如何透過 HappyAddons 在 WordPress 上使用 Elementor Loop Grid Widget
已發表: 2024-11-26設計具有視覺吸引力且功能良好的網站對於任何人來說都是創造參與、吸引受眾和推動銷售的必備條件。為了簡化這個過程,Elementor 等網頁設計工具及其插件不斷引入創新功能和模組。
Loop Grid 是 Elementor 及其外掛程式最近為我們開發和發布的新小工具。創新的小工具可讓您以組織精美的網格佈局來建立和顯示內容。
如果您對這個小部件不太了解,也不必擔心。在本教學文章中,我們將介紹如何透過 HappyAddons 在 WordPress 上使用 Elementor Loop Grid 小工具的逐步指南。希望您會發現本教程既有幫助又有趣。
Elementor 中的循環網格是什麼?
Loop Grid 是一個多功能 Elementor 小部件,可讓您建立動態佈局以在網站上顯示不同類型的內容並隨時自訂它們。該小部件在以網格格式顯示部落格文章、產品和作品集內容時特別有用。
該小部件對於顯示動態內容非常有用。一旦發布新的貼文、產品或所需內容,它們就會透過小工具自動顯示,無需手動輸入。您可以建立獨特的模板來顯示您想要的內容。
在下一節中,我們將解釋如何在 WordPress 上使用該小工具。繼續閱讀!
如何使用 Elementor 循環網格小工具
您必須安裝以下插件才能在您的網站上使用此小部件。點擊下面附加的連結即可取得它們。
- 元素器
- 快樂插件
- 快樂外掛專業版
準備好後,開始按照所述教程的步驟進行操作。
步驟 01:將循環網格小工具拖曳到您的頁面
開啟要新增小部件的頁面。然後,決定添加小部件的部分。
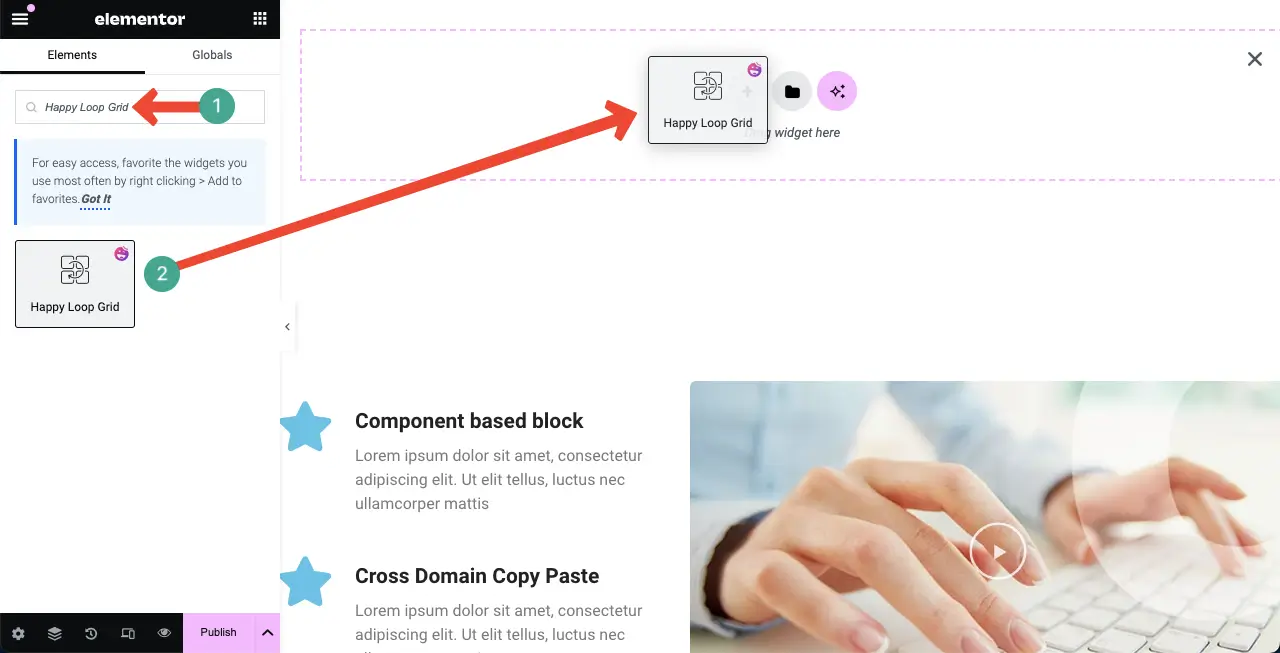
在 Elementor 面板搜尋框中輸入Happy Loop Grid 。小部件出現後,將其拖放到畫布上所需的區域。

步驟02:建立循環網格模板
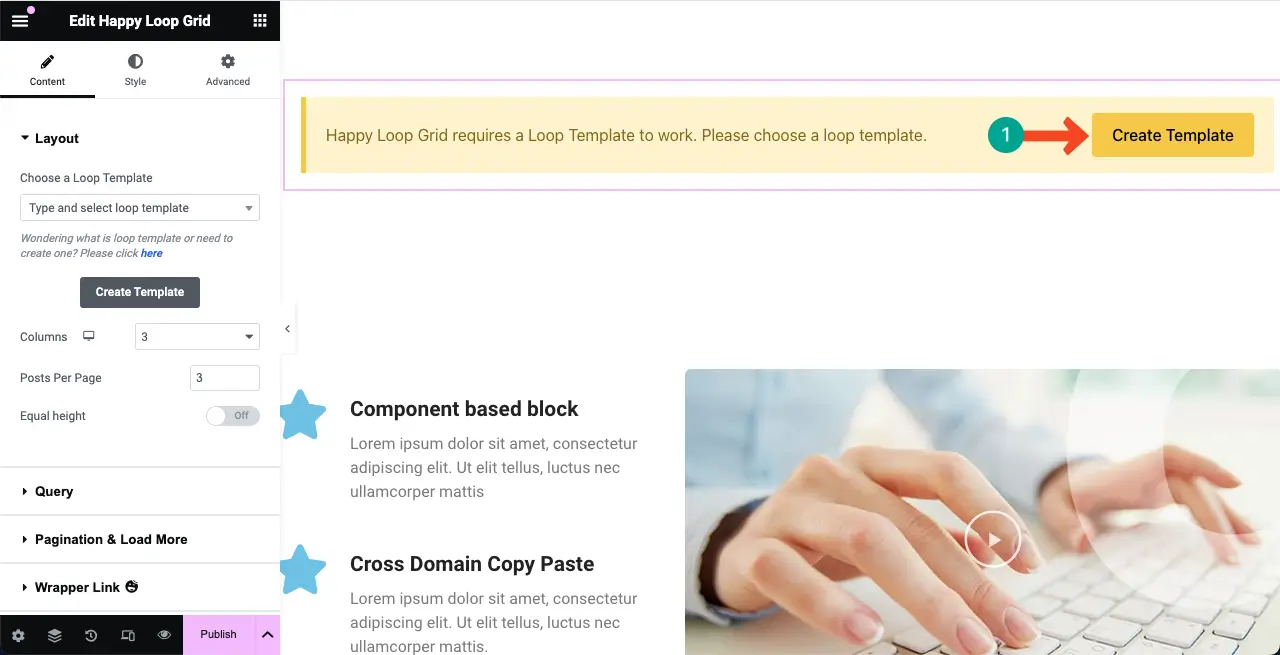
新增小工具後,系統會要求您選擇循環模板。如果您已經有現成的模板,則可以選擇它。否則,您必須從頭開始創建一個。
因此,要從頭開始創建,請按一下「建立範本」按鈕。

