WordPress 中的圖像替代文本與圖像標題 – 有什麼區別?
已發表: 2023-02-02網絡上的很多內容都包含圖像。 然而,沒有多少網站所有者會優化他們的圖像以提高速度或獲得更好的搜索排名。
儘管 WordPress 帶有添加替代文本和圖像標題的選項,但初學者通常不了解它們的區別以及如何使用它們。
在本文中,我們將分享 WordPress 中圖像替代文本與圖像標題之間的區別,以便您改進圖像 SEO。

以下是我們將在本教程中介紹的內容:
- 替代文字和圖片標題有什麼區別?
- 如何在 WordPress 中向圖像添加替代文本
- 如何在 WordPress 中添加圖片標題
- 如何使用 AIOSEO 自動設置 Alt 文本和圖像標題
- 為什麼在 WordPress 中使用替代文本和圖像標題?
替代文字和圖片標題有什麼區別?
'Alt text' 是 'alternate text' 的縮寫,是添加到 HTML 圖像標籤的屬性。 文字描述了圖像,因此看不到圖像的訪問者和搜索引擎機器人將理解圖像的內容。
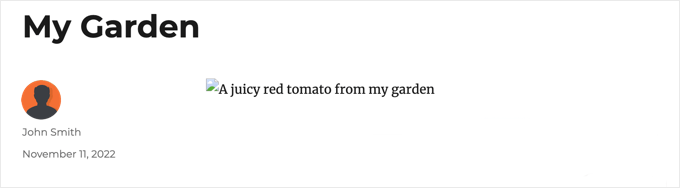
如果由於某種原因無法在您的 WordPress 網站上找到或顯示圖像,則會顯示替代文本,如您在以下屏幕截圖中所見。

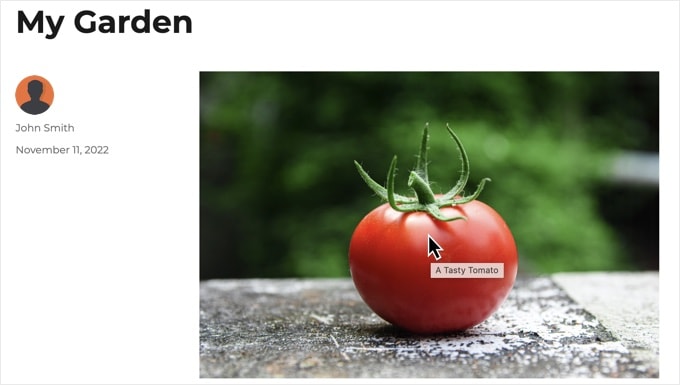
替代文字不同於圖片的標題。 當您將鼠標光標移到圖像上時,標題將顯示在一個小彈出框中。

替代文本和圖像標題還用於提高視力不佳和使用屏幕閱讀器設備閱讀您網站內容的用戶的網站的可訪問性。
當屏幕閱讀器找到圖像時,它會閱讀替代文本。 根據用戶的設置,它還可以讀取標題文本。
對於可訪問性和搜索引擎優化 (SEO),替代文本比標題文本更重要。 這就是為什麼我們強烈建議為您的所有圖片添加替代文字。
如何在 WordPress 中向圖像添加替代文本
WordPress 允許您輕鬆地向圖像添加替代文本。 您可以從塊編輯器、經典編輯器或 WordPress 媒體庫中執行此操作。
在塊編輯器中添加替代文本
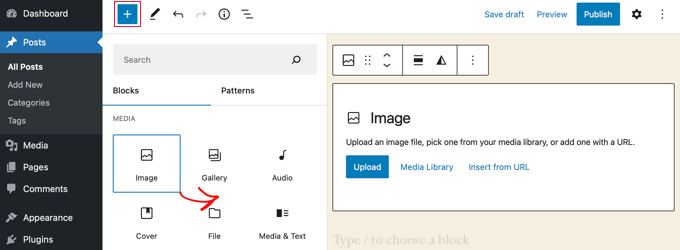
只需創建一個新的帖子或頁面或編輯現有的帖子或頁面,然後添加一個圖像塊。

