介紹快樂模板:400 多個現成模板,讓您的網站具有獨特的外觀
已發表: 2020-07-20在這個數字時代,設計網站比您想像的要容易。 可用的資源和方便的工具使整個網頁設計過程更簡單,尤其是對於非編碼人員。 使用預製的網站模板,現在您無需任何編程技能即可構建功能齊全的網站。
即用型模板為您的網站提供了基礎。 這使您的雙手更加靈活、準確,並將您的工作速度提高了 5-10 倍。
在今天的帖子中,我們將討論Happy Addons最期待的功能-Happy Template Import。 有了這個驚人的功能,您可以完全免費地為您的 Elementor 網站獲得許多預製佈局。 它可以幫助您快速製作一些重要的設計。
所以,事不宜遲,讓我們來介紹一下快樂插件的最新功能。
快樂模板簡介

Happy Addons 直接從您的 Elementor 編輯儀表板附帶終極模板導入器功能。 在過去的幾個月裡,我們的用戶一直要求我們將此功能添加到我們的解決方案中。 所以插件背後的專家們真誠地響應了這個號召。
最初,我們已經為我們尊貴的用戶發布了 400 多個現成的獨特塊/部分。
快樂插件
與 Happy Addons 的其他功能一樣,此功能也可以與 Elementor 無縫協作。 您可以使用 Elementor 的通用界面來規範您的任務,以訪問我們所有的 Happy 模板。
為方便起見,您可以觀看以下視頻,以了解有關 Happy Templates 以及它如何與 Elementor 一起使用的更多信息。
為什麼需要快樂模板?

我們已經在 Happy Addons 中擁有實時復制粘貼和跨域複製粘貼功能。 借助這兩個功能,您可以輕鬆複製設計並將其應用於您的網站。 那麼, Happy Templates將如何為您提供更多的東西呢?
好吧,在開發此功能時,我們專注於兩件重要的事情。 一,它允許用戶更精確地定制他們的設計。 二、將作品提升100倍。
快樂模板導入的目的是-
- 提供預製設計元素:它包括所有基本塊、部分和部件,可以輕鬆幫助您製作任何類型的設計。
- 靈活地創建移動響應設計:您將獲得一個選項來檢查模板的移動響應能力。
因此,擁有豐富的模板集合以使您的網站具有獨特的外觀非常重要且有用。
如何為您的網站選擇正確的模板

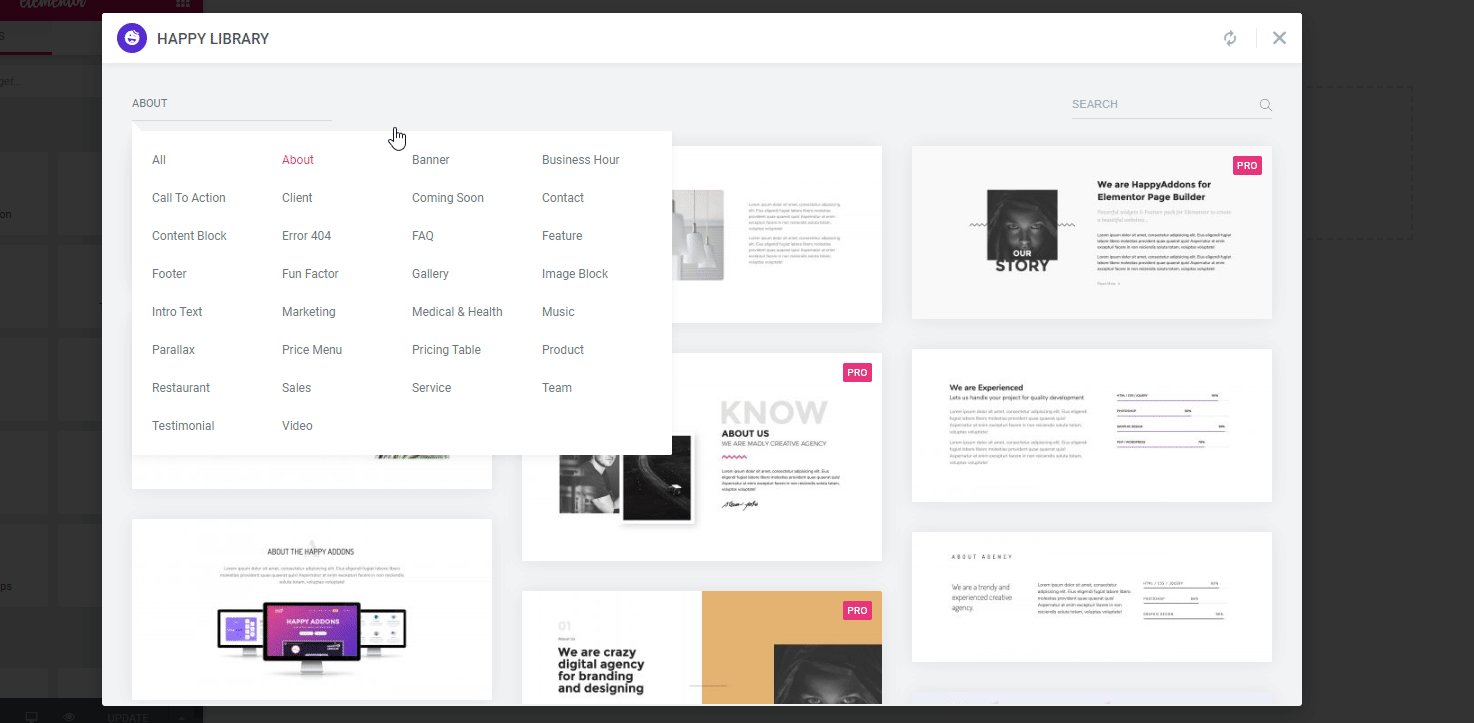
我們的模板導入功能包括 Elementor 模板導入系統的所有基本功能。 您可以通過兩種不同的方式搜索模板:
- 通過部分的名稱或
- 按頁面部分類別過濾。
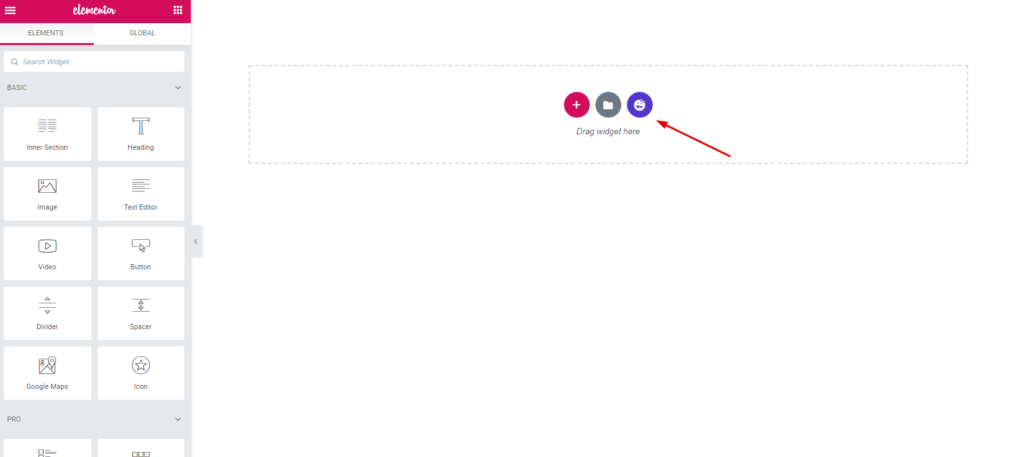
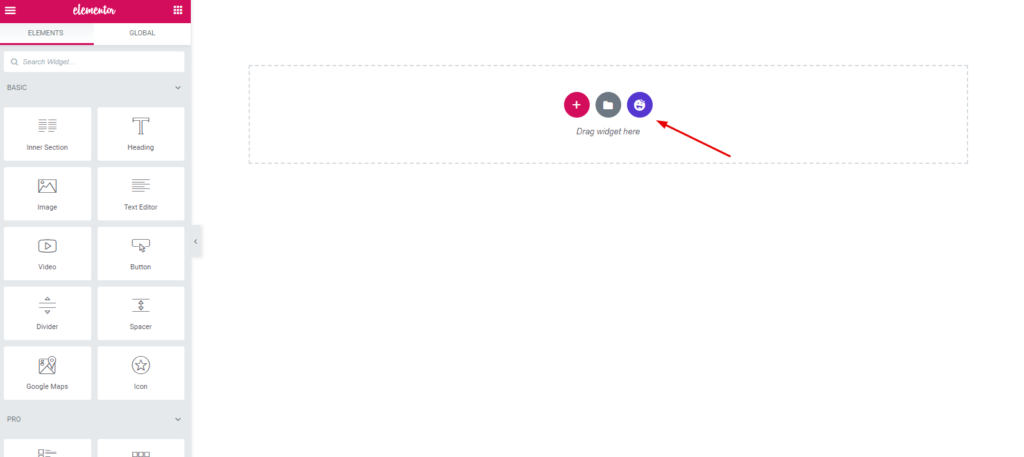
首先,打開要使用 Elementor 自定義的頁面。 你會在下面看到一個白色的界面。 接下來,單擊此處的快樂圖標。

