使用快樂插件在您的 Elementor 網站中創建圖像堆棧組
已發表: 2021-12-27您是否注意到如今網站上精美的圖像堆棧組? 那麼你並不孤單。 由於多張圖像的精美表示使任何網站都具有現代感,因此圖像堆棧組在最近變得越來越流行。
這種優雅的設計非常適合主頁、關於頁面,甚至是以轉換為重點的登錄頁面。 因此,如果您想精美而輕鬆地顯示圖像,圖像堆棧組無疑是一個不錯的選擇。 特別是如果您使用的是 Elementor,Happy Addons 可以讓您非常輕鬆地添加這樣的圖像組。
這是一個用戶友好的交互式分步教程,介紹瞭如何構建圖像堆棧組,以便您可以輕鬆地自己創建圖像堆棧。
讓我們開始吧!
Happy Addons 的圖像堆棧組小部件概覽

如果您想讓您的網站圖像對您的訪問者更具吸引力,請嘗試 Happy Addon 的新圖像堆棧組小部件。 使用這個獨家的免費小部件,您可以輕鬆地在 Elementor 中製作堆疊組圖像。
即使您使用 Elementor 的拖放編輯器,也很難在堆棧組中顯示您的網站圖像。 您必須添加自定義 CSS 和 JavaScript 代碼才能在 Elementor 中設計此類元素。 完成整個設計需要花費大量寶貴的時間。 您甚至可能需要聘請開發人員來正確完成設計。
但是,如果您使用 Happy Addons 小部件,您可以在不到一分鐘的時間內簡單地完成這種交互式圖像設計,而無需支付一分錢。 您可以以更有條理的方式顯示團隊成員、社交渠道和其他圖像/圖標的圖像。
如何使用圖像堆棧組小部件創建圖像組
在本文的這一部分中,我們將向您展示如何使用 Image Stack Group 小部件來製作令人驚嘆的圖像組。
在我們開始之前,您需要在您的網站上安裝以下插件:
- 元素(免費)
- 快樂插件(免費)
如果您是 Elementor 的新手,請按照這個方便的指南學習如何使用 Elementor(初學者分步指南)。
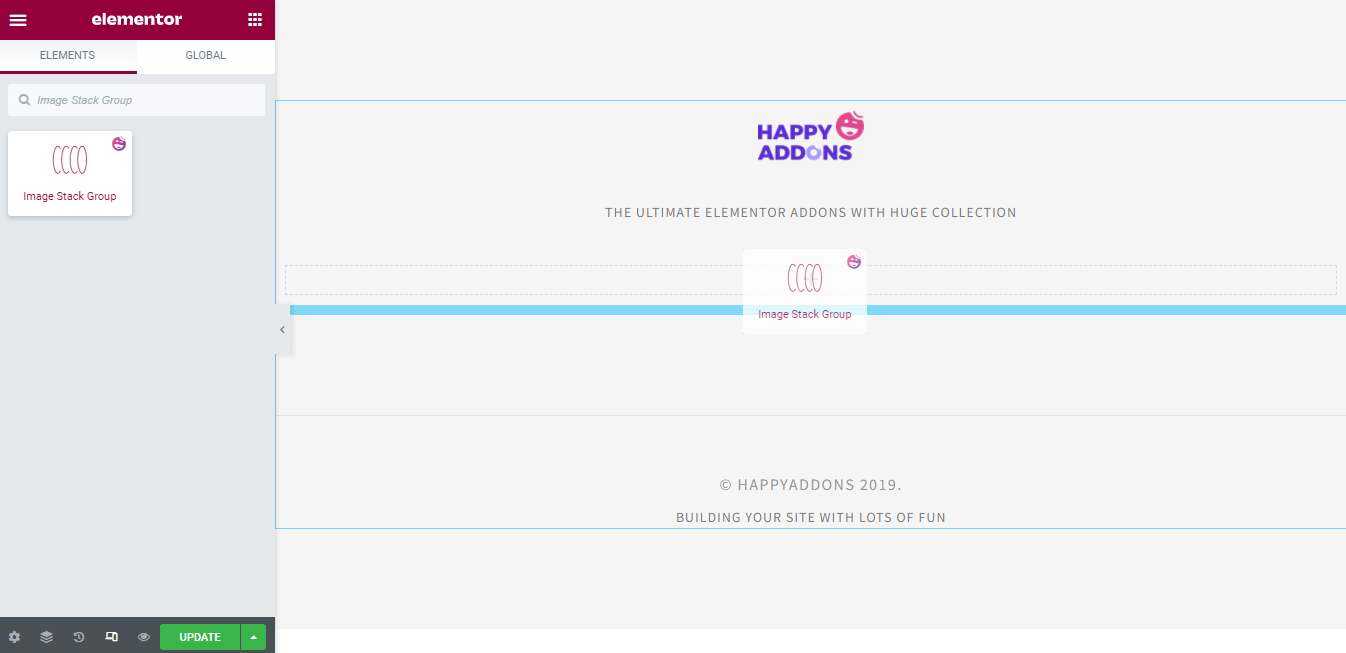
第 1 步:添加圖像堆棧組小部件
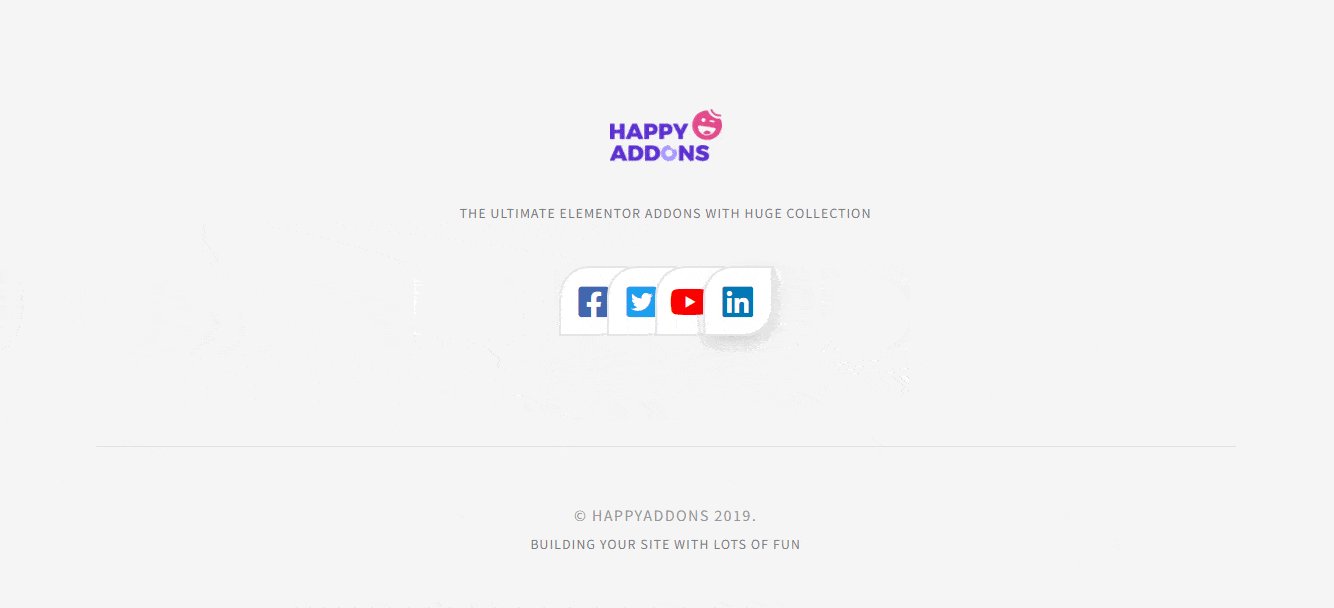
首先,您需要將小部件添加到您網站的合適位置。 在這裡,我們將使用這個高級工具在我們的網站頁腳區域展示我們的社交帳戶。
您可以在搜索字段中輸入“圖像堆棧組”,然後將其拖放到網站上的正確位置。

