如何使用隱形分隔器在 Divi 模塊之間創建空間
已發表: 2023-01-25Divi 的 Divider 模塊在 Divi Builder 中可用的模塊中是獨一無二的。 它有多種用途。 它不僅提供樣式化的行來在模塊之間添加有趣的劃分,而且還用於添加空格。 許多 Divi 佈局使用不可見的分隔模塊在佈局內創建空間。 在這篇文章中,我們將看到如何使用不可見的分隔線在 Divi 模塊之間創建空間。
為什麼要用隱形隔板創造空間?
隱形分隔線是向佈局添加空白的好方法。 沒有空格,佈局會變得混亂且視覺上沒有吸引力。 如果元素離其他元素太近,很容易被忽略。 它們不會分開,使 CTA 不被注意。
空白有助於將注意力集中在屏幕的某些區域。 當一個元素周圍有很多空白時,它就會脫穎而出。 這對於按鈕、描述、簡介或您希望訪問者與之交互的任何內容尤其重要。 空白甚至提高了可讀性,因此內容更易於閱讀。
分頻器模塊設置
分隔模塊可以通過多種方式創建垂直和水平空間。 模塊佔用的空間量可以通過大小、邊距和填充進行調整。 結果基本相同,如果您需要微調間距,可以組合使用每種方法。
分隔模塊顯示可見性
該模塊可以顯示或不顯示分隔符。 這允許我們在需要時使用空間模塊。 模塊所佔空間的大小與可見和不可見的分隔線不同。
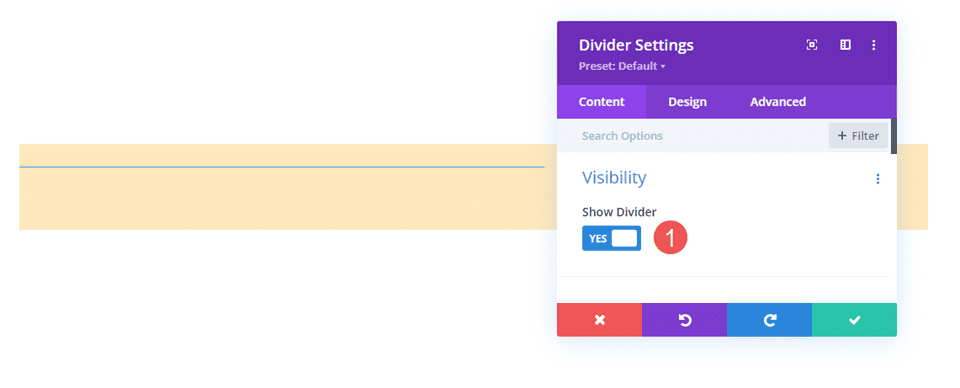
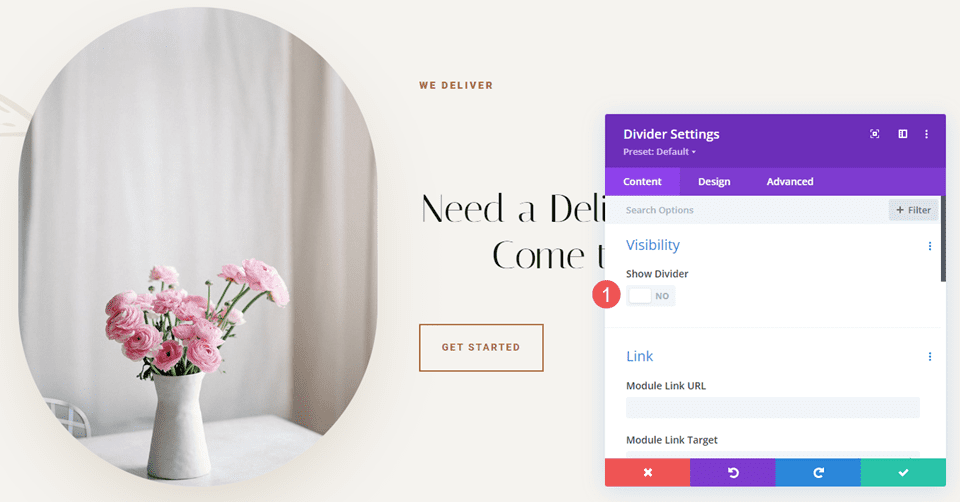
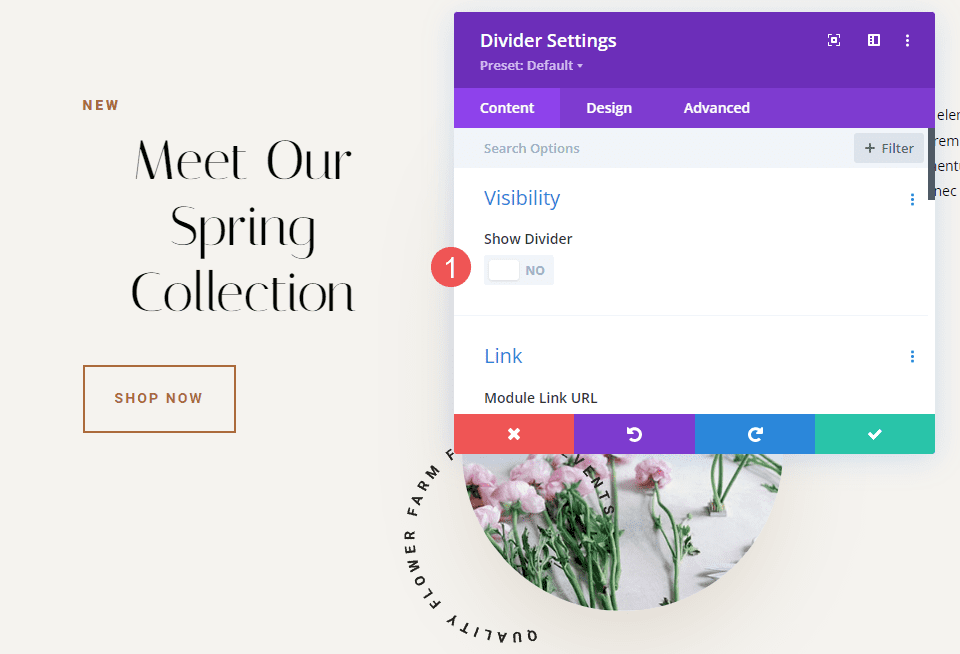
要使分隔線不可見,請轉到其“內容”選項卡。 第一部分是可見性。 這是默認啟用的。 這是啟用可見性的設置。 我已將 Row 設置為棕褐色背景,以幫助可視化 Divider 模塊。

