WPForms 如何協助簡化您的招募流程
已發表: 2024-08-12為您的團隊招募新成員是一項艱鉅的工作,但在沒有適當的工具來管理招募的情況下進行招募會更加糟糕。
您可能會發現自己同時進行兩場戰鬥——一場是尋找完美的候選人,另一場是對抗在缺乏精簡的招募系統的情況下出現的低效率問題。
幸運的是,為您的招募流程建立一個簡單的系統是您可以立即實現的目標。所需要的只是擁有一個具有強大內建功能的工作申請表,您可能永遠不需要任何比您的人才搜尋更昂貴或更複雜的東西。
當涉及申請表時,WPForms 通常是最簡單的答案。
立即建立您的招聘表格
在這篇文章中,我將向您展示 WPForms 可以幫助您提高招募效率和輕鬆度的一些最有影響力的方法,而無需花費無數時間。
讓我們開始吧。
- WPForms 如何協助簡化您的招募流程
- 首先,安裝WPForms
- 1. 具有智慧邏輯的客製化應用程式
- 2. 簡化文檔上傳
- 3. 使用中繼器捕獲不同數量的信息
- 4. 透過保存和恢復來鼓勵高品質的應用程式
- 5. 透過多頁表單增強應用程式體驗
- 6. 提交申請後即時通知
- 7. 集中資料管理
- 8.使用現成的招募表格模板
WPForms 如何協助簡化您的招募流程
我不是人力資源專業人士,但多年來我已經為自己的業餘專案創建了足夠的申請表。
因此,我的目標是分享我在創建招聘表格方面所學到的知識,這些表格讓候選人填寫起來很愉快,並且可以在許多方面為您的企業增加營運便利。
首先,安裝WPForms
我強烈建議使用 WPForms Pro 來建立您的工作申請表。我推薦 WPForms 的原因是,它具有我在任何 WordPress 表單解決方案中見過的最簡單的表單建立流程和最低的學習曲線。

不確定如何在您的網站上安裝該插件?如需詳細步驟,請參閱我們的 WPForms 安裝指南。
安裝插件後,您可以立即開始建立表單。這是建立第一個表單的逐步教學。
我要分享的所有技巧都非常容易透過 WPForms Pro 應用。因此,在本文的其餘部分中,我將假設您正在使用 WPForms。
立即取得 WPForms Pro
1. 具有智慧邏輯的客製化應用程式
如果說精心設計的申請表通常具有一個功能的話,那就是動態變化的表格,可以即時適應每個申請人的回答。
這正是條件邏輯允許您執行的操作。
在 WPForms 中,您可以設定條件來定義特定欄位何時應出現(或從檢視中消失),這取決於申請人在填寫表單時所做的選擇。
讓我們來看一個例子。假設您想問一些有關語言能力的問題。但訣竅在於,只有當申請人之前表明他們會說多種語言時,這些問題才會出現。
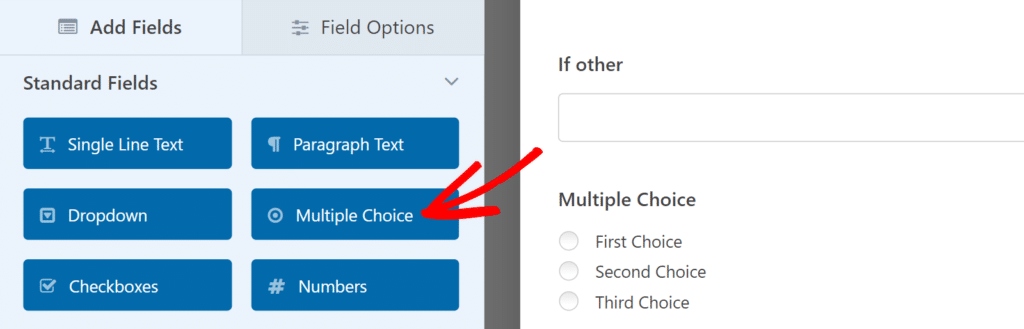
要建立此類條件字段,我將首先向表單添加多項選擇字段。

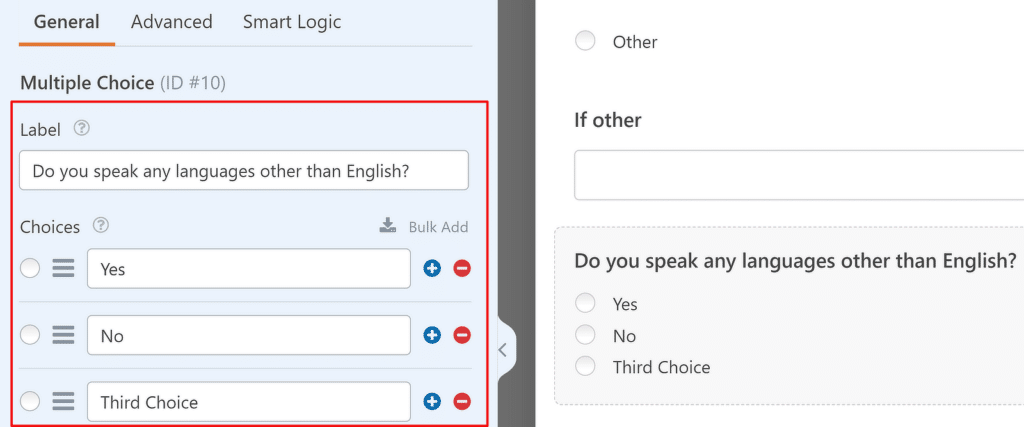
將多項選擇欄位插入表單後,按一下“多項選擇”欄位以開啟左側的“欄位選項”,即可變更欄位標籤和選項。
在此側面板上,只需輸入標籤文字和所需的選項即可。

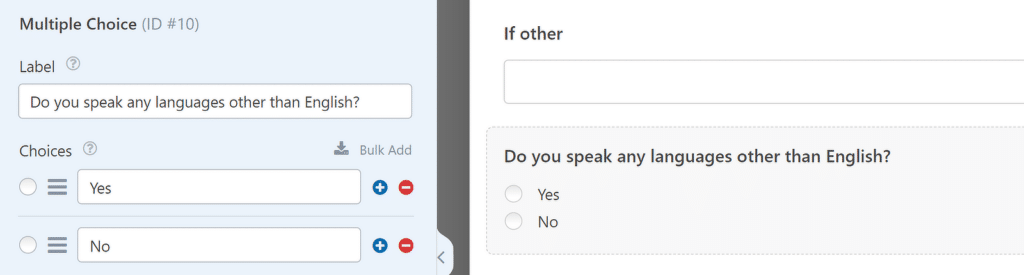
由於這是一個簡單的是或否問題,您可以透過點擊旁邊的紅色減號“-”按鈕來刪除“第三選擇”選項。現在,您將只剩下您需要的兩個選項。

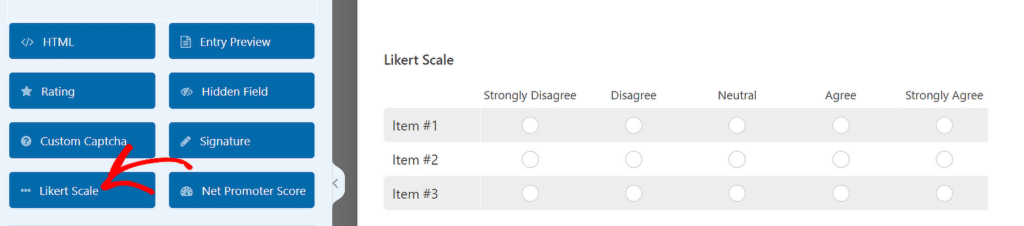
接下來,讓我們加入一個量表,讓人們表明他們對其他語言的熟練程度。為此,您可以使用李克特量表。

