如何使用 Elementor:初學者終極指南
已發表: 2022-03-08如果我們回顧過去十年,創建一個不會冒犯任何人的網站是一場噩夢。 為了建立一個網站,人們必須至少學習一門編程語言、框架、數據庫管理系統和其他技術知識。 此外,網站建設任務僅適用於具有高編碼技能的開發人員。
那些時光已逝! 在 WordPress 及其流行的頁面構建器(如 Elementor)出現之後,創建網站無疑已成為每個人的任務。 現在,即使您可以使用 WordPress 和 Elementor 創建網站,無論您是律師、教師、學生還是零編碼知識的企業家。
您所需要的只是絕對的決心、毅力和創造驚人事物的心態。 現在百萬美元的問題是——你知道如何在 WordPress 中使用 Elementor 嗎?
不要給我那種眼神! 如果您不知道,讓我們從現在開始一起尋找本文的指南。 因為這是一篇關於 Elementor 的文章,涉及 Elementor 的每個部分和設置。 那麼,讓我們開始吧!
目錄
- 熟悉 Elementor
- 是什麼讓 Elementor 成為 WordPress 最受歡迎的頁面構建器
- 介紹 Elementor 儀表板
- 如何在 WordPress 中使用 Elementor
- 如何使用 Elementor 高級功能
- 在您的 WordPress 網站中使用 Elementor Page Builder 的優缺點
- 用於增強您的設計的頂級 3rd 方 Elementor 插件
- 免費教程:使用 Elementor 和 Happy Addons 構建您的電子商務網站
- 元素常見問題解答
- 交給你
熟悉 Elementor

Elementor 具有大量的特性和功能。 作為初學者,首先,您需要了解這些事情,否則在您看來使用 Elementor 可能會很困難。
了解 Elementor 基本功能
Elementor 可讓您創建從整個網站到特定登錄頁面的任何內容。 您可以設計銷售頁面、促銷頁面,甚至自定義表單。 如果你能想像到,這個平台可以幫你設計它。
為了讓你做到這一點,Elementor 自帶了;
- 主題構建器:主題構建器可幫助您直接從編輯器設計每個站點部分,例如頁眉、頁腳、產品頁面等。
- 彈出窗口生成器:幫助您創建與您網站設計的其餘部分完全一致的彈出窗口。
- 80 多個小部件: Elementor 中的每個小部件都提供高級設計自定義,因此您無需安裝額外的插件即可完成設計。
- 100 多個預先設計的模板和 300 多個塊:您可以從 100 多個整頁 WordPress 模板和 300 個塊中進行選擇,以在瞬間豐富您的設計。
Elementor Free 與 Elementor Pro
很明顯,Elemento Pro 提供了更多的小部件、預製塊、模板和高級功能。 但是,只有使用 Elementor 免費版,才能從頭開始創建網站。
| 無元素 | 元素專業版 | |
| 排名第一的拖放式網站構建器 | 是的 | 是的 |
| 40 多個基本小部件 | 是的 | 是的 |
| 50 多個專業小部件 | 不 | 是的 |
| 主題生成器 | 不 | 是的 |
| 彈出窗口生成器 | 不 | 是的 |
| 運動效果,包括視差和鼠標效果 | 不 | 是的 |
| VIP 支持,包括實時聊天 | 不 | 是的 |
| 可視化表單生成器 + 流行的營銷集成 | 不 | 是的 |
| WooCommerce Builder + 超過 15 個商店小部件 | 不 | 是的 |
作為初學者,我們的建議是先免費試用 Elementor,如果確實有必要,請使用 Elementor pro。
是什麼讓 Elementor 成為 WordPress 最受歡迎的頁面構建器

Elementor 是 WordPress 的拖放頁面構建器。 該插件可幫助您使用可視化編輯器創建漂亮的頁面。 這個 WordPress 插件是一個多合一的解決方案,可讓您在單個平台上控製網站設計的每個部分。
基本上,Elementor 非常受歡迎,因為它使沒有任何技術背景的人能夠設計出看起來與專業人士製作的網站一樣漂亮的網站。
使用 Elementor 構建網站將:
- 節省您的時間並幫助您更快地設計和迭代您的網站。
- 允許您集成第三方小部件,以便您可以創建一個更全面和完整的網站,為您的訪問者提供積極的在線體驗。
- 在更新和測試方面,降低網站的複雜性、消除錯誤並創建更輕鬆的維護流程。
- 為您節省資金並簡化成本,以便您更好地確定項目的價格。
對於 WordPress 開發人員來說,它仍然是腳本優化、自定義屬性和回滾版本的首選平台。
為了更好地理解,我們對頂級 WordPress 頁面構建器進行了比較。 讓我們來看看!
Elementor vs Divi vs Beaver Builder – 比較表
除了 Elementor,還有一些流行的 WordPress 頁面構建器可用。 在這些頁面構建器中,Divi 和 Beaver 是 Elementor 最艱難的競爭對手。 這就是為什麼我們創建了一個比較表來確定 Elementor 是否比那些頁面構建器更好。
| 元素 | 迪維 | 海狸 | |
| 免費版? | 是的 | 不 | 是的 |
| 專業起價 | 49 美元 | 89 美元 | 99 美元 |
| 視覺生成器? | 是的 | 是的 | 是的 |
| 官方元素 | 53 | 46 | 31 |
| 在線編輯? | 是的 | 是的 | 不 |
| 預製模板 | 300+ | 110+ | 50+ |
| 獨特的功能 | 嵌入任何地方 | A/B 測試 | 海狸主題 |
| 免費版的主動安裝 | 5M+ | 不適用 | 300K+ |
| 用戶評分 | 4.8/5(5.7k+ 評分) | 不適用 | 4.8/5(350+ 評分) |
在分析比較表之後,您認為哪個頁面構建器更適合初學者? 是Elementor,對吧! 這就是為什麼我們選擇 Elementor 而不是其他流行的頁面構建器。 因此,是時候熟悉 Elementor 頁面構建器了。
介紹 Elementor 儀表板

首先,我們需要在我們的 WordPress 網站上安裝 Elementor 來訪問 Elemnetor 儀表板。 安裝 Elementor 就像餡餅一樣簡單。 請按照以下步驟立即安裝和激活 Elementor。
如何在 WordPress 中安裝和激活 Elementor?
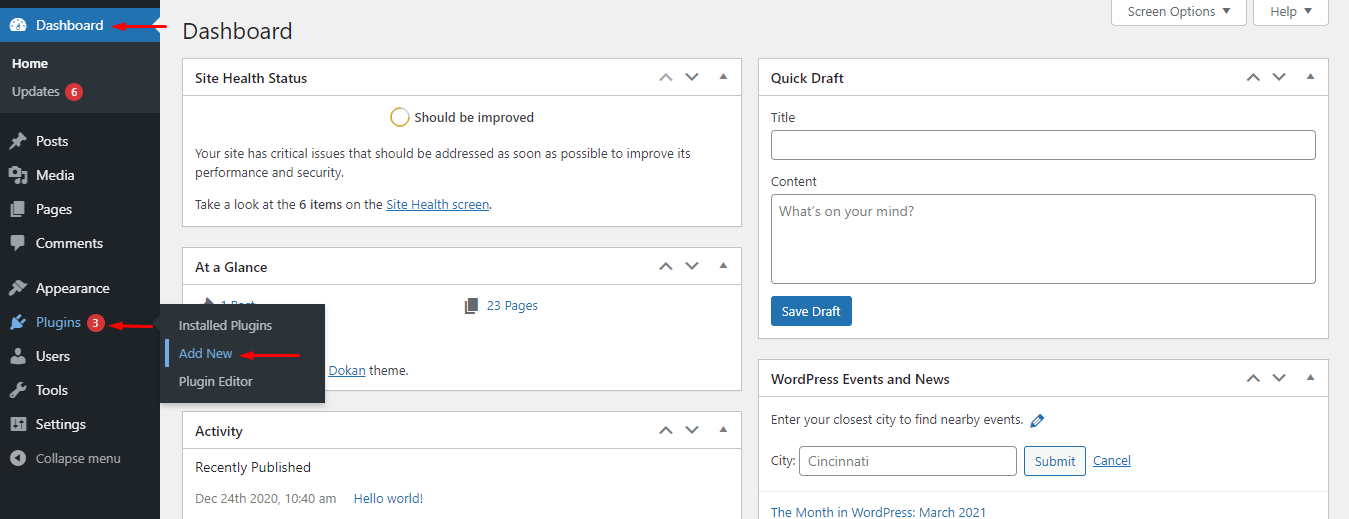
- 步驟 01:轉到您的WordPress 儀表板 > 插件 > 添加新的

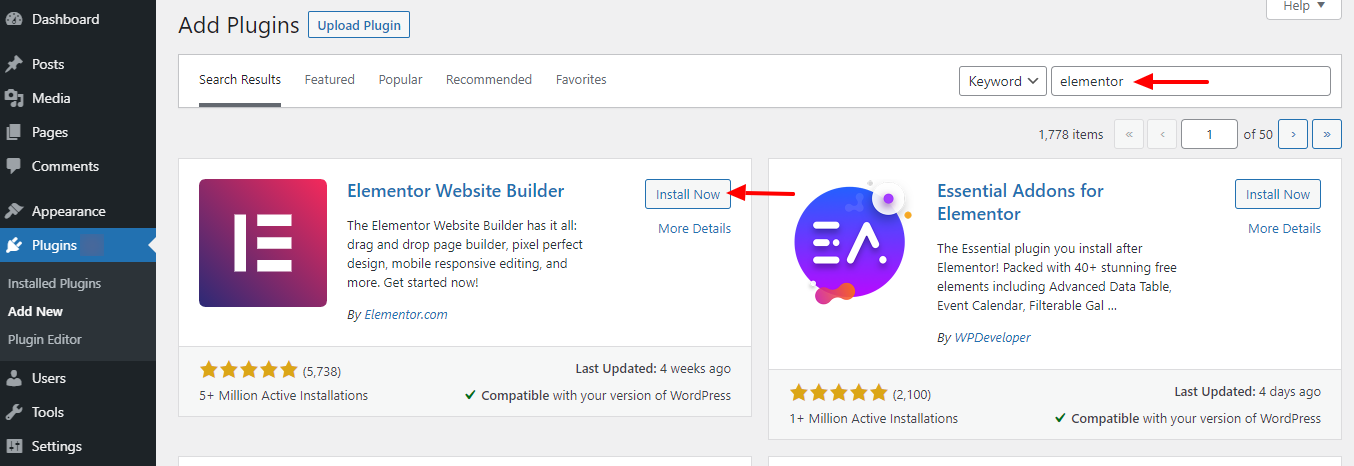
- 步驟02:在搜索框中輸入“Elementor”,從搜索結果中找到Elementor。 然後單擊安裝按鈕。

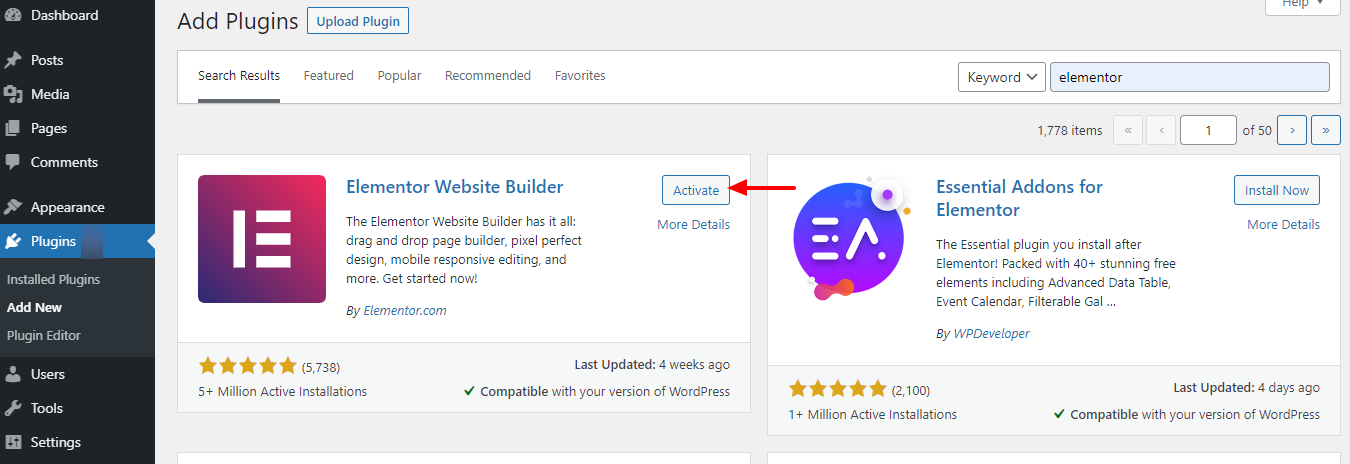
- 步驟03:最後,點擊激活按鈕激活並使用Elementor。

元素設置
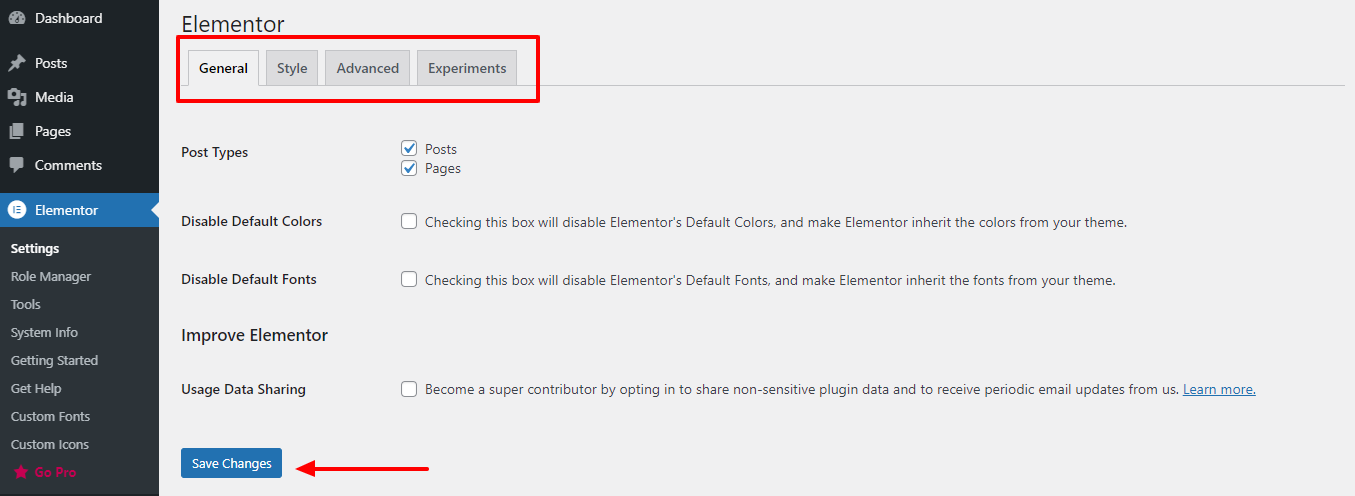
激活 Elementor 頁面構建器後,您將前往下圖所示的界面。 或者,轉到您的WP 儀表板 > Elementor以獲取此界面。
設置:

