2024 年 20 個最佳 HTML 頁腳模板
已發表: 2024-01-26歡迎來到我們關於最佳 HTML 頁腳模板的深入指南!
頁腳不只是結束你的網頁; 這是為了留下持久的印象。
在本文中,我們整理了一系列一流的 HTML 頁腳模板,這些模板具有視覺吸引力且功能強大。
從時尚簡單的設計到更複雜且功能豐富的選項,我們的選擇可滿足各種風格和需求。 最重要的是,每個模板都是完全可自訂的,以使其專門滿足您的需求。
您會發現非常適合部落格、企業網站、電子商務平台等的範本。
每個範本都具有獨特的功能,例如社交媒體整合、聯絡資訊部分和創意版權聲明,旨在增強您網站的功能和外觀。
簡而言之,您確實會找到最合適的東西——可能在您滾動到本文底部之前。
這篇文章涵蓋:
- 最佳 HTML 頁尾模板
- 如何使用 HTML 範本製作頁腳
- 有關 HTML 頁腳模板的常見問題解答
- HTML 頁尾範本中應包含哪些內容?
- 如何使 HTML 頁腳響應式?
- 每個網頁上都有頁尾重要嗎?
- 如何讓我的網站頁腳更具視覺吸引力?
- 是否需要定期更新網站頁腳?
最佳 HTML 頁尾模板
現在,讓我們深入了解指南的核心內容:最好的 HTML 頁腳範本。
這些精心挑選的工具旨在為您的網站增添美觀和實用性。
注意:您可能也有興趣查看這些史詩般的網站頁腳範例。
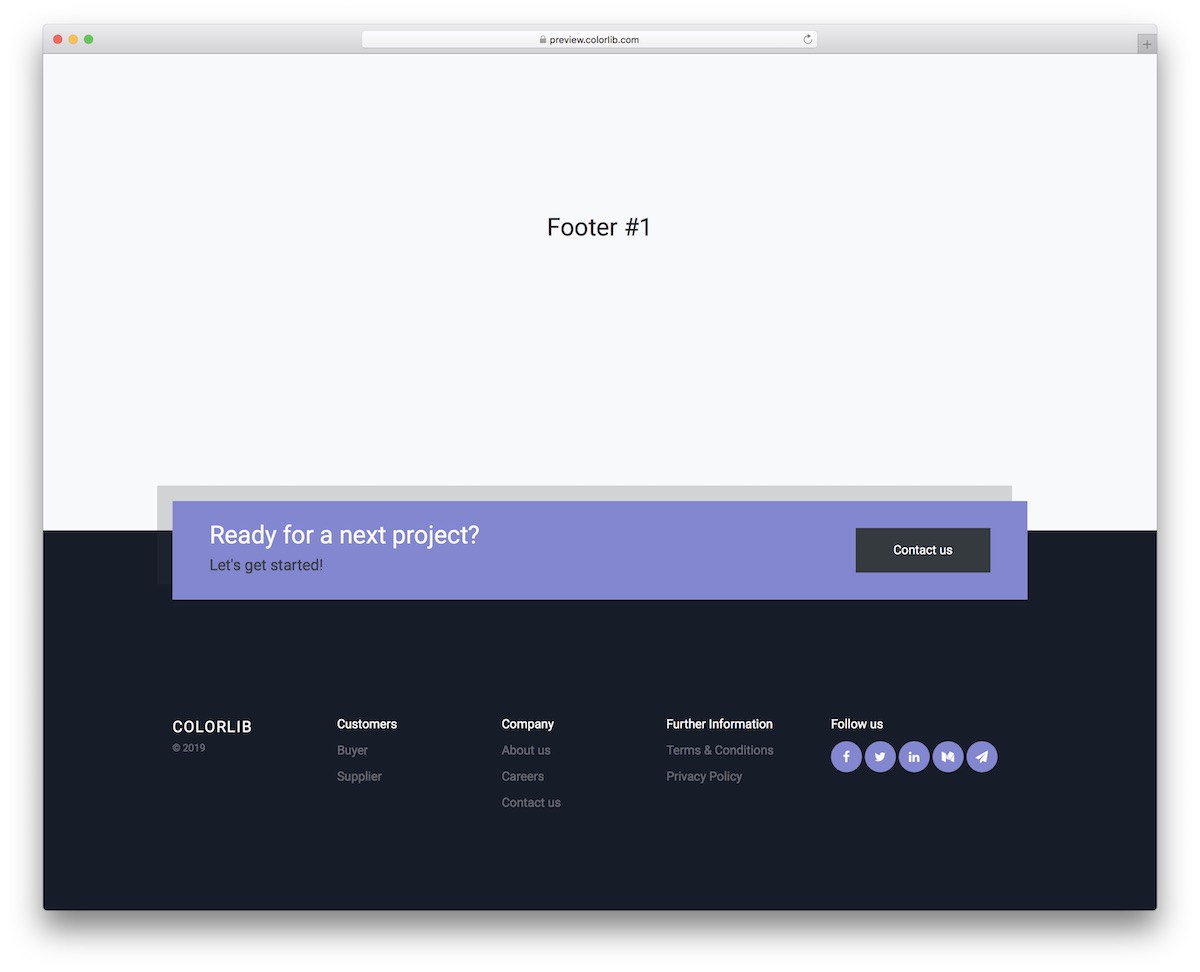
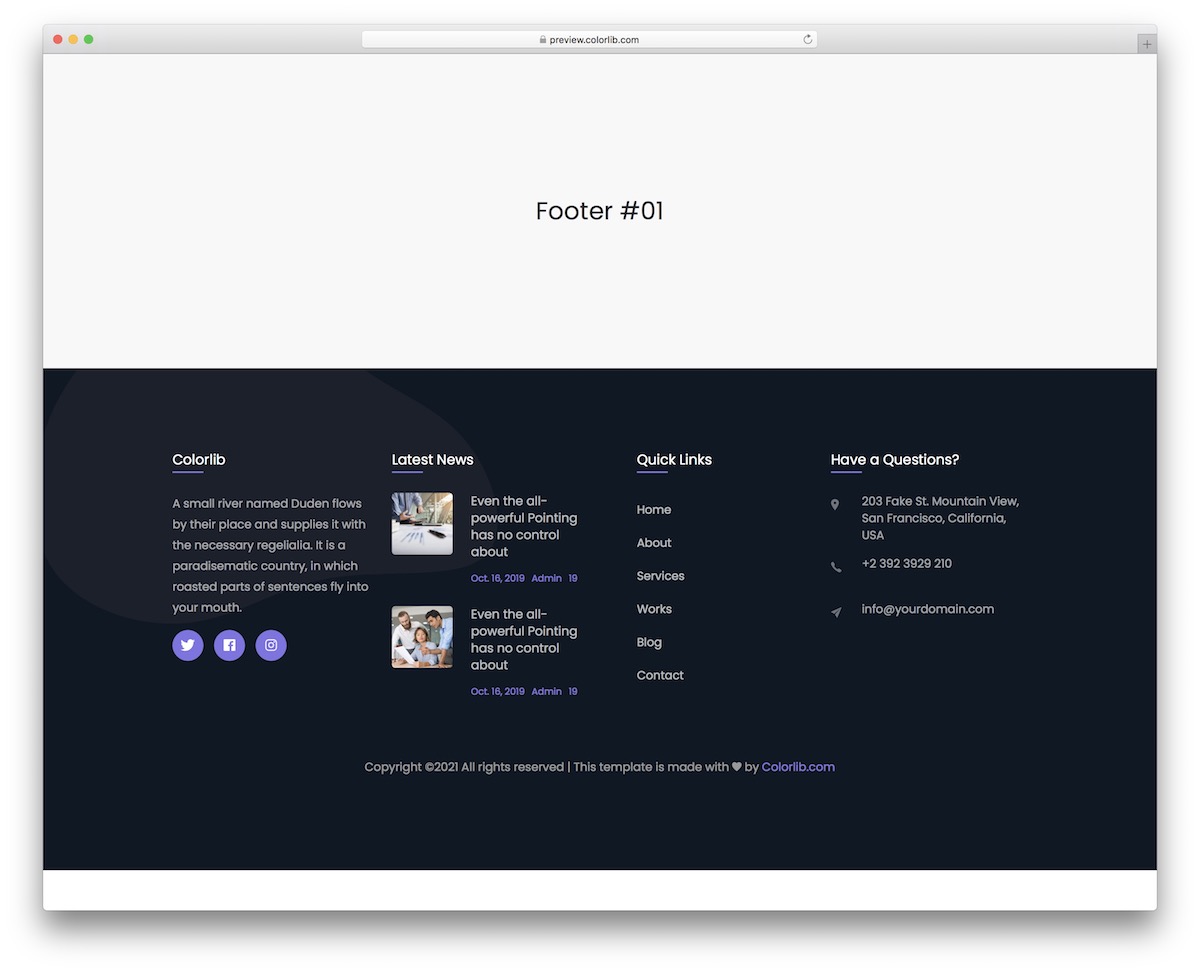
引導頁尾 V01

