如何使用表單放棄追蹤來阻止失去潛在客戶
已發表: 2023-10-25我們可能不是治療師,但我們可以幫助您解決(至少部分)您的「遺棄問題」。 這些 WordPress 表單放棄追蹤解決方案可以解決您問題的根源,因此您可以對失去的潛在客戶說再見!

約閱讀時間: 7.5 分鐘
您是否曾經感覺到您的線上表格遭受了一些嚴重的「放棄問題」? 看到網站訪客沒有填寫您的表格,無論是付款表格還是品牌知名度調查,都令人沮喪。
好吧,我們是來幫忙的! 我們甚至不會要求您躺在沙發上洩露您的秘密! ️
相反,讓我們來談談表單放棄追蹤以及將其添加到 WordPress 網站的兩種不同方法。
首先,我們將快速介紹如何使用 Google 追蹤程式碼管理員來追蹤表單放棄情況。 然後,我們將向您展示使用 Formidable Forms 的表單放棄追蹤功能的更簡單的選項。
立即開始追蹤表單放棄情況!
讓我們為您帶來更多潛在客戶並幫助您轉換更多客戶。
- 了解表單放棄
- 如何在 WordPress 中追蹤表單放棄情況?
- 使用 Google 追蹤程式碼管理器和 GA4 新增表單放棄追蹤
- 使用 Formidable Forms 新增表單放棄追蹤
- 查看使用者何時放棄您的表單
了解表單放棄
在我們深入探討在 WordPress 中實施表單放棄追蹤的細節之前,讓我們先了解一下什麼是表單放棄以及如何衡量它可以使您的網站更加成功。
什麼是形式放棄?
表單放棄是指網站訪客開始填寫表單但未完成。 這就像有人走進一家商店,拿起幾樣東西,然後什麼也沒買就離開了。
在數位領域,這相當於用戶說:“我有興趣,但沒那麼感興趣。”
那麼,為什麼人們不完成我的表格呢?
用戶放棄表單的一些最常見原因包括令人困惑的問題、長表單、技術錯誤和載入時間緩慢。

