WooCommerce 和 Elementor – 初學者指南
已發表: 2022-09-27僅使用 Gutenberg 編輯器真正自定義您的 WooCommerce 網站可能很困難。 字體很少,小部件數量有限,而且可以玩的空間很小。 這就是 Elementor 的用武之地。您的 WooCommerce 網站的每一點都可以定制,為您的客戶帶來最佳的購物體驗。 您已經知道購物體驗越好,轉化率就越高。 本文是關於如何將 WooCommerce 與 Elementor 一起使用。
TL;DR :本文是使用 Elementor 和 WooCommerce 的初學者指南。 此外,我們建議您使用 BlogVault 備份您的網站。 BlogVault 的實時備份是為 WooCommerce 網站構建的,因此您永遠不會丟失單個訂單、交易、客戶或產品。
第一次建立 WooCommerce 商店可能是一個令人生畏的前景,但它真的很容易。 WordPress 和 WooCommerce 都旨在使內容創建者可以訪問網站,而不僅僅是開發人員。
Elementor 在開始時也可能看起來令人困惑,但它有很大的潛力將某些je ne sais quoi提供給您的商店。
在本文中,我們將引導您完成設置 WooCommerce 網站、安裝 Elementor 以及管理出色的 WooCommerce 網站所需的其他插件。 我們建議您也購買這些額外的插件,因為一旦您的商店起飛,您將需要維護人員來保持車輪潤滑。
讓我們從基礎開始。 您如何創建 WordPress 網站? 如果您已經設置了 WooCommerce 網站,則可以跳到有關了解和探索 Elementor 的部分。
創建一個 WordPress 網站
在自定義站點之前創建站點有幾個核心步驟:選擇主機、創建域、安裝 WordPress 和添加 SSL (安全套接字層)。 這是一篇關於從頭開始設置 WordPress 網站的文章。 但這裡有一些簡短的步驟:
- 選擇主機:選擇主機時要考慮以下幾點:您的要求是什麼,主機是否提供足夠的支持,是否負擔得起? 有很多主機可供選擇,因此我們建議您花時間貨比三家,尋找適合您需求和預算的東西。 這裡要注意一點:價格最低的選擇很少是要走的路。 如果您想直接加入,我們在 Cloudways 上託管我們的測試站點。 在 Cloudways 上構建 WooCommerce 站點非常簡單,並且安裝了 WooCommerce。 這是一個很好的起點,如果您願意,託管儀表板會提供有關您網站的大量信息。

- 註冊域:域是您網站的名稱。 在選擇域之前,請考慮一下您網站的目標是什麼。 你想賣什麼? 誰是你的買家? 考慮到這一點,想出一個可識別且易於記憶的域名。
- 安裝 WordPress:安裝 WordPress的過程會因主機而異。 查看房東的文檔或向他們的支持尋求幫助。 使用 Cloudways,您必須在創建新應用程序時選擇 WooCommerce。 使用 Hostinger,您必須選擇 WordPress,它會自動安裝 WordPress。
- 添加 SSL:同樣,這因主機而異。 一些主機免費提供 SSL 證書,而其他主機則需要使用證書頒發機構。 使用 Cloudways,會自動添加此安全證書。 獲得證書後,您可以使用真正簡單的 SSL 插件非常輕鬆地進行設置。
設置 WooCommerce 網站
現在您已經有了一個基本的 WordPress 網站,是時候安裝 WooCommerce 並進行設置了。 WooCommerce 為您的商店提供支持,從列出產品到管理客戶和促進付款。
在本節中,我們將討論設置 WooCommerce 的基礎知識,以及在開始使用 Elementor 調整頁面之前應該做的事情。 這是你應該做的:
- 安裝 WooCommerce:如果您使用 Cloudways 構建您的 WooCommerce 網站,您可以跳過此步驟。 如果沒有,請將鼠標懸停在插件上並單擊Add New 。 搜索 WooCommerce 插件並單擊安裝並激活。

- 使用設置嚮導設置 WooCommerce:使用設置嚮導,您可以添加有關您的 WooCommerce 網站的詳細信息,例如基本商店詳細信息、首選付款方式、運輸詳細信息以及您需要的任何其他附加組件。 這是一篇可以幫助您了解更多詳細信息的文章。 只需單擊側欄中的 WooCommerce 即可開始使用。
- 安裝 Hello 主題:Hello 主題是 Elementor 的一個基本主題,旨在補充頁面構建器。 您不必執行此步驟,但它絕對可以幫助您從 Pro 許可證中獲得物有所值。 您可以在沒有安裝 Elementor 的情況下安裝它。 單擊側邊欄和主題上的外觀。 單擊 Add New,在搜索欄中搜索 Hello,然後單擊Install and Activate 。

- 設置您的商店:添加產品、照片、描述、價格、類別、隱私政策、退款政策等內容。當您開始使用 Elementor 進行編輯時,這為您提供了一個可以使用的畫布。
現在,您可以添加付款了。
添加付款方式
要建立一個功能齊全的商店,清單上的下一項是添加付款方式。 畢竟,如果客戶喜歡您的一種產品,您希望得到報酬,對嗎?
