如何使用快樂的智能帖子列表小部件在 Elementor 網站中創建帖子列表
已發表: 2021-07-16精心設計的博客頁面或帖子列表有助於快速吸引用戶的注意力。 這就是為什麼您的帖子列表需要美觀且易於瀏覽的原因。
在您的 Elementor 網站中創建帖子列表不再困難。
現在,您可以使用 Happy Addons Pro 的“智能帖子列表”小部件有效地製作精美的博客帖子列表。 這個高級帖子小部件帶有大量自定義選項和預先設計的演示,因此您可以輕鬆地以更體面的方式顯示您的網站文章!
讓我們看看這個很酷的小部件是如何工作的。
如何通過 3 個簡單步驟使用 HappyAddons 的智能帖子列表小部件
在這一部分中,我們將向您展示如何在 Elementor 網站上使用 Happy Addons 的 Smart Post List 小部件來製作精彩的博客頁面。
先決條件:
要使用令人驚嘆的小部件,您需要在您的網站上安裝以下插件:
- 元素(免費)
- 快樂插件(免費)
- 快樂插件專業版
如果您是新手,請查看本指南 - 如何使用 Elementor 輕鬆構建您的網站。
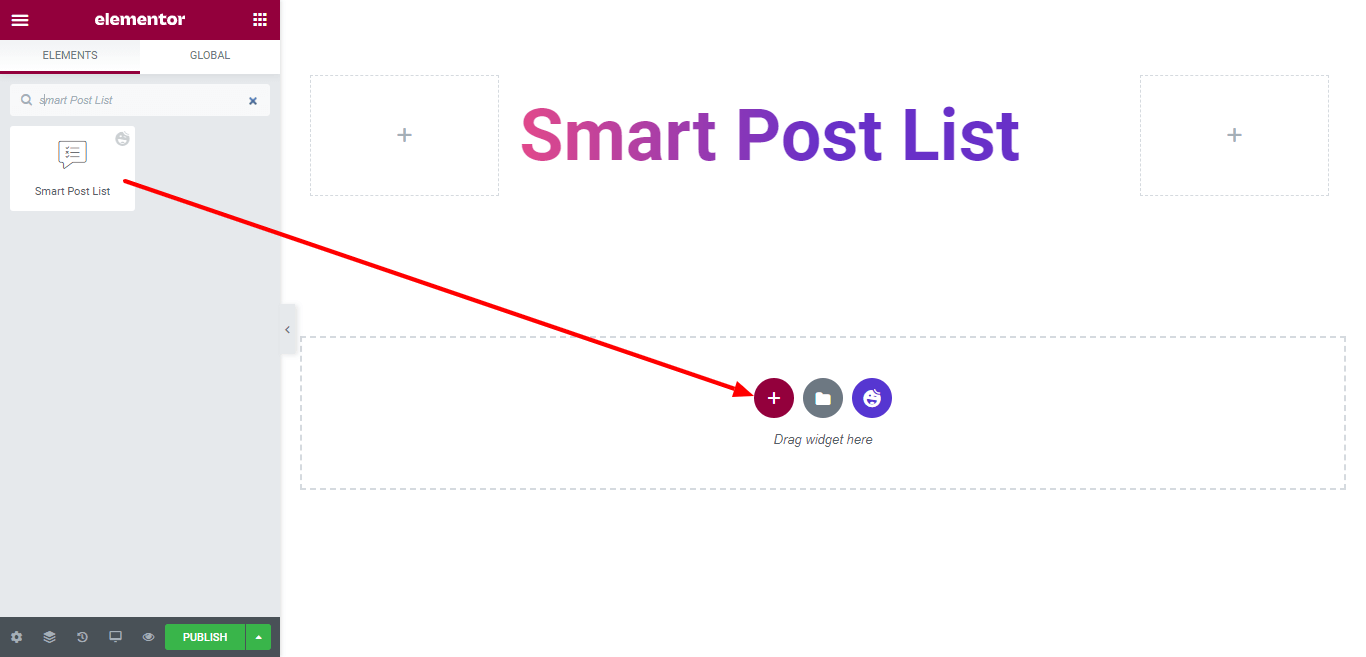
第一步:將智能帖子列表小部件添加到您的網頁
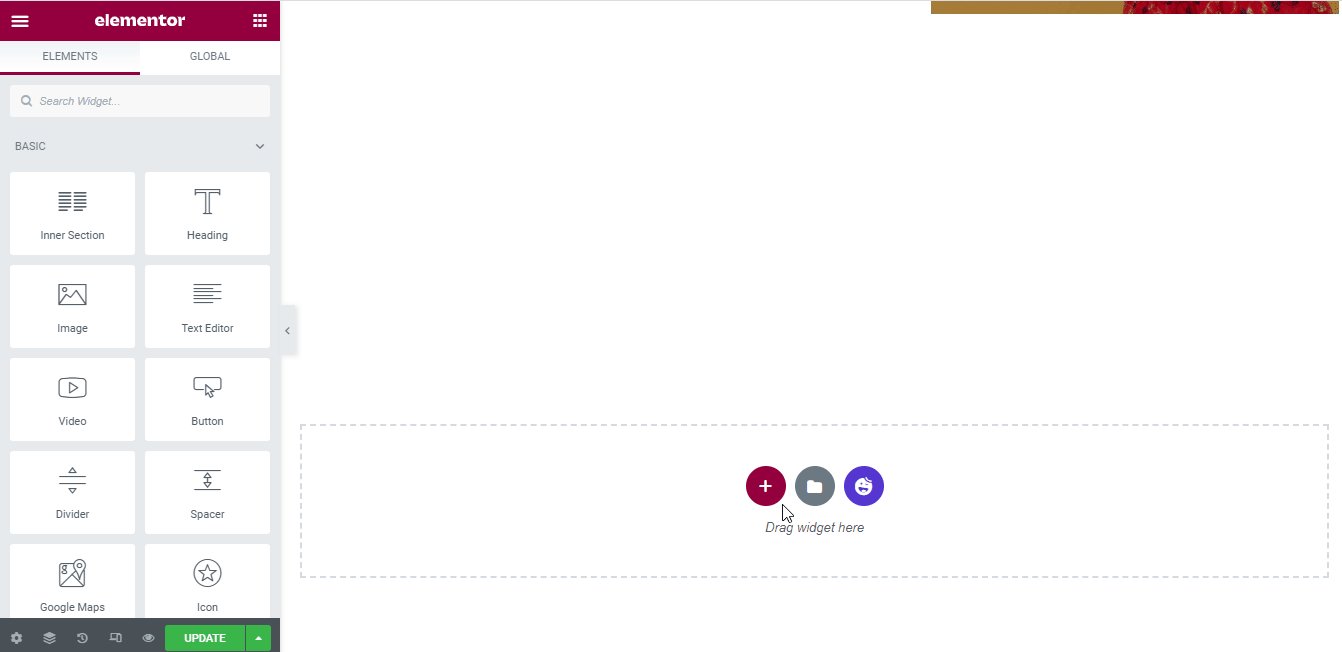
首先,在左側菜單中找到並選擇“智能帖子列表”小部件。 然後,將其拖放到選定區域。

