如何使用 Elementor:一種簡單的入門方法
已發表: 2019-09-14“在不知道編程或代碼的情況下構建網站”的概念在過去幾年中在 WordPress 中流行起來。
Elementor Page Builder 通過簡單的拖放選項擴大了這一概念,為您提供實時預覽。 現在,您可以使用 Elementor 開發您的個人或公司網站,並賦予其優雅的外觀,而無需在專業人士身上花錢。
在本文中,我們將向您展示如何逐步開始使用 Elementor 並確保其最佳實踐。
Elementor:設計夢想網站的最佳 WordPress 頁面構建器

Elementor 頁面構建器是非技術人員的福音。
它包含 400 多個預先設計的模板和塊,讓您可以進行無盡的設計組合,以獲得一個高端和先進的功能網站。 它使構建網站的整個過程變得超級簡單。
Elementor 讓您可以構建任何您可以想像的東西。
您將獲得 100% 的可視化界面,以立即見證您在設計網站方面所做的所有更改。 此外,Elementor 提供 30 多個令人驚嘆的小部件,讓您的網站完全免費。
此外,您可以通過以可承受的價格訂閱 Elementor Pro,將此頁面構建器的功能擴展到無限。 使用 Elementor 的無限小部件,您可以設計所有類型的網站。
讓我們深入探討如何開始有效地使用 Elementor。
如何安裝 Elementor
假設您已經有一個 WordPress 網站。 如果沒有,您可以在 10 分鐘內使用 WordPress 構建您的網站。 您可以選擇兼容 Elementor 的主機來順利運行您的網站。
現在,讓我們看看如何安裝 Elementor。 並且有2 種方式。 讓我們看看第一個。
第 1 步:安裝和激活
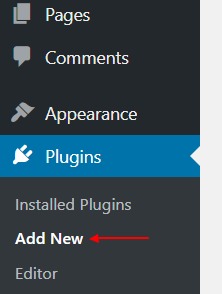
首先,登錄到您的 WordPress 儀表板。 轉到插件部分,然後單擊添加新的。