有大量的支付插件和網關供您選擇。 它們中的每一個都有很大的不同,所以你需要做一些研究來找出最適合你的商店的東西。 添加付款方式還將打開您網站上的購物車和結帳頁面。 以下是執行此操作的步驟:
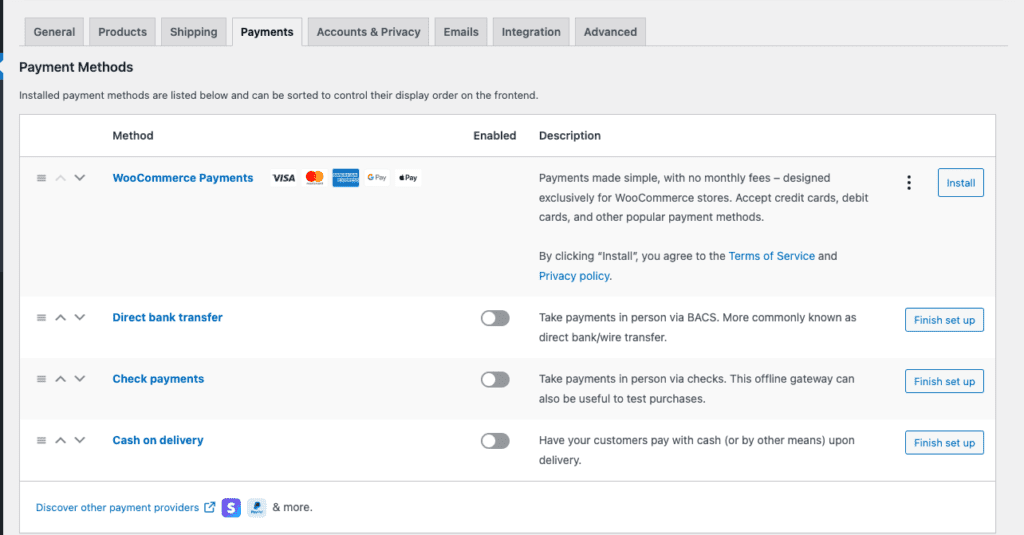
- 選擇付款方式:您可以選擇貨到付款方式或使用支付網關。 根據您的客戶喜歡的支付方式、交易費用以及您的商店所在位置選擇支付網關。
- 安裝支付網關:選擇首選選項後,您必須安裝插件並將您的帳戶集成到 WooCommerce。 我們有關於將 WooCommerce 與 Stripe 和 PayPal 集成的文章,這兩個流行的選項涵蓋了廣泛的支付選項和地域。

- 測試付款方式:完成購買流程,看看客戶向您購買產品的體驗如何。 這也讓您了解默認產品、購物車和結帳頁面的外觀。 許多支付插件將具有測試或沙盒功能,以允許您複製該過程。
在您的 WooCommerce 網站上安裝 Elementor
我們建議您投資 Pro 版本,因為您可以使用一系列令人驚嘆的 WooCommerce 小部件。 以下是執行此操作的步驟:
- 安裝和激活 Elementor:返回 WordPress 儀表板,單擊插件,然後添加新的。 在搜索欄中搜索 Elementor。 找到正確的插件後單擊安裝,完成後單擊激活。

- 創建一個帳戶:您將被重定向到一個頁面,您將被要求創建一個帳戶並選擇一個計劃。 有 3 個許可證可供選擇和一個免費版本。 我們將在後面的部分中告訴您有什麼區別。 完成後,返回 WP 儀表板。
了解 Elementor 頁面編輯器
Elementor 是一個設計強國,使您能夠通過簡單的拖放界面為您的商店創建自定義頁面。 乍一看,選項的範圍可能令人眼花繚亂,但不用擔心,只需稍作調整即可適應它。 只要您有備份,直接進入就是通過 Elementor 學習的最佳方式。
考慮到這一點,本節將幫助您熟悉頁面編輯器的佈局。
- 打開要編輯的頁面:將鼠標懸停在側面菜單上的頁面上,然後單擊所有頁面。 將鼠標懸停在任何頁面上,然後單擊編輯。 頁面編輯器打開後,單擊Edit with Elementor 。 這將引導您進入 Elementor 頁面編輯器。
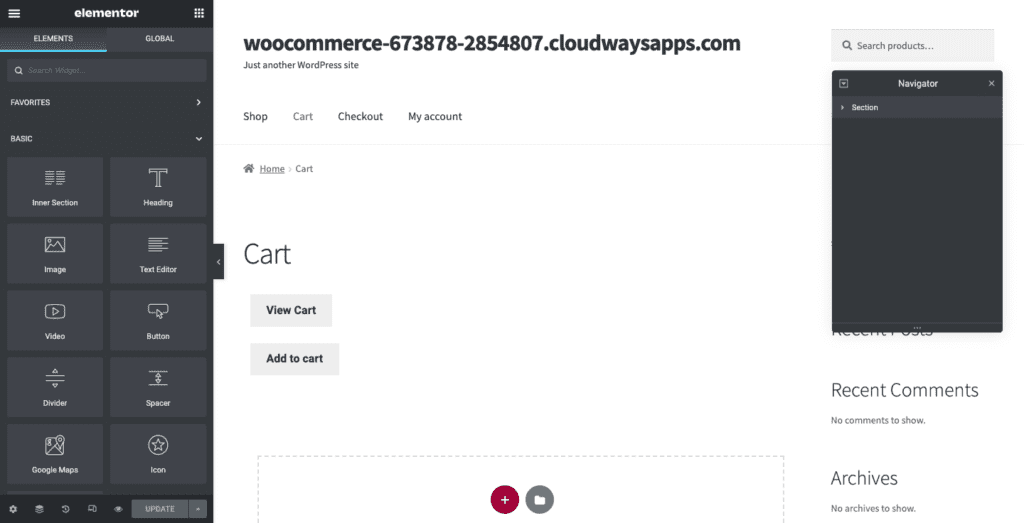
這是它的樣子:

您的商店中有許多關鍵頁面直接有助於您的客戶的購物體驗。 請務必注意,某些頁面的簡碼如下所示:
woocommerce_checkout
這個很重要。 除非您使用 Elementor Pro 的 WooCommerce 小部件,否則請勿刪除它。 但是,您可以在此短代碼之前或之後放置圖像或文本。
現在,讓我們談談如何編輯頁面。
- 添加部分:如果您將鼠標懸停在頁面的不同部分上,您會注意到出現了一個藍色框。 這表示頁面的一部分。 單擊部分中間的 6 點符號進行編輯。 單擊虛線框中的 +。 這將創建一個新部分。
- 選擇列:每個部分分為列。 將鼠標懸停在某個部分上,不同的內容塊將用藍色框突出顯示。 列包含可以單獨定制的各個元素。 您可以選擇您想要的列的佈局。 您現在已準備好拖放新元素。
