Hreflang 和 Canonical 標籤:您需要的唯一指南
已發表: 2024-02-22Hreflang 標籤和規範標籤是 Google 和其他搜尋引擎的指示符,用於索引網頁並向某些搜尋者顯示。 它們都是多語言 SEO 的重要因素。
然而,兩種類型的標籤具有不同的功能。 這就是為什麼不要混淆它們或互換使用它們很重要。 否則,可能會為您的網站帶來意想不到的後果和不良後果。
為了避免這種情況,在這篇文章中,我們將深入研究 hreflang 和規範標籤。 我們將討論它們是什麼、使用它們的最佳實踐和常見錯誤,以及如何手動和使用 WordPress 外掛程式正確設定它們。
什麼是 hreflang 和 Canonical 標籤(以及為什麼它們很重要?)
為了更好地理解這個主題,我們首先定義兩種類型的標籤。
hreflang 標籤解釋
Hreflang 標籤是 Google 於 2011 年推出的程式碼片段,旨在幫助國際網站。 它們的功能是告訴搜尋爬蟲網頁的語言和地理位置。 例如,這就是針對法語和瑞士的 hreflang 標籤的樣子。
<link rel="alternate" href="https://yoursite.com/ch" hreflang="fr-ch" /> 它由兩部分組成: rel="alternate" ,表示這是現有網頁的替代版本;以及hreflang="fr-ch"部分,指定其目標。 fr代表語言, ch代表國家/地區,基於 ISO 語言和國家/地區代碼。
這對於可能擁有內容幾乎相同但針對不同語言市場的頁面的國際網站尤其重要。 Hreflang 標籤可讓您向搜尋引擎發出訊號,表示您為這些市場的搜尋者提供了在地化版本。
更重要的是,您不僅可以定位另一種語言,還可以定位特定的區域設定。 例如,雖然世界上有幾個西班牙語國家,儘管有共同語言,但它們在方言、文化和消費者品味方面存在差異。
使用 hreflang 屬性,可以建立針對每個市場的網頁並相應地對其進行標記。 這樣,您就可以將它們在地化為目標受眾,同時仍使用相同的語言。

簡而言之,規範標籤
Canonical 標籤的作用與 hreflang 標籤類似。 它們也是 HTML 片段,向搜尋引擎表明哪個 URL 與搜尋者最相關。 它們是這樣的:
