使用 Elementor 圖像庫小部件以最佳方式展示您的圖像
已發表: 2021-12-09視覺營銷是在全球範圍內宣傳和促進業務的最強大技術之一。 使用正確的圖像集可以增加您的努力和獲得新潛在客戶的機會。 原因很簡單,圖像可以吸引潛在訪問者,幫助用戶自我教育,並以他們想要的方式可視化事物。
60% 的消費者更願意考慮包含圖片的本地搜索結果,另外 23% 的消費者更有可能聯繫展示圖片的企業
明亮的地方
除了任何其他營銷元素外,圖像通過直接在您的網站上與圖片庫共享最新更新,不斷擴展用戶體驗並增加網站的互動。
您可以將圖像添加到任何網頁。 例如,在登錄頁面、投資組合頁面或專用圖庫頁面上。 遵循手動過程可能會浪費您的時間和精力。 例如,WordPress 及其可用的免費頁面構建器插件(如 – Elementor)在快速創建任何令人驚嘆的設計方面使這個過程變得更容易。
因此,如果您正在尋找一種將圖片庫添加到 WordPress 網站的簡單方法,請不要驚慌。 因為使用 Elementor 圖片庫小部件更容易。 只需幾個步驟即可在您喜歡的網頁上完全添加圖片庫。
在我們展示這個過程之前,讓我們介紹一下 Elementor 的高級功能 -圖片庫小部件!
Elementor 圖像庫小部件解釋

多年來,Elementor 提供了許多特性和功能。 從創建網頁到內置模板,它幫助用戶創建他們的第一個網站,而無需應用任何代碼。 例如自定義頁面佈局、頁眉頁腳和自定義網站的任何方面。 因此,它顯著減少了所需的時間和工作量。
與 Elementor 的其他功能和小部件一樣,圖片庫小部件也是一個出色的工具,可幫助用戶輕鬆添加和修改其網站圖庫頁面。
Elementor 有免費版和專業版。 Elementor 中有兩種類型的圖片庫小部件可用。 基本圖庫和圖庫小部件。 基本圖庫小部件是免費小部件,而圖庫小部件在高級版本中可用。
讓我們看看您還可以使用 Elementor Image Gallery 小部件在您的網站上製作什麼:
- 網格佈局
- 可過濾圖庫
- 砌體畫廊佈局
- 帶有加載更多按鈕的畫廊
- 樣式和自定義選項
Elementor 因其拖放功能而廣受歡迎,您可以通過輕鬆融合 Elementor 的所有設計元素來更好地改進您的網站設計。 在此處查看指南以了解在 WordPress 中改進網站設計的最簡單過程。
如何使用 Elementor 圖片庫小部件創建圖片庫
現在讓我們進入創建圖片庫的教程部分。 在此之前,您需要安裝並激活以下這些必需的插件:
- 元素
- 元素專業版
創建新頁面或使用現有頁面
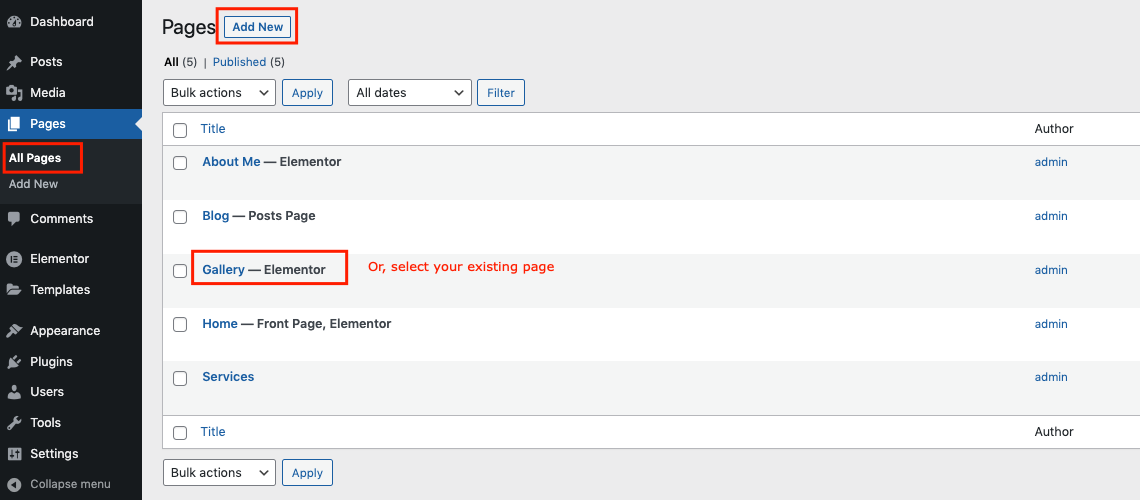
首先,您可以創建一個網頁來實現 Elementor 圖片庫小部件。 或者,您可以直接在任何現有頁面上顯示圖庫。
通過導航到WordPress Dashboard> Pages> Add New Page ,您可以創建或編輯要添加此功能的頁面。

我們已經知道 Elementor 有兩個用於圖片庫的小部件。 所以首先,我們將看到如何使用免費小部件,然後是專業小部件附帶的第二個。
添加基本圖片庫小部件(免費)
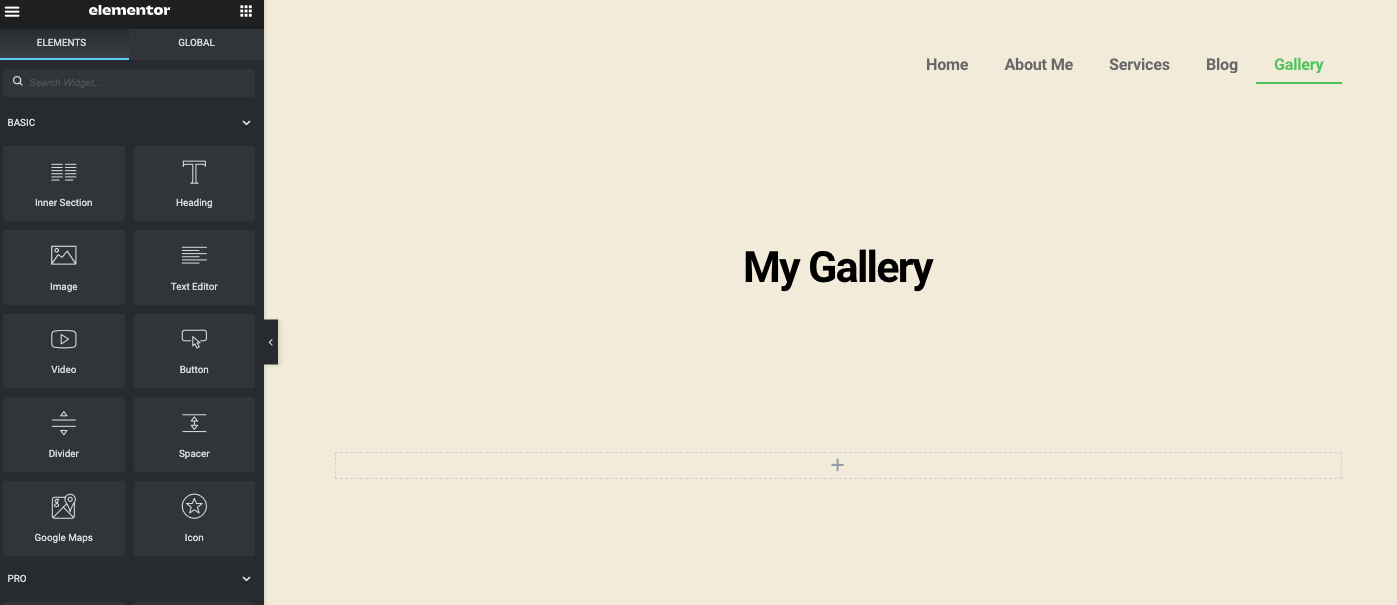
現在轉到您的設計任務將開始的 Elementor 設計畫布。 該頁面如下所示:

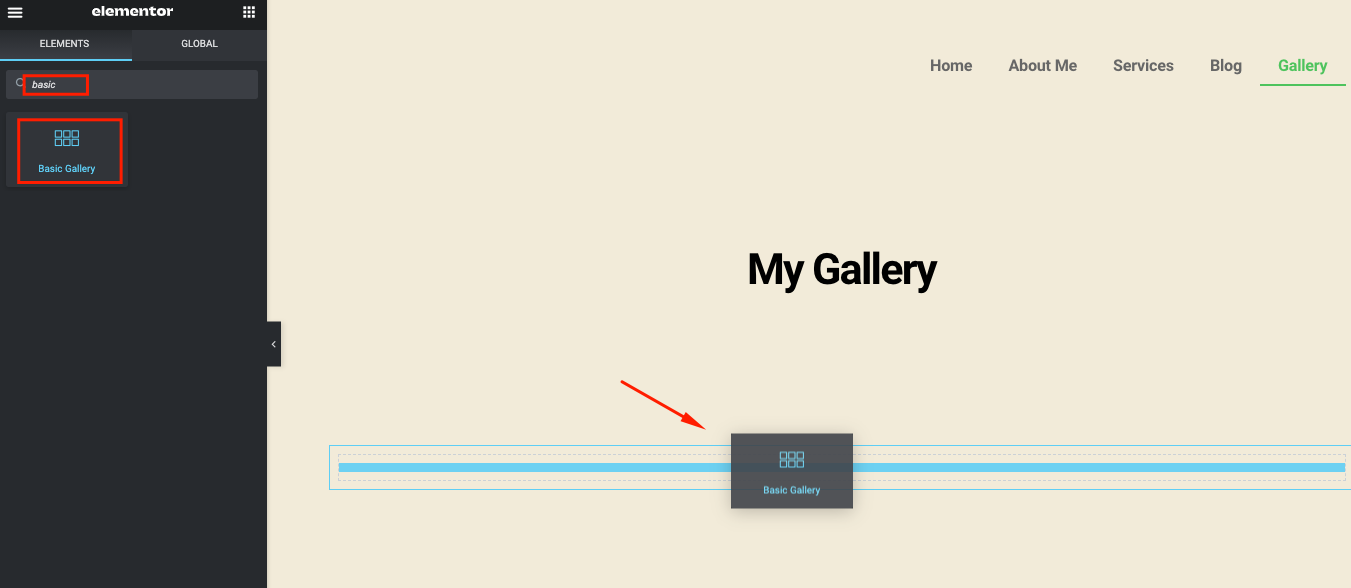
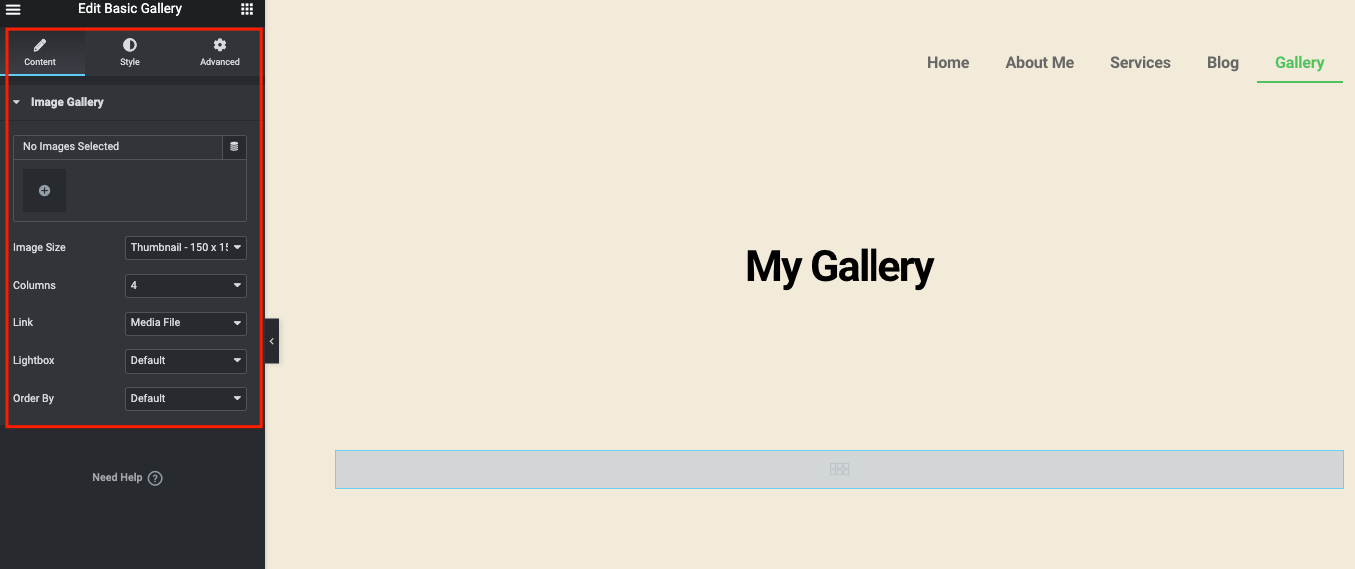
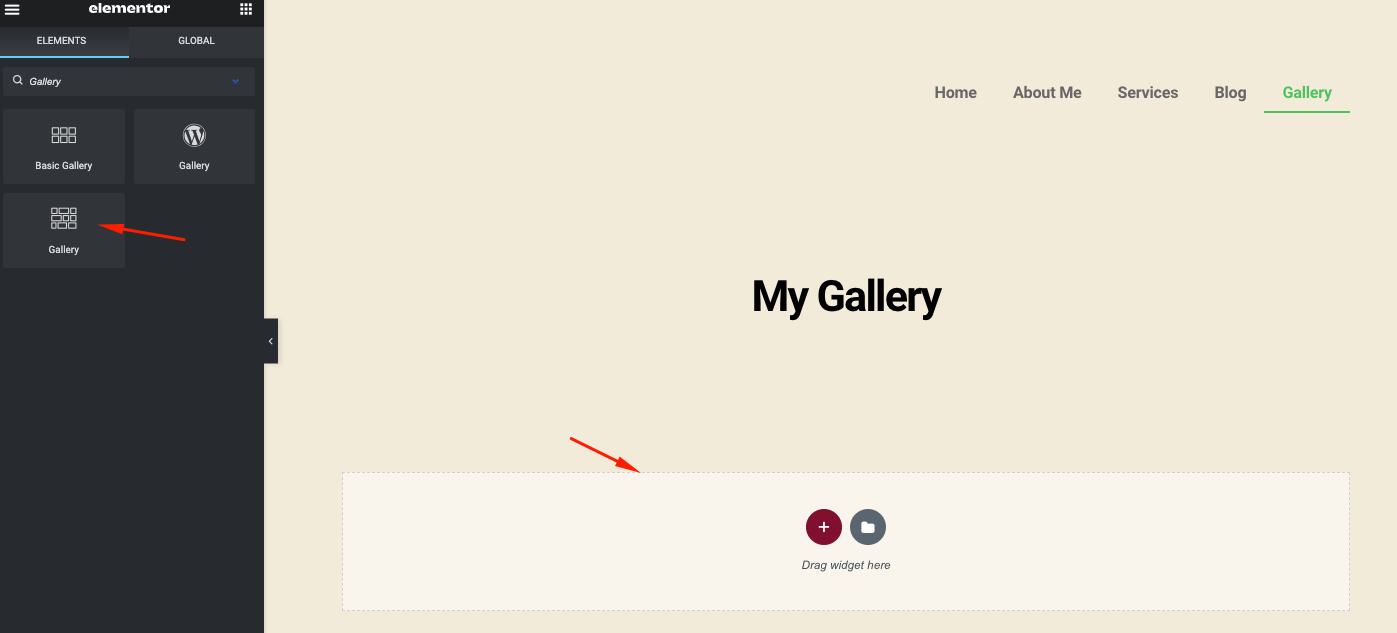
在左側邊欄的搜索部分輸入小部件名稱 -基本圖庫。 小部件將出現。 然後選擇小部件並將其拖到設計畫布上。

添加小部件後,所有相關選項都將在頁面的左側部分中可用。
- 添加要在圖庫中插入的圖像
- 設置圖像大小
- 確定你想要多少列
- 檢查燈箱是或否
- 設置順序

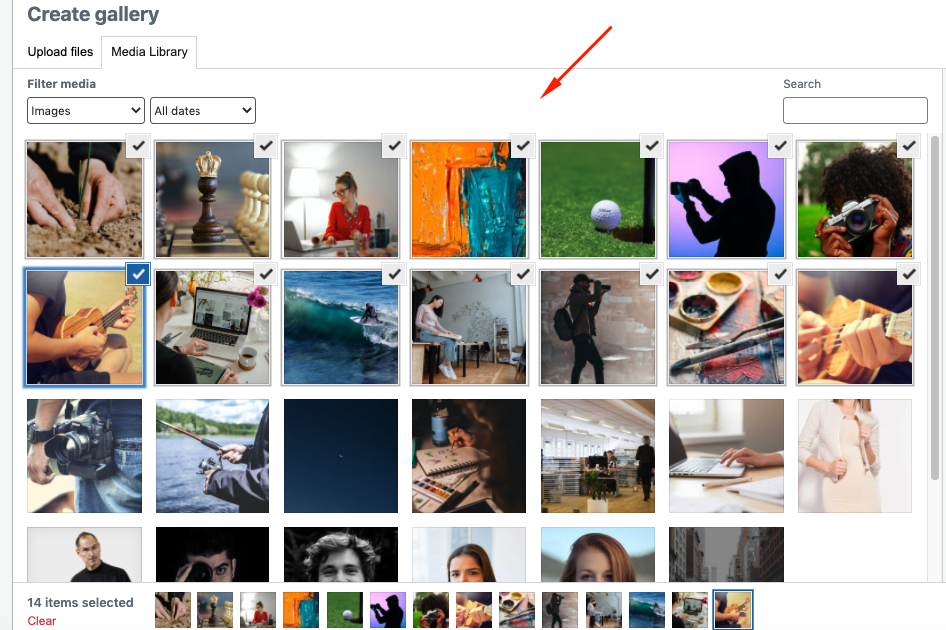
從您的圖庫中,選擇圖像。 完成後,單擊“插入”按鈕。

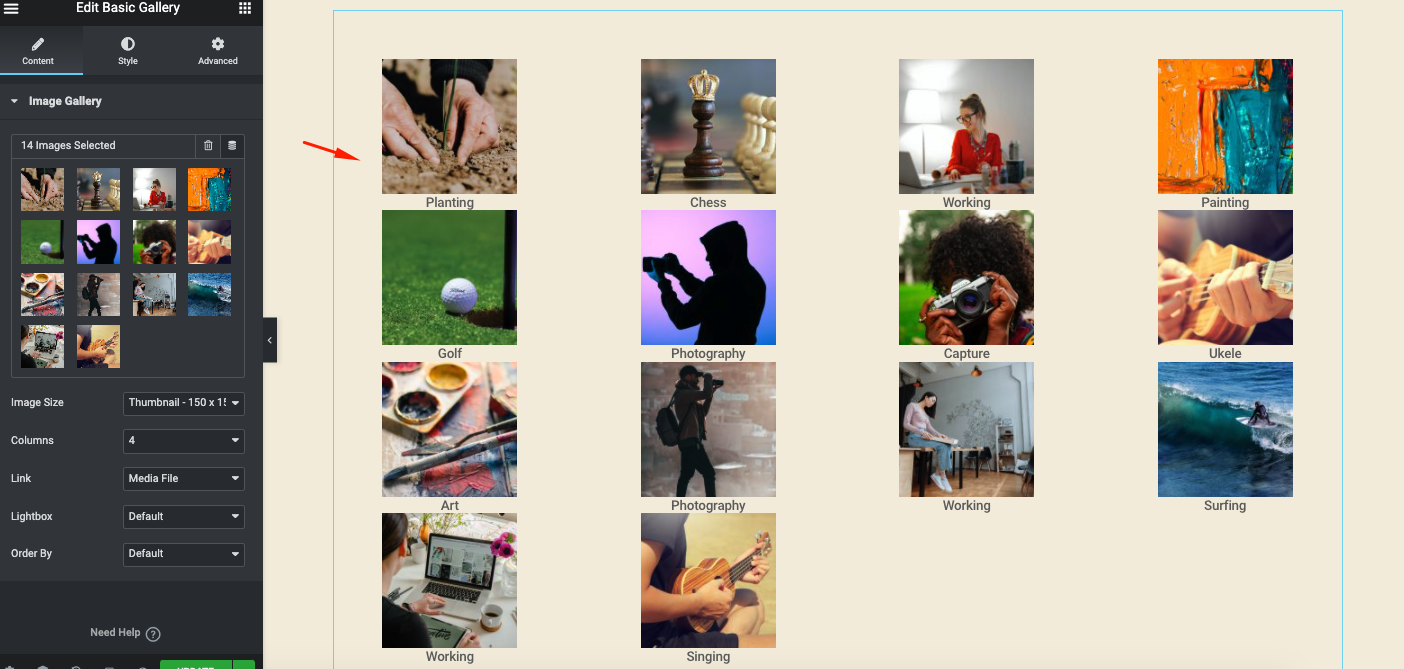
但在添加它們之前,您還有一步來添加圖像標題並更改它們的順序。 完成此操作後,單擊最終插入圖庫以在圖庫頁面上查看它們。

