如何在 WordPress 表單中自動填充字段(使用插件)
已發表: 2021-01-15您想在 WordPress 表單中自動填充字段嗎? 您可以自動使用帖子類型或產品等信息在表單字段中創建選項。
這使表單更易於填寫,並且還可以在您構建表單時節省大量時間。
WPForms 使使用動態字段選擇自動填充表單字段變得容易。 我們將在本文中向您展示如何設置它。
立即創建您的 WordPress 表單
什麼是動態字段選擇?
動態字段選擇是自動為訪問者填寫的表單響應。
您可以讓 WPForms 自動輸入所有選項,而不是手動輸入每個答案。
自動填充的字段可以幫助:
- 減少表單遺棄——通過預先填寫字段,您可以使表單更容易填寫
- 提高準確性 - 您的訪問者不必自己輸入答案
- 使表單保持最新 – WPForms 始終在表單字段中顯示最新的項目。
在 WPForms 中,您可以使用動態字段選擇來自動填充 3 種字段類型:
- 下拉菜單
- 多選字段
- 複選框
您可以使用簡單的拖放構建器將它們添加到您的表單中。

自動填充的表單字段非常適合:
- 客戶支持表格上的 WooCommerce 產品
- 房地產查詢表上的屬性
- 職位申請表上的職位發布
- 獸醫攝入表格上的寵物或特定品種
- 業務聯繫表上的服務
讓我們逐步通過一個示例,以便您了解使表單更智能是多麼容易。
如何在 WordPress 表單中自動填充字段
在本教程中,我們將在聯繫表單上自動填充 WooCommerce 產品。 以下是我們將要完成的步驟:
- 安裝 WPForms 插件
- 添加您的自動填充字段
- 發布您的表格
讓我們從安裝插件開始。
第 1 步:安裝 WPForms 插件
首先,安裝並激活 WPForms 插件。 如果您需要幫助,這是有關如何安裝 WordPress 插件的分步指南。
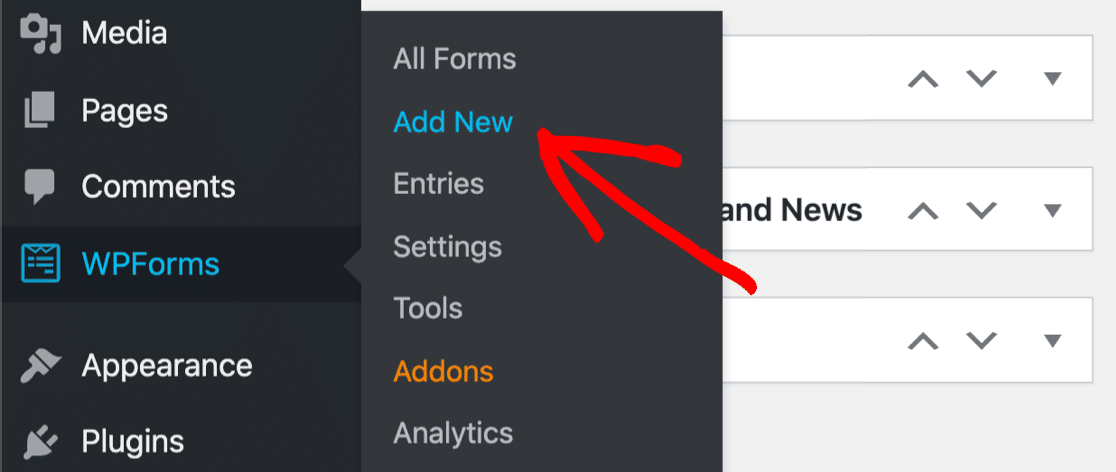
現在我們要添加一個新表單。 首先,轉到WPForms » Add New 。

