創建和發送 HTML 電子郵件的初學者指南
已發表: 2022-06-27快速小測驗:Web 開發人員用來創建您每天訪問的網站結構的語言的名稱是什麼? 除了聰明和過分聰明的答案,超文本標記語言 (HTML) 是一種常青標準,出現在網絡誕生之際。 但是,這不僅適用於網頁。 您的收件箱是 HTML 電子郵件設計的沃土。
如果考慮到您幾乎每小時在電子郵件中看到多少圖像、GIF、視頻和品牌內容,這是有道理的。 雖然您可以提供純文本電子郵件,但 HTML 版本將提供更多好處,並為您提供更多機會來品牌化和營銷您自己和您的業務。
在這篇文章中,我們將討論如何創建和發送 HTML 電子郵件,以及為什麼要這樣做。 在某些時候,我們將深入了解您如何編寫電子郵件,但您不需要這些知識來創建自己的電子郵件。
什麼是 HTML 電子郵件?
進入收件箱的電子郵件有兩種形式:
- 純文本:這幾乎是現代的電報。 沒有樣式或最小格式,收件人將看到排除所有其他內容的單詞。
- HTML:與純文本相比,這是一個非常棒的鞭炮,而且它的設計很重。 它使用 HTML 代碼來呈現電子郵件,儘管正如我們將要討論的,它並不總是使用現代 Web 標準。
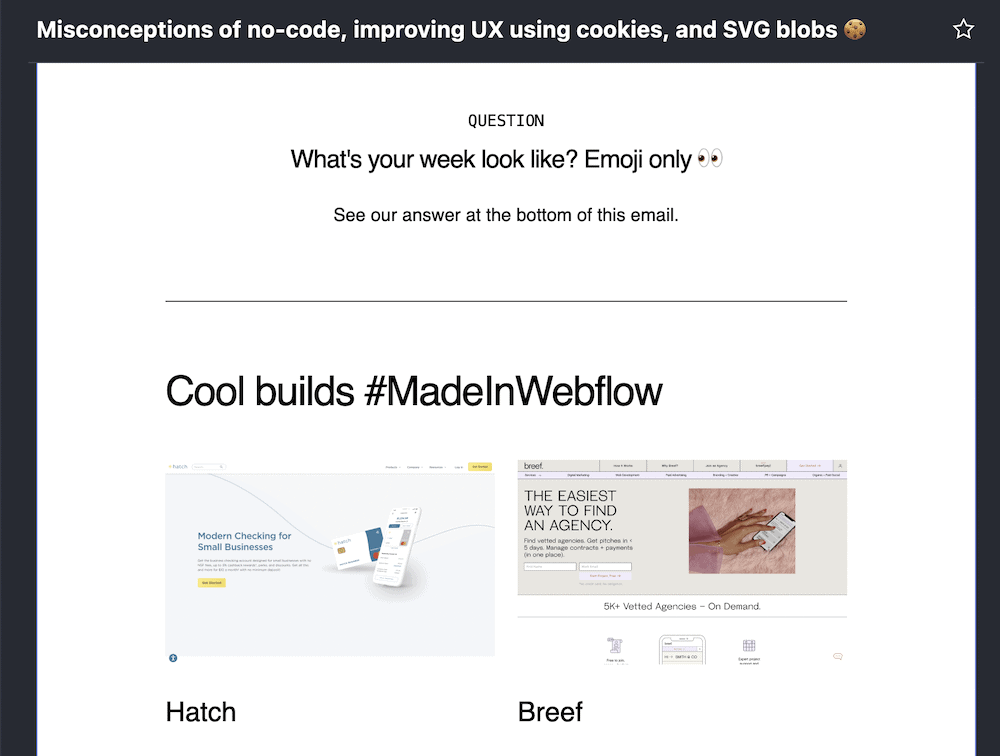
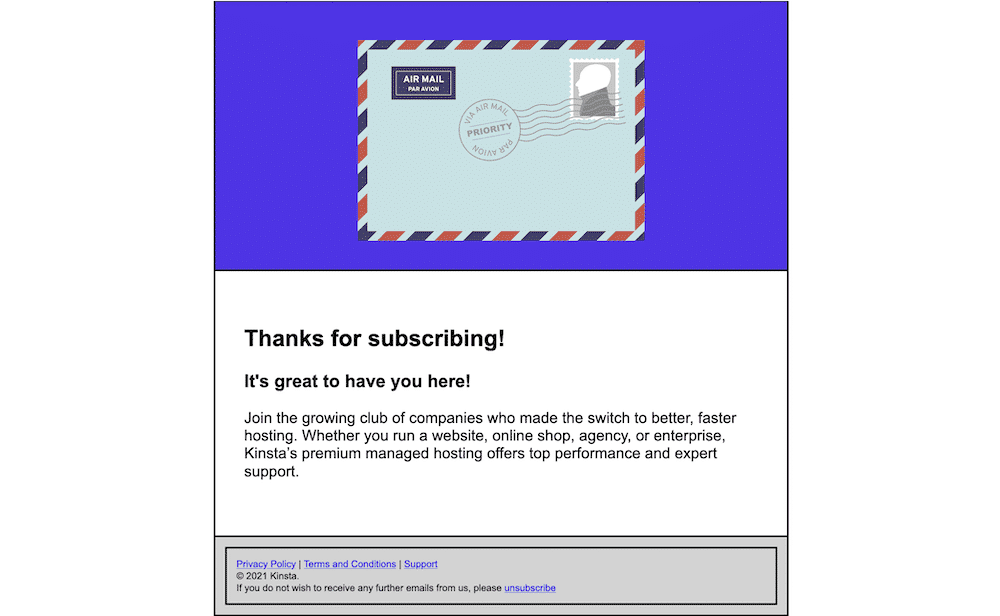
例如,您會知道是否收到了純文本電子郵件,因為它看起來與純文本文檔完全一樣。 相比之下,HTML 電子郵件看起來幾乎與現代網頁相同(給出或接受一些樣式和格式問題):

在大多數情況下,HTML 電子郵件不會努力提供最終的交互性或動態參與。 同樣,這是我們稍後將介紹的內容,但 HTML 電子郵件在標準方面落後於 Web。 因此,HTML 更像是一種設計驅動的工具,而不是幫助提供體驗的工具。 但是這帶來了一個問題:如果唯一的原因是視覺效果,您為什麼要使用 HTML 電子郵件? 我們將在接下來回答這個問題。
為什麼要使用 HTML 電子郵件而不是純文本格式
由於某些原因,您很少會看到來自企業的純文本電子郵件。 然而,純文本本身並沒有錯,更多的是它沒有提供 HTML 電子郵件格式的任何好處。 例如:
- 您可以使用固有的視覺元素來幫助將注意力集中在電子郵件內容的各個部分。
- 通過擴展,HTML 電子郵件是一種用於呈現您的內容的豐富格式。 這意味著您可以利用用戶期望與他們互動的元素,例如圖像、視頻等。
- 結合起來,這兩個方面都可以為您提供一個極好的機會來為您的內容打造品牌,就像您的主網站一樣。
然而,決定使用 HTML 電子郵件並不是您想像的完美風暴。 還有一些缺點需要考慮。 首先,您必須考慮用戶的體驗,就像您在設計網站時一樣。 這可能不僅包括瀏覽器——許多用戶還喜歡在專用客戶端中閱讀電子郵件。