- 常規:在 Elementor 設置的常規選項卡中,您將能夠選擇您計劃使用的帖子類型,以及禁用默認顏色和字體。
- 樣式:您會找到包括設置默認通用字體、平板電腦和移動設備斷點的選項,以及啟用圖像燈箱的複選框。
- 高級:您將找到設置 CSS 打印方法、在解決服務器問題時切換加載器方法以及啟用 SVG 支持的選項。
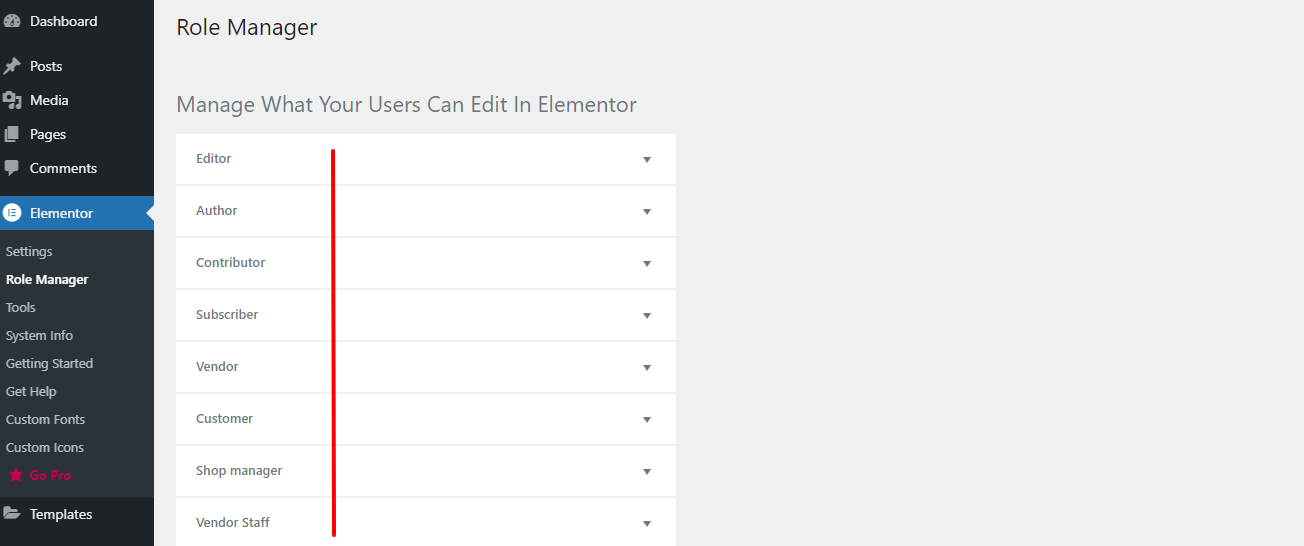
角色經理:

- 不同類型的用戶可以對您的網站具有不同級別的訪問權限,具體取決於他們的角色。 如果您有專業版,您還可以限制用戶僅訪問內容。
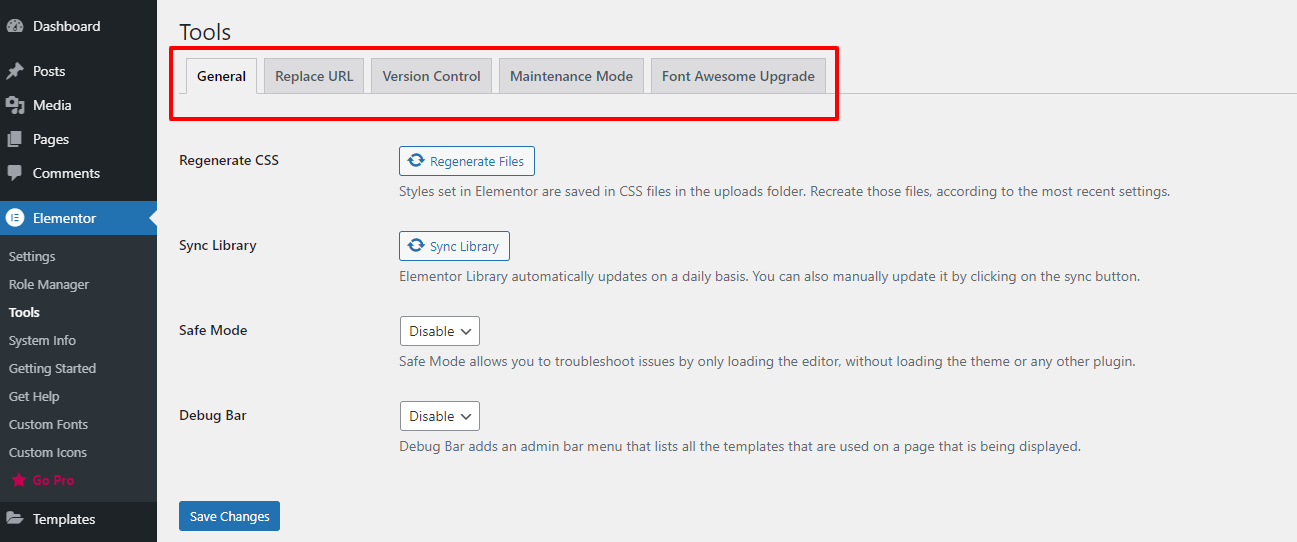
工具:

- 通用:通用工具可讓您在您的網站上重新生成 CSS 並手動同步您的 Elementor 庫(如果需要)。
- 替換 URL:替換 URL 選項卡是一個地方,顧名思義,如果您更改了站點地址,您可以在其中替換 URL。
- 維護模式:在維護模式選項卡中,您可以獲得對網站維護模式的所有控制。
- Font Awesome:它可讓您訪問 1,500 多個令人驚嘆的 Font Awesome 5 圖標,並享受更快的性能和設計靈活性。
元素儀表板
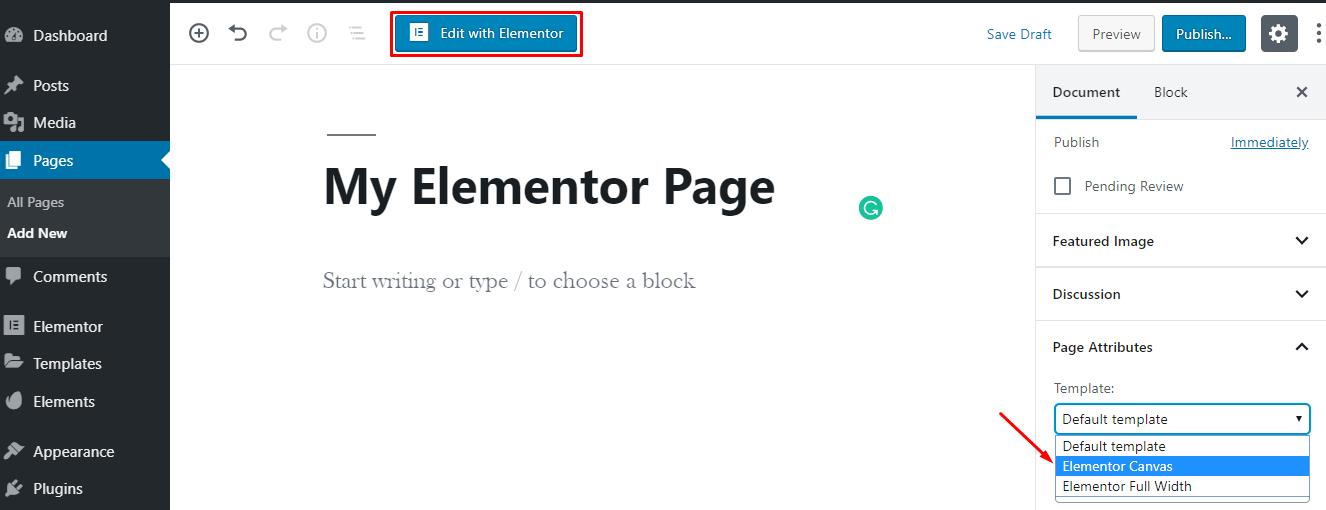
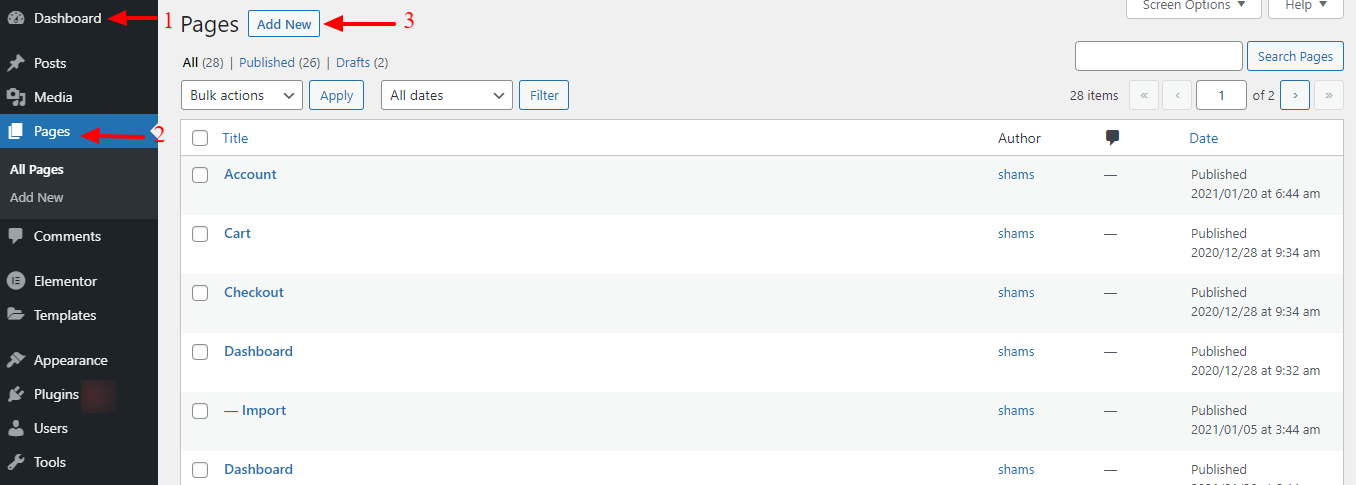
- 要訪問 Elementor 儀表板,請轉到WordPress 儀表板 > 頁面 > 添加新的。
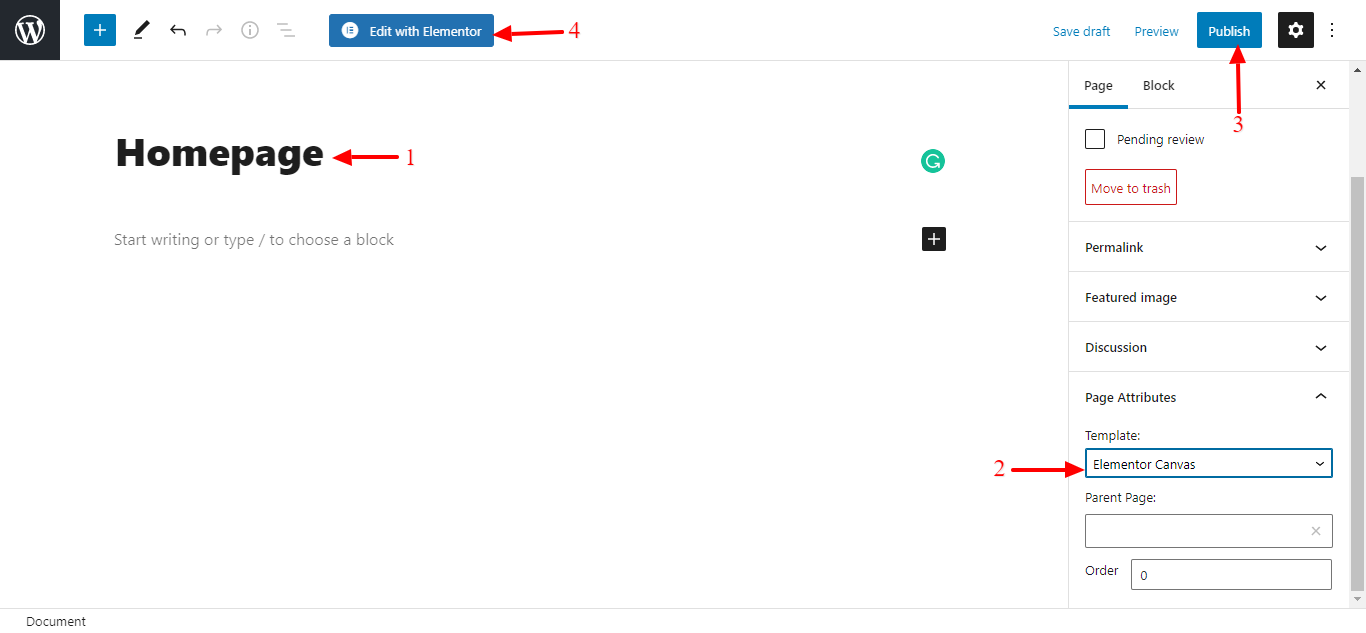
- 然後,輸入頁面標題並從右側模板下拉菜單中選擇 Elementor Canvas 選項。
- 最後,單擊“使用 Elementor 編輯”按鈕並開始使用最強大的頁面構建器。

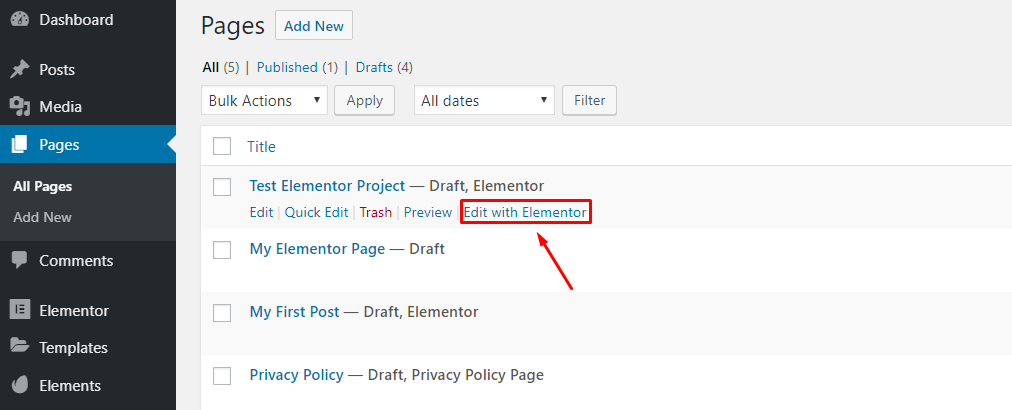
- 但是,如果您想使用 Elementor 編輯令人興奮的頁面,請轉到所有頁面> 懸停在頁面上。
- 然後會出現一個按鈕“使用 Elementor 編輯”。 現在,單擊按鈕並開始編輯您的頁面。