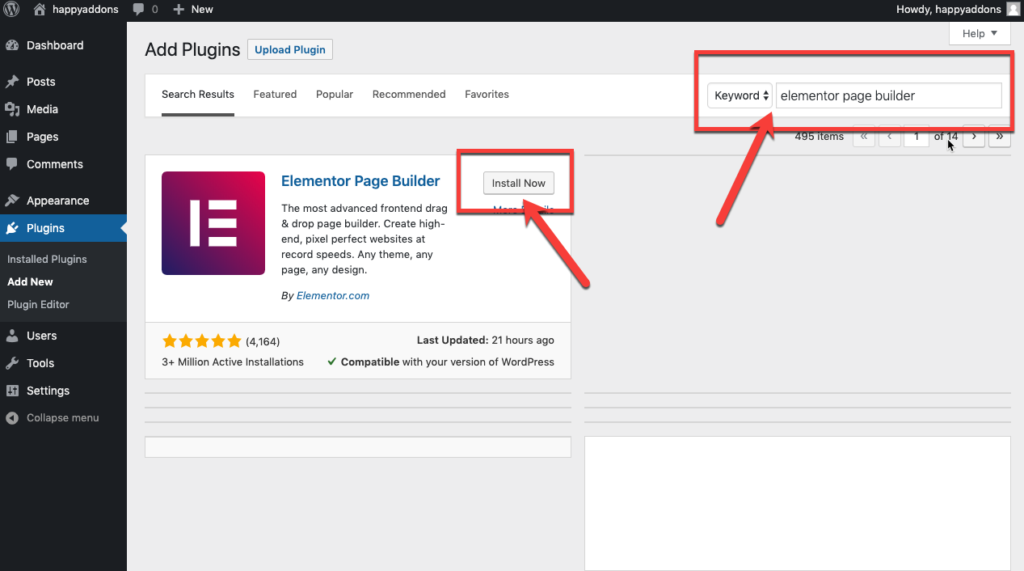
第 2 步:然後,搜索“Elementor”並選擇“立即安裝”。

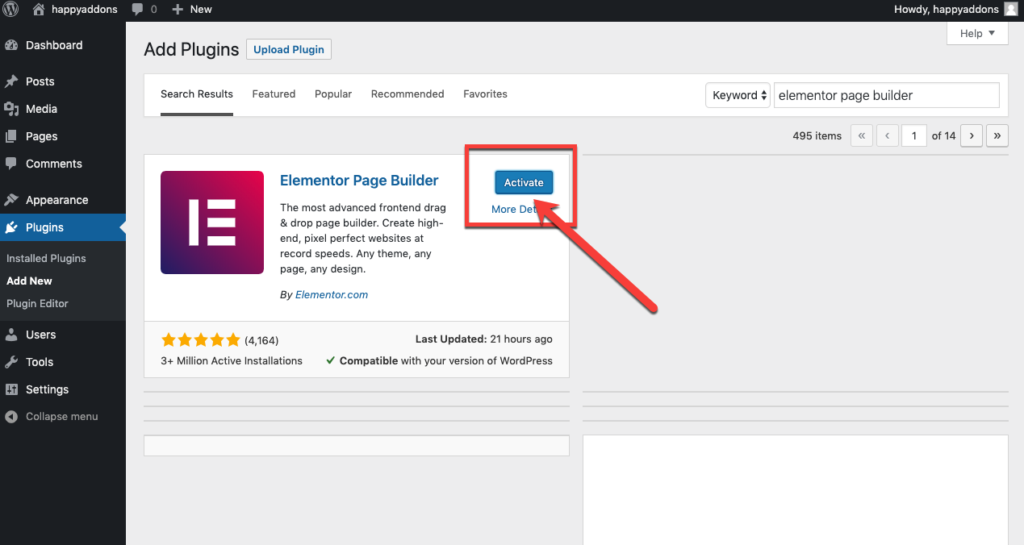
第 3 步:現在,繼續並單擊“激活”以在您的站點上激活 Elementor。

偉大的! 您已成功安裝頁面構建器。
現在,讓我們看看第二種方式。
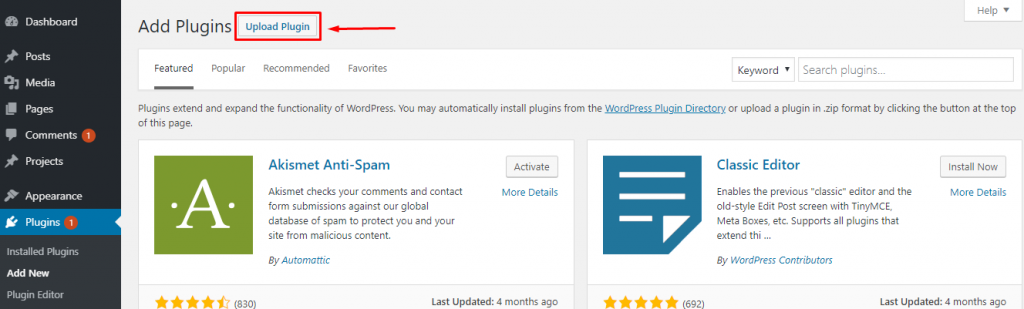
或者,您可以手動下載 Elementor 並使用上傳插件選項上傳文件。

