如何在 WordPress 中創建和使用熱點圖像(5 個簡單步驟)
已發表: 2021-06-28一張圖片可以幫助解釋一個複雜的想法,這比描述更有效。 因為您可以放大並探索圖像以獲取更多細節。 但是要使圖像變得生動,您需要使其可點擊。 為此,您需要使用熱點圖像。
眾所周知,通過圖像傳達的信息更容易理解和記憶。
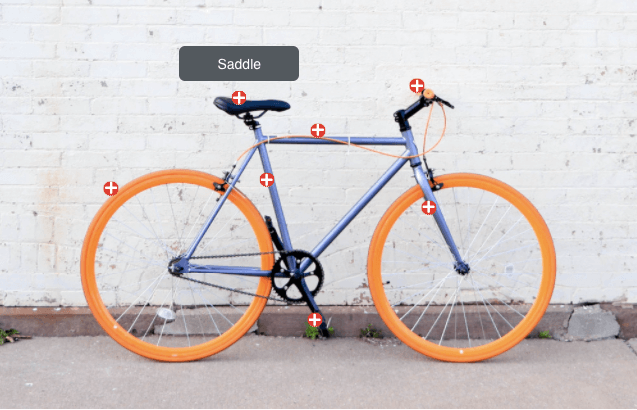
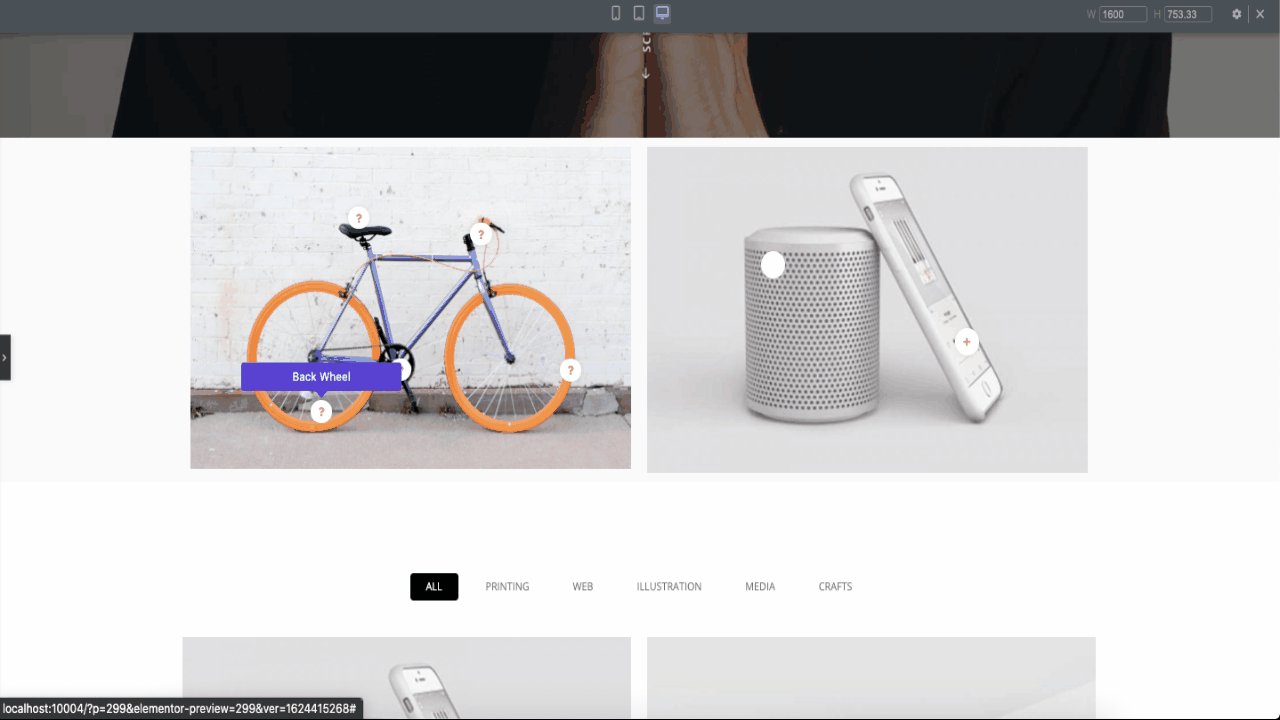
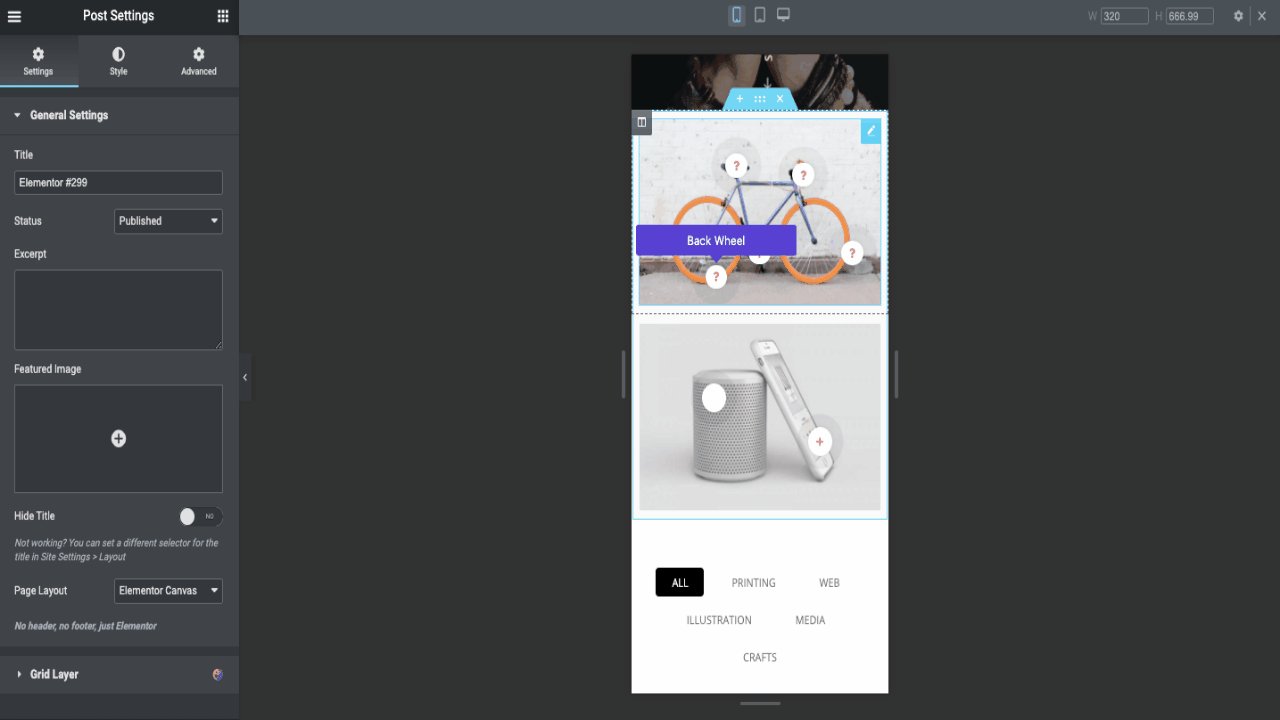
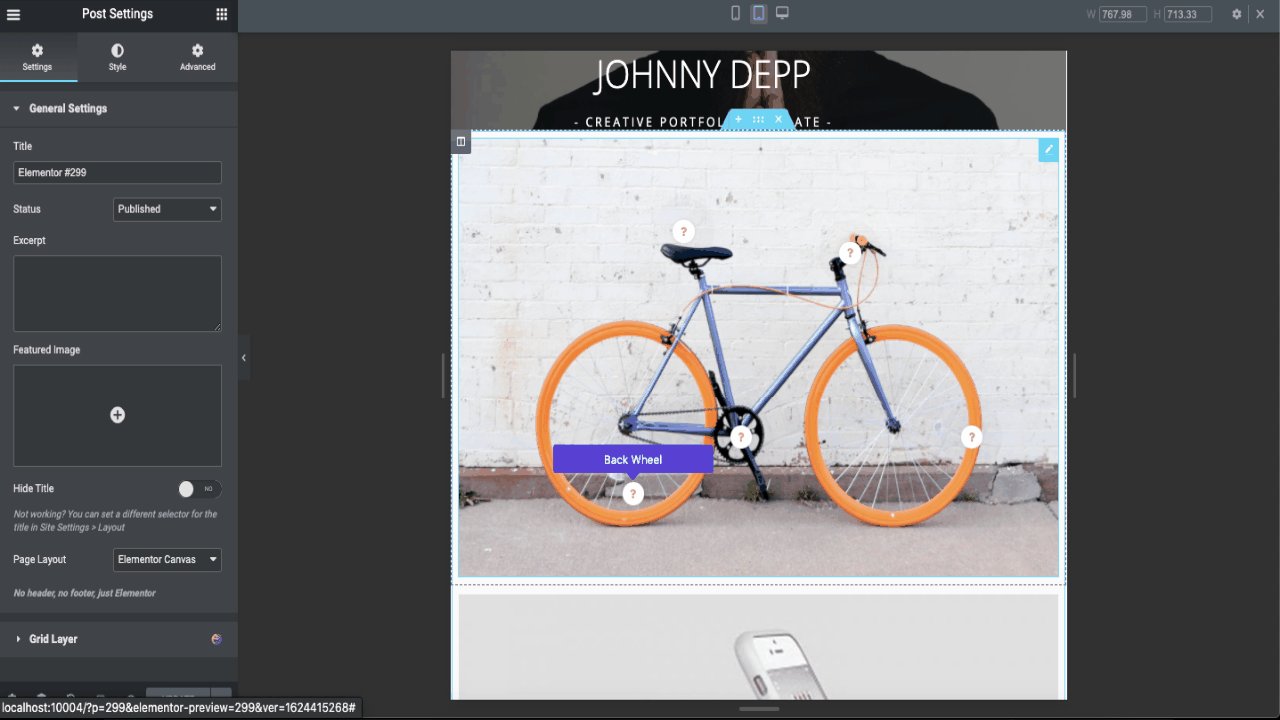
圖像熱點的想法是為用戶提供交互式圖像,幫助他們理解你試圖傳達的信息。 熱點是圖像中區域的點,單擊時會彈出一個窗口。 該彈出窗口可以包含工具提示、文本、視頻或 URL 鏈接。 這是一個例子,