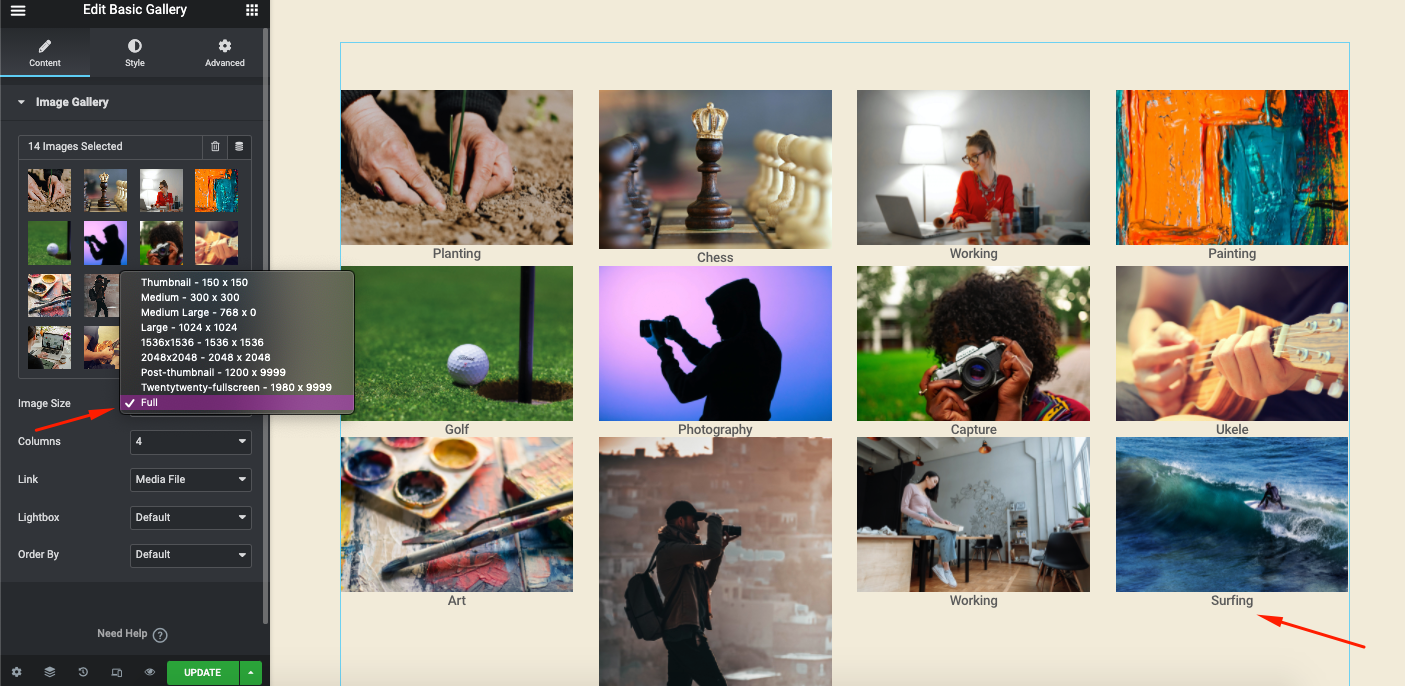
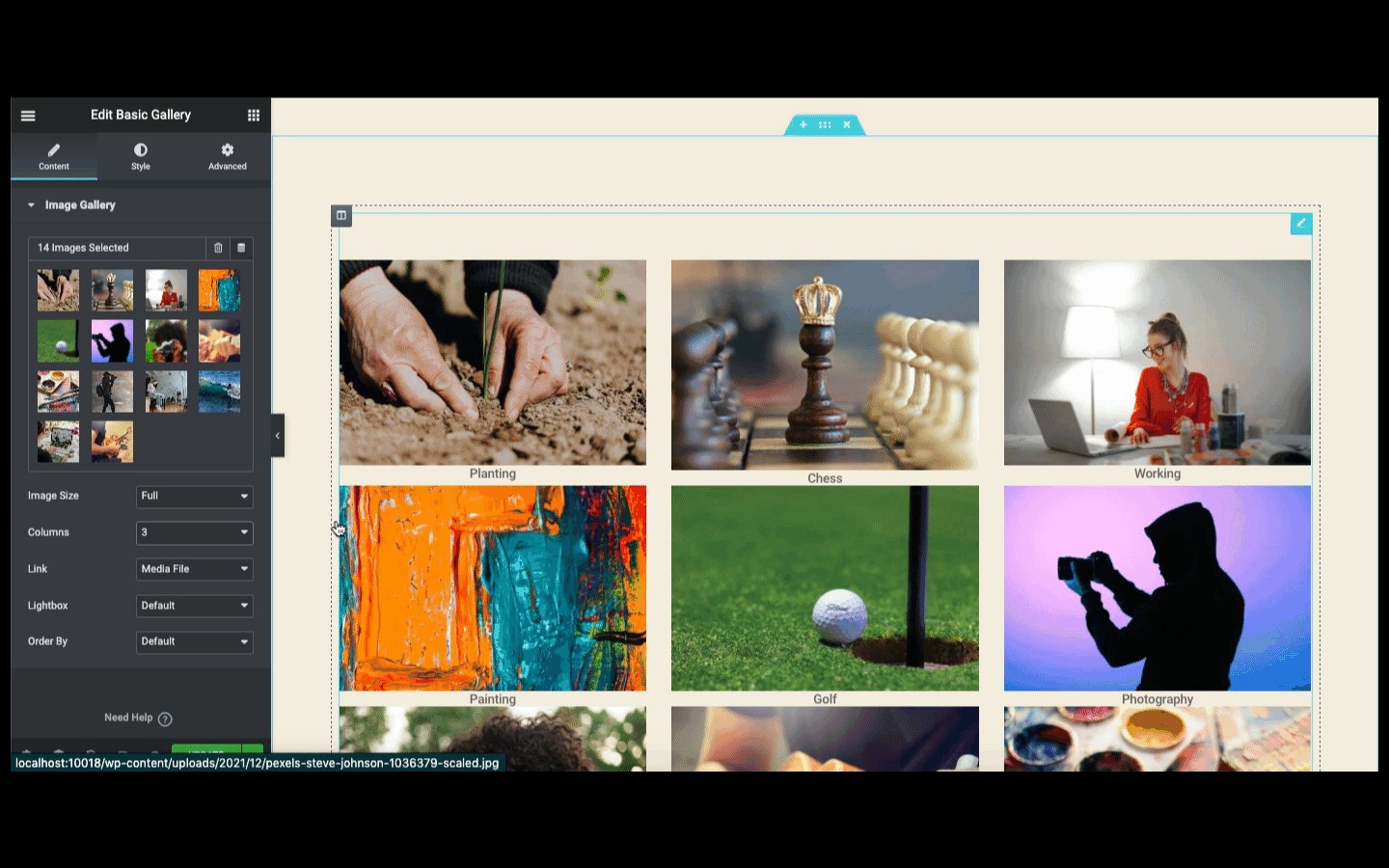
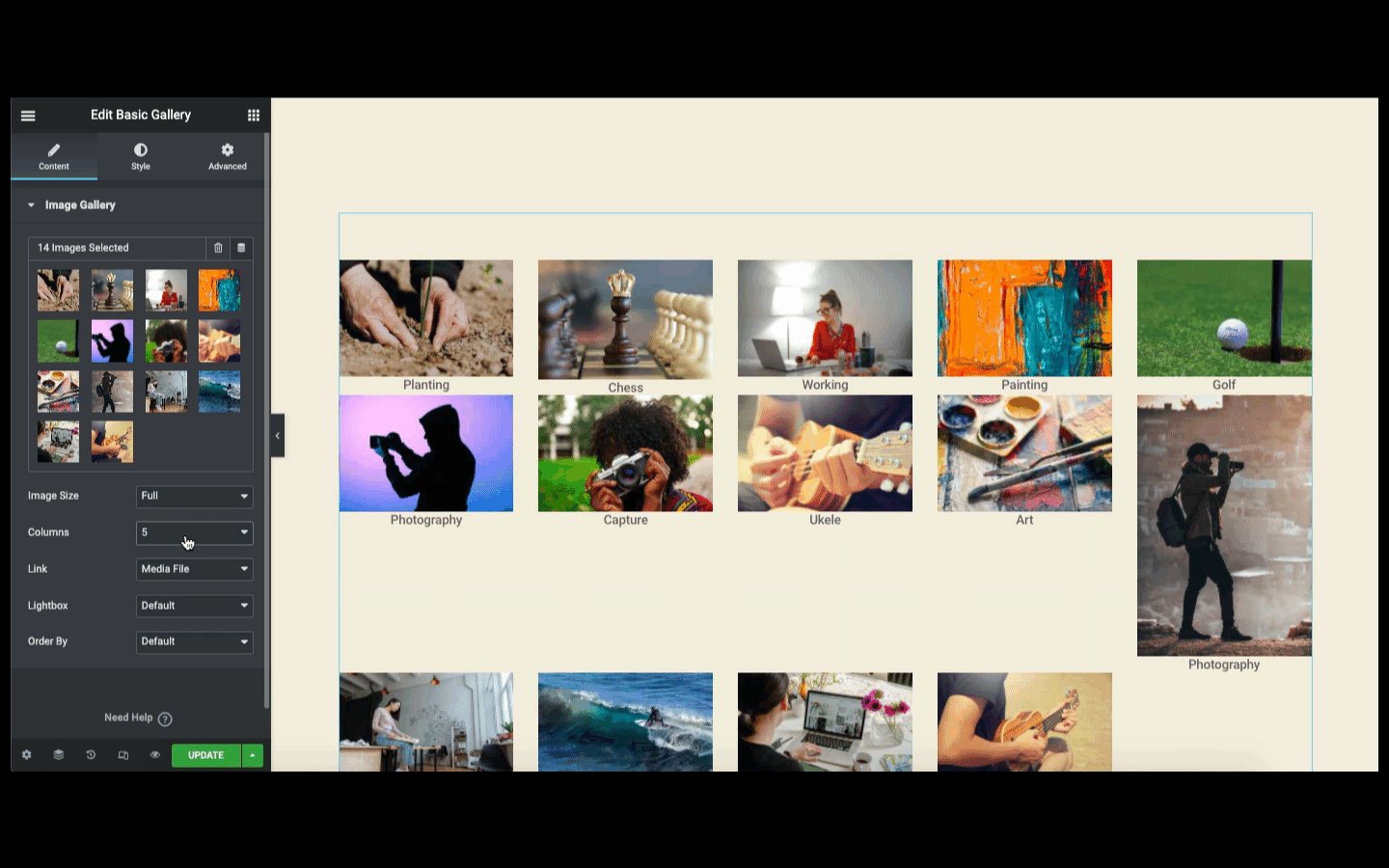
為了獲得更好的視圖,請將圖像大小設置為Full 。

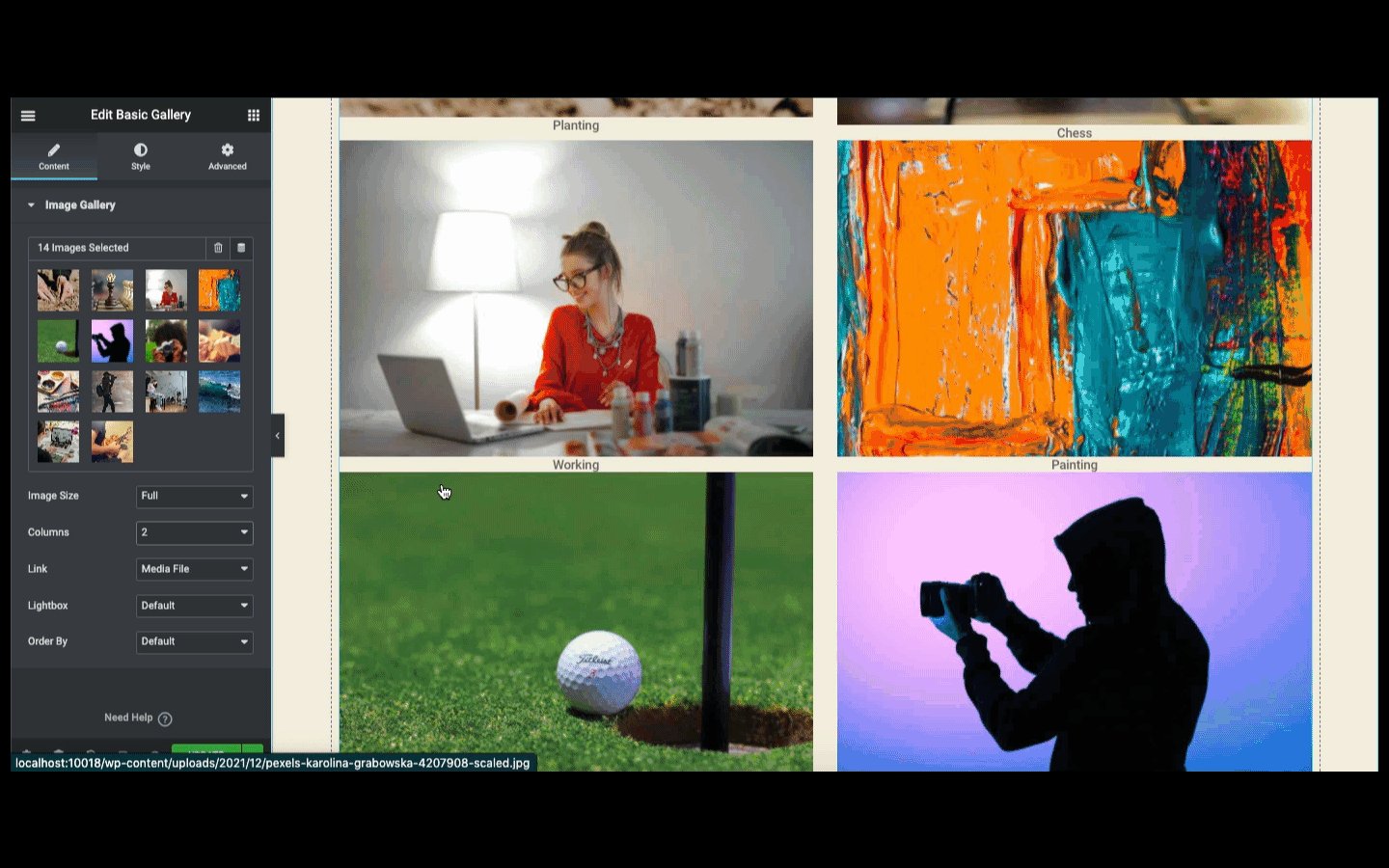
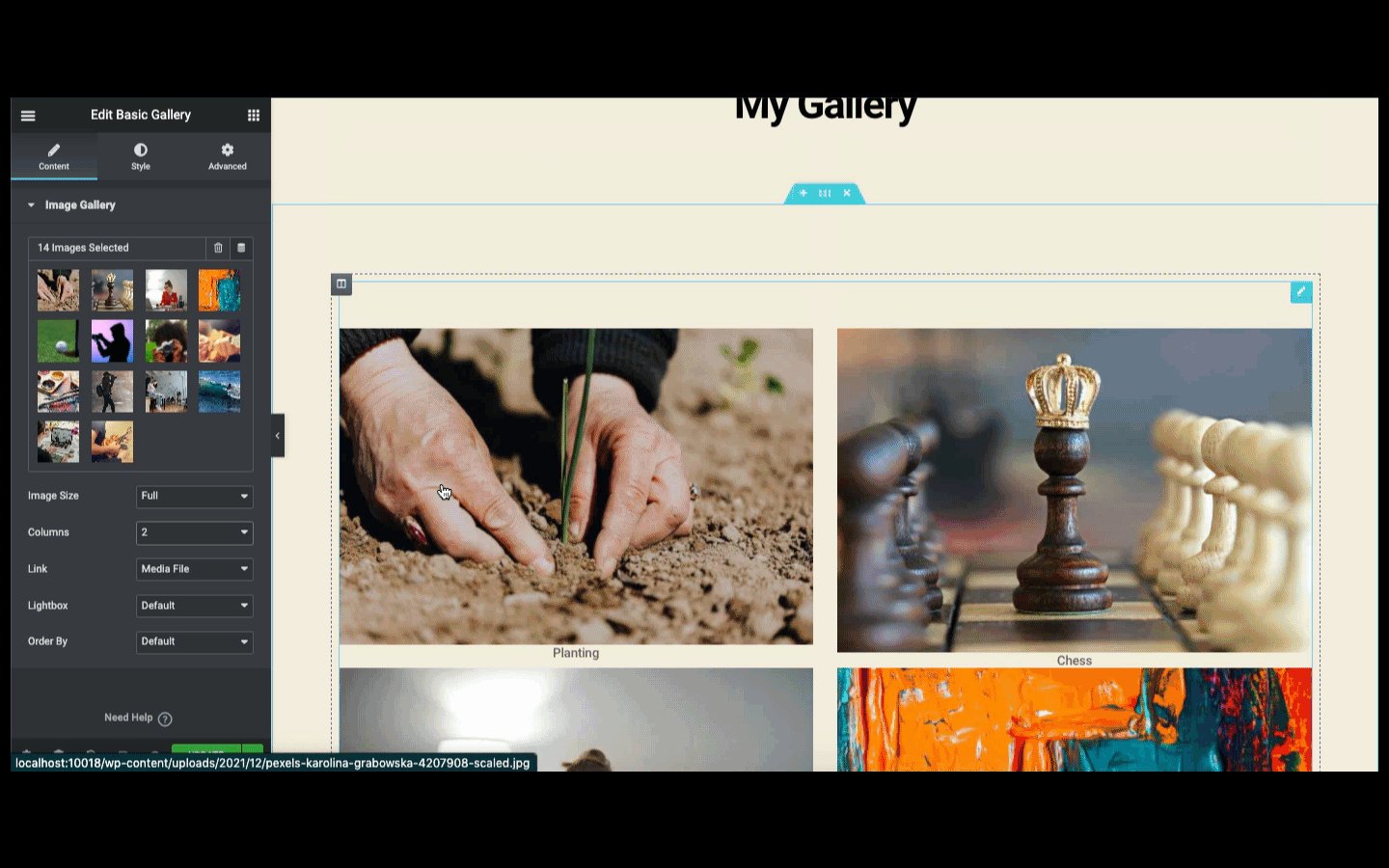
嘗試從 1 到 10 的列,看看哪種結構適合您的網站結構。