透過這款現代、響應式頁腳採用迷人的深色和紫色設計來提升您的網站。 對比鮮明的深色部分使其非常流行,如果您想讓它更加突出,這非常有用。
由於其響應能力,它非常適合任何設備,並配有方便的社交媒體按鈕,可輕鬆整合。 還有一個 CTA,您可以使用它來進行聯繫或其他操作。
此範本還有多個列,用於新增連結、公司徽標/資訊、版權等。
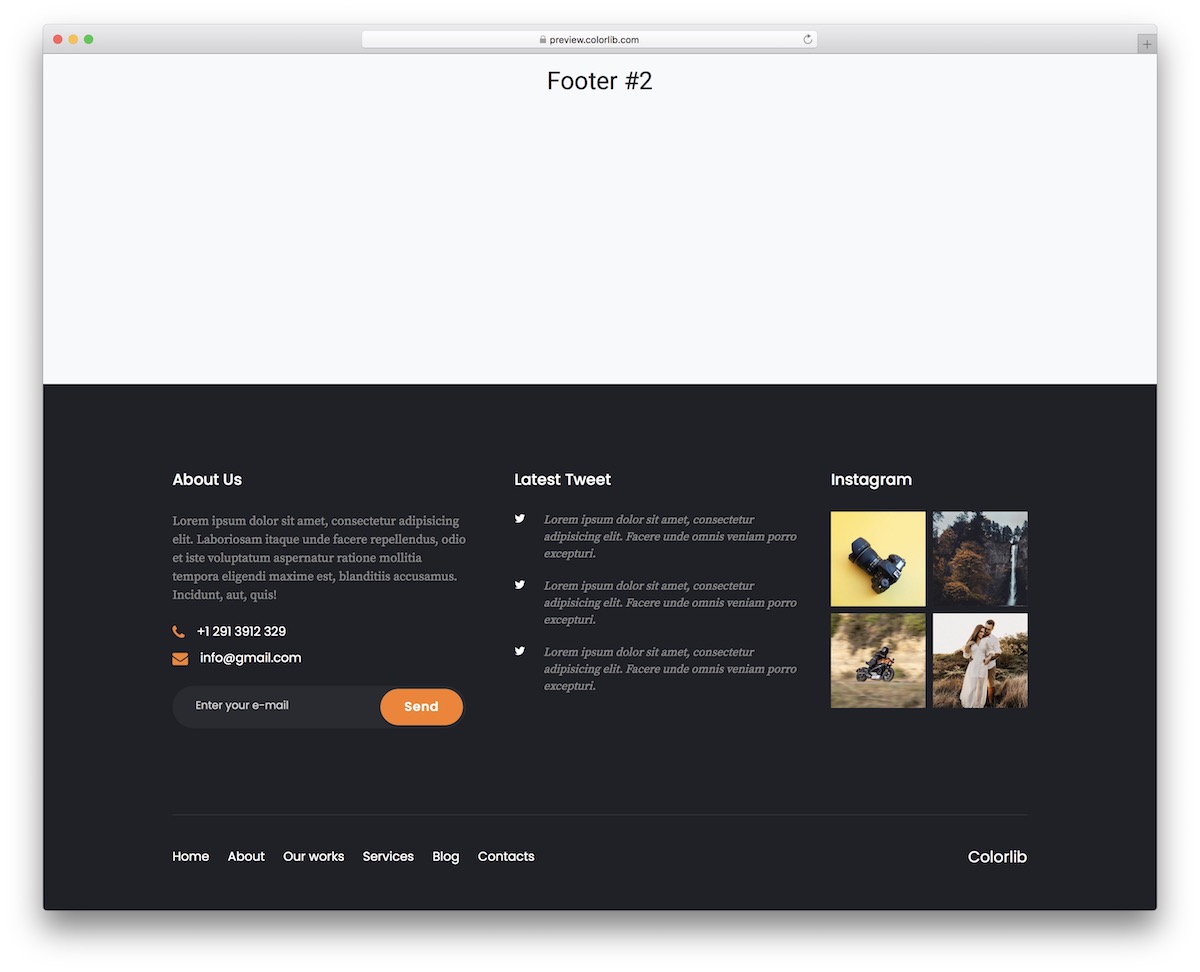
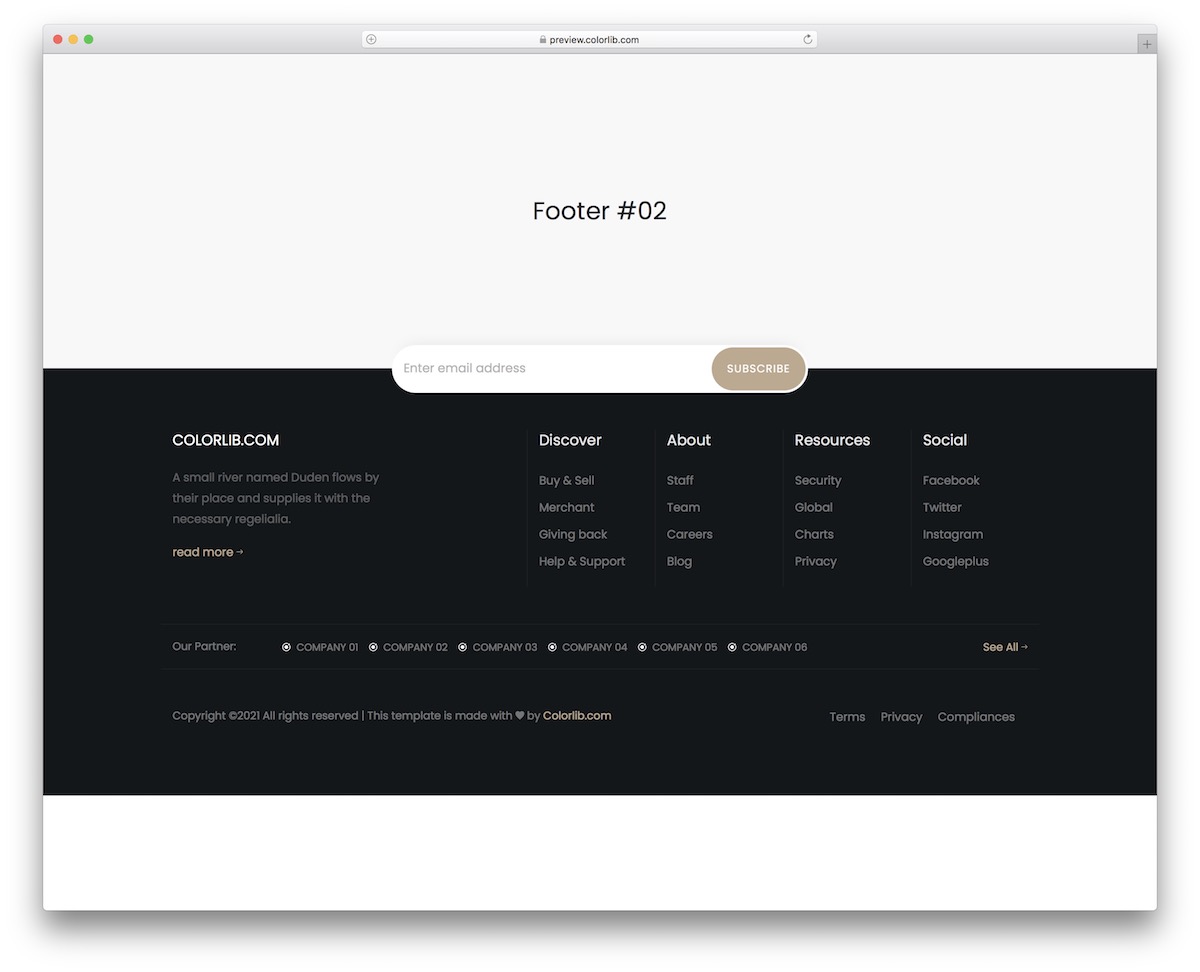
更多資訊/下載演示Bootstrap 頁尾 V02

Bootstrap Footer V02 非常適合需要在頁腳中新增 Twitter 和 Instagram feed 的網站。 (請注意,您需要整理後端才能使社交源正常運作。)
這個多功能模板包括用於聯絡資訊、關於我們的小工具(請參閱這些令人驚嘆的關於我頁面範例)和新聞通訊訂閱,並在底部配有方便的導航選單。
您也可以將聯絡資訊(電話號碼和電子郵件地址)設定為可點擊,以便客戶可以更輕鬆地聯絡。
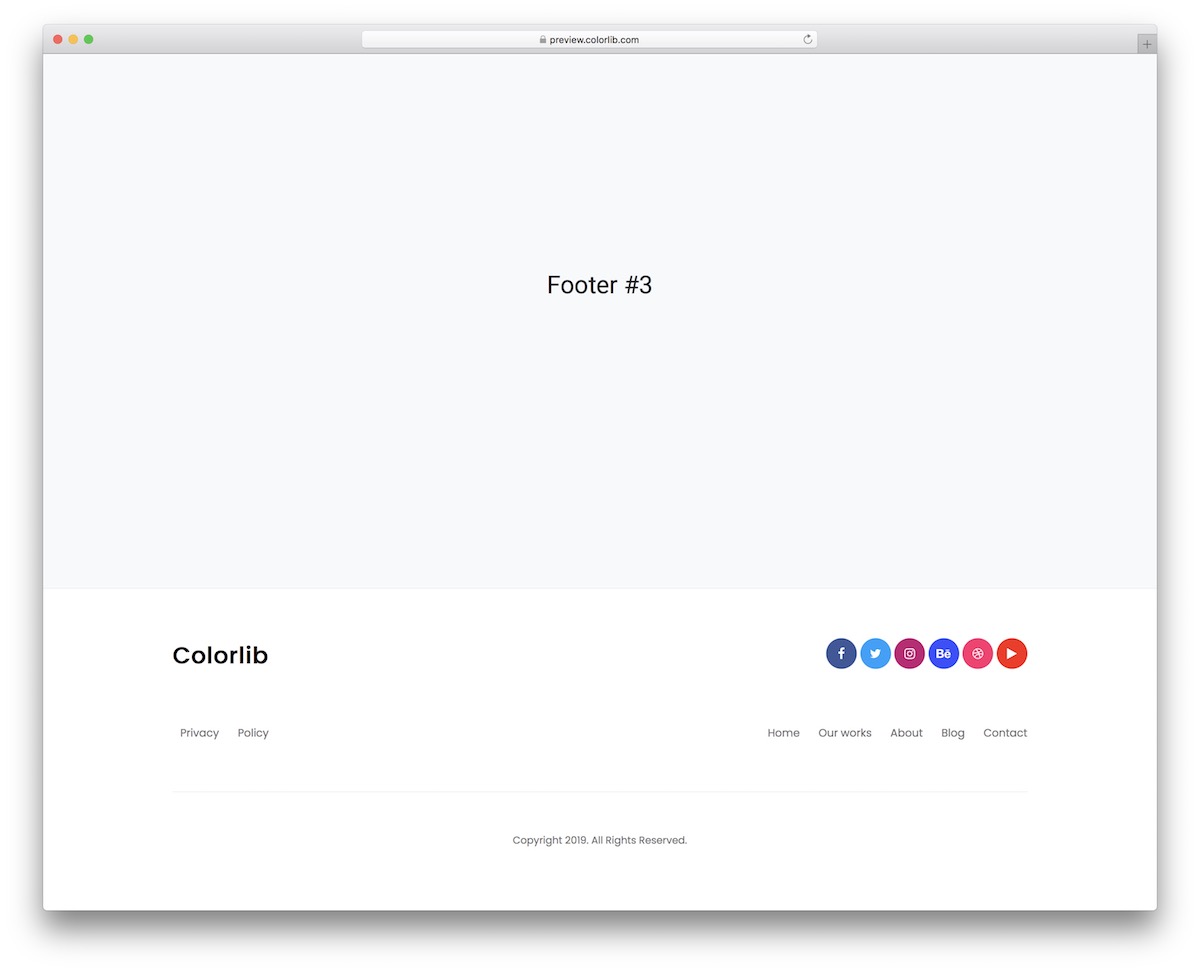
更多資訊/下載演示引導頁尾 V03

