指南 - 如何在 Elementor 中應用圖像遮罩
已發表: 2021-01-29如果您想計算可以改進和自定義網站的方法的數量,您的手指可能會力不從心。 但是,如果您知道如何使用圖像遮罩,那麼您就知道一種方法。
78% 的在線購物者希望通過照片讓產品栩栩如生!
大商務
圖像遮罩是使您的網站脫穎而出的一種非常獨特且有趣的方式。 借助 Happy Addons, WordPress 和 Elementor用戶可以輕鬆應用圖像遮罩。
因此,今天我們將向您展示如何使用 Happy Addons 的圖像遮罩功能並為您的網站提供額外的提升。
為什麼要使用圖像遮罩?

圖像遮罩基本上是通過使圖像更具吸引力來提高圖像的質量; 還突出您的產品。
在很多情況下,您會發現您的產品圖像包含對產品造成不良影響的部分。 也許,如果你能以某種方式隱藏或刪除那部分,那麼它就失去了完美
與其完全刪除圖像或模糊掉壞的部分,為什麼不發揮創意呢?
這就是需要圖像遮罩工具的地方。借助圖像遮罩,您可以有效地刪除圖像的所需部分,而無需改變背景。
通過賦予它優雅的外觀,它無疑會提高您的圖像質量。 總而言之,圖像遮罩將幫助您-
- 移除背景或圖像的背景