更重要的是,您還必須考慮一些主導 Web 開發的隱私和安全問題。 如果您想包含 JavaScript、引入第三方字體和其他方面,則尤其如此。
正因為如此,你必須在比網絡更多的戰線上打可訪問性和標準之戰。 創建跨瀏覽器和客戶端的 HTML 電子郵件非常困難。 當然,這樣做是可能的,我們將在以後的部分中介紹技術方面。 現在,您需要確定電子郵件的各種元素,然後著手實施它們。
HTML 電子郵件的基本要素(和典型實踐)
由於固有的相似性,本文將在許多地方引用網頁設計。 提供類似工作流程的一個方面是如何決定 HTML 電子郵件的各個方面和部分。
就像網絡一樣,有些元素對於您的電子郵件實際上是不可協商的。 當然,你需要內容。 這裡有幾個典型的元素需要考慮:
- 您的標題很重要,因為這是您的電子郵件將提供給讀者的第一印象。
- 就像網頁設計一樣,考慮在首屏顯示哪些元素也將是有益的。
- 正文內容至關重要,因為畢竟這就是讀者訂閱您的電子郵件的原因。
- HTML 電子郵件的頁腳也為您和您的訂閱者提供了很多價值,它可能是您的電子郵件中被低估的元素。
這裡有幾點我們可以進一步討論。 首先,考慮一下我們日常網絡使用中有多少表情符號。 雖然它們不是嚴格的 HTML 元素,但有品位的表情應用程序可以為您的內容創造奇蹟,尤其是您的標題:

頁腳也是一些重要法律信息的最佳位置。 與電子郵件相關的兩個最大問題是垃圾郵件以及電子郵件是否命中正確的收件箱(如果有的話)。 這是我們將在後面的部分中討論的內容,因為它是創建和發送 HTML 電子郵件的重要部分。
考慮 HTML 電子郵件的一些典型實踐
當涉及到您將在設計和佈局中使用的一些最佳實踐時,電子郵件營銷有很多交叉。 您幾乎希望將其中一項作為不可協商的元素包括在內:雙重選擇。
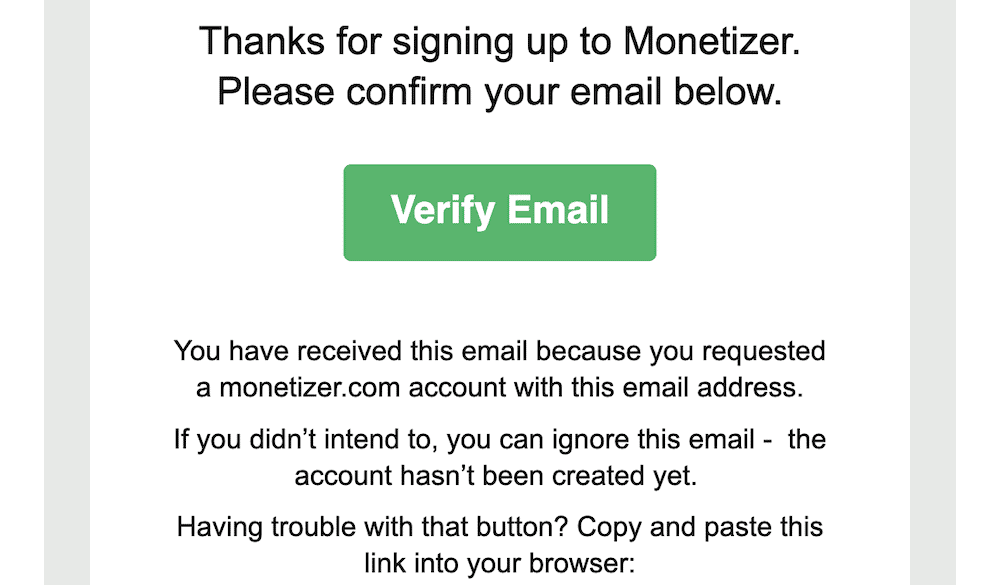
最大的電子郵件營銷技巧之一是您希望將電子郵件帶給讀者。 換句話說,在網站上提供選擇加入表格,因為這具有很高的轉化率。 但是,這不應該是您要求確認的唯一一次。 以電子郵件的形式發送第二次選擇加入也是一種極好的做法:

這有幾個原因:
- 第一,它與您的讀者建立信任,因為您獲得了向他們發送電子郵件的明確許可。
- 通過擴展,您在垃圾郵件推薦的情況下也有明確的同意(稍後會詳細介紹)。
- 您可以幫助阻止他人濫用電子郵件和垃圾郵件,因為他們必須專門選擇訂閱您的電子郵件。
事實上,由於雙重選擇涉及您向相關地址發送電子郵件,因此這是驗證電子郵件地址的最佳方式。
還有其他一些好的做法需要考慮。 但是,以下是更多可選的,因為您將獲得出色的結果,但有時您不想遵循這些準則:
- 您的主題行應該是完美的,並且您的電子郵件內容應該是重點。 鑑於移動瀏覽的出現和現在的主導地位,這一點尤為重要。