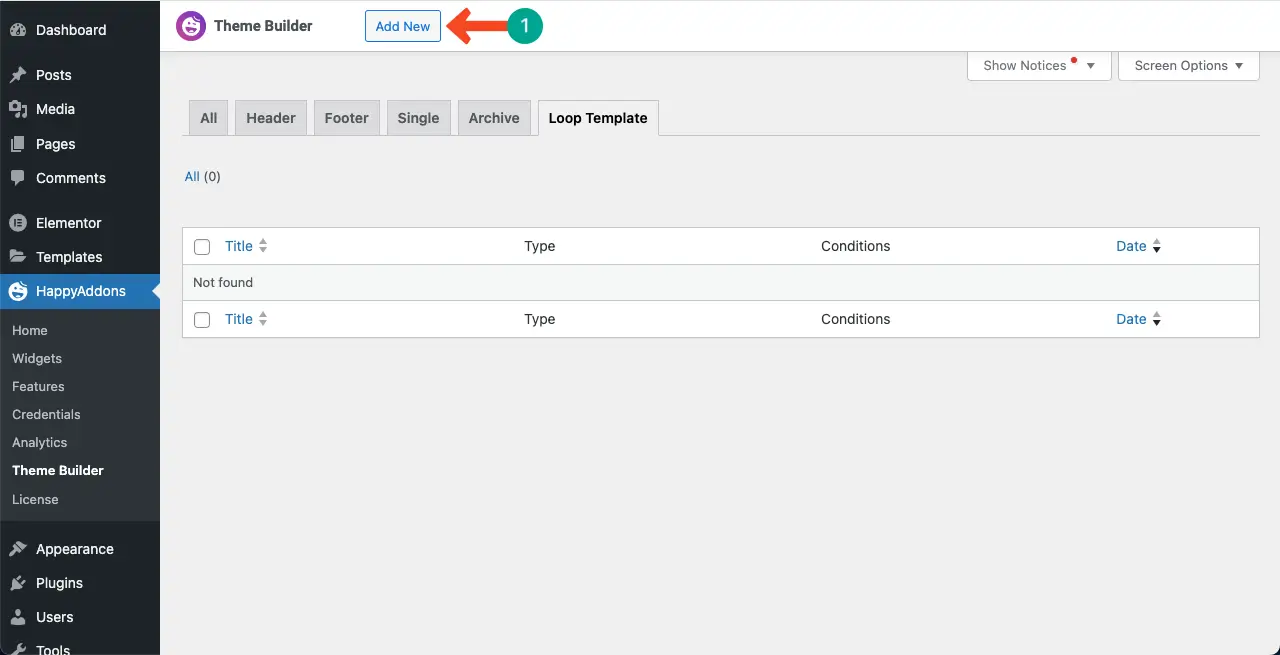
您將被帶到一個新頁面。選擇循環模板標籤後,按一下新增按鈕。

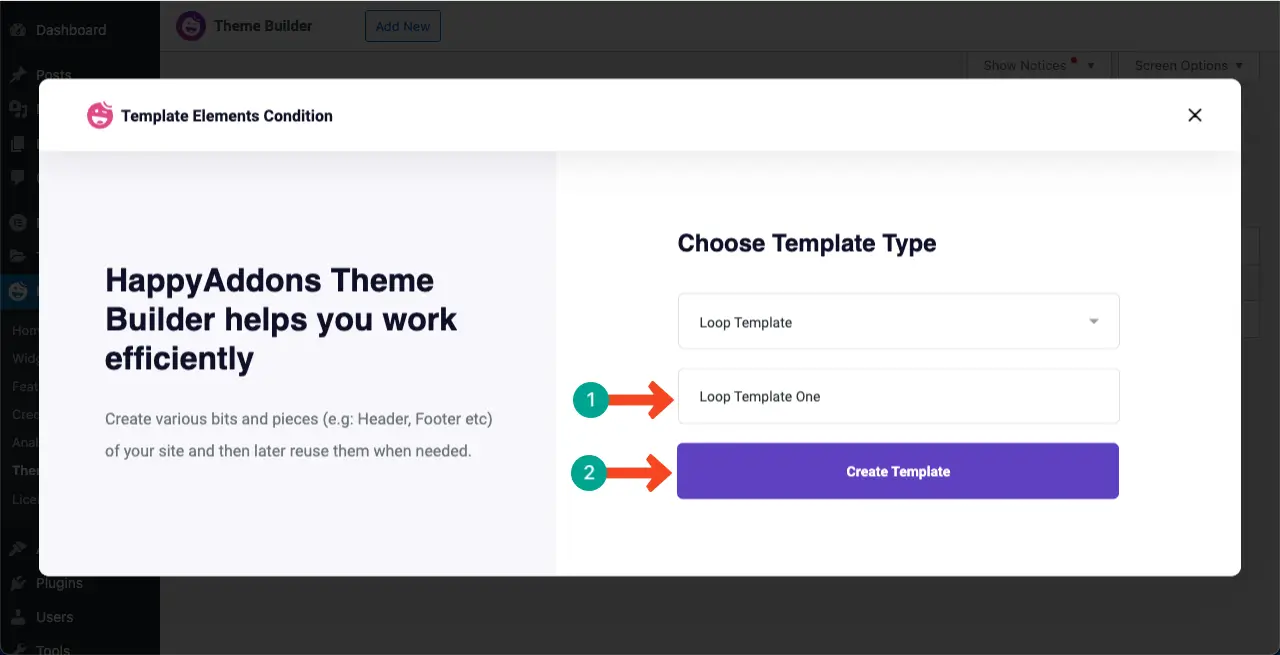
為模板命名。例如,我們將其命名為“循環模板一”。然後,點擊建立模板按鈕。

一個新的畫布將被打開。同樣,您可以拖放要設計循環網格模板佈局的小部件。

請查看本指南,了解如何在 Elementor 網站上建立彈出視窗。
步驟03:設計循環網格範本的佈局
假設我們將建立此循環網格來動態展示我們的部落格文章。因此,我們將使用帖子小部件來創建模板。
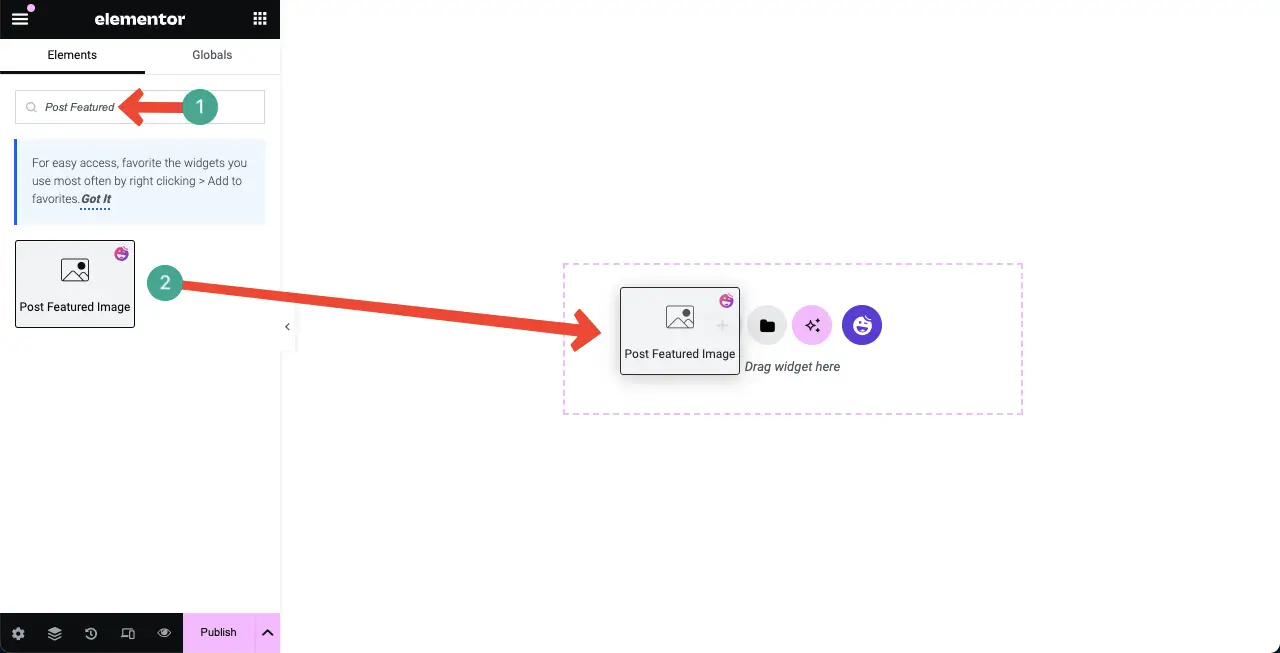
# 發布特色圖片
在帖子網格部分顯示帖子特徵圖像是必須的。為此,請找到該小部件並將其放在畫布上。

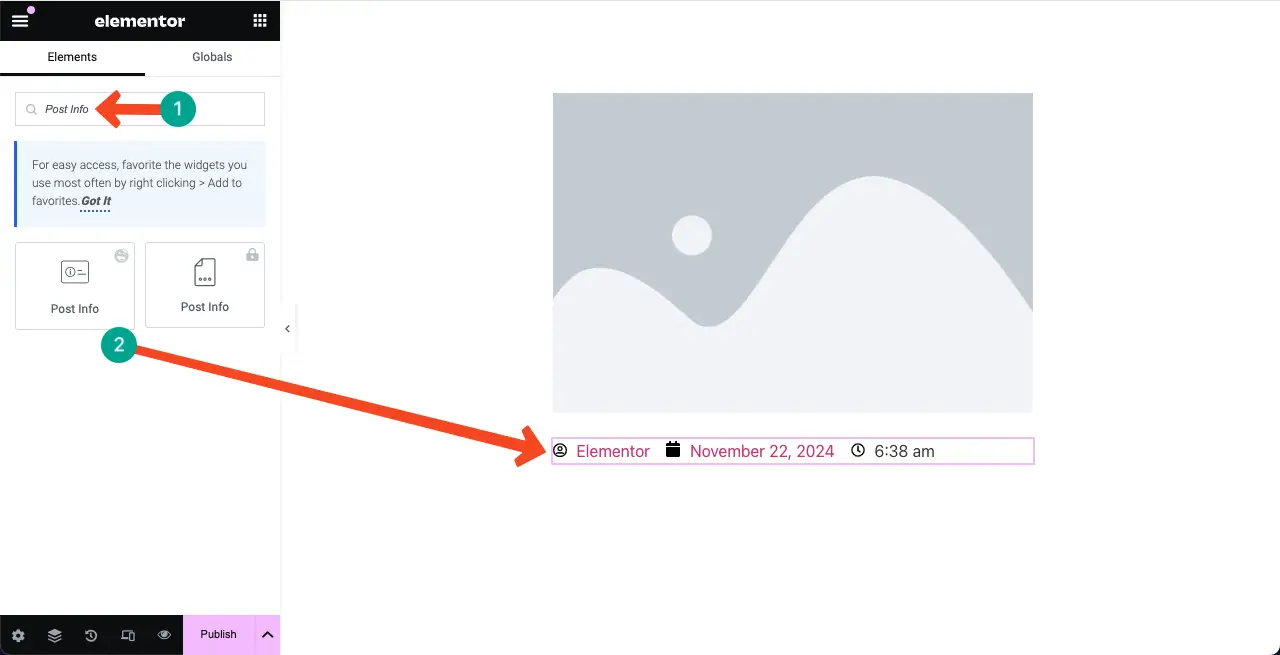
# 發布訊息
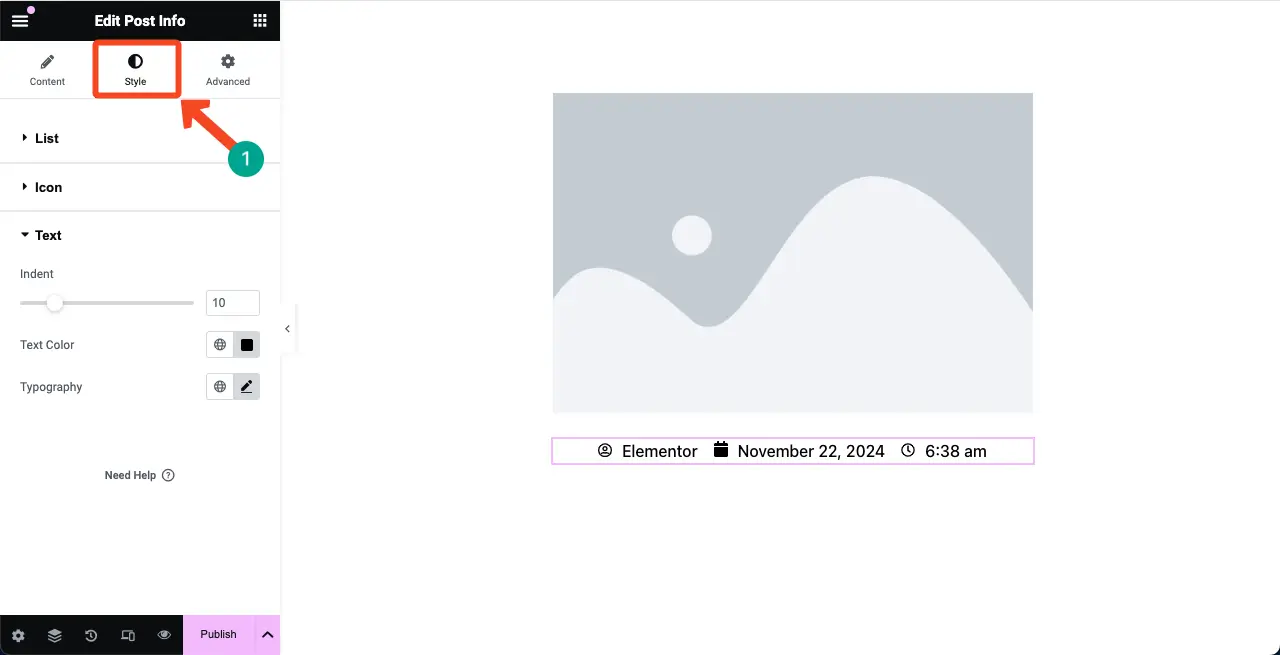
透過新增貼文資訊小工具,您可以顯示貼文的作者、發佈日期以及發佈時間。最好將小部件添加到特色圖像下。