- 添加元素:在左側,您會看到一個元素庫。 它們按類別排序,例如 Site 和 WooCommerce。 將元素拖放到列中。 您可以在邊欄中編輯此元素。 單擊出現在列右上角的藍色筆,側邊欄會更改以顯示不同的自定義項(取決於該列中的元素)。 例如,如果您正在編輯文本,您會在左側看到文本編輯器。
- 預覽您的更改:您可以通過單擊側邊欄底部的眼睛按鈕來預覽您對站點所做的更改。
- 在響應模式下查看網站:單擊底部的響應模式徽標,您可以在不同的視圖中預覽頁面,以查看頁面在移動設備、桌面和其他屏幕尺寸上的外觀。
- 發布/更新您的網站:完成後,您可以通過單擊左下角的按鈕來保存草稿、更新或發布您的頁面。
現在您已經了解了頁面編輯器的佈局,下面是一些基本小部件的說明。
編輯文本
- 拖放標題或文本編輯器元素:添加一個部分並選擇列數。 然後,從邊欄中拖放標題或文本編輯器元素。 “在此處添加文本”將被添加到頁面中。

- 填寫正確的文本:選擇所有文本並將其替換為所需的副本。
- 自定義文本:選擇文本並單擊邊欄中的樣式。 通過從顏色欄中進行選擇來更改顏色。 此外,您可以通過單擊排版旁邊的鉛筆來更改字體。 您還可以更改筆觸類型並添加陰影或更改文本編輯器的對齊方式。
添加圖像
- 拖放 Image 元素:如果需要,添加一個部分並選擇列數。 然後,拖放 Image 元素。
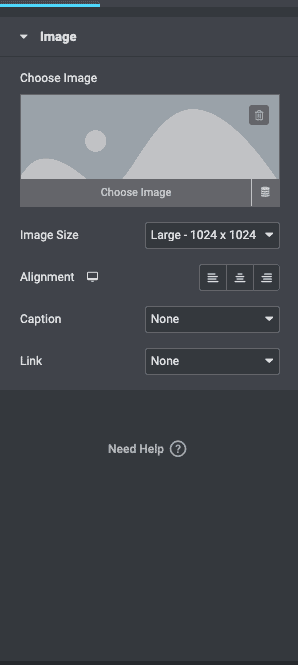
- 添加圖片:點擊圖片右上角的鉛筆標誌。 在邊欄中,將鼠標懸停在圖像上並選擇選擇圖像。 用你的替換默認圖像。

- 編輯圖像:您可以更改大小或對齊方式、添加標題或將其鏈接到媒體文件或 URL。
添加按鈕
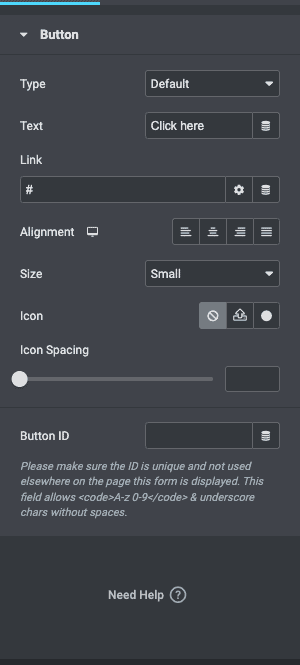
- 拖放 Button 元素:一旦有了列,就拖放一個按鈕元素。
- 自定義按鈕:您可以更改按鈕的類型、按鈕上的文本、對齊方式、顏色或大小。 添加鏈接或操作。

隨著這些基礎知識的進行,這裡有一個可以減少大量工作的提示:
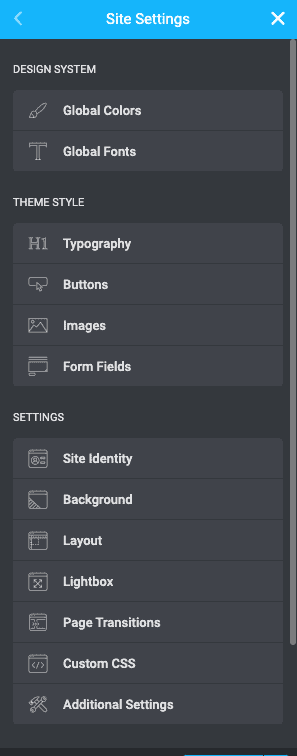
創建站點設置
您可以為頁眉、頁腳和按鈕等內容創建顏色主題、設置全局字體和設置模板。 單擊頁面編輯器左上角的漢堡圖標,然後單擊站點設置。 一旦你為你的網站找到了一個設計,這個功能將在你將來整合新頁面時為你節省大量時間。

這些是基礎。 一旦您熟悉了 Elementor 的控件,您就可以充分利用這種新發現的功能。
如何將 WooCommerce 與 Elementor Pro 一起使用

如果您願意使用 Elementor Pro 許可證創建 WooCommerce 網站頁面,本節將告訴您哪些小部件可用於特定頁面。
如何使用 Elementor 編輯 WooCommerce 產品頁面
這是您的客戶可以了解有關產品的更多信息的頁面。 以下是編輯單個產品頁面的步驟:
- 編輯產品頁面:您可以通過 Elementor 編輯現有模板,也可以從頭開始創建模板。 如果您不知道特定的小部件應該放在哪裡,編輯模板會更容易。 您可以只編輯現有的小部件。