- 說到這一點,您需要確保您的 HTML 電子郵件在較小的屏幕上閱讀時不會出現故障——這意味著不會出現過大的橫幅或過大的徽標。
- 如果您在每封電子郵件中都包含強烈的號召性用語 (CTA),那麼您很有可能獲得更好的用戶參與度。
- 跟踪是一個有爭議的問題,但這將幫助您了解用戶在向他們發送電子郵件時的行為。 一些提供商將一套可靠的分析作為標準。
與如何呈現和設置電子郵件一樣重要的是如何創建設計和佈局。 在接下來的幾節中,我們將研究如何構建 HTML 電子郵件,然後完成一些發送它們的技巧。
創建 HTML 電子郵件需要採用的技術方法
如果您有一些 Web 開發經驗,那麼您無疑會使用 HTML5 作為您的標記語言。 這是一個與以前的 HTML 和 XHTML 實例不同的世界,並且包括更多樣式(其中有效元素幾乎為零)和結構之間的劃分。
對於後者的示例,HTML5 提供了許多不同的標籤來定義您網站的內容區域。

然而,電子郵件 HTML 是另一種野獸,儘管它在某種程度上落後於時代。 因此,您需要使用所有那些舊的 HTML4 表格和內聯樣式來創建佈局。 為什麼會這樣,您需要與電子郵件客戶端的開發人員交談,因為他們通常會在 HTML 電子郵件進入您的收件箱時對其進行更改。 出於安全原因(以及其他原因),最常見的行為之一是從電子郵件中刪除 CSS 和 JavaScript。
這意味著您需要提供另一種方式來為您的 HTML 電子郵件添加樣式——內聯是唯一的兼容性選項。 說到兼容性,這是一個重要的考慮因素。 您必須在獨特的樣式與最終用戶的電子郵件客戶端功能之間取得平衡。 因此,您還需要注意一些其他技術注意事項:
- 使用系統字體而不是第三方字體將為您節省 HTTP 請求,為用戶快速加載電子郵件,並提供外觀一致的電子郵件以啟動。
- 您可以更進一步,為那些無法在其客戶端中查看 HTML 電子郵件的人提供純文本版本的電子郵件。 出於這個原因和作為備份,許多站點將提供您可以在線訪問的 HTML 版本。
- Alt-text 對於 HTML 電子郵件和對於 Web 一樣重要。 因此,在您向內容添加圖像的任何地方都使用替代文本以實現可訪問性。
您應該更多地考慮 HTML 電子郵件的一個技術方面,因為它可以跨越內聯樣式、CSS 和其他因素之間的界限。 讓我們簡要討論一下“條件”。
使用條件
曾經在舊的 HTML Web 開發人員的工具包中的 HTML 電子郵件的一種保留是條件句。 您可以在此處指定哪個瀏覽器將使用特定的代碼片段。
老實說,這幾乎總是基於 Microsoft 的問題。 對於 Web 開發人員來說,Internet Explorer (IE) 是惡魔瀏覽器的產物。 但是,對於 HTML 電子郵件,它是 Outlook。 在不同的版本之間,您可能會看到您的樣式以您沒有預料到的方式呈現。