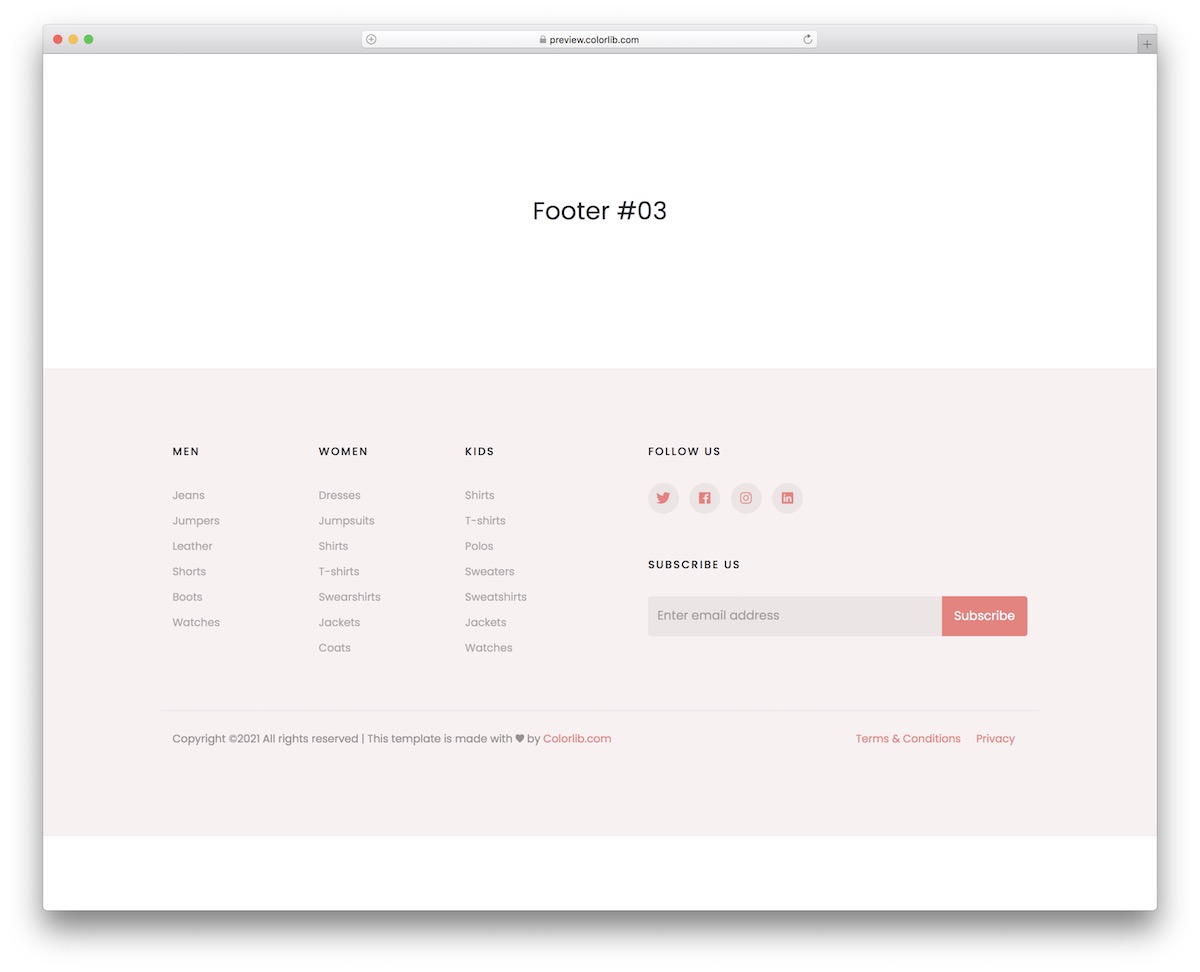
透過這個乾淨且適應性強的頁腳模板擁抱極簡主義。
它無縫地符合各種網站主題和品牌指南,提供簡單而有效的設計。
我們想要透過這個實現的目標是創建一個您幾乎可以按原樣使用的模板,至少從設計角度來看是如此。
使用您的徽標、連結選單和社交媒體並更改版權文字 - 就是這樣!
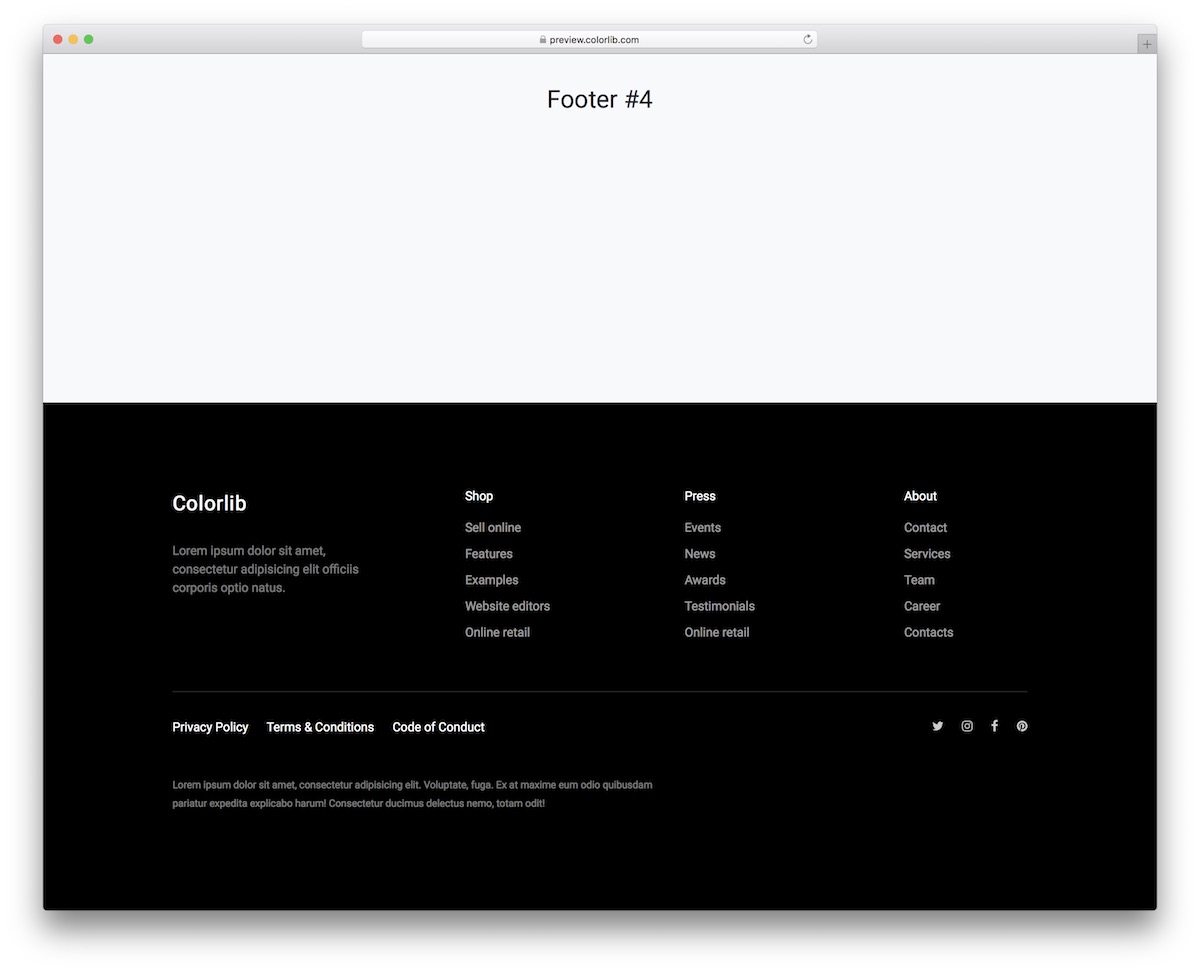
更多資訊/下載演示Bootstrap 頁尾 V04

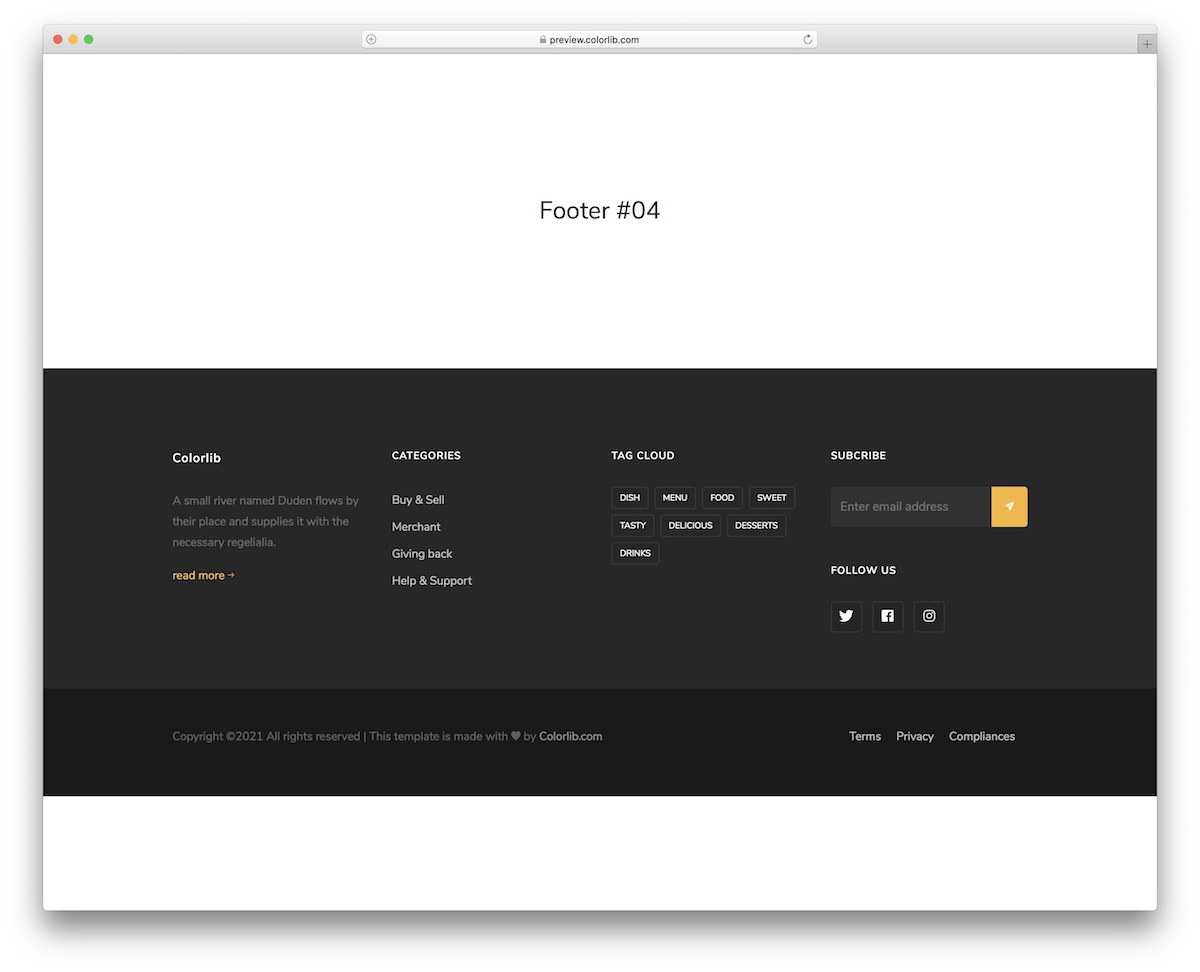
這種深色主題的頁腳非常適合旨在使網站底部設計吸引註意力的現代網站。 謝謝,黑色背景!
它分為四列,您可以在其中添加企業徽標、關於我們的簡短資訊和實用連結。
下面,它包括社交媒體鏈接和基本政策鏈接,全部使用最新的 Bootstrap 技術構建。
如果你想調整它——那就去做吧!
更多資訊/下載演示引導頁尾 V05

