Hreflang 標籤:它們是什麼以及如何使用它們的終極指南
已發表: 2022-04-21如果您正在構建一個多語言網站,您可能已經看到過hreflang 標籤這個術語。 事實上,這可能就是您現在閱讀本文的原因。
那麼——什麼是hreflang? 如果您在網站上使用多種語言,為什麼還需要關心 hreflang 標籤?
好吧,如果您繼續閱讀,您將能夠回答這些問題,以及更多!
在我們的完整指南中,您將了解有關 hreflang 標籤的所有知識,包括以下內容:
- 什麼是 hreflang 標籤?
- Hreflang SEO 影響
- 一些何時應該使用它們的 hreflang 示例
- Hreflang 實現,包括在使用 WordPress 時設置 hreflang 標籤的簡單方法
讓我們深入挖掘!
什麼是 Hreflang 標籤?
Hreflang 標籤是一小段幕後代碼,用於識別您網站上頁面的語言和地理區域。
搜索引擎可以使用這些標籤來了解您的網站並向搜索者提供最相關的內容。
更具體地說,hreflang 標籤可讓您將內容鏈接在一起,以便搜索引擎可以理解這些頁面是相互關聯的,但針對不同的語言或區域設置。
例如,假設您在https://yoursite.com/hello-world/有一個英文頁面,然後在https://yoursite.com/es/hola-mundo/將相同的內容翻譯成西班牙語。
使用 hreflang 標籤,您可以告訴搜索引擎“嘿,這兩個頁面具有相同的內容/目的,但一個頁面是針對說英語的人,另一頁是針對說西班牙語的人”。
您還可以超越語言,還可以告訴搜索引擎您的頁面針對不同的地理區域進行本地化。
例如,“嘿,這兩個頁面內容相同,都是英文的,但一個是針對美國的,另一個是針對英國的”。
以下是您網站 HTML 中 hreflang 標記的示例:

Hreflang SEO 的影響和重要性
雖然 hreflang 標籤不像反向鏈接和關鍵字研究那樣不是主要的 SEO 排名因素,但正確使用它們是多語言或多位置網站頁面 SEO 的重要組成部分。
使用 hreflang 標籤有三個主要的 SEO 好處。
1.防止重複內容問題
首先,hreflang 有助於防止網站上出現重複內容的問題。 例如,假設您有兩個幾乎相同的內容頁面,除了一個針對美國的說英語的人,另一個針對澳大利亞的說英語的人。
通過為語言和區域添加相關的 hreflang 標籤,您可以讓搜索引擎清楚這些頁面不是重複的內容,而是針對不同的受眾進行了優化。
2.針對不同的搜索受眾優化頁面
讓我們繼續上面的例子。 除了防止重複內容出現問題外,將 hreflang 標籤添加到面向美國和麵向澳大利亞的內容還可以確保所有搜索者都能找到為他們優化的內容。
基本上,谷歌可以為在美國搜索的人排名美國版本,為在澳大利亞搜索的人排名澳大利亞版本。
每個用戶都可以訪問為他們優化的頁面,這還可以獲得一些額外的三級 SEO 好處,例如更高的點擊率、更低的跳出率等。
3. 從共享的排名信號中受益
在 2017 年與 Google 的 Gary Illyes 的問答中,Gary 暗示 hreflang 標籤也可以對 SEO 產生更直接的影響,因為都在同一個 hreflang 集群中的頁面將在某種程度上共享彼此的排名信號。
例如,如果您有很多指向英文版頁面的鏈接,這些鏈接也會對西班牙文版頁面產生積極影響(假設兩個頁面都使用 hreflang 組合在一起)。
我們不知道共享了多少,可以這麼說,您不太可能獲得完整的“鏈接汁”。 但即使是共享排名信號的小幅提升也值得花時間正確設置 hreflang 標籤。
Hreflang 對 SEO 有好處嗎?
