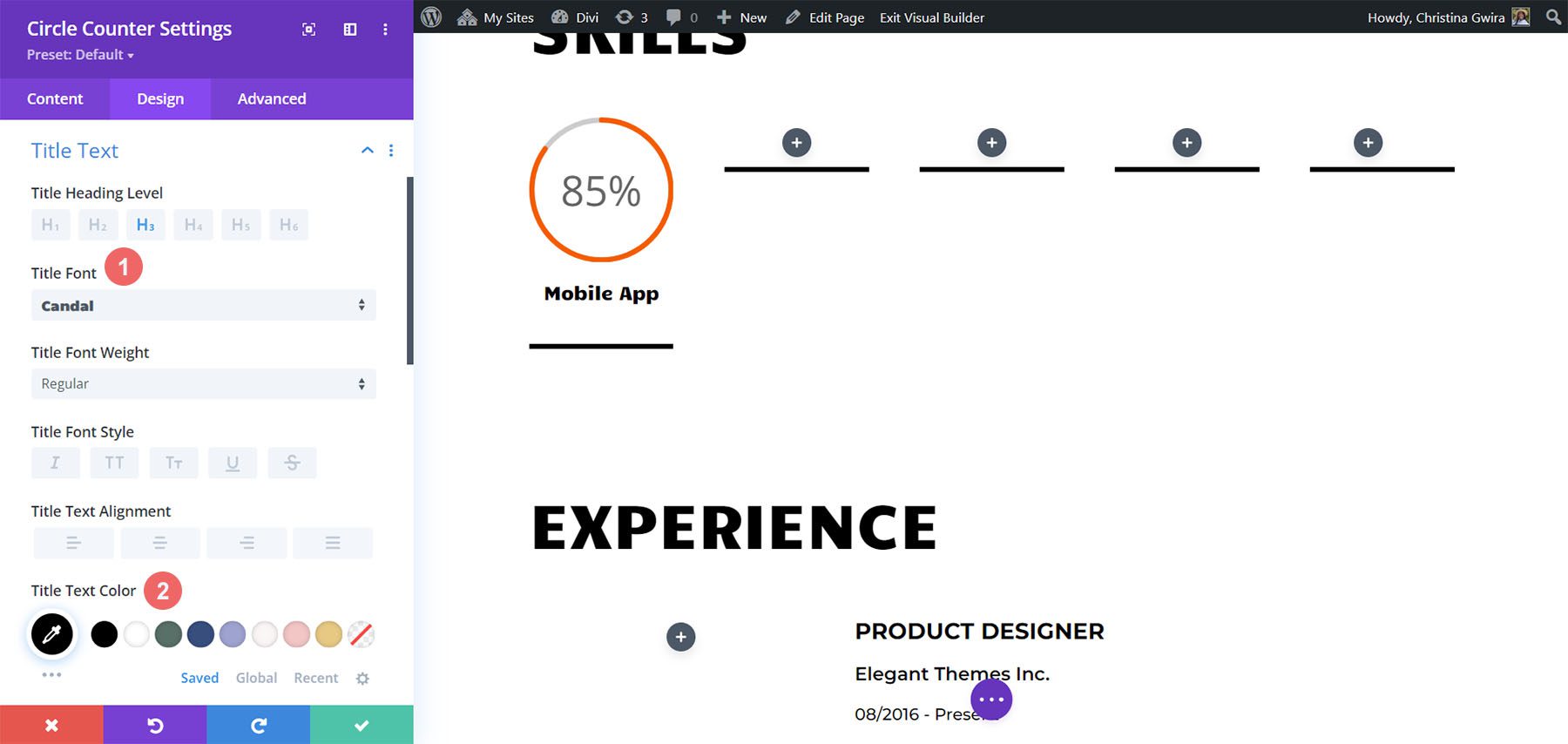
接下來,我們通過單擊“標題文本”選項卡來設置模塊標題的樣式。 我們將使用整個佈局中使用的相同字體:Candal。 標題文本樣式的設置如下:
標題文字設計設置:
- 標題字體: Candal
- 標題文字顏色: #000000

設置數字文本的樣式
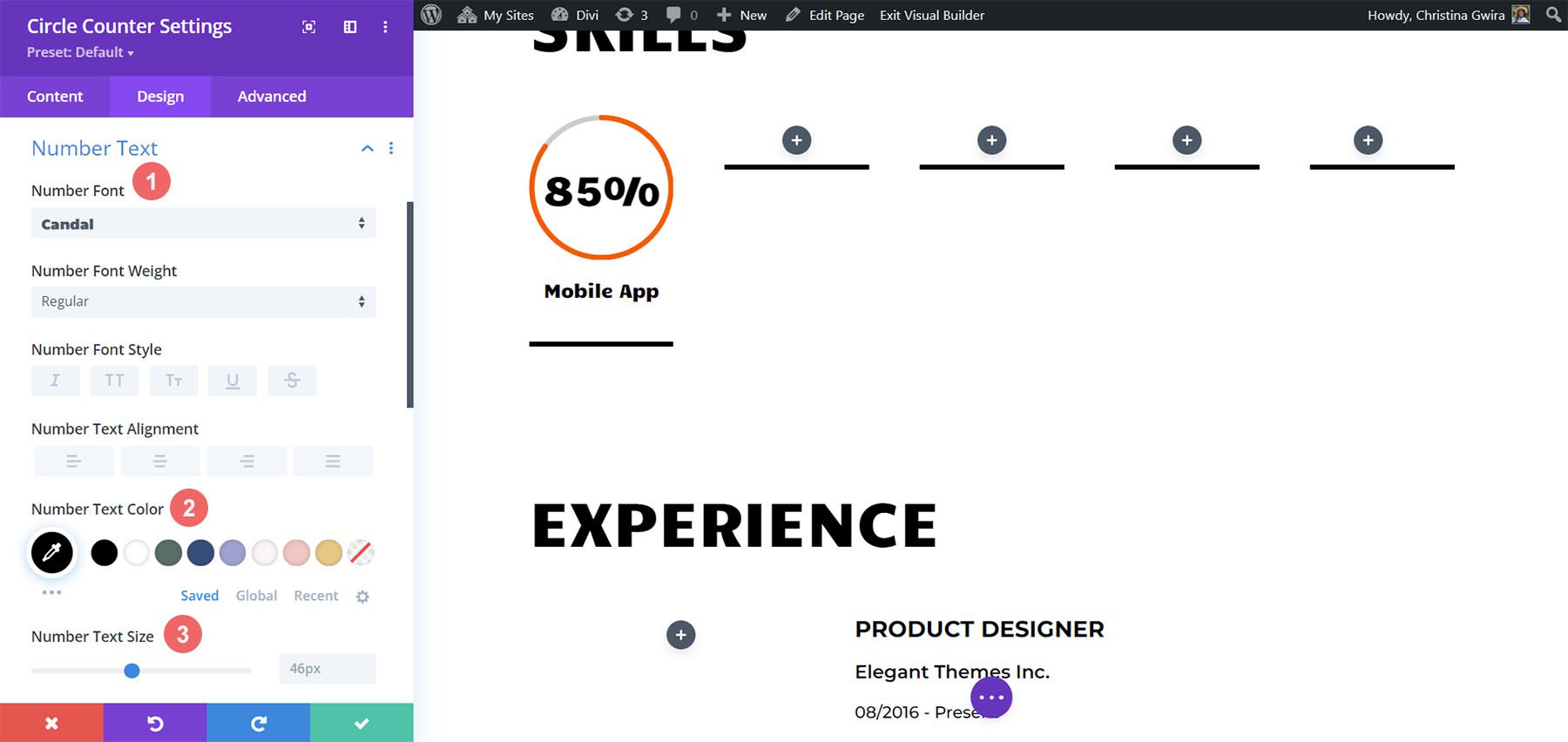
數字文本樣式遵循與標題文本相同的模式。 但是,我們使用更大的字體。 這引起了人們對圓形計數器模塊中顯示的技能組的關注。 以下是我們通過單擊“數字文本”選項卡訪問的“數字文本”的設置:
數字文本設置:
- 數字字體: Candal
- 數字文本顏色: #000000
- 數字文字大小: 46px

添加動畫
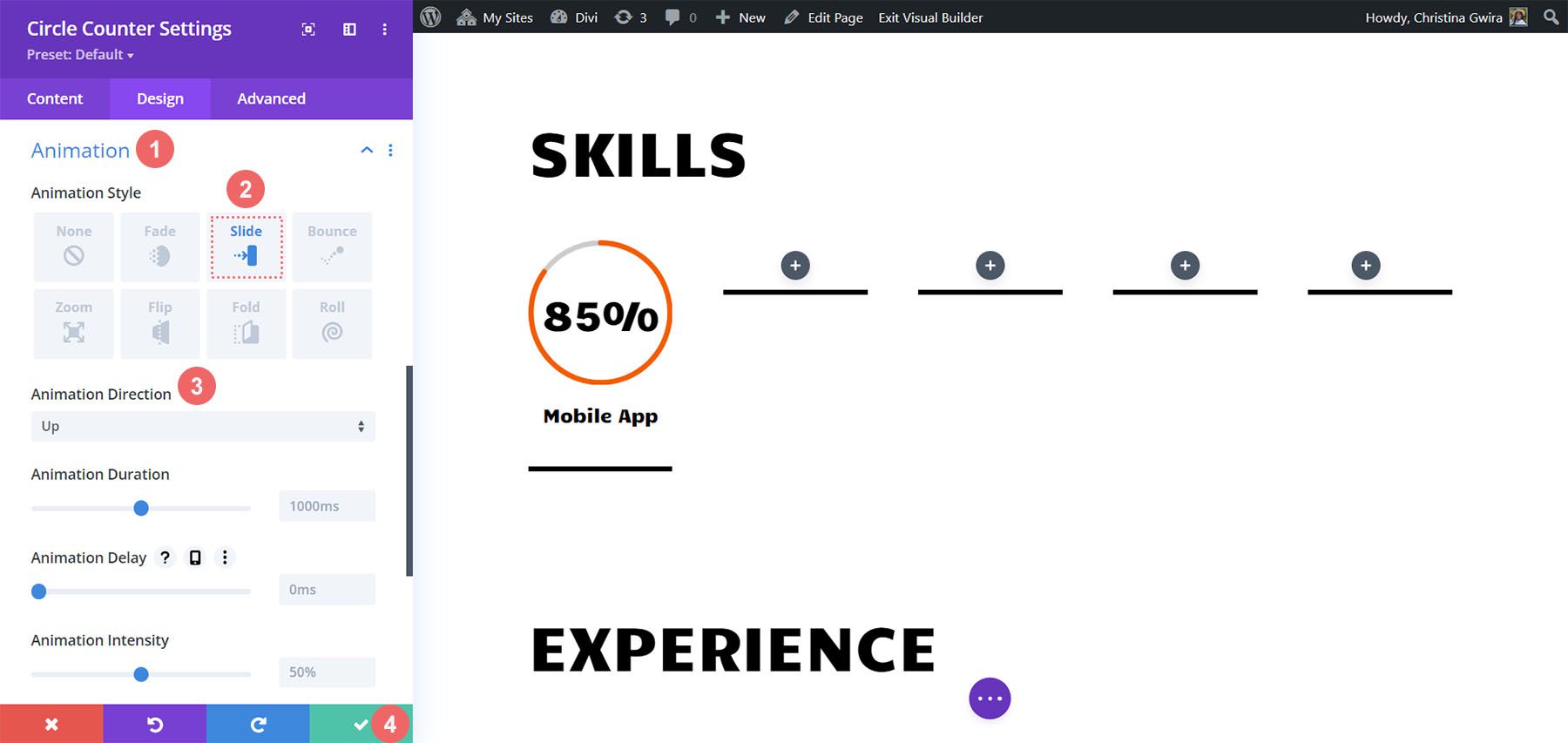
我們的圓形計數器模塊的最後一步是添加入口動畫。 一旦我們的視覺設計確定,我們就可以設置我們的動作設計。 使用 Divi,可以輕鬆地將微動畫添加到整個設計中使用的各種模塊中。 在我們的例子中,我們將向圓形計數器模塊添加幻燈片動畫。 為此,我們首先單擊“動畫”選項卡。 接下來,我們單擊“幻燈片動畫樣式” 。 最後,我們單擊向上動畫方向。
動畫設置:
- 動畫風格:幻燈片
- 動畫方向:向上

