超鏈接設計:來自真實網站的 9 個示例(包括 CSS)
已發表: 2023-04-14研究超鏈接設計的例子比你想像的更重要。 鏈接是將 Internet 變成“網絡”並將原本不相關的頁面和網站相互連接起來的原因。 他們還會引導訪問者瀏覽您的網站,讓他們發現更多內容,並深入了解他們感興趣的主題。此外,作為反向鏈接,超鏈接需要作為 SEO 信號。
簡而言之,沒有鏈接,網站和 Internet 就不會是現在的樣子。
我們已經在過去的文章中討論過如何使用 CSS 設置鏈接樣式。 然而,僅僅因為您知道如何應用它,並不意味著您知道為您的鏈接設置什麼樣的樣式。 出於這個原因,這就是我們想要在這篇文章中介紹的內容。
下面,我們將舉例說明不同的網站如何確保其鏈接引人注目且美觀。 我們還將檢查底層標記並討論他們如何實現超鏈接的設計。 希望它能使您對自己網站上的鏈接有一個很好的理解和想法。
為什麼要考慮您的鏈接設計?

讓我們首先談談為什麼您應該首先投資於網站超鏈接的設計。 除非你從事網頁設計業務,否則你可能對使用它們非常熟悉,以至於你從未真正有意識地思考過它們以前的樣子。
然而,如果您留心,您很快就會注意到鏈接在不同網站之間的顯示差異很大。 它們使用各種顏色,有的有下劃線,有的沒有,然而,你仍然本能地知道一段文字是一個可點擊的鏈接。 至少,在最好的情況下。
在最壞的情況下,鏈接設計非常糟糕,您很難識別它們,這就是一個問題。
為什麼?
因為,首先,很少有人真正閱讀您的整個頁面和文章,他們中的大多數人只是瀏覽。 這意味著他們從一個錨點跳到另一個錨點,只找到您內容中他們感興趣且與他們相關的部分。

連同標題或圖像,鏈接是這些錨點之一。 如果您不讓它們脫穎而出並易於識別,那麼您的內容將很難讓大部分讀者理解。 如果你想讓他們留下來,那絕不是一個好主意。
當然,您還需要考慮鏈接錨文本,讓他們知道鏈接會將他們帶到哪裡,但這是另一篇文章的主題。
除此之外,您的鏈接是網頁設計的一部分,因此您需要確保它們與網站的其餘部分保持一致。
如何定位鏈接
正如在介紹中已經提到的,我們有一篇關於如何通過 CSS 設置鏈接樣式的完整文章,我強烈建議您查看。 但是,因為其中的一些原理對於理解下面的例子很重要,這裡是懸崖筆記。
首先要知道的是,在 HTML 中,鏈接是使用a或錨標記創建的。
<a href="https://torquemag.io/">TorqueMag</a>因此,這也是如何在 CSS 中定位他們的樣式:
a { color: #3af278; } 其次,除了簡單a ,鏈接在使用時會經歷幾種狀態。

您可以使用偽類分別設置它們的樣式:
-
a:visited– 用戶之前訪問過的鏈接,意味著它存在於瀏覽器的歷史記錄中。 -
a:focus– 例如,焦點鏈接是訪問者使用 Tab 鍵導航到的鏈接。 -
a:hover– 當用戶將鼠標光標懸停在鏈接上時可見的樣式。hover和focus通常一起設計。 -
a:active– 在鏈接點擊時短暫可見的樣式。
激發您自己選擇的超鏈接設計示例
在這個簡短的討論之後,讓我們看一下在您的網站上設計超鏈接的不同方法。
粉碎雜誌
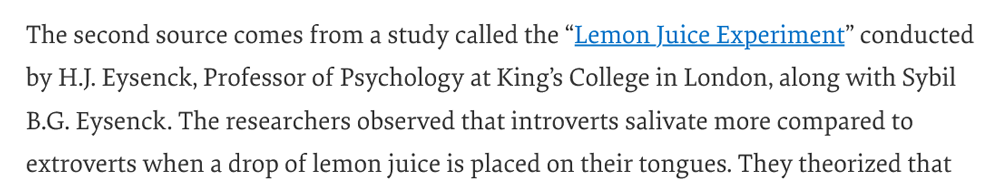
我們從 Smashing Magazine 開始。 作為一家知名的網頁設計雜誌,您會認為他們的鏈接設計遊戲恰到好處。 出於這個原因,看到他們幾乎使用標準選項是令人驚訝的,至少對於他們的內容鏈接。 它們是藍色的,帶有下劃線,並且在懸停時甚至不會改變。