總而言之,正確使用 hreflang 標籤對 SEO 有好處,因為它可以幫助您優化搜索引擎索引您網站的方式,並為搜索者創造最佳體驗。
谷歌還暗示可能會有更直接的好處,例如位於同一個 hreflang 集群中的頁面共享排名信號。
一個真實的 Hreflang 示例:三種常見情況
我們在上一節中談到了這一點,但讓我們看一些示例,說明您何時希望在您的網站上使用 hreflang 標記。
不同語言的內容
如果您的網站上有已翻譯成多種語言的內容,則需要添加 hreflang 標記,以便 Google 知道這些頁面相互關聯。 也就是說,它是相同版本的頁面,只是語言不同。
相同語言但針對不同地區的內容
正如我們在 SEO 部分中提到的,即使您的內容使用相同的語言,您仍可能希望使用 hreflang 標籤。 例如,如果您為來自美國、英國和澳大利亞的英語訪問者提供不同版本的頁面,您可能希望使用 hreflang 標記來指定每個頁面的區域設置。
不同域/子域上的內容
在某些情況下,您可能會使用子域或完全不同的域名創建單獨的多語言站點。 例如, yoursite.com和yoursite.es 。
您仍然可以使用 hreflang 標記將您的網站鏈接在一起,即使它們使用單獨的域名。
通用 Hreflang 實現技巧
如何將 hreflang 標記添加到您的站點取決於您構建站點的方式。
例如,您是否從頭開始編寫您的網站? 或者您使用的是 WordPress 之類的自託管內容管理系統,還是 Squarespace 或 Wix 之類的網站構建器?
如果您使用的是 WordPress,使用 TranslatePress 等插件添加 hreflang 標籤非常容易。
對於託管網站建設者來說,這有點複雜。 一些網站建設者會自動為您添加 hreflang,而其他網站建設者則需要您自己手動添加。
如何製作 Hreflang 標籤?
在討論特定平台的 hreflang 實現之前,讓我們先談談如何製作 hreflang 標籤。
製作 hreflang 標記時,有兩種選擇:
- 僅限語言- 您只能通過添加其兩個字母代碼來指定頁面的語言。 例如,“這是頁面的西班牙語版本”。
- 語言和區域設置- 您可以超越語言,還可以通過添加語言代碼和區域設置代碼來指定區域設置。 例如,“這是墨西哥人頁面的西班牙語版本”和“這是西班牙人頁面的西班牙語版本”。
如果您有多個相同語言的頁面針對不同的語言環境,您需要使用 hreflang 標記來指定兩者。
但是,如果您只為所有區域創建一個使用該語言的頁面,那麼您只需指定語言即可。
基本的 hreflang 標記格式如下所示:
<link rel="alternate" hreflang="[LANGUAGE]-[LOCALE]" href="[URL]" />
這是一個 hreflang 示例,表明該頁面在所有語言環境中都是英文的:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
下面是一個示例,表明該頁面是西班牙語和墨西哥人:
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
以下是一些注意事項:
- 國家和地區代碼– 對於國家和地區代碼,您希望使用兩個字母的 ISO 代碼。 所有國家代碼。 所有語言代碼。
- URL – 確保指定完整的 URL,包括 https 或 http 部分。
您需要添加多少個 Hreflang 標籤?
谷歌表示,您必須將所有 hreflang 標籤添加到內容的每個版本,包括當前版本。
例如,假設您有一個頁面的三個版本:
- 英語
- 在墨西哥講西班牙語的人
- 德語
每個版本都將包含所有三個標籤,以便 Google 知道它們都連接在一個集群中。
也就是說,英文版仍將包含英文版 hreflang 標籤(在技術上是自引用的),以及頁面其他版本的兩個 hreflang 標籤。

下面是集群中每個頁面的 hreflang 標記的示例:
<link rel="alternate" hreflang="en" href="https://yoursite.com/hello-world/" />
<link rel="alternate" hreflang="es-mx" href="https://yoursite.com/es/hola-mundo/" />
<link rel="alternate" hreflang="de" href="https://yoursite.com/de/hallo-welt/" />
如果 hreflang 集群中的頁面並非全部相互指向,Google 可能會忽略 hreflang 標記,因此確保在需要的任何地方都添加 hreflang 標記非常重要。
Google 還建議您為未使用您指定的語言/區域之一的訪問者添加“默認”頁面。
您可以使用x-default hreflang 標記進行設置。 這是一個例子:
<link rel="alternate" hreflang="x-default" href="https://yoursite.com/hello-world/" />
您將 Hreflang 標籤放在哪裡?