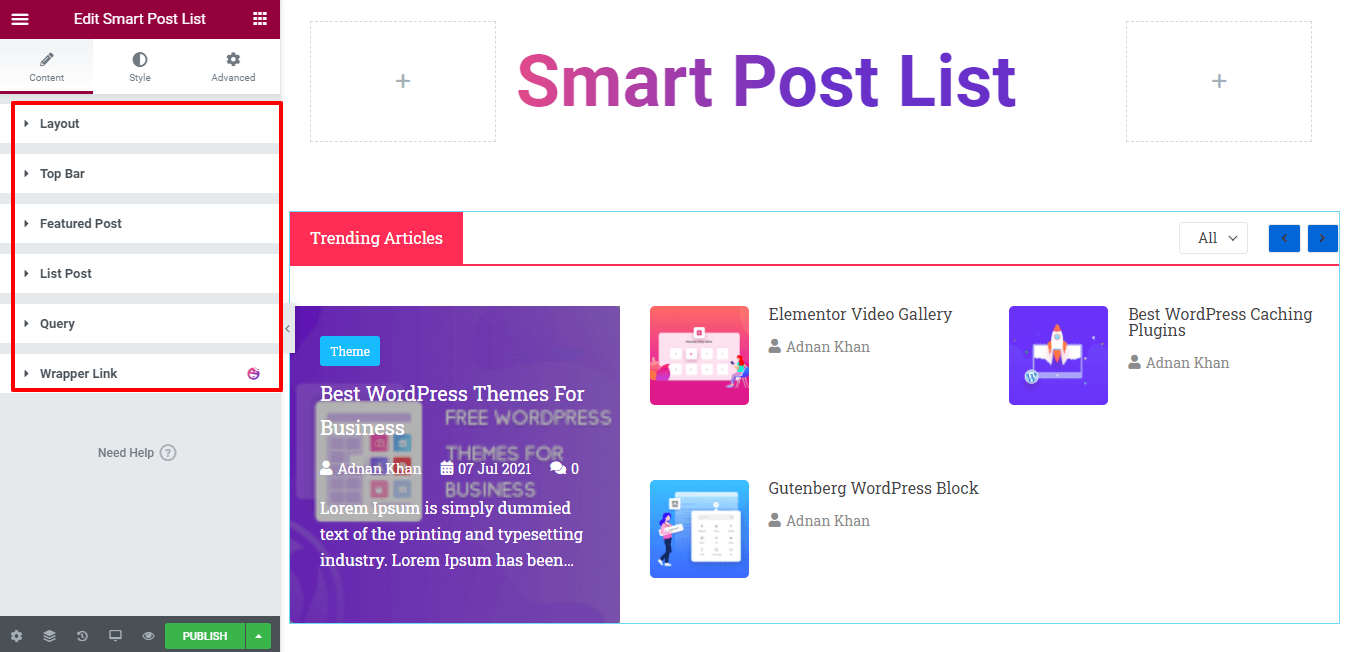
第二步:設置和自定義帖子內容
添加小部件後,是時候以您自己的風格設置和自定義帖子內容了。 在內容部分,您將獲得所有必要的設置。 以下是您將找到的設置 -
- 佈局
- 頂欄
- 精選帖子
- 列出帖子
- 詢問
- 包裝鏈接

讓我們一一探索每個內容設置。
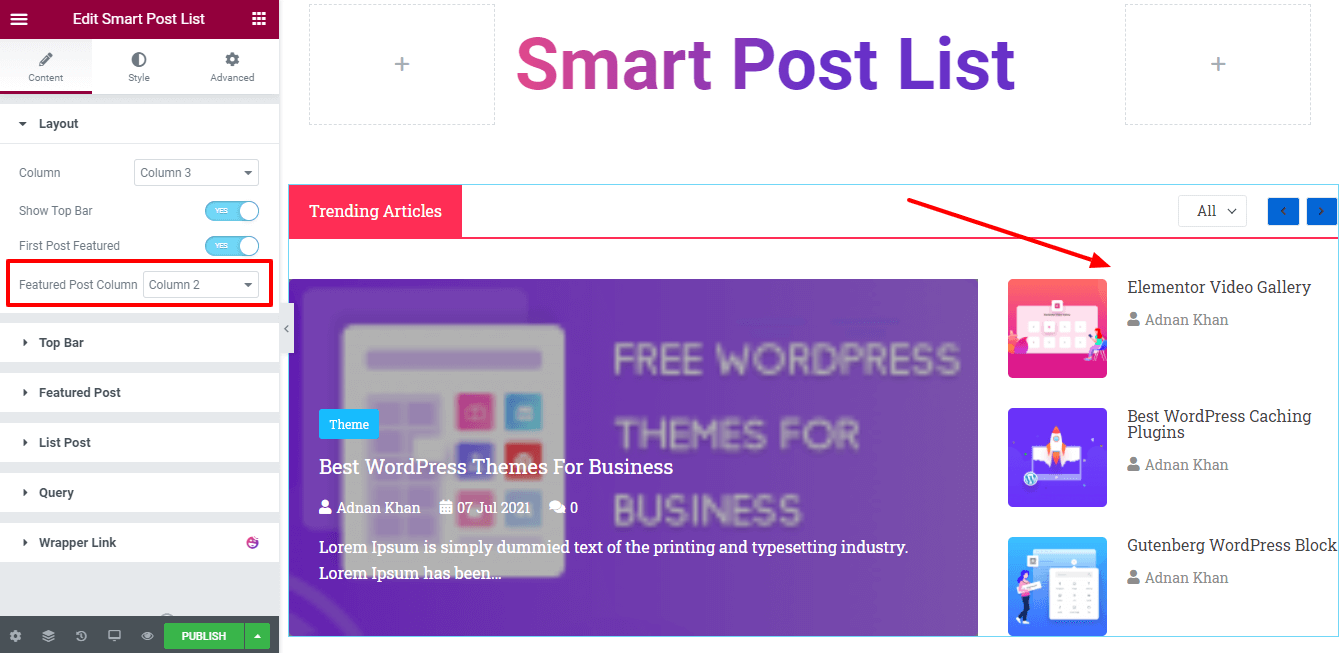
佈局
在Content->Layout中,您將獲得 4 種不同的設置。 如。
- Column:使用 Column,您可以定義帖子部分的列數。 下拉列表Column 1、Column 2和Column 3中有 3 列可用。您可以根據需要使用。 在這裡,我們使用了三個列。
- Show Top Bar:根據您的需要,您還可以打開和關閉Show To Bar。
- First Post Featured:如果您不想將 First Post 顯示為 Featured post,您可以關閉 First Post Featured 選項。
- Featured Post Column :通過設置,您可以定義 Featured Post Column。 下拉列表Column 1和Column 2中有兩列可用。
在這裡,我們決定在 2 列中顯示我們的特色帖子,這就是我們選擇第 2 列選項的原因。 現在我們的列表帖子將在單個列中顯示列表,如下圖所示。

