如何將 Gutenberg 與 Elementor 一起使用——正確的方法
已發表: 2020-10-13Elementor 是有史以來最受歡迎的 WordPress 插件之一——而且是有充分理由的。 頁面構建器通過幫助大量 WordPress 用戶構建漂亮的網站,而無需學習如何編碼,從而平衡了網頁設計的競爭環境。 但最近,古騰堡塊編輯器已成為 WordPress 內容創建的新標準。 鑑於這兩種工具之間的相似之處,許多人開始懷疑是否仍然需要 Elementor。 相反,一些長期使用 Elementor 的用戶想知道使用 Gutenberg 是否會破壞他們的網站。
正如我將在這篇文章中解釋的那樣,Elementor vs. Gutenberg 不是一個非此即彼的命題。 每個工具都可以提供一些東西。 如果使用得當,Elementor 和 Gutenberg 可以很好地協同工作。 它有助於了解每個工具的優勢和劣勢,併計劃在您的網站上整合這兩者。
在這篇文章中,我將分享我將 Gutenberg 與 Elementor 一起使用的最佳實踐。 遵循這些指南以充分利用這兩種工具,同時保持與 WordPress 未來版本的兼容性。
將 Elementor 與古騰堡進行比較
在我解釋如何一起使用 Gutenberg 和 Elementor 之前,我想花一點時間來擴展每個工具的相對優點。
關於 Gutenberg 和 Elementor 的功能以及每種工具如何適應網頁設計工作流程,存在一些混淆。 在我看來,這種混亂的部分原因是高估了古騰堡的現狀。 雖然 Gutenberg 發展迅速,並且每次迭代都在變得更好,但它仍然遠不如 Elementor 功能豐富或強大。
隨著完整主題編輯等新功能的出現,我們需要重新考慮古騰堡在我們的設計工作流程中的位置。 但考慮到古騰堡的歷史,這些新功能可能需要一些時間才能在生產環境中使用。
使用 Elementor 的原因
- Elementor 為您的網站設計提供更多更好的控制——從單頁佈局到全站點設計。
- 前端內容編輯使 Elementor 非常直觀,並為用戶提供更改的實時預覽。 你所見即所得。 古騰堡在這方面還有很長的路要走。
- Elementor Pro 的主題生成器使任何人都可以創建自定義 WordPress 主題。 Elementor 的顯示條件允許網站所有者控制每個主題部分的顯示位置。 例如,構建具有不同頁眉和頁腳的自定義站點部分很容易。
- Elementor 的全局設計設置是創建和管理站點設計設置(包括顏色和字體選擇)的中心位置。 這些設計設置成為可以通過 Elementor 界面訪問的預設。
- 彈出窗口和站點維護模式等功能消除了對其他插件的需要。
使用古騰堡的理由
- Gutenberg 是默認的 WordPress 內容編輯器。 如果您計劃在未來幾年使用 WordPress,那麼您將使用 Gutenberg。 使用 Gutenberg 創建(大部分)您的內容,以確保與 WordPress 的未來版本向前兼容。
- 古騰堡路線圖龐大而雄心勃勃。 塊編輯器正在擴展以取代傳統的側邊欄小部件。 很快,古騰堡將擁有主題編輯功能。 隨著時間的推移,古騰堡將更像 Elementor。
將 Gutenberg 與 Elementor 一起使用的原因
Elementor 可以做古騰堡(目前)不能做的事情。 即使在 Gutenberg 可以做到這些事情之後,我們也不知道它將如何比較——或者需要多長時間才能與 Elementor 接近。 大多數人今天需要建立一個網站,而不是三年後。
同時,網站設計師至少應該考慮三年後可能發生的事情。
我不建議在 Elementor 中創建數百篇博客文章。 事實上,我不建議在 Elementor 中創建任何博客文章。 正如您將看到的,完全可以使用 Gutenberg 創建您的帖子並將這些帖子流入 Elementor 設計的模板中。 這種方法是兩全其美的。
一起使用 Elementor 和 Gutenberg 的最佳實踐
沒有理由不將 Elementor 與 Gutenberg 一起使用,而是著眼於未來。 有一天,Gutenberg 可能會在功能和易用性方面超越 Elementor。 在那一天到來之前,這就是您可以在不衝突的情況下一起使用兩者的方法。
1. 使用支持 Elementor 且不反對它的主題
停止尋找完美的主題,因為您將使用 Elementor 構建自己的主題。