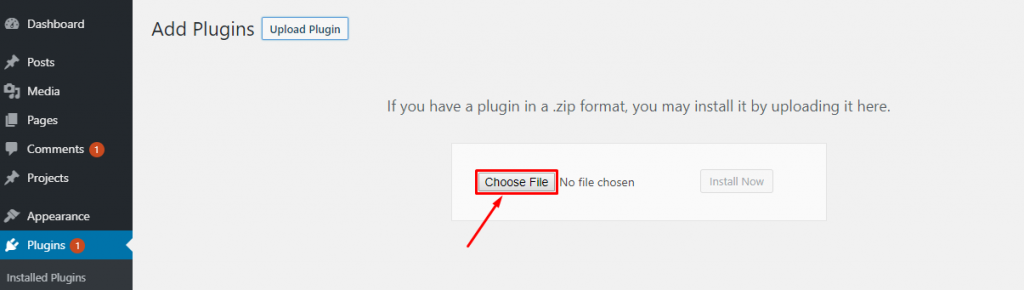
- 單擊選擇文件,您將重定向到桌面文件夾。 選擇文件。

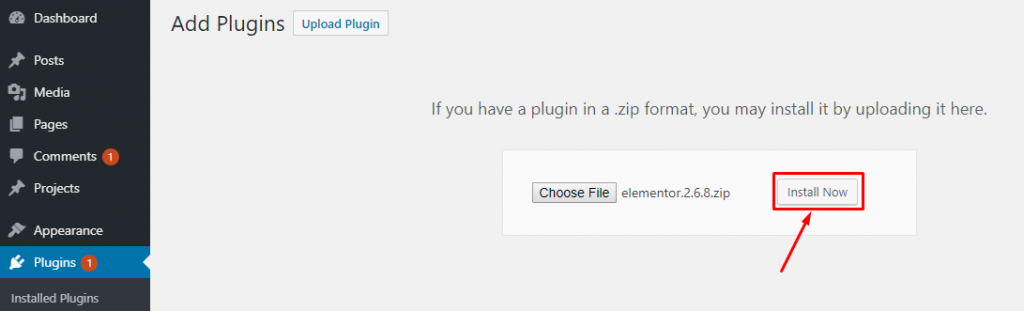
- 上傳文件後,單擊立即安裝。

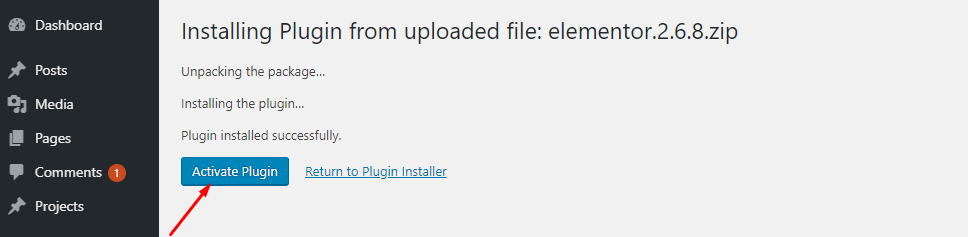
安裝插件後,單擊“激活插件”選項以激活 Elementor。

因此,您可以在從 elementor.com 獲得訂閱後以相同的方式安裝 Elementor Pro。
注意:您必須先激活 Elementor 免費版才能使插件正常工作。
現在,您可以通過立即獲得內置的 WordPress 主題來創建一個漂亮的網站。 您可以從各種兼容 Elementor 的主題庫中選擇適合您業務的主題庫。 您可以將 Elementor 與任何主題一起使用嗎?
是的,差不多。 這是給你的清單。 給個支票然後——
根據您的品牌聲音,明智地選擇最適合 Elementor 的主題。
Elementor 入門
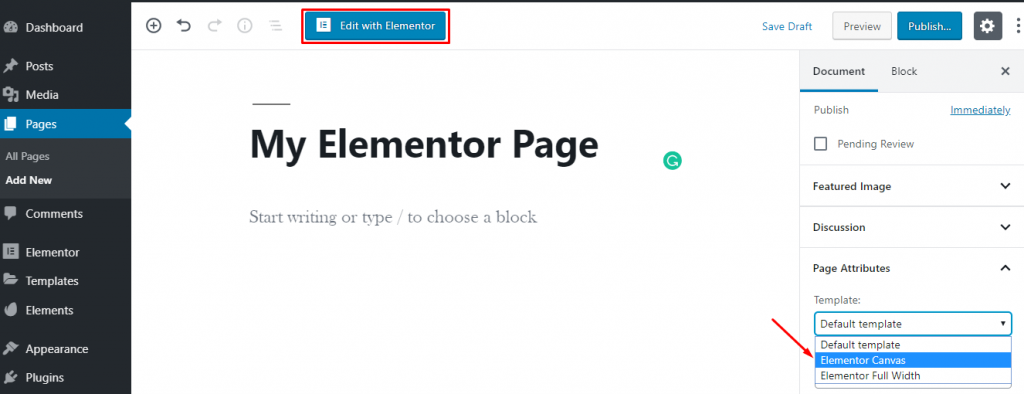
好吧,要使用 Elementor 從頭開始設計您的網站,只需轉到 WordPress Dashboard>Pages>Add New。
然後,輸入頁面標題並從右側模板下拉菜單中選擇 Elementor Canvas 選項。
最後,單擊“使用 Elementor 編輯”按鈕並開始使用最強大的頁面構建器。

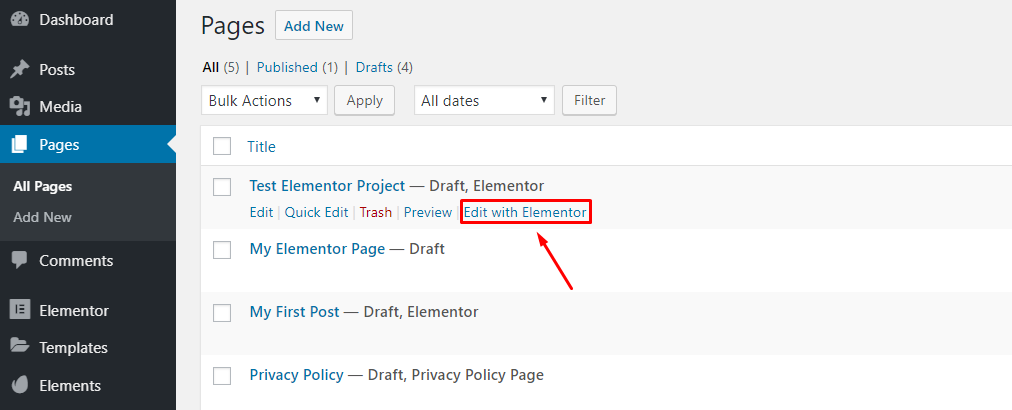
但是,如果您想使用 Elementor 編輯令人興奮的頁面,請轉到所有頁面 > 懸停在頁面上。
然後會出現一個按鈕“使用 Elementor 編輯”。 現在,單擊按鈕並開始編輯您的頁面。