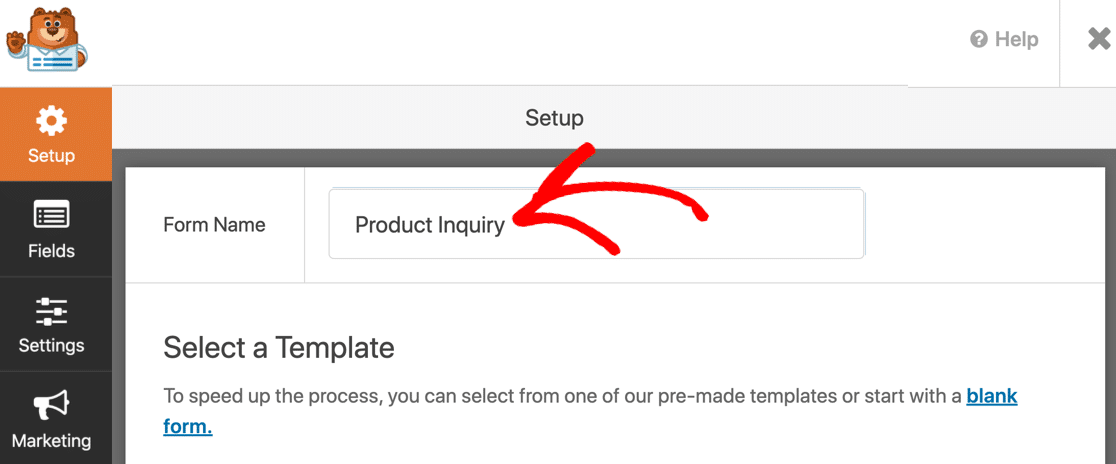
當 WPForms 打開時,在頂部輸入表單的名稱。

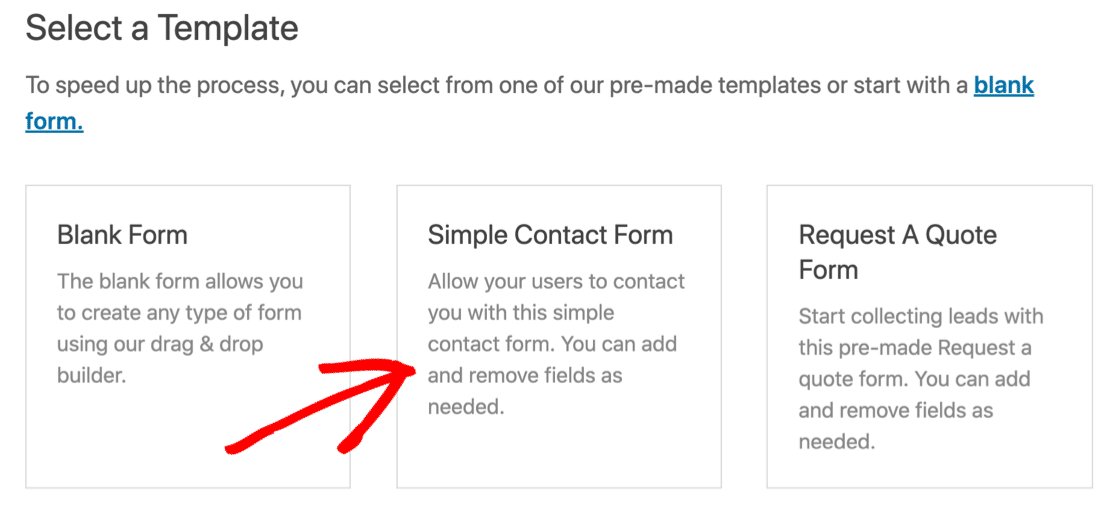
接下來,讓我們點擊簡單的聯繫表單模板開始。

您將看到表單構建器在全屏窗口中打開。 簡單的聯繫表單已經包含以下字段:
- 姓名
- 電子郵件
- 評論或留言
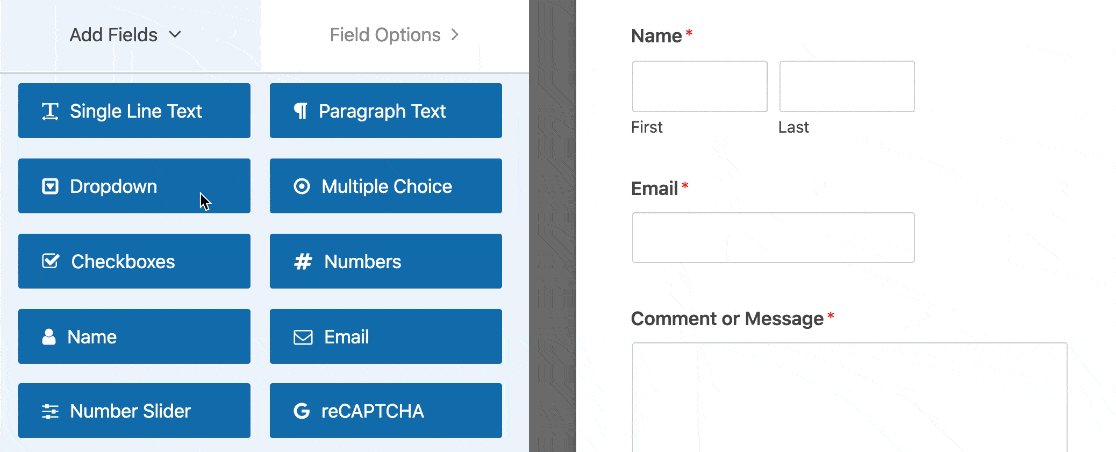
讓我們拖動一個下拉字段,然後添加自動填充的答案選項。
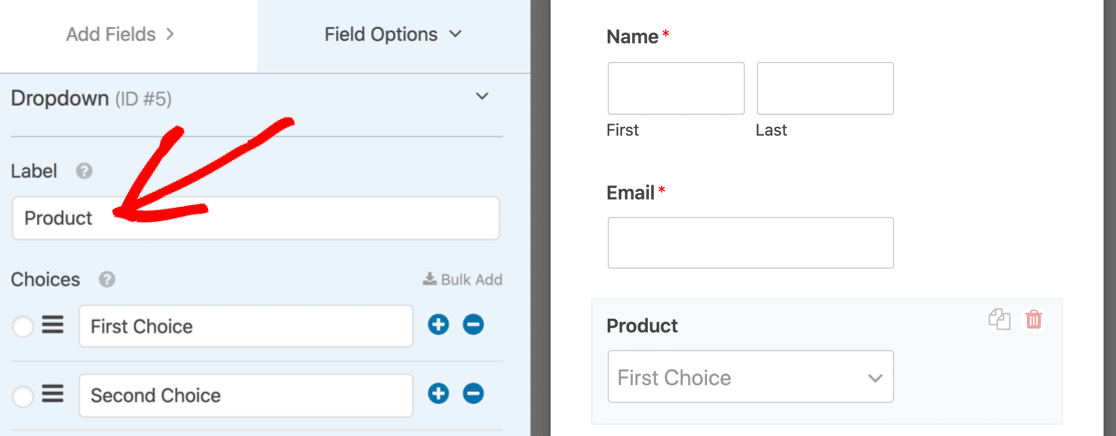
單擊下拉字段並將其拖到右側的表單預覽中。