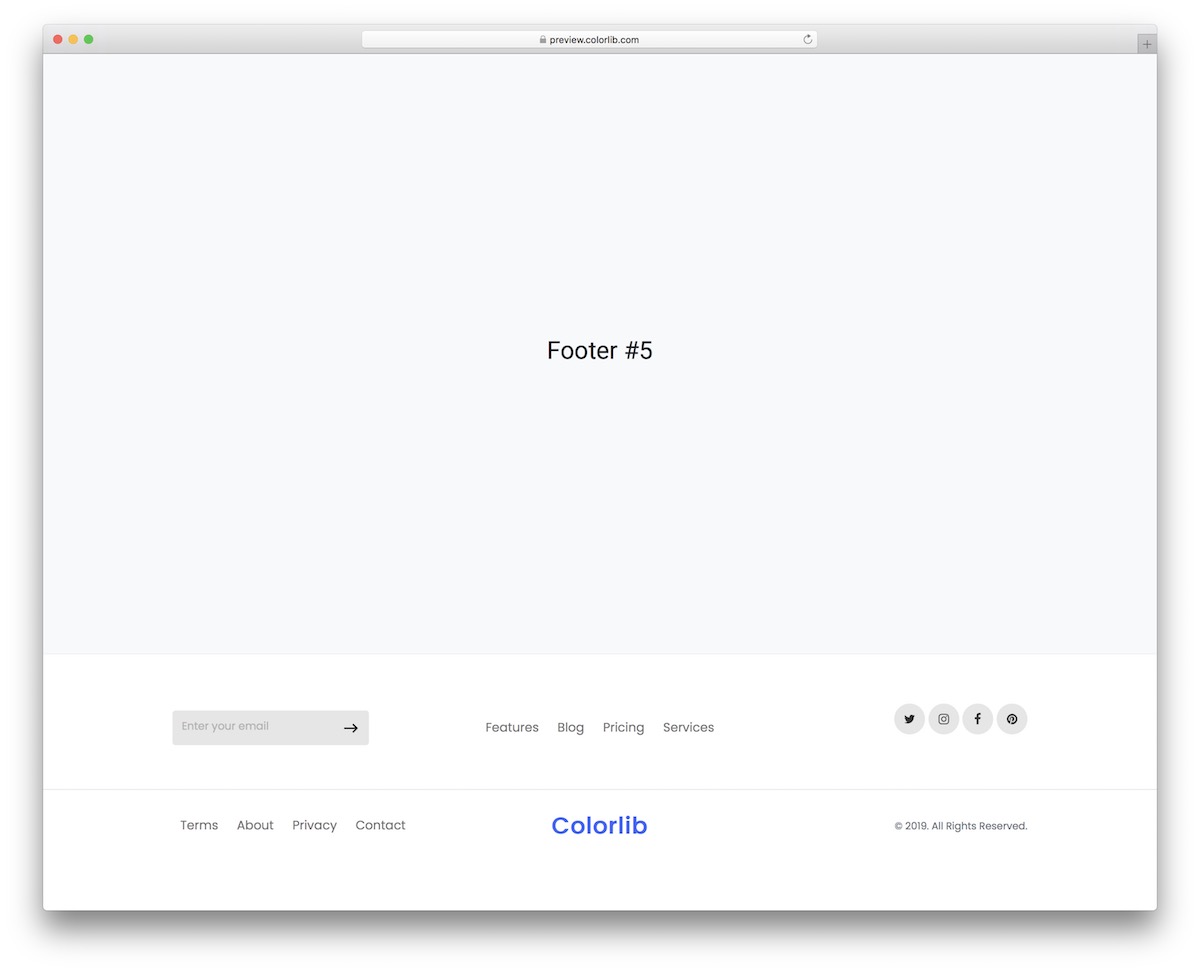
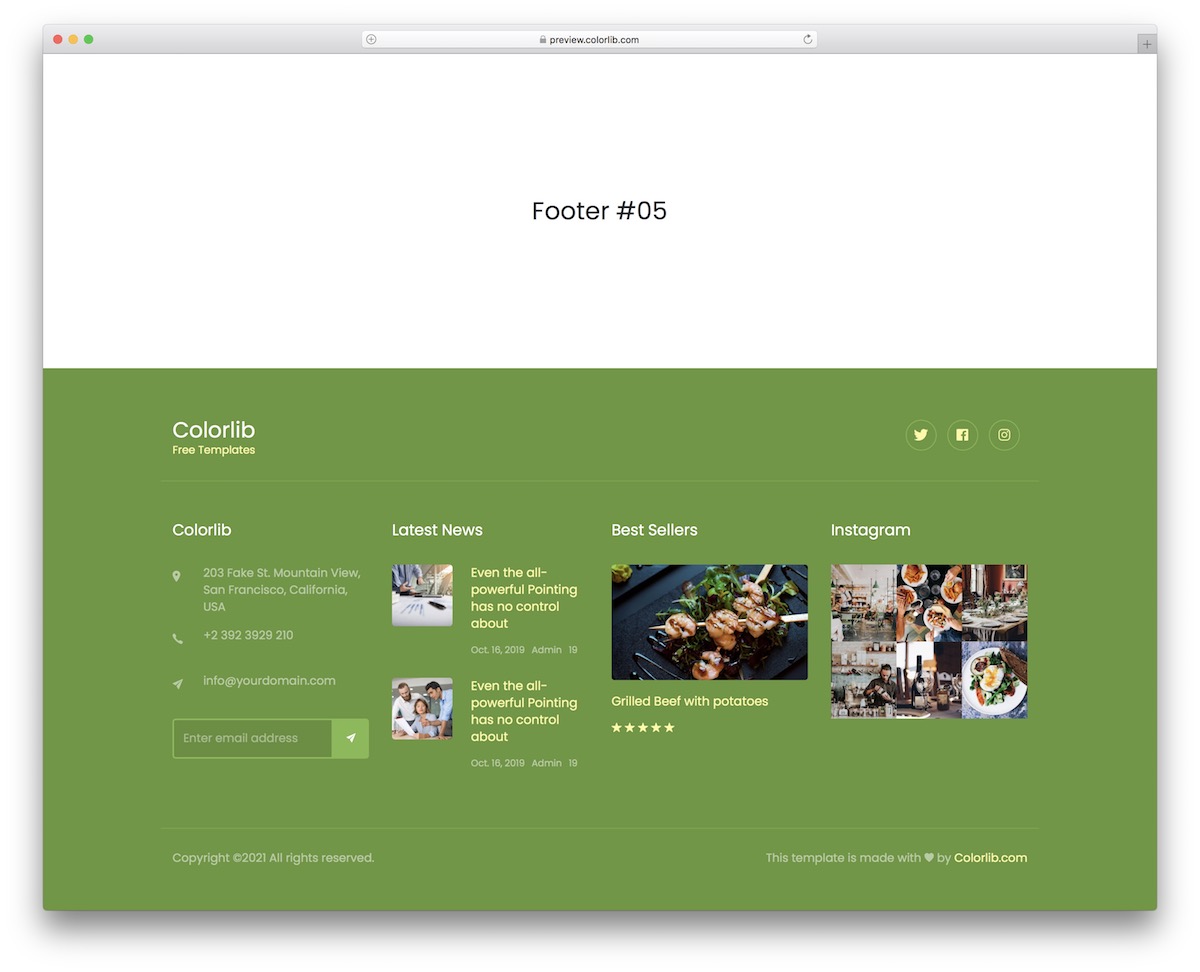
一個輕量級、乾淨的 HTML 頁腳模板,可以輕鬆適合任何需要簡單性的網站風格。
它具有徽標、版權部分、附加連結以及導航和電子郵件選擇區域。
這個產品的另一個很酷的地方是它非常緊湊,非常適合那些不希望網站頁腳佔用大量空間的人。
更多資訊/下載演示引導頁尾 V06

