HTML 與 JavaScript:有什麼區別? 初學者指南
已發表: 2023-05-13開發軟件和網站的語言並不缺乏。 HTML 與 JavaScript 是一個常見的比較,因為兩者都提供易於理解的語法,並且對於初學者編碼人員來說都易於訪問。
但是,兩者都有特定用途,您很可能會同時使用兩者進行編碼。 即便如此,還是存在差異,您可能需要考慮學習其中一種是否對您蓬勃發展的職業有益。

在這篇文章中,我們將探討 HTML 與 JavaScript 的優缺點,以及在開發過程中您將在何處以及如何使用每種語言,等等。 首先,讓我們分解一下每種語言是什麼。
目錄:
- 什麼是 HTML 和 JavaScript
- HTML 和 JavaScript 的優缺點
- 您將如何在開發中使用 HTML 和 JavaScript
- 在哪裡可以學習 HTML 和 JavaScript
- HTML 與 JavaScript:職業前景
- JavaScript 框架
- HTML 與 JavaScript:關鍵差異的細分
- HTML vs JavaScript:你應該為開發學習哪一個
什麼是 HTML 和 JavaScript
HTML 和 JavaScript 都是編碼語言,儘管技術定義可能不同。 對於第一部分,讓我們討論一下這兩種語言之間的廣泛差異,然後討論如何以及在何處使用它們。
HTML
超文本標記語言 (HTML) 是整個網絡的支柱。 顧名思義,它是一種“標記語言”,而不是一種成熟的編碼語言。 實際上,這意味著您將使用文本來控制頁面上封裝內容的結構和佈局。
下面是 HTML 的示例:
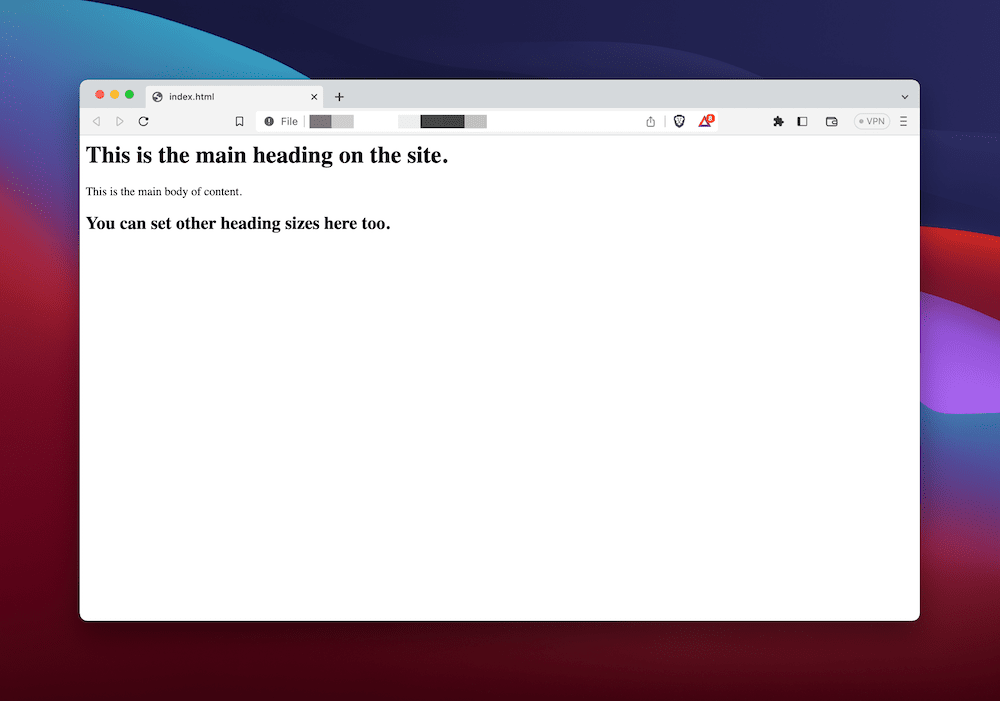
< html > < body > < h1 > This is the main heading on the site. </ h1 > < p > This is the main body of content. </ p > < h2 > You can set other heading sizes here too. </ h2 > </ body > </ html > 代碼語言: HTML、XML ( xml )它將提供標記以在頁面上呈現內容結構:

