如何使用快樂粒子設計您的 WordPress 網站
已發表: 2021-01-07您還記得您上一次在某個站點停留幾分鐘是什麼時候,儘管該站點的設計並沒有給您留下深刻印象? 我們知道這很難! 因為我們通常會離開一個不吸引我們的網站,並且需要很長時間才能加載設計。
有一種說法是
你只有一次機會給人留下第一印象
因此,作為網站所有者,我們的首要任務是做出能夠給訪問者留下第一印象的設計。
快樂粒子來扮演它的角色。 憑藉其不同的粒子效果,您可以讓您的設計脫穎而出。 酷炫的效果使網站對訪問者印象深刻,他們更有可能回來。 所以你應該嘗試快樂粒子效果來製作令人驚嘆的網頁。
為了幫助您在 Elementor 網站上使用 Happy Particles,我們提供了本教程指南。 讓我們潛入吧!
向Happy Addons最新功能-Happy Particle說“HI”

如果您曾經遇到過快樂插件,那麼您已經知道快樂插件的增長速度有多快。 當我們談論它的增長時,您會很高興知道它已經達到了 20 萬活躍安裝的里程碑。
除此之外,它在 2021 年還有更多令人興奮的成就,並且我們將在 2022 年制定更多未來計劃。話雖如此,Happy Particle 的發布是我們為 Happy Addons 冠冕添加更多羽毛的計劃的一部分。
我們推出 Happy Particle 的目標是為您的客戶和網站訪問者帶來額外的快樂,因為它會為您的網站創造令人驚嘆的效果。
最初,您將使用 Happy Particle 獲得三種完全不同的效果。 最後但並非最不重要的一點是,您將能夠通過混合一些粒子來利用您的創造力製作出完全不同的效果。 我們將其命名為自定義粒子。
1. 降雪效果

如果您想在網站背景中添加一些視覺上舒緩的粒子效果,您可以使用 Snow Fall 效果。 它將允許您設置粒子的數量、粒子的大小、粒子運動的速度以及將懸停效果添加到粒子效果的靈活性。
2.多邊形效果

多邊形效果在您的網站背景中創造了魔力。 多邊形名稱說明了它將如何與您的設計一起執行。 所有的點都將相互添加,使您的設計充滿動態場景。
3. NASA 效應

如果你想為你的網站背景添加一些引人注目的浮動效果,你可以使用 NASA 效果。 和其他兩個效果一樣,在這裡您也可以設置粒子的數量、粒子的大小以及粒子運動的速度。
4.自定義效果
除了這些三粒子效果之外,我們還有一種效果,那就是自定義效果。 如果您想用自己的創造力創建粒子效果,您可以使用自定義效果來實現。 創建粒子後,下載JSON文件,Happy Particle 將允許您將該代碼添加到您的設計中以完成您的工作。
如何使用快樂粒子讓您的網站更具視覺吸引力
我們確實喜歡訪問吸引我們的網站。 現在吸引人有點挑戰性。 因為每天我們都會訪問很多站點並且忘記每個站點,除非它有不同的東西可以吸引我們。
在這裡,Happy Particle 做到了。 憑藉其突破性的設計元素,它對其他網站產生了影響。 使用快樂粒子是一項簡單的任務。
現在讓我向您展示如何使用 Happy Particle 設計 Elementor 網站。
您在這裡,這意味著您已經擁有自己的 WordPress 網站。 因為使用這個粒子你需要三件事:
- WordPress 網站
- 元素(免費)
- 快樂插件專業版
請確保您已成功安裝並激活 Elementor & Happy Addons。 現在按照以下步驟操作。
步驟 01:創建新頁面或選擇現有頁面
您可以創建新頁面或選擇現有頁面來應用快樂粒子效果。 要創建一個新頁面,
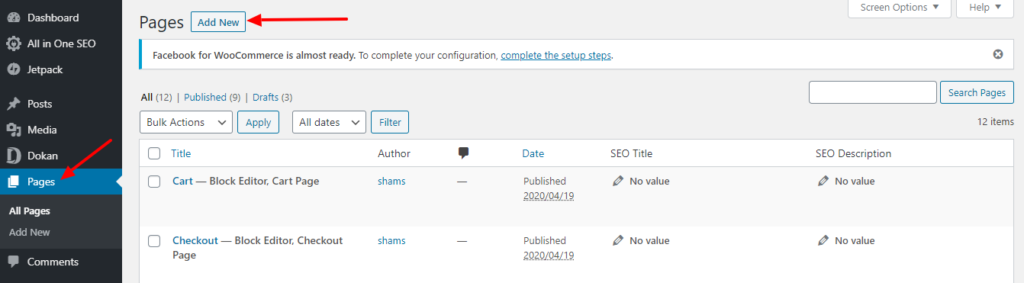
- 轉到“頁面”>“添加新的”

