如何使用您的 WordPress 博客啟動移動應用程序
已發表: 2021-02-10
在線商店、手機遊戲和流媒體平台之間有什麼共同點? 他們在著名的應用商店都有一個活躍的移動應用。 這篇文章是關於如何使用你的 WordPress 博客來啟動一個移動應用程序?
企業正在慢慢轉向移動應用程序。 正如網站運動始於 2000 年代初一樣,目標職位現在正轉向移動應用程序。
以電子商務領域為例。 超過 85% 的購物者更喜歡移動應用程序進行在線購物,而不是移動網站。
這個不平衡的數字應該與尚未啟動移動應用程序的企業有關。 應用程序具有更高的性能門檻,對普通用戶來說更方便。
企業沒有理由拒絕啟動移動應用程序的想法。 主要問題是應用程序開發。
應用程序開發的問題
由於 WordPress 等內容管理系統的出現,2000 年代的許多企業能夠創建網站。 這使公司不必在網絡開發人員上花費大量資金來創建網站。 WordPress 本質上使創建網站的前景民主化。

應用程序開發也有類似的情況。 今天的企業有強烈的動機推出移動應用程序。 他們的主要障礙是定制應用程序開發。
以下幾點總結了自定義應用程序開發的繁瑣方面-
- 複雜性——您需要具備開發移動應用程序的技術背景。 即使是經驗豐富的應用程序開發人員也絕不會忽視移動應用程序開發的繁瑣性。
- 時間——製作一個應用程序可能需要兩個月到一年的時間。 將此與創建 WordPress 網站所涉及的小時間線進行對比。 對於小型初創公司或企業來說,等待一年直到應用程序最終準備就緒是不可行的。
- 成本 –應用業務報告顯示,構建 iOS 應用的成本為 28,000 美元。 開發 Android 應用程序的平均價格為 23,000 美元。 是的,可以肯定地說,從財務角度來看,應用程序開發並非易事。
這些原因足以推遲任何人製作應用程序。 那麼,為什麼會出現嚴重的移動應用程序開發運動?
移動應用程序構建器 – 自定義應用程序開發的替代方案
移動應用程序構建器本質上是幫助您構建應用程序而無需編碼的工具。