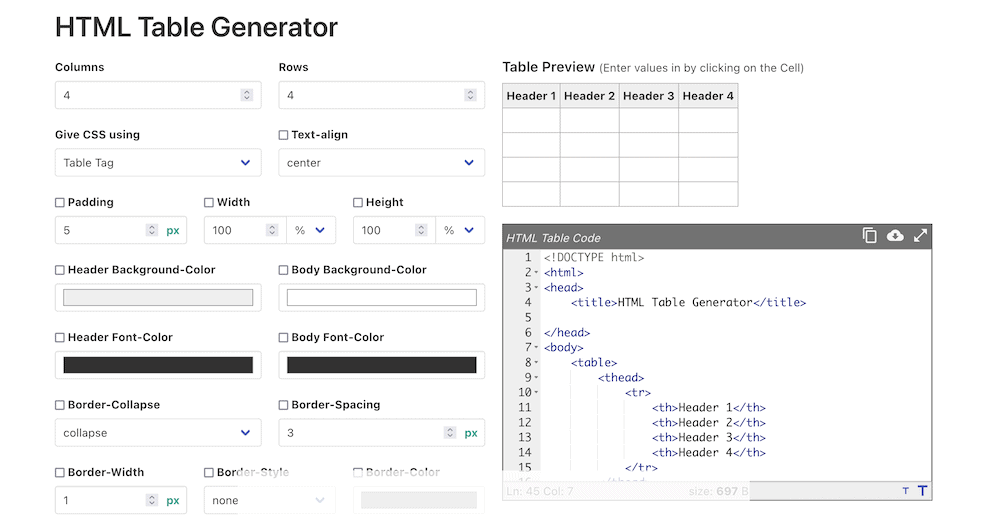
HTML 還可以規定內容的表示和格式。 在網絡的早期,您會使用 HTML 來編寫整個網站的代碼。 通常,您會使用表格,然後設置文本格式,例如粗體和斜體,而無需使用其他語言:

然而,對於現代網絡而言,HTML 是一種“描述性標記”語言。 這看起來將結構與表示方面分離開來。 HTML5 為此目的使用特定的結構標籤:
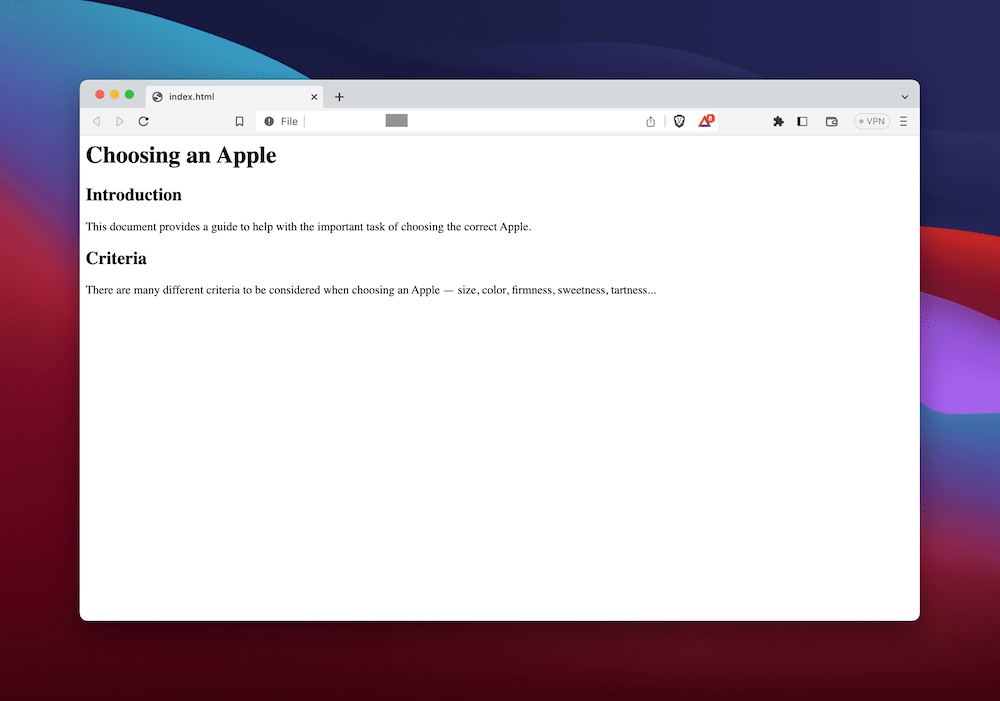
< h1 > Choosing an Apple </ h1 > < section > < h2 > Introduction </ h2 > < p > This document provides a guide to help with the important task of choosing the correct Apple. </ p > </ section > < section > < h2 > Criteria </ h2 > < p > There are many different criteria to be considered when choosing an Apple — size, color, firmness, sweetness, tartness... </ p > </ section > 代碼語言: HTML、XML ( xml )代碼來源:Mozilla。
這看起來與前面的前端 HTML 示例沒有任何不同,但後端添加了進一步的結構,有助於搜索引擎和開發過程:

需要注意的一個關鍵點是 HTML 可以與其他語言一起使用。 事實上,它與層疊樣式表 (CSS) 和 JavaScript 一起代表了 Web 語言的“三位一體”之一。 前者處理視覺設計選擇,而 JavaScript 在現代網站上有自己的職責。
