如何通過 6 個簡單步驟使用 Elementor Flexbox 容器
已發表: 2022-05-12您是否嘗試過新的Elementor Flexbox 容器功能?
好吧,嗡嗡聲是一個很好的補充,可以使您的網站針對所有設備進行更優化,並使您的網站加載速度更快。
如何?
好吧,新的 flex 容器的工作方式(前端和後端)與之前的部分/內部部分略有不同。 而這些新的和不同的工作方式正是神奇之處。
在本博客中,您將逐步了解 Elementor flexbox 容器為構建網站帶來的新選項,以及如何使用 Elementor Flexbox 容器。
所以繼續閱讀……
什麼是 Elementor Flexbox 容器?
Elementor Flexbox 容器將所有 CSS Flexbox 工具帶到您的 Elementor 編輯器中。 通過新增功能,您可以輕鬆創建高級佈局,以確保網頁在所有設備上看起來都很棒,無論大小。
注意:顧名思義,CSS flexbox 容器為您提供了創建設備響應式設計的高級靈活性。 在引入 flexbox 之前,使用 Block、Inline、Table 和 Position 等多種佈局模式創建響應式設計相當複雜。 但是使用 flexbox 容器,您不再需要多種佈局模式。
當涉及到 Elementor flexbox 容器時,您將不再需要使用部分。 您可以在沒有任何部分的容器中添加小部件。 您還可以在容器中添加無限數量的容器。
