如何使用 Elementor 輕鬆構建您的網站
已發表: 2020-05-15“如果你想設計一個網站,那麼你必須具備編碼知識。” 這個神話隨著 WordPress 頁面構建器的到來而消失了。
隨著 2016 年 Elementor 頁面構建器的首次發布,這一趨勢獲得了更大的動力。
Elementor 為想要設計自己的網站但又因編碼障礙而無法探索的人們開啟了一個新時代。 這個功能強大的頁面構建器以其誘人的小部件和功能歡迎這些人。
那麼,您是其中之一,並想使用 Elementor 通過拖放構建一個設計獨特的網站嗎? 好吧,那麼您來對地方了。
在本文中,我們將逐步向您展示如何使用 Elementor 構建 WordPress 網站。 讓我們開始!
WordPress 的 Elementor 頁面構建器

Elementor 是 WordPress 的拖放頁面構建器。 在 Elementor 的幫助下,您可以使用可視化編輯器構建令人驚嘆的頁面。 與使用此前端頁面構建器之前相比,創建專業網站變得更簡單、更快捷。
現在,您可以實時控制 WordPress 網站的設計,並使用多種字體、內置模板、運動效果、主題、80 多種設計元素等對其進行自定義。
為什麼你應該使用 Elementor
Elementor 為您提供網頁設計專家的服務,因此您不必成為技術人員。 使用小部件構建頁面、內容、按鈕、圖標等非常流暢,只需拖動您想要放置的位置即可。
所以,現在的問題是“你為什麼不使用 Elementor?”
為了最大限度地減少您的時間、金錢和工作量,您應該使用 Elementor。 它可以滿足您的所有需求,如果您在任何地方遇到困難,總有一個支持團隊為您工作。
如何安裝 Elementor
有兩種方法可以在您的 WordPress 網站上安裝 Elementor。 與其他 WordPress 插件一樣,安裝過程只需點擊幾下即可輕鬆執行。
路線 1:從 Elementor 的網站下載

- 首先訪問 Elementor 的網站並選擇免費版本。
- 現在找到下載按鈕。 輸入您的電子郵件後,您的瀏覽器將自動下載 ZIP 文件。
- 接下來,轉到您的 WordPress 儀表板,導航到插件部分,單擊“添加新”,然後上傳。
- 您的安裝過程完成了嗎? 如果是,請點擊“激活”,您現在就可以構建您的網站了!
路線 2:WordPress 儀表板

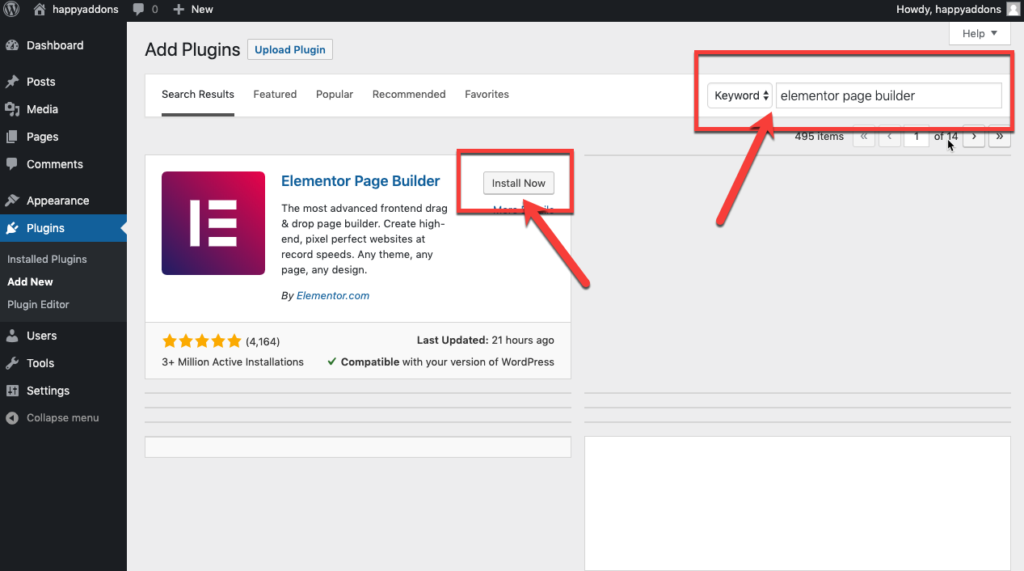
- 第一步是單擊 WordPress 儀表板左側邊欄中的“插件”按鈕,然後單擊“添加新”按鈕。
- 現在,從插件搜索欄中搜索“Elementor”。 您首先會看到 Elementor Page Builder。
- 接下來,單擊“安裝”,下載後單擊“激活”按鈕。
- 您現在可以在側面菜單中找到它,並且可以從那裡調整此插件的設置選項。 而已。
如何使用 Elementor Page Builder(免費)
基本上,Elementor 適用於自定義帖子類型。 此外,它還包括大量現成的模板。 所以,你必須弄清楚你喜歡如何設計你的網站。
第 1 步:創建新帖子或頁面