- 使用小部件進行自定義:如果您想從頭開始,可以添加以下小部件:
- 產品標題:這是包含產品標題的小部件。 可以在側邊欄中進行編輯。
- 產品圖片:您可以在邊欄中編輯圖片的大小。 只需選擇圖像並探索右側的設置。
- 產品評級:這對您的客戶來說可能是一個非常有用的小部件。 它讓他們有機會了解其他人對您的產品的印象。
- 簡短描述:這是一個小部件,可添加您在添加產品描述時包含的描述。
- 產品價格:添加此小部件以添加價格。 當您將產品添加到 WooCommerce 網站時,價格會添加到特定產品。 因此,此處的文本會自動填充。
- 添加到購物車:這是將產品添加到購物車的按鈕。 您可以在邊欄中更改顏色、文本或大小。
- Woo Breadcrumbs:麵包屑是顯示產品類別的功能。 例如,如果您從時尚網站購買一雙黑色男鞋,則麵包屑可能是 Home/Men's Fashion/Shoes/Black Leather Shoes。
- 產品相關:這是您經常在電子商務網站上看到的“相關產品”部分。 您可以通過拖放“產品相關”小部件來添加它。
- 追加銷售小部件:此小部件為產品頁面的“您可能還喜歡”部分提供支持。
這些小部件中的每一個都可以根據字體、顏色、對齊方式、位置等進行自定義。
- 查看更改:單擊響應模式並檢查頁面在不同設備上的外觀。
- 發布或更新:如果一切正常,您可以發布或更新頁面。
編輯產品頁面時的建議:
- 為產品添加高質量圖像
- 撰寫出色的產品描述
- 為產品選擇描述性和有意義的名稱
如何使用 Elementor 編輯 WooCommerce 商店頁面
也稱為存檔頁面,您的客戶可以在此處查看您的所有產品。 此頁面的目標是創建一個您的客戶可以輕鬆找到他們想要的東西的頁面。
- 編輯模板或創建新頁面:在後面的部分中,我們將討論創建新模板。 您也可以只使用現有模板或從頭開始。 如果您想從頭開始創建,請將鼠標懸停在 Pages 上並單擊Add New 。 然後,您可以添加以下小部件:
- 添加小部件進行自定義:我們列出了我們建議您添加的小部件,以獲得出色的購物體驗:
- 產品類別:這將幫助您的客戶通過類別過濾產品。
- 菜單購物車:這會在您的菜單中添加購物車徽標,您的客戶可以在其中看到他們添加到購物車中的所有內容。
- 產品:這將顯示您添加到商店的所有產品。
- 存檔產品:這使客戶有機會按默認、受歡迎程度、最新或價格進行排序。
- 自定義添加到購物車:您可以自定義添加到購物車按鈕。 更改文本、顏色或大小。
- WooCommerce 麵包屑:這顯示了所有類別以及特定產品在檔案中的位置。 這就像從主頁到您的客戶當前所在頁面的路徑。
- 存檔標題廣告說明:您可以添加標題和說明,並通過更改側邊欄中的設置進行編輯。
- 查看頁面:編輯所需內容後,查看頁面在不同設備上的外觀。 滿意後,單擊Publish 。
如何使用 Elementor 編輯 WooCommerce 購物車頁面
