使用快樂插件社交媒體供稿(Facebook、Twitter、Instagram)以吸引人的方式顯示您的社交內容
已發表: 2020-08-26近年來,在線營銷人員不斷重塑他們的策略,以跟上數字營銷的快速發展。 社交媒體營銷是其在最短的時間內將您的業務擴展到全球的有效手段之一。
超過 52% 的社交媒體營銷人員表示,社交媒體幫助增加了公司的收入和銷售額
離合器
在您使用社交平台增加網站訪問者的方式中,您的網站也可以成為推廣您的社交平台的好方法。 在社交媒體和您的網站之間建立無縫連接 - 您可以擴展您的在線網絡並提高轉化率。
在今天的博客中,我們將向您介紹一種在 Elementor 網站上集成社交媒體提要的簡單方法。
讓我們開始吧——
為什麼您應該在您的網站上嵌入社交媒體供稿

簡單來說,“社交媒體訂閱源”是指(在網站頁面上)訪問者與社交帖子、評論、來自 Facebook、Twitter、Instagram 等的回復進行交互的平台。
“Feed”是一種有效的媒體,只要有新內容可用,它就會提供更新。
好吧,讓我們很快了解網站上的社交信息如何通過以下方式立即促進業務成功:-
- 向用戶提供相關的網頁內容
- 共享協作工具
- 顯示聯繫方式和位置信息
- 增加社交參與度和訂閱者數量
- 和更多
但是,社交提要可以有效地針對組織的溝通目標; 也為用戶提供個性化服務。 因此,它可以通過將所有營銷工作簡化和加強到一個連續的計劃中來促進業務增長。
介紹快樂插件社交媒體供稿:一種顯示社交內容的簡單方法

網站和社交渠道都能夠產生潛在客戶和轉化。 但是,如果您可以將這兩個平台合併為一個呢? 當然,它會產生一些顯著的效果。
這就是網站上的社交提要發揮作用的地方。 用戶將能夠在瀏覽網站的同時查看您的社交活動(最近的帖子、評論、評論等)。
假設您想在 Elementor 網站上展示您的社交內容。 如果您有快樂插件,那麼您不需要其他工具來嵌入社交帖子。 Happy Addon 的社交媒體源使這項任務比以往任何時候都容易。
但是,Happy Addons 在社交提要功能中包含四個小部件。 因此,在今天的教程中,我們將一一向您展示這些社交提要小部件的功能:-
- Facebook Feed(專業版):-它將幫助您以不同的創意方式在網站上顯示您的 Facebook 頁面的 Feed。
- Twitter Feed(免費):- 一個完美的小部件,用於展示您的 Twitter 帖子、轉發、喜歡、回復等。
- Twitter Feed Carousel (Pro):- 通過應用各種樣式、文本、圖像和社交鏈接的 Twitter Feed Carousel 展示您的社交更新。
- Instagram 動態(專業版):- 使用 Happy Instagram 小部件以多種樣式顯示您的 Instagram 帳戶中的精美照片。
下面我們將向您展示使用 Happy Addons 在您的 WordPress 網站上添加這些社交平台的步驟。
如何將您的社交媒體供稿連接到您的 Elementor 網站

要開始該過程,您必須具備以下條件:
- 一個WordPress網站
- 元素(免費)
- 快樂附加組件(免費和專業版)
請確保您擁有 WordPress 網站的域名和購買的託管計劃。
現在通過安裝Elementor & Happy Addons來配置您的 WordPress 網站。 然後,逐步按照以下說明進行操作。
但是,如果您是 Elementor 的新手,請查看這篇文章,了解如何通過幾個步驟創建登錄頁面。
如何使用 Facebook Feed 小部件
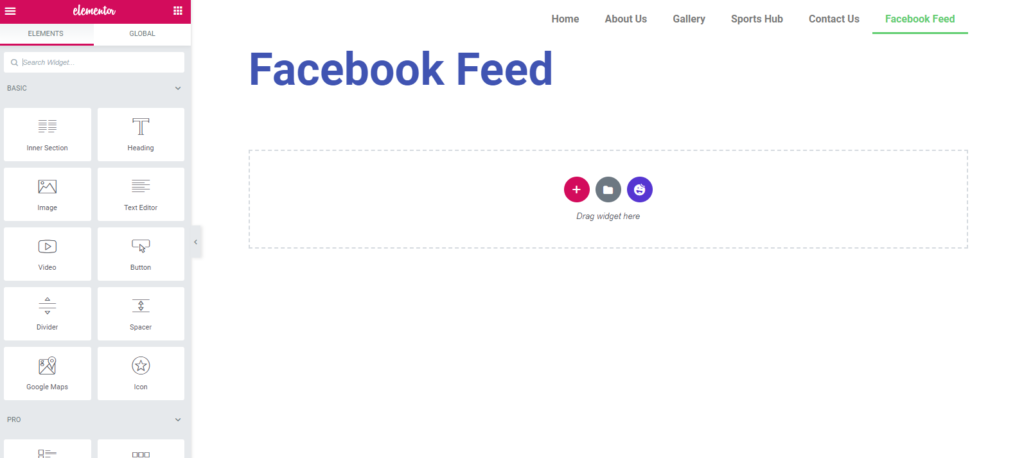
首先,導航到要添加 Facebook Feed 小部件的頁面。 這是您的初始表面的樣子。

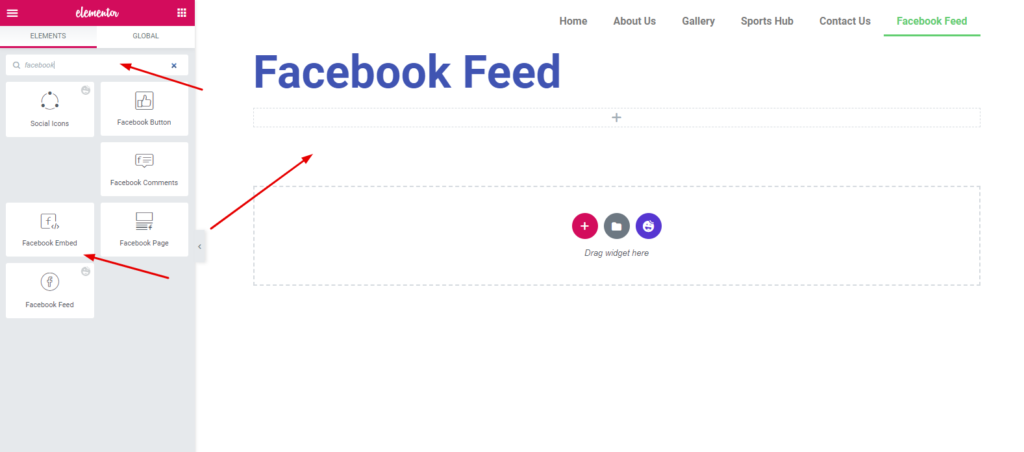
接下來,在屏幕左上角搜索“ Facebook Feed ”。 然後選擇小部件; 將其拖到標記區域。

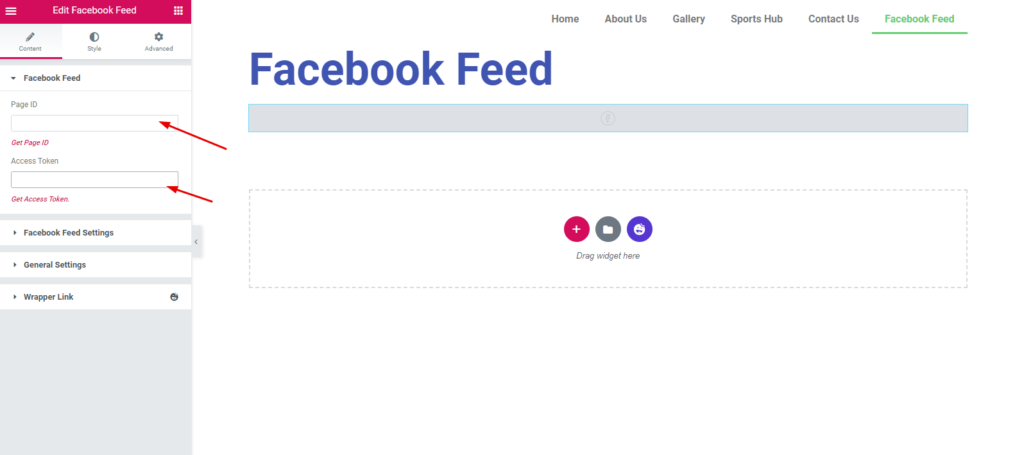
現在,您需要插入您喜歡的Facebook 頁面 ID 和訪問令牌。

生成頁面 ID 和訪問令牌
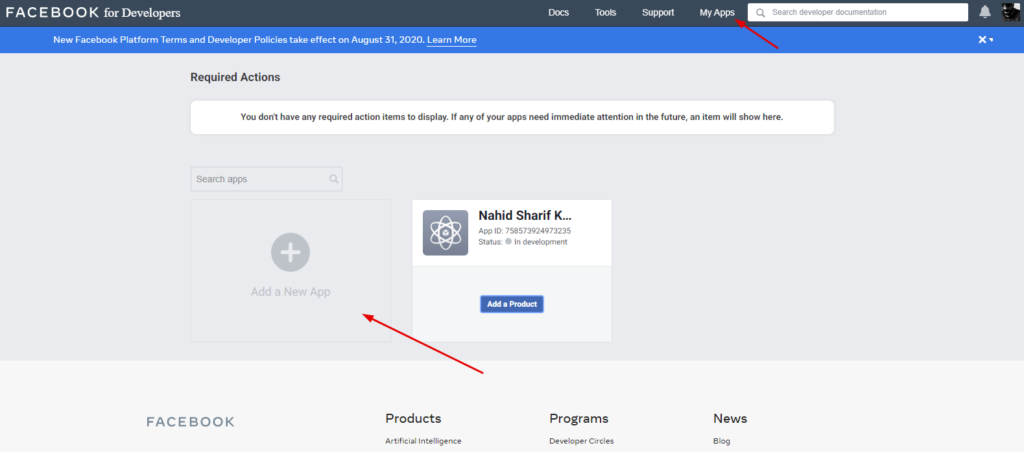
要生成頁面 ID 和訪問令牌,請導航到Facebook 開發者帳戶。 在這裡,您需要先登錄。 然後創建一個應用程序並單擊我的應用程序按鈕。