- 隱藏或突出圖像的一部分
- 更改照片的區域
- 製作照片拼貼畫。
這些是您可以通過使用在線圖像遮罩工具找到的幫助。
圖像遮罩如何對您的網站產生影響
但是這些優勢將如何幫助您的網站? 關於這點,我們為您整理了一些要點。 他們來了,
- 此功能將幫助您更好地傳達有關產品的信息
- 銷售額增加。 當客戶訪問您的在線商店時,他們將看到完美、更清晰和發光的圖像,這將說服他們購買產品
- 產生正確的嗡嗡聲。 吸引人的形象可以對您的產品產生純粹而積極的印象,這無疑將有助於您的事業
- 確保您的網站上有豐富的優質圖片。 圖像遮罩使照片具有高度的創意和清晰度
- 它適用於任何在線服裝店。
因此,如果您現在有立即應用圖像遮罩的衝動,並且想知道要使用哪種圖像遮罩工具,請不要擔心,我們可以滿足您的要求。
在其眾多獨特功能中,Happy Addons 還具有圖像遮罩功能,可幫助您將完美的圖像遮罩技術應用於 Elementor 網站。
如何在 Elementor 網站中使用圖像遮罩

對於 Elementor 用戶來說,使用 Happy Elementor Addons 的圖像遮罩功能非常容易。