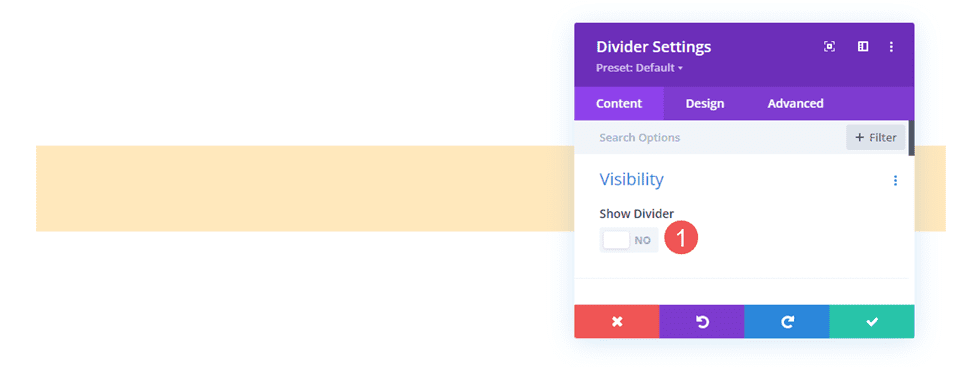
簡單地禁用它。 分隔線不會顯示,您現在可以使用該模塊在 Divi 佈局中添加間距。 現在顯示的只是 Row 的棕褐色背景。

隱形分隔器與尺寸相結合
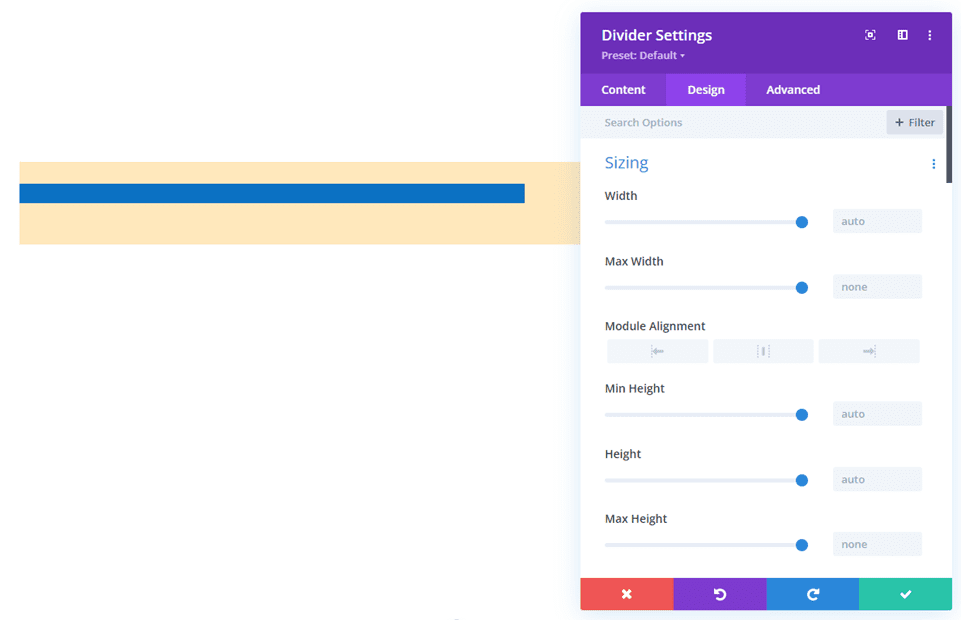
與許多 Divi 模塊一樣,分頻器模塊包括多項調整以控制模塊的大小。 首先是尺寸設置。 當 Divi 模塊設置為不顯示分隔線時,Sizing 設置僅顯示:
- 寬度
- 最大寬度
- 最小高度
- 高度
- 最大高度
下面的示例顯示了不可見的分隔模塊。 我為模塊添加了藍色背景,所以它很醒目。

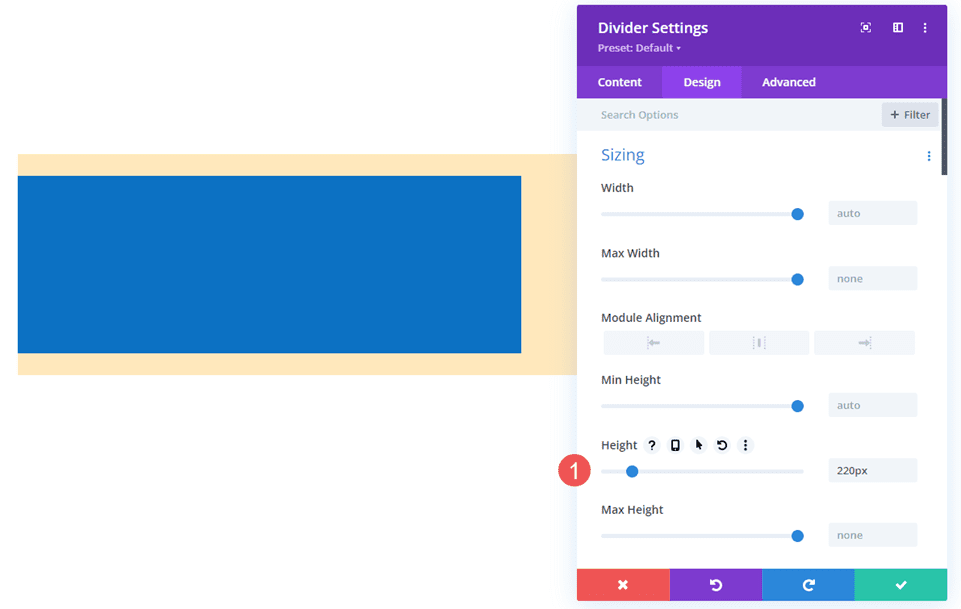
調整高度是控制不可見分隔模塊間距的好方法。 下面的示例顯示了一個高度為 220 像素的分隔模塊。

結合間距的隱形分隔模塊
Margin和Padding也可用於為不可見的分隔模塊添加間距。 它們與任何 Divi 模塊一樣工作。
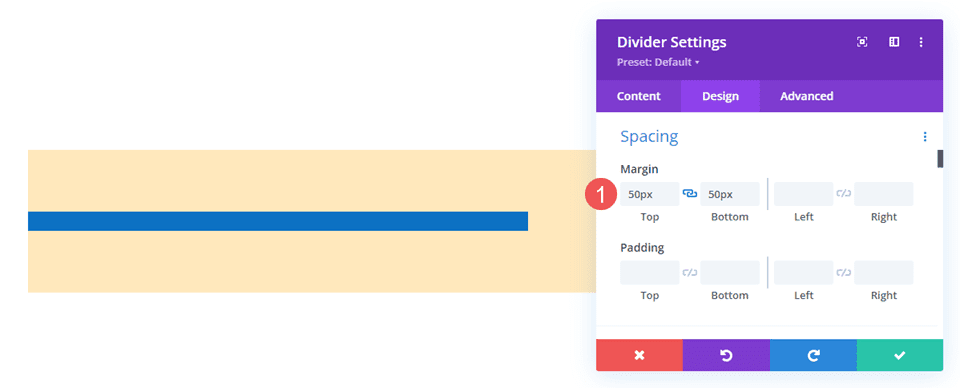
此示例顯示了不可見的 Divider 模塊,沒有進行高度調整。 我添加了 50px Top 和 Bottom Margin 。 該模塊仍顯示其正常大小的藍色背景,但模塊周圍有更多的邊距,您可以從 Row 的棕褐色背景看出這一點。