JavaScript
JavaScript 的歷史幾乎與 HTML 一樣悠久。 它的開發來自 Brendan Eich,他目前是 Brave Software(Brave 瀏覽器的開發者)的首席執行官,之前曾擔任 Mozilla 的首席執行官。 早在 1990 年代中期,他就為 Netscape Navigator 瀏覽器開發了 JavaScript。
JavaScript 是一種客戶端腳本語言,也是網絡的另一個支柱。 雖然您可以內聯使用它(即,在同一文件中與 HTML 和 CSS 一起使用),但大多數開發人員將使用單獨的文件並從 HTML 文檔“調用”JavaScript:
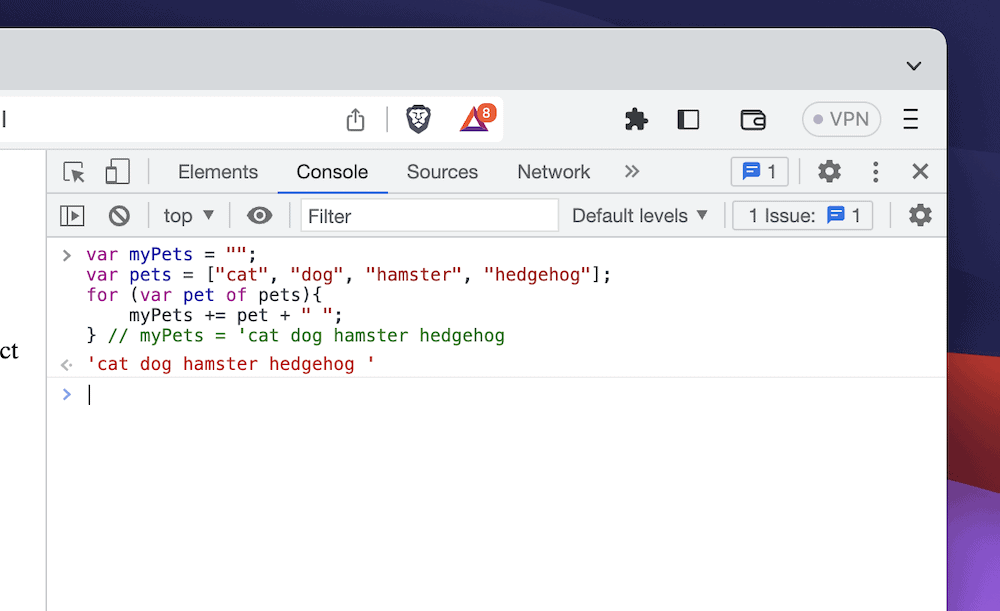
var myPets = "" ; var pets = [ "cat" , "dog" , "hamster" , "hedgehog" ]; for ( var pet of pets){ myPets += pet + " " ; } // myPets = 'cat dog hamster hedgehog 代碼語言: JavaScript ( javascript )代碼來源:在 Y 分鐘內學習 X。
這個簡單的 JavaScript 片段將在屏幕上打印一個簡單的寵物列表:

一般來說,JavaScript 不像 HTML 那樣易於閱讀,並且有更複雜的用例。 例如,沒有它,我們將無法創建和瀏覽動態網站。 您會發現網站前端的大多數動態元素都來自 JavaScript,例如彈出廣告、瀏覽器遊戲、流媒體功能等等。 該語言是網絡的主力軍,您可以將其調整為幾乎任何任務,甚至是您經常使用 PHP 的後端工作。
事實上,JavaScript 只是一門符合母標準的語言:ECMAScript。 使用該標準作為其核心的語言的另一個流行示例是 Google Apps Script。
然而,儘管這兩種語言無處不在,但使用它們既有積極的一面,也有消極的一面。 接下來,我們將進一步討論它們。