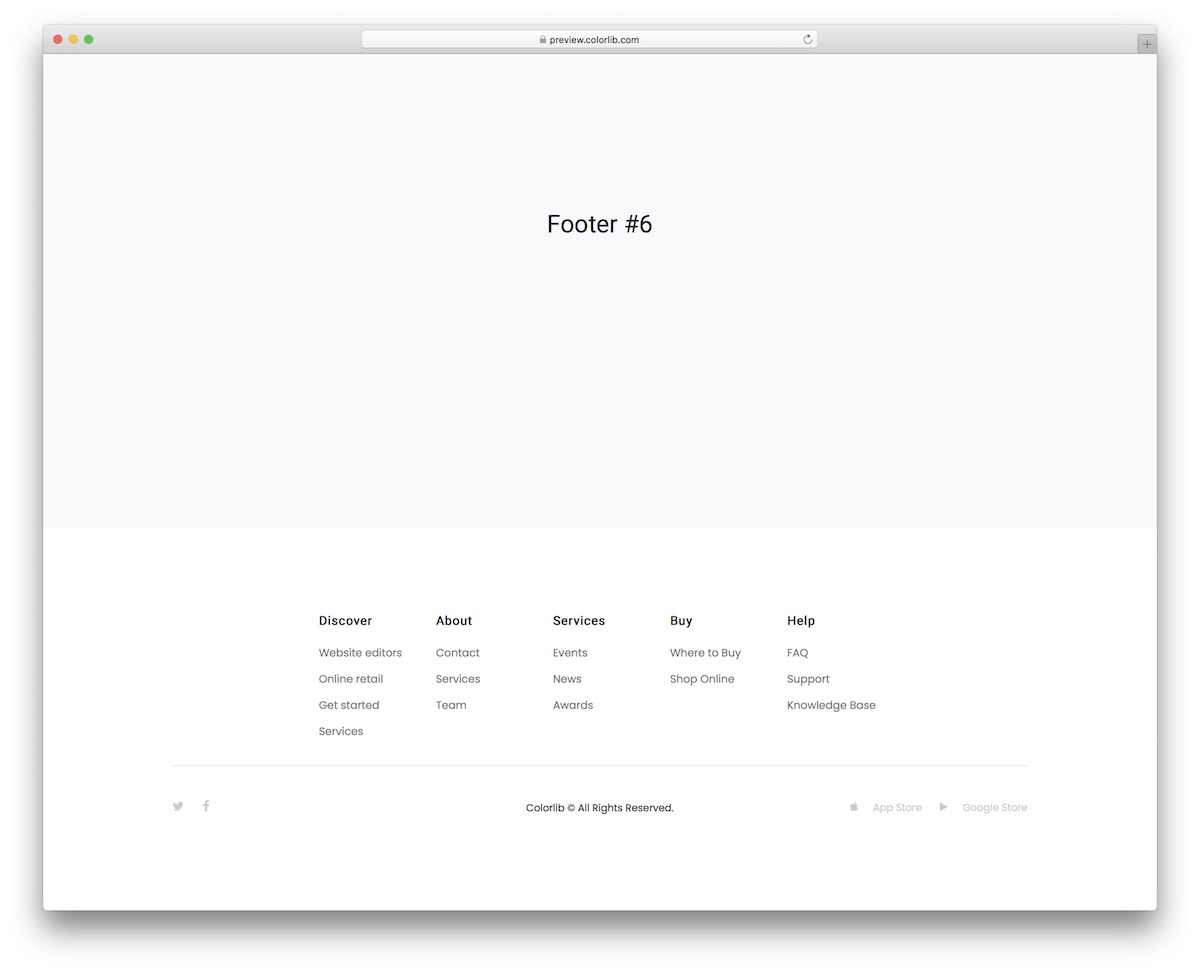
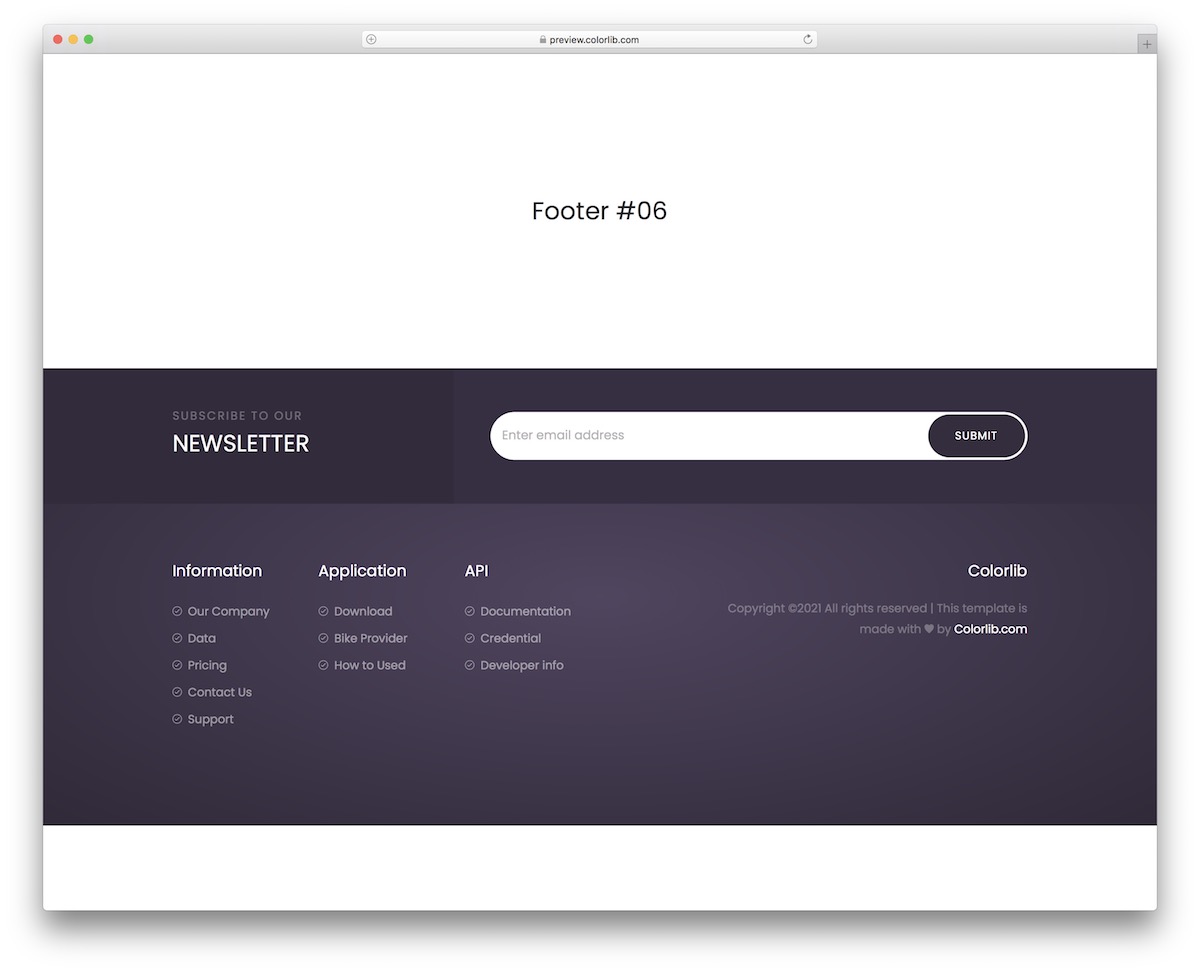
此頁腳模板是極簡主義者的夢想,在上部提供多個列,以實現高效導航。
它還包括底部的社交圖示以及 App Store 和 Google Store 按鈕,增強您網站的功能和使用者體驗。
由於其簡單性,無論利基市場和行業如何,您都可以輕鬆地使用它來進行線上展示。
更多資訊/下載演示引導頁尾 V07