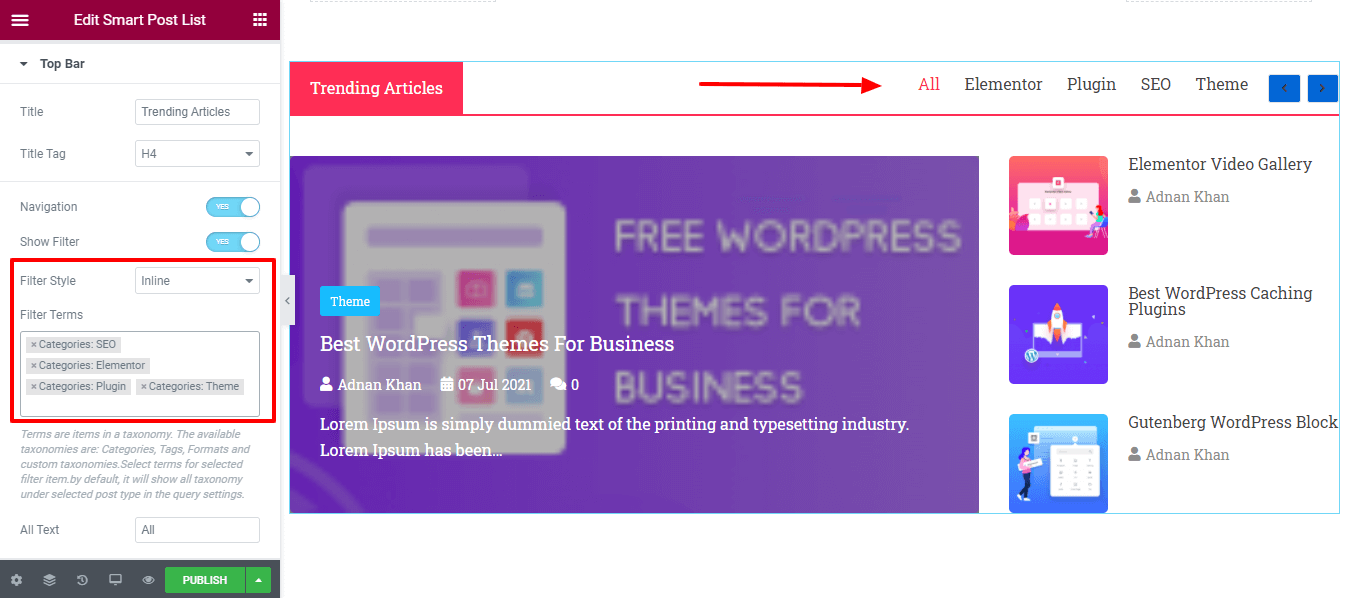
頂欄
激活頂欄後,您將在此處獲得所有必要的頂欄設置。 要使您的頂欄更漂亮,您可以使用這些選項。
- 標題:您可以編寫熱門文章、近期文章、熱門文章、編輯推薦等頂部欄標題。
- 標題標籤:可以選擇標題的標籤H1-H6和Div 。
- 導航:您還可以打開和關閉導航。
- 顯示過濾器:如果您不想顯示過濾器選項,可以在此處將其關閉。
- 過濾器樣式:您還可以將過濾器樣式設置為兩種不同的形式Inline和Dropdown 。
- 過濾條件:即使您可以添加過濾條件。
在這裡,我們選擇了過濾器樣式內聯並發布類別作為我們的過濾器術語。

注意:術語是分類中的項目。 可用的分類法是類別、標籤、格式和自定義分類法。 為選定的過濾器項目選擇術語。 默認情況下,它將在查詢設置中顯示所選帖子類型下的所有分類。
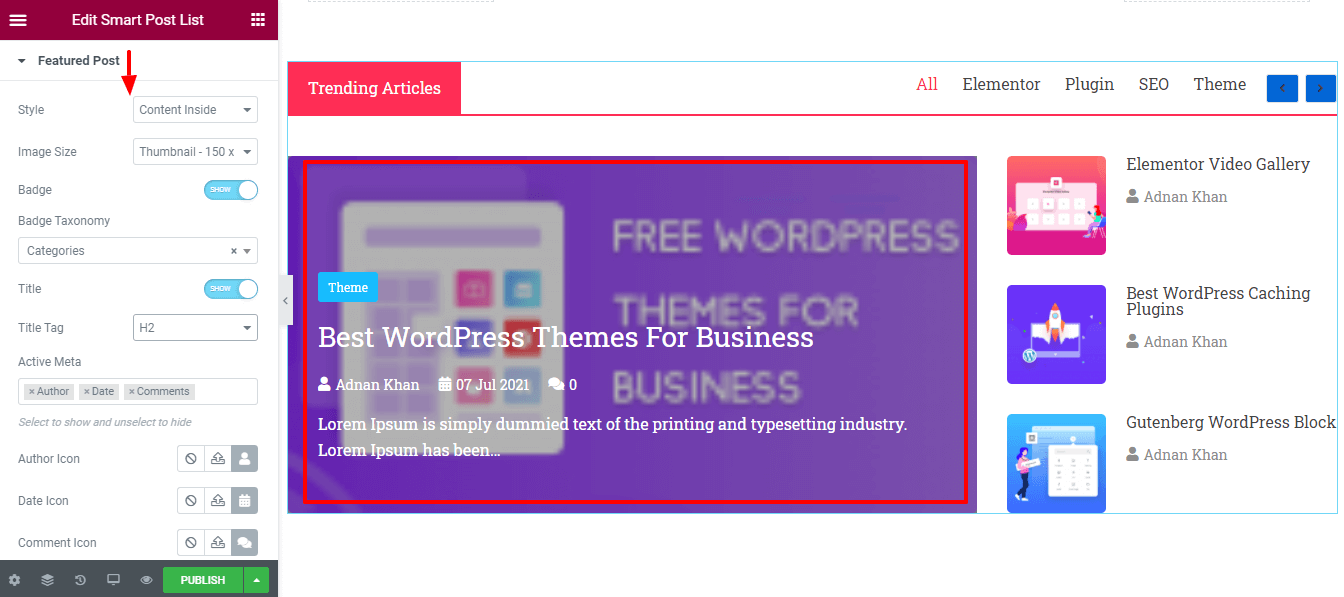
精選帖子
有許多易於使用的設置可以幫助您自定義精選帖子設置。 他們是。
- 樣式:在樣式元素中,您可以通過兩種不同的方式設置內容樣式Content Inside和Content Outside 。 如果您選擇 Content Outside 樣式,您的帖子內容將顯示在特徵圖像下方。 在這裡,我們選擇了 Content Inside 作為樣式。
- 圖像尺寸:在這裡,您可以設置您的特色圖像尺寸。
- 徽章:您可以打開和關閉帖子徽章。
- 徽章分類:您還可以選擇徽章分類,例如標籤和類別。
- 標題:您可以禁用特色帖子標題。 標題標籤:根據您的需要,您可以定義標題標籤。
- 活動元:還設置您的帖子活動元元素,如日期、作者、評論等。
- 作者圖標:您可以在此處添加作者圖標。
- 日期圖標:您可以添加日期圖標。
- 評論圖標:也可以添加評論圖標。
- 摘錄長度:您可以設置摘錄長度。
- Alignment :您還可以定義正確的內容 Alignment Top、Middle和Bottom 。

