WordPress Gutenberg 編輯器:初學者終極用戶指南
已發表: 2020-06-18在過去的 18 年中,WordPress 經歷了巨大的變化和進步。 但最大的轉變發生在 2017 年,當時他們首次向 WordPress 用戶和開發人員的世界推出了新的內容編輯器 Gutenberg。
現在,Gutenberg 應該是 WordPress 的未來,也被視為默認的 WordPress 編輯器。 這個塊編輯器改變了在 WordPress 中創建和發佈內容的過程。 這意味著,如果您是 WordPress 粉絲,那麼您需要對 Gutenberg 有一個強有力的控制。
為了幫助您,我們在這里通過一些簡單的指南逐步介紹您需要了解的有關古騰堡的所有信息。
目錄
- WordPress古騰堡編輯器簡介
- 如何使用 WordPress Gutenberg 編輯器(分步指南)
- 為您的帖子/頁面添加標題
- 使用段落塊編寫文本
- 更改文本的顏色
- 添加標題塊
- 添加和样式按鈕塊
- 插入圖像塊
- 將嵌入視頻添加到您的內容
- 古騰堡編輯器界面如何實際工作
- 如何在 WordPress 中啟用古騰堡編輯器
- 額外提示:在 WordPress 中引入一些高級 Gutenberg 塊
- 讓我們從古騰堡重新開始,否則你就會脫離潮流!
事不宜遲,讓我們一起探討一下。
WordPress 古騰堡編輯器簡介

古騰堡編輯器為您在 WordPress 中的編輯方式帶來了一些重大變化。 當 5.0 WordPress 版本於 2018 年 12 月 6 日推出時,它取代了 TinyMCE 編輯器成為默認的 WordPress 編輯器。
使用 Gutenberg 塊,您可以輕鬆地將不同類型的內容添加到您的帖子或頁面中,然後直接在編輯器中重新排列佈局。 它將把您的整個編輯體驗提升到一個新的水平。
編輯器將努力創建一個新的頁面和帖子構建體驗,使編寫豐富的帖子變得毫不費力,並有“塊”,使今天可能需要短代碼、自定義 HTML 或“神秘肉”嵌入發現變得容易。
馬特·穆倫韋格,WordPress 的聯合創始人
此外,它還允許您創建應用不同樣式和設置的動態內容。 起初,如果您長時間使用經典編輯器,對您來說似乎很複雜。 但漸漸地你習慣了它,你會感覺到它的用處。
儘管如此,它減少了您獲取額外插件和擴展的麻煩。 最重要的是,這個新的 WordPress 編輯器為每個人(包括博主、作家、攝影師和企業)提供了大量的可能性。
您可以在下面的圖片中看到 Gutenberg 塊編輯器。