Elementor 編輯器的快速概述
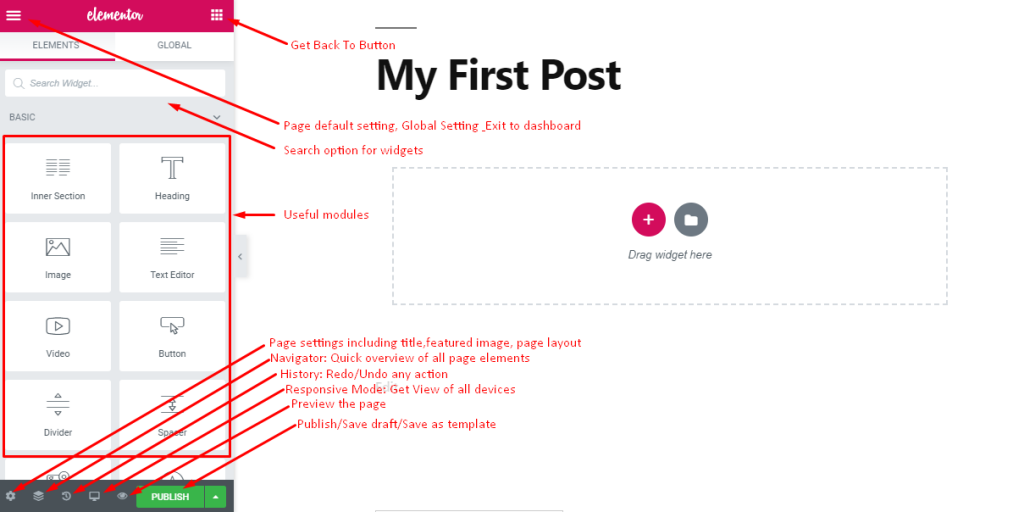
加載此頁面構建器後,您將獲得一個界面,您可以在其中組裝頁面的內容。
在進一步介紹之前,讓您介紹此頁面構建器的基本設置和元素,以使您的站點開發路徑順利。

這是您可以使用拖放元素設計頁面並查看站點的實時預覽的界面。
- 在左上方,您會發現一些默認和全局設置的漢堡圖標。
- 在右上角,您會找到一個撥號按鈕,以便返回主面板
- 之後,會出現一個搜索框以快速查找列出的和所需的小部件
- 您將在左側面板中找到所有有用的模塊
- 在底部,您會發現一些有用的圖標,用於頁面設置、快速導航、歷史記錄、響應模式和預覽。
- 同樣在這裡,您將獲得一個發布按鈕來顯示您的頁面或保存草稿/模板以供以後使用。
此外,您可以通過單擊面板右側出現的箭頭符號使模塊面板消失。

這樣,您將獲得頁面的完整預覽。
默認和全局頁面設置
默認情況下,此頁面構建器會在默認設置中調整主題的顏色和字體,並允許您進行相應的設計。
但是,您可以通過單擊左上角的漢堡標誌來設置默認樣式和全局設置。