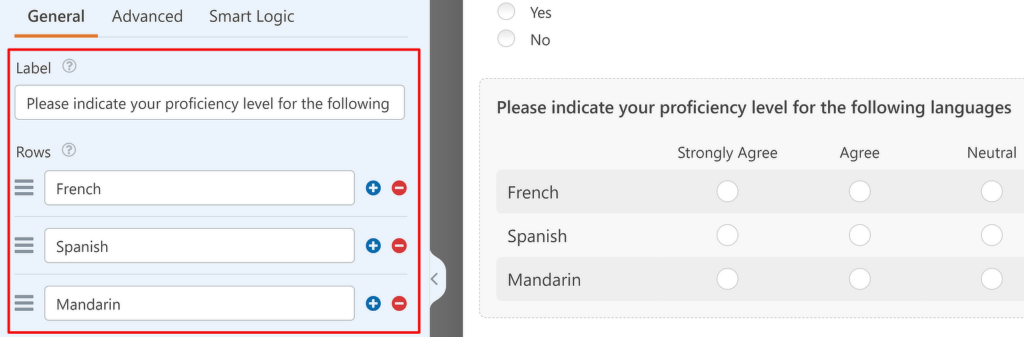
再次,您可以透過點擊比例尺存取左側的「欄位選項」來編輯比例尺的行和列。

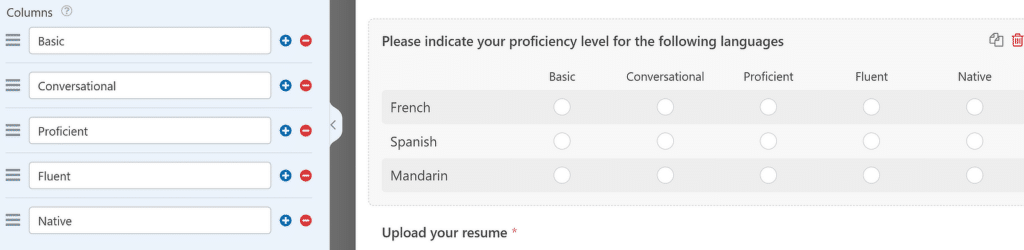
編輯行後,向下捲動到“列”部分並根據需要修改列。

這就是事情變得有趣的地方。由於此李克特量表問題僅與懂英語以外語言的人相關,因此最佳實踐是僅在滿足正確條件時才顯示此欄位。否則,它只會佔用額外的空間,並且可能會讓沒有額外語言資格的申請人感到害怕。
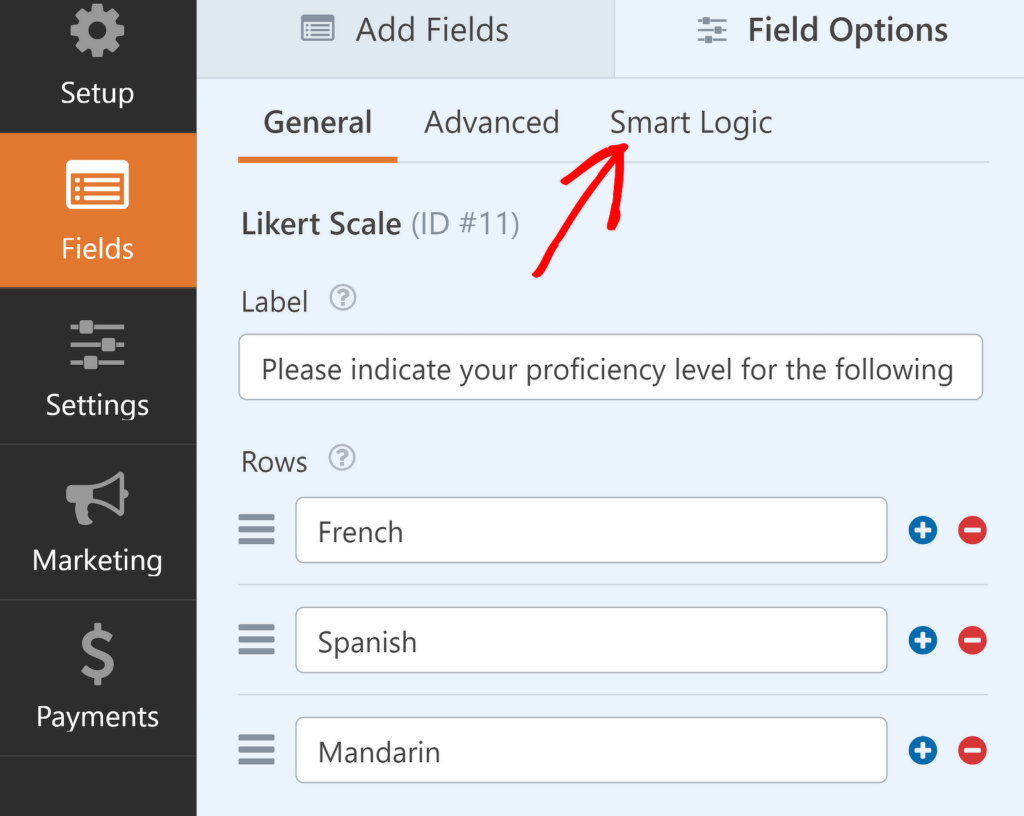
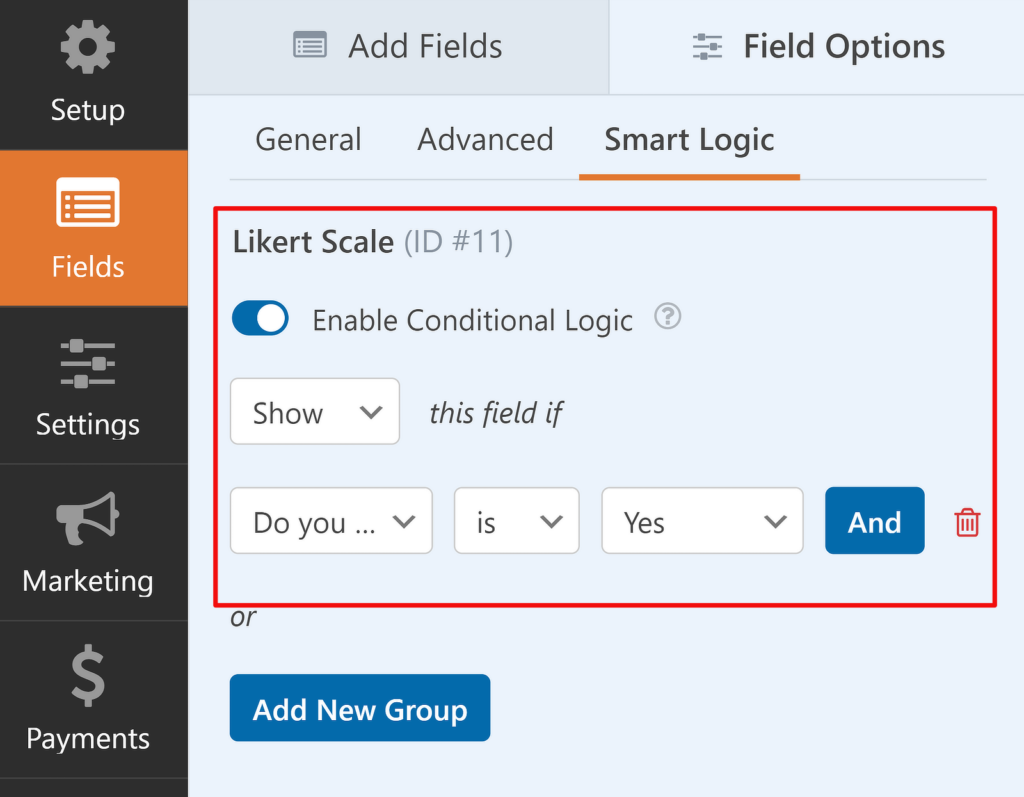
向該欄位添加條件邏輯很容易。只需單擊“字段選項”下的“智慧邏輯”選項卡即可。

現在,使用啟用條件邏輯旁邊的切換按鈕。然後您會看到下面出現其他選項。
為了清楚起見,我將詳細說明我使用邏輯下拉清單所做的選擇:
如果“您會說英語以外的任何語言嗎”“是” “是”,則“顯示”此欄位。

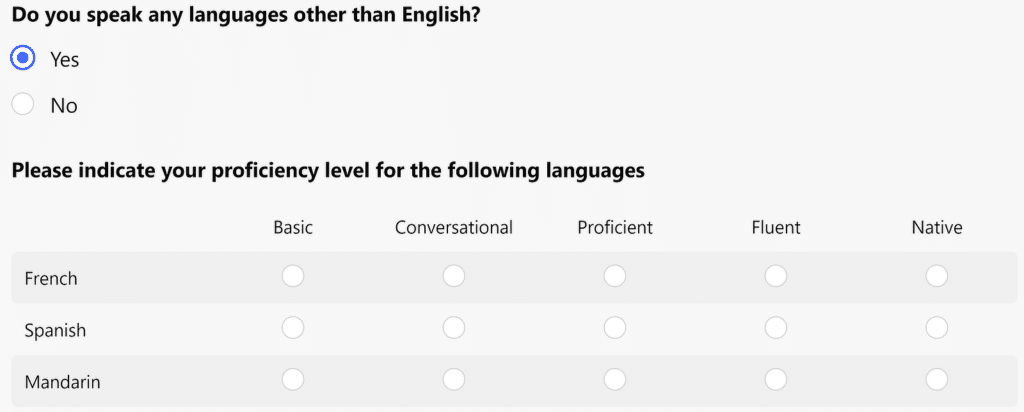
甜的!現在您要做的就是保存表單並嵌入它。現在,如果訪客對有關語言的問題回答“是”,則李克特量表欄位將自動顯示在下方。