應用程序構建器已經走了很長一段路。 在早期,您只能使用移動應用程序構建器來製作 PWA(漸進式 Web 應用程序)和混合應用程序。
現在場景變了。 移動應用程序構建器現在使您能夠為 Android 和 iOS 平台創建本機移動應用程序。
使用應用程序構建器的主要優勢很簡單——您可以繞過自定義應用程序開發的所有問題。
- 沒有復雜性——您無需編程即可創建出色的移動應用程序。
- 縮短時間線——移動應用程序構建者顯著減少了創建應用程序所需的時間。
- 可負擔性——無代碼應用程序製作工具的成本只是前面討論的數字的一小部分。
那麼這些工具是如何工作的呢? 以下部分深入探討了為您的 WordPress 博客製作移動應用程序的過程。
使用 WordPress 博客創建應用程序 - 分步指南
無需編碼即可創建應用程序的方法有很多。 我們將專注於為 WordPress 博客構建應用程序。
您可以從多個應用程序製作選項中進行選擇。 我們將在本指南中使用 AppMySite 來幫助您了解如何使用您的 WordPress 博客來啟動移動應用程序。
AppMySite 是一個移動應用程序構建器,它使 WordPress 和 WooCommerce 用戶能夠構建一個移動應用程序。
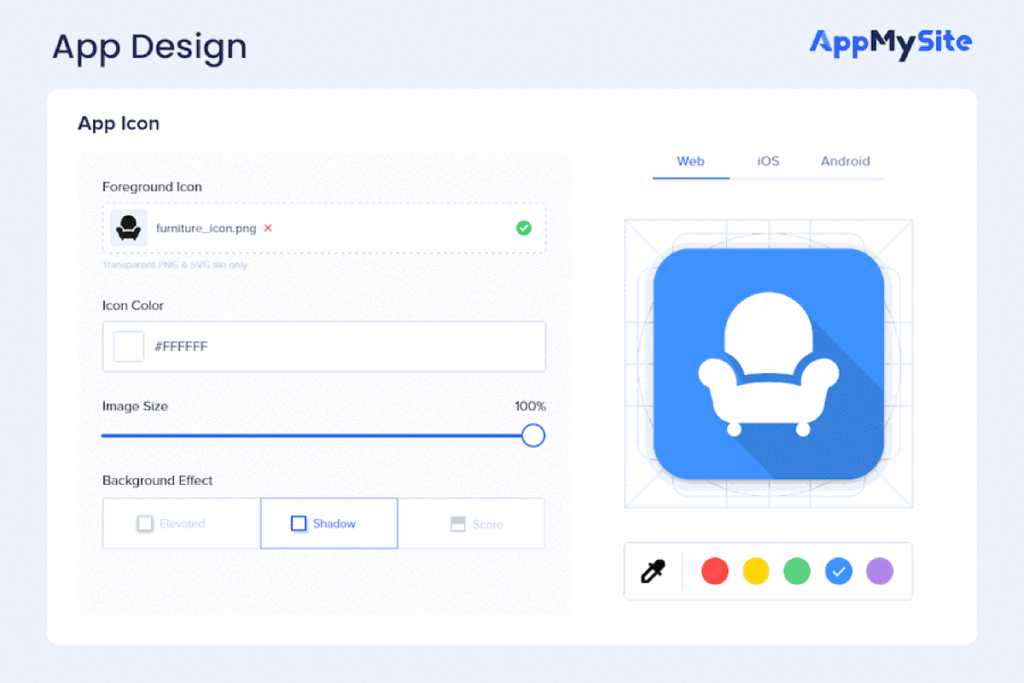
#1 – 設計您的移動應用程序
創建 AppMySite 帳戶後,第一步是設計移動應用程序。 有大量的設計選項可用於設置出色的應用外觀。
為了品牌一致性,您自然會有在您的應用程序上複製您的網站設計的衝動。 有大量可用的顏色、排列和圖像選項,使您能夠匹配您的網站和應用程序設計。

創建 AppMySite 帳戶後轉到外觀。 您將找到構建完美應用程序所需的所有應用程序元素。

應用程序元素如下所示:
- 應用程序圖標 -從一系列顏色和文本選項中進行選擇以創建應用程序圖標。 您還可以上傳自己的圖標設計。
- 啟動屏幕 - 也稱為啟動屏幕。 您可以從多種顏色和文本選項中進行選擇來設計您的啟動屏幕。 或者,如果您想打孔,您還可以添加背景圖像和徽標。