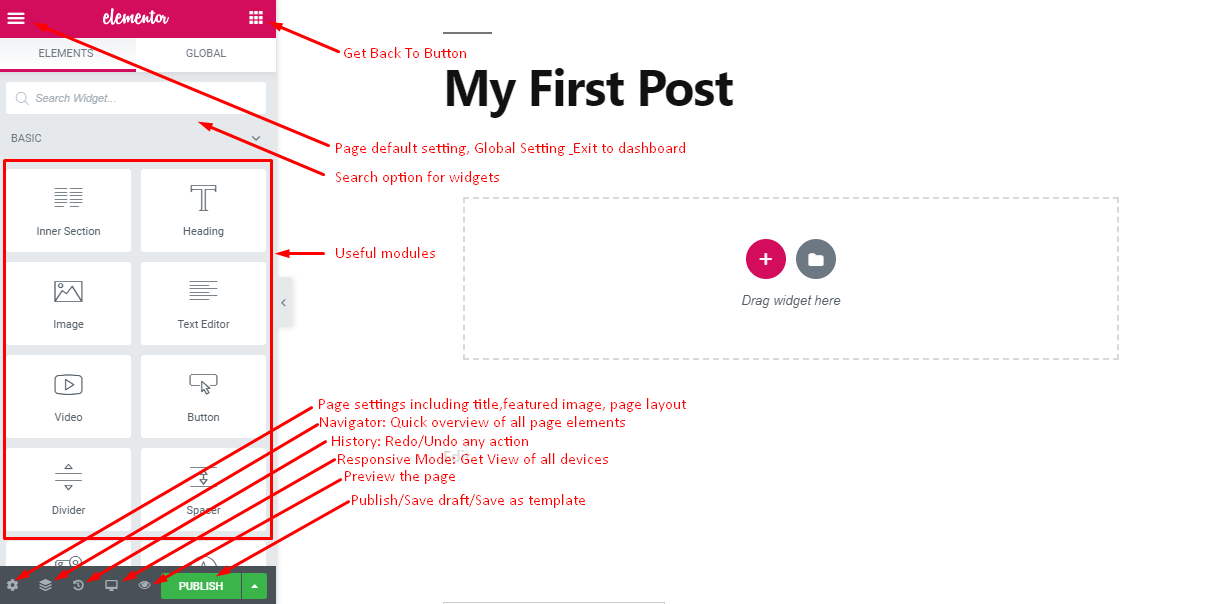
這裡是。 我們期待已久的Elementor 儀表板。 讓我們一起來看看吧。

這是您可以使用拖放元素設計頁面並查看站點的實時預覽的界面。
- 在左上方,您會發現一些默認和全局設置的漢堡圖標。
- 在右上角,您會找到一個撥號按鈕,以便返回主面板
- 之後,會出現一個搜索框以快速查找列出的和所需的小部件
- 您將在左側面板中找到所有有用的模塊
- 在底部,您會發現一些有用的圖標,用於頁面設置、快速導航、歷史記錄、響應模式和預覽。
- 同樣在這裡,您將獲得一個發布按鈕來顯示您的頁面或保存草稿/模板以供以後使用。
此外,您可以通過單擊面板右側出現的箭頭符號使模塊面板消失。
這樣,您將獲得頁面的完整預覽。
獎勵點:您可以使用像 HappyAddons 這樣的 3rd 方工具來增強您的 Elementor 體驗

毫無疑問,Elementor 是一個強大的 WordPress 頁面構建器。 但是,為了使其更強大並在設計網站時為您提供額外的靈活性,第三方插件開始發揮作用。
HappyAddons 就是這樣一個第三方插件,可以幫助您創建未來主義和下一個級別的設計。 HappyAddons 有超過 200,000 次活動安裝,是與 Elementor 無縫協作的最受歡迎的插件之一。 它附帶,
- 100 多個小部件
- 200多個預製塊
- 跨域複製粘貼
- 無限部分嵌套
- 圖像遮罩
- 快樂粒子效果
- 500+ 行圖標
- 等高,還有更多
將 HappyAddons 與 Elementor 一起使用,您可以立即為您的網站提供優質外觀。
如何在 WordPress 中使用 Elementor

正如我們之前所說,Elementor 帶有一個拖放頁面構建器和一個主題構建器。 所以,現在我們將學習如何使用這兩個構建器,並最終使用 Elementor 創建一個模板。
- 如何使用 Elementor 頁面構建器
- 如何使用 Elementor 主題生成器
- 如何在 Elementor 中創建彈出窗口
因此,基本上,我們的教程將從本節開始。 早些時候我們了解了 Elementor,現在,我們將以真正的方式使用它。
如何使用 Elementor 頁面構建器
為了向您展示如何使用 Elementor 頁面構建器,現在我們將為旅遊網站創建一個主頁。 按照以下步驟,嘗試在編輯器上設計自己的主頁,以便快速學習。
步驟 01:創建一個新頁面
- 轉到您的WordPress 儀表板 > 頁面 > 添加新的

- 給這個頁面一個名字。 在這裡,我將其命名為主頁。
- 將默認模板設置為“ Elementor Canvas ”,因為我們要使用 Elementor 構建整個頁面。 您可以選擇Elementor Full Width ,這將使您無需菜單即可自定義整個頁面。
- 之後,從右側邊欄發布頁面。 您也可以將其保留為草稿。
- 單擊“使用 Elementor 編輯”,您將被重定向到 Elementor 頁面構建器。

步驟 02:為您的旅遊網站主頁選擇合適的模板
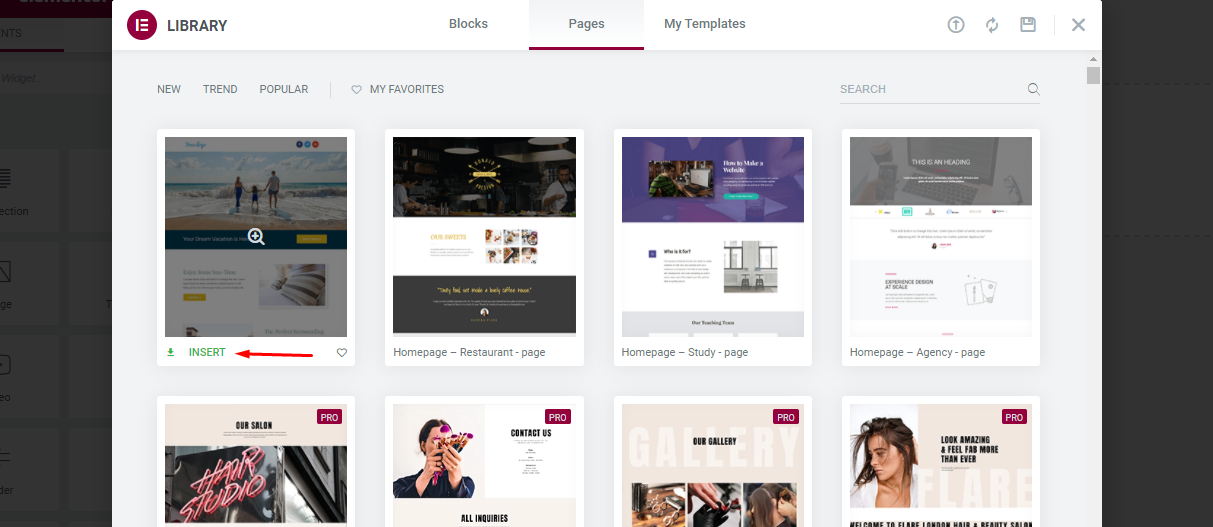
Elementor 帶有許多免費和專業的預製模板,您甚至不需要從頭開始構建頁面。 您只需選擇現有模板即可開始您的旅程。
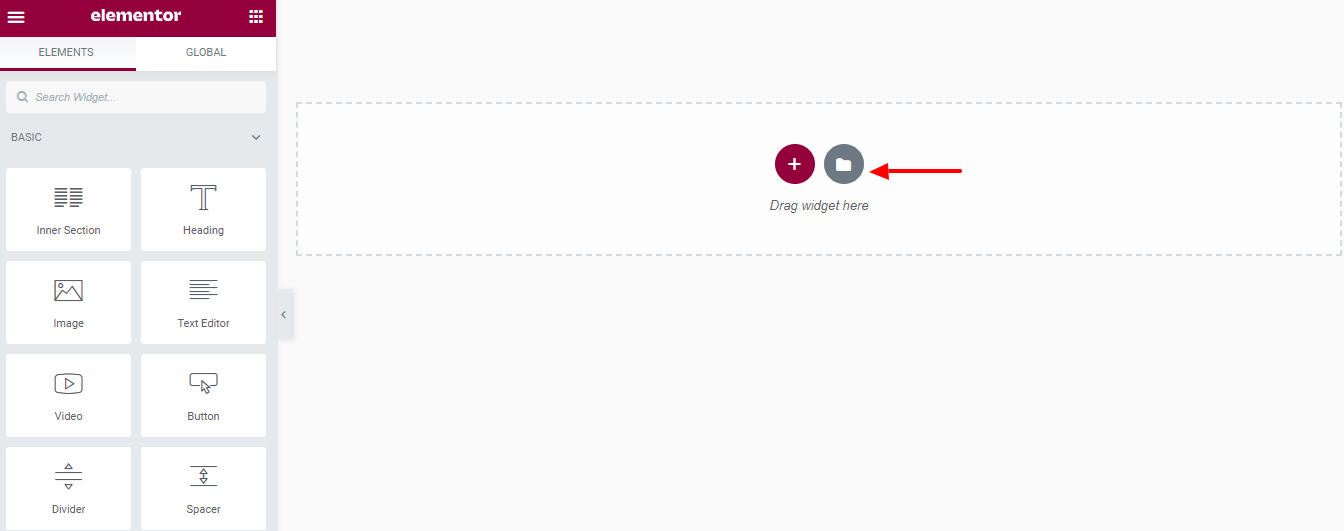
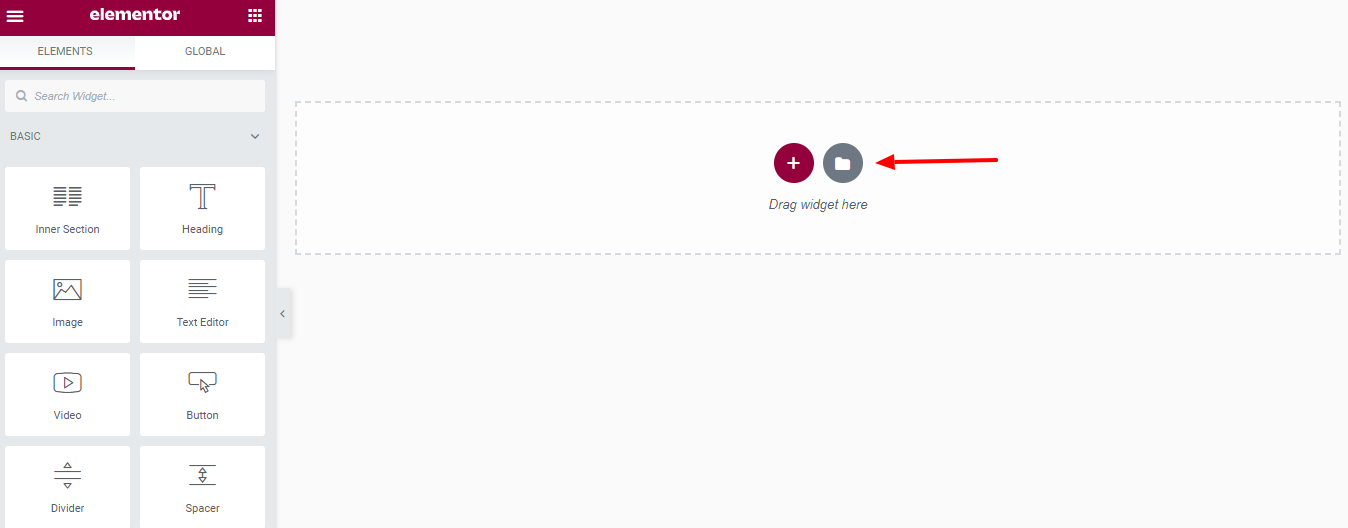
- 單擊添加模板按鈕。

- 您將獲得一堆預製模板,您可以從中選擇任何模板並根據需要對其進行自定義。
- 在確定要使用的那個之後,單擊“插入”選項。

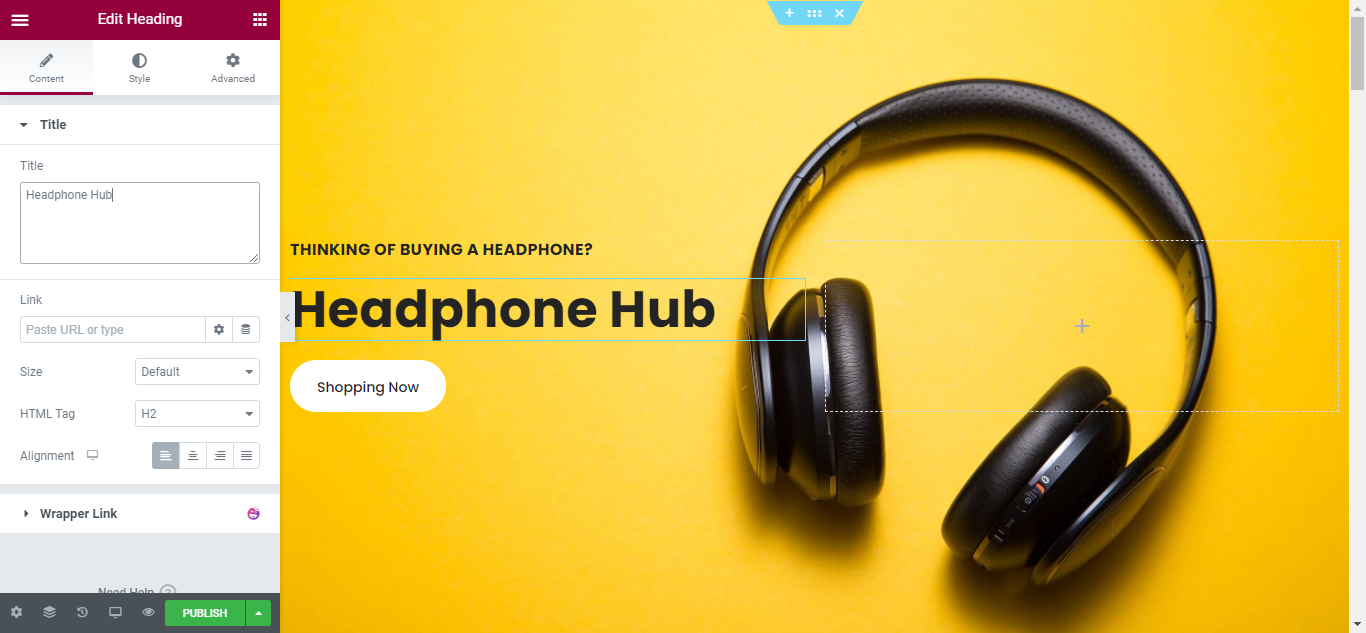
步驟 03:向您的主頁添加標題
插入模板後,頁面將準備就緒,您可以對其進行自定義以用於您的旅遊網站。
- 我們將首先在頁面中添加一個標題,該標題將顯示我們網站的名稱和標語。 以下是您只需拖放和一些樣式即可做到這一點的方法。

