如何使用 Divi 的新 AI 剖面產生器
已發表: 2024-07-31Divi AI 擁有一個人工智慧工具集,可在您的網站設計過程中的任何時間使用。 今天,我們想向您展示如何使用新的 AI 剖面產生器充分利用 Divi AI。 對於已經建立網站但想要加快添加新內容部分的人來說,這是一個很棒的功能補充。
如果您錯過了我們的 AI 剖面生成器功能發布帖子,請觀看下面的視頻。 在本文的其餘部分中,我們將向您展示如何使用此新功能來更快地建立網站。
- 1 Divi AI的Section Generator是什麼?
- 1.1 Divi 的 AI 剖面產生器如何與其他 Divi AI 工具配合
- 2如何使用Divi的AI切片生成器
- 2.1向起始站點新增新部分
- 2.2將新部分加入 AI 產生的佈局中
- 2.3使用 AI 部分從頭開始建立頁面
- 3 個AI 部分生成技巧
- 3.1使用強可選提示
- 3.2設定字體和顏色
- 3.3使用預設並將其應用於生成的內容
- 4如何取得此 AI 網站部分產生器
- 5常見問題
Divi AI 的剖面產生器是什麼?
Divi AI 的部分產生器是一項新功能,可讓使用者使用 Divi Builder 中的人工智慧建立單獨的網頁部分。
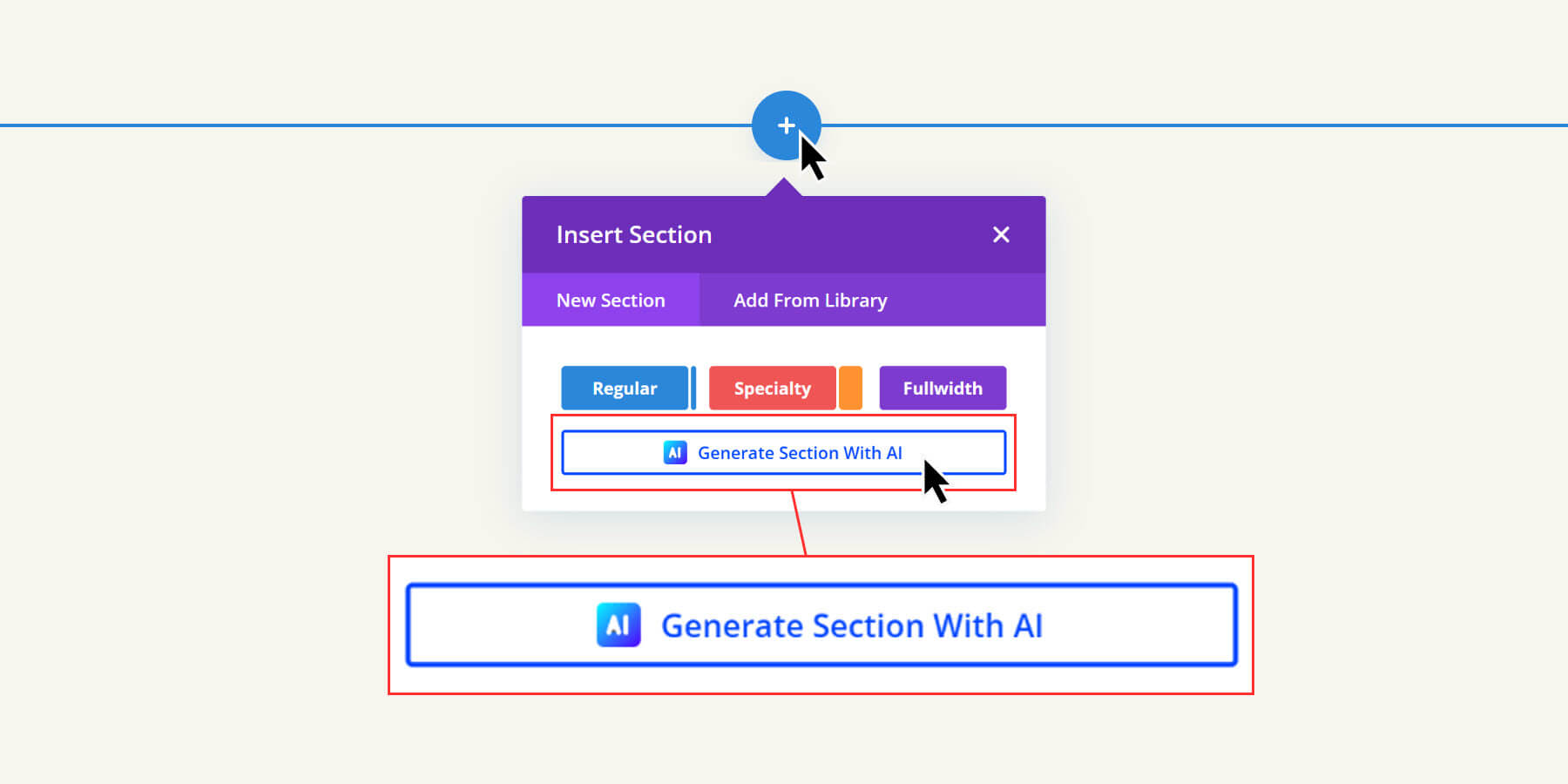
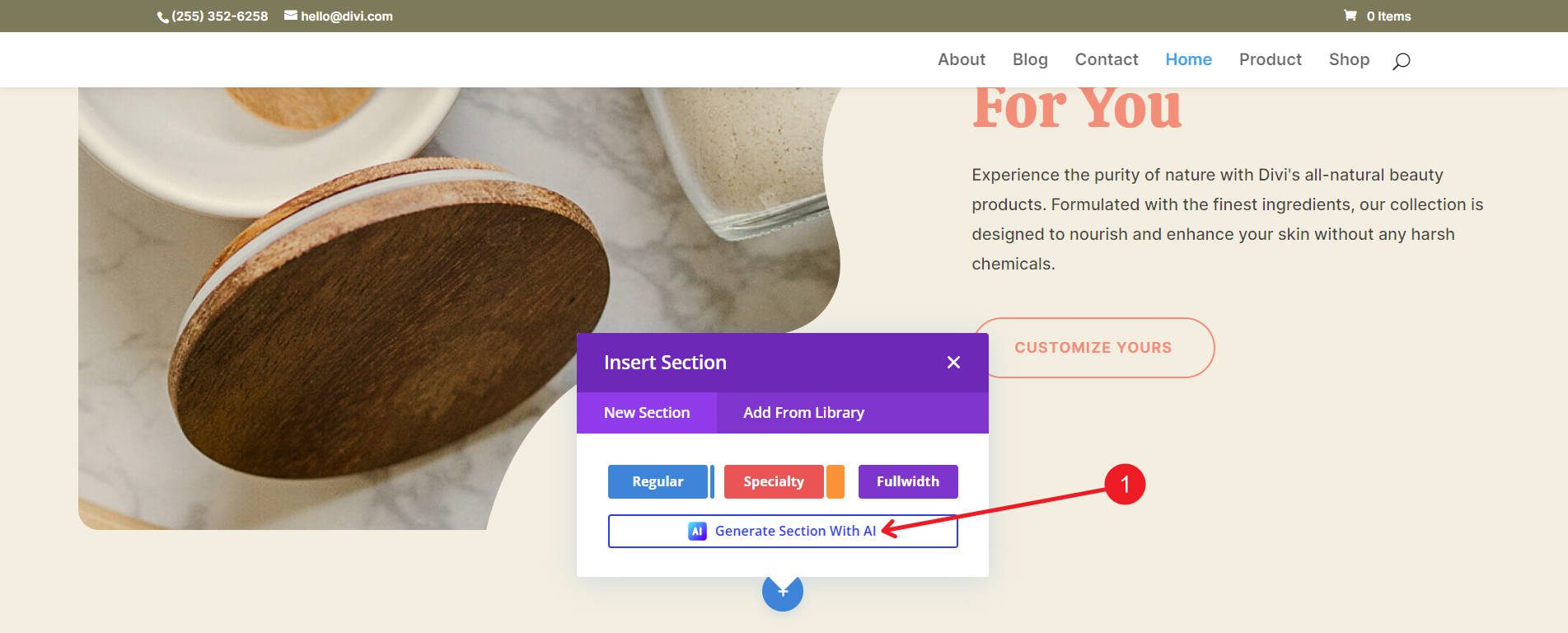
您會注意到,在 Divi 中新增部分時,有一個選項「使用 AI 生成部分」。