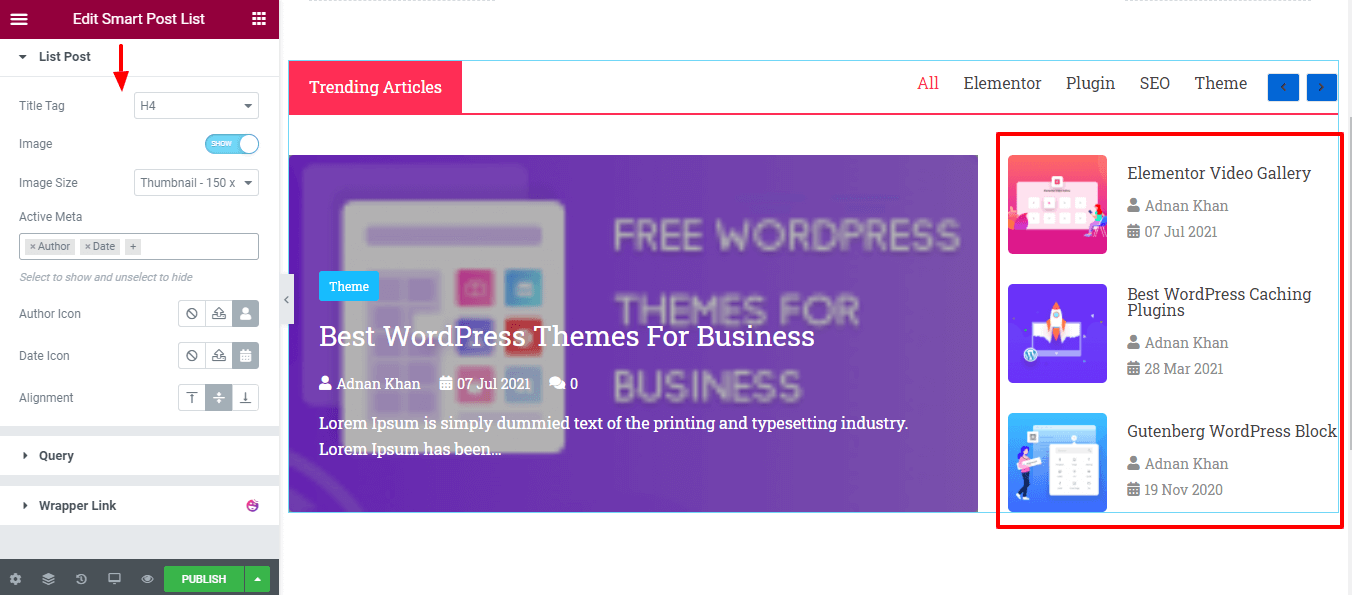
列出帖子
與精選帖子設置一樣,您還可以設置列表帖子內容。 這些是可用於自定義列表帖子的選項。
- 標題標籤
- 圖片
- 圖片尺寸
- 活動元
- 作者圖標
- 日期圖標
- 結盟

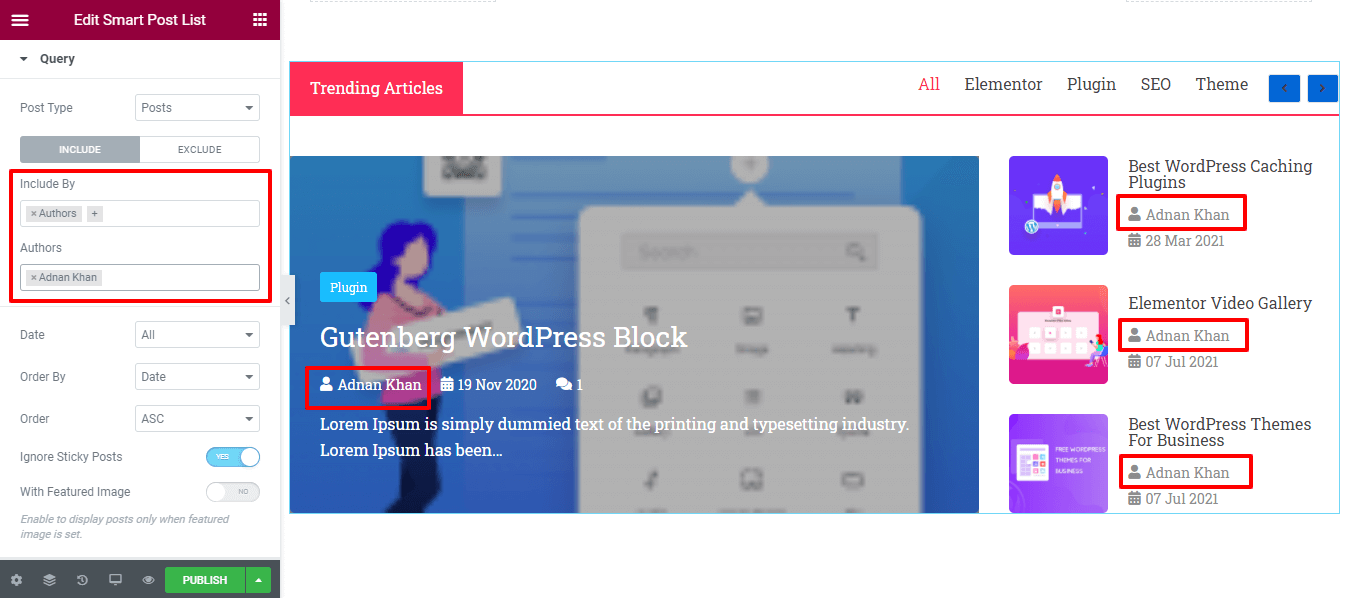
詢問
在本節中,您可以使用Query添加帖子列表。 以下選項可幫助您設置正確的帖子查詢。