如果你想充分利用這個工具,你必須詳細了解古騰堡。 在這本終極 Gutenberg 用戶指南中,我們將重點介紹用戶如何更有效地使用 Gutenberg 編輯器。
您可以快速查看 WordPress Gutenberg Blocks 的完整故事。
讓我們深入探討。
如何使用 WordPress Gutenberg 編輯器(分步指南)
Gutenberg 在 WordPress 編輯器中帶來的主要變化是基於塊的編輯方法。 塊可以是任何東西:
- 一個標題
- 一段文字
- 一個圖像
- 嵌入視頻
- 報價
- 按鈕等
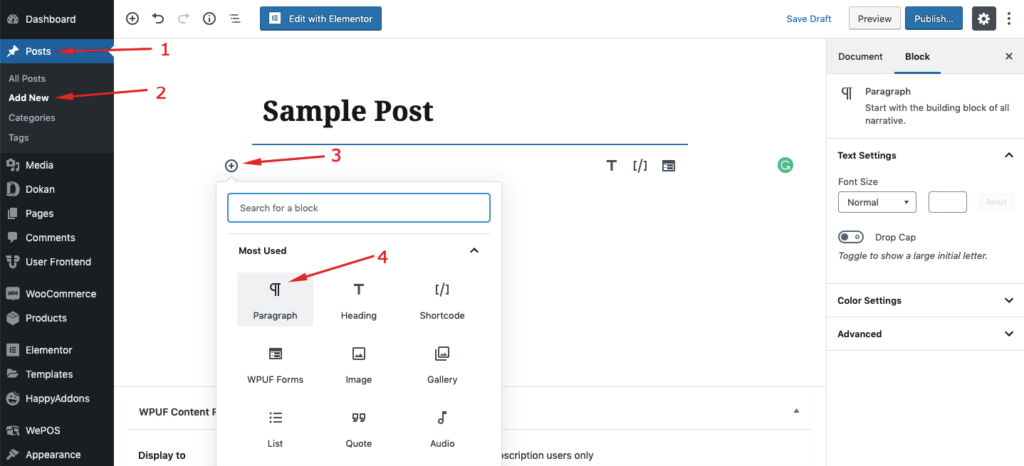
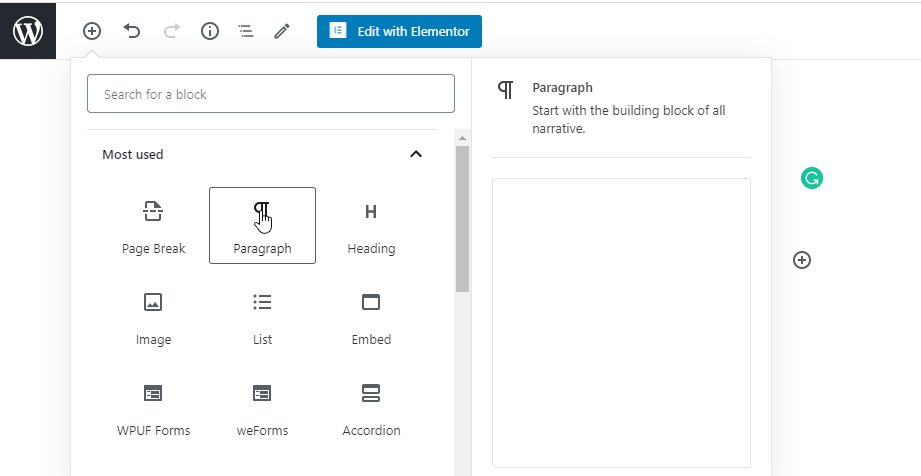
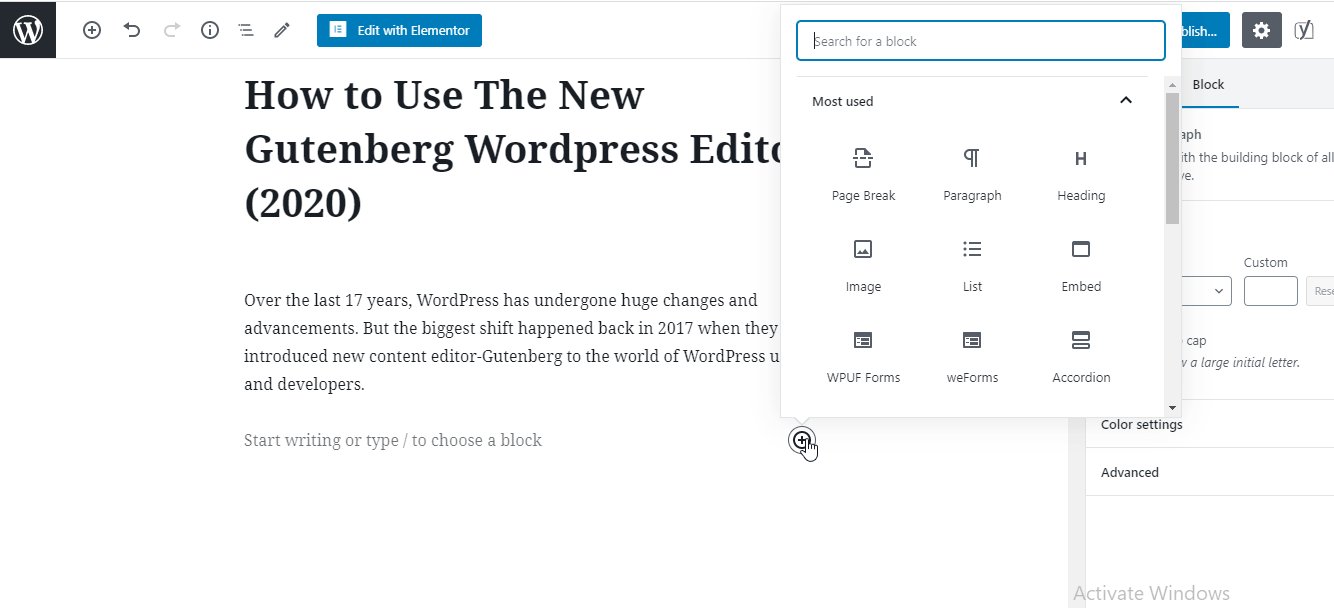
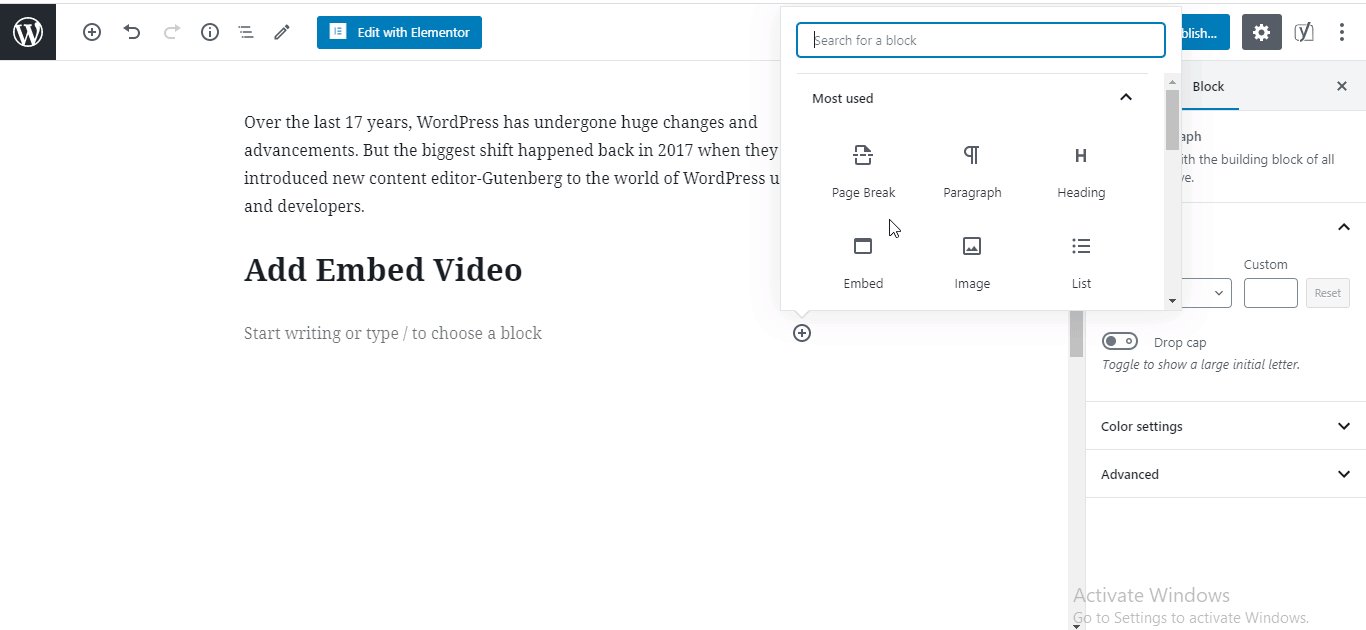
單擊“+”按鈕後,您將看到一個包含所有可用塊的窗口。 您可以從此處搜索所需的塊並在您的內容中使用它:

現在,我們將嘗試向您展示如何使用人們在創建內容時通常需要的一些流行塊。
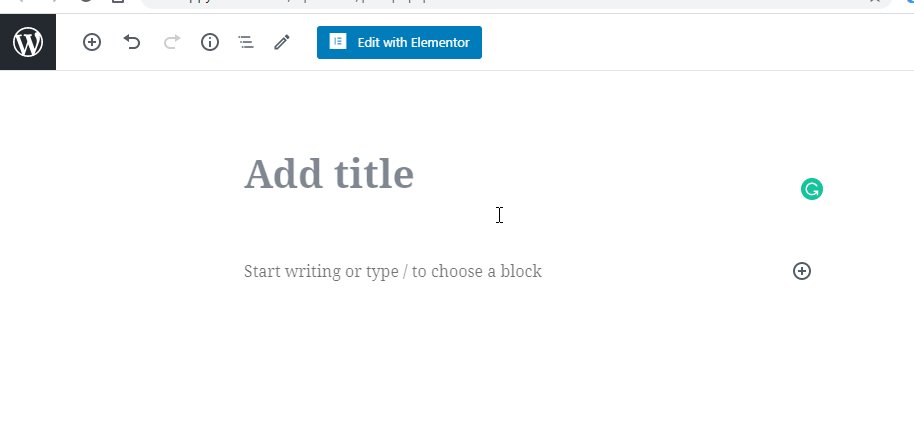
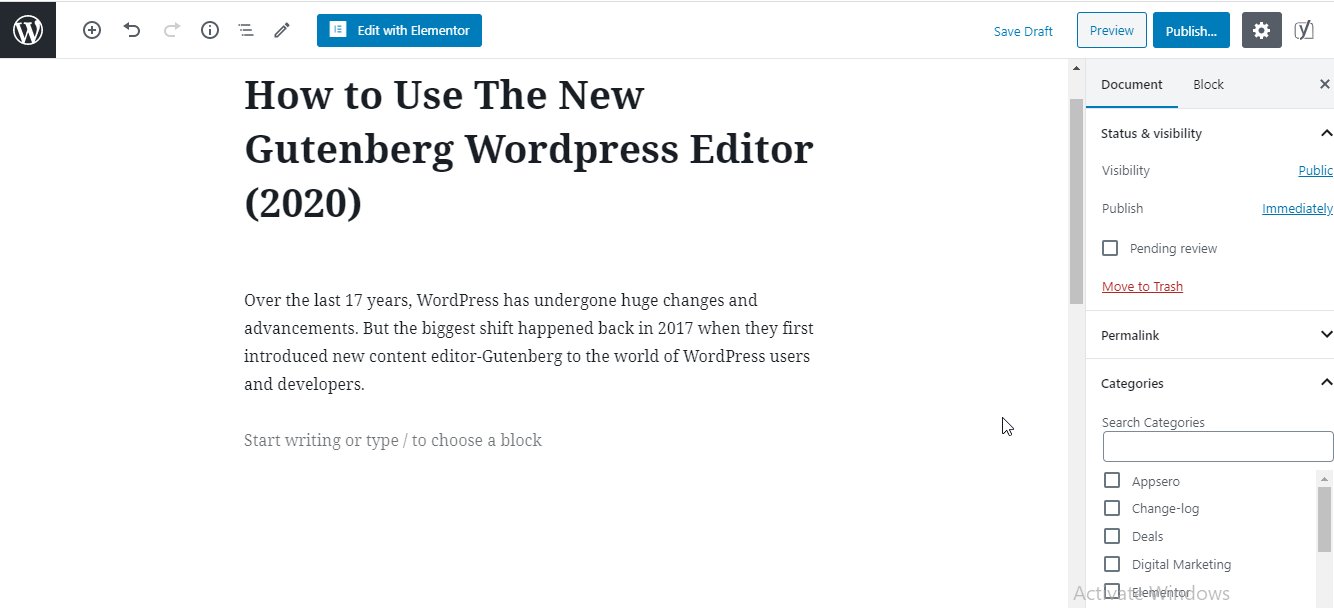
1.為您的帖子/頁面添加標題
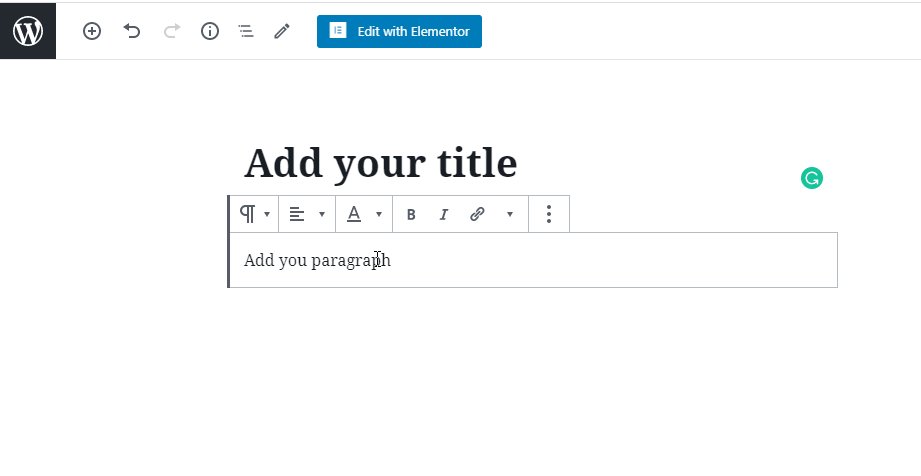
每個內容都有一個標題。 因此,您必須在帖子或頁面中添加標題。 在古騰堡,您可以通過此過程添加您的標題。

2.使用段落塊寫你的文本
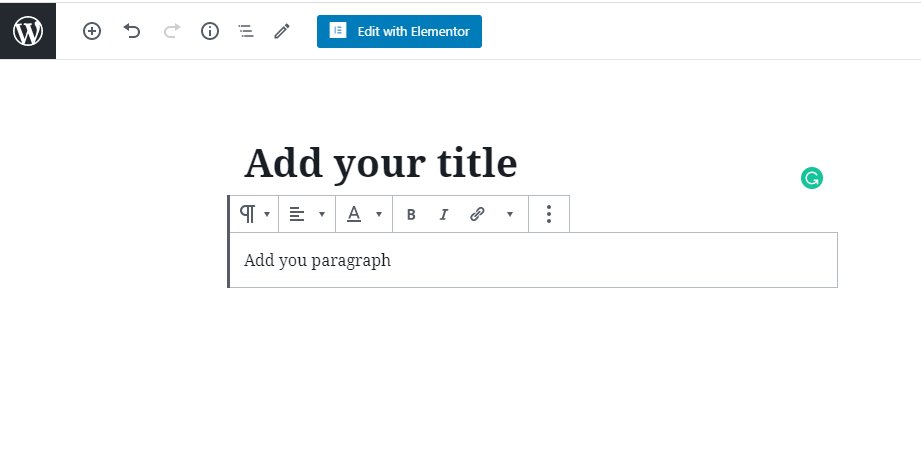
要先添加段落,您需要添加一個段落塊。 然後你只需在塊上寫你的內容。 這裡是如何工作的。