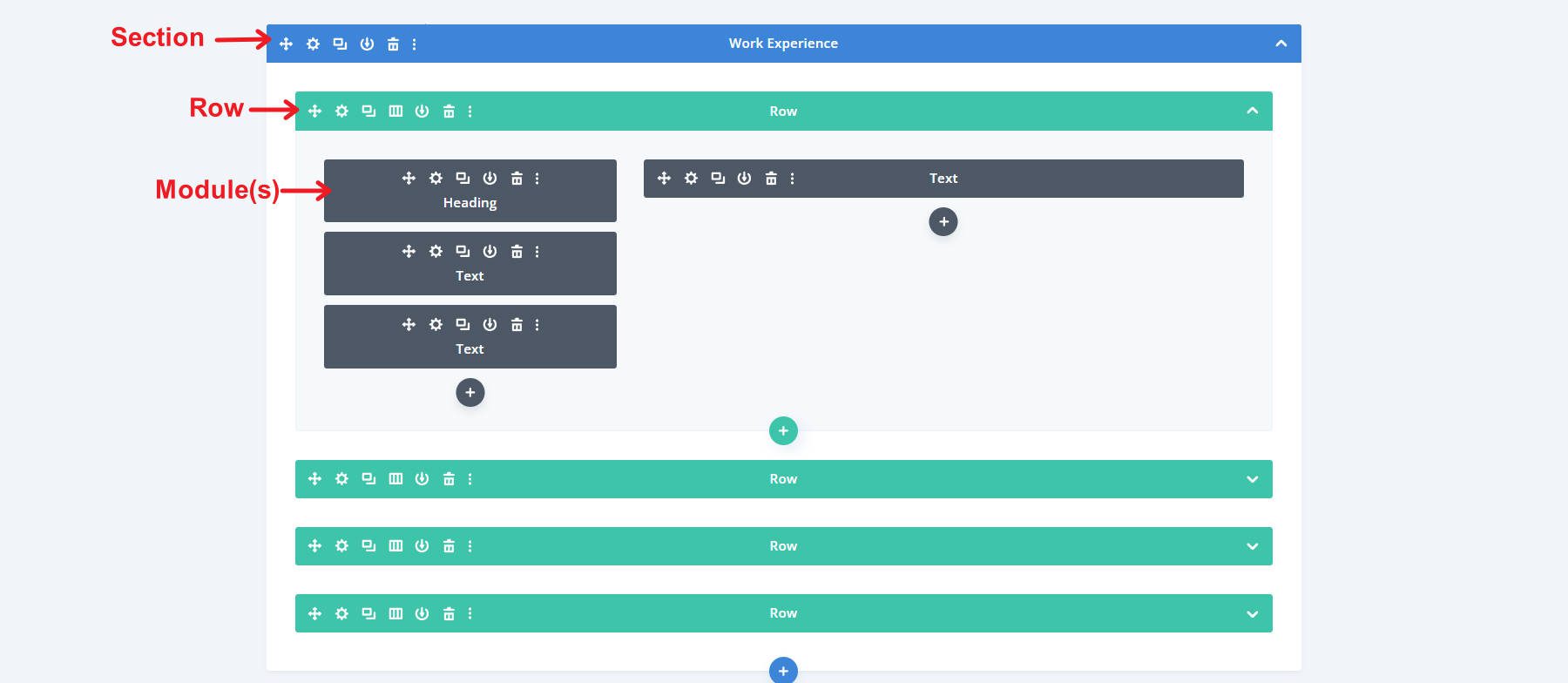
Divi 部分是用於組織網頁內容的容器(包含行和 Divi 模組)。 在後端,它們有助於保持頁面井井有條; 在前端,它們有助於在網頁的不同部分之間創建視覺分離。 這就是 Divi 的 AI 剖面產生器可以自動為您創建的內容。

包含多行的部分的線框視圖,每行包含列和模組
Divi AI 的部分產生器將根據您的提示和設計規格來建立新的部分(包括其中的模組和內容)。 這讓任何人都可以向人工智慧詢問他們需要什麼,而無需從頭開始建立。

最好的部分之一是所有人工智慧生成的部分都可以使用 Divi 的 Visual Builder 完全編輯。 這是建立自訂網站的更快方法。
Divi 的 AI 剖面產生器如何與其他 Divi AI 工具搭配使用
AI 部分是使用 Divi AI 建立網站的一部分。 為了幫助您了解它的用途,以下是 Divi AI 工具和功能的清單:
- AI Website Builder是 Divi AI 中最全面的 AI 工具。 使用Divi Quick Sites,您可以使用 Divi AI 產生具有多個頁面(獨特的內容和佈局)和主題模板的整個網站,將數十個任務放在一個提示中。
- Divi Layouts AI允許使用者使用 Divi AI 建立單一頁面或主題模板。 它在建立新頁面時很有用,但您不需要建立一堆基本頁面。
- Divi AI 部分產生器可讓您快速為頁面新增部分,其中包含與您的品牌相符的可用內容和設計。 這對於添加原本很棒的頁面上缺少的內容非常有用。
- Divi Text AI是 Divi 中您的個人人工智慧寫作伴侶,可根據需要根據上下文產生網站文字。
- Divi Image AI是一款用於產生和修改影像的複雜 AI 工具。 它可以讓您透過簡單的提示即時建立新圖像。 您也可以將現有影像引入人工智慧編輯過程。 若要使用,請選擇影像的區域或設定參考影像百分比並輸入提示以進行變更。
- Divi Code AI可透過「進階」標籤在任何 Divi 模組上使用。 產生自訂 CSS 將高級樣式新增至各個模組或使用程式碼模組產生 HTML 和 Javascript。
此清單顯示前三個工具具有更廣泛的應用程式(網站、頁面、部分),而後三個工具具有更細粒度的應用程式(文字、圖像、程式碼)。
Divi 的 AI 部分產生器填補了 Divi AI 網站建置過程中缺少的部分,讓您能夠更好地控制和靈活地透過點擊全新的部分來建立和自訂頁面。
探索迪維AI
如何使用 Divi 的 AI 剖面產生器
您將在三個主要用例中使用 AI 部分:入門網站、AI 生成的網站/佈局,以及在視覺化建構器中從頭開始使用它們。
以下是您可以期望其中每一個如何發揮作用。
在起始站點新增新部分
如果您使用 Divi Quick Sites,您可以選擇使用我們的 Divi Starter Sites 之一來建立您的網站。 入門網站使用預先設計的頁面、範本和既定的預設(字體和顏色)來設定您的網站。 當您使用入門網站查看新頁面時,您會注意到內容和部分是通用的但樣式良好。 然後,您可以使用 Divi 建立與入門網站中的預設樣式相符的新部分。 這樣,您創建的新內容就會與您已選擇的整體風格相符。
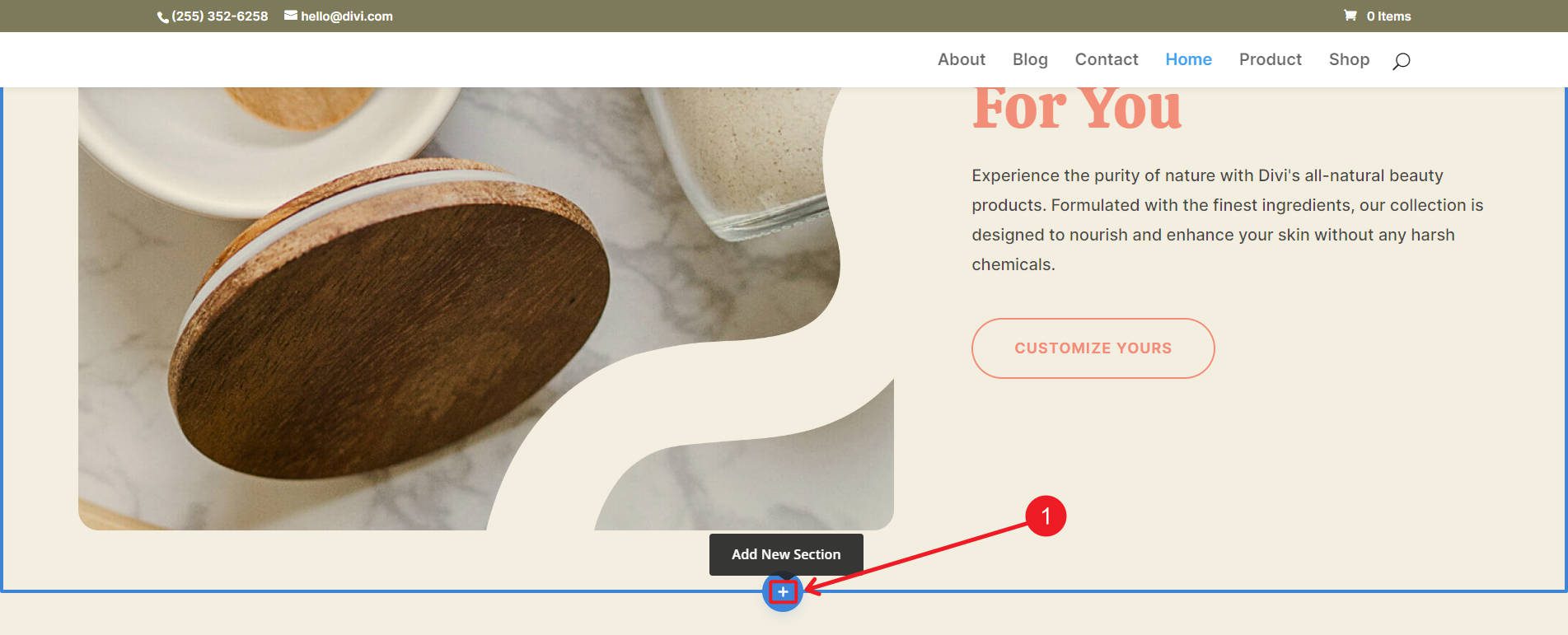
您的第一步是已經使用了入門網站。 然後,導航到要新增部分的頁面。 找到您要新增部分的位置,然後按一下藍色加號圖示。