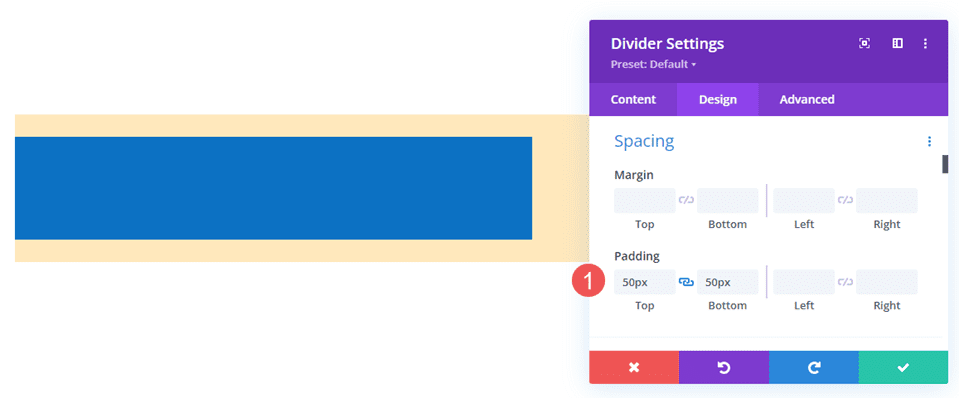
此示例添加 50px頂部和底部填充。 Row 大小相同,但模塊現在佔據了更多的 Row。 結果本質上是一樣的,所以你可以嘗試兩種方法,看看哪種方法最適合每種情況。

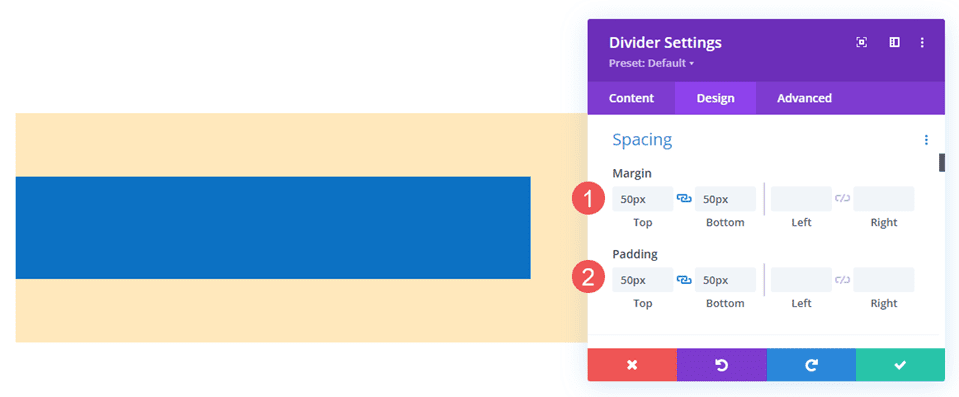
此示例顯示了 50px 的頂部和底部邊距和填充。 該模塊現在佔據了更多的區域。 您可以使用一個或另一個,但這確實可以幫助您在出現任何問題時微調間距。

隱形分隔線示例
我們將從同一個佈局包創建兩個示例。 我們的示例將添加空格以突出內容或幫助對齊。 對於示例,我將使用 Divi 中提供的免費 Flower Farm Layout Pack 中的登錄頁面和主頁。 我們將使用各種調整來查看它們的工作原理。
隱形分隔線示例一
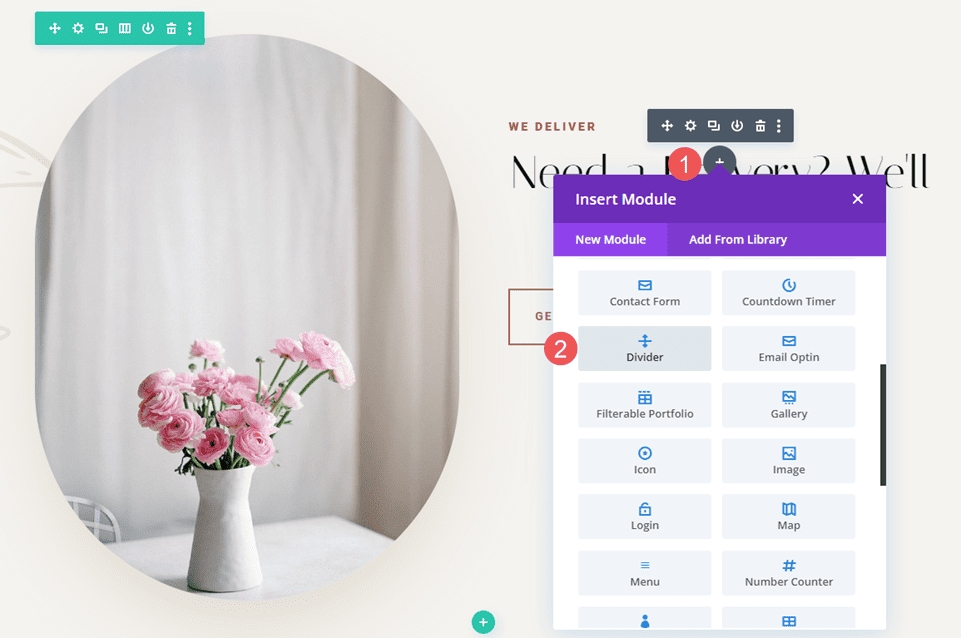
對於我們的第一個示例,我們將在兩個文本模塊和一個按鈕模塊之間添加空間,以便它們在各自的區域中佔用更多空間。 我們將使用兩個不可見的分隔模塊。
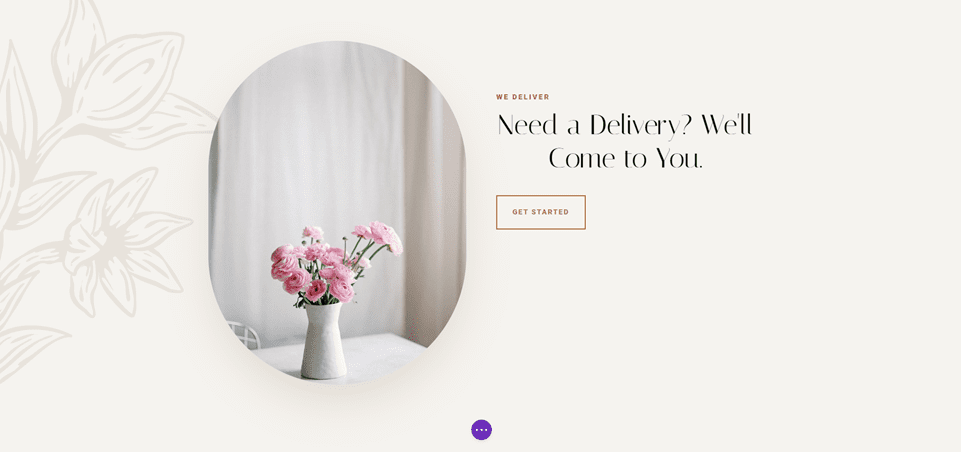
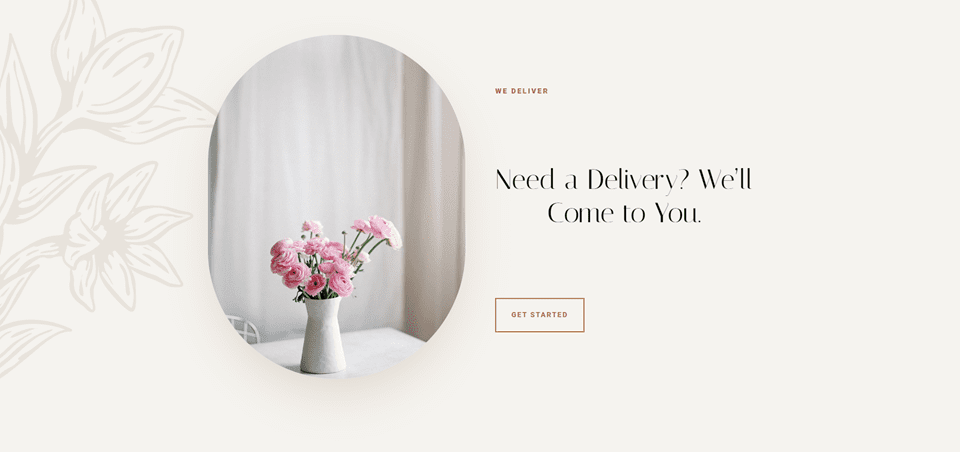
此示例使用 Flower Farm 佈局包中的著陸頁。 我將在服務部分的 CTA 中添加空格。 作為參考,在添加不可見的分頻器模塊之前先看一下本節。