僅次於結帳頁面的重要性,精心設計的購物車頁面可以成就或破壞您的銷售。 在設計此頁面時,我們建議您進行大量研究,以了解您的客戶在付款前查看他們的選擇時需要查看的內容。 查看流行的電子商務網站並隨時調整設計。
您可以使用 Elementor Cart 小部件來完全自定義購物車頁面。 以下是執行此操作的步驟:
- 編輯現有購物車頁面:您可以通過將鼠標懸停在頁面上並單擊所有頁面來編輯現有頁面。 然後,當您將鼠標懸停在購物車頁面上時,單擊編輯。 然後,單擊使用 Elementor 編輯。
- 用小部件替換短代碼:短代碼是向頁面添加功能的一段代碼。 使用購物車小部件,您不需要它,因此刪除短代碼並將其替換為側邊欄中的小部件。
- 自定義頁面:檢查側邊欄並瀏覽設置。 您可以嘗試以下方法:
- 常規:選擇每個部分中的列數,並通過在側邊欄中切換來使某些列具有粘性。
- 訂單摘要:如果您願意,可以更改“更新購物車”按鈕。
- 總計:您可以自定義購物車總計部分的標籤、對齊方式等,包括“繼續結帳”按鈕。
- 附加選項:讓您切換自動更新購物車的能力。
如果您單擊側欄中的樣式,您可以自定義以下內容:
- 部分:控制不同部分的樣式——例如添加陰影或背景顏色。
- 排版:可以更改所有文本以匹配您網站的美學。
- 按鈕:更改顏色、文本、大小等。
- 訂單摘要:自定義訂單摘要的外觀。
- 總計:編輯購物車總計部分。
- 結帳按鈕:您可以自定義結帳按鈕的顏色、大小、文本和對齊方式。
- 在移動視圖中查看:完成後,在移動視圖中查看頁面。 如果您對外觀感到滿意,請點擊Publish 。
如何使用 Elementor 編輯 WooCommerce 結帳頁面
對,這是您電子商務網站上最重要的頁面。 這是您的客戶看到的最後一頁,也是他們做出購買決定的地方。 結帳頁面的流失率最高,因此您需要確保它盡可能少摩擦。
Elementor Pro 有一個結帳小部件,可以非常輕鬆地編輯結帳頁面。 它與購物車和我的帳戶小部件一起使用,使您能夠編輯現有的結帳頁面。 使用該小部件,您可以對結帳頁面進行設計更改,例如文本顏色、對齊方式、部分等等。
- 使用 Elementor 編輯器打開結帳頁面:將鼠標懸停在Pages上,然後單擊All Pages 。 將鼠標懸停在結帳頁面上,然後單擊編輯。 在頂部,單擊使用 Elementor 編輯。 稍等片刻,這將在 Elementor 編輯器中打開頁面。
- 用 Checkout 小部件替換 Checkout 短代碼:短代碼是 WooCommerce 將 Checkout 字段包含到您的頁面的方式。 它看起來像這樣:
woocommerce_checkout
相反,從左側的庫中添加結帳小部件。 這將使您預覽結帳頁面的外觀。
注意:由於您在結帳頁面進行編輯,因此將一些產品添加到您的購物車,然後單擊按鈕結帳。 這將向您展示頁面中包含產品的外觀,以獲得更好的體驗。
- 自定義頁面:您可以在側邊欄中探索 Elementor Checkout Widget 的許多設置。 以下是您可以更改的一些設置:
- 常規:您可以選擇一列或兩列佈局,使一列具有粘性,並添加偏移量,這樣標題就不會破壞列。
- 更改帳單或發貨表單:您可以編輯每個表單、每個佔位符和每個字段的標題。