無論是什麼原因,放棄網頁表單都會對您的表單轉換率造成巨大打擊,並最終影響您的利潤。
如何減少表單遺棄?
降低表格放棄率的第一步是找出問題所在。
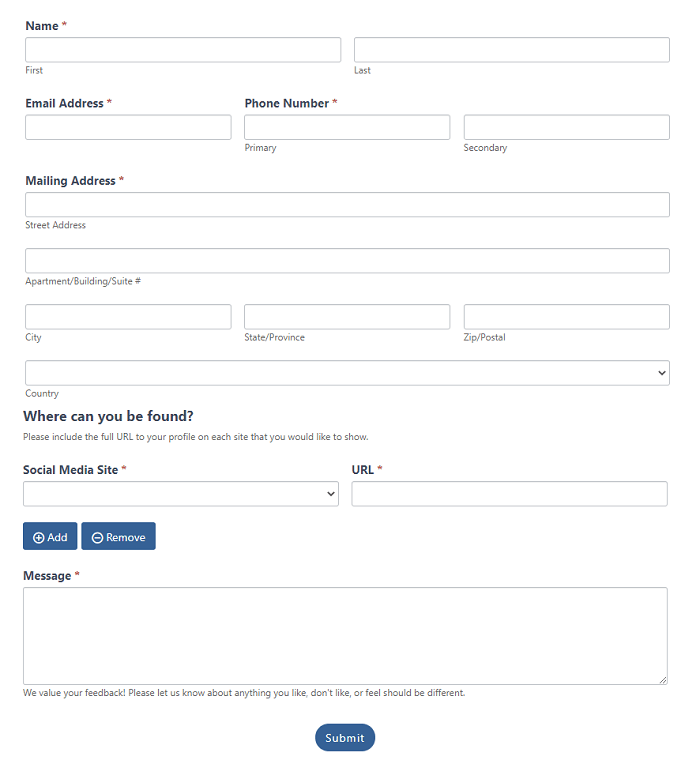
最快、最簡單的方法之一就是簡單地測試您的表單,以便您可以更好地了解使用者的體驗。
意識到您的表格需要很長時間才能填寫嗎? 首先盡可能簡化您的表格。 以下是一些需要遵循的準則:
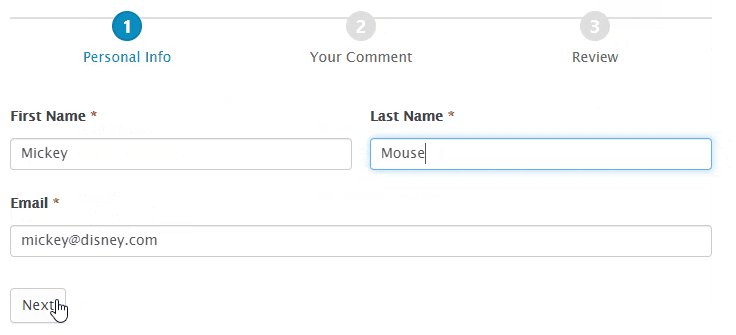
- 盡可能使您的表格簡短:只詢問絕對必要的資訊。 問題越多,使用者完成表單的可能性就越小。 嘗試使用條件邏輯、多頁表單和會話表單。
- 提供清晰簡潔的說明:確保使用者確切知道如何回應每個表單欄位。
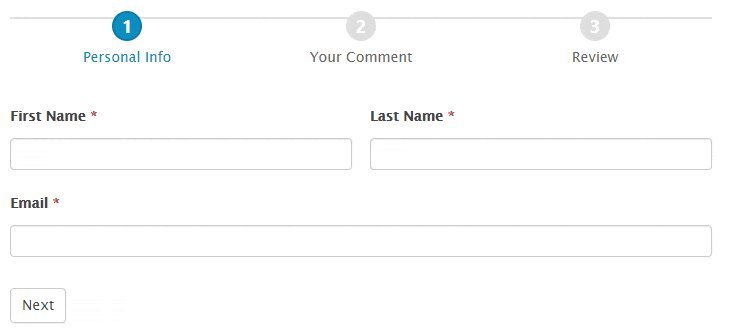
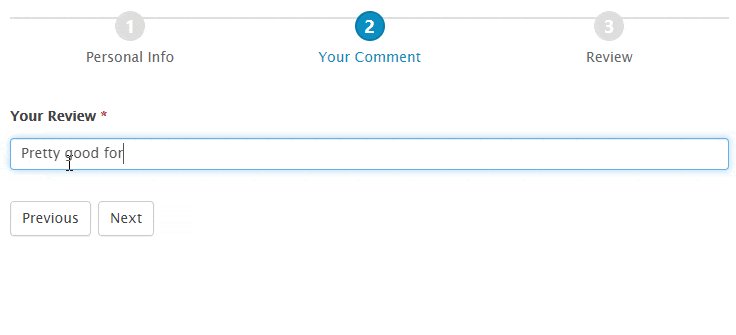
- 顯示他們的進度:向使用者顯示他們已經走了多遠,還有多少需要填寫,以便終點始終在望。
- 使用簡潔直覺的設計:保持事物整潔且用戶友好,以獲得更流暢的體驗。