注意:塊上方的子菜單可讓您更改塊內容的文本對齊方式和文本格式。 您可以從編輯器的右側菜單中進行進一步的自定義。
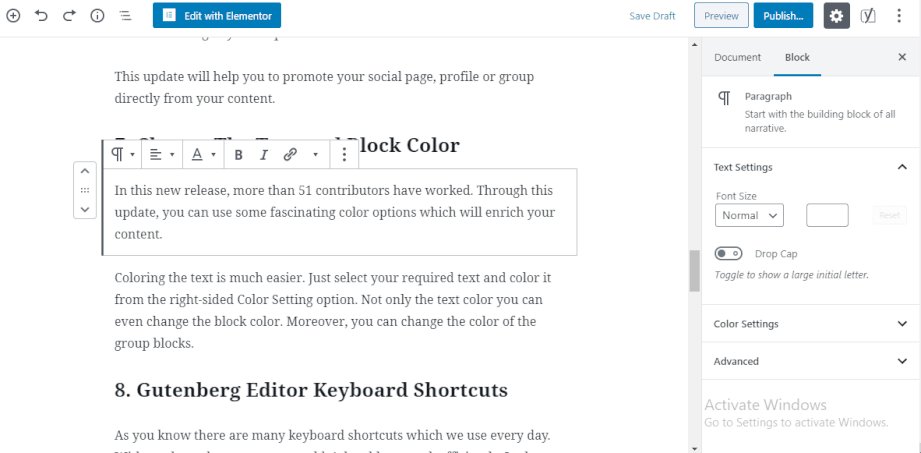
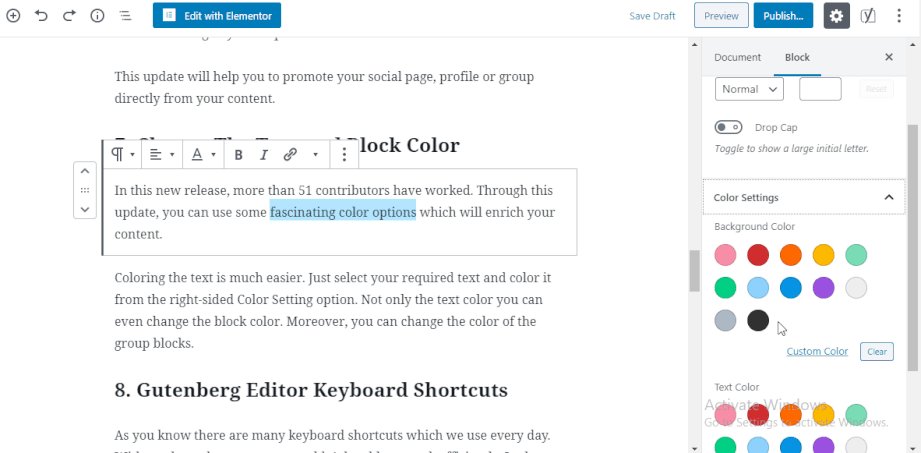
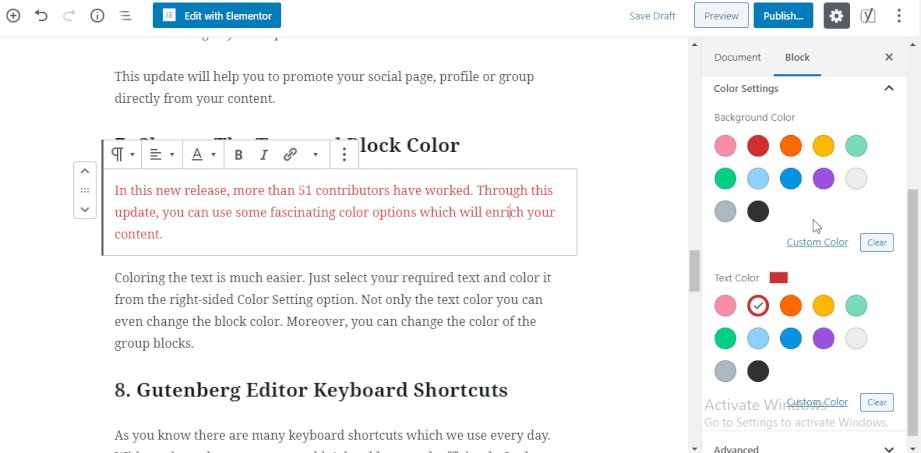
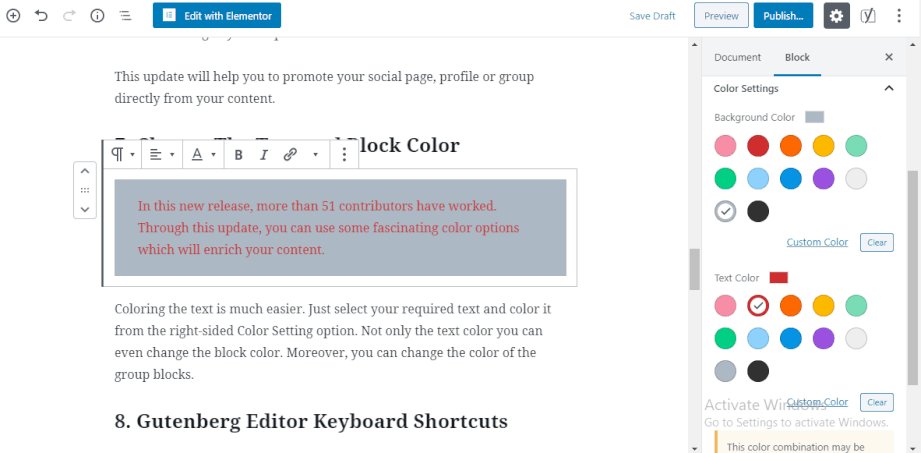
3.更改文本的顏色
有時您需要更改文本顏色,您可以在這裡進行。

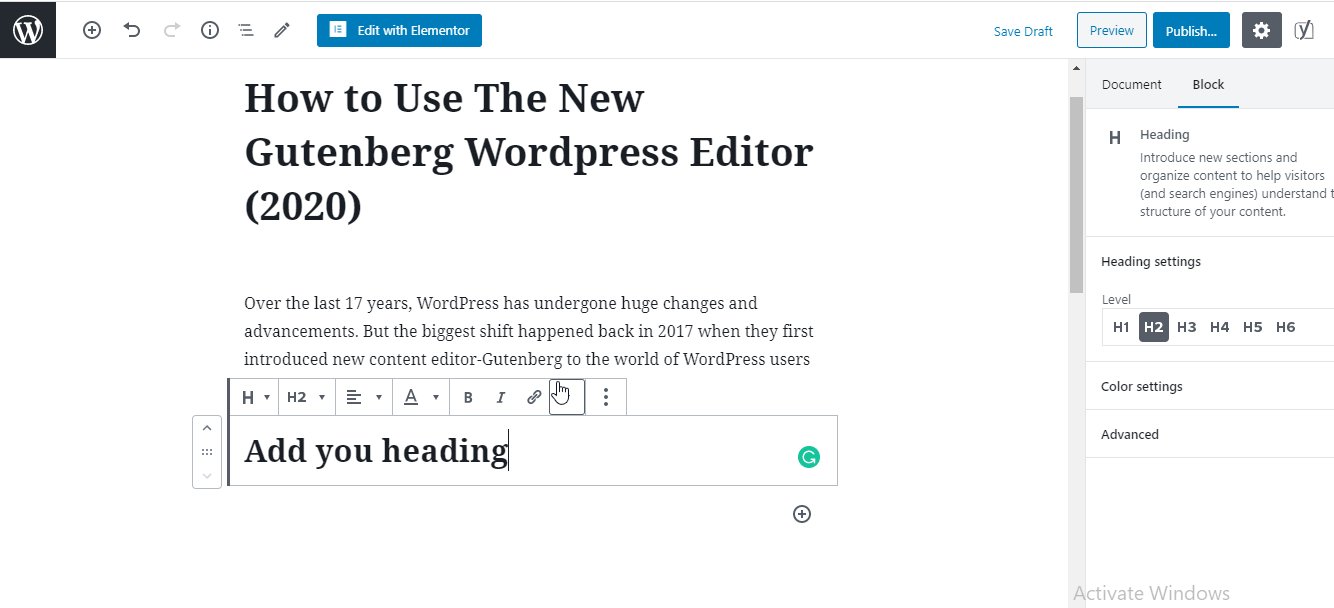
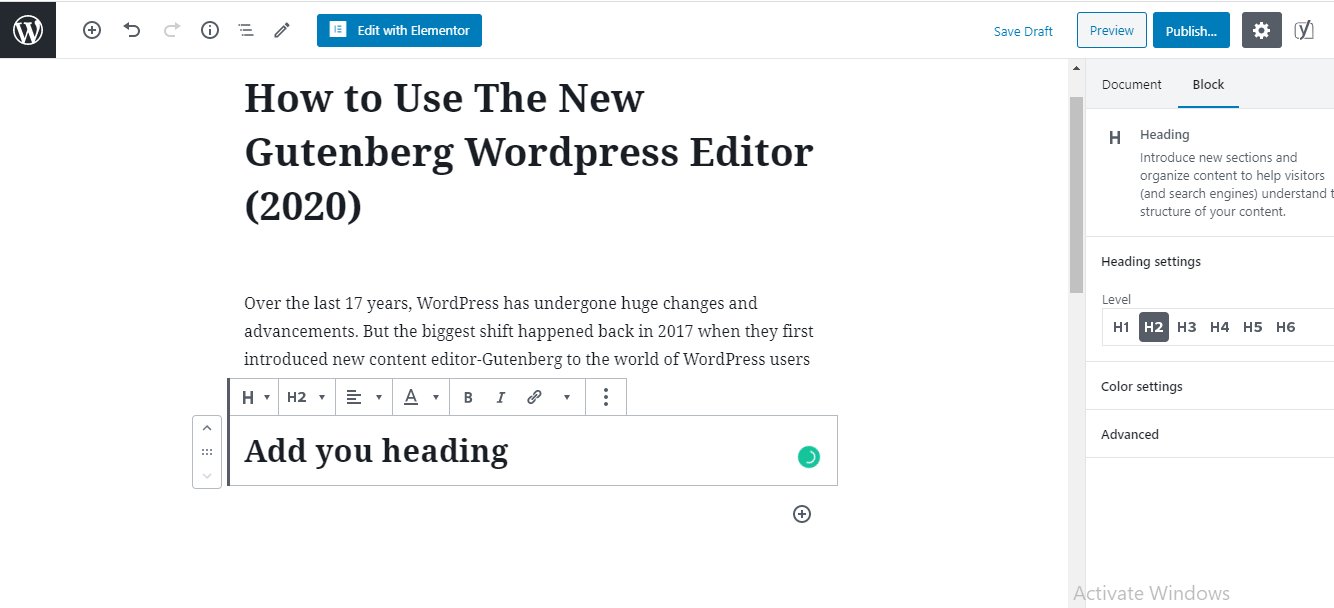
4.添加標題塊
與段落一樣,您可以使用標題塊輕鬆地將標題添加到帖子內容中。