HTML 和 JavaScript 的優缺點
我們會給你一個快速的劇透:你不能只學習一種語言。 作為 Web 開發人員,您將需要 HTML和JavaScript 才能打造成功的職業生涯。 事實上,您必須權衡利弊,因為沒有真正的替代方法來構建 Web 內容並使其動態化[1] 。
即便如此,了解優勢和劣勢所在也很重要,因為這將使您成為更好的開發人員。 首先,這是 HTML 的內幕:
- 學習 HTML 比幾乎任何其他語言都快,因為它易於閱讀和理解。
- 該語言是網絡的核心基礎,因此有大量文檔和有用的教程可用。
- 然而,它簡單明了的原因之一是它在標籤和命令方面的局限性。
- 如果不使用另一種語言,您將無法添加更多的交互性或動態內容。
相比之下,JavaScript 幾乎是 HTML 的對立面:
- 您可以根據需要使用 JavaScript 向網站添加盡可能多的動態和交互式內容。
- 因為它在 Web 瀏覽器中執行,所以您會得到有關它是否有效的即時反饋。
- 但是,此運行時執行需要良好且優化的編程才能良好執行。
- 該語言比 HTML 甚至 CSS 複雜得多。 這意味著您需要花更長的時間來學習它,然後才能創作出好的作品。
事實上,現在是比較 HTML 和 JavaScript 的好時機。 接下來我們就來看看這個。
您將如何在開發中使用 HTML 和 JavaScript
HTML 和 JavaScript 一起工作。 例如,以一個典型的 HTML 文檔為例:
<!DOCTYPE html > < html > < body > < h1 > Hello World! </ h1 > < p > Welcome to my website! </ p > </ body > </ html > 代碼語言: HTML、XML ( xml )這將產生與我們之前的 HTML 示例類似的輸出:

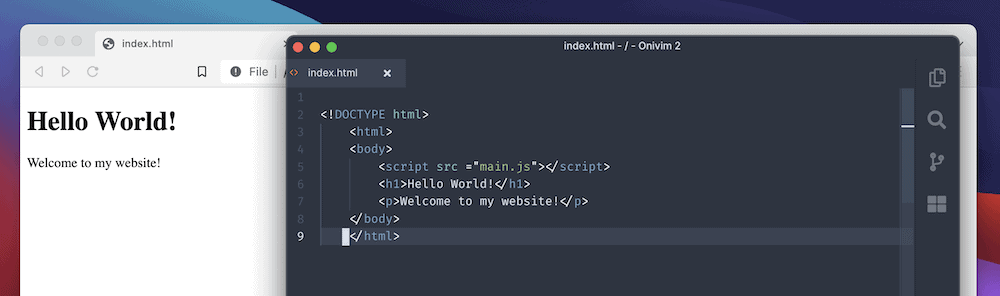
要向該文檔添加 JavaScript 交互性,您需要創建並填充一個新文件,並從 HTML 中調用它:
<!DOCTYPE html > < html > < head > < script src = "main.js" > </ script > </ head > < body > … 代碼語言: HTML、XML ( xml )現在,這在前端沒有做任何事情,因為我們還沒有任何 JavaScript 代碼可以運行:

在 JavaScript 文件中,您將使用 HTML 標記作為參考,然後在主文檔中放置或控制內容:

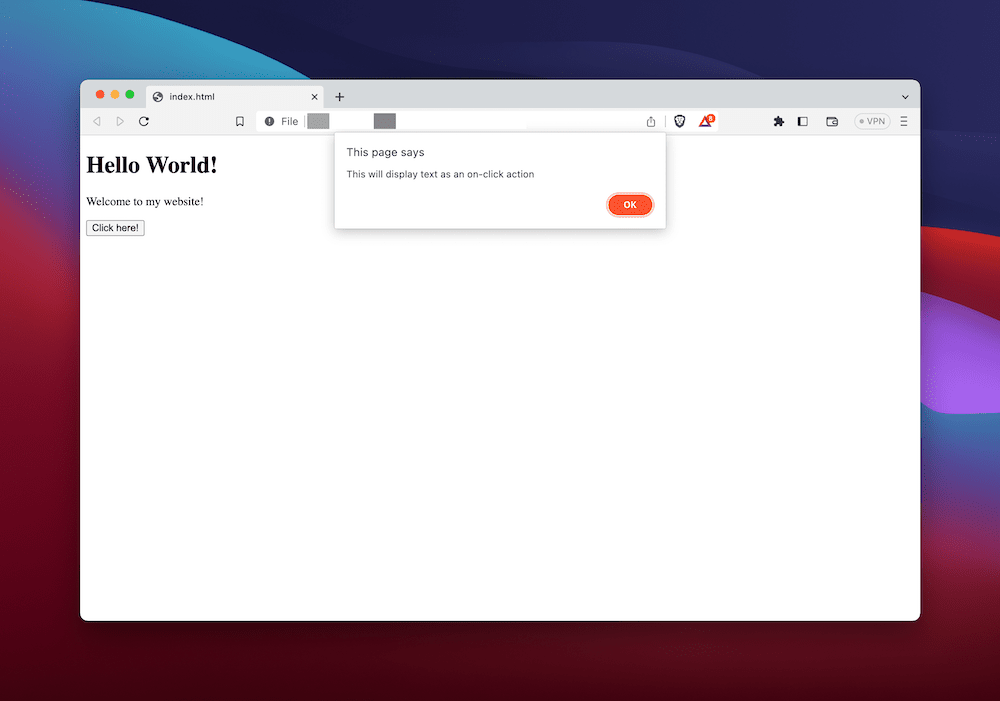
… function modalPopup ( ) { alert( 'This will display text as an on-click action' ); } 代碼語言: JavaScript ( javascript )然後,您可以在此基礎上構建,也許使用 HTML 按鈕,以立即查看添加內容——一個顯示警報的彈出模式框:

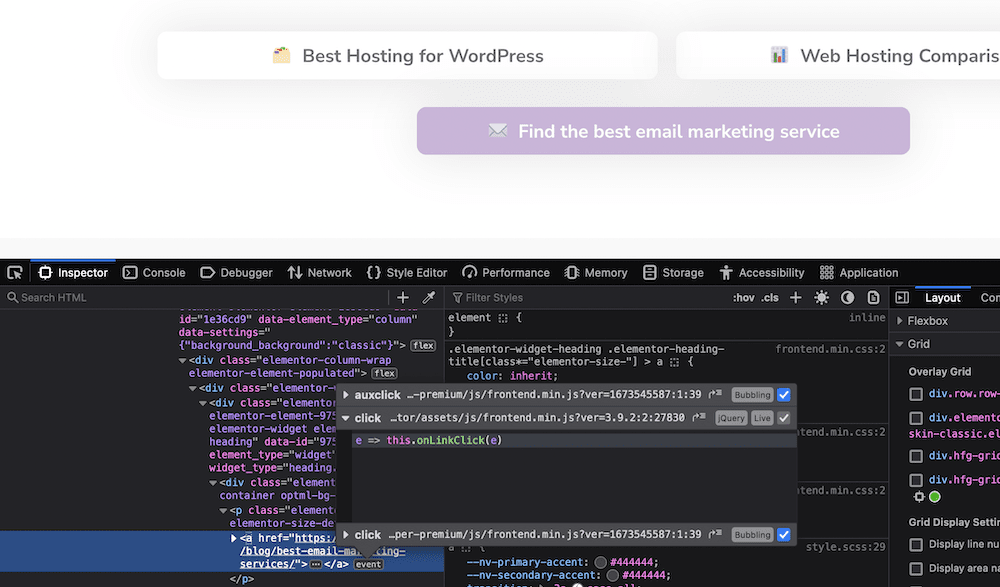
這是一個簡單的示例,但您可以使用瀏覽器的檢查元素工具來查看更複雜的應用程序。 例如,一個按鈕通常使用 JavaScript 來運行更多代碼,這可能會觸發也使用 JavaScript 的彈出窗口:

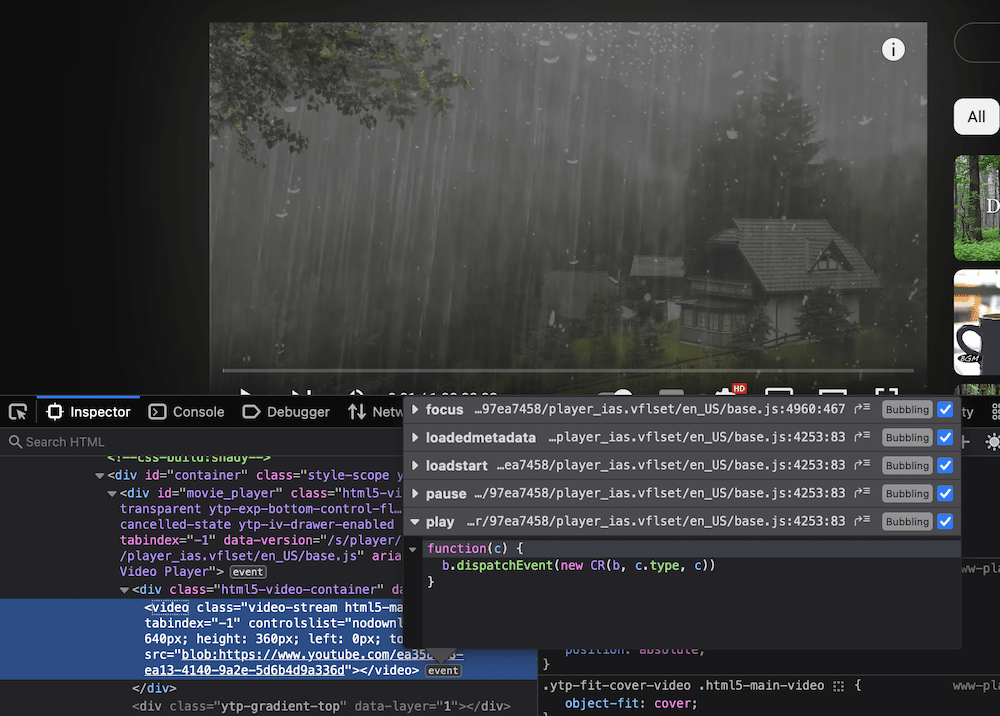
您甚至可以使用 JavaScript 實現流媒體和視頻功能:

在同時使用 HTML 和 JavaScript 時,可能性很大,開發範圍幾乎沒有限制。
在哪裡可以學習 HTML 和 JavaScript
因為 HTML 和 JavaScript 都是基本的 Web 開發語言,所以有很多方法可以學習它們[2] :
- 通過書籍。
- 使用在線課程。
- 參加面對面的課程。
在某些情況下,在線資源具有最佳的可訪問性和成本。 例如,YouTube 提供了數千個關於學習網絡開發的視頻。 然而,許多想要學習的開發人員最初會前往 Udemy,因為它提供範圍廣泛的課程且價格合理[3] 。