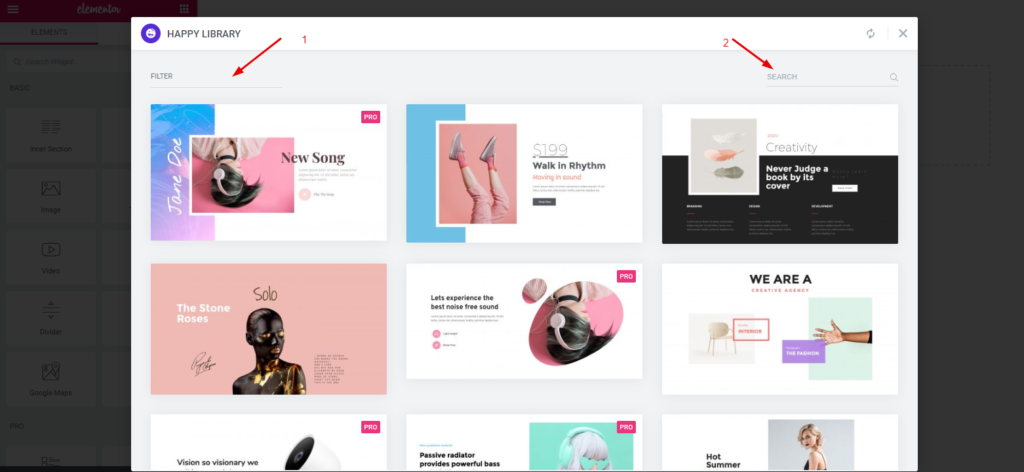
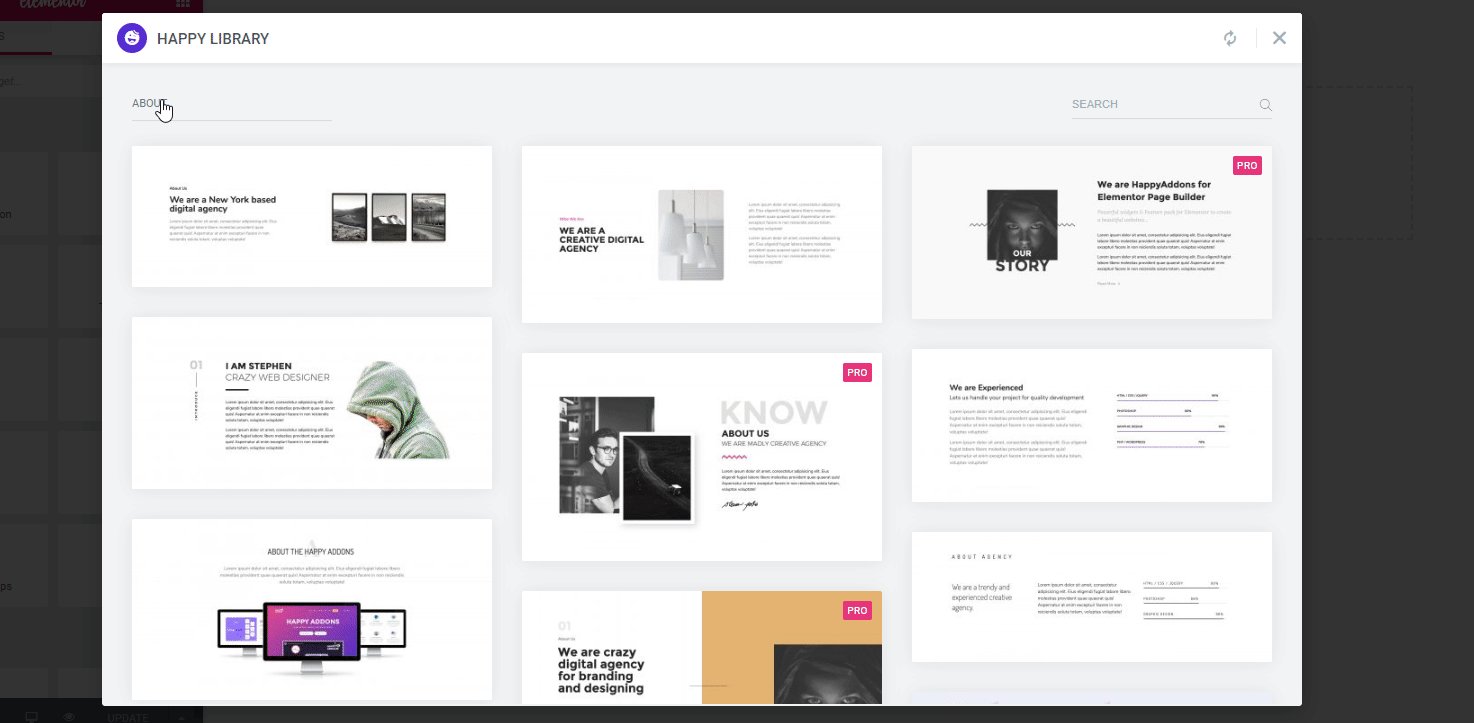
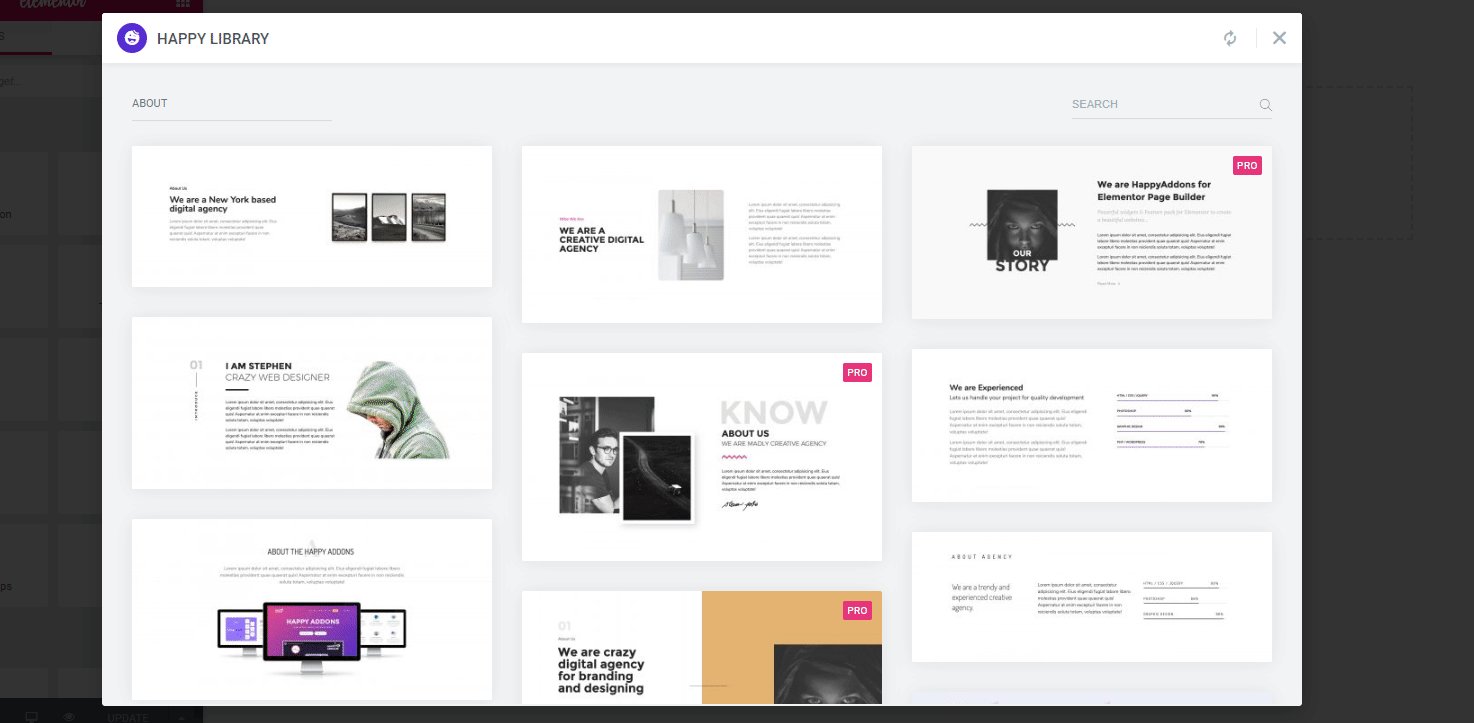
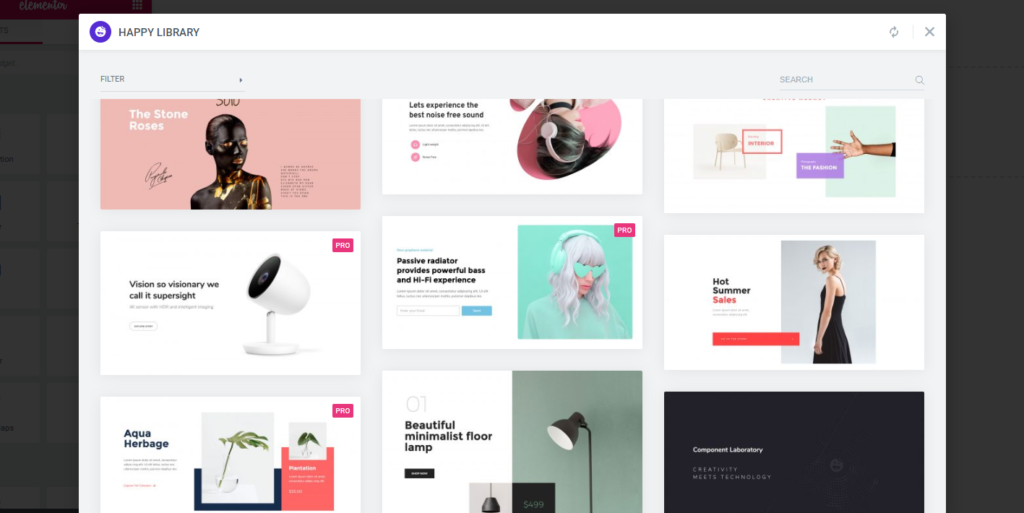
接下來會出現Happy Library,您可以在其中完全獲取模板。

為方便起見,我們根據模闆對模板進行分類。 它可以幫助您更好地理解每個模板。
相關文章:最有用的網站設計模板:在幾分鐘內塑造你的想法
“關於”部分的模板
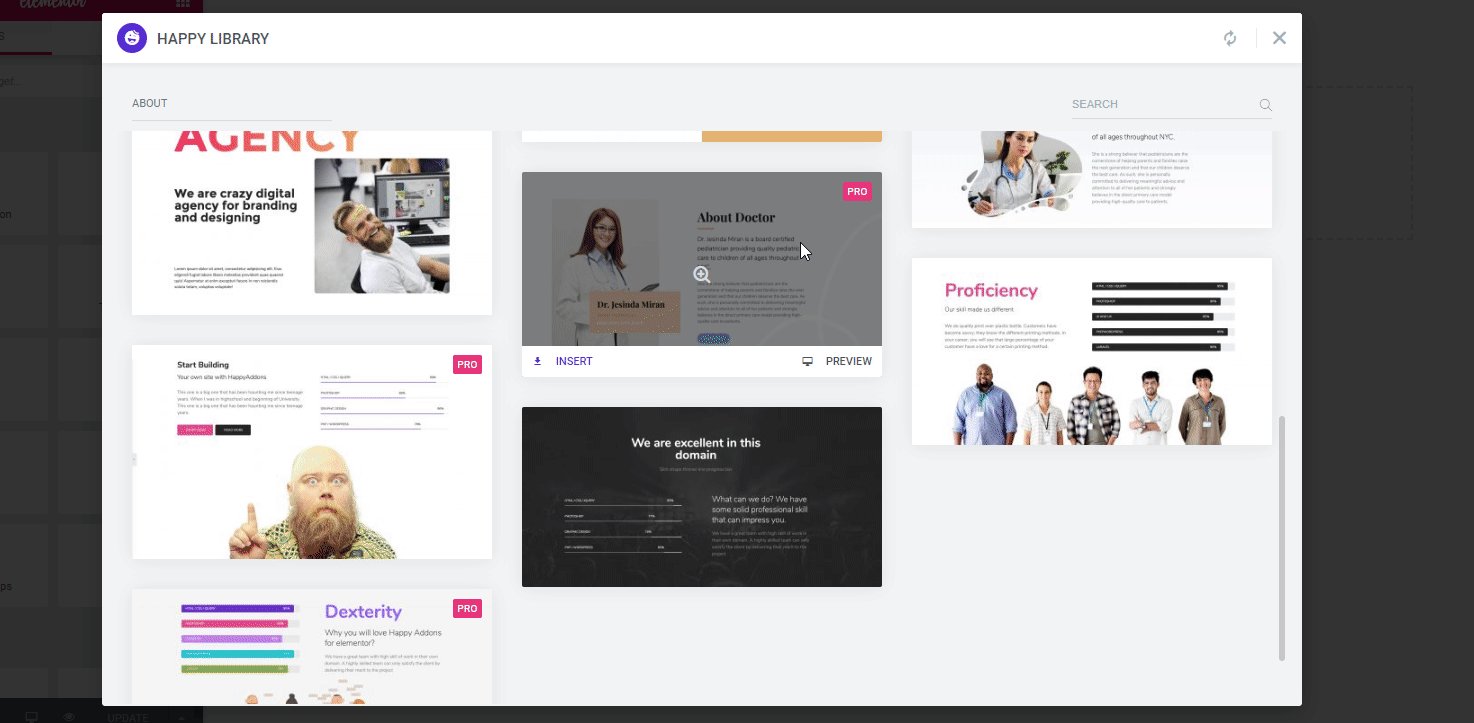
如果您想自定義網站的“關於”部分,您可以在這裡輕鬆找到一些現成的模板。 要快速獲取所需模板,請在搜索框中鍵入類別。
但是,它為以下內容定制了“關於部分”:-
- 投資組合網站
- 商業網站
- 醫療網站
- 服務現場
- 創意代理網站等等