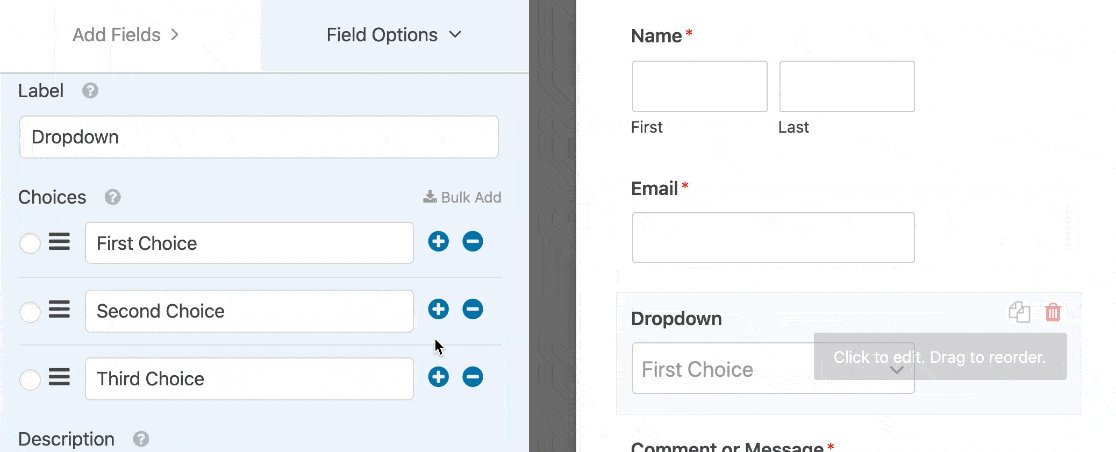
接下來,單擊下拉列表以打開左側的設置。 讓我們在這裡編輯標籤以描述下拉列表的內容。

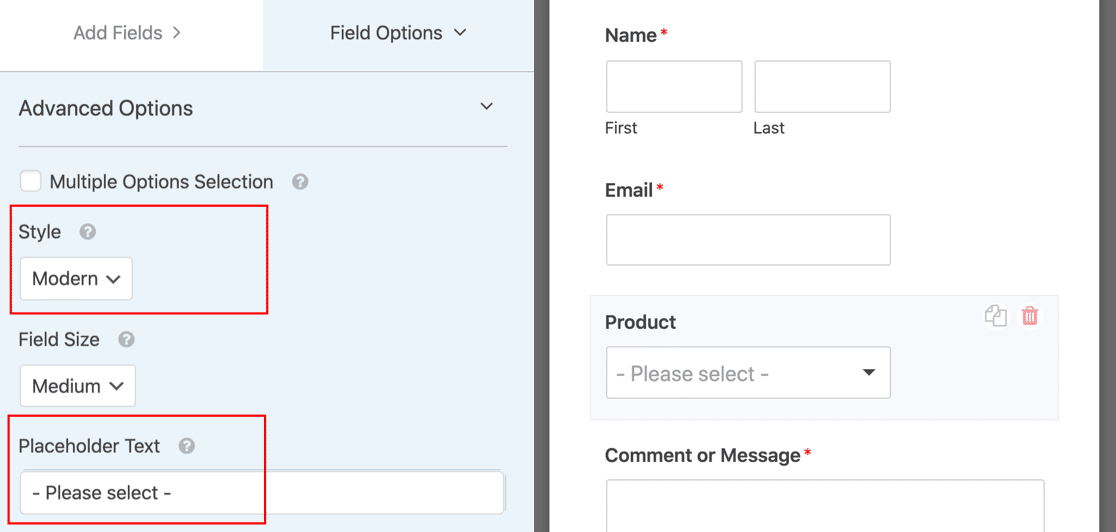
現在向下滾動一點並展開Advanced Options 。 我們將在此處選擇 2 項設置,以便更輕鬆地填寫表單:
- 風格– 我們將選擇現代下拉菜單,因為它允許訪問者搜索列表。 這是使非常長的下拉列表更易於使用的好方法。 如果需要,您可以輕鬆創建多選下拉菜單,以便您的訪問者可以選擇 1 個以上的答案。
- 佔位符– 為字段設置佔位符總是一個好主意。 佔位符看起來像是默認選擇,但訪問者無法選擇它。 這是確保選擇不會默認為列表中的第一個答案的好方法。