<link rel="canonical" href="https://yoursite.com" />然而,規範標籤並沒有區分語言變體,而是表明網頁應被視為具有相同或非常相似內容的頁面中的正式版本或主副本。
為什麼多個網頁上會出現相同的內容? 有不同的原因:
- 一個頁面前面有http:// ,另一頁前面有https://
- 您正在重新發布其他網站上已存在的文章(當然需要獲得許可)。 或者,您可以在其他平台(例如 Medium)上發布相同的內容以獲得更大的覆蓋範圍。
- URL 中的參數表示網頁中的微小變化,例如電子商務網站中的過濾器(例如https://www.yourwebsite.com/Camping-Hiking/b?ie=UTF8&node=16435151 )
在所有這些情況下,規範標籤可以讓搜尋引擎知道他們應該考慮什麼頁面的主要版本,並且他們應該索引它而不是其他頁面。
hreflang 和 Canonical 標籤的 SEO 優勢
為什麼您要費盡心思將這些標籤添加到您的網站上? 因為它們提供了許多 SEO 優勢:
- 避免重複內容問題- 明確標記您的內容可以防止搜尋引擎將您的頁面視為重複。 這樣,他們就不太可能向搜尋者提供錯誤的 URL 或因為低品質的內容而懲罰您。
- 轉移排名訊號-來自傳入連結的權威和其他排名訊號被傳遞到規範頁面並由所有語言版本共享。
- 提高用戶參與度——將訪客引導至頁面的正確版本(例如他們喜歡的語言)有利於轉換、停留時間、用戶參與度等。從理論上講,這些都是對搜尋排名產生積極影響的因素。
- 防止浪費抓取時間- 使用規範標籤,您可以防止搜尋引擎對某些頁面建立索引。 這意味著他們不會將抓取預算浪費在不重要的內容上,而不是您想要索引的內容。
重要的是要認識到這些標籤是訊號,而不是綁定指令。 您使用它們來要求搜尋引擎做某事(非常高興),但這取決於它們和它們的演算法是否滿足您的請求。
hreflang 和 Canonical 標籤:最佳實踐和常見錯誤
現在我們知道了這些標籤是什麼,讓我們來看看如何正確使用它們。
將它們放在正確的位置
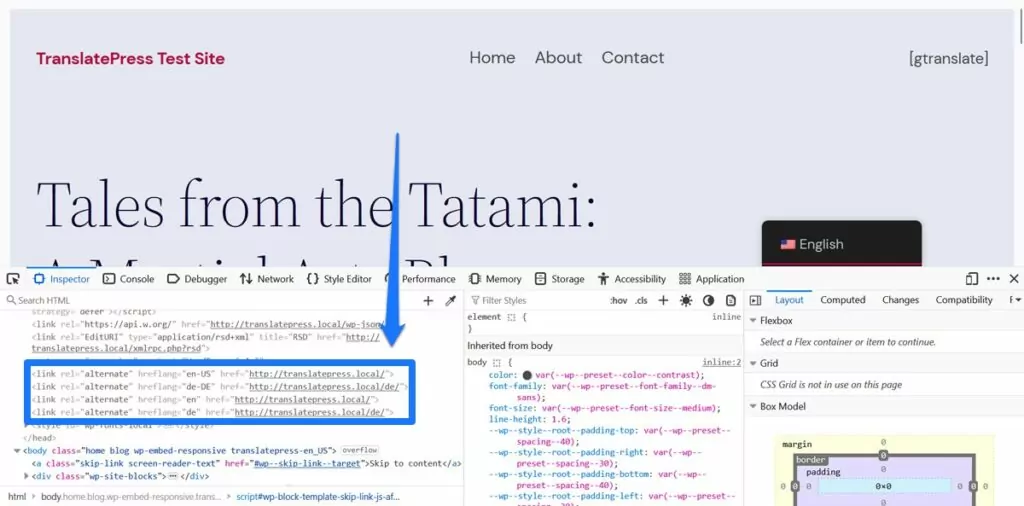
您的第一個問題很可能是這些連結應該出現在哪裡。 hreflang 和規範標籤通常包含在網頁 HTML 標籤的<head>部分。