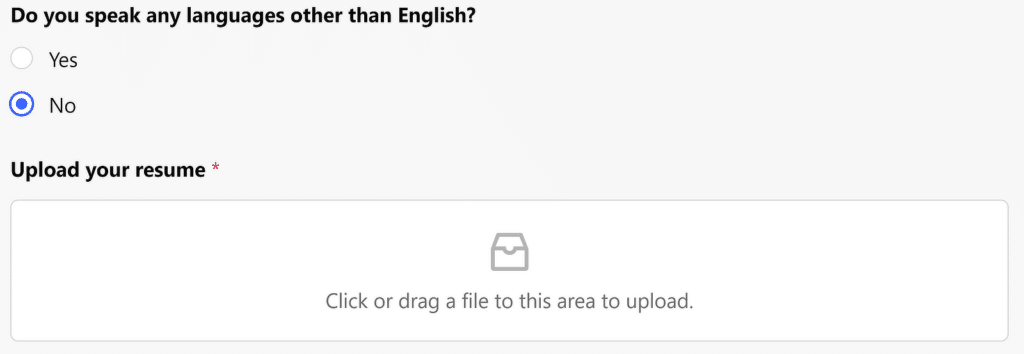
但是,當答案為“否”時,表單將跳過“李克特量表”欄位並將其隱藏在視圖中。

很光滑,對吧?
您可以透過無數種方法來簡化招募表單,透過新增條件邏輯,以便只為每個申請人顯示最相關的欄位。
2. 簡化文檔上傳
如果申請人無法輕鬆上傳履歷、求職信、證明等文件,那麼申請表就不完整。
然而,我仍然經常遇到要求人們提交上傳文件連結的申請表,這相當不方便(它看起來也不太專業,坦白說,有點懶)。
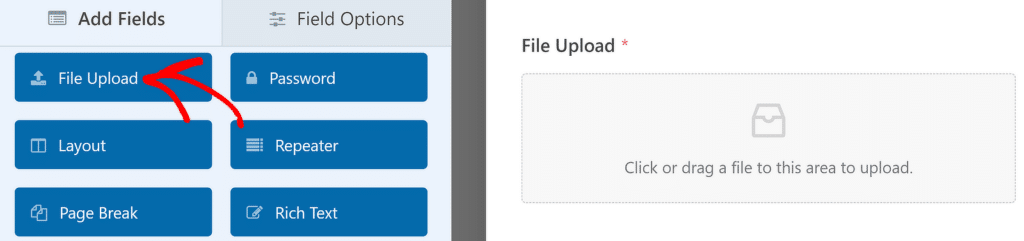
使用 WPForms,新增檔案上傳欄位非常容易。另外,它還為您提供了一些非常有用的選項。要接受上傳,您只需將“文件上傳”欄位拖放到表單上即可。

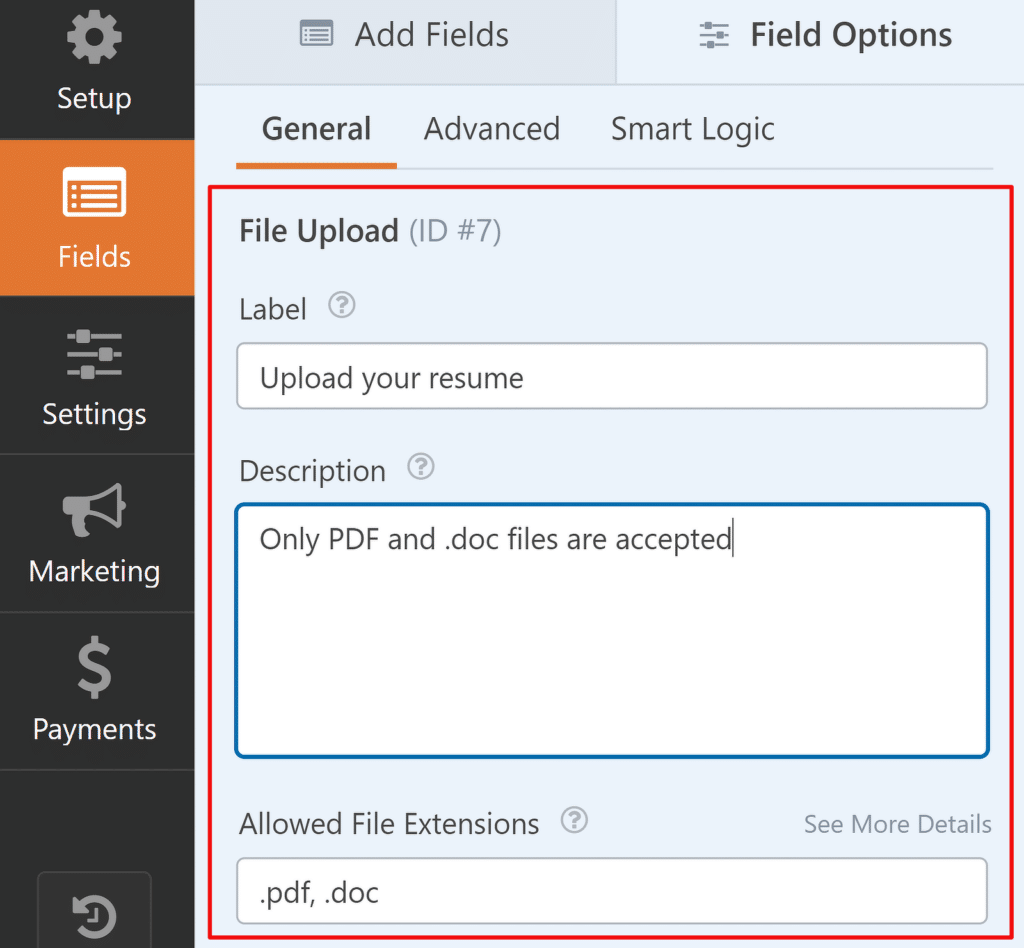
新增欄位後,您可以透過點擊該欄位並存取左側窗格中的「欄位選項」來變更其設定。請隨意將標籤更改為更具描述性的內容,例如「上傳您的履歷」。您可以使用描述 文字方塊新增有關您接受的文件類型的說明。

為了充分利用此功能,我建議明確指定您將接受的文件類型以及任何大小限制。這有助於確保您收到的文件格式易於您檢視和管理。
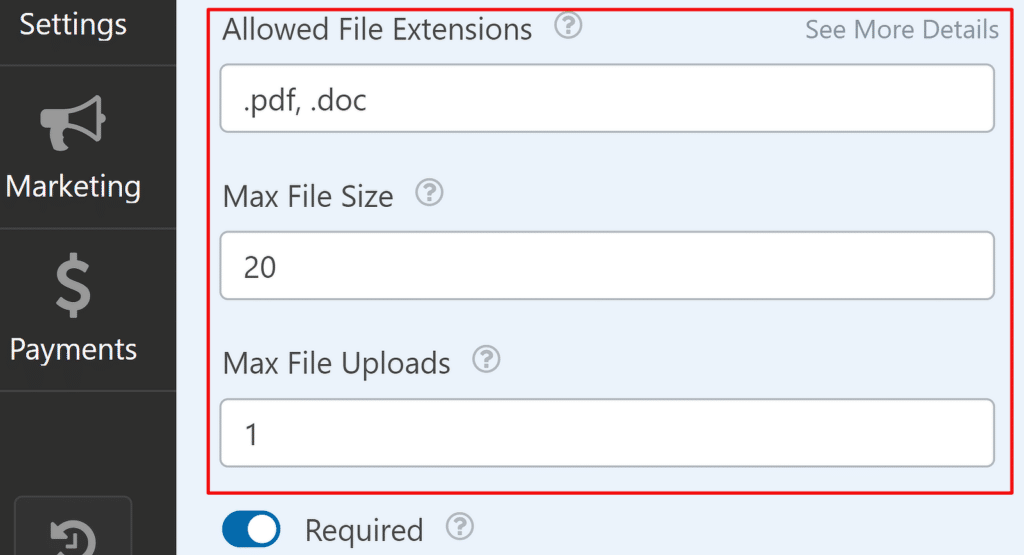
如果進一步向下捲動,您可以精確控制申請人可以上傳哪些文件、文件大小和文件數量。

使用這些設定來強制執行您的要求,並消除垃圾郵件發送者上傳不必要的檔案的潛在濫用行為。
如果您將這些欄位留空,它們將使用預設的檔案規格。有關文件上傳欄位預設設定的更多詳細信息,請參閱此文件。
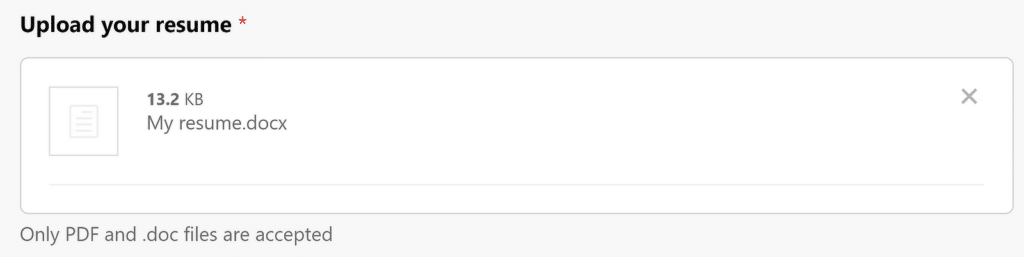
現在,您的申請人只需點擊幾下即可直接從他們的電腦上傳簡歷、信件和您需要的任何其他文件。