第 2 步:管理內容
在這裡,我們將管理小部件的內容。
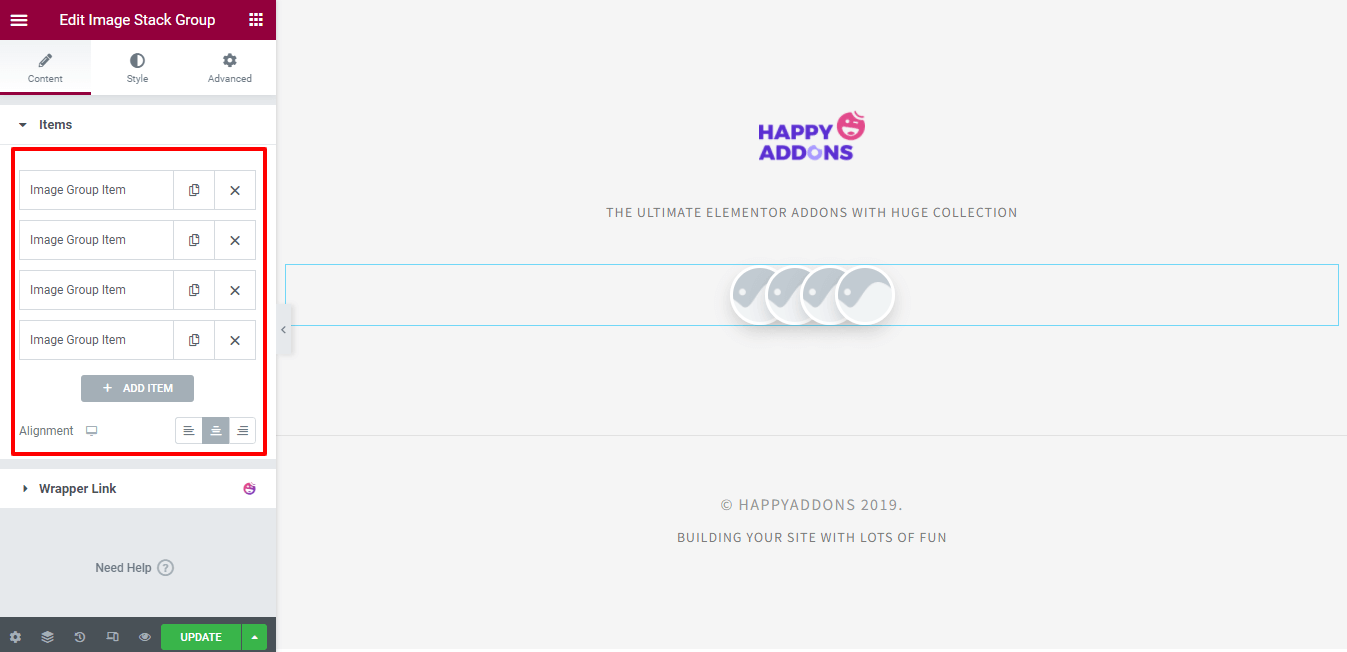
添加項目並設置它們的對齊方式
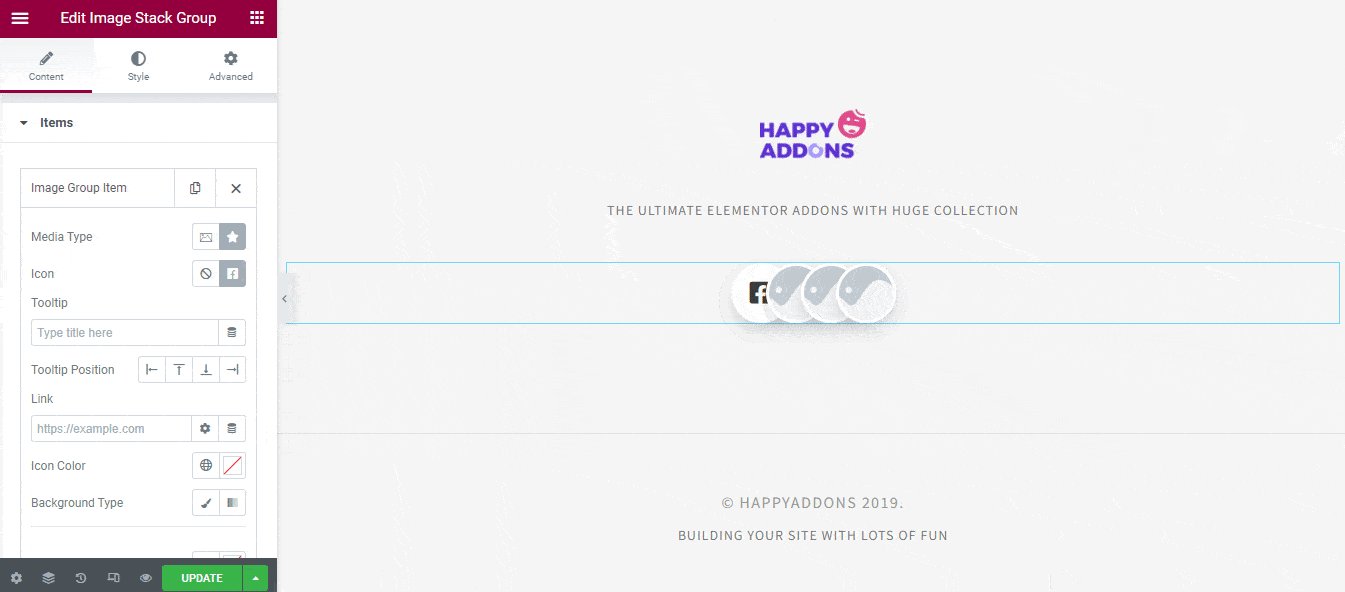
添加小部件後,您會看到如下圖所示的界面。 在Content > Items中,您可以添加和刪除項目。 此外,您可以復制項目。
您可以設置整個內容的對齊方式。

