如何在 WordPress 上使用 WebP 圖像:您需要知道的一切
已發表: 2021-06-15有興趣在 WordPress 上使用 WebP 圖像嗎? 或者對什麼是 WebP 圖像以及為什麼要關心它們感到困惑?
在這篇文章中,我們將解決這兩個問題。 如果您已經知道 WebP 是什麼並且渴望開始,我們將向您展示如何啟動和運行的分步指南。
如果你仍然不確定為什麼你應該關心你的 WordPress 網站的 WebP 圖像,我們將從介紹 WebP 圖像格式開始,它的優點和與其他圖像格式的比較,以及有關瀏覽器支持的一些重要細節.
讓我們深入挖掘!
什麼是 WebP?
WebP 是一種由 Google 開發的現代圖像文件格式。
“圖像文件格式”是指它的功能與其他圖像格式(如PNG 、 JPEG 、 GIF等)相同。
如果您在 WordPress 網站上使用圖像,則可以將這些圖像從 JPEG 或 PNG 等格式轉換為 WebP 格式。
對於人類訪問者來說,您的 WebP 圖像看起來與其他格式的圖像完全一樣——它們在人眼中的外觀並沒有什麼特別之處。
那麼——那麼使用 WebP 圖像有什麼好處呢? 好吧..,
使用 WebP 圖像有什麼好處?
WebP 項目的主要好處和目標是創建更小的圖像文件,同時保持相同的圖像質量。
如果您可以縮小在 WordPress 網站上使用的圖像的文件大小,則可以加快網站的加載時間,而不會改變網站用戶體驗的任何部分。
簡而言之,這就是 WebP 圖像的好處 -更小的圖像 → 更快的網站加載時間。
例如,當 Google 在 2014 年為 YouTube 縮略圖推出 WebP 圖像時,Google 團隊聲稱它可以將頁面加載時間減少多達 10%。 在同一篇文章中,谷歌還表示他們能夠將 Google Play 商店中的圖像大小縮小 35%。
這就是為什麼 PageSpeed Insights 等速度分析工具通常會建議您“以下一代格式提供圖像”的原因。 對於“下一代格式”,這些工具指的是 WebP(或類似優化的格式)。
您的下一個問題可能是——WebP 與 PNG 和 JPEG 等其他圖像格式相比要小多少?
好吧,確切的區別取決於您要比較的特定圖像和文件格式……
WebP 與 JPEG
Google 對 WebP 和 JPEG 圖像壓縮進行了比較評估,發現 WebP 圖像比同等 JPEG 圖像小25-34% 。 用他們的話說,“這些結果表明 WebP 可以提供比 JPEG 顯著的壓縮改進。”
如果你想看一些實際的圖像來判斷質量是否發生了變化,谷歌在這里維護了一個 WebP 庫,比較相同的圖像 WebP 和 JPEG 格式。
WebP 與 PNG
對於 PNG 圖像,Google 發現 WebP 版本平均要小 26% 。
其他研究發現,根據您使用的變量(例如您使用的 JPEG 編碼方法),差異會稍小或較大,但結果通常非常一致,即 WebP 以可比的質量提供更小的文件大小,這就是它一直在增長的原因在人氣。
哪些 Web 瀏覽器支持 WebP 圖像?
如果我們在一年前寫這篇文章,我們會說 WebP 格式的一個缺點是它缺乏完整的瀏覽器支持。
Chrome 和 Firefox 長期以來一直支持 WebP,但唯一的主要支持者是 Safari。 然而,Apple 最終在 2020 年 9 月讓步,並在 Safari 14 及更高版本中添加了 WebP 支持。
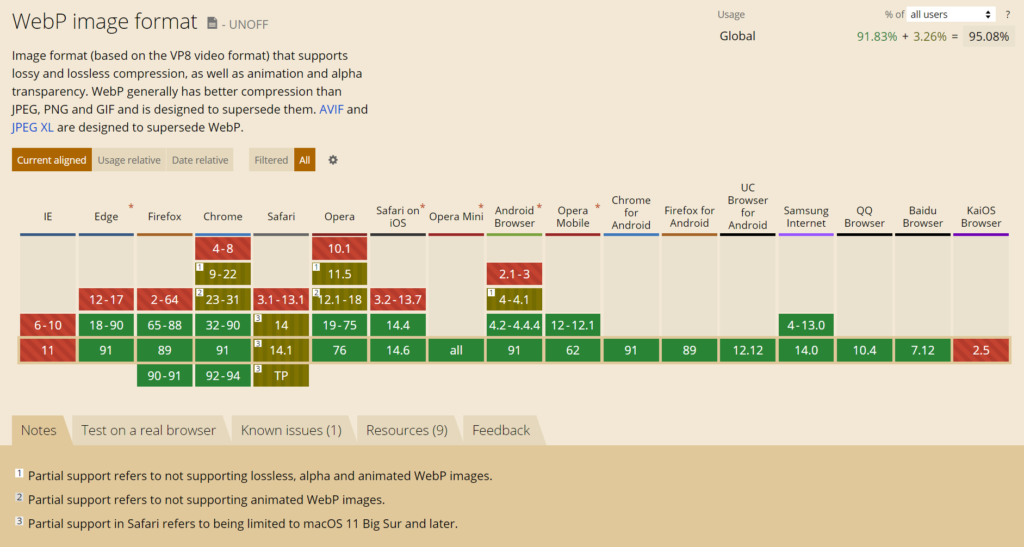
截至 2021 年 6 月,所有主流瀏覽器都支持 WebP,但 Internet Explorer 除外,Microsoft 已於 2021 年 8 月棄用它。這是根據偉大的網站,我可以使用:

但是,Safari 對 WebP 的支持有一點需要注意——它僅適用於使用 macOS 11 Big Sur 或更高版本的 Mac 用戶。 因此,如果有人使用舊版本的 macOS/Safari,他們可能仍然不支持 WebP。
總體而言,Can I Use 估計,截至 2021 年 6 月,大約 95% 的訪問者使用支持 WebP 的瀏覽器。
但是那另外5%呢?