- 登錄和註冊 - 使用簡單的設計選項設計您的用戶入職屏幕。 上傳您自己的背景圖片或從可用的免費圖片庫中選擇一張。 您還可以更新入職屏幕上字段和占位符文本的配色方案。
- 顏色主題 - 選擇應用程序的主標題和按鈕的顏色。
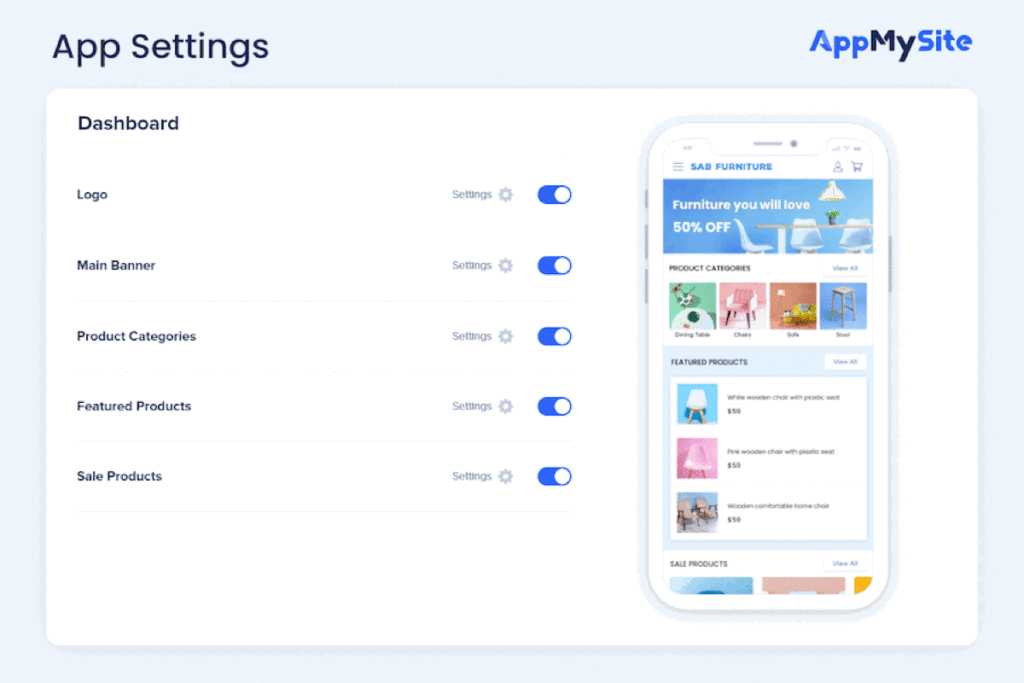
- 主屏幕 -主屏幕是您的移動應用程序中最重要的部分。 您可以設計橫幅、管理博客類別、排列部分、設置部分顏色,甚至為您的應用程序啟用 Web 視圖。
您可以在右側的肝臟屏幕上預覽您設計的每個應用程序元素。 繼續檢查預覽屏幕以做出更好的設計決策。
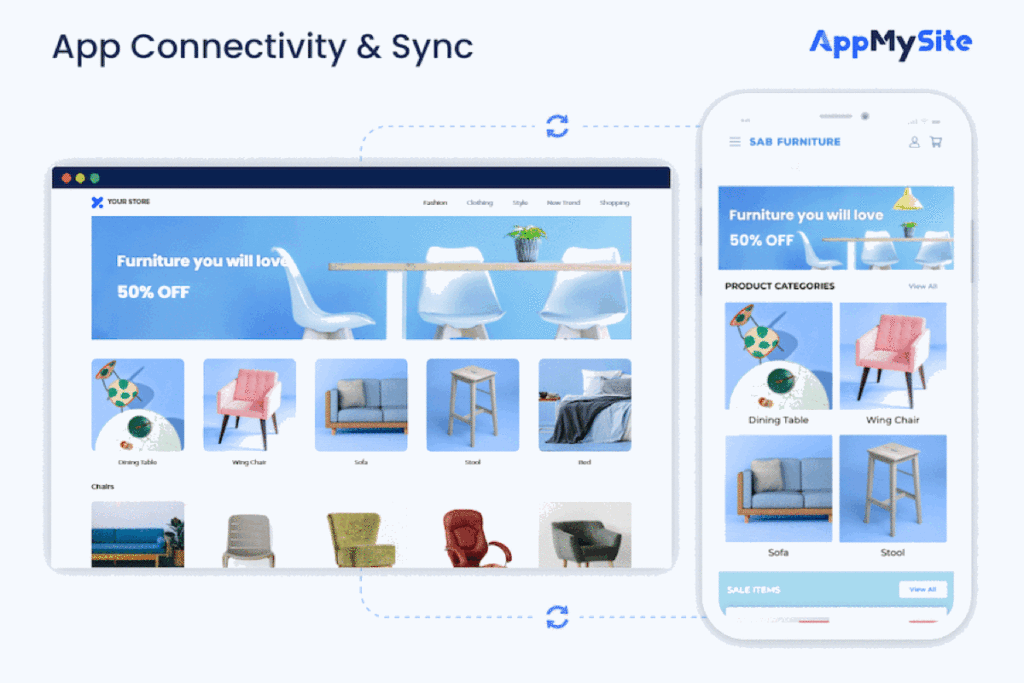
#2 – 連接您的 WordPress 博客和應用程序
下一步是連接您的 WordPress 博客和應用程序。 此步驟將基本上確保您的應用程序自動顯示您的所有博客內容。

以下是您需要採取的步驟:
- 在您的 WordPress 網站後端下載並激活 AppMySite 插件。
- 回到您的 AppMySite 帳戶並轉到 Connectivity 下的 Install Plugin。
- 點擊驗證。
- 您的 WordPress 博客和應用程序將被連接。 您可以前往應用預覽部分,在實時應用模擬器上查看您的博客內容。
- 如果您的應用程序和網站之間的連接失敗,請轉到疑難解答並選擇運行疑難解答。 這將幫助您找出關係失敗的原因。
連接您的 WordPress 博客和應用程序可確保兩件事。 首先,它會在應用程序上顯示您的所有網站數據。 這不僅包括博客文章。 與博客類別甚至網站菜單相關的數據將顯示在應用程序上。
其次,您對博客所做的任何進一步更新都將自動同步到應用程序。 由於無縫連接,每個新的博客文章和類別都會自動進入應用程序。
#3 – 配置應用設置
應用程序設置部分使您能夠配置應用程序的技術細節。 以下幾點說明了您可以配置的設置:

- 常規 –與您網站的通用方面相關,例如應用名稱、網站等。 您也可以在此部分添加您的隱私政策 URL。
- 應用程序菜單 -您可以選擇在此處導入您的網站菜單。 或者,您也可以創建自己的自定義菜單。
- 頁面 -您可以在此處選擇為所有內部應用程序屏幕激活 Web 視圖,並配置與活動超鏈接和用戶輸入相關的其他選項。
- 社交 -在此處輸入您的社交媒體句柄的鏈接。 社交媒體圖標將自動顯示在您的應用程序上。
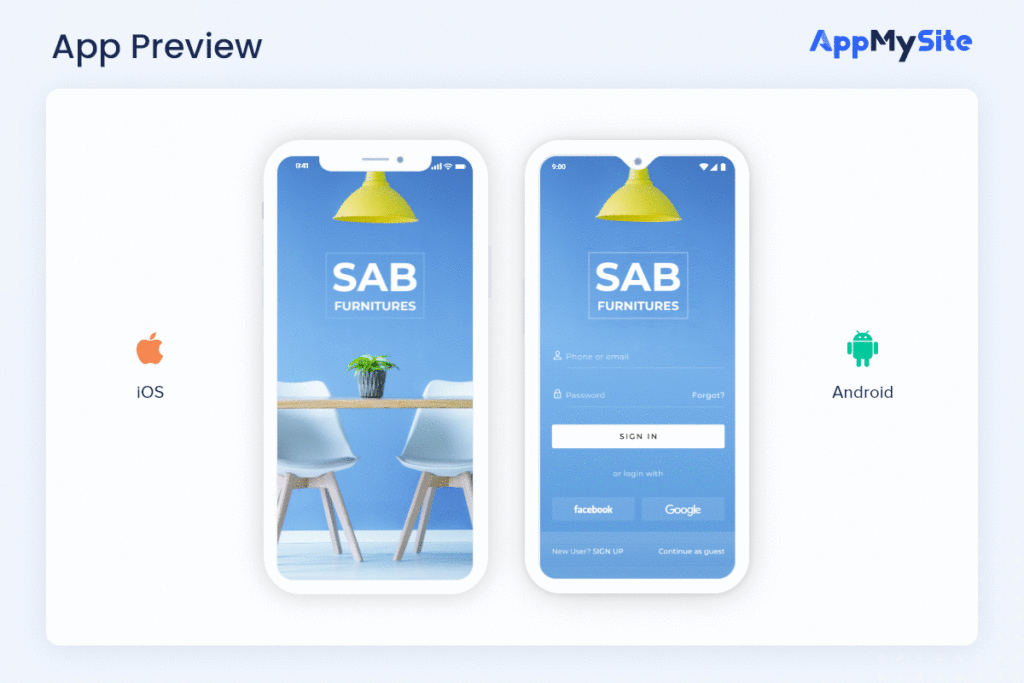
#4 – 預覽你的應用
您可以在 App Preview 中測試您在 Android 和 iOS 模擬器上構建的應用程序。

這是重要的一步,因為您需要了解移動應用程序的基本功能。 模擬器還為您提供多種設備選項。 這意味著您可以針對不同的 Android 和 iOS 設備測試您的應用程序特性和功能。
在 App Preview 中,您會發現所有 WordPress 博客資源都自動與博客同步。
您還可以在實際的智能手機設備上測試您的應用程序。 下載 AppMySite 演示應用程序並開始在實際設備上測試您的應用程序,以更好地了解其功能。
#5 – 下載你的應用
最後一步是下載您的應用程序。
您可以選擇為您的 Android 應用下載 APK 和 AAB 版本。 生成您的應用程序,創建並下載您的應用程序。 然後,您可以繼續將其提交到 Google Play。 確保您遵循所有準則,以便您的應用能夠順利在 Play 商店中上線。
要為您的 iOS 應用程序生成 IPA 構建,您首先需要提交一些必要的證書。 提交完成後,您可以下載 IPA 文件並將您的應用程序提交到 App Store。
綜上所述
從來沒有人懷疑移動應用程序在幫助企業發展方面的潛力。 主要挑戰一直是發展。
應用程序構建器在很大程度上解決了這個問題。 我們剛剛介紹瞭如何通過五個簡單的步驟輕鬆地為您的 WordPress 博客創建應用程序。 因此,您有機會真正讓您的 WordPress 博客與眾不同並加入移動應用程序運動。