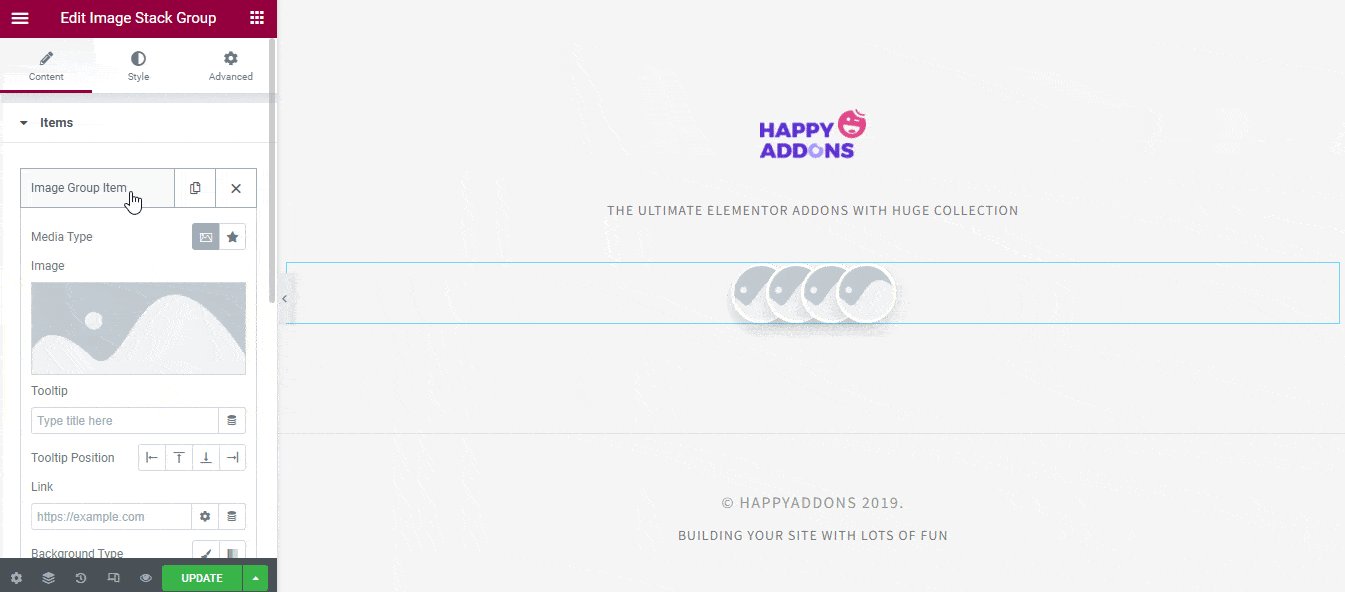
將圖像/圖標添加到項目
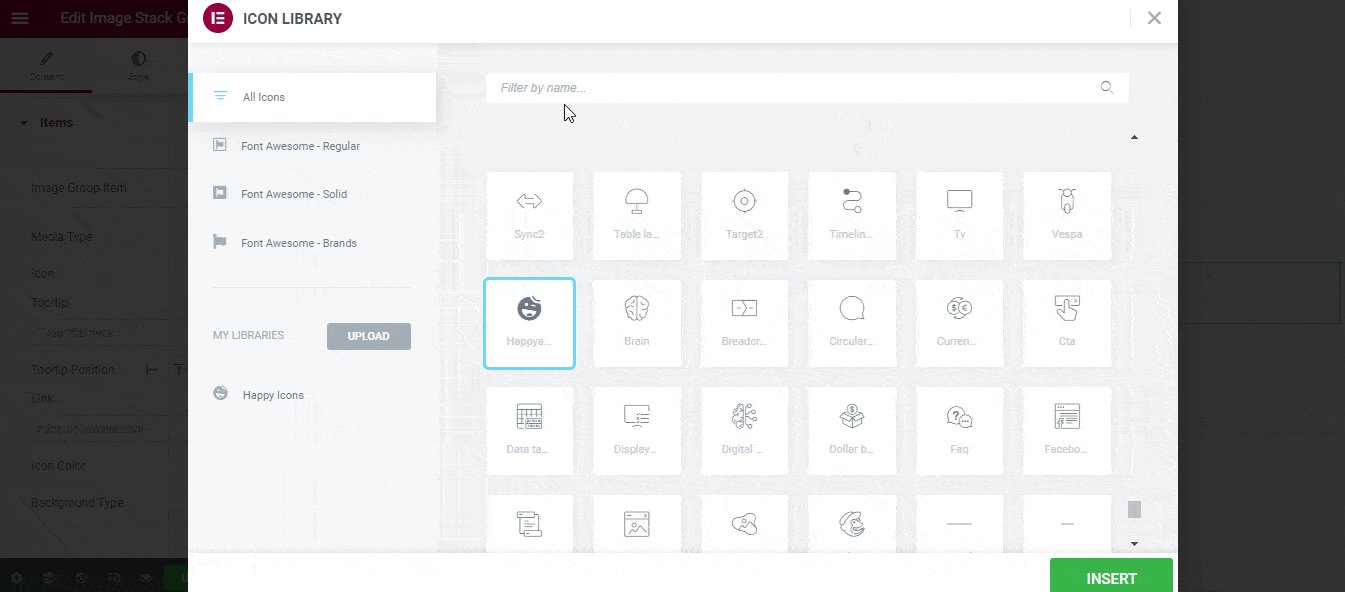
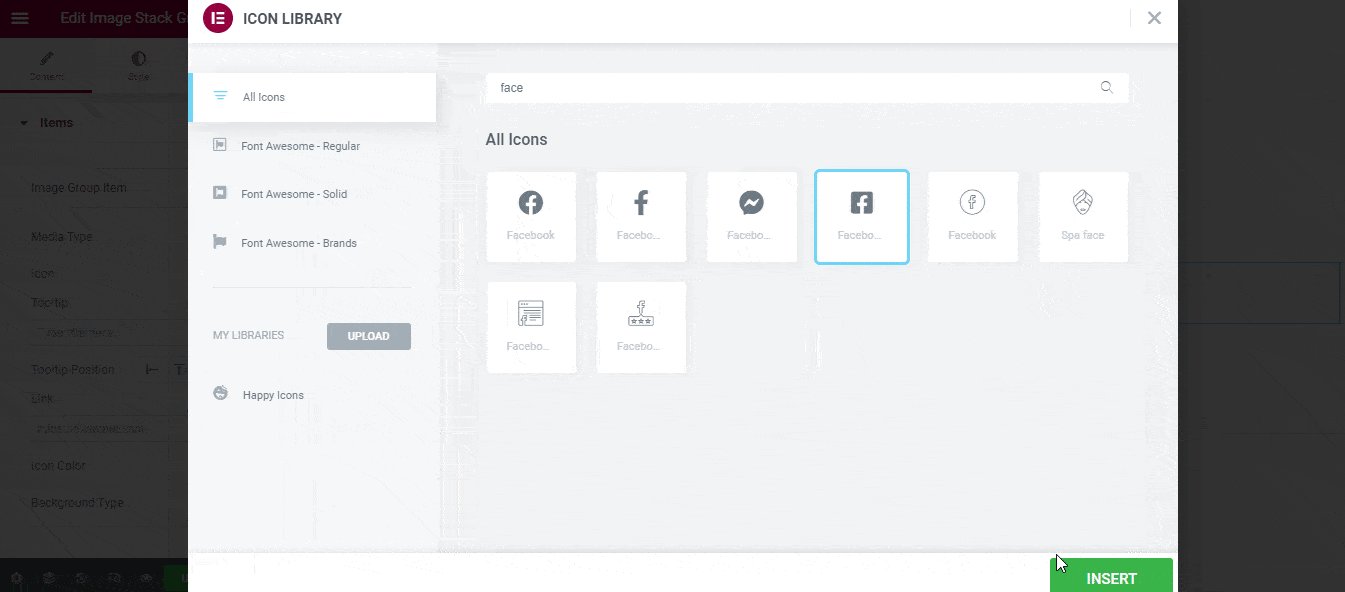
您需要打開單個項目來添加內容。 首先單擊該項目,然後選擇您的媒體類型。 您可以使用圖像或圖標。 在這裡,我們將使用圖標顯示我們的社交帳戶。 按照下圖添加圖標。