第一分頻器
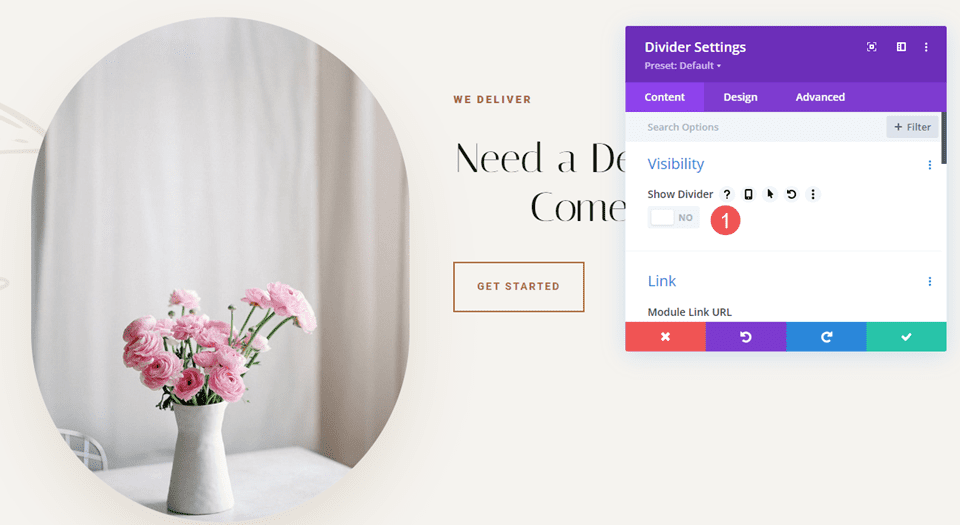
在第一個文本模塊下放置一個分隔模塊。

將模塊的可見性設置為不顯示分隔線。
- 顯示分隔線:無

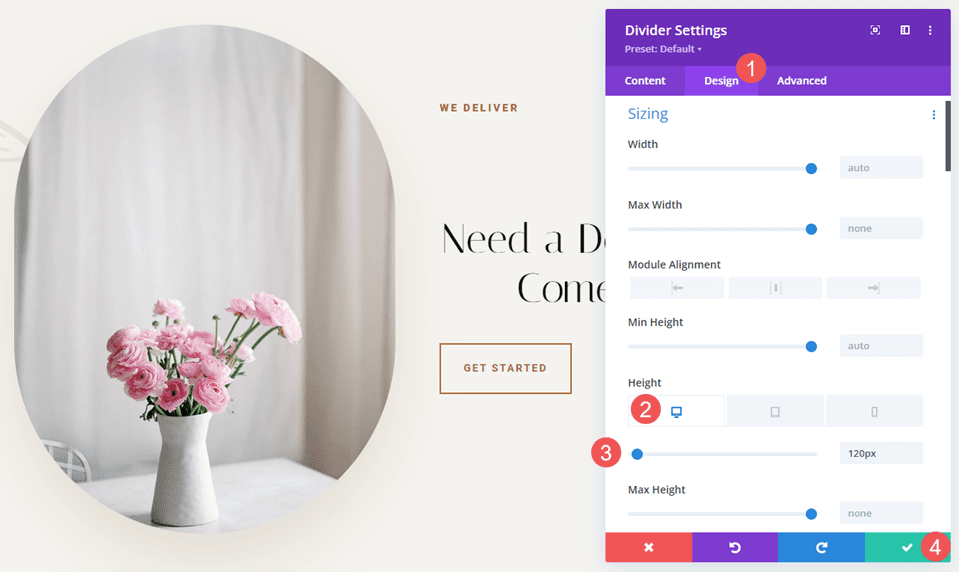
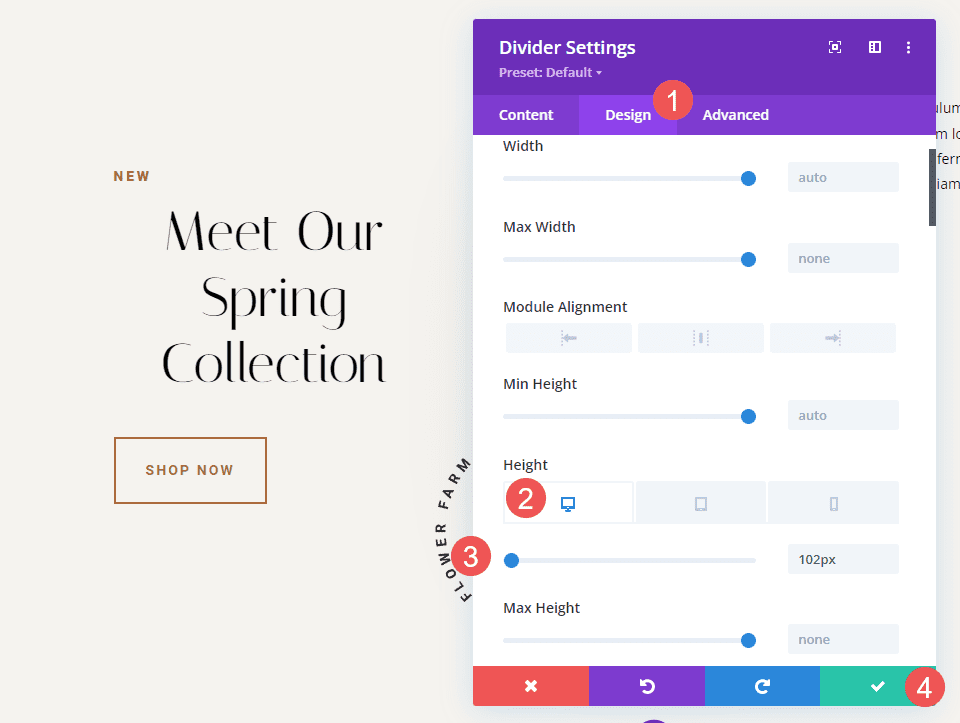
選擇設計選項卡並將桌面的高度更改為 120px。 將平板電腦和手機的高度設置為自動。 關閉模塊的設置。
- 高度:120px(桌面),自動(平板電腦和手機)

