顯示電子郵件訂閱彈出窗口以獲得更好閱讀體驗的 4 個想法
已發表: 2022-10-28用戶體驗對於博客來說真的很重要。 即使只是顯示一個彈出窗口。 讀者真的很討厭在閱讀您的帖子時被爆裂聲打斷。 更不用說當彈出窗口占據屏幕的大部分時了。
無論您的帖子多麼出色,當讀者被煩人的彈出窗口打斷時,他們很可能會離開而不是繼續閱讀您的帖子。
有許多可用於 WordPress 的彈出窗口構建器插件,但並非所有這些插件都允許您完全控制彈出窗口的設計和行為。 在這篇文章中,我們將向您展示如何在不影響閱讀體驗的情況下在您的 WordPress 博客上顯示彈出窗口的一些想法。
為什麼閱讀體驗很重要
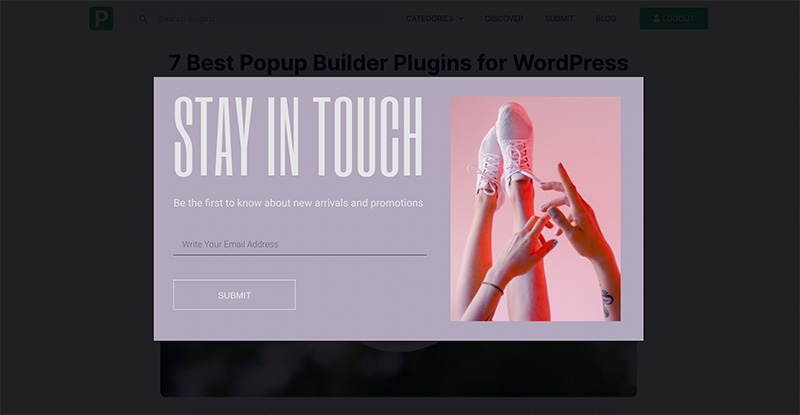
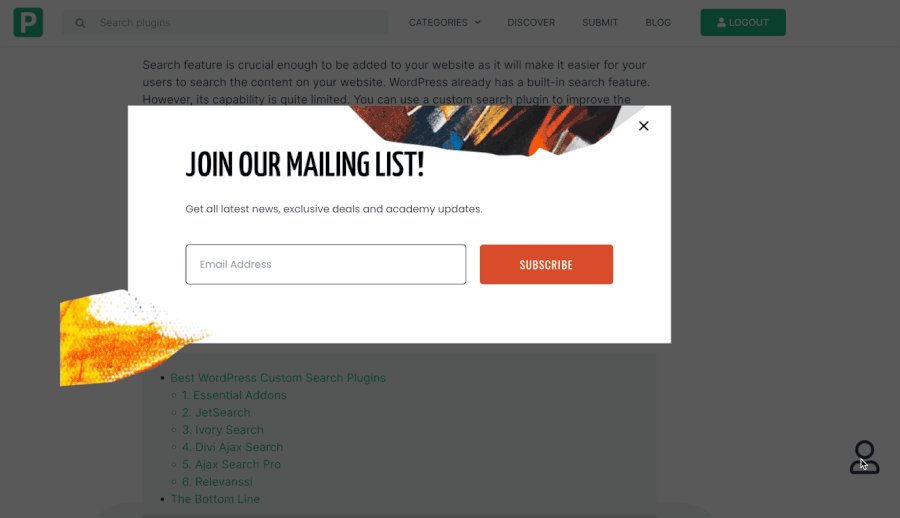
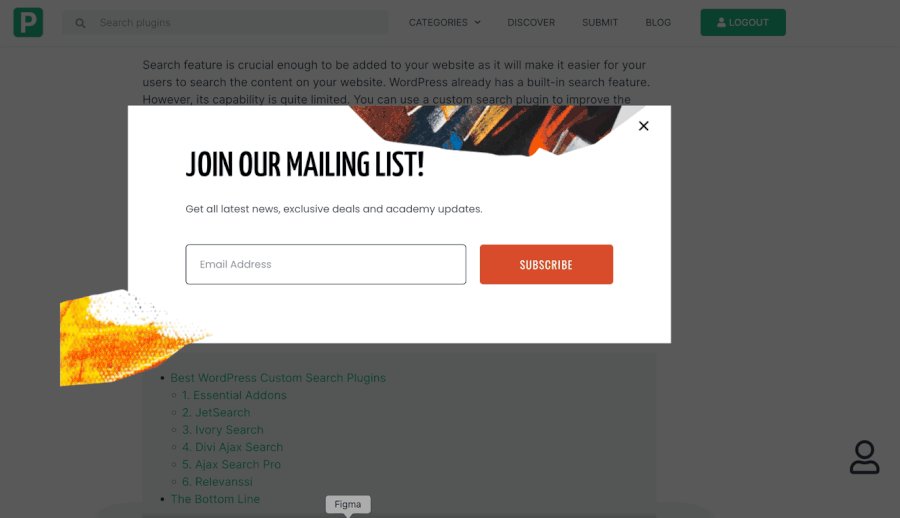
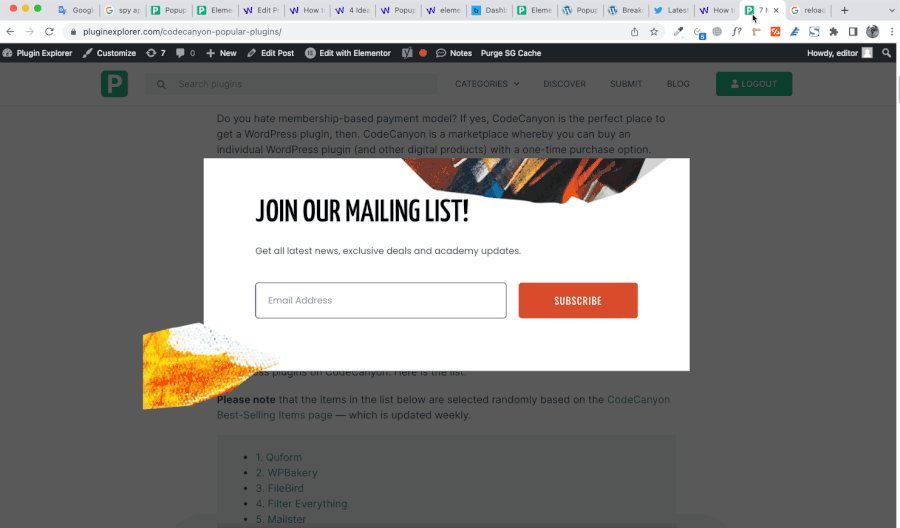
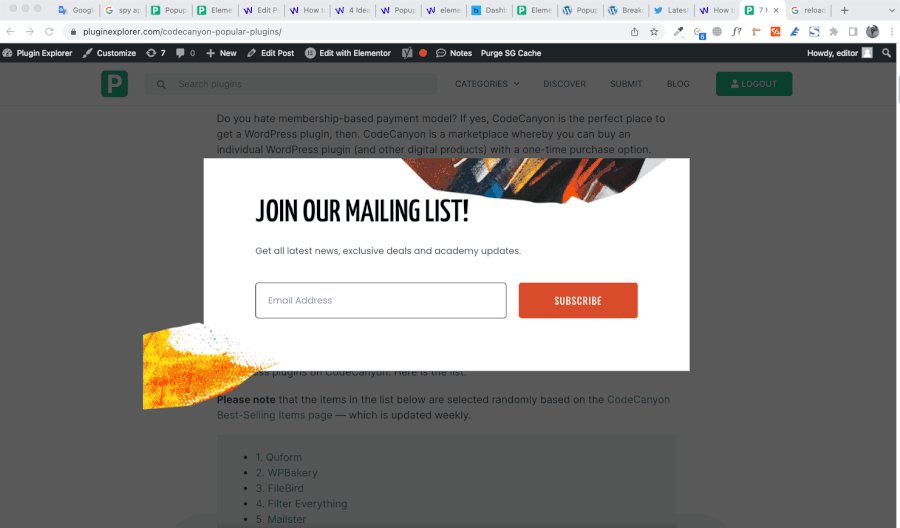
為了回答這個問題,讓我們將自己定位為讀者。 當您在博客上閱讀文章時,您肯定會對彈出窗口的出現感到惱火。 尤其是當彈出窗口有一個覆蓋整個屏幕區域的覆蓋層時,如下圖所示。