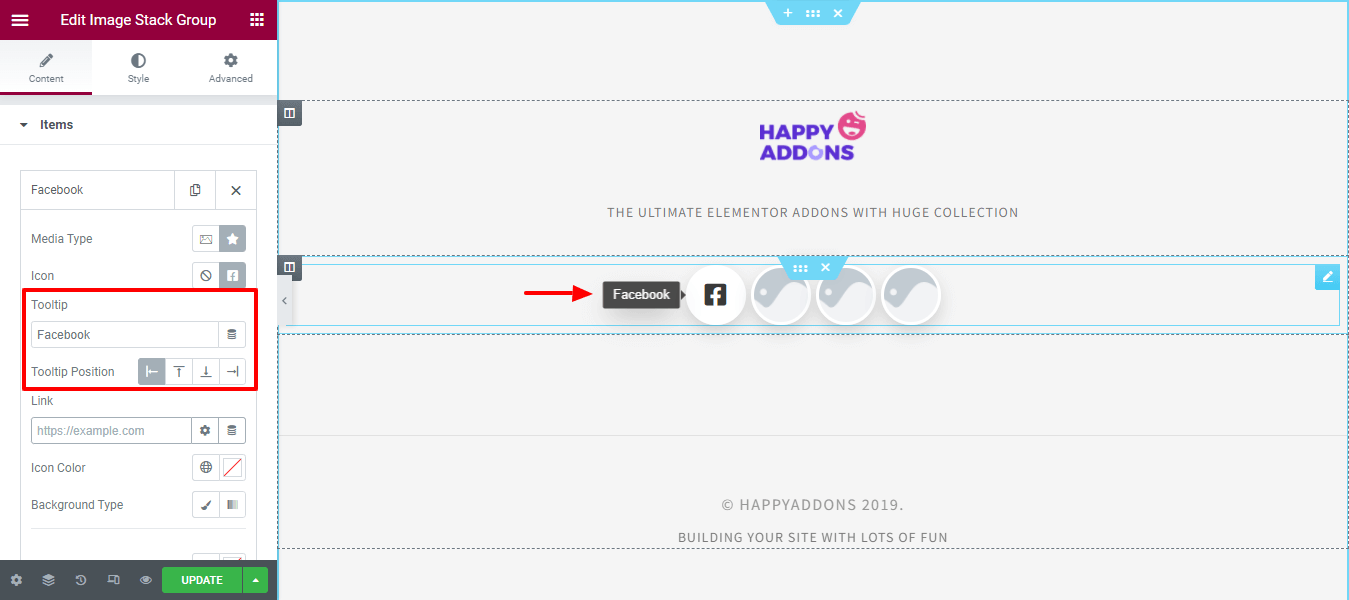
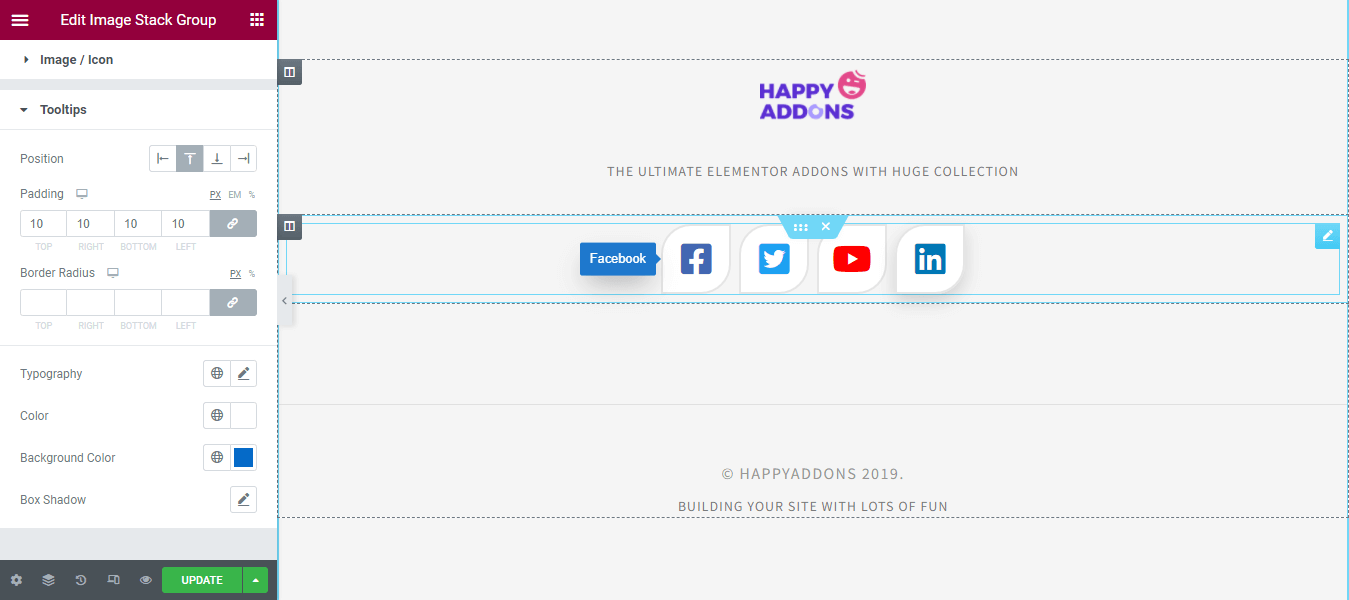
添加工具提示和設置位置
您可以為圖標編寫一個工具提示並設置工具提示的位置。