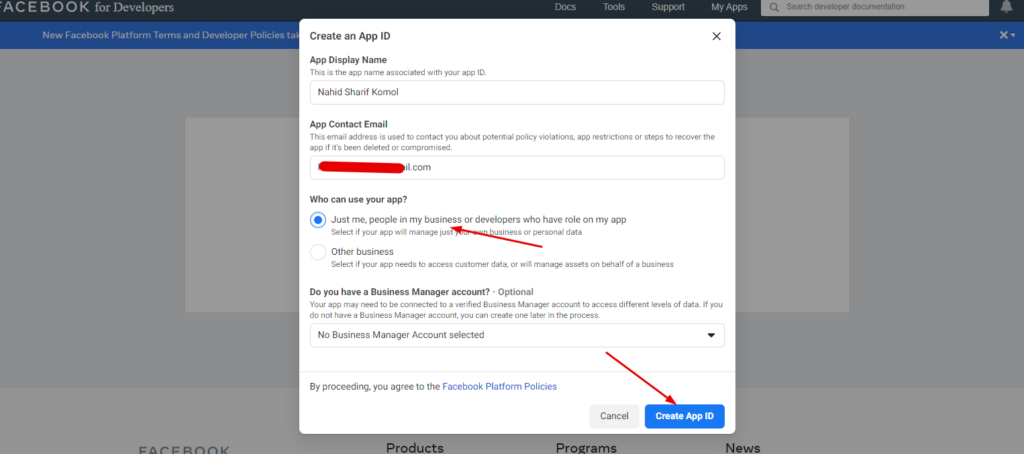
接下來,填寫該框並單擊“創建應用程序 ID ”

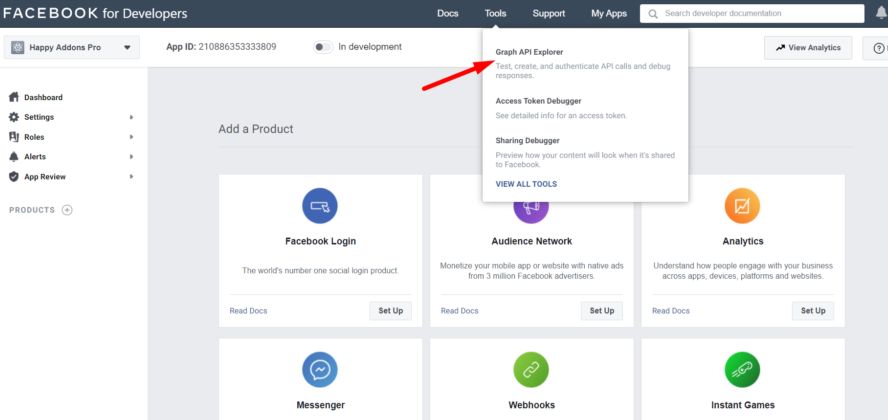
單擊“工具”並選擇“圖形 API 資源管理器”

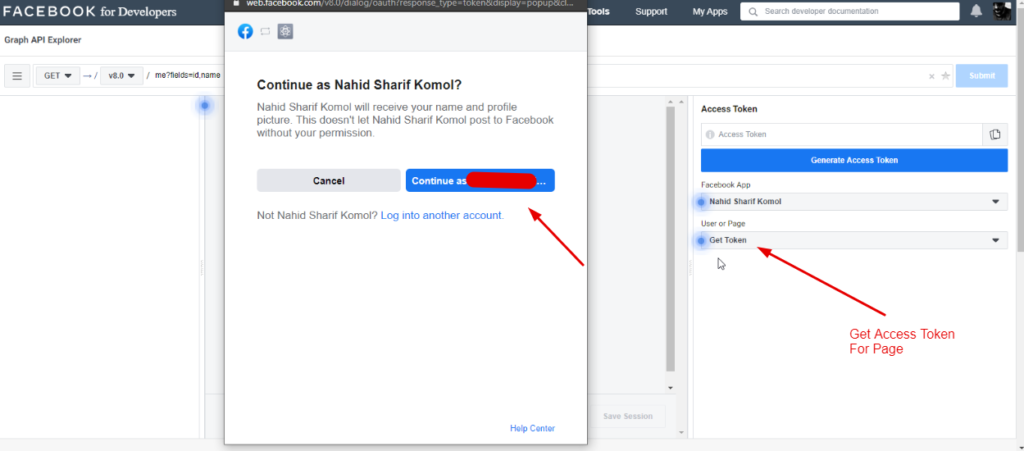
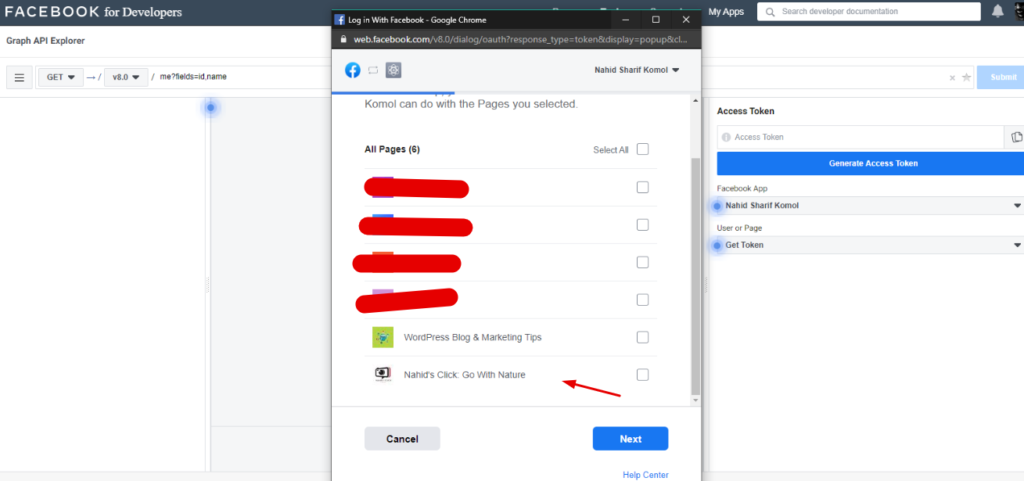
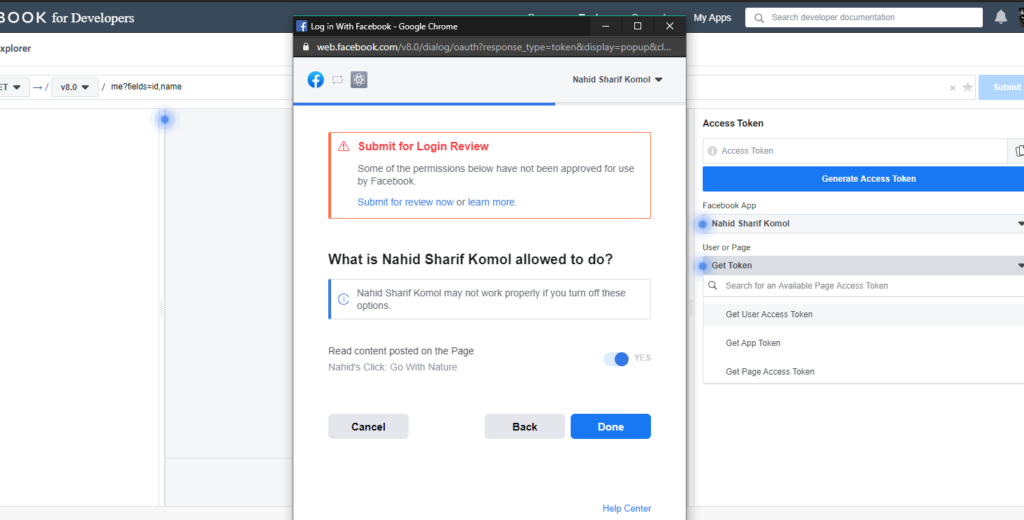
然後單擊“獲取訪問令牌”按鈕。 選擇頁面的訪問令牌。 你會得到下面的窗口。 繼續使用您的 ID。

現在選擇要在網站上顯示的首選頁面。

單擊“完成”按鈕。

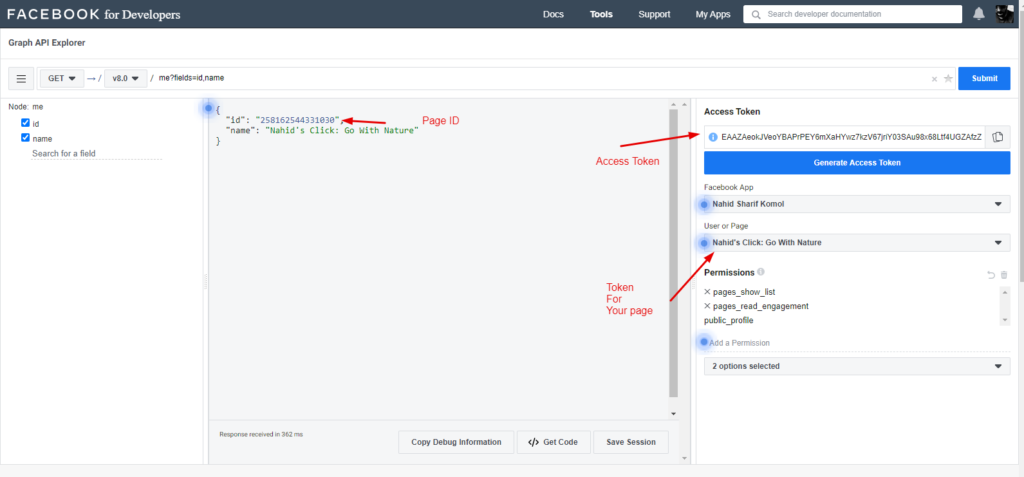
點擊提交按鈕。 但在此之前,您需要先選擇您的頁面。 歡呼! 您的頁面 ID 和訪問令牌已準備好應用。 所以復制它們。