一方面,這非常好,因為它確保任何人都可以將它們識別為鏈接。 另一方面,有點令人失望,因為網站的其餘部分有很多微交互,但鏈接卻沒有。
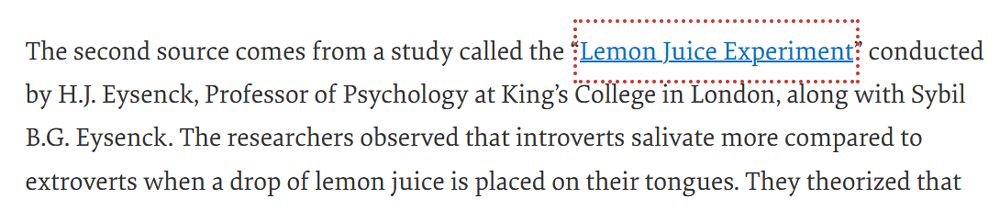
但不要擔心,當設置為focus時,一點趣味和品牌確實會通過 Smashing Magazine 紅色鏈接周圍的虛線來體現。

他們是怎麼做到的
如果您想使用與 Smashing Magazine 類似的輪廓效果,這裡是 CSS 標記:
:focus { outline: 3px dotted var(--THEME_COLOR_HOVER,#d33a2c) !important; outline-offset: 2px; }這沒什麼太瘋狂的。 一個簡單的虛線輪廓,具有定義的寬度、顏色(使用 CSS 自定義屬性)和偏移量以使其更寬。
扭矩磁力
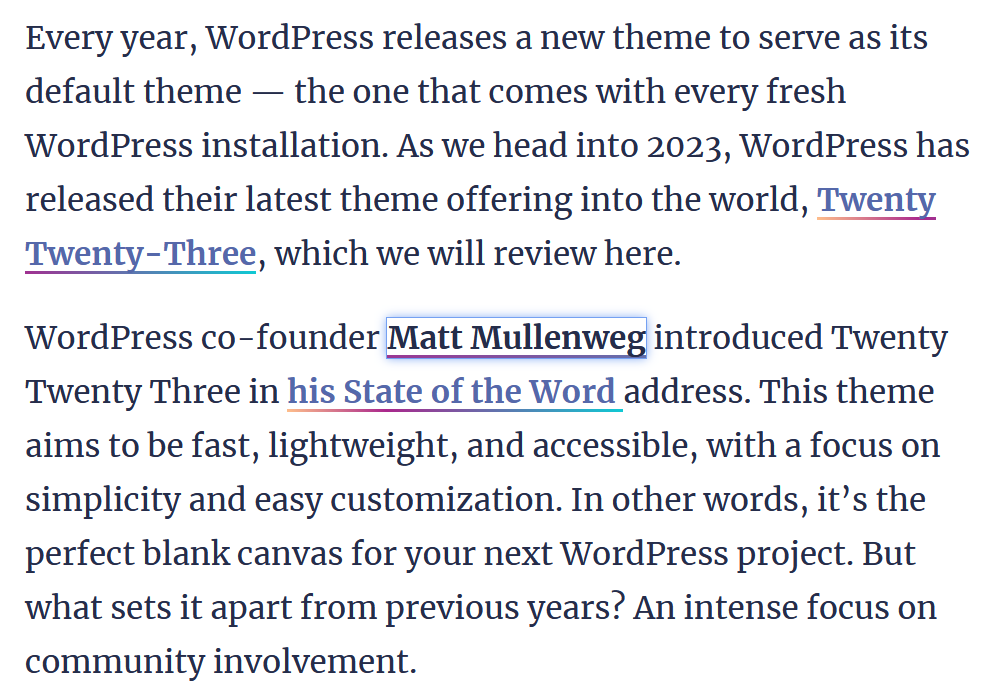
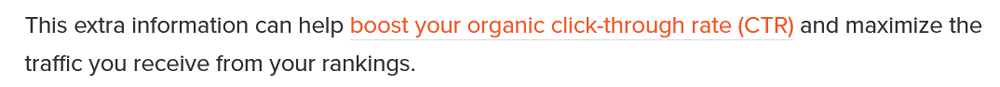
接下來是我們如何在 TorqueMag 上處理鏈接設計。 如果您檢查此頁面或其他頁面上的任何鏈接,您會發現以下內容:
- 超鏈接是藍色的,並以彩色方式加下劃線
- 懸停會使它們變黑並改變下劃線的顏色
- 當焦點或活動時,鏈接會被帶有陰影的框包圍