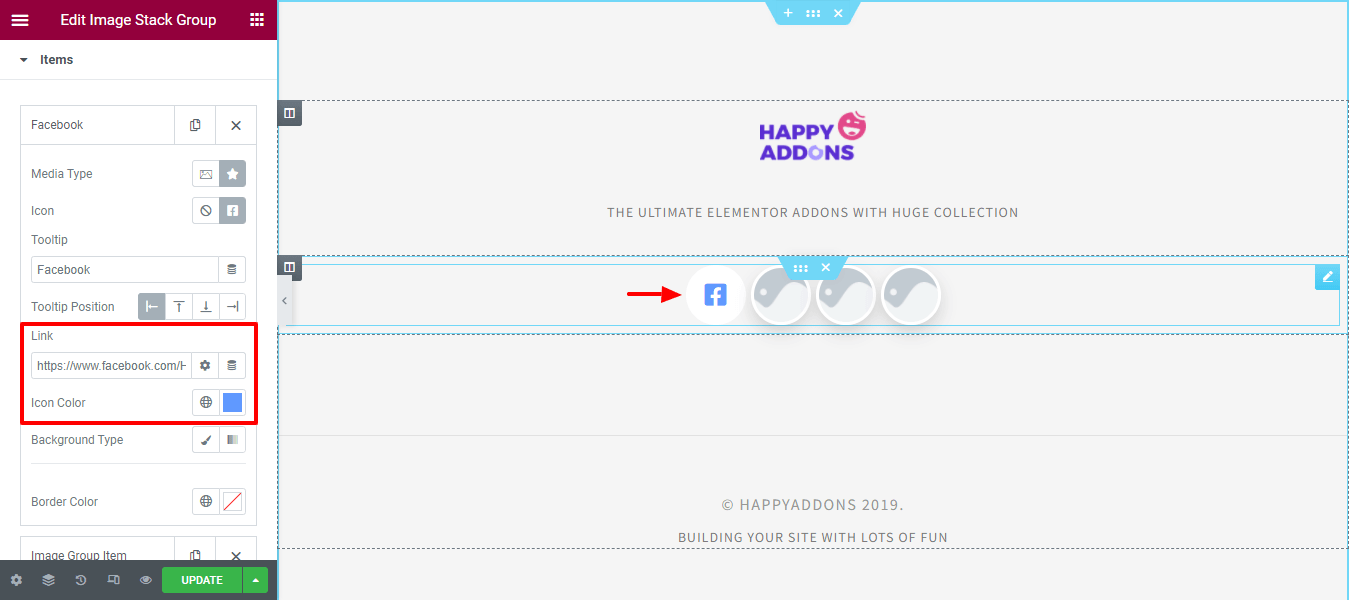
插入鏈接並更改圖標顏色
您可以插入鏈接並更改圖標的顏色。 請按照下圖進行操作。

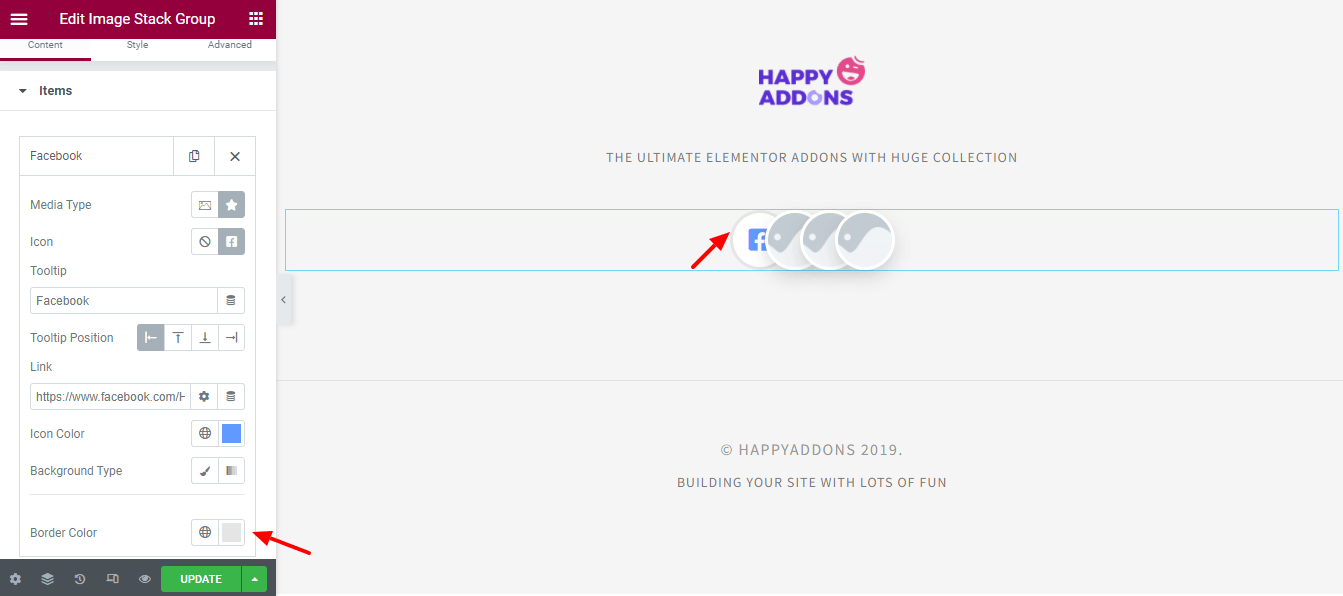
更改背景和邊框顏色
根據您的需要選擇背景類型為經典和漸變。 在這裡,我們設置了默認的背景顏色並更改了邊框顏色。

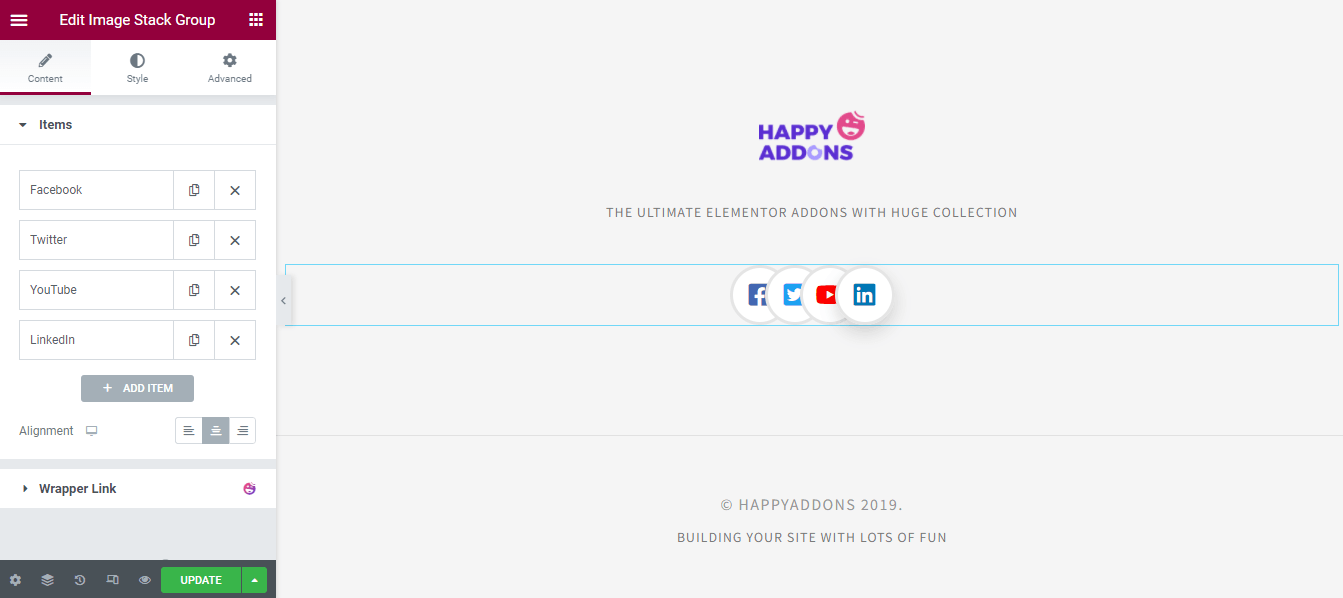
第 3 步:添加其他項目
添加單個項目的內容後,我們還按照上述過程添加了另外三個項目及其內容。

