如何在 WordPress 中添加圖像懸停效果(分 4 步)
已發表: 2022-03-25想知道如何在 WordPress 中添加圖像懸停效果? 在設計您的網站時,您會希望它盡可能地脫穎而出。 這可能很困難,因為每個其他 Web 開發人員都在想同樣的事情。 但是,許多創新工具使您能夠輕鬆創建引人注目的網頁設計。
例如,向圖像添加懸停效果可以是一種創造性的交互式方式來改善您網站上的靜態圖像。 在這篇文章中,我們將討論在 WordPress 中為圖像添加懸停效果的好處。 然後,我們將為您提供有關如何在您的網站上實施它們的分步指南。 讓我們開始吧!
什麼是 WordPress 中的圖像懸停效果?
由於 WordPress 是非常可定制的,您可以設計一個具有很多視覺吸引力的網站。 創建一個獨特的網站可能需要時間和計劃,但是當您使用正確的技術時,這是很有可能的。
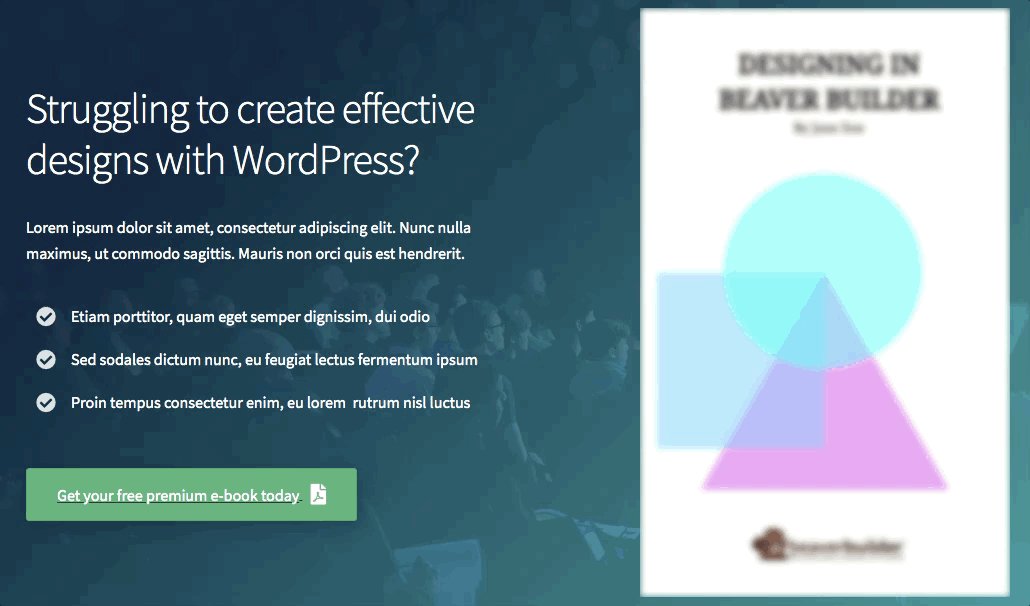
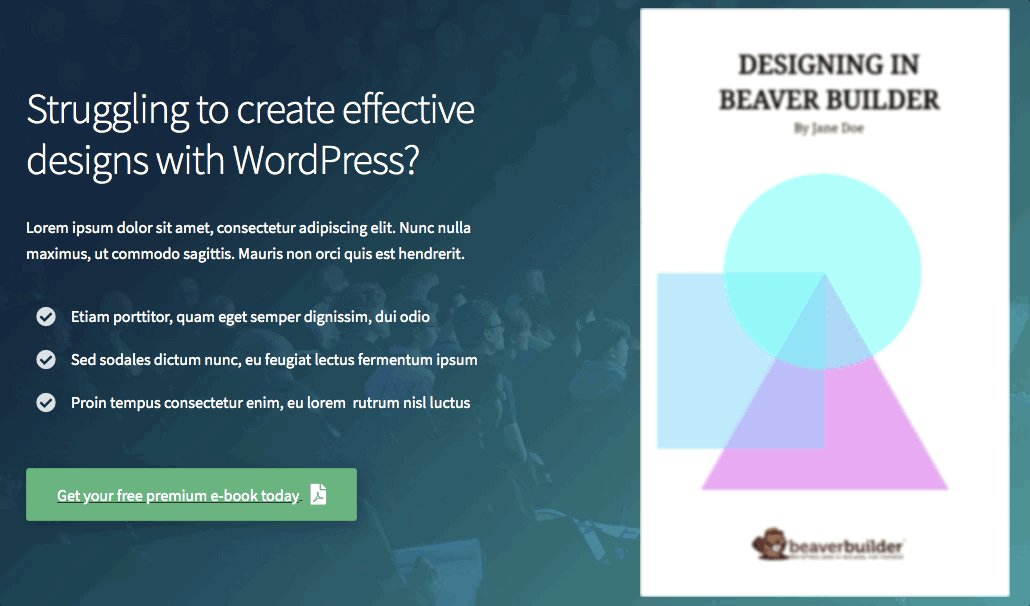
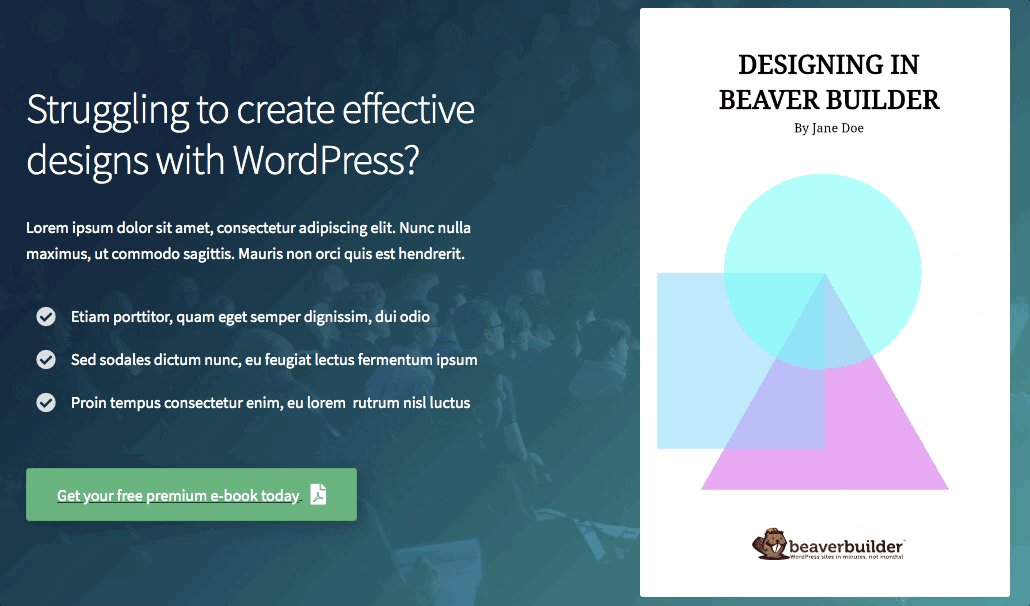