訪問者進入您的網站後,標題有助於立即顯示您的品牌標識。 自定義標題後,我們現在將自定義主頁的正文。
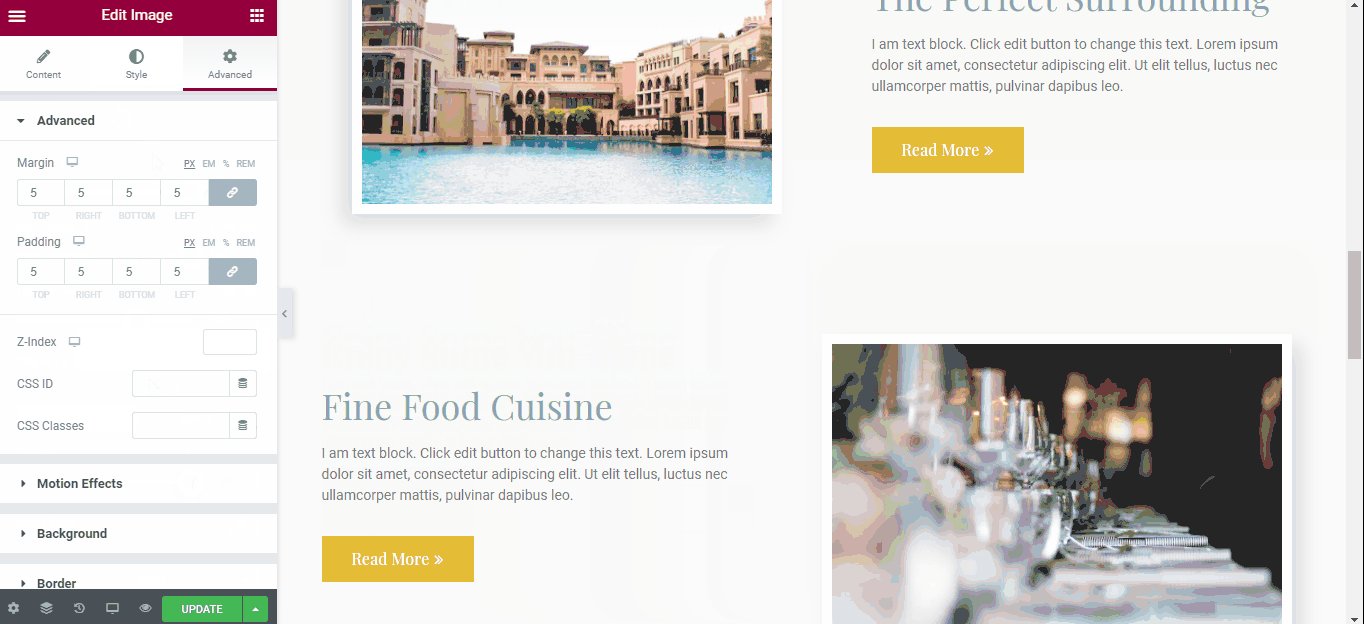
步驟 04:突出您的酒店設施
完成標題後,就可以設計主頁的主要部分了。 如果有人想留在您的酒店,那就是酒店設施,就像您在酒店提供的一樣。
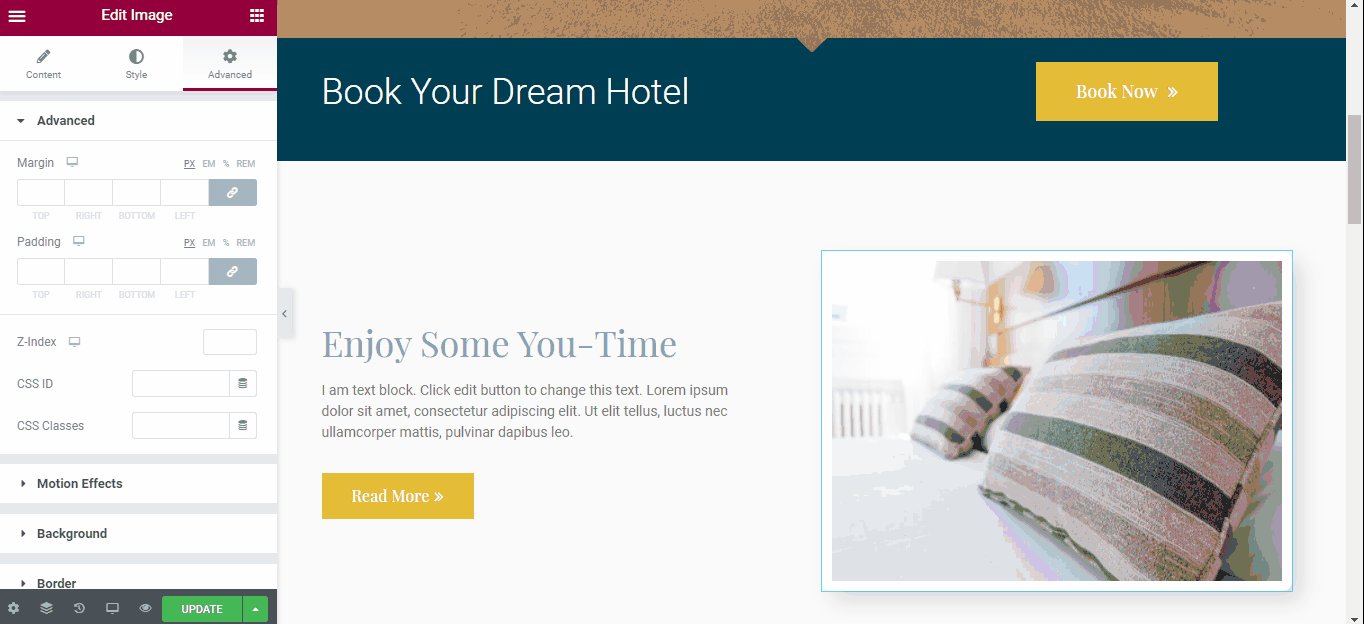
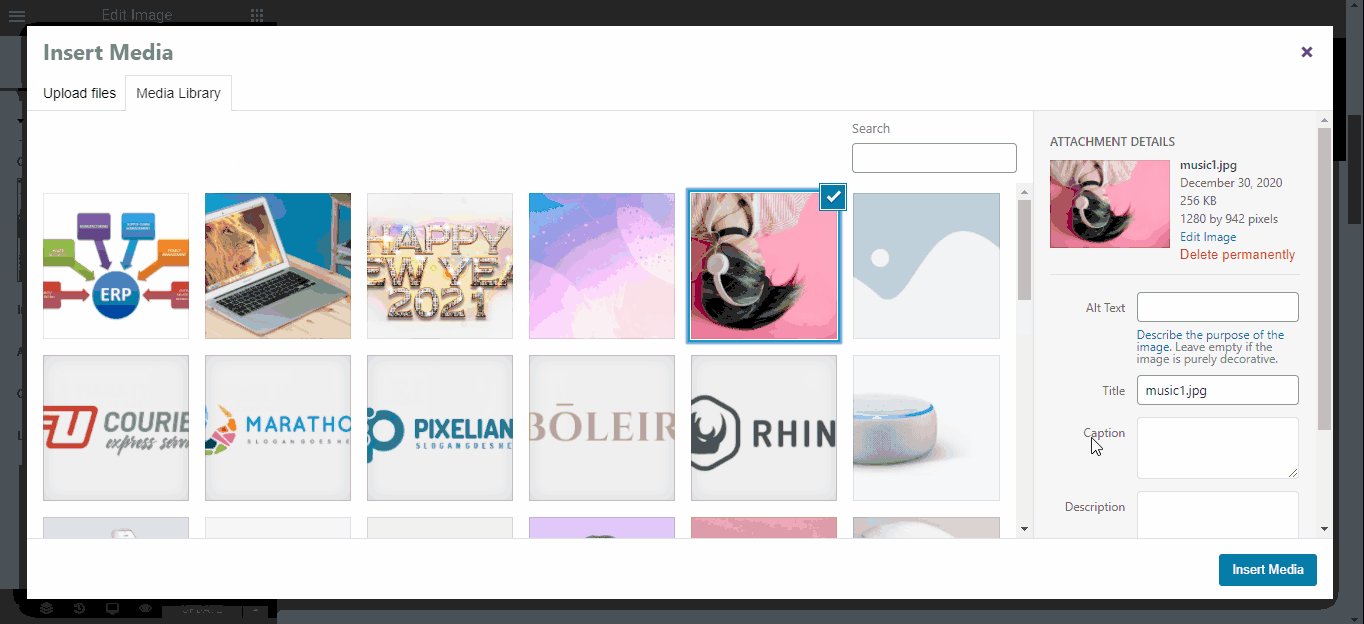
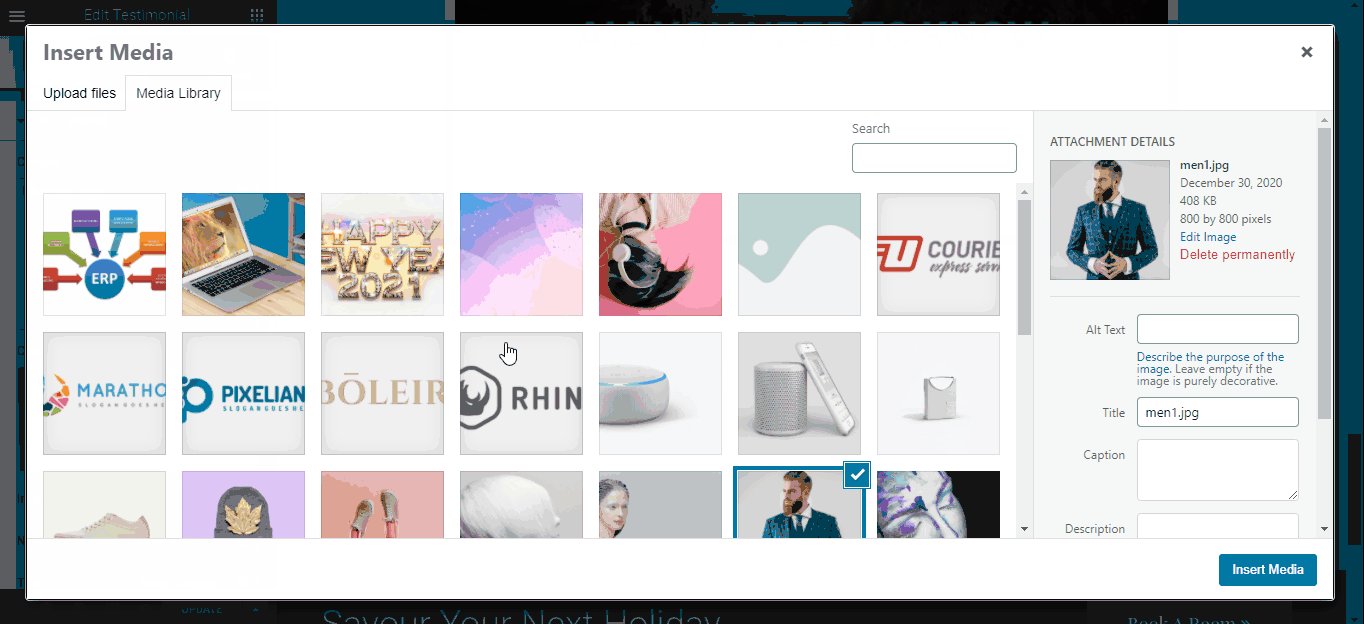
- 您可以從本地存儲上傳任何圖像,也可以用媒體部分中已上傳的圖像替換現有圖像。 按照下面的 gif 文件執行此操作。
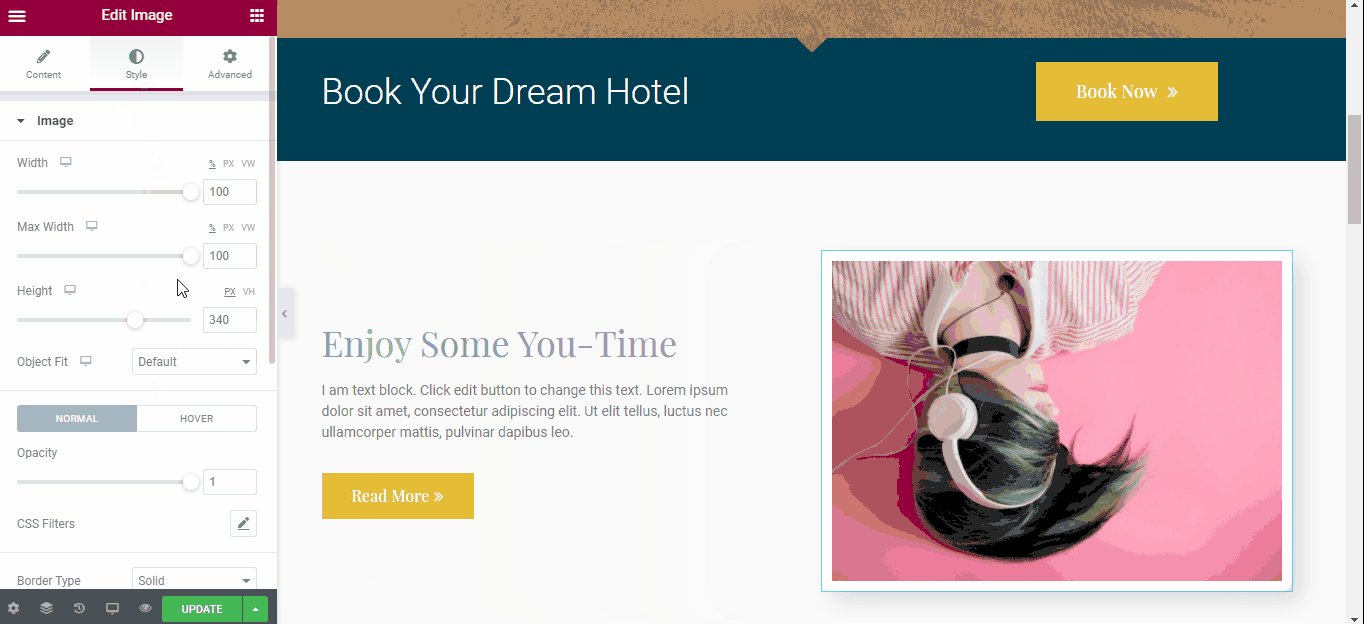
- 您可以從編輯選項中調整高度、寬度、不透明度、邊距、填充以及所有內容。
- 從編輯選項中添加按鈕、文本、描述一切都是可能的。