當您發現頁面加載後立即顯示彈出窗口時,您的感覺會變得更糟 - 沒有延遲。
在閱讀體驗方面,立即顯示彈出窗口並不是一個好習慣。 在顯示彈出窗口之前,您需要讓您的讀者有機會先閱讀您的文章。
錯誤地顯示彈出窗口對錶單轉換也有很大影響。 在收集電子郵件訂閱者的上下文中,如果您以錯誤的方式顯示彈出窗口,您會發現表單收集的訂閱者較少。 我們已經證明了這一點。
在採用當前的彈出樣式(在右下角以滑入模式顯示)之前,我們採用了上圖所示的彈出樣式:出現在屏幕中心區域的彈出窗口 - 與一個疊加層。 轉換非常糟糕。 採用當前的彈窗樣式後, 我們設法收集了三倍的電子郵件訂閱者!
顯示電子郵件訂閱彈出窗口的提示
顯示電子郵件訂閱彈出窗口的目的是收集潛在客戶(在這種情況下為電子郵件訂閱者)。 您需要這些電子郵件訂閱者發送電子郵件活動,例如新聞通訊、新帖子通知等。
即便如此,您還需要通過不顯示影響他們閱讀體驗的彈出窗口來關心您的讀者。 您可以應用一些提示來顯示可接受的彈出窗口:
- 添加延遲,讓您的讀者有機會先閱讀您的文章
- 避免在屏幕的中心區域顯示彈出窗口。 當他們正在閱讀的文章突然被彈出窗口覆蓋時,讀者討厭它
- 禁用覆蓋以保持您的文章可見(除非彈出窗口是為特定目的而創建的 - 例如,內容儲物櫃)