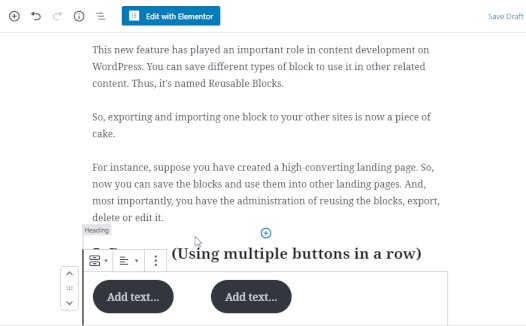
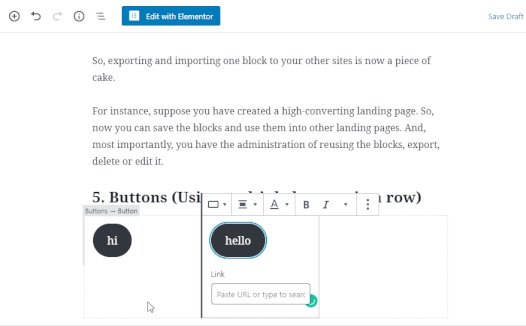
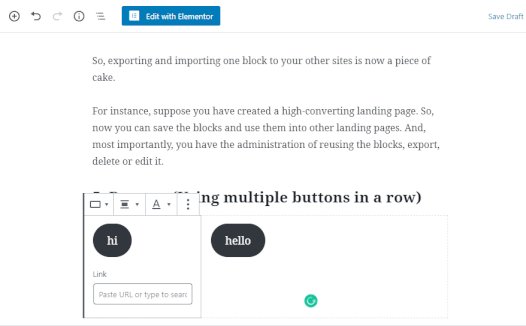
5.添加和样式按鈕塊
按鈕是內容的重要元素之一。 在 Gutenberg,您可以非常輕鬆地添加按鈕。 此外,您還可以在同一行中插入多個按鈕。

此外,您可以更改按鈕文本或背景的顏色,如上所示。
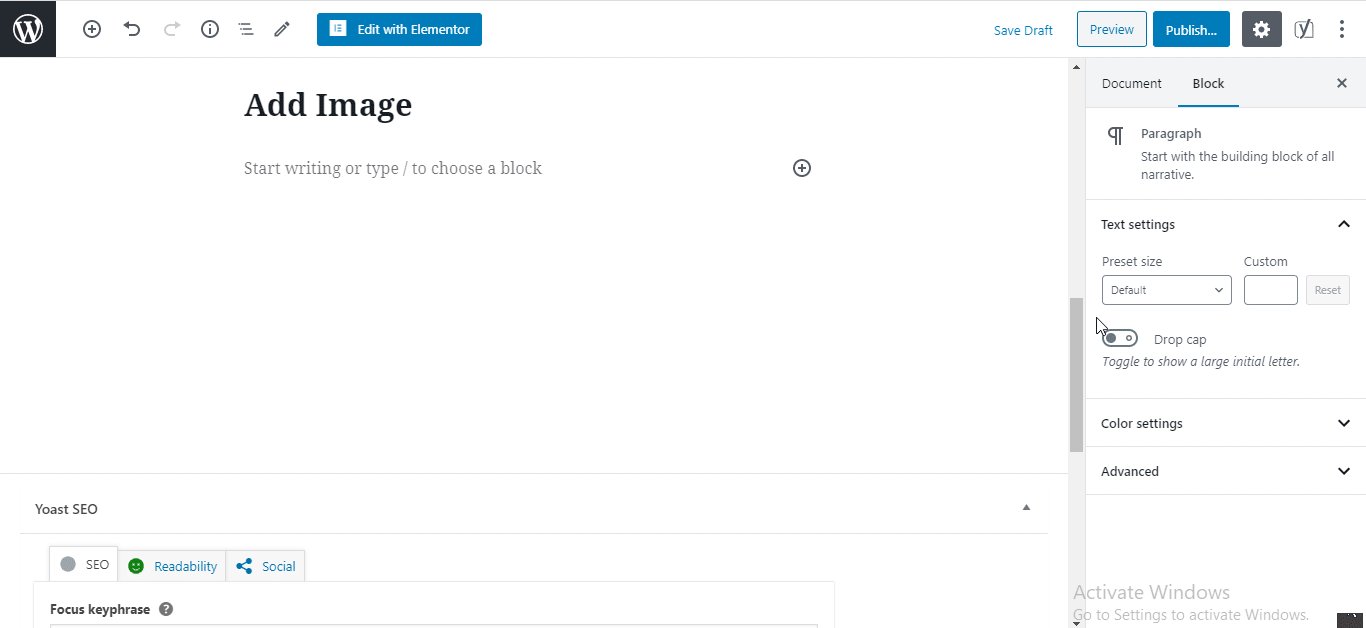
6.插入圖像塊
讓我們按照此示例在您的內容中添加圖像。