CSS 標記
這一切在技術上是如何實現的? 讓我們從節目中明顯的明星開始,用於在鏈接下劃線的漸變,無論是在正常狀態下還是在hover和active下。 下面是創建它的代碼。
a { color: #5568aa; text-decoration: none; font-weight: 700; background-image: linear-gradient(45deg,#ffc08c,#aa278c 30%,#0ecad4); background-position: 0 100%; background-repeat: repeat-x; background-size: 100% 2px; transition: background-size .3s; } a:focus, a:hover { color: #252d4a; background-size: 400% 2px; -webkit-animation: underline-gradient 4s linear infinite; animation: underline-gradient 4s linear infinite; text-decoration: none; } 分解如下:首先,CSS 標記消除了通常的下劃線(請參閱text-decoration: none; ),然後使用三種顏色創建具有漸變的背景圖像。 然後將此背景圖像完全定位在底部並設置為repeat 。 最後,它接收一個大小,水平方向為 100%,垂直方向為 2px。
懸停效果還需要一個transition屬性,令人驚訝的是,它是通過增加背景圖像的大小來實現的。 這樣,顏色就會伸展開來,與transition一起賦予它一種運動感。 後者因懸停效果還使用動畫而被放大,該動畫會導致顏色在光標位於鏈接上時保持移動。
一個簡單的鏈接會發生很多事情,不是嗎?
相比之下, focus設計非常簡單,只有一個輪廓和一個向外的陰影:
:focus { box-shadow: 0 0 6px #75a1f2; outline: 1px solid #75a1f2; }WP庫
我不得不承認,我真的很喜歡下一個超鏈接設計示例。 雖然它很簡單,但在我看來,它也做得非常有品位。
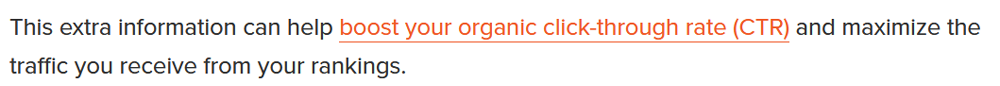
最初的設計看起來很簡單:鏈接是紅色的,下面有一條灰色的線。

當您將鼠標懸停在它上面時,灰線呈現相同的紅色陰影,兩種狀態之間只有最輕微的延遲。

底層代碼
自然地,這種外觀的標記不是很複雜:
a { border-bottom: 1px solid #ddd; } a:hover { border-bottom: 1px solid #f05928; text-decoration: none; } 有趣的是,他們是通過border屬性實現的。 這曾經是一件事,因為它使您可以更好地控制線條的樣式。 然而,今天有新的 CSS 特性可以直接針對text-decoration屬性,比如text-decoration-offset或text-decoration-thickness ,所以不再需要通過border來破解它。
請注意, transition效果是許多站點元素(包括按鈕等)的包羅萬象的聲明的一部分。它雖然很小,但很重要。
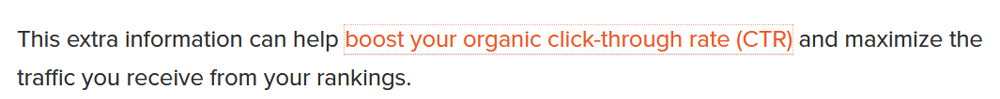
WPKube 上的焦點鏈接只是在它們周圍有一條虛線。