您將獲得一個新頁面。
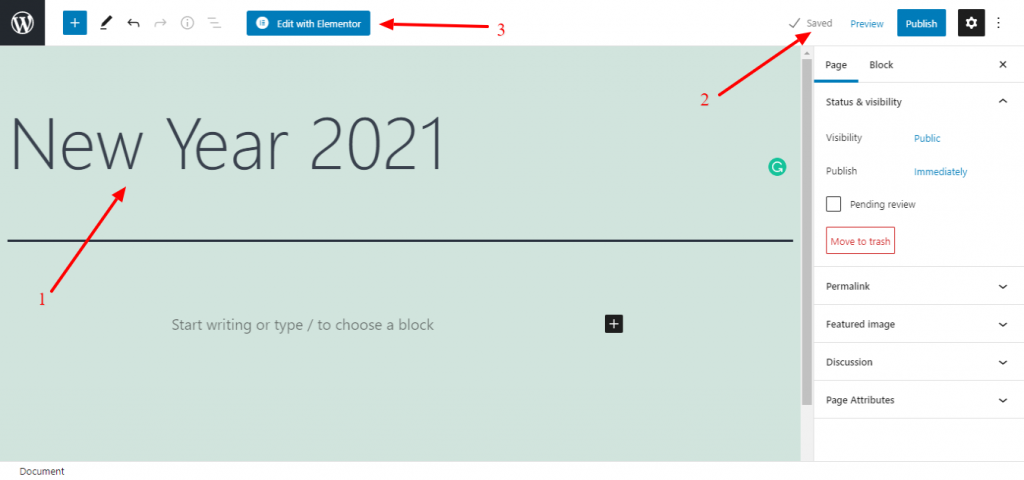
- 放一個頁面名稱
- 保存草稿或發布
- 最後,按下“使用 Elementor 編輯”按鈕。