使用屏幕左側的其他選項(鏈接、燈箱和訂單)繼續您的實驗。

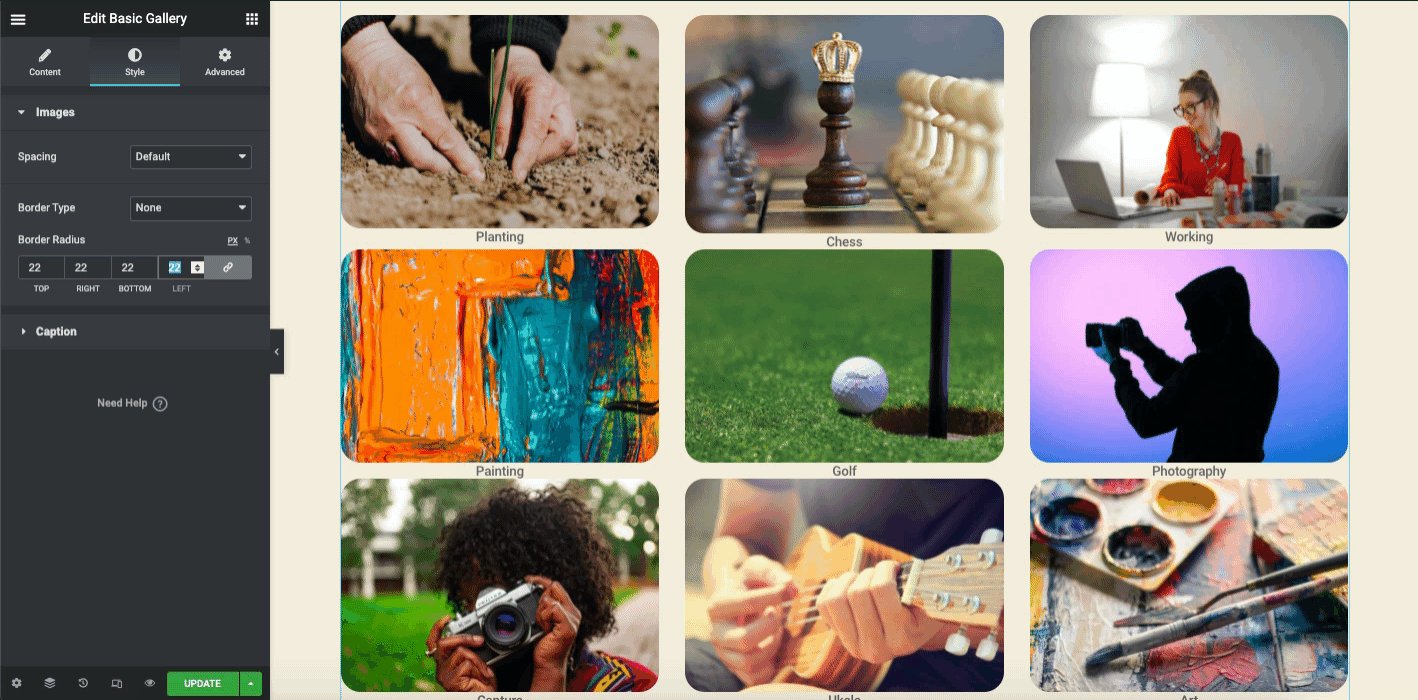
現在是時候對您的設計進行風格化了。 單擊樣式版本以執行此操作。 在這裡,您將獲得兩個選項來風格化您的設計 -圖像和標題。

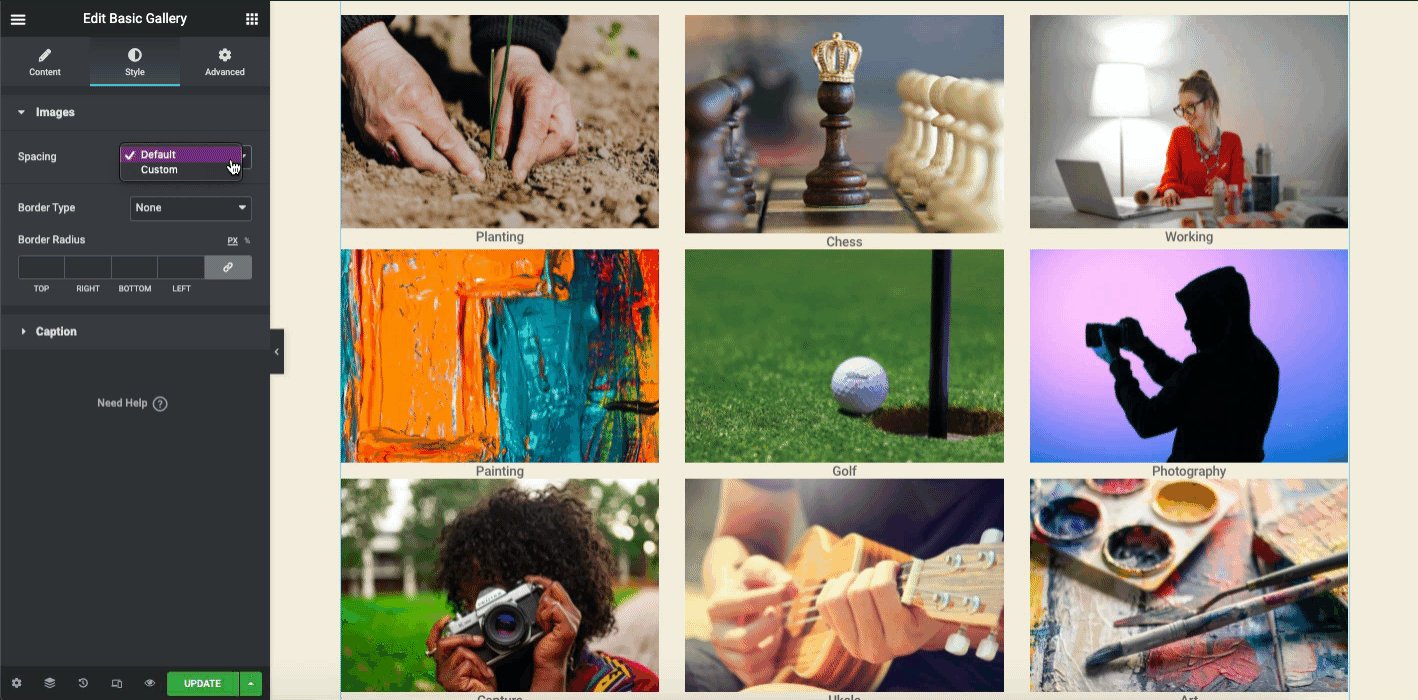
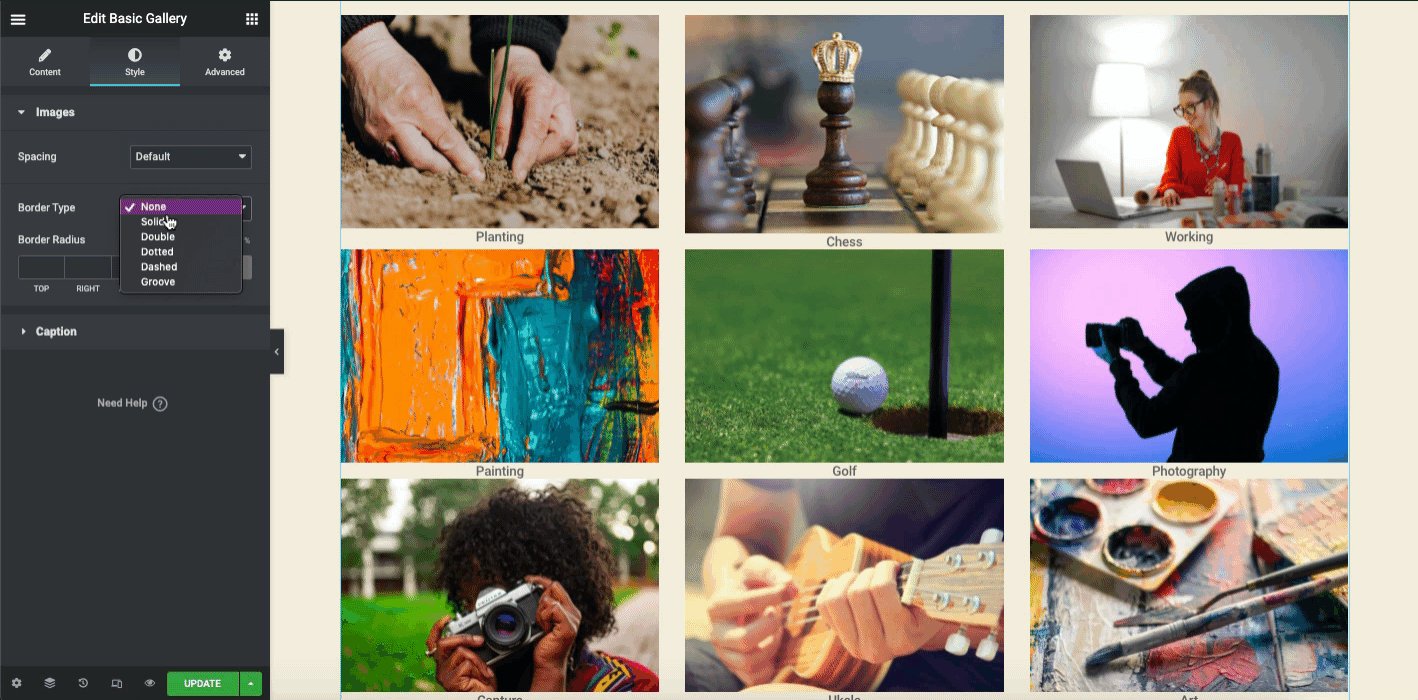
在圖像設置中,您可以自定義圖像間距、邊框類型和邊框半徑。

對Caption重複相同的操作。 在這裡您可以顯示和隱藏標題、將標題對齊到您想要的位置、更改文本顏色、排版和 添加陰影。

在高級部分,您可以為您的設計添加功能。 例如,添加動作、動畫、視差效果等。
但是,為了更好地理解,您可以查看以下視頻教程,其中涵蓋了有關圖片庫小部件的基本內容。
添加 Elementor 圖片庫小部件(專業版)
在使用此小部件之前,您需要激活 Elementor 的專業版。 然後它將在屏幕上可用。
讓我們了解 Elementor pro 到期後會發生什麼。 如果您的 Elementor pro 過期以及在這種情況下該怎麼做,它將指導您完成。
首先,在搜索欄中輸入Gallery 。 選擇它並在設計畫布上拖放。

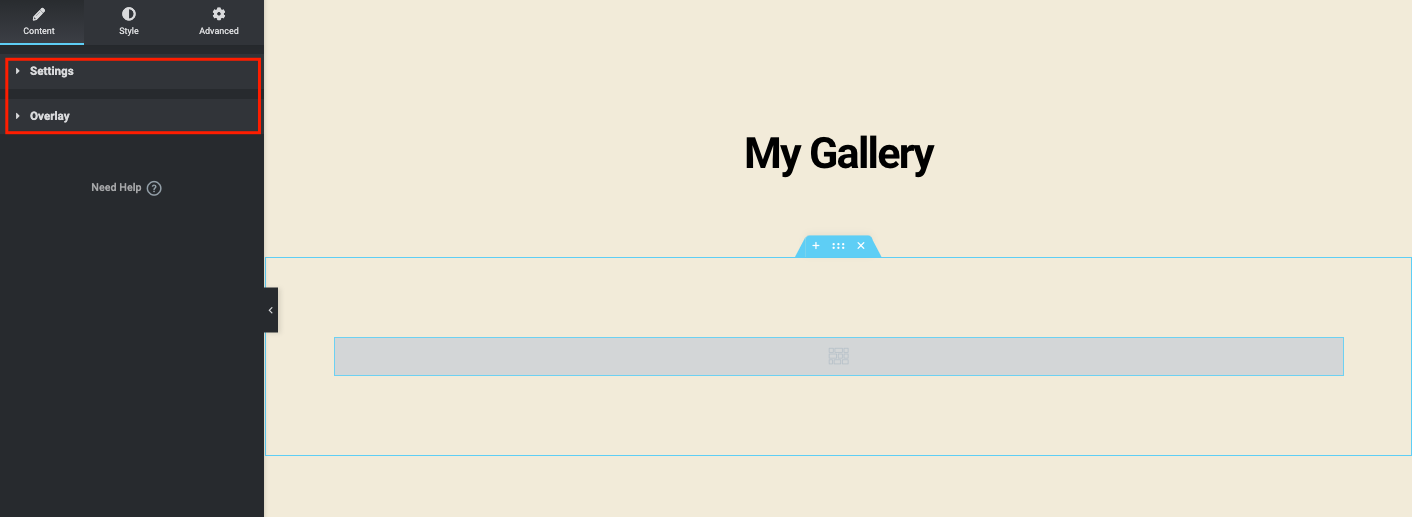
添加後,您會發現兩個選項——設置和覆蓋。
- 設置菜單可讓您自定義圖庫
- 疊加是在特定圖像上添加效果的功能

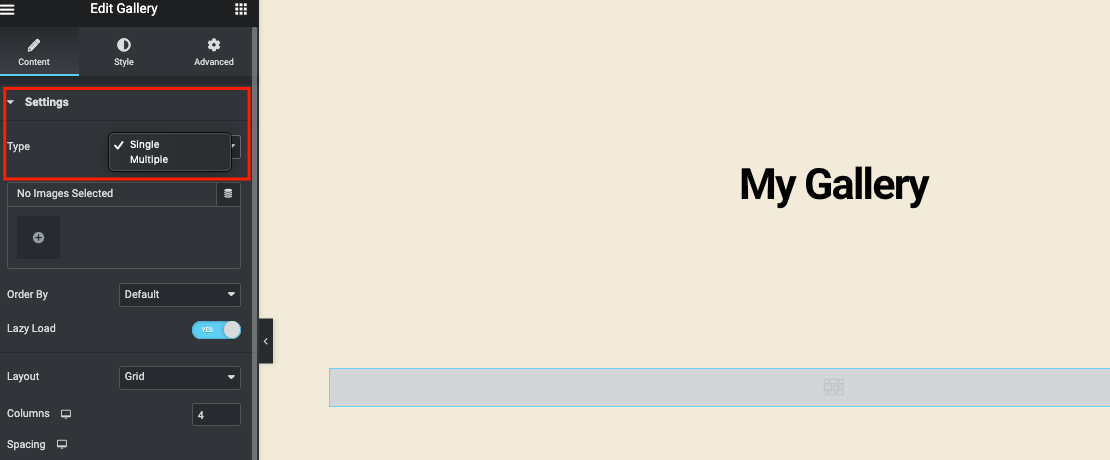
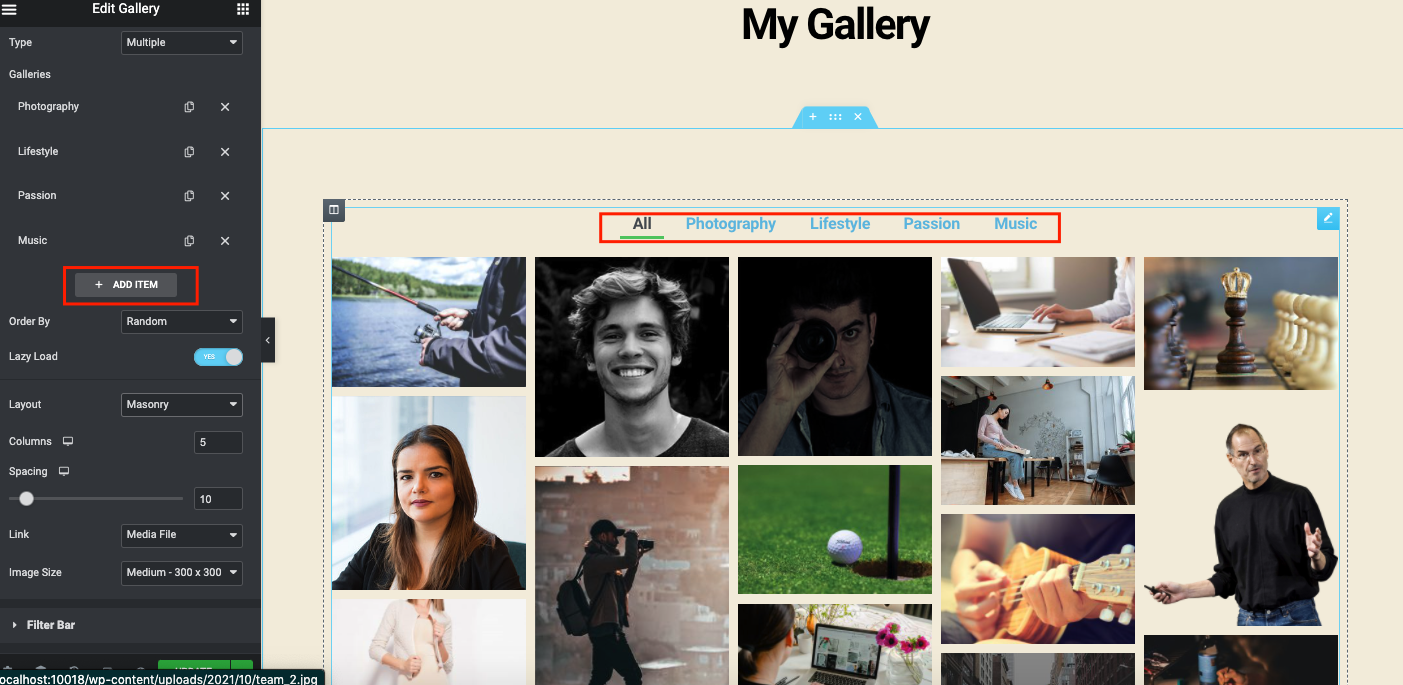
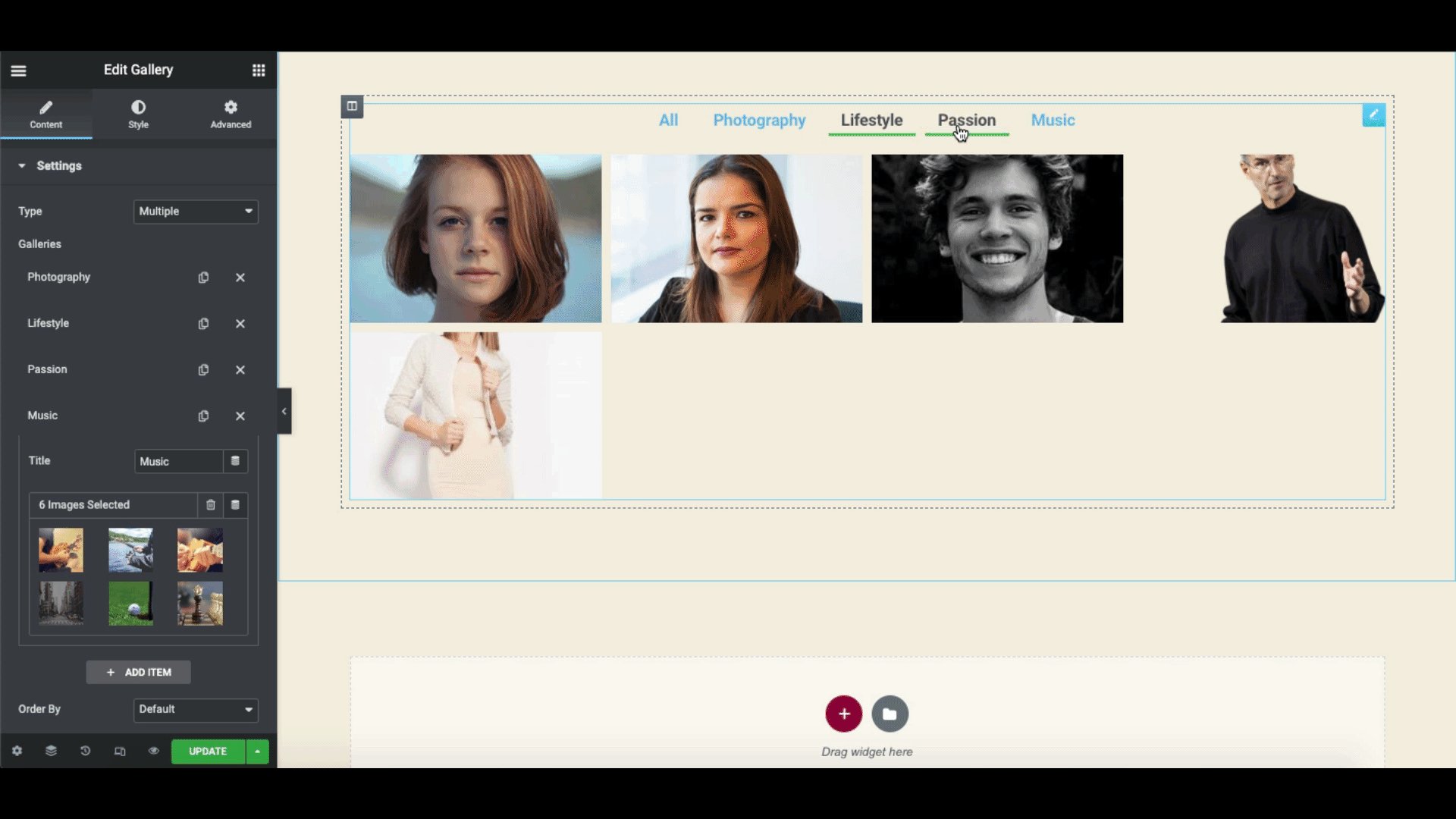
如果單擊單個圖像類型,則只能創建單個圖庫。 但是多種圖像類型將允許您將多個畫廊添加到您的網站。