對於絕對基礎知識,O'Reilly 的書非常棒,尤其是 Head-First 系列。 但是,您不會希望依賴這些來獲取您的所有知識(因為它們有時會提供過時的實踐。)相反,它們可以作為語言的入門讀物,讓您立即創建一些東西,然後您將轉移到另一本書或課程。 當然,HTML 和 JavaScript 都有專門的書籍來學習特定的語言。

一旦掌握了核心基礎知識,您就可以簡單地開始編寫代碼,因為這可以增強您的學習體驗。 您將保持 Stack Overflow 等網站和某種語言的技術文檔處於打開狀態,因為您可能需要參考它們並提出很多問題。
HTML 與 JavaScript:職業前景
綜上所述,您需要學習 HTML 和 JavaScript 以開發網站前端,並且有大量資源可用於此目的。 但是,每個開發人員都有不同的目標。 有些人希望將學習作為一種愛好,而另一些人則希望將其作為職業。 因此,HTML 與 JavaScript 之間的比較是有偏差的。
雖然有很多開發人員類型,但您可以將它們分為三大類:
- 前端開發人員使用 HTML、CSS 和 JavaScript 處理網站如何在瀏覽器中運行。
- 後端開發人員將使用 PHP、Python 和其他語言來處理網站底層的數據庫和數據遍歷。 這也可能包括具有正確框架的 JavaScript(稍後會詳細介紹)。
- 全棧開發人員同時在前端和後端工作。
根據 Stack Overflow [4] ,全棧和後端開發人員佔專業 Web 開發人員的大部分。 然而,前端開發人員仍然有需求,儘管需求有所減少。 我們認為像 PHP 這樣的後端語言可能更難很好地應用,這意味著對它們的需求更大。
更重要的是,JavaScript 是最流行的專業設置語言,儘管 HTML 的使用率幾乎相同。 作為一名專業開發人員,涉及每種語言的工作起價約為每年 65,000 美元。 一旦考慮到大量的服務器端和高級語言,這就是薪水錶的低端。
JavaScript 框架