你會得到一個新的頁面來設計。
步驟 02:設計頁面
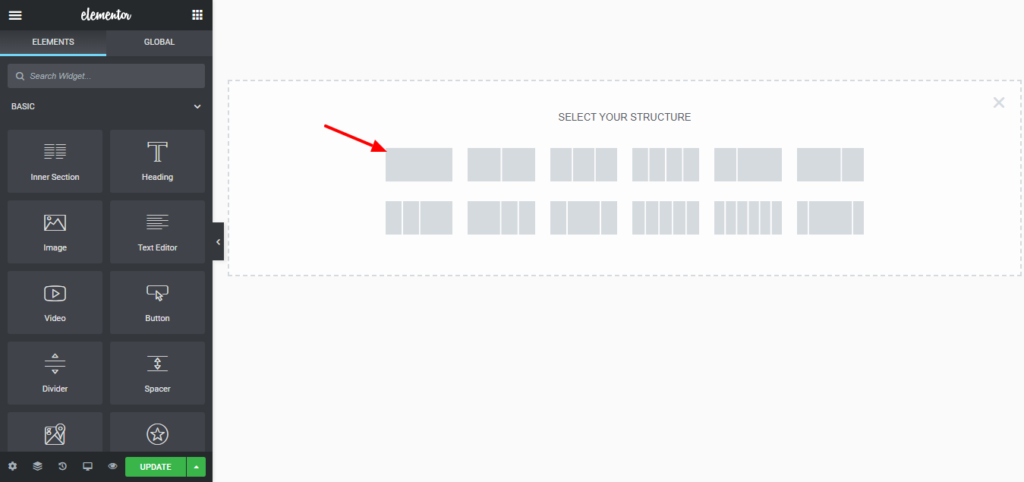
- 選擇單列

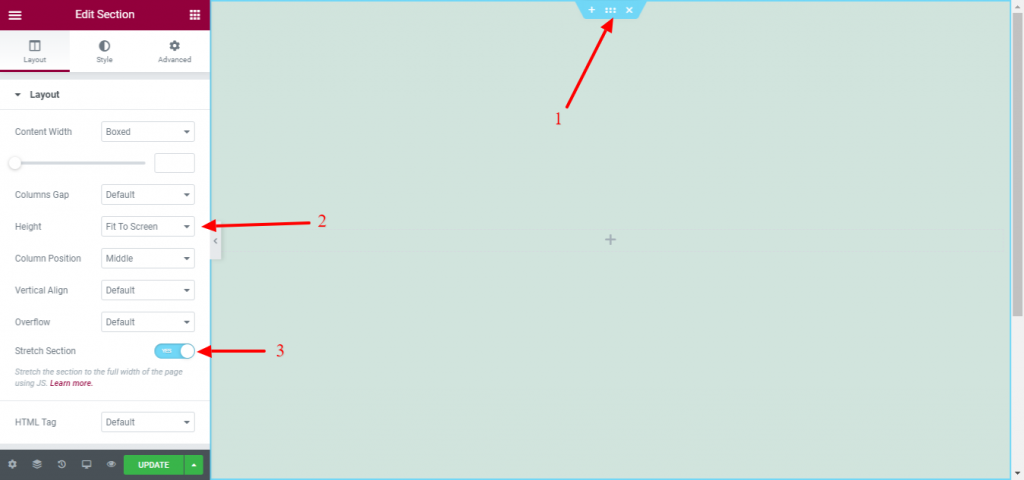
- 單擊 Elementor 編輯頁面的部分選項。
- 設置高度“適合屏幕”。
- 選擇“是”拉伸部分。

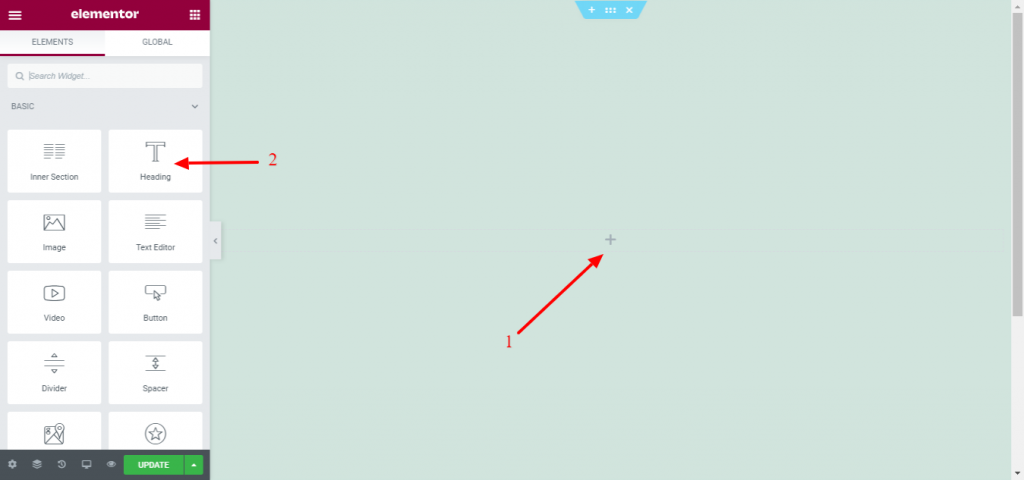
- 按加號添加小部件。
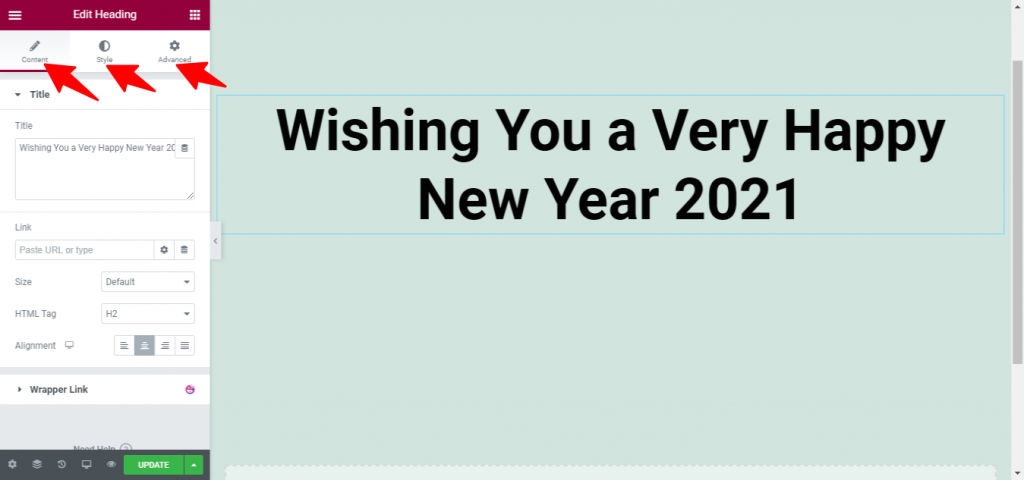
- 將小部件拖到編輯器中。 例如,我們在這裡添加了 Heading 小部件。