第二分頻器
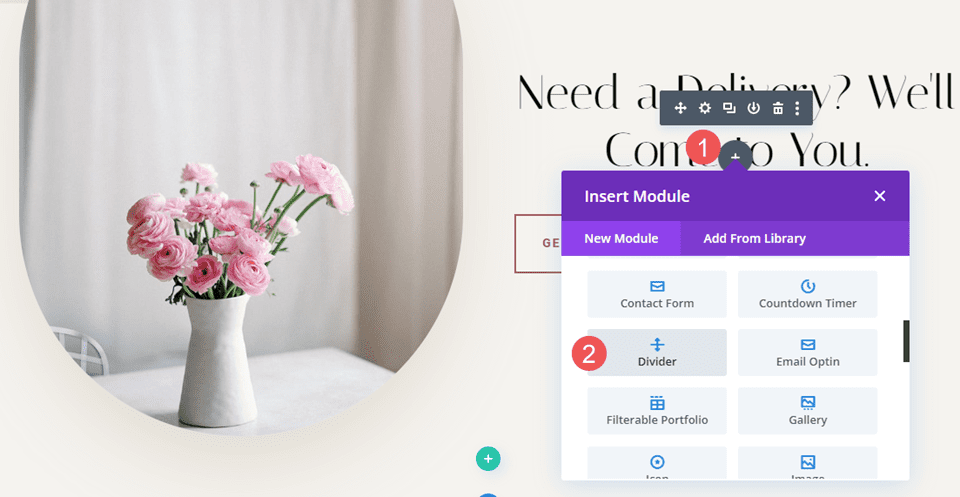
接下來,將第二個分隔模塊放在按鈕模塊上方。

將模塊的可見性設置為不顯示分隔線。
- 顯示分隔線:無


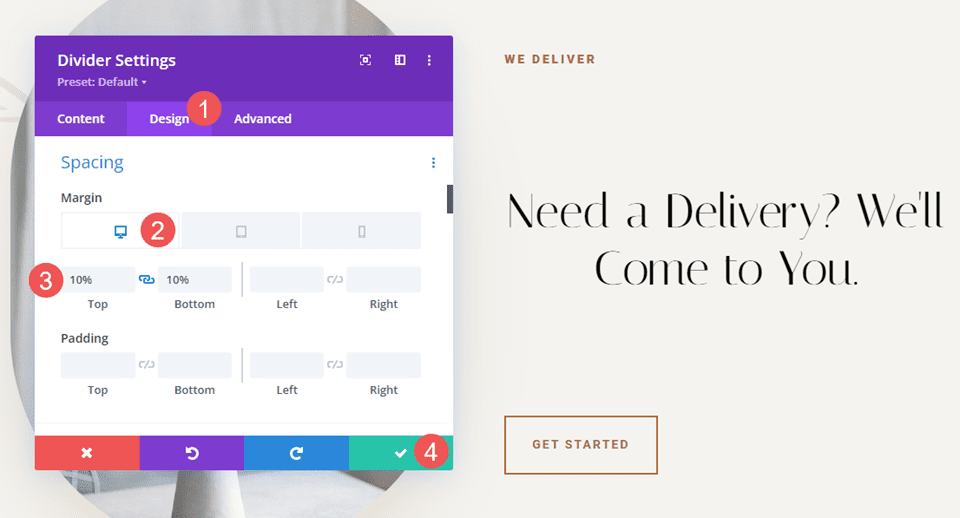
選擇“設計”選項卡並向下滾動到“間距”。 為桌面的頂部和底部邊距輸入 10%。 將平板電腦和手機設置為自動。 關閉模塊並保存您的設置。
- 保證金:10% 頂部和底部,汽車平板電腦和手機

隱形分隔線示例二
對於我們的第二個示例,我們將使用佈局中的號召性用語部分。 此部分有一個三列行,左側是標題和按鈕,中間是圖像,右側是描述。 左列和右列的內容從行的頂部開始。 我們將使用三個分隔模塊來添加空白和居中內容。 差異會很小,但會對佈局產生視覺影響。
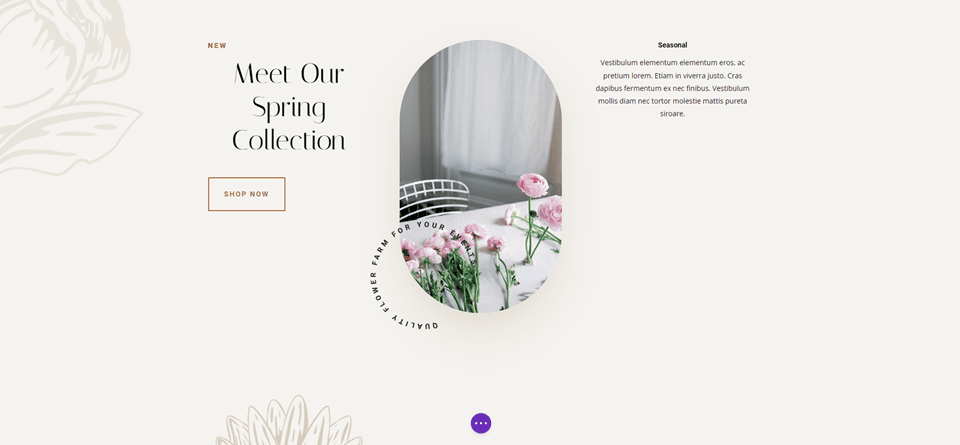
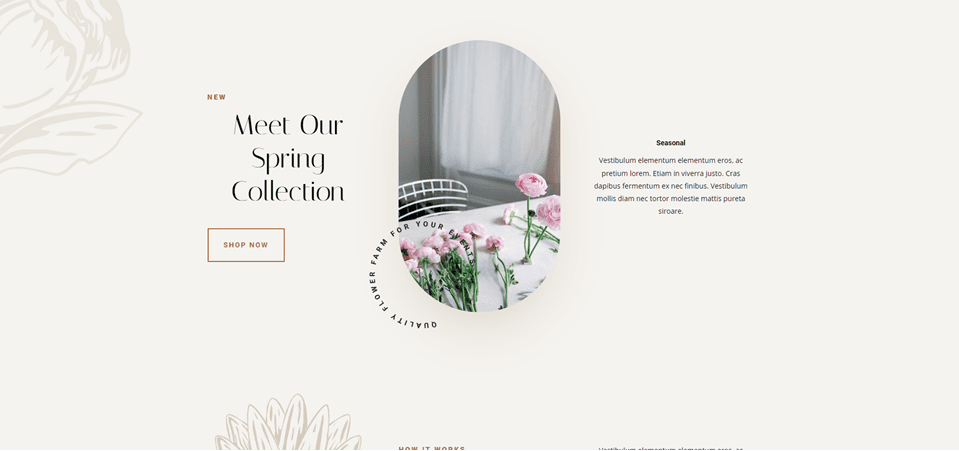
這個使用了 Flower Farm Layout Pack 中的主頁。 作為參考,在添加不可見的分頻器模塊之前先看一下本節。