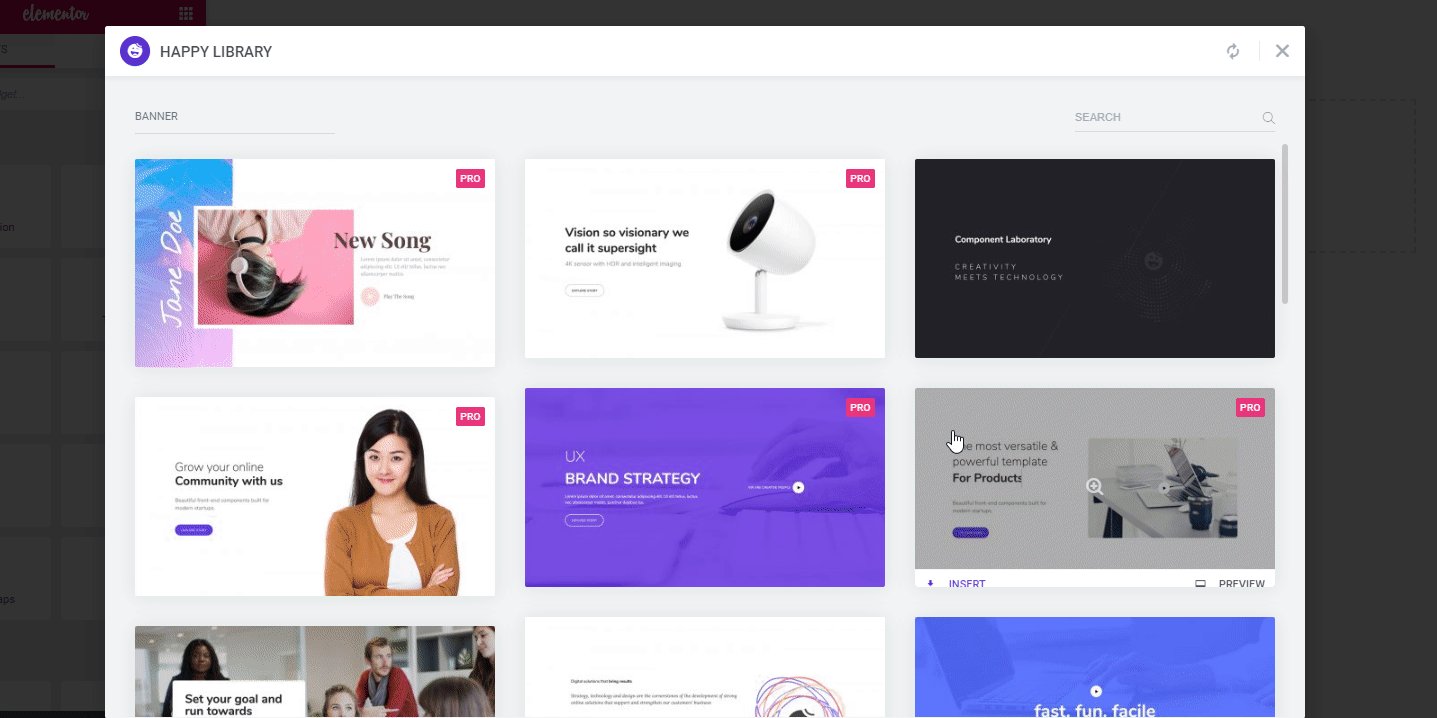
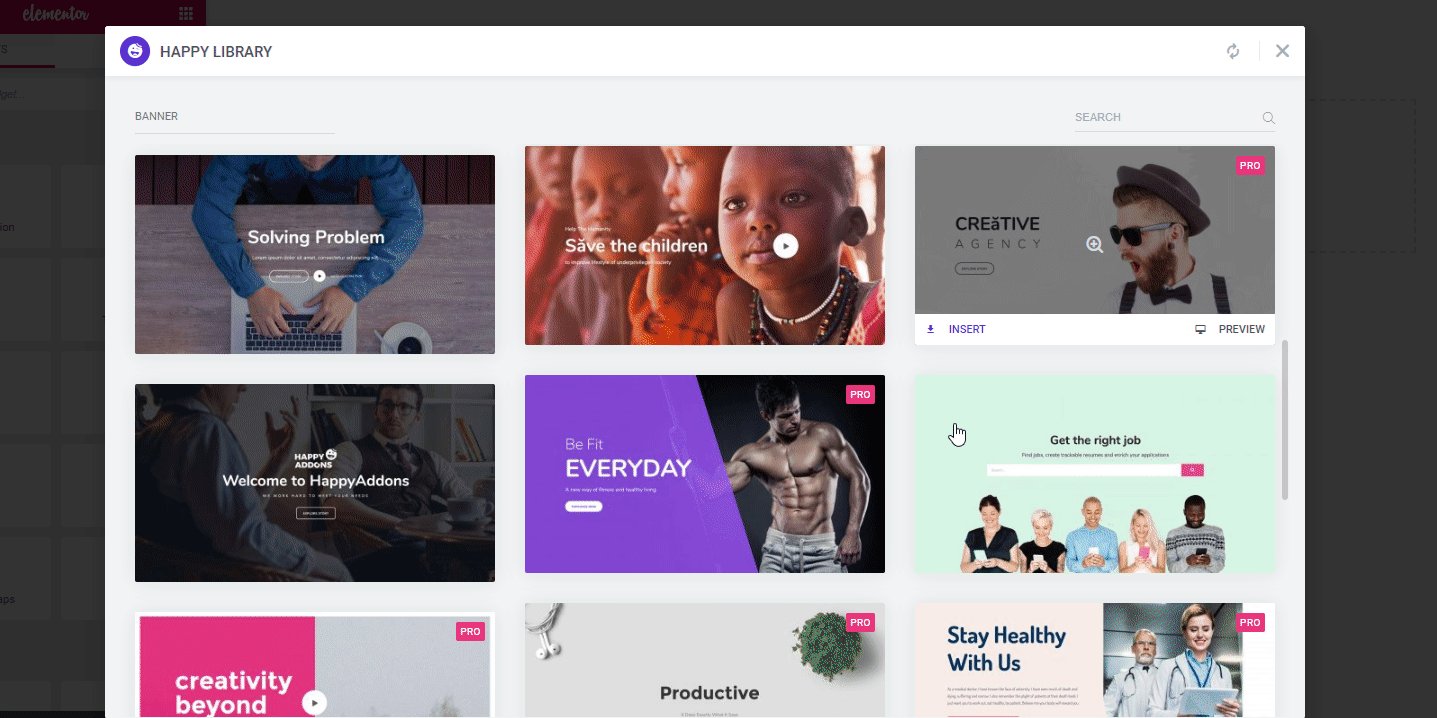
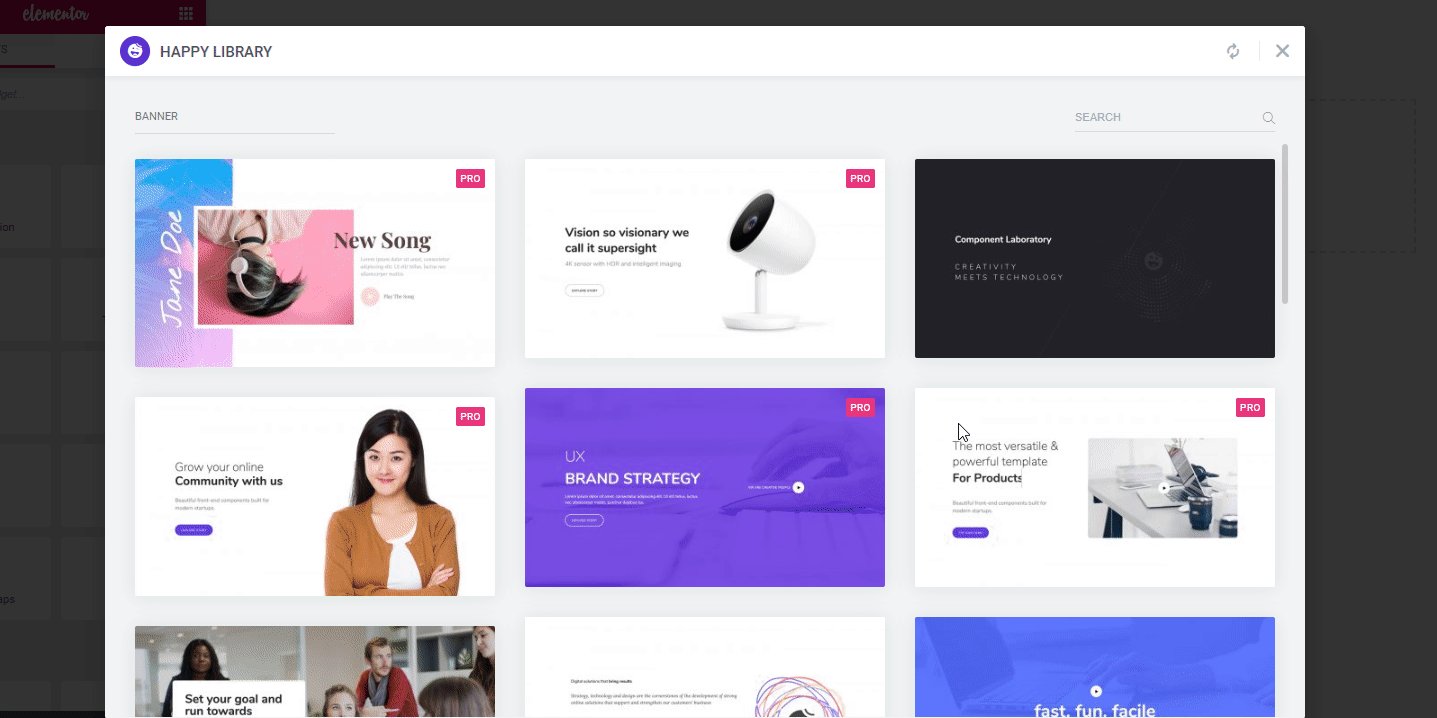
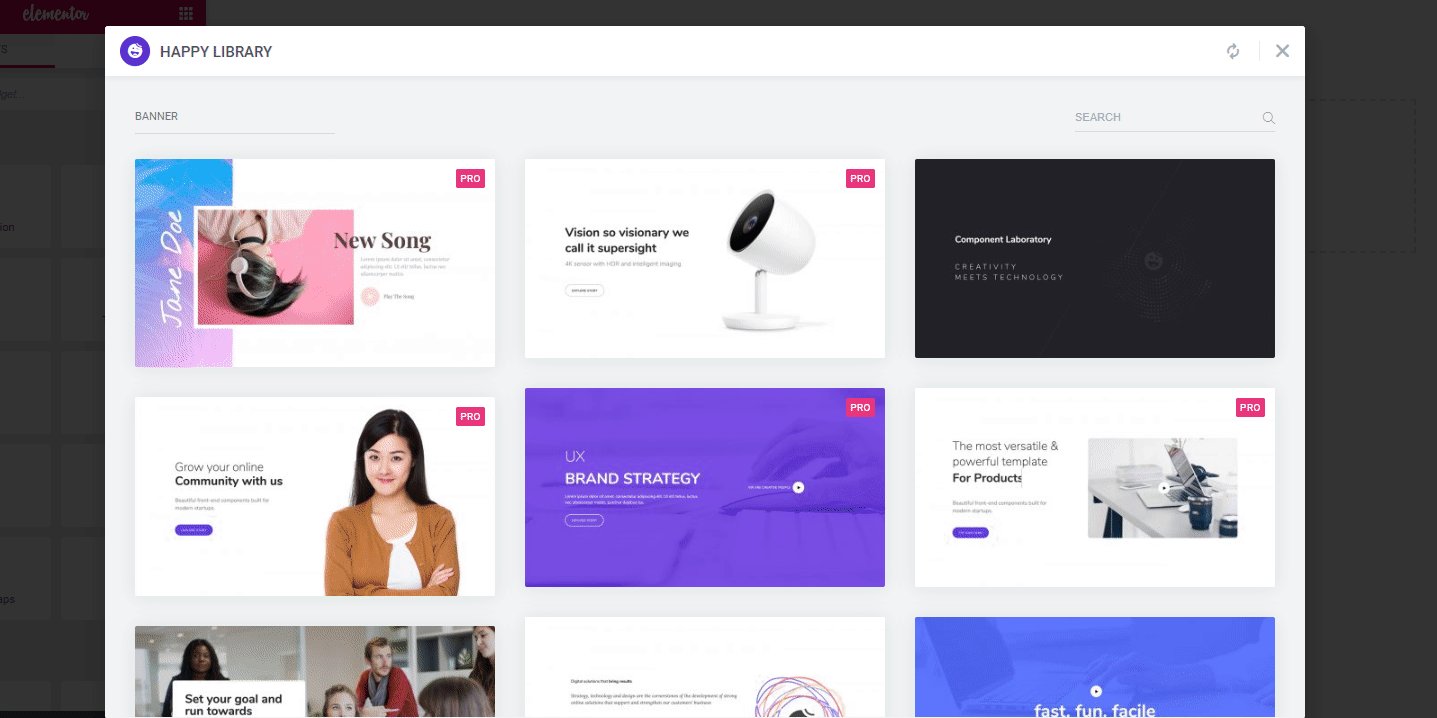
預製橫幅
橫幅可以為您的網站帶來重大變化。 這將使其外觀更加美觀和專業。 但有時我們無法為我們的網站找到合適的圖片。
別擔心! 使用快樂模板,您可以找到一些定制且易於使用的獨家橫幅。
這些模板包括:-
- 單張照片橫幅
- 產品橫幅
- 電子商務橫幅
- 非營利或慈善橫幅
- 諮詢橫幅等