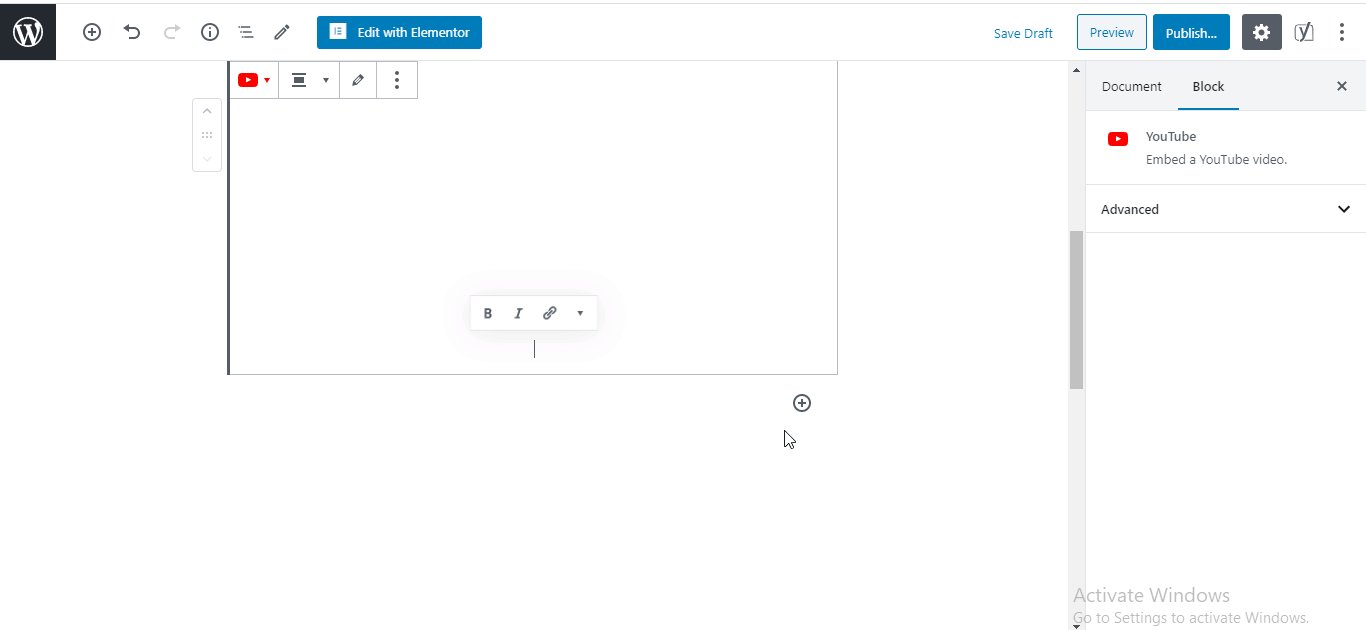
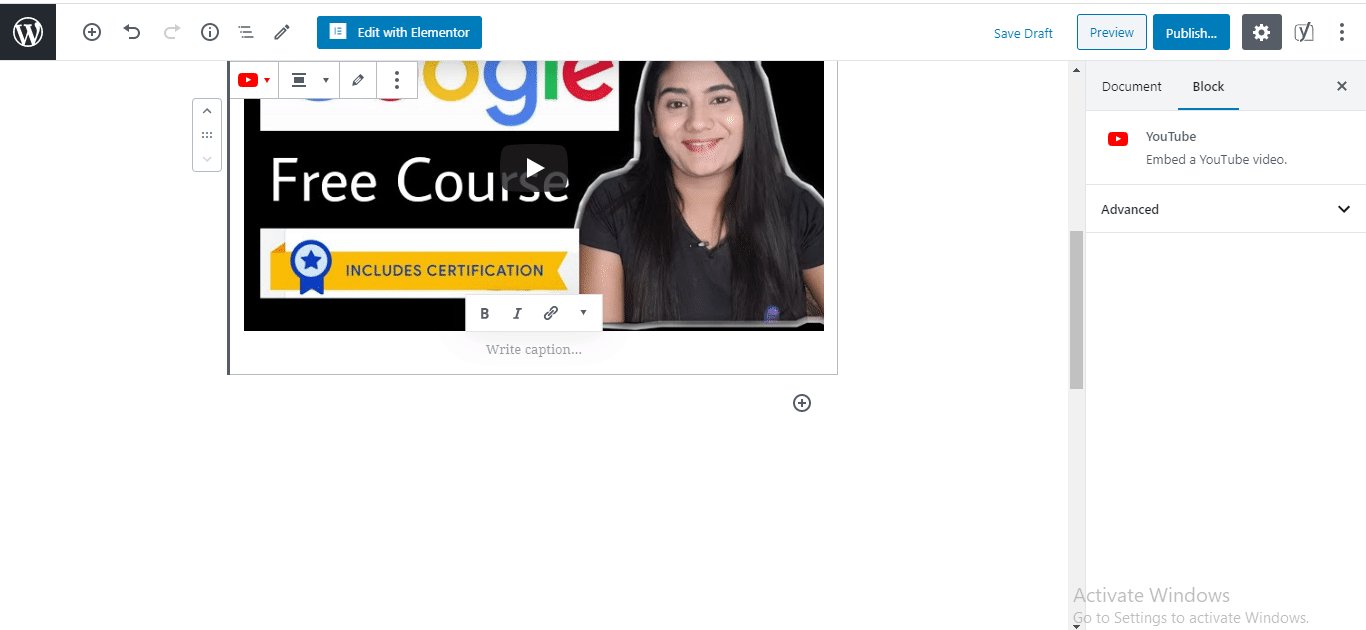
7. 將嵌入視頻添加到您的內容中
Gutenberg 還允許您在帖子中插入任何類型的嵌入視頻。 讓我們看看如何使用這個嵌入視頻塊。

看,多麼容易! 現在您可以按照上述示例使用 Gutenberg 塊編輯器。 您還可以添加其他類型的塊內容,並使用 Gutenberg 編輯器對其進行自定義。
此外,如果您想了解更多關於使用古騰堡編輯器的信息,您可以在這裡找到它。
讓我們看看古騰堡編輯器界面是如何工作的

Gutenberg 是一款功能強大的 WordPress 塊編輯器,可讓您非常輕鬆地編輯帖子內容。 最重要的是,它帶有大量高級模塊,因此您可以輕鬆輕鬆地構建您的網絡內容。
使用古騰堡積木既簡單又有趣。 它只是拖放您需要的塊。 此外,您無需專注於編碼知識。