事實上,對於規範標籤來說這是唯一的選擇。 它們的 hreflang 近親也可以出現在 HTTP 標頭或 XML 網站地圖中。 我們將在下面詳細討論如何將它們帶到那裡。
正確設定標籤格式
要知道的最重要的事情之一是這兩個標籤不能組合。 搜尋引擎不會理解類似下面範例的內容。
<link rel="canonical" rel="alternate" href="https://yoursite.com" hreflang="fr-ch" />相反,您必須分別顯示兩種類型的標籤,如下所示:
<link rel="alternate" href="https://yoursite.com" hreflang="fr-ch" /> <link rel="canonical" href="https://yoursite.com" /> 在這兩個訊號中,規範標籤是更容易實現的。 它基本上只需要包含rel="canonical"以及目的地。
Hreflang 標籤有點變化無常。 這裡首先要注意的是,您不一定需要同時包含語言和國家代碼。 只要有語言就夠了。 這使您可以為來自世界各地的人們在其中運行搜尋設置更多的包羅萬象的頁面。
同時,使用國家/地區代碼可以讓您建立非常有針對性的頁面。 我們已經在上面的西班牙語背景下討論過這一點。 重要提示:如果您確實使用區域代碼,請確保它出現在 hreflang 標記中的第二個而不是第一個。 另請檢查語言和國家代碼是否正確。
同時請注意,替代語言版本不必位於同一網域中。 如果您對不同語言版本使用單獨的網址,您仍然可以使用 hreflang 來澄清它們屬於同一組。
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.br" hreflang="pt-br" />此外,對於這兩種類型的標籤,您應該包含頁面的完整 URL,而不是相對的 URL。 區別如下:
- 完整網址:https: //yoursite.com/shop/pants
- 相對網址: /shop/pants
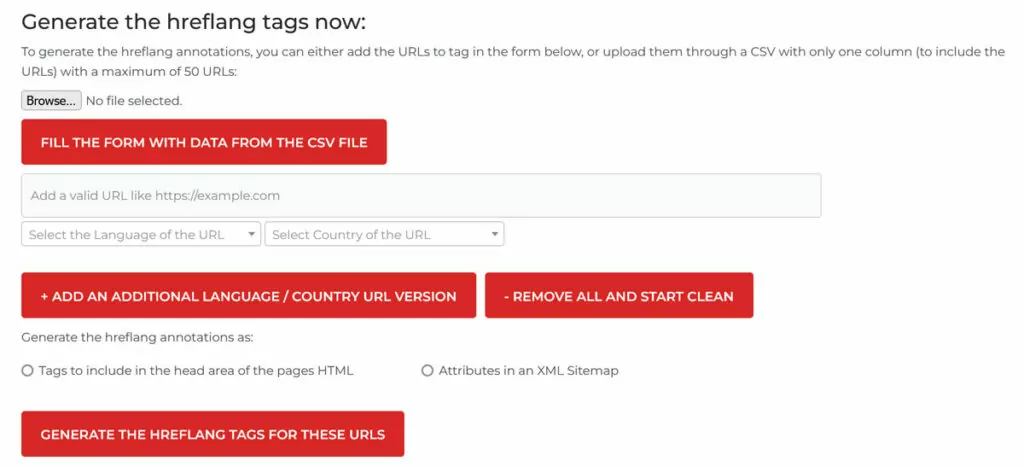
透過使用絕對 URL,您可以絕對清楚您所指的頁面,並避免歧義和錯誤。 如果您在建立標籤時遇到困難,也可以使用 hreflang 標籤產生器或規範標籤產生器。