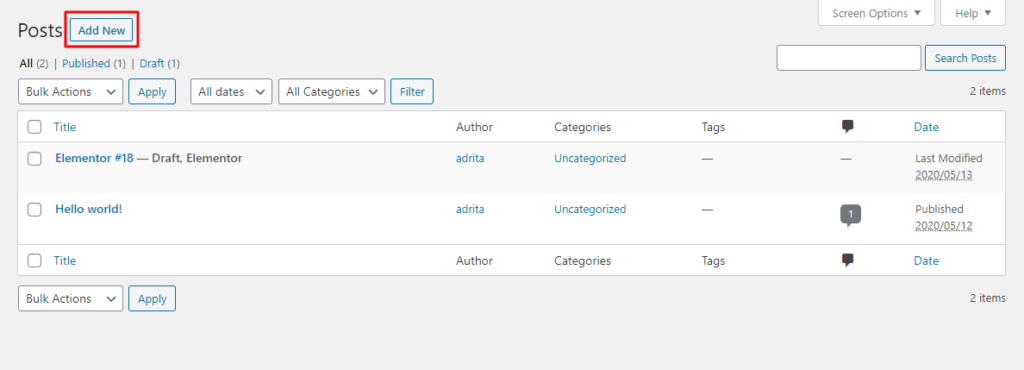
- 首先,轉到您網站的 WordPress 儀表板。
- 單擊帖子或頁面下的“添加新”
步驟 2. 使用 Elementor 進行編輯

- 現在您將看到此彈出窗口並繼續單擊“下一步”按鈕。
- 最後,點擊“開始”。
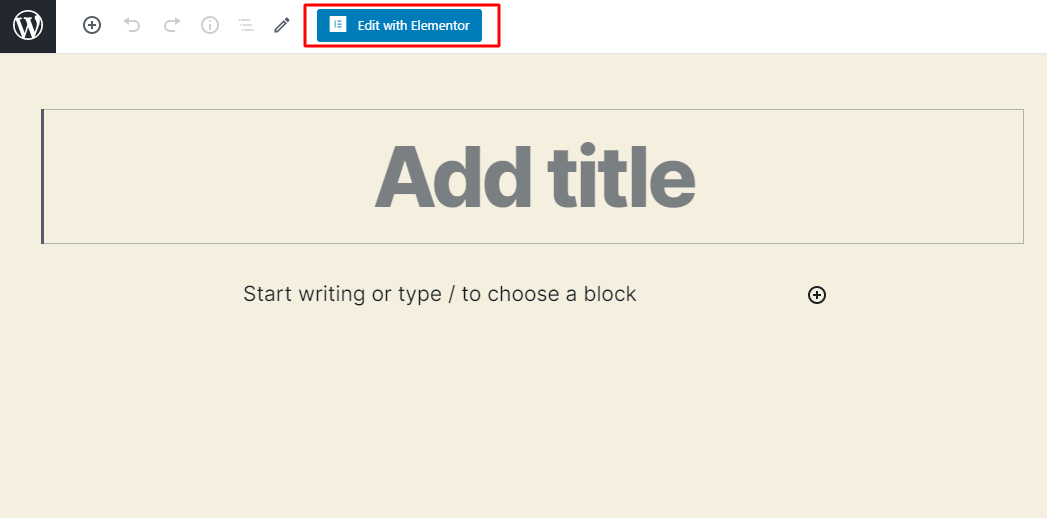
- 要使用 Elementor Page Builder,您需要單擊“使用 Elementor 編輯”按鈕。