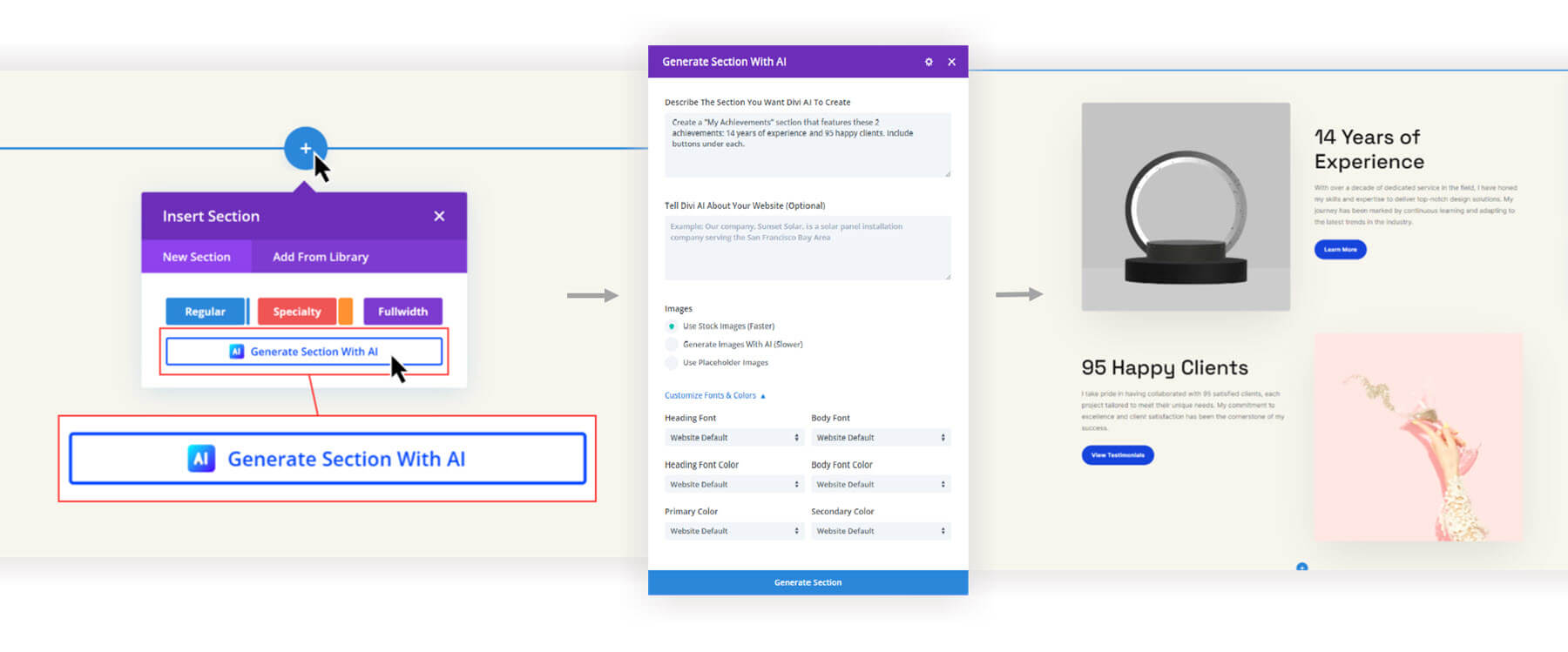
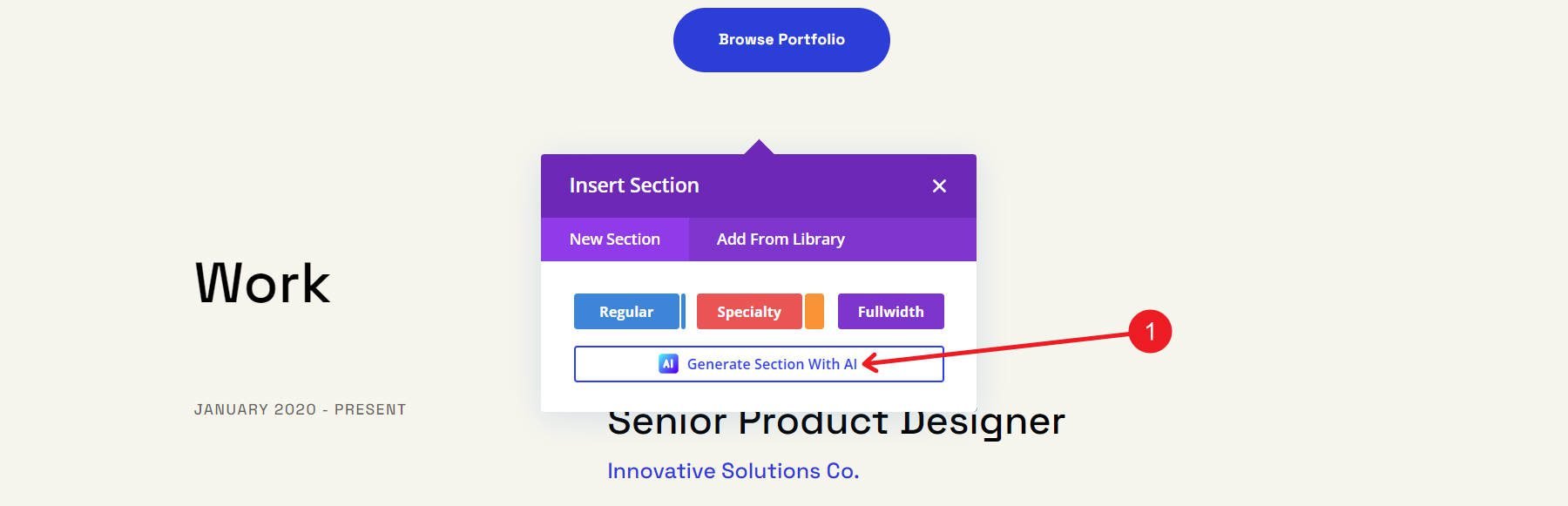
點擊“使用 AI 生成部分”開啟“AI 部分”彈出模式以配置提示。