- 目標讀者來自特定來源(例如,搜索引擎)
- 使用體面的設計
推薦的彈出窗口生成器插件
1. 元素專業版

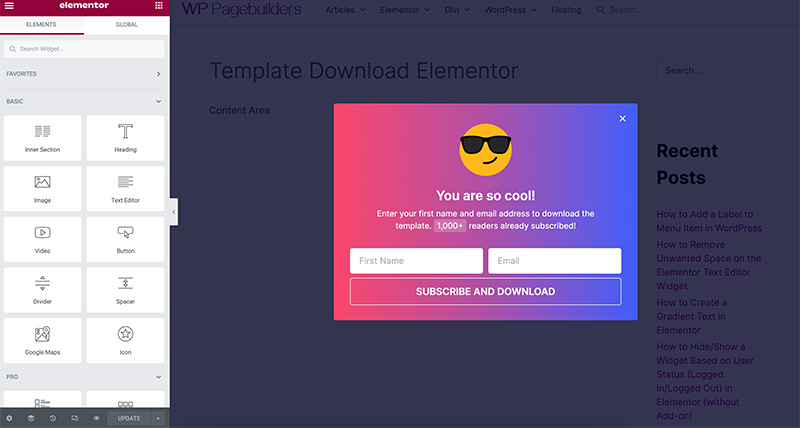
Elementor 是創建專注於設計的 WordPress 網站的最佳插件之一。 雖然它具有創建頁面的主要功能,但您還可以使用 Elementor 創建網站的支持元素,包括彈出窗口。
您可以使用 Elementor 的彈出窗口構建器功能來創建各種彈出窗口。 從通知彈出窗口到電子郵件訂閱彈出窗口。 由於彈出窗口創建過程是通過 Elementor 編輯器完成的,因此您有無限的設計選項。 您可以將任何小部件添加到彈出窗口,包括表單小部件,您可以將其與 MailPoet、MailerLite 等插件和服務連接到 ActiveCampaign。
使用 Elementor 創建彈出窗口時,您可以輕鬆禁用覆蓋並將彈出窗口放置到屏幕的任何區域。 從中心、底部、頂部或角落。 顯示條件功能允許您設置彈出窗口出現的位置。 要顯示彈出窗口,您有幾個觸發器類型選項可供選擇,如下所示:
- 頁面加載時
- 滾動時
- 點擊時
- 關於退出意圖
- 不活動後
- 滾動到元素
2.霹靂舞