添加小部件和容器後,您可以控制容器內小部件的分佈以及每個設備的佈局。 此外,您還可以為每個容器(甚至是容器中的容器)獲得單獨的自定義設置。 這使您能夠以最佳的靈活性使您的設計設備響應。
您還可以查看Elementor 3.6 評論:新功能和改進
新的 Elementor Flex 容器和部分之間的區別
您一定想知道容器和部分之間有什麼區別。 嗯,有很多不同之處。 這些是一些關鍵的區別:
- 您可以使用 flexbox 將小部件添加到容器中,而對於部分,您需要添加列,然後向其中添加小部件。
- 在flex 容器中,widget 寬度默認為 inline,而對於 column section 結構,widget 寬度默認為全寬。
- 之前,您只能在一個部分中添加一個內部部分,但使用最新的彈性容器,您可以添加任意數量的容器。
- 使用 column-section 結構,您可以使用 column 或 inline 定位來更改小部件的方向。 現在使用最新的 flex 容器,您可以使用 Column、Row、Column Reverse 或 Row Reverse 更改小部件方向。
- 在列部分結構中,使用反向列或重複部分來使網頁具有響應性。 在最新的彈性容器方法中,您可以為每個設備使用小部件或容器的自定義順序。
- 節/列結構中的對齊選項是左、中和右。 另一方面,使用 flex 容器,您可以獲得對齊選項,例如 flex-start、flex-center 和 flex-End。