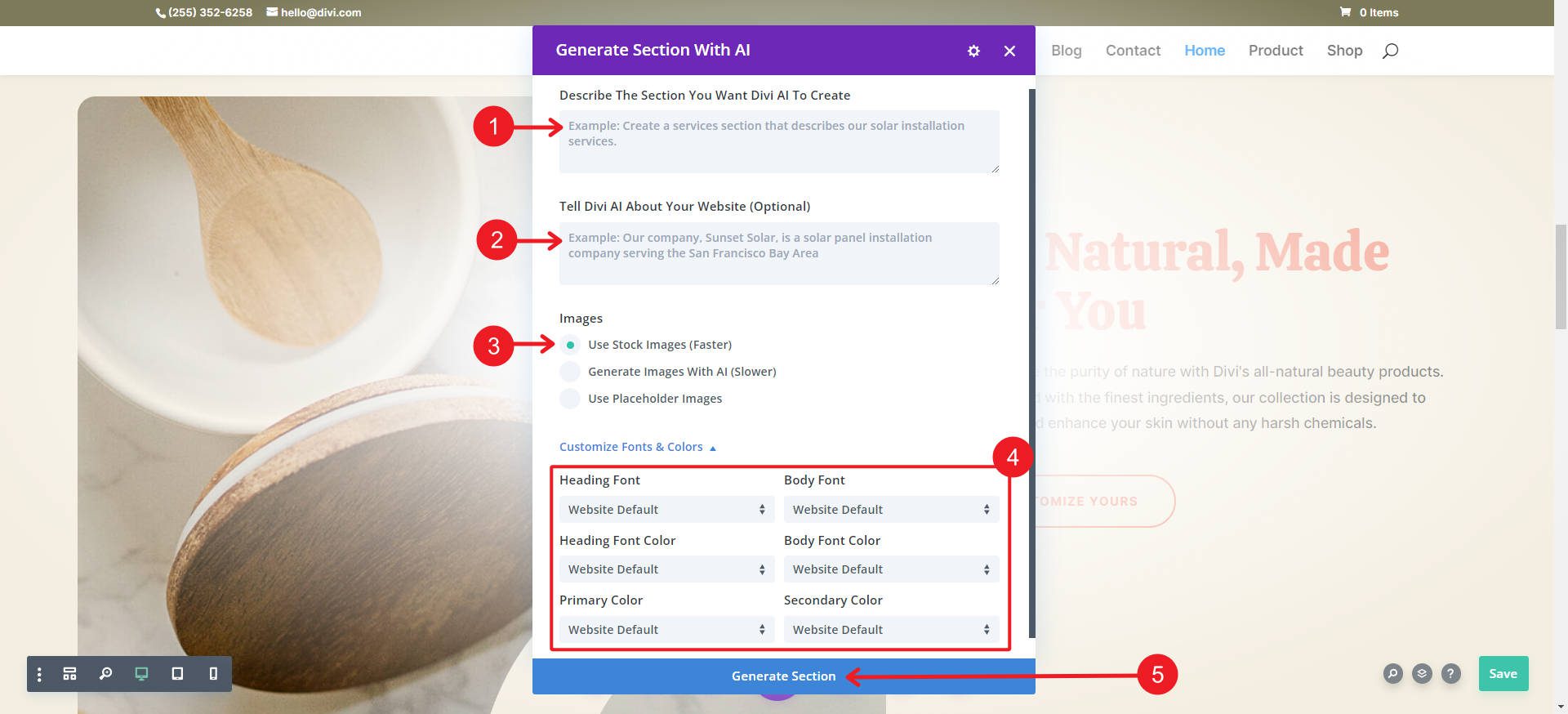
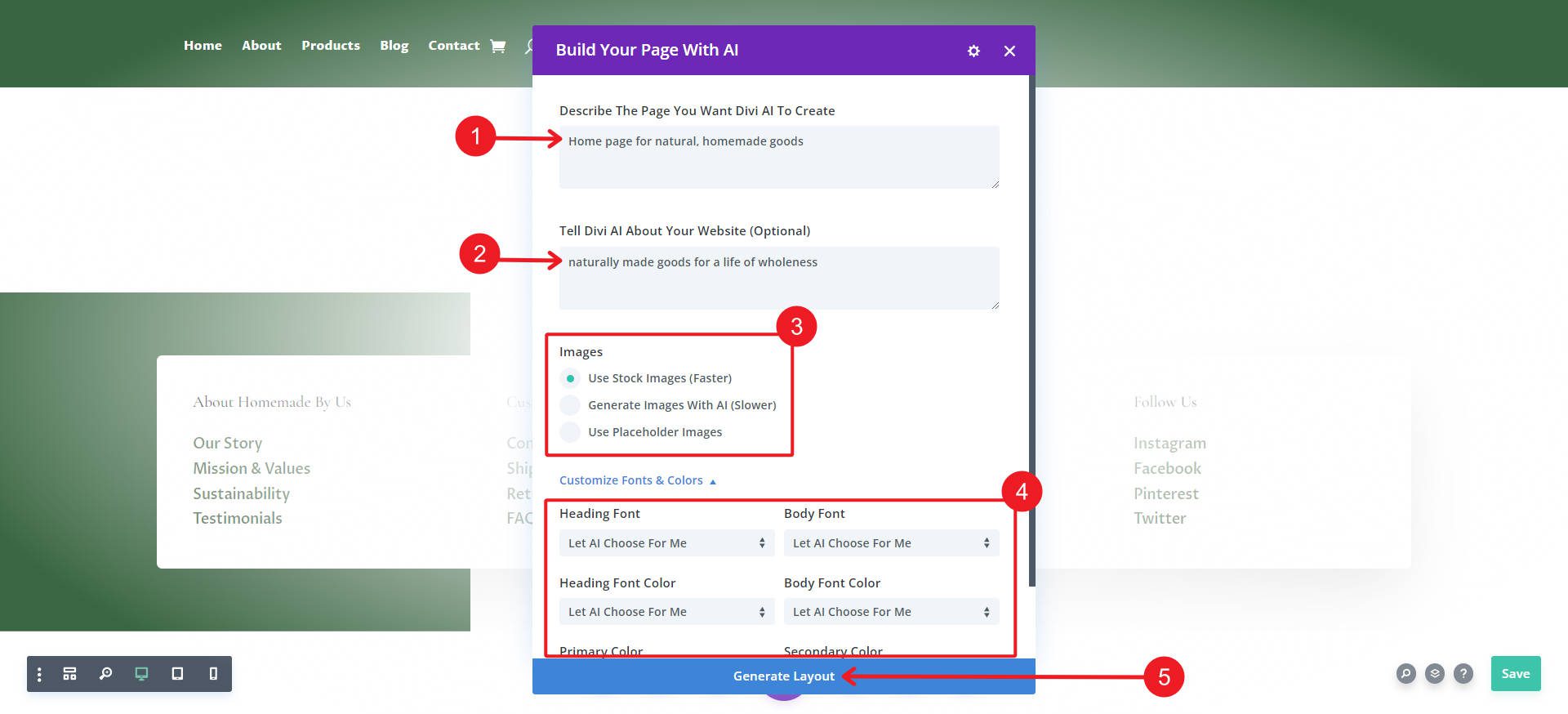
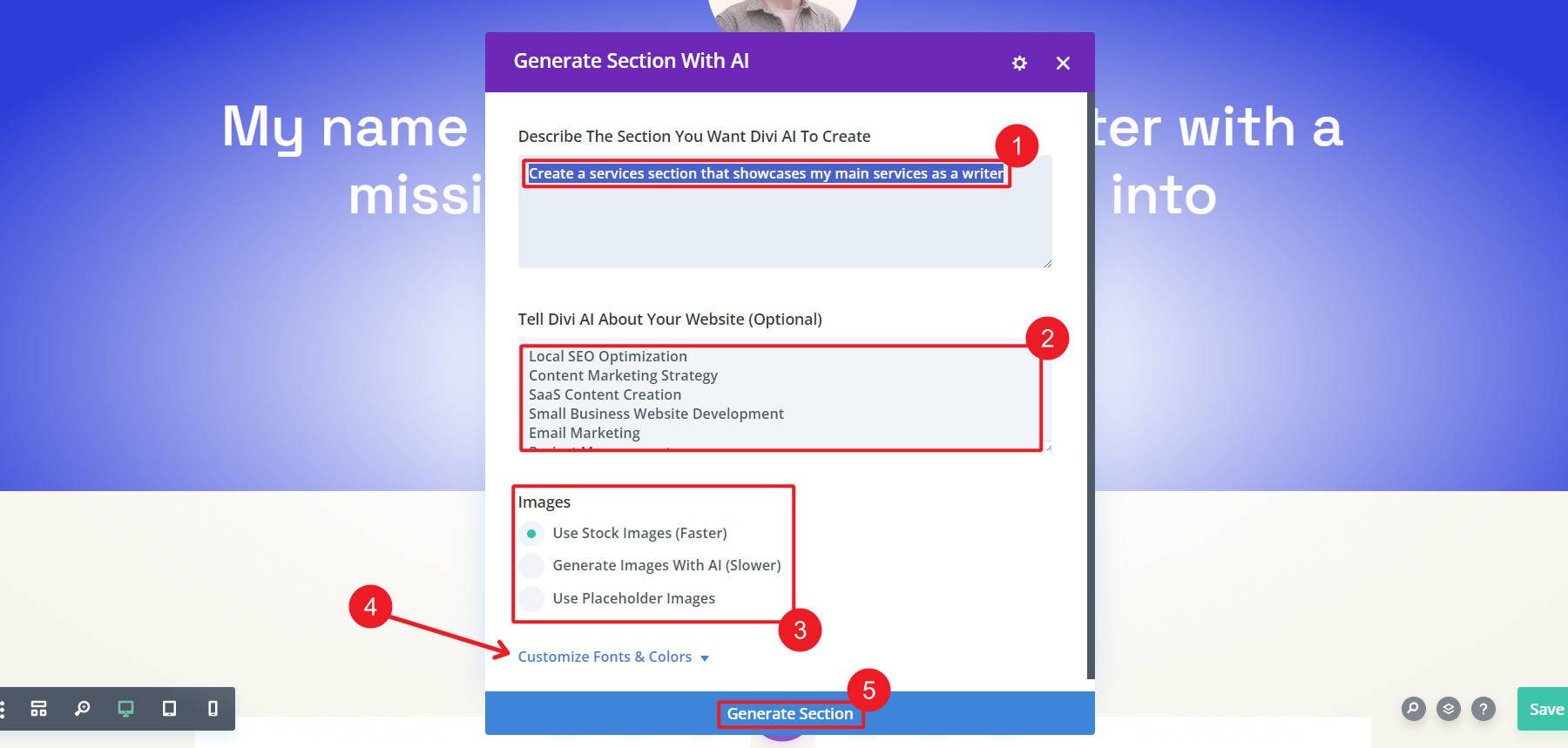
您將使用特定說明 (1)、可選提示 (2) 以及 Divi AI 如何使用圖像的聲明 (3) 建立提示。 出於本教學的目的,重要設定位於第 4 項,您應該將字體和顏色設定為網站預設值,以保留入門網站設定的預設樣式。