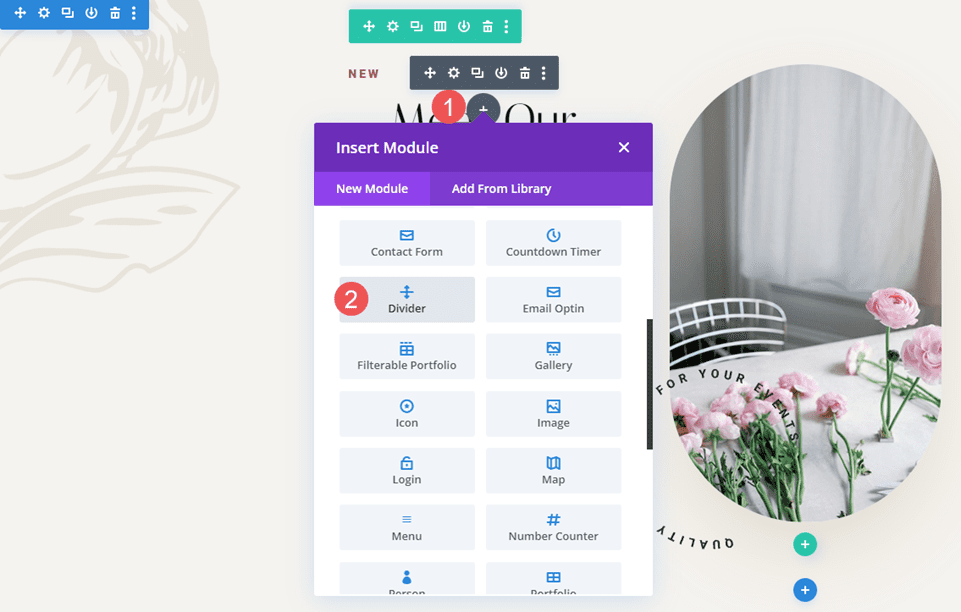
第一分頻器
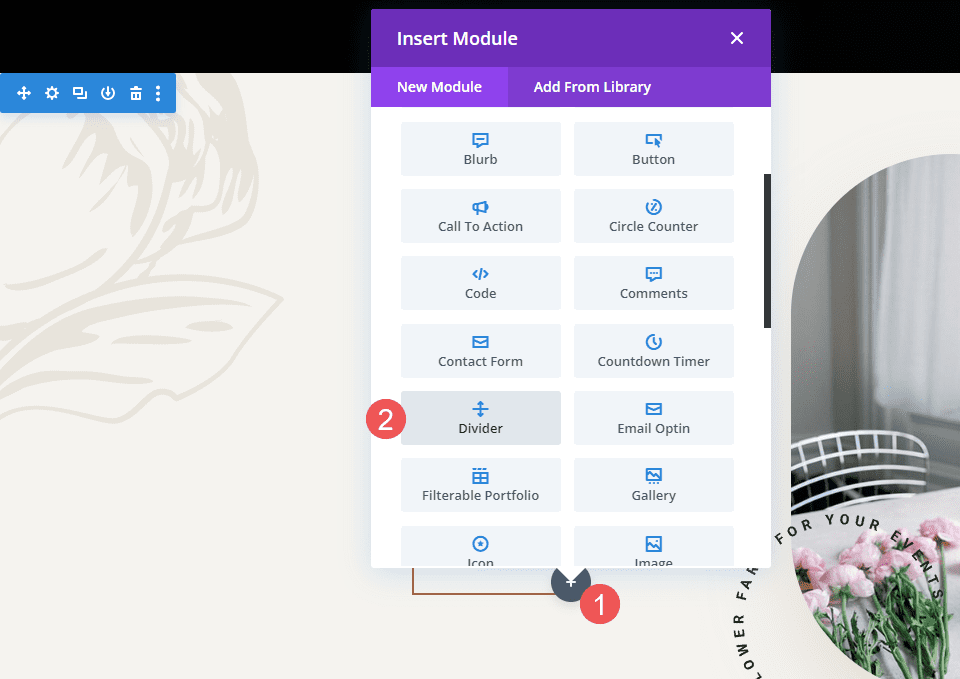
在左列中的第一個文本模塊上方放置一個分隔模塊。 添加後,您可能需要將分隔模塊拖到第一個文本模塊上方。

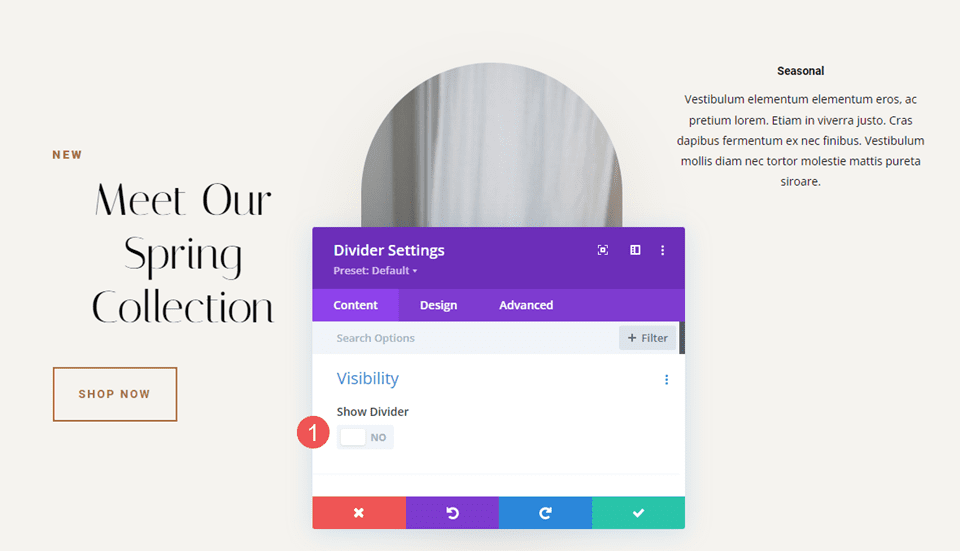
將模塊的可見性設置為不顯示分隔線。 關閉模塊的設置。
- 顯示分隔線:無

選擇設計選項卡並將桌面的高度更改為 102px。 將平板電腦和手機的高度設置為自動。 關閉模塊的設置。
- 高度(桌面):102px
- 高度(平板電腦、手機):自動

第二分頻器
將第二個分隔模塊放在左列中按鈕模塊的下方。 起初,似乎不需要這個,因為它不會影響桌面版本,但它會對平板電腦和手機產生影響。

將模塊的可見性設置為不顯示分隔線。
- 顯示分隔線:無

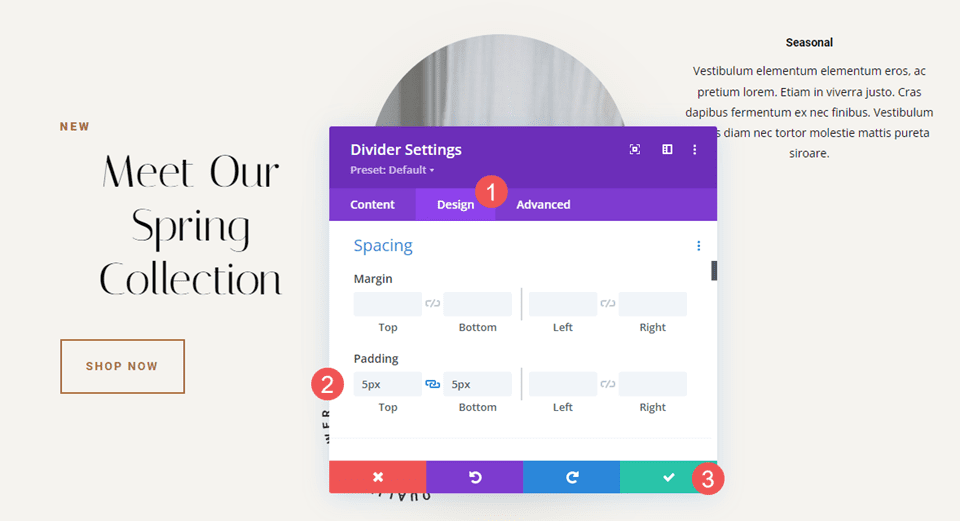
選擇設計選項卡。 向下滾動到Spacing並將 5px 添加到Top 和 Bottom Padding 。 關閉模塊的設置。
- 填充:頂部 5px,底部 5px