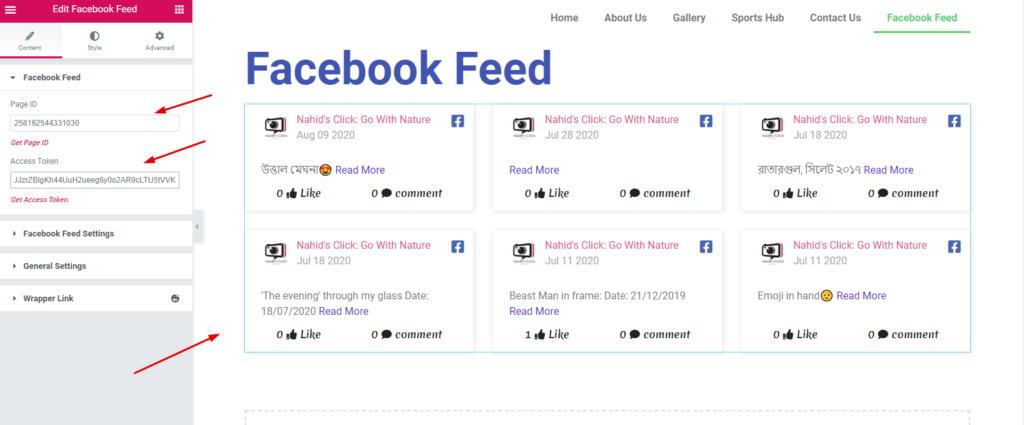
現在在此處粘貼頁面 ID 和訪問令牌號。 因此,添加頁面 ID 和令牌編號後,將顯示您頁面的帖子。
這是它的樣子:-

自定義您的 Facebook 提要設計
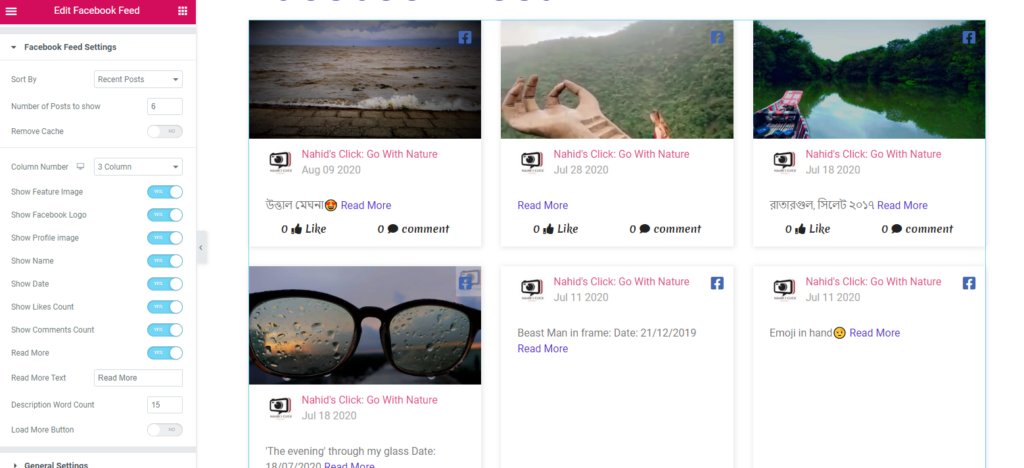
現在是時候對其進行定制和設計了。 為此,請單擊“ Facebook 頁面設置”。 在這裡你可以自定義一些東西。
例如,您可以顯示:-
- 最近的帖子
- 舊帖子
- 喜歡
- 註釋
您還可以切換開-關欄顯示、特徵圖像顯示、Facebook 徽標顯示、個人資料圖像顯示、名稱顯示日期顯示、喜歡計數、顯示評論等。

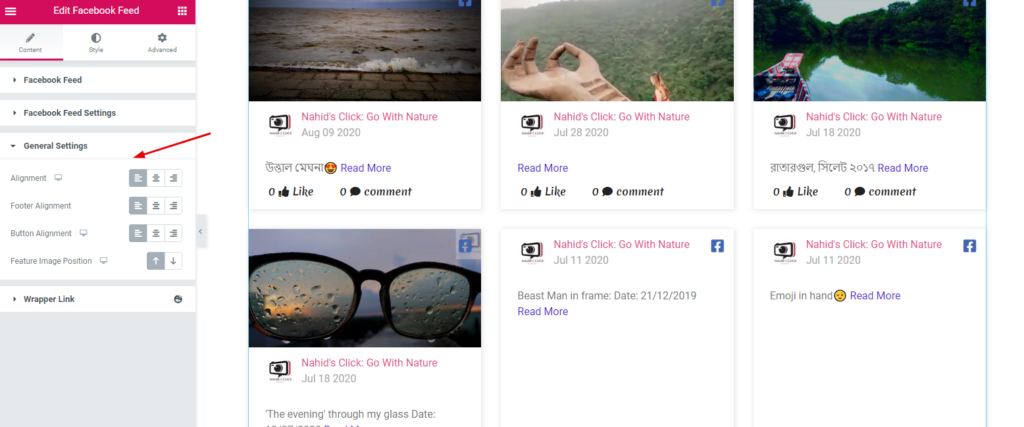
要更新對齊、頁腳、頁眉和特徵圖像位置等設置,請點擊“常規設置”

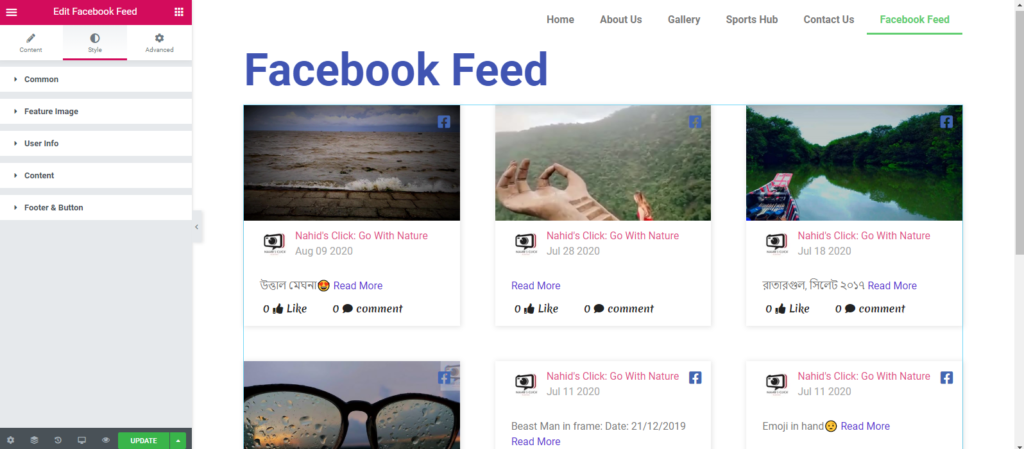
你有更多的選擇,讓造型師和利潤豐厚的臉書社交提要小部件。 只需單擊“樣式”按鈕。
在這裡你可以風格化: -
- 常見:大小、填充、邊距、陰影、盒子陰影、空間等。
- 特徵圖像:圖像大小、邊距、填充、陰影、框陰影、邊框等
- 用戶信息:頁面標誌、大小、空間、高度
- 內容和頁腳:同樣的方式,您還可以自定義內容和頁腳的填充、邊距、空間、顏色等。

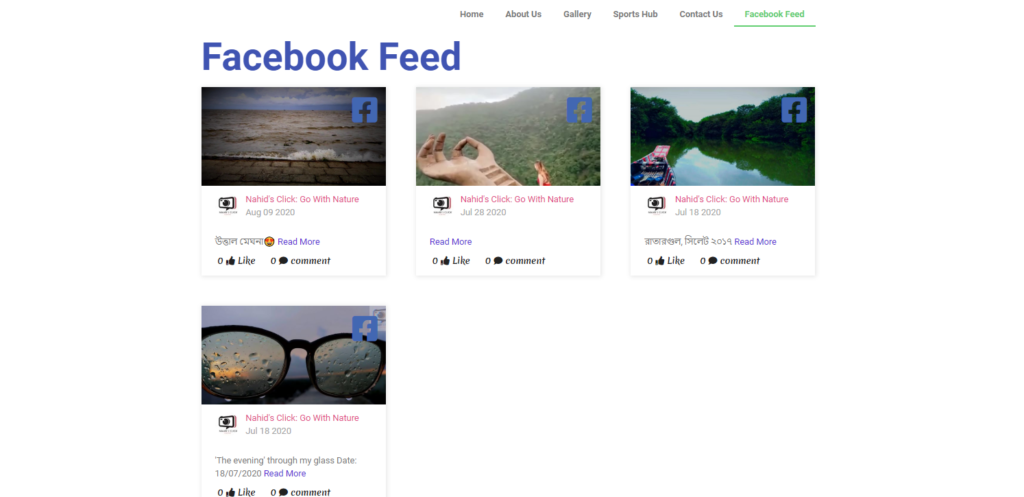
所以在設計好小部件之後,網站上的最終外觀將是:-

無論如何,您還可以查看我們的“ Facebook Feed ”官方文檔以獲取高級指南。
如何使用 Twitter 提要小部件
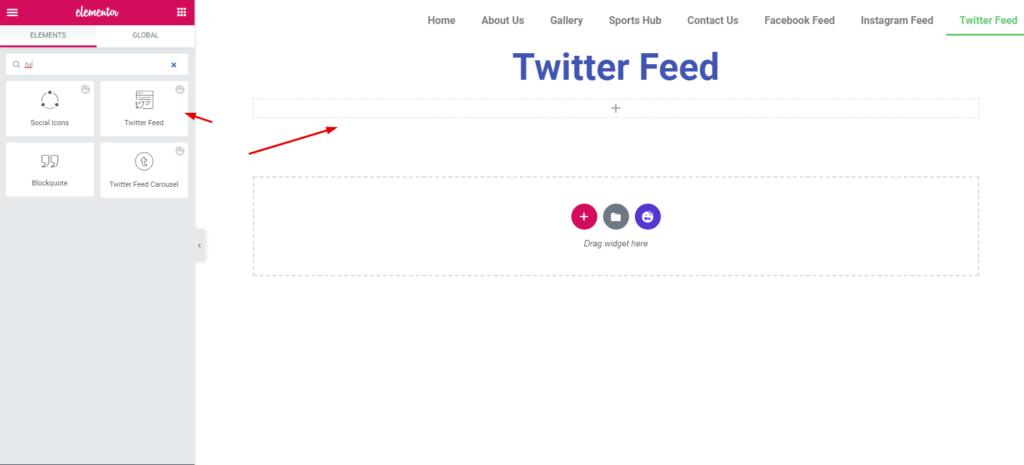
要在網站上添加Twitter 訂閱源,請選擇“小部件”並將其粘貼到您標記的區域。