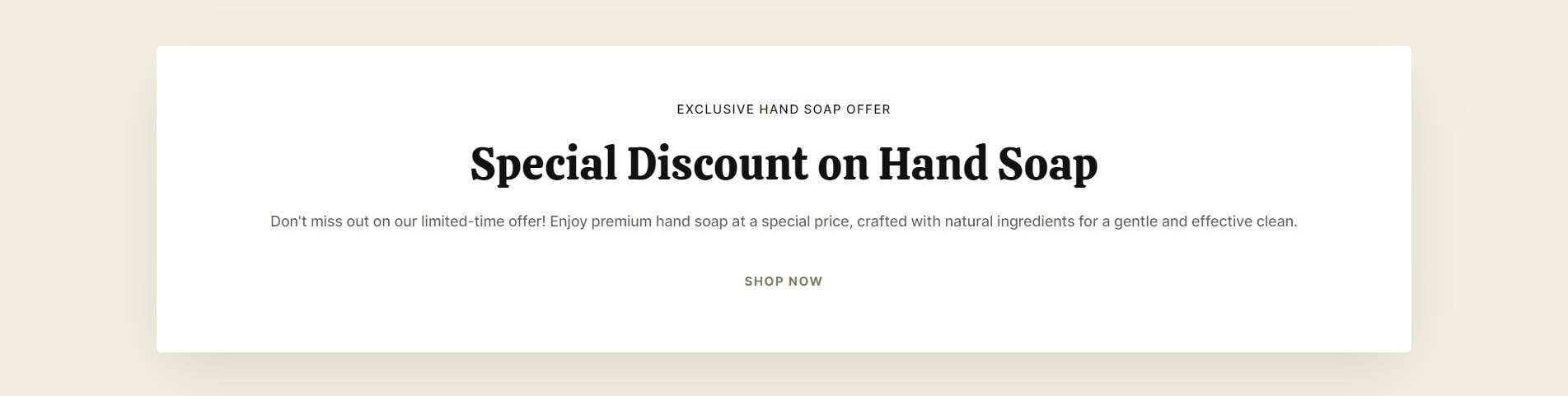
我們要求 Divi AI 創建一個標註部分,在我們網站的洗手液上宣傳折扣。 它採用了 Starter Site 預設樣式來適應頁面的其餘部分,而無需手動設定樣式。

將新部分新增至 AI 產生的佈局中
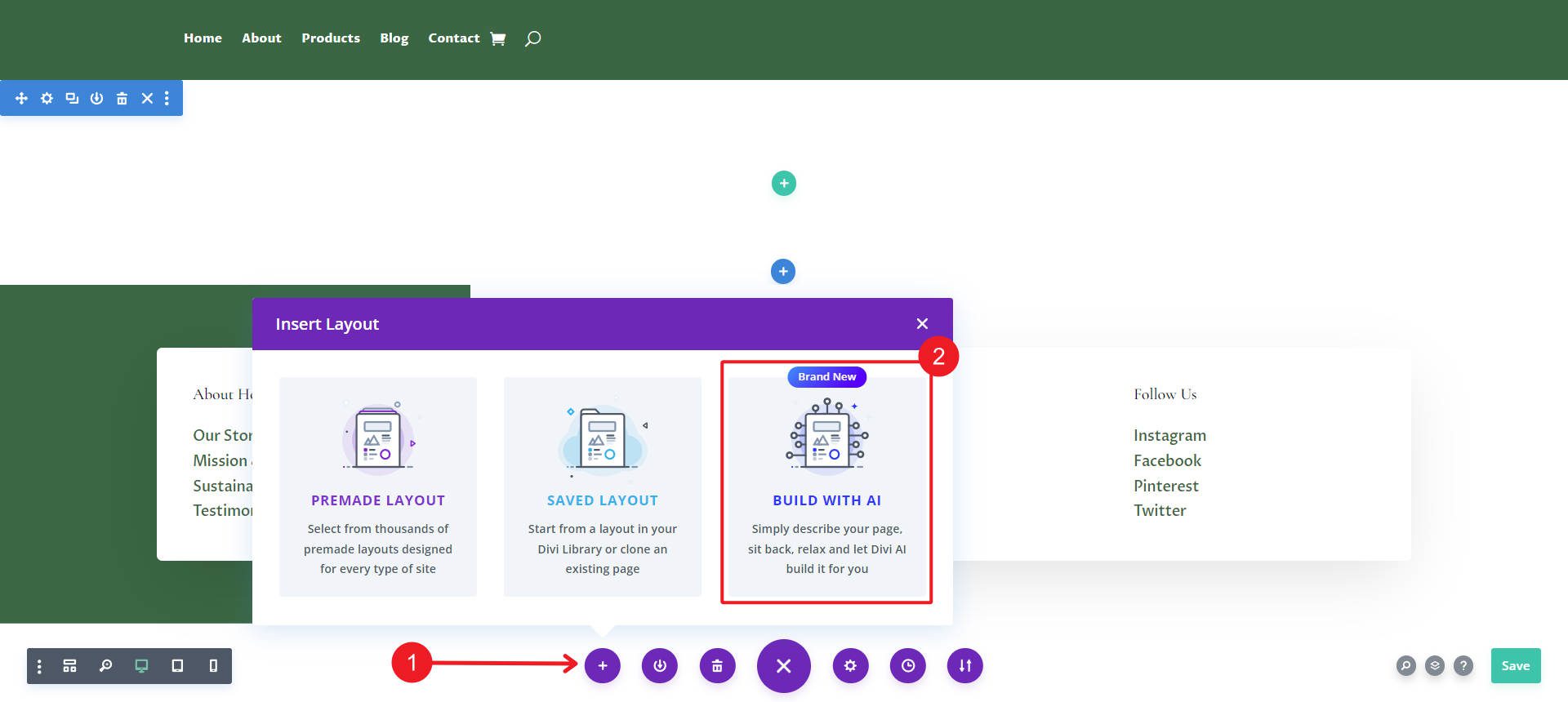
如果您使用 Divi Layouts AI 逐一建立頁面,您可以讓 AI 能夠提出自己的樣式(如果運氣好的話)可以保存這些 AI 樣式以供以後使用。 首先,我們需要建立一個頁面並產生一個AI佈局。 在新頁面上,插入佈局並選擇Build with AI 。

系統會要求您提供網頁建置的詳細信息,以供 Divi AI 遵循。 準備好後,生成佈局。


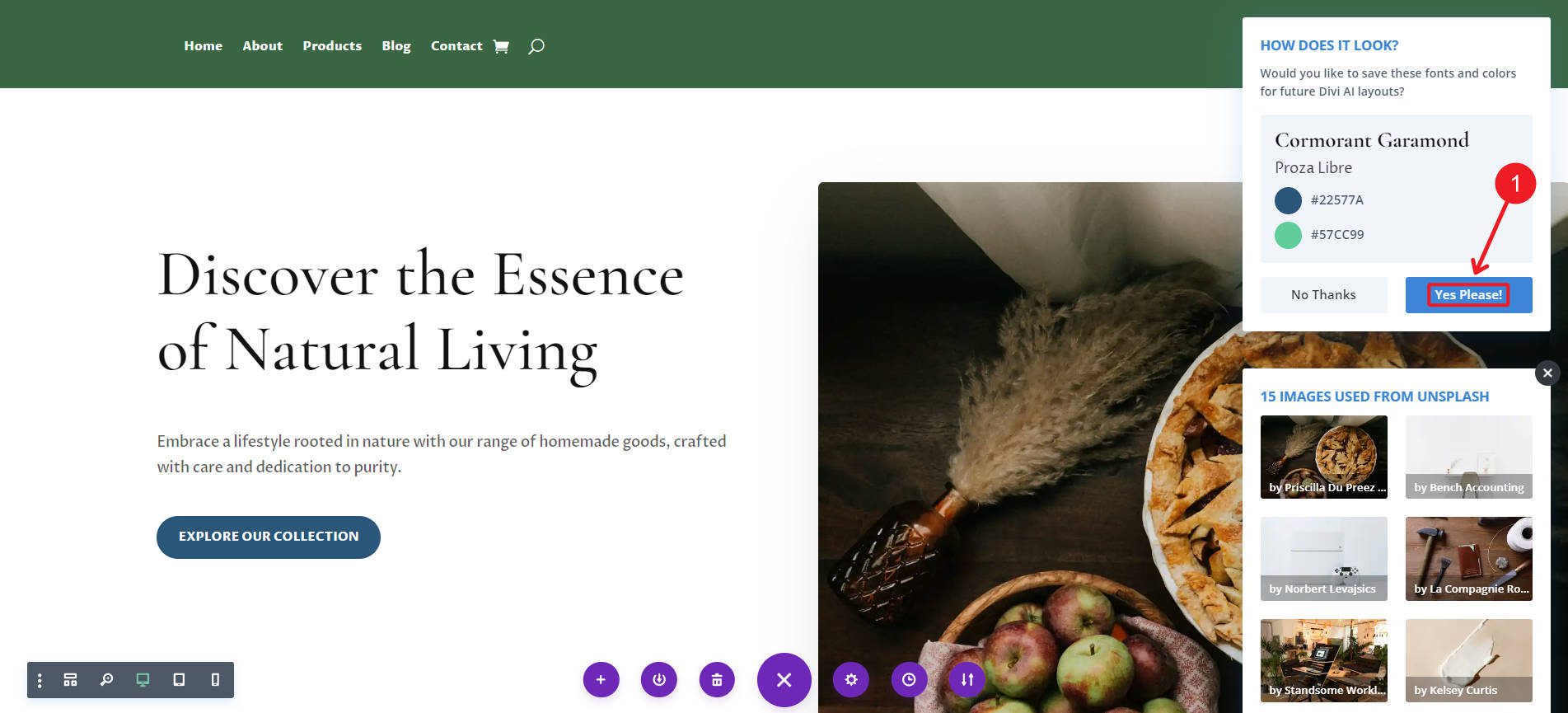
現在,等待人工智慧建立您的頁面。 完成後,進行檢查以確保您喜歡它使用的樣式。 如果沒有,您可以再次使用 AI 佈局建立器,看看它可以做什麼不同的事情。 如果您確實喜歡它,請注意右上角。 應該有一個看起來怎麼樣? 模態,您可以在其中儲存 Divi AI 使用的字體和顏色。