- 附加信息:這是您的客戶可以添加有關訂單的說明或信息的部分。
- 優惠券設置:自定義優惠券的對齊方式和排版。
- 支付:可以自定義各個方面的支付按鈕; 例如對齊和顏色。
您可以通過單擊Style編輯更多內容:
- 購買按鈕:您可以更改購買按鈕的顏色、文本、間距等。 這是您的客戶將單擊以繼續為他們的購物車付款的按鈕。
- 訂單摘要:您可以選擇訂購產品列表的排版和間距。
- 排版:您可以自定義除表單之外的所有文本。
- 表單:自定義表單的排版和顏色。 使用行間距設置來增加間距。
- 在移動視圖中查看頁面:確保網站即使在移動視圖中也看起來不錯。
編輯結帳頁面時的建議:
- 有足夠的付款方式
- 刪除任何不必要的字段
- 將所有結帳信息保留在一頁上
如何使用 Elementor 構建模板
使用 Elementor,您可以創建適合您品牌的自定義模板。 例如,您可以自定義頁眉和頁腳,以便它們與您的網站品牌一起出現在每個頁面上。 在本節中,我們將為標題創建自定義模板。 這是你如何做到的。
- 創建一個新模板:全局頁眉元素是您在站點的每個頁面上看到的。 要創建模板,請單擊側欄中的Elementor ,然後單擊Theme Builder 。 現在單擊添加新模板。
- 選擇正確的模板類型:如果您要創建頁眉,請在模板類型下拉菜單中選擇頁眉。 為此模板選擇一個有意義的名稱,以便您以後輕鬆識別它。 然後,單擊創建模板。
- 瀏覽模板庫:現在,您可以從庫中的預定義模板中進行選擇,然後單擊Insert 。 每個模板都是完全可定制的,因此請選擇最接近您要查找的模板。
- 編輯和自定義模板:使用編輯器創建您夢想中的模板。 玩弄顏色、圖像、字體等。
- 發布模板:調整模板後,單擊側邊欄底部的發布,系統將提示您選擇要顯示模板的位置。 從下拉列表中選擇您想要的。 單擊保存並關閉。 您將被重定向回編輯器,但您的新模板將生效。
- 查看:單擊底部彈出窗口中的“查看”,這將引導您進入預覽頁面。 根據需要進行更改。
如何使用 Elementor 構建電子商務彈出窗口
如果您要添加彈出窗口,請執行以下步驟:
- 創建彈出模板:單擊側邊欄中的模板,然後單擊彈出窗口並添加新的。 為您的模板命名並單擊Create Template 。
- 創建一個彈出窗口:您可以從頭開始創建一個彈出窗口,也可以編輯 Elementor 模板。 您可以選擇顏色、文字等。
- 發布彈出窗口:這實際上將您的彈出窗口保存為模板,您可以稍後鏈接。 單擊發布並保存並關閉。
- 編輯頁面:單擊側欄中的頁面和所有頁面。 選擇要添加彈出窗口的頁面,然後單擊Edit with Elementor 。
- 添加按鈕:頁面編輯器打開後,從側邊欄中拖放按鈕小部件。 添加您想要的文本並使其成為您想要的任何顏色。
- Link to popup:在側邊欄中的 Layout 下,選擇Link、Dynamic、Actions和Popup 。 然後單擊打開彈出窗口並選擇您創建的彈出窗口。
- 查看:查看按鈕的功能,準備好後單擊更新。
Elementor 與 Elementor Pro:何時進行切換?