如果您也是 Elementor 社區的新手,請不要擔心。 您所要做的就是 - 仔細按照以下步驟操作。 它可以幫助您以簡單的方式使用快樂插件的圖像遮罩功能。
目錄:
- 安裝 Elementor & Happy 插件
- 獲取快樂插件專業版
- 創建要應用圖像蒙版的頁面
- 將漂亮的照片添加到您的網頁
- 使用快樂插件圖像遮罩為您的圖片帶來一些驚人的變化
第 1 步:安裝 Elementor 和 Happy Addons
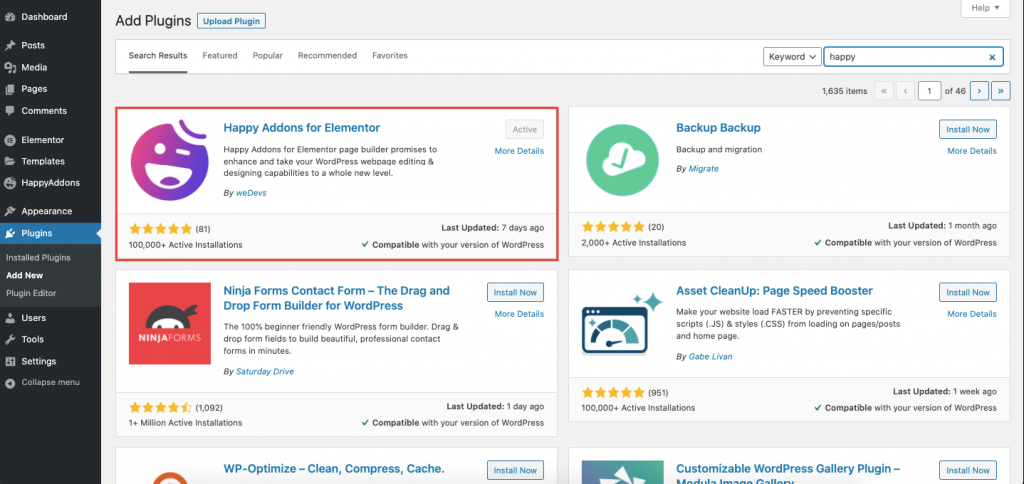
這是最重要也是最明顯的一步。 首先,您需要安裝 Elementor。 您可以從 WPHive 下載它,也可以直接從 WordPress 儀表板安裝插件。
快樂插件也是如此。

第 2 步:獲取 Happy Addons Pro
圖像遮罩功能是 HappyAddons 的專業功能。 因此,您需要購買 Happy Addons 專業版並激活許可證才能使用圖像遮罩功能。
第 3 步:創建要應用圖像蒙版的頁面
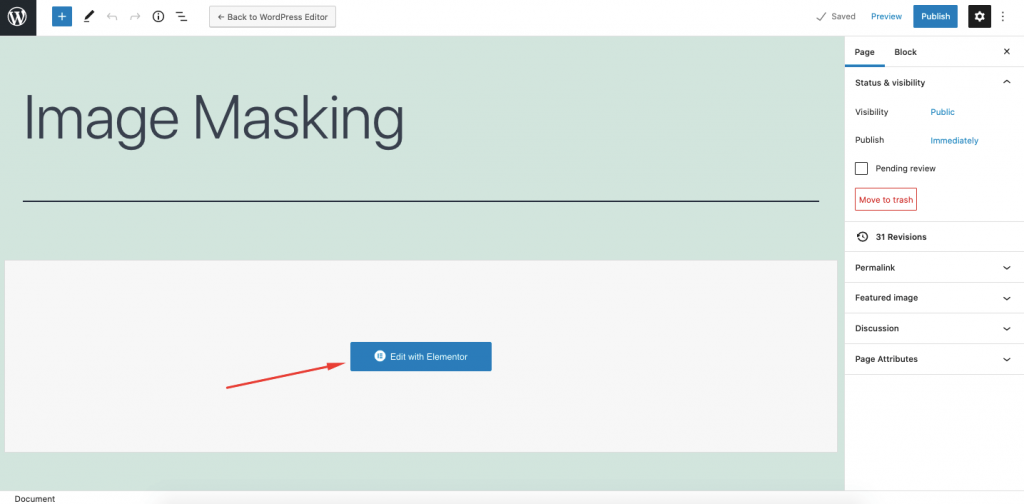