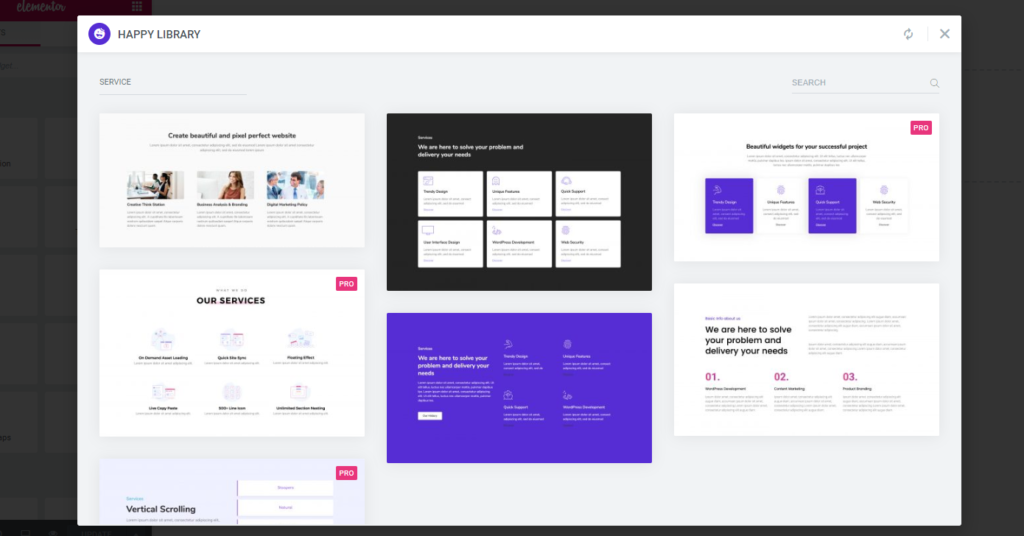
服務科
在橫幅之後,就顯示公司的目的和意圖而言,服務部分也是您網站的重要組成部分。 如果你能以適當的結構設計它,毫無疑問,它將在你的目標網頁上帶來更多的轉化。
幸運的是,您可以通過 Happy Templates 獲得該特權。 它使您可以直接在 Elementor 網站上插入一些精心設計的服務模板。
下面是一個例子:-

