Hydrogen Pack 的 v1.3 功能正在改變遊戲規則
已發表: 2022-04-10Hydrogen Pack 是 Oxygen Builder 的必備插件。 我們在所有網站項目中都使用這個工具,它可能為我們節省了 1000 小時。 在 Oxygen 之後,它始終是第一個安裝的插件。 隨之而來的是鍵盤快捷鍵、右鍵菜單、複製/粘貼、沙盒模式等等。

在我們擁有它以來的第一次重大更新中,Hydrogen Pack 1.3 提供了一些重要的功能,可以利用這些功能為您節省更多時間,並構建更好的 Oxygen Builder WordPress 網站。 在使用了幾個小時的新工具之後,我想寫一下它們是什麼以及它們的潛在用例。 首先,如果您不熟悉此插件,請隨時閱讀我們的功能評論:
https://isotropic.co/an-agency-review-of-hydrogen-pack-for-oxygen/
該評論未針對 1.3 進行更新——這就是本文要討論的內容。 事不宜遲,讓我們來看看這些新功能,以及我希望如何使用它們。
(這篇文章基本上將擴展 Abdelouahed 在 Clean Plugins 網站上的官方帖子,並附上我的評論,我是一個每週 6 天每天使用 10 小時氧氣的人)
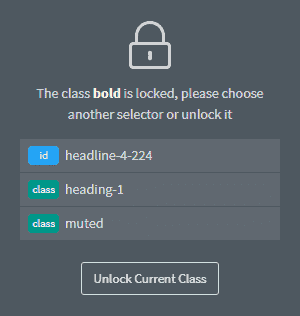
類鎖
這是 OxyNinja 中已經包含的一項功能,也是我越來越喜歡的一項功能。 現在 Hydrogen 有了它,我可能會改用他們的實用程序,因為它對用戶更友好,同時提供更多功能。
類鎖顧名思義。 它鎖定了 Oxygen 中特定類的所有編輯功能。 在構建時,很容易意外更改全局樣式(例如,您有一個應用於站點上許多按鈕的按鈕類,並且您不小心更改了它),而您確實打算更改樣式與元素的 ID 相關聯。 通過鎖定類,您可以確保不會對其中的樣式進行意外編輯。

我不得不花費我生命中的許多分鐘試圖找出我不小心編輯了哪個全局/實用程序類 - 在某些情況下,在我犯了錯誤之後的幾天。 這將解決該問題。
OxyNinja 設置運行良好,如果您使用的是 OxyNinja 類,這是一個好主意,但此功能的 Hydrogen 實現看起來要好一些。
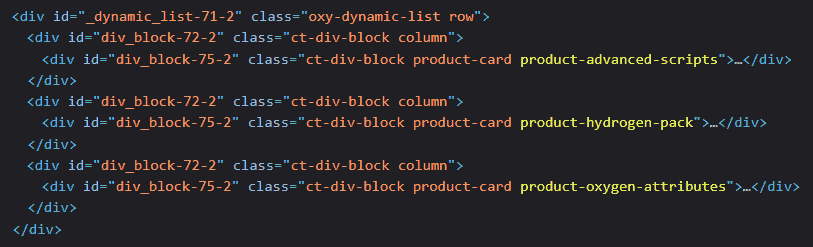
動態類
這是最大的特點,並且可以嚴重擴展 Oxygen 的功能。 這也是最複雜的功能,但在搞砸了幾分鐘後,我可以看到幾個真實世界的用例。
首先,此功能允許您將 CSS 類動態分配給任何元素。 最大的用例是在中繼器上。 我們可以將顯示在轉發器部分中的單個帖子的“標題”設置為 HTML 上的一個類。 雖然它不能完全解決“重複中繼器 ID”問題,但它確實允許我們將樣式應用於中繼器的特定部分。

您可以看到:ID 仍然是重複的,但現在中繼器的每個部分都有唯一的 CSS 類,允許我們專門設置每個部分的樣式。
我們還可以從 ACF 字段添加類,以及在 Oxygen Builder 後端可訪問的大多數其他數據。 這意味著如果在後端選中了 ACF 複選框,我們可以有條件地應用全局樣式表中的樣式——這應該讓我們的客戶對他們網站的實際樣式有更多的控制。 ACF 可以是,“使標題變暗?如果復選框被切換,.header-dark 將應用於我們的標題,並且 CSS 可以將背景設置為 rgba(0,0,0,0)。

保留高級選項卡狀態
這可以歸類為“小調整”,但是跨多個元素保留高級選項卡狀態的能力將為我們節省大量時間。 我只希望它早點添加。
當您在 Oxygen 中編輯任何組件時,您應用的大部分設置都將在“高級”選項卡部分中完成。 如果您單擊一個新元素(無論它是否為同一類型),Oxygen 編輯器的本機行為會將其重置為標準選項卡。 如果您打開此調整,則不會發生這種情況。 假設您在一個元素的佈局選項卡中。 當您單擊下一個時,新元素的佈局選項卡將保持打開狀態。
這在為 Javascript 庫(如 Locomotive Scroll 或 Paroller)添加數據屬性時會派上用場。 它們要求您向要應用效果的任何和所有元素添加多個屬性。 這聽起來可能很容易,但是當涉及到數百個元素時,必須單擊“高級”,滾動到“屬性”並單擊,這不僅需要時間,而且可能會很累。
禁用複合元素
到目前為止,我從未使用過複合元素。 因為我不使用它們,所以歡迎使用此功能禁用它們:清理雜亂,從構建器後端刪除第三方請求,並使加載速度更快。 如果您要使用它們,請重新打開它們。
3 個新的鍵盤/菜單快捷鍵
- 用於在文本元素的常規文本和富文本之間切換的菜單項和快捷鍵。
- 用於創建新的富文本元素的鍵盤快捷鍵。
這是我一直缺少的東西。 我經常使用富文本,因為它可以節省我的時間。 客戶通常會發送格式化的 Word 文檔,我可以將其粘貼進去。但是因為我使用快捷方式來構建頁面結構,從而使我免於進行一百萬次點擊,所以我注意到沒有這個快捷方式。 很高興看到它現在就在這裡!
- 代碼編輯器下方“應用代碼”按鈕的鍵盤快捷鍵。
這是另一個非常受歡迎的看似微不足道的調整。 我使用 VS Code 和其他代碼編輯器。 我習慣了鍵盤快捷鍵。 在 Oxygen 中編輯代碼時,我有時會忘記點擊應用代碼,並且在某些情況下,單擊另一個元素後代碼會消失。 有了這個捷徑,應用代碼很快就會變成肌肉記憶,我會更有效率。
你應該買氫氣包嗎?
如果您沒有 Hydrogen Pack,那麼您真的錯過了。 在我看來,Oxygen 應該在結帳時將其作為實際插件的“插件”提供。 我在沒有氫氣的情況下使用了幾個月的構建器這一事實仍然困擾著我。 這個熱烈推薦背後的原因是一個簡單的事實,它為我和我的開發人員節省了數小時的手動工作 - 現在 v1.3 更新更加致力於節省您的時間。
如果您需要更多說服力,請在此處閱讀我們的完整評論,並隨時在評論部分或我們的新 Facebook 群組中提出任何問題(pst,當我們達到 500 個成員時,我們可能會贈送無限許可) .