現在,您必須考慮這些變化如何使您受益。 要了解更多信息,請轉到下一部分。

使用 Elementor Flexbox 容器的優勢
在將新功能添加到插件之前進行了大量研究,以確保該功能對客戶有用。 Elementor flex 容器也是如此。 添加此 Elementor 功能是因為它將在很大程度上使用戶受益。
如果您使用 Elementor flexbox 容器,以下是您將享受到的一些優勢:
- 由於 section 和 inner section 將替換為 flex 容器,您可以構建更優化的網站。
- Flexbox 將減少列和內部部分的數量。 因此,後端將產生更少的代碼。 更少的 DOM 將為您的 WordPress 網站帶來更快的速度。
- Flexbox 容器設置將使您能夠比以前更靈活地構建設備響應網站。
- 現在您可以超鏈接一個完整的部分。 之前您只能超鏈接小部件。
- 如果你之前不滿意,因為你只能在一個部分中添加一個內部部分,那麼 flex 容器適合你。 使用 flex 容器,您可以無限期地在容器中添加容器。
注意:您需要在系統上安裝 Elementor 3.6才能執行顯示使用 Elementor flex 容器的過程的後續步驟。
如何通過 6 個步驟使用 Elementor Flexbox 容器
按照以下步驟使用 Elementor Flexbox Container 創建一個快速響應的 Elementor 網站。 該過程包括 6 個簡單的步驟:
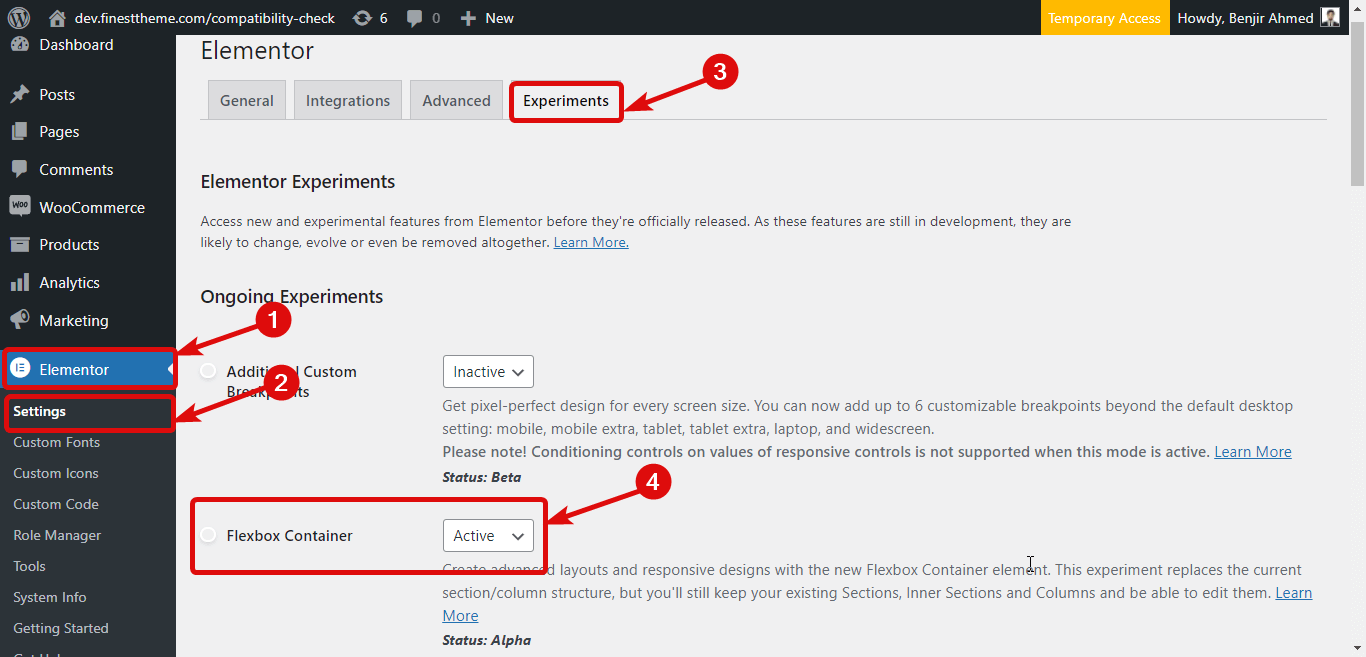