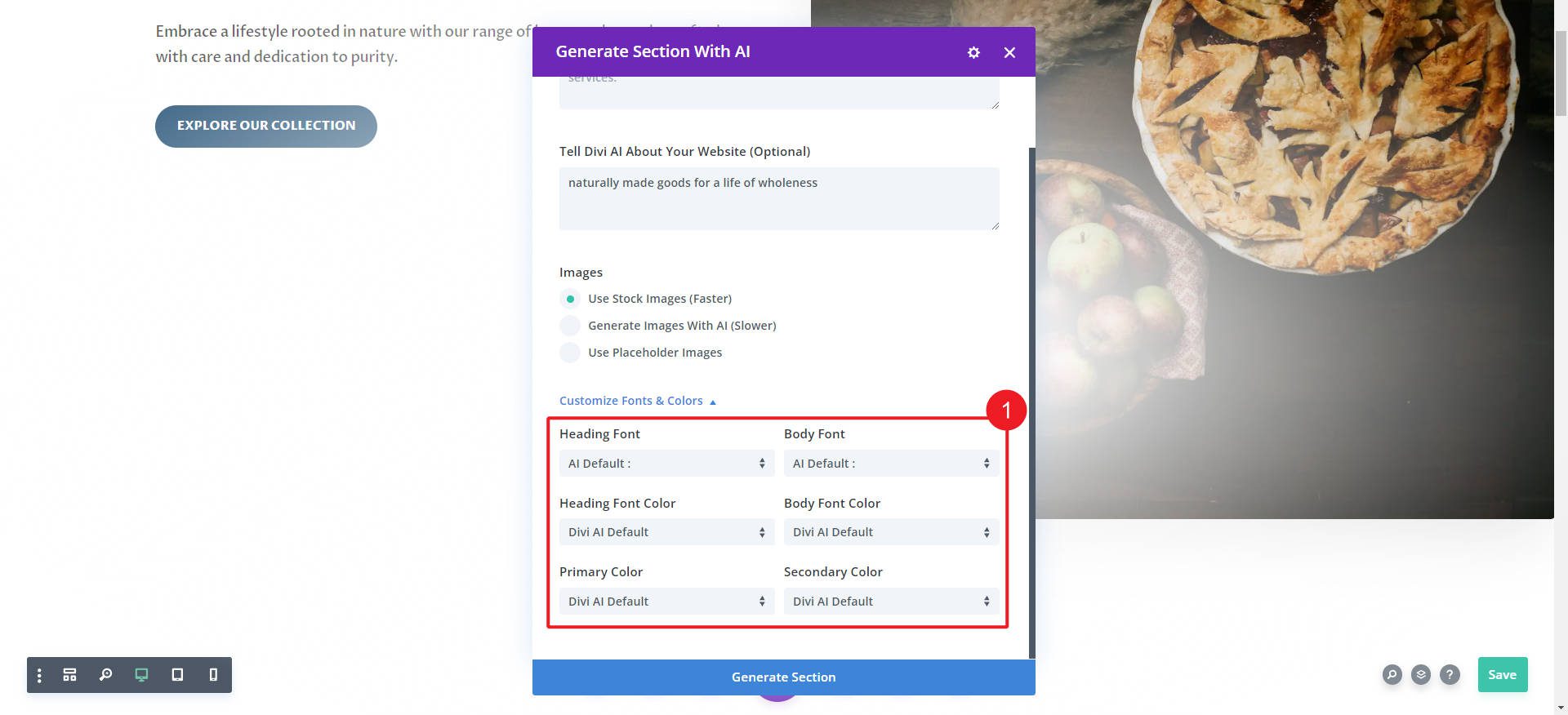
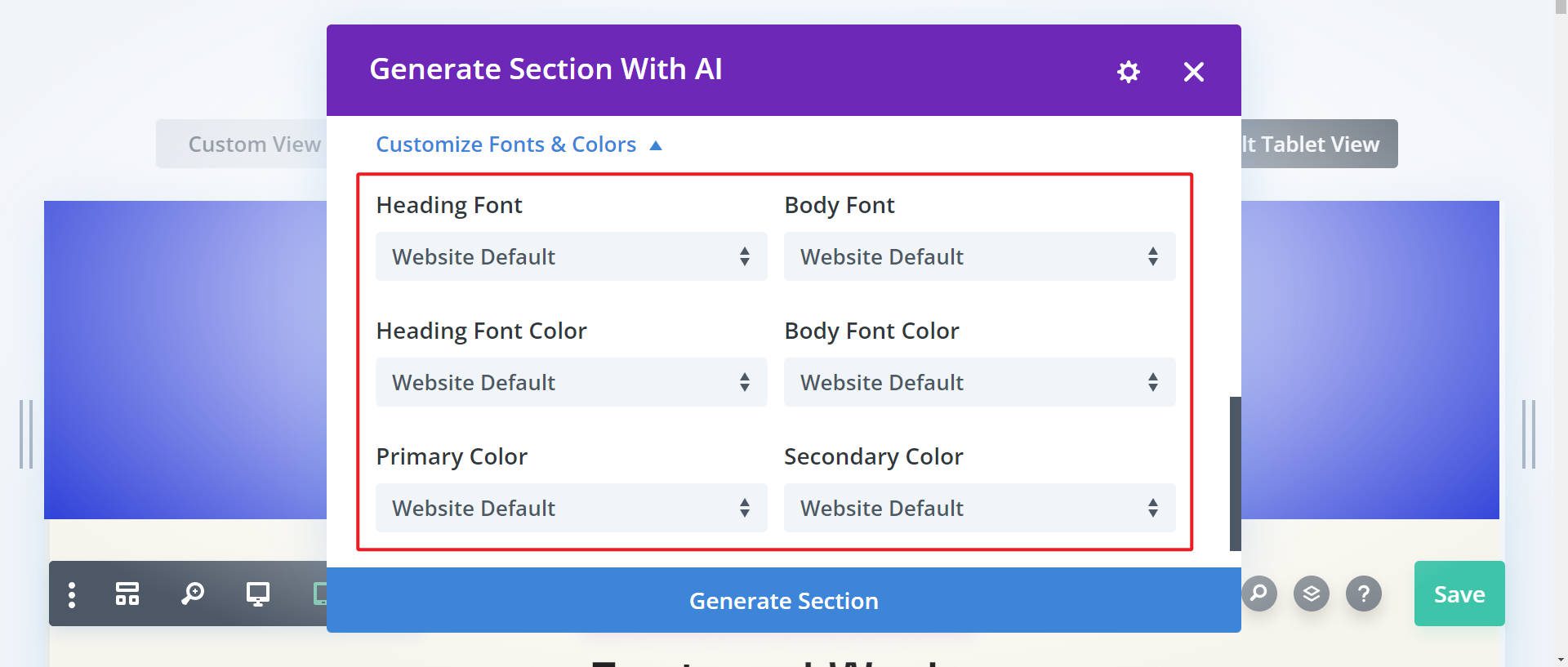
儲存這些 AI 樣式後,請嘗試使用 AI 建立新部分(與先前的步驟類似)。 在彈出的提示的「自訂字體和顏色」部分下,請確保將字體和顏色設定為 Divi AI 預設值。 這將透過 AI 部分建構器將我們剛剛儲存的那些設定保留到您的新一代 AI 中。

您的新部分將具有與頁面其餘部分相同的樣式。

使用 AI 部分從頭開始建立頁面
以下是您如何從頭開始使用 Divi AI 部分產生器。 透過點擊 Visual Builder 中的藍色 + 按鈕將部分新增到頁面。 它們將出現在頁面上任何現有部分的下方。