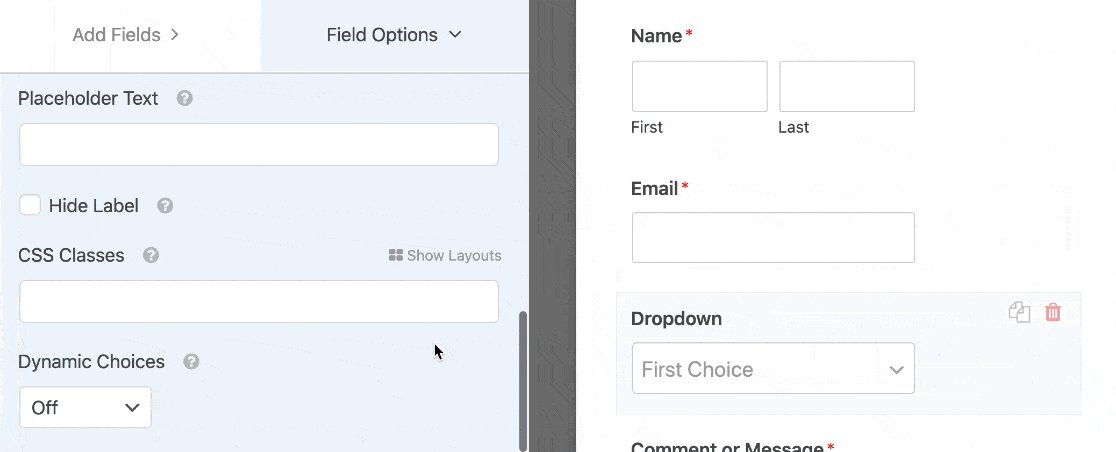
現在我們準備向我們的新下拉菜單添加一個動態字段選擇,
第 2 步:設置您的自動填充字段
現在我們將設置將出現在下拉列表中的選項。
使用動態字段選擇,您不必擔心輸入所有答案。WPForms 將為您獲取所有選項。