正如您所看到的,有很多設置可用於進一步設置該模塊的動畫樣式。 然而,我們希望保持我們的動作設計簡單和經典,所以我們將保留大多數設置為默認值。
單擊圓形計數器設置菜單底部的綠色圖標以保存您的設置。
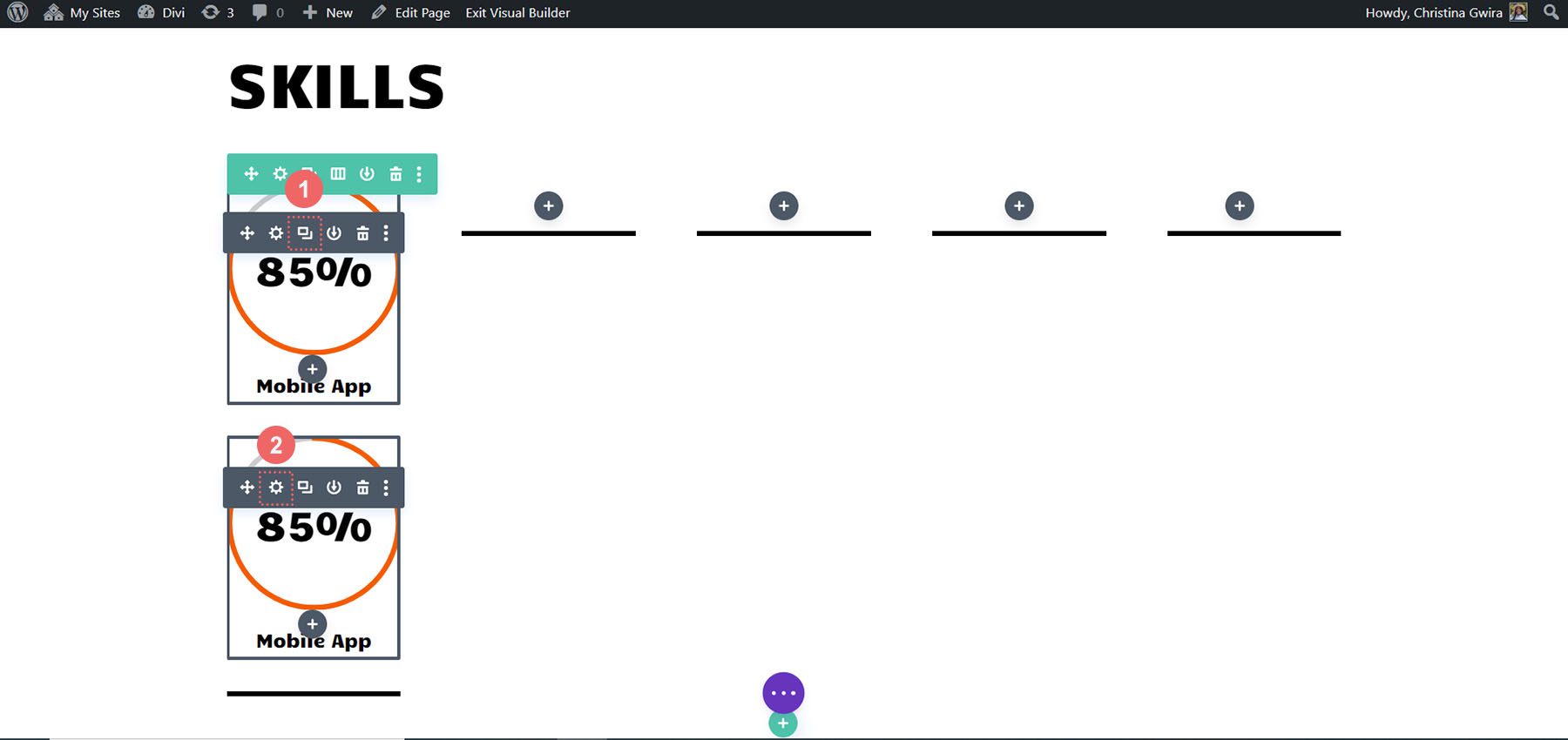
複製和編輯
現在第一個圓形計數器模塊已經完成,我們可以重複我們的工作。 這將使我們能夠節省時間並在工作中創造連續性。 為此,請將鼠標懸停在圓形計數器模塊上,然後單擊“複製”圖標。 接下來,在新復制的模塊上,單擊齒輪圖標進入設置。


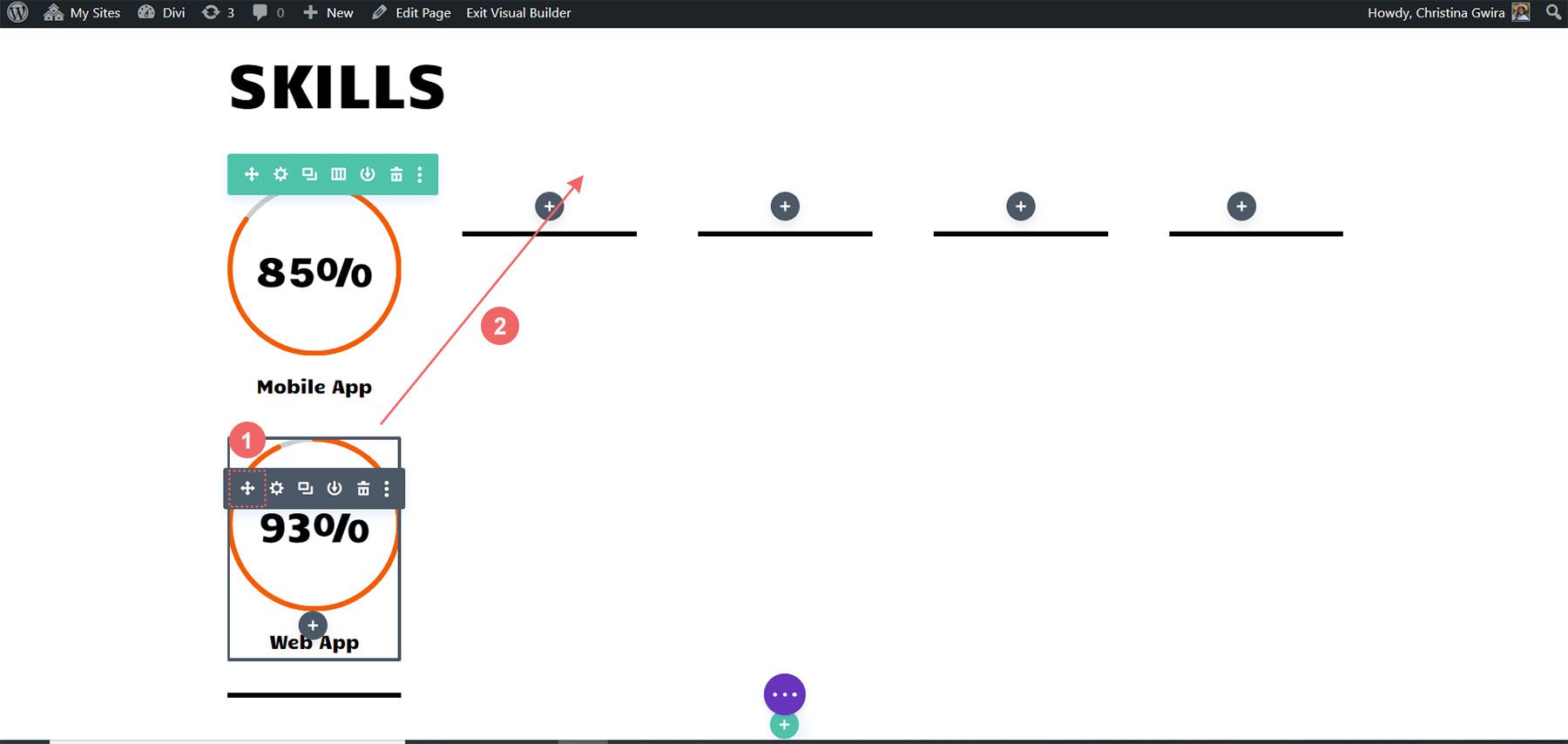
用您的其他技能和才能更新“內容”選項卡。 但是,請保留“設計”選項卡。 在該模塊中保存您的工作後,再次將鼠標懸停在該模塊上,然後單擊並拖動它以將其移至第二列。