因此,您可以將條件塊添加到代碼中,並定義這些元素。 例如,您可以針對基於 Word 和基於 IE 的 Outlook 版本。
第一個字:
<!--[if mso]>這適用於基於 Word 的 Outlook 版本:
<![endif]-->對於 Internet Explorer,您使用不同的標記:
<!--[if (IE)]>這適用於基於 IE 的 Outlook 版本:
<![endif]-->如果您的目標瀏覽器是基於 WebKit 的(例如 Apple Safari、PlayStation 瀏覽器、Amazon 的 Kindle 等),您可以使用媒體查詢來提供特定樣式:
.html-email-webkit { display: none; } @media screen and (-webkit-min-device-pixel-ratio:0) { ..html-email-webkit { display: block !important; } }這為您提供了一種更好的方式來調整您的 HTML 電子郵件以適應最終用戶的顯示。 總的來說,電子郵件的 HTML 樣式並不完美,但每個電子郵件客戶端的底層都有足夠的功能來幫助您創建一些令人驚嘆的佈局。
構建 HTML 電子郵件的選項
儘管我們已經討論過,但您有許多靈活的選項來幫助您創建 HTML 電子郵件。 例如,您可以使用漂亮的文本編輯器和 HTML 從頭開始構建。
但是,我們可以考慮其他選擇:
- 您可以使用專門的服務(例如電子郵件營銷應用程序)來創建您的電子郵件。 許多應用程序將提供可視化構建器,但也為您提供編寫自己的代碼和創建自己的模板的範圍。
- 說到這一點,您可以下載 HTML 電子郵件的模板。 這很像 WordPress 主題,因為它為您的其餘設計提供了基礎。 從那裡,您可以根據自己的喜好對其進行自定義。 這是編碼和構建選項之間的一個很好的中間地帶。
稍後,我們將使用 HTML 構建我們的電子郵件。 但是,在此之前,讓我們看一下您可能要考慮的一些電子郵件服務提供商,無論您選擇哪種創建電子郵件的方法。
3 家非常適合創建 HTML 電子郵件的電子郵件服務提供商
因為這篇文章的重點是創建 HTML 電子郵件,所以對於電子郵件服務提供商,我們不需要太深入。 即便如此,您可能會考慮一些。
我們無法涵蓋所有內容,因此我們將提及三個最受歡迎的。 讓我們把它們圍起來。
1.Mailchimp

這家電子郵件服務提供商是一個首選解決方案——對許多人來說幾乎是一個下意識的決定。 Mailchimp 在許多人眼中是電子郵件營銷應用程序的黃金標準,這有很多充分的理由:
- 它包含許多您可以在許多其他類似應用程序中找到的典型功能。
- 在推廣業務方面有很多幫助,例如營銷自動化、受眾管理工具等。
- 您擁有一流的創意工具套件來幫助您構建 HTML 電子郵件。
當然,我們想在這裡看看後者。 創意助手是 Mailchimp 了解您的品牌並幫助您構建和個性化電子郵件的一種方式。 您還可以連接第三方應用程序(例如 Adobe Photoshop)來幫助您構建完美的電子郵件。
使用現有 HTML 也很簡單,特別是如果您使用 Mailchimp 的 Classic Builder。 無論如何,如果需要,您確實可以導入 HTML 模板。
Mailchimp 使用每月訂閱層和聯繫人數量的複雜混合來得出最終價格。 我們建議小型企業需要每月 35 美元左右的計劃,最多 2,500 個聯繫人。 但是,您需要根據您需要的功能和您認為您將加入的聯繫人數量來研究最適合您的計劃。
2. 韋伯
對於某些人來說,AWeber 代表了電子郵件營銷的巔峰之作。 這是一個奇妙而強大的平台,並且包含一個可以說比 Mailchimp 更集中的功能集。

它包括許多您發送電子郵件所需的基本功能:
- 自動化和安排消息、活動等的能力。
- 您擁有出色的組織工具,例如訂閱者標記和細分。
- AWeber 還允許您自動化為電子郵件創建的內容。 例如,您可以通過最少的工作將博客文章轉換為郵件。
在創建電子郵件時,AWeber 有一些技巧。 它使用拖放式可視化構建器,並包含一個自定義模板庫來幫助您入門。 此外,您可以將 AWeber 連接到您的 Canva 帳戶,並使用後者來幫助設計您的電子郵件。
還有一個專用的 HTML 編輯器,Mailchimp 不是這種情況。 您甚至可以在 AWeber 的免費套餐中獲得此功能。 說到這裡,這裡的定價更直接。 您每月需要為最多 2,500 個聯繫人支付大約 25 美元的費用。
3. 經常接觸
對於電子郵件服務提供商而言,Constant Contact 是一個異常值,但它更像是一種秘密武器。 它提供了一系列出色的特性和功能,還允許您在需要時使用 HTML。

與 AWeber 非常相似,Constant Contact 專注於電子郵件營銷,而不是其他以業務為中心的領域。 因此,它具有您會喜歡的功能集:
- 您擁有客戶列表管理工具和營銷自動化功能。
- 有廣泛的報告選項。
- 您可以集成來自 Facebook、Instagram 和 Google 的廣告程序。
- 有很多方法可以吸引新訂閱者加入您的列表。
Constant Contact的設計功能也不錯。 您可以選擇一個模板並使用可視化編輯器來構建整個設計。 但是,您也可以使用 HTML——有時使用與其他工具相關的高級方式。