下一個技巧是我最喜歡的技巧之一。
使用 WPForms 接受檔案上傳
3. 使用中繼器捕獲不同數量的信息
最好的候選人通常喜歡詳細分享他們的歷史,無論是他們的教育背景、過去的工作經驗、成就等等。但是,您如何才能提前知道表單中應為每個部分保留多少個欄位?畢竟,每個候選人都是不同的,並且擁有不同的經驗。
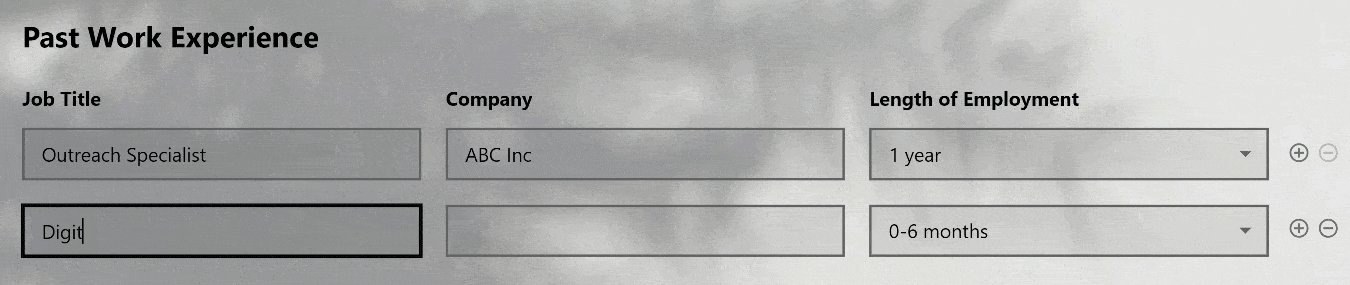
解決這個問題的簡單方法是使用 Repeater 欄位。 WPForms Repeater 欄位允許您的訪客透過點擊來複製它。這意味著您可以使用一個欄位容納所有類型的候選人,因為申請人可以複製同一欄位來根據需要填寫詳細資料。
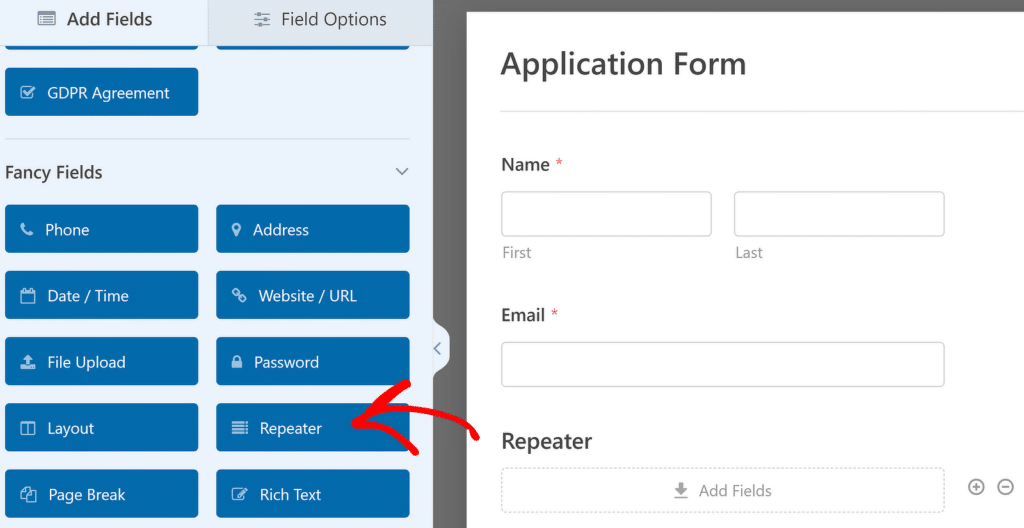
以下是使用 WPForms 完成此操作的方法。首先將Repeater欄位加入到表單中。

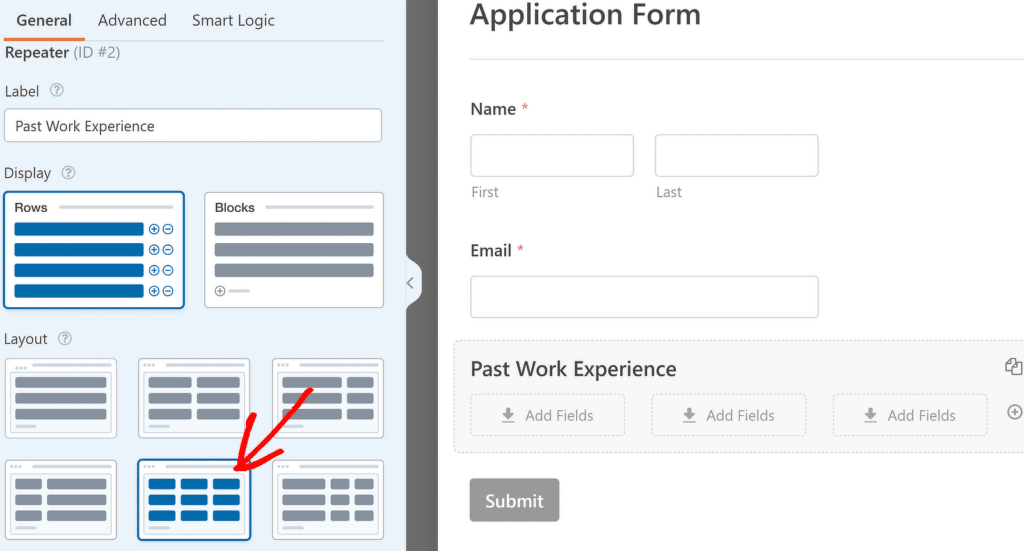
現在,點擊中繼器欄位以存取其欄位選項。像以前一樣,您可以更改欄位的標籤並使其更具描述性。最好使用描述中繼器部分的標籤。
由於我想為可重複部分添加三個字段,因此我將使用 3 列佈局。

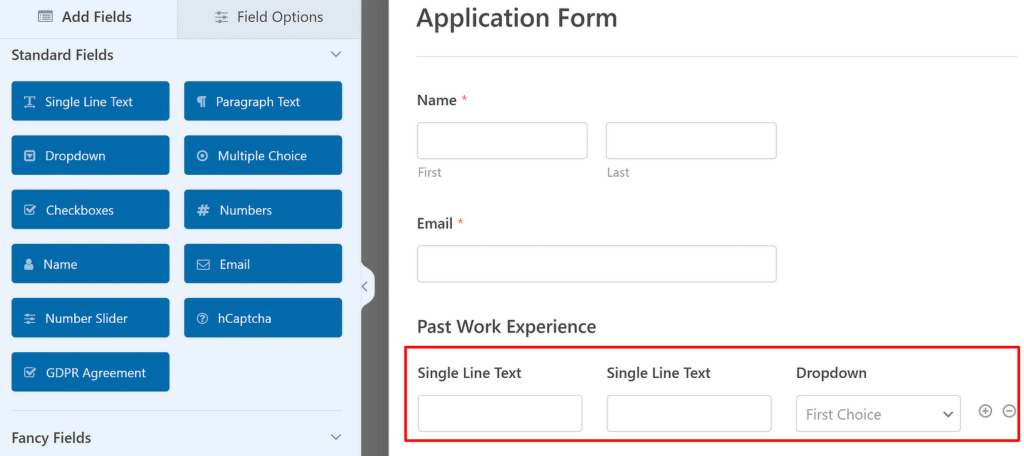
現在您會注意到中繼器部分內出現了 3 個放置區域。只需根據需要將不同的欄位一一拖放到這些區域即可。在我的範例中,我使用兩個單行文字欄位和一個下拉欄位。

