如何使用免費的 Elementor 網站模板
已發表: 2021-03-12感謝世界領先的 WordPress 頁面構建器 Elementor 簡化了我們的網站構建之旅。 它通過在構建我們的網站時提供大量免費的 Elementor 模板來幫助我們減少寶貴的時間和金錢。
現在使用此 Elementor 頁面構建器創建網站既簡單又有趣。 你會驚訝地發現,
Elementor 提供了大量易於使用、移動響應且可用於多種用途的預建網站模板。
使用這些模板,您可以設計和自定義您的夢想網站。 您可能想知道,如何! 好吧,讓我們一起探索如何做到這一點。
如何使用免費的 Elementor 網站模板創建網站

Elementor 附帶 240 多個預設計免費和專業模板。 它還提供 300 多個免費和專業的驚人塊,讓您的網站令人驚嘆。
正如我們之前提到的,今天,我們將使用免費的 Elementor 網站模板來設計網站。 在這裡,我們選擇了一個數字代理網站模板和一些預製的免費塊來創建該網站。
為了簡單起見,我們如何將整個任務分解為三個子任務。
- 創建一個頁面來啟動您的設計
- 為您的數字代理網站選擇合適的模板
- 使用免費的 Elementor 塊自定義您的數字代理網站
按照這三個簡單的步驟,您可以在瞬間創建一個視覺上令人驚嘆的代理網站。 但在此之前,讓我們知道先決條件。
先決條件:
- 一個WordPress網站
- Elementor 頁面構建器(免費)
第 1 步:創建一個頁面以啟動您的設計
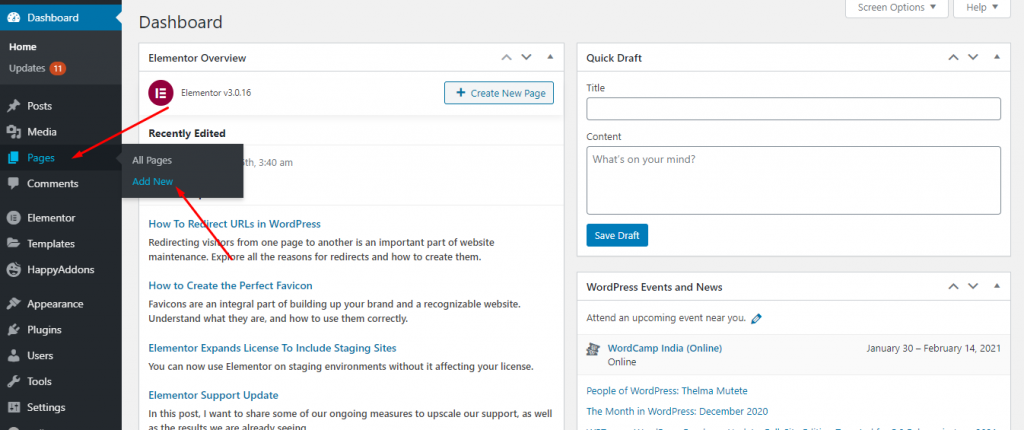
首先,您需要創建一個頁面來設計您的網站。 為此,請登錄您的 WordPress 儀表板並單擊Pages->Add New 。

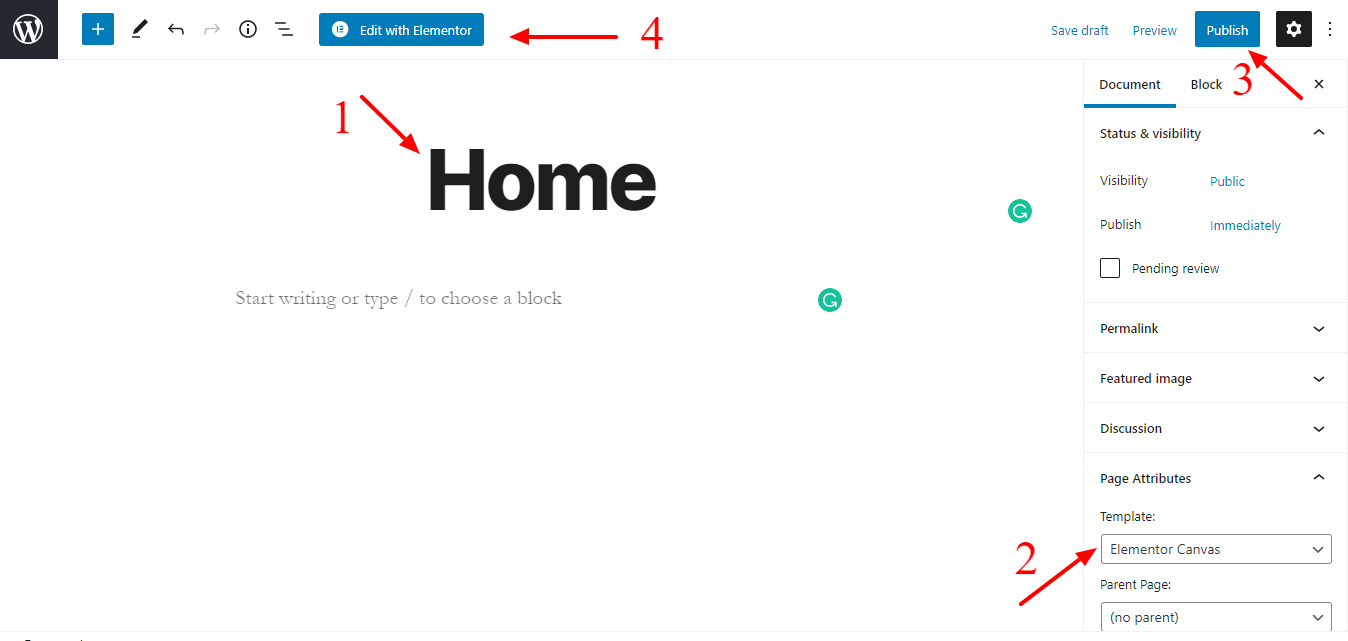