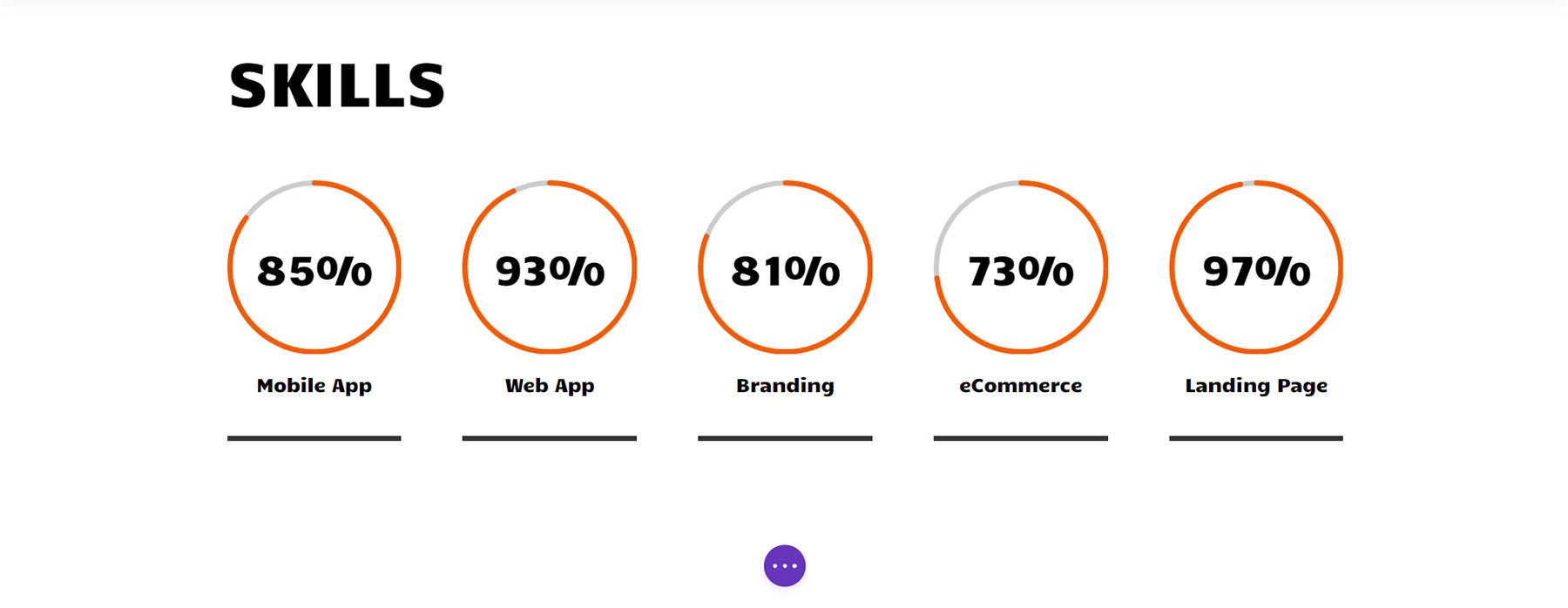
重複此操作,直到您的所有技能都位於該行的列內。

我們的圓形模塊完美地展示了我們的技能,讓我們為本頁面上的其他模塊添加一些興奮點。
為個人資料照片添加動畫
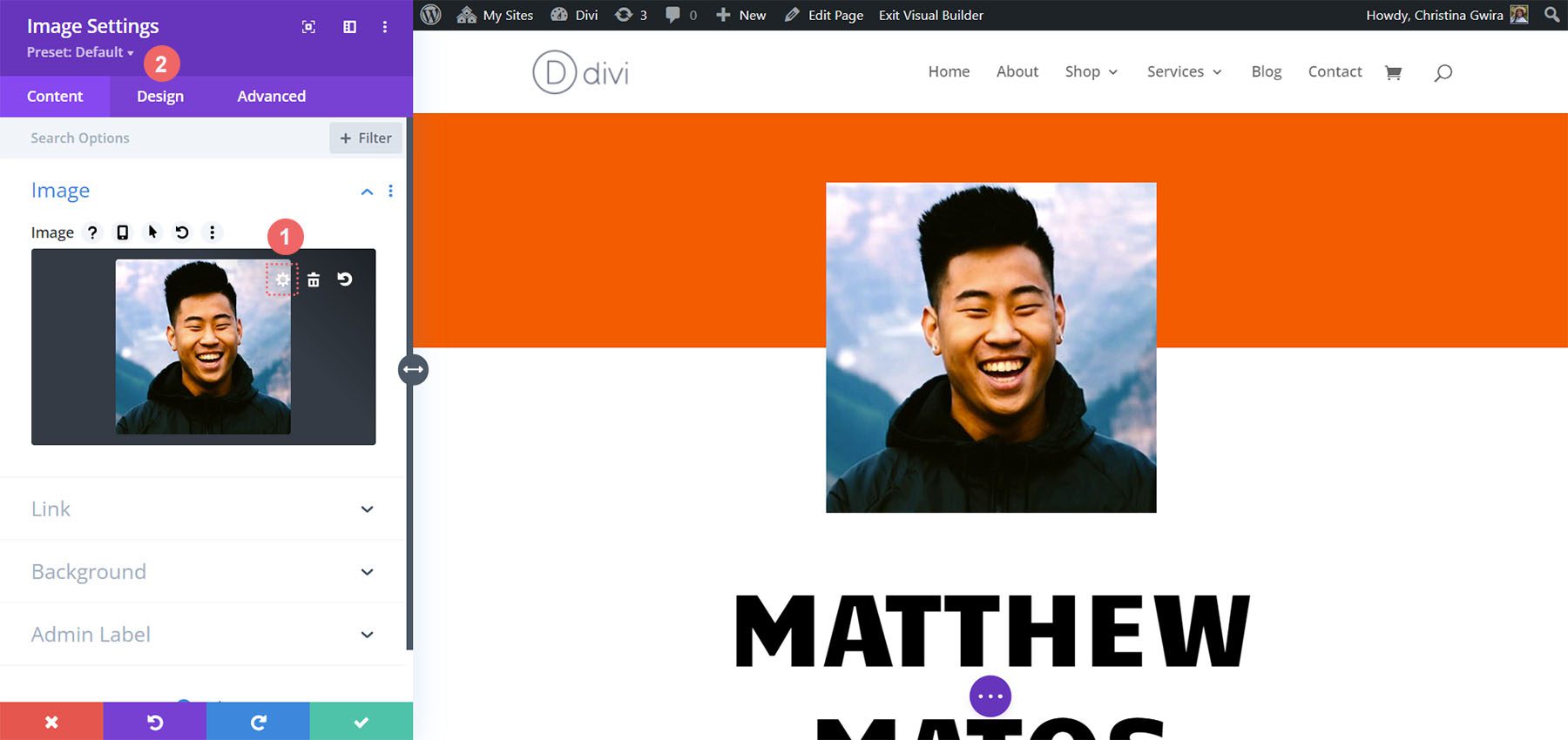
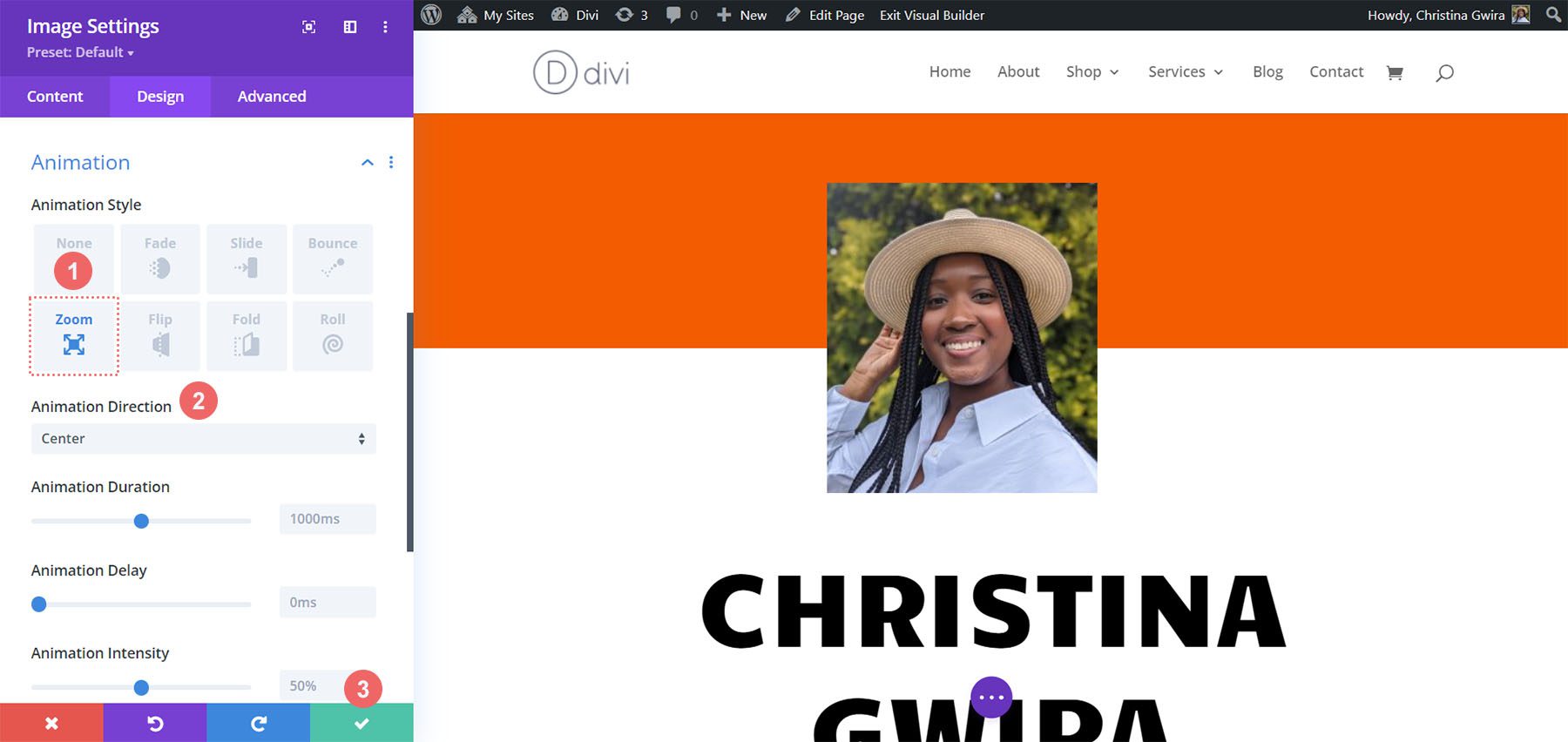
在頁面頂部,我們有一個圖像模塊。 在這裡,上傳一張專業、明亮、清晰的你自己的頭像。 為此,請將鼠標懸停在模塊上後單擊齒輪圖標。 然後,單擊“設計”選項卡,我們可以為照片添加令人興奮的動畫。

進入“設計”選項卡後,單擊“動畫”選項卡。 與圓形計數器模塊一樣,我們將保持動畫相對簡單。 在本例中,我們將使用默認設置的縮放動畫來吸引訪問者對我們網站的注意力。 以下是我們用於將縮放動畫應用於圖像的設置:
動畫設置:
- 動畫風格:縮放
- 動畫方向:中心

當我們進行在線簡歷網站設計時,請記住修改文本等靜態模塊,以根據您的需求個性化模板。
添加 Blurb 模塊
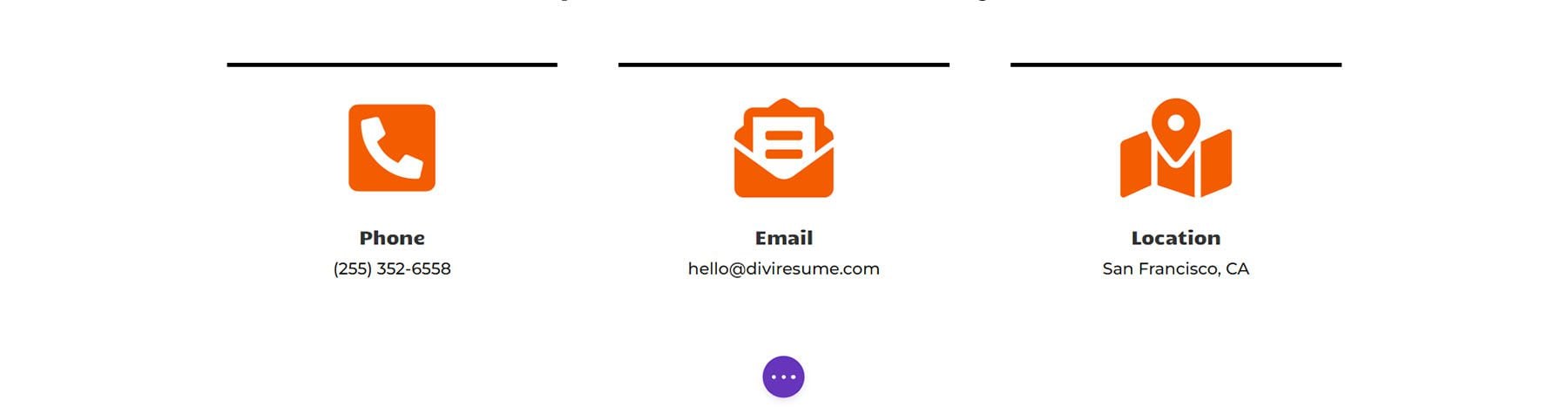
接下來,在我們的命中列表中,我們將用 Blurb 模塊替換聯繫文本。 我們這樣做有兩個原因。 第一個是為模塊中包含的圖標添加更多顏色。 其次,我們可以向單個 Blurb 模塊添加微妙的動畫,而不是在我們保持該部分不變的情況下讓幾行文本飛過屏幕。
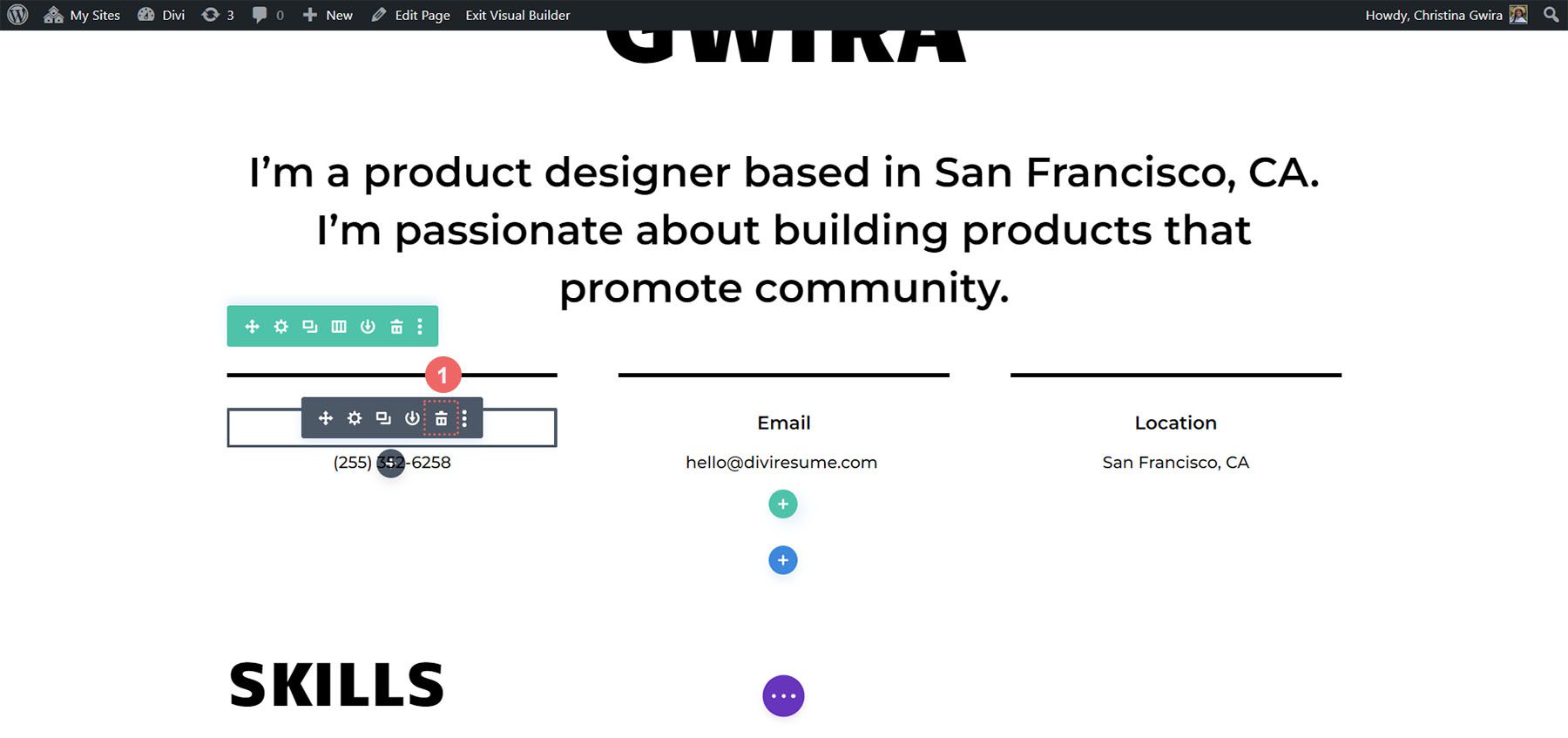
首先,我們將鼠標懸停在每個文本模塊上,單擊垃圾桶圖標,然後將其從該部分中刪除。