使它們具有雙向性和自我參照性
下一個要點是在哪些頁面上放置標籤。 讓我們從 hreflang 標籤開始。
這裡的一個重要部分是,所有語言版本都需要對每個可用的替代方案有 hreflang 引用。 換句話說,所有頁面都必須相互指向。 如果他們不這樣做,而 hreflang 標籤只朝一個方向移動,Google 將忽略它。
例如,如果您有一個針對美國、加拿大、西班牙、哥倫比亞和法國的英語、西班牙語和法語頁面,您的 hreflang 標籤將如下所示:
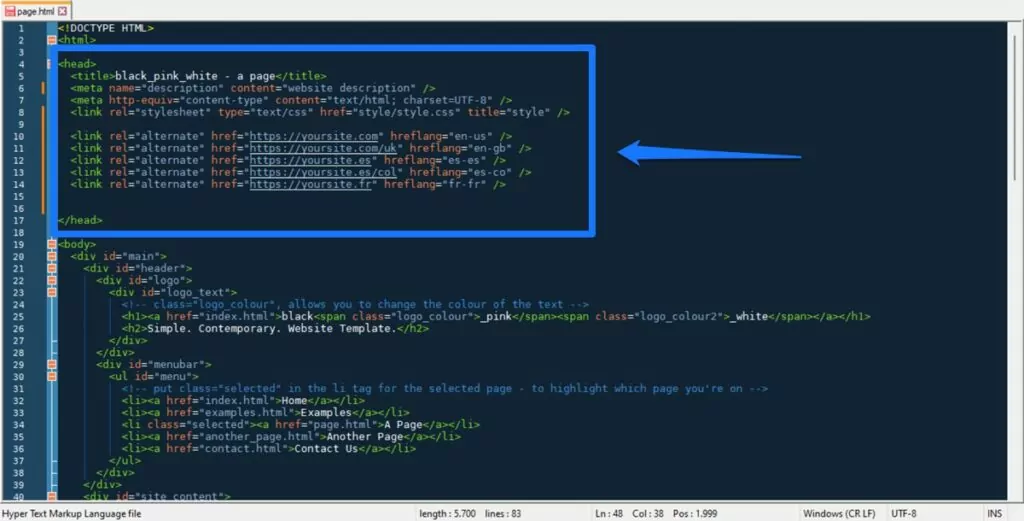
<link rel="alternate" href="https://yoursite.com" hreflang="en-us" /> <link rel="alternate" href="https://yoursite.com/uk" hreflang="en-gb" /> <link rel="alternate" href="https://yoursite.es" hreflang="es-es" /> <link rel="alternate" href="https://yoursite.es/col" hreflang="es-co" /> <link rel="alternate" href="https://yoursite.fr" hreflang="fr-fr" />這個確切的程式碼需要轉到其中提到的每個頁面。
這很重要,因為它建立了這些頁面之間的關係,並讓 Google 知道它們是相同內容的不同語言和不同使用者群組的多個版本。
這也意味著一個 hreflang 標籤始終指向它出現的頁面。 這稱為“自引用”,對於 hreflang 和規範標籤來說都是很好的做法。
網頁上有一個指向自身的規範標籤就表示這是官方版本。 它強化了從其他位置指向同一頁的標籤的訊息。 例如,如果頁面 A 是主頁,頁面 B 是重複頁面,則兩者將具有相同的規範標籤。
<link rel="canonical" href="https://yoursite.com/page-a" />避免相互矛盾的陳述