- 現在根據您的設計技能從樣式選項中編輯標題。

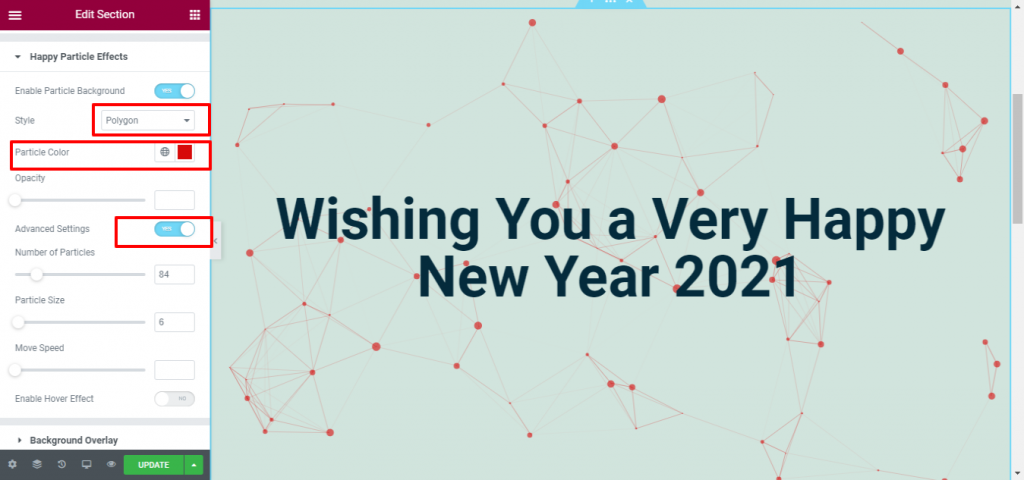
步驟 03:應用多邊形效果
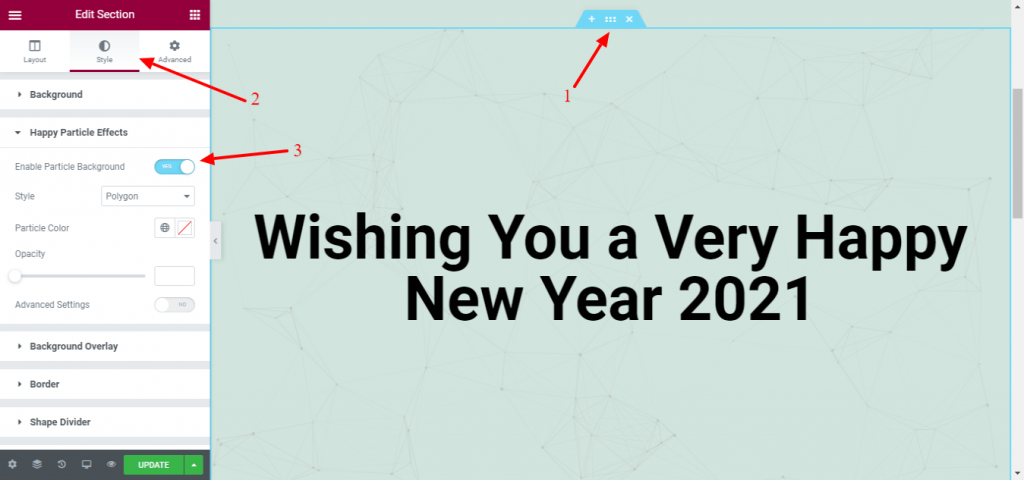
- 再次單擊 Elementor 編輯頁面的部分選項。
- 轉到樣式選項卡。
- 啟用快樂粒子背景。 讓它是的。