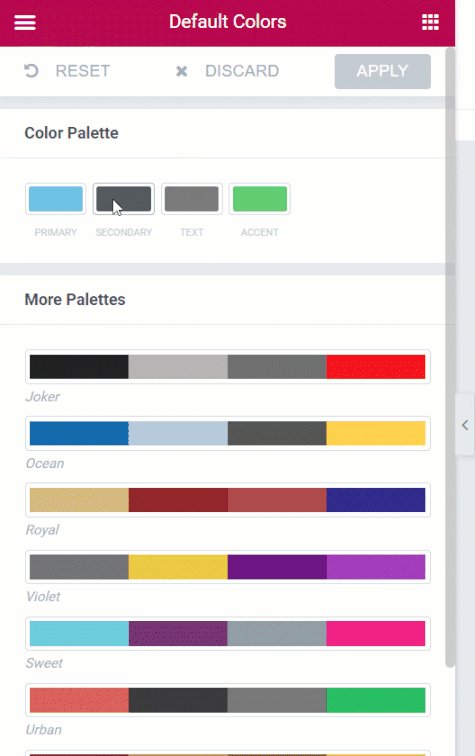
它允許您從 Elementor 模塊在您開始將它們拖放到頁面上時使用的不同色板中設置默認顏色。
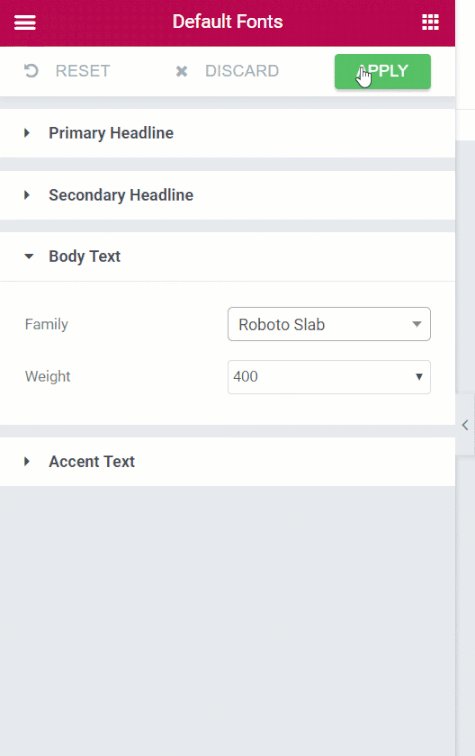
此外,您可以在此處設置標題、正文和重音的字體系列和大小。 此外,您可以從顏色選擇器中選擇一個默認調色板,其中包括您以後可以使用的六種或八種顏色插槽。
當您選擇一種顏色時,顏色選擇器將出現在底部,帶有顏色槽。 您可以從此處選擇這些插槽的顏色。
在全局設置中,您可以為頁面設置一些通用字體、頁面內容區域的寬度以及各種間距項。 此外,您可以在此處切換到儀表板設置。
在頁面中完成後,您可以單擊 Exit To Dashboard 以返回 WordPress Dashboard
預先設計的 Elementor 模板庫
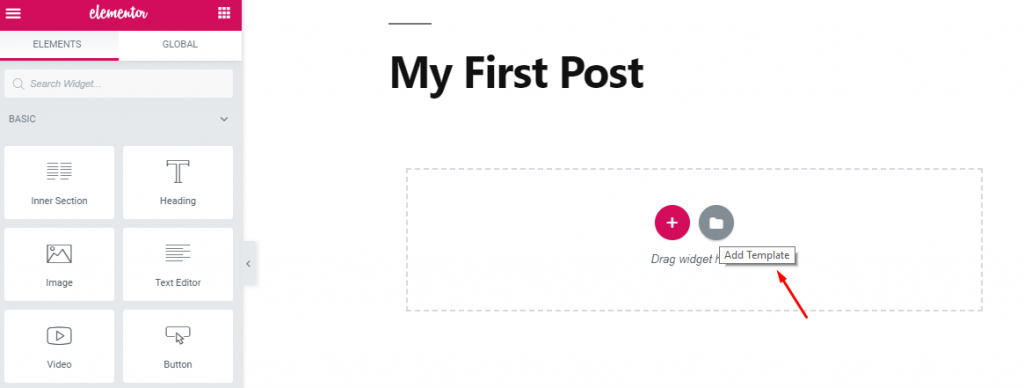
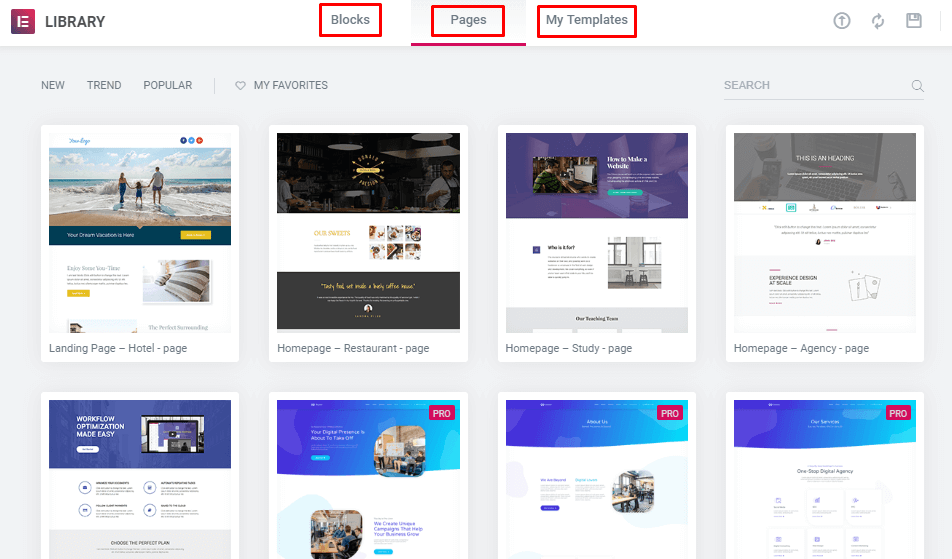
好吧,您只需單擊幾下即可從模板庫中添加預先設計的模板或塊。 只需單擊“添加模板”按鈕,它就會帶您進入豐富的 Elementor 模板庫。