您有用於創建部分的標準選項,但您應該注意並單擊帶有 AI 按鈕的“構建部分” 。

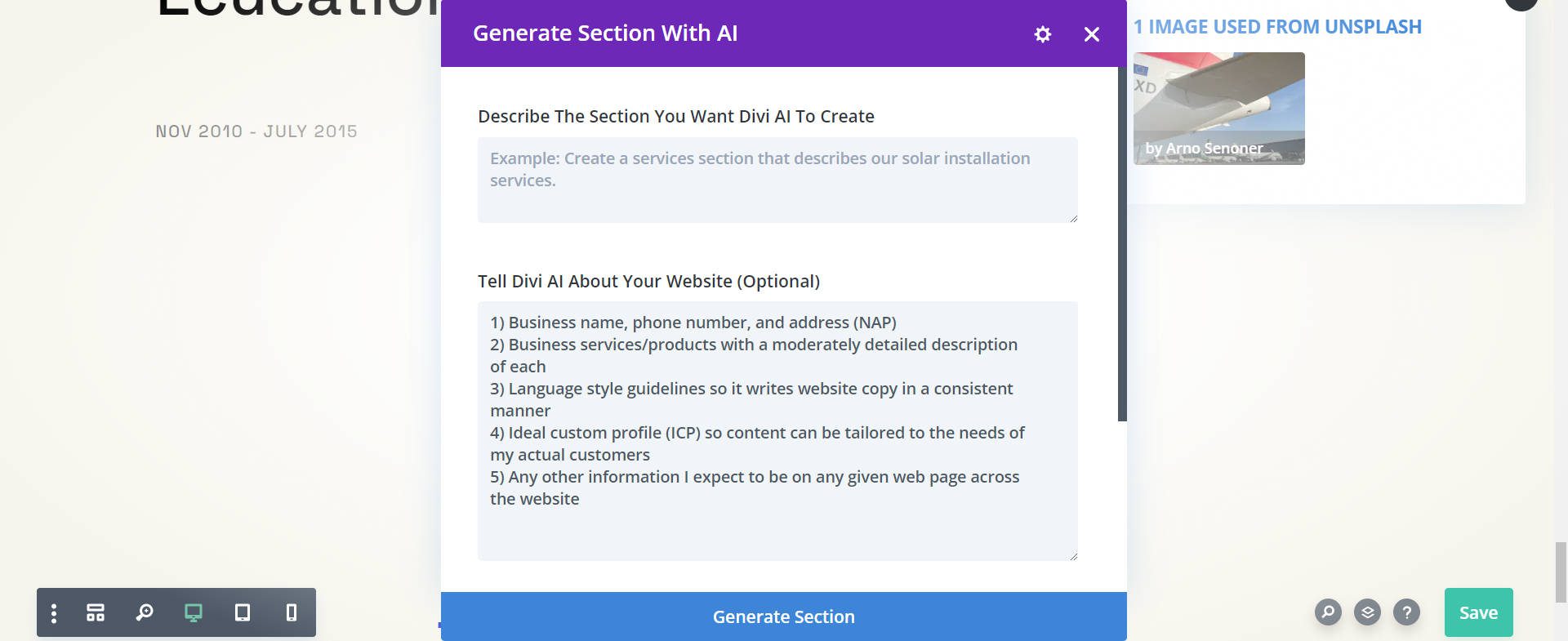
Divi AI 的模態將會彈出。 您可以在此處建立請求(提示),Divi AI 將使用該請求來建立新部分。 您會注意到一個字段框,提示的長度根據您的需求而定。 您還將設定顏色和字體首選項(使用全域樣式、讓 AI 選擇或為這一代手動選擇它們)。 準備好後,生成部分。

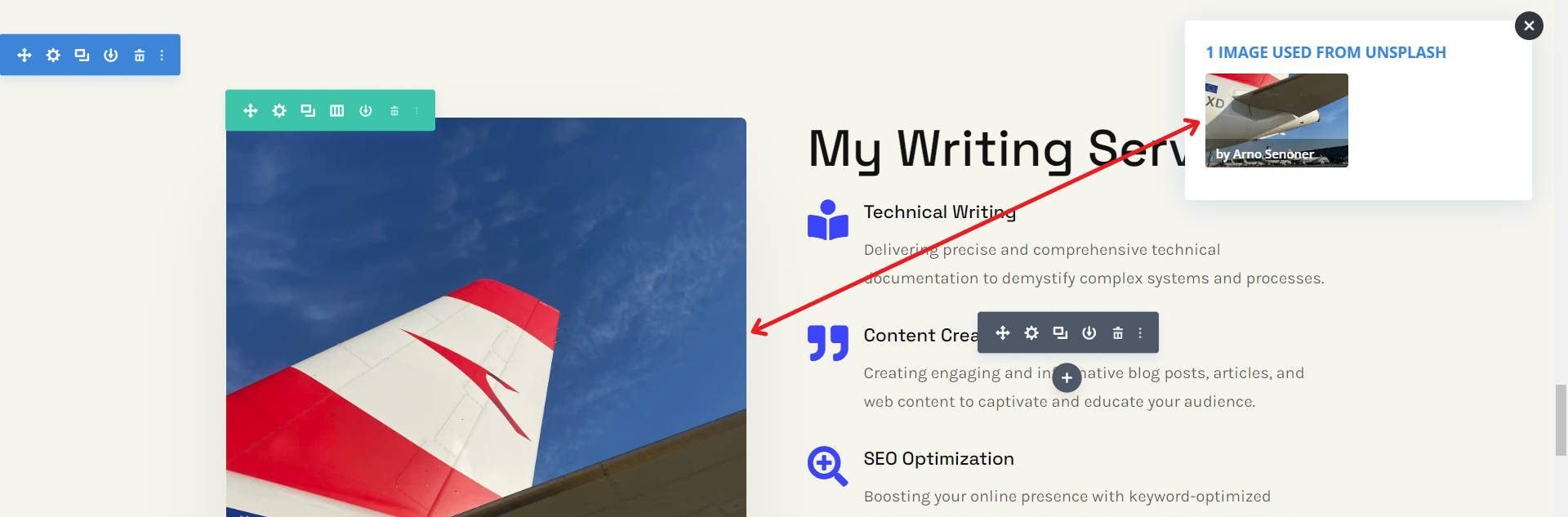
Divi AI 將花費幾秒鐘來分析您的提示,將其轉換為一個部分,添加 Divi 模組,並填充圖像/文字內容。 使用取得專業照片的 Unsplash 整合時,創建部分速度最快(而且通常更好)。

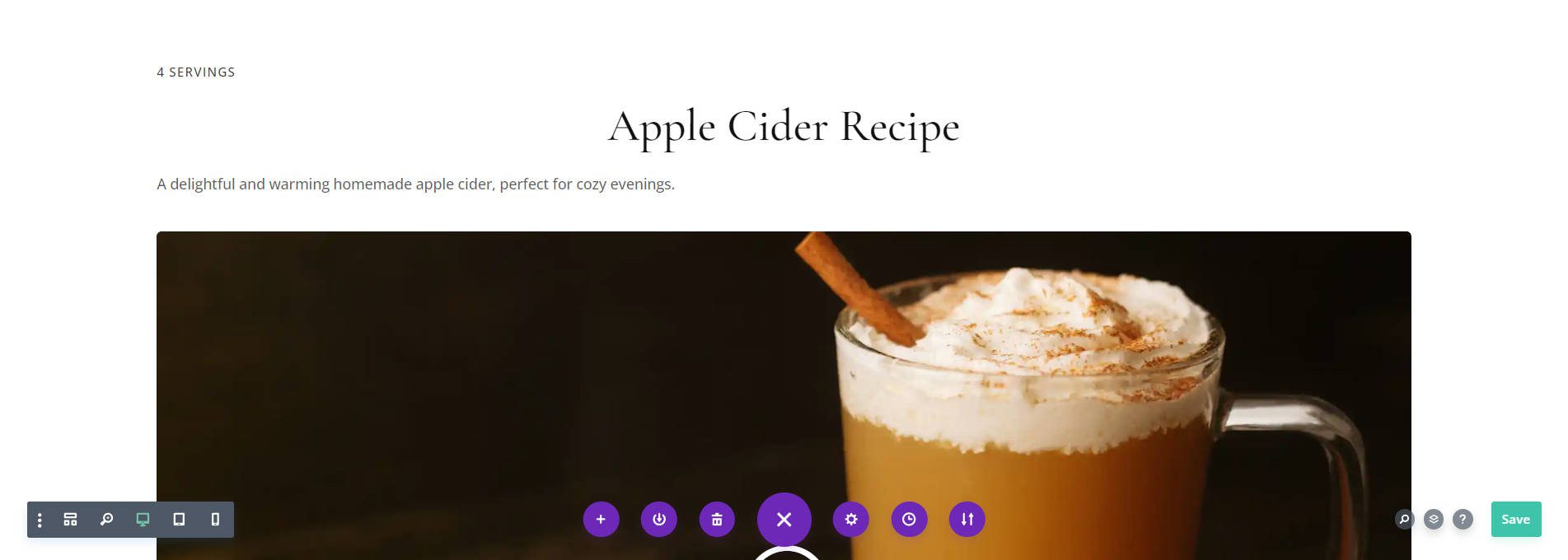
完成此操作後,Divi AI 會將您的新部分放置在您的頁面上。 每個部分、行和模組設定都可供您修改。 請注意,即使是書面內容也是基於您向人工智慧提供的內容。