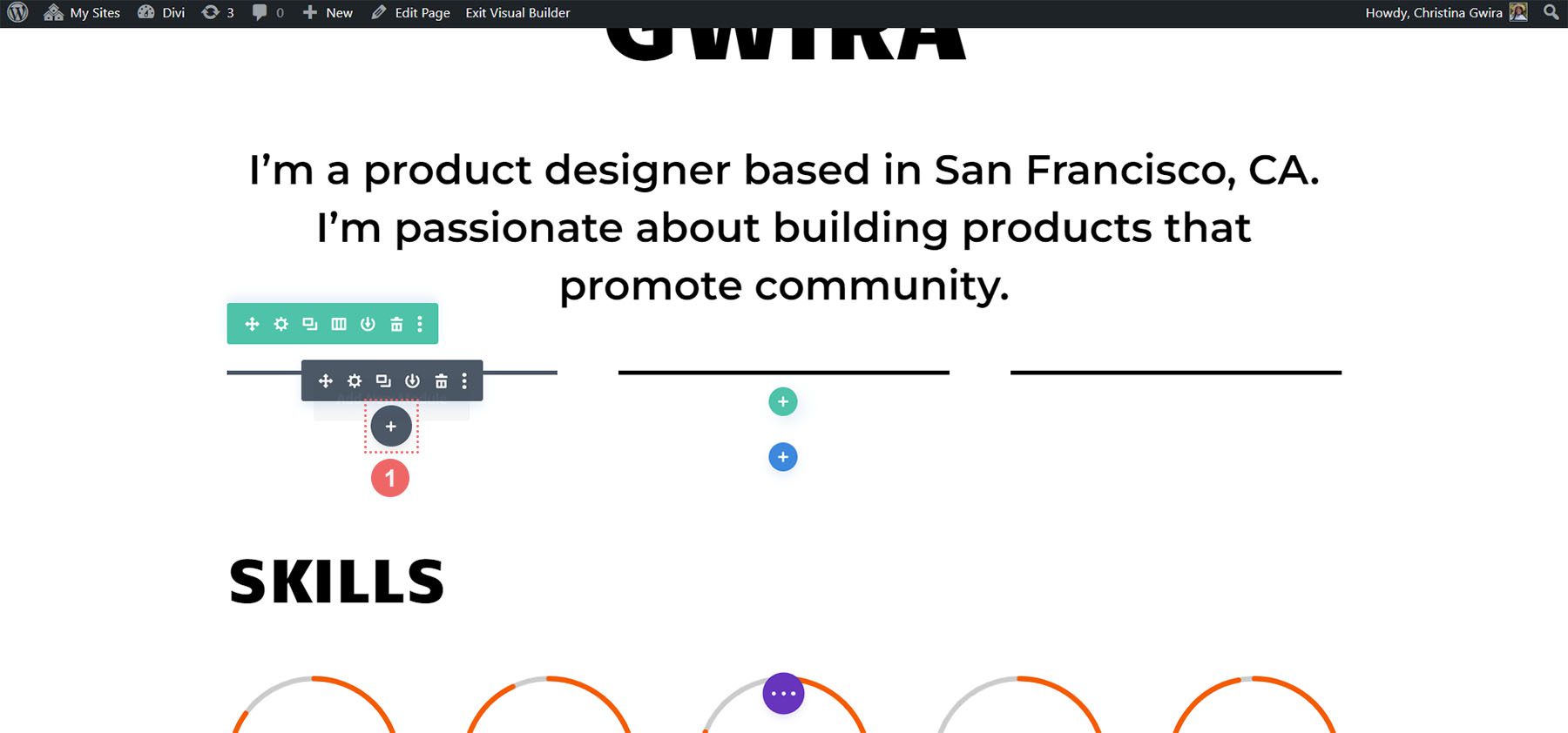
接下來,我們單擊灰色加號圖標將Blurb 模塊添加到第一列。 與圓形計數器模塊一樣,我們將在設計好模塊後復制該模塊。

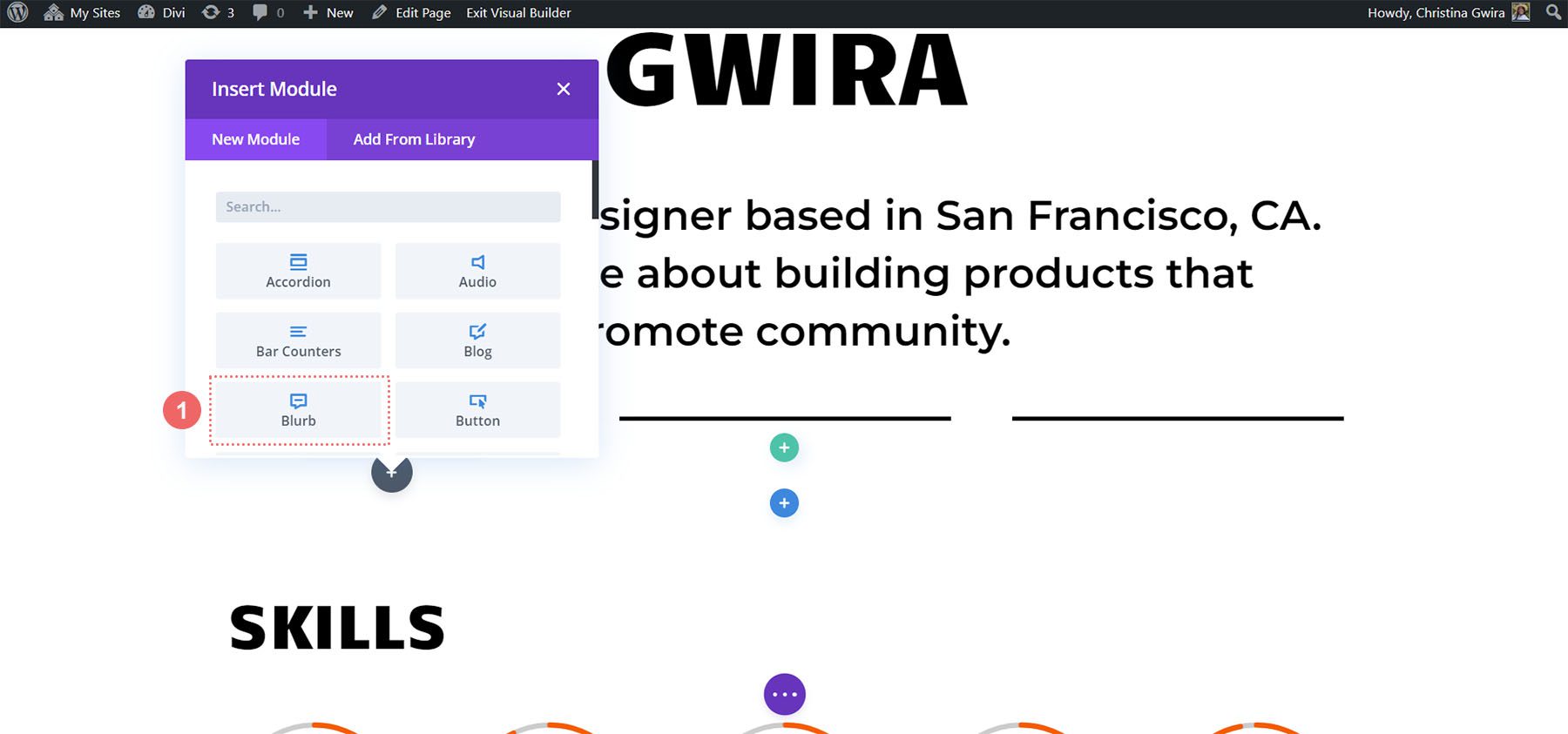
接下來,我們單擊 Blurb Module 圖標。

添加您的內容
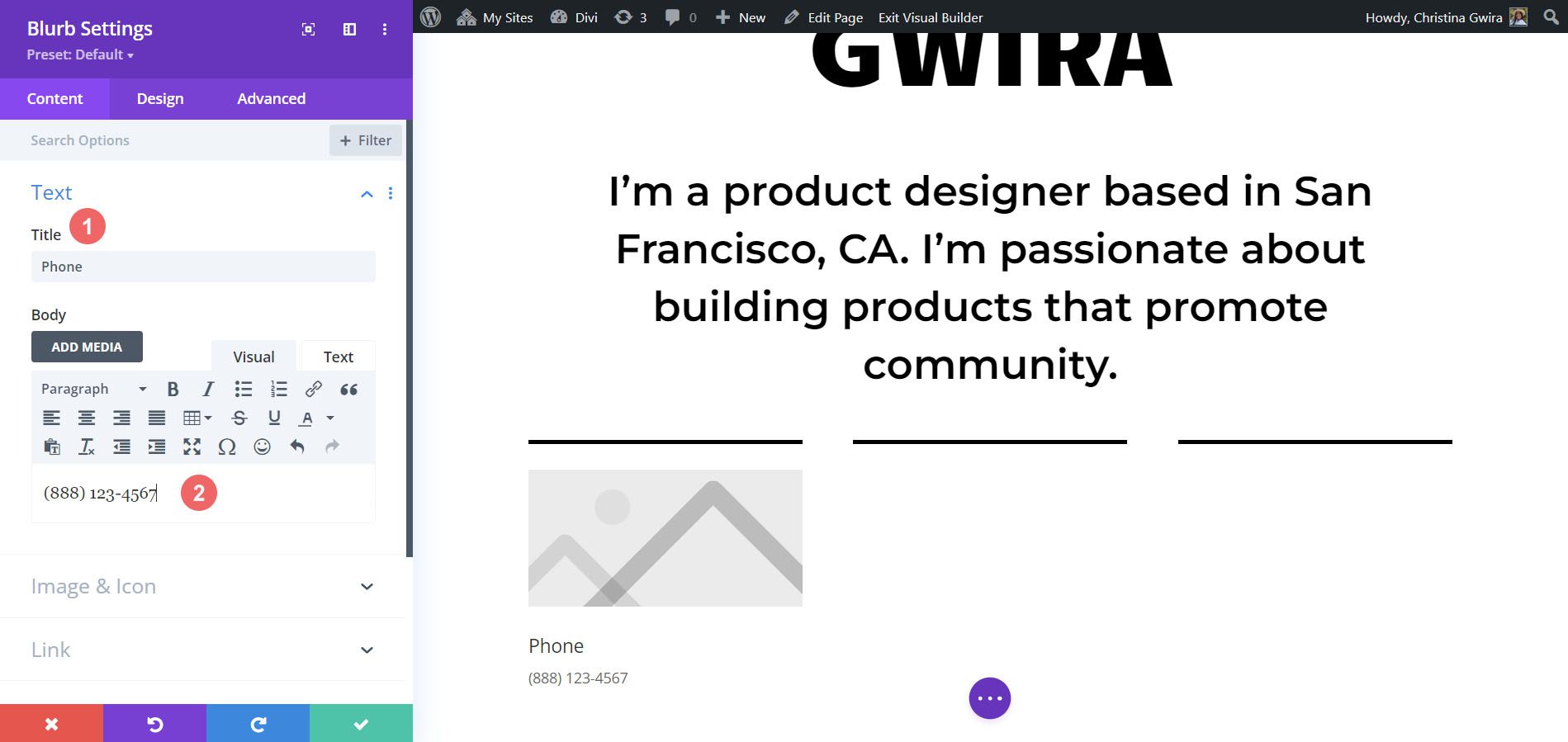
我們導航到“文本”選項卡並添加我們的內容。 我們將展示我們的電話號碼、電子郵件地址和位置。 對於第一個模塊,我們將輸入我們的電話號碼詳細信息。