定價也很合理。 核心計劃和 2,500 個聯繫人每月需支付約 35 美元,Plus 計劃需支付 70 美元。
構建 HTML 電子郵件需要什麼
在開始構建 HTML 電子郵件之前,您需要掌握一些工具和技能。 以下是您在敲響指關節並開始之前應該安排的內容:
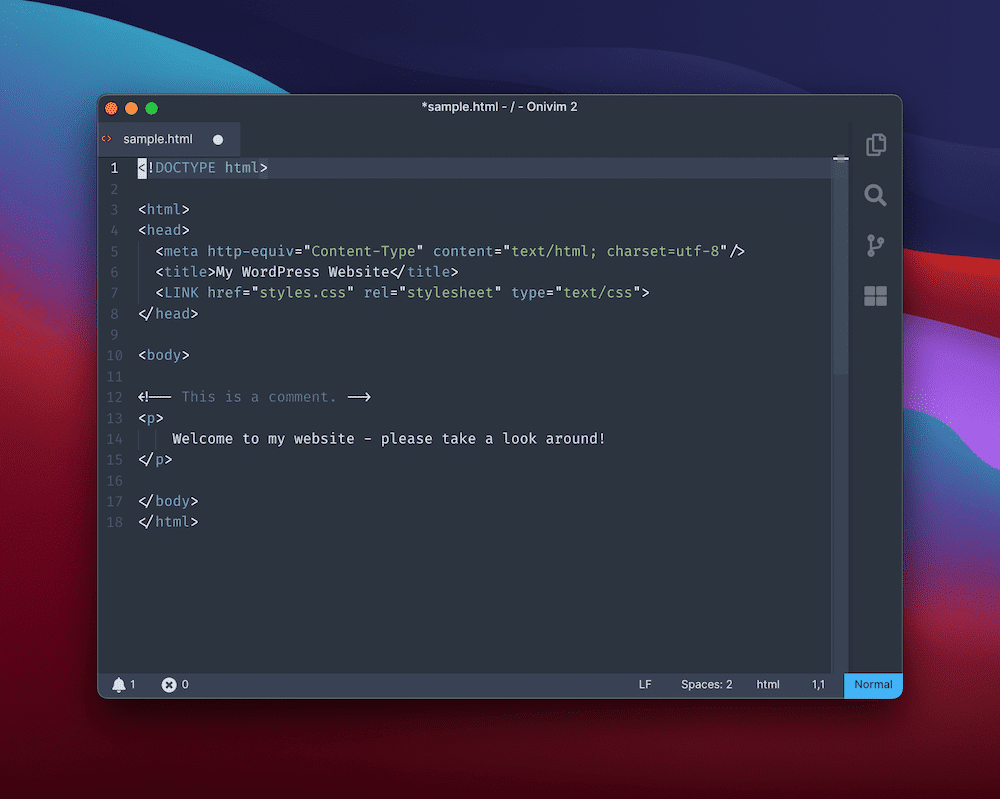
- 您將需要使用您覺得舒服的代碼編輯器,因為它需要在此過程中為您提供支持。 如果您不知道該選擇哪一個,許多用戶會選擇 Visual Studio Code,儘管 Brackets 非常適合此特定任務。 我們將使用 Onivim2,它是一個基於核心 VS Code 基礎架構的 Vim 風格的編輯器。
- 雖然您需要 HTML 技能,但您不需要與現代 Web 開發人員相同的知識集(儘管它不會損害您的潛在客戶)。
- 您需要一種方法來測試您的電子郵件——MailHog 是我們在 Kinsta 博客其他地方提供的解決方案。
- 雖然我們不會使用預先構建的模板,但您將來可能希望使用其中之一。
- 您還需要一個電子郵件提供商,因為您需要某種方式來發送完成的 HTML 電子郵件。
完成所有這些後,您就可以打開文本編輯器並開始了。 接下來,我們將完成創建基本 HTML 電子郵件的過程。
如何從頭開始創建 HTML 電子郵件
在開始之前,值得注意的是,我們不會使用 Mailchimp 或 AWeber 等專用服務。 相反,我們將從頭開始創建一個簡單的模板,您可以在任何需要的地方導入該模板。
我們將把這個過程分成幾個不同的部分,因為雖然 HTML 電子郵件只是相對於網站,但仍有很多需要考慮的地方。
1. 為您的 HTML 電子郵件創建基礎
從電子郵件模板的框架開始是個好主意。 這將遵循一般 HTML 的一些典型做法:
<!DOCTYPE PUBLIC “-//W3C//DTD XHTML 1.0 Transitional//EN” “https://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd”> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width,initial-scale=1.0"> <title></title> </head> <body> </body> </html>我們應該提到這裡發生的一些事情。 首先,我們為 Transitional XHTML 1.0 指定一個“doctype”,這是電子郵件開發人員的常見做法。 從那裡,我們指定一個 XML 命名空間,這在後面很重要。
您還會注意到一些元標記,這些標記定義了字符集以及瀏覽器應如何呈現其視口中的 HTML。
骨架的其餘部分很簡單——接下來我們將使用標題和正文標籤。