我們已經在另一個示例中看到了這一點,因此無需再討論如何在 CSS 中實現這一點。

書呆子健身
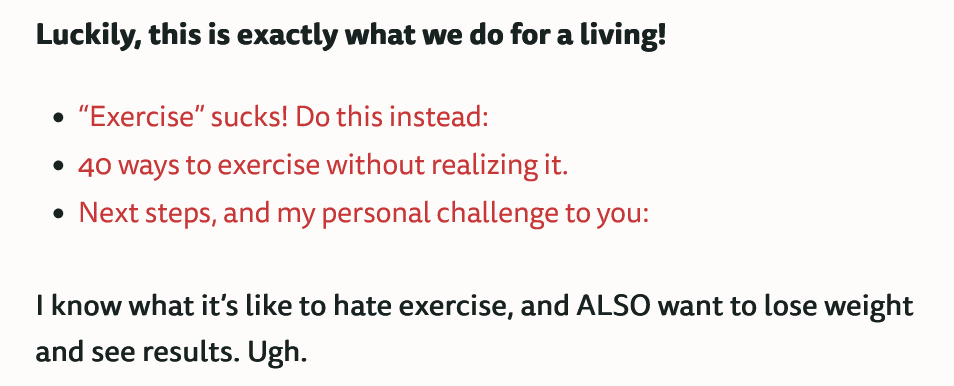
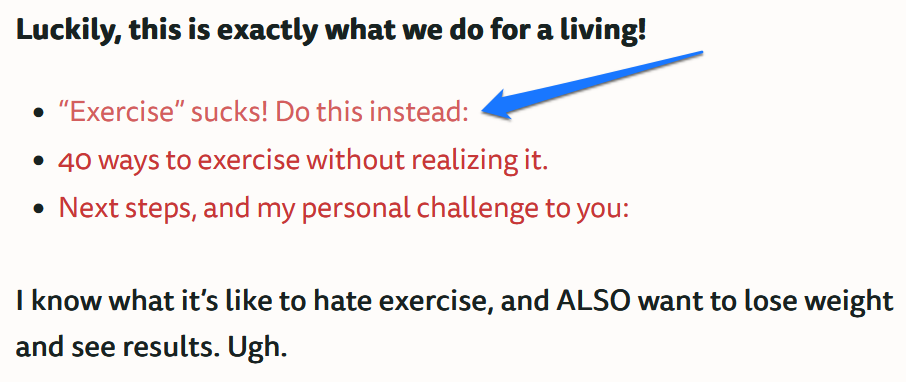
接下來是我最喜歡的健身網站之一。 他們還通過將鏈接塗成品牌的紅色,使他們的鏈接脫穎而出。

但是,我特地選擇了這個超鏈接設計示例,因為它對hover狀態有微妙的影響。 鏈接顏色會稍微降低飽和度以向用戶提供反饋。

這是怎麼做的
這是一個簡單的效果,因此也不需要大量標記即可實現。 您只需為錨標記使用一種顏色,為a:hover使用另一種顏色,同時還有一個站點範圍的transition屬性可以使更改不那麼突然。
* { transition: all ease-in-out .25s; transition-property: all; transition-property: background,color,border,opacity; } a { color: #c73737; text-decoration: none; } a:hover { color: #d35e5e; }蘋果
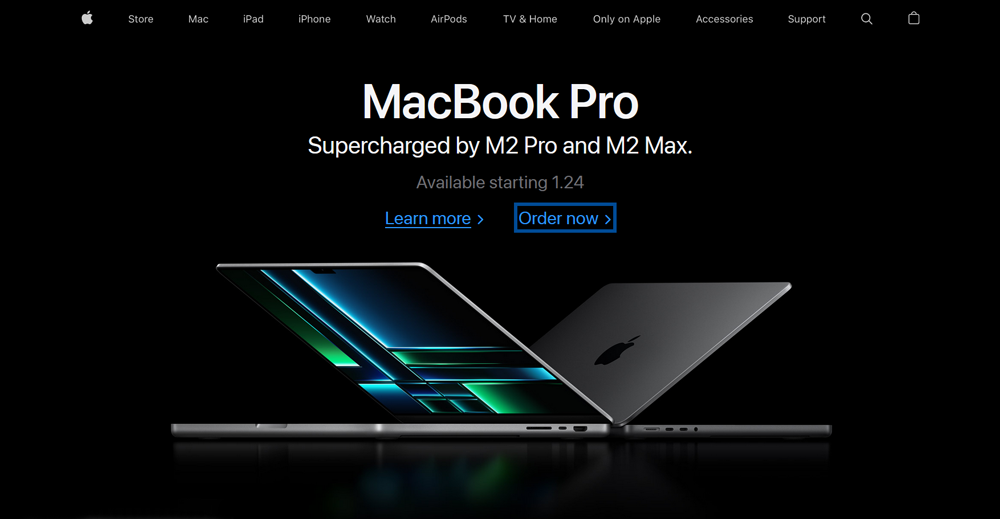
我包含這個示例是為了向您展示即使是設計預算基本上無限的最大公司也可以採用非常基本的方法。 在 Apple 主頁上,鏈接只顯示為藍色,並在鼠標懸停時變成下劃線(正確地,通過text-decoration )。 焦點狀態的輪廓只是比平時略粗。