要了解自行車零件,您可以單擊指出的區域並知道哪個零件是什麼。 您無需閱讀說明。
但是,創建熱點圖像是一項複雜的任務。 除非您有 WordPress 網站。 然後,您可以使用 HappyAddons 創建帶有熱點的圖像。
HappyAddons 是終極的 Elementor 插件。 它擁有 100,000 多個活動安裝,是目前業內流行的 Elementor 插件之一。 它目前擁有 88 個專業和免費小部件以及 16 個獨特功能。 在專業小部件中,Happy Addons 提供了一個熱點小部件,您可以使用它來創建像上面這樣的交互式圖像。
因此,在今天的帖子中,我們將向您展示如何使圖像響應熱點以及如何使用這些圖像的一些靈感。
如何使用快樂插件為 WordPress 創建熱點圖像
在圖像中添加熱點是與用戶互動的一種有趣方式,也是吸引他們注意力的好方法。 它鼓勵他們參與您的內容。
考慮到這一點,我們將向您展示如何使用 HappyAddons 熱點小部件通過五個步驟創建完美的熱點圖像。
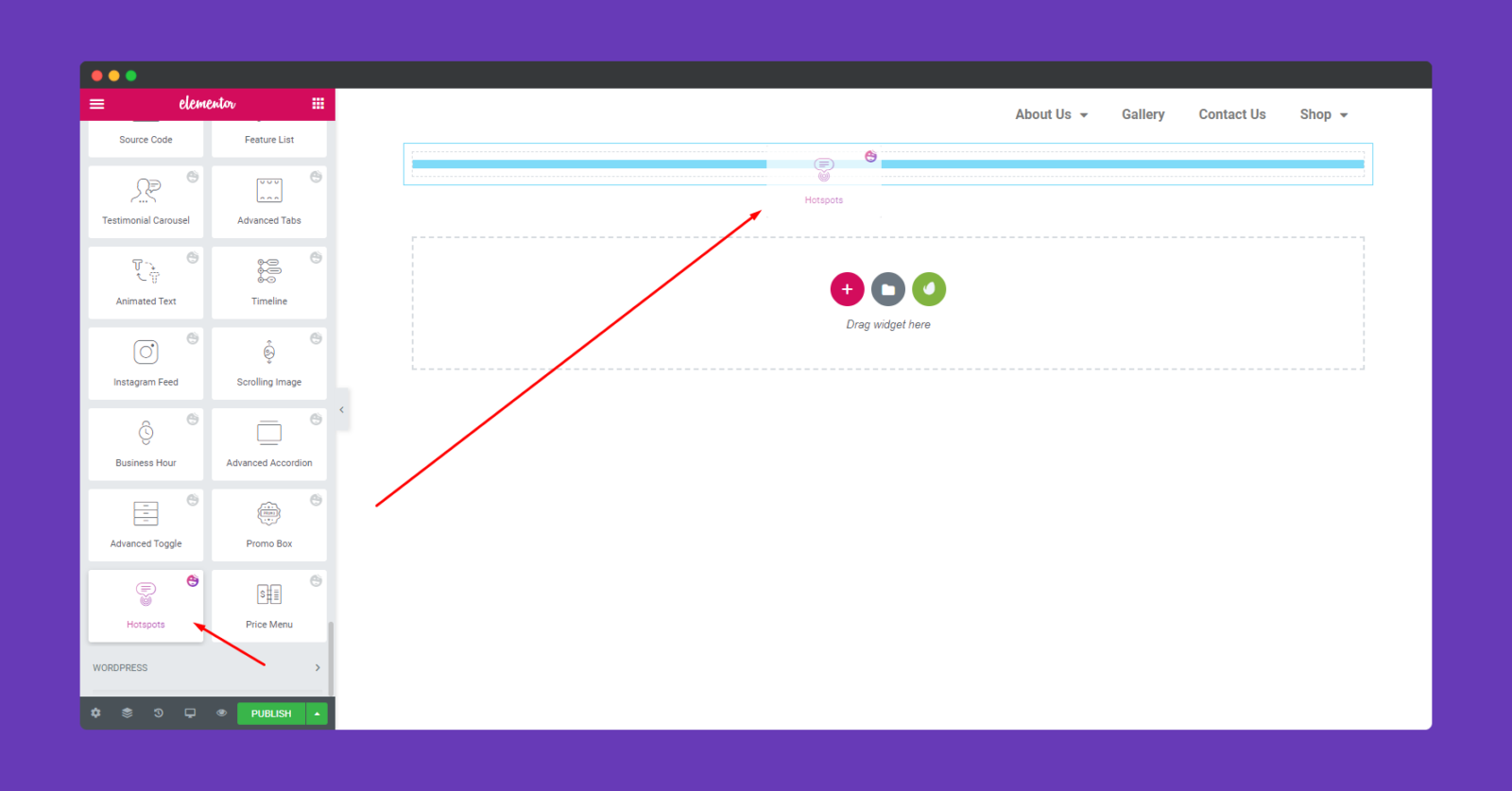
第 1 步:選擇小部件並放入該部分
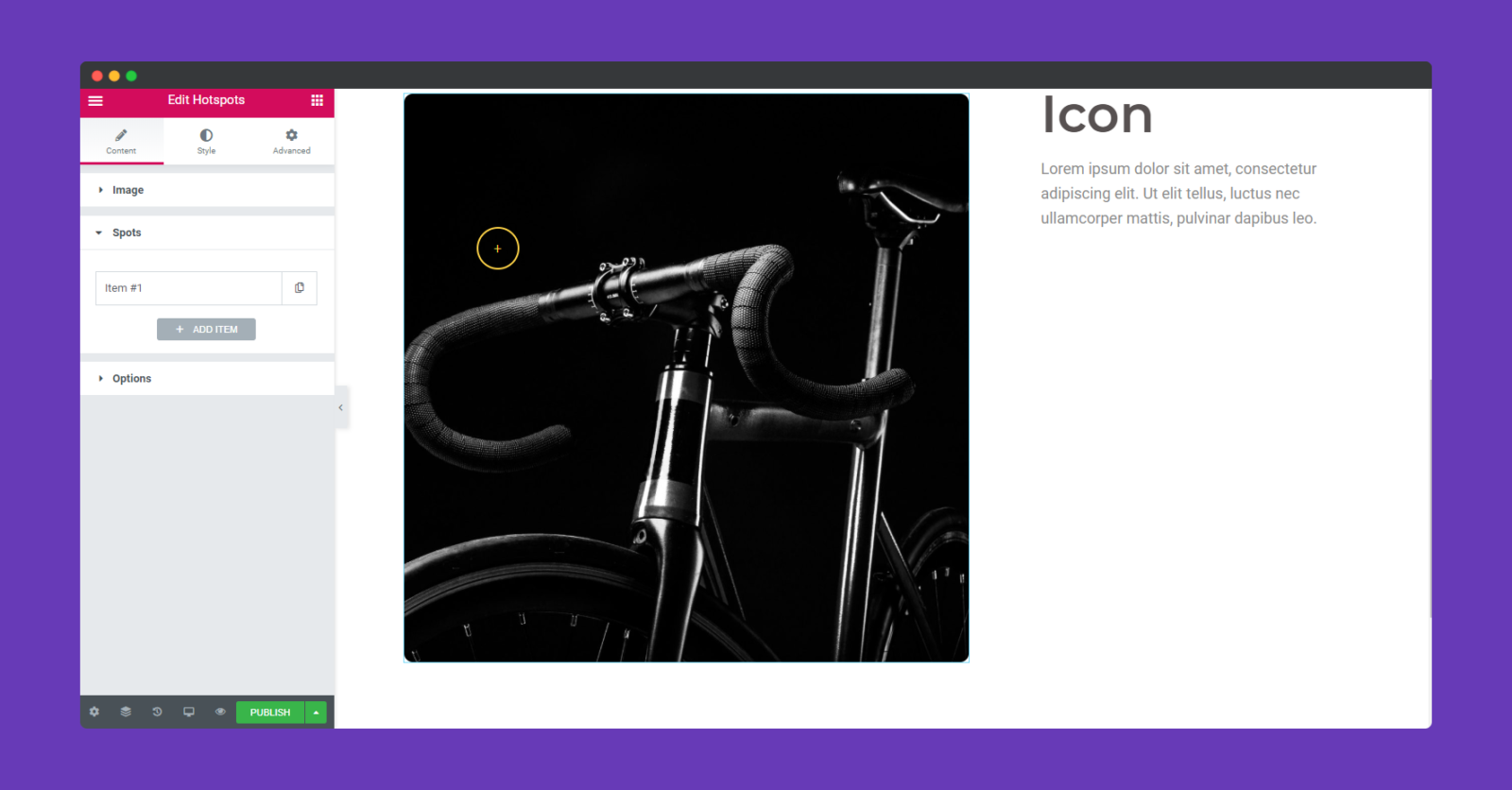
首先,打開 Elementor 編輯器並從左側邊欄中選擇熱點小部件。 然後將其拖放到編輯部分。

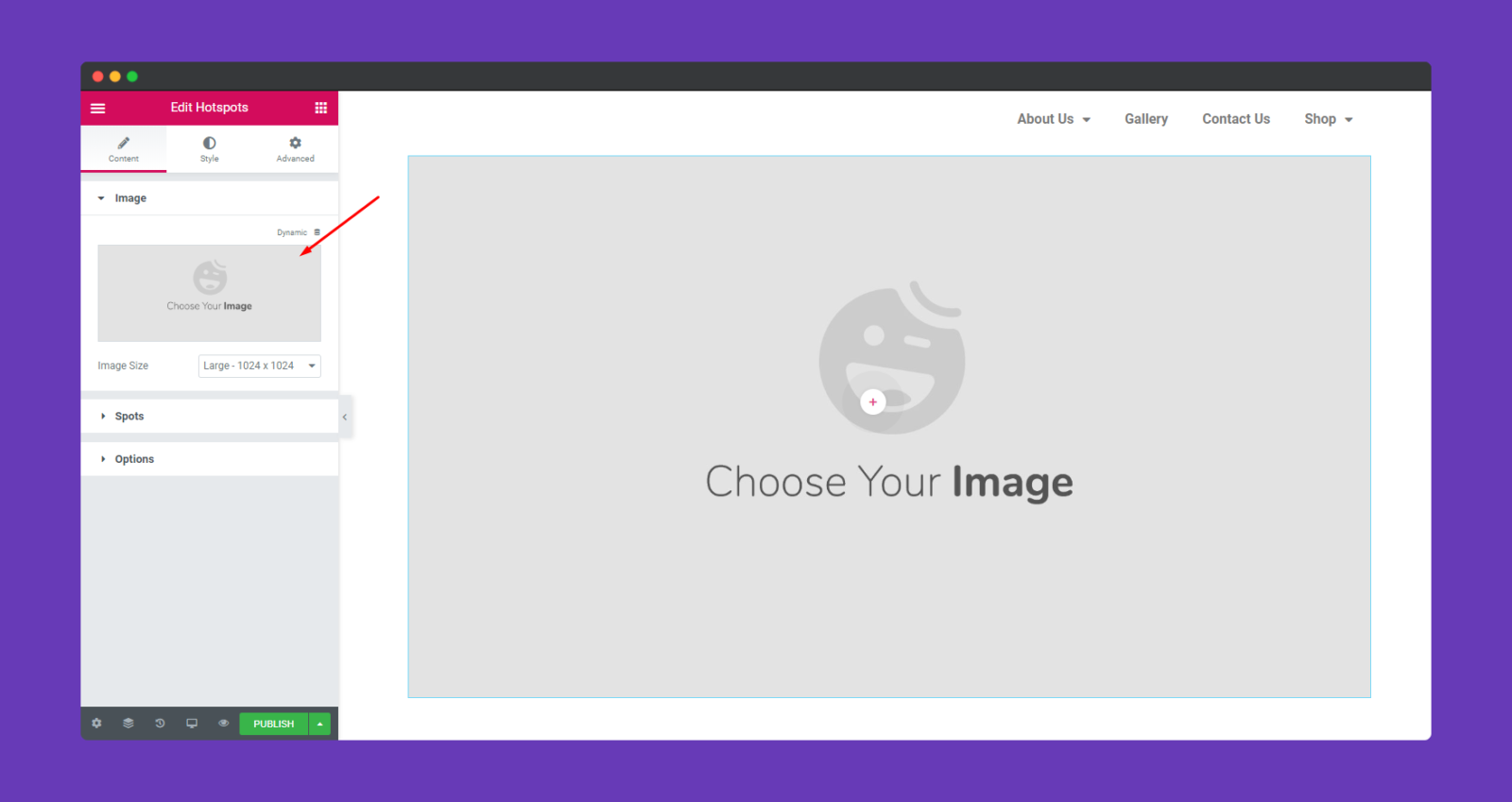
第 2 步:選擇要添加的圖像
現在您需要添加圖像。 單擊標記區域並選擇圖像。 您可以選擇現有圖像或上傳新圖像。

第 3 步:將熱點添加到圖像
添加圖像後,您將在圖像中看到一個點。 現在,尋找“ Spot ”選項。 單擊點選項時,您可以添加任意數量的點。

您可以使用任意數量的點的原因,這樣您就不會無法標記圖像的重要部分。
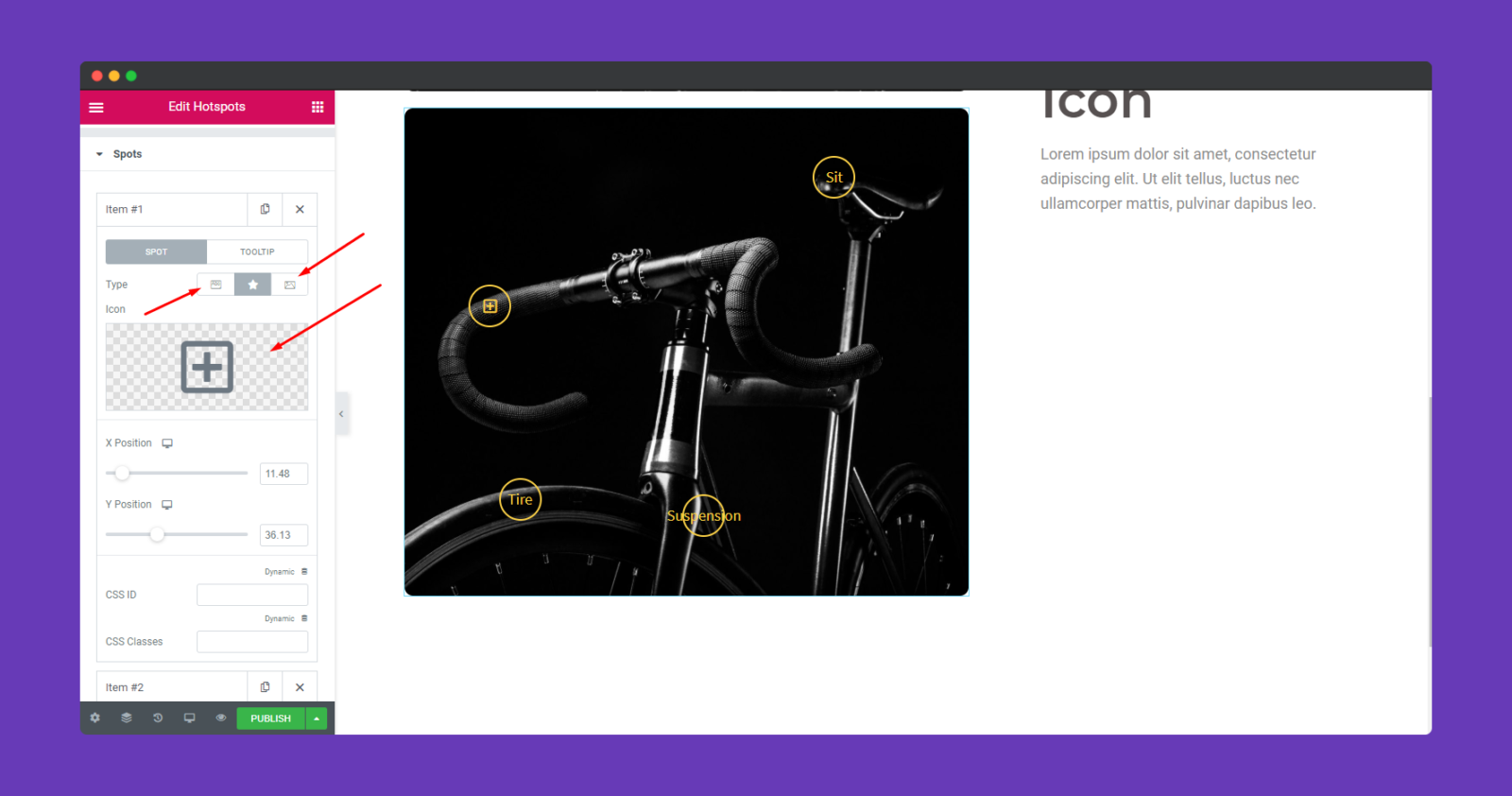