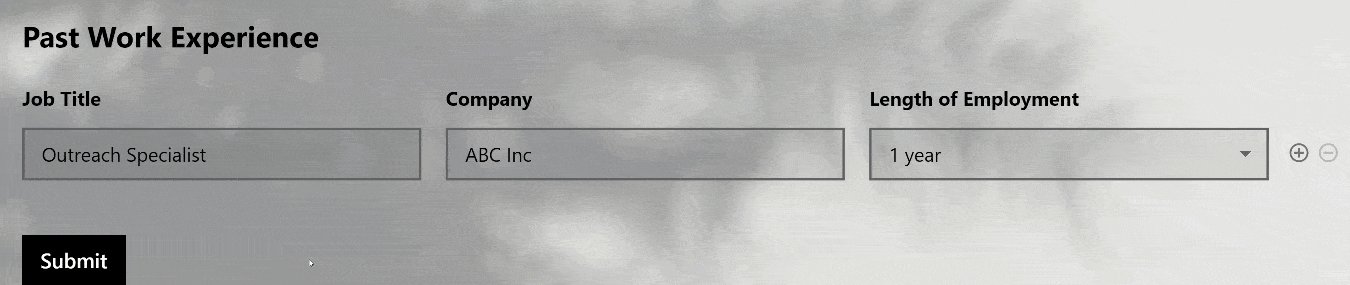
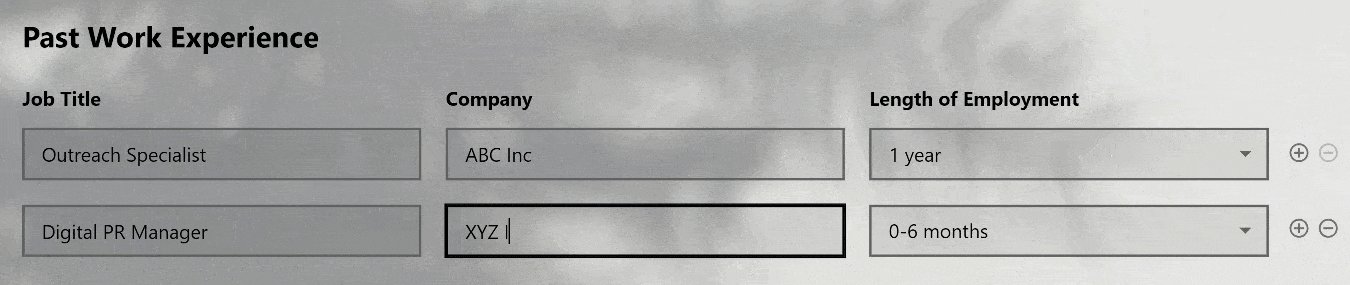
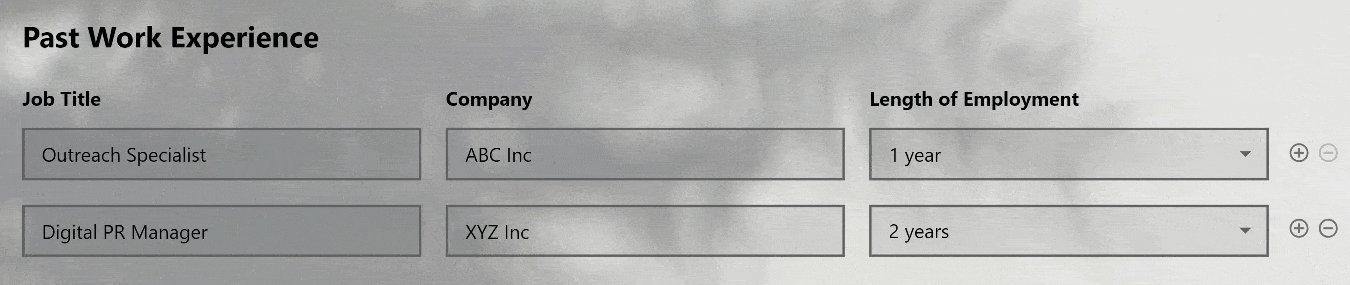
我選擇這些欄位是為了收集有關申請人想要提供的每項經驗的職位名稱、公司和工作年限的資訊。為此,我可以簡單地更改三個欄位的標籤,以便它們描述我期望候選人填寫的資訊。

這是最終結果:

使用 WPForms 建立可重複字段
4. 透過保存和恢復來鼓勵高品質的應用程式
讓我們面對現實吧。詳細而周到地填寫申請表可能需要一些時間。如果有必要,您的申請表應該歡迎申請人慢慢來,而不是要求他們一次完成。
WPForms Save and Resume 外掛程式非常適合此目的。
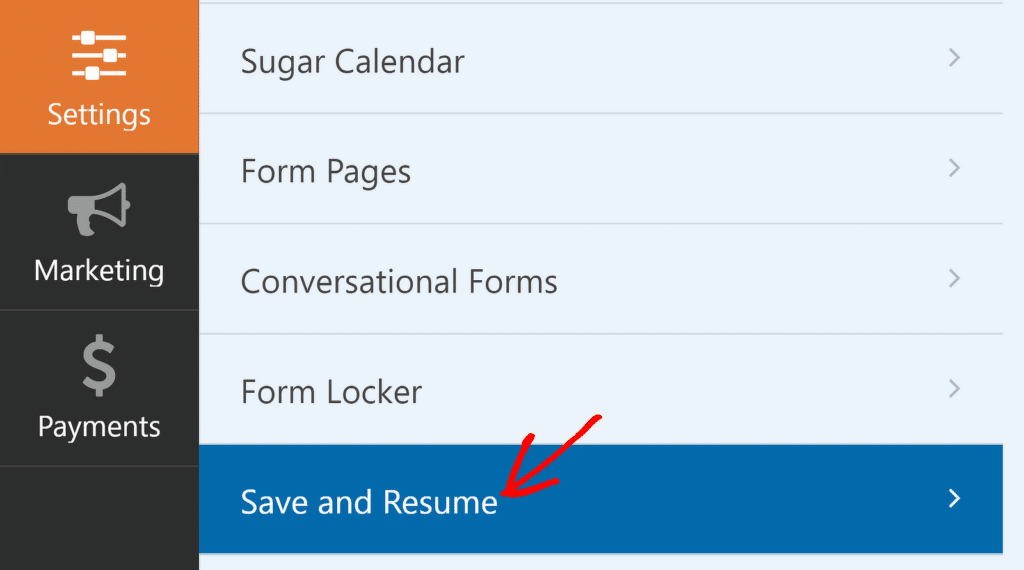
您可以從表單產生器轉到其“設定”並點擊“儲存和復原”來將“儲存和復原”功能新增至表單。

注意:如果尚未安裝此插件,它將在「設定」功能表中顯示為灰色。您可以單擊它並按照螢幕上的指示立即安裝並啟動它。有關詳細教程,請參閱有關在 WordPress 表單上儲存進度的文章。
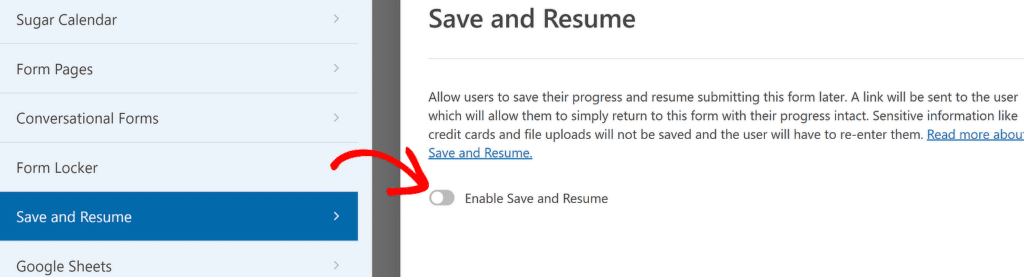
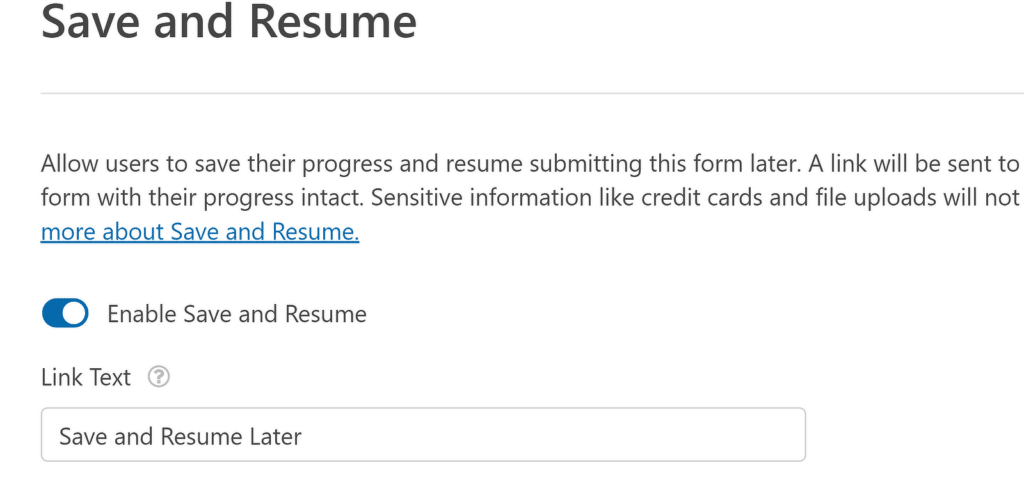
安裝後,繼續並點擊啟用儲存和恢復按鈕。