事實上,每當您想在 Gutenberg 塊上編輯某些內容時,您都可以完全自由地做任何您想做的事情。 對於您的關注,請查看此博客以了解 Gutenberg 塊編輯。
讓我們看看如何將 Gutenberg 編輯器和塊與真實示例一起使用。
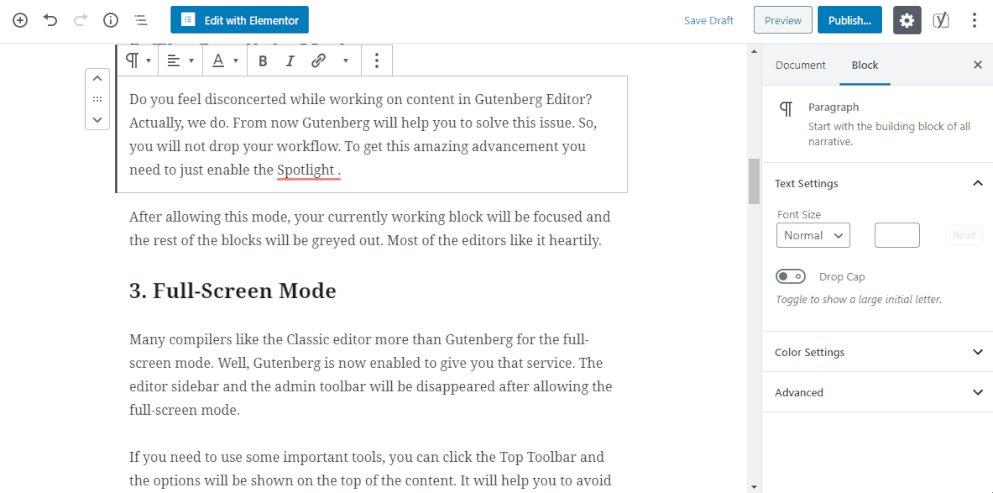
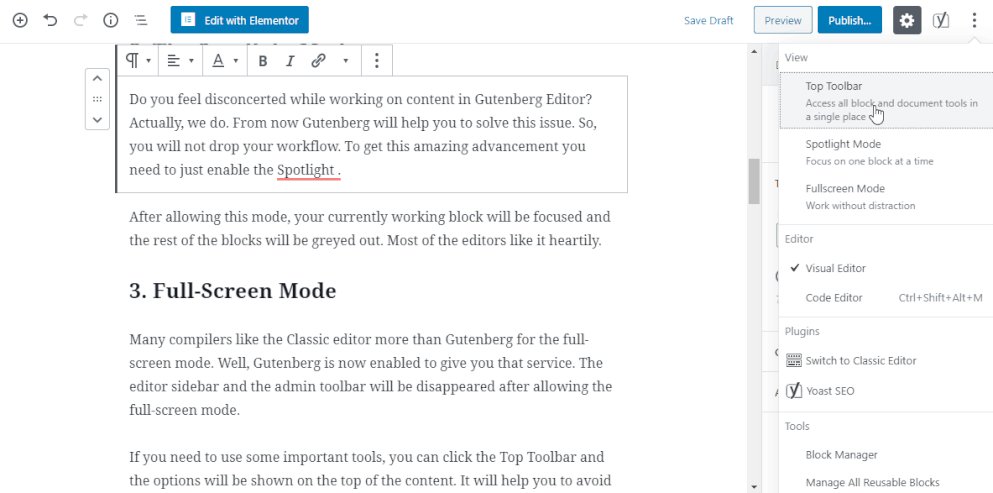
1.不同的寫作模式
在古騰堡編輯器中,您會發現三種不同的寫作模式來幫助您的寫作風格。
頂部工具欄:頂部工具欄有助於在同一位置顯示所有塊。
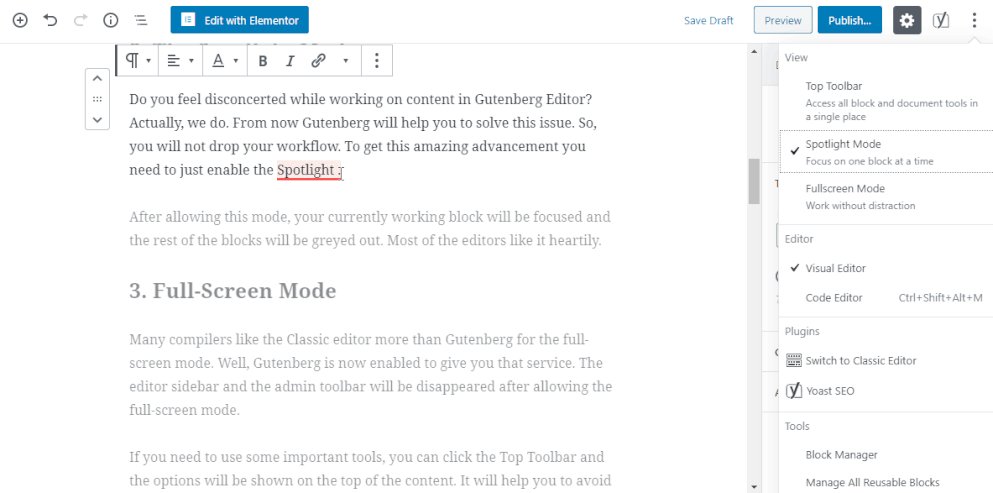
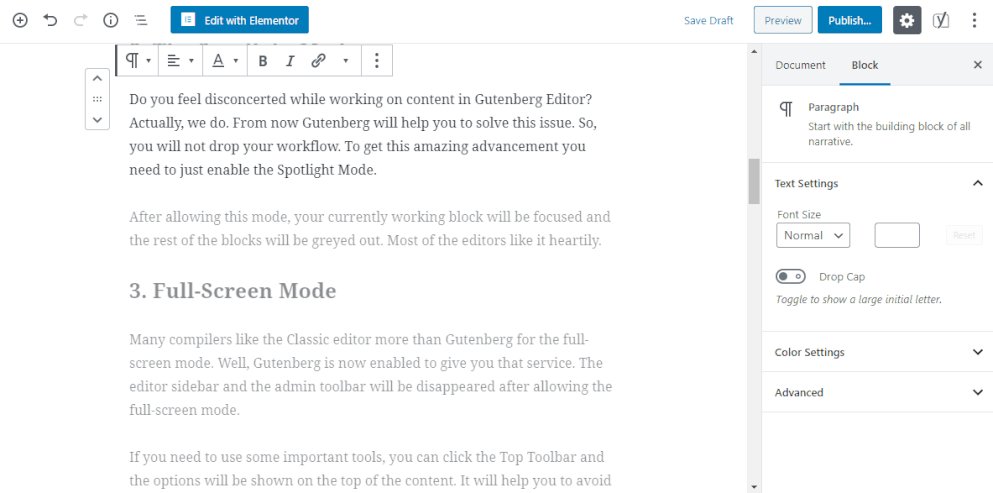
Spotlight 模式: Spotlight 與頂部工具欄模式完全不同。 事實上,當您選擇此選項時,您只能編輯想要編輯的塊。 另一個塊仍然禁用。