登錄到您的 WordPress 儀表板並創建一個新頁面。 然後轉到編輯器面板並開始自定義您的網頁。 您可以選擇現有頁面,也可以創建新頁面並從頭開始。
如果您是 WordPress 用戶,那麼您已經知道了。 但是,如果您是業餘愛好者,請導航至WP Admin–> Pages–> Add New/選擇一個頁面以創建一個新頁面進行自定義。


第 4 步:將漂亮的照片添加到您的網頁(如果您已經有圖像則不需要)
如果要創建新頁面,則需要添加圖像。 否則,您還要在哪裡應用圖像遮罩功能。 確保選擇高分辨率和有吸引力的圖像。

這樣,當您在這些圖像上應用此在線圖像遮罩工具時,它會產生更大的影響。
但是,也可以將圖像蒙版應用於現有圖像。 或者您也可以使用 Happy 模板並在那裡使用圖像遮罩。

第 5 步:使用 Happy Addons Image Masking 給您的圖片帶來一些驚人的變化
您會在 Happy Addons 圖像遮罩庫中找到許多預製形狀。 您需要嘗試每一個,直到找到合適的。 不用擔心,該插件將為您提供足夠的選項,您無需花費太多時間即可找到正確的圖像遮罩形狀。
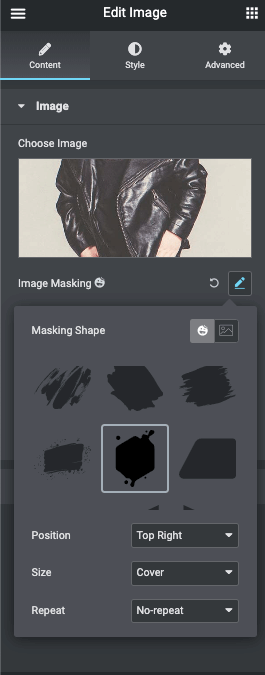