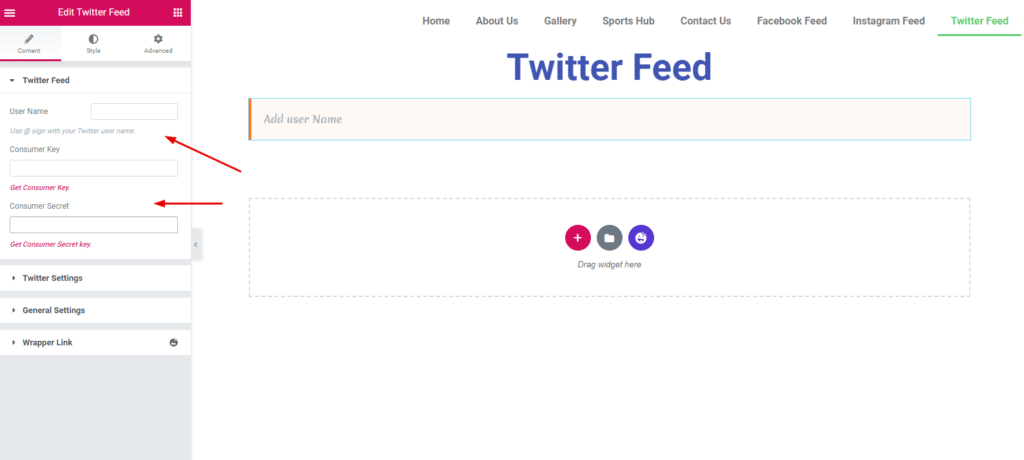
添加小部件後,您需要放置一個用戶 ID 和訪問令牌才能開始該過程。

現在您需要仔細按照說明獲取Access Token & User ID 。
- 創建一個 Twitter 開發者帳戶
- 生成訪問令牌和用戶 ID
- 在網站上實施
創建 Twitter 開發者帳戶
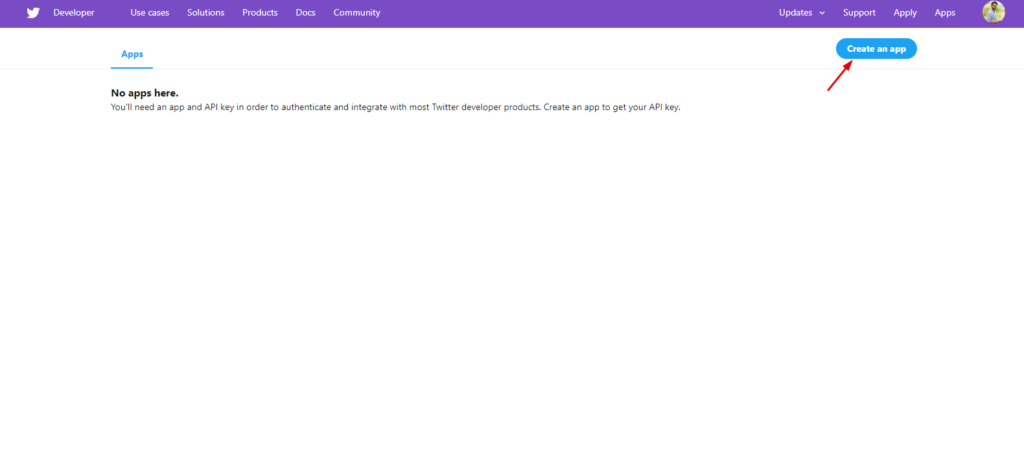
要創建開發者帳戶,請導航到 twitter 開發者入職頁面。 然後單擊“創建應用程序”。

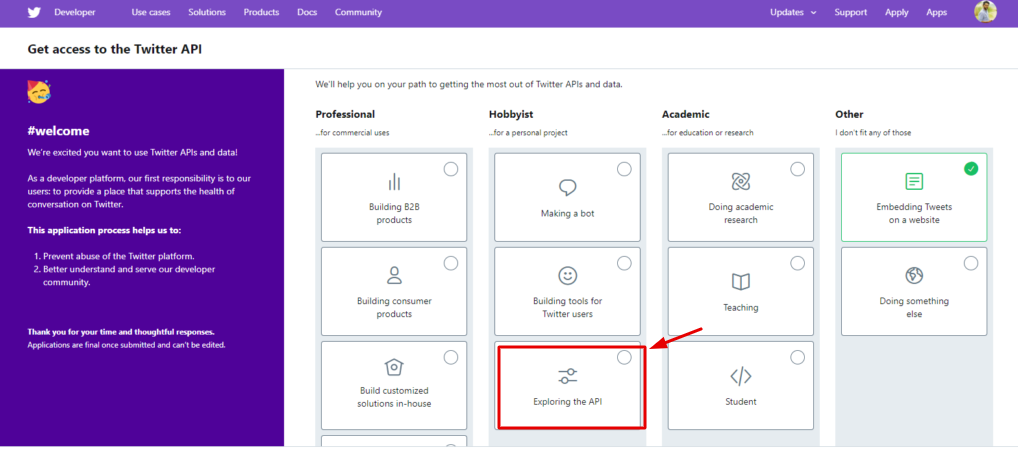
接下來,您將有一個窗口要求填寫一些手續。 它說明了您需要 API 密鑰的目的。 由於我們將使用 Twitter 提要,因此請單擊“ Exploring The API ”。

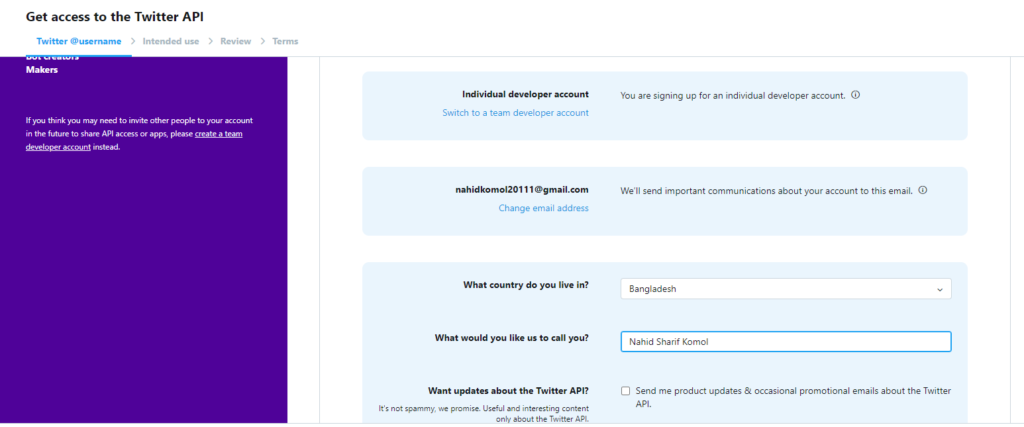
之後你會得到一些表格來填寫。 這就是他們會問你如何使用 twitter 數據、作為開發人員等的方式。
因此,請通過回答一些問題在此處提供法律信息。

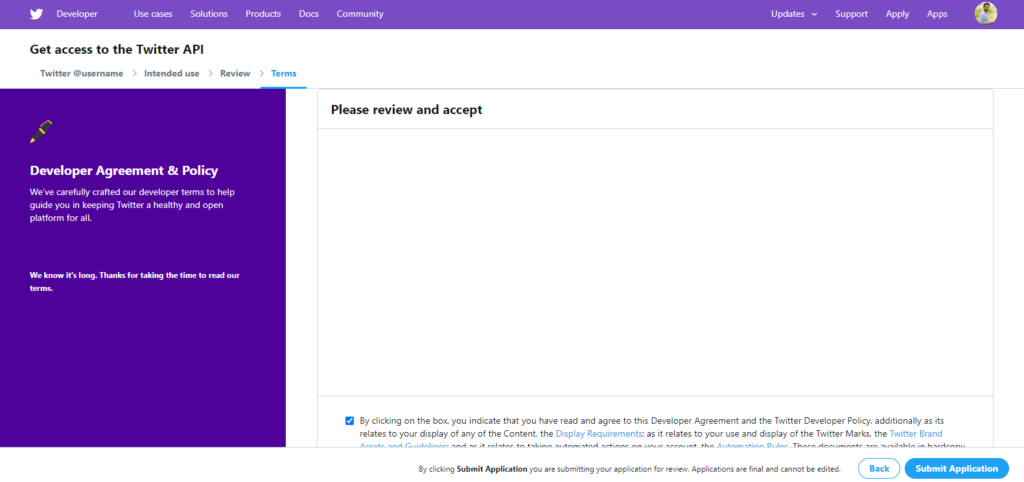
因此,當您完成後,選中該選項,然後點擊“提交申請”按鈕。

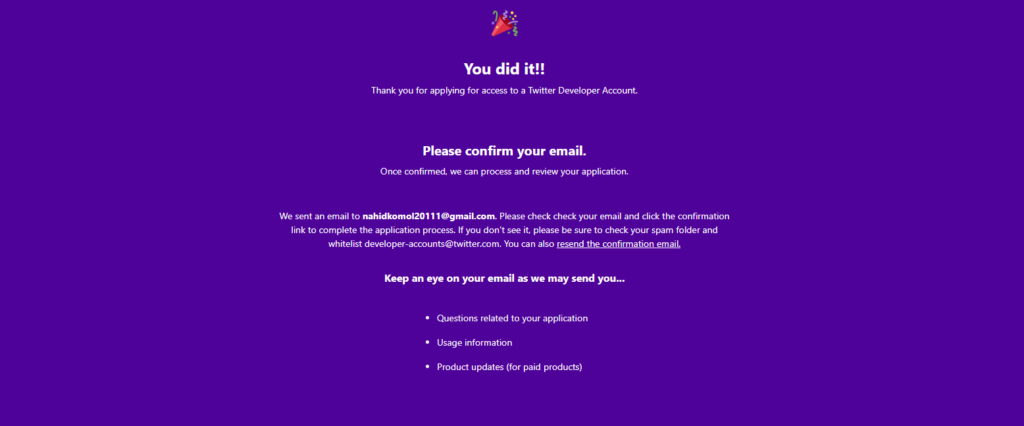
歡呼! 你做到了。 現在檢查您的電子郵件並單擊以確認。

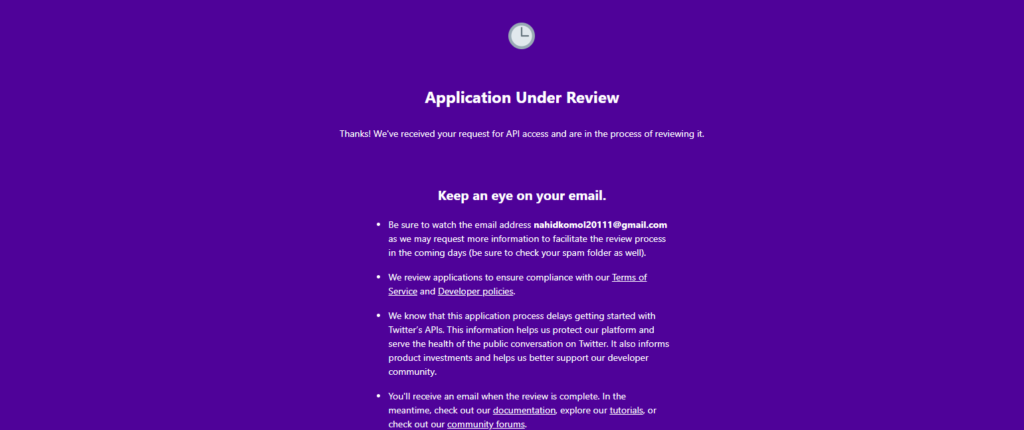
好吧,提交申請後,它將由推特權威機構審查,以檢查您是否有資格成為開發人員。
為接下來的步驟做好準備。?