第 4 步:自定義設計
讓我們使用樣式選項自定義設計。
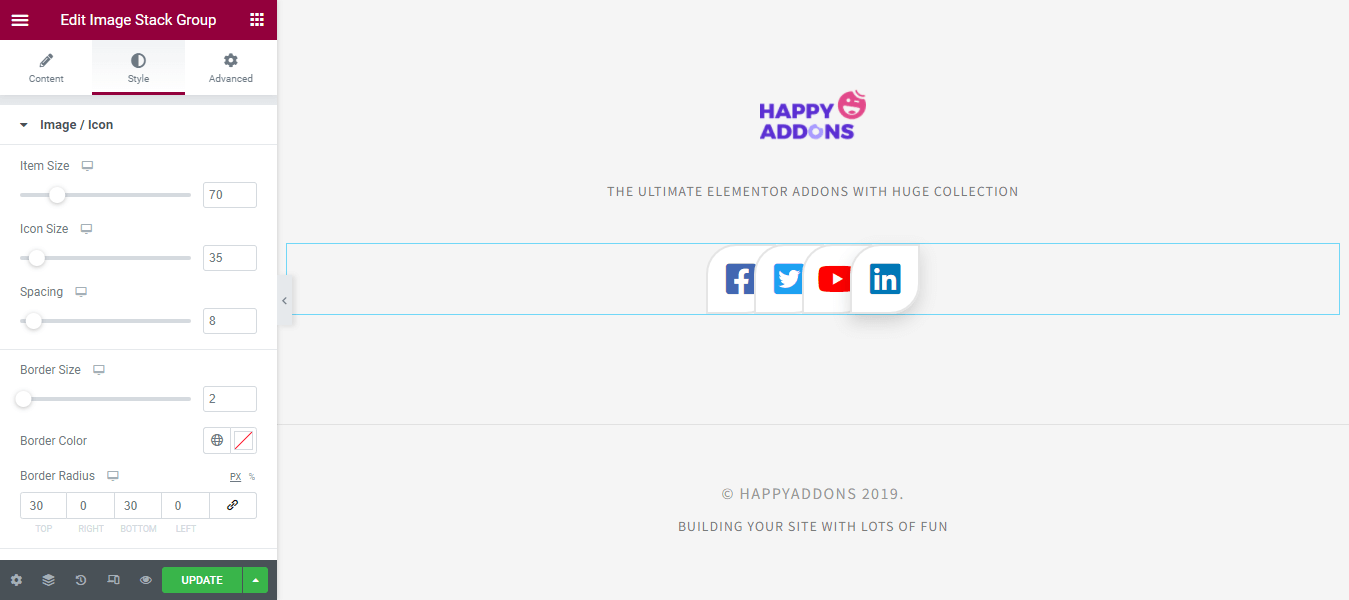
樣式圖像/圖標
在Style > Image/Icon中,您可以按照自己的方式自定義圖像/圖標設計。 在這裡,您可以根據您的設計目的設置項目大小、圖標大小、間距、邊框大小、邊框顏色和邊框半徑。 您還可以定義全局圖標顏色、背景類型和框陰影。

樣式工具提示
您可以在樣式區域中設置工具提示的樣式。 在這裡,您可以設置全局 Tooltip' Position 。 此外,您可以將Padding和Border Radius添加到工具提示中。 並設置工具提示的排版、顏色、背景顏色和框陰影。