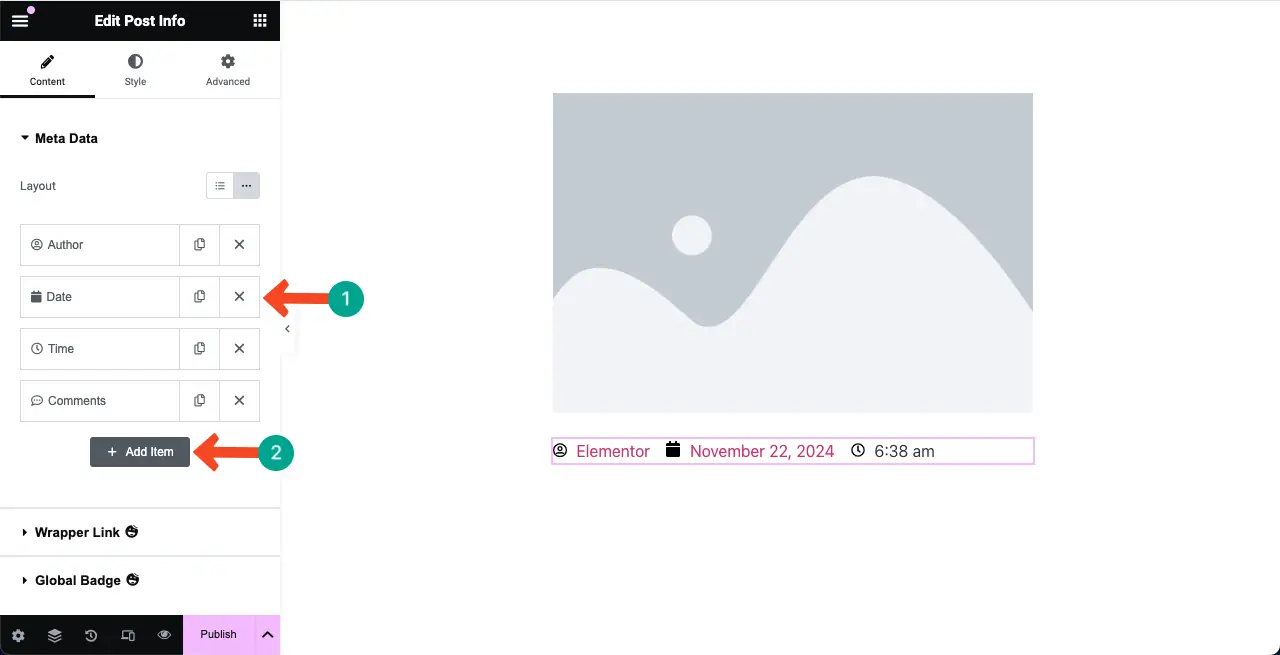
如果您想刪除小部件的任何元素,只需單擊其旁邊的十字 (x) 圖示即可。同樣,要新增元素,請點選+ 新增項目按鈕。

來到樣式標籤。您將在此標籤中獲得用於更改小部件文字和圖示的顏色、粗細和對齊方式的選項。

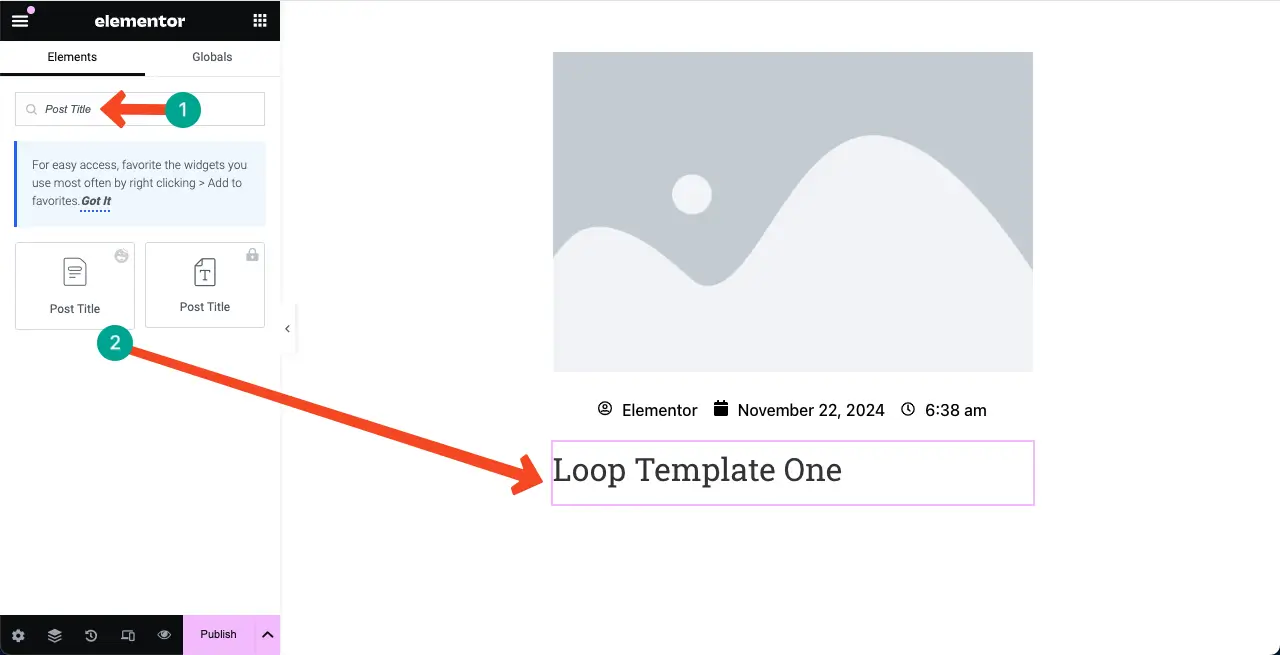
# 貼文標題
將貼文標題小工具拖曳到貼文資訊小工具下方。

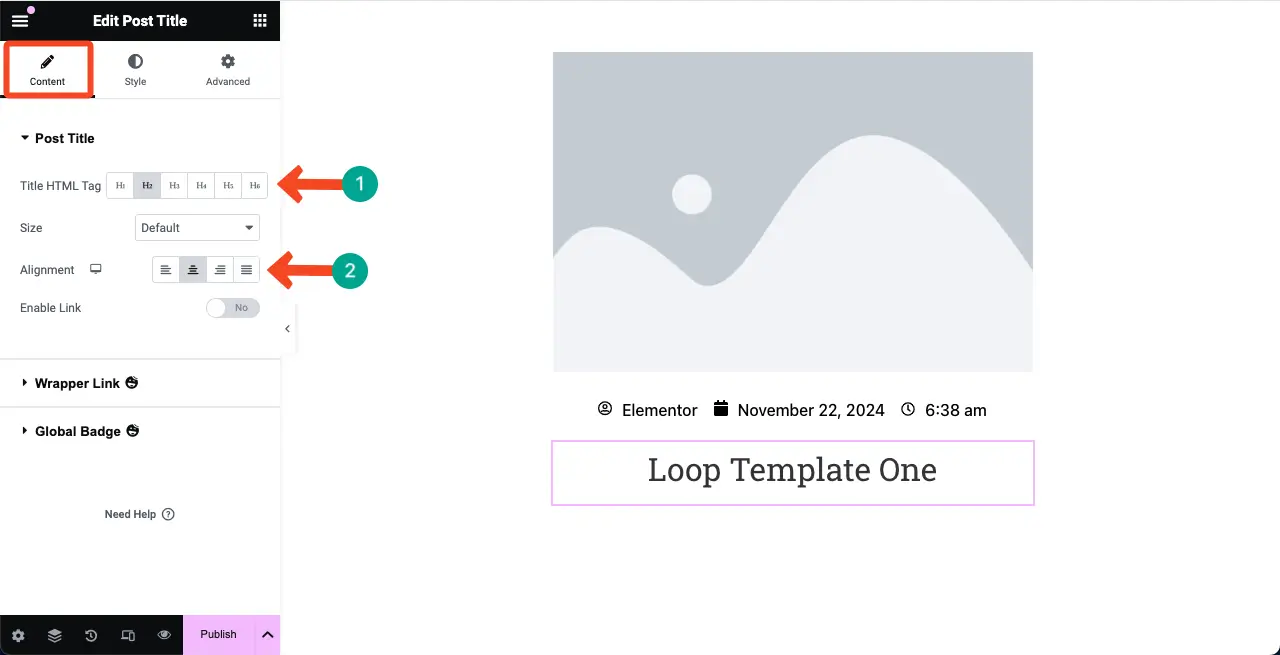
在「內容」標籤下,您將獲得用於自訂 HTML 標記、大小和對齊方式的選項。根據需要進行必要的更改。