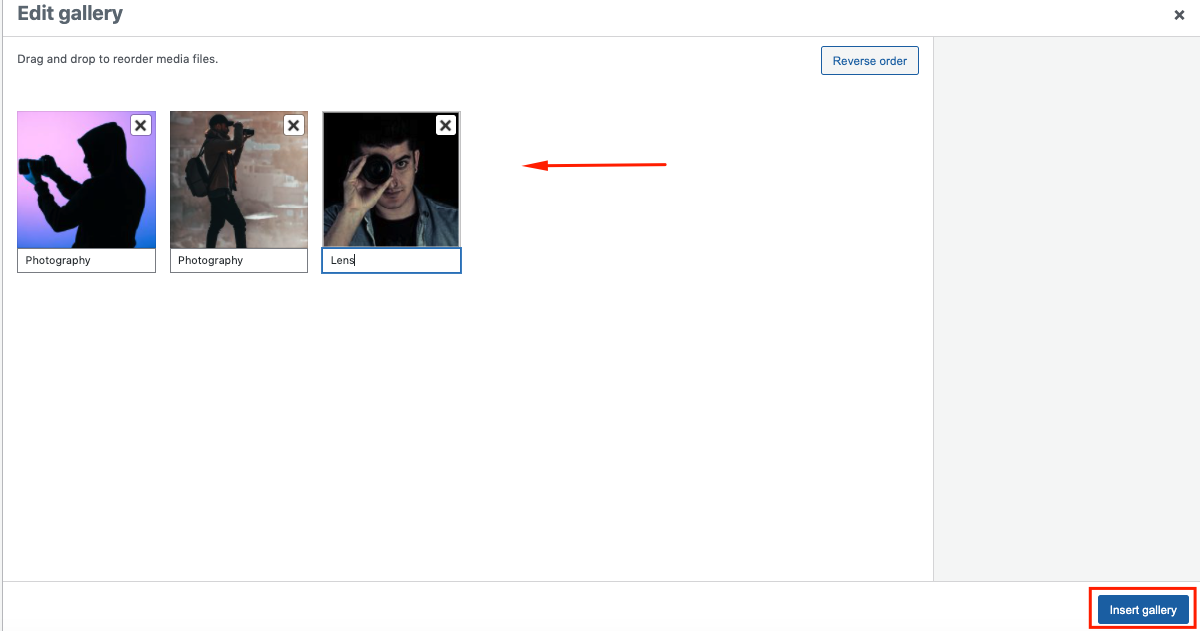
選擇多個圖像,它們將在您選擇後出現。 您可以為每個圖像添加標題,以便您的用戶可以了解圖像的用途。 完成後,單擊“插入圖庫”按鈕。

按照相同的方式,您可以通過單擊“添加項目”按鈕在頁面上添加多個畫廊。

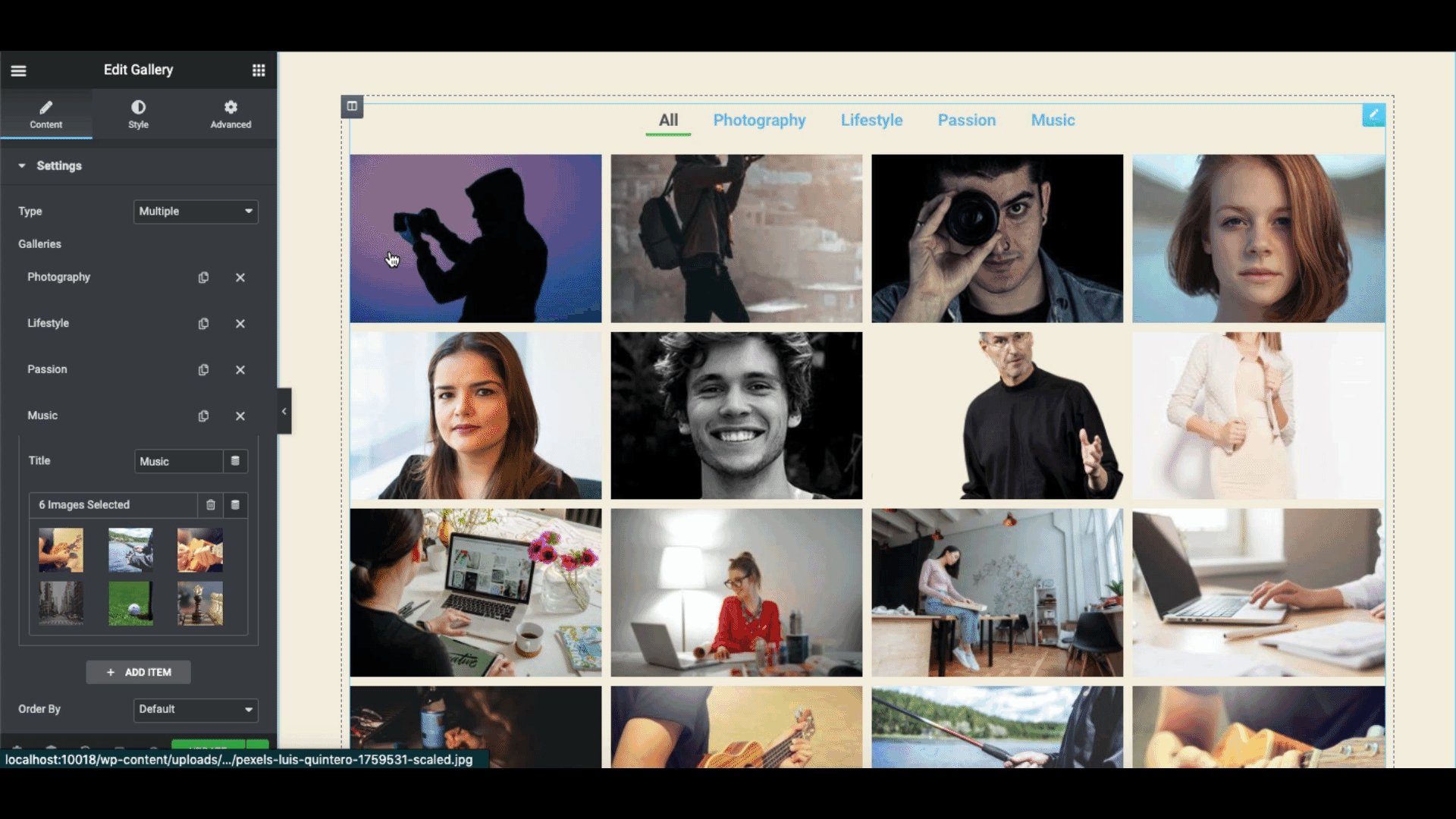
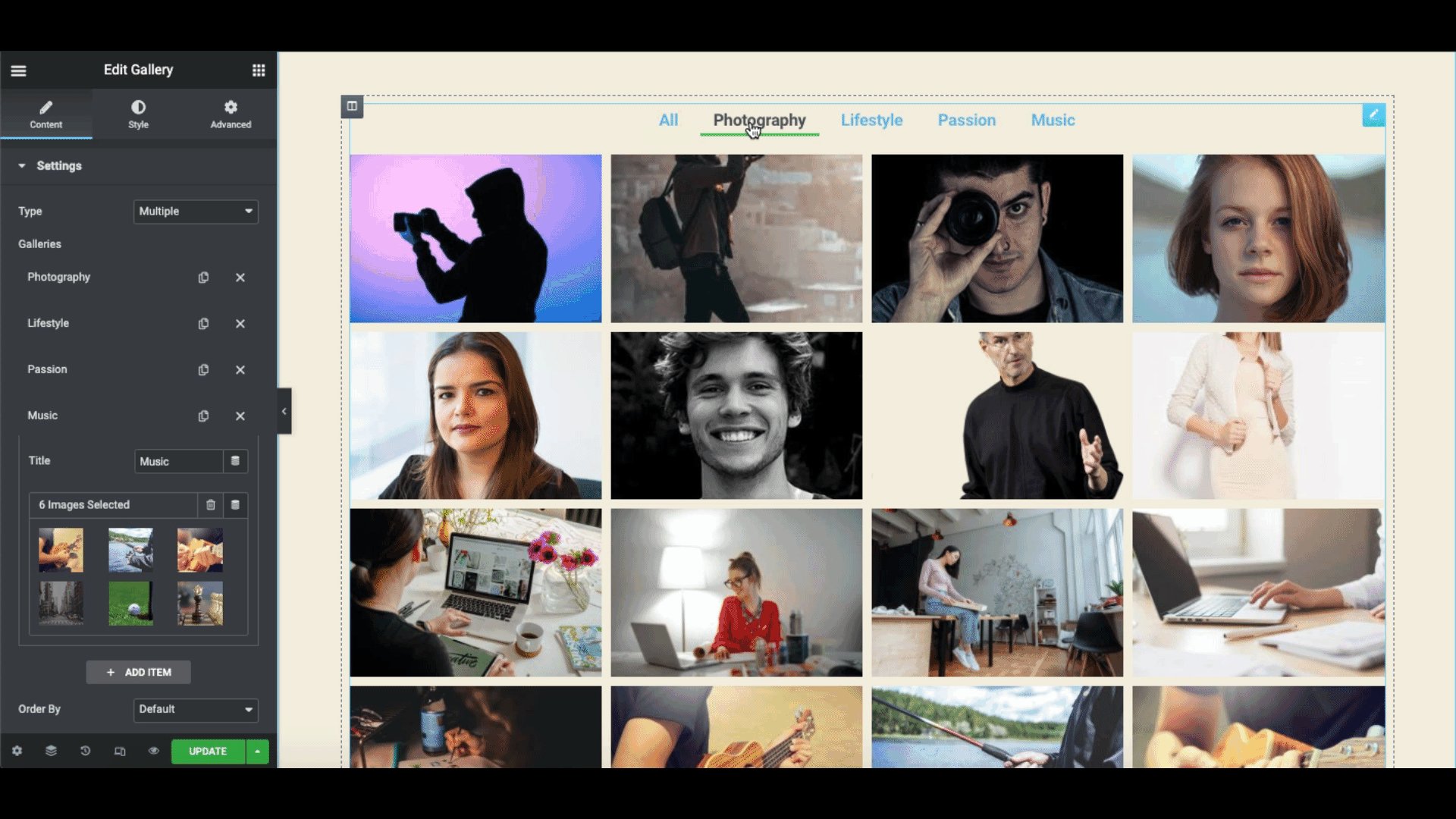
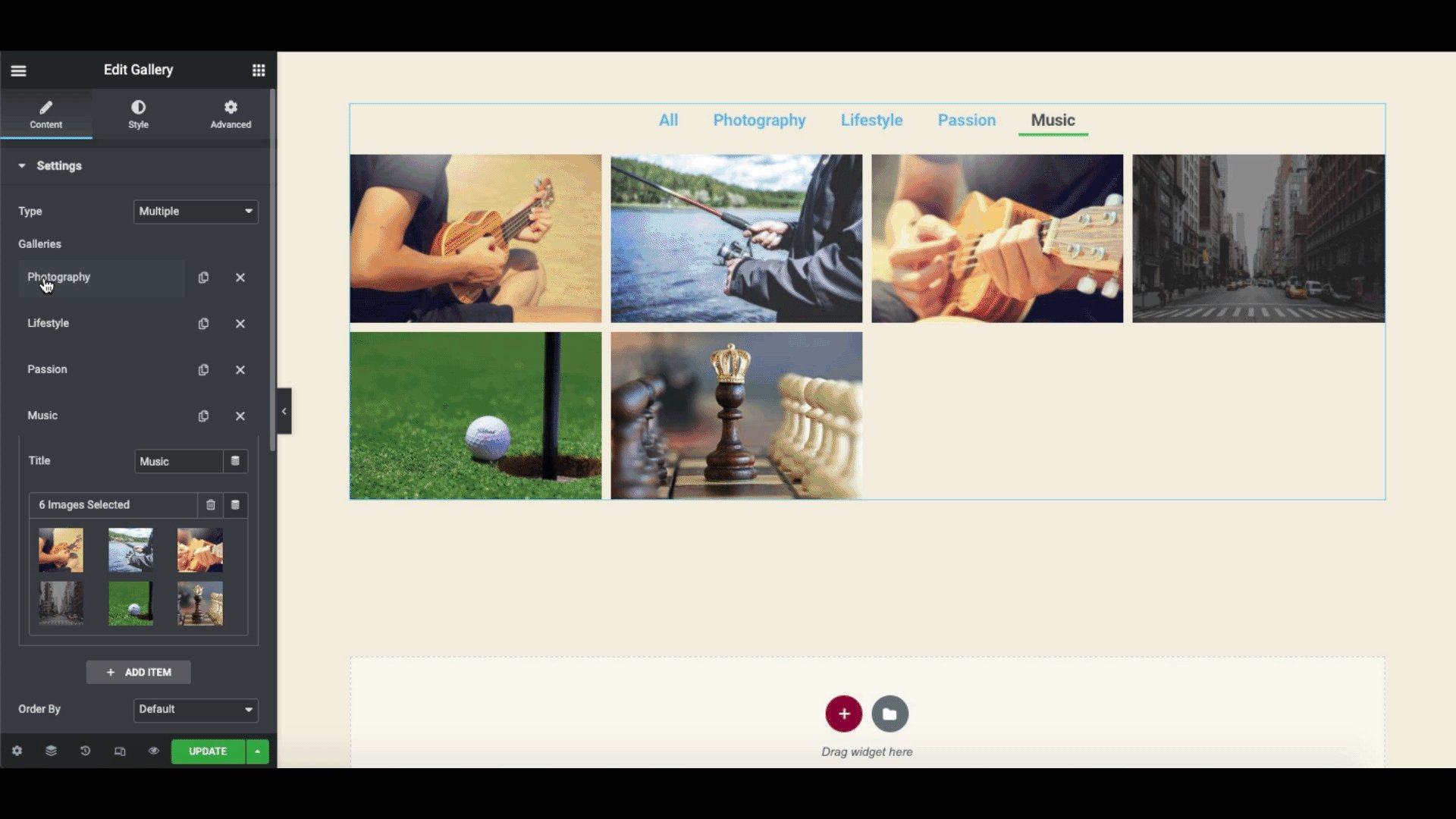
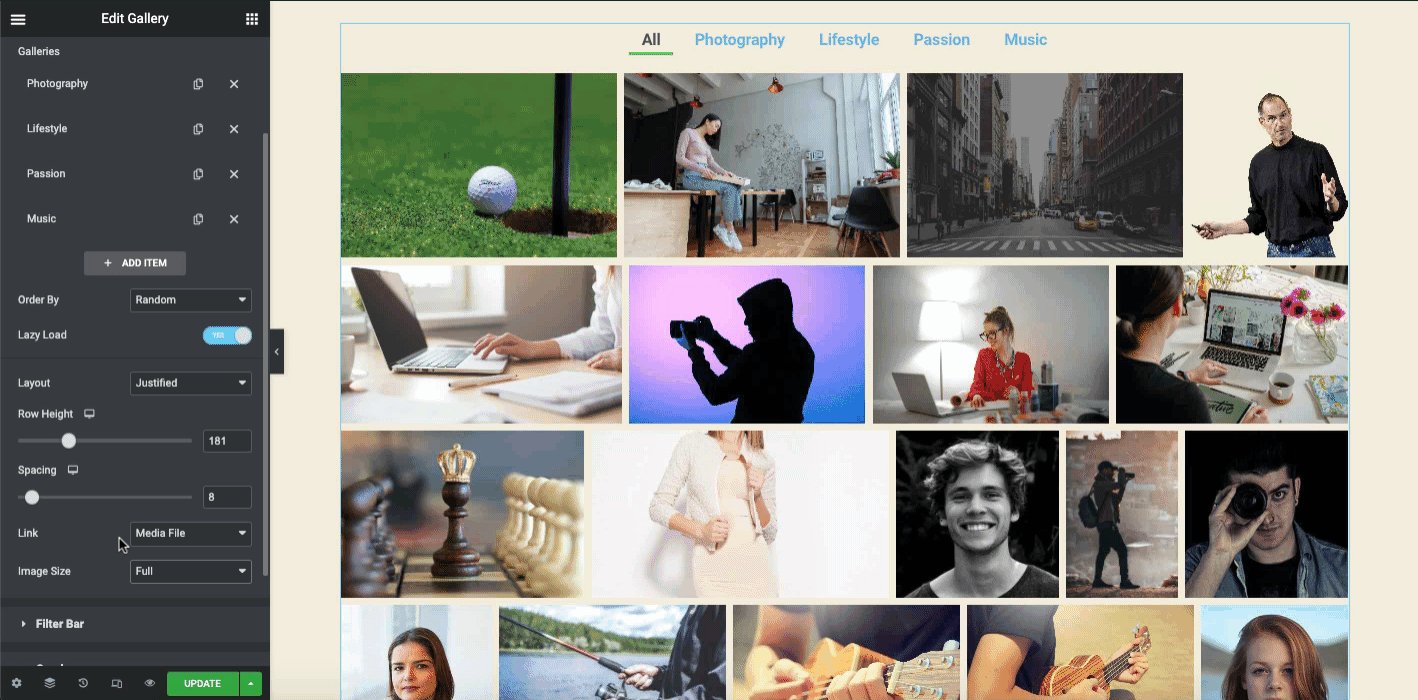
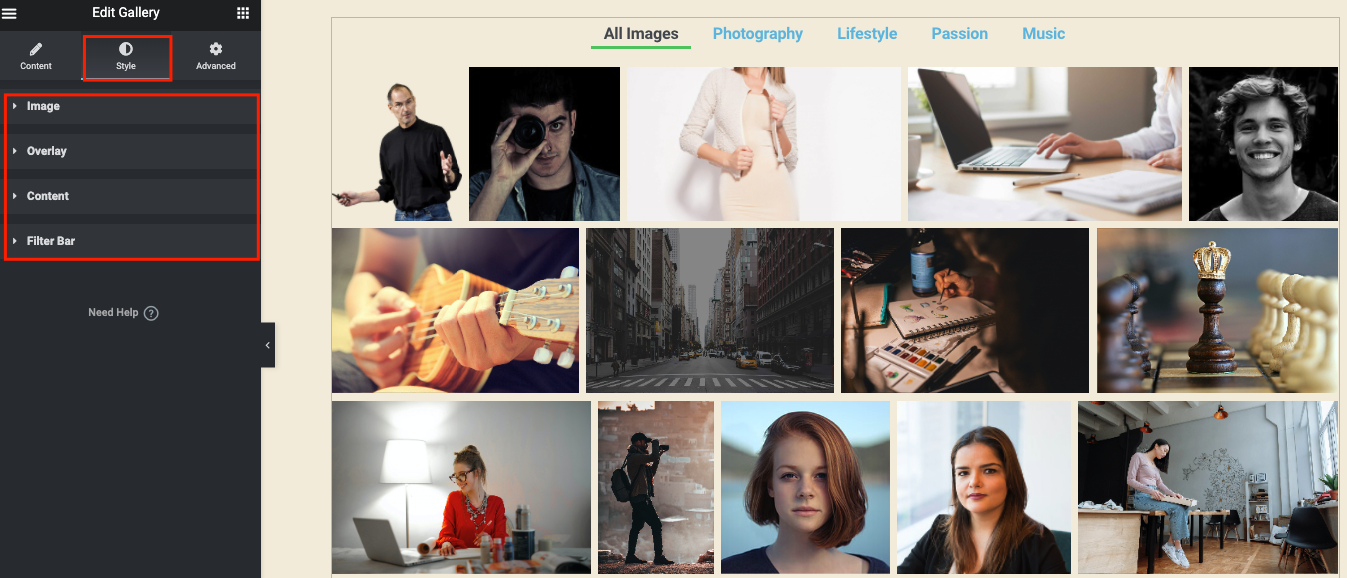
完成後,這就是它的樣子。 單擊每個類別後,您可以看到圖像正在出現。