- 帖子類型:您可以從帖子、頁面和手動選擇三種類型中選擇一個帖子類型。
- 包含和排除:您可以根據自己的選擇包含和排除帖子。 包含者:在這裡,我們包含了作者的所有帖子。
- 作者:您還可以添加作者姓名。
- 日期:您可以根據需要選擇不同日期的帖子,例如過去一天、過去一周、過去一個月、過去季度、過去一年和自定義。
- 排序方式:您可以按作者排序、評論計數、日期、ID、菜單順序、隨機和標題顯示帖子。
- 訂單:您也可以選擇訂單,如ASC & DESC 。 忽略置頂帖:如果需要,您可以通過單擊開和關切換器來忽略置頂帖。
- 特色圖片:您還可以打開和關閉帖子的特色圖片。

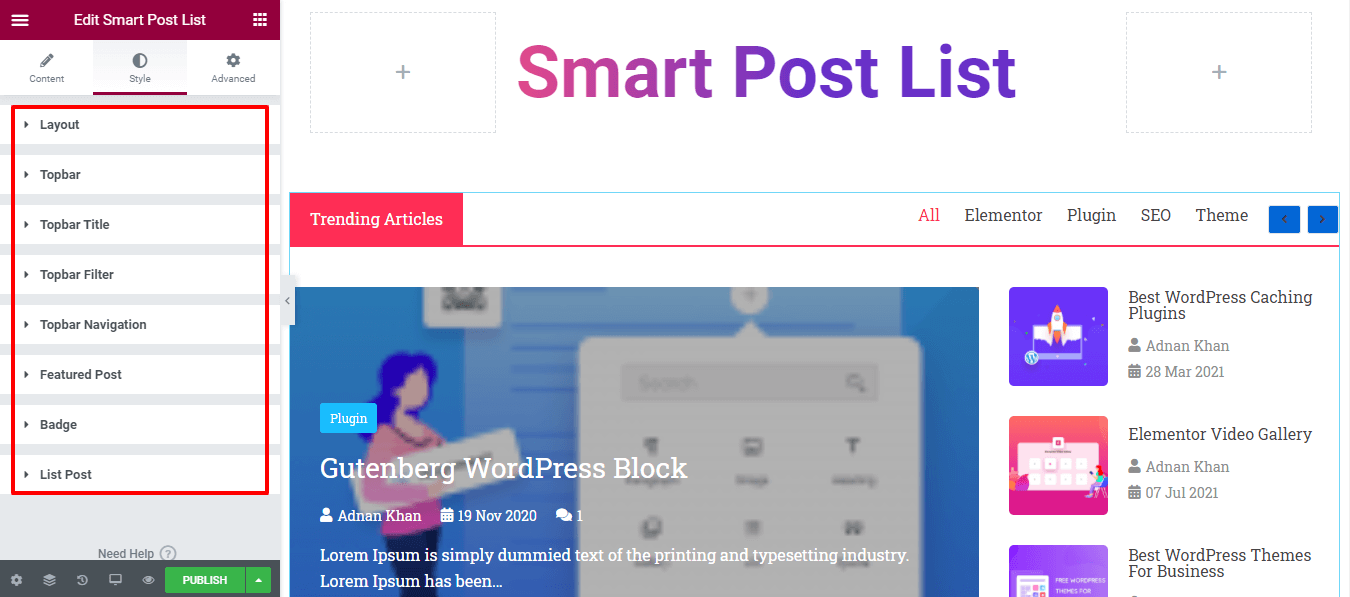
第三步:為帖子列表設置樣式
在樣式方面,您將獲得自定義帖子列表所需的所有樣式設置。 您可以輕鬆瀏覽每個選項並以自己的方式進行設計。 以下設置可幫助您重新設計 Elementor 帖子列表。
- 佈局
- 頂欄
- 頂欄標題
- 頂欄過濾器
- 頂欄導航
- 精選帖子
- 徽章
- 列出帖子