第三分頻器
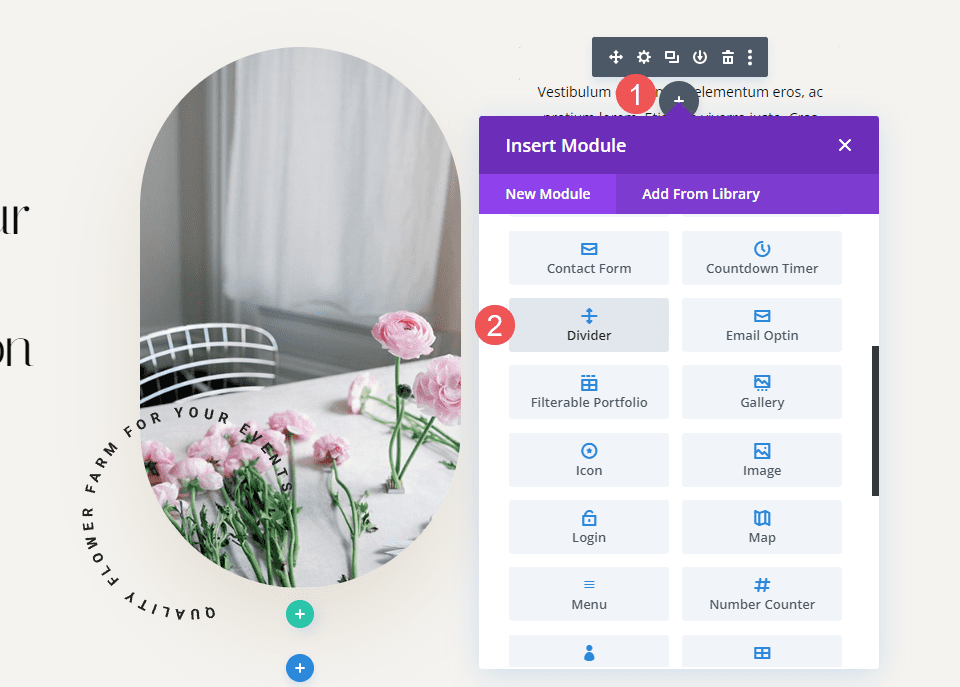
最後,將第三個分隔模塊放在右欄中的第一個文本模塊上。 您可能需要將其拖動到位。

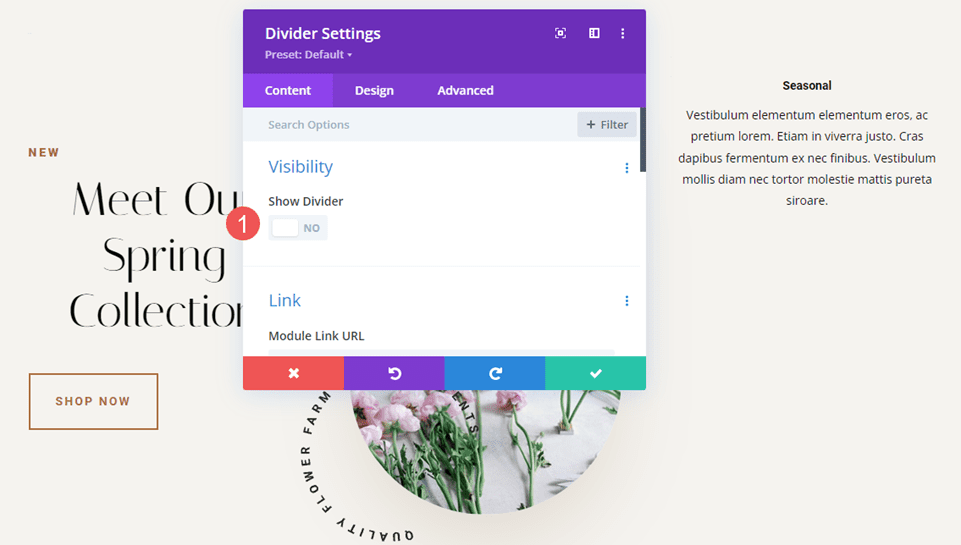
將模塊的可見性設置為不顯示分隔線。
- 顯示分隔線:無

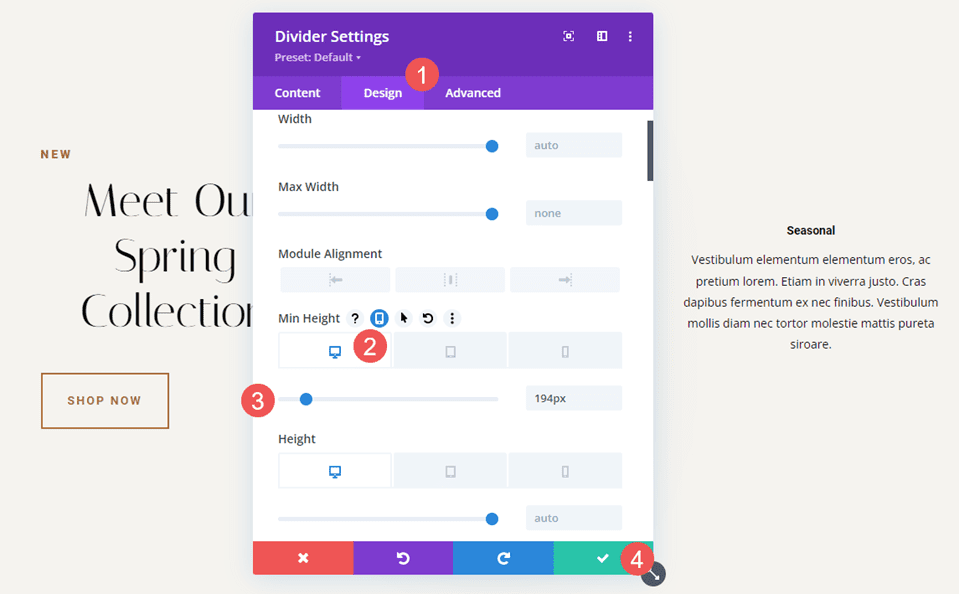
選擇設計選項卡並將高度更改為 194px。 將平板電腦的高度設置為 50 像素,將手機設置為 40 像素。 關閉模塊的設置。
- 高度:194px(桌面)、50px(平板)、40px(手機)