放置 hreflang 標記的主要位置有兩個:
- HTML – 您在站點的 <head> 部分添加 hreflang 標記。
- 站點地圖——您在提交給 Google 和其他搜索引擎的 XML 站點地圖中包含 hreflang 標記。
您還可以添加帶有 HTTP 標頭的 hreflang 標記,但這僅對您在服務器上託管的非 HTML 文件(例如 PDF 或其他文檔)真正需要。
為獲得最佳效果,您可能需要將 hreflang 標記添加到您網站的 HTML 和 XML 站點地圖中。 這是大多數自動化工具所做的(更多關於下一個)。
這是一個來自 Moodle 的 hreflang 示例,用於將代碼添加到頁面的 HTML <head> 部分:

您可以看到有五種不同語言的 hreflang 標籤,以及一個默認選項。
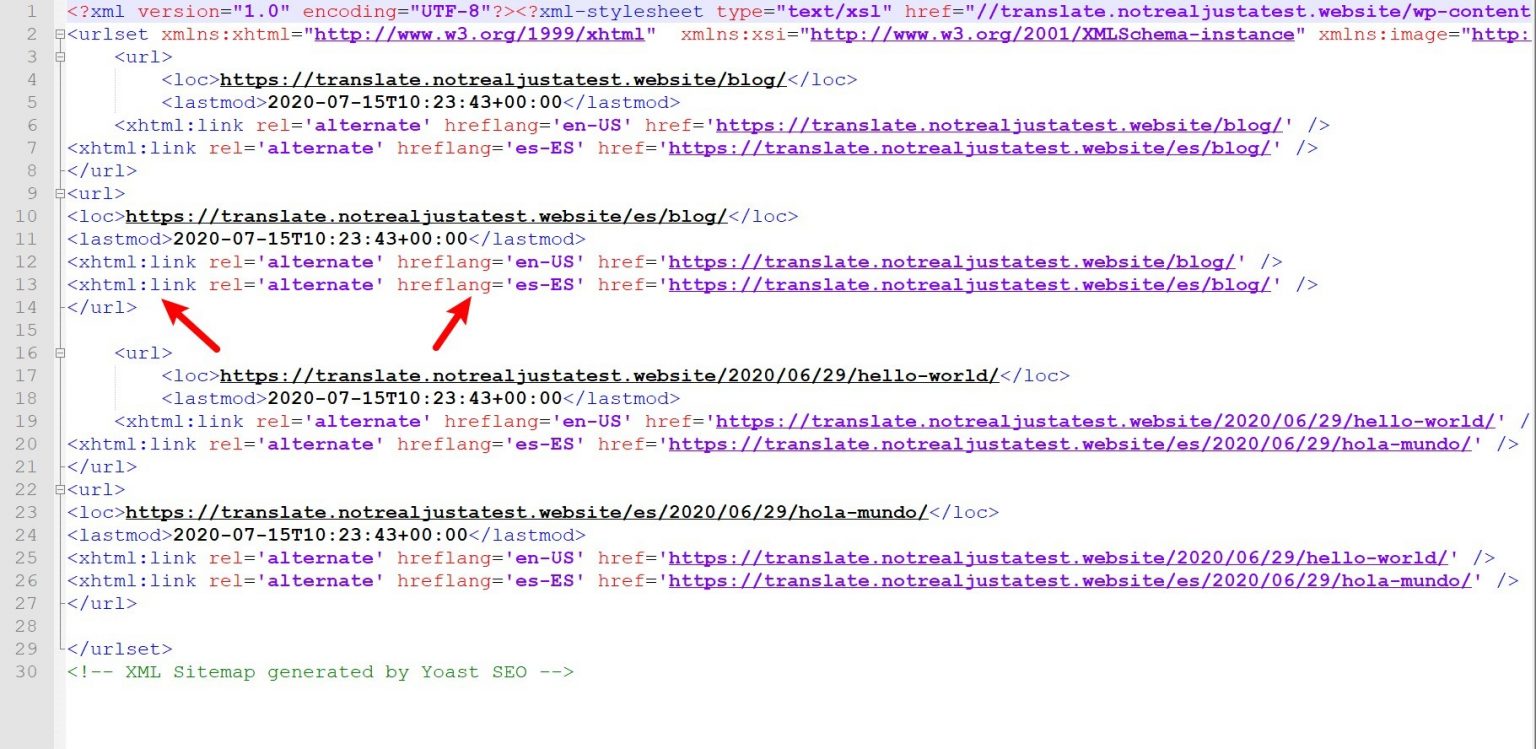
這是來自 XML 站點地圖的 hreflang 示例——您可以看到站點地圖包含 hreflang 集群中所有不同版本的條目。 在這種情況下,這是英語-美國的一個版本和西班牙語-西班牙的一個版本:

如何為不同的網站構建工具設置 Hreflang
現在我們已經介紹了一些關於 hreflang 實現的一般技巧,讓我們談談如何為特定平台設置 hreflang 標籤,包括以下內容:
- WordPress
- 廣場空間
- 蠟
- 網絡流
WordPress Hreflang 指南
如果您想將 hreflang 添加到 WordPress,可以使用 TranslatePress 插件。
TranslatePress 提供創建多語言 WordPress 網站所需的一切。 它可以幫助您通過 Google Translate 或 DeepL 手動和/或自動翻譯您的內容。 然後,它將為每種語言創建對 SEO 友好的版本,包括自動添加相關的 hreflang 標籤。
它將在每個頁面的 HTML 以及來自流行的 SEO 插件(如 Yoast SEO)的 XML 站點地圖中添加 hreflang 標記。
我們在上一節中向您展示的兩個示例屏幕截圖中的 hreflang 標記都是由 TranslatePress 自動生成的。
要了解更多信息,請查看我們的 WordPress hreflang 標籤指南。 我們還有一個關於如何使用 TranslatePress 製作多語言 WordPress 網站的教程。

TranslatePress 多語種
將適當的 hreflang 標籤添加到 WordPress 網站的 HTML 和站點地圖的最簡單方法。
獲取插件或下載免費版
Squarespace Hreflang 指南
將動態 hreflang 添加到 Squarespace 有點棘手,因為它通常需要您通過自定義代碼手動將 hreflang 標籤添加到您的頁面。
您可以使用此生成器工俱生成正確的 hreflang 標籤。 然後,您需要使用 Squarespace 的自定義代碼選項將這些標籤添加到您網站的 <head> 部分。