重要提示:此審核過程可能需要兩天或更長時間,因此您應該時刻關注您的電子郵件。

獲取訪問令牌和用戶 ID
因此,在獲得 Twitter 權威機構的批准後,再次登錄您的 Twitter 開發者帳戶。

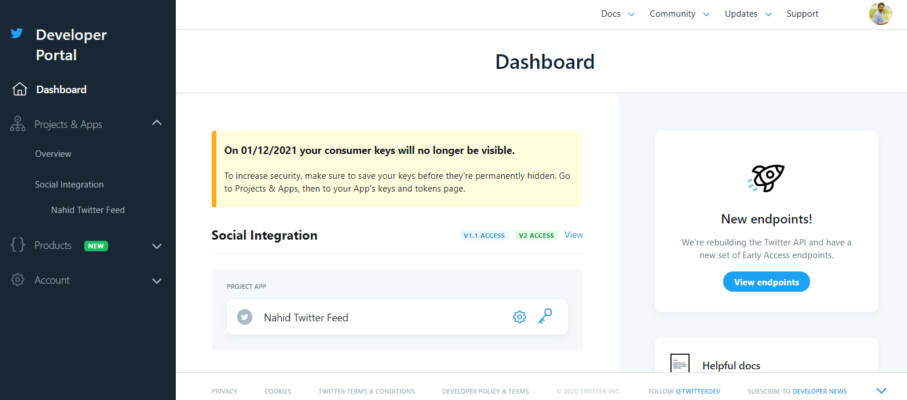
該鏈接會將您重定向到 Twitter 開發人員儀表板。 您只需幾步即可獲得訪問令牌和密鑰。

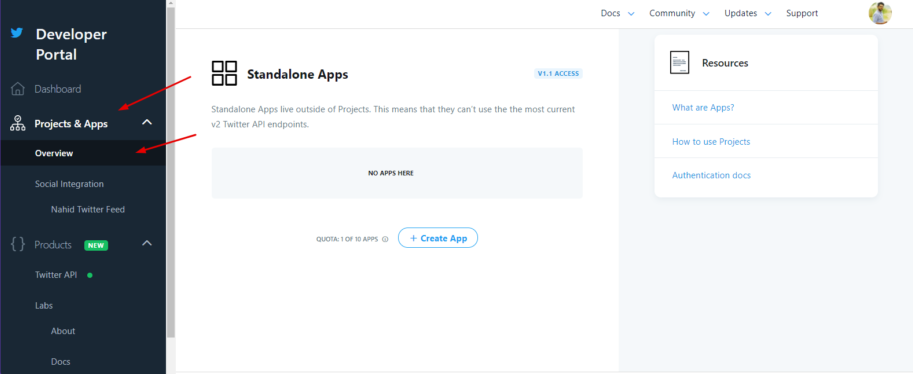
接下來,導航到Products & Apps -> Overview ->點擊Create App

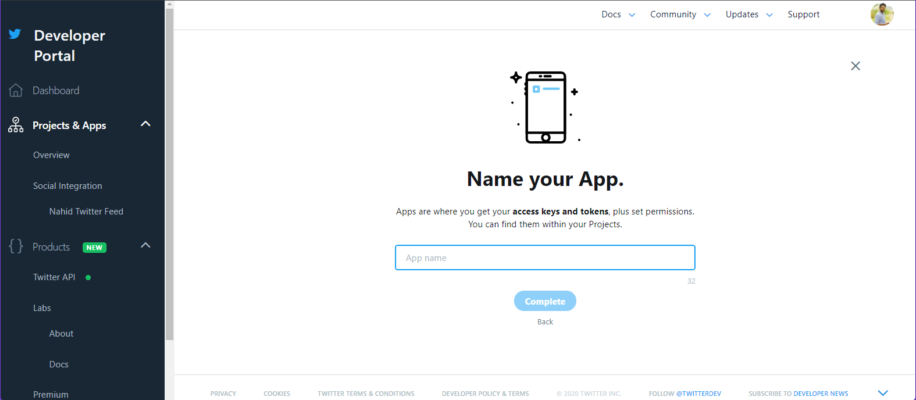
提供您的應用程序的名稱,或者您可以在此處輸入您的應用程序的用途。 [注意:保持唯一]

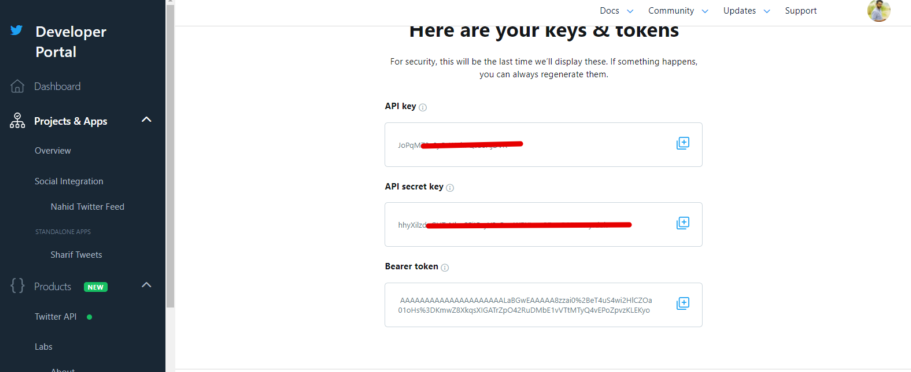
提供唯一名稱後,您將獲得所需的Twitter API 密鑰和訪問令牌編號。 所以復制它並繼續下一步。

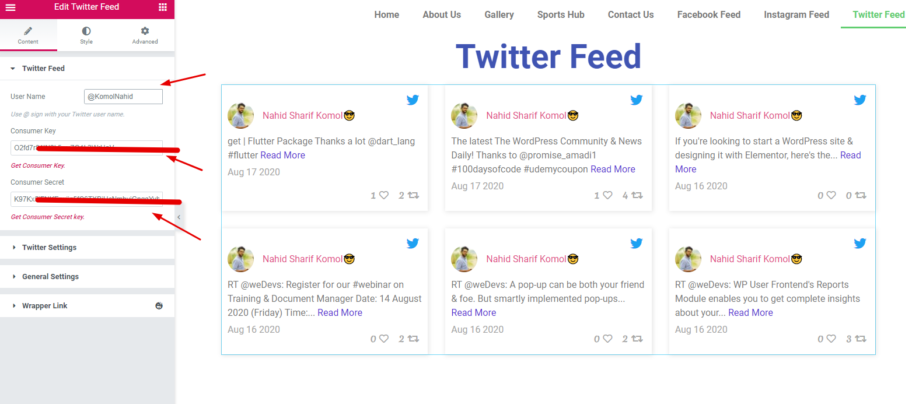
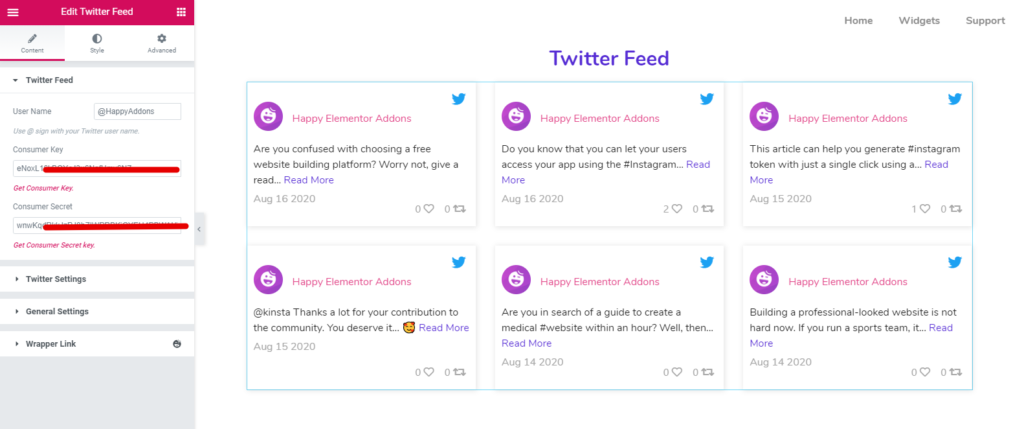
現在將“消費者密鑰”和“消費者密鑰”與您首選的 Twitter 用戶名粘貼到您的 Elementor 網站上。