現在您應該看到下面出現了一系列與此功能相關的選項。第一個是用於保存表單的連結文字。此連結顯示在「提交」按鈕旁邊,您可以隨意編輯文字。

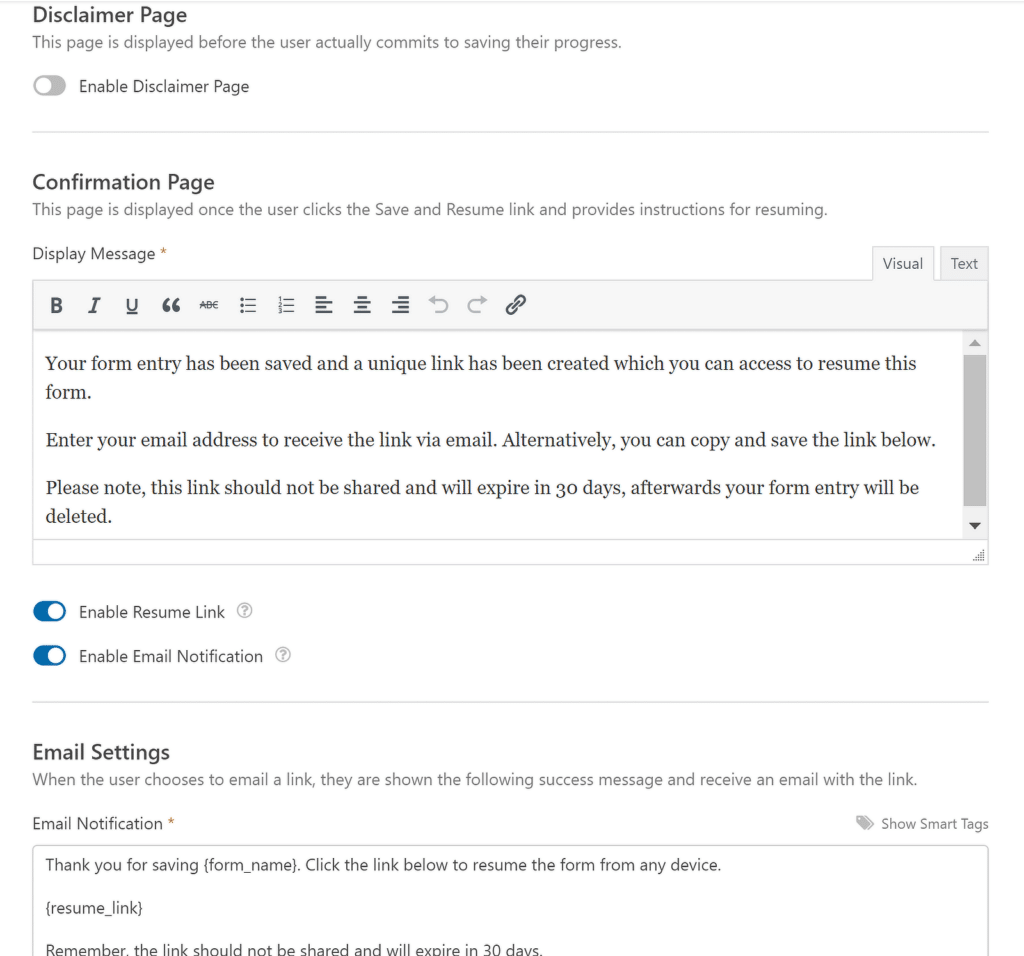
您還可以顯示有關保存功能的不同類型的消息,以指導申請人如何在以後恢復其申請。
例如,您可以啟用免責聲明頁面,該頁面顯示一條可編輯的消息,說明您的網站將存儲哪些信息,並向申請人保證敏感信息的處理方式(WPForms 不存儲信用卡號、文件上傳、郵寄地址等)出於安全原因)。
同樣,確認頁面訊息包含恢復表單的說明,也可以對其進行編輯。最後,您將找到“電子郵件設定”,它允許您編輯包含實際簡歷連結的電子郵件通知以及連結發送到申請人的電子郵件地址後出現的頁面確認訊息。

保存和恢復功能可讓您更方便地滿足日程繁忙或特殊情況的申請人按照自己的進度進行申請。此外,它還表明您尊重候選人的時間並致力於提供積極的申請體驗。
5. 透過多頁表單增強應用程式體驗
WPForms 儲存和復原功能可以單獨使用,但也可以與多頁表單一起強大地組合使用。通常,申請表包含多個部分,例如履歷、過去的工作經驗、學歷等。
如果您的表格太長,申請人可能會因為填寫而感到畏懼,最終放棄更多表格。但是,如果您將申請流程分解為可管理的部分,則可以使您的表單看起來更有吸引力。
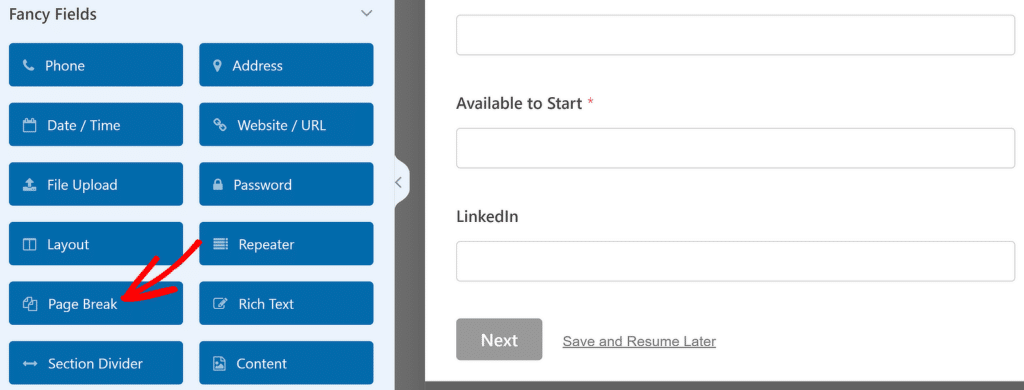
在 WPForms 中建立多頁表單非常簡單。您所需要做的就是在要插入新頁面的位置新增分頁符號欄位。

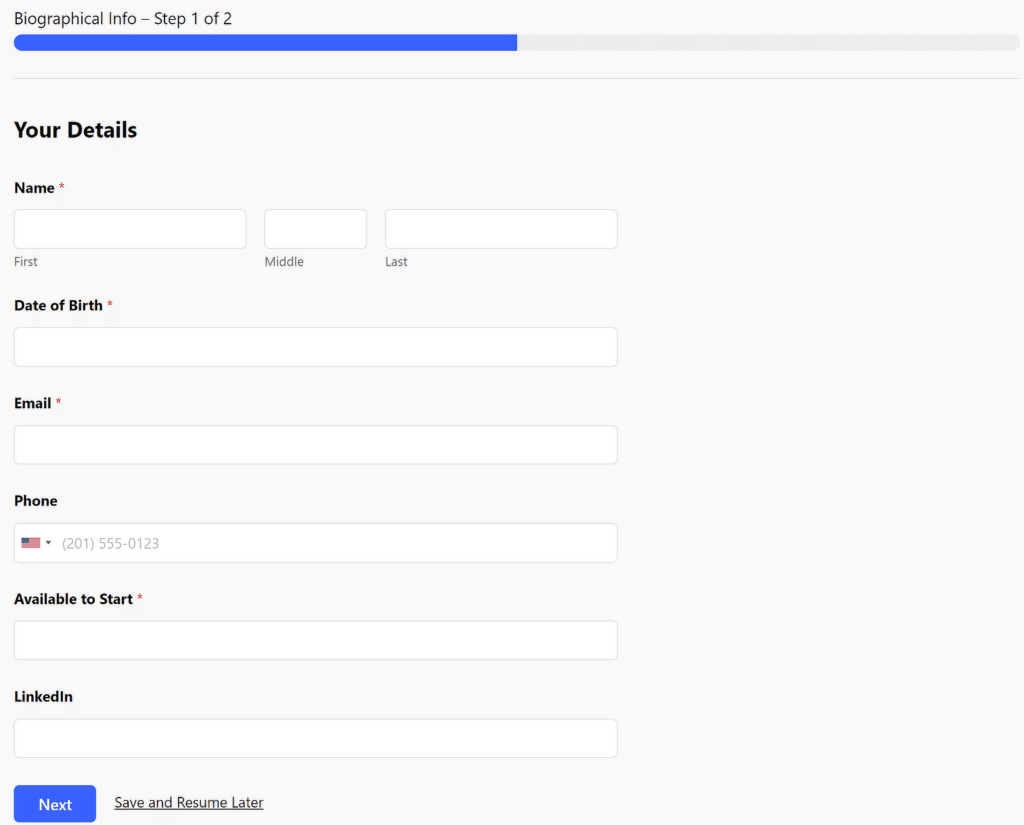
插入分頁符號會自動在每頁底部插入「下一頁」按鈕。此外,它還在頂部添加了一個進度條,以指示候選人的申請進度。您可以為每個頁面輸入標題並自訂「下一步」按鈕文字。
請注意,如果您也啟動了“儲存並繼續”,則儲存連結將出現在每個頁面的底部。這樣,您的候選人在填寫每個主要部分後將有多次機會保存其申請。