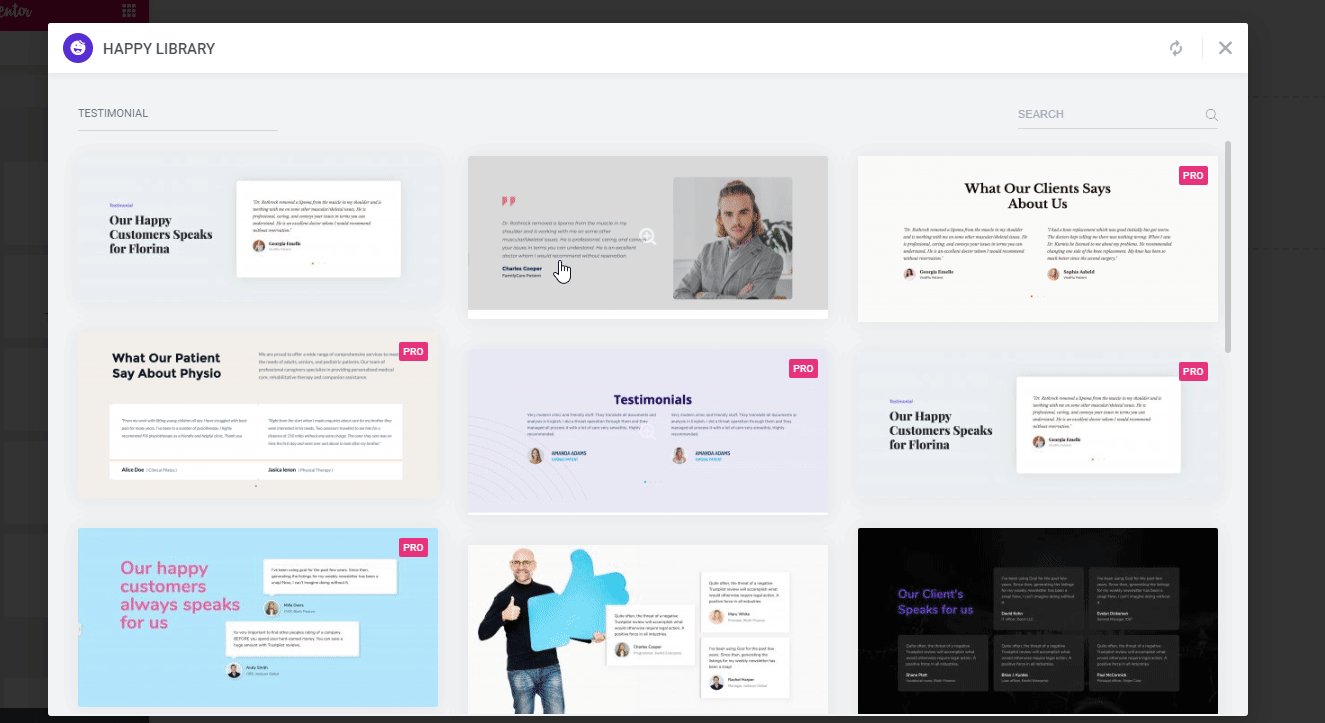
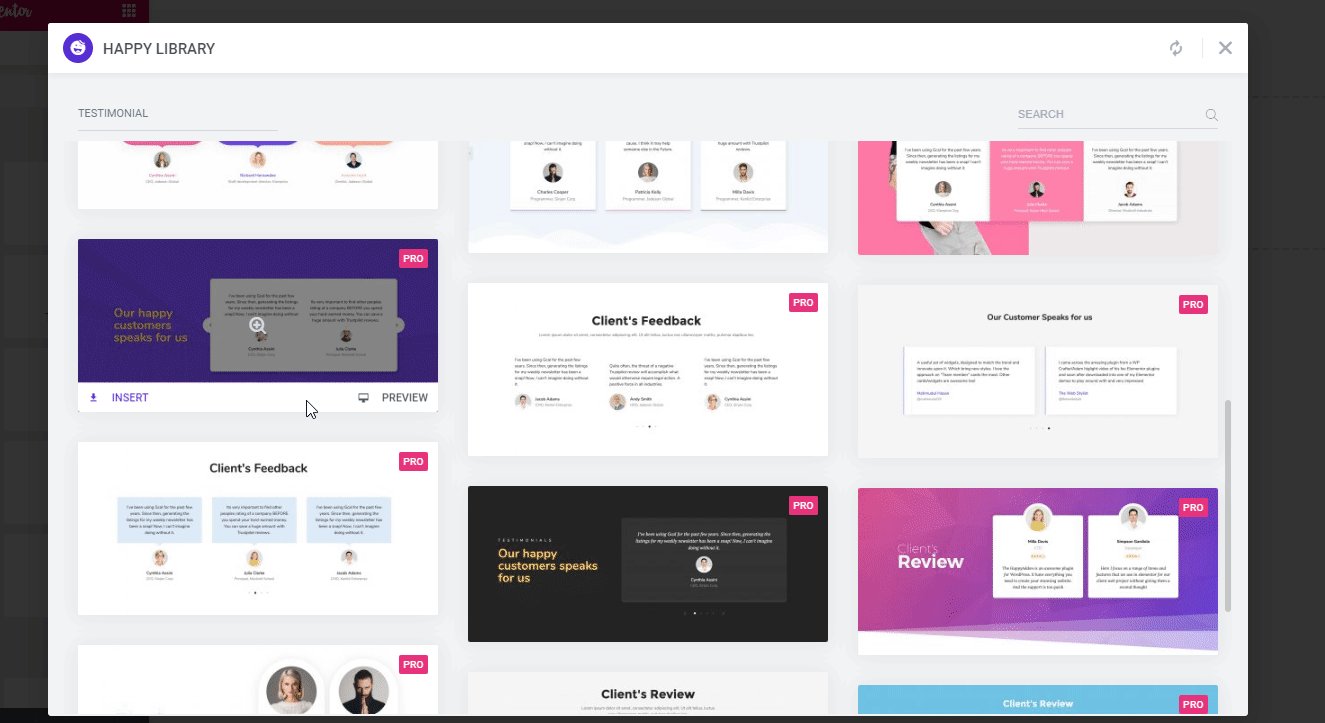
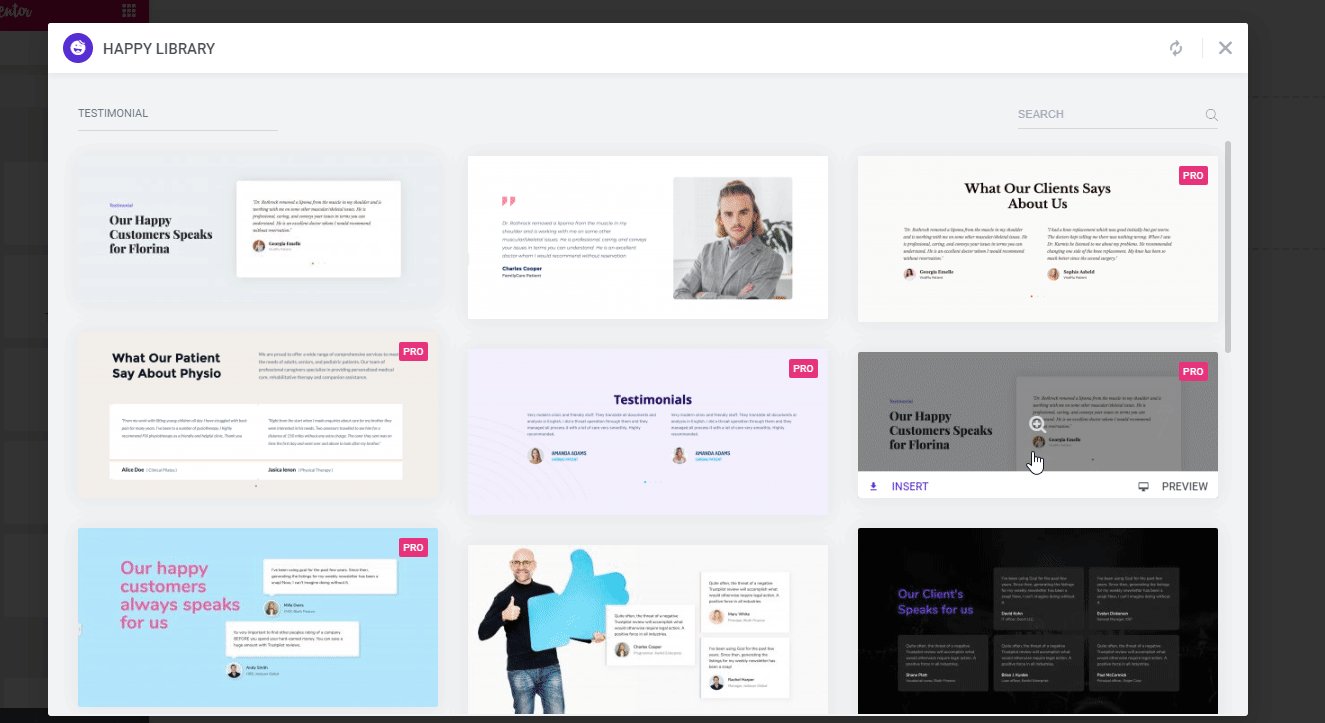
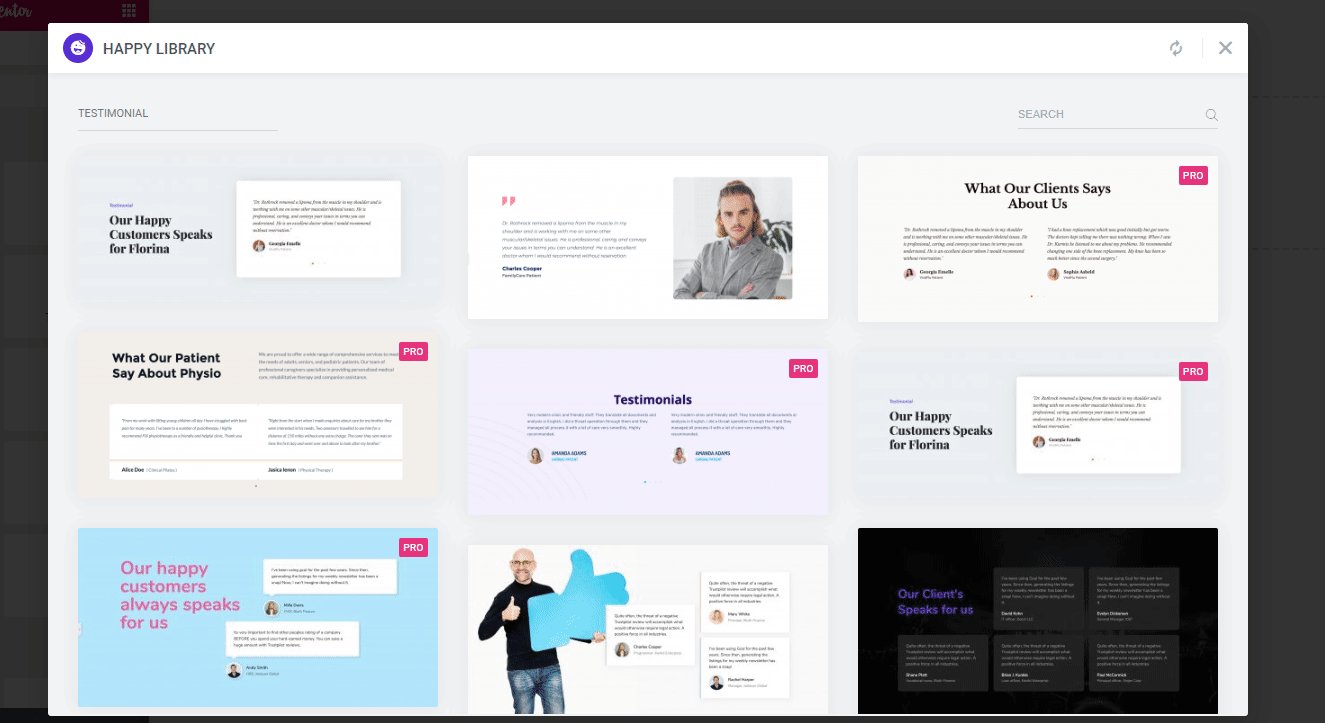
推薦模板
在網站上發布客戶推薦可以增加您吸引更多客戶注意力的機會。 它在流量中建立信任、可信度和忠誠度,並鼓勵他們成為您的客戶。
但是,手動設計推薦部分需要花費大量的精力和時間。 但幸運的是,Happy 模板只需點擊幾下即可讓您做到這一點。 因此,您將能夠巧妙地展示客戶的反饋或滿意的場景。