如果您不確定如何添加塊或者您需要塊編輯器的一些額外幫助,那麼只需查看我們關於如何使用 WordPress 塊編輯器的教程。
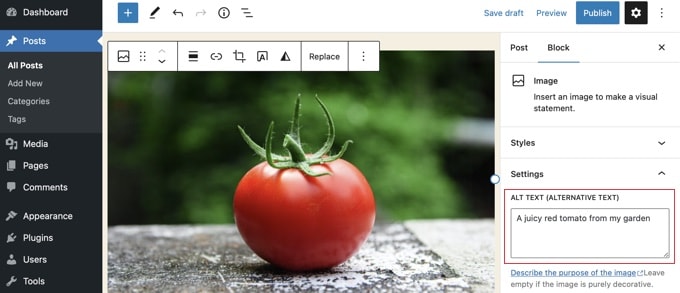
現在您需要上傳圖像或將其拖放到圖像塊中。 然後,您可以在頁面右側設置替代文本。

在經典編輯器中添加替代文本
如果您仍在使用經典的 WordPress 編輯器,那麼您可以在添加圖像時添加圖像替代文本。
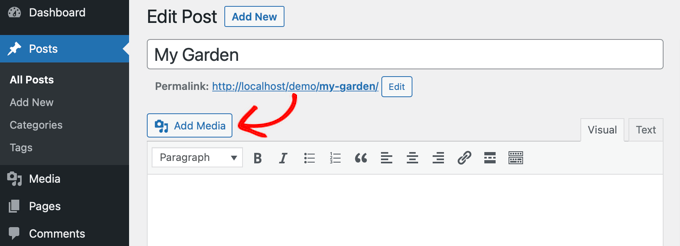
首先,單擊發帖框上方的“添加媒體”。

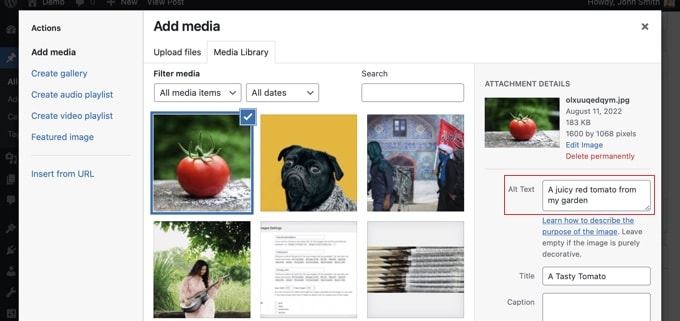
之後,您應該從您的計算機上傳圖像或單擊“媒體庫”選項卡查看您已經上傳的圖像。
接下來,單擊您想要的圖像以將其選中,然後在圖像的“附件詳細信息”中鍵入您想要的替代文本。

在媒體庫中添加替代文本
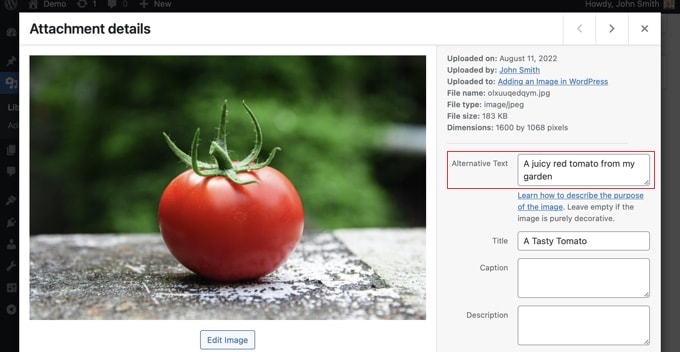
您還可以通過轉到媒體 » 庫並單擊圖像進行編輯來向圖像添加替代文本。