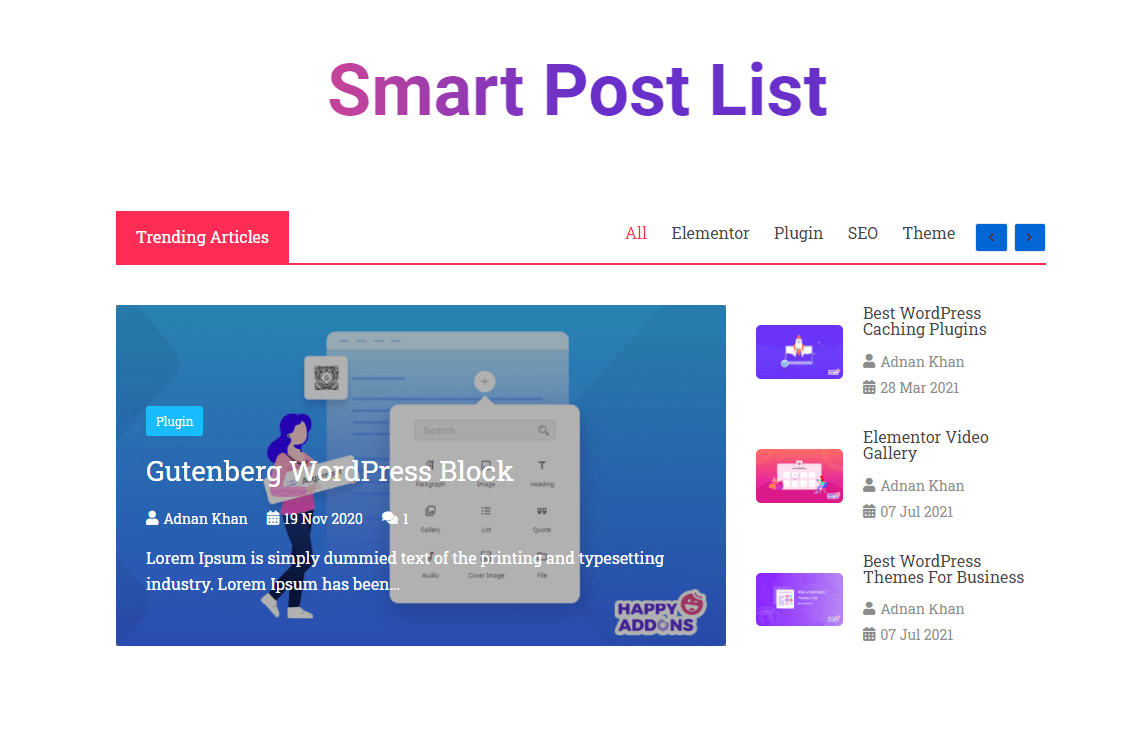
查看我們帖子列表的當前預覽。

獎勵:嘗試 Live Copy 功能以使用預先設計的智能帖子列表模板
“智能帖子列表”是快樂插件的專業小部件。 在我們的專業版中,您將獲得名為“ Live Copy ”的獨家功能。 借助此高級功能,您可以輕鬆複製我們的任何預製設計並將其粘貼到您的 Elementor 網站上。 因此,您可以節省寶貴的時間並獲得由我們的專業設計師設計的令人驚嘆的設計。
讓我們使用 Happy Addons 帖子列表的預製設計。
複製演示
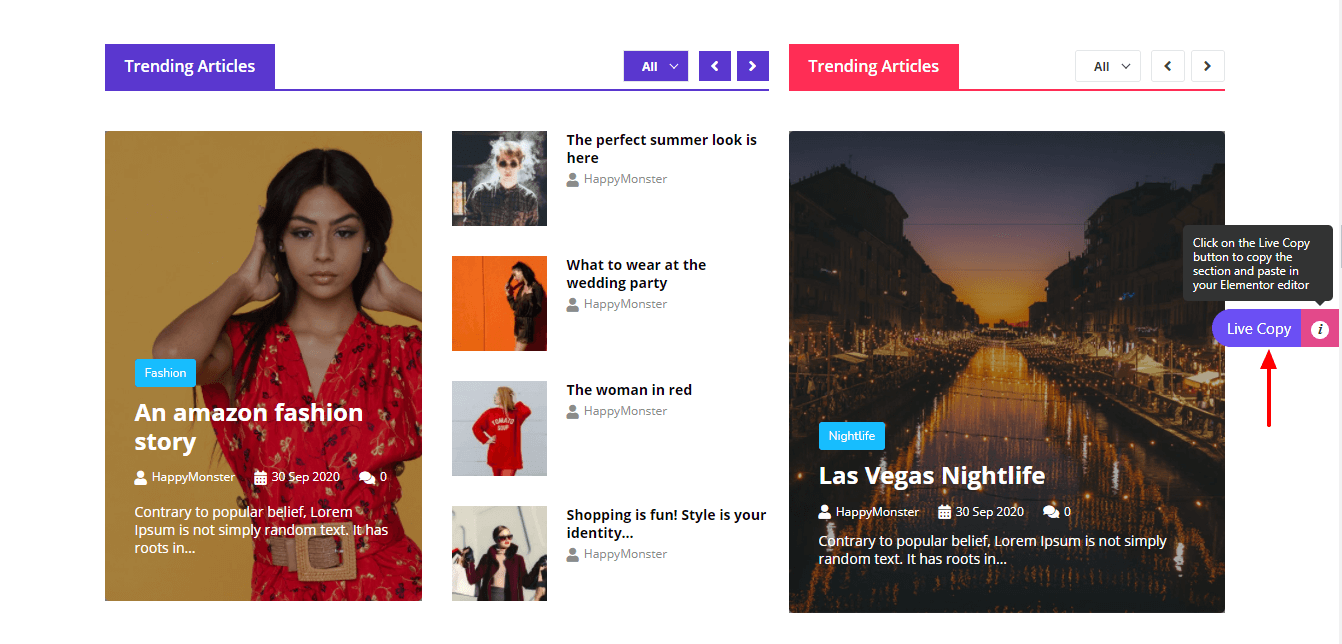
為此,您需要轉到 Smart Post List 小部件的演示頁面。 在這裡,您將獲得 10 個令人驚嘆的帖子列表演示。 只需根據您的需要選擇合適的設計。
然後單擊Live Copy按鈕複製演示。 在這裡,我們複製了Design 2演示。

啟用實時復制功能並粘貼複製的演示
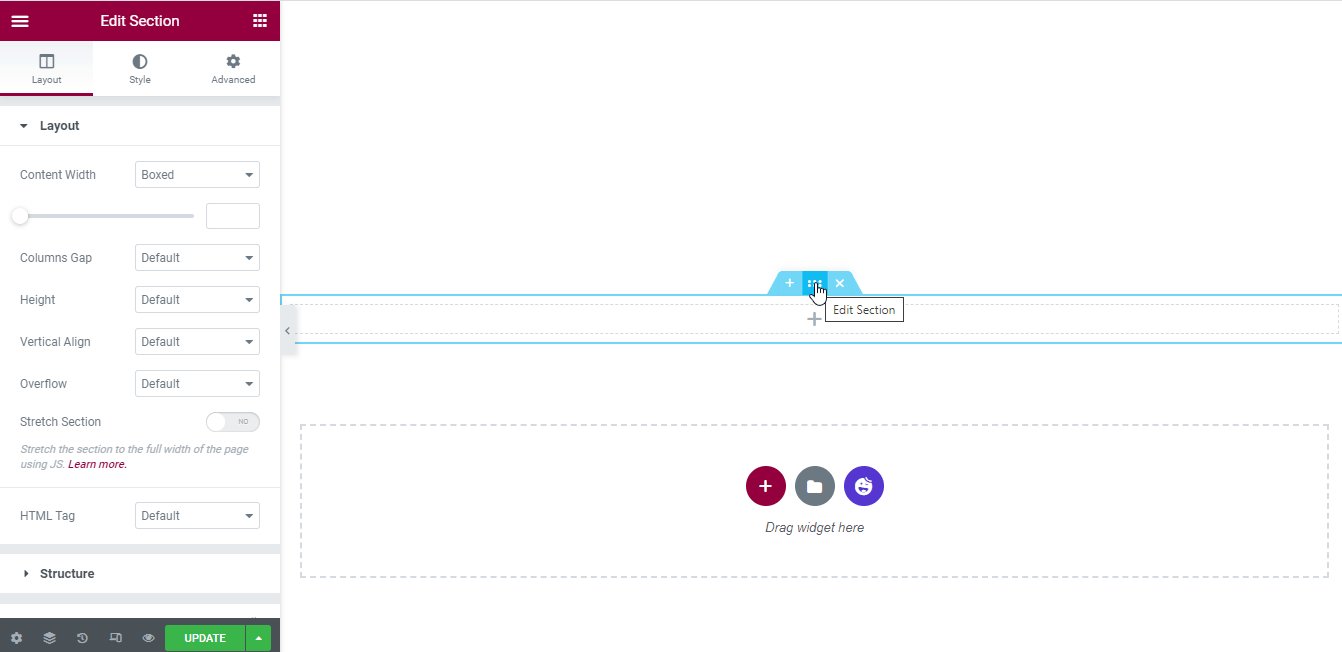
複製演示設計後,您必須轉到後端的 Elementor 編輯器。 在這裡,您需要添加一個用於粘貼演示的新部分。