正如我們之前概述的那樣,沒有 HTML 或 JavaScript 的替代品。 然而,在使用 JavaScript 時,並沒有多少開發人員會使用“vanilla”語言。 相反,他們會花一些時間來選擇專用的“框架”。 這通常會使使用 JavaScript 更容易完成手頭的任務。 許多框架都有特定的重點,這意味著您將根據項目使用不同的框架。
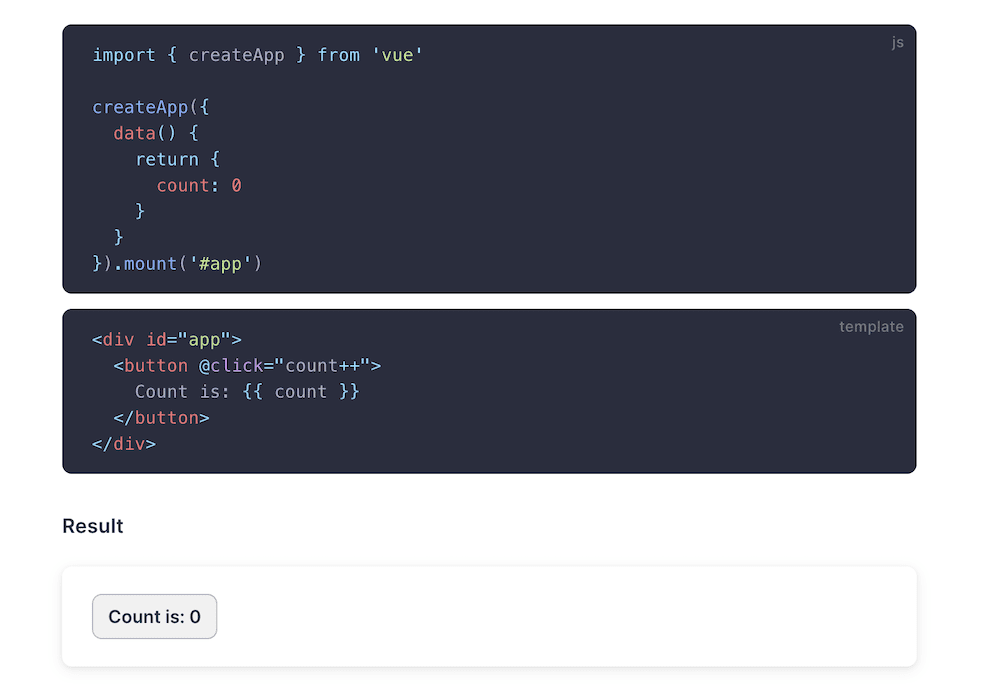
例如,Node.js 允許您使用 JavaScript 作為後端、服務器端語言。 如果你想構建一個用戶界面 (UI),React(或者可能是 Vue)將是你會傾向於使用的框架。

然而,jQuery 是 Web 使用的最流行的 JavaScript 框架[5] 。 簡而言之,jQuery 讓您可以更輕鬆地遍歷 HTML 文件,並且可以更好地訪問事件處理功能、CSS 動畫等。
就像學習 HTML 和 JavaScript 一樣,您還需要學習和理解不同的 JavaScript 框架如何與語言交互並為表格帶來新功能。
HTML 與 JavaScript:關鍵差異的細分
這篇文章有很多內容。 因此,這裡是 HTML 與 JavaScript 之間主要區別的快速概述:
| HTML | JavaScript | |
|---|---|---|
| 定義和用法 | 它是一種標記語言,作為網站結構的基礎。 | 它是一種腳本語言,可讓您在網站上實現動態和交互式內容。 |
| 內容類型 | 靜態語言。 | 動態語言。 |
| 客戶端或服務器端語言 | 客戶端(即前端) | 客戶端,儘管專用框架可以添加服務器端(即後端)功能。 |
| 跨瀏覽器兼容性 | HTML 適用於所有瀏覽器。 | JavaScript 需要正確的引擎才能運行,因此無法在所有瀏覽器中運行。 |
| 一體化 | 您不能將 HTML 嵌入到其他 Web 開發文件中。 | 您可以編寫代碼並與其他文件(如 HTML)內聯運行 JavaScript。 |
| 可擴展性 | 您根本無法擴展 HTML。 | JavaScript 提供了許多可以增強功能和範圍的框架和子集。 |
鑑於我們在這裡經歷的一切,您可能想知道您應該學習哪種語言來進行 Web 開發。 接下來我們總結一下。