為 hreflang 和規範標籤選擇正確的 URL 非常重要,特別是當您一起使用它們時。 這是因為,雖然它們的功能相似,但它們向搜尋引擎發出的信號卻截然不同。
Hreflang 標籤是包容性的,而規範標籤是排他性的。 第一個說,“索引我和另一個頁面,但針對不同的區域設定”,而第二個說,“不要索引我,索引另一個頁面”。
因此,如果您有一個帶有 hreflang 標籤的頁面,並且該頁面也有一個規範標籤指向除自身之外的任何地方,那麼它會給出兩個非常令人困惑的語句。 它基本上是說,「索引我和其他頁面,也不索引我,而是索引其他頁面」。
在這種情況下,搜尋引擎可能會做出自己的決定,這可能不符合您的意願。 所以,要非常小心這一點。 除此之外,實際標籤的順序並不重要,只要它們存在且正確即可。
使用 hreflang=”x-default”
這裡最後要提到的是 x-default 標籤。 您可以使用它在不同語言版本之間設定預設頁面。 當您這樣做時,如果搜尋者的語言和/或區域設定沒有更具體的版本,搜尋引擎將依賴它。

如果您的頁面使用相同語言但針對不同區域設定(例如美國和英國英語),這也允許您設定首選版本。 當某人使用該語言進行搜尋但不是來自任一區域時,這樣做會有所幫助。
x-default 標籤如下所示:
<link rel="alternate" href="https://yoursite.com" hreflang="x-default" />請注意,它沒有任何語言或區域設定資訊。 此外,使用 x-default 標籤不是強制性的,而是一個很好的做法。
如何手動設定 hreflang 和 Canonical 標籤
如果到目前為止您已經遵循了,理論上您應該準備好在您自己的網站上實現 hreflang 和規範標籤。
剩下的唯一問題是,你如何做到這一點?
現在讓我們回顧一下,從如何手動執行此操作開始。 在這裡,您基本上有兩種放置它們的選擇:
- 前面提到的 HTML
<head>部分 - 您網站的 XML 網站地圖
(另一個選項是 HTTP 標頭,但這些選項僅對 PDF 文件等內容很重要。)
使用 <head> 部分
此選項對於頁面很少且大多是靜態頁面的小型網站最為可行,您可以在其中直接編輯 HTML 文件。 對於動態建立的大型網站(例如 WordPress)來說不太實用。