此外,您可以單獨自定義斑點。 您將找到添加文本、圖標和圖像的選項。 但是這個決定完全取決於你的背景圖片。

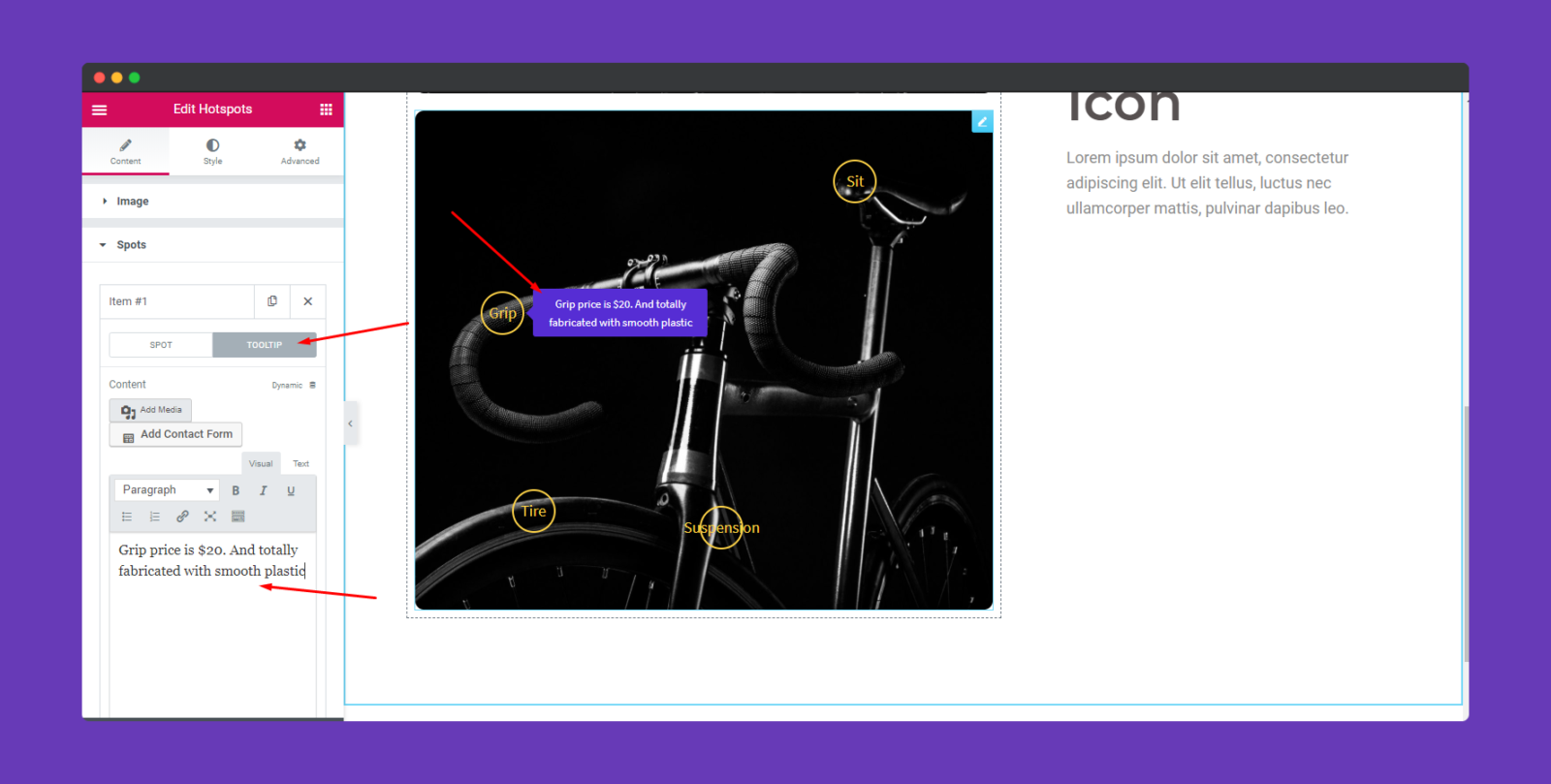
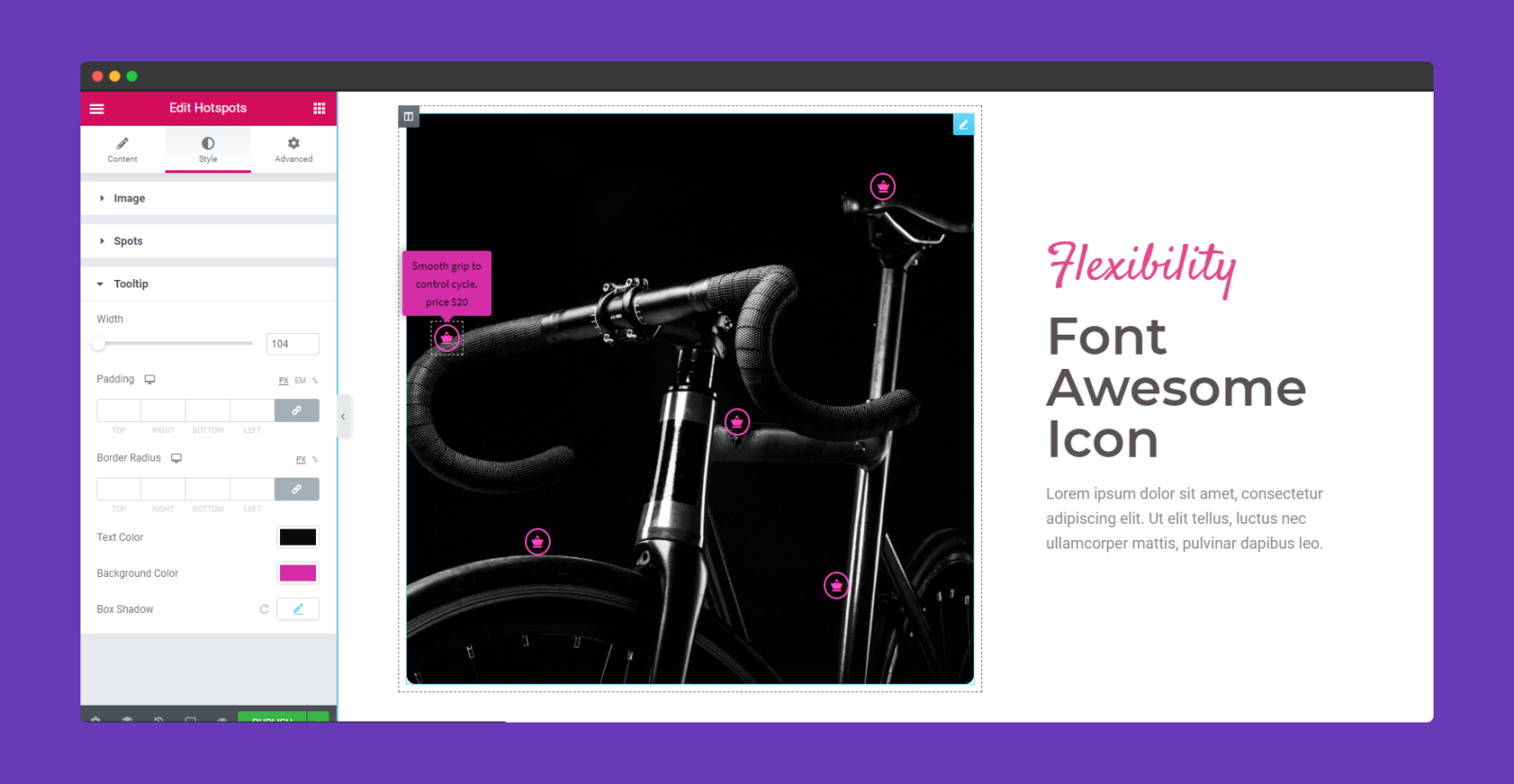
如果您選擇添加文本,則可以當場添加整體文本。 您的文本將出現在一個藍色的彈出窗口中。
單擊“工具提示”選項。 您可以在此處添加要顯示的文本。 您需要按照相同的過程在所有其他熱點中添加文本。

第 4 步:風格化熱點
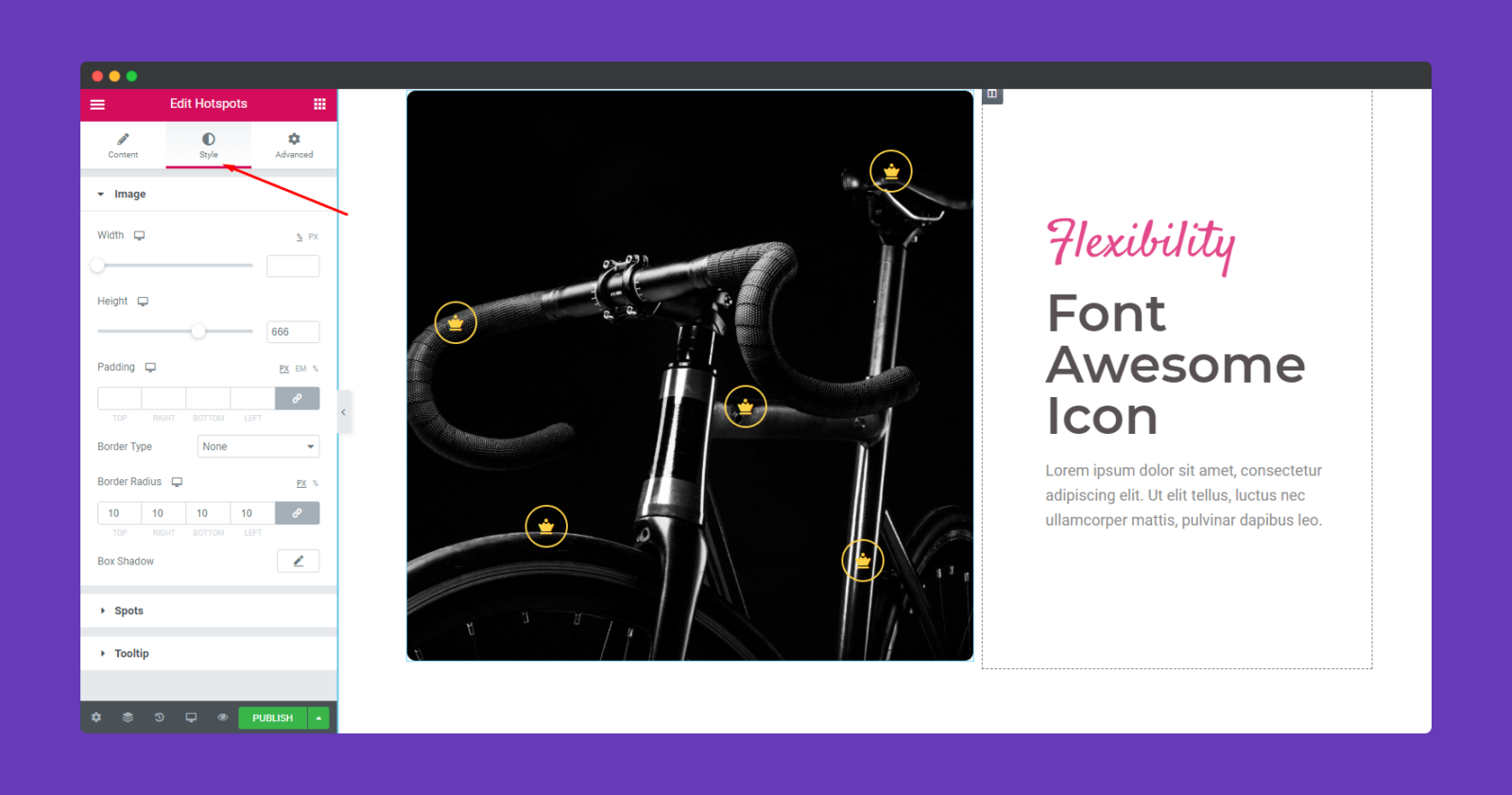
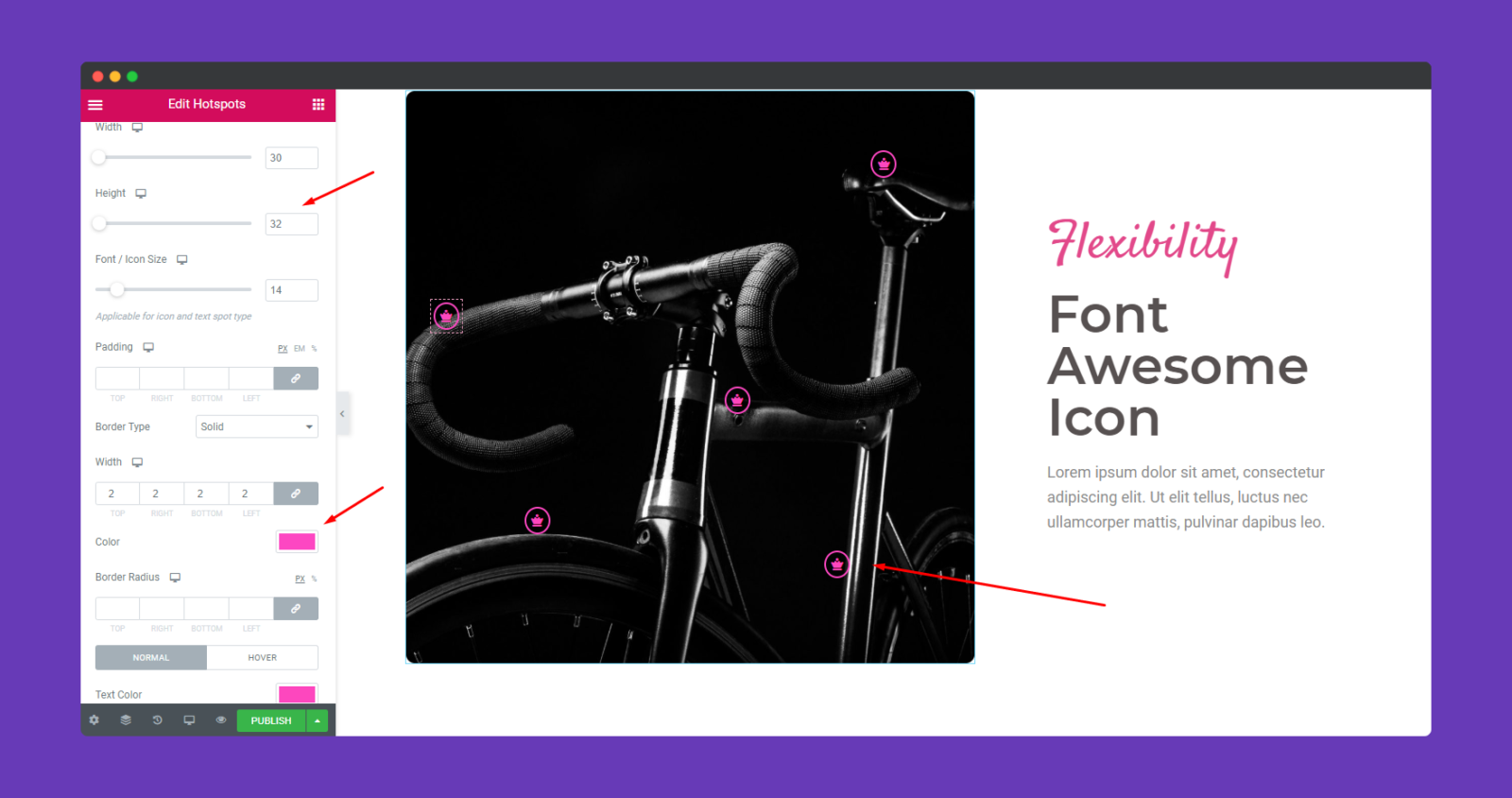
正如我們之前所說,您可以單獨自定義熱點。 您將在“樣式”選項中找到所有自定義選項。

在那裡您可以編輯熱點的各種元素,例如,
- 寬度
- 高度
- 填充
- 邊境
- 顏色
- 文字顏色