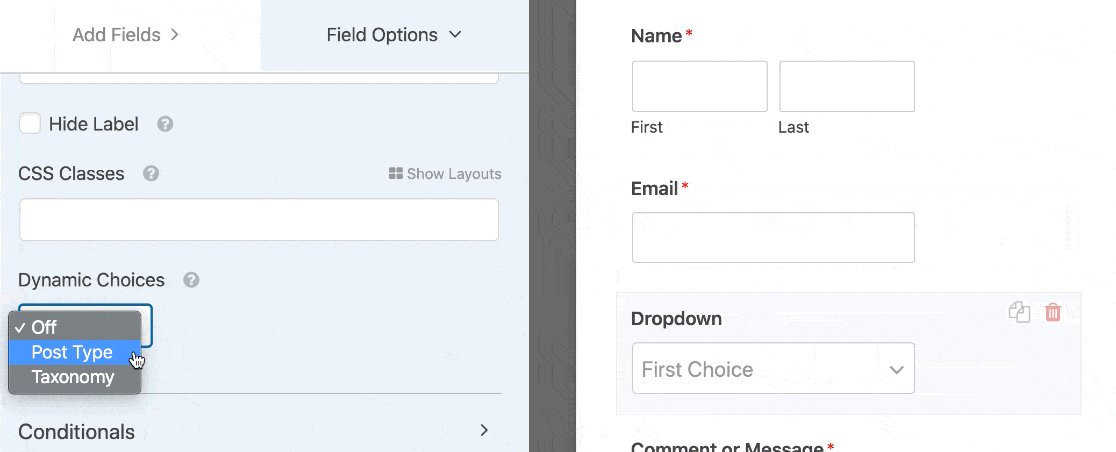
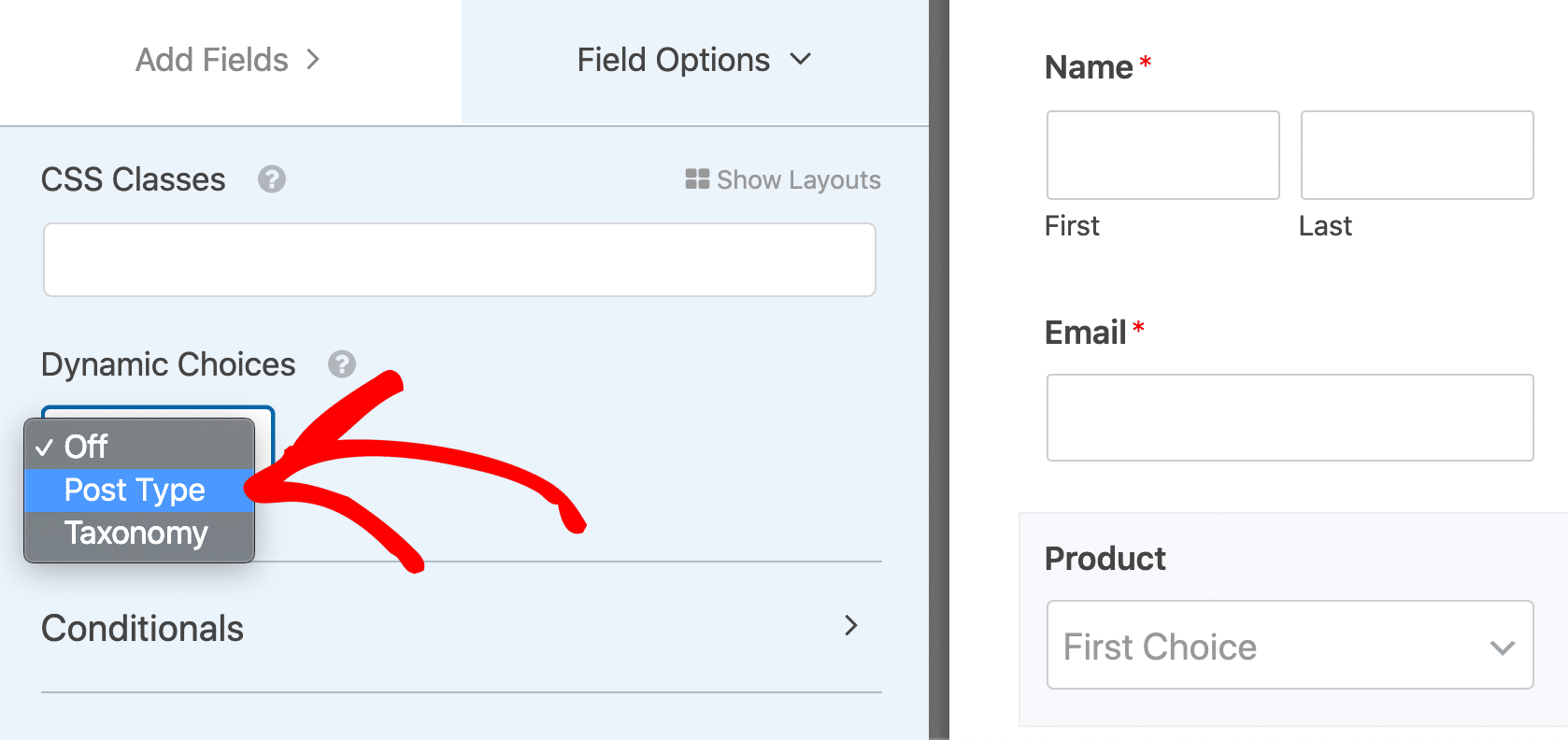
當您在下拉菜單中展開Advanced Options時,您將看到 2 個選項: Post Type和Taxonomy 。