隱形分隔線結果
桌面隱形分隔線示例一

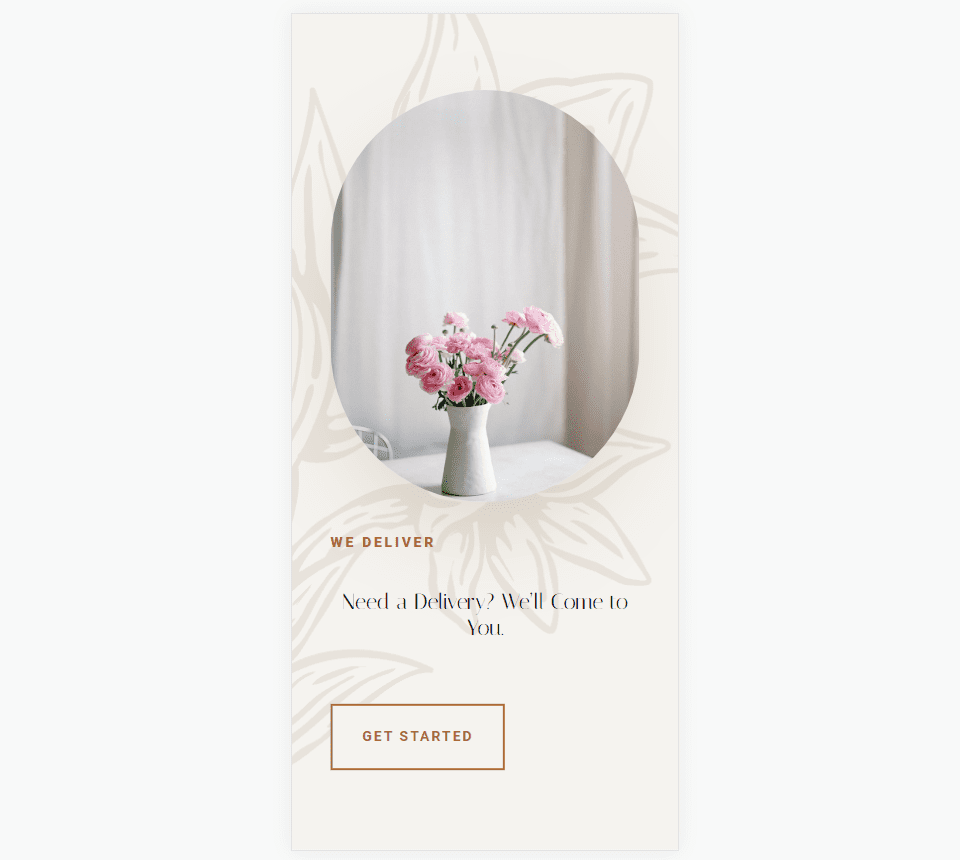
手機隱形隔板示例一

桌面隱形分隔線示例二

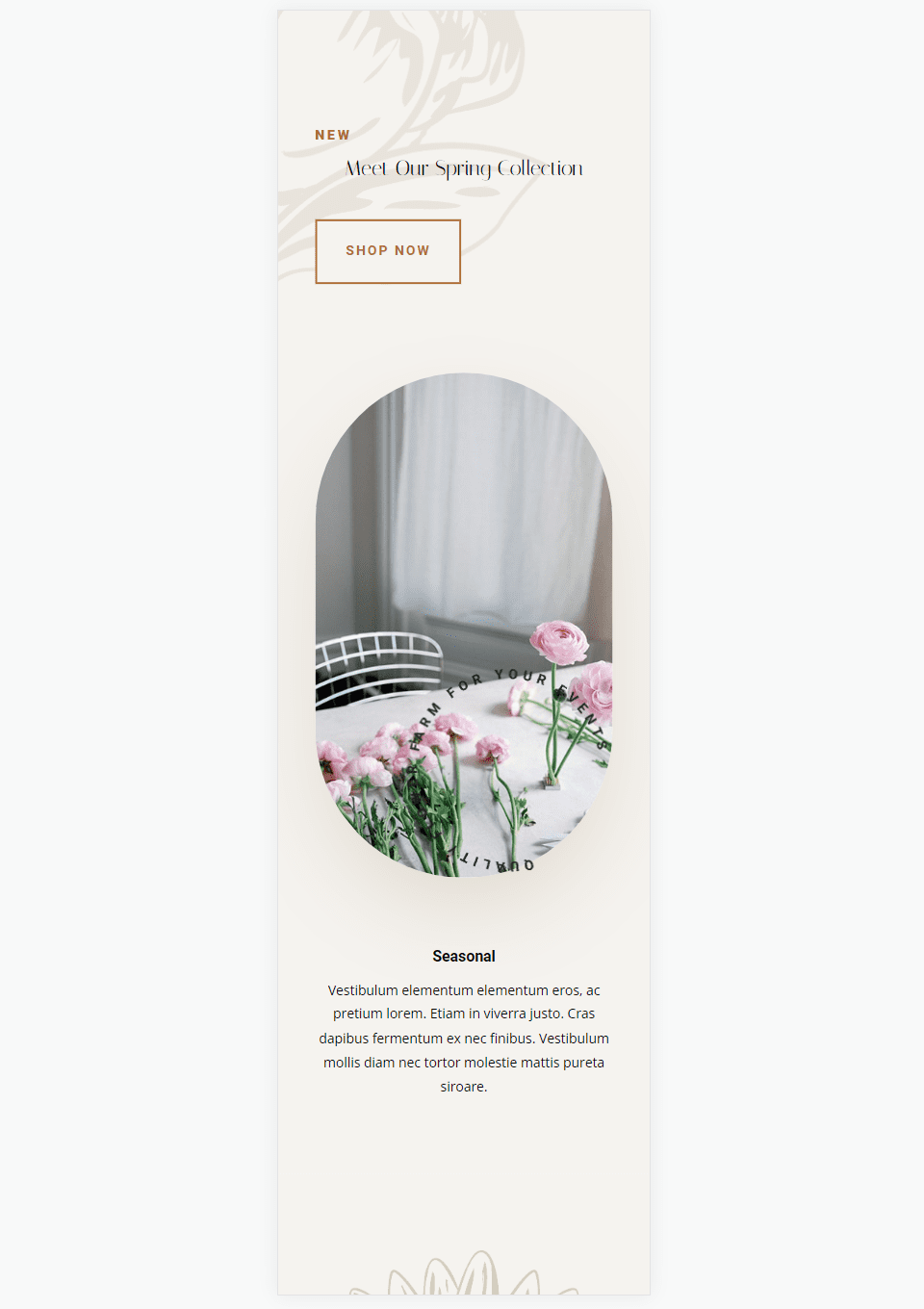
電話隱形分隔線示例二

結束的想法
那就是或看看如何使用隱形分隔線在 Divi 模塊之間創建空間。 空白非常適合突出顯示某些元素並提高網站的可讀性。 Divider 模塊提供了幾個用於添加空間的選項,包括大小和間距,您可以調整邊距、填充或兩者。 您可以任意組合使用任何或所有設置以獲得所需的結果。
我們希望聽到您的意見。 您是否使用不可見的分隔模塊為您的 Divi 佈局添加空白? 請在評論中告訴我們您的體驗。