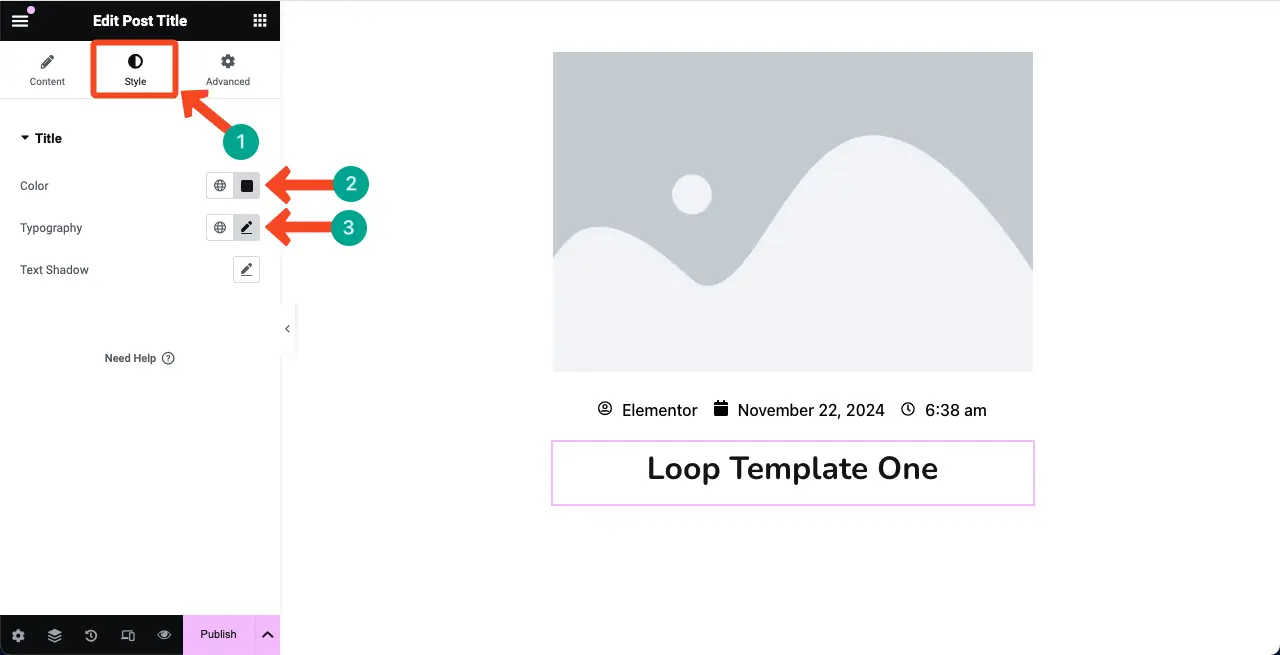
來到樣式標籤。您可以根據需要對標題顏色和排版進行樣式化。

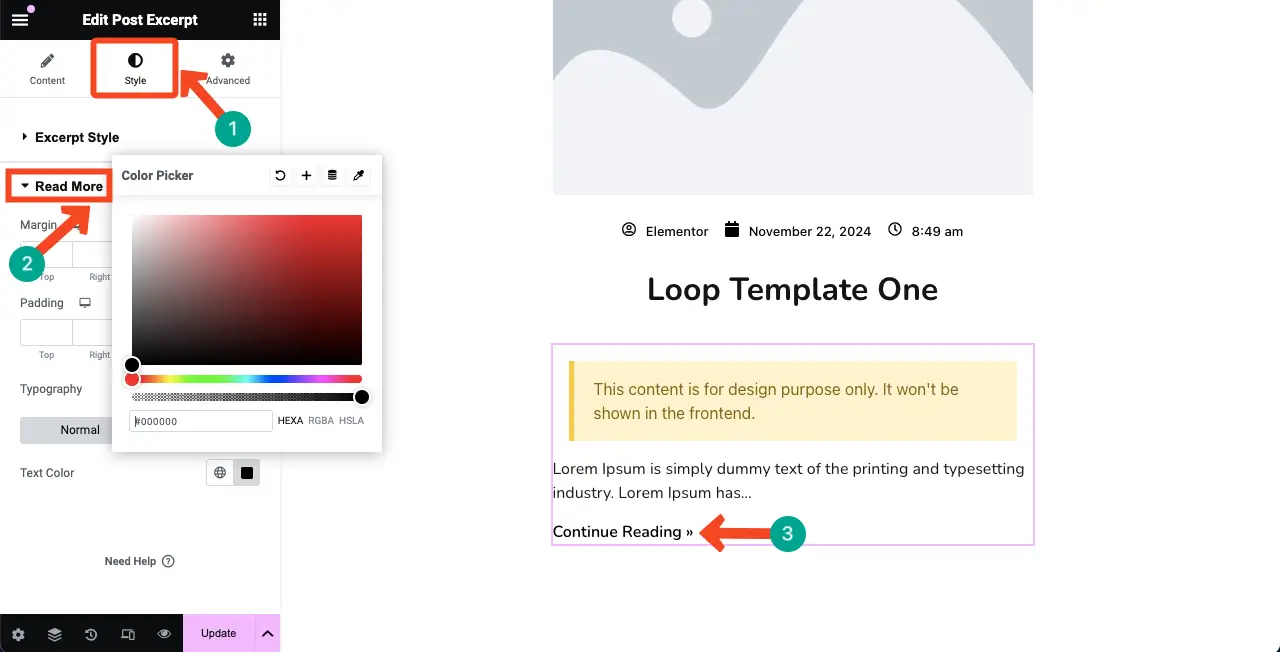
# 貼文摘錄
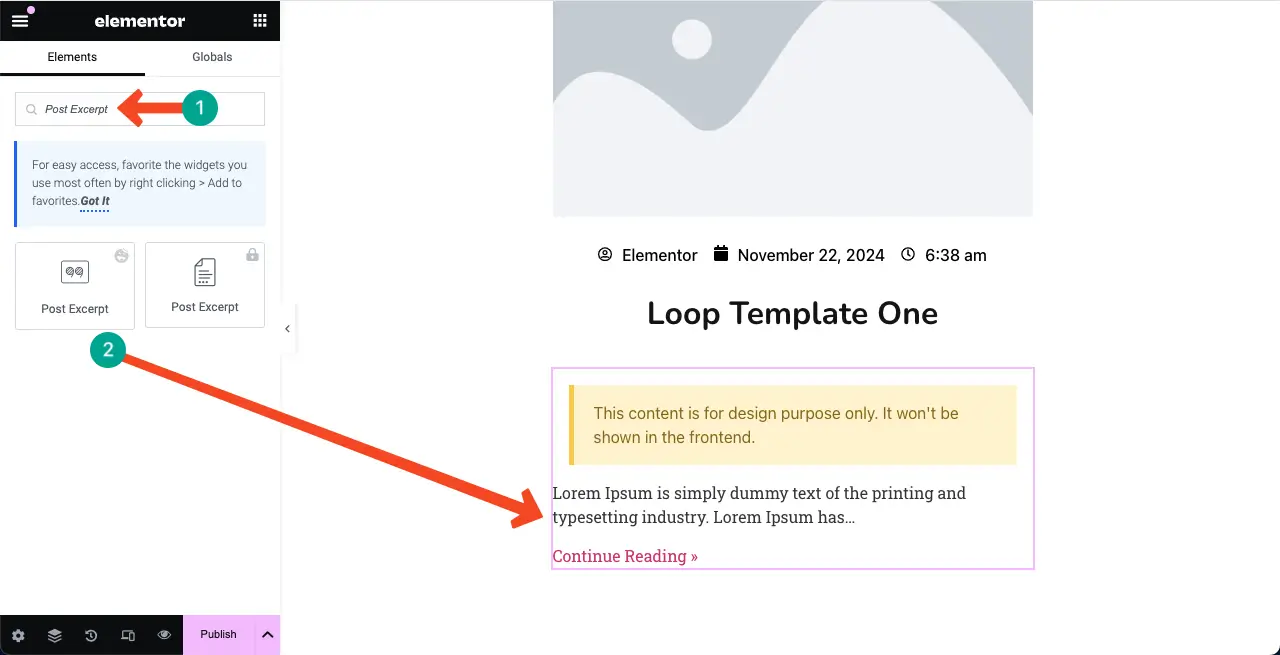
透過在範本中新增「貼文摘錄」小工具,您可以在「循環網格」部分中顯示相應貼文的摘要或摘錄。在標題下方找到並新增貼文摘錄小工具。

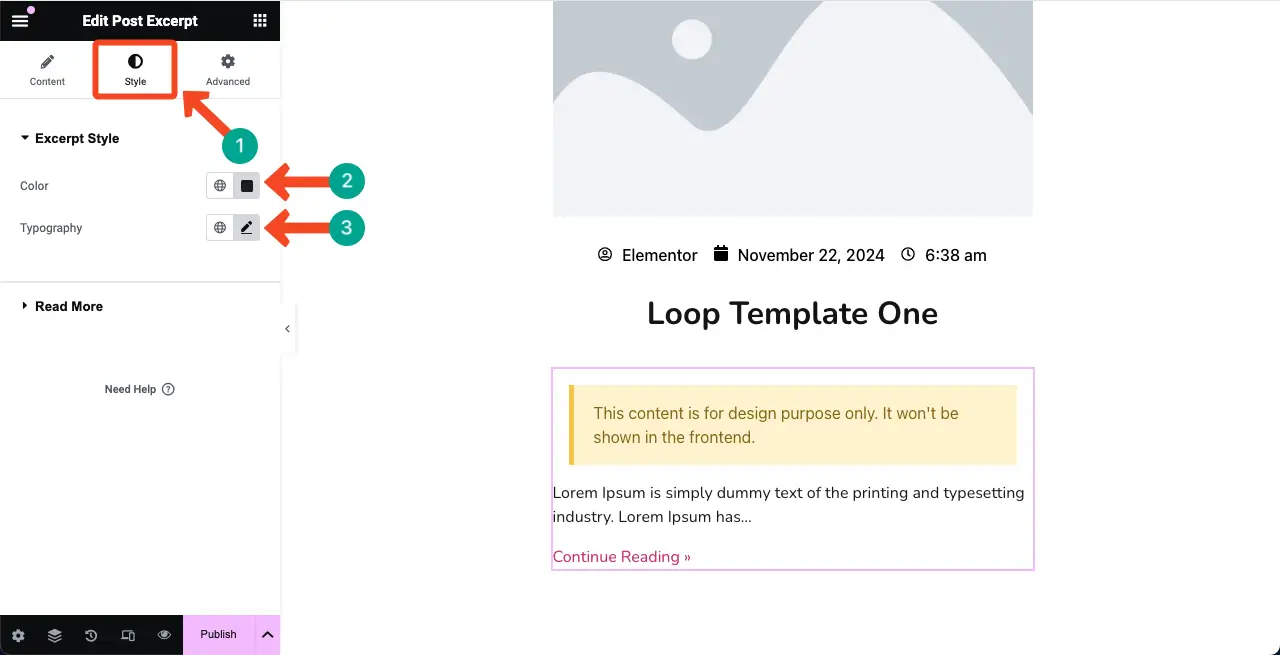
同樣,如上所示,您可以從「樣式」標籤自訂文字顏色和版面配置。

步驟04:優化行動裝置的模板佈局
您必須針對所有裝置類型(平板電腦和手機)以及桌上型電腦優化模板佈局。否則,其他裝置的使用者在透過行動裝置和平板電腦裝置探索此小工具時將不會獲得良好的體驗。
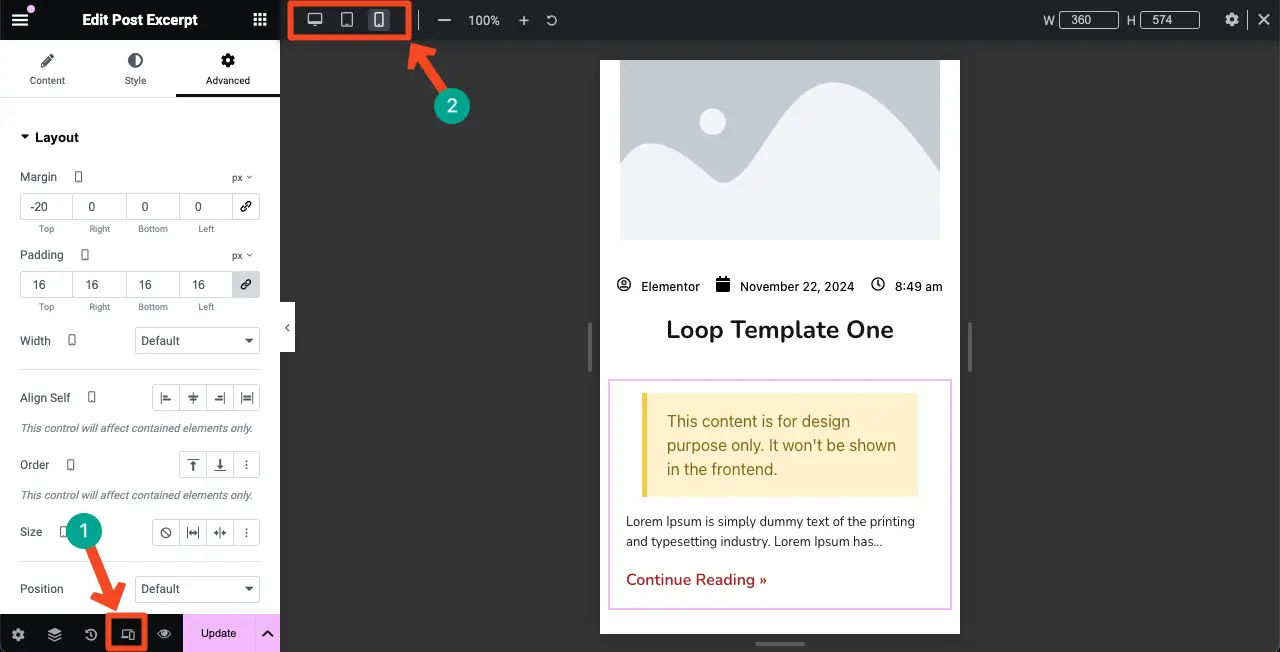
因此,要最佳化範本佈局,請按一下 Elementor 面板頁腳上的回應模式選項。模板上將出現一個頂欄,包括在不同裝置模式(桌上型電腦、平板電腦和手機)之間切換的選項。
現在,切換到不同的裝置模式,看看範本佈局是否適合不同的特定裝置。如果不完美,請根據需要調整模板元素的大小和自訂模板元素。
希望透過這樣做,您可以使模板響應所有螢幕尺寸。