一種對網頁設計進行創新的方法是向圖像添加懸停效果。 懸停效果是構建美觀、令人難忘的網站的完美方式。 它們可以幫助簡單的靜態圖像脫穎而出並感覺更具交互性:

懸停效果是當用戶懸停在頁面上的元素上時觸發的動畫。 一些懸停效果就像放大圖像一樣簡單。 其他人可能會更改顏色或使圖像縮小或旋轉。 懸停效果也可以添加到許多其他元素中,例如登錄頁面上的鏈接,但在這篇文章中,我們將只關注圖像。
為什麼您可能想在 WordPress 中為圖像添加懸停效果
如果您想發展業務,擁有一個設計良好的網站至關重要。 添加圖像是一種巧妙的技術,可以分解長段文本並使您的網站感覺個性化。 雖然靜態圖像可能很有效,但使用懸停效果可以更加醒目和獨特。
使用懸停效果有很多好處。 他們能:
- 向圖像添加交互元素
- 比靜態圖像更引人注目
- 比 GIF 或視頻需要更少的資源
- 讓用戶知道圖像是可點擊的
最重要的是,使用我們的 Beaver Builder 插件,懸停效果易於使用。 您會發現 Beaver Builder 為懸停效果提供了許多不同的動畫選項。 通過使用自定義類和自定義 CSS,您可以立即改進您網站上的圖像。
如何在 WordPress 中為圖像添加懸停效果(分 4 步)
現在我們已經探索了懸停效果的好處,您可能想知道如何使用它們。 幸運的是,我們編寫了有關此過程的分步教程:
您可以通過手動編碼添加懸停效果。 但是,這可能既冒險又耗時,尤其是如果您不是經驗豐富的開發人員。 好消息是,當您使用插件時,這項任務會變得更加簡單。
免費的 Beaver Builder WordPress 插件可幫助您輕鬆構建功能強大且具有視覺吸引力的 WordPress 網站。 每個元素都是開發人員友好的,從拖放頁面構建器到可定制的 CSS。 此外,此工具允許任何人輕鬆使用圖像懸停效果。 對於任何需要更多交互功能的照片,Beaver Builder 都不會出錯。
我們還建議安裝我們的 Beaver Builder 主題。 在 WordPress 中設計帖子和頁面時,最好使用節省時間的 WordPress 帖子模板。 這樣,您可以專注於創建有趣的功能,例如懸停效果,而不是設計佈局。 但是,您可以將 Beaver Builder 與您喜歡的任何 WordPress 主題一起使用。
第 1 步:將照片模塊添加到您的頁面
在開始之前,請務必安裝並激活 Beaver Builder 插件。 之後,在您的 WordPress 網站的後端,轉到“頁面”選項卡。 創建一個新頁面或選擇要編輯的頁面,然後單擊啟動 Beaver Builder以打開編輯器。
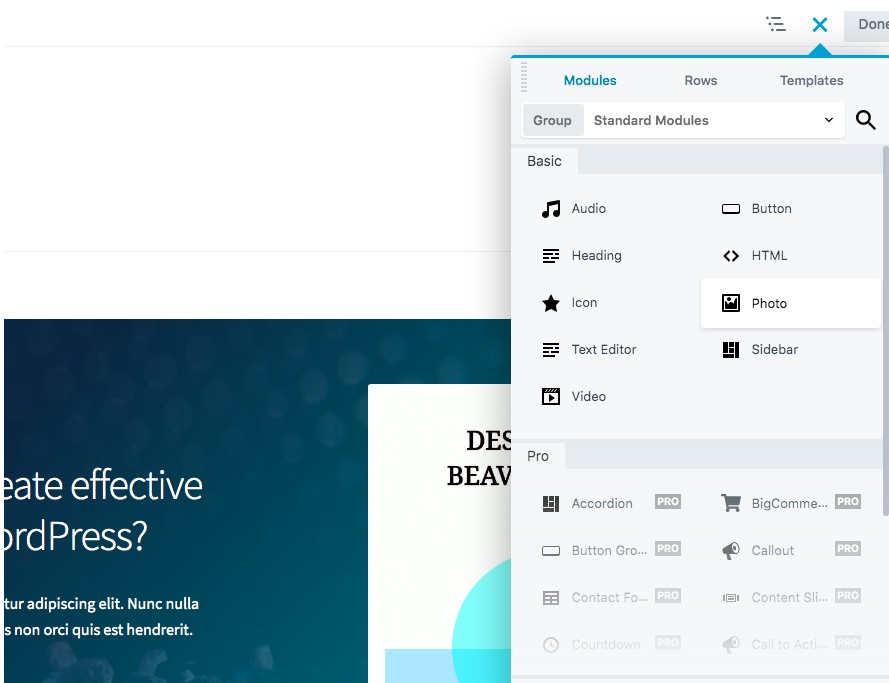
然後點擊右上角的+圖標。 在那裡,您將向頁面添加一個照片模塊:

您可以使用拖放功能快速輕鬆地將此模塊放置在需要的任何位置。
第 2 步:配置照片模塊
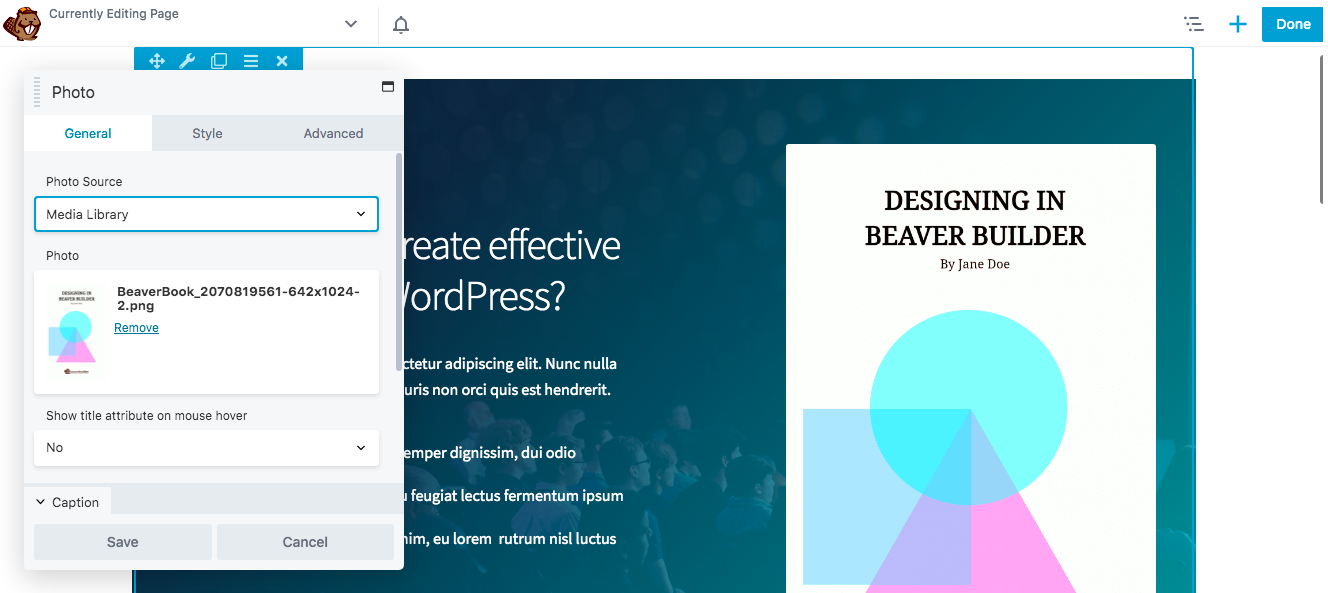
接下來,像對添加到站點的任何圖像一樣配置照片模塊。 首先,您可以從媒體庫中選擇一張照片或使用 URL。 使用媒體庫時,選擇您想要的照片尺寸:


您還可以將圖像裁剪成各種幾何形狀。 即使您的圖像被塑造成風景、全景、肖像或圓形,懸停效果仍然有效。
此時,您可以根據需要添加指向照片的鏈接。 由於懸停效果會吸引對圖像的注意,這可能是鼓勵訪問者訪問某些 URL 的有效方法。
第 3 步:輸入自定義類
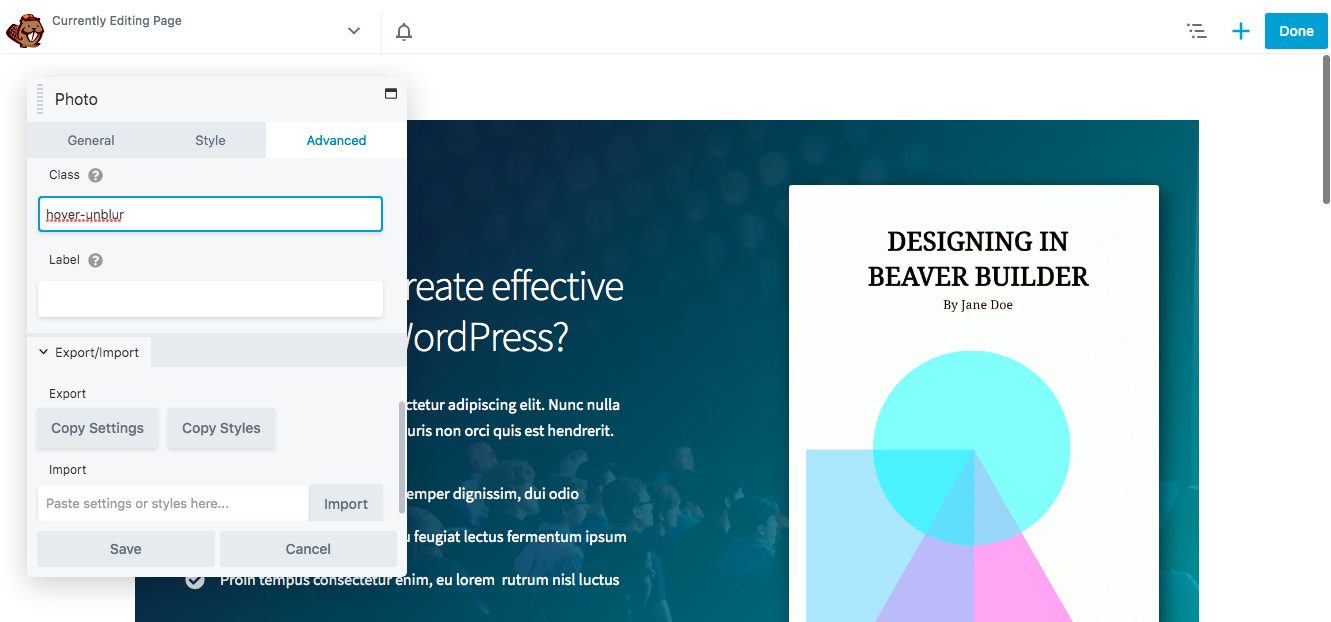
根據自己的喜好配置照片模塊後,單擊“高級”選項卡。 您可以在此處找到HTML 元素部分。
滾動到該部分的底部,直到看到Class字段。 在此框中,您將輸入您正在使用的任何效果的自定義類信息。 在本教程中,我們使用 Hover Unblur 效果,因此我們在類部分輸入“hover-unblur”:

使用懸停效果,您不僅可以插入動畫,還可以更改圖像的顏色。 Beaver Builder 提供了許多不同的懸停效果供您選擇。
根據您要添加的效果,您需要使用特定的自定義類。 以下是您可用的選項:
- 懸停放大:懸停放大
- 懸停縮小:懸停縮小
- 懸停縮小和旋轉:hover-zoom-out-rotate
- 懸停取消模糊:懸停取消模糊
- 灰度轉彩色:gray-scale-img
- 棕褐色到顏色:sepia-img
您始終可以在選擇一種效果之前預覽各種效果,看看哪個選項最有效。
第 4 步:將效果的 CSS 添加到您的網站
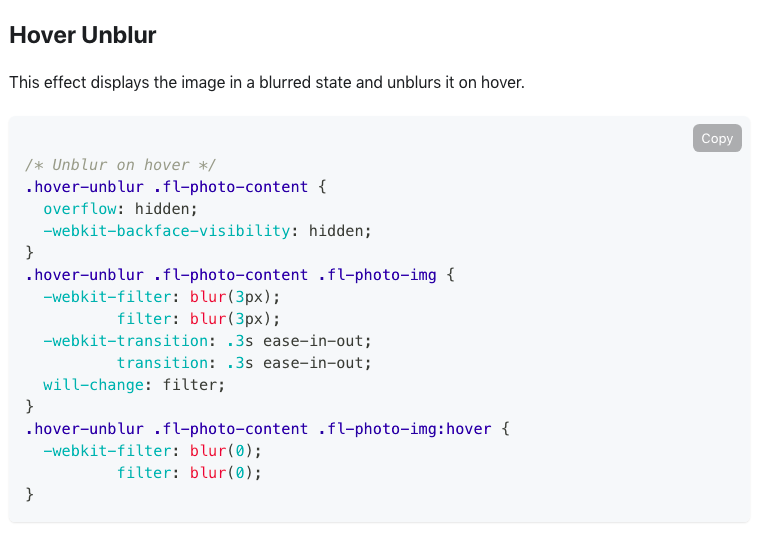
最後,您需要將所選懸停效果的 CSS 添加到您的網站。 為此,您可以訪問我們的知識庫以查找並複制懸停效果的 CSS:

需要注意的是,懸停效果的過渡速度固定為 0.3 秒。 但是,您可以在將 CSS 上傳到您的站點時更改此設置。 只需增加或減少這些值即可加快或減慢過渡。
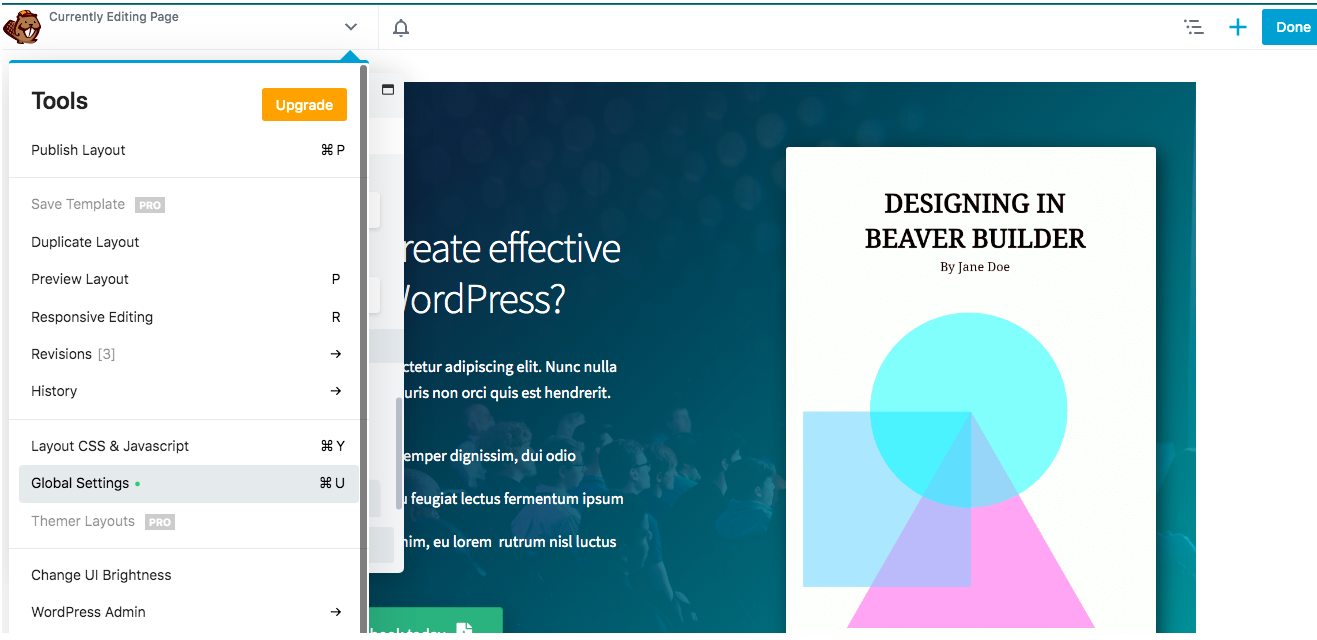
要將 CSS 代碼添加到您的網站,請單擊左上角的標題欄並導航到Global Settings :