2.為您的電子郵件模板添加結構
回到我們關於使用哪些 HTML 標記的討論,您會記得我們不想使用 <div> 或其他典型的結構元素。 相反,我們想使用表格,因為這在電子郵件客戶端和服務中表現良好。
一切都將從正文中的一組簡單的 <table> 標籤開始:
<body> <table role="presentation"> <tr> <td> </td> </tr> </table> </body>我們在 <table> 標記中設置的屬性有助於屏幕閱讀器解析其中的文本,因此它有利於可訪問性。
從這裡開始,您需要向表中添加新的行和列,以構建 HTML 電子郵件模板。 如何做到這一點取決於您,但最好從頁眉、頁腳和正文部分的基礎開始。 為簡潔起見,我們不會在這裡重複它們,但隨著我們的進步,我們會提到它們。
好消息是,如果您需要添加更多部分,您可以繼續向表中添加新行。 但是,從這裡開始,您需要開始引入樣式和其他元素。
3. 為您的元素添加樣式
HTML 的美妙之處在於它幾乎與您的樣式無關。 標記很簡單,但您應用的樣式可能不是。 在這裡,您將看到您的 HTML 電子郵件變得栩栩如生。
作為我們設計時的指導,我們將在 <head> 中添加一個 <style> 標記以顯示一般邊框:
<style> table, td {border:2px solid #000000 !important;} </style>首先,我們將確保正文或主表中沒有意外的空間(這裡作為我們的正文,因為一些電子郵件客戶端會刪除該標籤):
<body> <table role="presentation"> </body>我們還將添加一些居中並從我們的不同部分單元格中刪除任何額外的填充:
<tr> <td align="center">Header </td> </tr>如果您在瀏覽器中查看它,它看起來不會太多:

但是,從這裡,您可以使用表格和样式標籤進一步開發您的電子郵件模板。 例如,我們為頁眉製作了一個英雄部分,並擴展了頁腳和正文:

您可能會根據自己的需要創建一個更好、更合適的模板,但是使用嵌套表格和一些基本的 HTML 技能,您可以創建一個符合要求的響應式和自定義 HTML 電子郵件模板。
4. 測試您的電子郵件
在完成之前,您需要測試您的電子郵件,以確保它在不同的設備上呈現良好。 這裡有一些不同的服務可以提供幫助。
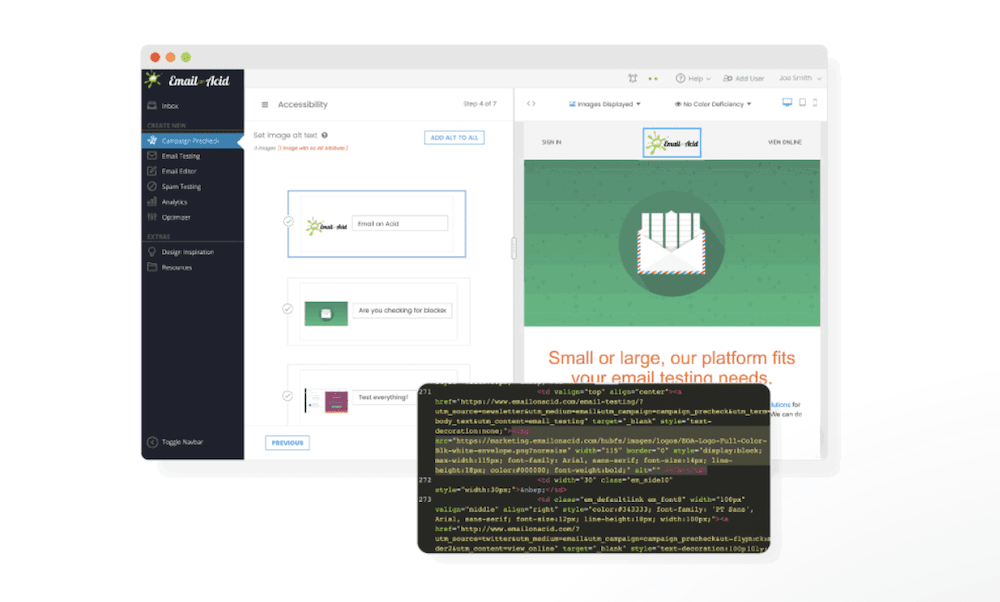
例如,Email on Acid 包含一個完整的部署前清單,以幫助您確保您的模板不會導致問題:

Litmus 用戶會知道 PutsMail,但所有人都可以訪問它:

您需要註冊一個帳戶才能使用該服務,但使用起來很簡單。 您可以利用該功能在許多不同的瀏覽器和各種設備上預覽電子郵件。