自定義 Twitter 提要小部件
您的所有推文都會自動出現在右側。 因此,現在您可以自定義、設計並賦予其優雅的外觀,讓您的網站更加專業和非凡。
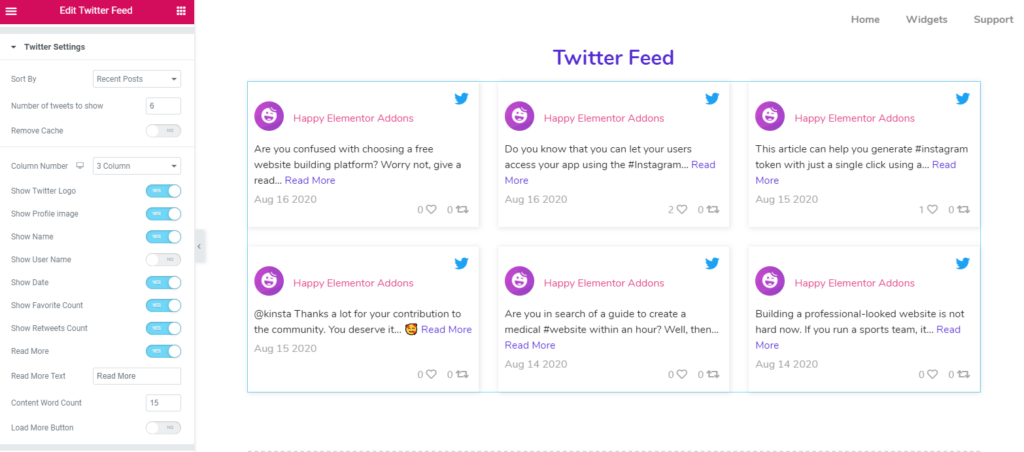
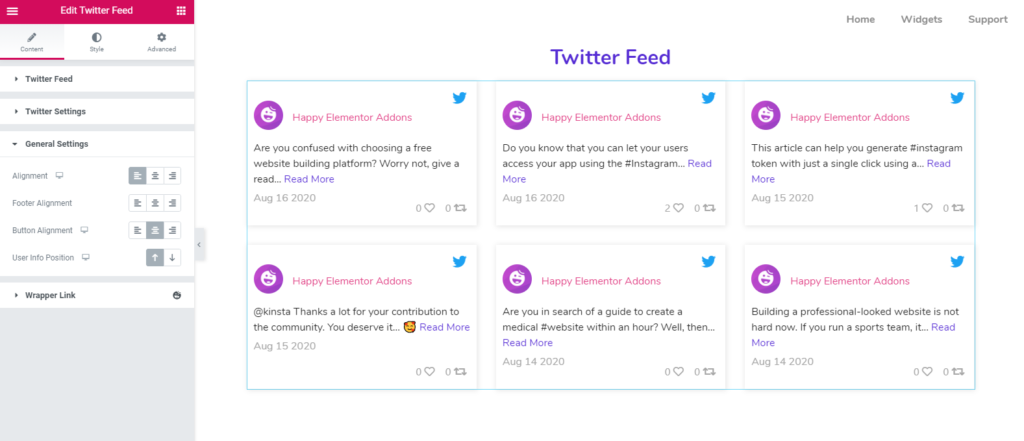
在這裡,您將獲得 Twitter 設置、常規設置和包裝器鏈接。

在這裡,您可以選擇要顯示的帖子數量、對其進行分類等等。

在常規設置選項卡中,您可以對齊帖子、內容和按鈕鏈接。

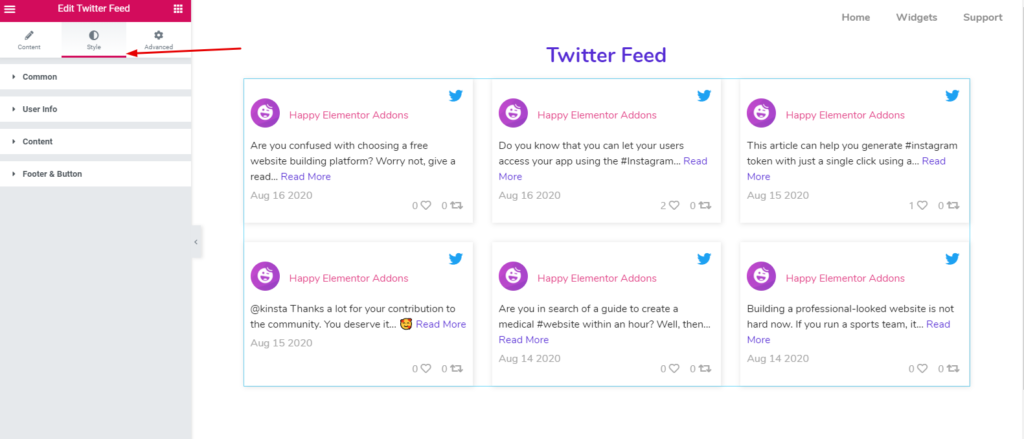
要對該設計進行風格化,請點擊“樣式”按鈕。 在這裡您可以自定義每個部分並設置個性化設計以使其更加美觀。

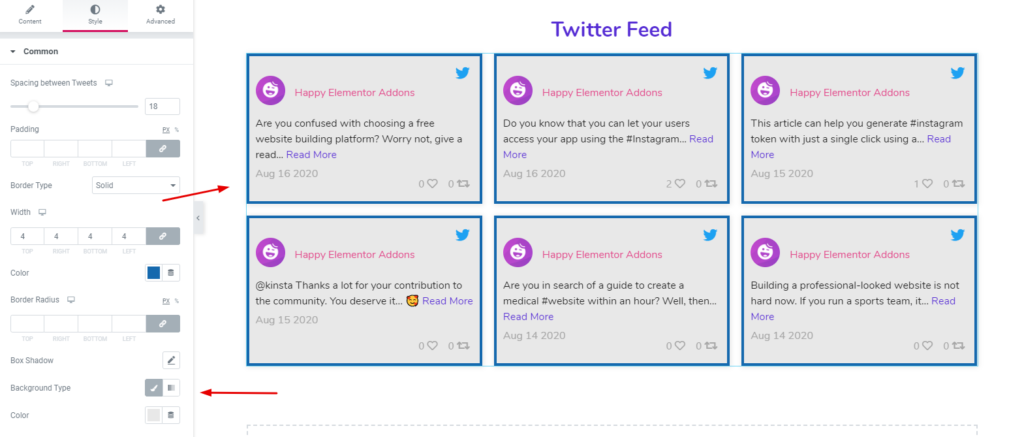
- 通用:- 此選項適用於每個塊。 例如,您可以設置內邊距、邊距、邊框、邊框類型,還可以設置背景。

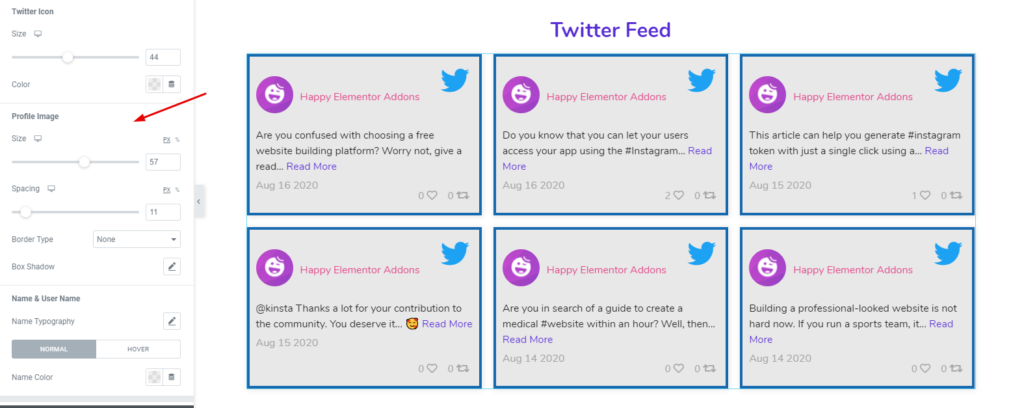
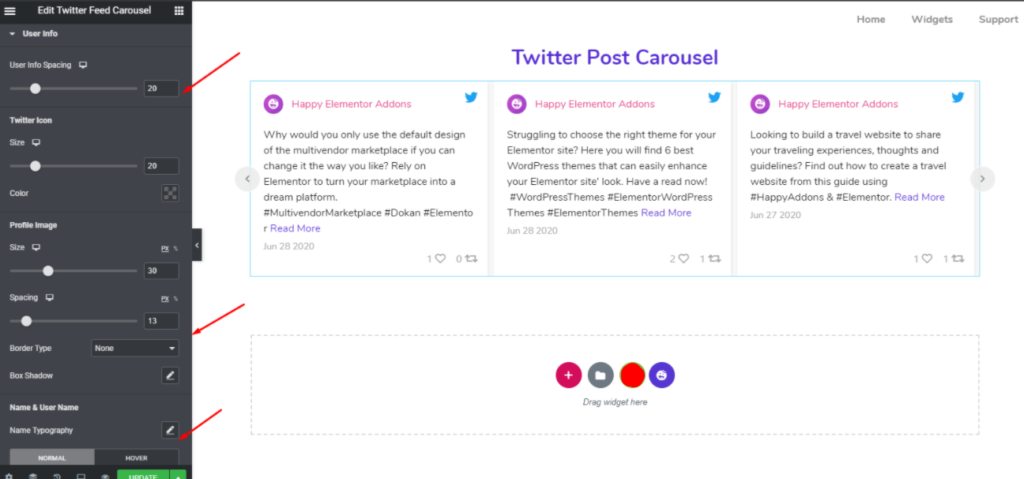
- 用戶信息:在用戶信息中,您可以自定義用戶圖標、大小、間距、頭像等。

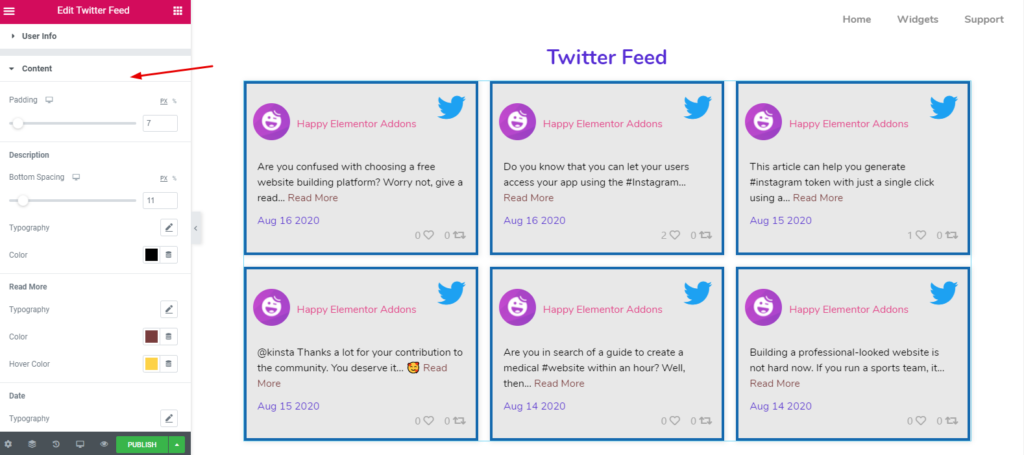
- 內容:要編輯內容並更改其顏色,請點擊內容。 在這裡,您將獲得所有自定義選項。 例如,內容間距、底部間距、顏色、按鈕顏色、日期顏色等。