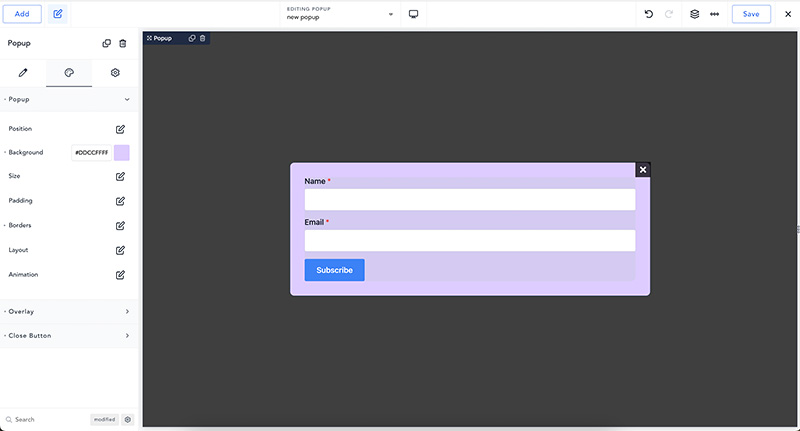
Breakdance 是頁面構建器領域中最好的 Elementor 替代品之一。 它具有 Elementor 提供的幾乎所有功能,包括彈出窗口構建器。 在 Breakdance 中,彈出窗口的創建過程也是通過其可視化編輯器完成的,就像 Elementor 一樣。 這意味著您可以使用自己的設計創建漂亮的彈出窗口。 您還可以禁用覆蓋並將彈出窗口放置到屏幕的任何區域。
Breakdance 帶有三個專門用於添加表單的設計元素:表單生成器、登錄表單、註冊表單。 您可以使用表單生成器元素來創建電子郵件訂閱表單。 Breakdance 的表單生成器元素支持與 ActiveCampaign、ConverKit、MailerLite、GetResponse 和 MailChimp 的集成。
要顯示彈出窗口,您可以從以下觸發器類型中進行選擇:
- 頁面加載時
- 在頁面滾動
- 在頁面向上滾動
- 不活動後
- 關於退出意圖
- 點擊時
由於顯示條件功能,您還可以將彈出窗口設置為顯示在您網站上的特定頁面上。
3. 綻放

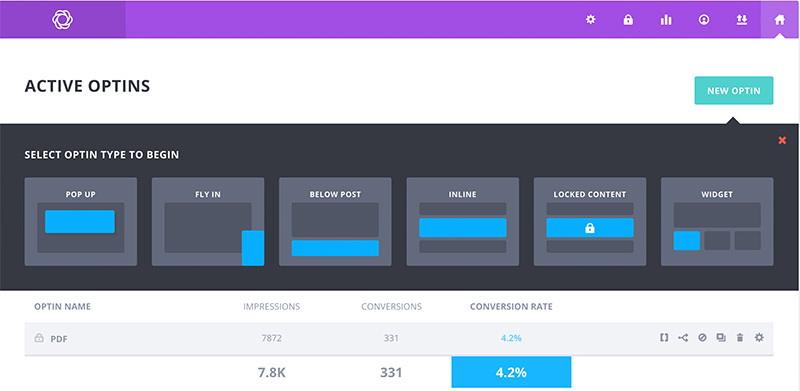