標記
如果你想做類似的事情,這裡是代碼:
a { color: #2997ff; } a:hover { text-decoration: underline; } :focus { outline: 4px solid rgba(0,125,250,0.6); outline-offset: 1px; }男性健康
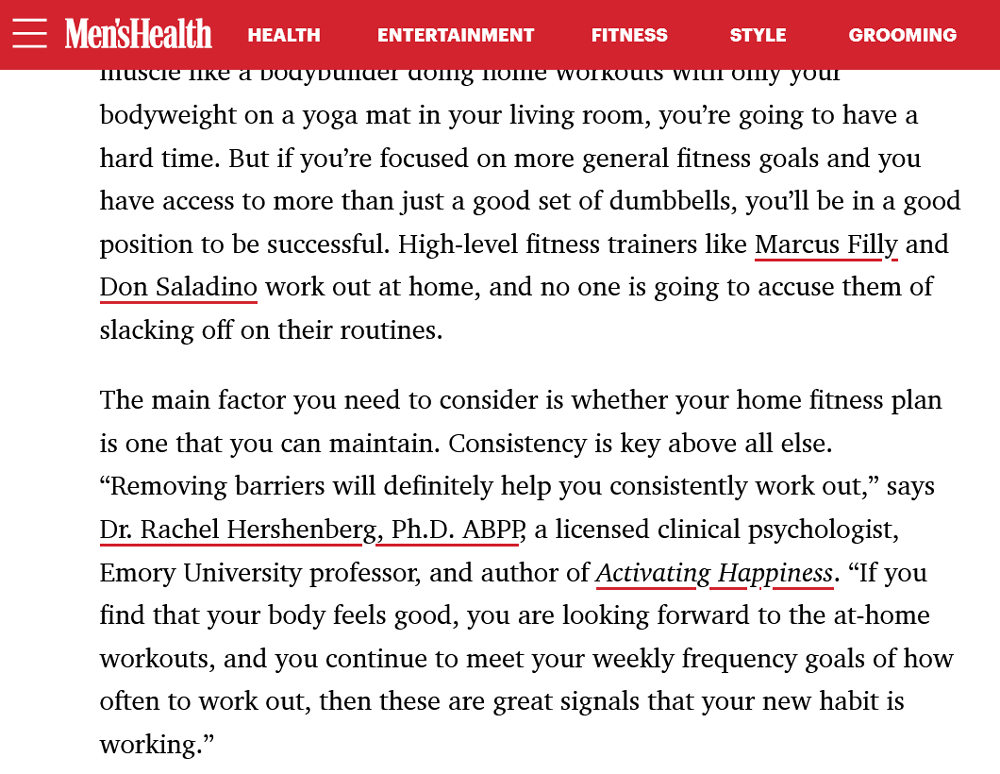
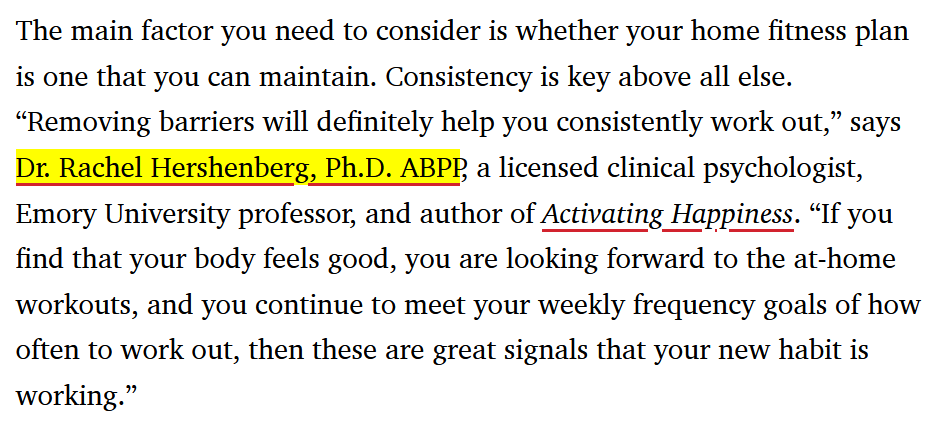
這個雜誌網站帶來了一個新的想法。 起初,它似乎一切如常:頁面上的鏈接只是帶有下劃線。 唯一值得注意的是線比平時略粗。