以下是有關使網站具有移動響應能力時需要考慮的事項的指南。
# 發布模板
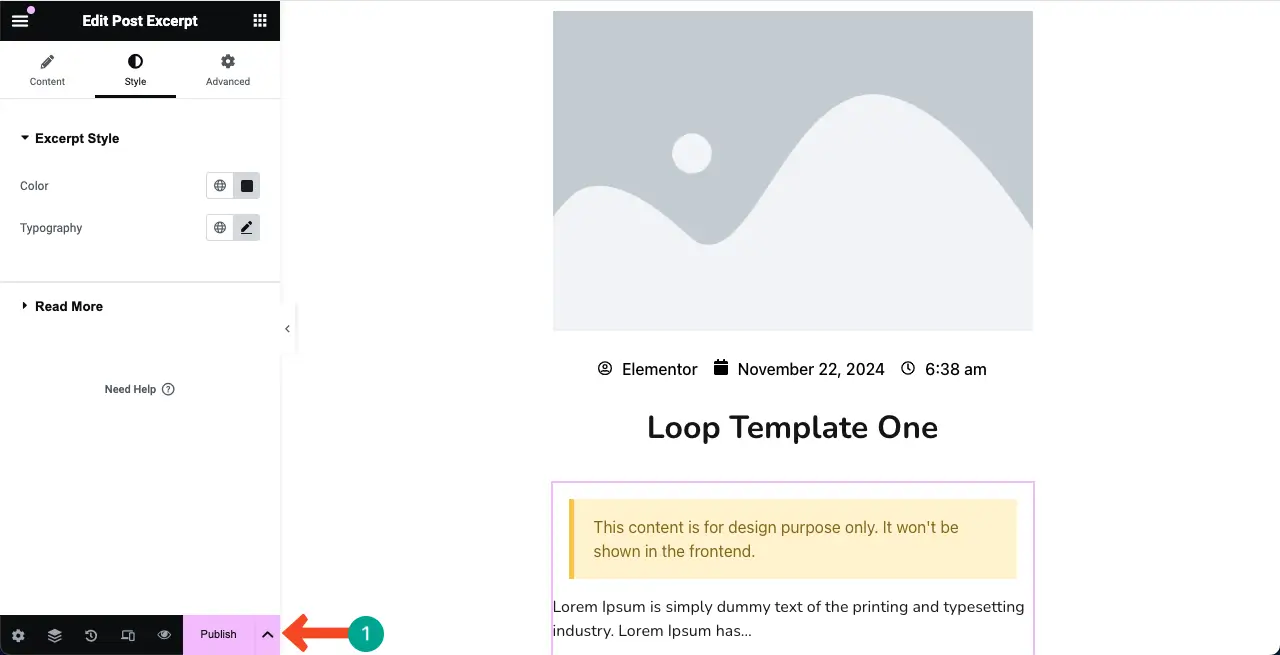
完成後,透過點擊 Elementor 面板上的「發布」按鈕來發布範本。

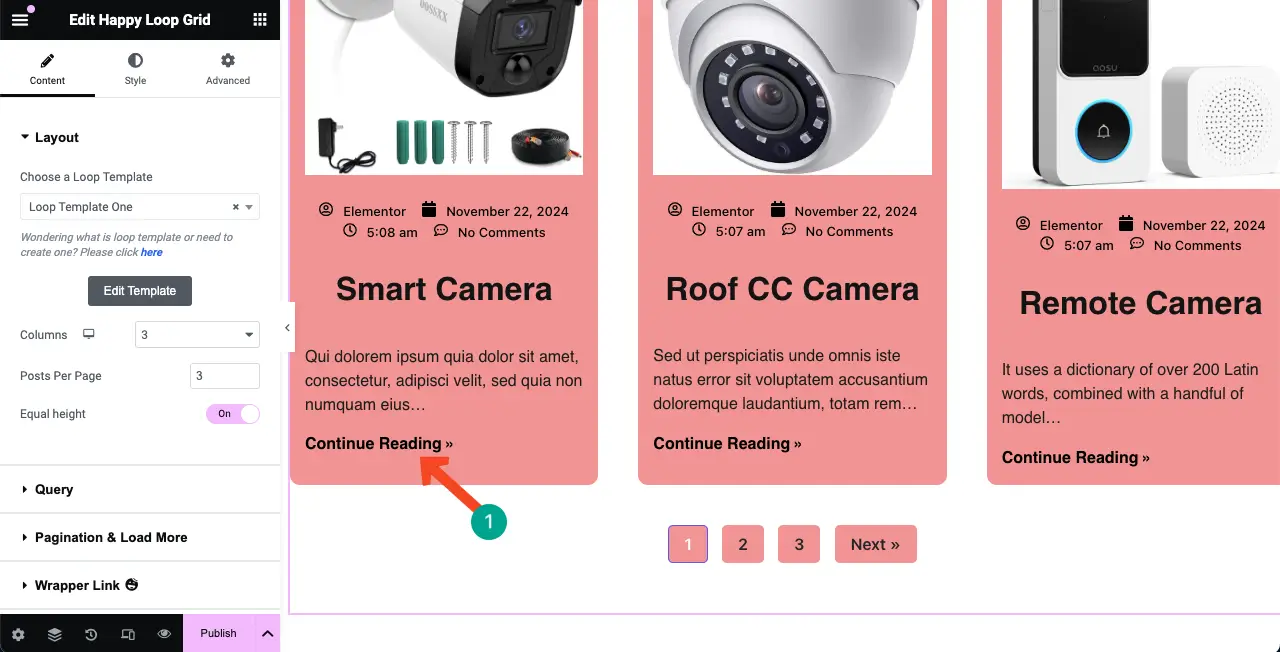
步驟04:來到主畫布並選擇循環模板
來到 Elementor 主畫布。選擇循環網格部分。在“佈局”部分下,您將找到“選擇循環模板”選項。
輸入儲存範本的名稱。輸入後,模板將即時顯示。點擊模板將其顯示在畫布上。

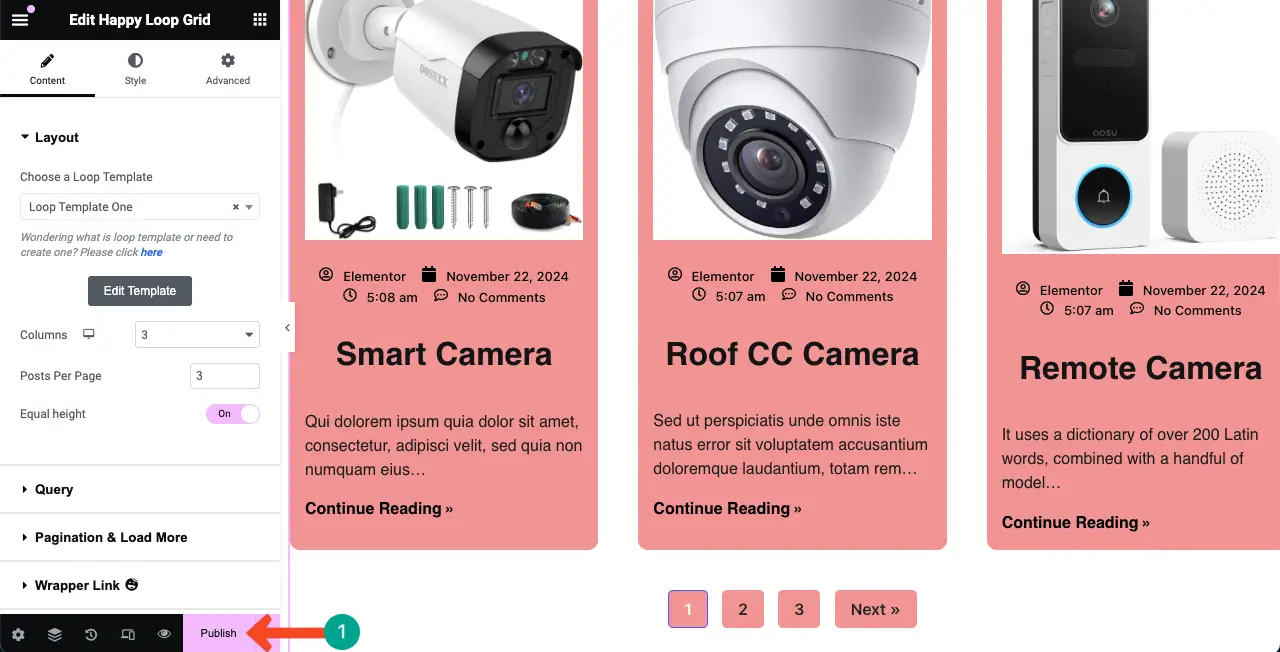
選擇循環網格模板後,它將以網格格式顯示您發布的帖子,如下圖所示。

網格可能看起來很尷尬,因為它帶有預設設定。現在您可以進一步自訂其佈局。

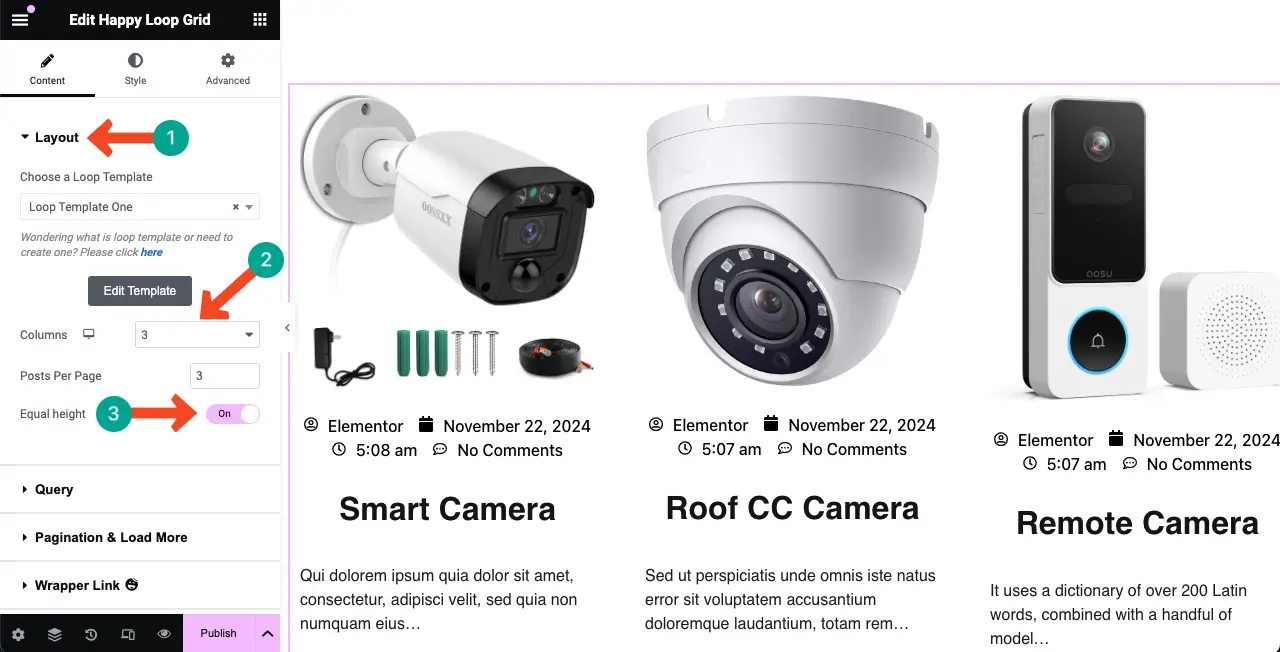
步驟05:自訂循環網格部分並使其風格化
從「版面配置」部分,您可以選擇列號、每頁貼文和等高。根據需要進行必要的配置。
我們為本教程保留了三欄和每頁三篇文章。