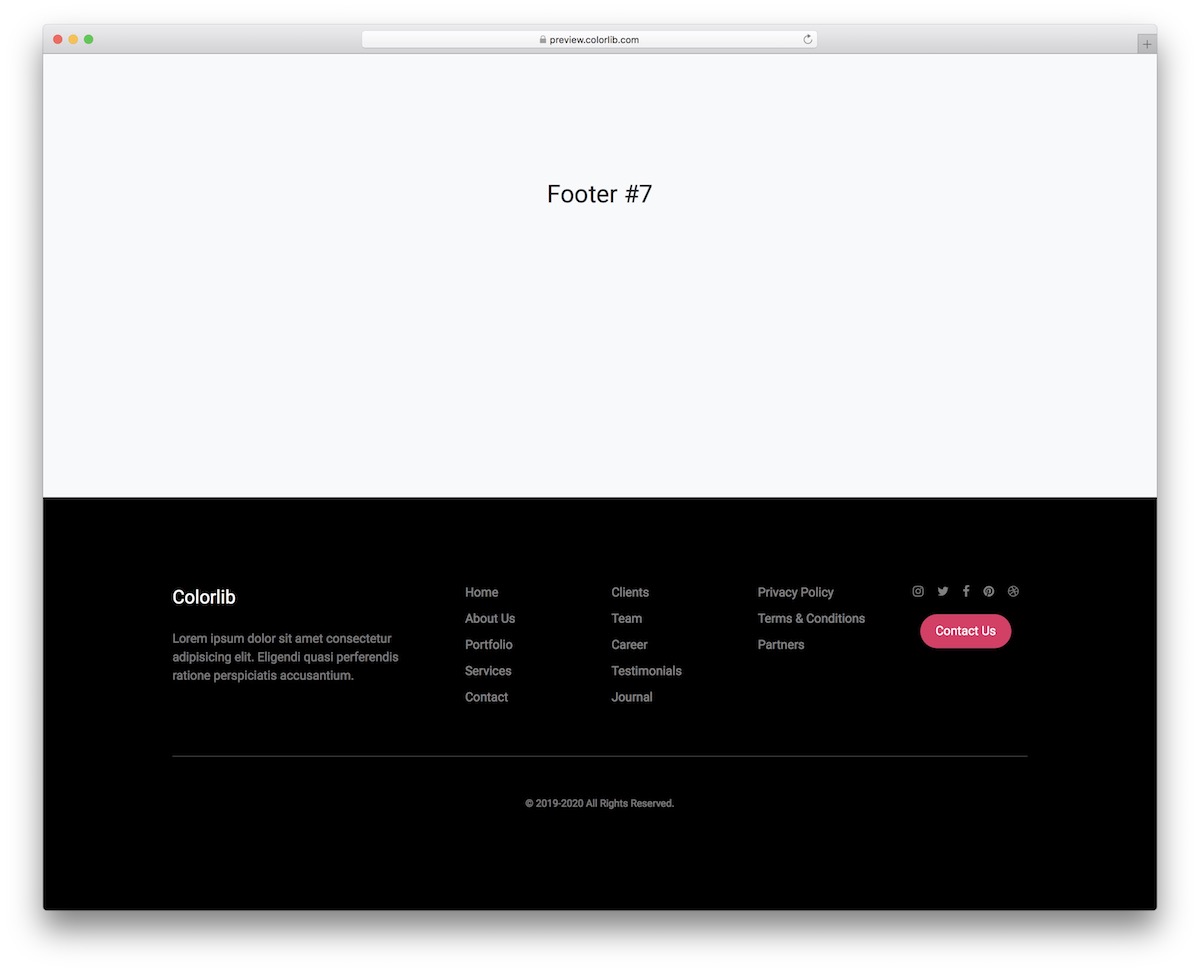
深色、時尚的 HTML 頁腳模板,可輕鬆融入各種網站設計。 其適合行動裝置的結構確保了在所有裝置上的出色性能。
透過多欄結構,您可以保持網站的頁腳區域井井有條且實用,其中包含簡短的「關於」部分、連結、社交圖示和 CTA。
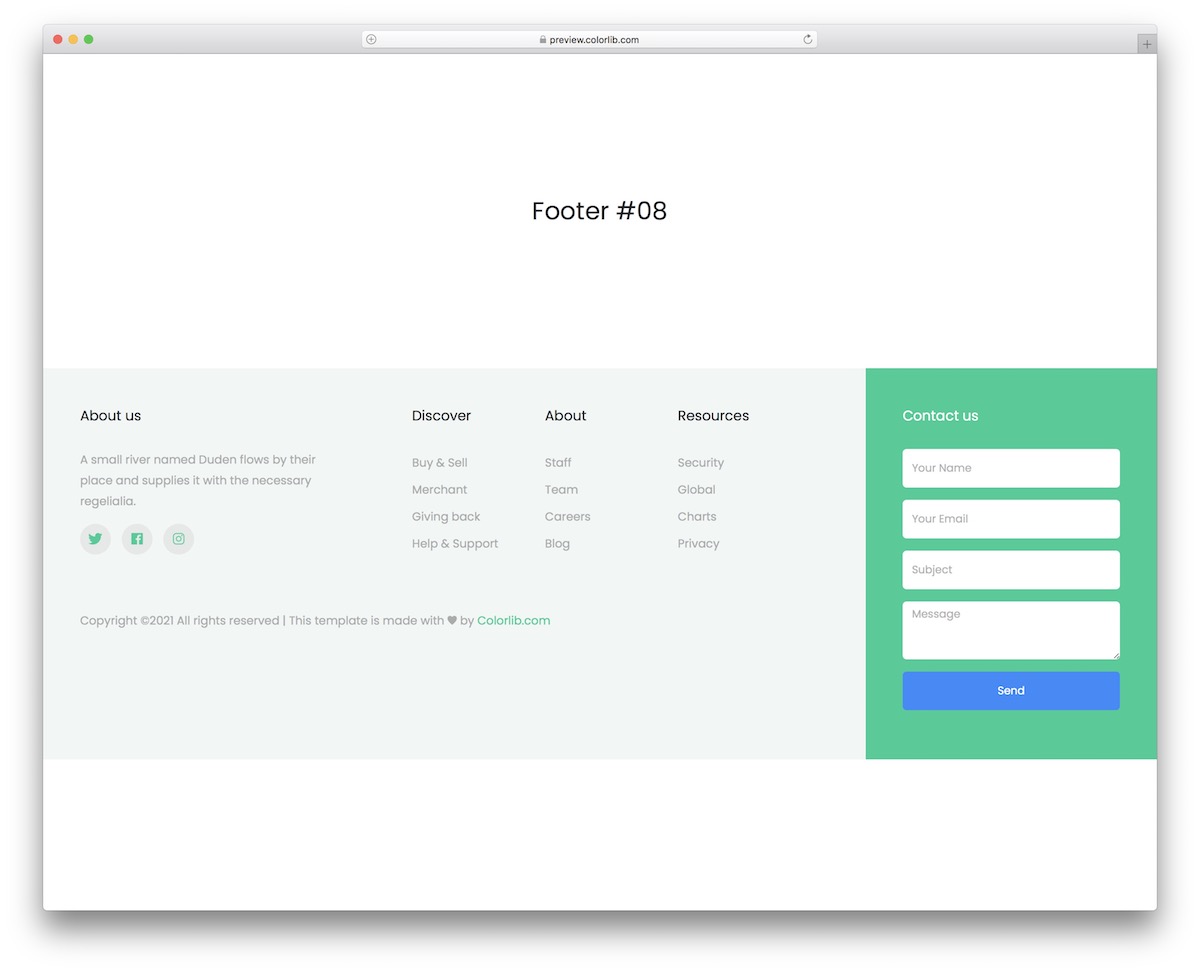
更多資訊/下載演示引導頁尾 V08

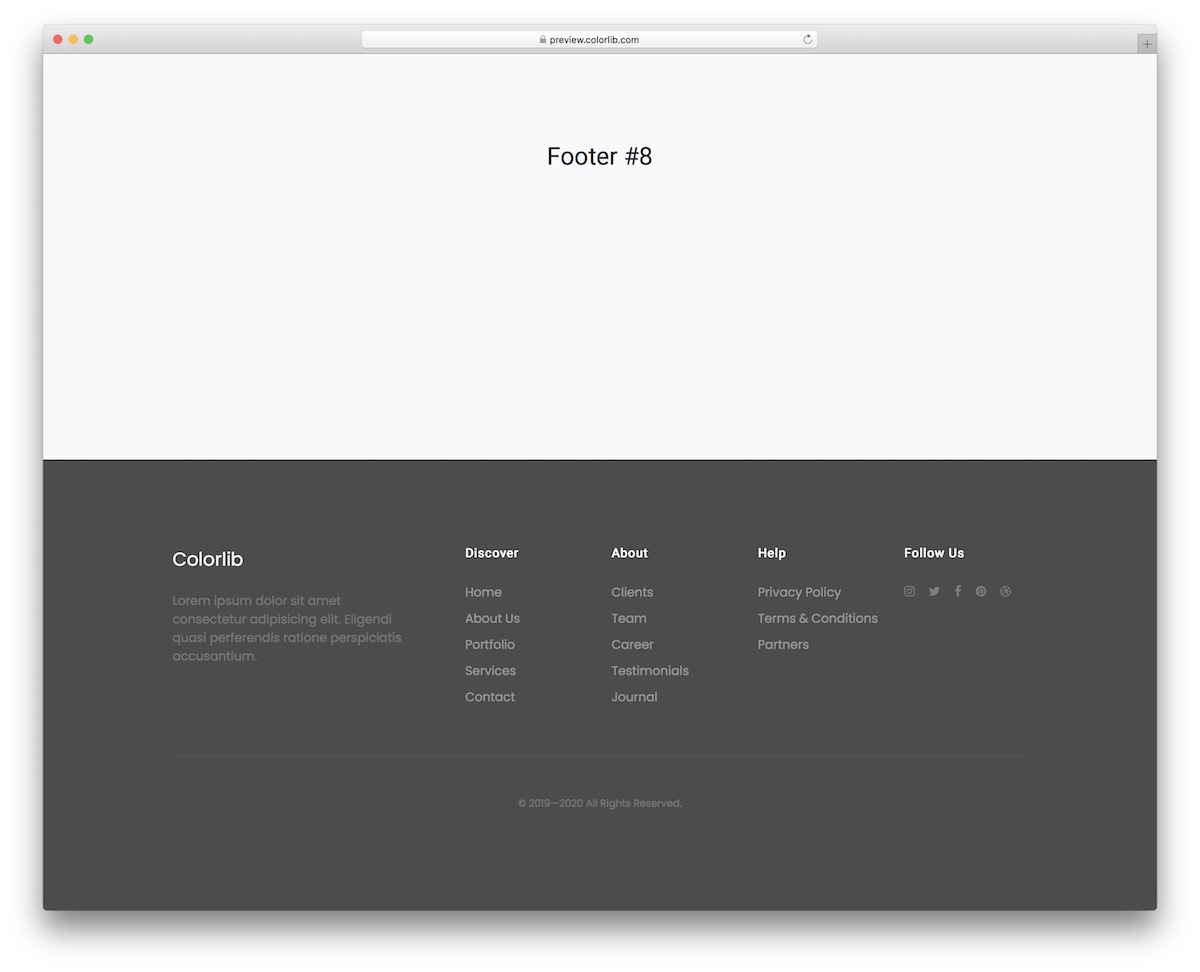
無法決定淺色或深色頁腳樣式嗎? 沒關係
此灰色頁腳範本提供靈活且簡約的設計,可輕鬆適應您網站的風格。
透過預先定義的設計節省時間和精力,並將重點和精力放在建立您的業務上。
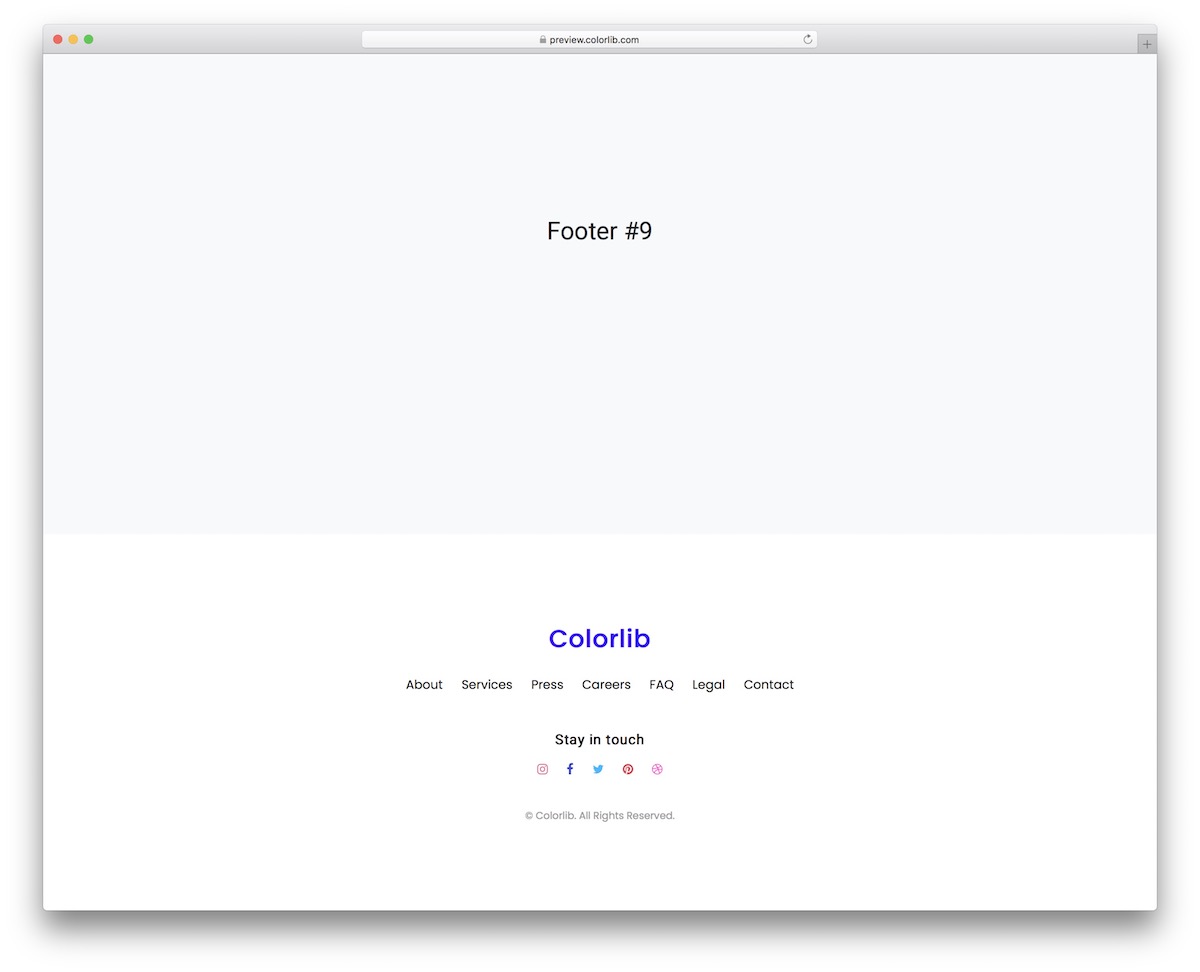
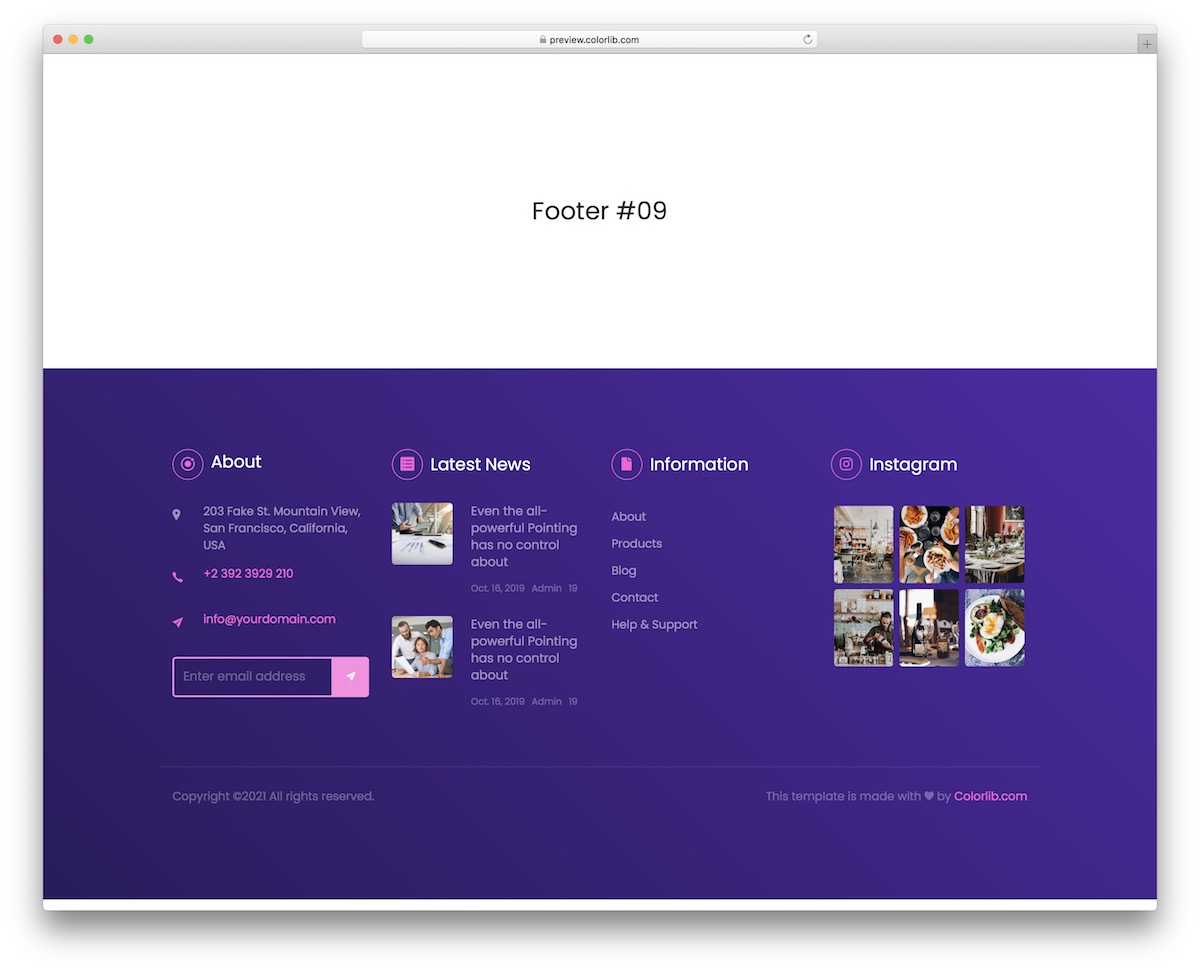
更多資訊/下載演示引導頁尾 V09