- 從下拉列表中選擇一種樣式 ( Polygon )。
- 您可以更改粒子的顏色。
- 您還可以通過啟用高級設置來更改粒子數、粒子大小和移動速度。

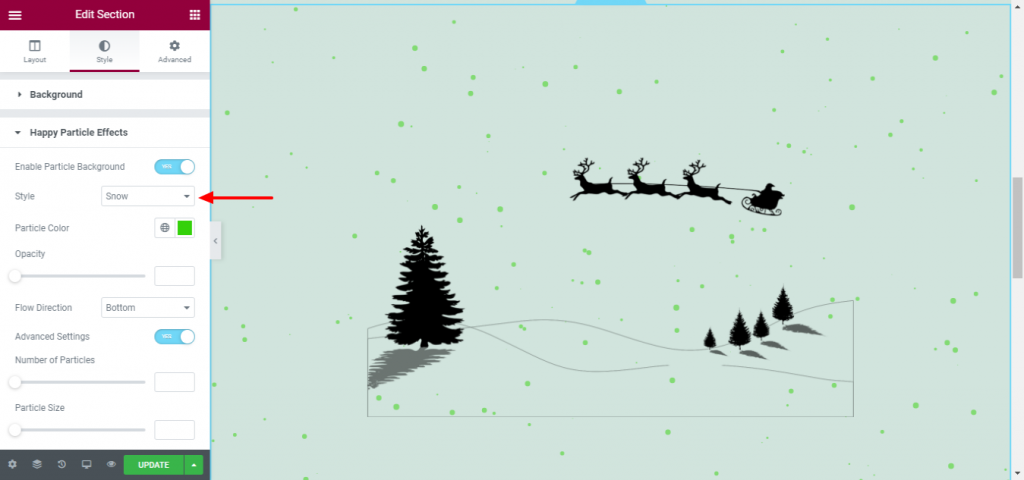
步驟 04:應用降雪效果
- 將圖像小部件拖到編輯器中。
- 上傳圖像,然後從樣式選項卡對其進行自定義。

- 轉到快樂粒子效果並打開是啟用粒子背景。
- 從樣式選項卡中選擇雪。
- 您還可以從此部分更改粒子數、大小、顏色、速度和其他內容。

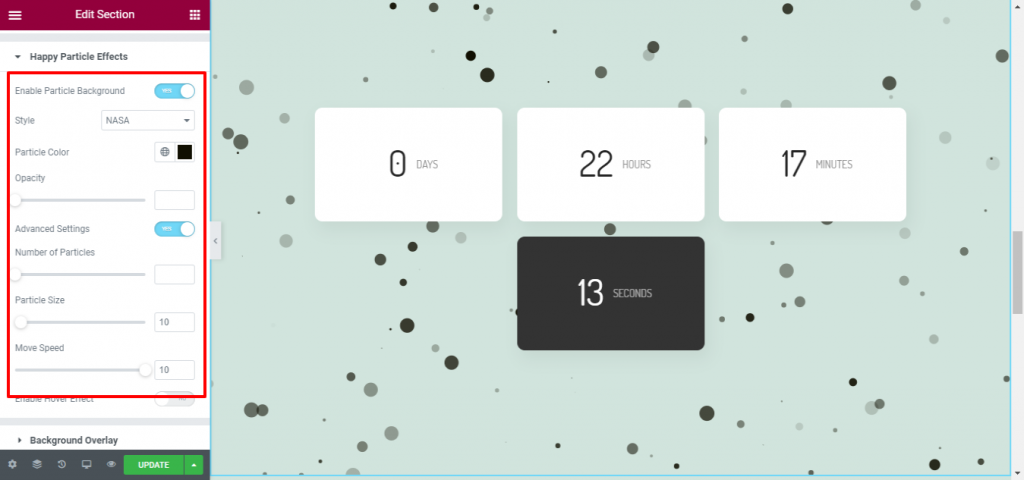
步驟 05:應用 NASA 效果
- 將一個小部件(任何你想要的)拖到編輯器中。 在這裡,我們使用了倒計時小部件。
- 從造型部分應用 NASA 效果。