然後轉到CSS標籤,並粘貼 CSS 代碼以獲得您想要的效果。 保存更改後,此代碼將出現在每個 Beaver Builder 頁面的工具>全局設置中。 更重要的是,您的 CSS 規則將適用於您網站的所有內容,甚至是未使用 Beaver Builder 構建的部分。
如果您只想將 CSS 應用到特定頁面,請轉至Layout CSS & Javascript 。 在CSS選項卡中輸入您的代碼,然後保存您的更改。
現在您可以查看您的第一個懸停效果! 請務必將鼠標懸停在圖像上以確保其正常工作:

您還可以為一行或一列中的多個圖像添加相同的懸停效果。 有關這方面的更多詳細信息,請查看我們有關使用行和列設置的文檔。
結論
儘管有很多方法可以自定義您的網站,但添加懸停效果是一種快速簡便的方法,可以使任何圖像看起來獨特且引人注目。 懸停效果還提供了一種互動元素,可以讓人們在您的網站上停留更長的時間。
正如我們所見,您可以使用我們的 Beaver Builder 插件輕鬆添加任何懸停效果,具體步驟如下:
- 將照片模塊添加到您的頁面。
- 配置照片模塊。
- 輸入自定義類。
- 將效果的 CSS 添加到您的站點。
你最喜歡使用的懸停效果是什麼? 在下面的評論部分讓我們知道!