帖子類型允許您從動態帖子類型源自動填充該字段。 在 WooCommerce 商店中,此處第二個下拉列表中的選項可能如下所示:
- 帖子- 您網站上所有博客帖子的列表。
- 頁面– 列出您網站上的所有頁面。
- 產品– 您商店中所有產品的列表。
這些都是帖子類型。 如果您有任何設置,則可以使用自定義帖子類型。 例如,我們有幾個其他選項可供選擇,因為我們設置了 2 個額外的自定義帖子類型:

讓我們看看可用於自動填充表單字段的其他選項。
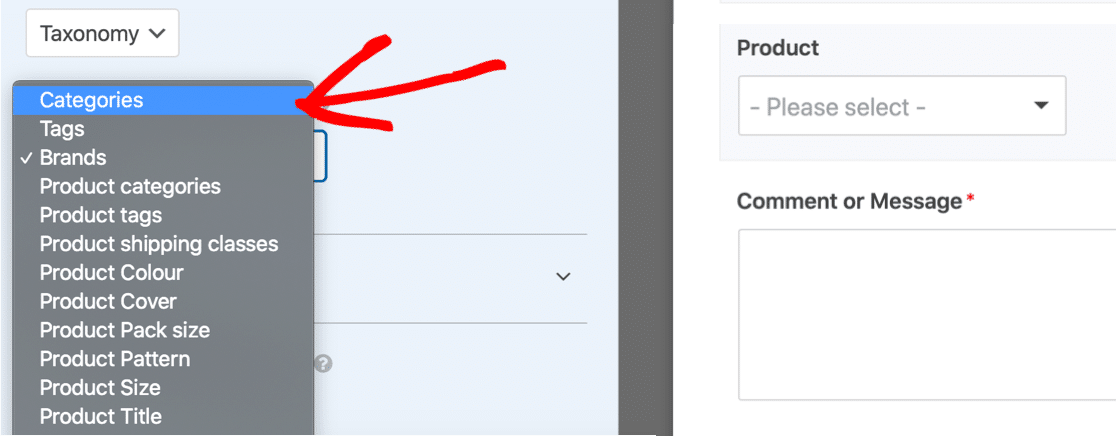
如果您選擇下拉列表中的第二個選項Taxonomies ,您將看到名為Dynamic Taxonomy Source的第二個下拉列表。
第二個下拉列表中的選項將包括以下選項:
- 標籤– 與您的博客文章相關的所有標籤。
- 類別– 與您的博客文章相關聯的類別。
- 產品類別– 與您的電子商務產品相關的類別。
- 產品標籤– 您添加到產品中的標籤。
- 產品類型– 產品類型或變體。
同樣,您的商店幾乎肯定會有更多選擇可供選擇。
在這個例子中,店主添加了一個插件來按品牌對產品進行分組,這就是為什麼我們還有一個品牌分類法,我們可以用它來自動填充我們的領域。