Elementor 的免費版本包含設計基本頁面的工具,非常適合博客。 在設計 WooCommerce 網站時,最好購買 Elementor Pro 的許可證。 他們有如此多的小部件和元素,專為令人驚嘆的 WooCommerce 體驗而設計。

以下是您絕對應該嘗試的一些很棒的小部件的列表:
- 產品類別:這可以幫助您的客戶按類別對產品進行分類。 這使他們更容易找到和購買東西。
- 添加到購物車:為您的品牌定制按鈕非常容易。 您可以更改顏色、邊框、字體等。
- 產品追加銷售小部件:您是否看過亞馬遜上的相關產品部分? 這是同一件事。 您正在根據他們正在查看的當前產品向您的客戶展示他們可能感興趣的其他產品。
- Empty Cart Message :添加一條引人入勝的消息,讓客戶在嘗試結賬時知道他們的購物車是空的。 這是讓他們回到您的產品列表以重新查看的好方法。
- 產品評級:社交證明是一種強大的動力,它可以建立對您的產品和網站的信任。 出於此特定原因,您可能還想請求以前客戶的評論。
- 產品評論:這為新客戶帶來了您的產品的可信度。
Elementor 的優缺點
Elementor 並不是唯一的頁面構建器,許多開發人員或設計師肯定會有偏好。 我們喜歡 Elementor,因為它無處不在且易於使用,但您的需求可能會有所不同。 我們將選擇頁面構建器的主要考慮因素分解為以下優缺點列表。 如果缺點列表中有必要的功能,您可能需要尋找替代頁面構建器。
優點
- 易用性:拖放功能非常簡單。 您可以真正自定義您的頁面,而無需任何編碼或使用任何其他插件。
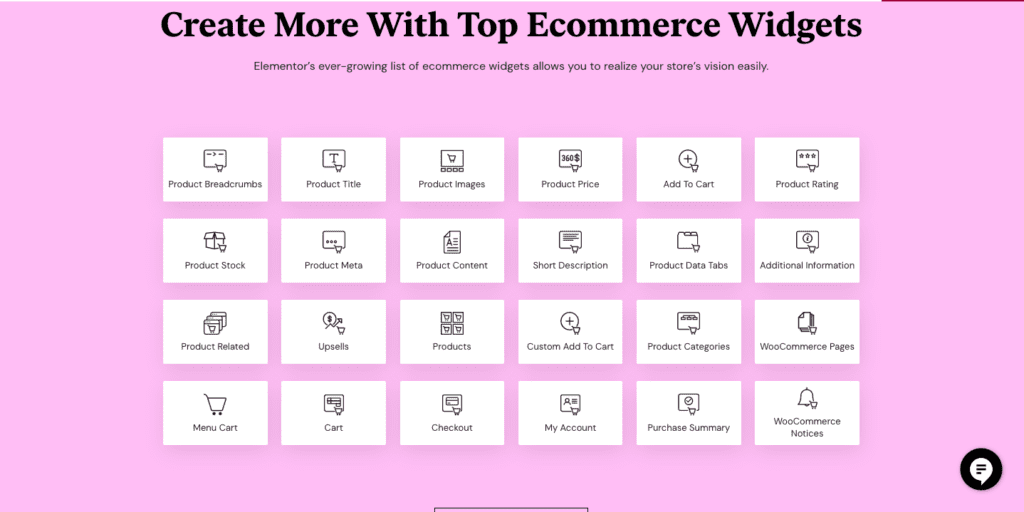
- 物有所值:專業版有 24 個 WooCommerce 特定元素。 它們都是購物過程的主要方面,旨在為您的客戶創造更好的體驗。
- 內置響應式設計:與 Gutenberg 不同,您必須在新選項卡上預覽更改,而 Elementor 所見即所得。 您可以更改視圖並繼續編輯。
缺點
- 成本:雖然免費版確實有助於定制基本網站,但真正的魔力發生在專業版上。 共有三種計劃,每年的價格從 49 美元到 999 美元不等。
- 故障更新和支持不足:他們過去曾遇到過故障更新問題,並且很少支持幫助網站所有者。
- WooCommerce 的問題:有時,Elementor 會停止在 WooCommerce 網站上工作。 稍後我們將在其中討論如何解決該問題。
Elementor 不與 WooCommerce 合作? 如何修復它
如果您在安裝 Elementor 後安裝 WooCommerce,這尤其常見。 您可以嘗試解決以下問題:
- 更新您的 Elementor、WordPress和 WooCommerce 版本:確保您的插件和 PHP 都是最新的。 我們有一篇關於安全更新插件的文章,可能會對您有所幫助。
- 啟用切換編輯器加載器方法:單擊側邊欄中的Elementor ,然後單擊設置。 然後,轉到高級選項卡並通過單擊複選框啟用切換編輯器加載器方法。
- 清除緩存:如果您有緩存插件,請清除緩存並查看是否有幫助。 您還可以暫時禁用緩存插件,這將使您能夠繞過任何緩存問題。
- 檢查是否有任何其他插件干擾 Elementor 的運行:為此,請停用所有插件並檢查您是否能夠加載 Elementor。 如果是這樣,請重新激活所有插件並繼續將它們一一停用,直到它再次起作用。 然後你知道哪個插件是問題所在。 您可以停用插件或將其回滾到舊版本。