之後,您將找到以下屏幕。 您可以在其中添加頁面Title ,選擇 Template ' Elementor Canvas '。 然後單擊“發布”按鈕發布頁面,最後單擊“使用 Elementor 編輯”來設計您的網頁。

第 2 步:為您的數字代理網站選擇合適的模板
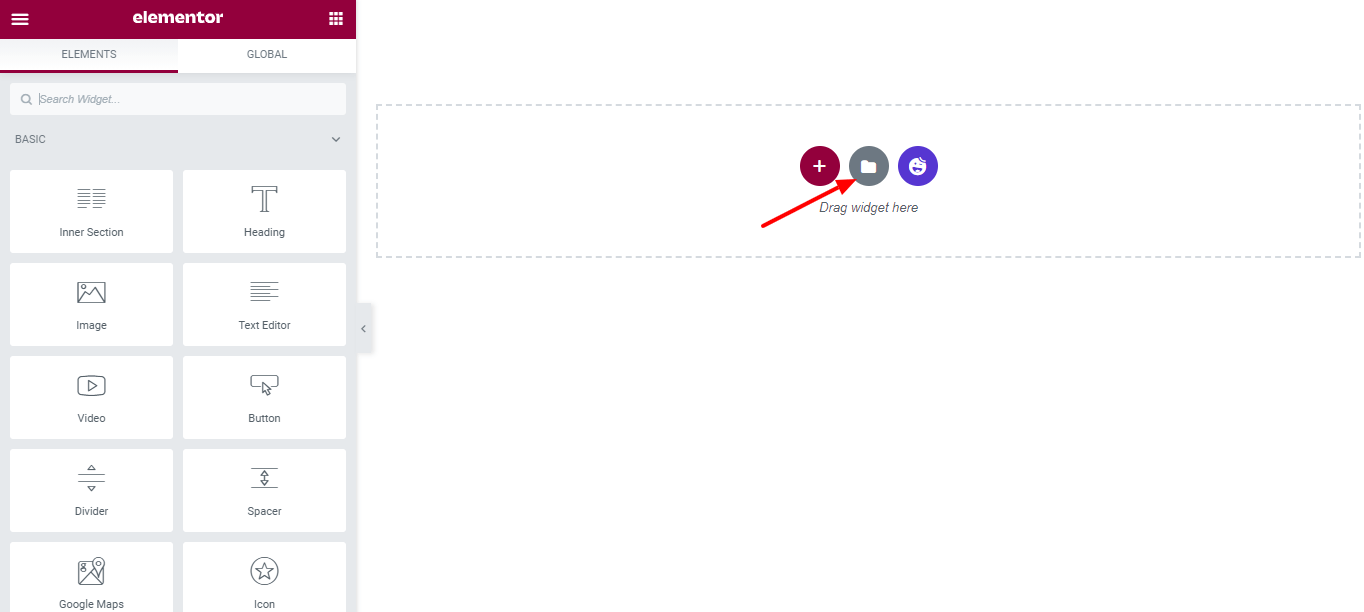
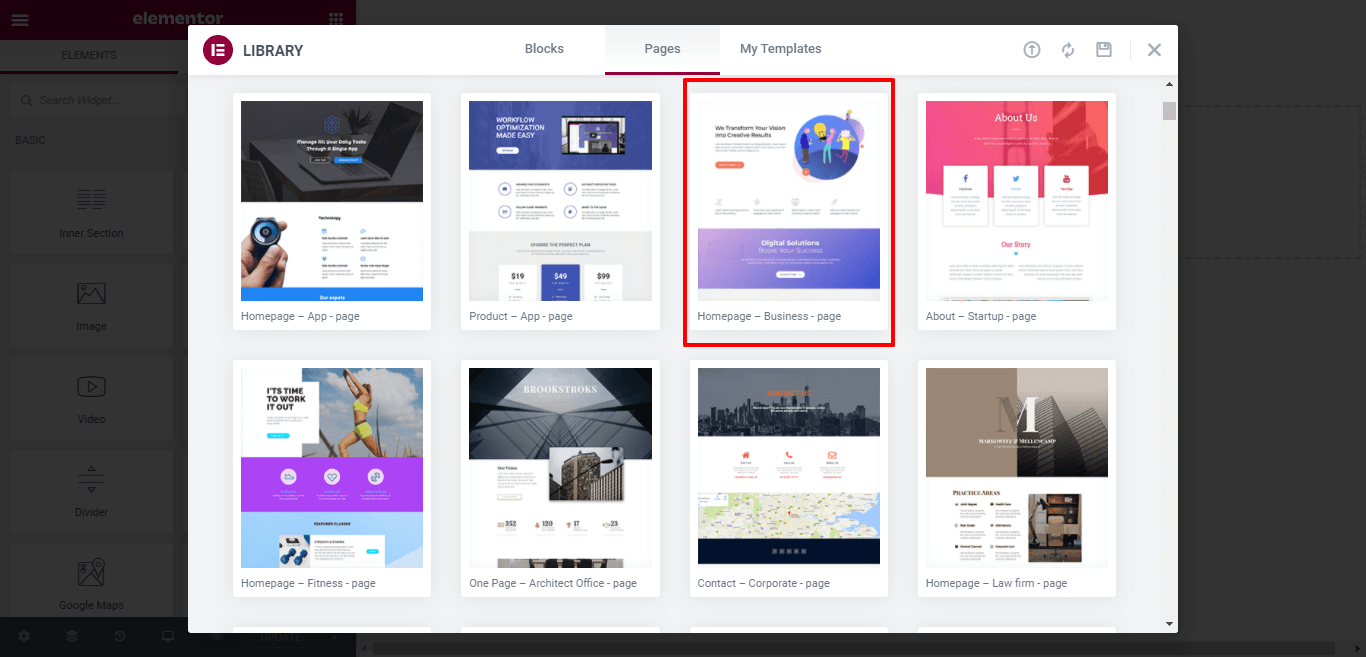
是時候為您的網站選擇合適的 Elementor 模板了。 只需單擊如下圖所示的模板庫圖標。

在下一個屏幕上,您將獲得所有 Elementor 免費和專業模板和小部件。 在這裡,我們選擇了一個免費的模板來製作數字代理網站。

然後找到完美的模板並將其安裝在您的網站中。
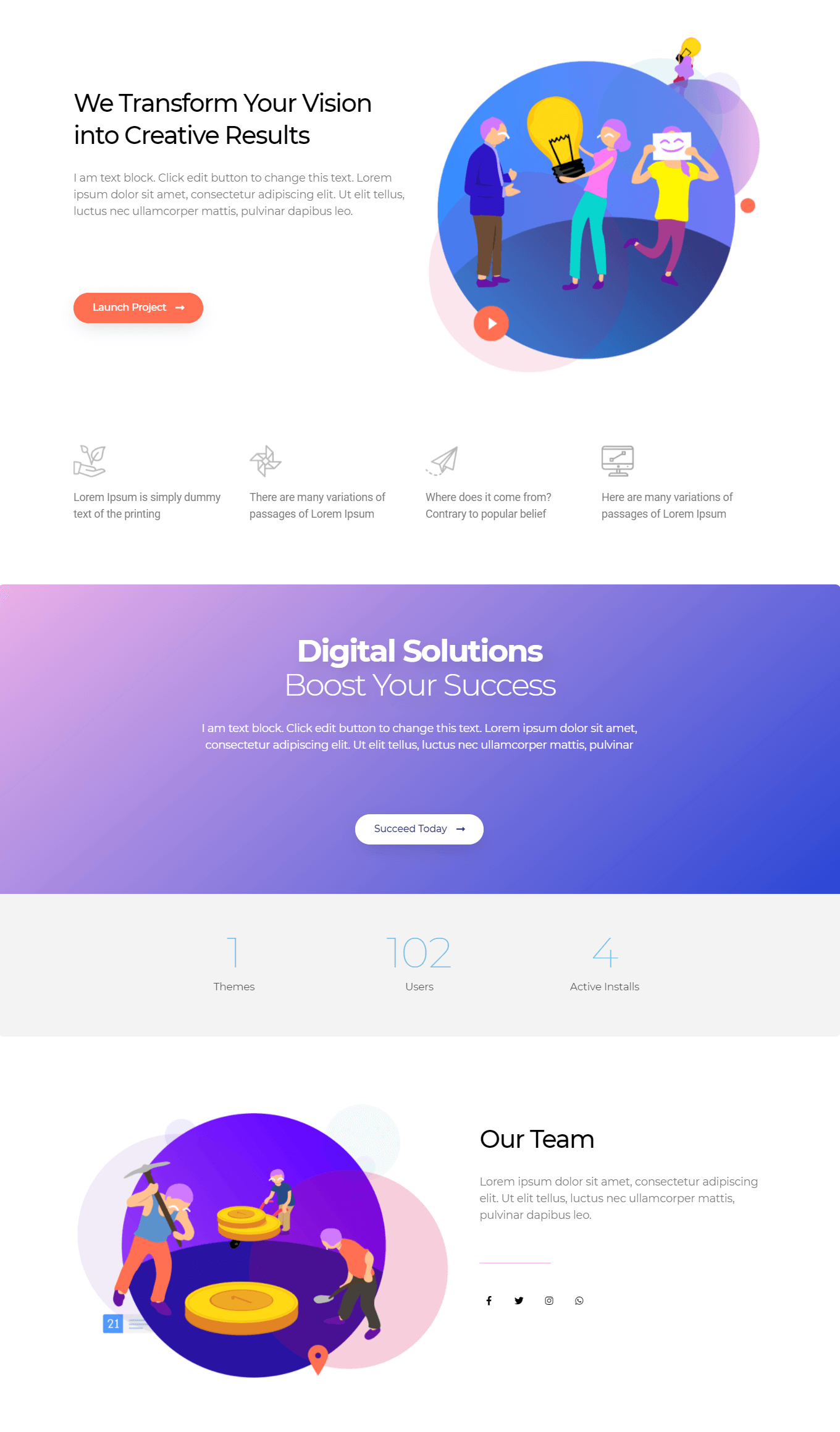
這是安裝模板後網站的當前外觀。

第 3 步:使用免費的 Elementor 塊自定義您的數字代理網站