HTML vs JavaScript:你應該為開發學習哪一個
得知您需要 HTML 和 JavaScript 來開發現代網站,這不足為奇。 不僅如此,CSS 也很重要,尤其是對於前端或全棧開發人員而言。 事實上,對於後者,您還需要學習 PHP 等語言,並具備使用結構化查詢語言 (SQL) 處理數據庫的技能。
我們的建議是從 HTML 開始,因為您可以快速學習並開始創建您可以理解的站點結構。 從那裡開始,雖然 CSS 將幫助您將視覺設計添加到您的網站,但 JavaScript 將幫助您創建現代交互性。 此外,您可能還想學習 jQuery、React 和 Node,因為它們將涵蓋 UI 設計、後端支持和更好的 HTML 遍歷等領域。
結論
有很多編程語言需要學習,但只有少數幾種可以讓您開發網站。 雖然本文比較了 HTML 和 JavaScript,但您需要同時學習這兩者才能從事前端 Web 開發。
但是,由於語言的靈活性,JavaScript 開發人員通常可以賺更多的錢:例如,您可以開發 Google Apps Script 產品。 無論如何,您還需要了解 HTML,儘管它的靈活性和適應性較差。
您對 HTML 和 JavaScript 有任何疑問嗎?哪個更適合您? 在下面的評論部分提問!
……
不要忘記參加我們關於加速您的 WordPress 網站的速成班。 在下面了解更多信息:
[2] https://survey.stackoverflow.co/2022/#learning-how-to-code
[3] https://survey.stackoverflow.co/2022/#online-course-platforms-to-learn-how-to-code
[4] https://survey.stackoverflow.co/2022/#developer-roles-dev-type
[5] https://w3techs.com/technologies/overview/javascript_library