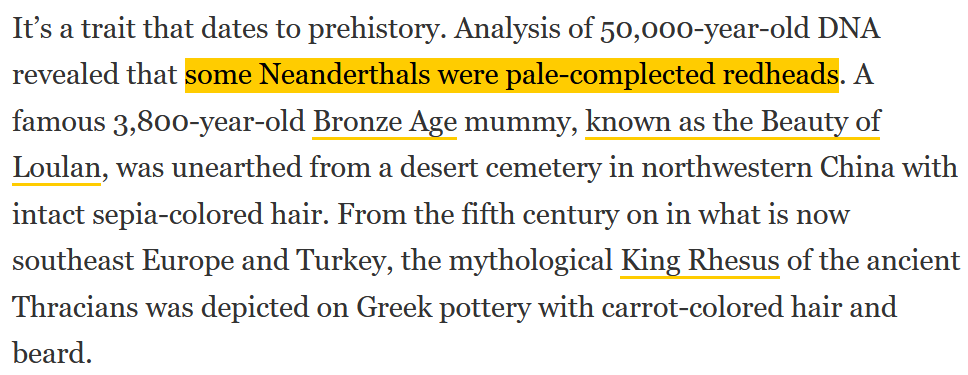
但是,當您將鼠標懸停在超鏈接上時,他們會袖手旁觀。 為了表明這一點,Men's Health 選擇使用背景顏色作為指示器。 鏈接變黃,只有最微小的延遲。 我們的超鏈接設計示例中的第一個。

CSS代碼
由於另一個原因,此基礎標記也值得注意。 為了實現鏈接的初始行,該站點使用上述和相對較新的屬性來控制text-decoration 。
a { text-decoration: underline; text-decoration-thickness: 0.125rem; text-decoration-color: #d2232e; text-underline-offset: 0.25rem; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } 如您所見, text-decoration-thickness 、 text-decoration-color和text-underline-offset在使設計看起來像它的樣子方面發揮了作用。
至於懸停效果,突出的一件事是它僅使用yellow作為其顏色名稱。
a:hover { background-color: yellow; -webkit-transition: all 0.3s ease-in-out; transition: all 0.3s ease-in-out; } 在示例和測試網站之外,這是一種非常罕見的在 CSS 中聲明顏色的方式,在野外看到它很有趣。 除此之外,您自然會發現transition屬性可以使懸停背景的出現和消失不那麼突然。
國家地理
National Geographic 正在尋求與 Men's Health 類似的效果,但是,他們實現的效果卻截然不同。 在這裡,超鏈接設計最初也很簡單,下劃線較粗。 然而,在懸停時,它們會繼續覆蓋整個鏈接的單詞或短語。