瞧! 您已將 NASA 效果添加到您的設計中。

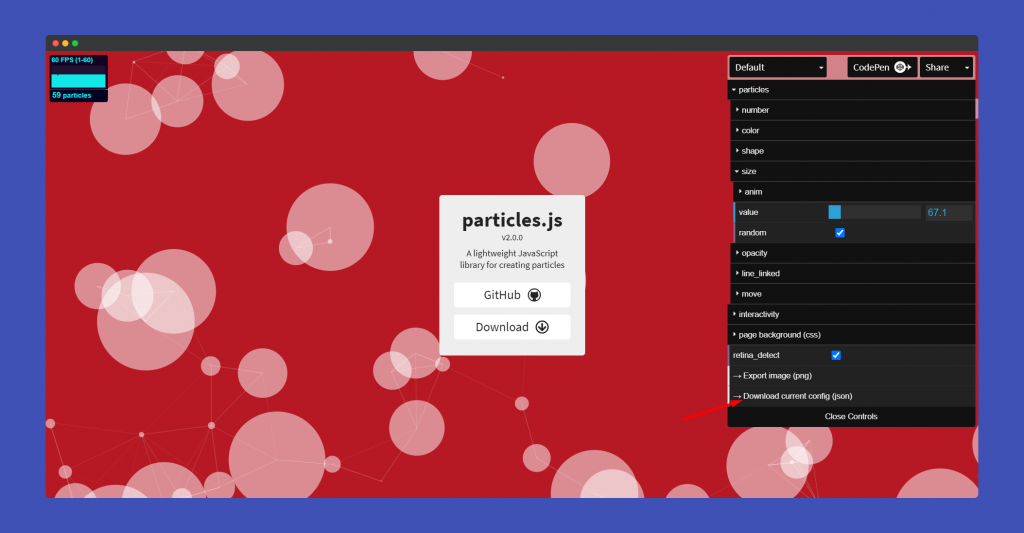
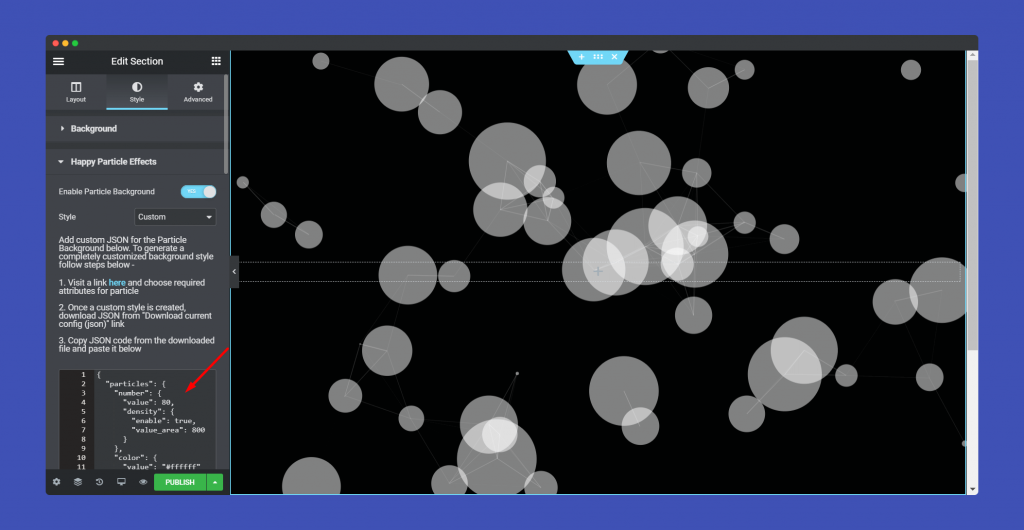
步驟 06:設計自定義粒子
您可以設計自己的自定義粒子。 您需要做的就是從樣式部分選擇自定義選項。
- 訪問此自定義效果器站點以創建自定義粒子。

- 下載json文件並複制代碼。 現在,將代碼粘貼到標記區域。

恭喜! 您已完成對 Happy Particle 效果的探索並創建了具有這些效果的設計。 你想看看你設計的最終版本嗎?
好的! 讓我演示給你看。

讓快樂粒子讓你的設計脫穎而出
使用快樂粒子就像餡餅一樣簡單。 從 Happy Particle 效果中選擇一種樣式並將其應用到您現有的或新創建的設計中。 它肯定會為您的設計創造額外的驚喜。 這就是讓訪客重新回到船上所需要的一切。
閱讀此博客後,如果您在設計網站時仍然遇到任何問題,或者它使您的網站膨脹或其他任何問題,您可以按照我們的詳細文檔進行操作。
好的! 現在,讓我知道你最喜歡哪種效果。 或者,您有什麼想向我們的研發團隊提出的建議嗎? 通過下面的評論框讓我們知道您的反饋。