步驟 3. 將元素拖放到主頁
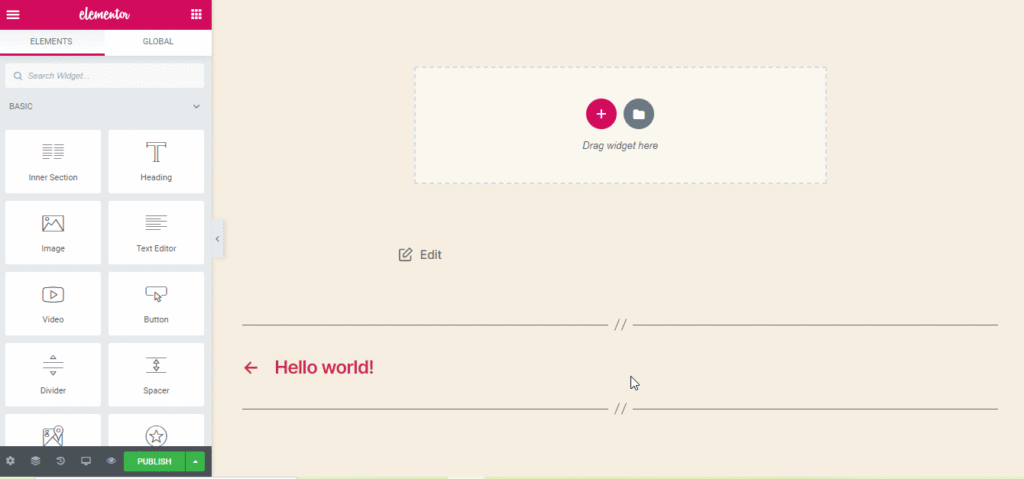
您將看到一個空白頁面和一個漂亮的 Elementor 側邊欄,您可以從中獲取所需的小部件
選擇一個元素並將其從側邊欄拖到空白頁面。

假設您要為該頁面創建一個標題。 因此,您所要做的就是單擊“標題”小部件並將其拖到頁面(您將在該頁面中看到“將小部件拖到此處”)
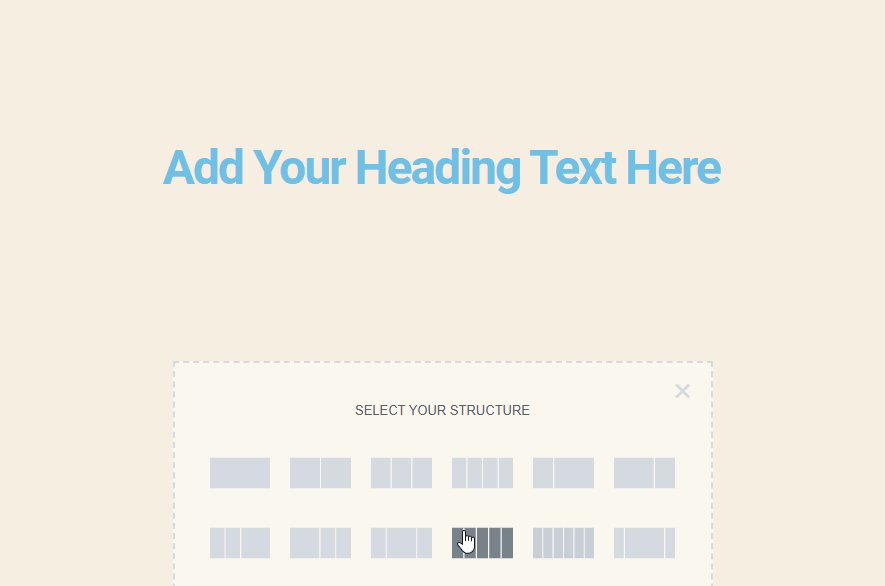
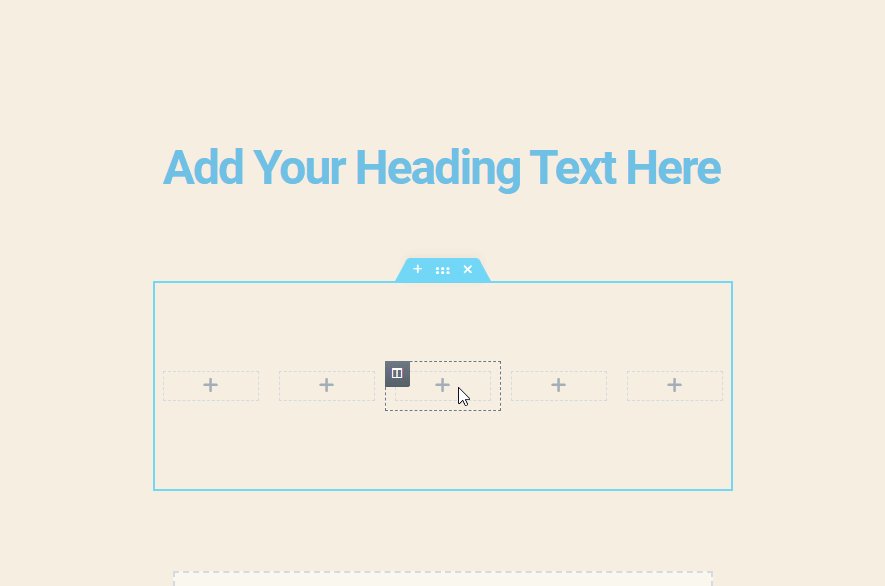
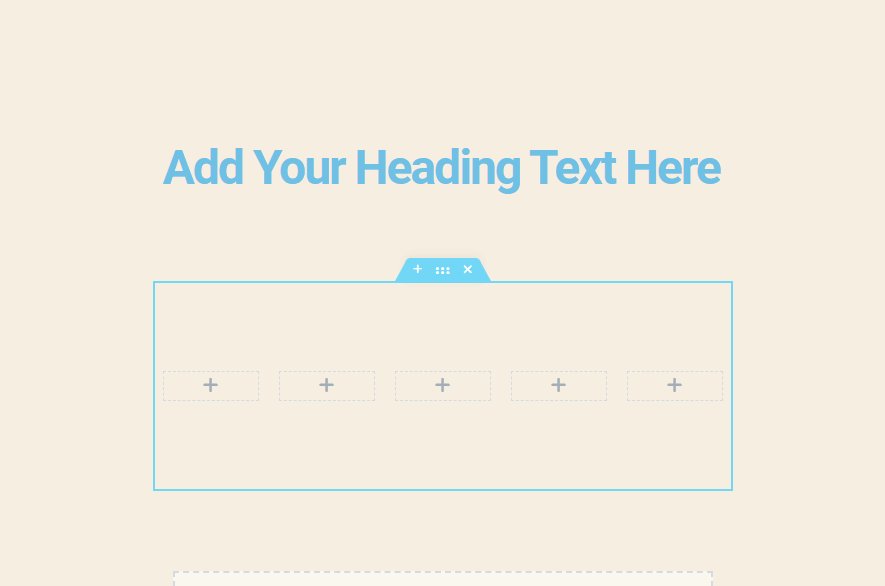
如果要自定義該部分的結構,請單擊“加號”按鈕。 您可以從“選擇您的結構”選項中選擇您想要的結構。 讓我們看看當我們單擊五個相等的列時會發生什麼。