這裡有趣的是,背景似乎是從下往上生長的,讓我們看看他們是怎麼做到的。
這怎麼可能?
首先,這是正常狀態下鏈接的標記:
a { background-image: linear-gradient(120deg,#fc0,#fc0); background-position: 0 100%; background-repeat: no-repeat; background-size: 100% 0; border: none; border-bottom: 2px solid #fc0; text-decoration: none; -webkit-transition: background-size .125s ease-in; -o-transition: background-size .125s ease-in; transition: background-size .125s ease-in; } 如您所見,與其他超鏈接設計示例一樣,它們通過簡單的border-bottom聲明來實現。 然而,同時有一個背景圖像一直定位到底部但垂直尺寸為零。
這實際上是他們如何獲得增長的印象,因為在懸停時,它會達到 100% 的垂直尺寸,而ease-in過渡會處理它從底部逐漸出現的事實。
a:hover { background-size: 100% 100%; border-color: #fc0; color: #000; }二二十二
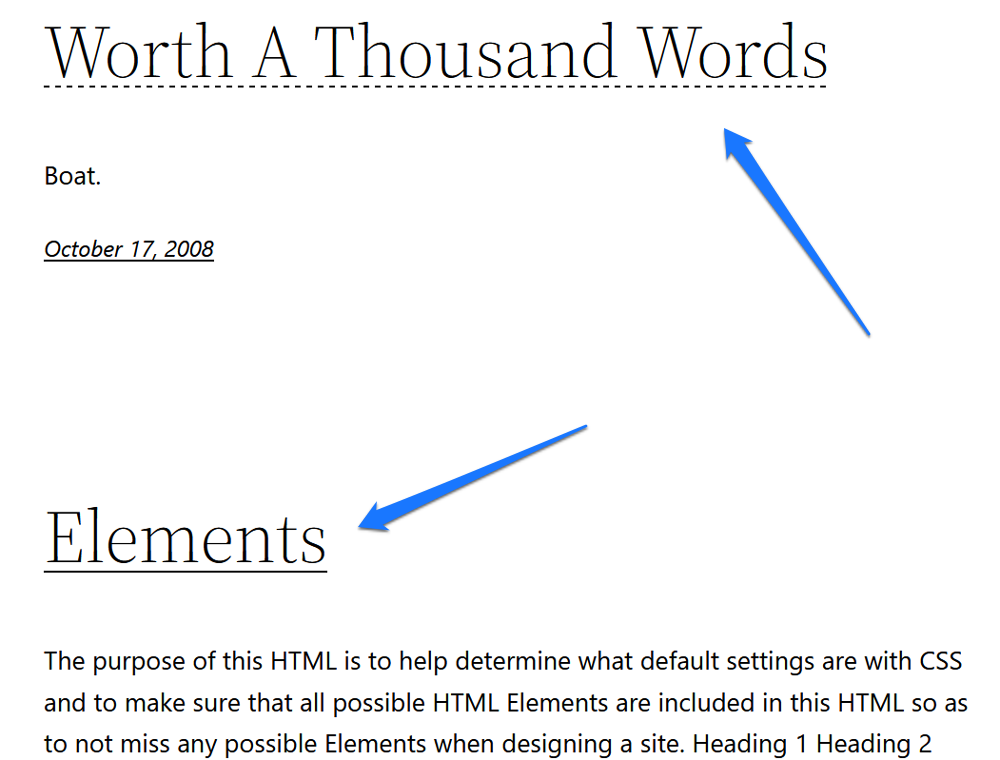
對於最後的示例,讓我們看看兩個 WordPress 默認主題如何處理超鏈接設計。 第一個是二十二十二。 沒有什麼太壯觀的事情發生,通常帶有下劃線的鏈接在懸停時下方有一條虛線。