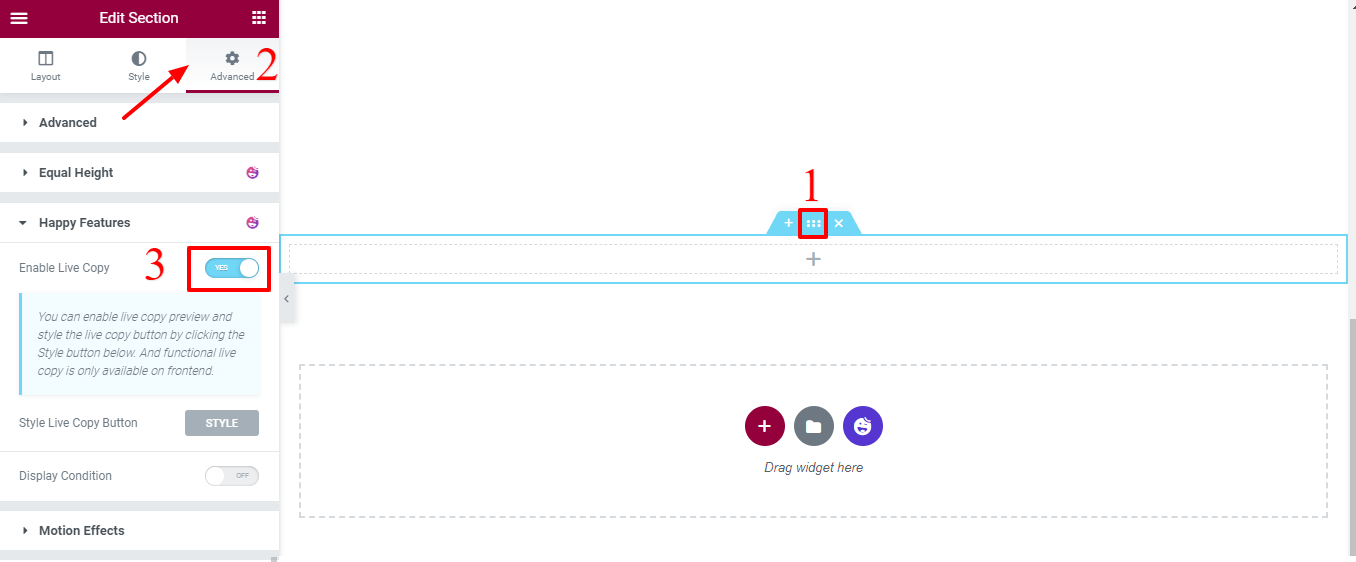
然後,您需要在新創建的部分上啟用 Live Copy 功能。 要啟用該功能,您可以按照以下指南進行操作。
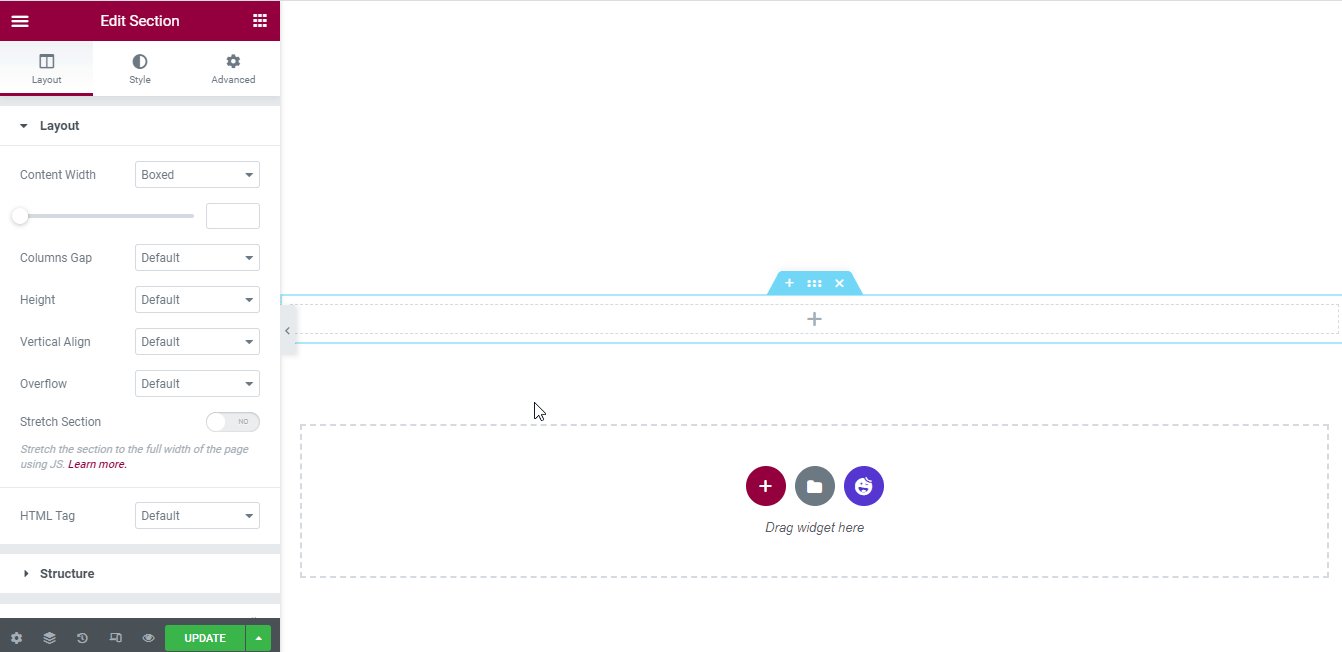
- 首先,點擊編輯部分
- 其次,轉到高級部分,然後單擊快樂功能
- 三、啟用Live Copy功能