相關文章:如何使用快樂插件的推薦小部件來改善網站外觀。
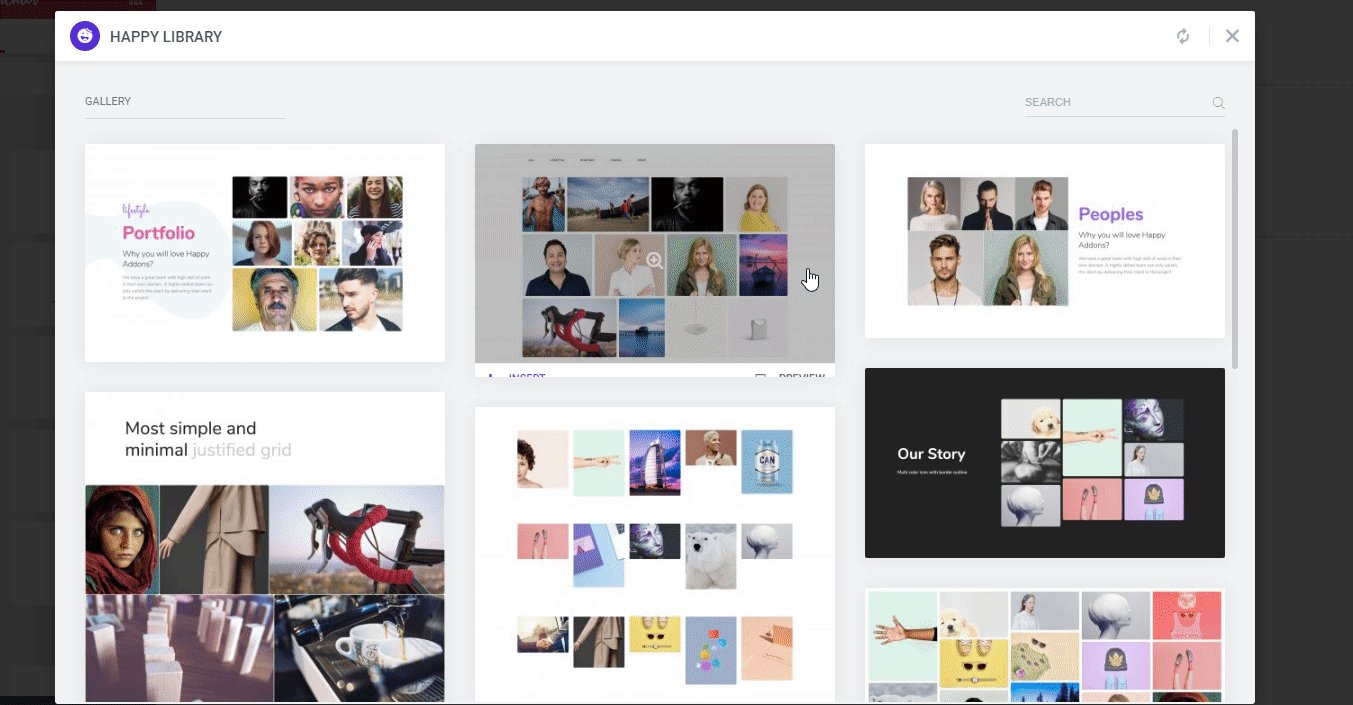
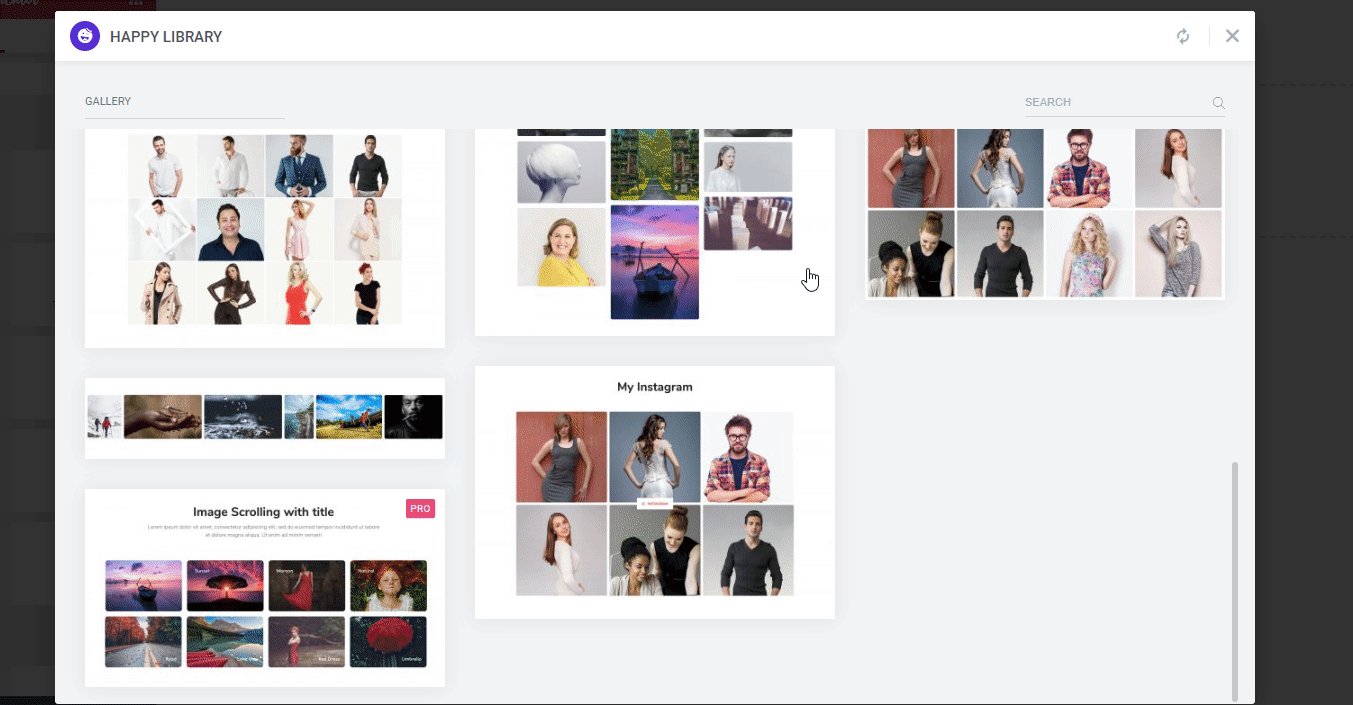
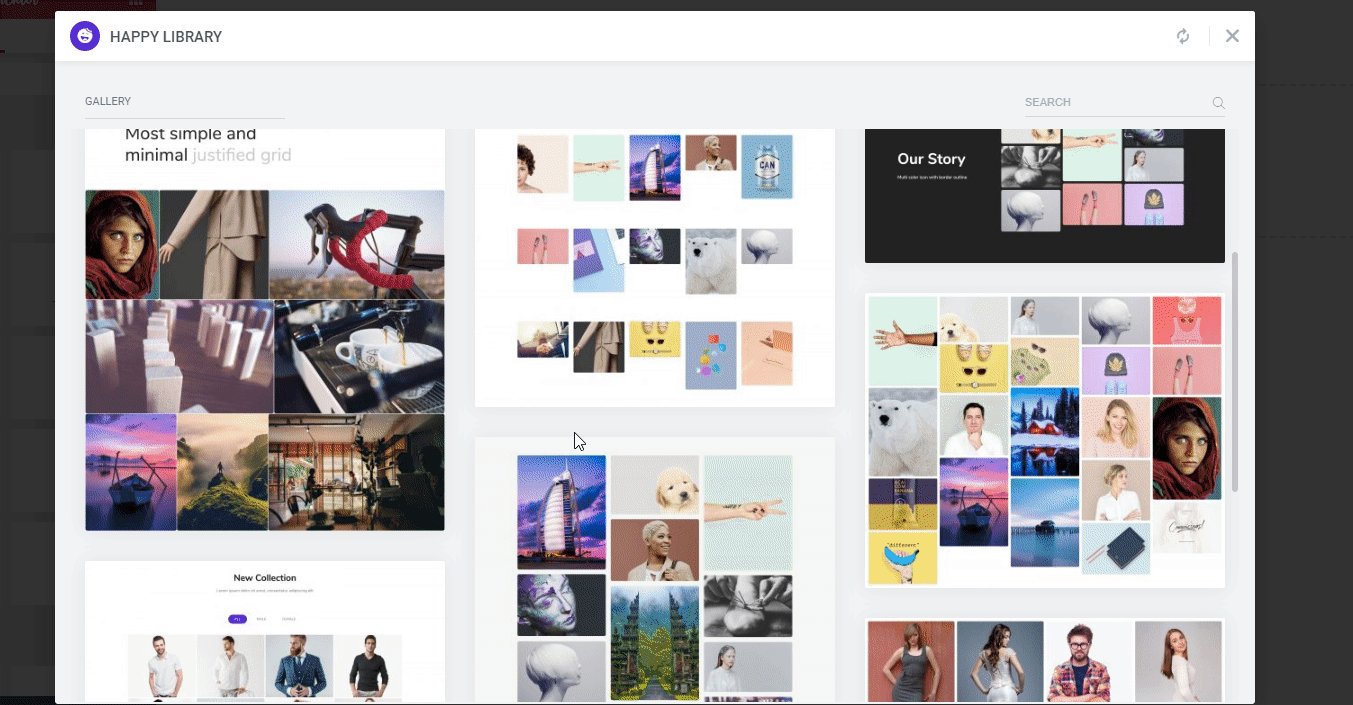
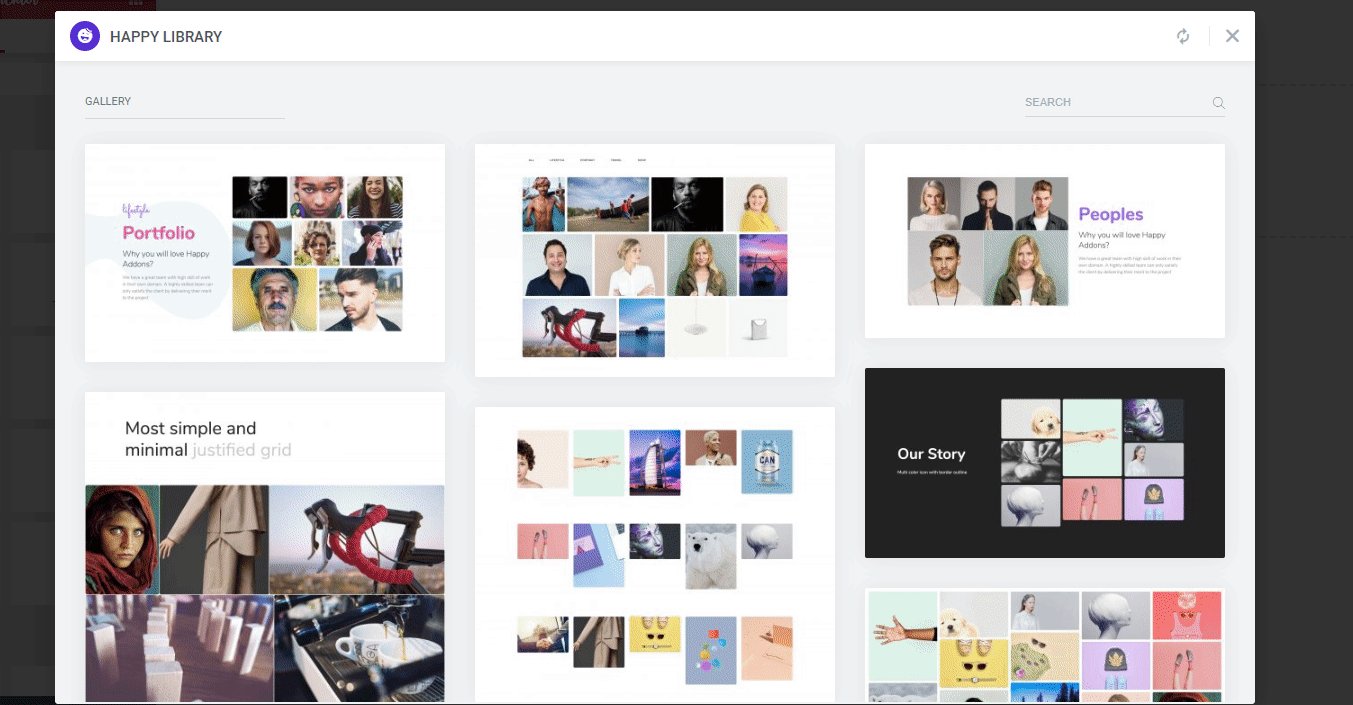
圖庫模板
在您的網站上添加圖片庫可以幫助您吸引潛在客戶並產生更多銷售額。 考慮到這一事實,HappyAddons 在其庫中包含了一些預製圖庫模板。 因此,您可以輕鬆選擇最適合您需求的產品。
在圖庫模板中,您會發現:-
- 作品集畫廊
- 非營利機構畫廊
- 藝術和素描畫廊
- 時尚畫廊
- 不同的效果,例如,帶有照片的滾動標題等。
- 和更多。

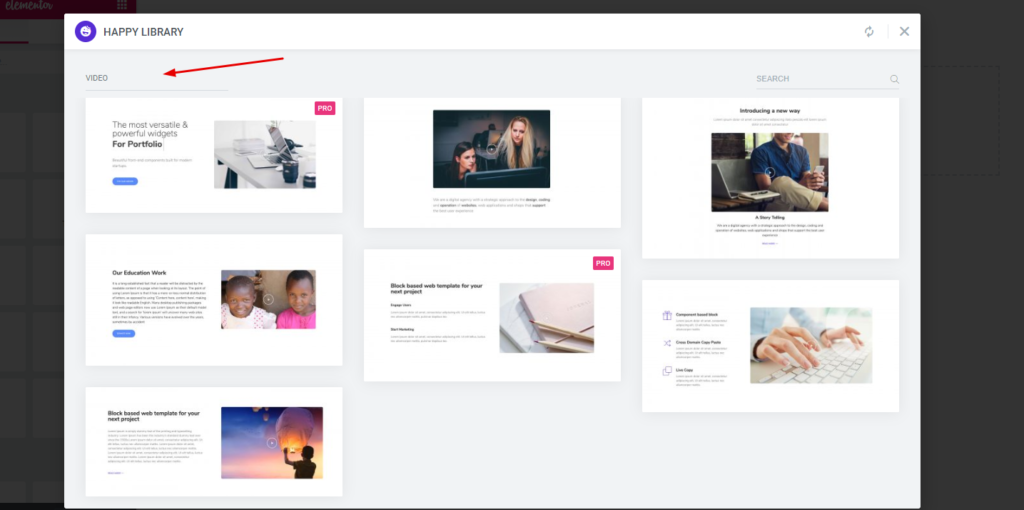
視頻模板
現在,您可以使用 Happy Templates 立即將精彩視頻添加到您的 Elementor 網站。 此外,自定義佈局並輕鬆更改樣式。