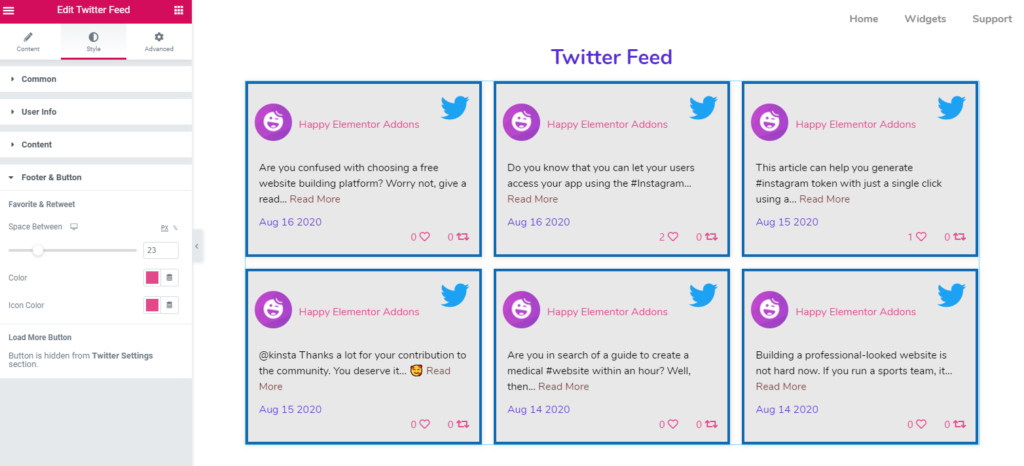
- 頁腳和轉推:同樣,您還可以自定義頁腳和轉推部分。 點擊按鈕並更改您喜歡的金額。 而已!

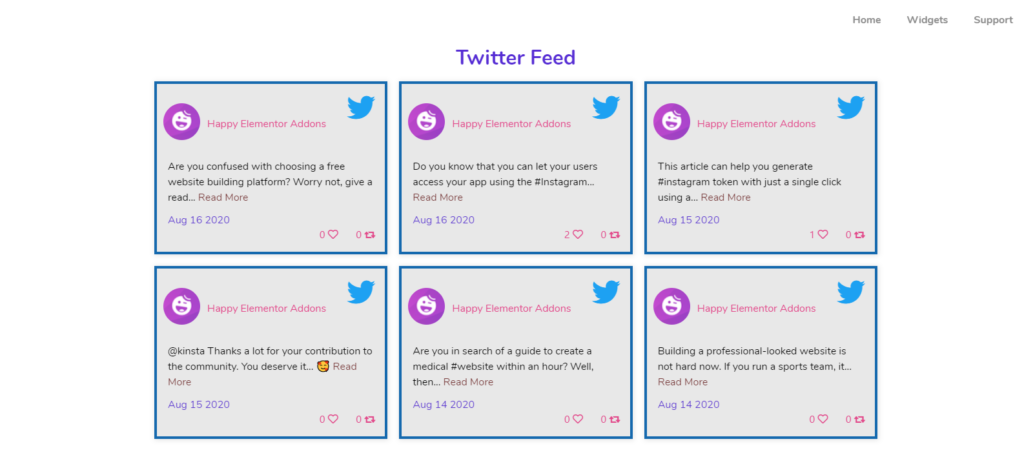
因此,在完成設計後,您的最終外觀將是:-

但是,為了快速獲得指導,您可以觀看下面有關“ Twitter 訂閱”的視頻教程。 在這裡,您將獲得有關如何使用或自定義 twitter 提要的完整指南。 或者,您可以查看我們的官方文檔以獲取高級指南。
如何使用 Twitter Feed Carousel 小部件
嗯,' Twitter Feed ' 和 ' Twitter Feed Carousel ' 幾乎是一樣的。 但Twitter Feed Carousel提供了一些額外的功能。 因此,現在我們將向您展示如何在 Elementor 網站上使用 Twitter Feed Carousel 並進行相應的設計。
但是,您還需要訪問令牌和用戶 ID才能開始該過程。 但有趣的是,您可以使用之前用於 Twitter Feed 的訪問令牌和用戶 ID。
因此,現在請仔細按照以下說明進行操作:-
- 創建 Twitter 開發者帳戶
- 獲取訪問令牌和用戶 ID
- 開始設計 Twitter Feed 輪播
自定義您的 Twitter 源輪播
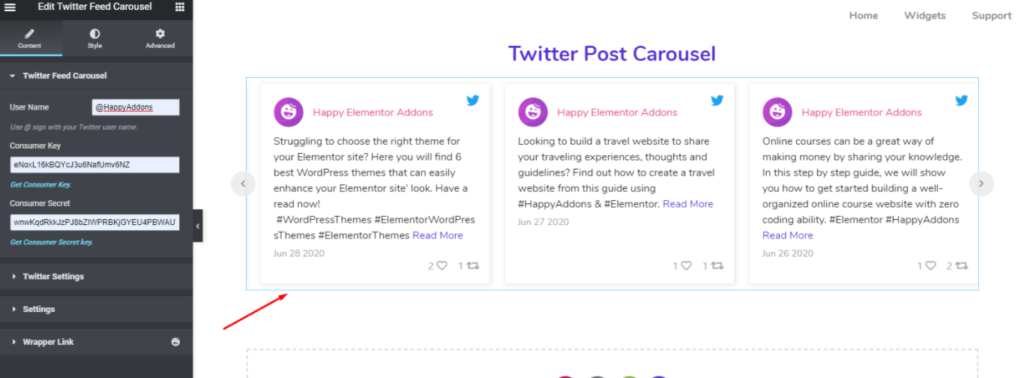
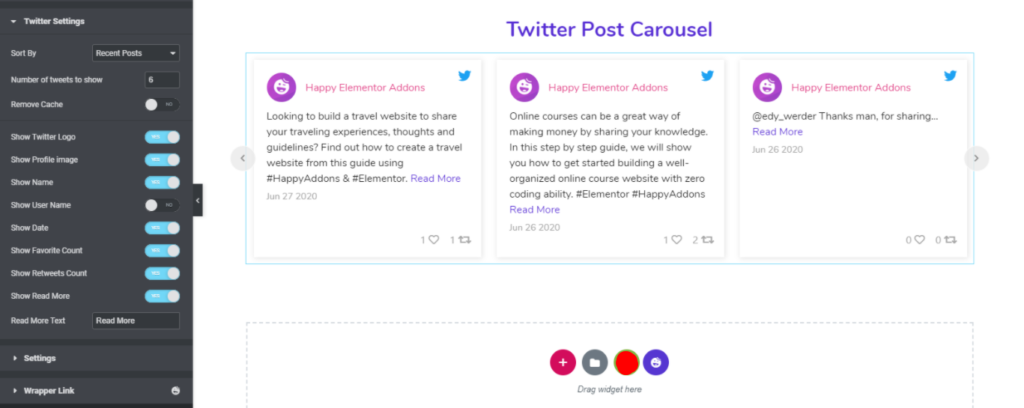
添加用戶名、訪問令牌和用戶 ID 後,您將在屏幕右側看到推文的反映。

接下來,點擊“推特設置”。 在這裡,您可以根據以下類別整理選項:-
- 最近的帖子
- 舊帖
- 最喜歡的帖子
- 帖子數
- 以及轉發等。
此外,您還可以自定義您的 Twitter 徽標、頭像、名稱、用戶名、日期、反應計數、轉發計數和閱讀更多按鈕等。

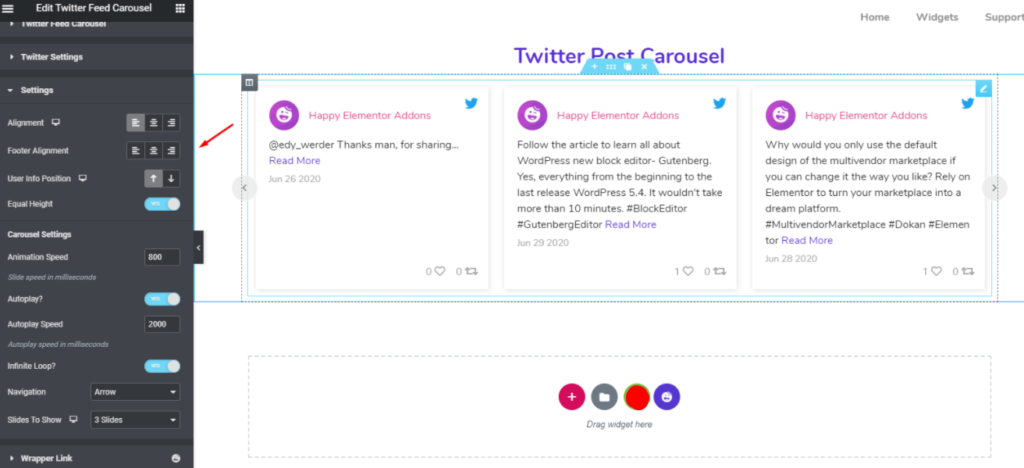
在設置部分,您將獲得更多選項來自定義您的設計。 例如,對齊方式、頁腳對齊方式、用戶信息位置、動畫速度、要顯示的幻燈片數量、帖子導航等。