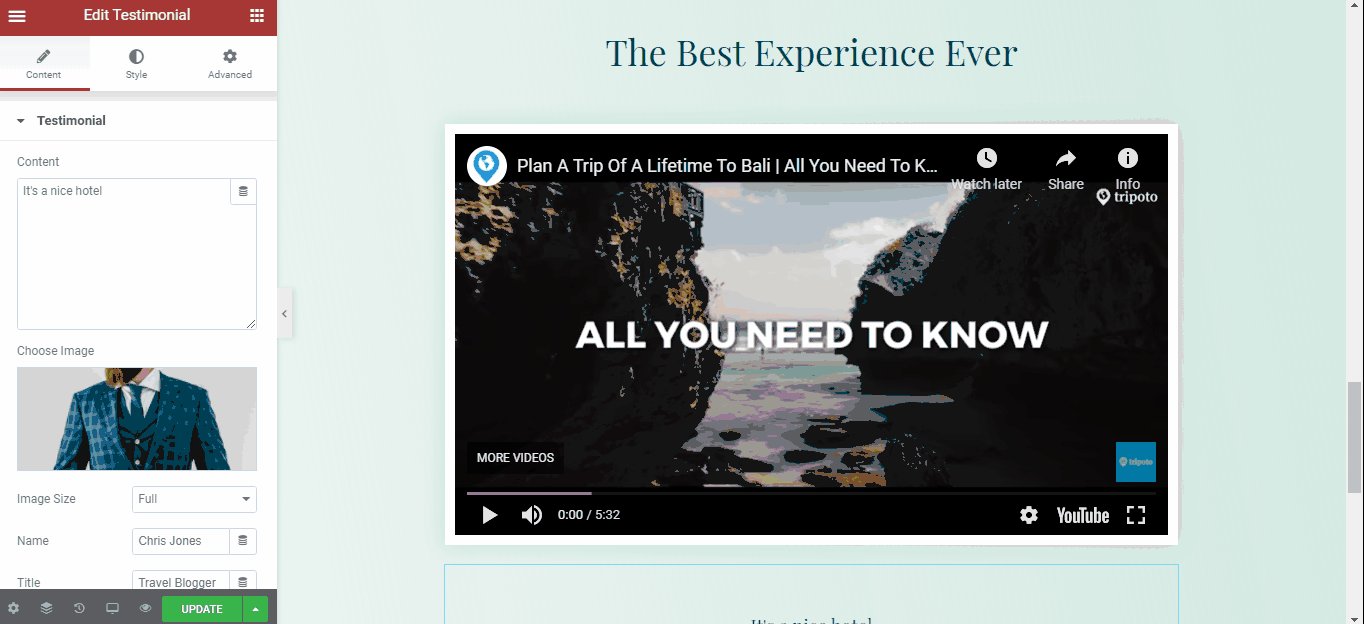
步驟 05:添加視頻和推薦
- 您可以添加一個視頻來展示您的周圍環境以及人們在這裡時如何享受您的度假村。
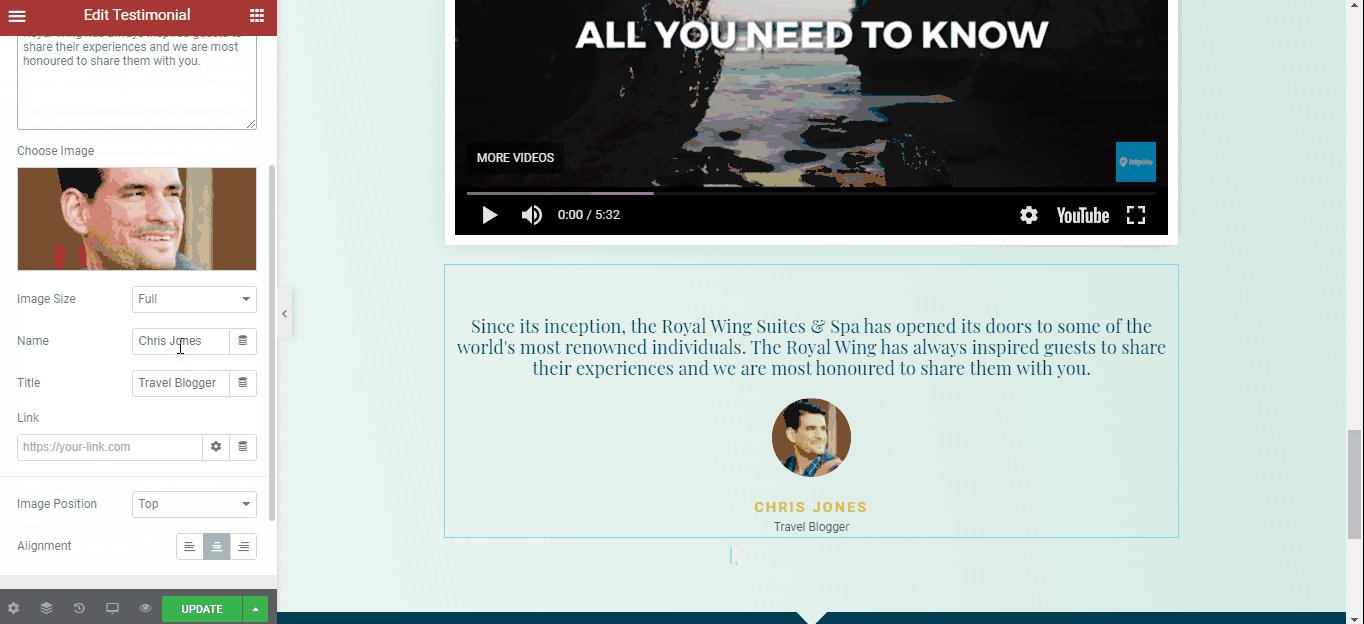
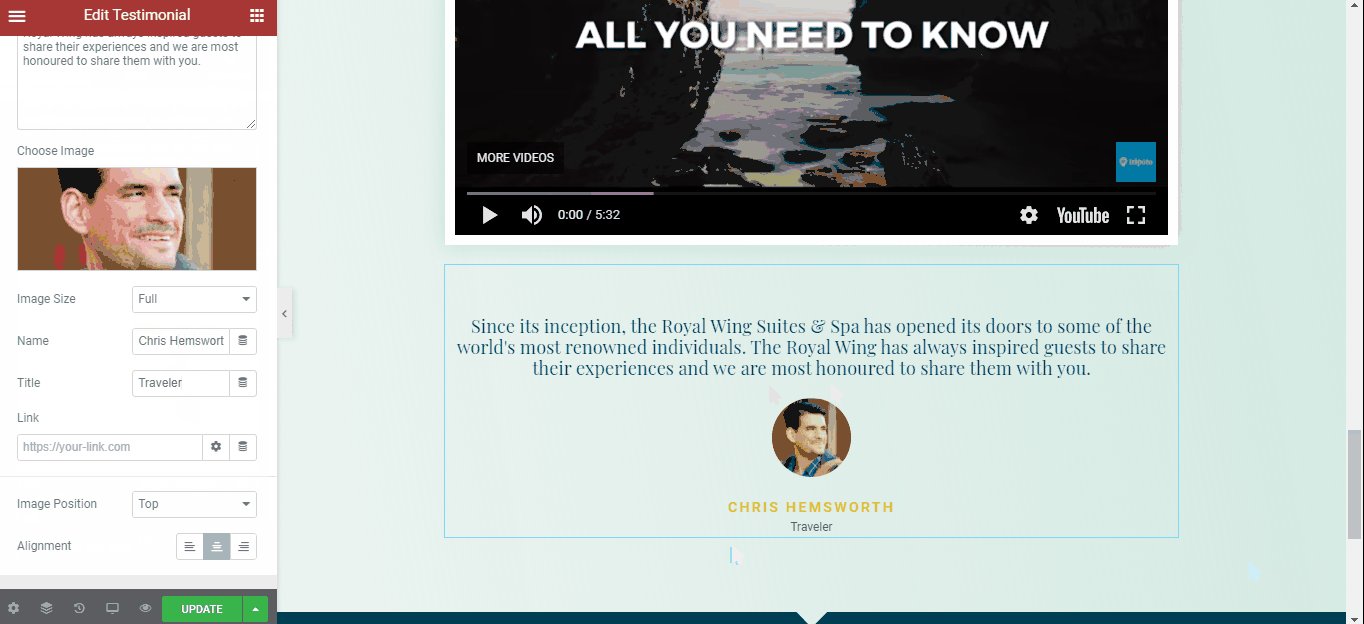
- 添加推薦是一個明智的決定,讓人們知道您的客戶對您的看法。

步驟 06:添加聯繫表
- 添加聯繫表格,以便您的訪問者可以與您聯繫。 在聯繫頁面上設置您的聯繫號碼,例如電話號碼、電子郵件或 Whatsapp 號碼,這將有助於您的訪問者在有任何問題時給您打電話。
- 您還可以添加 Google 地圖,以便人們可以從哪裡找到您。

步驟 07:使其跨平台響應
- 確保您的頁面完全響應,並且在所有設備上都能正常顯示。 為了做到這一點,請單擊響應模式選項。
- 自定義完成後,單擊更新按鈕。

我們的主頁概述
這是我們剛剛創建的主頁的最終視圖。 這就是您如何使用 Elementor 頁面構建器立即構建任何頁面,包括主頁、聯繫頁面、功能頁面或任何其他頁面。

如何使用 Elementor 主題生成器

Elementor 主題構建器是任何熟悉頁面構建器的人的遊戲規則改變者,因為它允許您為您的網站創建自定義頁眉、頁腳和其他動態內容。 它甚至允許您覆蓋 WordPress 主題的各個方面,這樣您就可以保持工作正常並進行所需的更改!
在本節中,我們將向您展示如何使用 Elementor Theme builder 構建漂亮的標題。
注意: Elementor 主題生成器適用於其專業版。 免費版的功能非常有限。
步驟 01:選擇模板類型
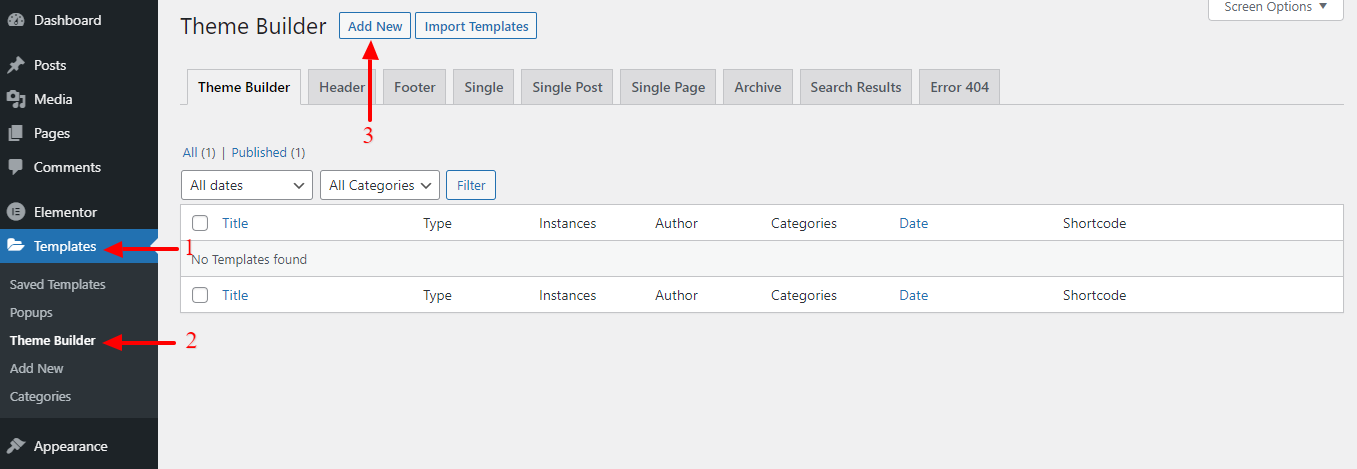
- 轉到您的WordPress 儀表板 > 模板 > 主題生成器。
- 然後單擊添加新按鈕,或者如果您已經看到了您喜歡的標題,則可以將其導入以用作起點。

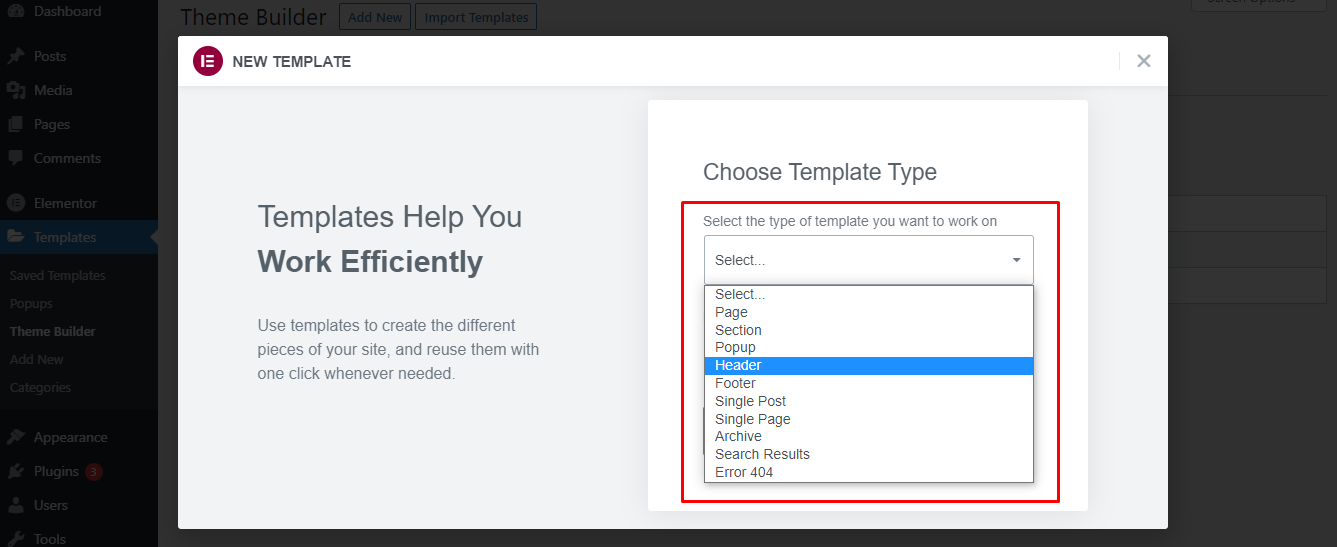
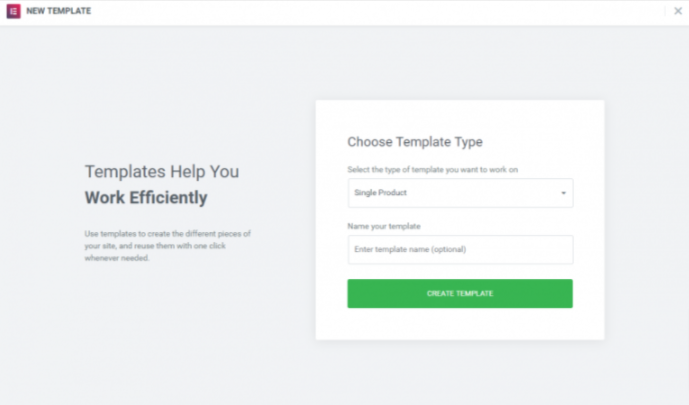
- 單擊添加新按鈕後,您面前將出現一個彈出屏幕。 在那裡,您將看到一個下拉菜單,可以從模板類型中進行選擇。
- 選擇一種寺廟類型,這裡我們選擇的是Header。
- 然後給它起個名字。
- 最後,單擊創建模板選項。

注意: Elementor Free 僅包括部分和頁面模板。 專業版包括幾個額外的模板類別,包括全局小部件、頁眉、頁腳、單個和存檔。

步驟 02:在 Elementor 中自定義您的標題
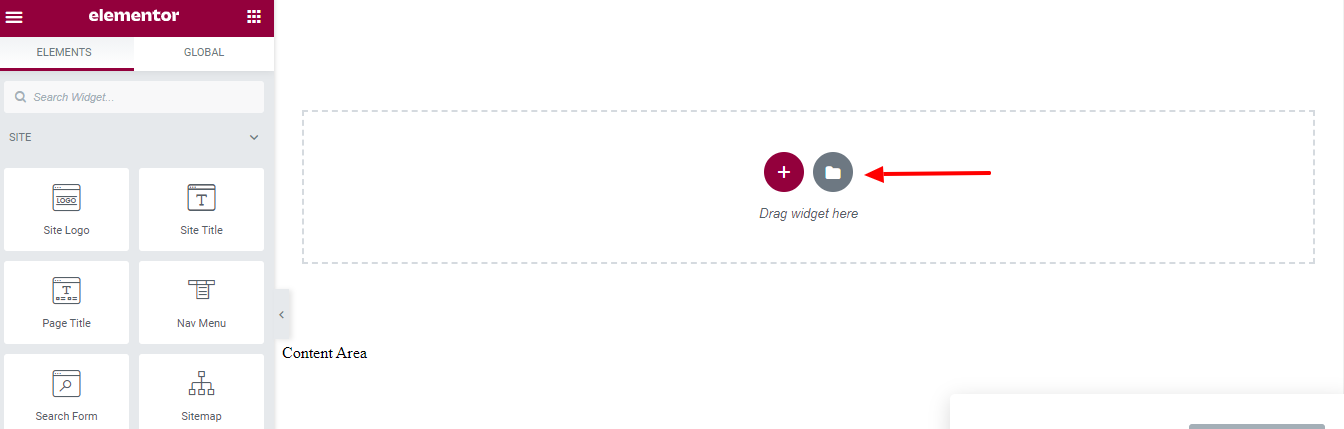
您可以選擇設計自己的標題,也可以從 Elementor 模板庫中選擇任何預製的。
- 單擊添加模板選項以將預製標題加載到您的編輯器。