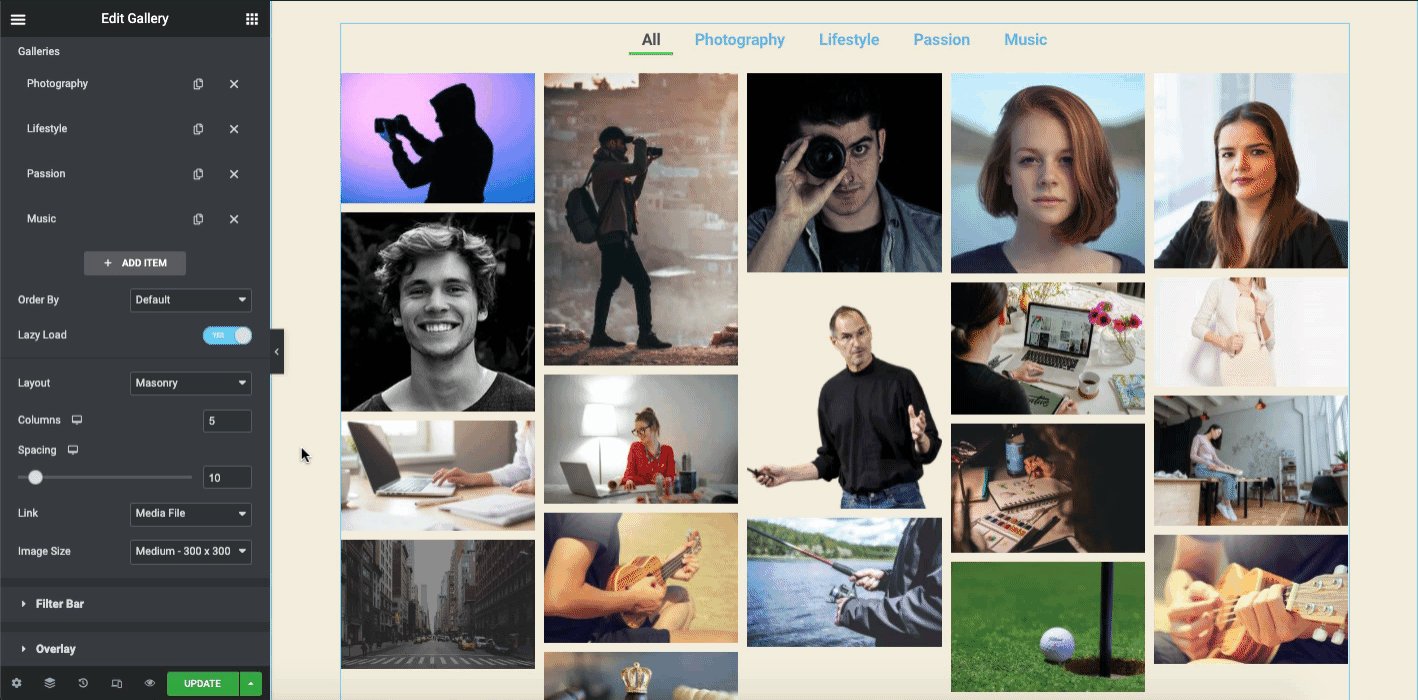
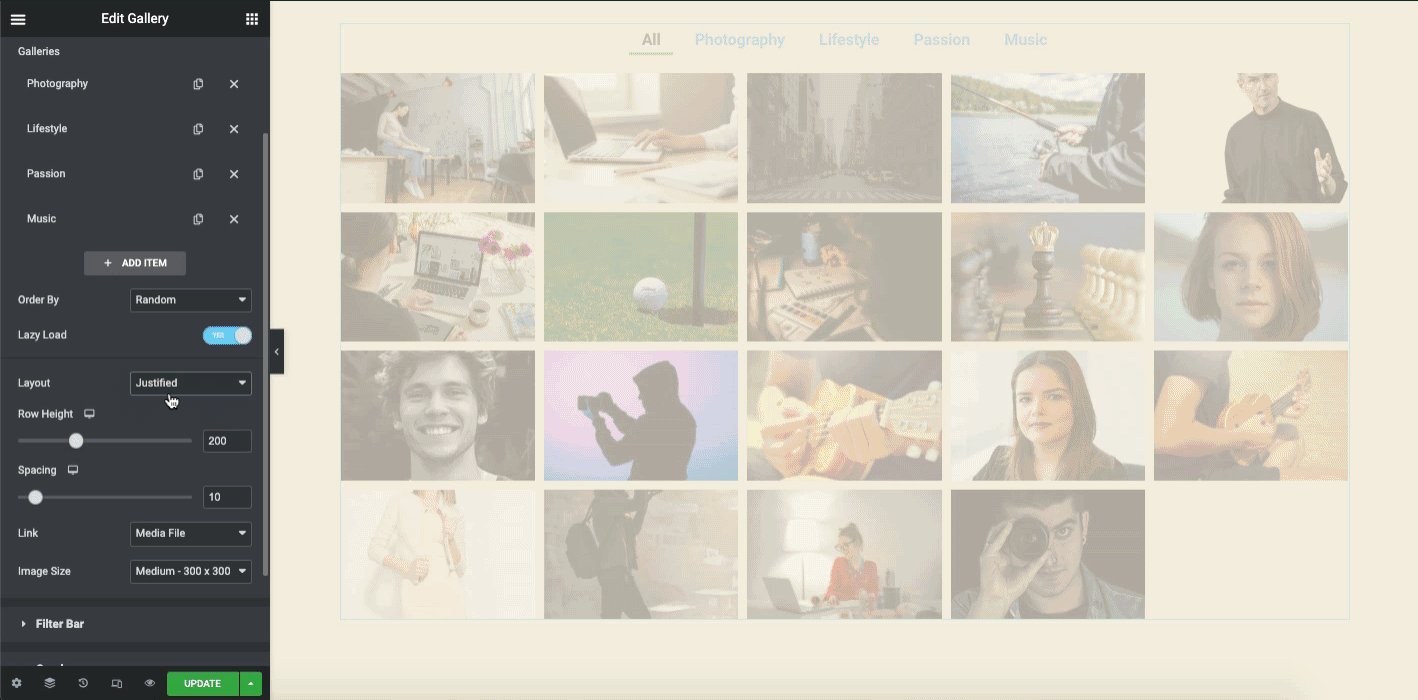
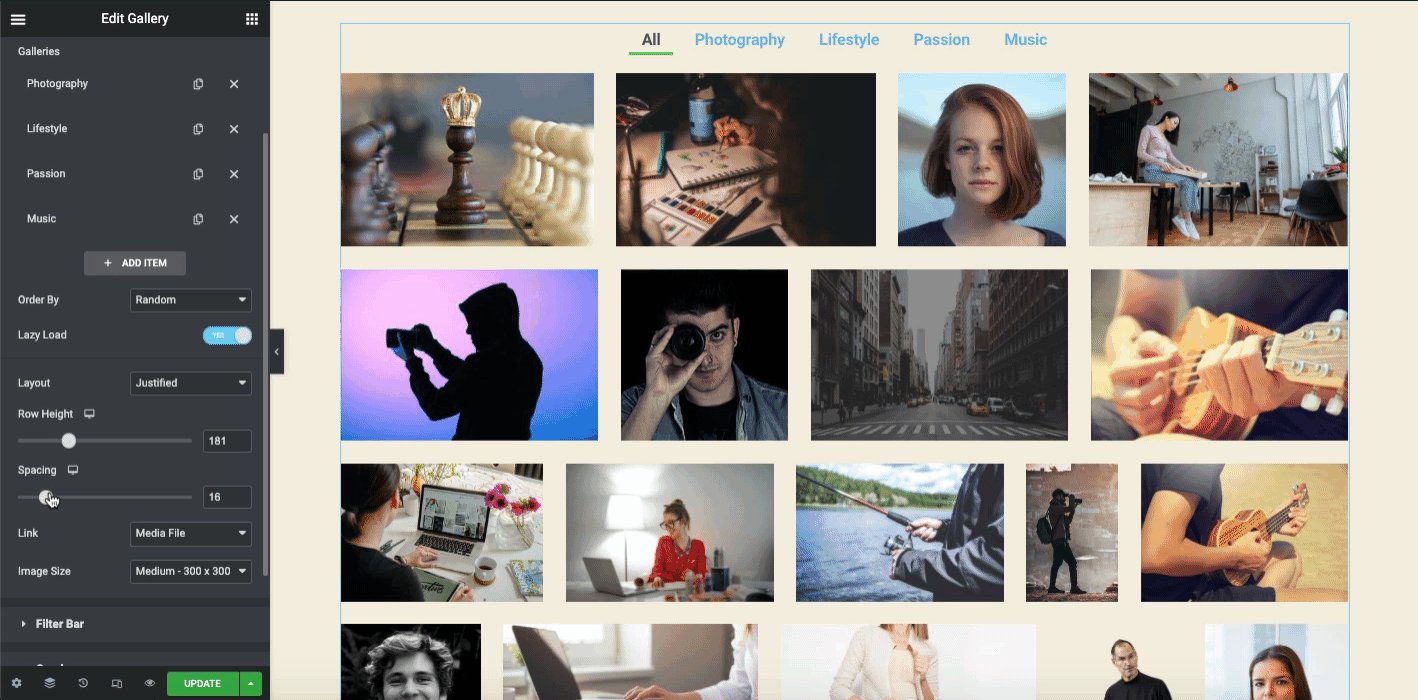
使用圖像選項進行更多實驗。 根據您的網站結構和格式,仔細探索選項。 比如圖像順序、延遲加載、列、高度、間距和圖像大小。

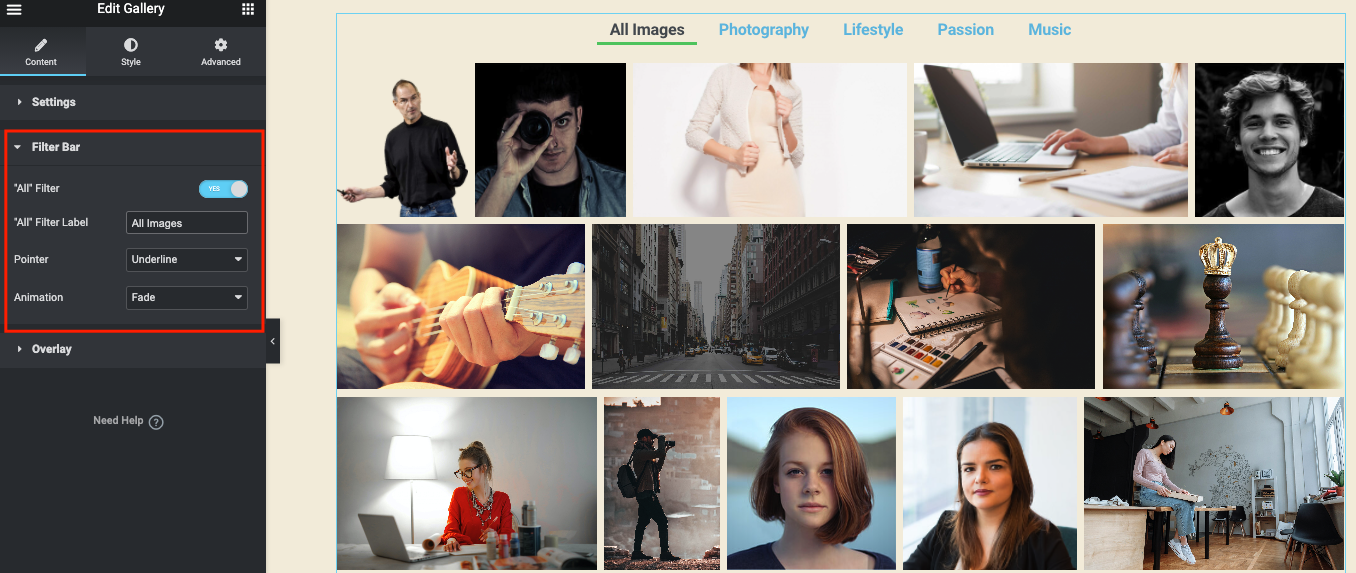
在過濾器欄中,您可以更改名稱,在每個類別和動畫上添加下劃線。

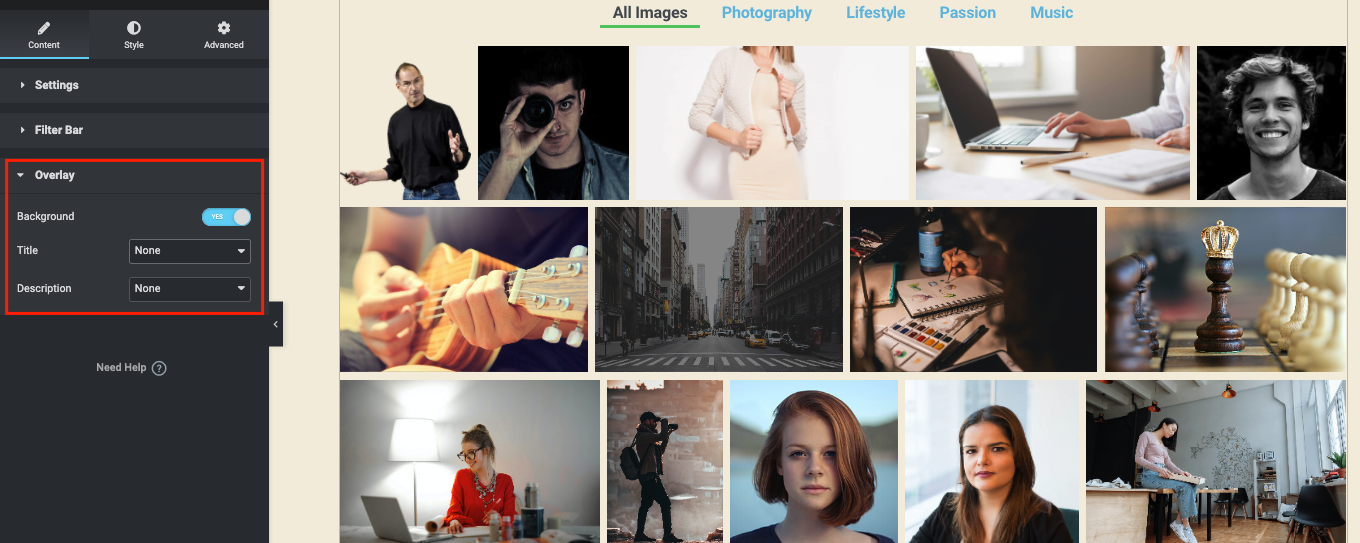
在疊加部分,您可以在每個圖像、標題和描述中添加背景。

現在在樣式部分,您可以為設計添加不同的元素。 例如,動畫、顏色、排版、自定義 CSS 等。
如需完整指南,您可以在此處查看圖庫小部件中的鏈接。 它將幫助您輕鬆了解整個過程。

或者,您可以按照視頻教程獲得全面的摘要,以了解如何有效地使用您網站上的 Elementor Gallery 小部件!

使用快樂插件圖片庫功能添加更多高級功能
如果您想向圖庫頁面添加更多高級功能,有時這些功能還不夠。 例如,您可能需要使用其他第三方加載項或插件。
這是您可以考慮使用快樂插件的地方。 它易於使用、靈活且與任何 WordPress 網站完全兼容。
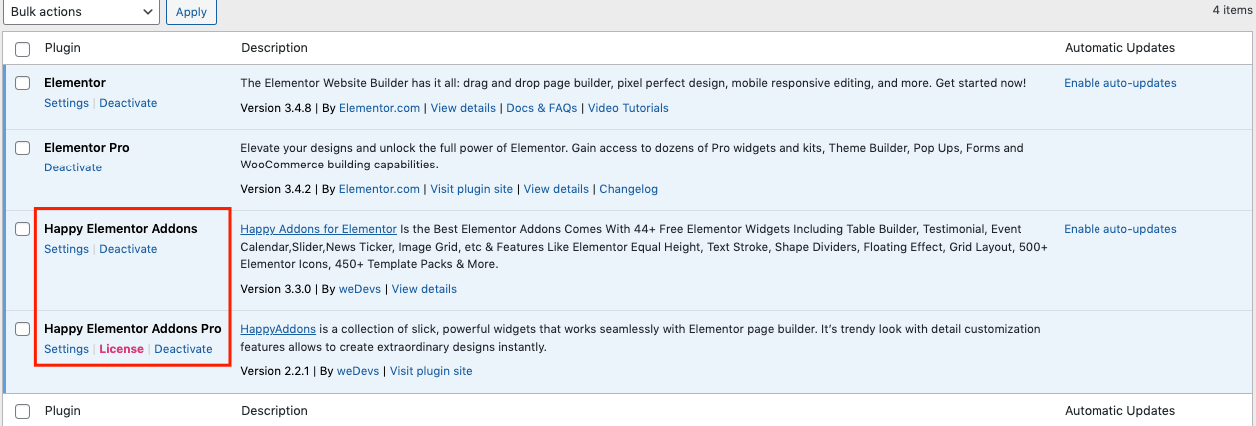
因此,在向現有 Elementor 圖片庫小部件添加更多功能之前,請確保安裝並激活這些插件:
- 快樂插件免費
- 快樂插件專業版

完成初始安裝後,前往設計頁面。 你可以找到這些小部件。
- 對齊網格(免費)
- 圖像網格(免費)
- 滾動圖像(專業版)
對齊網格
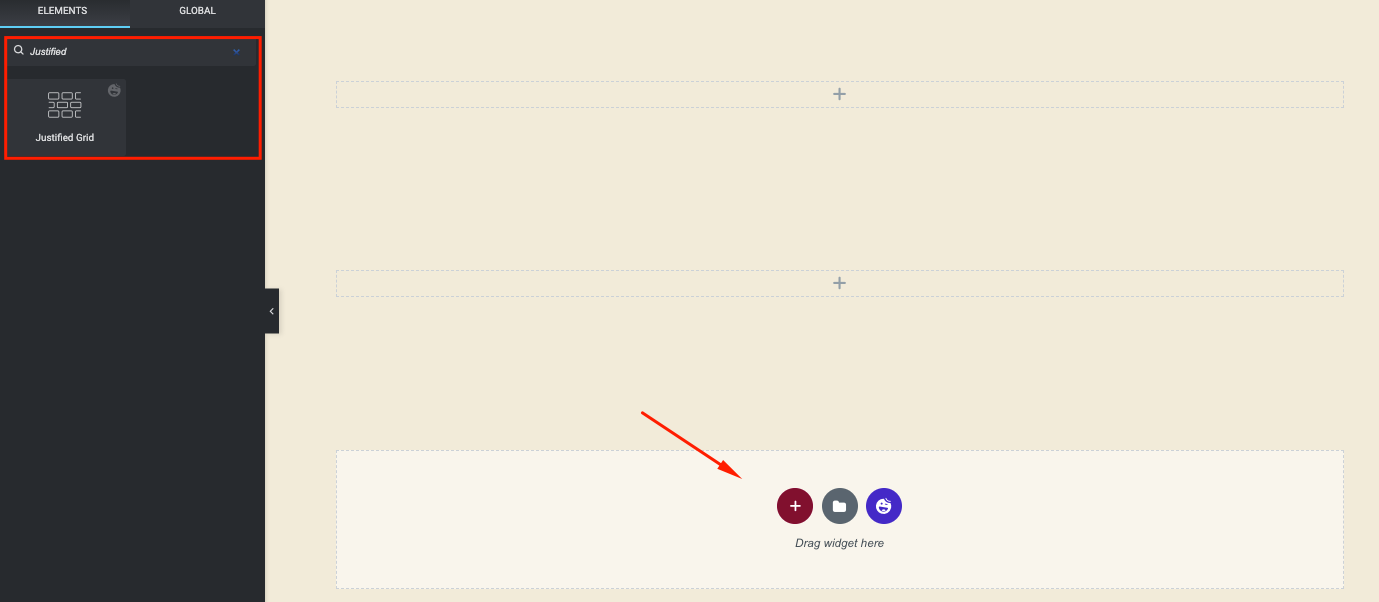
在搜索欄中鍵入小部件名稱,然後在設計畫布上進行類似的拖放。

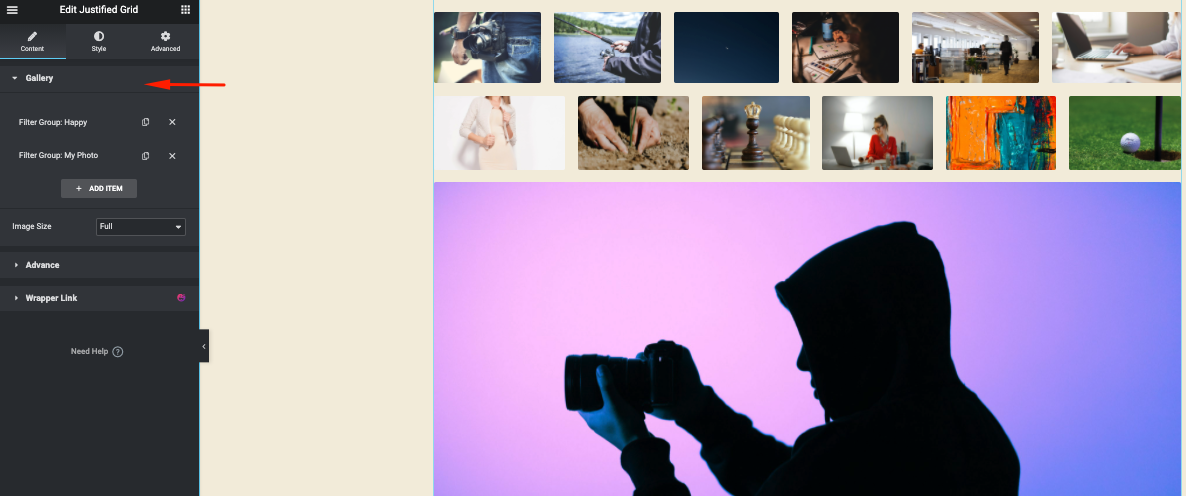
通過單擊“添加項目”按鈕添加圖像。 它用作 Elementor 圖像庫小部件。 您可以通過執行相同的操作來添加多個過濾器或組。