使用 Elementor 小部件和塊,您可以輕鬆自定義整個網站。 在這裡,我們將使用預構建塊來設計網站。
這是我們現在要實施的三個部分。
- 我們的服務
- 我們的客戶
- 聯繫我們
讓我們從“我們的服務”部分開始。
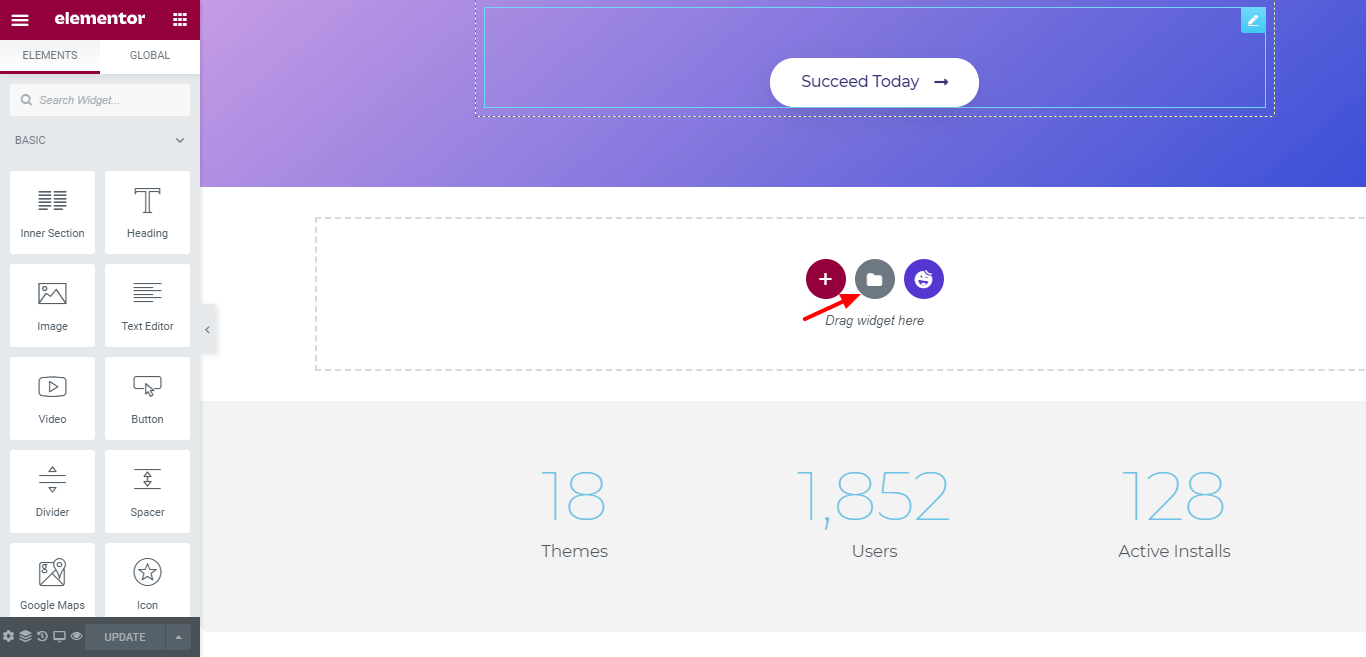
1.添加“我們的服務”部分
首先,您需要選擇一個合適的地方來添加這個塊。 然後單擊模板庫圖標以查找服務塊。

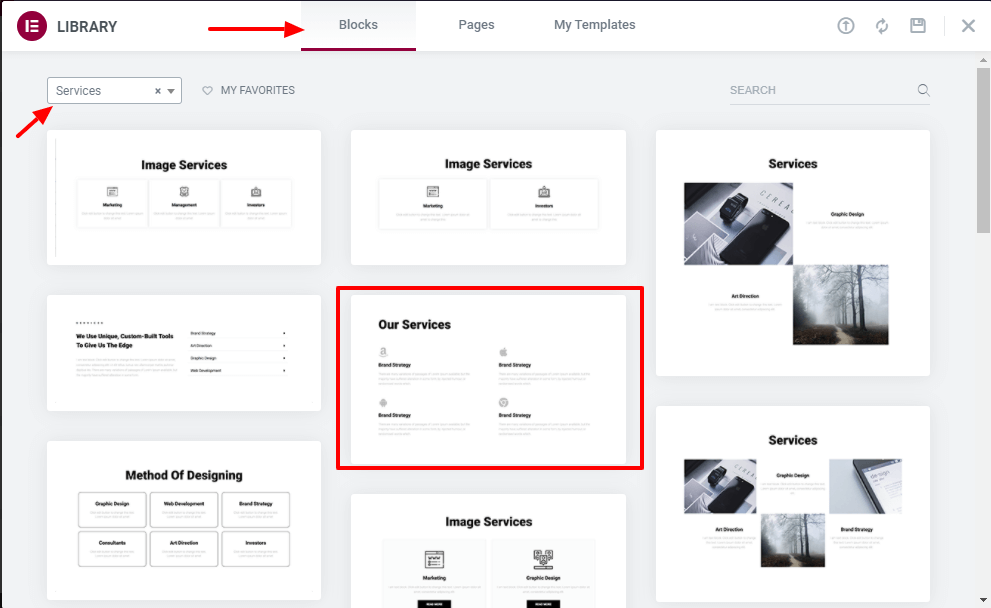
在下一個屏幕上,您將獲得塊搜索選項。 從左側下拉菜單中選擇類別。
最後,選擇一個完美的服務塊並將其安裝在您的網站上。

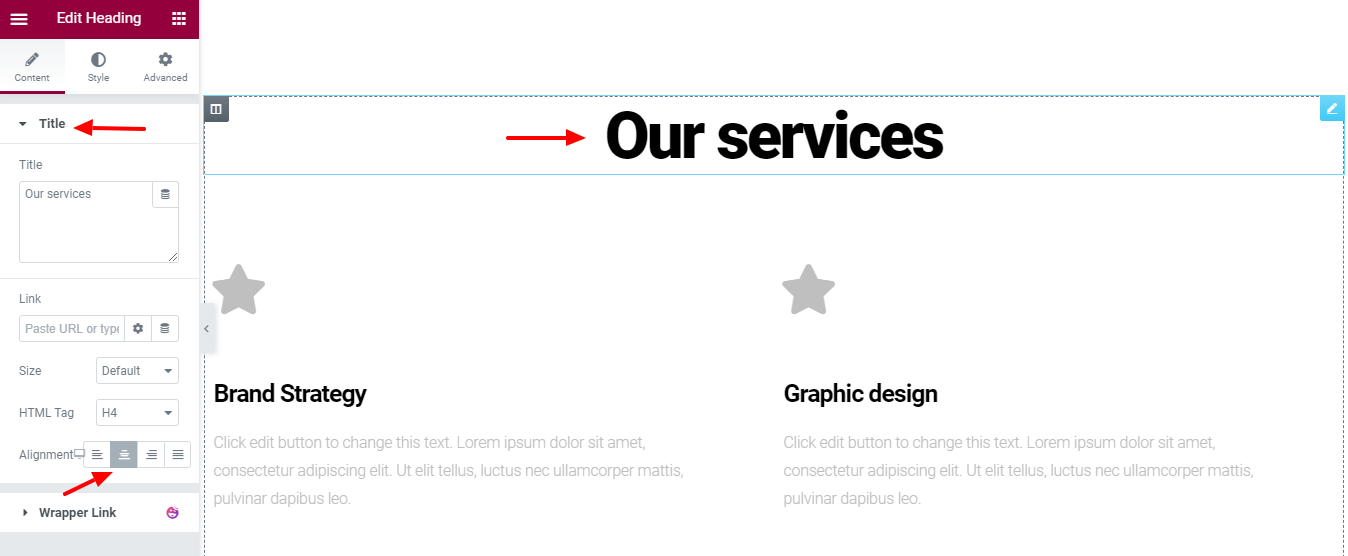
然後以您自己的風格自定義塊。 在這裡,我們將重置“我們的服務”塊的標題對齊方式。

2.添加“我們的客戶”部分
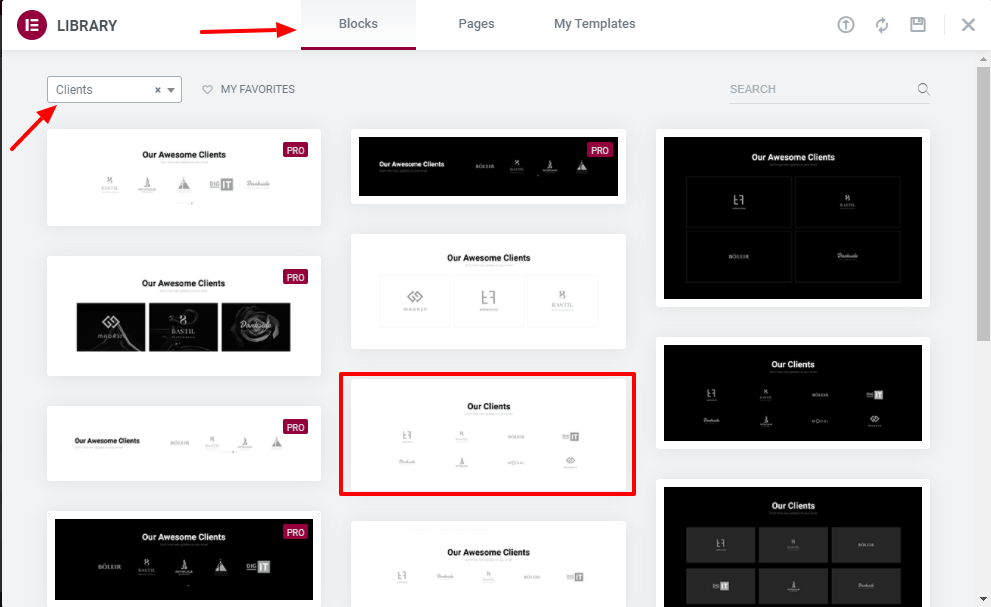