透過以邏輯、逐步的方式提出問題,候選人更有可能提供深思熟慮、全面的回答。我發現使用多頁表單實際上可以提高我收到的申請的品質。
另請閱讀:如何在 WordPress 中建立多步驟表單。
6. 提交申請後即時通知
招聘中最令人沮喪的方面之一可能是候選人提出申請和您實際看到他們的申請之間的時間。 WPForms 透過超級可自訂的即時通知解決了這個問題。
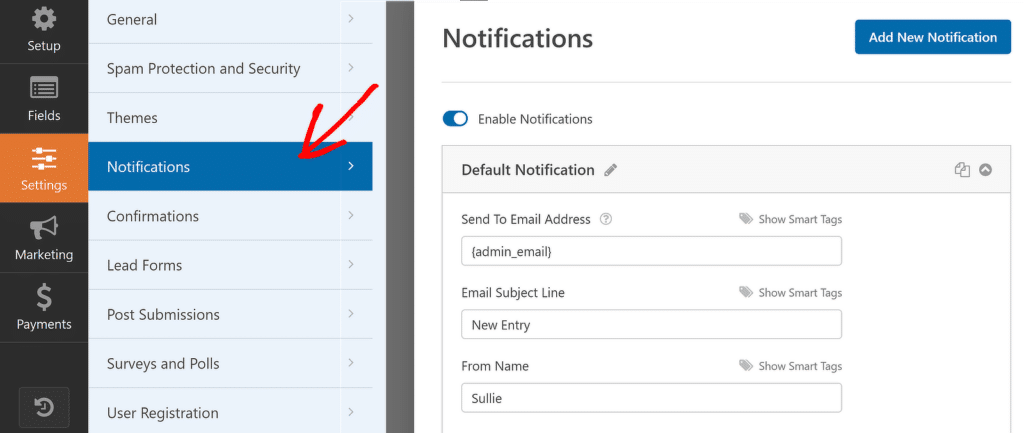
您可以透過前往「設定」»「通知」來設定您的通知。請注意,已經有一條針對網站管理員的通知,該通知會將提交的副本直接發送到您的收件匣。

這樣,一旦新候選人提交申請,您就會在收件匣中收到提醒。不僅如此,您還可以向候選人發送通知,這對於確認其申請已成功提交和/或討論後續步驟非常有用。
為此,您可以透過按下「新增通知」按鈕來建立新通知。

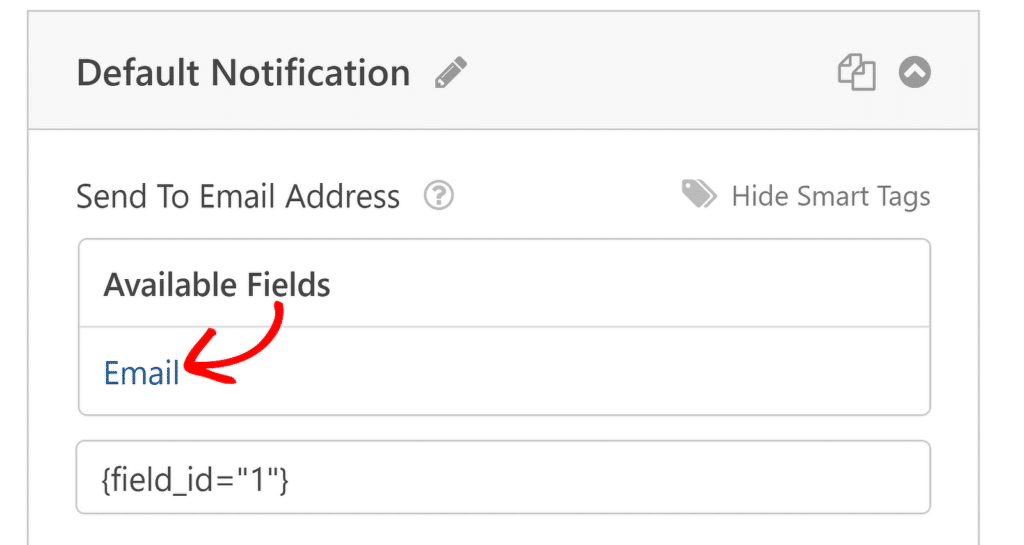
當提示繼續時,輸入通知的名稱。之後,請確保使用智慧標記並從「傳送至電子郵件」方塊中的可用選項中選擇「電子郵件」欄位。這樣,WPForms 就會將電子郵件直接傳送到候選人提供的地址。

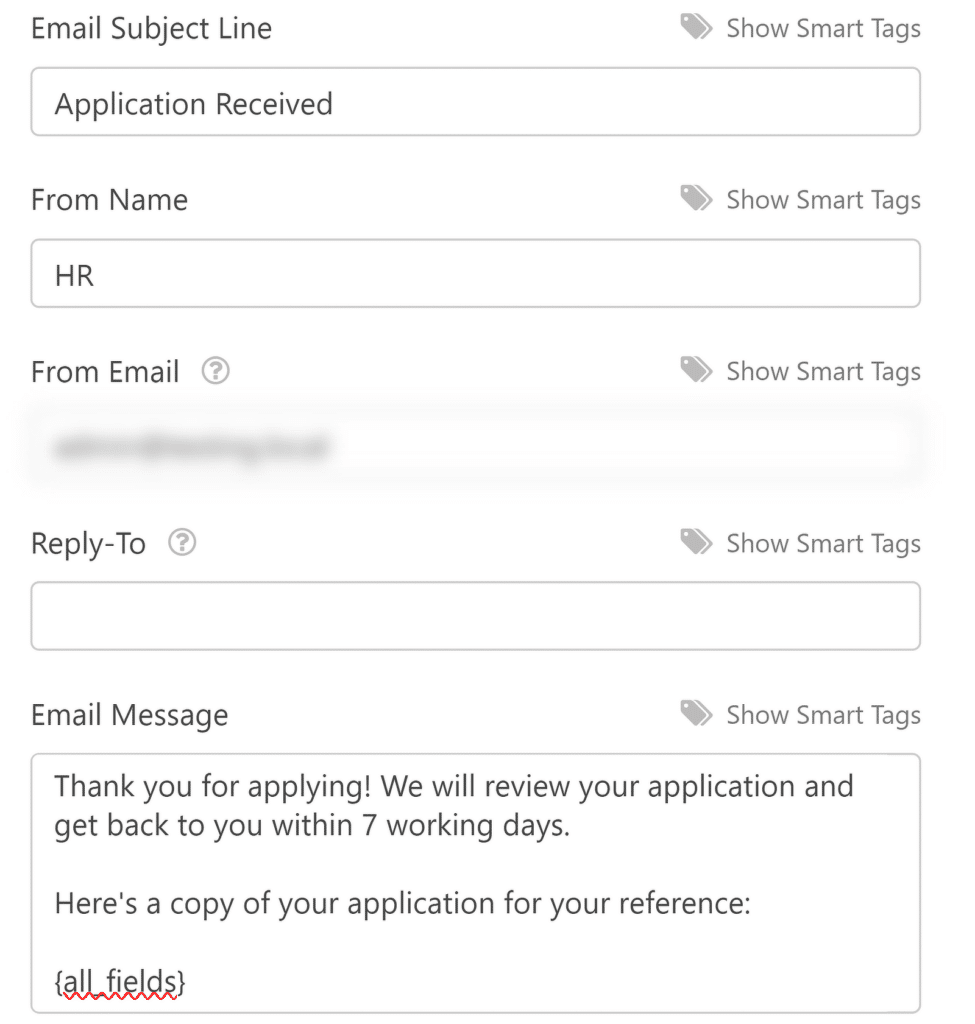
繼續自訂電子郵件主題和訊息,使其適合候選人並對其有幫助。您可以與他們分享後續步驟,讓他們知道您可能需要多長時間才能得到回复,甚至可以使用 {all_fields} 標籤附上他們填寫的表單的副本以供參考。

通知系統是高度可自訂的,這意味著您可以為不同的職位設定不同的警報,甚至可以根據角色將應用程式發送給特定的團隊成員。查看我們有關設定多個通知的指南。
7. 集中資料管理
隨著應用程式開始投入使用,追蹤所有資訊很快就會變得難以承受。 WPForms 透過在一個中心位置組織所有提交來應對這項挑戰:您的 WordPress 儀表板。您可以透過前往WPForms » Entries找到候選人提交的參賽作品的完整記錄。

您將找到所有已儲存表單的清單。選擇您要查看其輸入記錄的表單。然後,您將看到收到的該表單條目的完整清單。如果您想查看單一提交的所有詳細信息,請單擊列表中的任何條目將其打開。