簡化表單並解決其他明顯問題後,是時候深入研究數據了!
表單放棄追蹤
如果您確實想提高轉換率,放棄追蹤應該是您的待辦事項清單中的下一個。
為了衡量表單放棄情況,您可以追蹤並分析使用者與表單的互動。 但別擔心,您不必自己完成所有的調查。 有一些很棒的工具可以為您提供所需的線索!
如何在 WordPress 中追蹤表單放棄情況?
若要追蹤 WordPress 中的表單放棄情況,您可以使用Google 標籤管理器或具有內建追蹤功能(例如Formidable Forms )的表單建立器外掛程式。
當有人開始填寫表單但未提交時,這兩種解決方案都會自動向您顯示。 您可以從這些數據中推斷出很多信息,包括退出表單的動機和要調查的最佳化機會。
但要做好準備; 這兩種方法的差異就像福爾摩斯和華生醫生一樣。
需要編碼知識以及 Google Analytics 和 Google Tag Manager 方面的技能。 另一方面,您只需要知道如何安裝 WordPress 外掛程式。
準備好解開未完成表格之謎了嗎? 比賽正在進行中! 我們走吧!
- 使用 Google 標籤管理器和 Google Analytics
- 使用強大的形式
使用 Google 追蹤程式碼管理器和 GA4 新增表單放棄追蹤
️ 要使用 Google 追蹤表單放棄情況,您需要能夠編輯網站程式碼並在 Google Analytics 中配置事件標籤。 如果您不知道如何操作或根本不想這樣做,您將需要使用 Formidable Forms 方法。
還想用Google嗎? 太好了,讓我們開始吧。
首先,建立 Google 追蹤代碼管理器帳戶 (GTM) 並為您的網站設定容器。 接下來,透過在網站標頭中新增程式碼片段來在您的 WordPress 網站上安裝 GTM 容器。
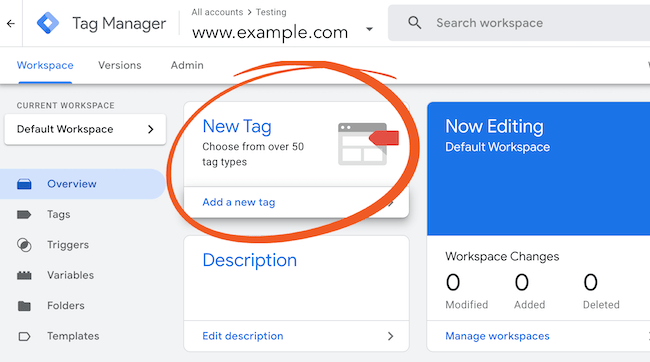
返回您的 GTM 帳戶,向容器新增標籤,然後建立自訂觸發器來偵測表單何時啟動但未完成。

現在,前往 Google Analytics,建立 GA4 事件程式碼來追蹤這些放棄事件。 設定 GA4 事件代碼後,請返回 GTM 以連接 GA4 配置代碼。
清澈如泥,對吧? 別擔心,我們快完成了!
剩下的就是保存您的標籤,然後在 GTM 中預覽和調試。 如果一切正常,請點擊「提交」開始收集表單放棄資料!
不完全是“初級”,是嗎? 如果你還在摸不著頭腦 請繼續閱讀,以了解在 WordPress 表單上進行分析追蹤的更簡單方法。
使用 Formidable Forms 新增表單放棄追蹤
要在 WordPress 網站上添加表單放棄跟踪,您需要強大的商業計劃或更高版本。

獲得強大的表單放棄追蹤!
獲得許可證後,安裝並啟動插件,然後就可以開始了!
步驟1:安裝WordPress表單放棄插件
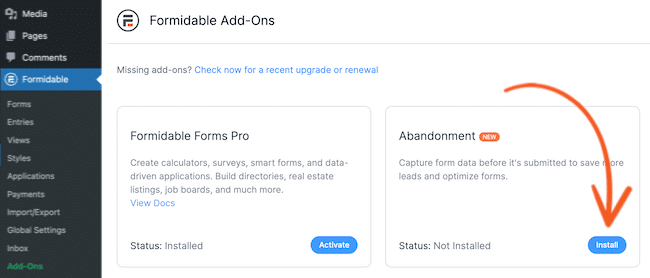
在您的 WordPress 管理員中,前往Formidable → 附加元件。 找到 WordPress Form Abandonment 插件,然後點擊Install ,最後點擊Activate 。

第 2 步:編輯表單或建立新表單
接下來,到Formidable → Forms 。 編輯現有表單或點擊藍色+ 新增按鈕。
如果您要製作新表單,可以從 Formidable 的 225 多個線上表單範本中進行選擇,以節省時間。 或透過選擇「空白表單」從頭開始建立表單。
現在是時候在拖放表單製作器中建立或自訂表單了!