視頻模板提供了一些獨特的演示文稿和結構,使您的網站更具吸引力。 現在添加所有信息並完成您的設計。

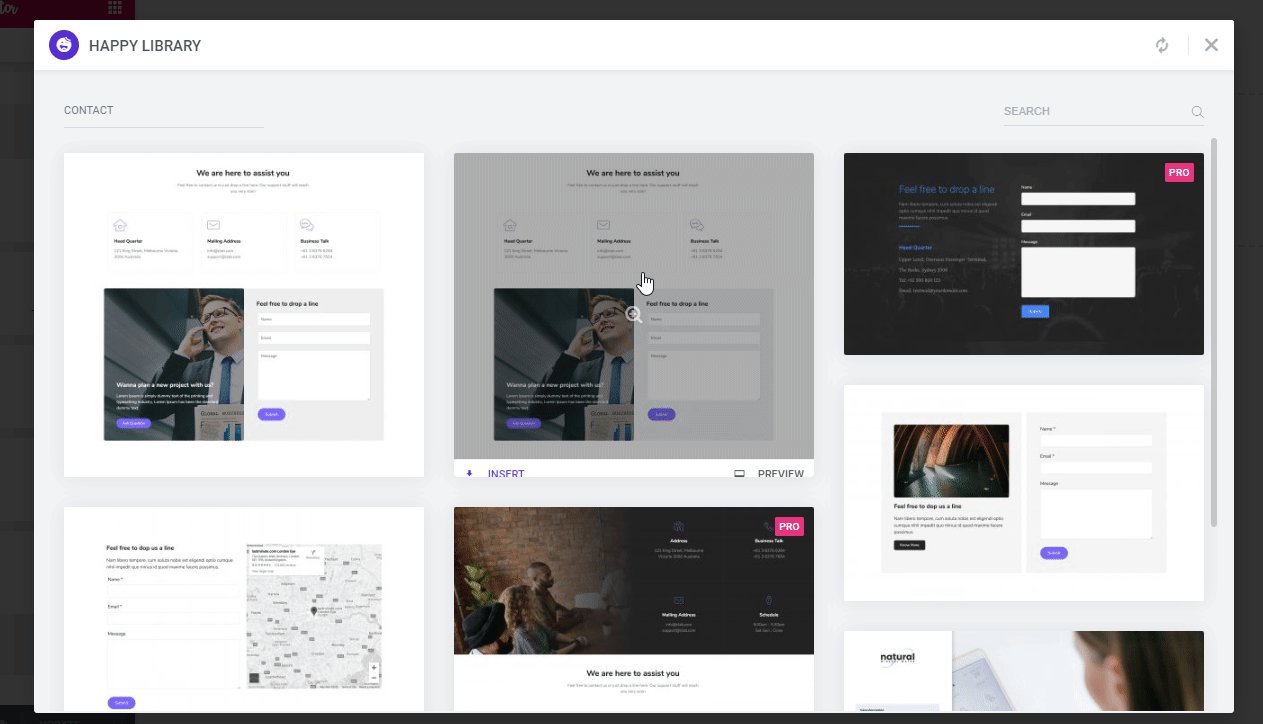
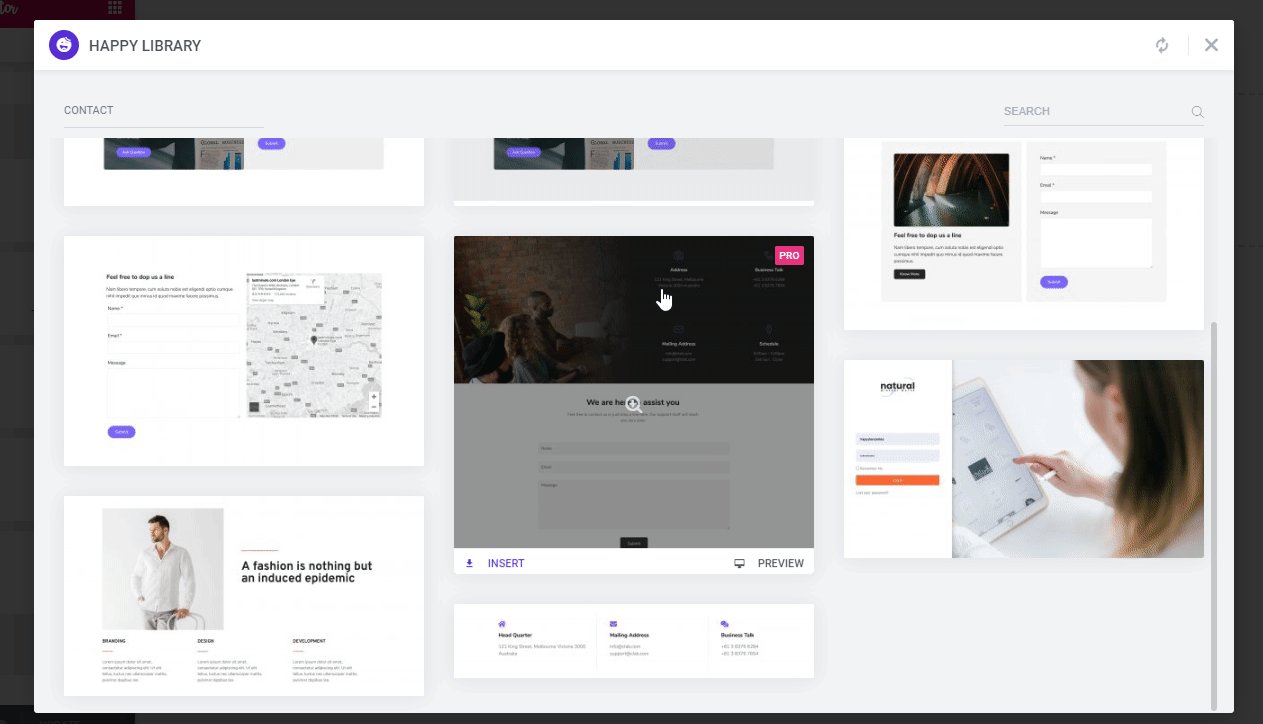
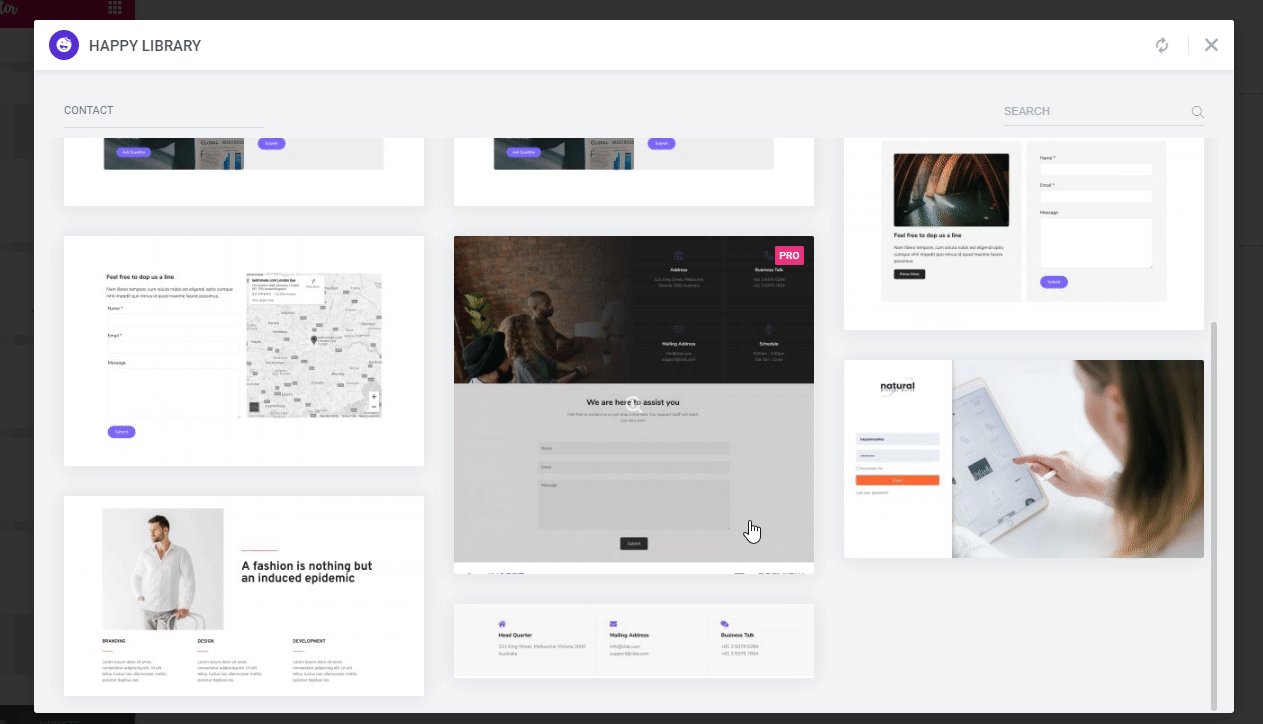
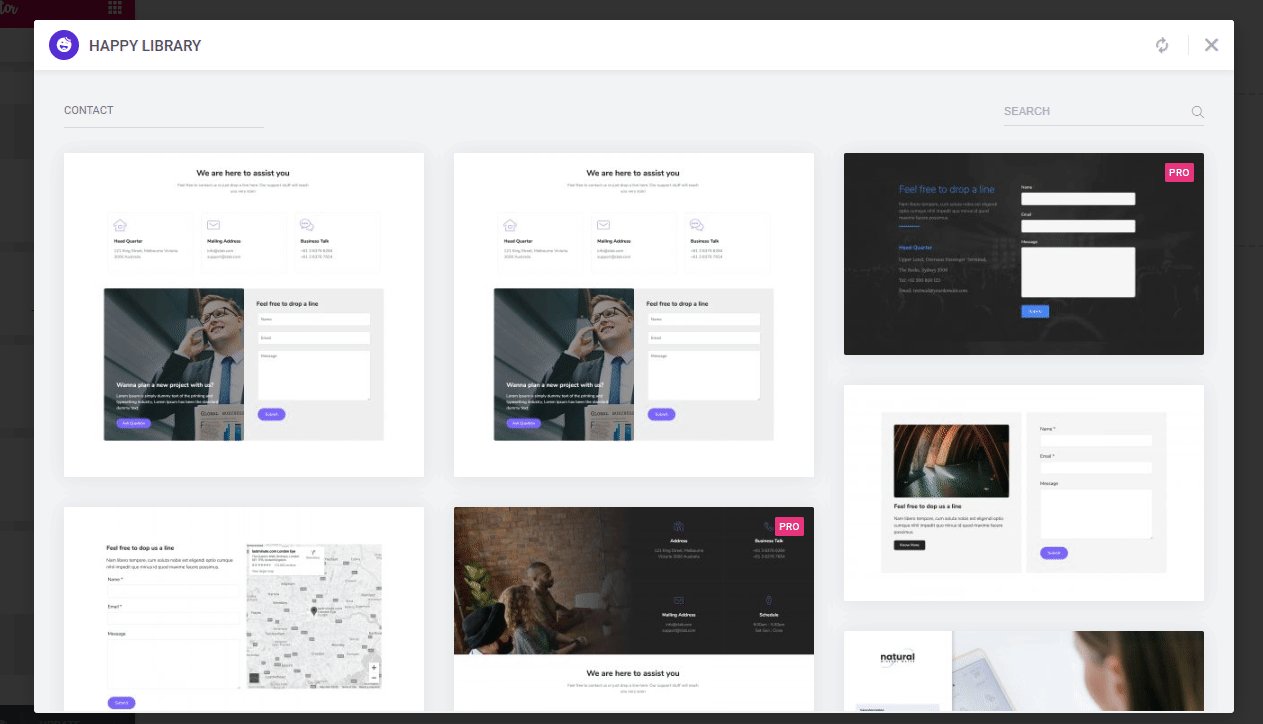
聯繫表格模板
聯繫表格可幫助您收集客戶數據並產生潛在客戶。 這就是原因,您還應該在您的網站上包含一個聯繫表。 這是與客戶建立聯繫的好方法。
按照這種方式在您的 Elementor 網站上添加一個內置的聯繫表單部分 -