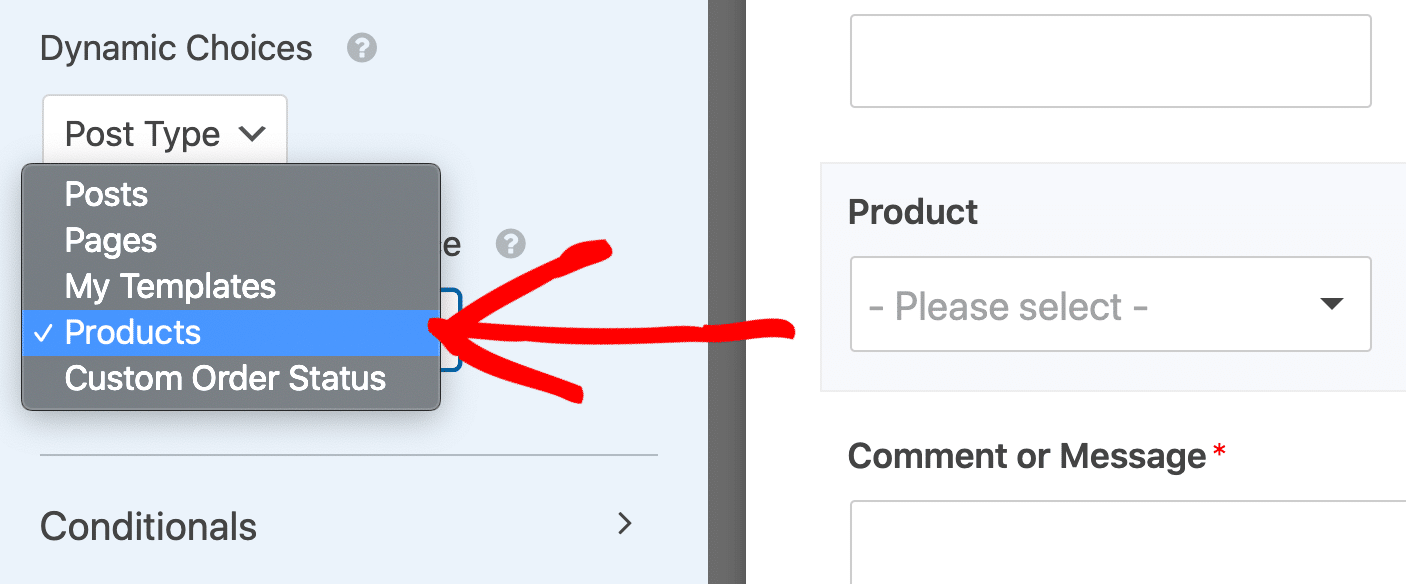
在本教程中,我們將選擇Post Type然後Products 。 這將列出我們商店中的所有產品。
有時自動填充的字段可以有很多選擇。 如果您想從下拉列表中排除項目,請查看我們的從自動填充字段中排除項目的指南。
最後,您需要檢查表單的常規設置。 查看我們的指南:
- 在 WPForms 中設置電子郵件通知
- 設置表單確認消息
單擊保存以保存您的表單。
第 3 步:發布您的表單
您可以通過不同的方式發布表單:在帖子中、在頁面中或在側邊欄中。 您可以為此使用短代碼,但我們建議改用嵌入選項。
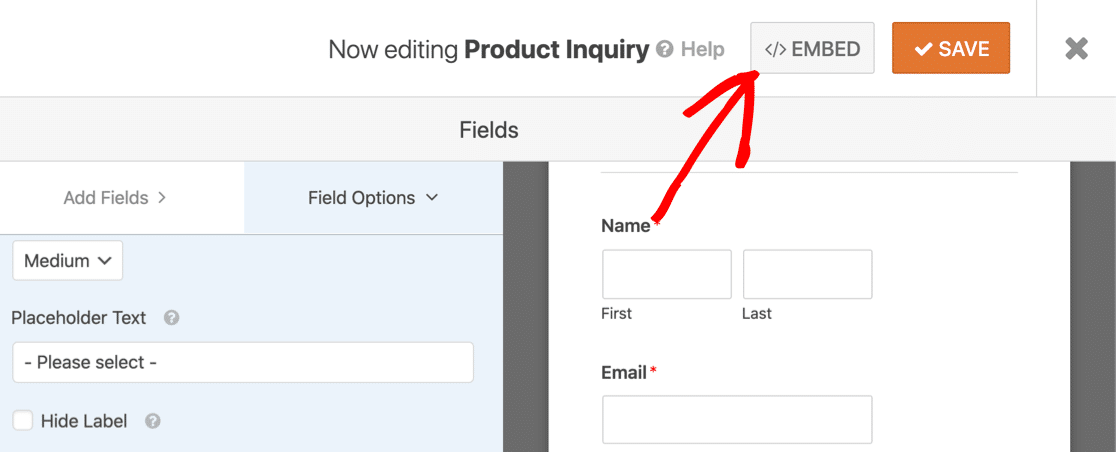
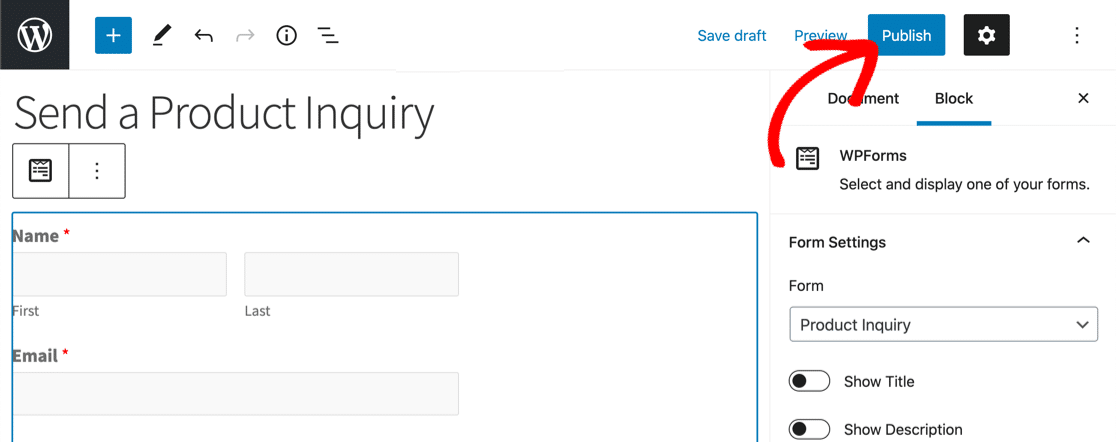
首先單擊表單構建器頂部的嵌入。