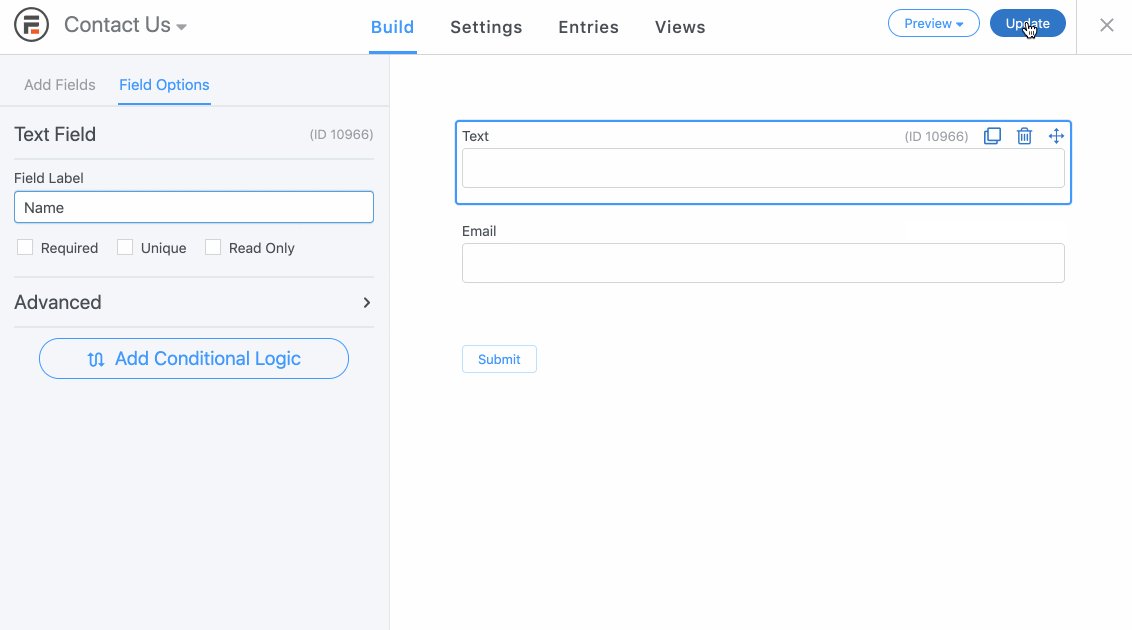
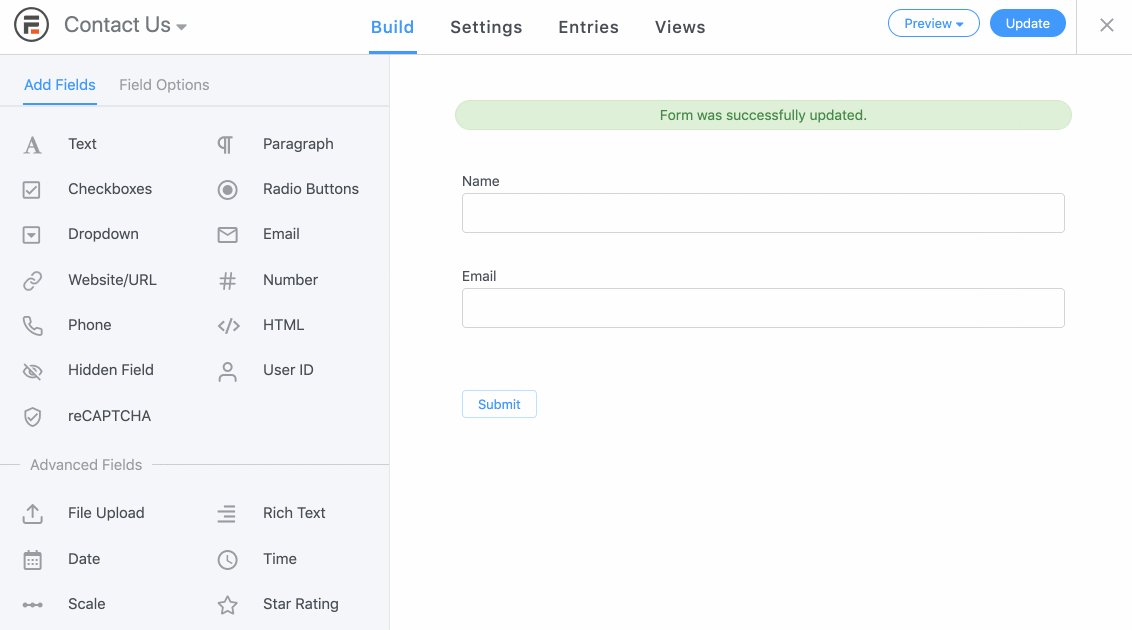
雙擊欄位將其新增至表單中,或按一下並將其精確拖曳到螢幕右側您想要的位置。 若要編輯表單字段,請在表單預覽中選擇它,然後調整螢幕左側的設定。
完成後,按一下「更新」以儲存表單。