添加所有圖像後,您可以看到圖像自動添加到屏幕上。

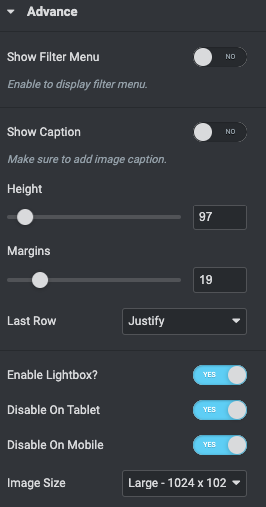
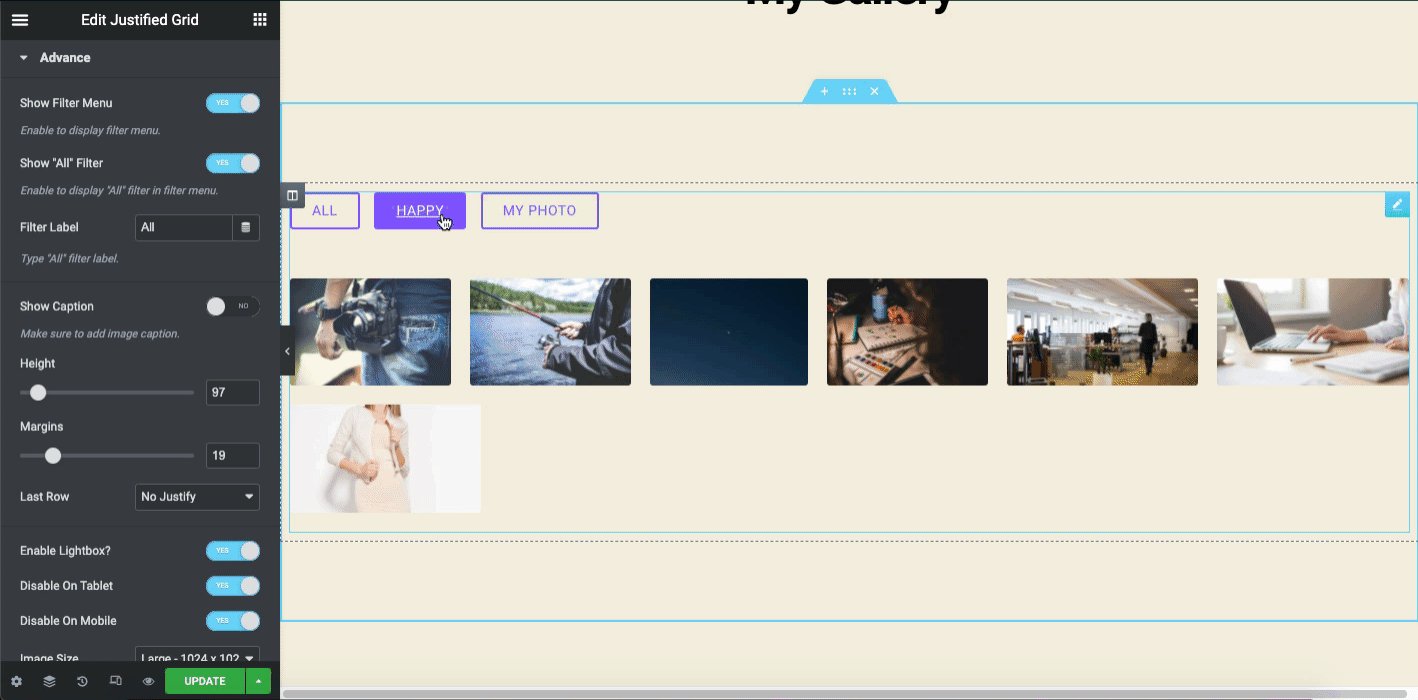
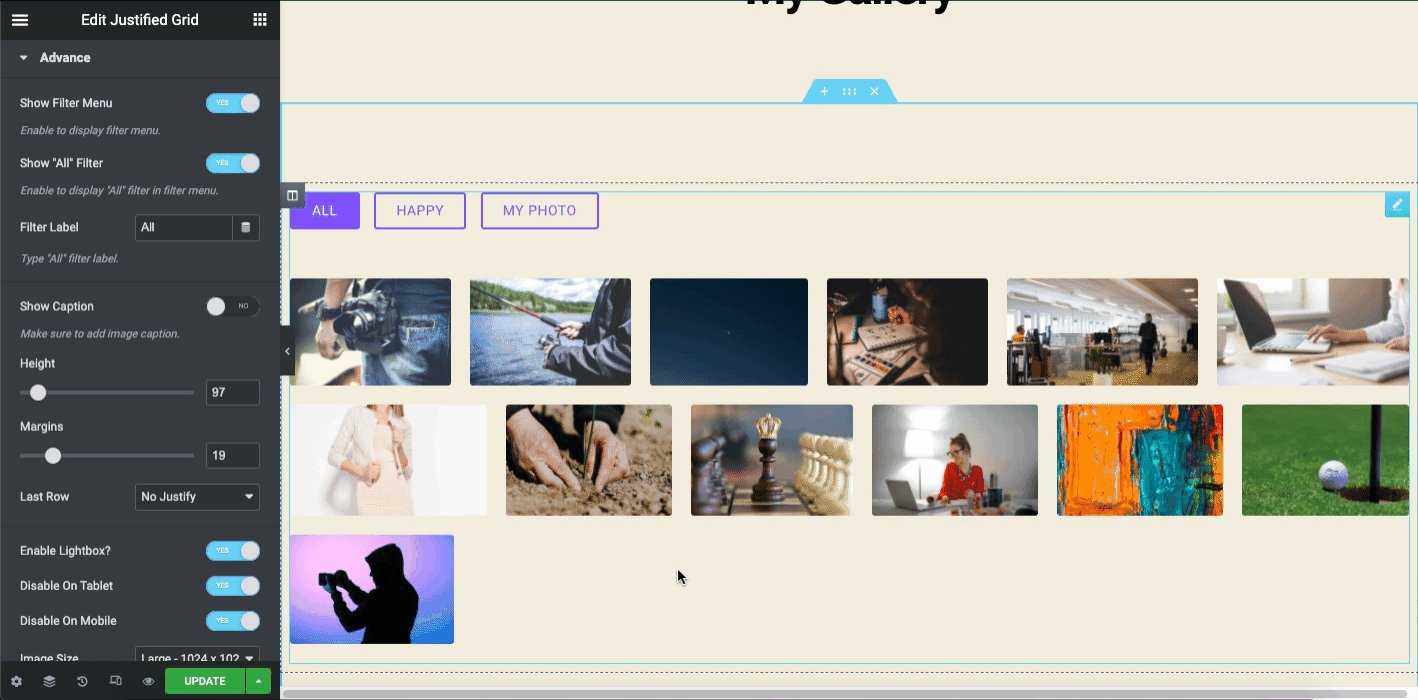
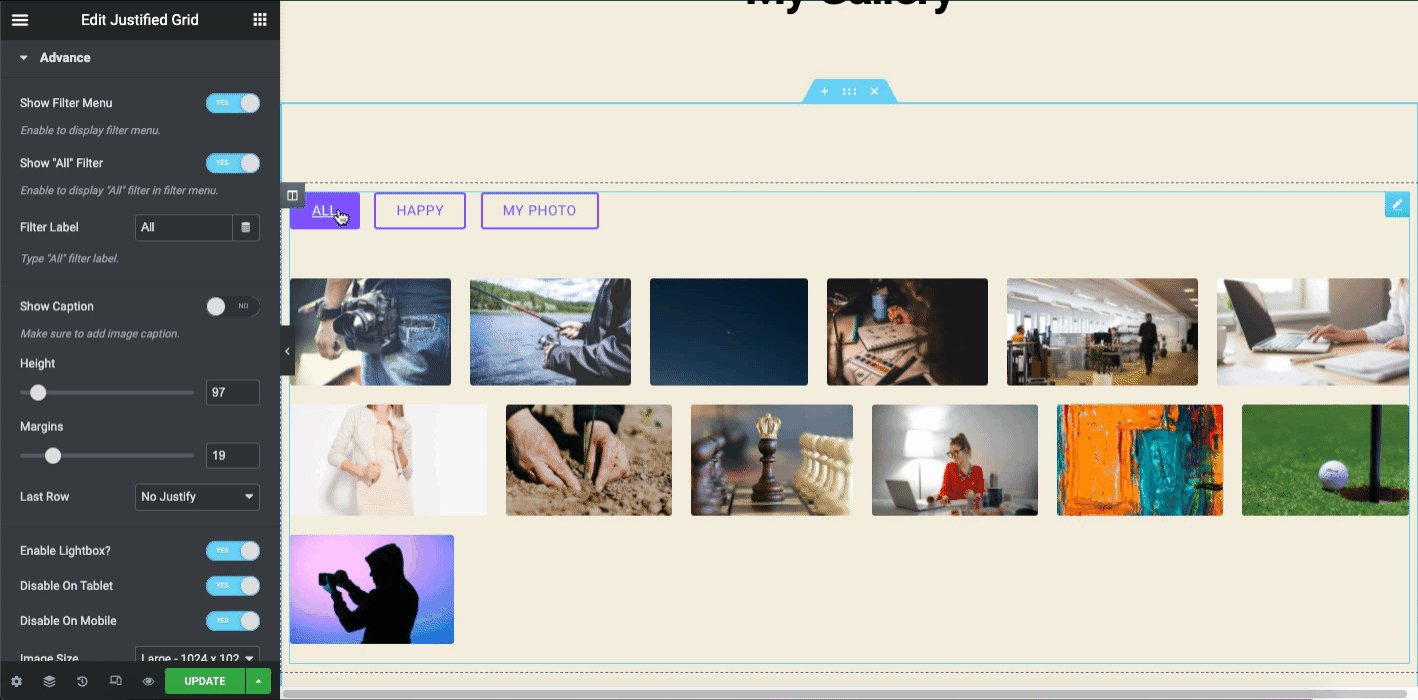
單擊“高級”部分為設計添加更多選項。
- 通過啟用顯示過濾器選項顯示多個組名稱
- 啟用字幕選項
- 自定義高度和邊距
- 添加行
- 對其餘的項目做同樣的事情
- 並選擇圖像尺寸

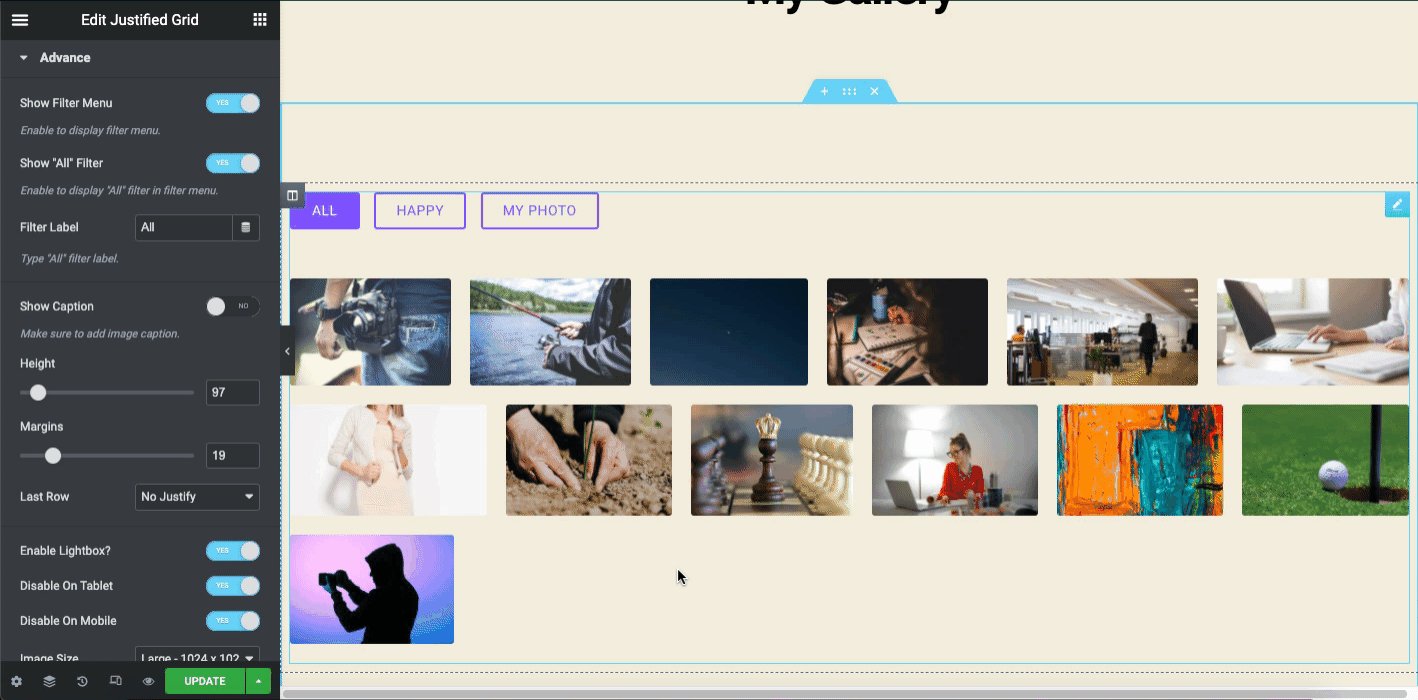
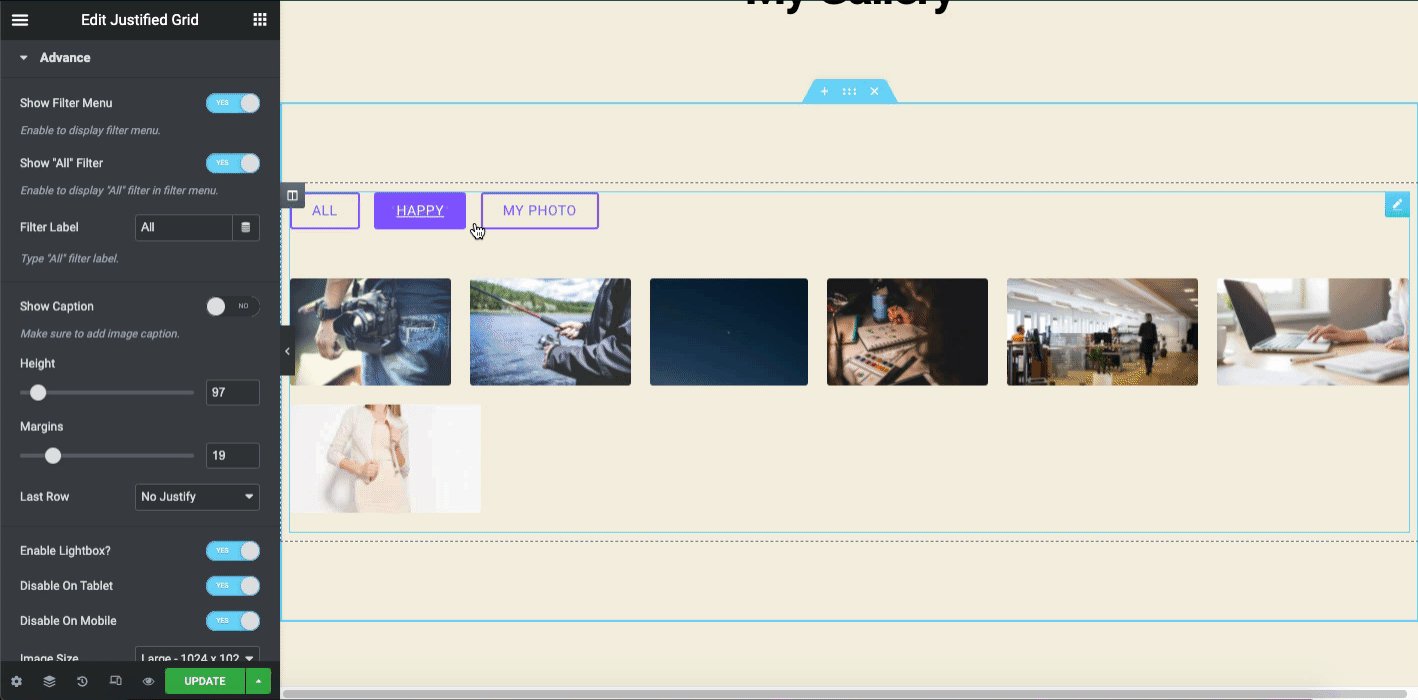
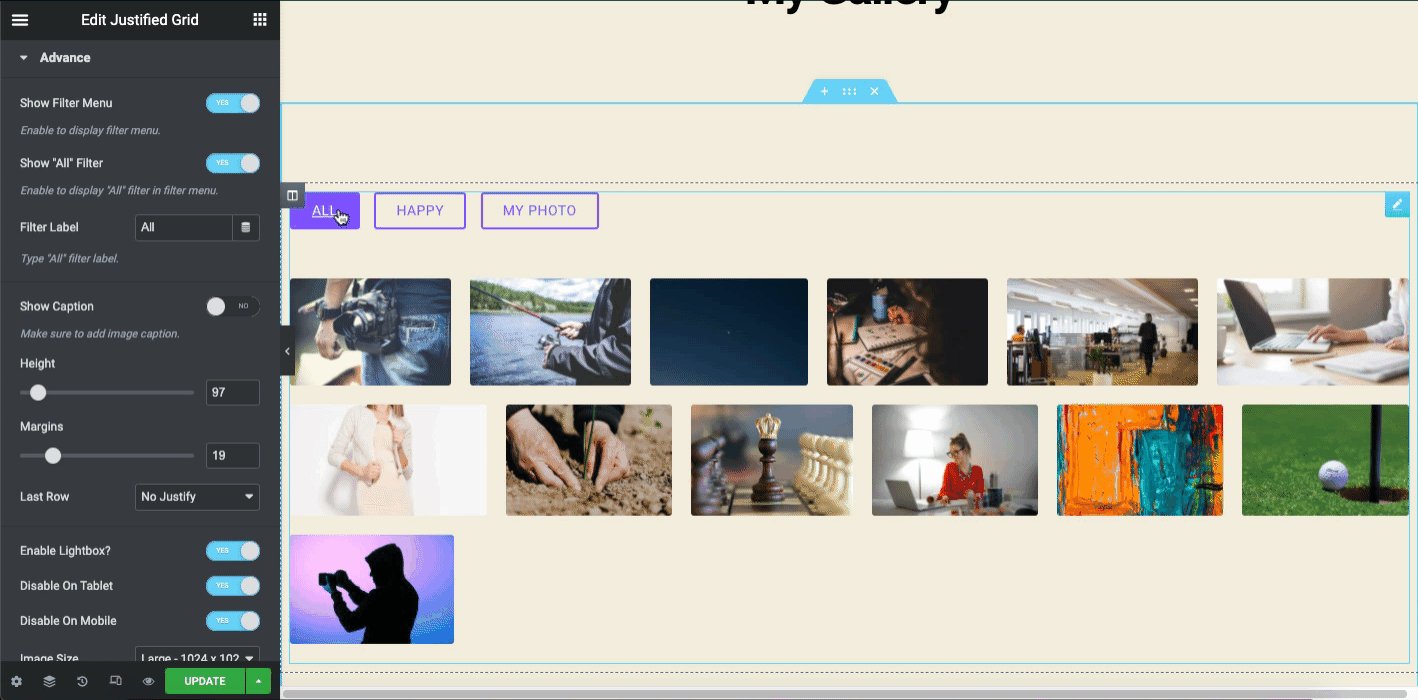
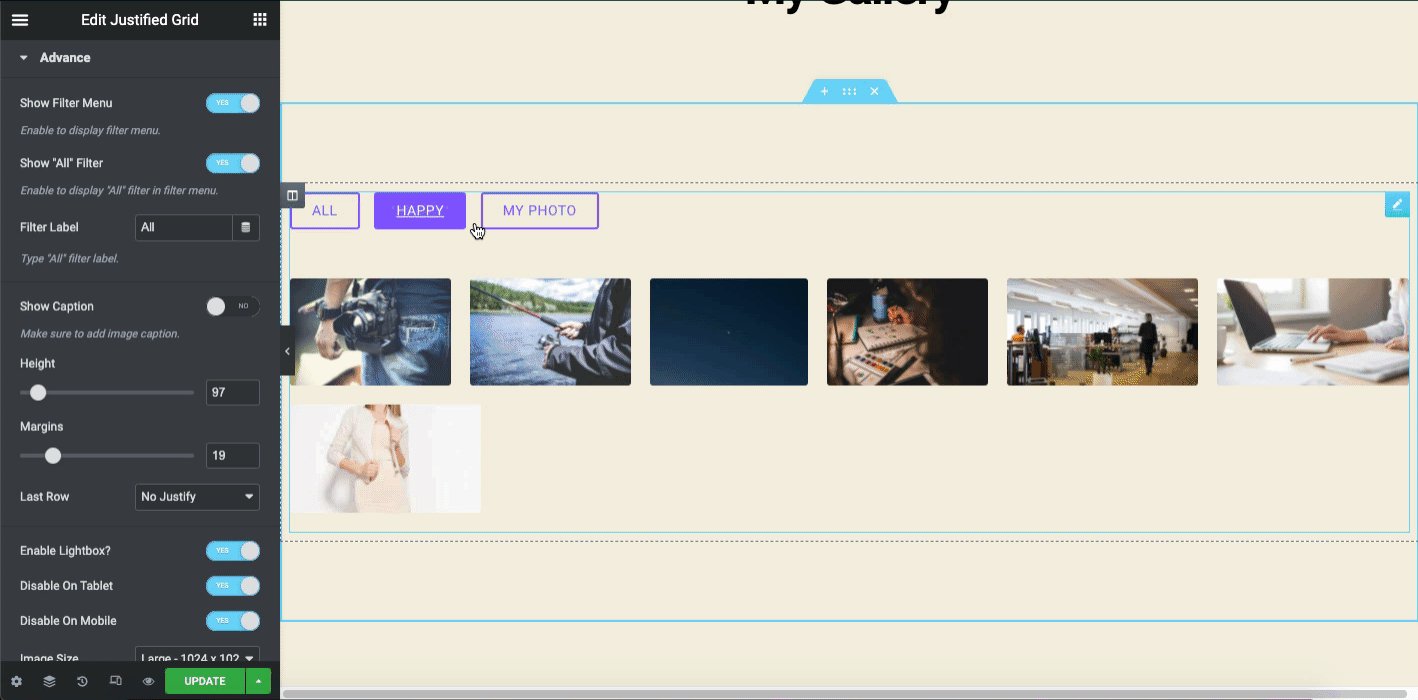
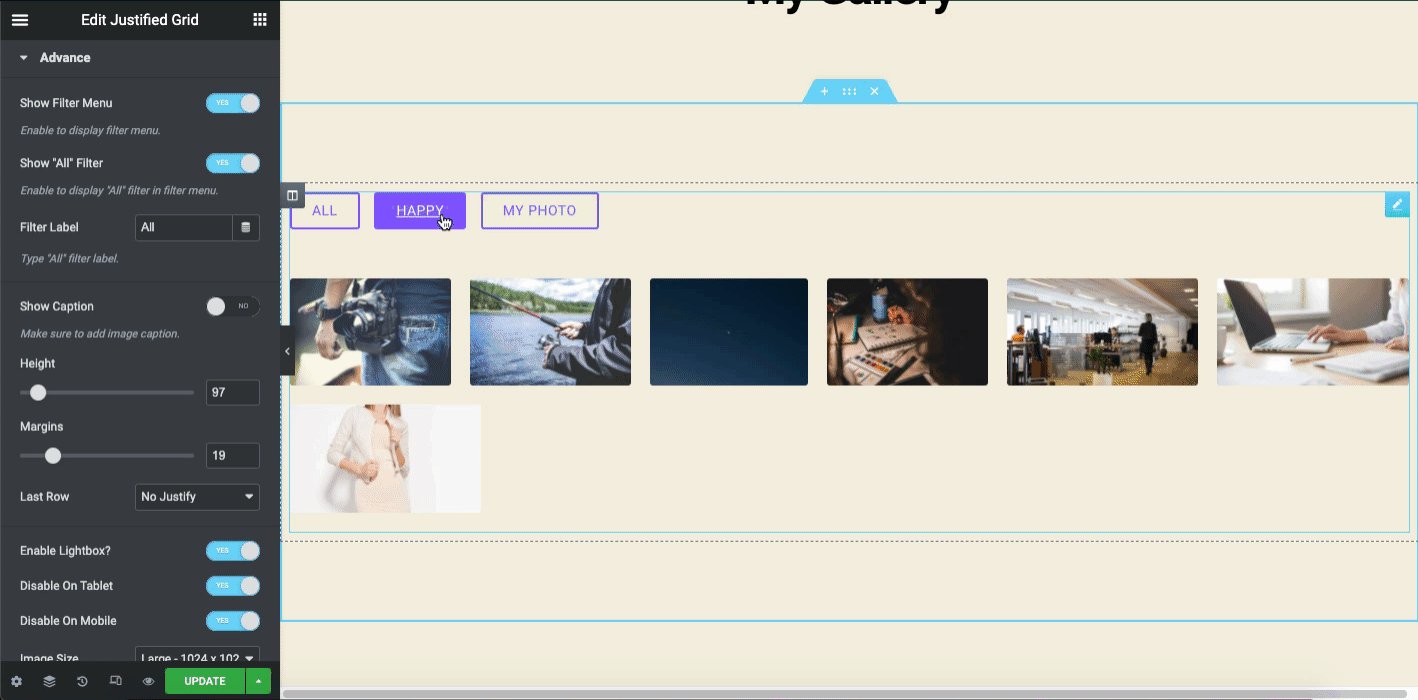
不要忘記啟用顯示過濾器選項。 否則,它不會在圖像頂部顯示圖像類別。