# 設定查詢
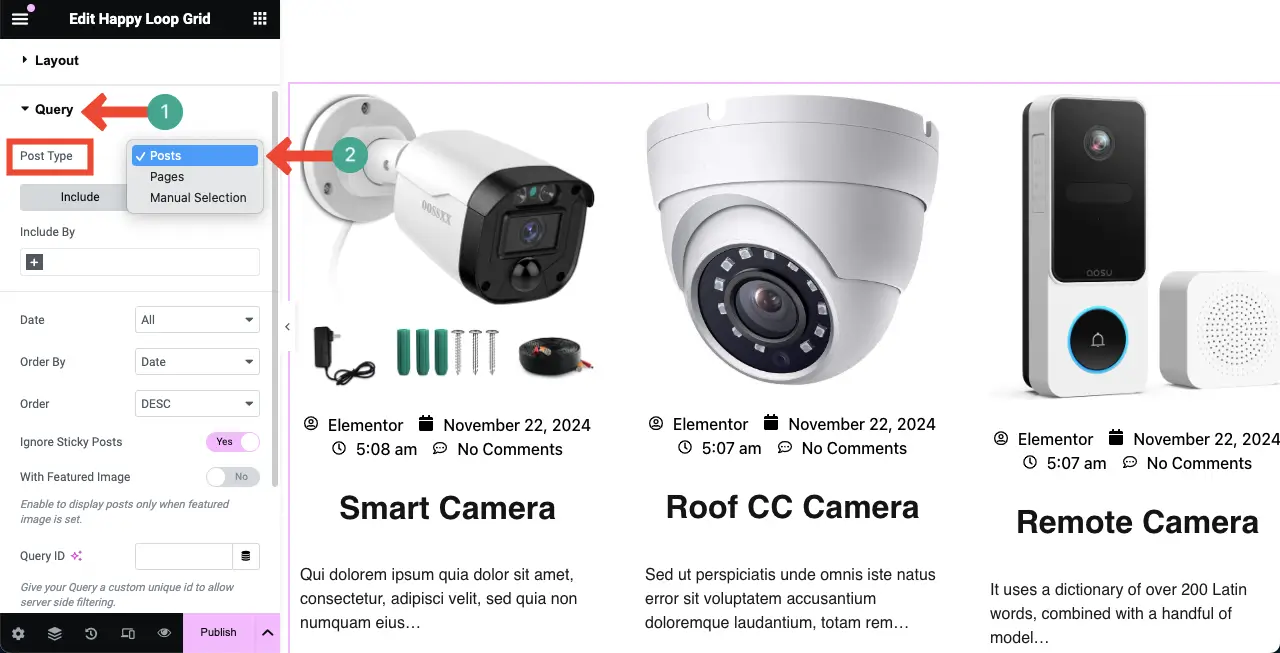
之後,來到查詢部分。
您可以在循環網格小工具中顯示來自各種來源的內容。預設情況下,帖子以網格格式顯示。但如果您願意,您可以顯示頁面或登入頁面。
點擊“帖子類型”選項旁邊的下拉圖示。選擇您想要的內容類型。

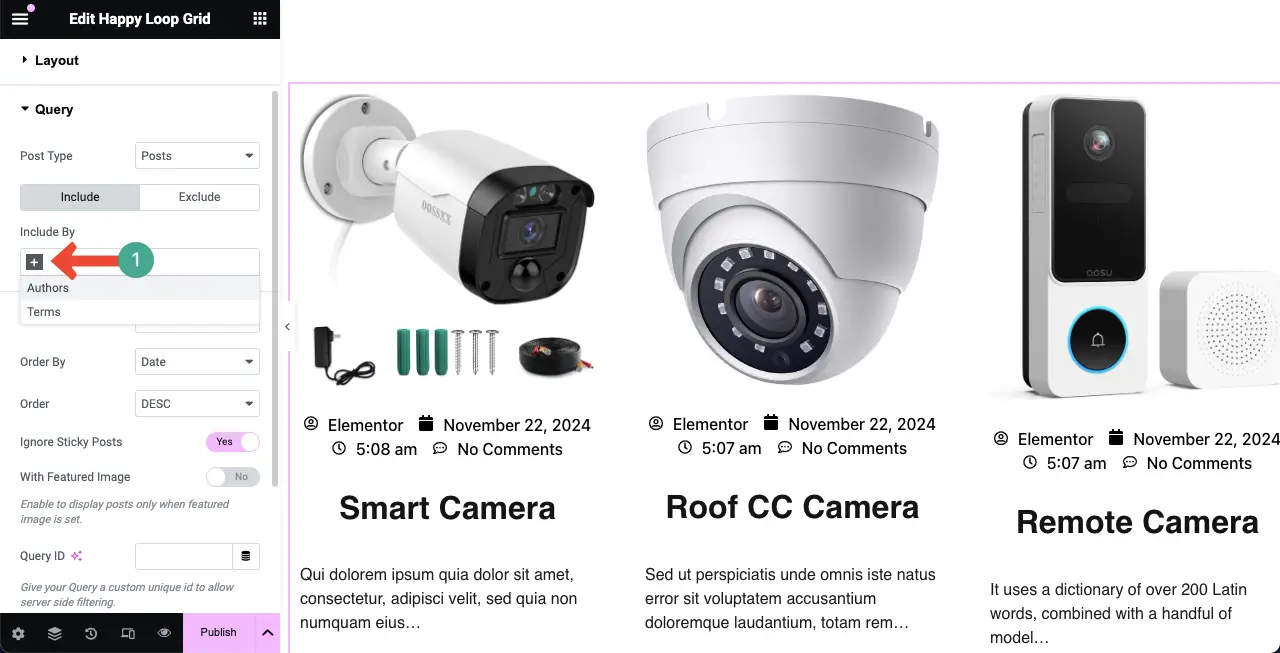
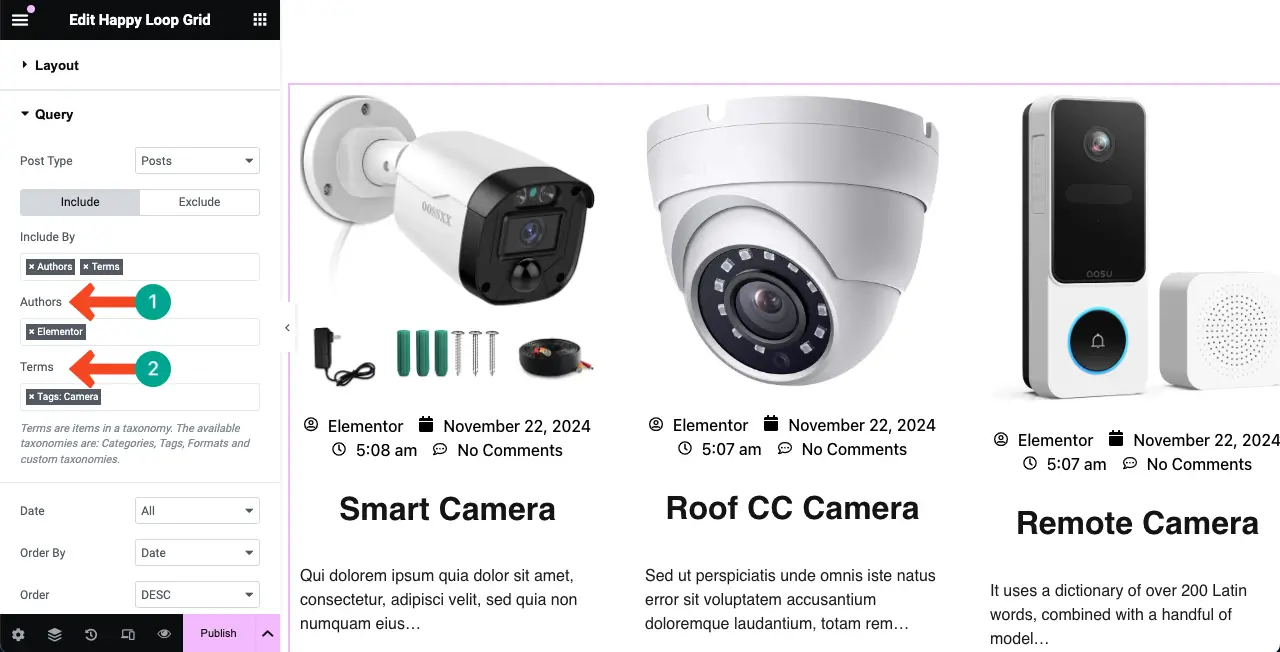
您必須使用標籤或類別來儲存每個貼文。如果您只想顯示特定作者、標籤或類別的內容,請按一下「包含者」下方的+ 加號圖示。
選擇作者或術語。您也可以選擇兩者。