添加圖標
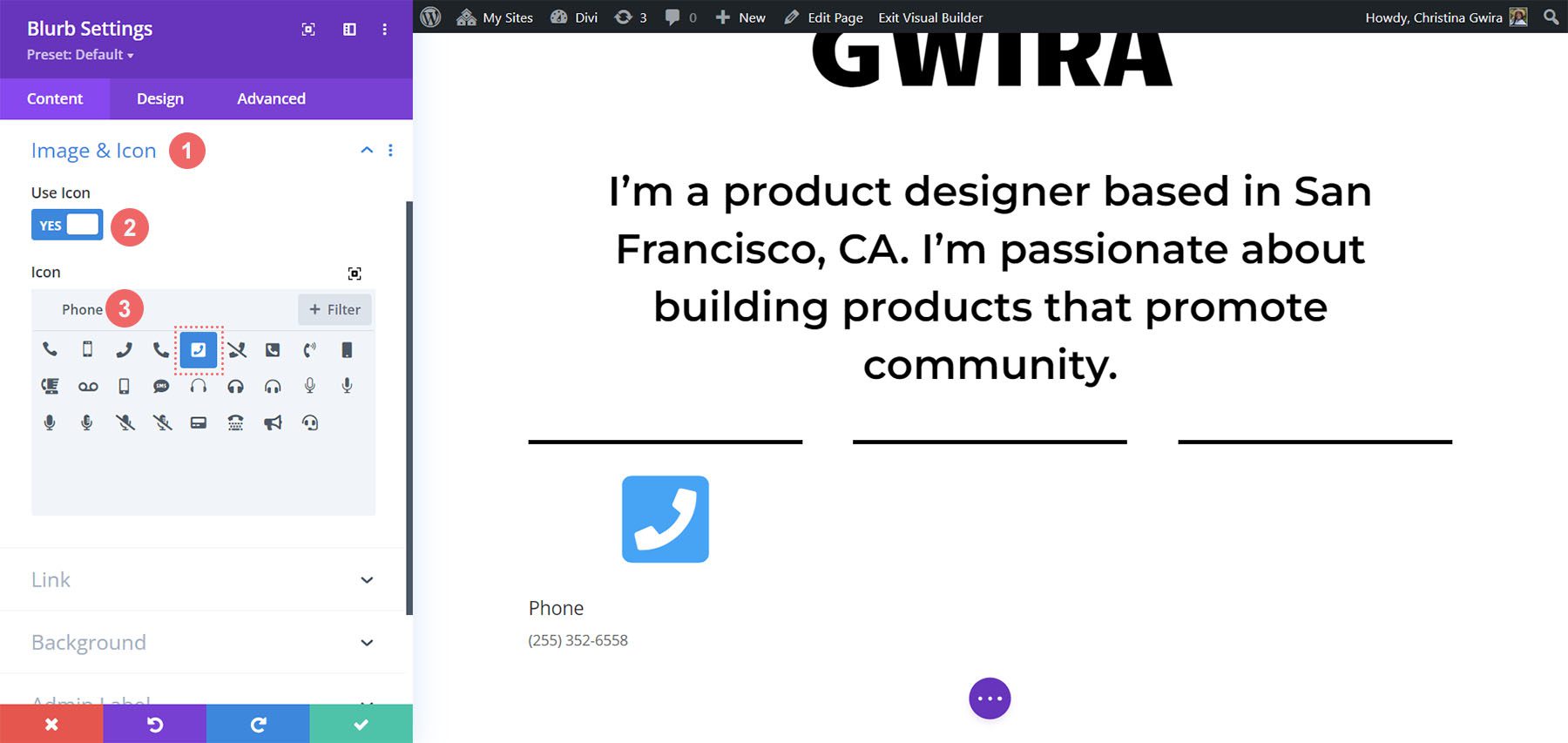
接下來,我們單擊“圖像和圖標”選項卡。 到達那里後,我們在“使用圖標”切換上選擇“是” 。 然後,我們使用搜索框選擇電話圖標。 這是我們選擇的。

風格圖標
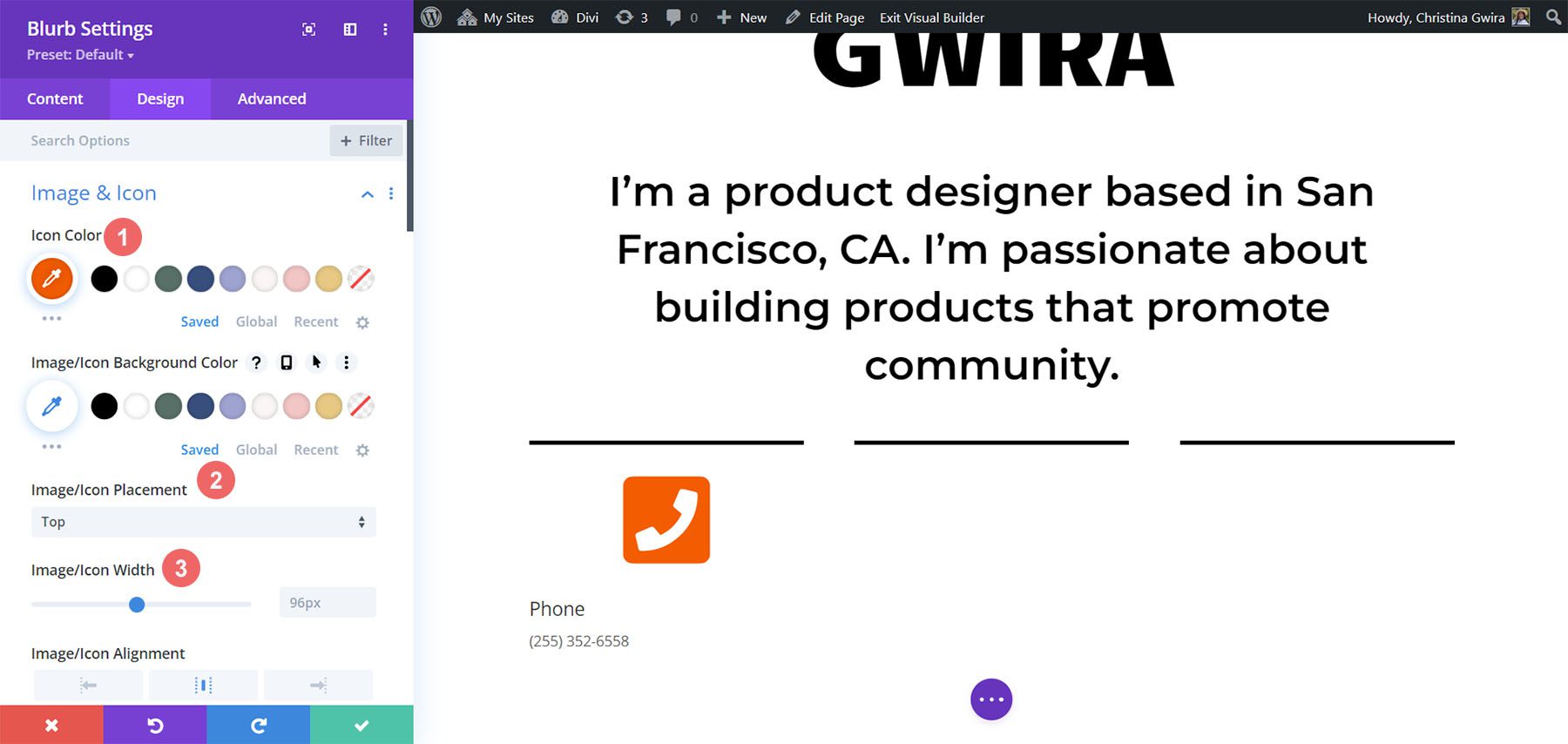
現在我們單擊並移動到“設計”選項卡來設計我們的簡介。 我們對圖標使用以下設置:
圖像和圖標設計設置:
- 圖標顏色: #fe5a26
- 圖像/圖標位置:頂部
- 圖像/圖標寬度: 96px

設置文本對齊方式和顏色
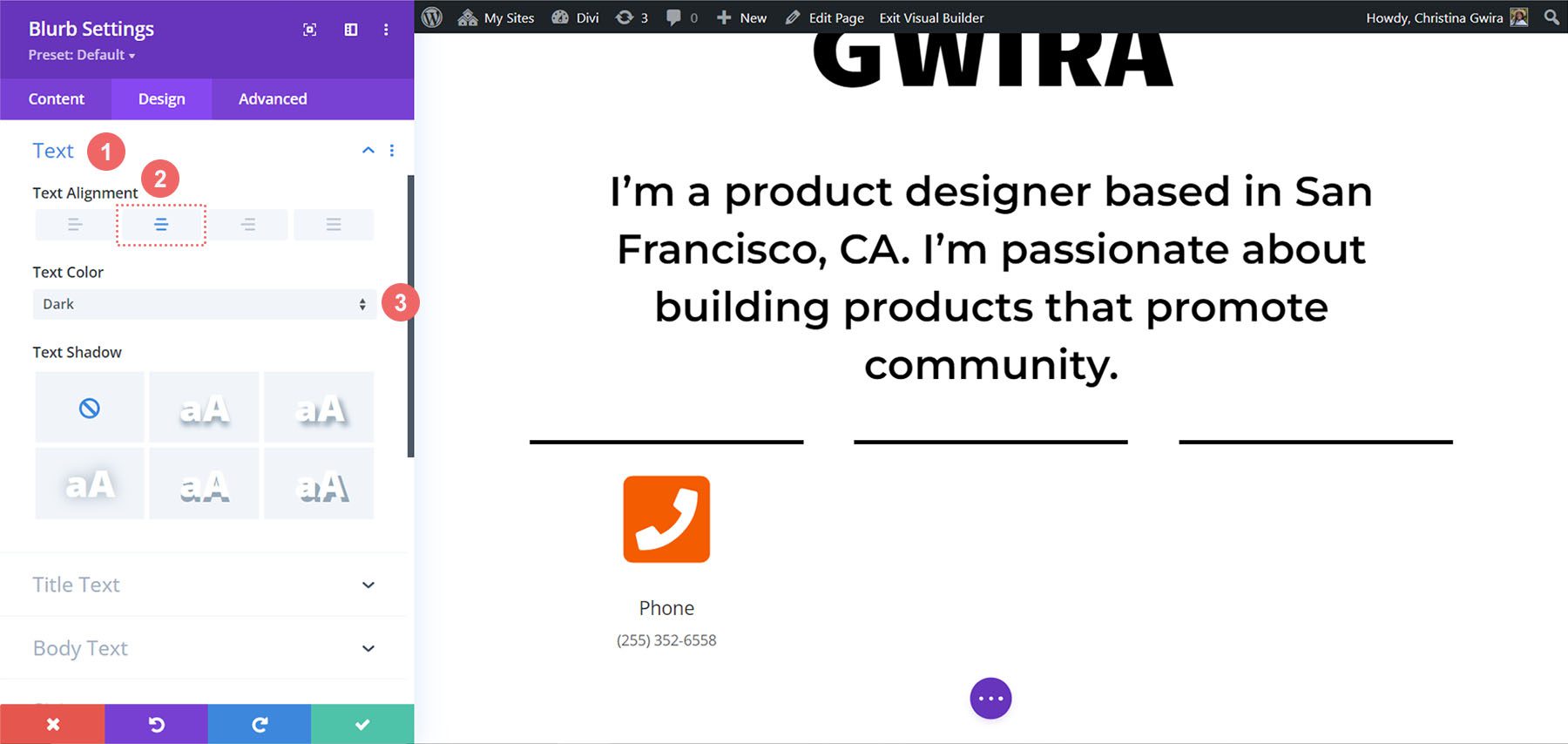
現在,我們單擊“文本”選項卡。 我們希望將文本居中對齊,並使整個模塊中的文本變暗。 因此,我們單擊中心圖標,然後從“文本顏色”下拉列表中單擊“深色” 。