對於那些尋求微妙頁腳存在的人來說,這種簡約而現代的選項可以無縫整合。
它具有重要的連結和社交媒體圖標,但不會壓倒設計。
專業提示:如果您仍然不確定頁腳設計,請堅持簡單並享受美妙的結果。
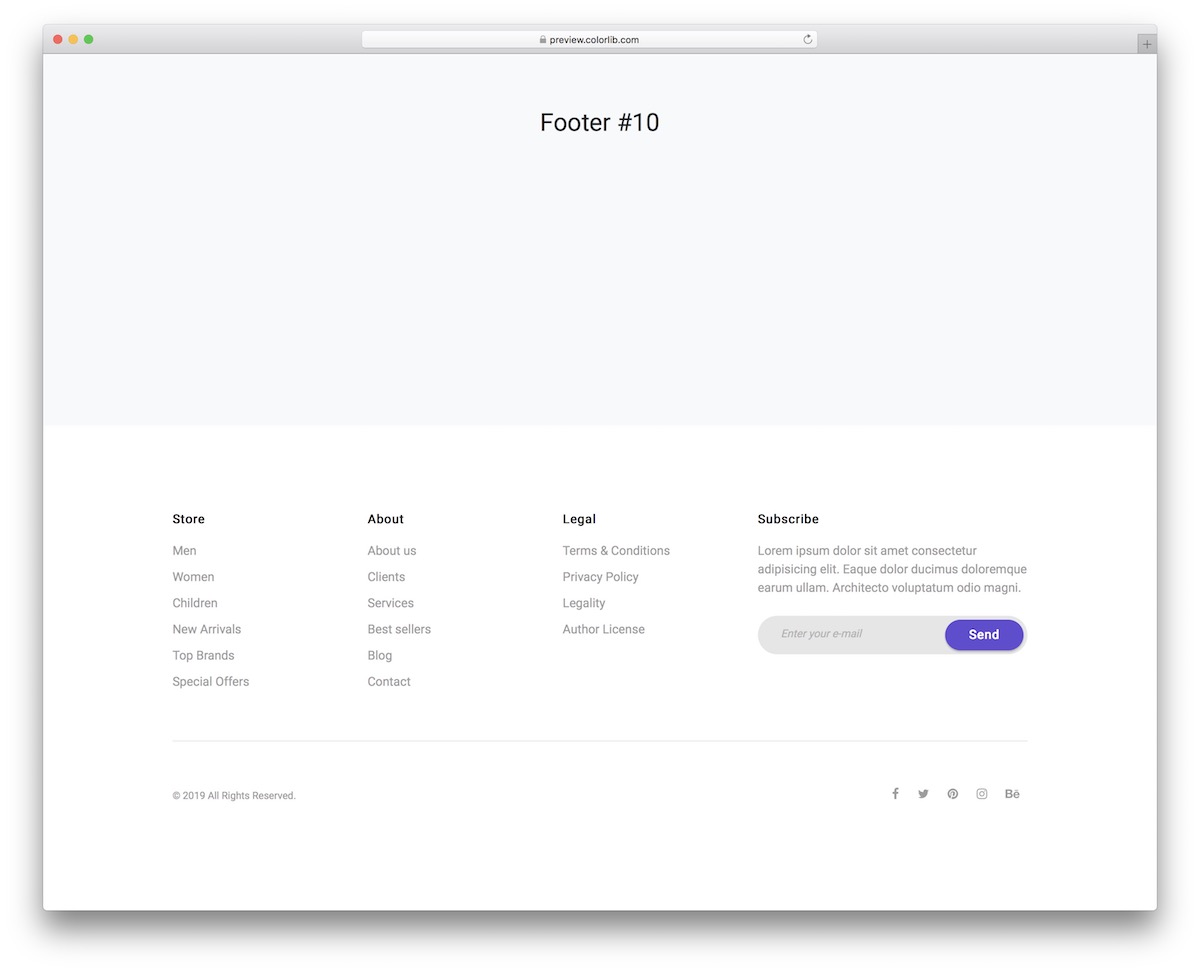
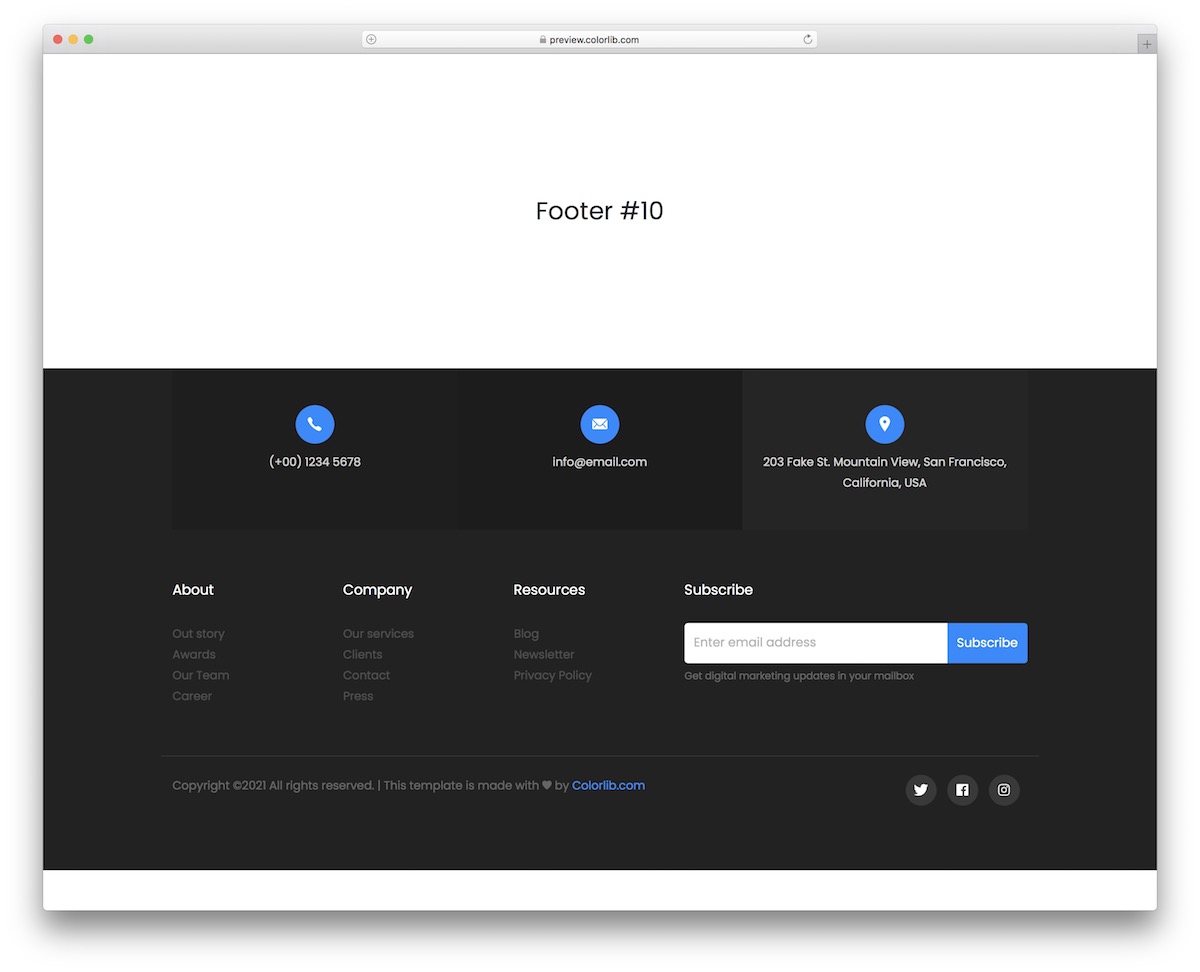
更多資訊/下載演示Bootstrap 頁尾 V10