如果這一步看起來很熟悉,那是因為它與我們之前用於製作整頁的編輯器完全相同。 現在,利用這裡的經驗為您的網站創建標題。
在自定義您的標題並單擊“發布”按鈕後,如果您願意,您可以設置您希望標題顯示在何處的條件。
注意:您也可以按照這些相同的步驟為您的網站創建頁腳。 當您使用 Elementor Theme Builder 設計頁腳時,請確保選擇“頁腳”作為模板類型。
如何在 Elementor 中創建彈出窗口
使用 Elementor 創建彈出窗口非常簡單。 您可以使用 Elementor 的可視化界面設計彈出窗口,其中所有內容都可以拖放。 由於 Elementor 還提供預製的彈出模板,您的工作變得越來越容易。 您可以簡單地選擇一個模板,發布它,然後設置觸發器。 而已!
注意: Elementor 主題生成器僅適用於其專業版。
步驟 01:添加新文件
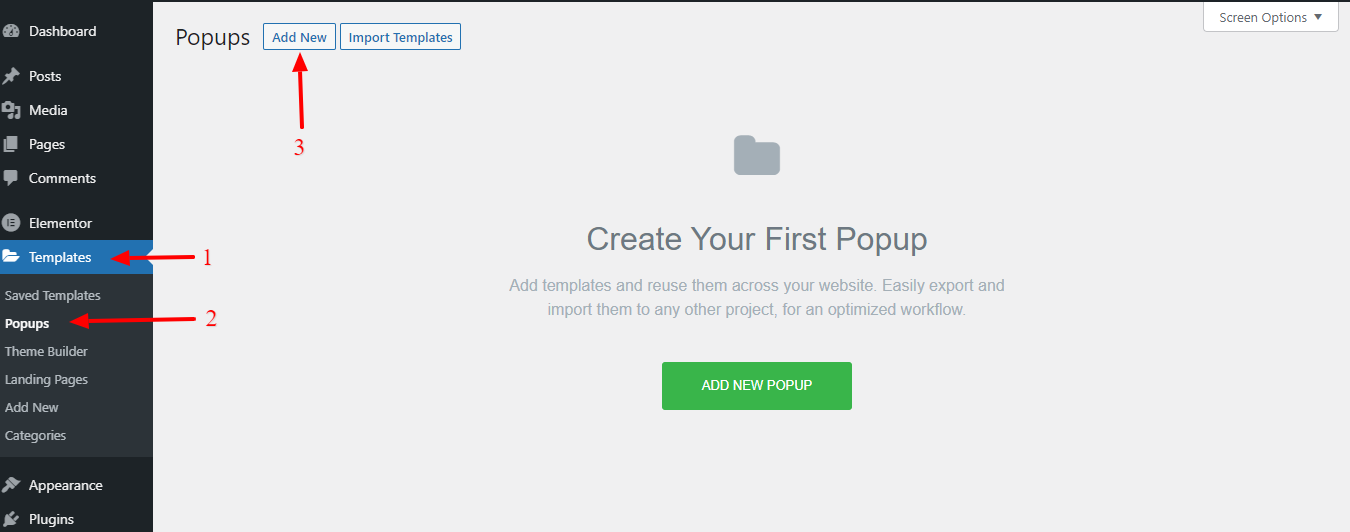
- 轉到您的WordPress 儀表板 > 模板 > 彈出窗口。 然後單擊頂部的添加新按鈕。

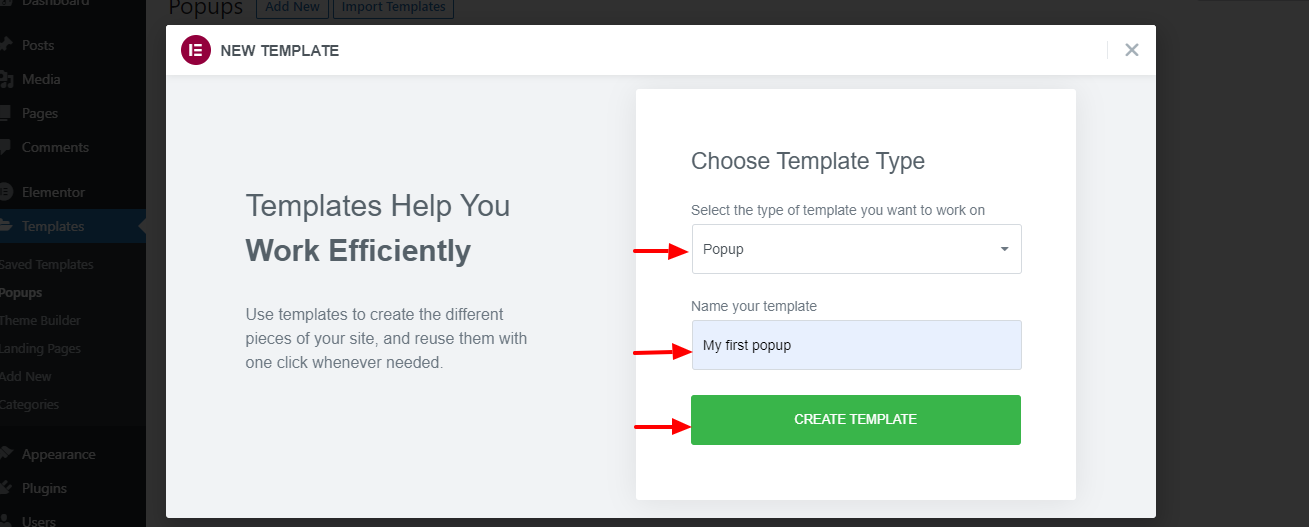
- 為您的彈出窗口命名,然後單擊“創建模板”按鈕。

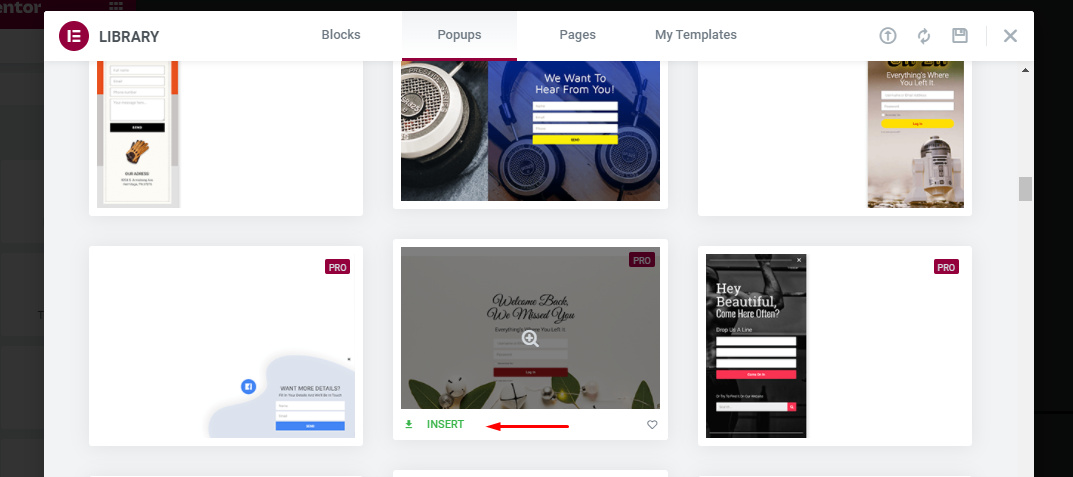
- 選擇要使用的彈出模板。 將鼠標懸停在它上面,然後單擊“插入”按鈕將其帶到 Elementor 編輯器。

注意:如果您更喜歡從頭開始創建彈出窗口,您只需關閉模板庫即可打開 Elementor 編輯器。
步驟 02:自定義彈出窗口
將預先設計的彈出窗口插入編輯器後,就可以自定義該彈出窗口了。 在 Elementor 編輯器上,您可以自定義彈出窗口。 您可以將默認內容替換為您自己的內容。
我們已經向您展示瞭如何自定義預先設計的 Elementor 模板。
完成後,單擊發布按鈕。
步驟 03:設置顯示條件和触發器
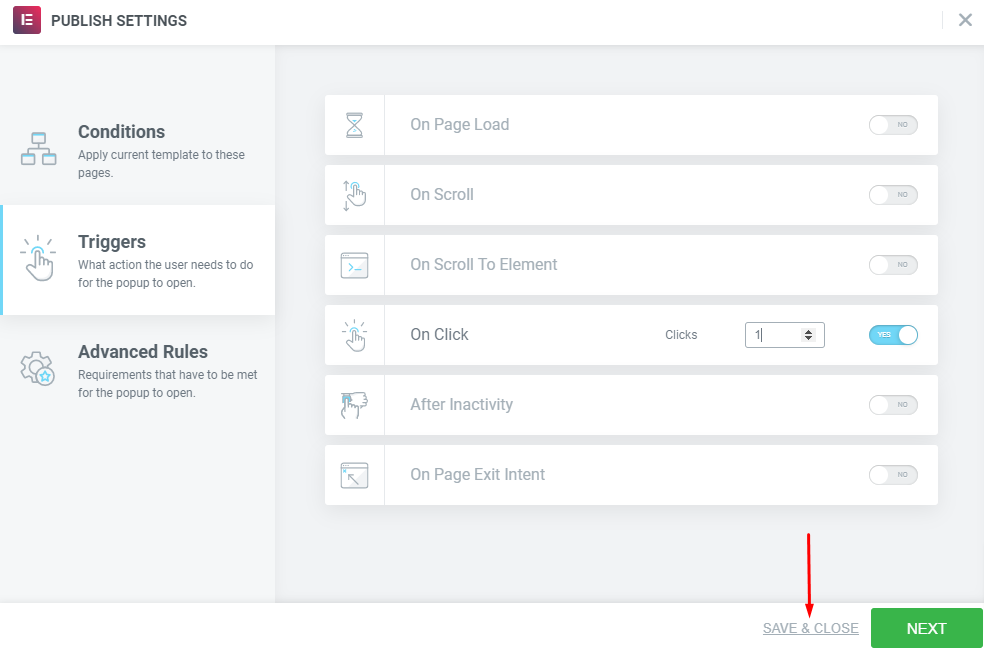
在下一步中,您將被要求設置顯示條件和触發器。 還有一個選項可以設置高級規則。
- 顯示條件:確定彈出窗口出現在整個網站的哪些頁面上。 您可以將彈出窗口設置為出現在整個網站、特定頁面、特定帖子、特定類別等。
- 觸發器:觸發器是顯示彈出窗口的操作。 Elementor 支持 6 種觸發類型:頁面加載時、滾動時、滾動到元素時、單擊時、不活動後、頁面退出意圖。
- 高級規則:需要滿足要求才能出現彈出窗口。 例如,您可以設置在訪問者通過搜索引擎或特定 UR 訪問您的網站時顯示彈出窗口。 Elementor Popup Builder 本身有 7 個高級規則選項可供您選擇。
如果您想在用戶單擊按鈕時顯示彈出窗口,請打開“觸發器”選項卡並激活“單擊時”選項。 然後點擊保存並關閉。

步驟 04:將彈出窗口鏈接到頁面
創建一個新頁面/帖子並使用 Elementor 進行編輯(您也可以編輯現有頁面)。
- 通過將 Button 小部件從左側面板拖動到畫佈區域來添加它。 或者,如果您正在編輯已包含按鈕的現有頁面,請單擊按鈕小部件將其轉換為編輯模式。
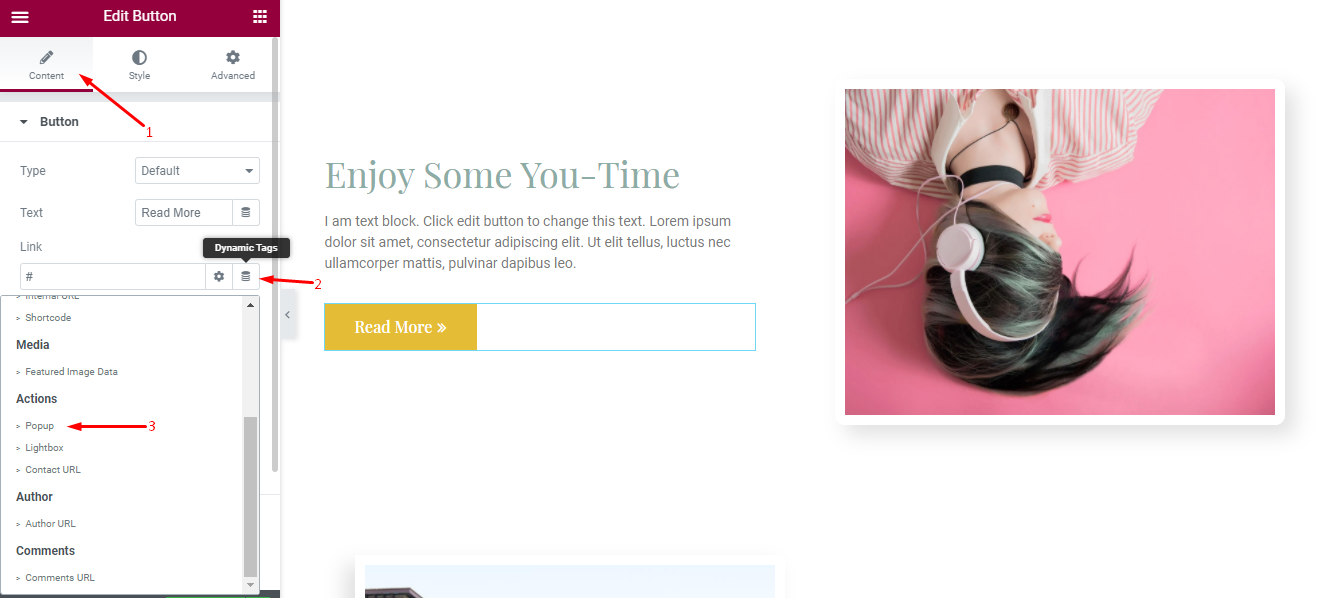
- 在Content選項卡下的Button選項上,將鏈接設置為Popup 。 為此,您可以單擊鏈接部分上的動態。