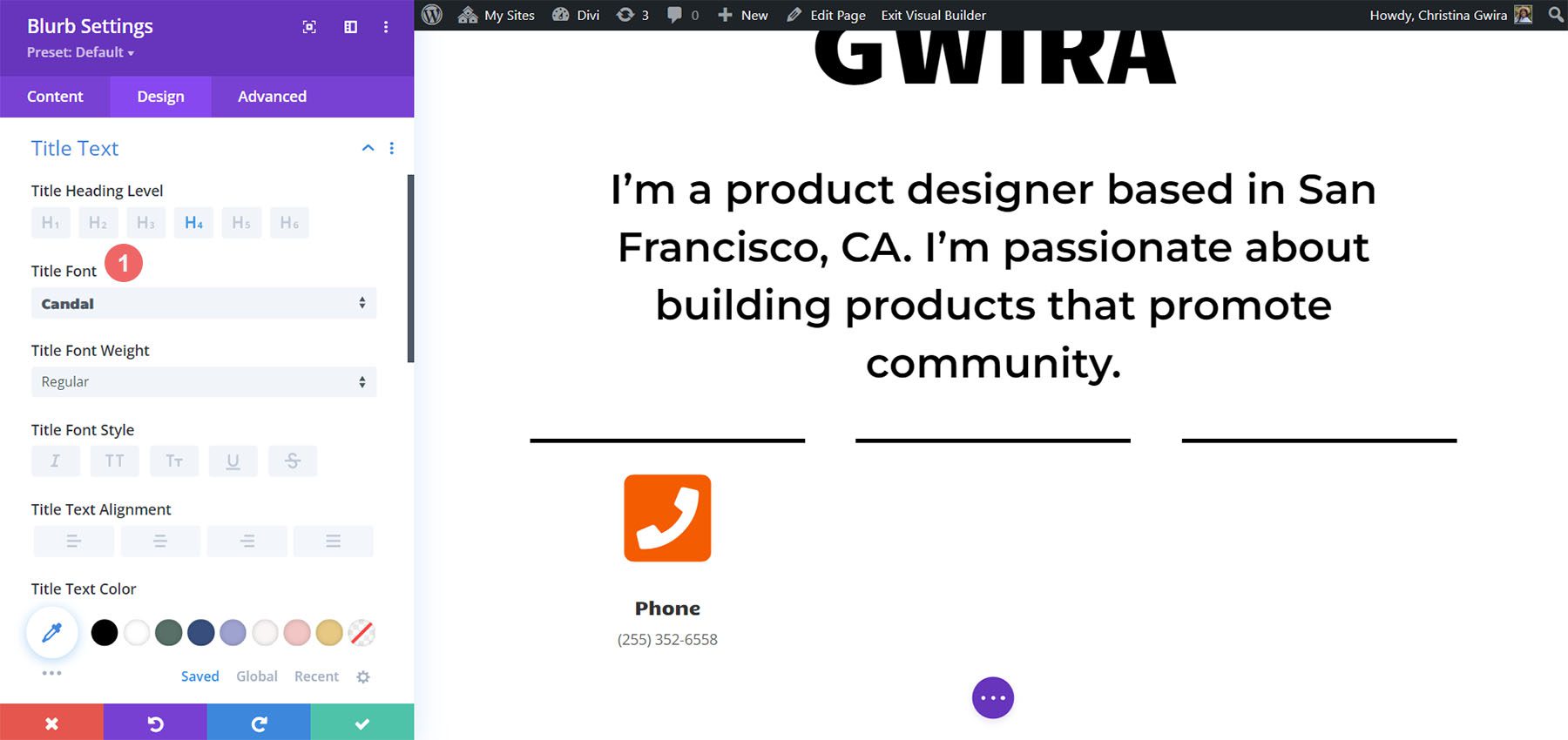
樣式標題文本
與圓形計數器模塊一樣,我們將在整個佈局包中使用該字體。 單擊“標題文本”選項卡,我們更改的唯一設置是字體系列,即 Candal。

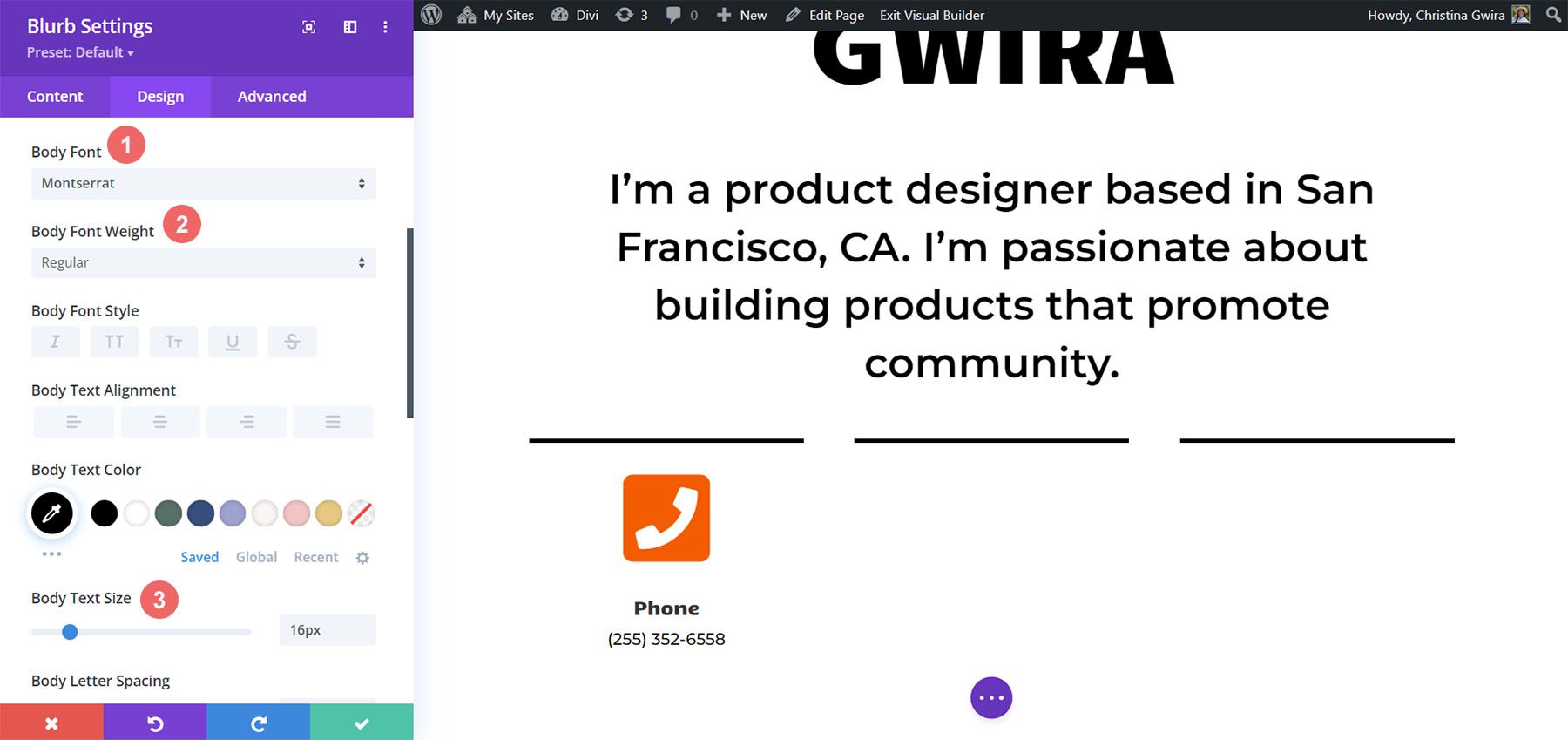
正文樣式
對於正文,我們將使用不同的字體。 因此,我們必須在設置中添加一些其他調整,以使 Blurb 模塊模仿用於修飾本部分的文本模塊的樣式。 以下是這些設置:
正文設置:
- 字體: Montserrat
- 正文字體粗細:常規
- 正文文字大小: 16px

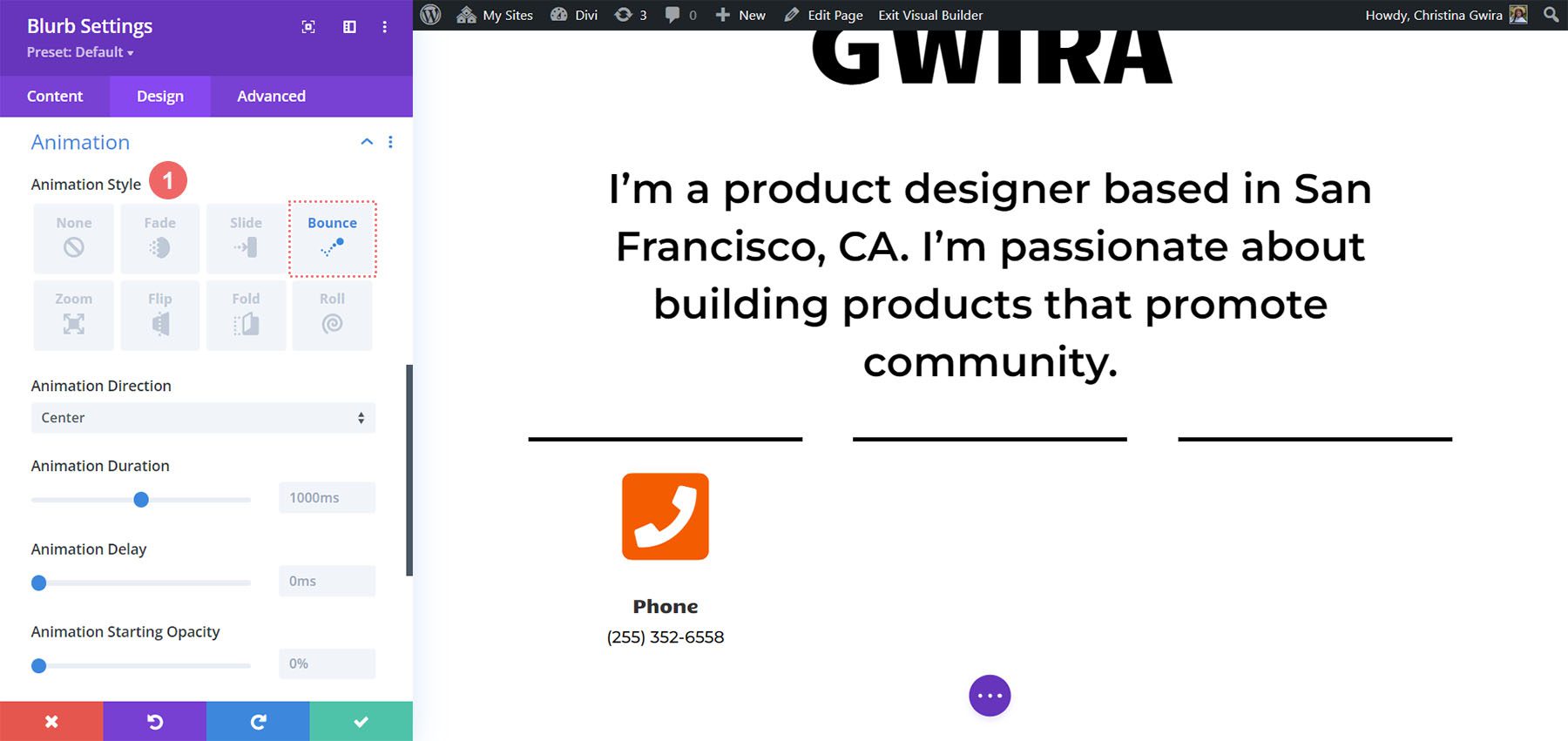
添加動畫
為了結束 Blurb 模塊的設計,我們將添加一個入口動畫。 與圖像模塊一樣,我們希望這個入口能夠吸引眼球。 單擊“動畫”選項卡後,我們單擊“彈跳”圖標。 我們將動畫方向以及其他設置保留為默認選項。
動畫設置:
- 動畫風格:彈跳