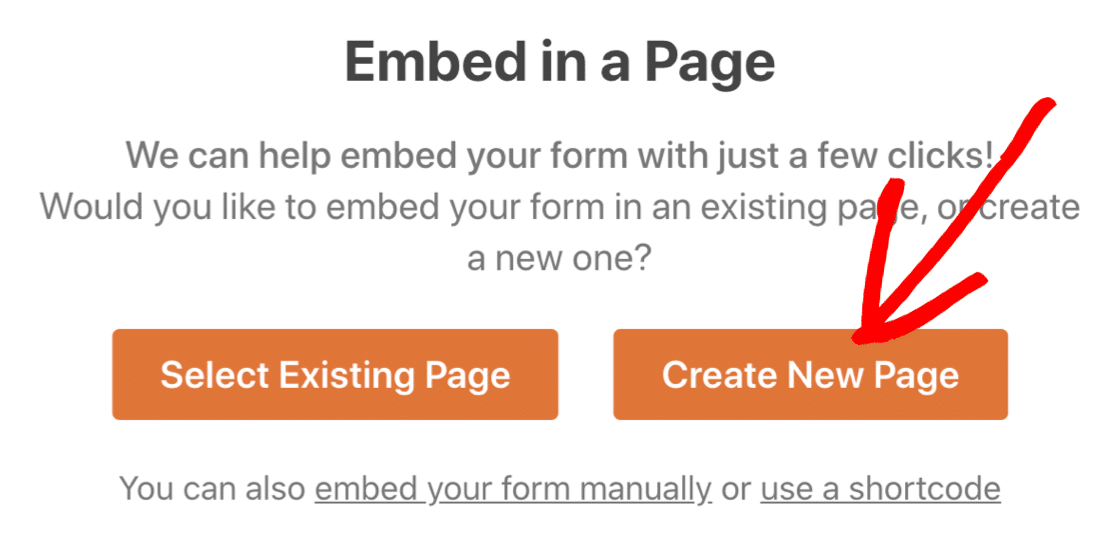
然後點擊創建新頁面。

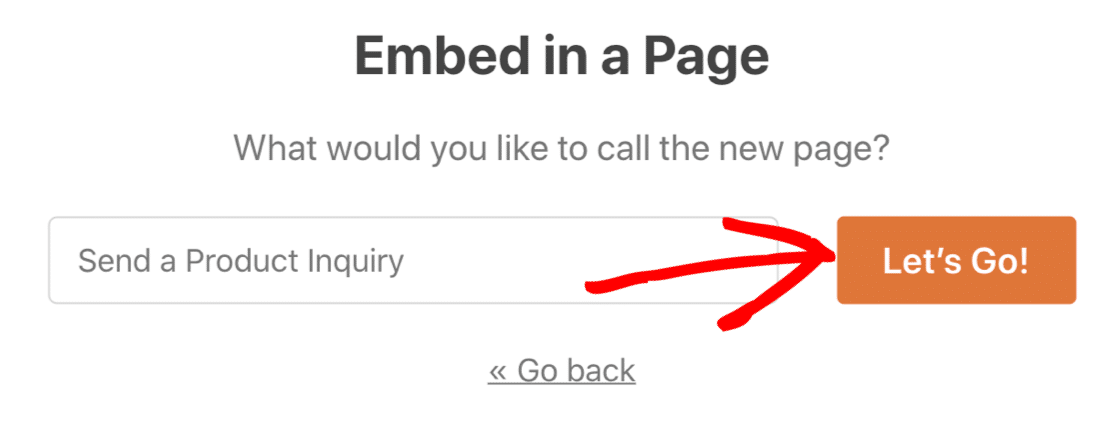
為您的頁面輸入一個名稱,然後單擊Let's Go 。

如果這裡一切正常,只需單擊“發布”即可上線。

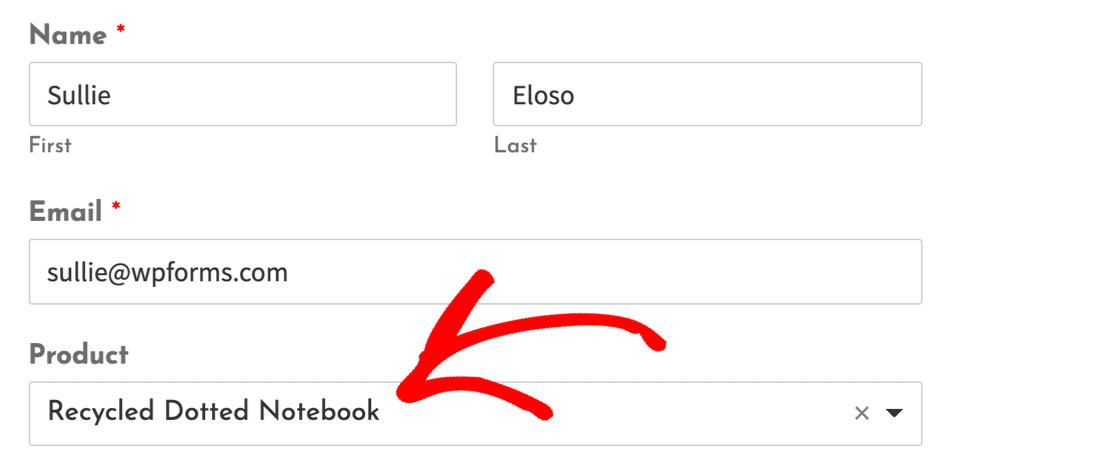
就是這樣! 您的表單已準備好提交。

現在是測試動態字段的好時機,這樣您就可以開始獲取查詢了。
立即創建您的 WordPress 表單
Next: 使用 WPForms 快速製作智能表單
自動填充字段是一種快速構建複雜表單的智能方式。 如果您希望對錶單進行更多操作,可以嘗試以下其他一些想法:
- 使用查詢字符串自動填寫字段
- 在 WordPress 日曆上接受用戶提交的事件
- 接受來自您網站前端的博客文章
- 使用智能標籤自動填充字段、進行動態描述並添加預填充的默認選項。
準備好構建您的表單了嗎? 立即開始使用最簡單的 WordPress 表單構建器插件。 WPForms Pro 包含許多免費模板,並提供 14 天退款保證。
如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教程和指南。