請記住,這不會更改您已插入到帖子或頁面中的該圖像的任何實例的替代文本。 但是,如果您在此處添加替代文本後將圖像添加到帖子或頁面,則替代文本將包含在其中。
如何在 WordPress 中添加圖片標題
重要的是要了解有兩種類型的標題可以添加到圖像中。
首先,WordPress 在內部使用默認圖像標題來識別媒體庫和附件頁面中的媒體文件。 其次,將 HTML 圖像標題屬性添加到您的帖子和頁面中的圖像。
讓我們來看看如何添加這兩種類型的標題。
在媒體庫中添加 WordPress 圖像標題
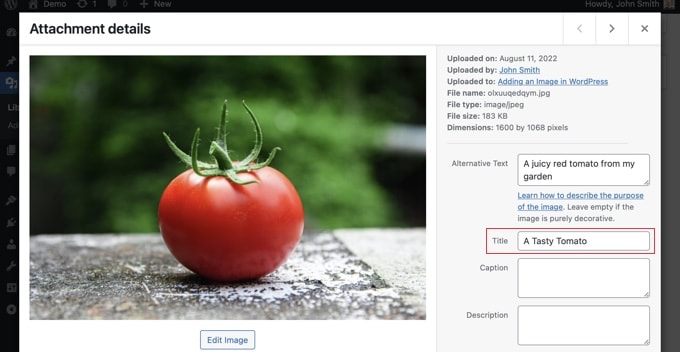
您可以使用以下方法將 WordPress 媒體標題添加到圖像中媒體庫。 當您在媒體庫中編輯圖像時,您會看到一個“標題”字段。

WordPress 使用此標題來識別圖像。 當您單擊屏幕底部的“查看附件頁”鏈接時,您會看到該標題已用作該頁的標題。


圖像搜索引擎優化或使用屏幕閱讀器的用戶不需要 WordPress 媒體標題。 雖然它在某些情況下可能會有幫助,但不如圖像的 HTML 標題屬性有用。 那麼你如何創造它呢?
專業提示:您想在帖子和頁面中自動使用 WordPress 媒體標題作為圖像的標題屬性嗎? 看看下面的部分,我們將向您展示如何使用 All in One SEO Pro 來做到這一點。
在塊編輯器中添加 HTML 圖像標題屬性
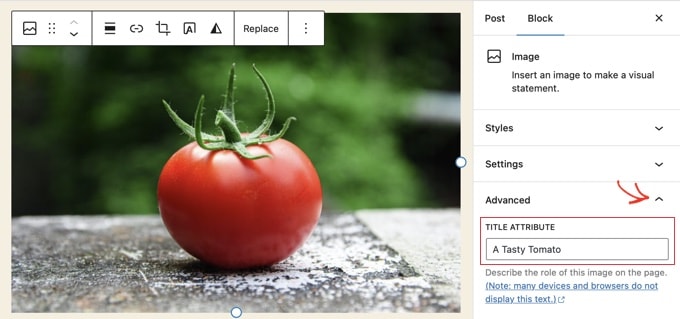
在塊編輯器中添加標題屬性很容易。 只需單擊圖像,然後單擊“高級”旁邊的向下箭頭即可顯示高級圖像選項。

現在您只需在“標題屬性”字段中輸入標題即可。
在經典編輯器中添加 HTML 圖像標題屬性
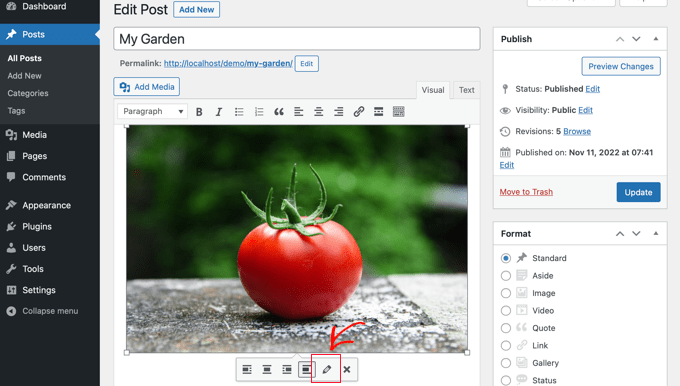
使用舊的經典編輯器添加 title 屬性是類似的。 您可以通過單擊圖像然後單擊鉛筆圖標來添加標題屬性。