第 1 步:在 Elementor 實驗中激活 Flexbox 容器
從 WordPress 儀表板,導航到 Elementor ⇒ 設置。 現在移動到 Experiments 選項卡並向下滾動以找到“Flexbox Container”選項。

找到選項後,從“狀態”下拉列表中選擇“活動”。 最後,向下滾動到底部並單擊保存更改以保存狀態。
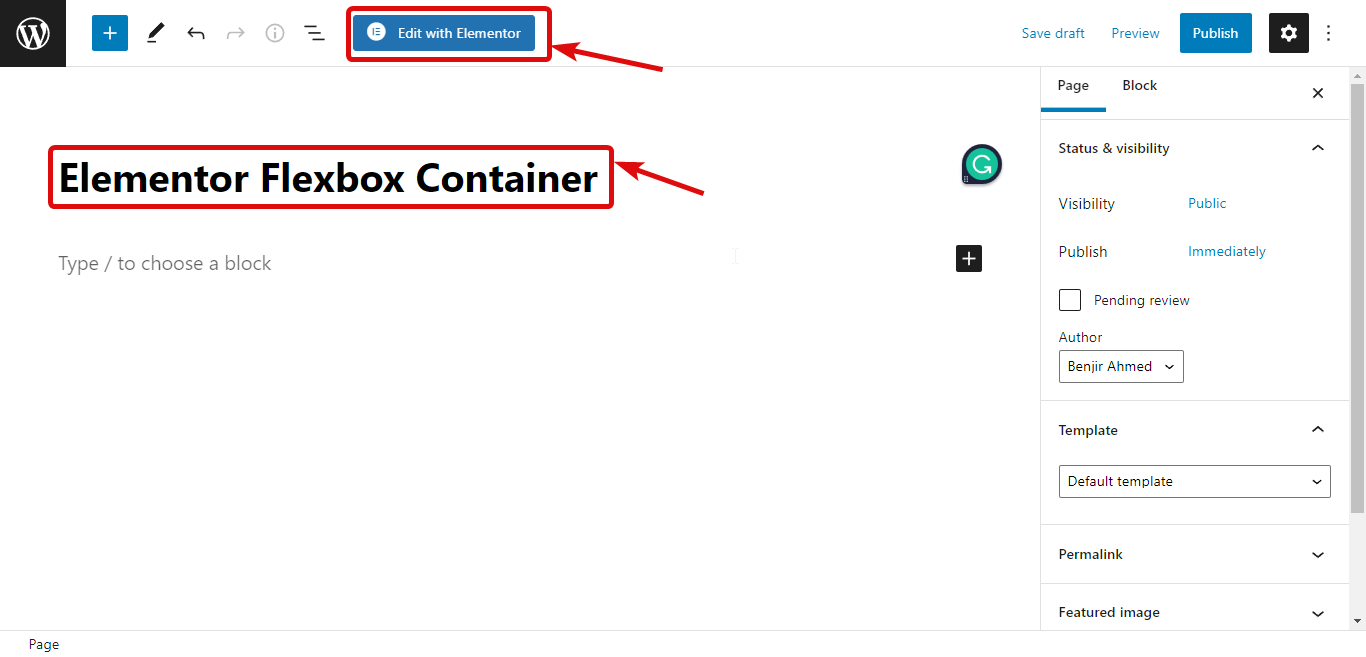
第 2 步:創建一個新頁面
激活 flex 容器後,是時候創建一個新頁面,以便您可以使用此功能。 為此,導航到頁面⇒所有頁面,然後單擊添加新的。 現在,提供一個標題,然後單擊使用 Elementor 編輯

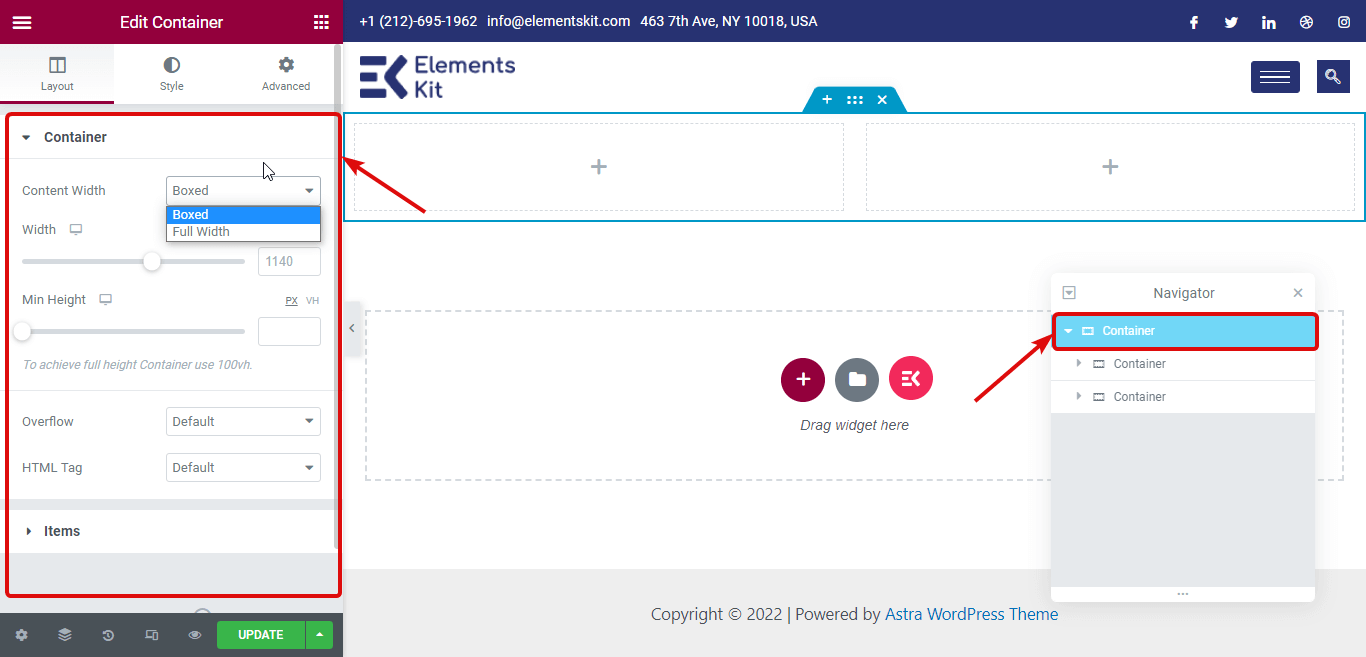
第三步:添加容器
現在,您需要添加一個容器,而不是一個部分。 為此,單擊 + 圖標,然後選擇您喜歡的結構。

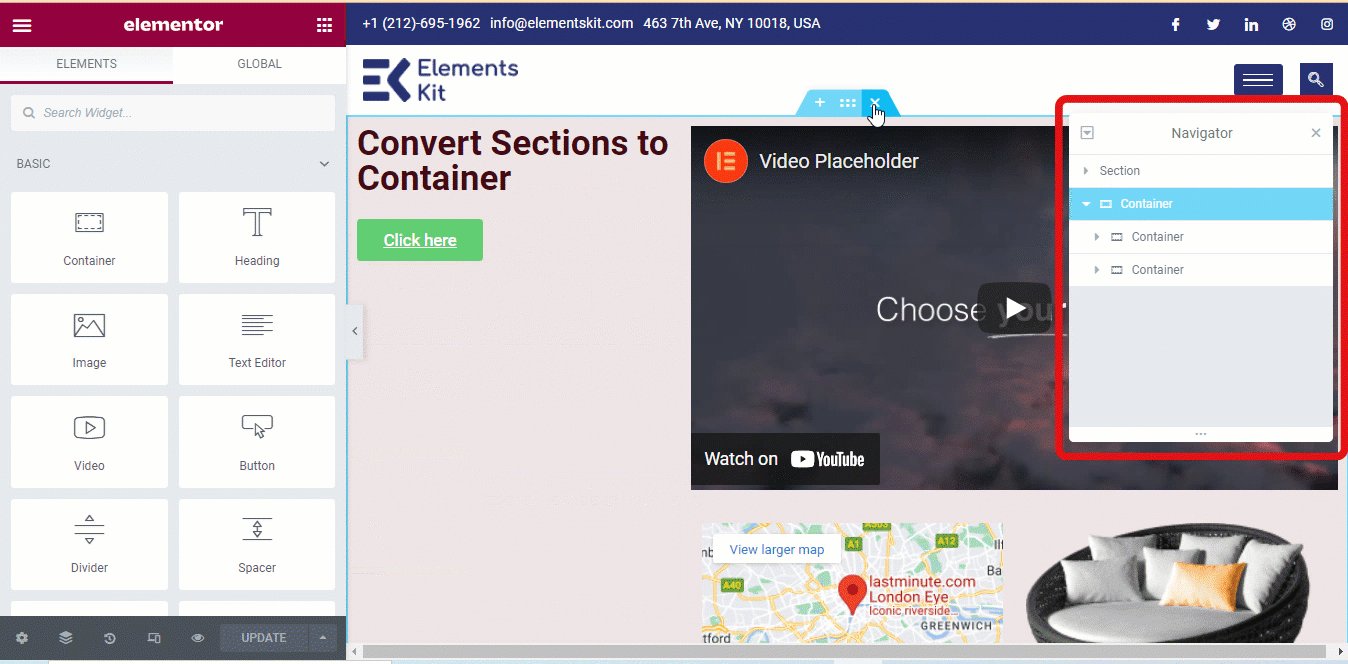
注意:如果您注意到導航器中的結構,您會發現該結構實際上是一個容器,其中包含其他容器而不是列。 您還可以從左側的菜單中拖放單個容器。
您可以自定義容器的許多選項,例如
- 容器寬度:您可以選擇容器寬度為盒裝或全寬。
- 寬度:如果您選擇 Boxed 作為容器寬度,則寬度將為 928Px。 另一方面,如果您選擇全寬,則容器寬度將為視口寬度的 100%。 但是,您可以更改兩個寬度值。