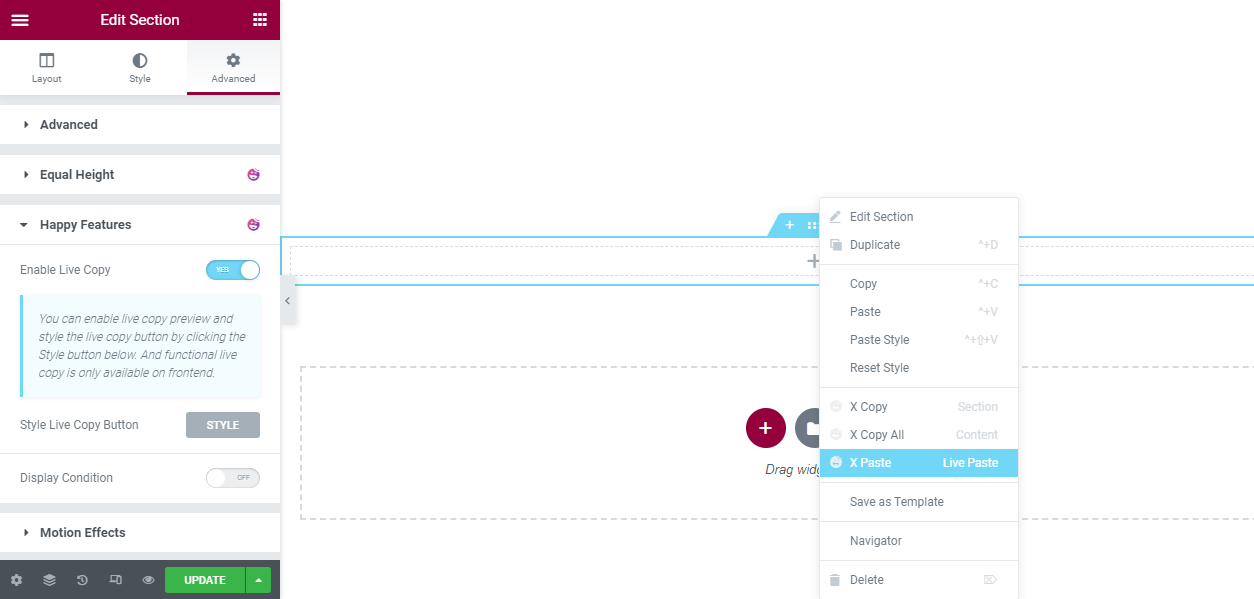
最後,右鍵單擊Edit Section並單擊X Paste或Live Paste按鈕以粘貼演示。

最終預覽新的智能帖子列表
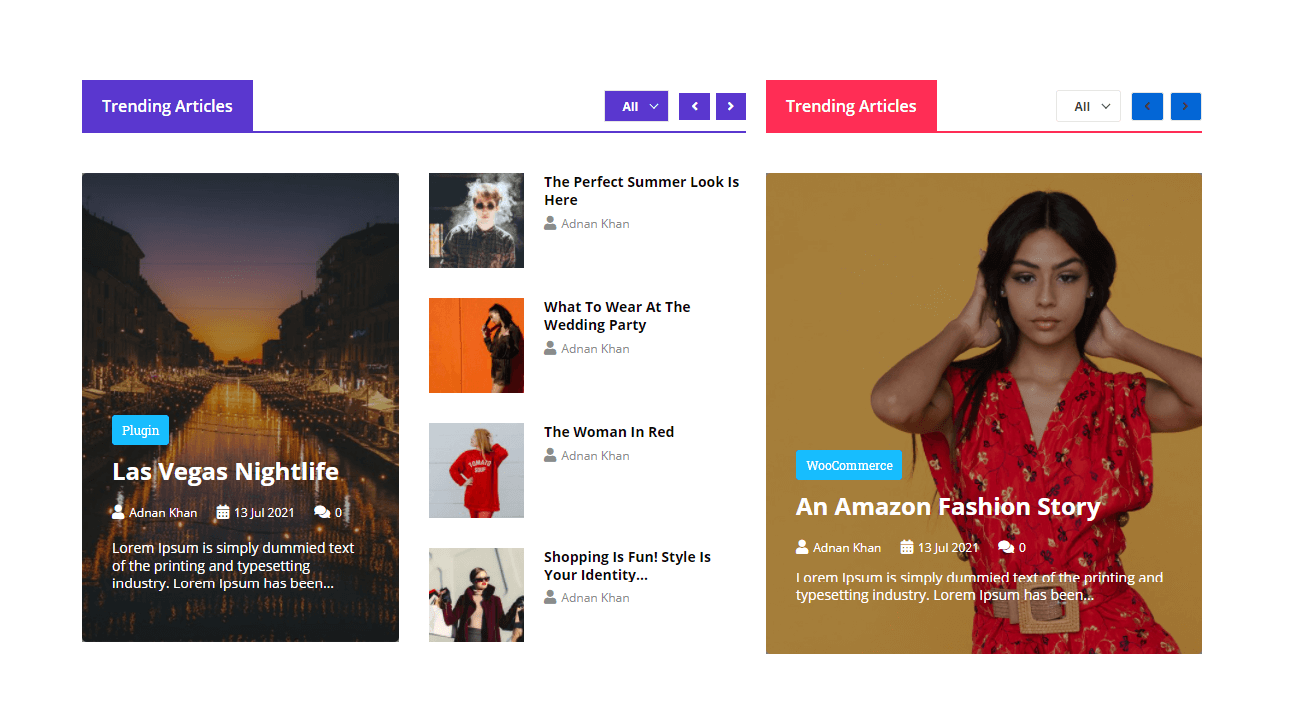
完成所有任務後,Live Copy 演示的最終預覽將顯示如下。

您還可以按照自己的風格自定義新的 Live Copy 演示。
而已! 現在,您知道如何使用小部件並為您的網站創建令人驚嘆的帖子列表。
準備好使用智能帖子列表小部件來創建您的帖子列表了嗎?
在此博客中,我們向您展示瞭如何使用 Happy Addons 的 Smart Post List 小部件在 Elementor 網站上設計令人驚嘆的帖子列表。 我們還介紹了 Live Copy 功能如何節省您寶貴的時間。 以及在 Elementor 網站中使用帖子列表小部件的一些可能原因。
如果您喜歡這個方便的指南,請在您的社交渠道上分享。 它將幫助其他人學習。 別忘了訂閱我們的時事通訊。 免費!