選擇「包含者」選項後,在對應欄位中輸入作者姓名和術語。立即,內容將被過濾,並且只有該特定作者和術語的內容才會顯示在循環網格中。

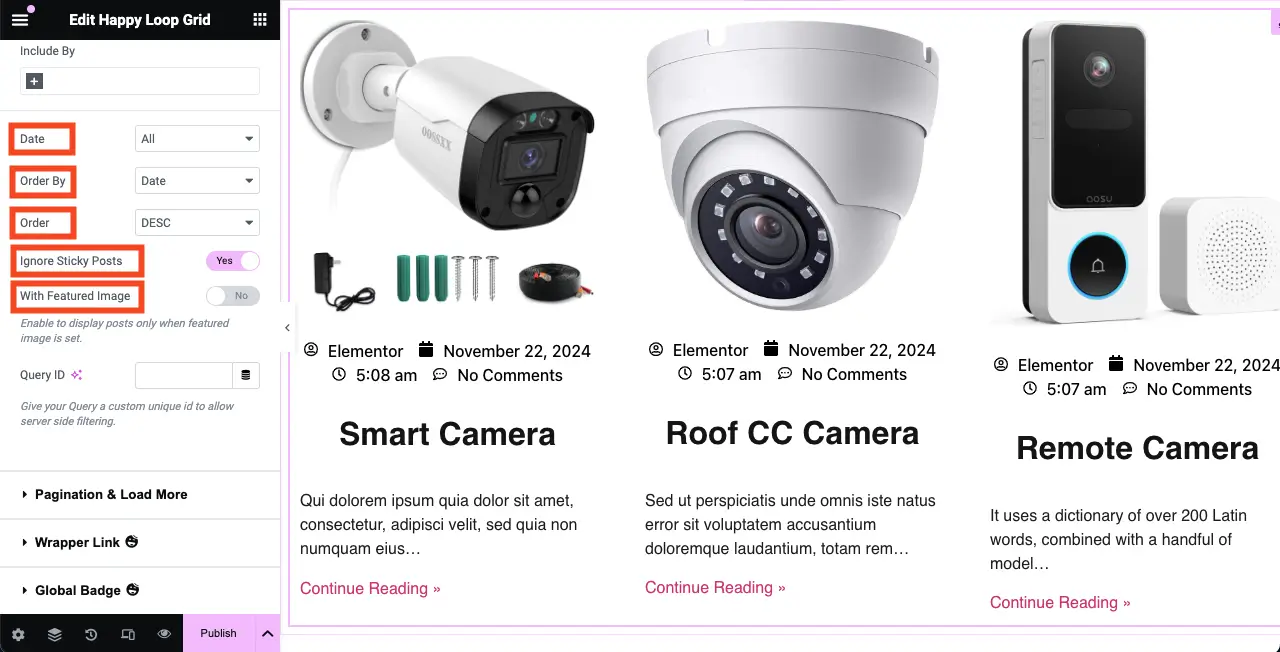
根據需要配置其他查詢選項。希望你能自己做。

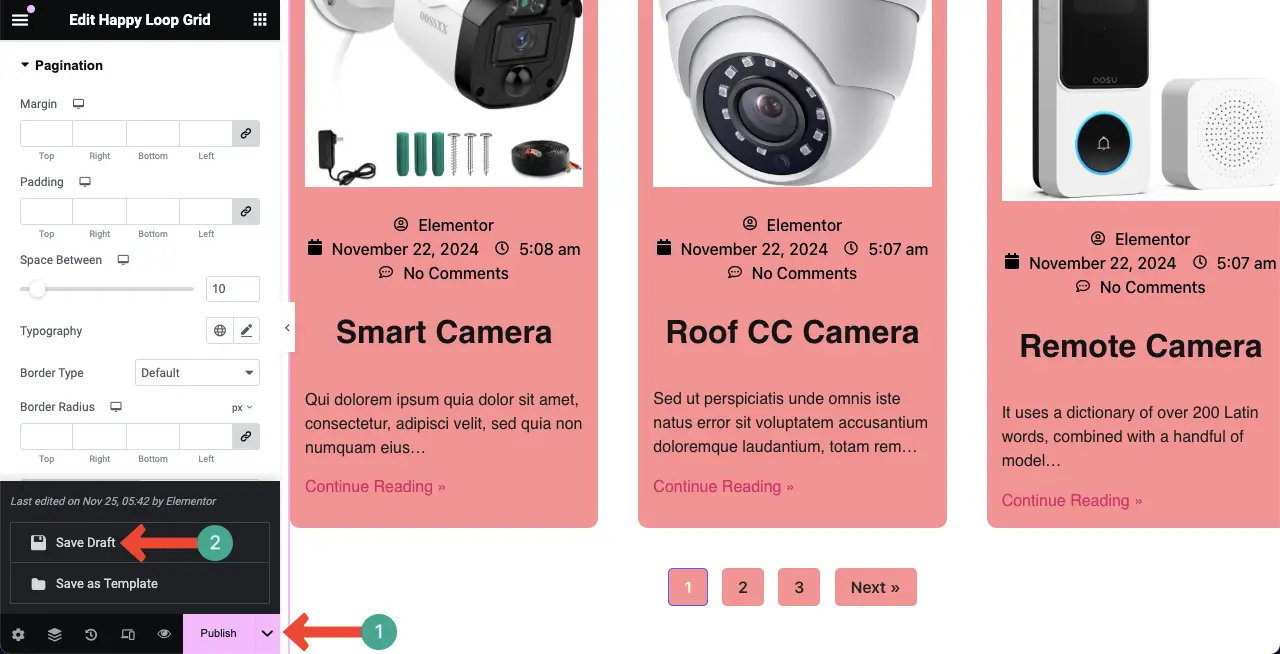
步驟06:配置循環網格部分的分頁選項
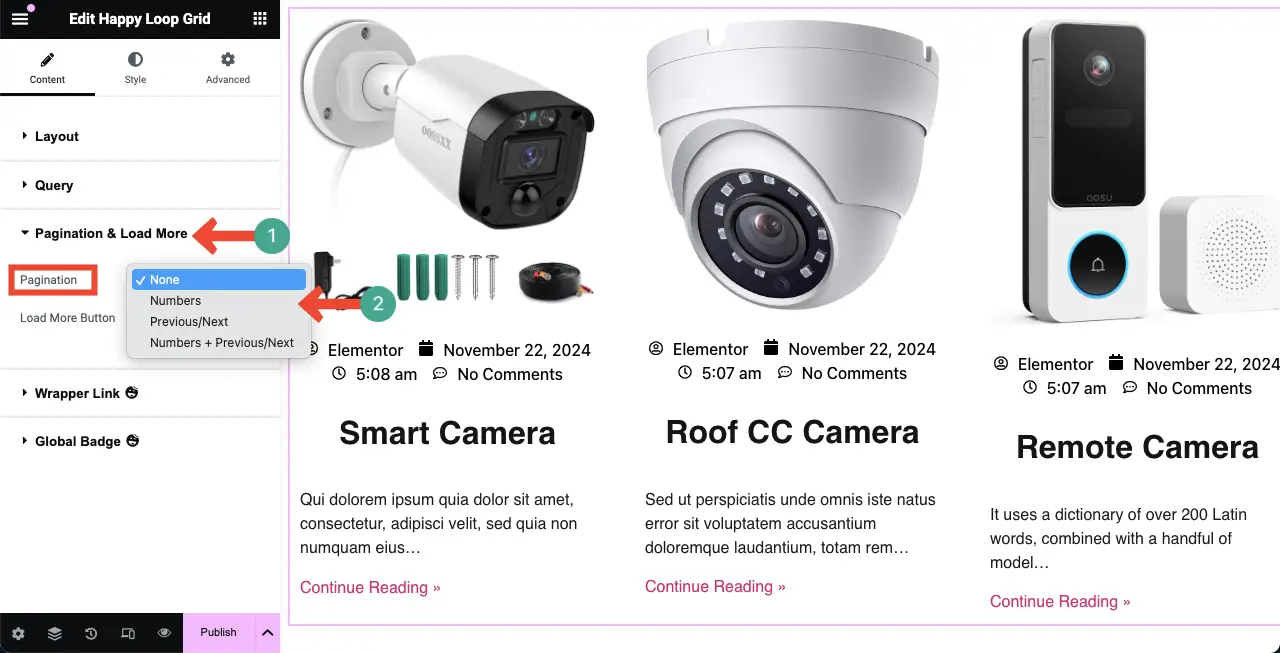
展開分頁和載入更多部分。
點選分頁旁的下拉圖示。選擇您想要的選項。

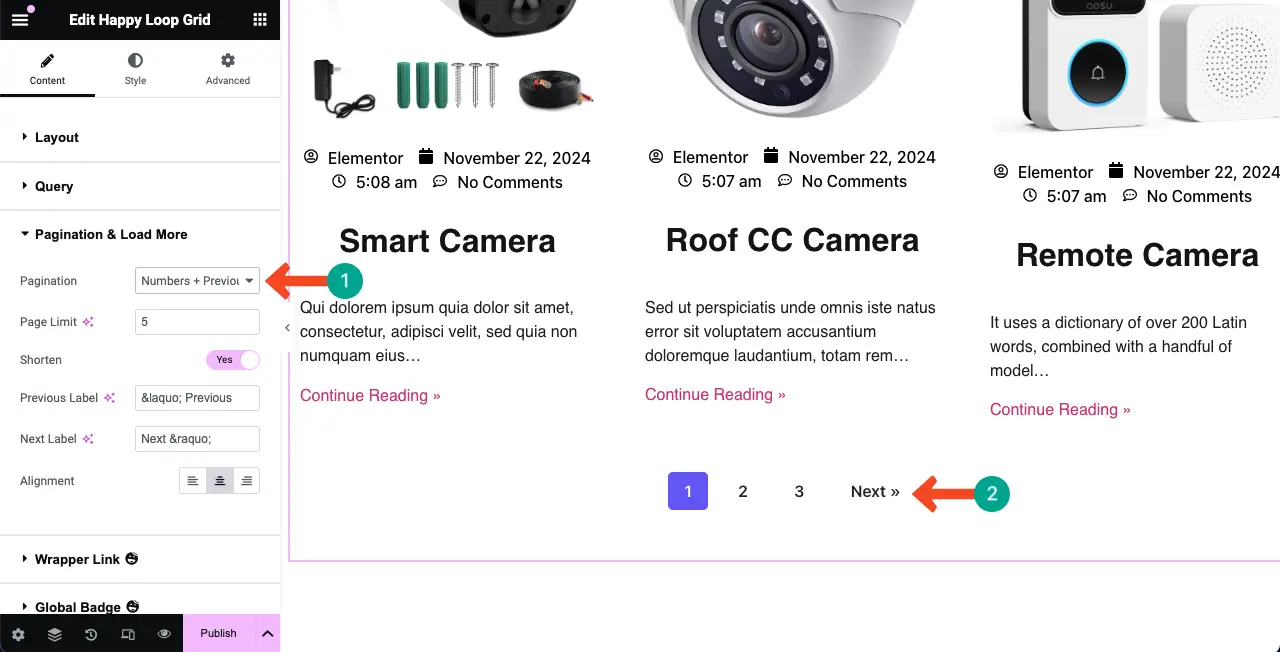
我們選擇了Numbers + Previous/Next 。您可以在影像中看到此分頁選項已顯示在小工具下方。

步驟07:風格化循環網格小工具的佈局
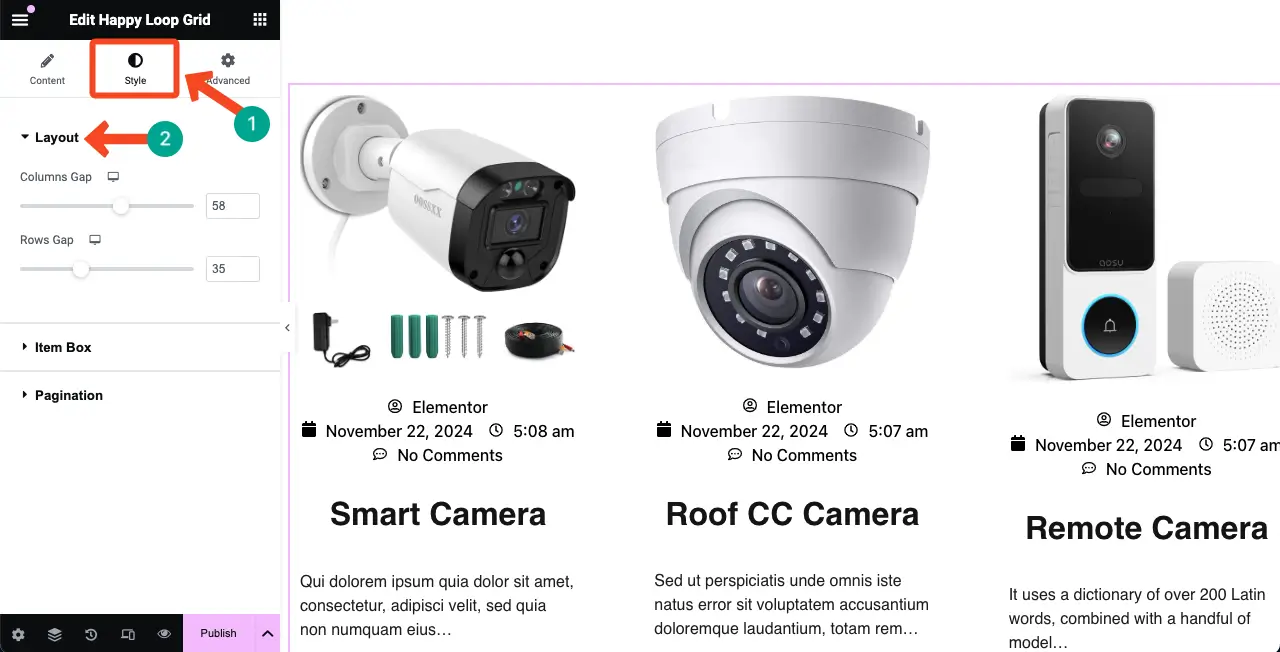
轉到“樣式”標籤。您將找到用於自訂和風格化小工具的佈局、項目框和分頁的選項。
我們先展開佈局部分。它將允許您配置Column Gap和Row Gap 。根據需要執行此操作。