全屏模式:它會刪除您的所有儀表板左側邊欄,並允許您在全屏模式下工作。
2. Gutenberg 鍵盤快捷鍵可加快您的工作流程
這個編輯器中有很多鍵盤快捷鍵。 通過使用這些快捷方式,您還可以減輕工作量並節省更多時間。
- Ctrl + Alt Backspace 刪除選擇塊
- 在選定塊之前插入一個新塊 - Control + Alt + T
- 在選定塊之後插入新塊 - Ctrl + Alt + Y
- 顯示幫助 – shift + Alt + H
- 保存更改 - Ctrl + S
- 撤消上一次更改 - Ctrl + Z
- 重做上一次撤消操作 – Ctrl + Shift + Z
- 顯示或隱藏設置側邊欄 Ctrl + Shift +,
- 轉到編輯器的下一部分 Ctrl + '
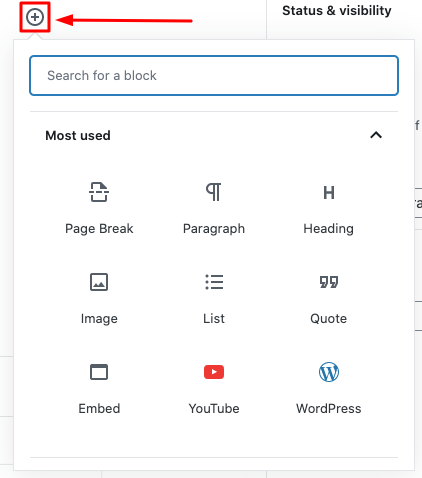
3. 從庫中搜索塊
在當前默認的 WordPress 編輯器中搜索塊非常容易。 您可以從古騰堡塊庫的可搜索索引中搜索特定塊。 您只需單擊“+”按鈕即可獲得該窗口。
4. 在可視化編輯器和代碼編輯器之間切換
此外,有時您需要在可視化編輯器和代碼編輯器之間切換以進行一些更改。 你就在這裡做。
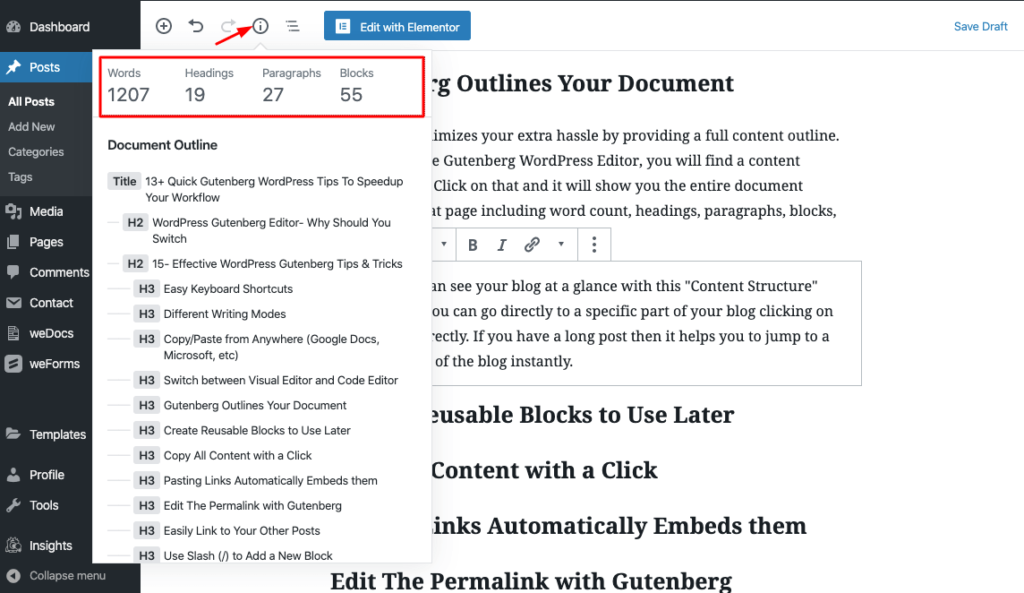
5. 古騰堡概述您的文檔
內容大綱是內容結構中非常重要的一部分。 在編輯器的左上角,您會發現一個圓圈中的小“i”。 通過點擊它,您可以一目了然地看到您博客的完整結構。

6. 可重用的塊模板
通過使用它,您可以使用之前保存的以前的塊設計。 因此,它可以大大節省您的時間。 在這裡,你如何使用它。
從此處獲取有關此塊編輯器的一些有用提示。
如何在 WordPress 中啟用古騰堡編輯器

在這裡,我們將討論用戶如何在您的 WordPress 儀表板中啟用 Gutenberg 塊編輯器。 如果您使用的是 WordPress 5.0 及更高版本,則無需單獨啟用它。 因為現在 WordPress 默認帶有 Gutenberg。
另一方面,如果您仍在使用經典編輯器併計劃轉向古騰堡編輯器。 然後,您可以像其他插件激活過程一樣輕鬆安裝和激活 Gutenberg 插件。
您可以在此處找到古騰堡下載鏈接。
獎勵:在 WordPress 中引入一些高級古騰堡塊

正如我們所說,古騰堡是關於我們總是用來設計帖子或頁面的許多不同的有用塊。 在這裡,我們將介紹一些功能強大的塊,您可以使用它們為您的博客提供額外的光滑外觀。
一般來說,古騰堡將他們的區塊分為 7 幾個類別。 您將在以下列表中找到:
- 最常被使用
- 常見塊
- 格式化
- 佈局元素
- 小部件
- 嵌入
- 可重複使用的
讓我們關註一些有用的塊。
引用:我們經常在博客或文章中看到引用的使用。 在這個新的 WordPress 編輯器中,您可以使用“引用”塊添加引用。 您可以應用不同的樣式以吸引人的方式展示您的報價。
簡碼:這是您可以在網站頁面或帖子上使用的另一個重要塊。 使用此短代碼塊,您可以輕鬆添加所需的會員橫幅、產品圖片等。
經典:有時您需要恢復您的 WordPress 經典編輯器來編輯您的帖子內容。 感謝 Gutenberg 提供了這個令人驚嘆的塊,以便您可以輕鬆地使用舊編輯器。
自定義 HTML:此塊還可以幫助您在博客文章中添加自定義 HTML 代碼。
此外,您可以使用第三方插件探索更多古騰堡區塊。

讓我們從古騰堡開始,領先於所有人!
古騰堡編輯器是 WordPress 歷史上的重大轉變之一。 適應這個全新的界面可能需要一些時間。 但從長遠來看,它會讓你的雙手更有力地創造出令人驚嘆的內容。
希望這個終極的 Gutenberg WordPress 編輯器指南將幫助您了解這個驚人的塊編輯器的許多有用方面。 因此,您可以無縫地處理這個塊編輯器。
那麼,到目前為止,您如何看待 Gutenberg 編輯器? 你覺得有用還是沒用? 通過在下面發表評論,分享您對 Gutenberg WordPress 編輯器的體驗或疑問。