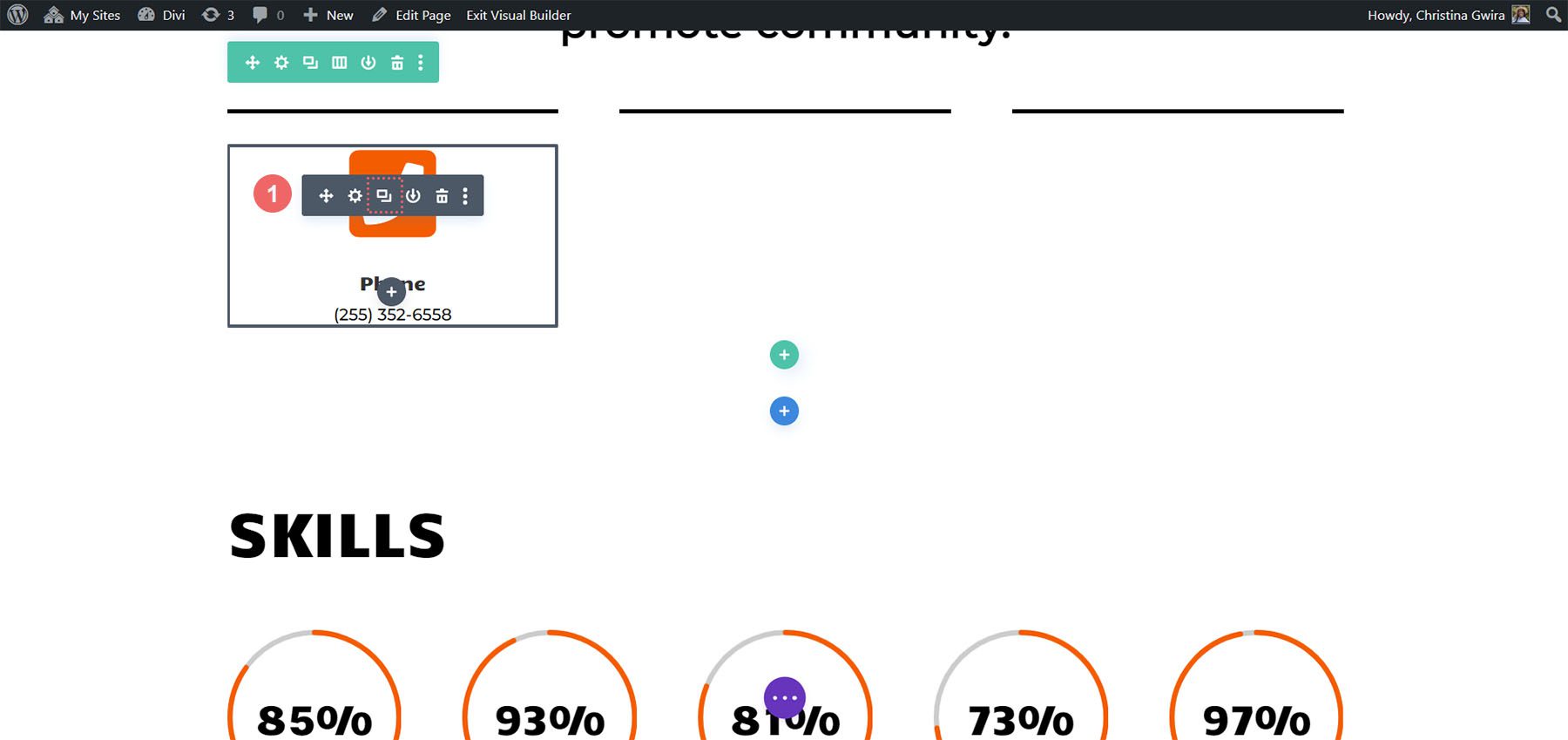
重複模塊
單擊綠色圖標保存所有辛苦工作後,我們將復制 Blurb 模塊。

複製模塊後,返回內容選項卡以更新文本和圖像和圖標選項卡以滿足您的需求。 雖然我們使用 Blurb 模塊來展示我們的電話、電子郵件和位置,但您可能希望使用它們來顯示與您的角色或行業相關的其他內容。 發揮創意!

為您的在線簡歷網站設計添加最後的修飾
使用最新的 Divi 原生模塊之一——圖標模塊,我們將在我們的數字簡歷中添加一些圖標。 為此,我們將首先滾動到頁面的簡歷部分。
添加圖標模塊
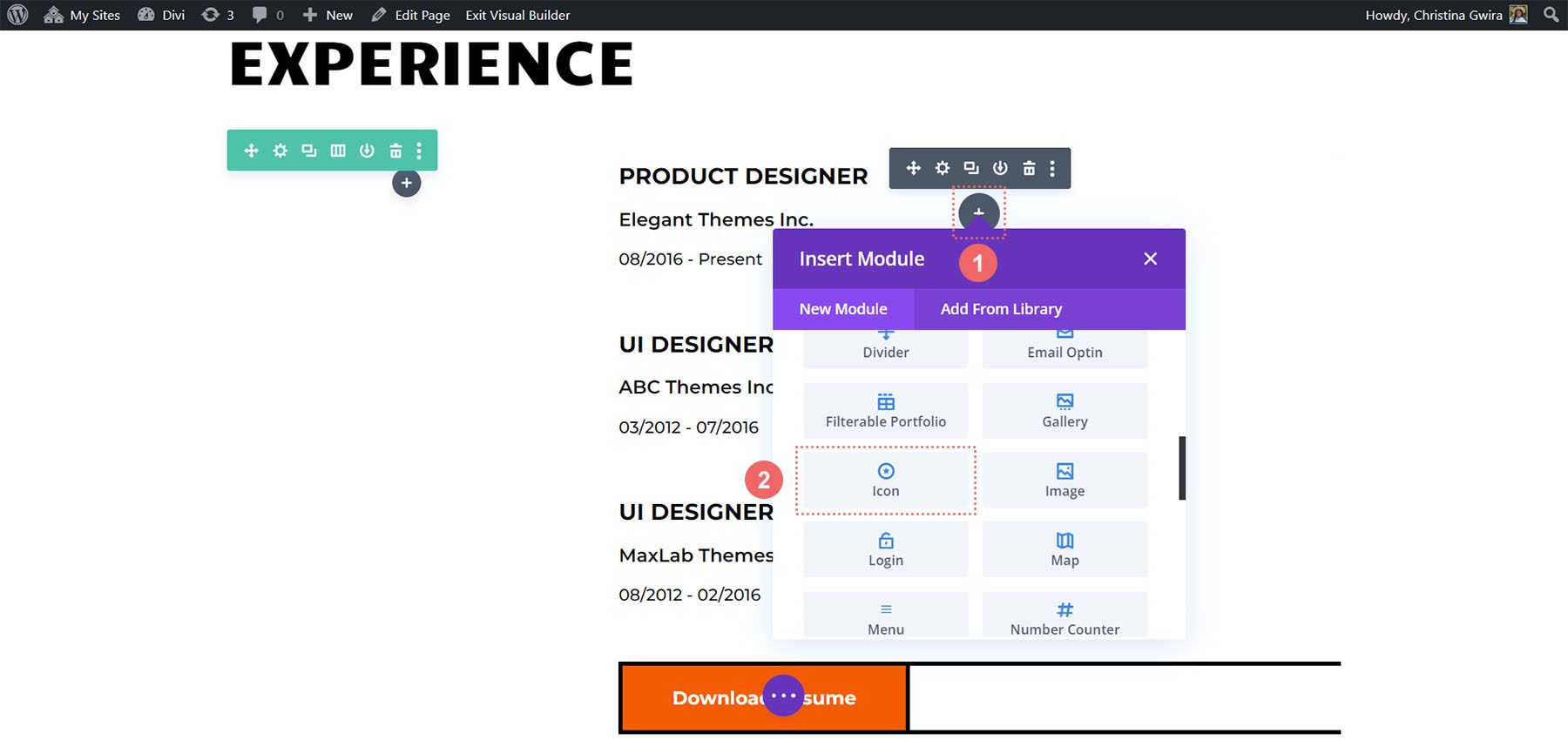
然後,我們將單擊灰色加號圖標向該列添加一個圖標模塊。 我們希望圖標出現在簡歷中每個條目的開頭。 理想情況下,我們還希望圖標成為公司或角色的一般視覺表示。