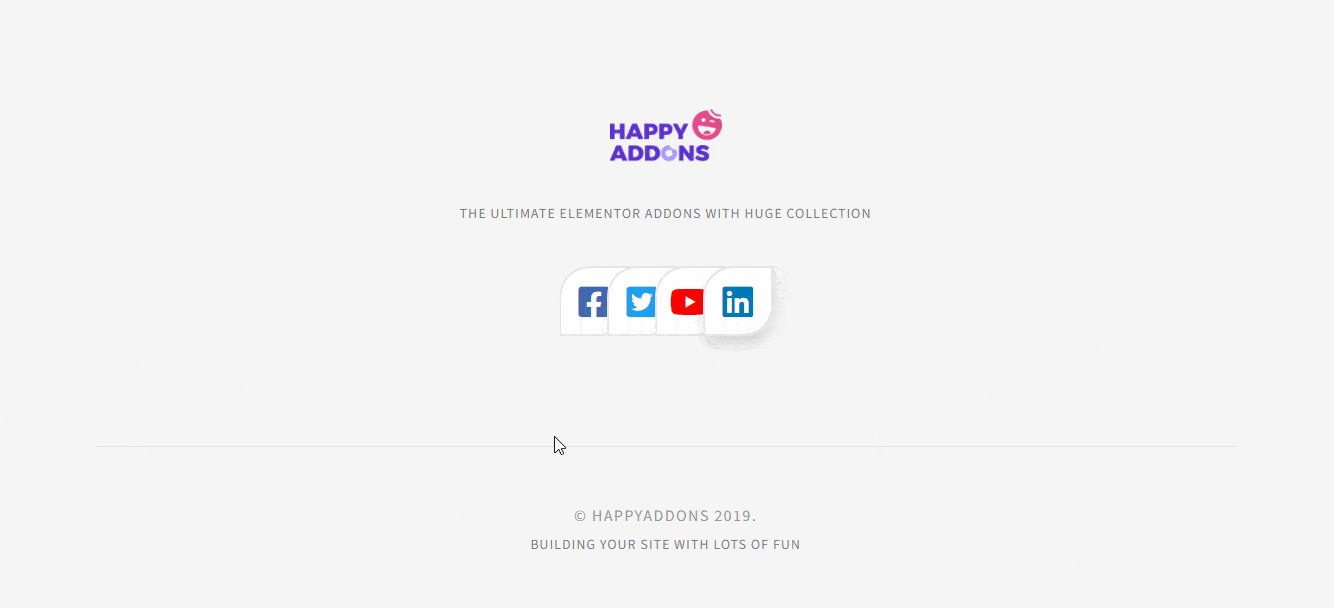
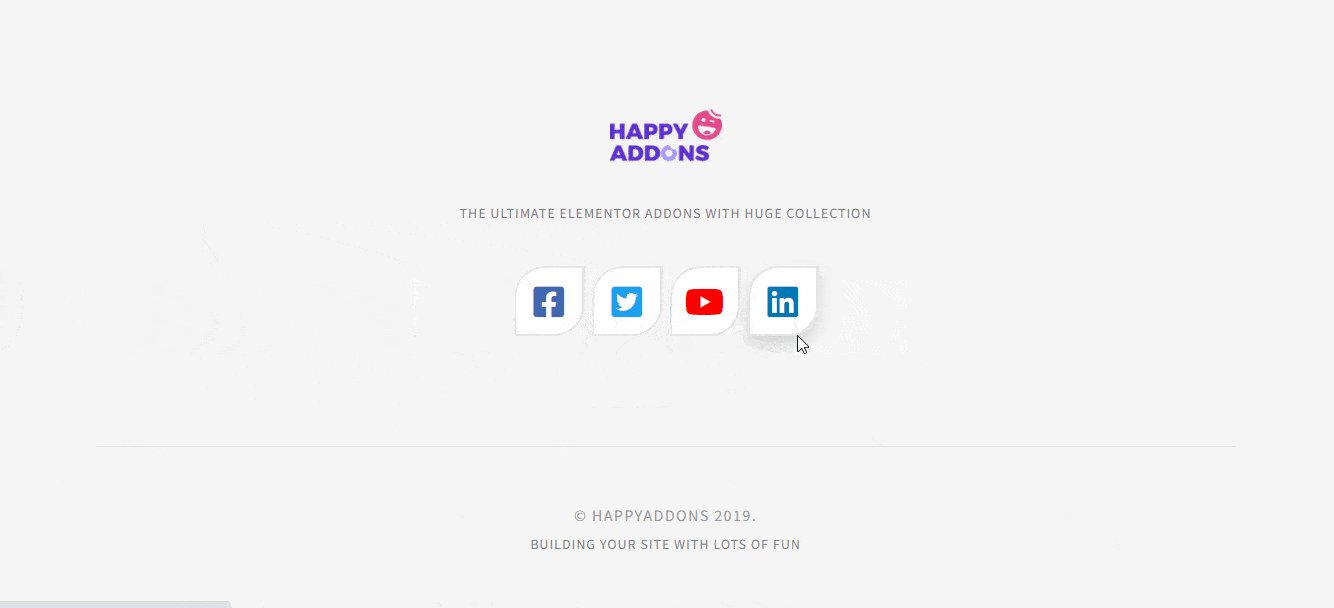
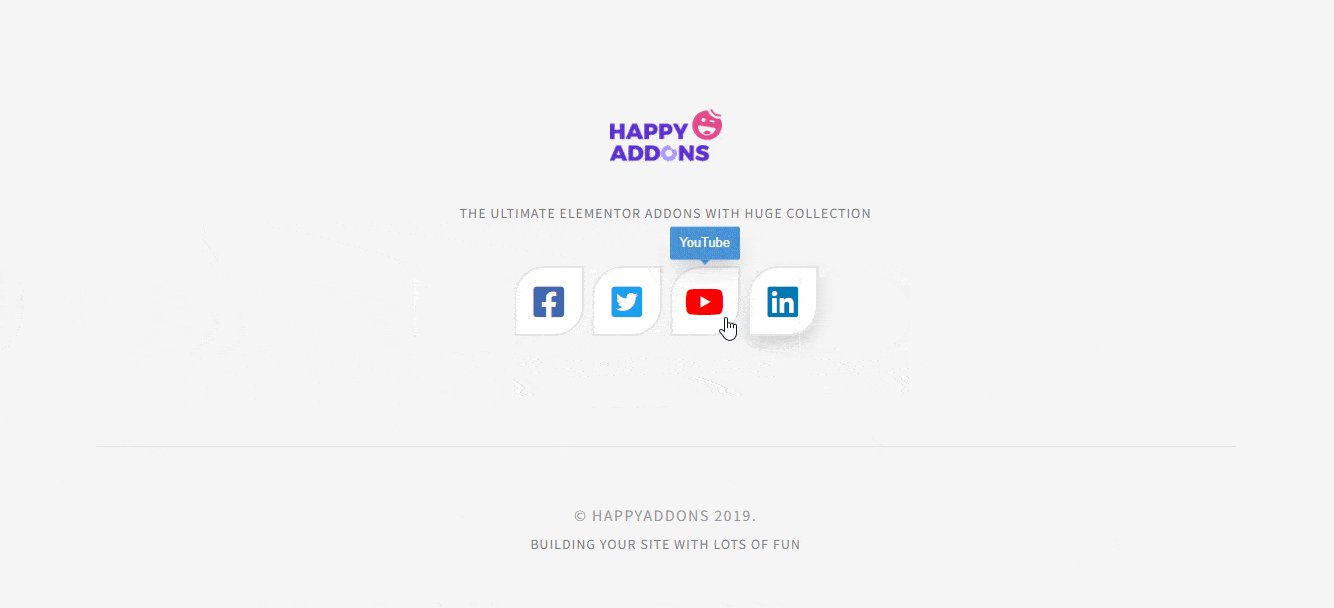
第 5 步:檢查設計預覽
自定義設計後,您可以看到 Image Stack Group 的最終輸出。 我們的預覽看起來像下面的動畫圖像,這正是我們想要的。

閱讀 Image Stack Group Widget 的完整文檔。
您還可以觀看 Image Stack Group 小部件的這個方便的視頻教程。
您可以使用的更多快樂插件圖像小部件
以下是一些其他與圖像相關的高級小部件,您也可以使用它們來裝飾您的網站。