話雖如此,您仍然需要一個主題才能開始。 但是,與其尋找一個加載了功能、定制器設置和自定義模板的主題,不如使用一個不礙事的極簡主義主題,並允許 Elementor 做它的事情。
首先嘗試 Hello Elementor 主題。 它由 Elementor 團隊製作,用於 Elementor。 當您第一次激活此主題時,預計會感到失望。 你好是最簡單的,這就是它的全部意義。
Astra 是另一個不錯的選擇。 Astra 包含比 Hello 更多的功能,但大多數功能在您首次安裝插件時被禁用。 您可以根據需要輕鬆啟用 Astra 功能。

2. 使用 Elementor Pro 主題生成器
Elementor 的工具箱非常令人興奮,可以輕鬆跳過 Theme Builder 並立即開始構建漂亮的網頁。 不要那樣做! 相反,花一些時間了解 Theme Builder 的工作原理,並從創建站點的基礎元素開始。
我建議先創建您的網站頁眉和頁腳。 這些是出現在每個頁面上的網站設計的重要組成部分。
接下來,為帖子和頁面創建模板。 您的古騰堡創作內容流入這些模板。 必須充分了解這種方法的含義。 您將在使用 Elementor 設計帖子模板時在 Gutenberg 創建和編輯帖子。
3.關閉帖子的Elementor
正如我所說,我認為 Elementor 不應該用於設計單個帖子。
一個活躍的網站隨著時間的推移產生數百個帖子並不難。 在 Elementor 中撰寫個人帖子是對時間的低效利用。 這樣做可以保證如果您將來選擇停止使用 Elementor,您將需要重新創建這些帖子。
通過使用 Gutenberg(或經典編輯器)創作您的帖子內容,您可以確保向前兼容。 如果您將來停止使用 Elementor,這更像是更改主題,而不是從頭開始重建整個網站。
為確保您不會意外在 Elementor 中創建帖子,我建議您禁用 Elementor 的帖子。 這樣做可以防止帖子作者不小心點擊“在 Elementor 中編輯”按鈕,從而給非預期的作者帶來各種頭痛。 即使在禁用後期編輯後,您的 Elementor 設計的模板仍將繼續運行。
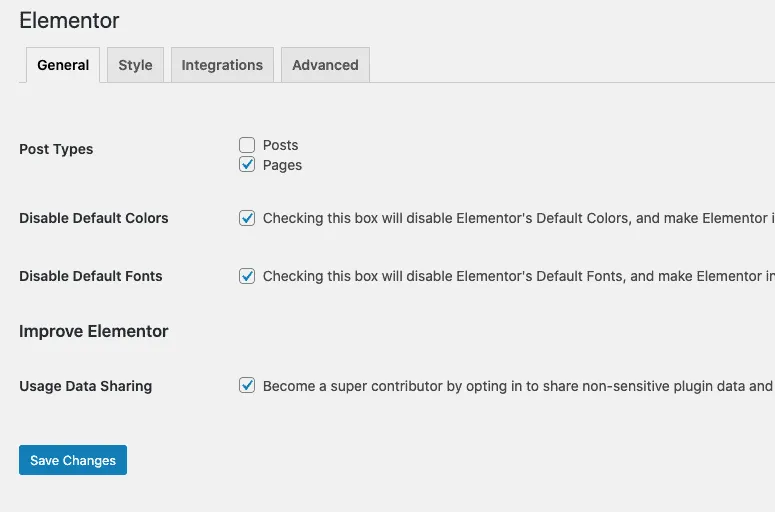
關閉 Elementor 進行後期編輯。
- 轉到 Elementor -> 設置。
- 在帖子類型旁邊,取消選中帖子框。
- 保存您的設置。

4. 使用 Elementor 為特殊頁面創建一次性模板
除了使用 Theme Builder 之外,您還應該使用 Elementor 來設計您的主要登錄頁面。 通常,這些頁麵包含在您的主站點導航中。
一些例子:
- 主頁
- 選擇加入頁面
- 產品與服務
- 定價頁面
- 聯繫頁面
您將在 Elementor 模板庫中找到此類頁面的一系列入門設計。
請注意,如果您離開 Elementor,則需要重建這些頁面。 但在使用具有獨特模板和設計功能的大多數主題時也是如此。
5. 使用 Elementor Design 系統設置
擁有一個深思熟慮的設計系統是保持整個網站一致性的關鍵。 如果您從 Elementor 模板庫中導入了各種設計,則尤其如此。 更不用說將 Elementor 設計的頁面與 Gutenberg 撰寫的帖子混合在一起了。
從 3.0 版開始,Elementor Pro 提供對設計設置的全面控制。 這些設置允許用戶輕鬆定義要在整個站點中使用的顏色、字體和其他設計偏好。 字體和顏色設置成為可在 Elementor 界面中輕鬆訪問的預設。
這些設計設置會延續到您使用 Gutenberg 創作的帖子內容。 您可以將其視為在主題中設置首選字體和顏色的等價物。
如果您已經使用 Elementor 一段時間,設計設置是很容易錯過的那些微妙的功能增強功能之一。 您花在熟悉這些新設置上的時間將通過簡化的設計工作流程得到多次回報。
不僅如此,這些設置允許您在一個地方進行主要的顏色和字體更改,從而加快未來的重新設計。
展望未來
如您所見,Elementor Pro 和 Gutenberg 是互補的工具。 關鍵是知道如何利用每個工具的優勢,同時避免未來的兼容性挑戰。
如果您喜歡這篇文章,您可能還會對我的新課程“使用 Elementor Pro 構建主題”感興趣。 該課程包括 90 多分鐘的分步視頻指導,指導您完成使用 Elementor Pro 構建主題的過程。
加入 WP Apprentice 培訓和輔導計劃,訪問 Theme Builder 課程和我們的整個培訓庫。