Bloom 是另一個推薦的用於創建電子郵件訂閱彈出窗口的插件。 它支持與 20 個電子郵件營銷插件和服務的集成。 Bloom 還支持顯示條件,允許您在網站的特定頁面上顯示彈出窗口。 此外,您可以根據以下觸發器類型設置彈出窗口:

- 頁面加載延遲
- 不活動後
- 評論後
- 在頁面滾動
- 購買 WooCommerce 產品後
- 點擊時
Bloom 帶有內置的統計功能,可讓您跟踪彈出窗口的性能。 不幸的是,它沒有像上面的 Elementor 和 Breakdance 這樣的前端編輯器。 該插件本身是由 Elegant Themes 開發的,但它不使用 Divi Builder 來創建彈出窗口。 相反,它使用自己的彈出定制器,具有較少的設計選項。
在您的 WordPress 博客上顯示電子郵件訂閱彈出窗口的 4 個想法
最後,您可以採用以下四種想法在博客上顯示電子郵件訂閱彈出窗口,而不會中斷閱讀體驗。 再次記住:永遠不要立即顯示彈出窗口。
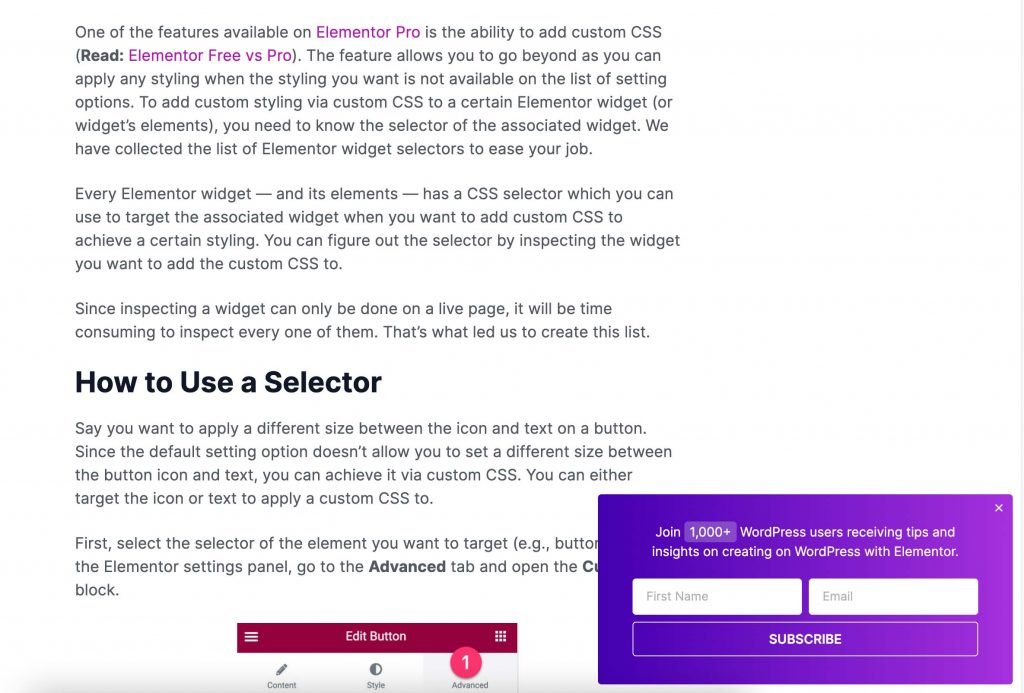
1.在右下角以滑入式顯示彈出窗口
這是我們個人在博客中採用的彈出式樣式。 我們採用這種彈出樣式來替換之前轉換效果不佳的彈出樣式(位於中心區域的彈出樣式 - 帶有疊加層)。 實際上,切換到滑入式彈出窗口的最初目的是為了改善我們博客的閱讀體驗。 事實證明,轉換率比以前的要好得多。