圖像比較(免費)
尋找一種方便的工具來比較幻燈片前後的圖像。 試試 Happy Addons 的新圖像比較小部件。 使用這個免費的小部件,您可以在幻燈片前後展示您的網站圖像,以便更好地進行比較。
檢查圖像比較小部件的文檔。
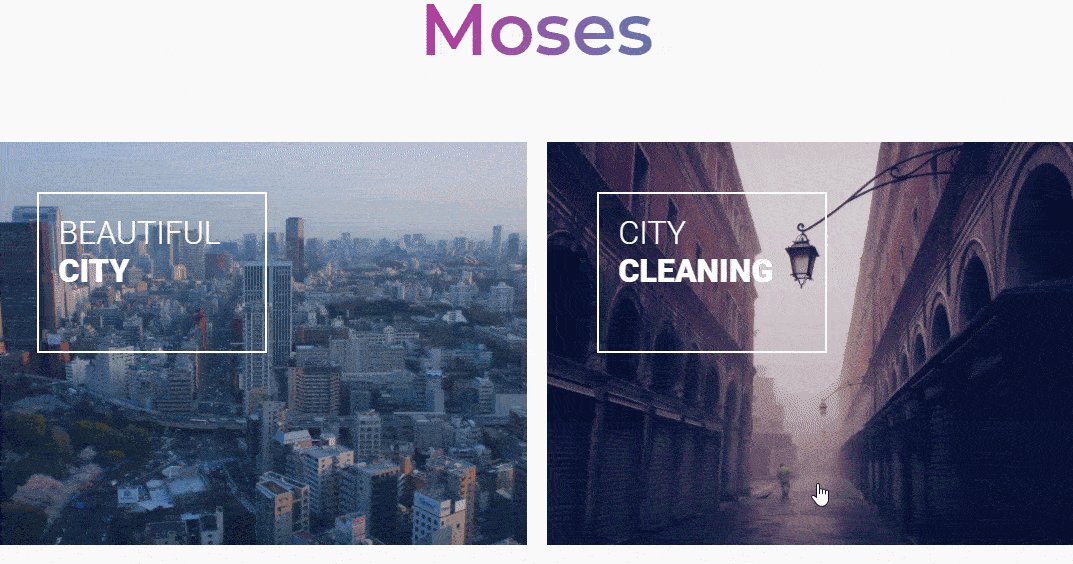
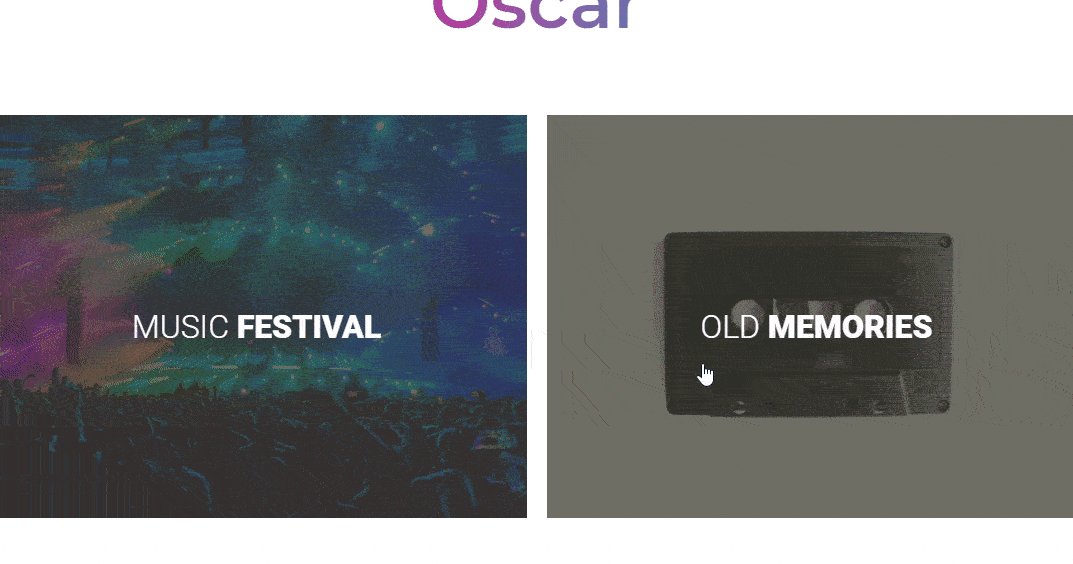
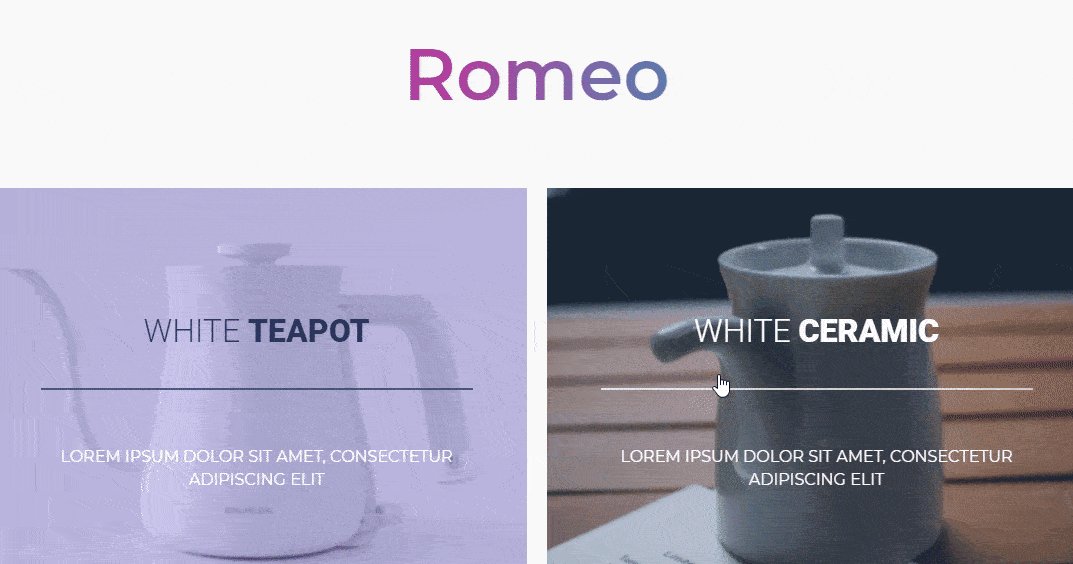
圖像手風琴(免費)
Happy Addons 的 Image Accordion 小部件可讓您使用 Elementor 網站的圖像設計漂亮的手風琴。 它帶有許多易於使用且完全可定制的精美設計。 現在讓我們試試這個有用的小部件。
查看 Image Accordion 小部件的文檔以了解如何使用它。
圖像網格(免費)
想在 Elementor 中以網格佈局顯示您的網站圖像嗎? 查看 Happy Addons 的 Image Grid 小部件。 該工具可讓您在幾分鐘內設計出交互式圖像網格。 您可以使用此小部件創建圖片庫、作品集等。
閱讀 Image Grid 小部件的文檔並了解如何正確使用它。
圖像懸停效果(免費)
圖像懸停效果也是一個了不起的小部件,可讓您將懸停效果添加到您的網站圖像。 它帶有 20 多種易於實現的令人驚嘆的懸停效果。 查看這個免費工具,讓您的形象更有利可圖。

閱讀圖像懸停效果小部件的文檔。
滾動圖像(專業版)
如果您想以水平和垂直樣式展示客戶的徽標、團隊成員和其他圖像,您可以使用 Happy Addons 的滾動圖像小部件。 這個易於使用的工具帶有幾種完全靈活的設計。 立即嘗試,讓您的網站更具吸引力。

遵循滾動圖像小部件的完整文檔。
單圖滾動(專業版)
想要在您的 Elmntor 網站上展示一張長圖並尋找合適的工具來做到這一點? 查看 Happy Addons 的新單圖像滾動小部件,該小部件可讓您以不同樣式顯示大尺寸圖片。

查看 Single Image Scroll 小部件的文檔。
結論
完美使用圖像使您的網站更具交互性和用戶友好性。 這就是為什麼您應該使用正確的工具來管理您的網站圖像。
在本博客中,我們討論了 Image Stack Group 小部件以及如何正確使用它。 我們還介紹了一些其他有用的 Happy Addons 圖像相關小部件,您也可以使用它們來裝飾您的網站。
如果您對此博客有任何疑問,可以在下面的評論框中給我們寫信。 並且不要忘記將這篇文章分享到您的社交渠道並加入我們的時事通訊以獲取有關 WordPress 和 Elementor 的更方便的教程。
訂閱我們的新聞
獲取有關 Elementor 的最新消息和更新