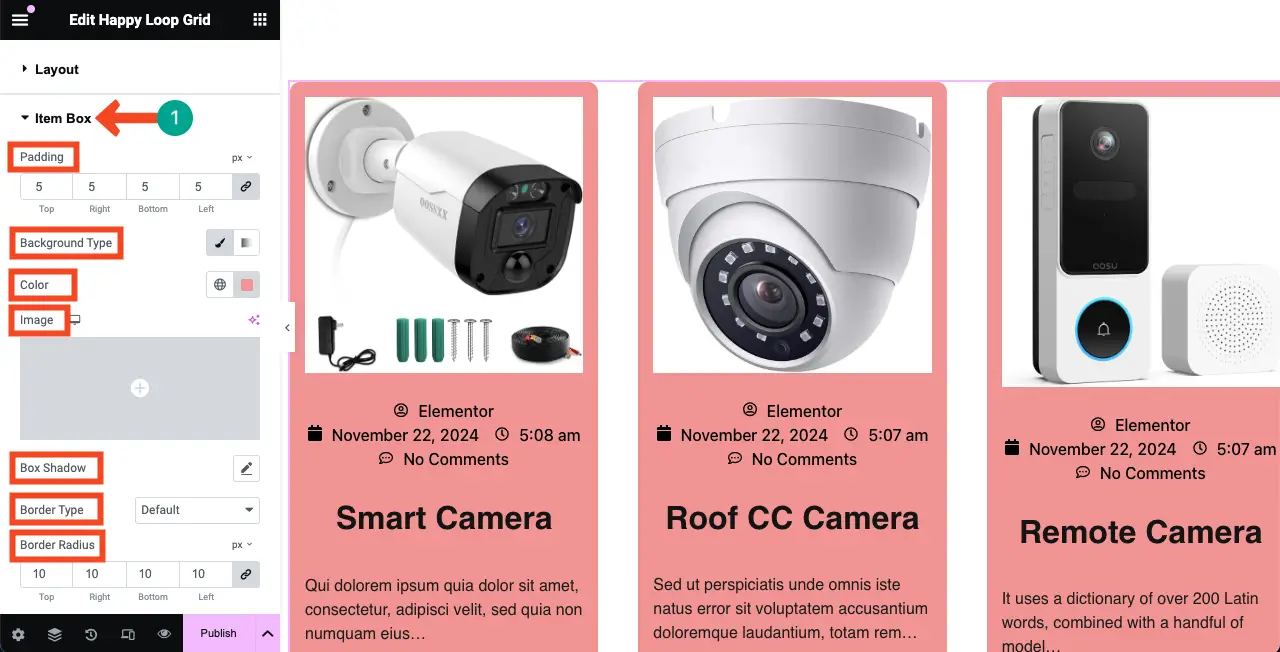
同樣,展開專案框部分。您可以新增填滿、背景類型(顏色或圖像)、框架陰影、邊框類型和邊框半徑。
在本教程中,我們添加了填充、半徑和背景顏色。你自己也這樣做。

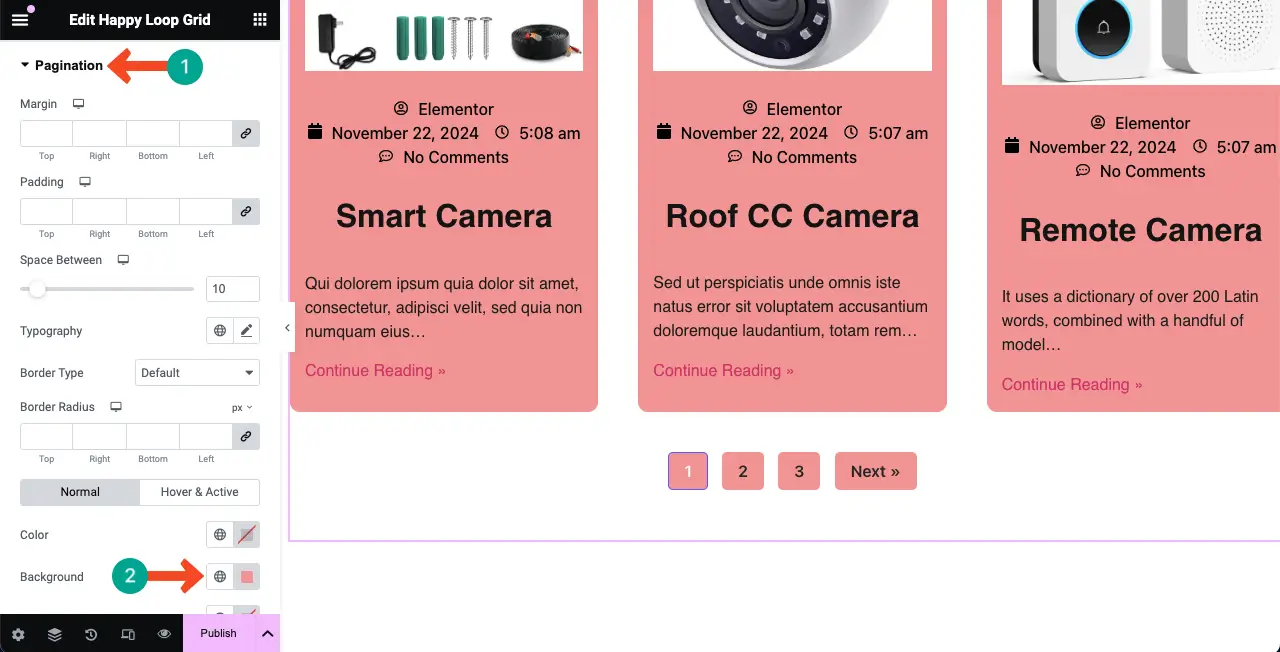
以相同的方式,您可以對小部件的顏色、版面、填滿、半徑、空間和分頁選項進行樣式化。

注意:看起來有點令人眼花撩亂,對吧?在設計的這個階段,您可能會發現循環網格模板需要進行更多的風格化和自訂。但該怎麼辦呢?它會在下一步中顯示。
步驟08:重新自訂循環網格模板
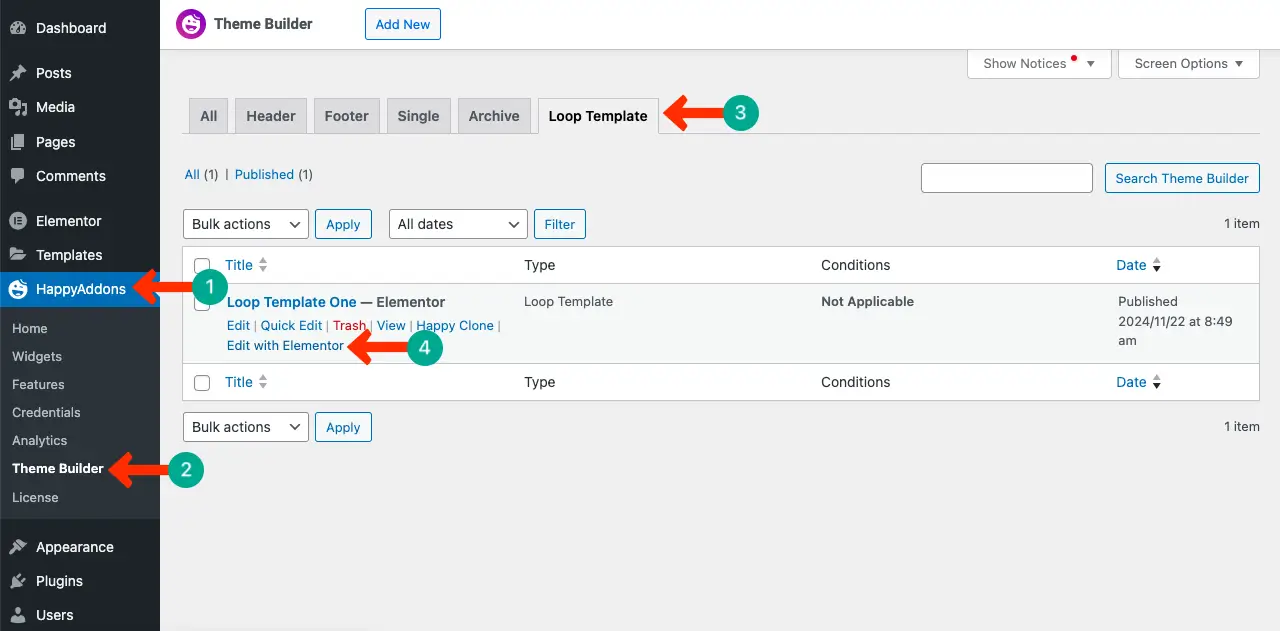
首先,你必須找到模板。就像您使用 HappyAddons 進行設計一樣,請前往您的WordPress 儀表板。然後,導覽至HappyAddons > 主題產生器 > 循環模板。
找到模板並使用“使用 Elementor 編輯”選項將其打開。

例如,我們更改了「繼續閱讀>>」文字的排版。
完成後,更新更改。

步驟 09:預覽更改
再次轉到主畫布。選擇下拉圖示。然後,點擊“儲存草稿”選項。

儲存草稿後,重新載入畫布。您將在頁面上看到您在模板上所做的更改。
因此,您可以隨時自訂循環網格模板。

第10步:發布循環網格設計
希望您的循環網格部分已經準備好發布。點擊 Elementor 面板底部的「發布」按鈕。
注意:確保您已針對移動響應能力完美優化了小部件,正如我們在上面優化循環網格模板時向您展示的那樣。這裡的過程也將是相同的。

Elementor 循環網格小部件的常見用例
到目前為止,我們已經描述了 Loop Grid 小部件是什麼以及如何在 Elementor 網站上使用它。現在讓我們快速瀏覽一下該小部件的一些關鍵用例,在這些用例中它可以給人留下寶貴的印象。
1.部落格佈局
Elementor Loop Grid 讓部落格佈局變得簡單,因為它允許您在動態且令人愉悅的網格中呈現貼文。您可以自訂內容(貼文或頁面)的顯示方式,包括貼文標題、摘錄、圖像、元資料等,以確保外觀一致。
了解如何使用 Elementor 設計部落格文章範本。
2. 產品網格
循環網格在電子商務網站上非常有用,可以在整齊的網格上顯示產品。它允許您顯示產品圖片、價格和描述,以便客戶在您網站上探索產品時可以享受良好的體驗。
3. 作品集展示
循環網格小工具可讓您以引人注目的佈局排列您的繪圖、文章、案例研究和作品集。您甚至可以更改網格以匹配您的品牌,以便為您的客戶和員工突出顯示您的產品組合。
了解如何建立作品集網站。
4. 活動列表
您可以使用循環網格以圖形形式組織事件。它允許您直觀地列出事件訊息,例如日期、地點和描述,以便人們可以快速了解即將發生的事情。
5. 服務清單
您也可以透過樣式選項以網格格式提供服務。您可以顯示服務標題、描述和照片等關鍵元素,以便客戶一目了然地了解您所提供的服務。
關閉
我們希望您現在了解 Elementor 循環網格小部件的詳細資訊。一旦您知道如何很好地使用小部件,您就可以為您的網站創造無限的設計可能性。憑藉其直覺的功能和用戶友好性,您可以為您的網站留下專業的影響力,吸引訪客。
我們已盡力涵蓋您可能在這篇文章中尋找的所有內容。如果您發現我們遺漏了任何內容,請透過下面的評論框告訴我們。如果您想了解有關我們產品的更多信息,您也可以在支援框中留言。
最後,感謝您抽出時間並與我們在一起直到最後。享受,快樂閱讀!