- 溢出:您可以選擇溢出值作為默認、隱藏或自動。
- HTML 標記:您還可以更改容器的 HTML 標記。 您可以獲得諸如 div、header、footer、main、article、section 等選項。新增了一個標籤。 通過這種方式,您可以將整個容器變成帶有標籤的鏈接。

注意:您還可以在“項目”下獲得許多選項(稍後會更多)。 此外,您還可以為每個內部容器自定義上述所有設置。


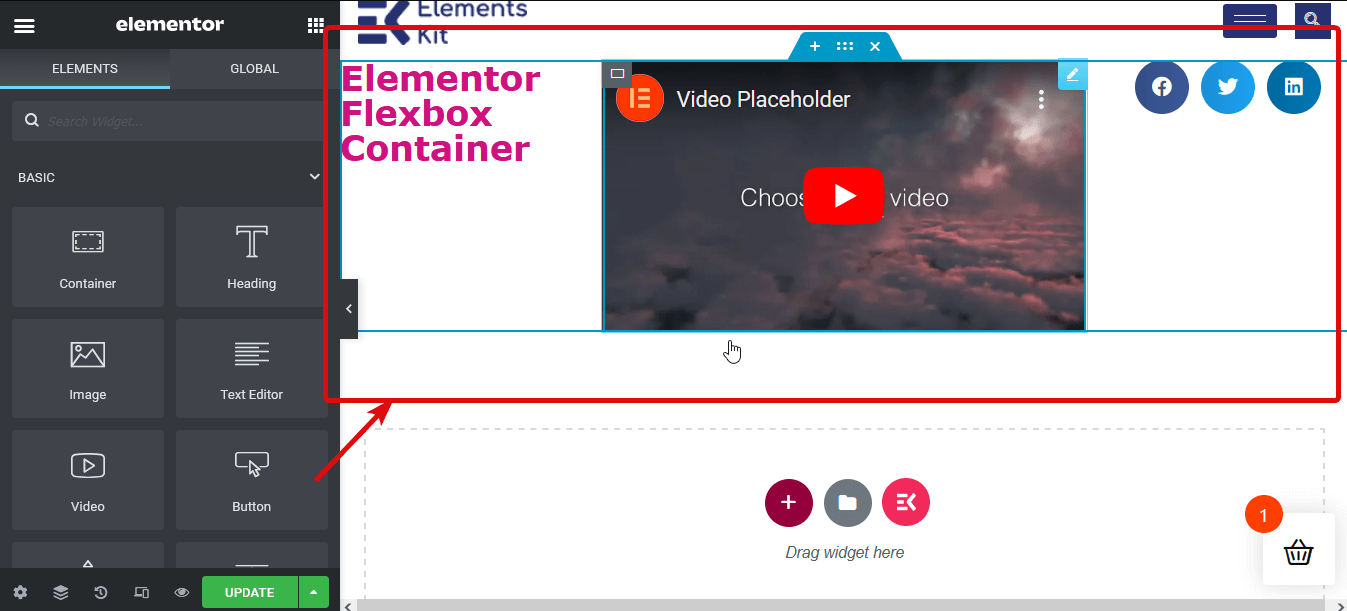
第 4 步:添加小部件
添加小部件的過程與列節結構相同。 您需要搜索小部件,然後拖放到每個容器的 + 圖標上。 例如,我將添加一個標題、一個視頻和一個社交分享圖標。

第 5 步:自定義容器內容
現在是時候自定義容器小部件了。 為此,請編輯容器。 然後,轉到左側面板上的佈局並展開項目選項。 以下是您可以使用的選項:
- 方向:默認方向是行。 但是,您會得到四個選項,例如行、列、反轉行和反轉列。 如果您選擇列或反轉列,則主容器中的所有容器都將顯示為不同的列。
注意:如果您選擇了列,則需要調整內部容器的寬度。
- 對齊容器:您可以將對齊方式設置為 Flex Start、center、flex-end 和 Scratch。 Flex 開始從起點放置您的容器元素,並且使用 Flex 中心值,您可以將項目放置在中心。 另一方面,使用 Flex 端,您可以在底部顯示所有內部容器。 如果使用拉伸選項,內部容器將佔用任何額外空間(如果已分配)。 如果您選擇方向作為一行,所有這些都將適用。
