如何在 WordPress 中建立圖片輪播(5 個步驟)
已發表: 2023-11-08圖像是美化頁面的簡單方法。 然而,如果你有很多這樣的內容,它可能會擾亂內容的流動並分散訪客的注意力。 相反,您可以在 WordPress 中建立圖片輪播。
這樣,您就可以在自動旋轉的緊湊輪播中整理照片。 因此,您可以顯示大量圖像,而不會佔用太多空間。 另外,訪客可以與輪播互動,這使您的網站更具吸引力。
在這篇文章中,我們將仔細研究圖像輪播並討論一些用例。 然後,我們將向您展示如何在 WordPress 中建立圖片輪播。 讓我們開始吧!
什麼是圖像輪播?
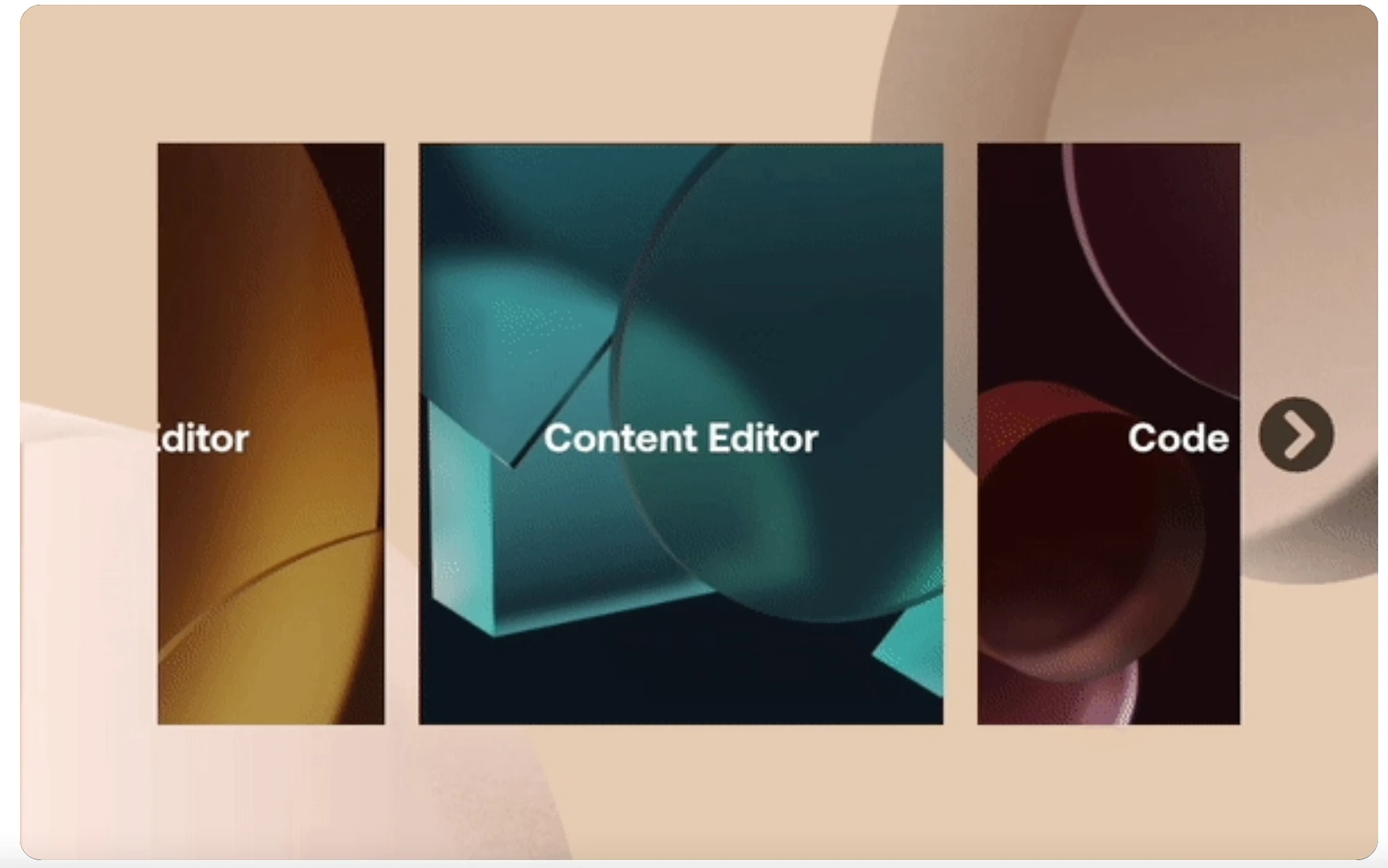
影像輪播(或影像滑桿)提供了一種最簡單的方法,可以僅透過一個緊湊的元素顯示大量影像。 通常,輪播會自動旋轉,但訪客也可以手動滾動瀏覽照片:

因此,圖像輪播可以讓您展示您的資產,而不會佔用頁面上太多的空間。 另外,該功能的動態特性使您的網站更具吸引力。
如果您經營電子商務網站,您可能會使用輪播來顯示最新產品或突出顯示特定服務。 或者,對於作品集或攝影網站,輪播是展示圖片庫的好方法。
然而,除了圖像之外,還有其他方式使用輪播。 您可以包含客戶評論、推薦或建立徽標輪播以贏得訪客的信任。 或者,您可以在社群媒體或部落格文章中安排特色滑桿,以增加平台之間的流量。
如何在 WordPress 中建立圖片輪播
現在您已經對圖像輪播有了更多了解,讓我們看看如何透過五個步驟在 WordPress 中建立圖像輪播。
- 安裝像 Smart Slider 3 這樣的輪播插件
- 創建您的第一個圖像輪播
- 添加您的圖像
- 自訂影像輪播設計
- 在 WordPress 中加入圖片輪播
1.安裝Smart Slider 3等輪播插件
 智慧滑塊3
智慧滑塊3目前版本: 3.5.1.19
最後更新時間: 2023 年 10 月 4 日
智慧滑桿-3.3.5.1.19.zip
除非您知道如何編碼,否則在 WordPress 中建立圖片輪播的最簡單方法是安裝外掛程式。 有很多插件可供選擇,但 Smart Slider 3 是一個很好的選擇。
借助此插件,您可以使用直覺的拖放編輯器直觀地設計輪播。 此外,您還可以存取一系列預先設計的範本和自訂選項。
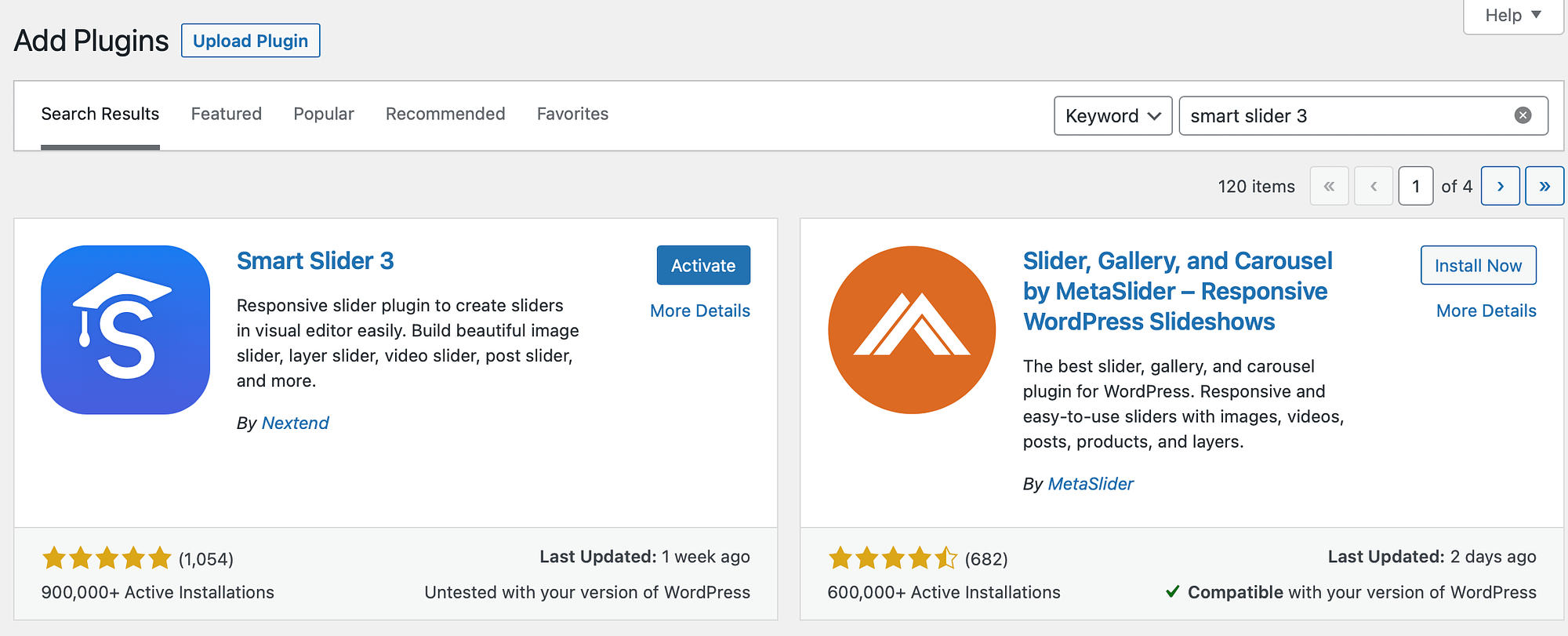
首先,請前往 WordPress 儀表板中的外掛程式。 點擊“新增”並在搜尋欄中輸入插件的名稱。 現在,選擇立即安裝→啟動:

此時,您應該會看到 WordPress 側邊欄中出現一個「智慧滑桿」標籤。 如果這沒有自動發生,您可能需要重新整理頁面。
2. 創建您的第一個圖像輪播
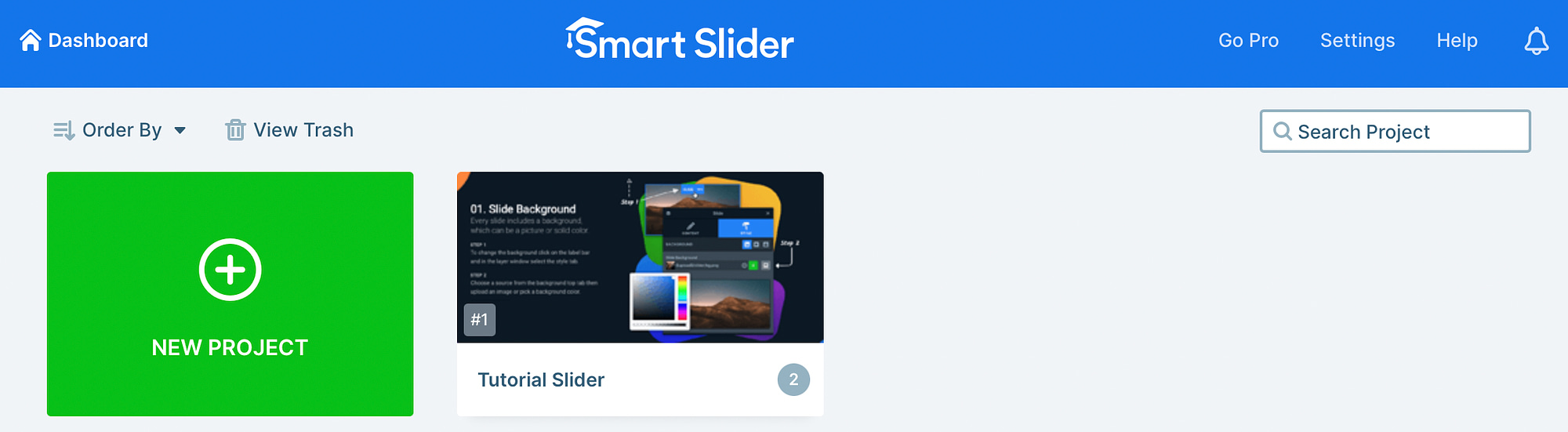
現在您已經成功安裝了 Smart Slider 3 插件,請點擊 WordPress 側邊欄中的Smart Slider標籤。 您可以觀看歡迎影片或點擊“前往儀表板” 。
現在,點擊「新建專案」按鈕在 WordPress 中建立圖片輪播:

將出現一個彈出窗口,您可以在其中選擇以三種方式繼續。 您可以選擇預製模板,匯入自己的文件,或點擊「建立新專案」從頭開始設計圖像輪播。
我們將繼續使用後一個選項:

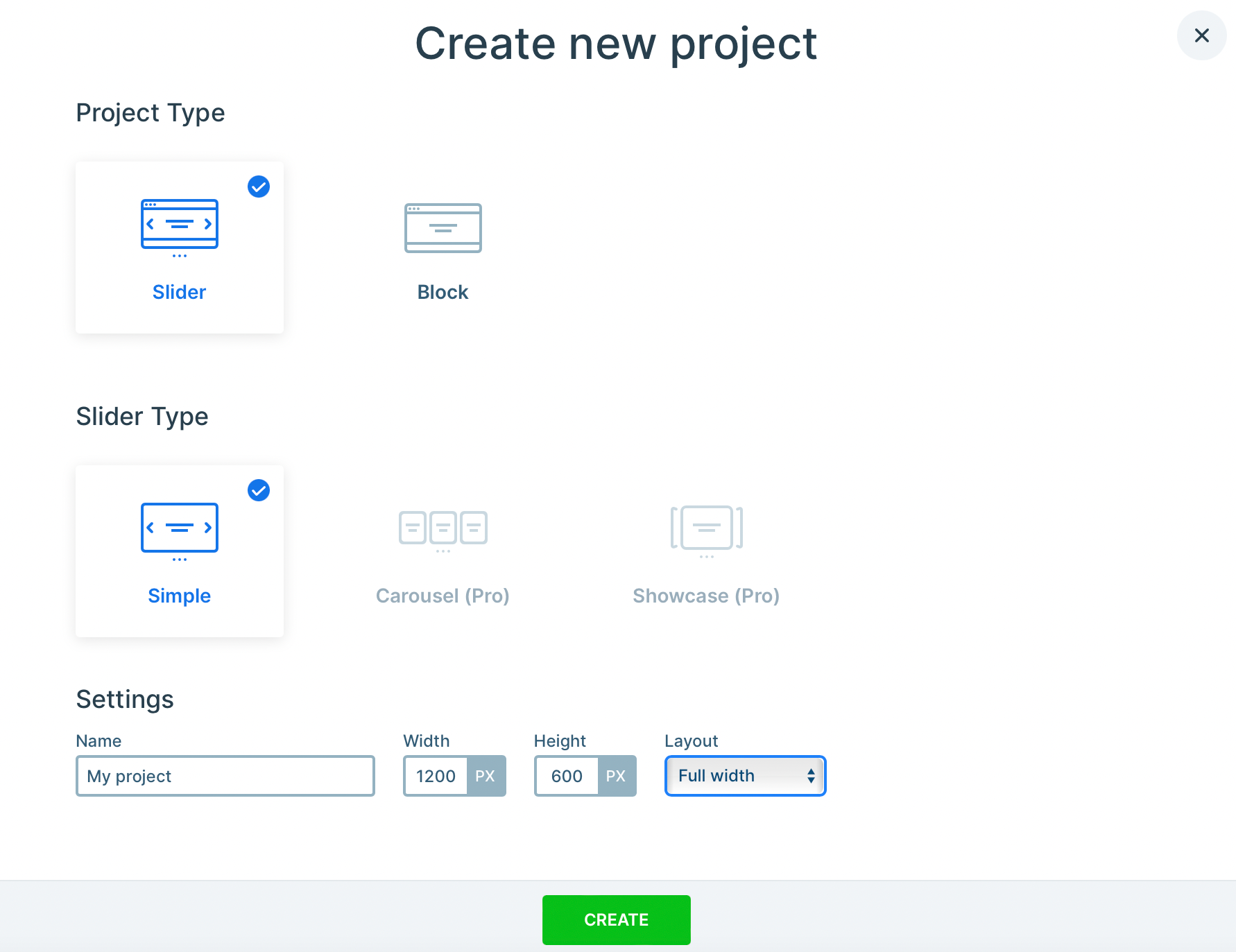
現在,在Project Type下,按一下Slider 。 然後,選擇您喜歡的滑桿類型:

使用免費插件,您只能使用簡單滑桿選項。 但如果您使用 Pro 插件,則可以建立進階輪播或展示。
做出選擇並為您的項目命名。 也可以為輪播的高度和寬度設定自訂尺寸。
另外,您可以選擇盒裝或全寬佈局。 對您的選擇感到滿意後,按一下「建立」 。
3. 添加您的圖片️
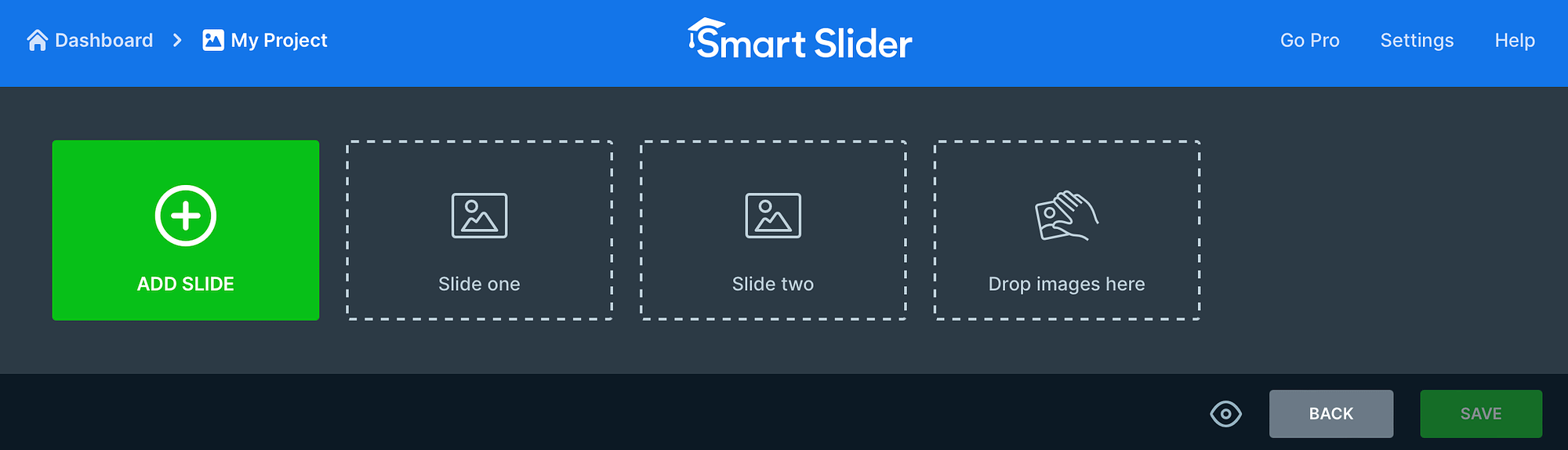
此時,您已經設定了圖像輪播的基礎,因此是時候添加圖像了。 您所需要做的就是點擊“新增幻燈片”按鈕:

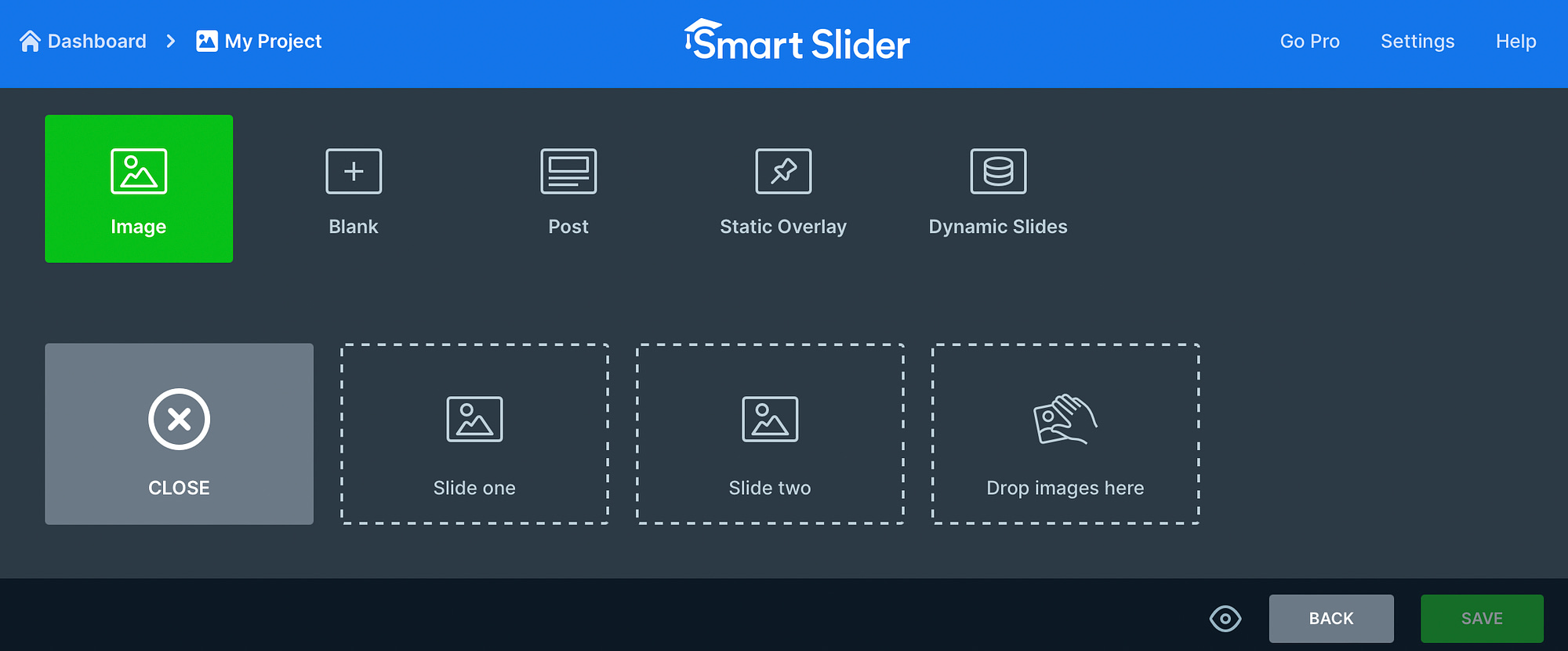
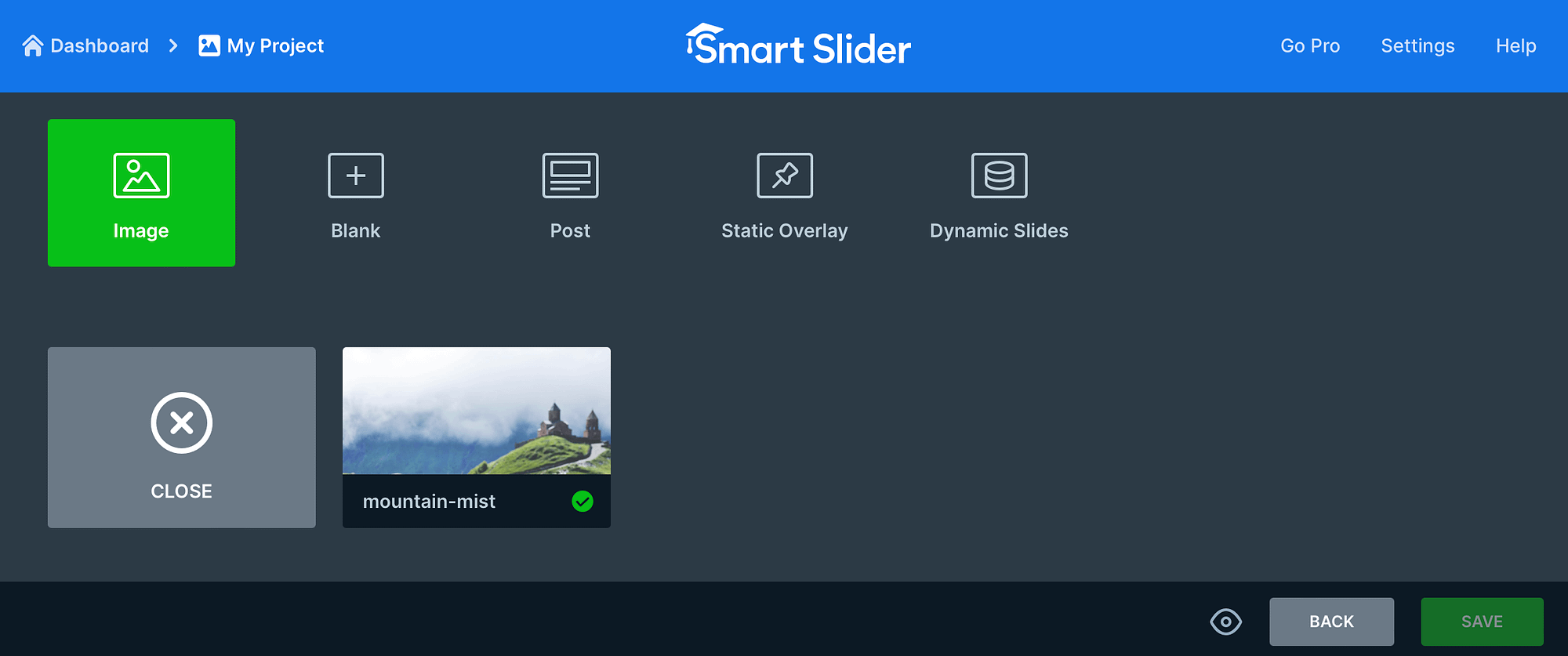
然後,選擇相關選項。 例如,您可以新增圖像、貼文、動態投影片等。 選擇圖像選項以從電腦中刪除或上傳檔案:

或者,切換到「媒體庫」標籤以選擇儲存到 WordPress 網站的圖像。 找到合適的照片後,點擊“選擇”將其添加到您的項目中:

現在,繼續該過程,直到添加完所有圖像。
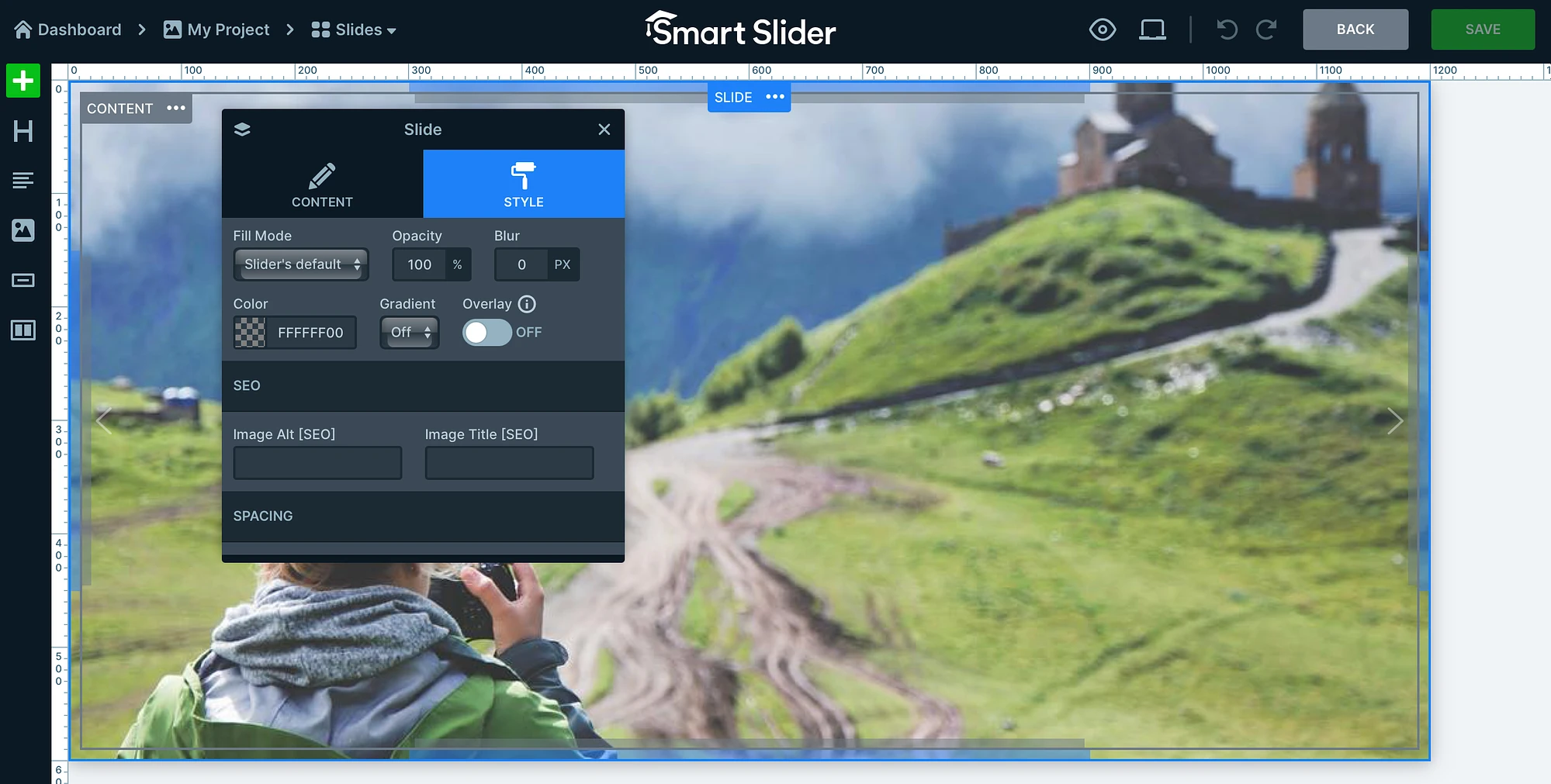
智慧滑桿最好的部分之一是您甚至可以編輯單一影像。 因此,如果您想自訂特定圖像,請將滑鼠懸停在照片上並選擇「編輯」 :

在這裡,您可以調整圖像的焦點,應用背景顏色,並添加圖像 SEO 詳細信息,例如 alt 標籤和標題。 在“內容”選項卡中,您還可以添加一個鏈接,如果您要添加指向產品頁面的產品照片,則這是理想的選擇。
此外,您可以使用編輯器左側的連結在圖片上新增標題、文字和按鈕。 然後,按一下「儲存」以更新幻燈片。
4. 自訂圖片輪播設計
將所有照片添加到圖像輪播後,您可以自訂設計,使其在頁面上完美顯示。 向下捲動至「常規」部分,您可以在其中新增縮圖並變更投影片設計的對齊方式。
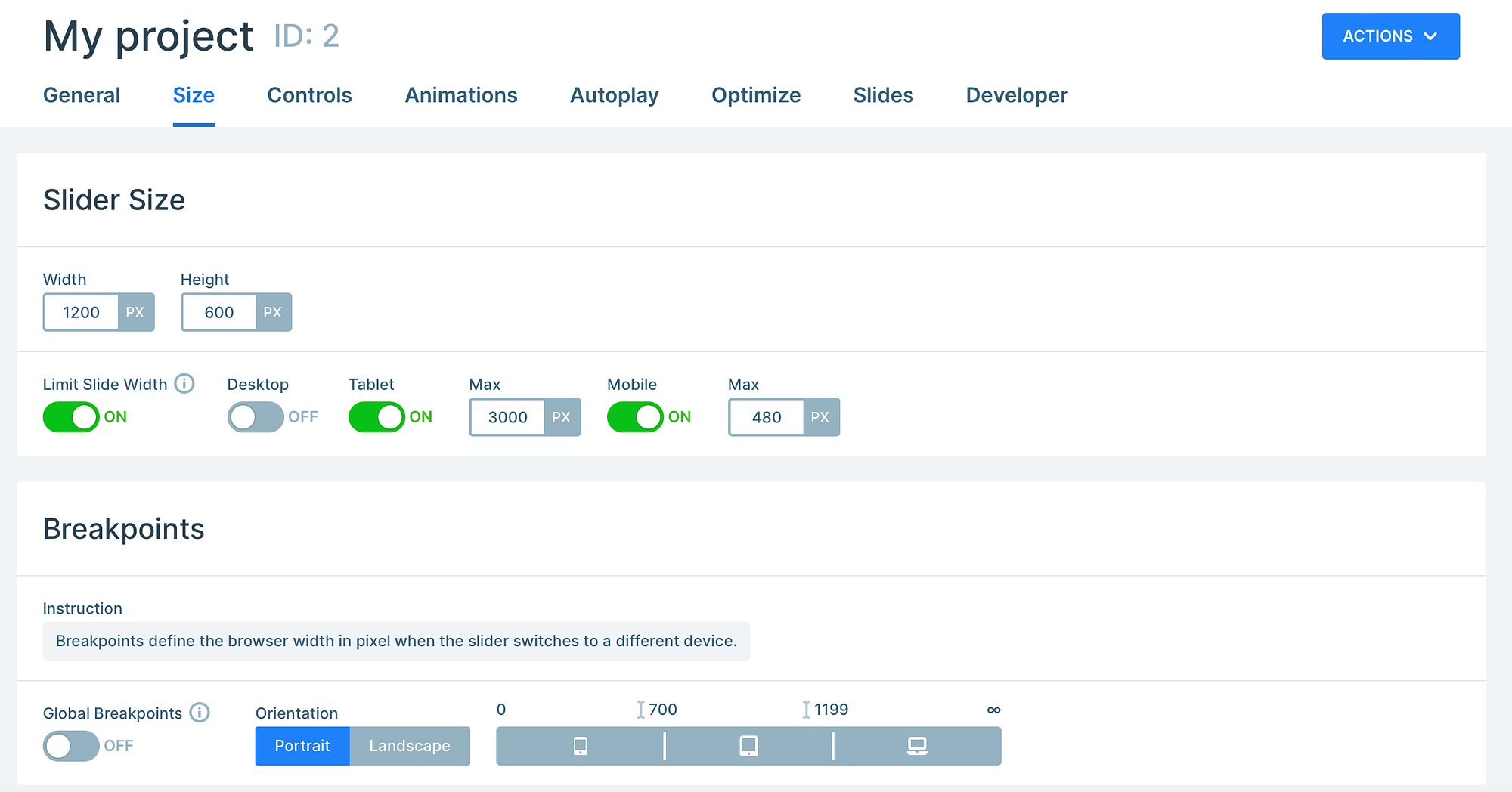
如果切換到「大小」選項卡,您可以變更佈局類型(盒裝、全寬)、為不同裝置定義自訂尺寸,以及插入斷點以建立完全響應式映像輪播:

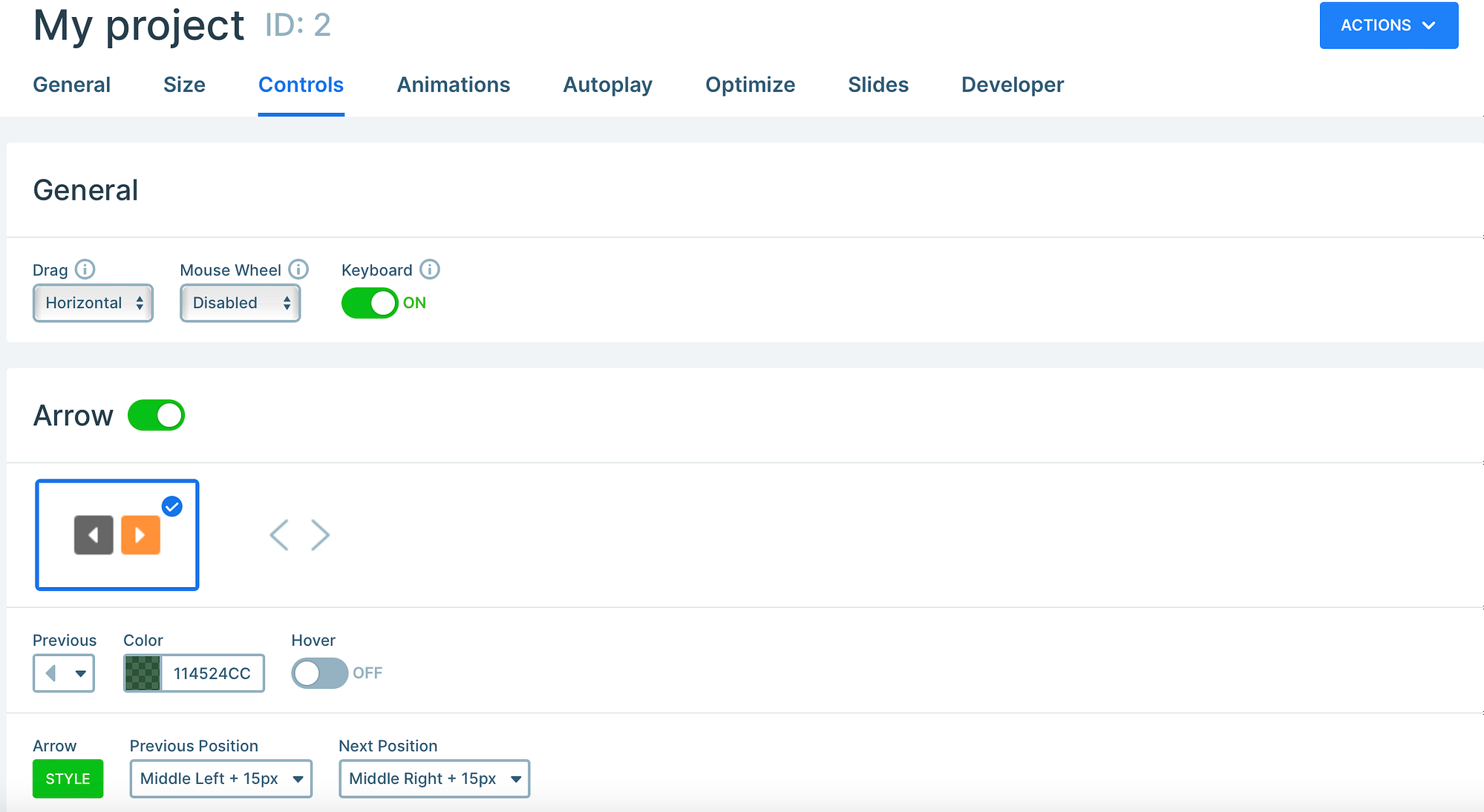
同時, 「控制」部分可讓您確定滑桿的拖曳(和觸控)方向,自訂箭頭的外觀,並啟用文字列、縮圖、陰影等:

如果您想讓影像輪播在投影片之間自動旋轉,請前往「自動播放」部分以啟用此功能。 除此之外,您可以透過確定輪播載入和顯示的時間和方式來優化投影片。

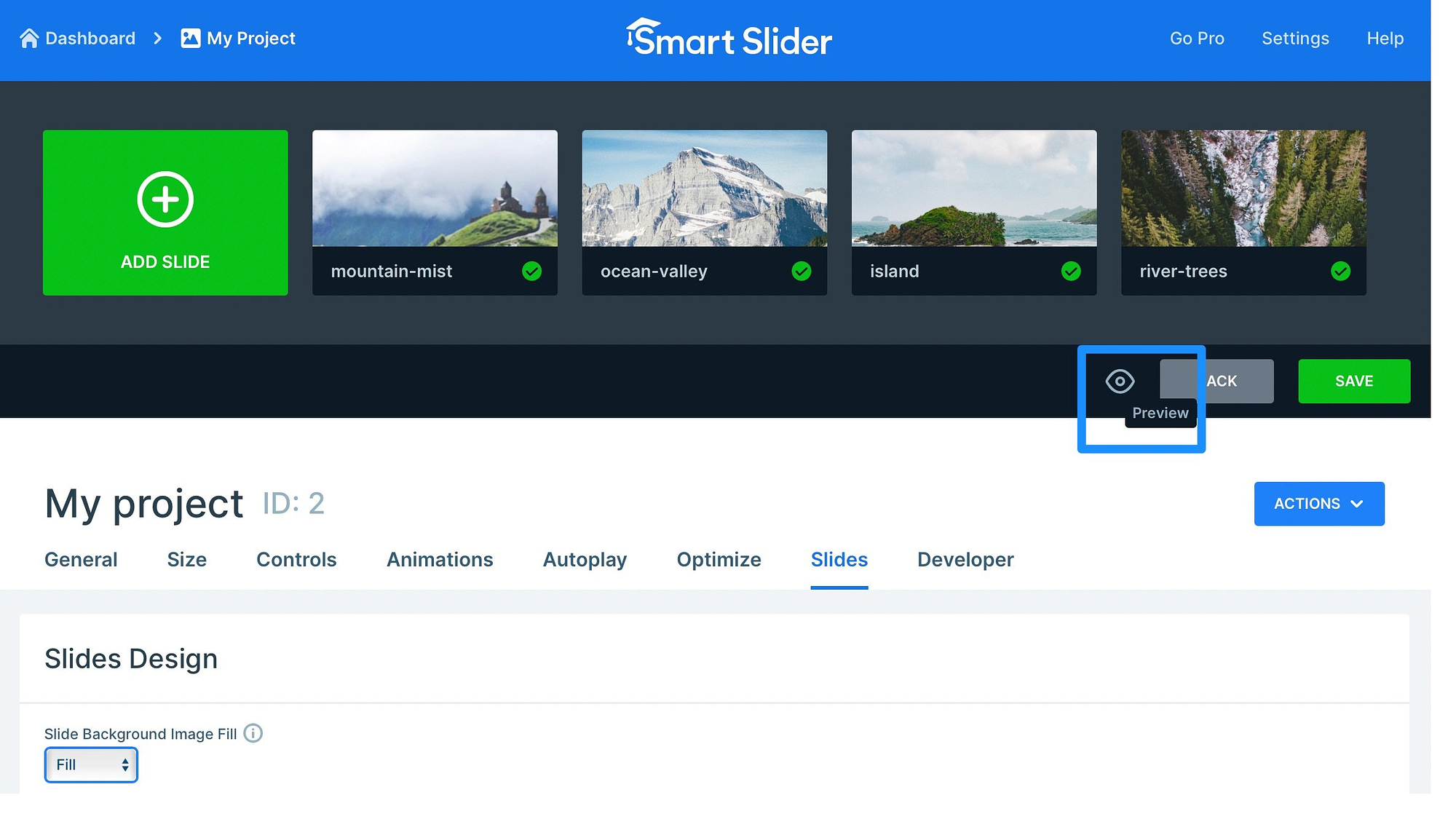
現在,點擊小眼睛圖示預覽圖像輪播:

然後,如果您對輪播設計感到滿意,請點擊「儲存」 。
5. 在 WordPress 中加入圖像輪播
此時,您已經在 WordPress 中建立了圖像輪播,但您仍然需要將滑桿新增到網站上的頁面或貼文中。 如果您返回編輯器下方的「常規」部分,您可以看到嵌入輪播的所有方式。
例如,您可以使用短代碼或 PHP 程式碼(新增至主題的檔案)。 但是,最簡單的方法是將輪播添加為塊/小部件。 更好的是,Smart Slider 3 與所有流行的頁面建立器集成,因此您不再局限於區塊編輯器。
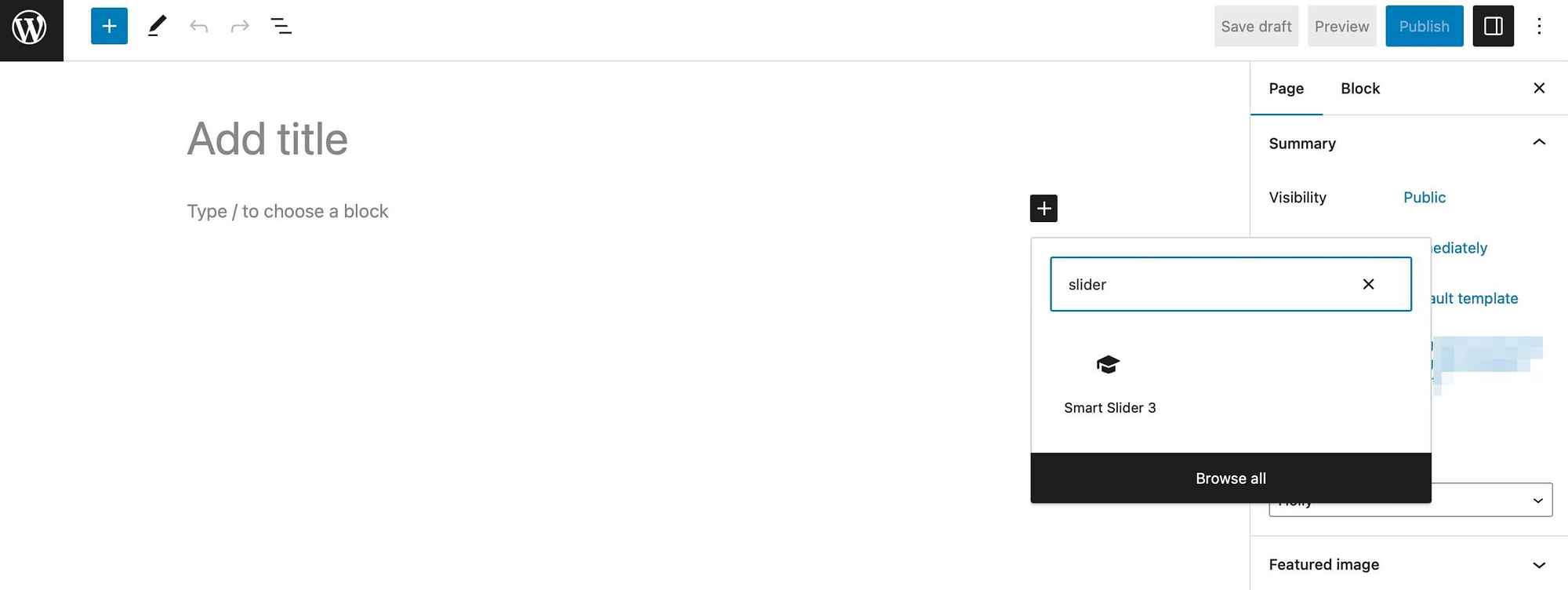
首先,打開要插入圖像輪播的頁面或貼文。 現在,選擇一個新區塊並蒐索“滑桿”。 點選智慧滑桿 3選項:

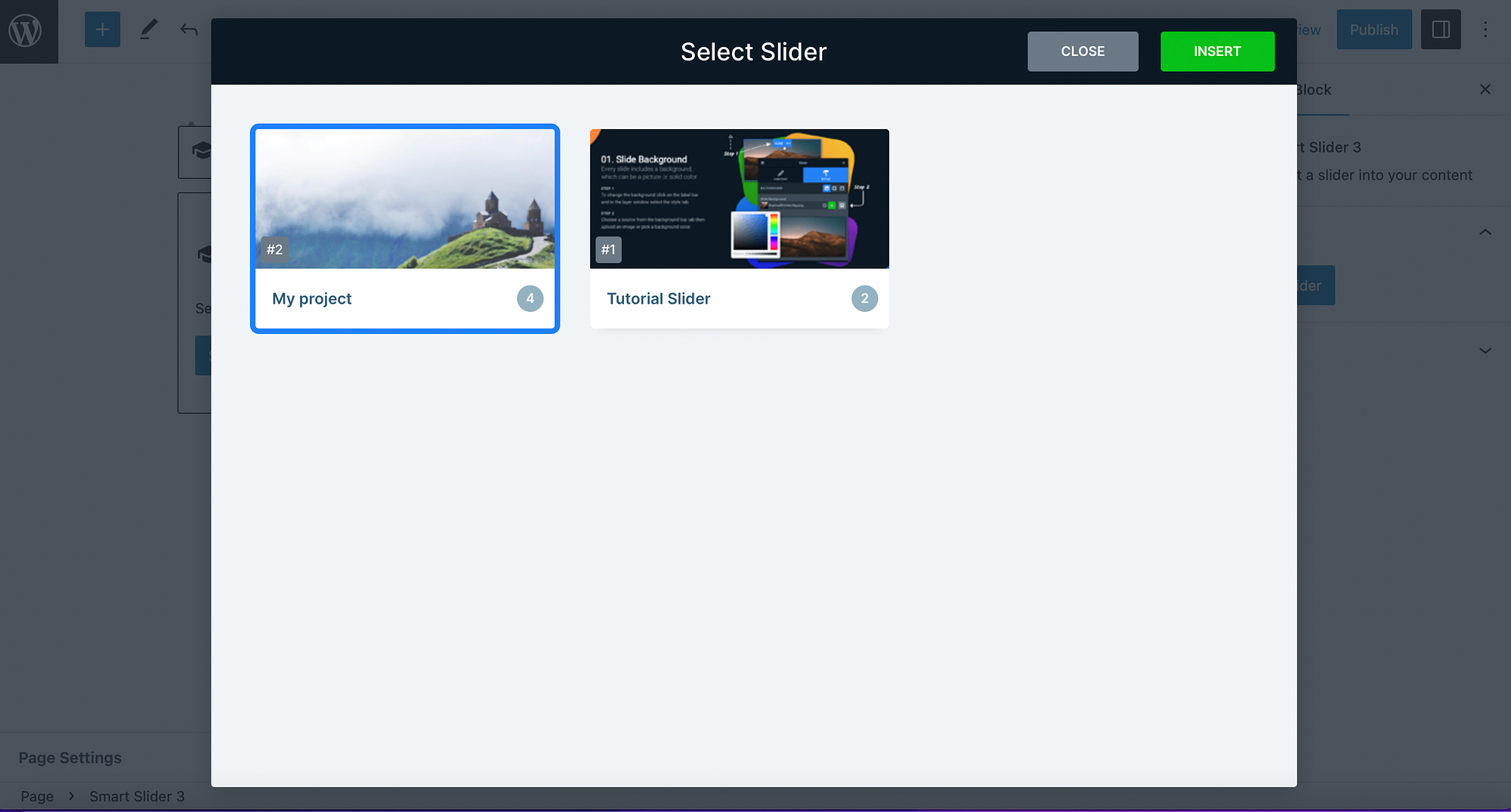
然後,點擊“選擇滑桿”並找到您剛剛建立的輪播:

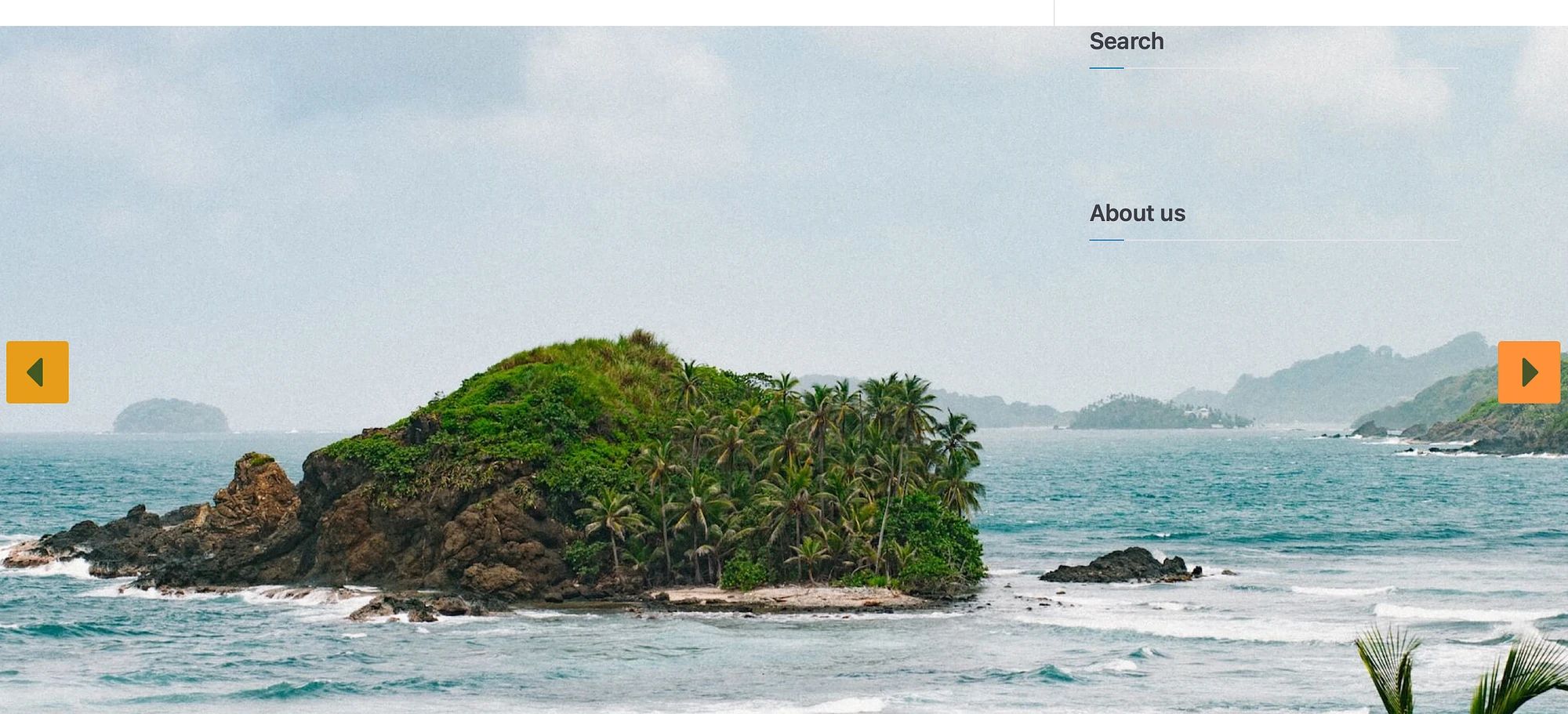
現在,選擇「插入」將輪播新增至您的頁面。 然後,您可以在前端預覽頁面以查看其是否正確顯示:

如果您需要編輯滑桿,只需點擊工具列中的鉛筆圖示或從「區塊」設定中選擇「編輯」即可。 否則,您可以儲存或發布您的頁面。
結論
圖像輪播是為網站添加大量圖像而不佔用太多空間的絕佳方法。 此外,您的訪客可以輕鬆瀏覽照片,這使您的網站更具互動性。
回顧一下,以下是在 WordPress 中建立圖片輪播的方法:
- 安裝輪播插件,例如 Smart Slider 3。
- 創建您的第一個圖像輪播
- ️ 新增您的圖片
- 自訂圖像輪播設計
- 在 WordPress 中加入圖片輪播
您對如何在 WordPress 中建立圖片輪播有任何疑問嗎? 請在下面的評論中告訴我們!