在這裡,您將找到可以輕鬆插入到您的站點的預先設計的塊、頁面和模板。

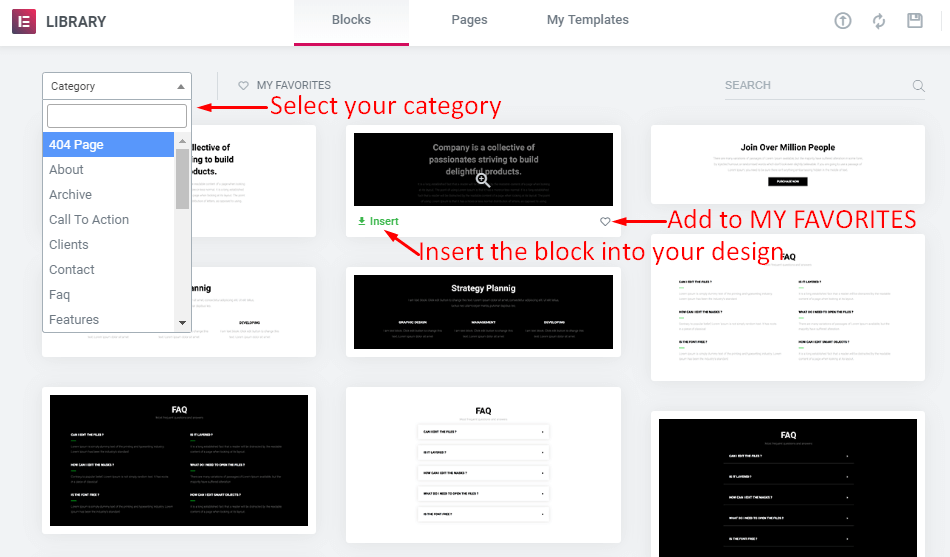
在塊部分中,您會發現大量選項可按類別選擇以用於不同目的。 您可以選擇心形按鈕將其添加到您的收藏夾部分。

要將塊添加到您的站點中,只需將鼠標懸停在其上,然後單擊“插入”按鈕。 它將立即下載並插入到您的設計中。
同樣,您可以在幾秒鐘內從現成的設計頁面插入整個頁面設計。 您將從這裡獲得各種各樣的頁面模板。
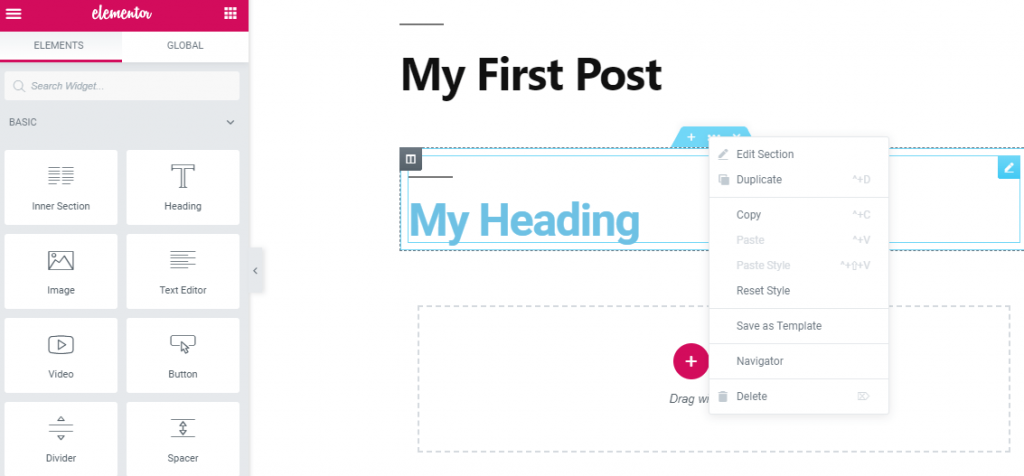
此外,這個 WordPress Page Builder 消除了重複設計相同元素的麻煩。 您可以設計塊或完整模板並將其保存以供進一步使用。