像以前一樣,訪問模板庫並找到客戶端塊,然後再次將其安裝在您的站點上。


3.增加“聯繫方式”部分
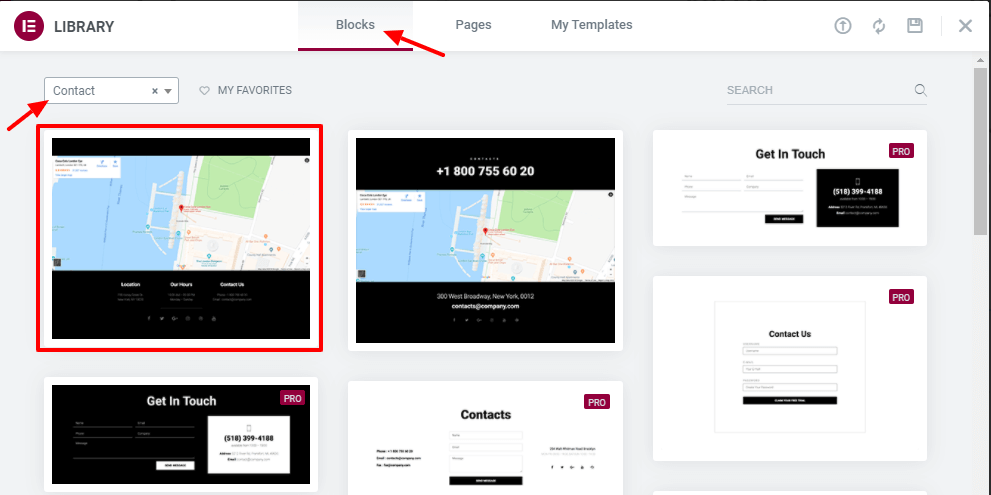
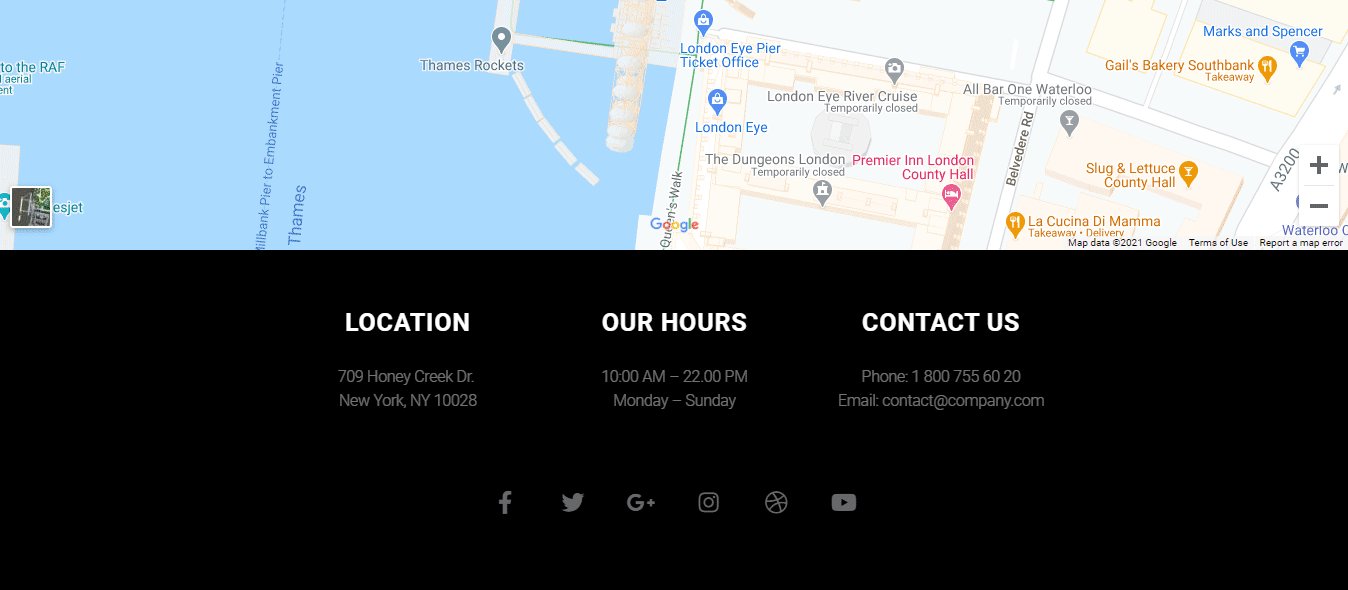
您還需要使用預製的 Elementor 聯繫塊在您的網站上添加一個驚人的聯繫部分。 在這裡,我們選擇了這個塊來設計我們的網站聯繫部分。 只需安裝並使用它。

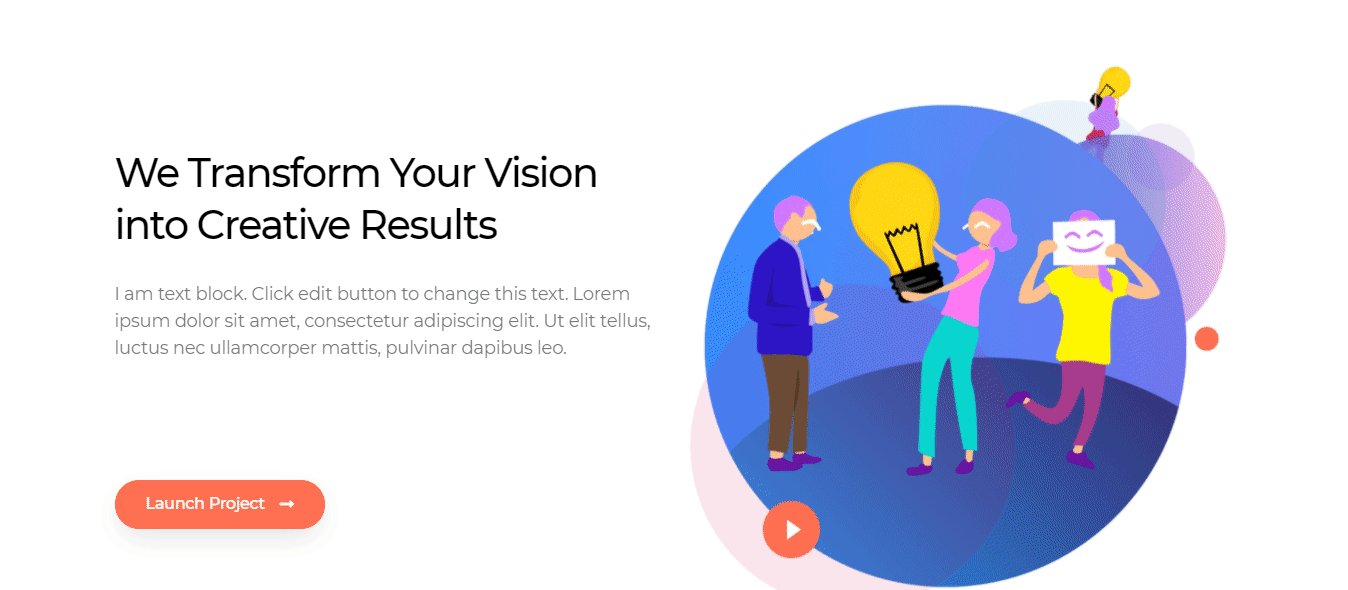
完成定制後,這是我們數字代理網站的最終預覽。
我們的數字代理網站的最終預覽

恭喜! 您剛剛使用免費的 Elementor 模板創建了一個數字代理網站。
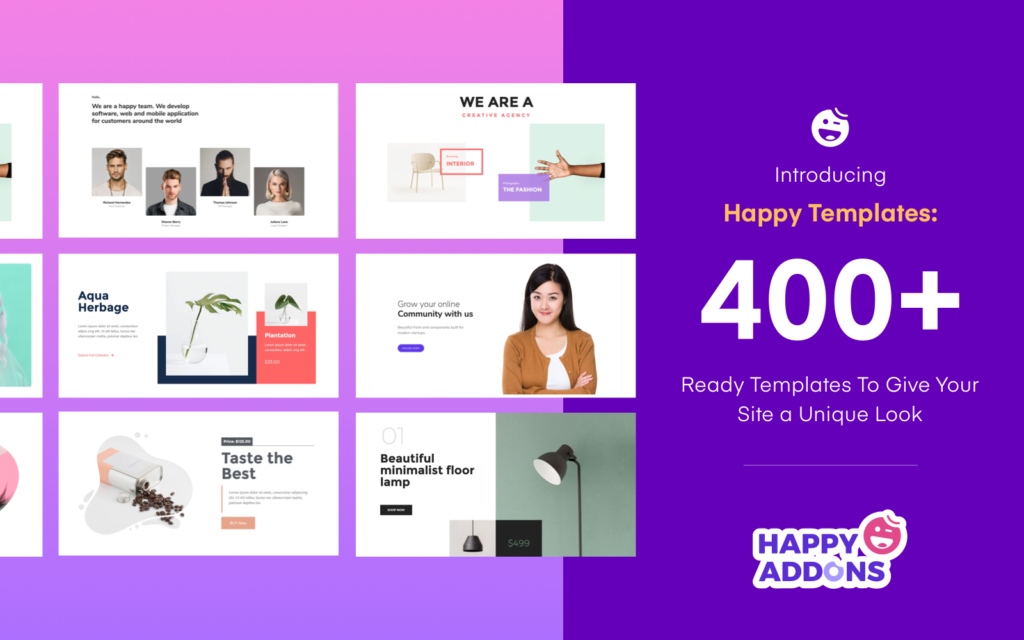
獎勵:Happy Addons 提供的有用的免費和專業網站模板