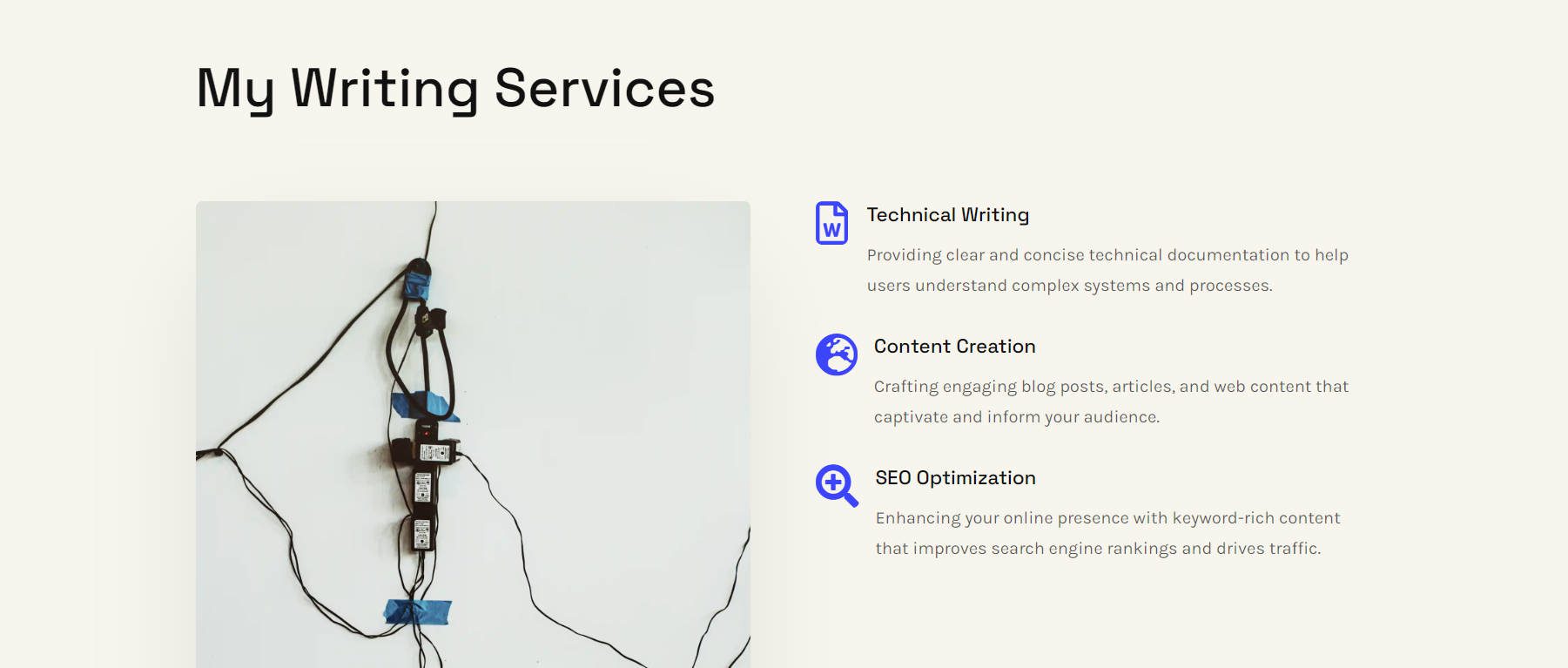
版面、樣式、圖示和文字均由 Divi AI 拼湊而成
如果人工智慧誤解了您或創建了一些不起作用的內容,您可以刪除該部分並重試。 我喜歡打開 Word 文件或記事本來保存我的提示; 這樣,如果我需要重新產生一個部分,我就不必重新輸入提示。 我總是建議掌握即時工程。 如果你的結果一直很差,你需要進行更多的實驗來學習如何提出更好的要求。
AI 部分生成技巧
以下是一些來之不易的關於使用 Divi AI 充分利用您的體驗的建議。
使用強可選提示
您會注意到,當您使用 AI 建立新部分時,有兩個提示欄位會詢問資訊。 第一個是主提示,這是你對迪維AI的明確請求。 但有一個可選字段,您可以在其中告訴 Divi AI 您的整個網站。

您應該使用可選提示的主要原因是,當要求 Divi AI 創建特定元素時,它將節省時間。 每次使用 Divi AI 時,您都會要求非常具體的事情,但可選的提示可以讓您在整個網站上保持單一線程的一致性。 它將減少您編寫提示的時間,同時提供更好、更一致的回應。
以下是我傾向於在可選的「告訴 Divi AI 關於您的網站」提示欄位中包含的內容:
- 公司名稱、電話號碼和地址 (NAP)
- 商業服務/產品,並對每個服務/產品進行適度詳細的描述
- 語言風格指南,以便以一致的方式編寫網站副本
- 理想的自訂設定檔 (ICP),因此可以根據實際客戶的需求自訂內容
- 我希望在網站上的任何給定網頁上顯示的任何其他信息
這個提示的好處是它可以用於多種類型的 Divi AI 請求,而不僅僅是 AI 部分生成。
設定字體和顏色
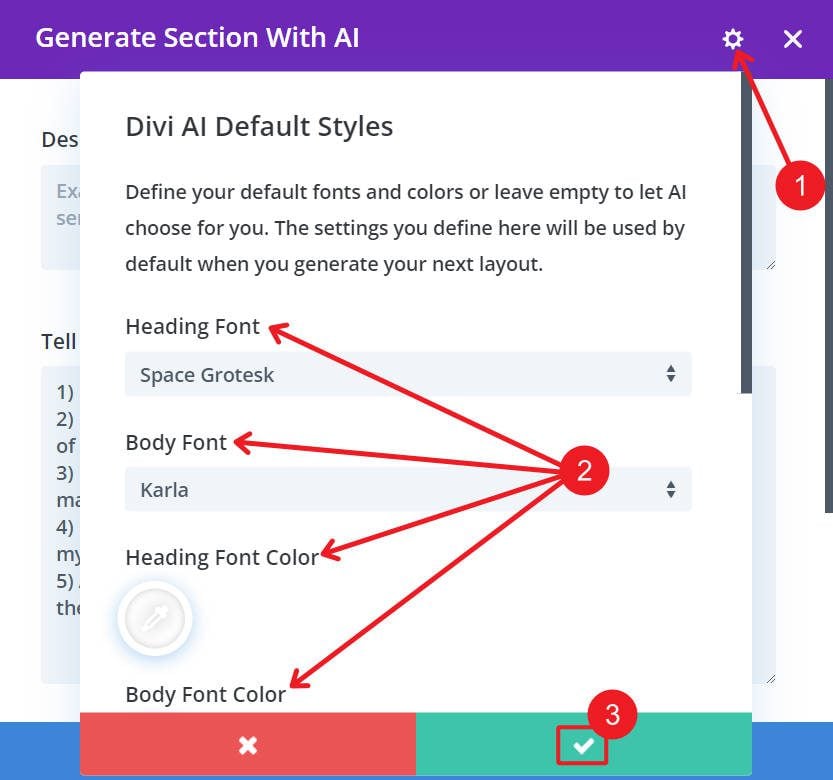
在 Divi AI 中設定預設字體和顏色將幫助您獲得更一致的結果。 點擊 Divi AI 右上角的齒輪圖示將顯示「設定」模式。 在這裡,您可以設定 Divi AI 將自動對所有請求使用的首選項。

如果您不想為網站設定一組樣式,您可以針對每個請求手動調整字體和顏色。 如果您在網站上使用 2 種以上的字體或 2 種以上的原色,這會很有用。

建議您在開始設計之前在 Divi 的主題定制器中設定預設字體和顏色。 如果您使用入門網站或人工智慧產生的快速網站,系統會自動為您建立這些字體和顏色。
使用預設並將其應用到生成的內容
您可以為部分、行和單一模組建立全域預設。 這些有助於網站在各個頁面之間保持一致的設計。
最重要的是,預設可以應用於網站上的多個元素。 當其中一個元素更新時,設定為相同預設的所有元素都會更新。 這使得管理網站變得更加容易,因為您的設計變更將應用於整個網站。 儘管 Divi AI 在設計方面做得很好,但您應該將這些設計應用到預設中,以獲得更易於維護的網站。
如何取得此 AI 網站部分產生器
每個人都可以免費嘗試 Divi AI,產生最多 20 個部分。 購買 Divi AI 會員資格,即可為您和您的團隊無限生成部分以及無限文字、圖像、程式碼、版面配置和網站。

如果您是 Divi 新手,則在購買 Divi Pro 套裝時可以獲得 Divi AI 的大幅折扣。 如果您已經是 Divi 客戶,登入您的帳戶並造訪優惠頁面即可獲得相同的超值折扣。