另一方面,如果將方向選擇為 column ,則 flex-start 和 center 值將與行相同。 但是使用flex-end,容器將向右移動,而使用 scratch ,它將佔用左側的任何空間。

- 對齊內容:您有六個選項來對齊內容: flex start、center、flex end、space between、space around 和 space evenly。 Space between 將在每個項目之間添加相同的空間。 但是,它不會在項目的頂部或底部添加任何空間。
space around 選項將在每個容器的頂部和底部添加空間。 空間均勻選項將在所有小部件和內部容器周圍添加相同的空間。
- 元素間隙:您可以使用此選項在元素(小部件和內部部分)之間添加空間。
- Wrap :選擇No Wrap將所有項目放在一行中,選擇Wrap 讓內容在多行中流動。
第 6 步:發布和預覽
您可以重複第 4 步來自定義所有容器設置。 完成自定義後,單擊發布按鈕以發布頁面。 然後,您可以單擊預覽按鈕以查看具有新 flex 容器結構的頁面。
您還可以查看如何使用 Elementor 和 ElementsKit 構建超級菜單
如何將基於部分的 Elementor 頁面轉換為 Flexbox 容器
將基於節/列的結構轉換為新的 Elementor Flex 容器非常容易。 您可以按照如下所示的 4 個簡單步驟執行此操作:
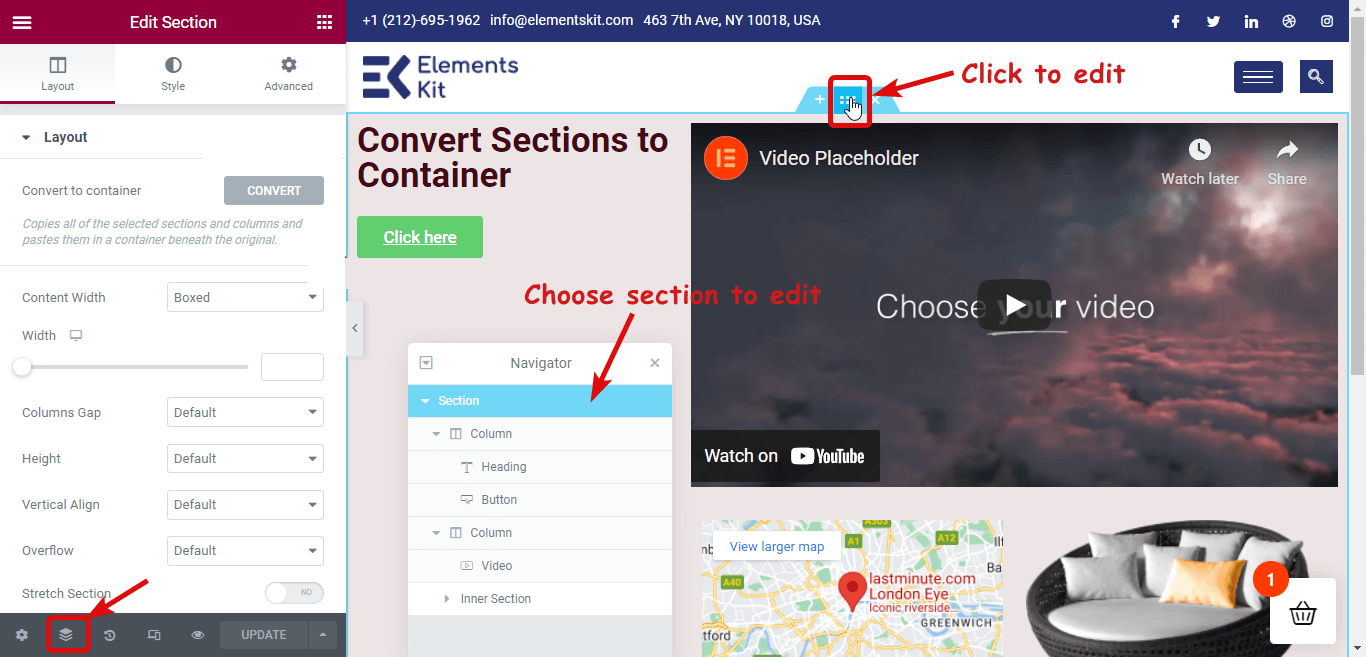
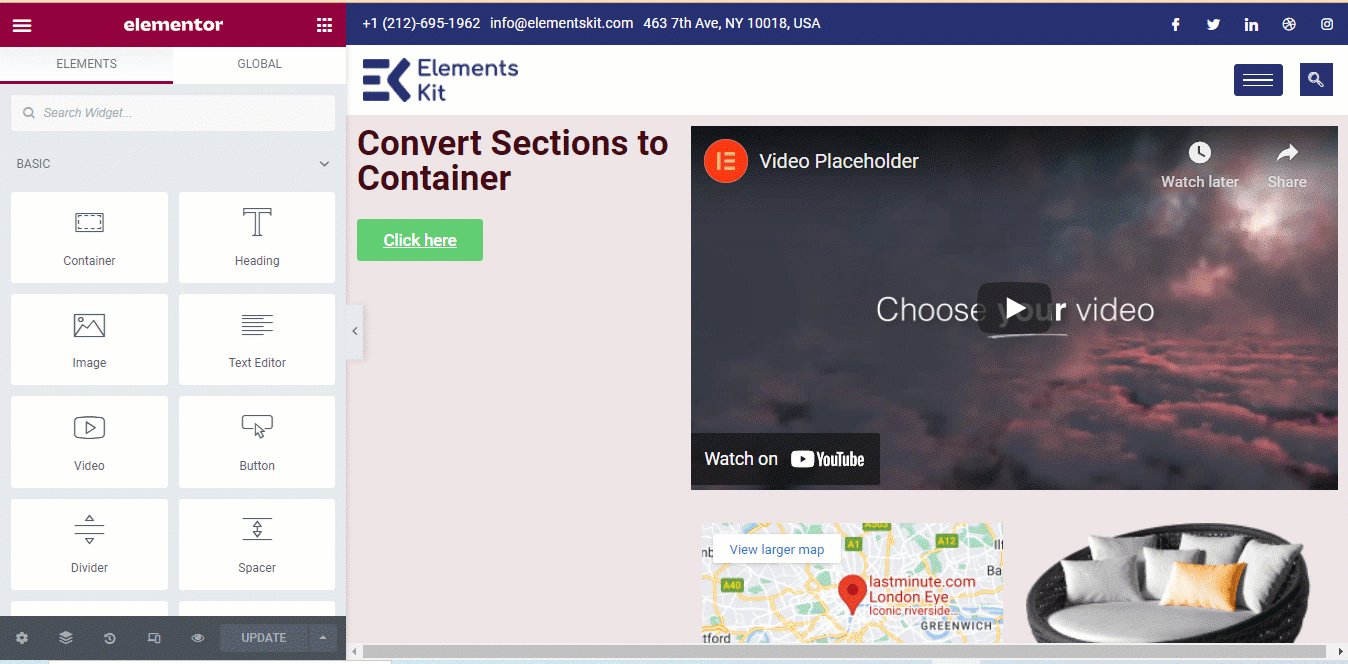
第 1 步:選擇要轉換的部分
您需要分別轉換每個部分。 因此,首先,選擇要轉換的部分。 您可以單擊六個點來選擇一個部分或從導航器中選擇一個部分(您可以在左下角找到該選項)。

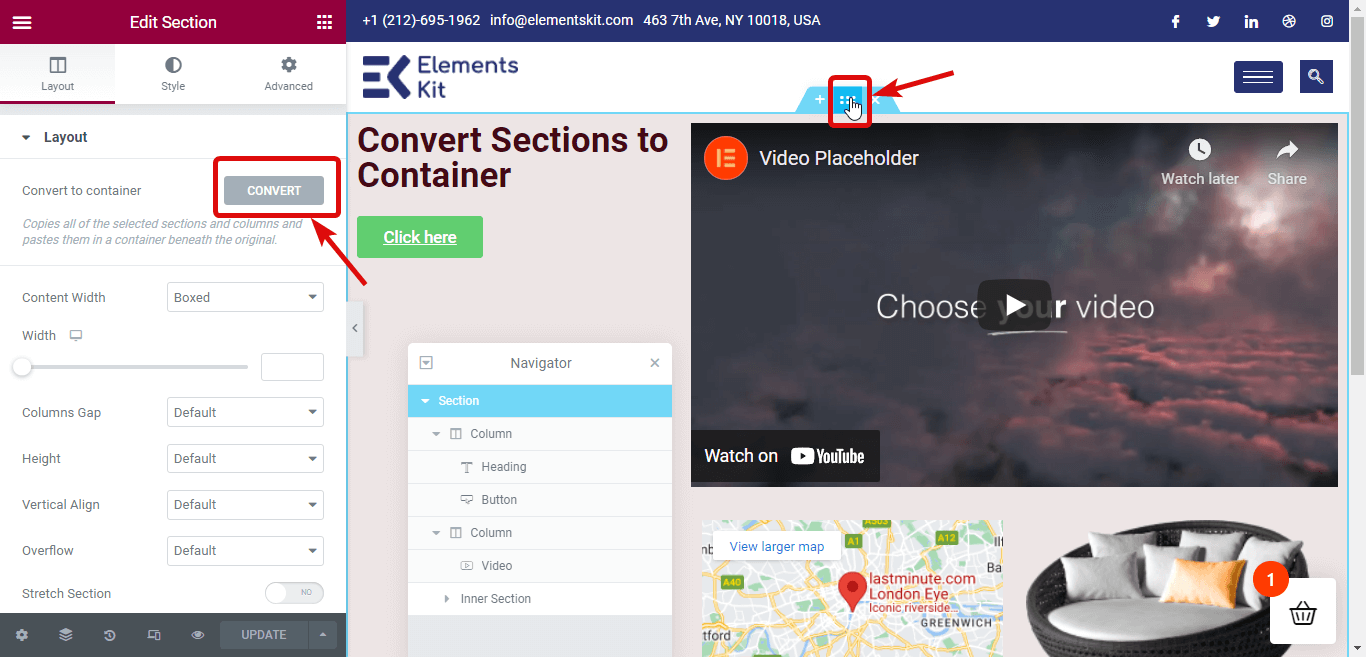
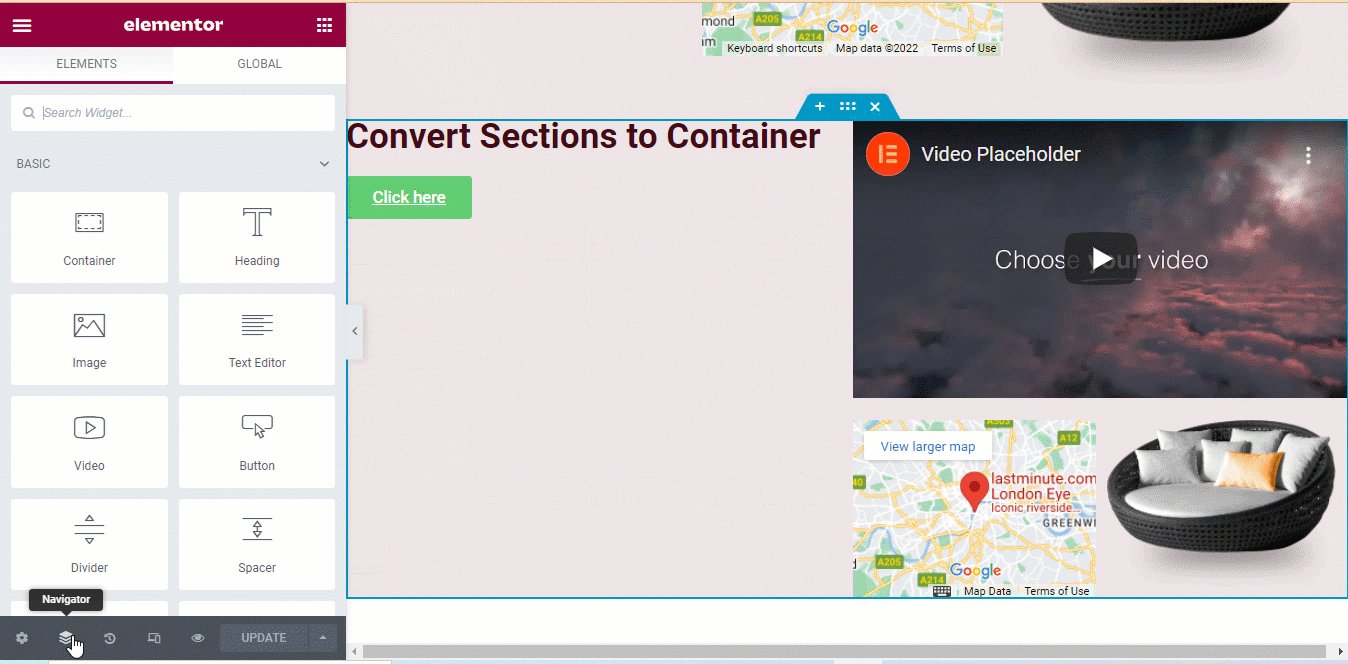
第2步:點擊轉換進行轉換
現在要轉換,在左側面板上,您會在佈局下方找到轉換為容器選項。 單擊轉換按鈕。

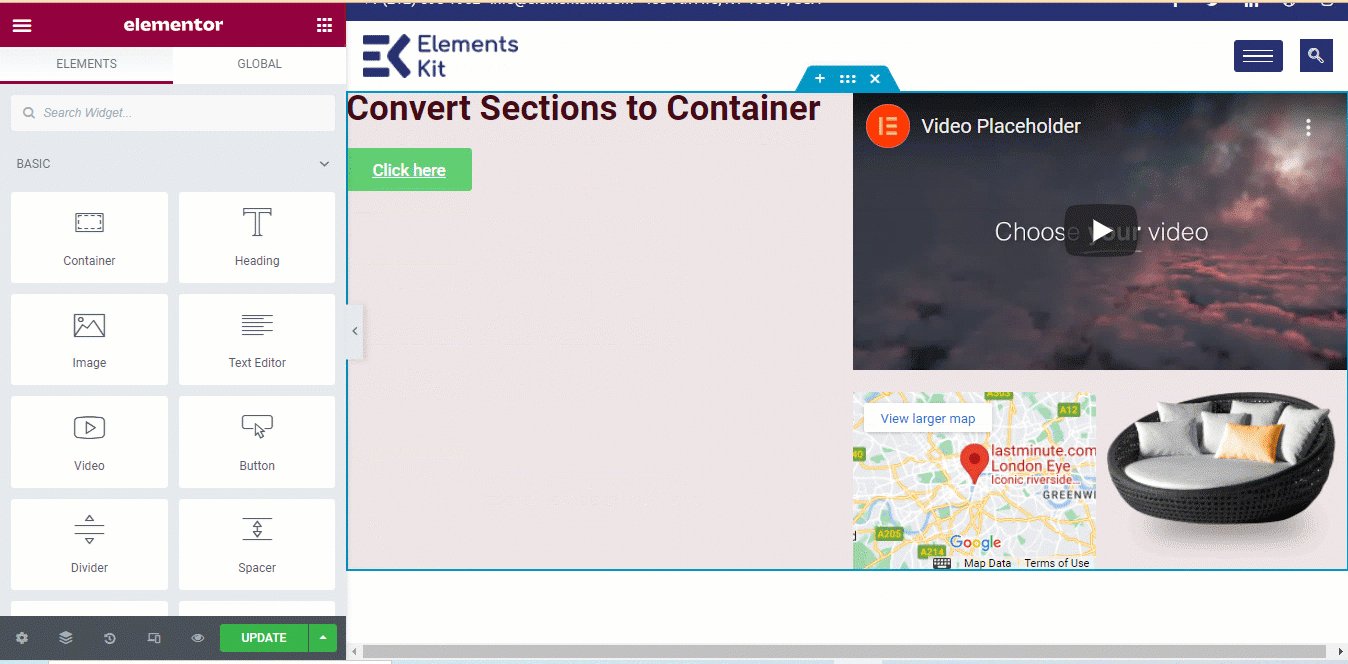
第 3 步:刪除上一部分
轉換過程完成後,您會發現同一部分的兩個版本。 一種是基於部分的,另一種是基於容器的。 頂部的版本是基於部分的。 刪除以前的/原始版本。

第 4 步:更新和預覽
您可以對頁面的所有部分重複步驟 1 到步驟 3。 完成將所有部分轉換為 Flexbox 容器佈局後,單擊更新按鈕保存。 現在您可以單擊預覽按鈕來查看相同的頁面,但具有容器佈局。
您還可以查看如何通過 5 個步驟構建 Elementor 條件邏輯表單
我可以在新的 Flexbox 容器中使用 Elementor 附加功能嗎?
是的。 你絕對可以。