- 和工具提示背景顏色。
您可以根據您的設計或佈局調整這些選項,您將獲得您想要的結果。

如果需要,您可以自定義工具提示。 單擊工具提示選項並進行調整,直到根據您的佈局找到正確的組合。

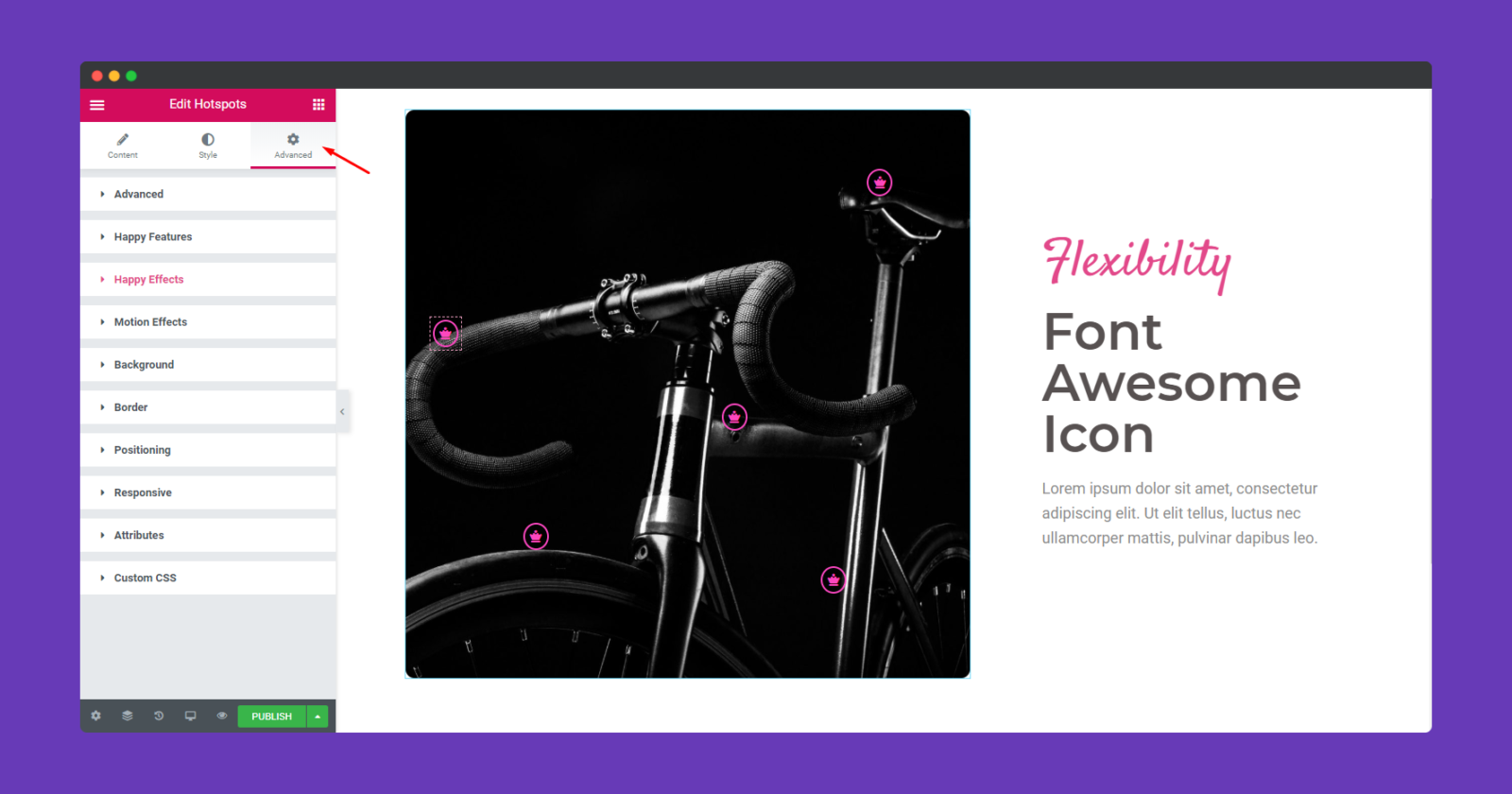
第 5 步:使用高級部分添加更多效果
如果您想添加動作效果、快樂效果、背景或使頁面具有響應性,請單擊“高級”以探索這些選項。 “高級”是 Elementor 的默認功能。 閱讀本文檔以了解有關高級功能及其用途的更多信息。

而已。

注意:可以添加到圖像地圖的熱點數量沒有限制。
此外,使用 Elementor 響應模式,您可以輕鬆確定圖像是否在所有平台上完美對齊。

熱點圖像:用例和重要性
“一張圖勝一千字”是一句著名的英語短語。 但這並不意味著您可以用一張圖片說出所有內容。 這就是熱點圖像發揮作用的地方。 因為此功能為您的圖像提供了額外的上下文。 此外,它使圖像用戶友好且具有交互性。