Happy Elementor Addons 是一個先進且功能強大的 Elementor 插件,可幫助 Elementor 用戶以更有效的方式製作他們的網站,提供獨家功能、小部件和網站模板。
Happy Addons 提供 400 多個現成的網站模板,為您的網站提供獨特的設計。
使用快樂插件免費和專業模板,您可以輕鬆地使您的網站蓬勃發展,並可以為您的網站添加許多令人驚嘆的功能和小部件。

您可以使用 Happy Addons 模板構建的網站類型。
- 商業網站
- 投資組合網站
- 室內網站
- 登陸頁面
- 應用登陸網站
- 代理網站
- 餐廳網站
- 個人網站
- 時尚網站
- 旅遊網站
- 健身房網站
- 醫療網站
- 遊戲網站
- 體育網站
- 更多的
如果您想並排比較 Happy Addons Free 和 Happy Addons Pro 版本,可以單擊以下比較按鈕。
在這裡,我們分享了三個漂亮的博客,它們將幫助您了解有關快樂插件功能和小部件的更多信息。
| 一目了然地探索 HappyAddons 小部件(40 Pro & 38 Free) |
| HappyAddons 功能的簡短概述(免費和專業版) |
| 介紹 Happy Blocks:Elementor 網站設計的終極合作夥伴 |
看看這個視頻…
常見問題解答 – 免費 Elementor 網站模板
這些是人們多年來一直在詢問的有關 Elementor 模板的最常見問題。
問題 1:Elementor 有模板嗎?
是的,Elementor 提供了大量令人驚嘆的模板。 我們最近發布了一篇關於 Elementor 免費和專業模板的博客。
問題 2:如何獲取 Elementor 模板?
- 首先,點擊添加模板庫圖標
- 二、找到合適的Page Template或Block
- 第三,在您的網站上安裝它
問題 3:Elementor 模板是免費的嗎?
為了您的關注,Elementor 提供免費和高級模板。
問題 4:如何將 Elementor 保存為模板?
要保存模板,您需要右鍵單擊“編輯部分”。 然後您會找到“另存為模板”選項,請單擊此處。 最後,給您的模板起一個合適的名稱並保存以備後用。
問題 5:如何導出 Elementor 模板?
登錄到您的 WordPress 管理面板。 轉到Elementor–> 保存模板。 在這裡,您可以找到所有已保存的模板。 然後選擇合適的並將其導出到您的網站上。
立即使用免費的 Elementor 模板創建您的網站

在上述指南中,我們嘗試演示如何使用免費的 Elementor 網站模板創建數字代理網站。 我們還強調了快樂插件的有益免費和專業模板,以更好地建立網站。
我們希望本教程對您有很大幫助。 如果您對此博客有任何疑問,請通過下面的評論框告訴我們。
如果您認為這篇文章將幫助您的朋友了解有關 Elementor 網站模板的更多信息,請在您的社交渠道上分享這篇文章。