第 3 步:設定表單放棄
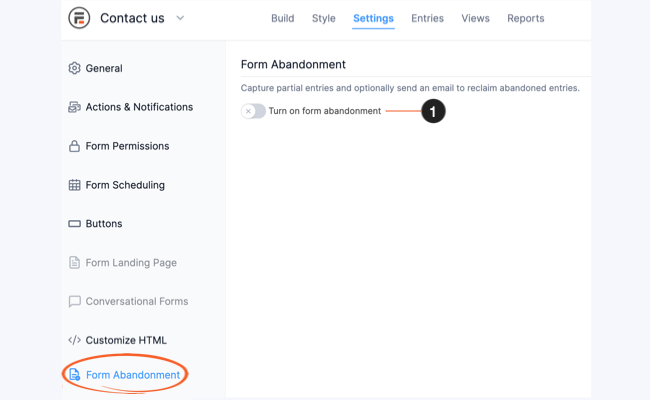
仍在表單產生器時,前往螢幕頂部的「設定」標籤。 向下捲動並開啟“表單放棄”選項卡。
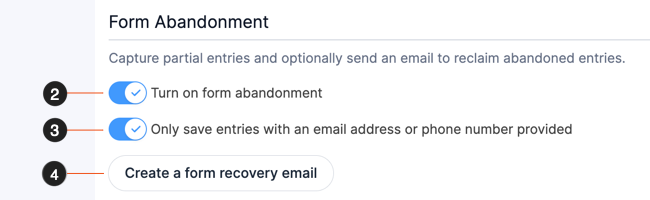
按一下開啟表單放棄以捕獲部分錶單提交。 是的,只需單擊一下即可!