這是您可以自定義快樂插件的對齊圖像網格小部件的方式。 要添加樣式和高級功能,您可以查看以下視頻教程。 它將為您提供有效使用小部件的完整大綱。
圖像網格
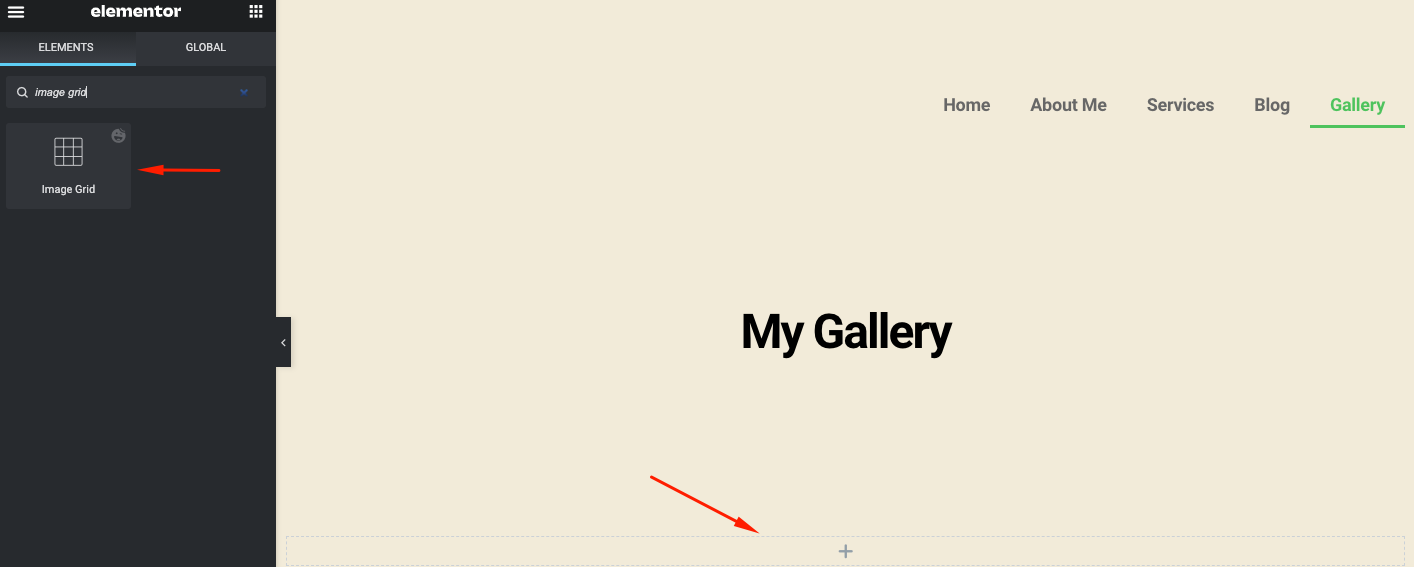
在搜索欄中鍵入要在設計畫布上使用的小部件名稱(圖像網格)。 然後拖放它。

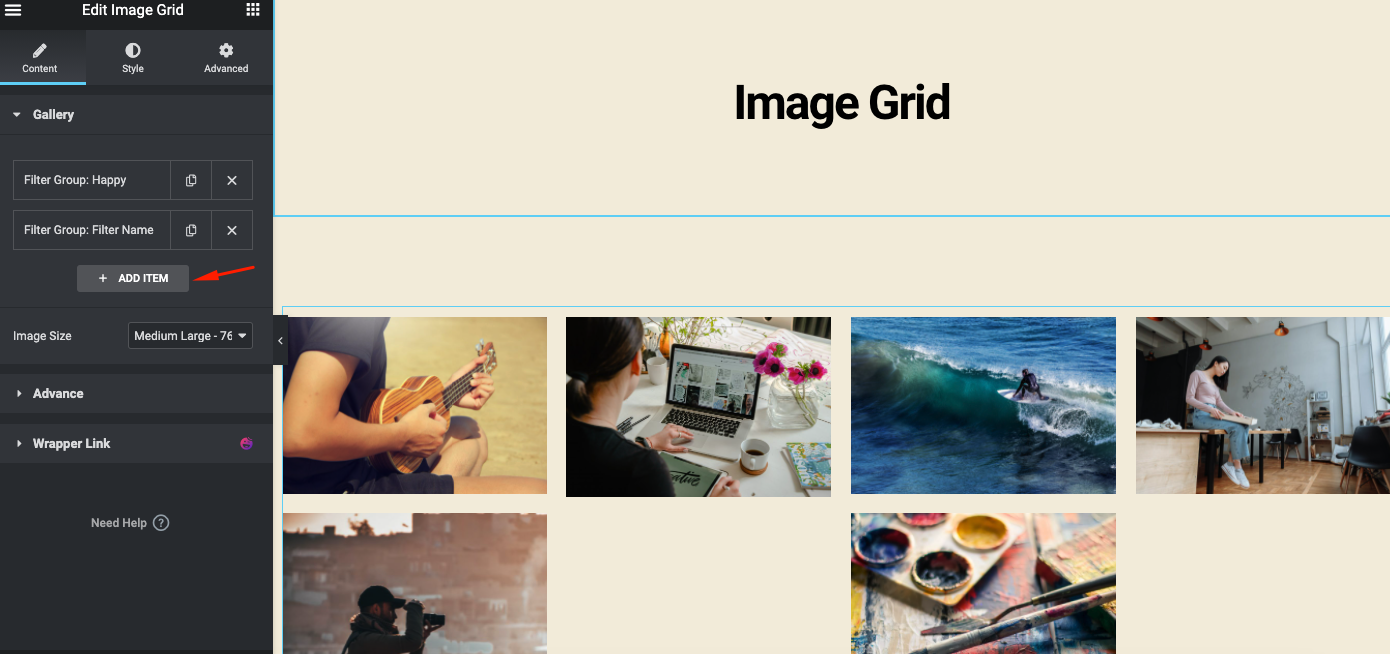
通過單擊加號按鈕,您可以添加多個組或類別。 您在Justified Grid中添加圖像的方式與您需要按照此處的說明進行操作的方式相同。

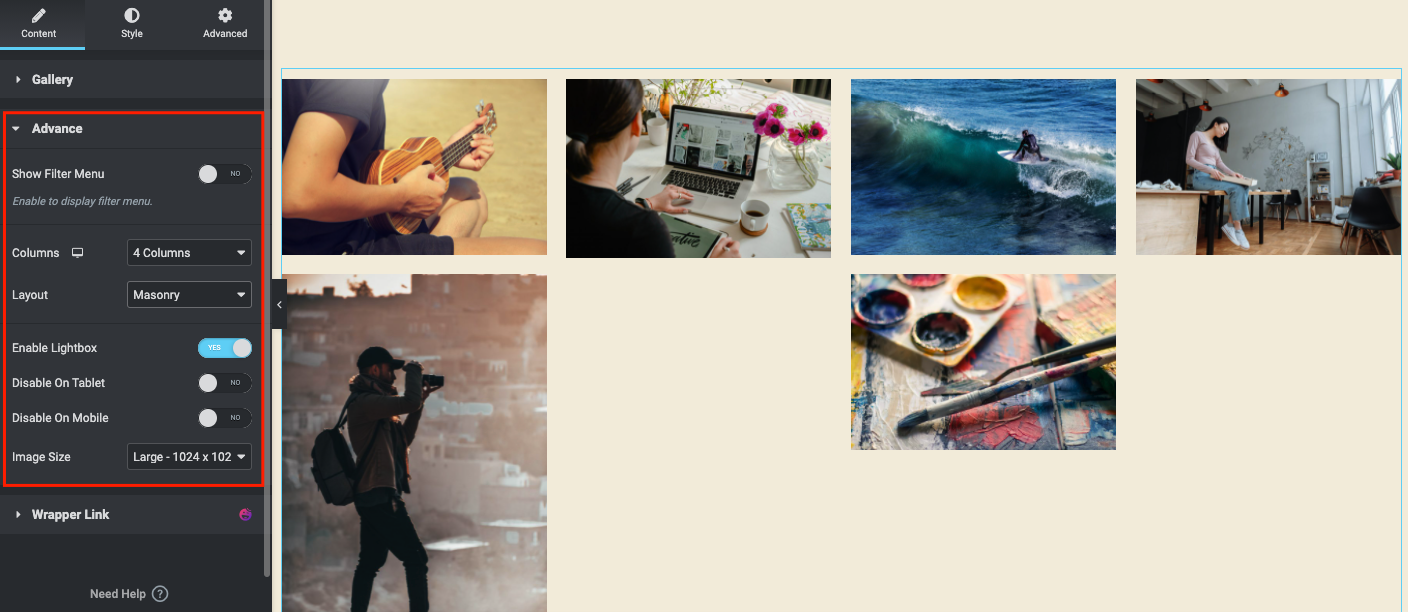
接下來,轉到高級選項以向圖像網格小部件添加更多功能。
在這裡,您將找到一些用於自定義小部件的重要選項。
- 通過激活顯示過濾器選項在圖像頂部顯示類別
- 確定要添加多少列
- 選擇佈局
- 啟用燈箱,禁用平板電腦和移動視圖選項(可選)並設置圖像大小。

這是啟用所有選項後它在網頁上的外觀。

順便說一句,您可以對設計元素進行風格化以獲得更好的外觀。 例如,您可以遵循 Image Grid 的官方文檔。 它將幫助您將所有高級功能應用到設計中。
或者,您可以查看下面的視頻教程,了解如何在 WordPress 網站上使用圖像網格小部件。
滾動圖片
滾動圖像小部件是 Happy Addons 的另一個複雜功能。 它在高級版本中可用。 使用此小部件,您可以通過顯示具有動畫效果的圖像來設計網頁。 它會自動從右側移動到左側。 此外,您可以根據需要更改方向。
此外,您可以使用一些預先構建的預設來減少寶貴的設計時間或手動添加不同格式的額外工作量。
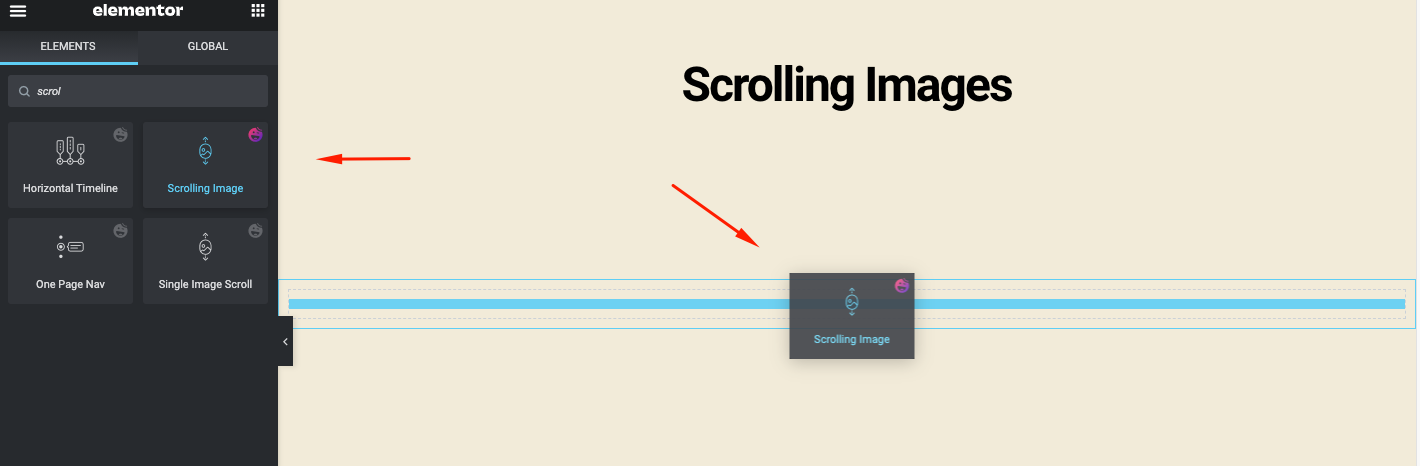
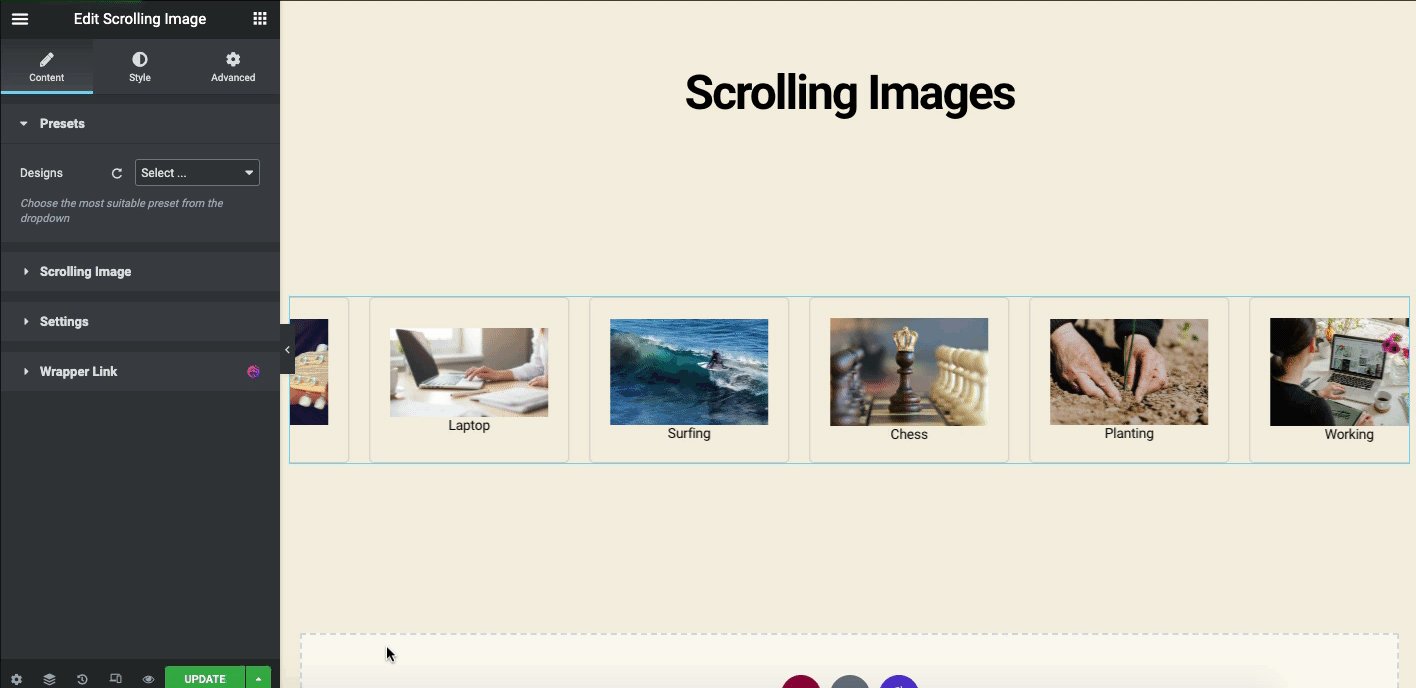
現在,在搜索欄中輸入小部件名稱(滾動圖像)。 然後將小部件拖放到設計畫布上。