第 4 步:編輯小部件
無論您在頁面上放置什麼,您都可以根據自己的需求對其進行自定義。 單擊六個點可查看編輯部分的完整視圖。

第 5 步:發布
您現在對定制感到滿意嗎? 如果是,那麼請檢查您到目前為止所做的全部辛勤工作。
對於觀眾視圖,請查看此頁面的預覽。 而且,它確實是 Elementor 的一個很棒的功能,它允許您分析編輯的頁面。 您可以在不切換瀏覽器選項卡的情況下查看它的實時外觀。
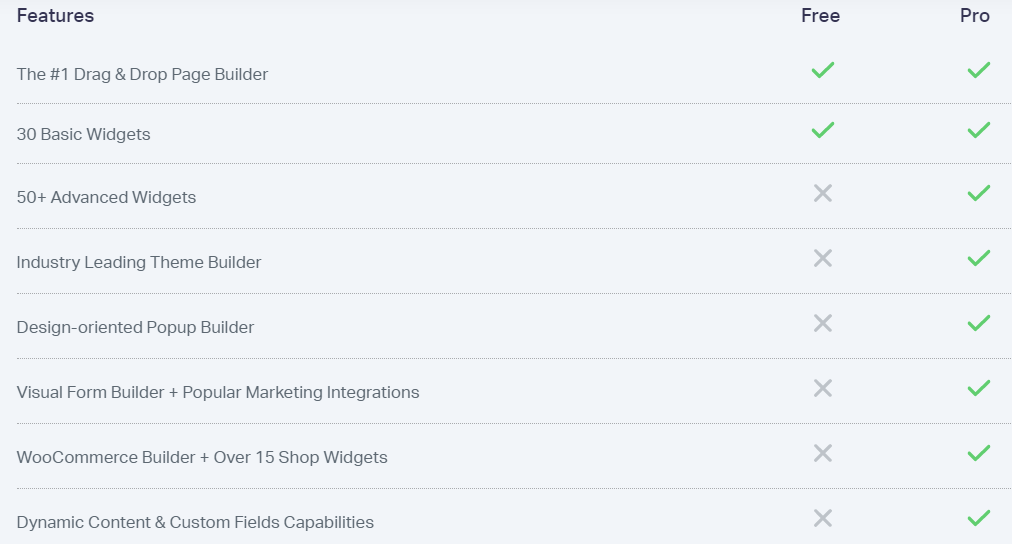
Elementor Free 和 Elementor Pro 有什麼區別
如果您正在尋找現代而免費的頁面構建器,那麼 Elementor 是您的最佳選擇之一。 它功能齊全,而不是許多付費建設者。
但是,如果要添加高級前景,則必須使用高級功能,並且所有這些功能都在 Elementor Pro 版本中可用。 這些理想的功能不僅可以推進您的工作流程,還可以提供完整的授權書來根據您的需要處理網站。
Elementor 中有很多附加組件。 而且,令人驚訝的是,免費和專業類型的附加組件確實可以增強您的開發體驗。 例如 - Rank Math、HappyAddons、Premium Add-Ons、Wunder WP、Envato Elements 等是一些有用的 Elementor 附加組件,可顯著減輕您的工作量。
作為初學者,您不需要高級版本。 現在,為您的網站練習免費的。
Elementor Free 和 Pro 的快速比較