您也可以選擇是擷取所有部分條目還是僅儲存提供了電子郵件地址或電話號碼的條目。 顯然,您需要在表單中提供電話號碼或電子郵件欄位以用於後者。

第 4 步:建立表單恢復電子郵件
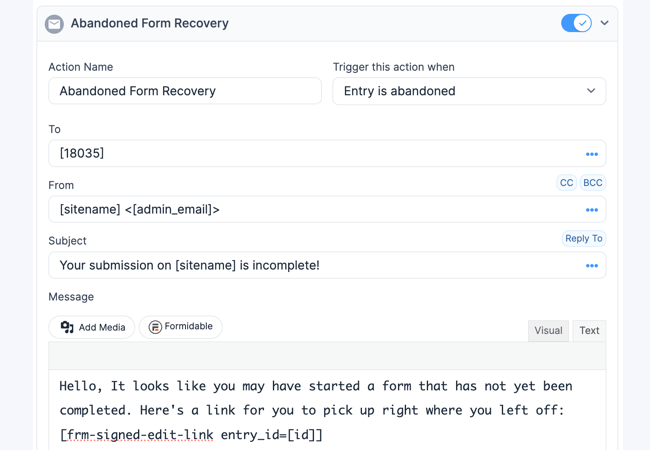
最後一步是設定一封自動電子郵件,鼓勵放棄表單的訪客完成它。 您所要做的就是點擊“建立恢復電子郵件”按鈕並個性化文字。

最後點擊「更新」以儲存表單設置,然後發布表單以開始收集部分條目。
幹得好,刑警! 你們已經準備好去尋找那些失落的線索了!
查看使用者何時放棄您的表單
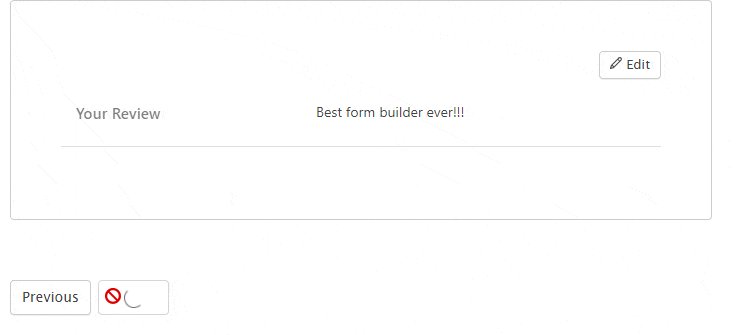
前往Formidable → Entries檢查 WordPress 表單條目的狀態。 然後,從頁面左上角的下拉式選單中選擇您的表單。
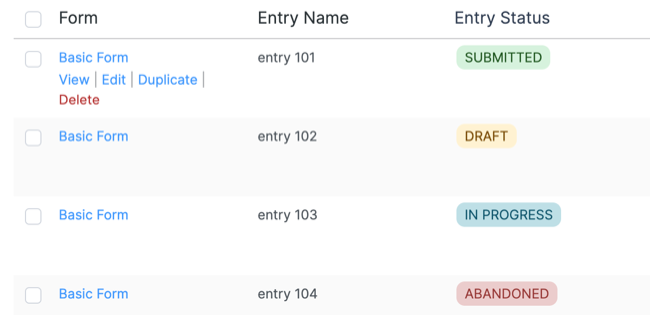
您現在應該會看到類似這樣的內容:

查看廢棄的條目,看看他們在哪裡停止填寫您的表格。 為了更輕鬆地進行分析,請設定使用者追蹤並使用 Formidable Reports 來顯示表單放棄資料的圖表和圖形。

準備好擺脫 WordPress 表單被遺棄的困境了嗎?
值得慶幸的是,解決您的表單「放棄問題」不需要與心理醫生進行會話。 而且您也不需要偵探來即時追蹤表單放棄率️。
您只需要設定 Google Tag Manager + Google Analytics,或安裝易於使用的一體式 WordPress 表單外掛程式 Formidable Forms。 這是你的選擇!
準備好追尋那些失去的潛在客戶並將他們變成滿意的客戶了嗎?
立即取得強大的表格!

 設定 WordPress 轉換追蹤的 5 種方法
設定 WordPress 轉換追蹤的 5 種方法 如何在 WordPress 中提交表單後重定向(無程式碼!)
如何在 WordPress 中提交表單後重定向(無程式碼!) 對話式行銷:更好的客戶服務指南
對話式行銷:更好的客戶服務指南