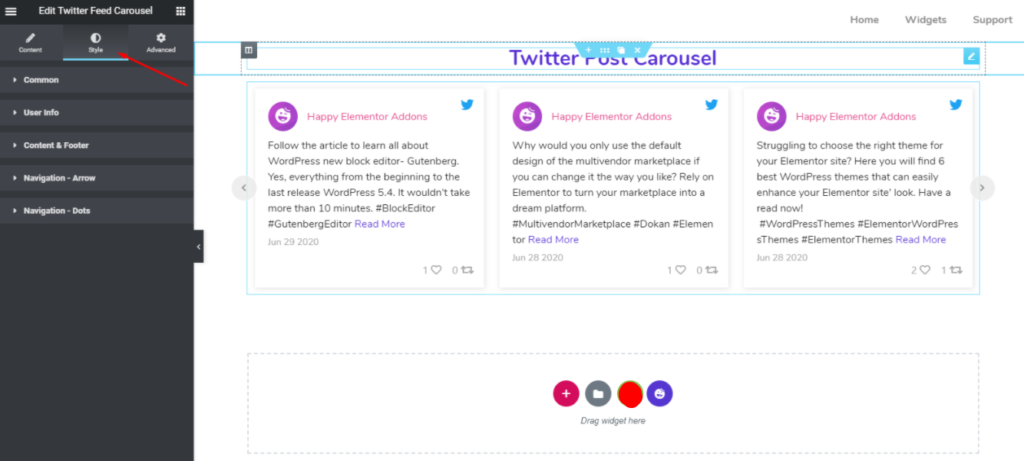
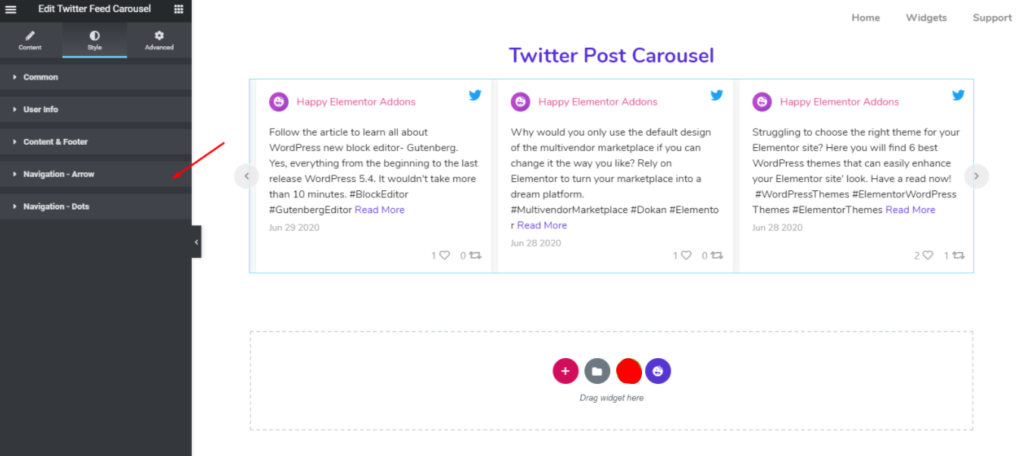
現在是時候對該部分進行風格化了。 為此,請點擊“樣式”選項。

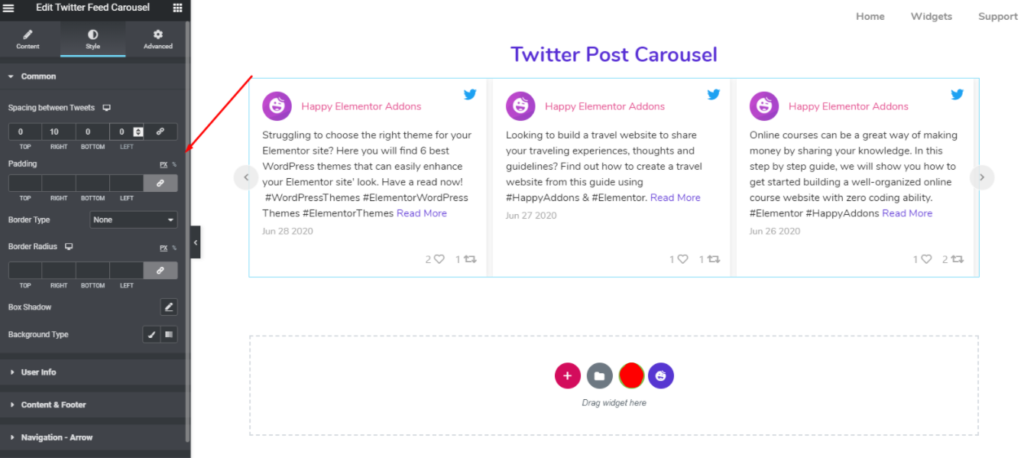
要更改小部件的設計,您可以在Common部分更改其間距、填充、邊框類型、框陰影和背景類型等。

接下來,您還可以自定義User Info 。 例如,用戶間距、圖標、頭像、間距、邊框類型、顏色和排版(名稱和用戶名)等。

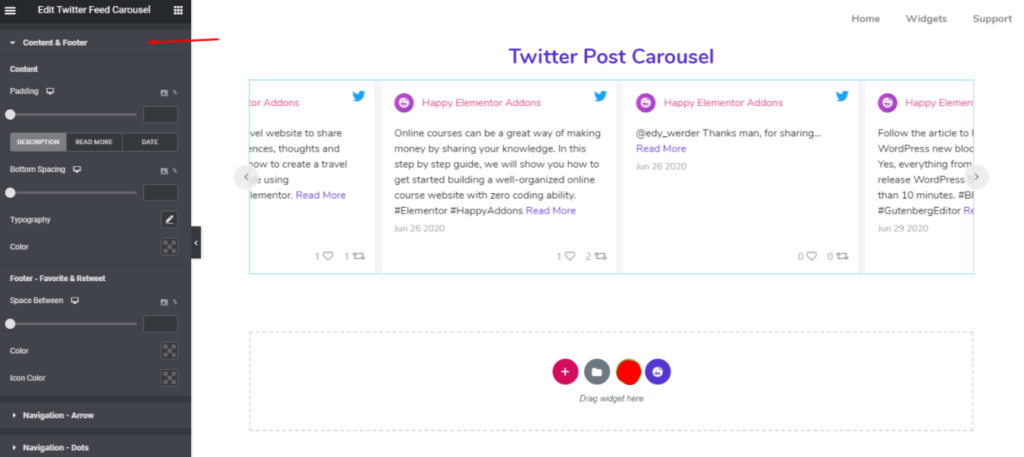
接下來,您可以編輯內容和頁腳部分。 同樣,您可以對填充、間距、顏色、排版、圖標顏色等進行樣式化。

應用相同的過程,您也可以執行導航箭頭和點的過程。

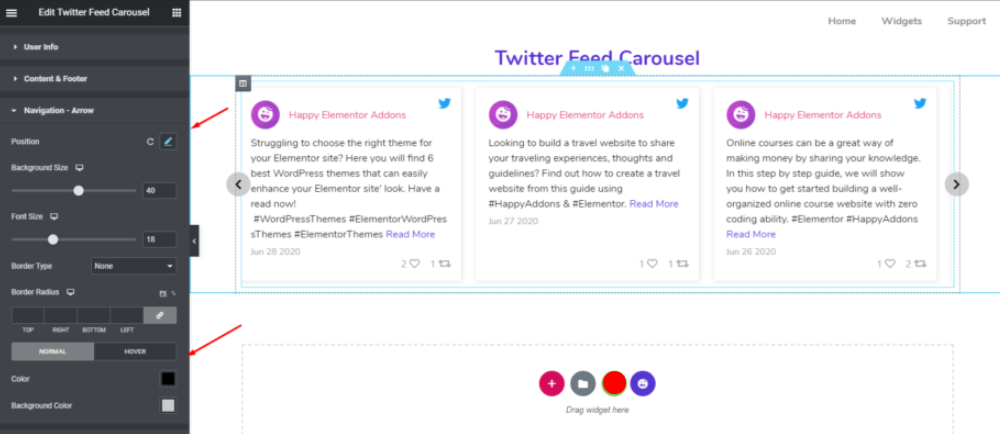
接下來單擊“導航箭頭”部分。 所以在這裡你可以自定義箭頭位置、背景、字體大小、邊框類型、邊框半徑、顏色、背景顏色等。

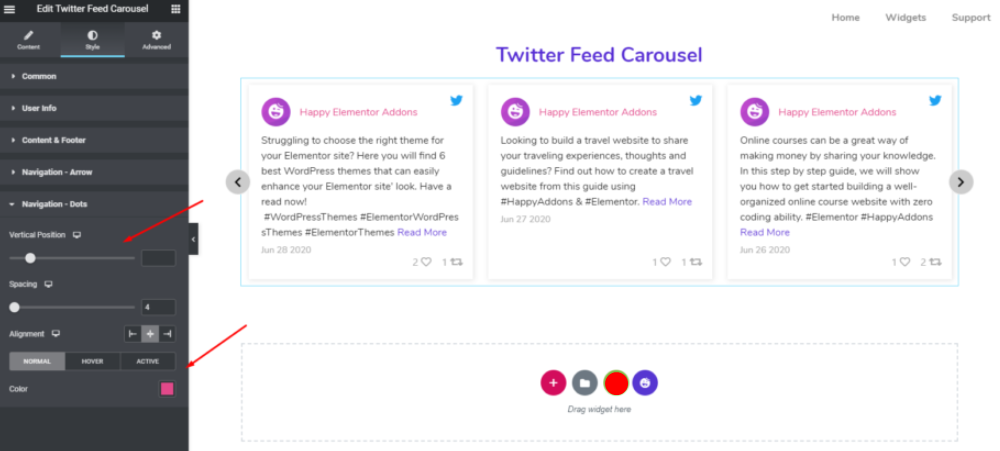
好吧,在樣式部分的最後一部分,這裡有“導航點”。 您可以輕鬆更改其樣式,例如垂直位置、間距、對齊方式和顏色等。

因此,這就是您可以在 Elementor 網站上使用 Twitter 提要輪播的方式。 但是,您可以查看我們在 Twitter 提要輪播上的官方文檔,以獲得詳細的想法。
如何使用 Instagram Feed 小部件
Instagram Feed 小部件從您的 Instagram 帳戶中獲取帖子,並將它們顯示在您網站上的網格視圖中。 您需要通過一些簡單的步驟來獲取 Instagram 訪問令牌。
查看我們的官方文檔並以您的方式自定義您的 Instagram 動態小部件。
結束語
終於,我們的帖子告一段落了。 在這裡,我們描述了輕鬆掌握社交媒體提要的用法以及如何將其直接實施到您的 Elementor 網站的最簡單方法。
因此,如果您只想增加社交頻道上的網絡流量和關注者,那麼您應該使用 Happy Addons 社交訂閱功能。
但是,如果您對此社交媒體提要有任何進一步的疑問,請隨時與我們聯繫。 我們很樂意回答您的所有問題。