使用上面的提示和/或生成器建立標籤後,使用程式碼編輯器開啟 HTML 文件,然後將它們複製並貼上到<head>和</head>標籤之間,最好是靠近頂部。

儲存即可完成。 如果有疑問或似乎不起作用,請透過 HTML 驗證器運行您的頁面。
這種方法相對簡單,但是,如果您更改了網站結構或 URL,它也會很煩人。 在這種情況下,您將必須再次單獨編輯每個頁面。
在網站地圖中包含 hreflang 標籤
如果您要手動實施標籤,網站地圖實際上可能是最佳選擇。 它允許您在一個地方進行所有更改,如果有任何 URL 更改或只是添加新的語言版本,則更易於管理。 格式如下:
<url> <loc>https://yoursite.com</loc> <xhtml:link rel="alternate" hreflang="en-us" href="https://yoursite.com" /> <xhtml:link rel="alternate" hreflang="en-gb" href="https://yoursite.com/uk" /> <xhtml:link rel="alternate" hreflang="es-es" href="https://yoursite.es" /> <xhtml:link rel="alternate" hreflang="es-co" href="https://yoursite.es/col" /> <xhtml:link rel="alternate" hreflang="fr-fr" href="https://yoursite.fr" /> </url> 每個不同語言版本的頁面都必須用<url>括號括起來。 頂部的<loc>元素定義原始 URL,而<xhtml: link>元素定義每種語言替代方案。 它基本上使用與 HTML 版本相同的格式。
在這裡,您也可以使用前面提到的生成器工具來建立 hreflang 標籤。 如前所述,規範標籤必須位於<head>部分,您不能在網站地圖中定義它們。 最後,如果您不知道如何開始為您的網站建立 XML 網站地圖,Google 有一個解釋。
使用 WordPress 外掛實現標籤
我們可能會同意上述方法似乎有點耗時。 因此,如果您正在執行基於 WordPress 的網站,則實作 hreflang 和規範標籤的更簡單方法是使用外掛程式。