如果您想將 hreflang 標籤添加到您的 Squarespace 站點的 XML 站點地圖,這也需要一些手動操作。 您可以使用 Screaming Frog 抓取您的 Squarespace 網站並生成 XML 站點地圖。 然後,您需要手動編輯該站點地圖以包含 hreflang 標記。
不幸的是,Squarespace 目前不能很好地處理多語言網站,這就是 Squarespace hreflang 實現需要手動解決方法的原因。
如果您想要更流暢的多語言體驗,可以考慮切換到 WordPress。
蠟 Hreflang 指南
與 Squarespace 相比,Wix 提供了更強大的多語言功能。 如果您使用 Wix 的多語言功能來創建您的多語言網站,Wix 會自動將適當的 hreflang 標籤添加到您的頁面——您無需任何手動操作。
Webflow Hreflang 指南
Webflow 使用與 Squarespace 相同的通用方法,這意味著如果您正在創建多語言網站,您將負責手動設置正確的 hreflang 標籤。
也就是說,您需要手動將 hreflang 標記添加到每個頁面的 <head> 部分,如果您想在站點地圖中包含 hreflang 標記,還需要手動構建站點地圖(使用 Screaming Frog 之類的工具)。
立即開始使用 Hreflang 標籤
如果您有一個多語言網站和/或一個針對不同地理區域具有不同內容的網站,那麼將 hreflang 標籤正確添加到您的網站以改善 SEO 和用戶體驗非常重要。
hreflang 標記使用一種簡單的語法,您可以將其添加到 HTML 的 <head> 部分和/或 XML 站點地圖中。 只需確保將所有相關的 hreflang 標籤添加到每個頁面,以便搜索引擎可以清楚地看到頁面的所有版本如何連接。
如果您使用 WordPress 構建了您的網站,那麼開始使用 hreflang 的最簡單方法是使用 TranslatePress 插件。
如果您使用 TranslatePress 創建多語言網站,它會自動將適當的 hreflang 標籤添加到您網站的 HTML 和 XML 站點地圖中——所有這些都無需您動動手指。
要了解有關 WordPress 上的 hreflang 標籤的更多信息,請查看我們的 WordPress hreflang 教程。
要了解如何使用 TranslatePress,請查看我們的指南,了解如何創建多語言 WordPress 網站。

TranslatePress 多語種
將適當的 hreflang 標籤添加到 WordPress 網站的 HTML 和站點地圖的最簡單方法。
獲取插件或下載免費版
您對 hreflang 標籤或如何使用它還有任何疑問嗎? 讓我們在評論中知道!
如果您覺得這篇文章有幫助,請查看我們的 YouTube 頻道,我們會不斷上傳簡短易懂的視頻教程。 您也可以在 Facebook 和 Twitter 上關注我們,以便在我們每次發佈時第一個知道。