您可以使用 ElementsKit - Elementor 的終極插件向 Elementor 頁面構建器添加其他小部件和其他功能。 這個 Elementor 插件與 Elementor 的新 Flexbox 容器 100% 兼容。
您可以使用將任何 Elementor 部分轉換為容器佈局(如上部分所示)的相同過程來轉換 ElementsKit 部分/頁面。
ElementsKit 帶有500 多個就緒部分、35 多個就緒頁面和 85 多個自定義插件功能,讓您的生活更輕鬆。 您可以在幾分鐘內使用 ElementsKit Premade 模板輕鬆創建一個完整的網站。
這是一個示例,您可以看到 ElementsKit 預製頁面如何順利地轉換為 Elementor Flexbox Container。

包起來
我相信您現在已經明白為什麼 Elementor 的新增功能有這麼多。 Elementor Flex 容器確實是所有 WordPress 網站建設者的福音,他們正在尋找使網站更優化、更快和響應更靈敏的方法,而不受設備大小的影響。
錦上添花的是,您可以立即將之前創建的網站變成基於容器的優化網站。 但是,flex 容器仍處於實驗模式。 因此,在它作為活動功能發布之前,不建議在實時網站上使用它
在此之前,您可以隨意在您的臨時站點上使用 Elementor flex 容器。 並且一定要嘗試 ElementsKit 以獲得更大的靈活性來設計一個外觀精美的網站,以吸引客戶的注意力並提升您網站的成功率。