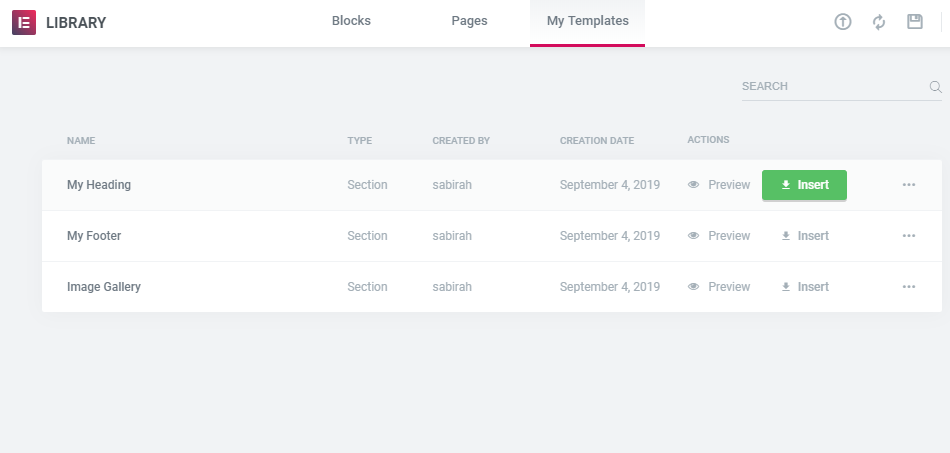
您保存的塊或模板將出現在我的模板部分,您可以在需要時將其插入到您的設計中。

使用 Elementor 構建網站變得比以往更容易。
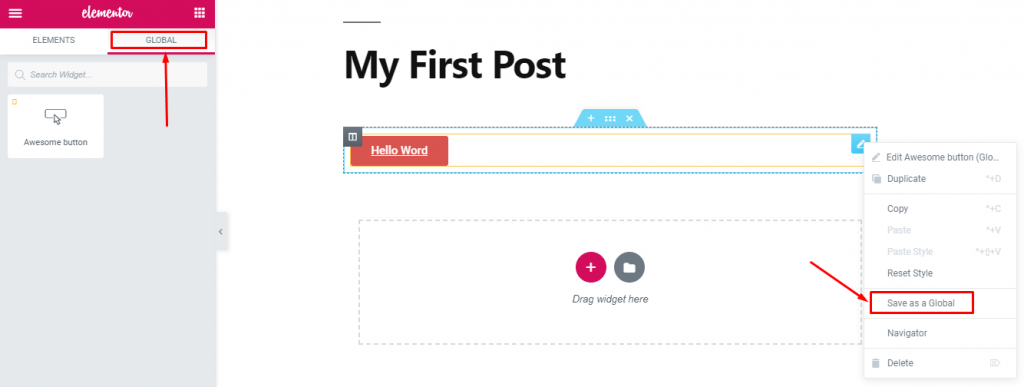
全局小部件元素
如果您想在站點的不同頁面上重複使用您的設計部分,您可以將其保存為全局小部件,然後從全局部分中簡單地使用它。
它可以是選擇加入表格、作者簡介、社交關注圖標、社交分享圖標或您必須在網站上多次插入的任何內容。

因此,您無需一次又一次地進行相同的設計。 這很煩人。 只需設計一次,並在需要時使用。
Elementor 簡碼
在此頁面構建器中,您可以使用簡碼直接添加小部件。
為了通過默認編輯器在您的頁面上插入簡碼,請導航 WP-admin > Templates > Saved Templates。
在這裡,您可以看到所有已保存的帶有簡碼的模板。 現在,從簡碼列中,您可以復制簡碼並將其粘貼到您的經典編輯器中。 您可以從預覽中看到更改。
否則,您可以轉到 Elementor 面板並使用簡碼小部件並粘貼已保存模板的代碼。
您將在那裡立即看到預覽。

好吧,現在您已經掌握了這個巨型頁面構建器的所有選項卡、元素和功能的所有基本知識。
強大的 Elementor 插件

Elementor 已經有很多很棒的內容佈局,可以為您的網站提供專業且令人驚嘆的外觀和高級功能。 不過,您可以擴展它的自定義功能,並使用高端 Elementor 插件為您的網站添加一些出色的功能。
因為您可以根據您的需求從 WordPress 的廣泛插件庫中獲得有用的插件。
查看 12 個最佳 Elementor 插件列表,輕鬆自定義您的 WordPress 網站。
我在哪裡單擊以編輯 Elementor 小部件的設置和样式
好吧,現在您已經掌握了一些知識來開始您的第一個 Elementor 網站。
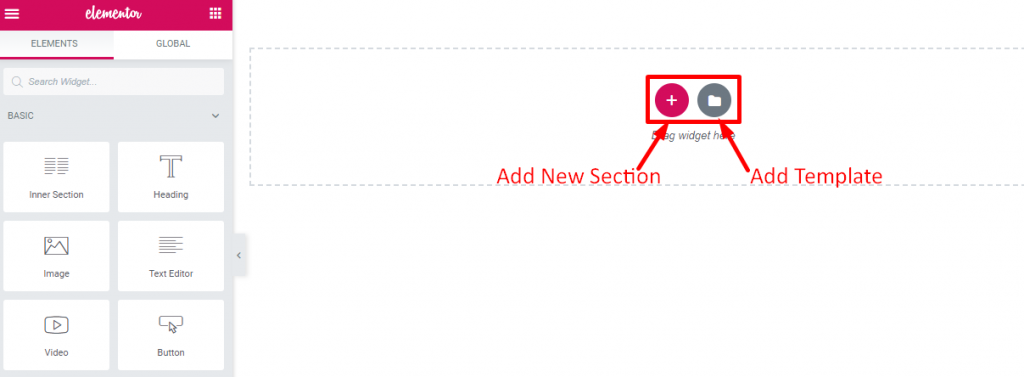
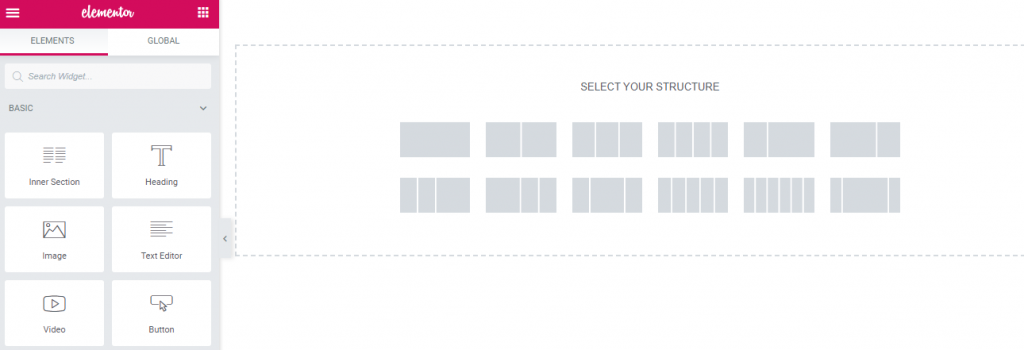
當您第一次進入 Elementor 時,您會看到一個空白頁面,其中包含兩個選項:“添加新部分”和“添加模板”