您甚至可以根據需要匯出任何條目或下載文件附件。
這還不是全部!您甚至可以透過流暢的自動化將候選申請儲存在 Google 試算表上。查看有關在 Google 試算表中儲存表單提交的逐步指南。
8.使用現成的招募表格模板
在 WPForms 中從頭開始建立表單是一個輕鬆的過程。但最棒的是,您不必從頭開始 - WPForms 已經為工作申請表和各種其他招聘和人力資源用例預先建立了範本。
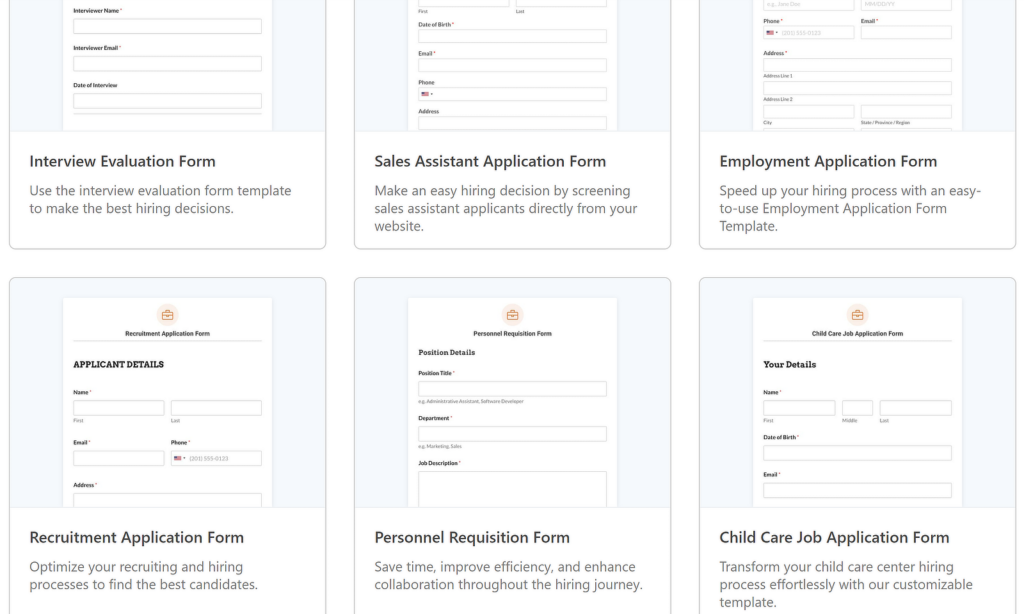
您可以選擇 1,800 多個表單範本中的任何一個來加快表單建立速度。如果您在 WordPress 管理選單中點擊WPForms » 新增內容後,在表單產生器畫面上搜尋“招募”,則以下是一些可用範本。

事實上,您可以將製作的任何表單儲存為自訂範本。如果您的組織需要不同類型的招募表格,這些表格在某些方面有所不同,但具有許多其他共同元素,這會很有幫助。例如,您可以根據相同的自訂範本為組織中的不同職位使用建立招募表單。
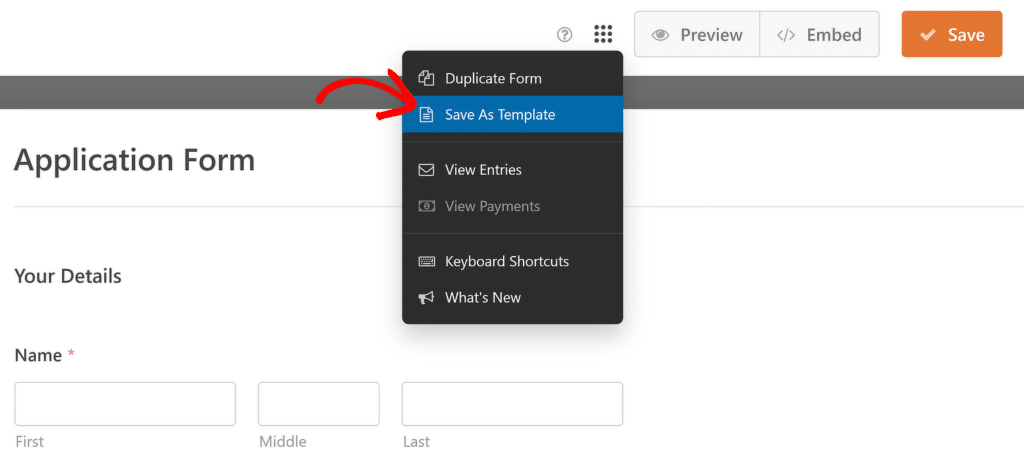
若要將任何表單轉換為模板,請點擊頂部的選單圖示以展開其他選項。然後點擊另存為模板。

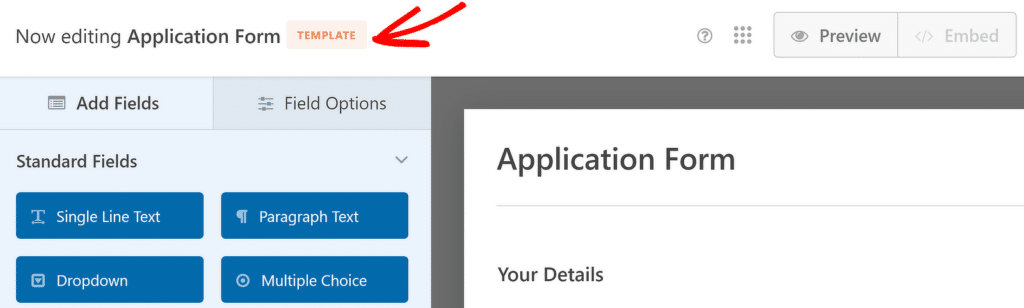
完成此操作後,表單產生器畫面將會刷新,並且表單名稱旁邊將出現橘色範本徽章,表示表單已成功轉換為範本。

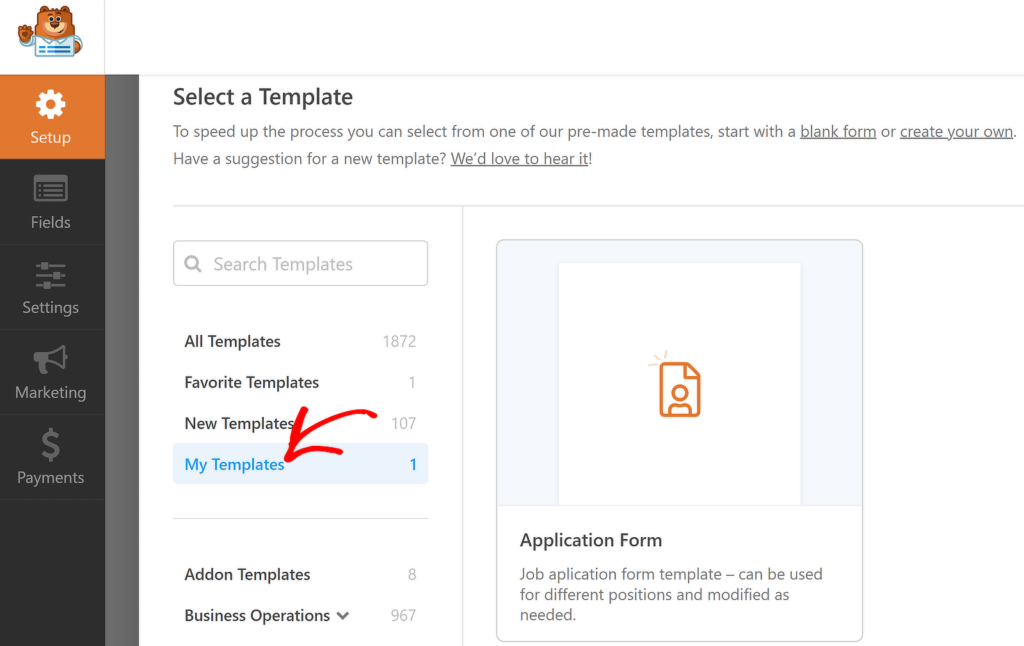
現在,您可以使用此範本建立其他表單,方法是前往WPForms » 新增項,然後選擇我的範本類別。您所有的自訂模板都會出現在這裡。

您可以閱讀有關建立自訂範本的綜合指南,以詳細了解所有可用選項。
現在你就擁有了!我希望透過這些技巧,您可以吸引合適的候選人並更有效率地管理他們的申請,從而使您的申請表和招聘流程變得更加方便。
接下來,建立完整的表單頁面
使用 WPForms,您總是有多種方法來實現特定結果。嵌入工作申請表就是一個很好的例子。您可以在新頁面上發布標準表單,也可以在無幹擾的專用頁面上建立完整表單。
立即建立您的招聘表格
準備好建立您的表單了嗎?立即開始使用最簡單的 WordPress 表單產生器外掛。 WPForms Pro 包含大量免費模板,並提供 14 天退款保證。如果本文對您有所幫助,請在 Facebook 和 Twitter 上關注我們,以獲取更多免費的 WordPress 教學和指南。