當您將圖像與文本結合時,您會得到很好的響應。 以下是圖像熱點將派上用場的一些示例。
產品營銷
到2021 年,網上商店的數量在 12 到 2400 萬之間。
數字內圈
這是一個顯而易見的選擇。 全球有數百萬家在線商店。 那麼,用戶為什麼會選擇你的商店呢? 你在做什麼與其他商店不同? – 產品圖片中的熱點。
為了脫穎而出,在產品圖片中使用熱點是一個好主意。 它將顯示有關產品的額外信息。 但主要的吸引力在於,客戶只需點擊產品圖片即可掌握您產品的概念。
此外,您可以輕鬆地提出獨特的觀點,而不是在文本中描述它們。 因為用戶可能會錯過描述。
信息圖表
信息圖表是向用戶傳達信息的好方法。 您會發現許多信息圖表包含教程、統計數據、指南等。換句話說,信息圖表非常具有交互性。
但是,如果您可以將熱點功能應用於這些信息圖表,那麼它將變得更具響應性。 您可以在不改變信息圖設計的情況下添加額外信息。
學習
圖像熱點是在課堂上展示交互式圖像的好方法。 這裡有些例子,
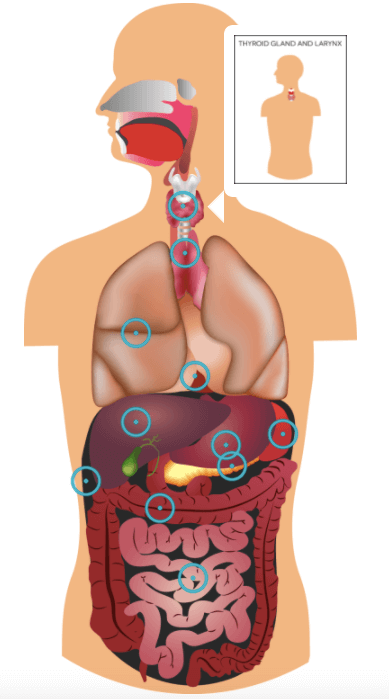
生物學
好吧,我們不必告訴您了解人體的最佳方式是通過圖像。 通過圖像熱點,您可以通過標記正確的點來添加所有身體部位的名稱。 這是一個簡短的例子,

地理
好吧,如果你問學生他們覺得哪門課最無聊和最難,地理會列在名單上。 因為,通過閱讀很難記住任何國家和大陸的名稱。 那麼,在地圖上顯示它們怎麼樣。 是的,有了熱點,您可以在地圖上標記國家。 這樣學生就可以輕鬆記住所有國家。

歷史
好吧,在歷史課中使用熱點功能是不尋常的。 但是,它可以使用。 在解釋涉及名人的歷史事件時,您可以使用熱點標記誰。 這樣學生就可以輕鬆識別著名的傳說,並記住任何歷史事件。
關於熱點圖像的常見問題解答
什麼是熱點圖像?
熱點是圖像中單擊時彈出窗口的區域點。 該彈出窗口可以包含工具提示、文本、視頻或 URL 鏈接。
圖像熱點有哪些不同類型?
有不同的類型可用。 喜歡,
1.基於圖像的內容類型。
2.拼貼。
3. 拖放。
4.圖像熱點。
5.圖像滑塊。
創建熱點時可能的形狀是什麼?
在設計熱點時,可以使用矩形、圓形和多邊形熱點。
如何使用圖像活動熱點?
如果要使圖像具有交互性,則需要使用圖像熱點。 當用戶點擊熱點時,會顯示一個包含文本、圖像或視頻的彈出窗口。 你可以配置,
1.圖像中的熱點數量
2.各個熱點的位置
3.熱點的定制。
使用熱點交互式圖像推動更多轉化
設計網站時,您應該始終尋找吸引更多用戶並吸引他們的方法。 熱點圖像可能是一個可行的選擇。 您可以使您的圖像更具交互性和吸引力。 但更重要的是,它將為您的網站及其內容增加價值。
您可以從我們的文章中看到,使用 HappyAddons Hot Spot Widget 創建圖像熱點非常容易。 使用 Elementor 的響應模式,您可以輕鬆檢查圖像在所有平台上的顯示方式。
如果您有任何疑問,請不要忘記與我們聯繫。