Mailgun 還提供與其主要產品相關的出色服務。 您可以通過該界面測試電子郵件客戶端、瀏覽器等。 此外,您可以測試主題行等元素,以確保保持較高的打開率。

但是,一旦您測試了您的電子郵件,您需要確保它到達收件人的收件箱。 在最後一節中,我們將對此進行更多討論。
發送 HTML 電子郵件:您需要知道的
使用我們尚未提及的電子郵件營銷服務的一個好處是它將如何處理髮送電子郵件的法律問題。 這很重要,因為如果您在此處出現問題,您不僅無法聯繫到收件人,還會給自己帶來麻煩。
電子郵件營銷服務已經與處理垃圾郵件和發送電子郵件相關方面的組織建立了良好的工作關係。 因此,如果您不想擔心發送垃圾郵件,最好選擇其中之一。
但是,無論您使用哪種平台,我們都可以提供一些提示:
- 確保您遵守 CAN-SPAM 法案的所有準則,尤其是當您的主要受眾在美國時。 當然,不同的國家會有自己的法律指令。
- 包括訂閱者的雙重選擇。 這是您要求他們確認訂閱的地方,但也會發送第二次確認。 如果有垃圾郵件查詢或隱私請求,這可以保護您和訂閱者。
可交付性是您的電子郵件的一個關鍵要素,這是我們在另一篇文章中深入介紹的內容。 但是,這個概念是多個方面的混合體,例如使用好的代碼、獲得正確級別的權限等等。
這與另一個方面有關——您的發送分數。 這類似於信用評分,最終衡量您的聲譽。 這裡有幾個不同的組件構成了整體:
- 您網站的跳出率。
- 您的網站收到的與您發送的電子郵件相關的投訴數量。
- 您的 IP 地址的聲譽。
- 您的域名簽名。
後者與您的域密鑰識別郵件 (DKIM) 和發件人策略框架 (SPF) 有關。 此外,您還可以通過 SenderScore 或 IPQualityScore 等服務檢查您 IP 的聲譽。
如果您在第一個實例中選擇了正確的簡單郵件傳輸協議 (SMTP) 提供商,您可以一口氣勾選其中的一些框。 就像您選擇的電子郵件營銷解決方案一樣,該服務將了解您需要什麼來保持高可交付性,並且處於權力的右側。
Mailgun 是我們前面提到的解決方案,這可能是理想的。 但是,還有其他的,例如 Mailjet、Sendinblue,甚至是 Gmail 自己的服務。
概括
電子郵件還沒有走到盡頭。 因此,根據您自己的需求(例如促銷和營銷)使用電子郵件是接觸潛在訂閱者、用戶和客戶的絕佳且經濟高效的方式。
雖然您可以購買專用的 HTML 模板,但創建自己的 HTML 電子郵件並不難。 如果您有特定的願景,這可能是您成功的方式。 但是,您需要擺脫舊的 HTML 技巧,例如條件和嵌套表。 HTML 電子郵件設計尚未達到現代網頁設計的水平,但您仍然可以事半功倍。
您是否需要創建 HTML 電子郵件,如果需要,您有什麼問題? 在下面的評論部分讓我們知道!