WooCommerce 網站的推薦插件
- BlogVault:使用 BlogVault 的實時備份保護 WooCommerce 商店中的每筆訂單、購買、客戶和交易。 完全自動化,BlogVault 的實時備份每 5 分鐘同步到您的商店,並在異地存儲以提高安全性。
- MalCare :這個一流的 WordPress 安全插件是您保護您的網站免受黑客及其惡意軟件攻擊所需要的一切。 只需單擊幾下即可輕鬆掃描和清除惡意軟件,並使用高級防火牆防止惡意軟件進入您的站點使用 MalCare 保護您的客戶詳細信息不被黑客訪問。
- Google Analytics:OG 分析工具,用於分析您的流量並更好地了解您的客戶。 我們有一篇關於將 Google Analytics 集成到您的 WooCommerce 網站的文章。
- YITH WooCommerce 訂單跟踪:此插件有助於輕鬆管理運輸信息。 它允許您的客戶跟踪他們的購買。
- 適用於 WooCommerce 的 YITH 高級退款系統:此插件可幫助您設置退款系統。
最後的想法
如果您準備投資頁面構建器,Elementor 可能是一個不錯的選擇。 但是,在您進行這些更改之前,請使用 BlogVault 備份您的網站。 這是保護您的網站免受事故影響的好方法,並且可以作為保險,以防出現嚴重錯誤。
常問問題
Elementor 對於 WooCommerce 網站有多好?
Elementor 非常適合 WooCommerce 網站,因為它有很多可以自定義的元素,特別是為了讓您的客戶的旅程更好。 使用 Elementor 的 Pro 版本,您將不需要其他插件來構建功能強大的 WooCommerce 網站。
Elementor 是最好的頁面構建器嗎?
Elementor 是最好的頁面構建器插件之一,在 SeedProd 和 WPBakery 等其他插件中。 它很容易,高度可定制並且完全物有所值。
WooCommerce 的最佳附加組件是什麼?
WooCommerce 網站的一些基本附加組件是用於備份的 BlogVault、用於安全性的 MalCare、YITH WooCommerce 訂單跟踪和用於 WooCommerce 的 YITH 高級退款系統。
如何將 Elementor 添加到 WooCommerce?
您可以從 WordPress 管理員的插件目錄安裝 Elementor。 接下來,如果您使用的是專業版,請激活它並添加您的許可證密鑰。 您現在已準備好構建所需的站點。
Elementor 是否免費提供 WooCommerce?
WooCommerce 是免費的。 Elementor 有免費和付費版本。 不過,對於 WooCommerce,您最好購買 Elementor 的付費版本。
我可以使用 Elementor 編輯 WooCommerce 嗎?
是的,您可以使用 Elementor 輕鬆編輯 WooCommerce 網站。 事實上,您的 WooCommerce 網站的每一寸都可以使用 Elementor 進行編輯。 只需安裝、激活和定制。
WooCommerce 中的 Elementor 是什麼?
Elementor 是 WordPress 和 WooCommerce 網站的頁面構建器插件。 他們提供插件的免費和付費版本。 安裝後,您可以拖放和自定義大量元素。