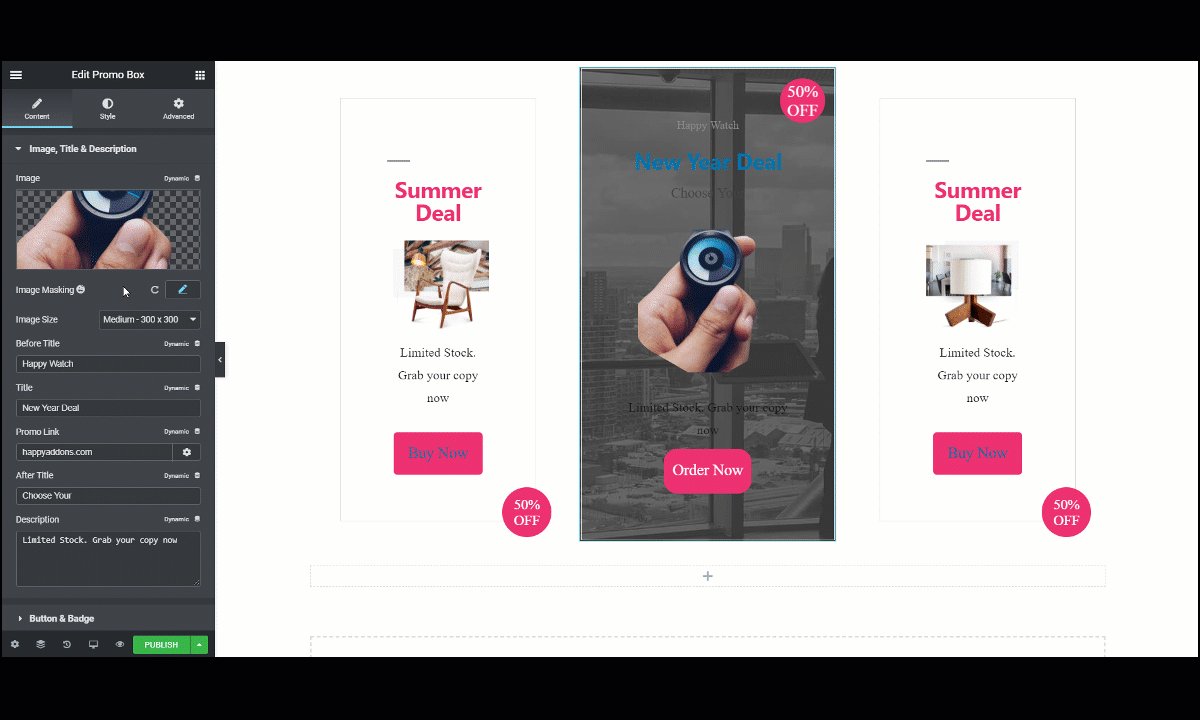
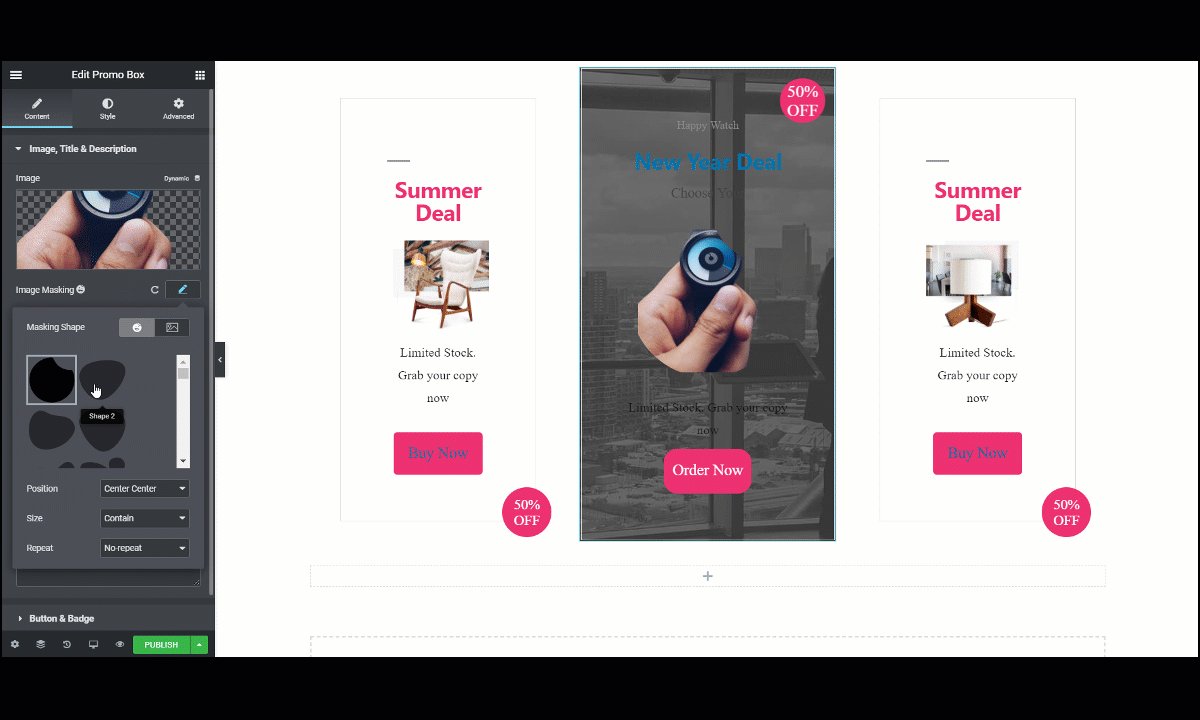
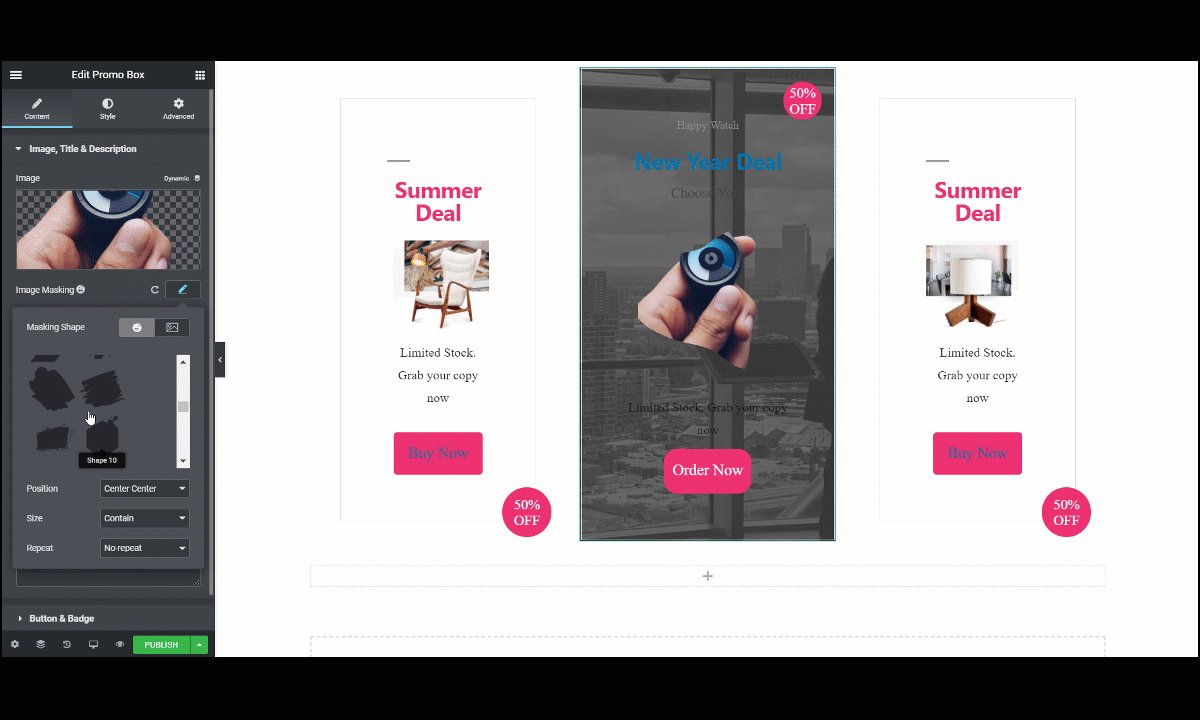
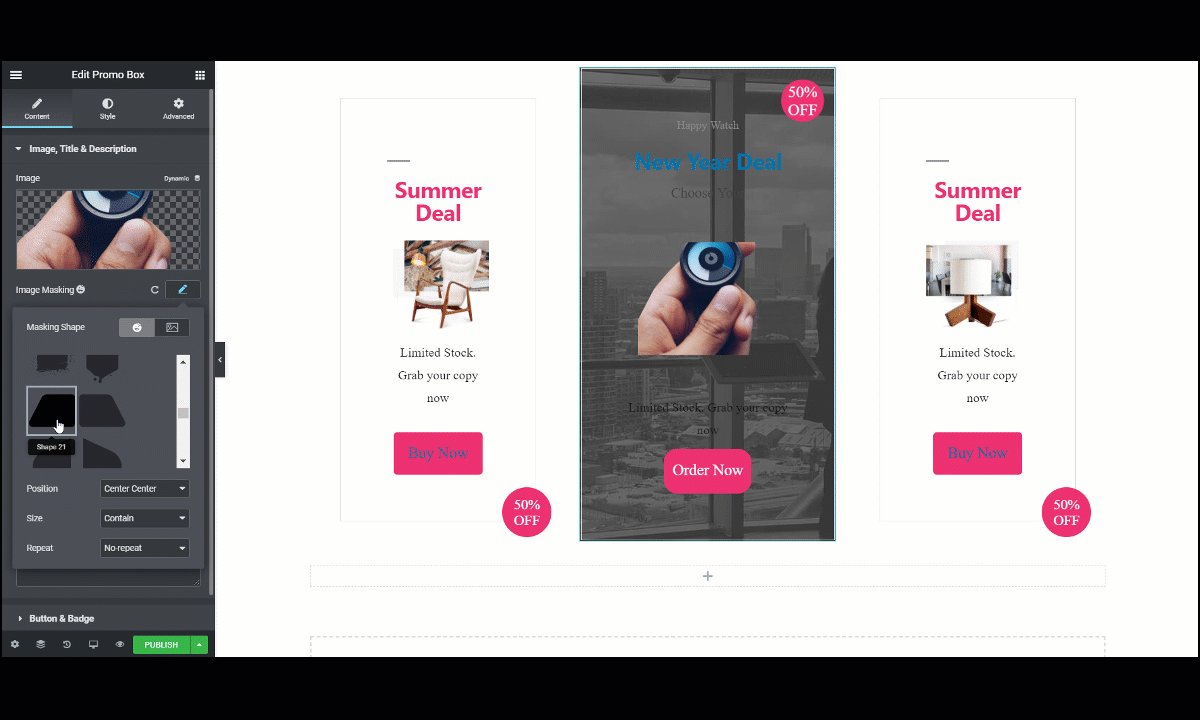
您可以按照以下步驟在您的網站上應用圖像遮罩:
- 選擇要應用圖像遮罩的圖像
- 轉到側面菜單欄中的內容部分
- 單擊圖像蒙版選項
- 嘗試不同的形狀,直到找到合適的形狀
- 完成後保存您的工作。

這是有關如何使用快樂插件圖像遮罩功能的小預覽。
就是這個! 如果您按照這些步驟操作,那麼您將很容易找到有關如何使用圖像遮罩的問題的答案。
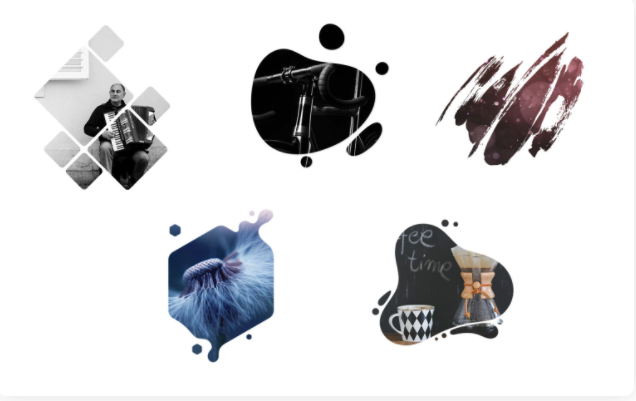
看看我們做了什麼
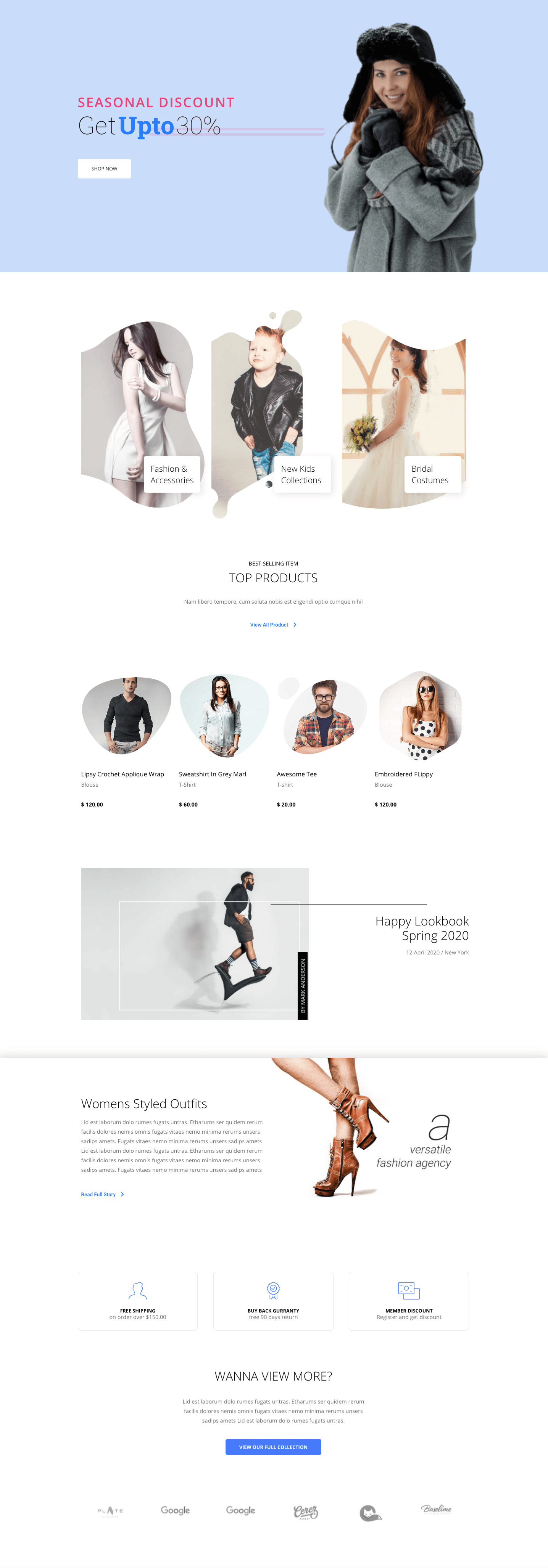
在撰寫本文時,我們還嘗試了圖像遮罩功能並創建了一個有趣的演示頁面,如下所示 -

圖像遮罩支持的小部件
Happy Addons 大約有 70 多個小部件,包括 20 多個與圖像相關的小部件。 此外,Elementor 也有一些與圖像相關的小部件。 現在,您不能只在所有小部件中應用圖像遮罩。
這就是為什麼您需要知道這個圖像遮罩工具支持哪些小部件,以便從中獲得所有好處。
支持的小部件:
- 簡單圖像(元素)
- 圖像框(元素)
- 卡片小部件(快樂插件)
- 信息框小部件(快樂插件)
- 團隊成員(快樂插件)
- 促銷盒(快樂插件)
您也可以使用圖像遮罩 -
- SVG 自定義形狀
- PNG自定義形狀。
因此,當您設計“關於我們”頁面或“產品功能/定價”頁面時,您可以使用圖像遮罩來自定義這些頁面並使您的網站看起來更有吸引力。
給您的網站一個驚人的轉折!
在這個時代,擁有一個網站是很正常的。 但挑戰是讓您的網站脫穎而出。 如果您知道如何使用圖像遮罩,那麼您就有很大的機會贏得挑戰。
因此,如果您正在尋找值得信賴的在線圖像遮罩工具,那麼WordPress + Elementor + Happy Addons的組合非常適合您。
此外,如果您擁有一家電子商務商店併計劃以最佳和最獨特的方式描繪您的產品,那麼 Happy Addons 的這個圖像遮罩工具是您的正確選擇。
快點使您的網站與眾不同,以反映您的思維過程和願景。