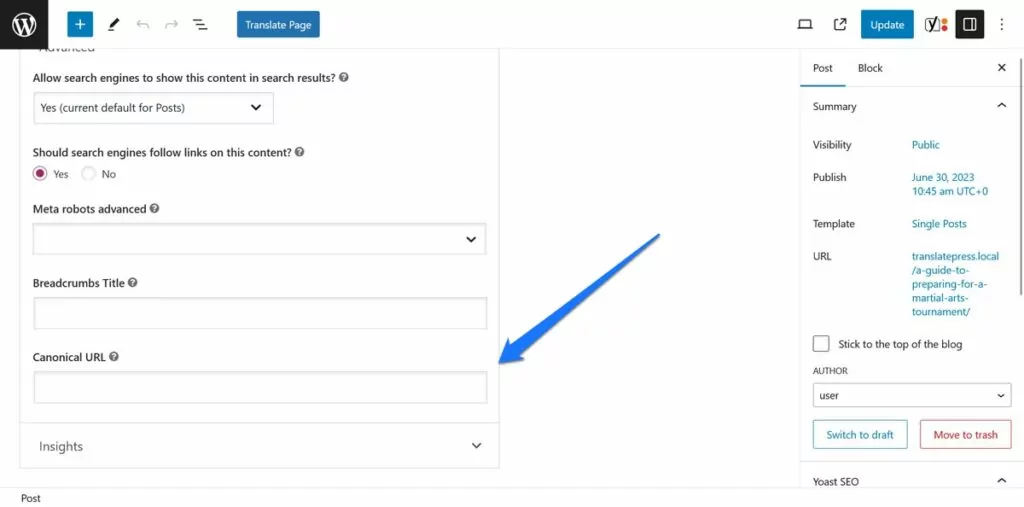
對於規範標籤,您可以使用 SEO 外掛程式。 幾乎所有這些都帶有定義規範 URL 並自動產生規範標籤的選項。

例如,Yoast SEO 預設會為您的所有頁面新增自引用規範標籤。
另一方面,實作 hreflang 標籤的一個不錯的選擇是 TranslatePress。
這是為什麼?
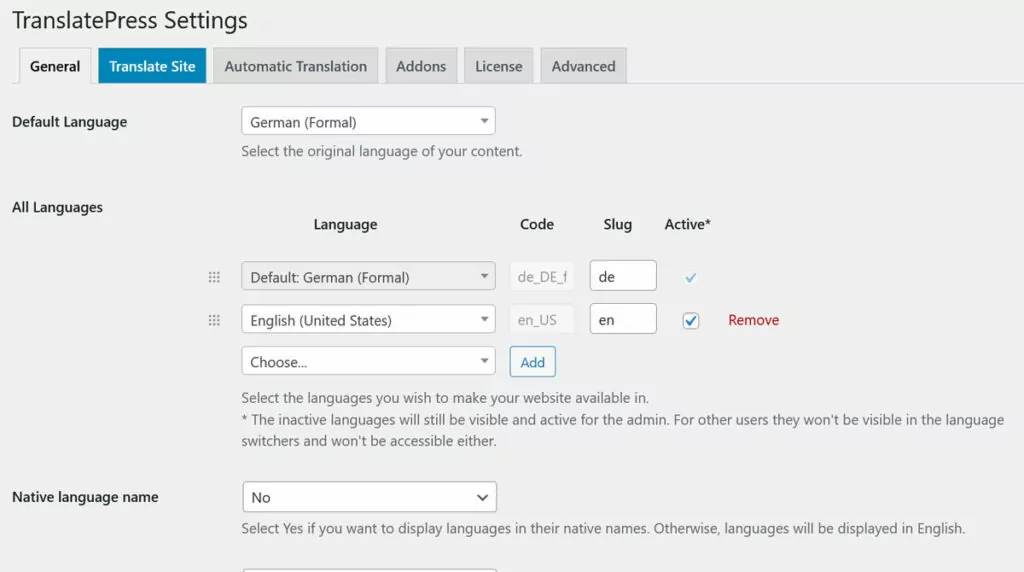
因為該插件實際上已經為您完成了。 您所要做的就是在Settings → TranslatePress下配置要新增到網站的語言。

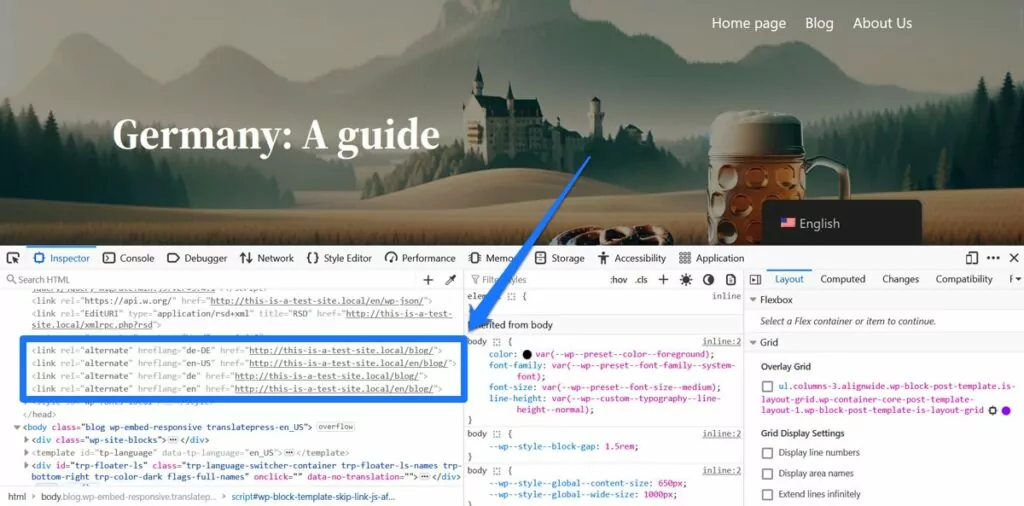
一旦您完成此操作並保存您的選擇,TranslatePress 就會處理剩下的事情。 它將相關的 hreflang 標籤新增到網頁所有語言版本的 HTML 以及 XML 網站地圖中。

此外,TranslatePress 可以區分語言的區域版本,例如巴西葡萄牙語、墨西哥西班牙語或瑞士法語。 當您在設定中選擇相應的選項時,它會設定您的 hreflang 標籤,以便它們反映語言和區域設定。
其他 TranslatePress 優勢
如果您喜歡上述內容,您可能有興趣了解 TranslatePress 還提供什麼。 它不僅適用於 hreflang 標籤,還具有更多功能,使其成為創建國際和多語言網站的完美解決方案。
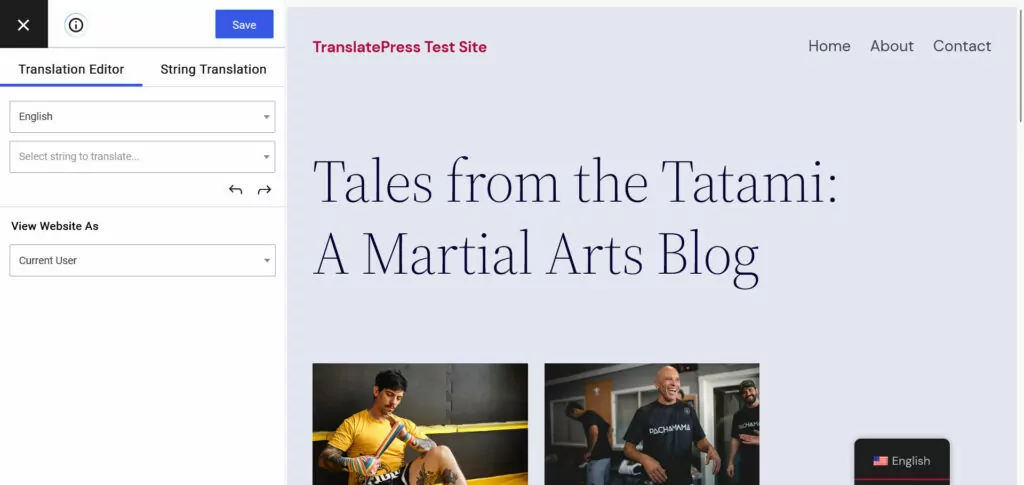
首先,有超簡單的翻譯介面。

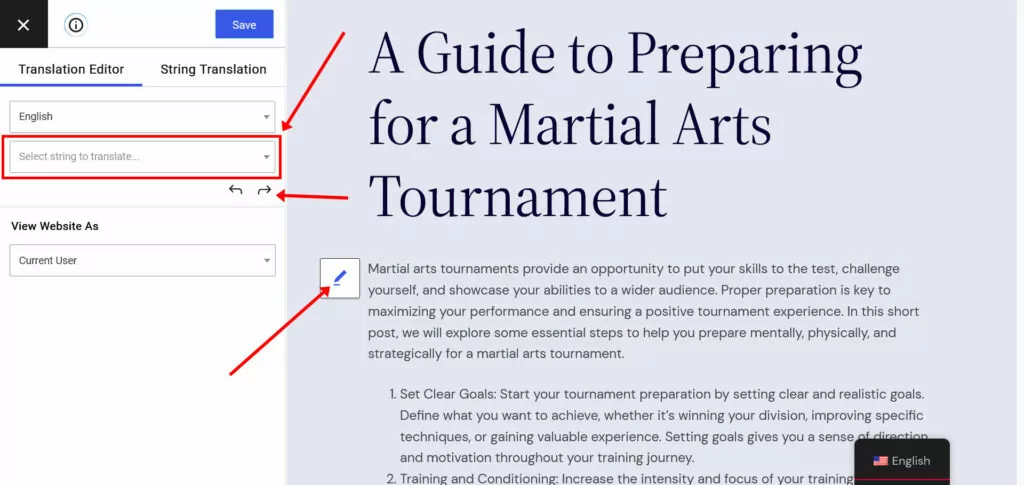
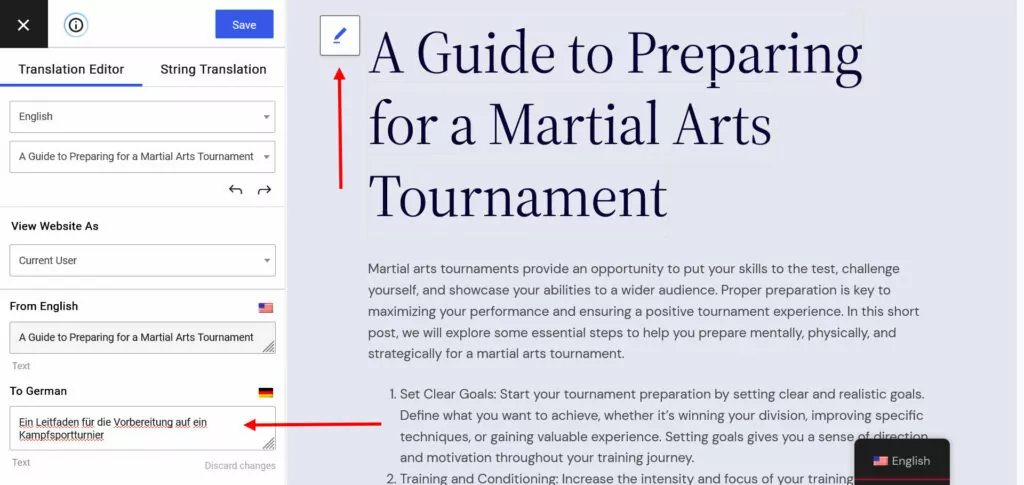
使用右側的預覽瀏覽您的網站,並直接從螢幕或左上角的清單中選擇要翻譯的文字。

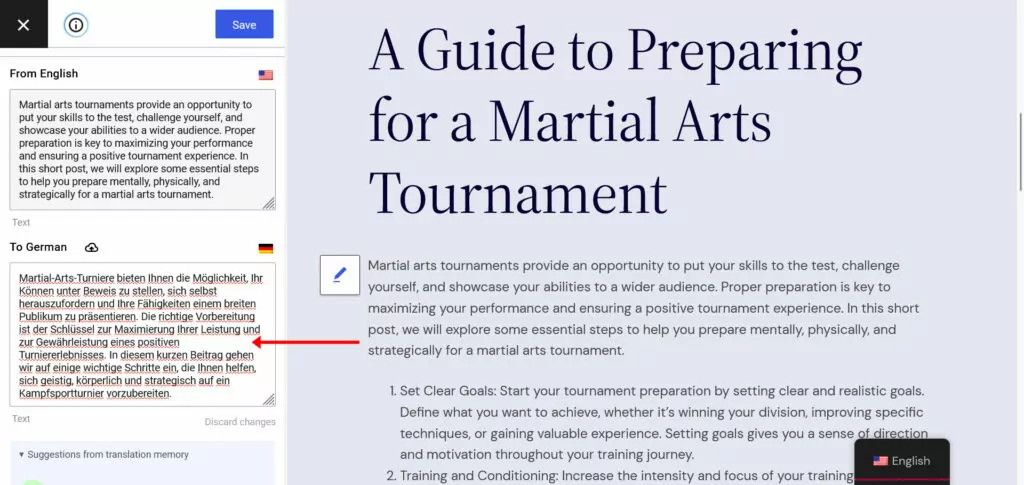
然後,將翻譯新增到適當的欄位中並儲存。

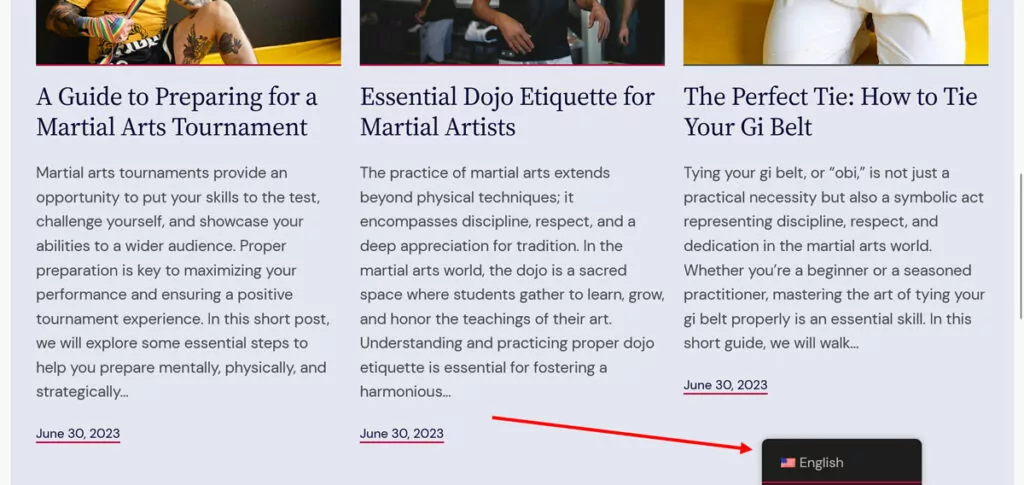
之後,翻譯後的內容會自動顯示在您的網站上,訪客可以使用內建的語言切換器選擇他們喜歡的語言。