通過將彈出窗口放在屏幕的右下角,內容區域將保持可見,這樣您的讀者就不會被彈出窗口太煩擾。 只要確保禁用彈出覆蓋。
上面的所有三個彈出窗口構建器都允許您創建滑入式彈出窗口。 這是一個滑入式彈出窗口的示例。

2.提示用戶單擊按鈕以顯示彈出窗口
您還可以通過提示用戶單擊按鈕以顯示彈出窗口來涉及用戶交互以顯示彈出窗口。 您可以將按鈕放在屏幕的右下角或任何其他區域。 如果您選擇此方法,請確保該按鈕對用戶可見。 否則,沒有人會點擊它。
這是此方法的一個示例。

您可以在 Elementor Pro 和 Breakdance 中採用上述提示。 Bloom 沒有像上面那樣顯示彈出窗口的功能。
3.將彈出窗口顯示為底部/頂部欄
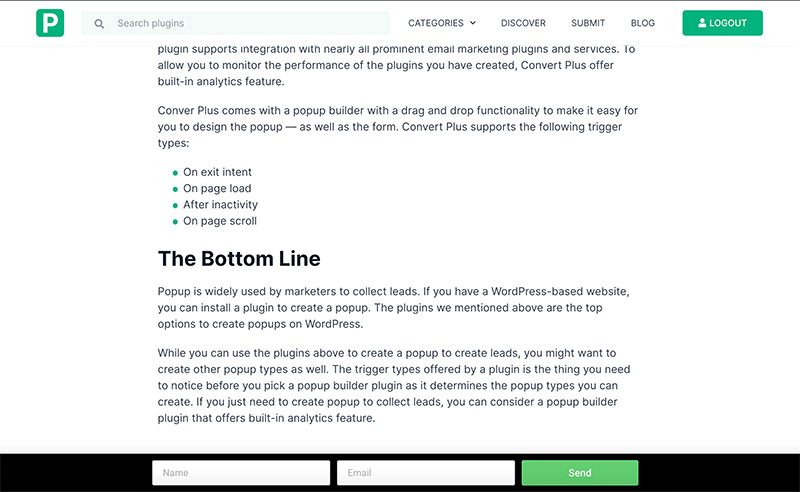
在不中斷閱讀體驗的情況下顯示電子郵件訂閱彈出窗口的另一種選擇是將彈出窗口放置為底部欄或頂部欄。 對於此選項,您可以通過並排放置表單域和按鈕來使用內聯表單設計。 這樣,您的彈出窗口不會太高,因此不會佔用屏幕的很大一部分。 這是一個例子。

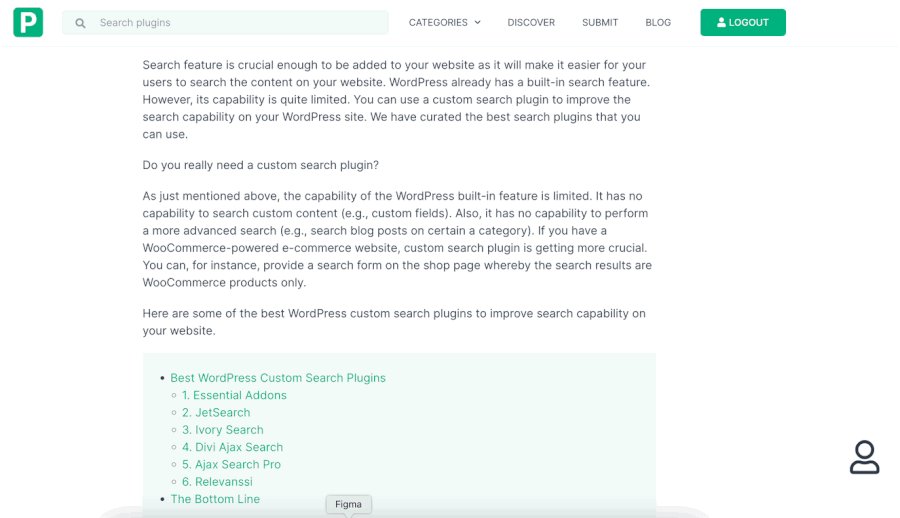