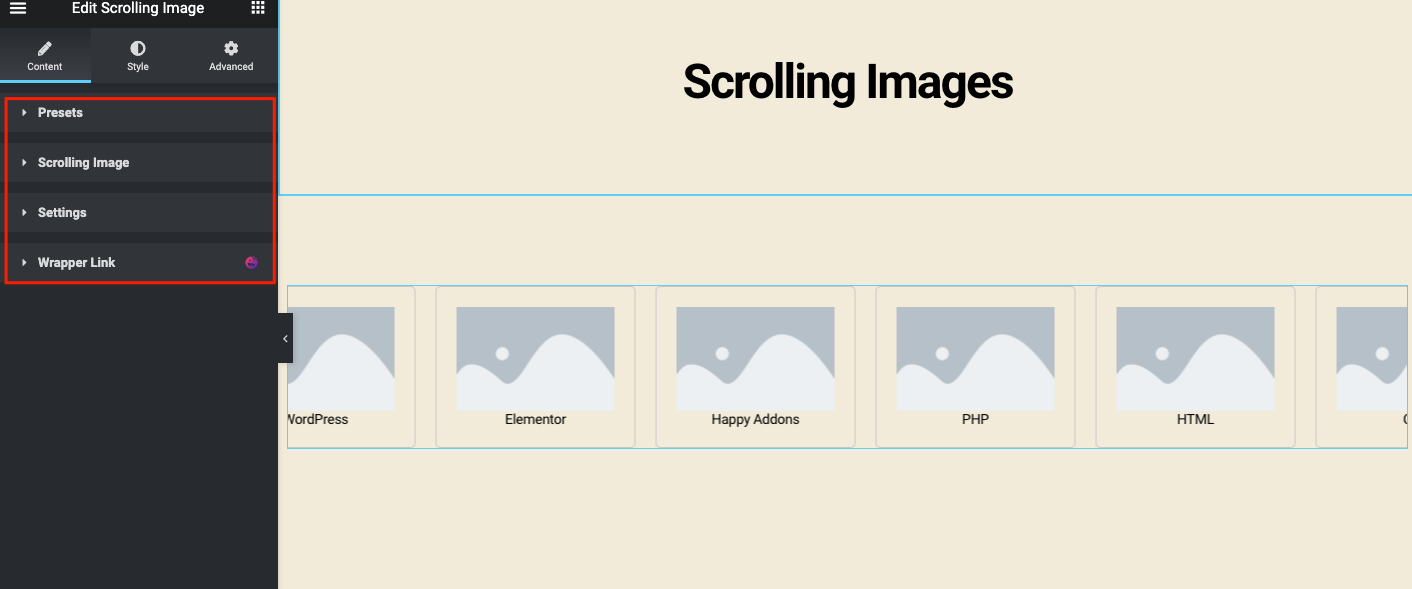
將小部件添加到畫布後,您將獲得它們的詳細信息。
- 預設:它有一些內置的設計佈局,以減少工作量和任務
- 滾動圖像:您將找到此小部件的常規設置
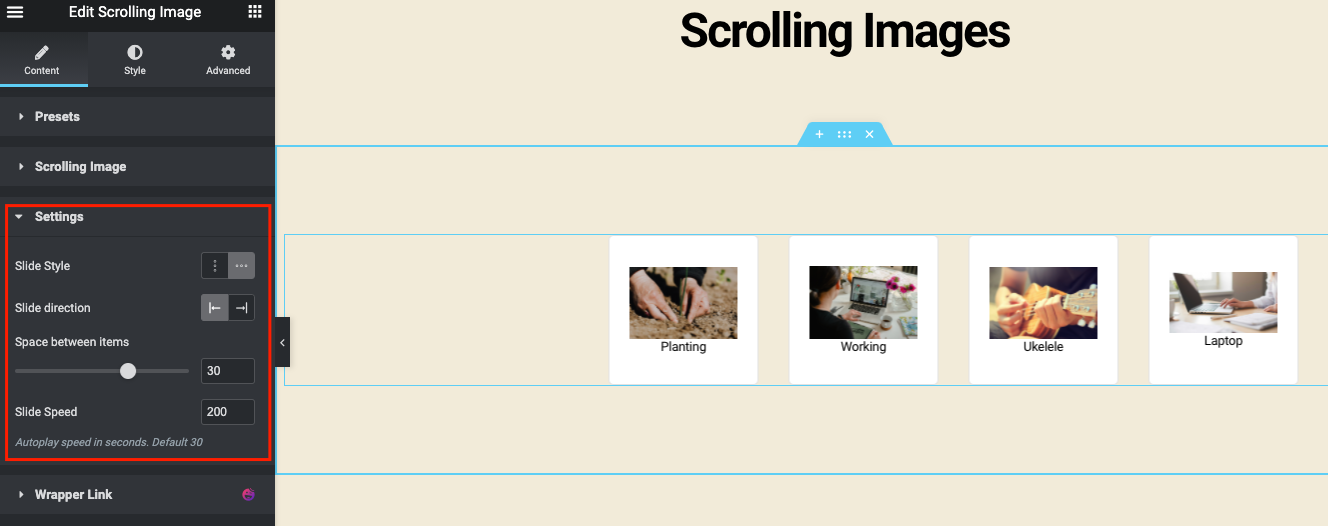
- 設置:它可以讓您自定義滾動圖像的某些設置
- 和包裝鏈接

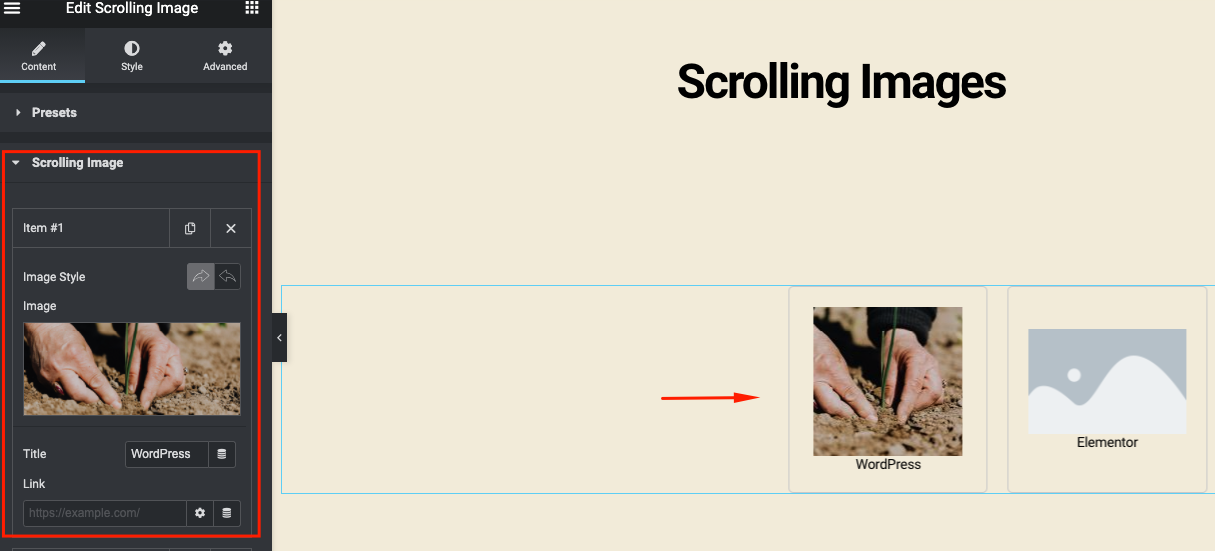
現在單擊滾動圖像選項並添加圖像、標題和鏈接(如果需要)。

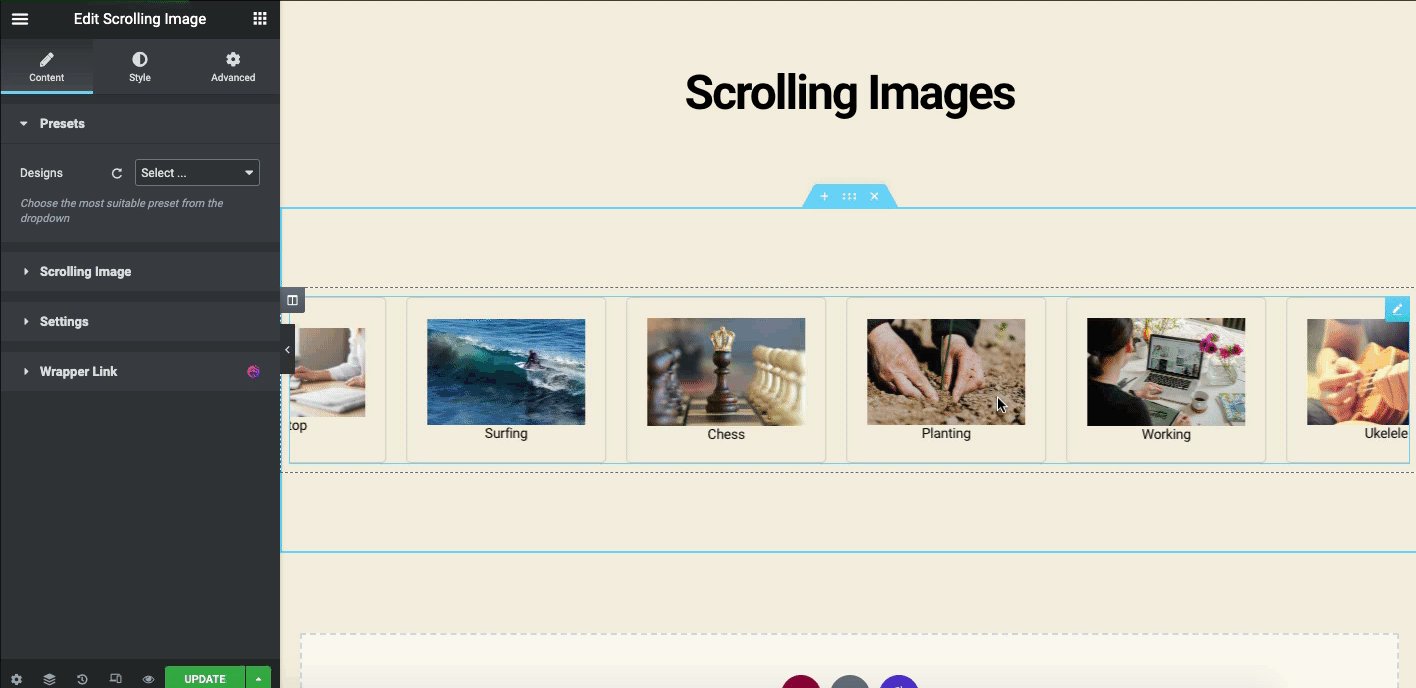
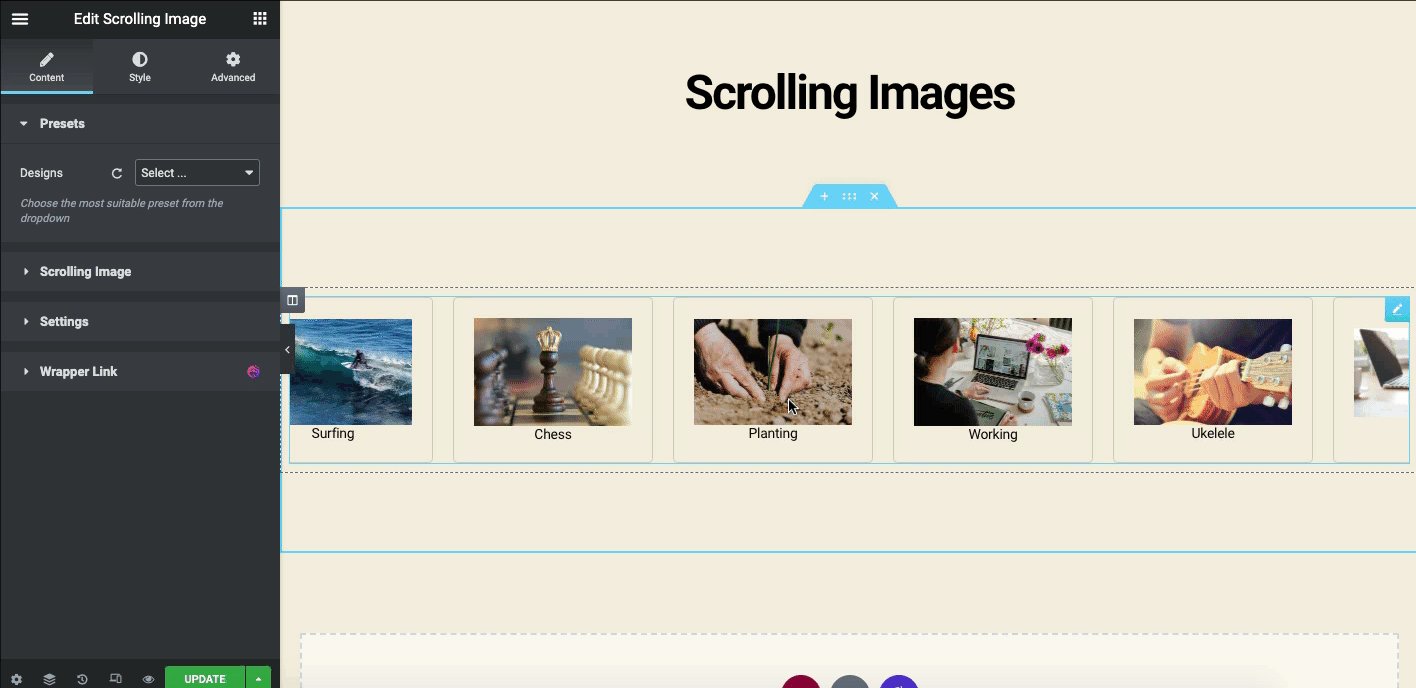
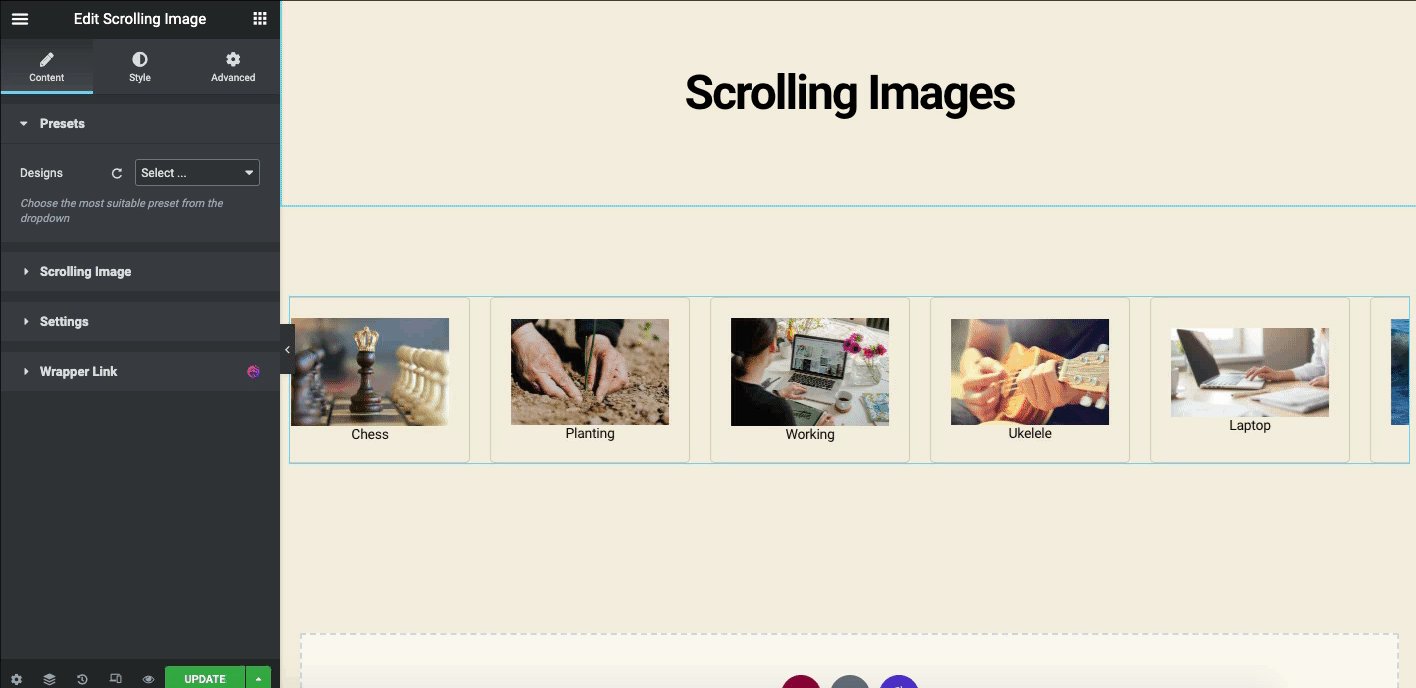
做同樣的過程,一張一張地添加更多的圖像。 添加圖像後,它將如下所示。

現在在“設置”選項卡中,您會找到一些重要的設置。 在這裡您可以更改動畫方向、滑動方向、空間和滑動速度等。

這是您可以使用 Happy Addons 在 WordPress 上添加滾動圖像功能的方法。 如需詳細指南,請從此處查看我們的官方文檔。
圖片庫快樂插件的更多高級資源
我們剛剛展示了一些可以用作 Elementor Image Gallery 的 Happy Addons 小部件。 但是您的網站可能需要更多創新。 在這裡,我們提供了您可以嘗試查看的小部件列表。
- 滑塊小部件(免費)
- 圖片輪播(免費)
- 圖像手風琴(免費)
- 高級滑塊(專業版)
- 團隊輪播(專業版)
- 徽標輪播(專業版)
嘗試在您的網站上仔細實施這些小部件,以在您的網站上獲得最佳前景。 此外,請遵循我們的官方文檔以獲得更好的導航。
常見問題解答 相關 Elementor 圖片庫
01. 如何在一個Elementor中添加多張圖片?
Ans: 在 WordPress 中添加任何圖像都很簡單。 例如,您需要轉到 Elementor 設計畫布。
01.類型:選擇畫廊的類型,從單個或多個中選擇。 …
02.添加圖片:從媒體庫中選擇多張圖片插入到您的畫廊並輸入畫廊的標題。
03.設置順序:選擇默認或隨機順序。
04. Lazy-Load :設置為 Yes 以使用 Lazy Load 來提高加載速度。
02. Elementor 有視頻庫嗎?
回答:是的,Elementor 有用於將視頻庫添加到網站的小部件。 它們是視頻小部件、播放列表小部件和媒體輪播小部件等。
只需打開 Elementor 設計畫布,然後在搜索欄中輸入小部件名稱即可。 之後,按照我們在教程中展示的方式使用小部件。
03. Elementor中如何使用圖片縮放?
Ans:您可以通過以下方式在 Elementor 中使用圖像縮放:
01.導航到WP管理面板,點擊插件>然後添加新的。
02.然後輸入WP Image Zoom
03.安裝和激活插件
04. 最後享受功能
04. Elementor 中的砌體是什麼?
Ans: Masonry 佈局是網頁設計中經常使用的級聯網格樣式,與基本的 Elementor Image Gallery 相比,它看起來更加有趣和美觀。
05.如何使用磚石畫廊?
Ans:要在 WordPress 中創建砌體圖像庫,您需要按照以下步驟操作:
01.安裝並激活Elementor Pro版本
02.創建空白設計頁面
03. 在搜索欄中輸入 Elementor Image Gallery
04. 將小部件拖放到空白畫布上
05.轉到配置設置並更改圖庫列的數量
06.設置圖片下方的列寬和邊距
07.啟用砌體圖像庫佈局
最後的話
多年來,網頁設計練習已經發展了很多。 營銷人員正在盡最大努力向目標受眾傳達他們的品牌信息。 做到這一點的有效媒介之一是——利用結構更好的正確圖像。 一旦你找到了使用圖像的正確佈局,你可以期望得到一些出色的結果。
比如提高 SEO 排名,帶來更多的網站訪問量,幫助獲得更多的社交分享,以及與新的潛在客戶建立聯繫等。
Elementor 圖片庫小部件可讓您快速完成此操作。 此外,Happy Addons 將通過一些很酷的網頁設計材料(如 Justified Grid、Image Grid、Scrolling Image 等)來提升您的工作量。
因此,無論是商業網站還是投資組合網站,它都將始終為您提供最佳性能。 現在輪到您與 Elementor 一起嘗試 Happy Addons 了!
喜歡閱讀本教程嗎? 您可以訂閱我們的時事通訊以獲取更多教程、新聞更新、即將推出的功能和特色視頻!