值得慶幸的是,使用正確的 WordPress 插件(我們將在下面詳細介紹)很容易解決這個問題。 本質上,您可以上傳 JPEG/PNG/GIF 格式的原始圖像並讓插件轉換它們。 然後,該插件會將 WebP 版本提供給支持它的瀏覽器,並將原始版本提供給不支持它的瀏覽器。
如何在 WordPress 上使用 WebP 圖像
WordPress 5.8 添加了 WebP 支持。 這意味著您可以直接在 WordPress 上上傳 WebP 圖片。 但是,您無法轉換它們。 此外,能夠將 WebP 圖像直接上傳到媒體庫仍然無法解決大約 5% 的瀏覽器不支持 WebP 的訪問者。
不過,這並不意味著您不能在 WordPress 上使用 WebP 圖像。 相反,您需要:
- 繼續以原始格式上傳圖像 - 例如 PNG、JPEG、GIF 等。
- 使用 WordPress 插件將圖像轉換為 WebP 並儘可能提供 WebP 版本。
要完成這些事情並以其他方式優化圖像,您可以使用 Imagify。
Imagify 是一個完整的 WordPress 圖像優化插件。 除了幫助您將圖像轉換為 WebP 並將它們提供給支持的瀏覽器之外,它還可以幫助您:
- 以原始格式壓縮多個圖像。
- 自動將圖像大小調整為一組最大尺寸,而不會降低質量。
當您上傳圖像時,Imagify 會自動優化圖像並將其轉換為 WebP 。 對於較舊的圖像,您只需單擊一下即可批量優化和轉換部分或全部現有圖像。

以下是如何設置它...
1.安裝Imagify插件並激活API Key
首先,從 WordPress.org 安裝並激活免費的 Imagify 插件。
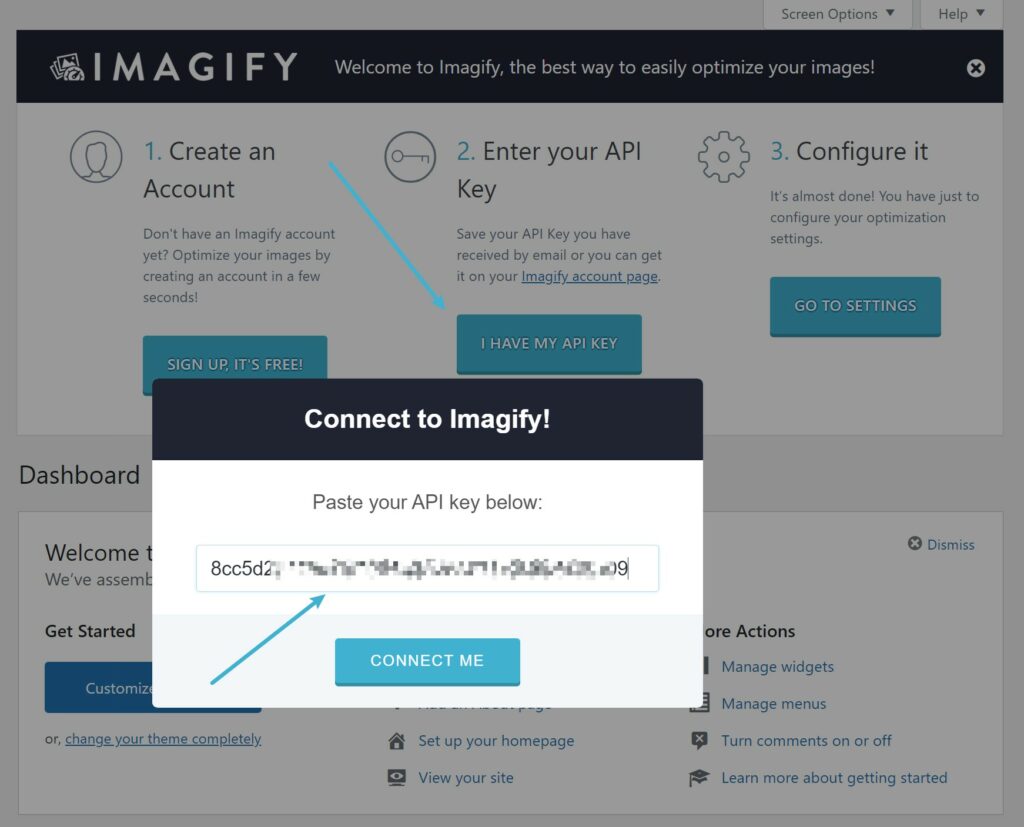
完成後,插件將提示您輸入 API 密鑰。
您可以通過註冊免費的 Imagify 帳戶來獲取您的 API 密鑰。 Imagify 將讓您每月免費優化和轉換 20 MB 的圖像,這相當於大約 200 張圖像。
如果您每月上傳的圖片少於約 200 張,您將能夠永遠堅持使用免費計劃。 如果您需要更多,您可以升級到付費計劃,500 MB(約 5,000 張圖像)每月 4.99 美元或無限使用每月 9.99 美元。
通過所有計劃,您可以在無限的 WordPress 網站上使用您的 API 帳戶。
獲得 API 密鑰後,將其添加到框中並單擊Connect Me :

2.設置基本圖像優化設置
添加 Imagify API 密鑰後,轉到設置 → Imagify以配置插件的基本設置。