然而,我們還沒有看到這種操縱,所以我認為掩蓋它是一件好事。
這就是它的工作原理
主題以您期望的方式處理此問題。 錨標記有text-decoration: underline以及它們的粗細和偏移值。 懸停後,它變成text-decoration-style: dashed 。 就是這樣。
a { text-decoration-thickness: 1px; text-underline-offset: 0.25ch; } a:hover, a:focus { text-decoration-style: dashed; }二十二十一
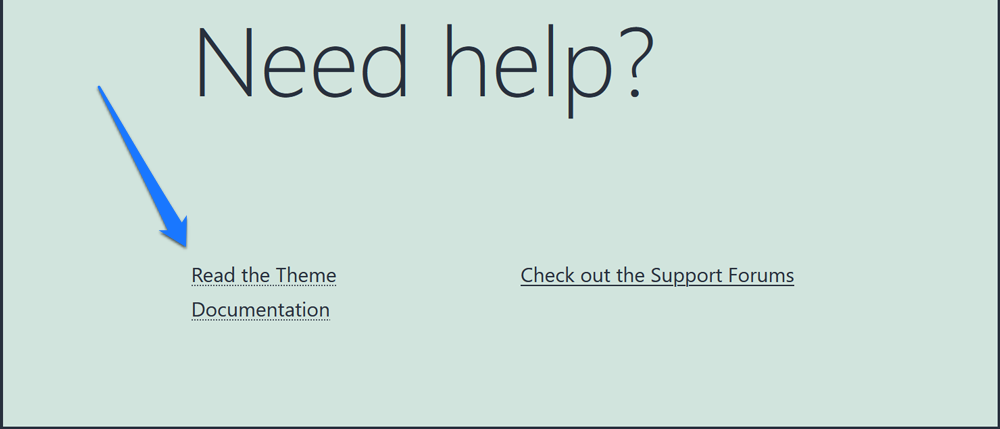
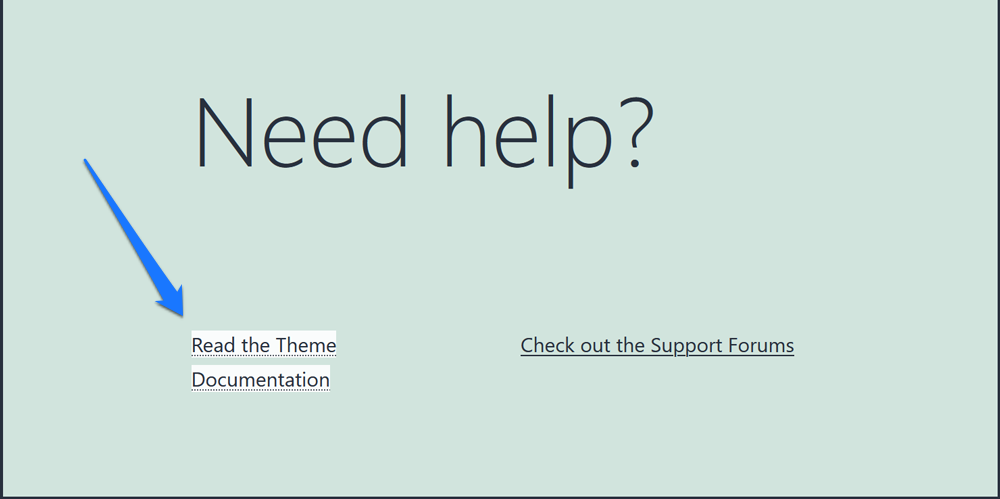
我們的最後一個例子是二十二十一。 它具有與其前身類似的懸停效果,但是,它使用虛線而不是虛線。

但這不是我在這裡提到它的原因。 相反,有趣的部分是它的聚焦效果。 設計師決定使用對比鮮明的背景色來突出它,而不是通常的輪廓。

隨附的 CSS
他們是如何實現的也很有趣。 正如您從下面的標記中看到的,背景顏色基本上是白色的,但是,它的不透明度設置為 90%。
a:focus { outline: 2px solid transparent; text-decoration: underline 1px dotted currentColor; text-decoration-skip-ink: none; background: rgba(255, 255, 255, 0.9); }這樣,您將獲得更微妙的外觀,提供清晰的對比但又不會太刺眼。
將這些示例用於您自己的超鏈接設計
沒有鏈接,我們所說的 Internet 或萬維網就不會像現在這樣。 出於這個原因,超鏈接在您的網頁設計中應該像其他元素一樣受到重視。 看完上面的超鏈接設計示例後,讓我們總結一下我們可以從中學到什麼:
- 清楚地標記您的鏈接,以便它們易於識別,最常用的工具是顏色、下劃線或兩者。
- 使用懸停效果確保用戶可以看到他們與您的鏈接的交互。 這有很多可能性。
- 不要忽視
focus狀態! 讓具有不同能力的用戶可以輕鬆瀏覽您的頁面。
就是這樣。 現在您有一個很好的基礎來做出關於您自己的超鏈接的設計決策。
您最喜歡或不喜歡上面哪個超鏈接設計示例,為什麼? 您還喜歡其他哪些鏈接設計可能性? 在下面的評論中告訴我們!