關於 Elementor 的常見問題
問題 1:Elementor 中有很多免費功能。 我什麼時候應該選擇加入專業版?
答:這是我們從 Elementor 初學者那裡聽到的一個常見問題。 我們有 4 點向您展示為什麼您應該成為 Elementor Pro 的一員-
- Elementor Pro Theme Builder 對您沒有任何限制。 作為網站所有者,您可能知道優質外觀主題的重要性。
- 您可以在前端設計表單,並將其與任何在線商店或 CRM 連接
- 專業版允許使用更專業的模板和塊。 另外,您可以自定義它們。
- Elementor Pro 添加了迷人的重要小部件和功能,它們無疑是任何專業網頁設計師的資產。
問題 2:Elementor 會減慢我的網站速度嗎?
答:不,Elementor 會嘗試固定您的網站。 Elementor 使用了許多漂亮的設計,但它是迄今為止最快的頁面構建器。 如果您遇到任何速度問題,請嘗試通過了解您的網站問題來提高您的網站性能。
問題 3:Elementor 可以為我的網站創建高質量的主題嗎?
答:可以。 Elementor Pro 可以幫助您在幾分鐘內構建優質主題。 免費版也可以獲得豐富的主題。 但為了獲得更好和令人驚嘆的性能,您必須選擇 The Pro。
問題 4:Elementor 中哪些類型的小部件是免費的?
答:目前免費提供 40 多個基本小部件和 30 多個基本模板。 所有的小部件都足以快速創建一個好看的網站。
問題 5:給我一些使用 Elementor 的熱門公司的例子。
答:嗯,有成千上萬的例子。 我們將介紹最受歡迎的網站-
- 快美
- 創意核心
- 網絡
- 科米內飾
- 六角網
和別的。 查看使用 Elementor 構建的 10 個熱門網站。
問題 6:什麼是 Elementor Pro?
答: Elementor 於 2016 年 12 月推出 Elementor Pro。基本上,它是 Elementor 的擴展插件,專為創建專業網站而構建,無需聘請任何 Web 開發人員。
問題 7:我可以將 Elementor 與任何主題一起使用嗎?
回答:是的,你可以。 Elementor 幾乎適用於任何 WordPress 主題。 看看 Elementor 的主要主題。
如需進一步查詢,您也可以瀏覽以下博客。
最後的想法
因此,在這裡,我們介紹了有關如何使用 Elementor 的所有基礎知識,以及為什麼您會毫不猶豫地繼續使用它。 這個出色的頁面構建器可以使用您的設計方法成為專業的網頁設計師。
Elementor 因其易用性而廣受歡迎,同時每種類型的用戶都可以使用深度功能。
另外,如果您打算使用 Elementor Addons,那麼您可以嘗試 HappyAddons。 免費版和專業版都可以訪問它。 有不同的令人興奮的功能可以輕鬆地構建您的網站。 目前,此插件中正在運行 50000 多個活動安裝。
更神奇的是,現在您還可以在 Elementor 的插件頁面中找到 HappyAddons。