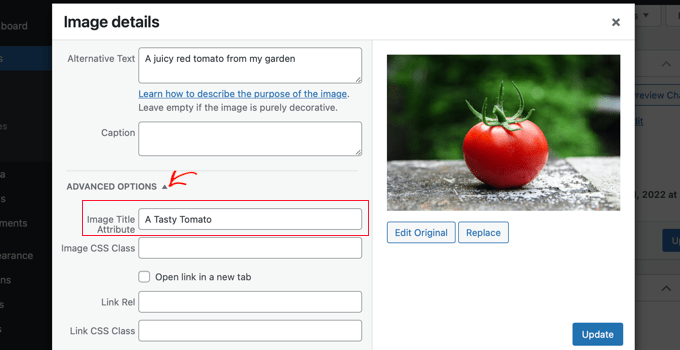
然後您會看到“圖像詳細信息”屏幕。 要設置圖像標題屬性,您需要單擊底部“高級選項”旁邊的小向下箭頭。

然後您可以設置圖像的標題屬性。 確保在完成後單擊屏幕底部的“更新”按鈕。
如何使用 AIOSEO 自動設置 Alt 文本和圖像標題
All in One SEO (AIOSEO) 是市場上最好的 WordPress SEO 插件。 它將添加適當的圖像站點地圖和其他 SEO 功能以提高您的 SEO 排名。 它還可以讓您自動設置替代文本和圖像標題等。
您需要做的第一件事是安裝並激活 All in One SEO 插件。 有關更多詳細信息,請參閱我們關於如何安裝 WordPress 插件的分步指南。 要使用圖像 SEO 功能,您將需要 Plus 計劃或更高版本。
激活後,插件將自動啟動設置嚮導。 您可以在我們關於如何正確設置多合一 SEO 的指南中了解如何配置插件。
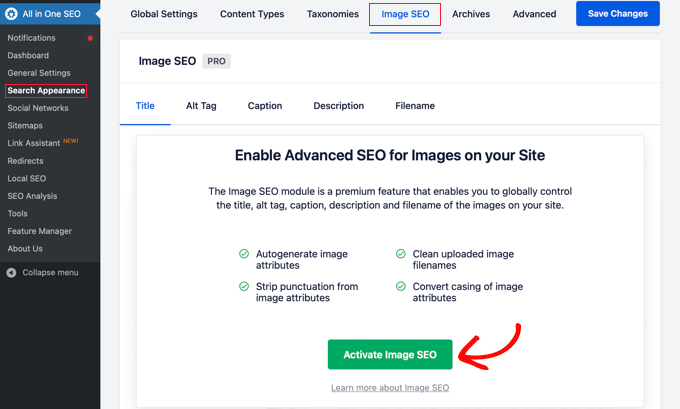
現在您需要導航到All in One SEO » Search Appearance ,然後單擊“Image SEO”選項卡。 之後,您必須單擊“激活圖像 SEO”按鈕以啟用高級圖像 SEO 功能。