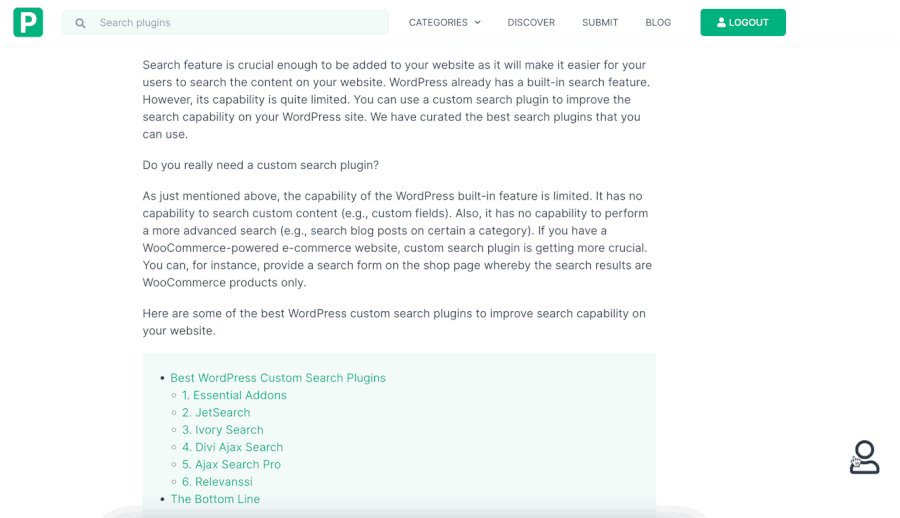
4.在退出意圖上顯示彈出窗口
如果您真的不想在讀者閱讀您的內容時打擾他們,您可以隱藏您的彈出窗口,直到他們閱讀完您的內容。 之後,當您的讀者試圖關閉您的頁面時,您可以顯示彈出窗口。 上面的三個彈出窗口構建器允許您在退出意圖時顯示彈出窗口。
什麼是退出意圖?
在彈出的上下文中,退出意圖基於用戶使用鼠標設備的行為。 當用戶將光標移出頁面區域並打算關閉頁面時,將顯示彈出窗口。 看看下面的例子:

上面的三個彈出式構建器支持退出意圖觸發。 在退出意圖中,您可以假設您的用戶已完成閱讀您的內容。 話雖如此,您可以啟用彈出式覆蓋。
底線
彈出窗口非常適合產生潛在客戶。 如果您是博主,您可以使用彈出窗口來收集訪問者的電子郵件地址。 但是,在創建電子郵件訂閱彈出窗口之前,您需要注意一些事項。 基本上,大多數人討厭彈出窗口,因此您需要安排策略在博客上顯示彈出窗口。
對於像博客這樣的基於編輯內容的網站,在創建彈出窗口時需要記住的最重要的事情是保持內容區域可見。 您可以通過消除彈出覆蓋來做到這一點。 彈出窗口的位置也很重要。 避免在可能破壞閱讀體驗的區域顯示彈出窗口。 例如,在中心區域。 您可以嘗試我們上面剛剛介紹的技巧之一,以確定哪一個效果最好。