注意:在使用任何联系表單模板之前,請確保您已經在您的網站上安裝了聯繫表單。
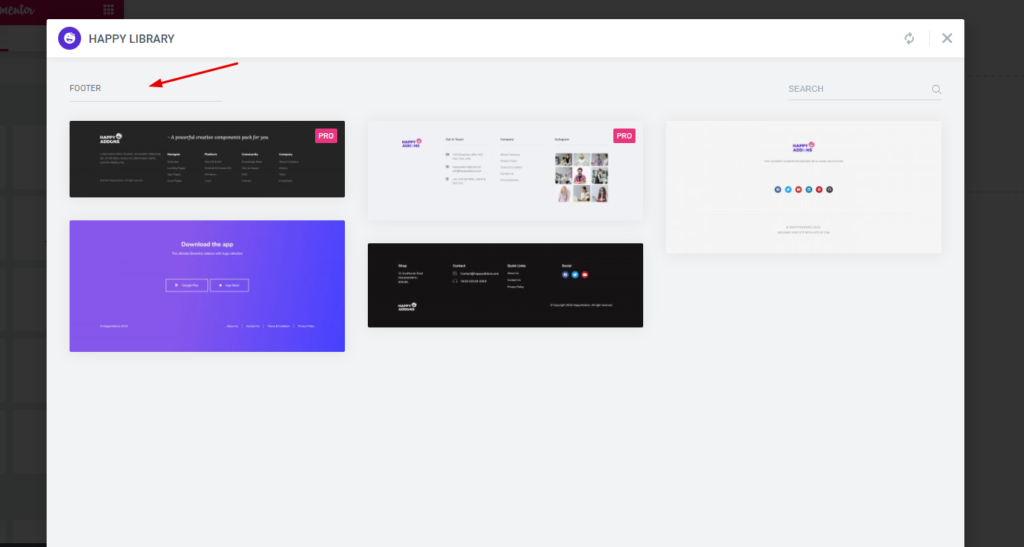
頁腳模板
按照類似的過程,您還可以在您的網站上添加一些動態頁腳部分。 它可定制且易於使用。 因此,選擇正確的頁腳模板並將其插入您的設計中。

因此,這些是您可以用來創建引人入勝的網站設計的有用模板。
還沒結束!
HappyAddons 為您提供了一些更出色的模板來改進您的網站設計。 如:-
- 呼籲採取行動
- 內容塊
- 即將推出的功能
- 錯誤 404
- 常問問題
- 文字簡介
- 團隊
- 醫療和健康相關模板
- 營銷
- 有趣的因素
- 視差
- 價格菜單
- 定價表
- 圖像塊
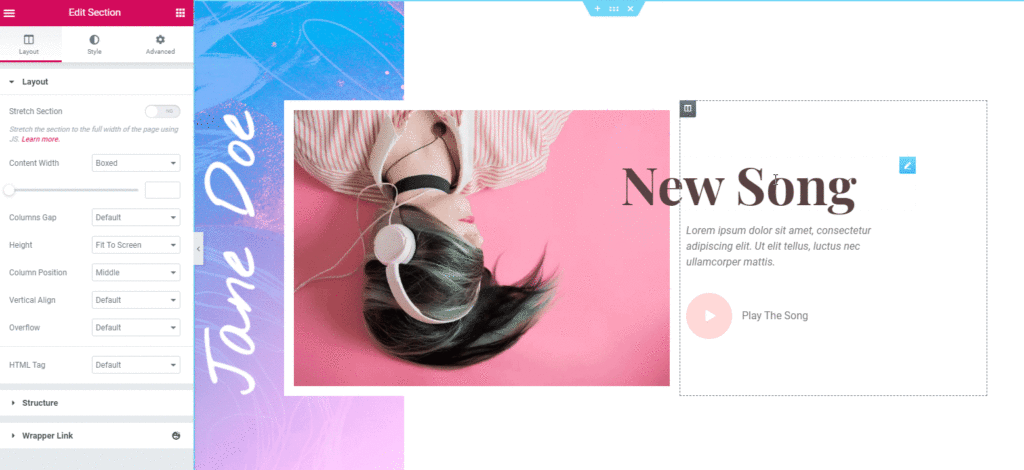
- 音樂相關模板
- 和更多
另請閱讀:如何使用 Elementor 構建個人網站並輕鬆使其具有專業外觀
如何在 Elementor 網站中使用快樂模板

以下是在您的網站上添加模板的先決條件:
- 一個WordPress網站
- 元素(免費)
- 快樂插件(免費和專業版)
我們假設您已經在您的網站上成功安裝和配置了WordPress 、 Elementor和Happy Addons 。 現在,按照以下說明一步一步地設計一個帶有快樂模板的網站——
第一步
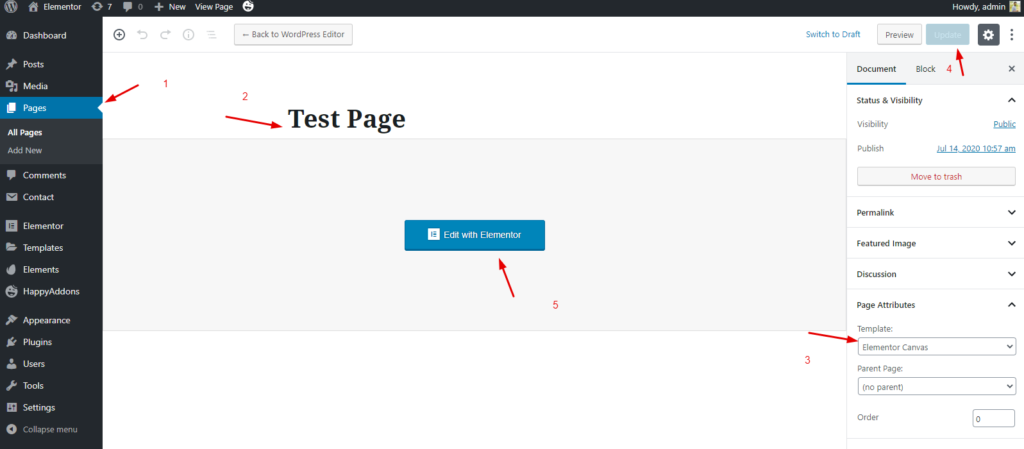
- 創建一個頁面或導航到您要使用快樂模板設計的頁面
- 包括標題
- 選擇 Elementor 畫布
- 點擊發布按鈕(或者您可以將其保留為草稿)
- 單擊“使用 Elementor 編輯”

第二步
- 接下來,選擇快樂圖標

- 快樂圖書館馬上就會出現。 從這裡您可以選擇所需的模板。

第三步
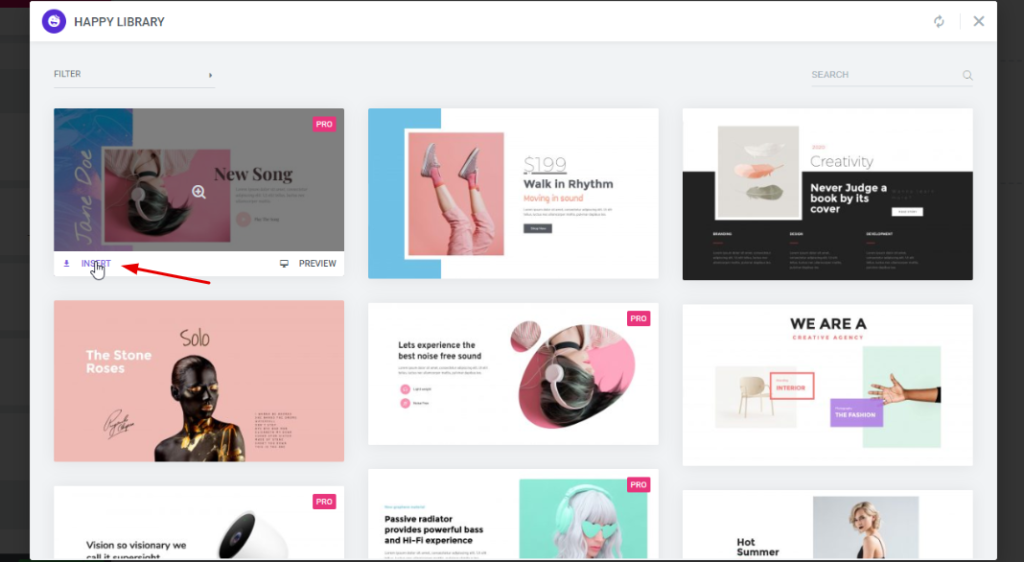
- 現在從這個庫中選擇一個模板。
- 選擇模板後,單擊“插入”按鈕。

第四步
歡呼! 您已成功插入模板。
- 現在,根據您的網站利基對其進行自定義。
- 而已。 您的設計已準備就緒!

第五步
您可以按照相同的步驟設計 Elementor 網站的其他部分。 例如關於部分、服務、圖片庫、推薦和頁腳部分。
因此,使用 Elementor 和 HappyAddons,在幾分鐘內構建一個成熟的網站變得非常容易。
不過,您可以觀看以下視頻,了解這些模板如何產生出色的設計。
重要的提示: 您可以通過激活 HappyAddons pro 來解鎖所有高級模板。 它肯定可以幫助您設計一個功能豐富的 Elementor 網站,最大限度地降低成本和最小的努力!
結束語
嗯,帖子到此結束。 這篇文章旨在通知您有關 Happy Addons 的新功能。 我們完全相信“快樂模板”可以滿足您設計出色網站的所有要求。 它將所有必要的網頁設計材料集中在一個地方。
使用這些漂亮的網站模板,您可以比以往更快地設計您的個人或客戶的網站。 此外,我們將不斷更新我們的模板庫。 這樣您還可以更新您的網站設計,以滿足訪問者不斷變化的口味。
如果您對快樂模板或其工作流程仍有疑問,請使用下面的評論部分!