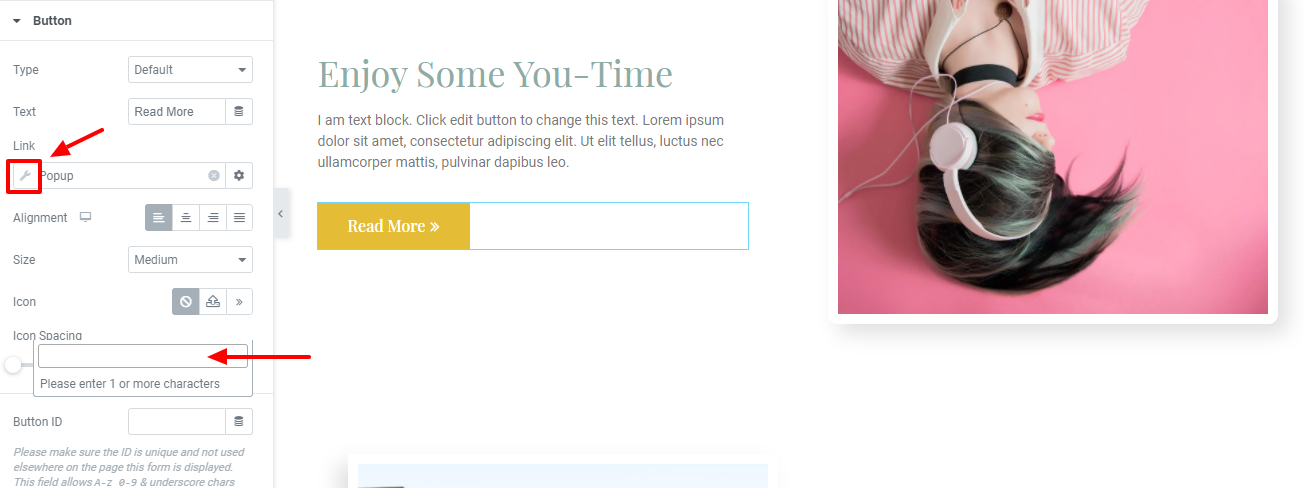
- 單擊彈出字段上的扳手圖標,然後選擇您剛剛創建的彈出窗口。 鍵入彈出窗口名稱以查找您的彈出窗口。

完成頁面編輯後,單擊發布/更新。
在單擊“發布/更新”按鈕之前,您可以先預覽您的頁面以查看彈出窗口是否已經正常工作。
如何使用 Elementor 高級功能

在本節中,我們將主要關注兩個不同的主題。 他們是,
- 如何在 Elementor 中自定義 WooCommerce 產品頁面
- 如何從 JSON 文件導入 Elementor 模板
所以讓我們開始吧。
如何在 Elementor 中自定義 WooCommerce 產品頁面
在您可以自定義您的 WooCommerce 產品頁面之前,您需要安裝並激活 WooCommerce 到您的 WordPress 儀表板。 您還需要向您的網站添加一些產品。 為此,您可以從此 WooCommerce 設置(分步)指南中尋求幫助。
設置完成後,您可以設計您的產品頁面。 按著這些次序。
第 1 步:創建單一產品模板
- 在您的 WordPress 儀表板中,轉到Elementor >我的模板。
- 單擊添加新按鈕。
- 選擇Single Product作為您的模板類型,然後單擊Create Template 。

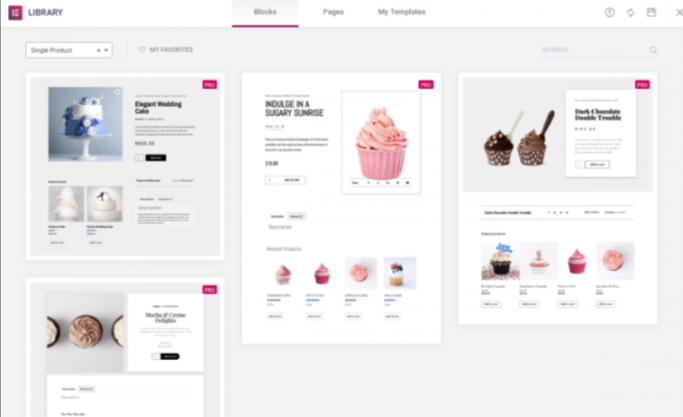
第 2 步:選擇預先設計的產品頁面模板,或從頭開始構建一個
- Elementor 庫將加載。
- 接下來,選擇一個預先設計好的產品頁面模板,或者從頭開始構建一個。
- 如果您選擇預製的產品頁面模板,請根據您的設計技能對其進行自定義(現在您已經擁有了自定義設計的經驗,因為我們在本節之前展示瞭如何自定義頁面)。

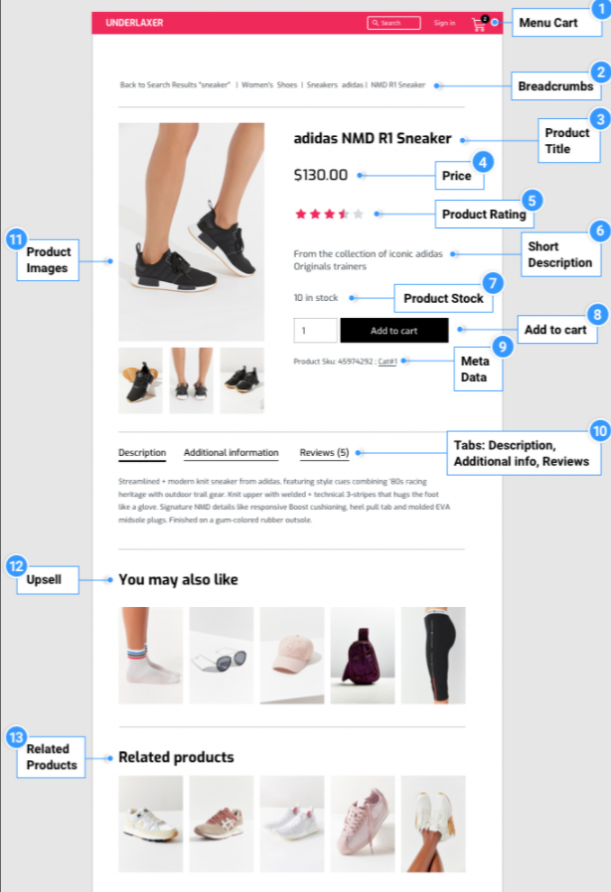
步驟 03:添加不同的產品小部件以自定義您的頁面
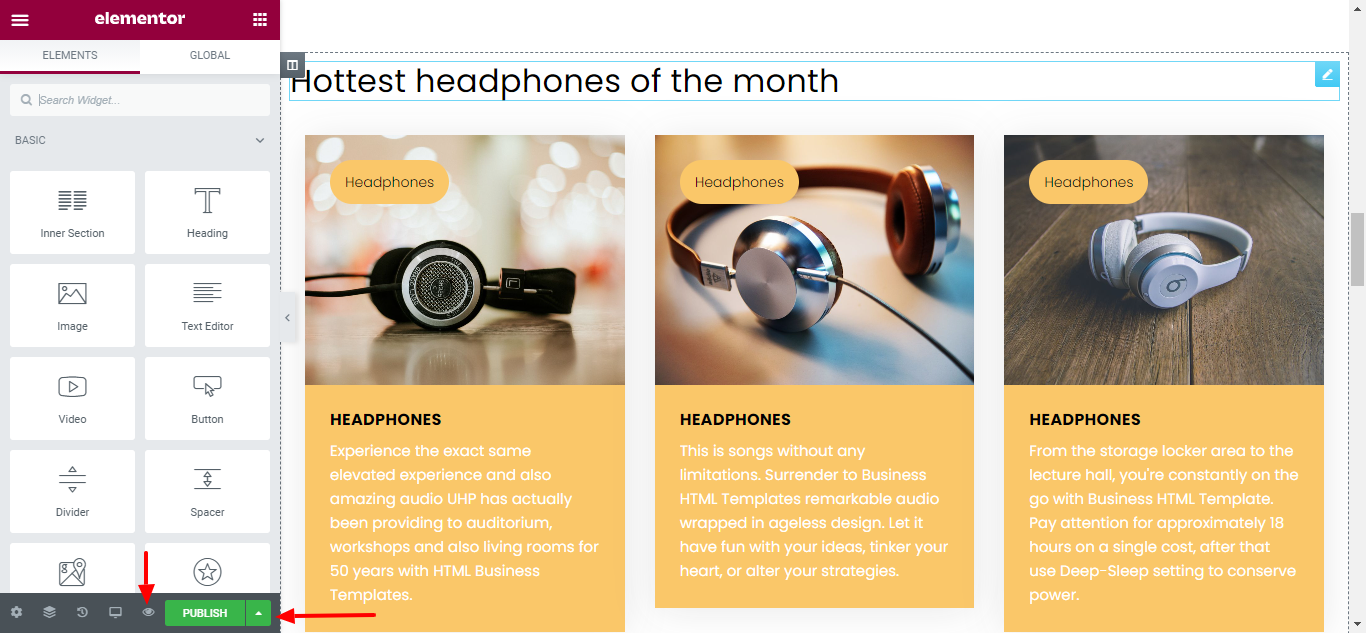
- 現在,是時候構建構成您的產品頁面的元素了。 按照下面的屏幕截圖來設計您的產品頁面。 您可以添加或刪除您需要的任何小部件。

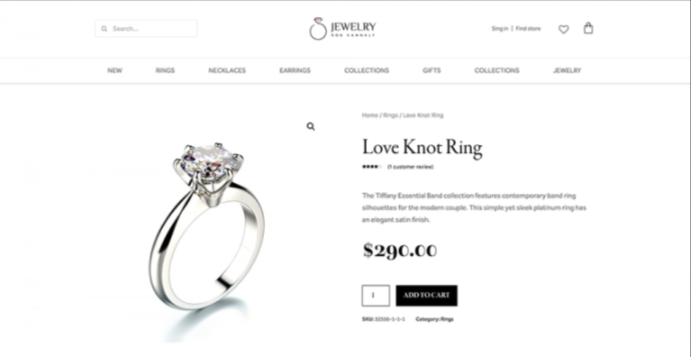
步驟 04:發布頁面
- 當您準備好預覽頁面時,單擊左下方面板上的眼睛圖標。
- 單擊設置,然後選擇您要顯示的產品。
- 要發布您的頁面,請單擊左下方面板上的綠色發布按鈕。
它可能如下圖所示。

如何從 JSON 文件導入 Elementor 模板
Elementor 允許您從 JSON 文件導入模板。 為了讓你做到這一點,有兩種方法可用。 讓我們了解它們是如何工作的!
1. 通過模板庫
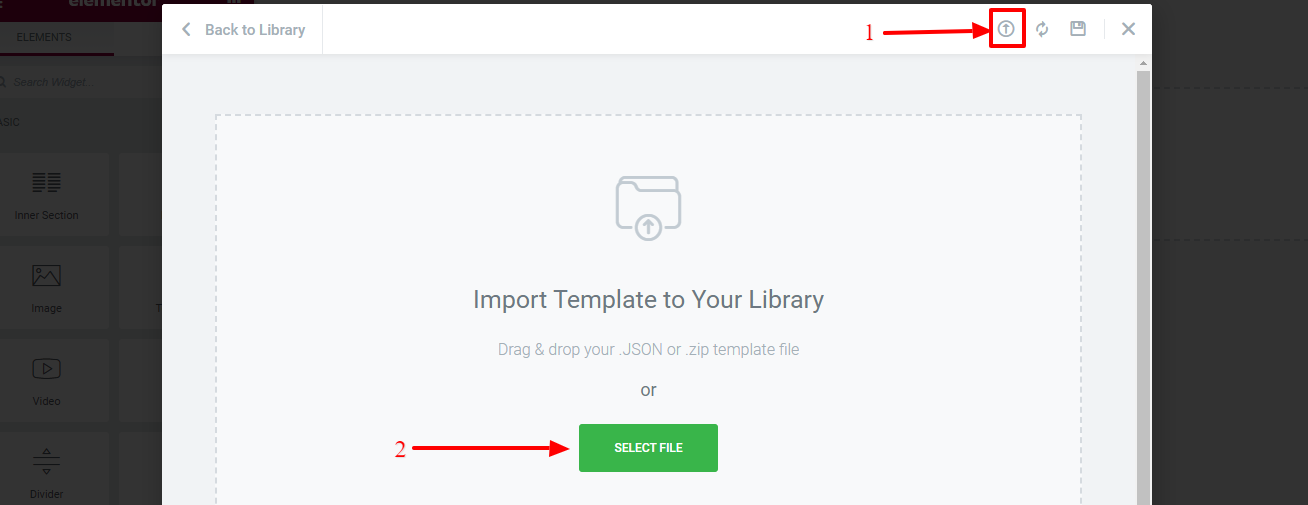
- 單擊添加模板按鈕。

- 單擊箭頭圖標 -導入模板。
- 現在,單擊SELECT FILE按鈕以選擇要導入的 JSON 文件。

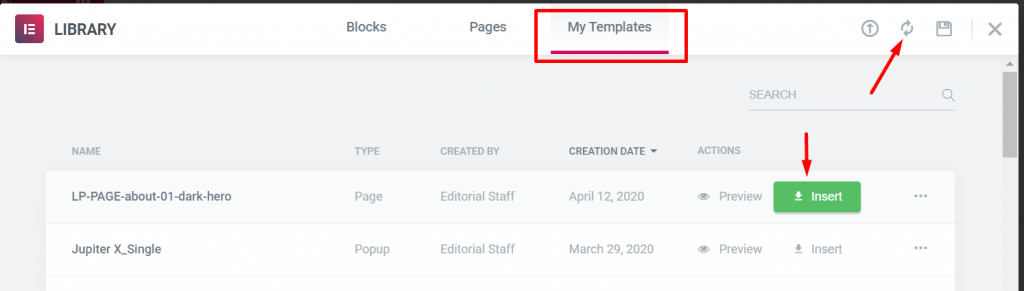
- 您可以在模板庫的我的模板選項卡上找到剛剛導入的模板。

如果您剛剛導入的模板沒有出現,請單擊重新加載圖標重新加載模板。 將鼠標懸停在模板上,然後單擊“插入”按鈕將其加載到 Elementor 畫布。
2.通過模板管理器
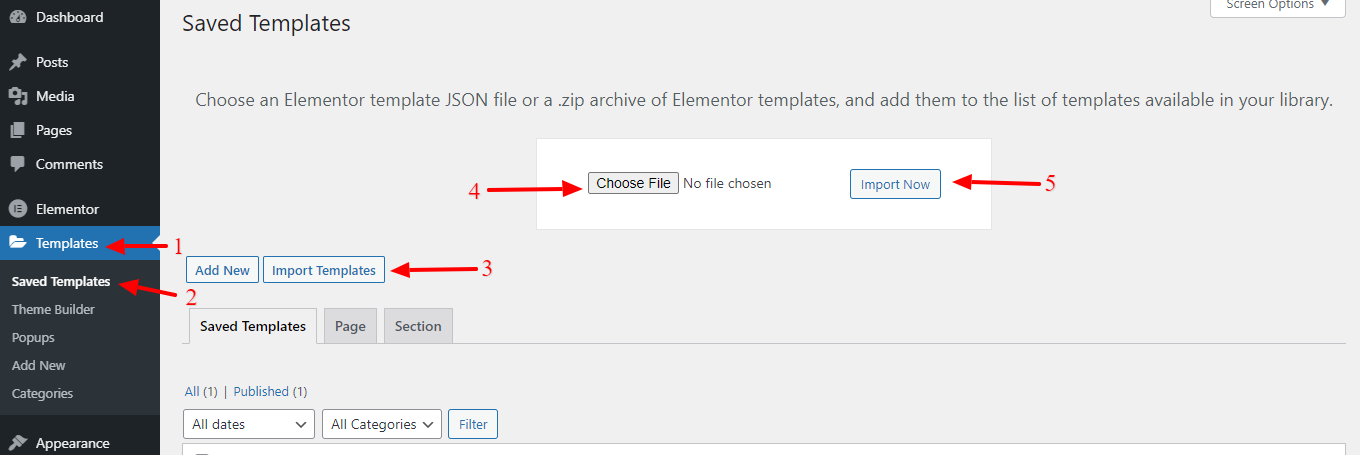
- 在您的 WordPress 儀表板中,轉到Templates > Saved Templates 。
- 單擊導入模板按鈕。
- 然後點擊選擇文件按鈕以選擇 JSON 文件。
- 最後,單擊立即導入按鈕將其導入。