在頂部,您可以選擇所需的壓縮級別以及其他一些設置。 如果您不確定要使用哪種壓縮級別,可以嘗試視覺比較:
在頁面下方,您可以啟用一個選項來自動調整較大圖像的大小並設置調整後圖像的最大尺寸。 例如,如果您將最大寬度設置為 1,600 像素,則任何超過 1,600 像素的圖像都會自動調整為 1,600 像素。
您還可以選擇要優化的圖像縮略圖大小:
3. 設置 WordPress WebP 轉換
要在 Imagify 中啟用 WebP 轉換,請在優化下找到WebP 格式設置。
首先,選中Create webp versions of images複選框。 這會告訴 Imagify 將您的圖像轉換為 WebP,但不會告訴 Imagify 將這些 WebP 圖像提供給支持的瀏覽器。
為此,您還可以選中在網站上以 webp 格式顯示圖像的框。 在此之下,我們建議使用Use <picture> tags方法。
如果您使用內容交付網絡 (CDN) 從單獨的 URL 提供圖像,例如https://cdn.yoursite.com ,您還應該在框中輸入該 URL:
正如您在屏幕截圖中看到的那樣, <picture> 標籤方法可能會導致某些 WordPress 主題出現問題。 如果您在啟用 WebP 圖像後發現您的主題有任何問題,您可以嘗試使用改寫規則選項。
4.轉換和優化您的圖像
現在,Imagify 將開始自動優化和轉換您上傳的新圖像。
如果您的網站上有很多現有圖像,您可以轉到媒體 → 批量優化來優化所有現有圖像並將它們轉換為 WebP:
就是這樣! 您的 WordPress 網站現在將開始盡可能為訪問者使用更小、更快的 WebP 圖像。
立即開始在 WordPress 上使用 WebP 圖像
使用 WebP 圖像格式可以讓您在不改變圖像質量或用戶體驗的情況下減小 WordPress 站點圖像的文件大小。 通過縮小文件大小,您可以加快網站的加載時間。
截至 2021 年 6 月,WebP 格式享有近乎普遍的瀏覽器支持,約 95% 的訪問者使用支持 WebP 的瀏覽器。
如果您想在 WordPress 上開始使用 WebP 圖像,您可以使用 Imagify。
Imagify 將自動優化您網站的圖像並將其轉換為 WebP。 然後,如果他們的瀏覽器支持 WebP,它還將確保訪問者看到 WebP 版本的圖像。
要開始使用,請安裝免費的 Imagify 插件並立即註冊一個 Imagify 帳戶。
您對在 WordPress 上使用 WebP 有任何疑問嗎? 請在評價部分留下您的意見!