使用多合一 SEO 設置圖像標題
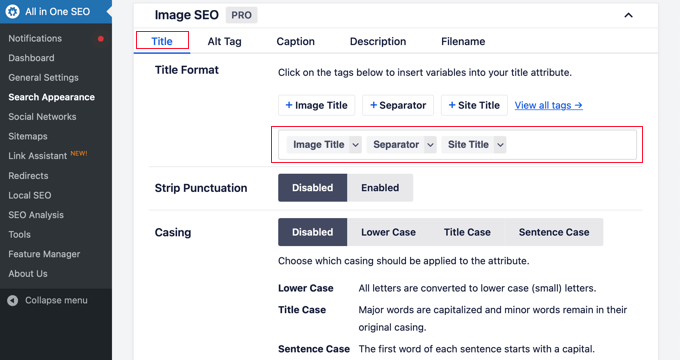
確保您正在查看圖像 SEO 頁面的“標題”選項卡。 在這裡您可以選擇標籤,這些標籤將設置用於自動為您的圖像生成標題屬性的格式。
例如,如果您包含“+ 圖片標題”標籤,那麼您帖子和頁面中的每張圖片都將自動使用 HTML 標題屬性中的 WordPress 媒體標題。

您還可以將其他標籤(例如您的網站標題)添加到您的圖片標題屬性中。 All in One SEO 甚至可以去除標題中的標點符號並更改其大小寫。
使用多合一 SEO 設置替代文本
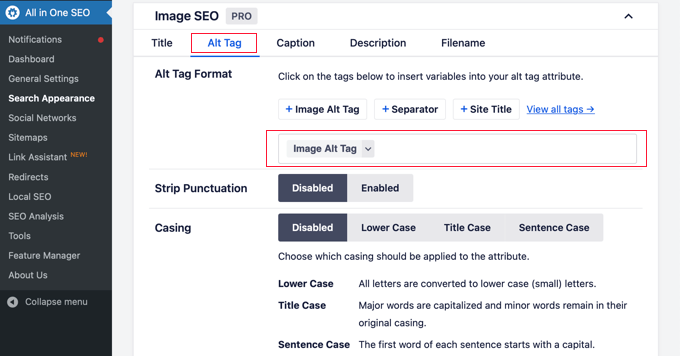
接下來,您需要在 AIOSEO 的圖像 SEO 頁面上單擊“Alt 標籤”選項卡。 您可以在此處自動格式化圖像的替代文本。
默認情況下,AIOSEO 將僅使用圖像的替代文本。 如果願意,您還可以將網站的標題和其他信息添加到網站上每張圖片的替代文本中。

為什麼在 WordPress 中使用替代文本和圖像標題?
我們強烈建議對所有圖像使用替代文本。 在 WPBeginner 上,我們還為所有圖像添加了標題。 但是,這不如替代文本重要。
替代文字很重要,因為谷歌將其作為圖像排名因素。 屏幕閱讀器還使用它來幫助視力受損的訪問者充分參與您的內容。
你永遠不應該只是將關鍵字塞入 alt 和 title 標籤中。 使它們具有描述性和幫助性非常重要,這樣它們才能對需要它們的訪問者有用。 您可以在相關的地方使用關鍵字,但不要過度使用。
例如,如果您正在撰寫有關最佳 WordPress 託管的文章,那麼您的目標關鍵字可以是“最佳 WordPress 託管”。
您的文章中可能還會有一個屏幕截圖,向用戶展示如何使用流行的網絡託管服務商(如 Bluehost)設置帳戶。 讓我們看一下該圖像的替代文本的一些好的和壞的例子:
- “帳戶設置”描述性不強,也不包含與您的關鍵字相關的任何內容。
- “最佳 WordPress 託管、WordPress 託管、適用於 WordPress 的最佳網絡託管”並沒有描述圖像,而是塞滿了關鍵字。
- “設置 WordPress 託管帳戶”要好得多,因為它具有描述性,並且以自然和適當的方式使用了部分關鍵字。
我們希望本文能幫助您了解 WordPress 中圖像替代文本和圖像標題之間的區別。 您可能還想了解如何優化網絡圖像,並查看我們最好的 WordPress SEO 插件和工具列表。
如果您喜歡這篇文章,請訂閱我們的 YouTube 頻道以獲取 WordPress 視頻教程。 您還可以在 Twitter 和 Facebook 上找到我們。