就是這樣。 您也可以使用相同的方法來顯示特定於語言的圖像,並且為了加快速度,可以透過 Google Translate 使用自動機器翻譯。

這是免費插件的一部分,它可以讓您為您的網站添加額外的語言。 如果您想要更多功能,可以使用 TranslatePress Pro,它還具有以下附加功能:
- 使用DeepL 自動翻譯— 使用更準確的 DeepL 翻譯軟體,而不是Google翻譯。
- 多語言 SEO 套件— 翻譯其他重要的 SEO 標記,例如 URL slug、SEO 標題、元描述、ALT 標籤等。
- 使用者語言特定的導航– 根據訪客的語言顯示不同的選單。
- 自動使用者語言偵測– 自動將訪客重新路由到他們的首選語言版本(透過瀏覽器設定或位置)。
- 譯者帳號— 透過讓翻譯機構和自由工作者直接造訪您的網站,讓他們更輕鬆地與他們合作。
- 以使用者角色瀏覽– 在翻譯編輯器中以特定使用者角色檢視您的網站。
TranslatePress Pro 提供三種不同的定價計劃,因此您可以選擇適合您需求的定價計劃。

準備好掌握 hreflang 和 Canonical 標籤了嗎?
我們在這篇文章中討論的兩個標籤對於搜尋引擎來說是有用的信號,告訴他們應該如何對您的網頁進行索引和排名。 Hreflang 標籤可讓您定義特定語言和國家的頁面版本。 另一方面,規範標籤表示類似內容片段中的正式版本。
以下是需要記住的最重要的幾點:
- Hreflang 標籤是包容性的,而規範標籤是排他性的
- 在每個本地化頁面上包含指向每種語言版本的 hreflang 鏈接以及指向頁面本身的鏈接
- 不要嘗試將兩個標籤組合成一個語句
- 任何帶有 hreflang 標籤的網頁都不能有指向除自身之外的任何其他地方的規範標籤
- 使用 x-default 語句定義預設和後備語言版本
當您第一次了解這些標籤時,它可能看起來有點可怕和技術性。 然而,正如您希望看到的那樣,它們並不那麼難以實現,特別是如果您有一個像 TranslatePress 這樣可以自動執行此操作的工具。 它不僅可以幫助您翻譯 WordPress 網站,還可以設定 hreflang 標籤,而無需您費力。 現在就嘗試一下吧!
您對 hreflang 和規範標籤的使用有任何疑問嗎? 請在下面的評論中詢問他們!