如您所知,每個網頁都只是一個通用結構,包括一系列部分,其中一個部分包含列,這些列將包含文本、圖像或視頻等元素。
在 Elementor 中,您可以根據自己的想像自定義您的部分。 您可以為站點的每個塊添加單獨的背景顏色、漸變、圖像或視頻。
首先,單擊添加新部分,您可以選擇具有所需列的塊。 此外,您可以通過更改列的大小和寬度來修改佈局。

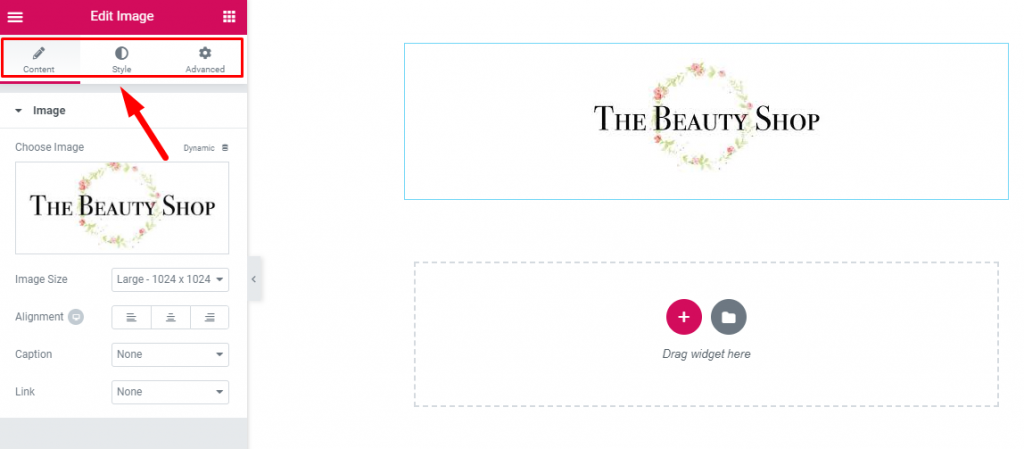
現在將元素添加到列並從左側面板或如上圖所示進行編輯。 此外,您可以從左側模塊面板拖動小部件並根據您的站點佈局進行修改。
此外,您可以添加預先設計的模板或塊,如上所述。
選擇小部件後,您將在左側編輯面板中獲得三個選項來修改小部件的內容、樣式等。

在高級選項卡中,您可以編輯具有一些非凡和高級功能的小部件。 您可以從此處使用您網站的其他已安裝插件修改內容。 此外,您可以從此面板在 Elementor 站點中添加自定義 CSS 代碼片段。
總結關於如何使用 Elementor 的想法
恭喜! 現在您已經掌握了 Elementor 的所有基本知識,可以開始您的第一個站點。 無論您是新手還是開發人員,這款出色的頁面構建器都具有豐富的功能,可以根據您的要求設計您的網站。
使用此頁面構建器,您將獲得根據您的品牌聲音個性化您的網站的所有自由。
聽起來很神奇! 正確的?
此外,您可以使用強大的快樂插件來增強您的 Elementor 網站。 最令人驚奇的是,您可以在您的網站中添加自定義動畫,而無需使用 Happy Effects 進行任何編碼。
它將通過完全免費的 27 多個完全可定制的小部件更好地增強您的頁面構建體驗。
你還在等什麼? 把握今天的機會!