這是從 JSON 文件導入 Elementor 模板的兩種方法。 您可以選擇其中一種方式來完成您的工作。
在您的 WordPress 網站中使用 Elementor Page Builder 的優缺點

很明顯,任何事物都有它的陰暗面。 但就 Elementor 而言,它實際上並不是黑暗的一面。 相反,我們可以說它有一些可以隨著時間改進的限制。 那些是什麼?
好吧,在此之前,讓我們一目了然地檢查它的優點。
在 WordPress 中使用 Elementor 的優點
- 這是一個免費的插件! 大多數用戶無需升級到專業版即可完全構建他們的網站。
- 對於免費插件,它具有非常廣泛的功能。 免費版的功能集可與許多付費插件相媲美。
- 實時編輯器允許您對站點進行更改並實時查看正在發生的事情,因此您不必在多個屏幕之間來回切換。
- 您可以編輯和查看站點、桌面、移動設備和平板電腦的多個版本,並對每個版本進行獨特的更改。
在 WordPress 中使用 Elementor 的缺點
- Elementor 是一款功能強大的編輯器,但由於具有所有靈活性和自定義選項,因此很難將所有內容都做好。
- 有時,您的頁面可能有不同的內容疊加層,找到您要編輯的區域可能既困難又耗時。
- 如果您使用 Elementor 構建您的網站,則需要保持安裝插件,否則您將丟失您所做的所有設計和自定義。
用於增強您的設計的頂級 3rd 方 Elementor 插件

第三方插件是 Elementor 的強大動力。 儘管 Elementor 提供了 80 多種神奇元素,但您很可能想要更先進和獨特的東西。 這正是第三方開發人員決定擴展 Elementor 功能並開發自己的 Elementor 插件的原因。
除此之外,您還將通過附加組件獲得許多特殊用途的元素,例如高級定價、團隊、社交元素、創意元素、表單樣式元素、倒計時等。
因此,Elementor 現在通過在 Elementor 的官方頁面上展示他們,正式承認他們是其貢獻者。 其中,這裡列出了您在設計 WordPress 網站時可以使用的頂級 3rd-party Elementor 插件。
- 快樂插件:帶有 100 多個小部件和 200 多個塊,因此您可以在更短的時間和更少的預算內獲得完全的自由來設計您的網站。
- Elementor 的高級插件:它提供 55 多個高度可定制的 Elementor 基本插件和小部件,300 多個預製的 Elementor 模板,可幫助您在更短的時間內輕鬆設計網站。
- Elementor 的獨家插件:700 多個預製塊和 10 多個可用模板的集合將幫助您在更短的時間內構建您的網站,而無需編碼。
- PowerPack for Elementor:它提供 60 多個創意 Elementor 小部件和擴展,以增強您的 Elementor 體驗。
這些插件讓您有機會通過其驚人的功能和佈局來加強您的網站設計。 此外,您可以使用 Elementor 擴展來創建特殊的氛圍。
免費教程:使用 Elementor 和 Happy Addons 構建您的電子商務網站

使用 Elementor 創建電子商務網站非常簡單。 將 HappyAddons 與 Elementor 相結合,讓設計網站變得更加有趣。 這就像根據我們的要求進行設計的無限靈活性。 讓我們檢查一下如何使用 Elementor 和 HappyAddons 輕鬆設計我們的電子商務網站。
以下是創建電子商務網站的先決條件:
- 選擇您的域名和網絡託管計劃
- 安裝 WordPress 和 WooCommerce
- 安裝 Elementor
- 最後安裝 HappyAddons(免費 + 專業版)
05:選擇一個電子商務模板
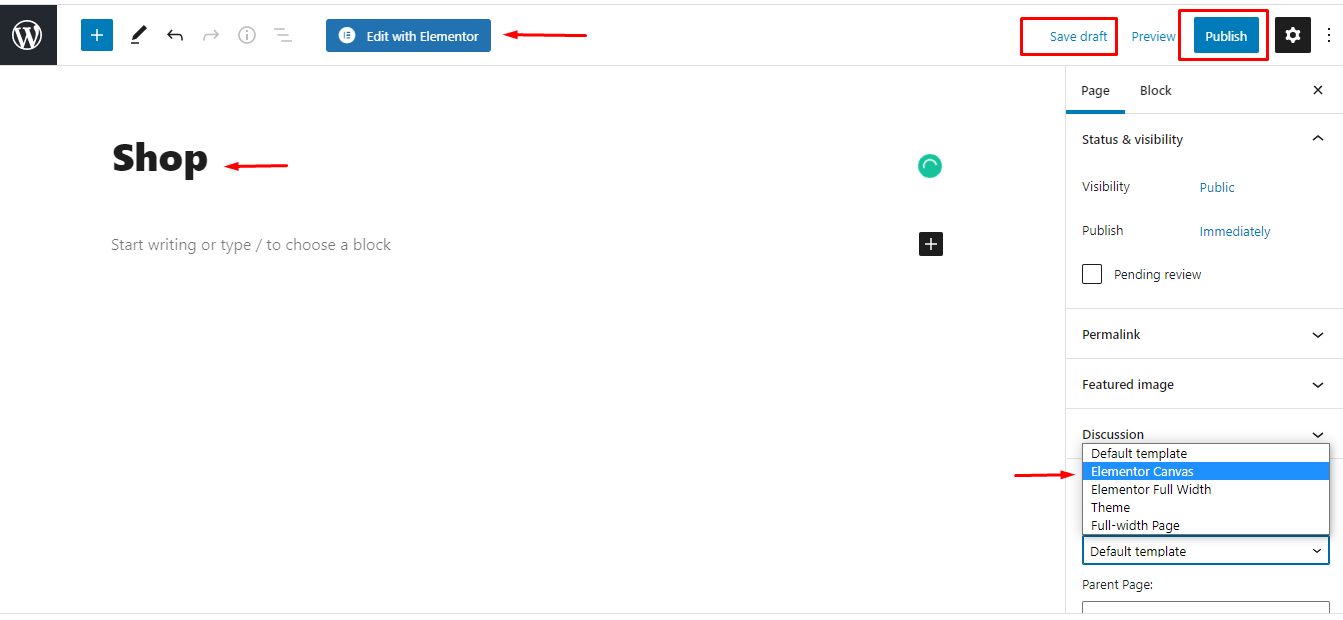
- 轉到您的WordPress 儀表板 > 頁面 > 添加新的
- 給這個頁面一個名字。
- 將默認模板設置為“ Elementor Canvas ”,因為我們要使用 Elementor 構建整個頁面。 您可以選擇Elementor Full Width ,這將使您無需菜單即可自定義整個頁面。
- 之後,從右側邊欄發布頁面。 您也可以將其保留為草稿。
- 單擊“使用 Elementor 編輯”,您將被重定向到 Elementor 頁面構建器。

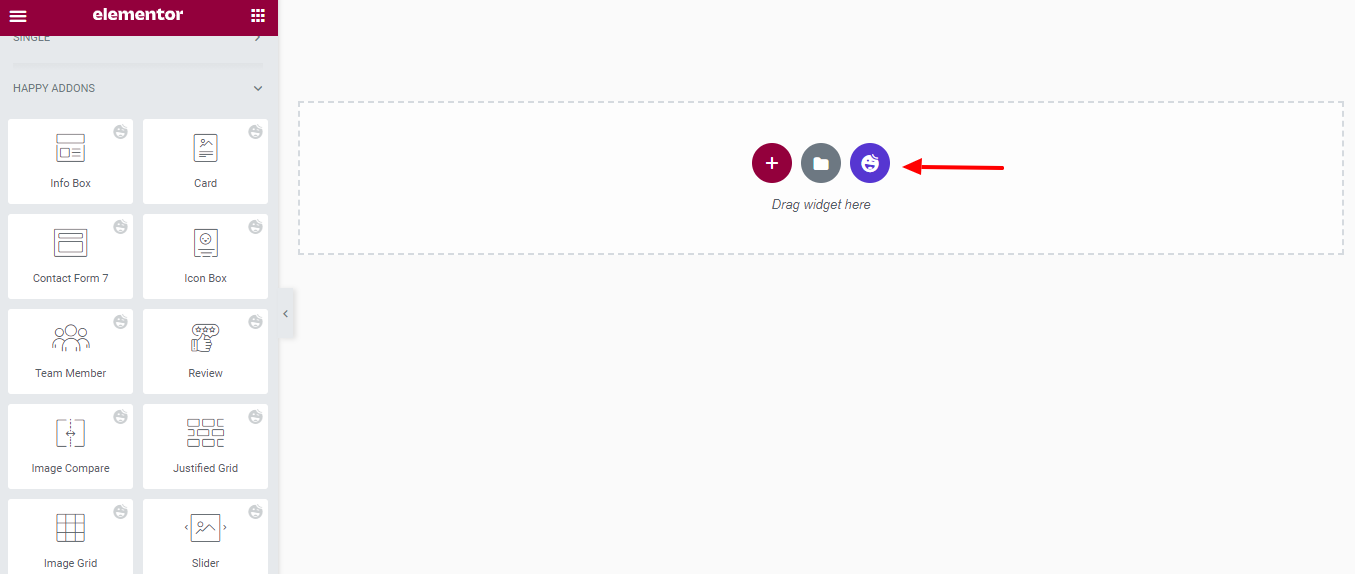
- 單擊 HappyAddons 標誌為您的電子商務網站添加預先設計的模板。

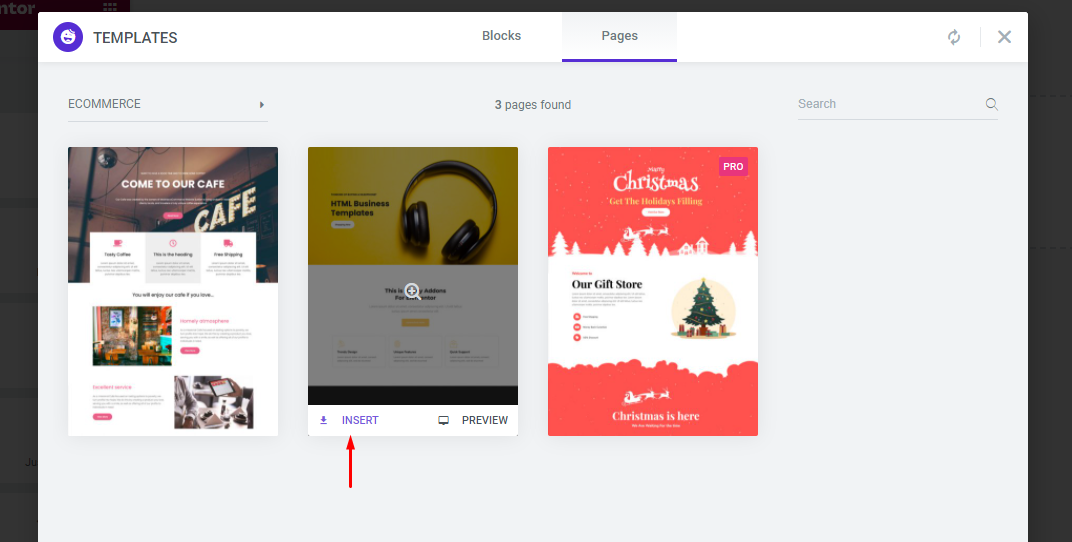
- 選擇一個預先設計的模板,然後單擊插入選項。

06:自定義模板

整個自定義過程與您在前面部分中所示的相同 - 如何使用 Elementor Page Builder。 按照相同的步驟完成您的設計。
您可以更改徽標、配色方案、導航鏈接、網站副本以及您希望的任何其他功能。 您還可以使用 Elementor 和 Happy Addons 小部件向您的網站添加特定功能。
步驟 07:發布頁面
一旦您對網站的設計、界面和功能完全滿意,就可以實時發布了。
- 要預覽站點,請單擊該圖標。
- 如果您對結果感到滿意,請繼續並單擊“發布/更新”按鈕。
- 單擊“查看”以查看已發布的頁面。

元素常見問題解答
1. WordPress 的 Elementor 是免費的嗎?
是的,WordPress 的 Elementor 可以免費下載和使用。 同時,Elementor 也有它的專業版。 如果您想獲得更多功能、小部件、預製塊和模板,您將需要購買他們的專業版。
2. Elementor 會減慢您的網站速度嗎?
如果您選擇糟糕的託管、使用大型媒體文件、外部腳本和其他插件,Elementor 確實會降低您的網站速度。 否則,Elementor 不會減慢您的 WordPress 網站的速度。
3. Elementor 是否適用於所有主題?
是的,Elementor 確實適用於所有尊重其 Codex 設置的 WordPress 編碼標準的主題。
4. Elementor 是否可以與其他 WordPress 插件一起使用?
是的,Elementor 可以與所有其他插件(包括免費和專業版)無縫協作。
5. Elementor Pro 多少錢?
Elementor Pro 有 3 種不同的訂閱計劃。 例如個人、Plus 和專家。 如果您想要三個網站許可證,只需 99 美元,無限網站許可證只需 199 美元。
6. Elementor SEO 友好嗎?
Elementor 是 WordPress 對 SEO 最友好的頁面構建器。 它採用最嚴格的代碼標準構建,並在創建頁面設計時提供最佳性能。
7. 誰擁有 Elementor?
約尼·盧克森伯格。 他是 Elementor 的首席執行官和聯合創始人。
8. Elementor Pro 到期時會發生什麼?
如果您的專業許可證過期,您將無法構建任何具有專業功能的新頁面。 但是您現有的所有項目都將保持不變,並且您在以前的設計中使用的 Pro 功能將繼續像以前一樣發揮作用。
9. 我可以使用 Elementor WordPress 編輯我的博客頁面嗎?
是的,您可以使用 Elementor 編輯您的博客頁面。 您將需要主題生成器來編輯它。
10. 我可以用 Elementor 創建自己的主題嗎?
您可以使用 Elementor Pro 模板單獨設計主題的每個部分,但不能導入和導出結合所有主題部分的完整主題。 但是,您可以單獨導入和導出每個主題部分。
交給你
實際上,在 WordPress 中使用 Elementor 並沒有那麼複雜。 如果您有像本分步教程這樣的全面指南,可能會更有趣。
只需遵循本指南,繼續練習以進行改進,並準備好成為 Elementor 大師的思維定勢。 這就是您使用 Elementor 並立即構建 WordPress 網站所需的全部內容。
如果您在使用 Elementor 時遇到任何問題,或者您對本指南有任何關於如何在 WordPress 中使用 Elementor 的建議,請通過下面的評論框告訴我們。 祝你好運!