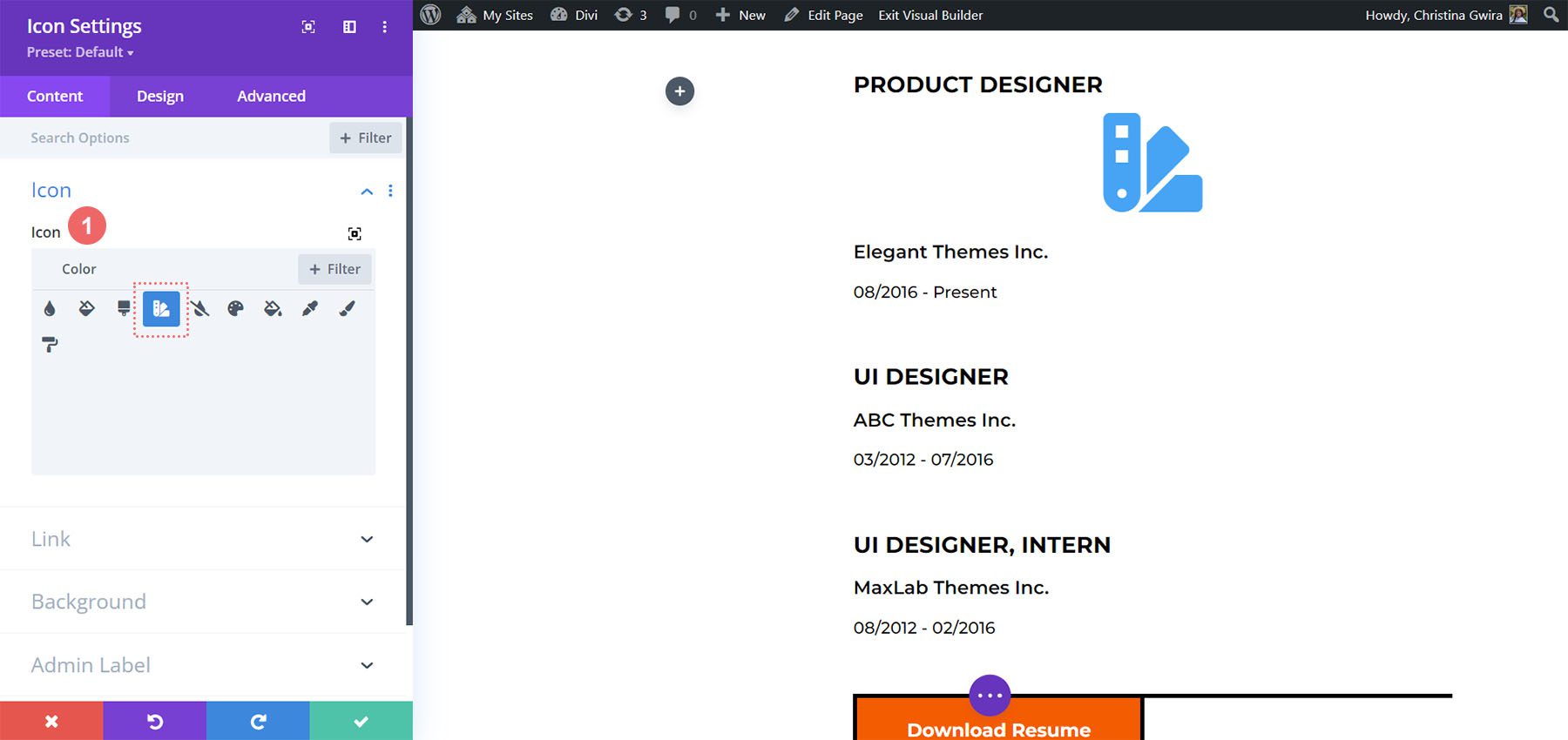
然後,使用搜索框輸入與該圖標在簡歷中代表的位置相符的術語。

在我們的示例中,我們使用色樣來表示顏色在 UI、UX 以及最終產品設計師的工作中所扮演的角色。
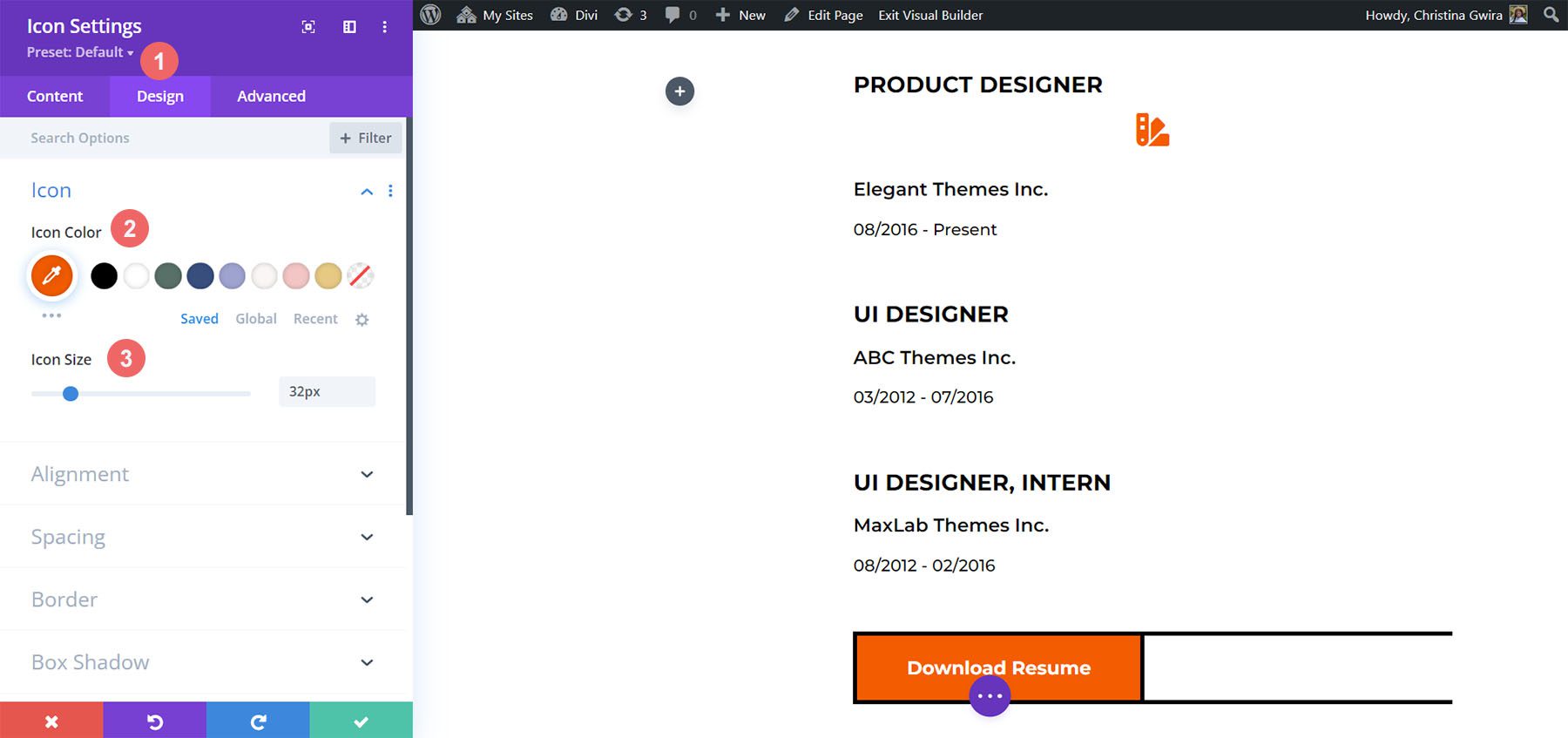
設計圖標
然後我們單擊“設計”選項卡。 我們使用以下設置來更改圖標的顏色和大小:
圖標設置:
- 圖標顏色: #fe5a26
- 圖標大小: 32px

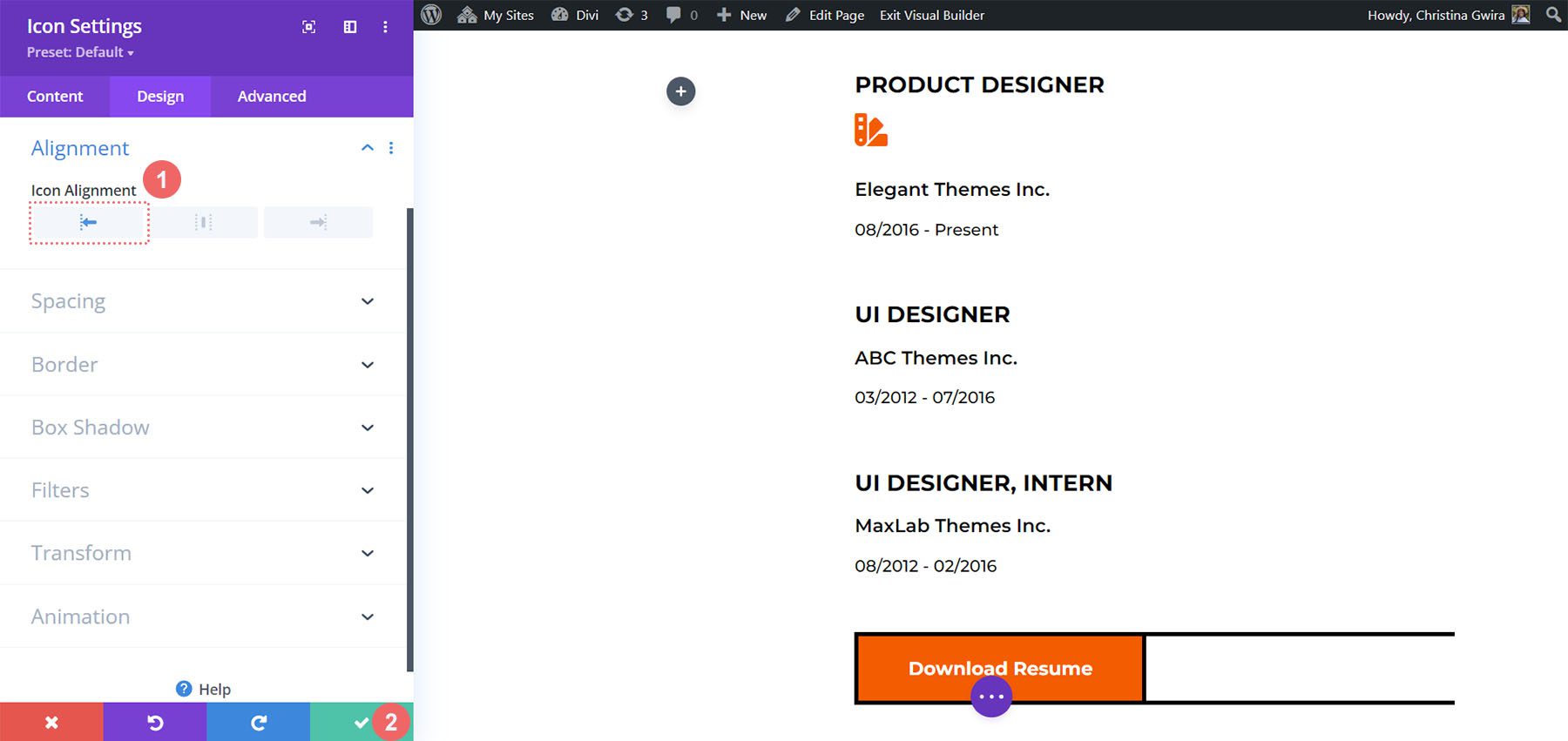
我們最後的設計更改是左對齊圖標模塊。 為此,請單擊“對齊”選項卡。 然後,單擊左對齊圖標。 最後,單擊設置窗口底部的綠色複選標記按鈕以鎖定圖標設置。

設計好圖標模塊後,我們現在將單擊並將其拖動到角色標題的頂部。

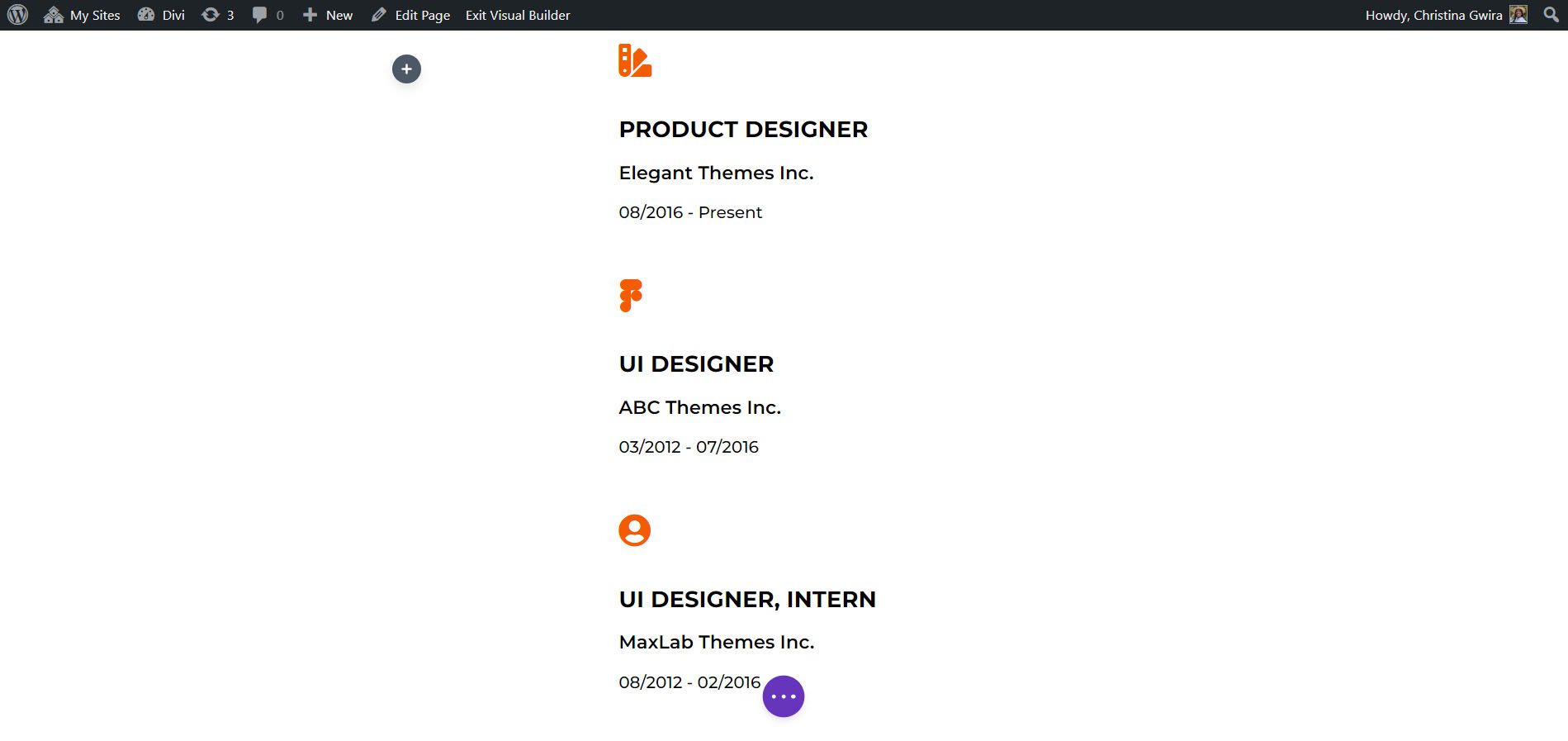
對於簡歷中的每個條目,添加一個圖標來代表所提到的角色。 對於當前的簡歷,選擇的圖標如下:

最終造型
借助這些微妙的動畫和圖標模塊和圓形計數器模塊等附加模塊,我們已經能夠為 Creative CV 主頁佈局帶來新的活力:

如果您想進一步改進佈局,您還可以查看免費的頁眉、頁腳和博客文章模板,它們可以作為一個整體補充創意簡歷佈局包。 您可以看到上面使用的頁眉和頁腳免費贈品。 在網上公開你的工作可能是你求職之旅中可怕的一步。 但有了像 Divi 這樣的工具,建立和維護在線形象的壓力就可以減輕。 擁有合適的資源來創建一個具有視覺吸引力且專業的網站需要平衡和技巧。
最後的想法
總而言之,我們很想听聽您對技術之旅的想法。 如果您一直想進入科技領域,您會考慮為您的簡歷製作一個網站嗎? 如果您不是從事科技行業,您認為這樣的網站對您的職業生涯有幫助嗎? 請在下面的評論中告訴我們,讓我們繼續對話。