使用此範本可以輕鬆地將電子郵件通訊訂閱合併到頁尾部分。
它還提供了三個可自訂的欄位以及訂閱表單上方的一個部分,您可以在其中為新訂閱者添加有說服力的號召性用語。
最後,時事通訊的圓角邊緣營造出非常現代、移動般的氛圍。
更多資訊/下載演示Bootstrap 頁尾 V11

具有動態、響應式佈局的綜合 HTML 頁腳。 它可以根據您的需求進行定制,具有社交媒體、新聞、業務詳細資訊和快速連結的多個部分。
雖然您可能需要調整顏色以符合您的品牌規定,但您可以輕鬆地堅持使用開箱即用的設計變體,並用一些特別的東西來裝飾您的網站。
更多資訊/下載演示Bootstrap 頁尾 V12

精緻的深色主題頁腳,外觀簡潔易讀,巧妙地搭配金色細節。

它的邊界上有一個時事通訊訂閱區域,將頁腳和網站的底部分開,使其更加突出。
此外,您還可以找到導航連結、社交連結、合作夥伴部分以及其他為您提供便利的必需品。
更多資訊/下載演示Bootstrap 頁尾 V13

流暢的 HTML 頁腳模板,具有微妙的女性風格,適用於電子商務和各種其他網站。 即使對於簡單的生活方式部落格來說,它也能發揮作用。
它包括社交媒體按鈕和訂閱小部件以及其他可自訂功能。 點擊下載按鈕,根據您的需求進行修改,並享受您節省的額外時間。
嘿,如果您擁有所有這些一流的模板,為什麼要從頭開始工作?
更多資訊/下載演示Bootstrap 頁尾 V14

多用途頁腳,您可以以其預設形式使用或進一步自訂。
它適用於各種網站風格,包括關於、標籤、類別、標籤、訂閱表單和社交媒體整合等部分。
底部欄還包含版權文字和重要鏈接,例如條款、隱私等。
更多資訊/下載演示Bootstrap 頁尾 V15

雖然此 HTML 頁腳模板針對餐廳、食品企業和博客,但您不必感到受到限制。 換句話說,違背它的規律,將它用於其他用途!
其四欄結構可詳細顯示公司資訊、新聞、Instagram 提要等。 您還可以推送“暢銷書”、透過訂閱表單捕獲訪客的電子郵件等等。
請記住,如果您喜歡這種外觀,但綠色頁腳背景不適合您,請更改它。
更多資訊/下載演示Bootstrap 頁尾 V16

時尚且實用的深色頁腳,適用於較輕的網站。 (或更暗?)它包括一個帶有大型選擇欄的時事通訊表格,因此不可能錯過它。
除此之外,此 HTML 頁腳模板擁有流暢的結構和輕鬆的自訂功能,因此您可以立即將其變成您的模板。
更多資訊/下載演示Bootstrap 頁尾 V17

這款深色頁腳簡單、時尚、反應靈敏,具有可自訂的網站名稱、導航和充滿活力的社交媒體圖標,只需極少的調整即可獲得令人驚嘆的外觀。
透過整潔的設計方法,您不必花太多時間來弄清楚如何改變它以融入您的網站美學。 它可能會默認工作——只是說。
更多資訊/下載演示Bootstrap 頁尾 V18

此頁腳範本非常適合合併聯絡表單,易於修改和完善,以完美貼合您的風格。 (您可能也有興趣查看這些免費的聯絡表單範本。)
它還保證了行動友善性,因為它僅使用最新的技術,因此您需要做的工作很少。
更多資訊/下載演示Bootstrap 頁尾 V19

用這個多彩的紫色頁腳脫穎而出。 讓我們面對現實:並不是每個人都喜歡遵循無聊的深色或淺色頁腳設計。
HTML 頁腳模板靈活且用戶友好,包括關於、最新新聞、連結和 Instagram Feed 四個主要欄位。 (但您不必堅持 T 的預設配置。)
最重要的是,您還可以建立可點擊的電話和電子郵件連結並啟動訂閱表單。
更多資訊/下載演示Bootstrap 頁尾 V20

現代頁腳模板提供公司詳細資訊和三個連結列。 如範例所示,您可以將後者用於“關於”、“公司”和“資源”,但您也可以自由地進行一些更改。
頁腳的上部專門顯示聯絡人(電話號碼和電子郵件地址)和營業地點。
訂閱表格也值得一提,它佔據了位於右下角的空間和社交圖標的相當大的一部分。
更多資訊/下載演示如何使用 HTML 範本製作頁腳
使用 HTML 範本建立網站頁腳非常簡單,即使對於初學者也是如此。
這是一本適合初學者的指南,分為七個簡單步驟,可幫助您入門:
- 選擇範本:選擇適合您網站風格和需求的 HTML 頁腳範本。 網路上有許多免費和付費選項。 尋找與您網站整體設計相符的響應式範本。 提示:從上面的集合中選擇一個。
- 下載模板:選擇模板後,請下載它。 此範本通常位於包含 HTML、CSS 和可能的 JavaScript 檔案的 ZIP 檔案中。
- 提取和組織文件:將 ZIP 檔案提取到電腦上的資料夾中。 以對您有意義的方式組織文件,通常使用單獨的 CSS、JavaScript 和圖像資料夾。
- 開啟 HTML 檔案:在文字編輯器或整合開發環境 (IDE) 中從範本開啟 HTML 檔案。 如果您沒有,記事本 (Windows) 或 TextEdit (Mac) 等基本編輯器也可以使用,但建議使用 Visual Studio Code 或 Atom 等 IDE 以獲得更好的功能。
- 自訂頁腳:在 HTML 檔案中尋找頁尾部分。 它通常標有“<footer>”標籤。 修改內容,例如更改文字、連結、社交媒體圖示或聯絡方式。 請記住保存您的更改。
- 連結 CSS 和 JavaScript(如果適用) :確保 CSS 和 JavaScript 檔案在 HTML 檔案中正確連結。 這些連結通常位於 CSS 的「<head>」部分,以及 JavaScript 的「</body>」結束標記之前。 如果路徑不正確,請調整它們以符合您的檔案結構。
- 測試和上傳:在各種網頁瀏覽器(如 Chrome、Firefox、Safari)中測試頁腳,以確保其外觀和功能符合預期。 滿意後,使用 FTP 或網站寄存供應商的檔案管理器將檔案上傳到您網站的伺服器。
有關 HTML 頁腳模板的常見問題解答
HTML 頁尾範本中應包含哪些內容?
HTML 頁腳通常包括聯絡資訊、版權聲明、隱私權政策或服務條款等重要頁面的連結、社交媒體圖標,有時還包括有關部分或新聞通訊註冊表單的簡介。
如何使 HTML 頁腳響應式?
若要讓頁腳回應,請使用 CSS 媒體查詢根據不同的螢幕尺寸調整佈局。 採用靈活的網格佈局和靈活的影像。 像 Bootstrap 這樣的框架也可以用於更輕鬆的響應式設計。
每個網頁上都有頁尾重要嗎?
雖然不是強制性的,但強烈建議這樣做。 頁腳為重要資訊和連結提供了一致的位置,從而增強了使用者導航和體驗。
如何讓我的網站頁腳更具視覺吸引力?
注重乾淨、有組織的設計,使頁腳具有視覺吸引力。 使用與您的整體網站設計一致的適當顏色和字體。 添加圖標、小徽標甚至微妙的動畫等元素也可以增強視覺吸引力。
是否需要定期更新網站頁腳?
定期更新並不總是必要的,但保持頁腳中資訊的最新資訊很重要。 這包括更新版權日期、確保連結有效且相關,以及根據需要修改聯絡資訊或社交媒體連結。
